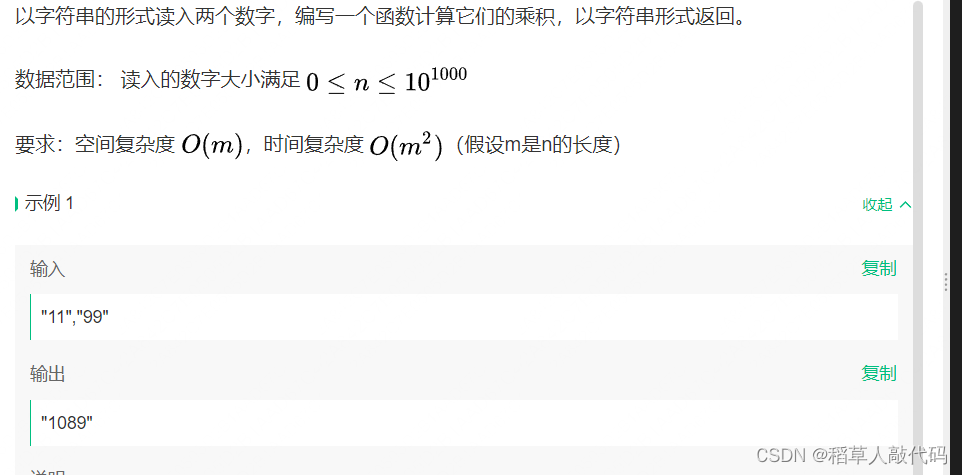
Reactive判断的API
Reactive判断API
- 1. isProxy
- 2. isReactive
- 3. isReadonly
- 4. toRaw
- 5. shallowReactive
- 6. shallowReadonly
1. isProxy
检查对象是否是由reactive或readonly创建的proxy.
const info1 = reactive({name:'why',age:18})const info2 = readonly(reactive({name:'why',age:18}))console.log(isProxy(info1),isProxy(info2));//true true
2. isReactive
检查对象是否由reactive创建的响应式代理:如果该代理是readonly创建的,但包裹了由reactive创建的另一个代理,它也会返回true
const info1 = reactive({name:'why',age:18})const info2 = readonly(reactive({name:'why',age:18}))console.log(isReactive(info1),isReactive(info2));//true true
3. isReadonly
检查对象是否由readonly创建的只读代理。
const info1 = readonly({name:'why',age:18})const info2 = readonly(reactive({name:'why',age:18}))console.log(isReadonly(info1),isReadonly(info2));//true true
4. toRaw
返回reactive或readonly代理的原始对象(不建议保留对原始对象的持久引用。谨慎使用(转成原始对象之后是要修改原始对象不推荐))
const info1 = readonly({name:'why',age:18})const info2 = reactive({name:'why',age:18})console.log(toRaw(info1),toRaw(info2)); //{name: 'why', age: 18} {name: 'why', age: 18}
5. shallowReactive
创建一个响应式代理,它跟踪其自身property的响应性,但不执行嵌套对象深层响应式转换(深层还是原生对象)注意点:修改后视图不刷新。修改carName的时候,不能把其他响应式数据也放到里面,不然会带着一起修改视图
<template><div><h2>{{ info.car.name }} //视图不更新</h2><button @click="chagneCarName">修改carName</button></div></template>const info = shallowReactive({name:'why',age:18,car:{name:'xx'}})const chagneCarName = () => {info.car.name = 'yy'}
6. shallowReadonly
创建一个proxy,使其自身的property为只读,但不执行嵌套对象的深度只读转换(深层还是可读、可写)
const user = shallowReadonly({name: 'Alice',address: {street: '123 Main St',city: 'Wonderland',}})const changName = () => {user.name = '456 Elm St'; // 视图不会更新}
相关文章:

Reactive判断的API
Reactive判断API 1. isProxy2. isReactive3. isReadonly4. toRaw5. shallowReactive6. shallowReadonly 1. isProxy 检查对象是否是由reactive或readonly创建的proxy.const info1 reactive({name:why,age:18})const info2 readonly(reactive({name:why,age:18}))console.log(…...

伪选择器和伪元素选择器
常用伪类 用来添加一些选择器的特殊效果 a:hover:鼠标滑过链接 a:link:未访问链接 a:visited:以访问链接 a:active:已选中链接 :nth-child(n):选择所有冒号前元素的父元素的第二个子元素 常用伪元素 用来添加一些选择器的特殊效…...

Android 纵向双选日历
这个日历的布局分两部分,一部分是显示星期几的LinearLayout,另外就是一个RecyclerView,负责纵向滚动了。 工具类: implementation com.blankj:utilcode:1.17.3上activity_calendar代码: <?xml version"1.0&…...

电流电压;为什么用铜线作为导体
目录 电流电压 为什么用铜线作为导体 电流:电是怎么流动的 电压:储存压力...

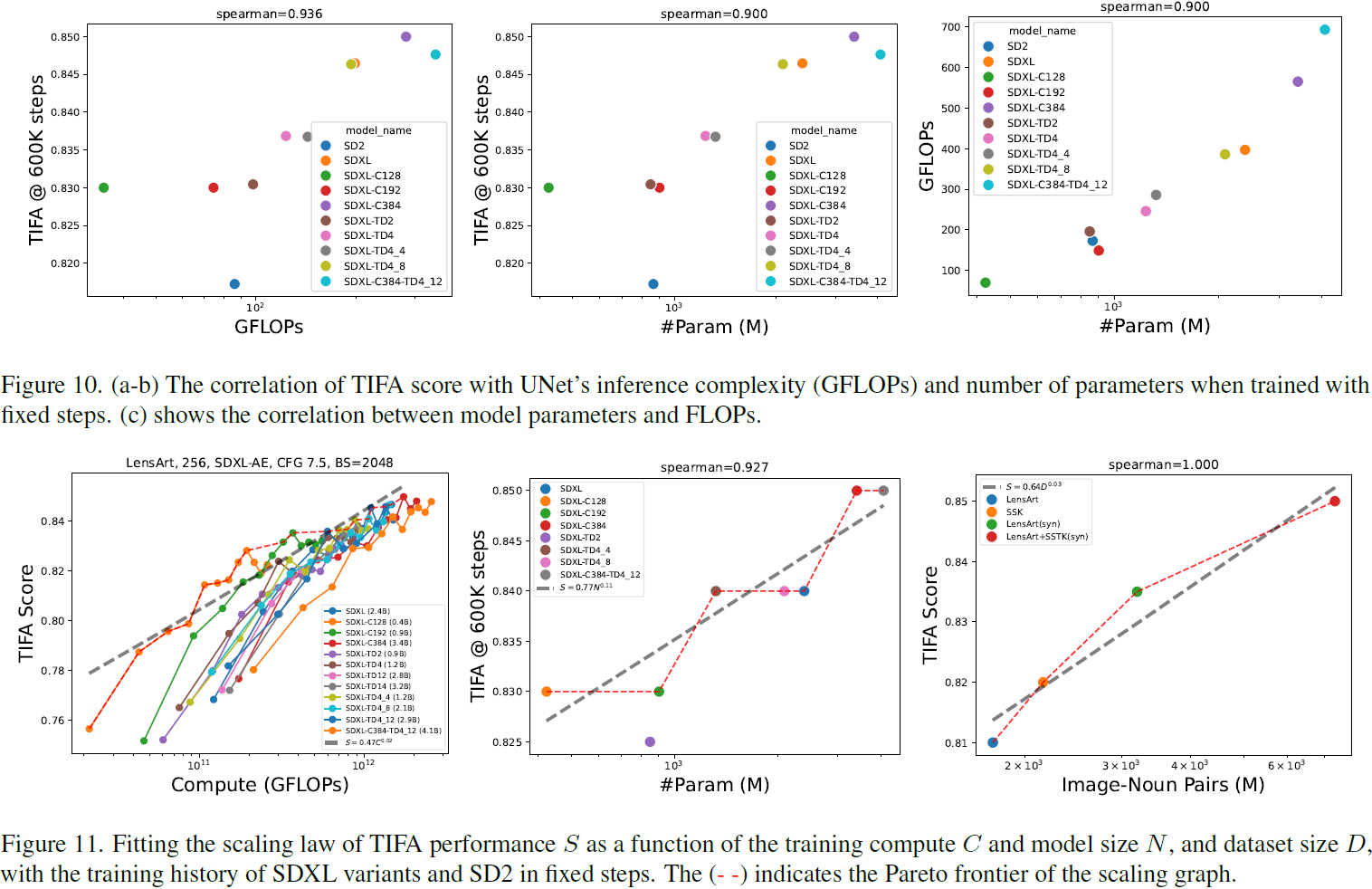
(2024,扩展Transformer和数据,SDXL,SD2,DiT与 UNet)基于扩散的文本到图像生成的可扩展性
On the Scalability of Diffusion-based Text-to-Image Generation 公和众和号:EDPJ(进 Q 交流群:922230617 或加 VX:CV_EDPJ 进 V 交流群) 目录 0. 摘要 3. 扩展 Denoising 骨干 3.1. 现有的 UNet 设计 3.2. UNe…...

redis_watchDog机制
文章目录 介绍机制介绍任务开始任务释放 介绍 redis的watchDog机制实现了超时续约的功能,简单来说就是在获取锁成功以后,开启一个定时任务,这个任务每隔一段时间(relaseTime / 3),重置超时时间,避免的因业务阻塞导致锁…...

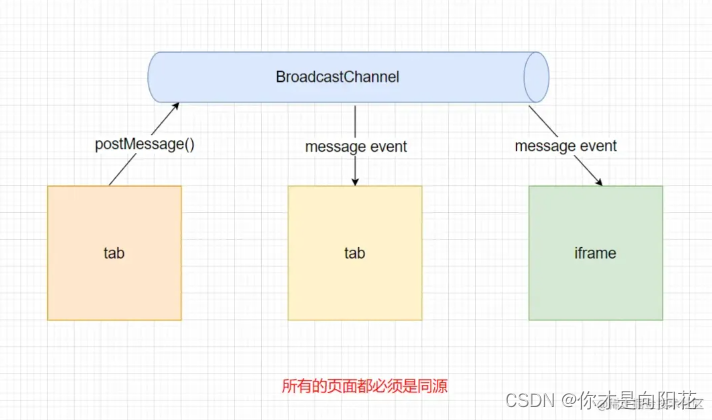
浏览器跨标签页通信的方式都有哪些
跨标签页的实际应用场景: 1. 共享登录状态: 用户登录后,多个标签页中需要及时获取到登录状态,以保持一致的用户信息。这种情况,可以使用浏览器的 localStorage 或者 sessionStorage 来存储登录状态,并通过…...

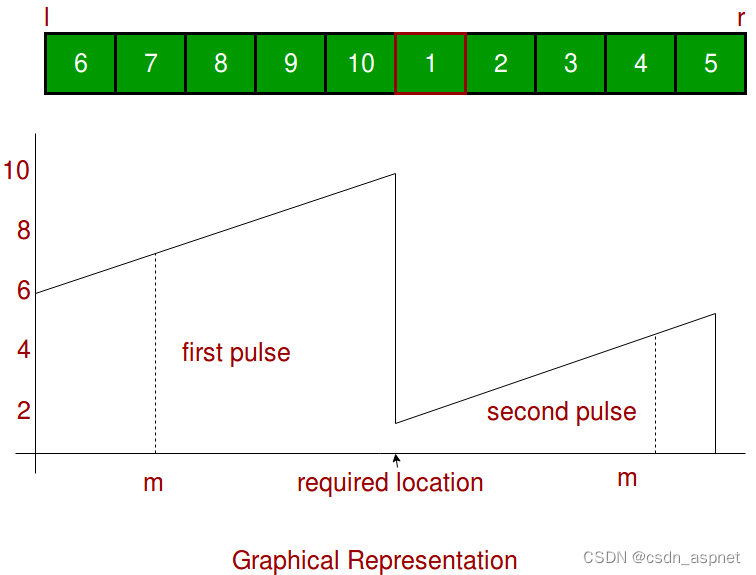
Javascript 无处不在的二分搜索
我们知道二分查找算法。二分查找是最容易正确的算法。我提出了一些我在二分搜索中收集的有趣问题。有一些关于二分搜索的请求。我请求您遵守准则:“我真诚地尝试解决问题并确保不存在极端情况”。阅读完每个问题后,最小化浏览器并尝试解决它。 …...

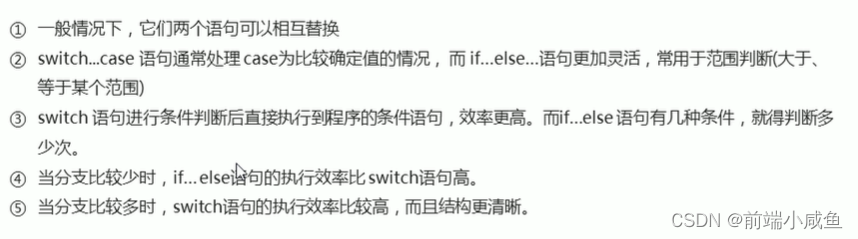
JavaScript 流程控制-分支
一、流程控制 流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构。 二、顺序流程控制 顺序结构,没有特定的语法结构,程序会按照代码的先后顺序,依次执行, 三、分支流程控制 if 语句 1、分支结构 由上到下…...

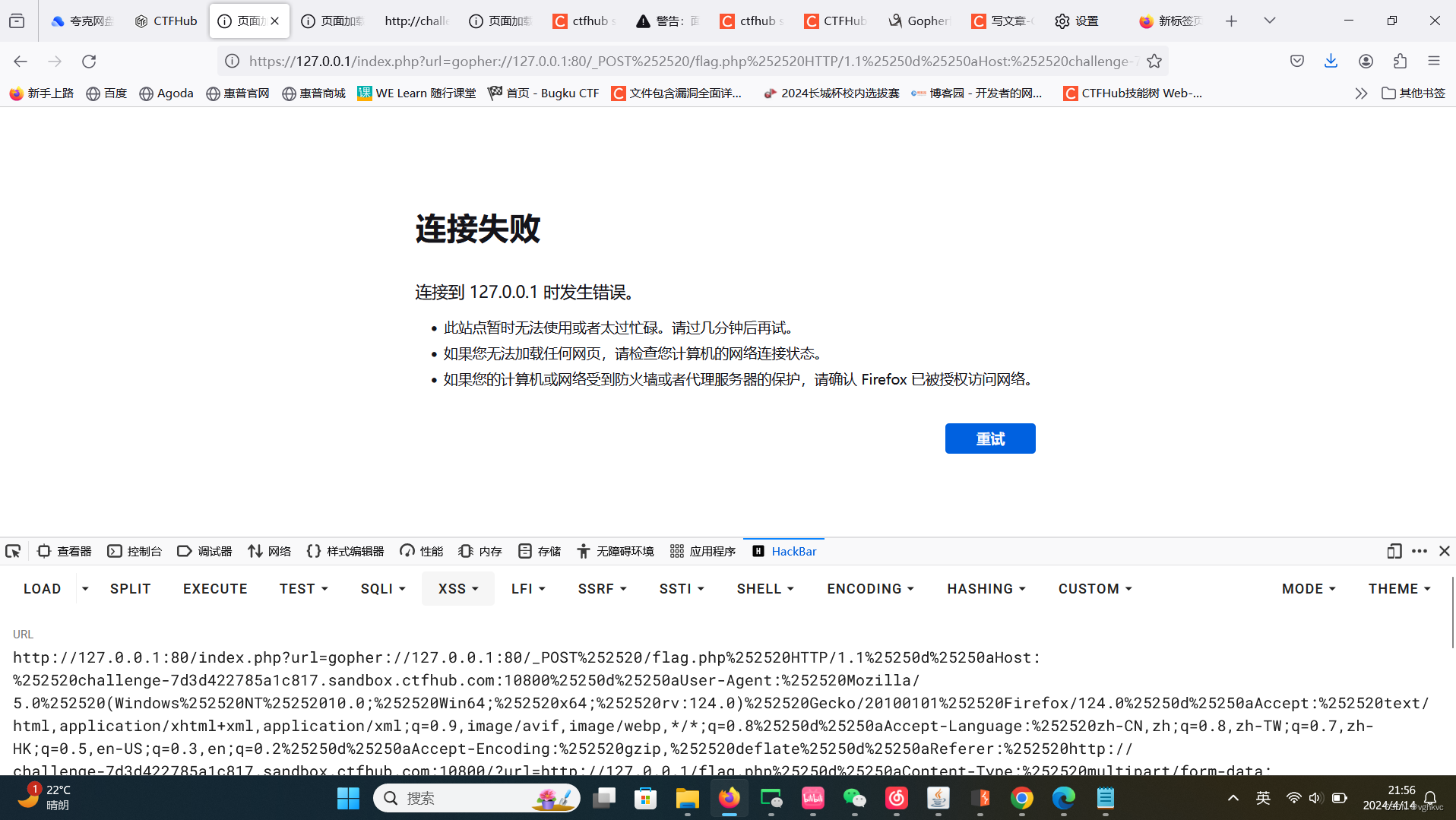
ctfhub-ssrf(2)
1.URL Bypass 题目提示:请求的URL中必须包含http://notfound.ctfhub.com,来尝试利用URL的一些特殊地方绕过这个限制吧 打开环境发现URL中必须包含http://notfound.ctfhub.com,先按照之前的经验查看127.0.0.1/flag.php,发现没什么反应,按照题…...

python中中英文打印对齐解决方案
在python中,有时候会出现中英文混合输出的情形,但是由于中文默认是全角格式(一个中文字符占用两个字符宽度),这会对python原生的print函数带来一些障碍。尤其是用户用print对齐输出的时候,这种差异会导致文…...

Objective-C网络数据捕获:使用MWFeedParser库下载Stack Overflow示例
概述 Objective-C开发中,网络数据捕获是一项常见而关键的任务,特别是在处理像RSS源这样的实时网络数据流时。MWFeedParser库作为一个优秀的解析工具,提供了简洁而强大的解决方案。本文将深入介绍如何利用MWFeedParser库,以高效、…...

MATLAB数据类型和运算符+矩阵创建
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 ✍一、MATLAB数据类型和运算符💎1 MATLAB的数据类型🌹…...

UE5下载与安装
官方网站:https://www.unrealengine.com/zh-CN 1、下载启动程序安装包。 登录官网后,点击首页右侧下载按钮下载Epic Games启动程序的安装包,如下图: 2、安装启动程序。 双击步骤1所下载安装软件,如下图:…...

RabbitMQ和Minio实现头像存储
使用 RabbitMQ 处理用户头像上传任务,同时将用户头像存储在 Minio 中是一个常见的应用场景。该示例将展示如何在 Spring Boot 项目中使用 RabbitMQ 和 Minio 实现此功能。示例包括两个部分:一是将头像上传任务推送到 RabbitMQ 队列中;二是从队…...

react结合Redux实现全局状态管理
React与Redux结合使用,可以为React应用提供集中式的状态管理和复杂的业务逻辑处理能力。以下是React中使用Redux的基本步骤和关键概念: 安装所需库 确保已经安装了React和ReactDOM。然后安装Redux及其配套库: npm install redux react-redu…...

2024面试软件测试,常见的面试题(上)
一、综合素质 1、自我介绍 面试官您好,我叫XXX,一直从事车载软件测试,负责最多的是中控方面。 以下是我的一些优势: 车载的测试流程我是熟练掌握的,且能够独立编写测试用例。 平时BUG提交会使用到Jira,类似…...

【VUE】Vue项目打包报告生成:让性能优化触手可及
Vue项目打包报告生成:让性能优化触手可及 Vue.js是一款流行的前端框架,开发者在使用Vue.js构建项目时,生产环境的性能优化尤为重要。为了帮助开发者分析和优化打包出来的资源,生成打包报告是一个不可或缺的步骤。本文将介绍几种在…...

git简单实践
拉取远程仓库 git clone -b main gitgithub.com:xianbingC/MultiQueueThreadpool.git创建开发分支 git checkout -b c11 # 创建本地分支C11并切换过去 git push origin c11 # 提交到远程,并在远程仓库创建该分支提交代码 第一次提交会提示设置邮箱和用户名&am…...

华为云服务镜像手动更换
操作步骤: 1、进入华为云首页点击云容器引擎CCE; 2、选择你所要更换镜像的环境【这里以dev环境演示】; 3、点击dev环境后选择顶部的命名空间,点击【工作负载】中右侧栏的【升级】按钮; 4、点【更换镜像】选择你在test…...

Python 天气预测
Python天气预测通常涉及到数据采集、数据预处理、选择和训练模型、以及预测和可视化等步骤。以下是使用Python进行天气预测的一般流程: 数据采集 使用爬虫技术从天气网站(如Weather Underground、中国天气网等)爬取历史天气数据,…...

计算机视觉——基于OpenCV和Python进行模板匹配
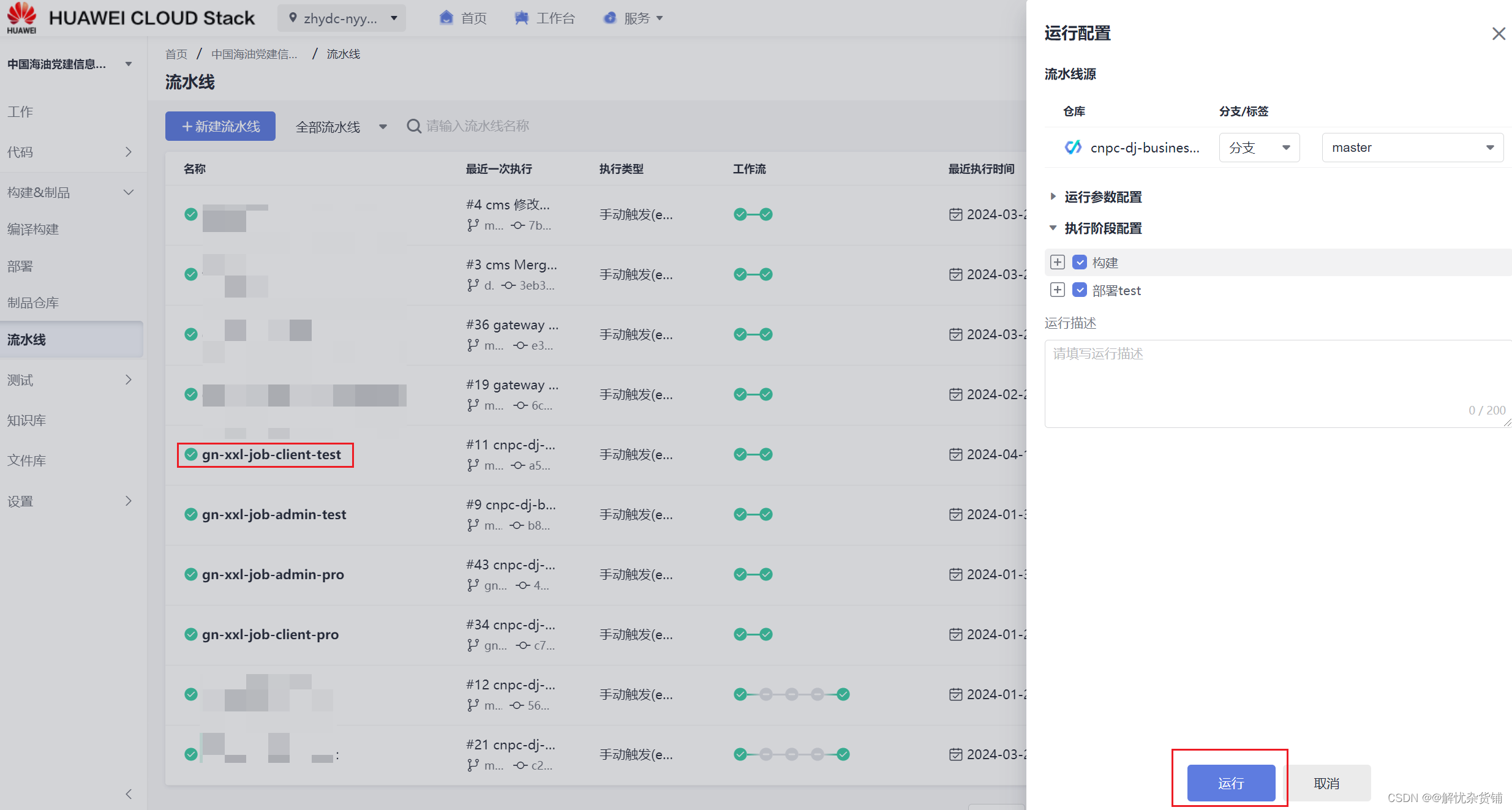
模板匹配? 模板匹配是它允许在一幅较大的图像中寻找是否存在一个较小的、预定义的模板图像。这项技术的应用非常广泛,包括但不限于图像识别、目标跟踪和场景理解等。 目标和原理 模板匹配的主要目标是在一幅大图像中定位一个或多个与模板图像相匹配的…...

2024-Java-Maven学习笔记
Maven Maven是一个Java项目管理和构建工具,作用:定义(规范)项目结构、项目依赖、使用统一的方式自动化构建(clean、compile)。 提供了一套依赖管理机制:利用仓库统一管理jar包,利用…...

【HCIP学习】OSPF协议基础
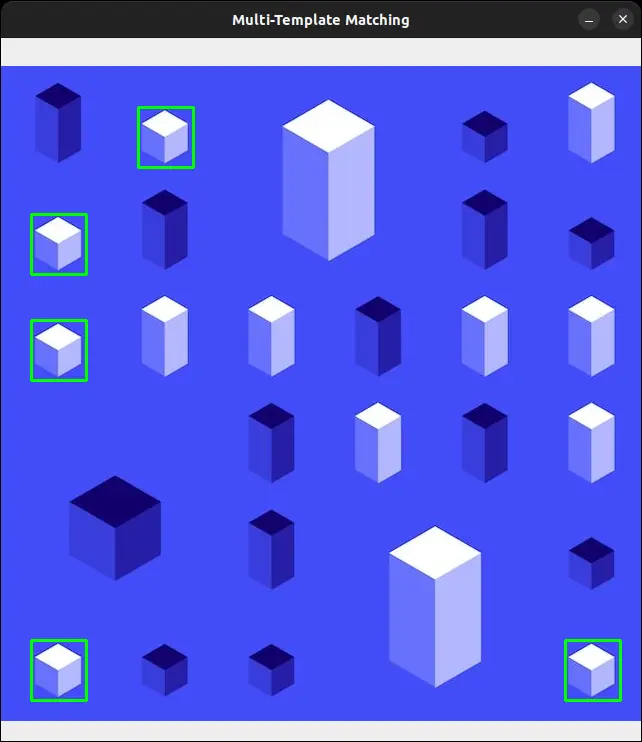
一、OSPF基础 1、技术背景(RIP中存在的问题) RIP中存在最大跳数为15的限制,不能适应大规模组网 周期性发送全部路由信息,占用大量的带宽资源 路由收敛速度慢 以跳数作为度量值 存在路由环路可能性 每隔30秒更新 2、OSPF协议…...

elmentui树形表格使用Sortable拖拽展开行时拖拽bug
1、使用elemntui的el-table使用Sortable进行拖拽,如下 const el this.$el.querySelector(.el-table__body-wrapper tbody) Sortable.create(el, {onEnd: (event) > {const { oldIndex, newIndex } event//拿到更新前后的下标即可完成数据的更新} })2、但是我这…...

【笔试训练】day6
1.大数加法 思路: 高精度板子,停留一下都是罪过! 代码: class Solution { public:string solve(string s, string t) {vector<int> a;vector<int> b;for(int is.size()-1;i>0;i--)a.push_back(s[i]-0);for(int …...

标准版uni-app移动端页面添加/开发操作流程
页面简介 uni-app项目中,一个页面就是一个符合Vue SFC规范的.vue文件或.nvue文件。 .vue页面和.nvue页面,均全平台支持,差异在于当uni-app发行到App平台时,.vue文件会使用webview进行渲染,.nvue会使用原生进行渲染。…...

VMware 安装配置 Ubuntu(最新版、超详细)
Linux 系列教程: VMware 安装配置 Ubuntu(最新版、超详细)FinalShell 远程连接 Linux(Ubuntu)系统Ubuntu 系统安装 VS Code 并配置 C 环境 文章目录 1. 下载安装 VMware2. 检查网络适配器3. Ubuntu 下载4. 创建虚拟机5…...

clickhouse ttl不生效
现象: 日志保留31天, 但是发现1年前的数据还有。 表结构: CREATE TABLEads_xxxx_metrics_1m_local (static_time String COMMENT 统计时间,......) ENGINE ReplacingMergeTree (process_time) PARTITION BYtoYYYYMMDD (toDate (static_tim…...

前端打包webpack vite
起步 | webpack 中文文档 | webpack中文文档 | webpack中文网 npm run build 1webpack: mkdir webpack-demo cd webpack-demo npm init -y npm install webpack webpack-cli --save-dev vite : 快速上手 | Vue.js...

Cesium之home键开关及相机位置设置
显隐控制 设置代码中的homeButton var TDT_IMG_C "https://{s}.tianditu.gov.cn/img_c/wmts?servicewmts&requestGetTile&version1.0.0" "&LAYERimg&tileMatrixSetc&TileMatrix{TileMatrix}&TileRow{TileRow}&TileCol{TileCol}…...

nginx根据二级目录转发服务以及带/和不带/的区别
在nginx中配置proxy_pass代理转发时,如果在proxy_pass后面的url加/,表示绝对根路径;如果没有/,表示相对路径,把匹配的路径部分也给代理走。具体实例如下 1.配置文件location带/且proxy_pass带/ server {listen 80;se…...

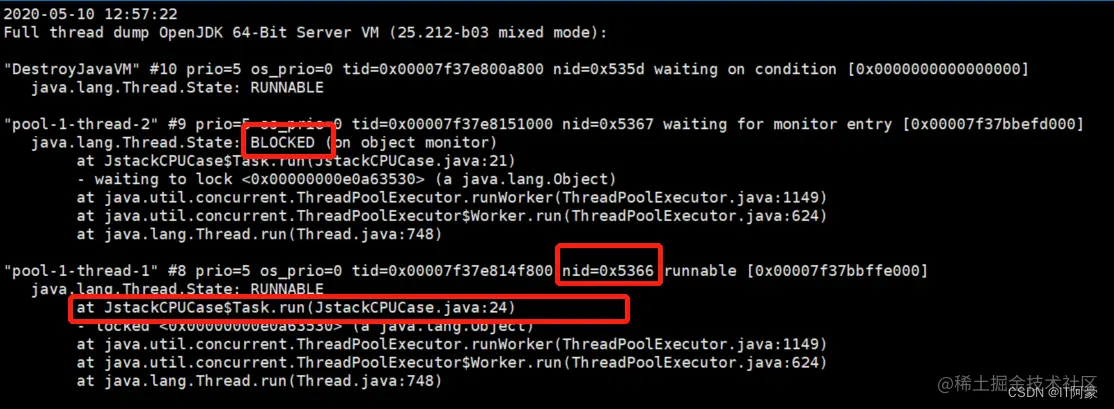
JVM 性能调优命令(jps,jinfo,jstat,jstack,jmap)
常用命令:jps、jinfo、jstat、jstack、jmap jps jps查看java进程及相关信息 jps -l 输出jar包路径,类全名 jps -m 输出main参数 jps -v 输出JVM参数jps命令示例 显示本机的Java虚拟机进程: # jps 15729 jar 92153 Jps 90267 Jstat显示主类…...

探索 IntelliJ IDEA 2024.1最新变化:全面升级助力编码效率
探索 IntelliJ IDEA 2024.1最新变化:全面升级助力编码效率 文章目录 探索 IntelliJ IDEA 2024.1最新变化:全面升级助力编码效率摘要引言 IntelliJ IDEA 2024.1 最新变化关键亮点全行代码补全 Ultimate对 Java 22 功能的支持新终端 Beta编辑器中的粘性行 …...

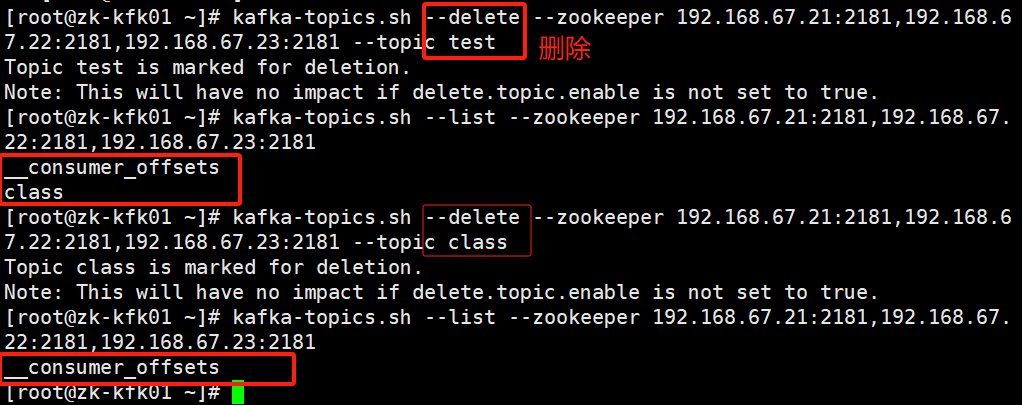
【Kafka】Zookeeper集群 + Kafka集群
Zookeeper 概述 Zookeeper是一个开源的分布式的,为分布式框架提供协调服务的Apache项目。 Zookeeper 工作机制★★★ Zookeeper从设计模式角度来理解: 1)是一个基于观察者模式设计的分布式服务管理框架; 它负责存储和管理大家都关…...

递归 python
↵一、简单理解 解决问题的一种方法,它将问题不断的分成更小的子问题,直到子问题可以用普通的方法解决。通常情况下,递归会使用一个不停调用自己的函数。 【注】:每一次递归调用都是在解决一个更小的问题,如此进行下…...

解读科技智慧公厕改变生活的革命性创新之路
公共厕所,作为城市基础设施的一部分,一直以来都备受人们诟病。脏乱差、设施老旧、管理混乱,成为公共厕所长期存在的问题。然而,随着科技的不断进步,智慧公厕应运而生,为解决公厕难题,智慧公厕源…...

鸿蒙ArkTS小短剧开源项目进行中
鸿蒙小短剧开源项目进行中 短剧项目名称:CCShort-TV 短剧项目名称:CCShort-TV 使用ArtTS语言,API9以上,HarmonyOS系统的短剧开源代码,使用GSYVideoPlayer作为核心播放器的小短剧。主要以ArkTS,ArkUI编写为…...

基于STM32的RFID智能门锁系统
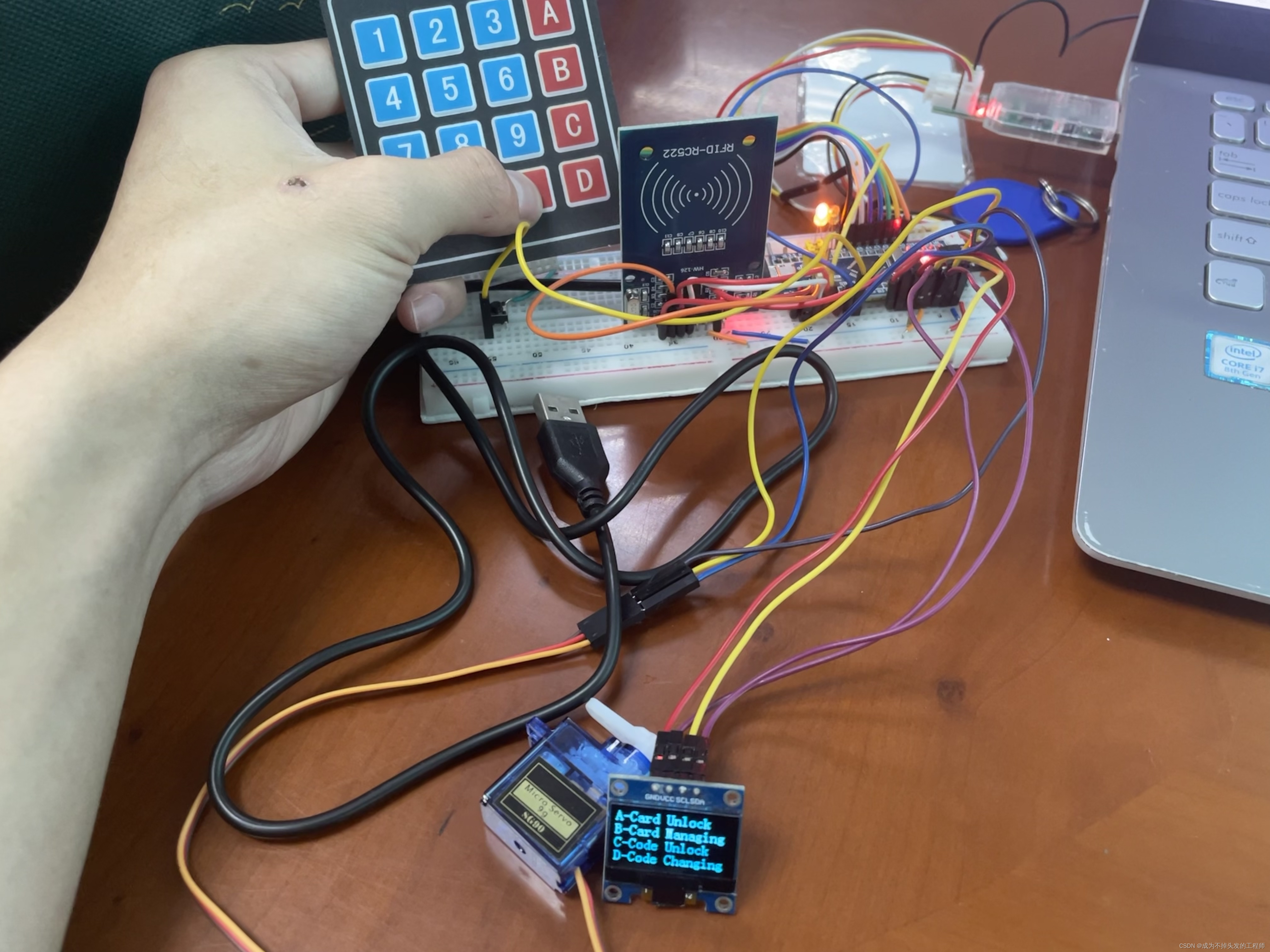
本文针对RFID技术,着重研究了基于单片机的智能门锁系统设计。首先,通过链接4*4按键模块与主控STM32,实现了多种模式,包括刷卡开锁、卡号权限管理、密码开锁、修改密码、显示实时时间等功能。其次,采用RC522模块与主控S…...

消息队列的简介
什么是消息队列? 消息队列就是用于不同系统 不同服务之间异步地传递信息,就是不用生产者和消费者同时在线或者直接连接,消息存储在队列中,直到消费者准备处理 消息队列的核心概念: 生产者:发送消息的一方 消费者:处理消息的一方 队列:存储队列的一方 优点: 1解耦: 生产者和消费…...

一个开箱即用的物联网项目,开源免费可商用
一、平台简介 今天给大家推荐一款开源的物联网项目,简单易用,非常适合中小团队和个人使用,项目代码和文档完全开源,个人和公司都可以应用于商业项目,只需要保留开源协议文件即可。 本项目可应用于智能家居、农业监测…...

成为程序员后你都明白了什么呢?
成为程序员后你都明白了什么? 简介:探讨成为程序员后的收获和体会,以及对未来的展望。 方向一:技术成长 在技术成长方面,我认识到编程不仅仅是一种技能,更是一种思维方式。在不断地学习和实践中…...

Rust常见陷阱 | 算术溢出导致的 panic
Rust作为一种内存安全性语言,对于算术运算中的溢出处理特别严格。由于Rust默认会在debug模式下进行算术操作的溢出检查,任何溢出行为都会导致panic,这样能够帮助开发者在调试阶段发现潜在的溢出错误。尽管在release模式下,溢出会导致值的截断,并不会引起panic,但忽视这一…...

SRS服务接入华为云CDN
一、srs配置 正常的标准配置即可,需打开hls推流即可,一般配置中默认打开 二、华为云cdn配置 1.登录华为云,找内容分发网络cdn 2.点击域名管理,点击添加域名 3.配置加速域名 4.选择点播加速 5.添加源站 配置源站地址…...

微信小程序----微信小程序基础
能够知道如何创建小程序项目能够清楚小程序项目的基本组成结构能够知道小程序页面由几部分组成能够知道小程序中常见的组件如何使用能够知道小程序如何进行协同开发和发布 一.小程序简介 1. 小程序与普通网页开发的区别 1. 运行环境不同 网页运行在浏览器环境中小程序运行在…...

牛客周赛 Round 39(A,B,C,D,E,F,G)
比赛链接 官方题解(视频) B题是个贪心。CD用同余最短路,预处理的完全背包,多重背包都能做,比较典型。E是个诈骗,暴力就完事了。F是个线段树。G是个分类大讨论,出题人钦定的本年度最佳最粪 题目…...

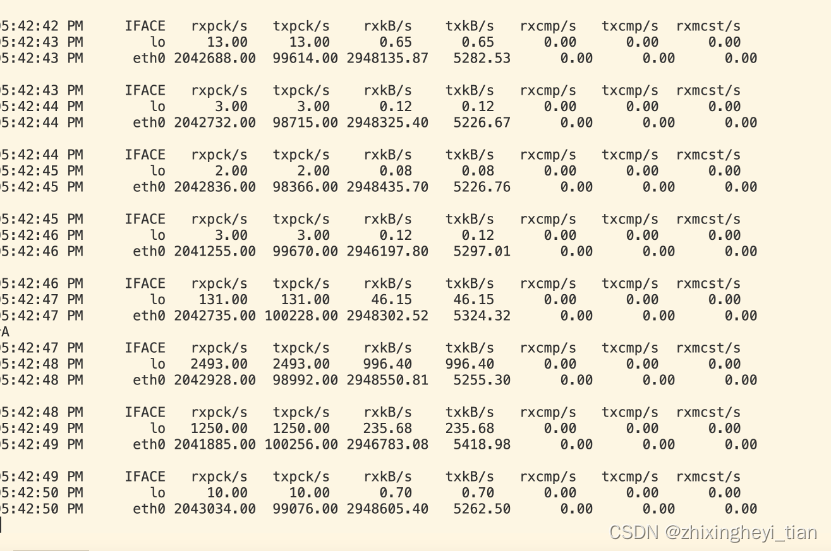
性能优化工具
CPU 优化的各类工具 network netperf 服务端: $ netserver Starting netserver with host IN(6)ADDR_ANY port 12865 and family AF_UNSPEC$ cat netperf.sh #!/bin/bash count$1 for ((i1;i<count;i)) doecho "Instance:$i-------"# 下方命令可以…...

【简单介绍下R-Tree】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

比特币叙事大转向
作者:David Lawant 编译:秦晋 要理比特币解减半动态,最关键的图表是下面这张,而不是价格图表。它显示了自 2012 年以来,矿业总收入与比特币现货交易量的比例,并标注了三个减半日期。 虽然矿工仍然是比特币生…...

Spring的事务传播机制有哪些
Spring的事务传播机制有哪些? Spring的事务传播机制用于控制在多个事务方法相互调用时事务的行为。 在复杂的业务场景中,多个事务方法之间的调用可能会导致事务的不一致,如出现数据丢失、重复提交等问题,使用事务传播机制可以避…...

一个前端leader关于前端代码规范的建议,已在团队内部落地
项目规范 1. 目录规范 ├─apis // 接口列表 ├─components // 公用组件 │ └─index.ts // 处理公用组件的全局注册事件 ├─constant.ts …...

⚛⚖⚘一些特殊符号Unicode字符
字符“⚙”(U2699)是一个Unicode字符,属于“补充符号和图片”(Supplemental Symbols and Pictographs)区块。这个字符通常用于表示齿轮或机械相关的概念,可能在各种场合和上下文中出现,包括但不…...

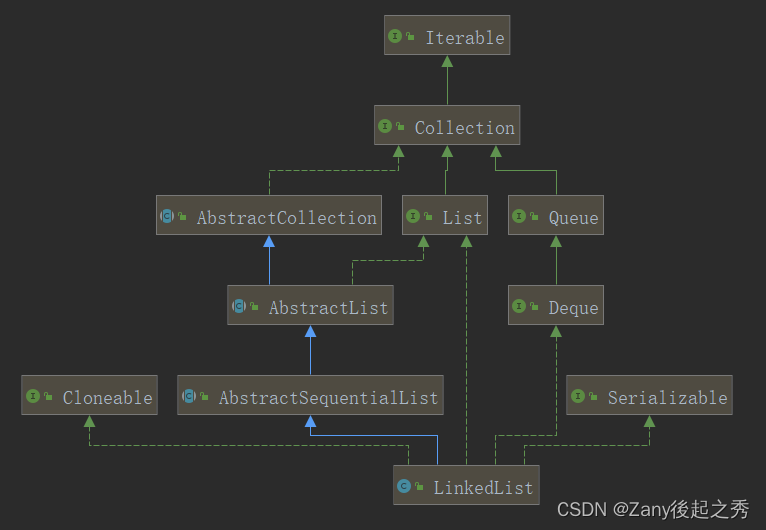
线性集合:ArrayList,LinkedList,Vector/Stack
共同点:都是线性集合 ArrayList ArrayList 底层是基于数组实现的,并且实现了动态扩容(当需要添加新元素时,如果 elementData 数组已满,则会自动扩容,新的容量将是原来的 1.5 倍),来…...

分页查询(PageHelper)
PageHelper依赖 <dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper-spring-boot-starter</artifactId><version>${pagehelper}</version> </dependency>DTO接收类 package com.sky.dto;import l…...

如何查看SNMP设备的OID
什么是OID和MIB OID OID 代表对象标识符。 OID 唯一地标识 MIB 层次结构中的托管对象。 这可以被描述为一棵树,其级别由不同的组织分配。MIB MIB(管理信息基)提供数字化OID到可读文本的映射。 使用MIB Browser扫描OID 我的设备是一台UPS SN…...

实现ApplicationContextAware接口完成springboot项目的初始化处理工作
需求:在项目启动的时候,从数据库里取出所有敏感词,放到map里面。 ApplicationContextAware 的实现类的setApplicationContext方法可以获取到IOC容器,虽然这个案例里面并没有什么用,但是项目初始化一般实现ApplicationC…...

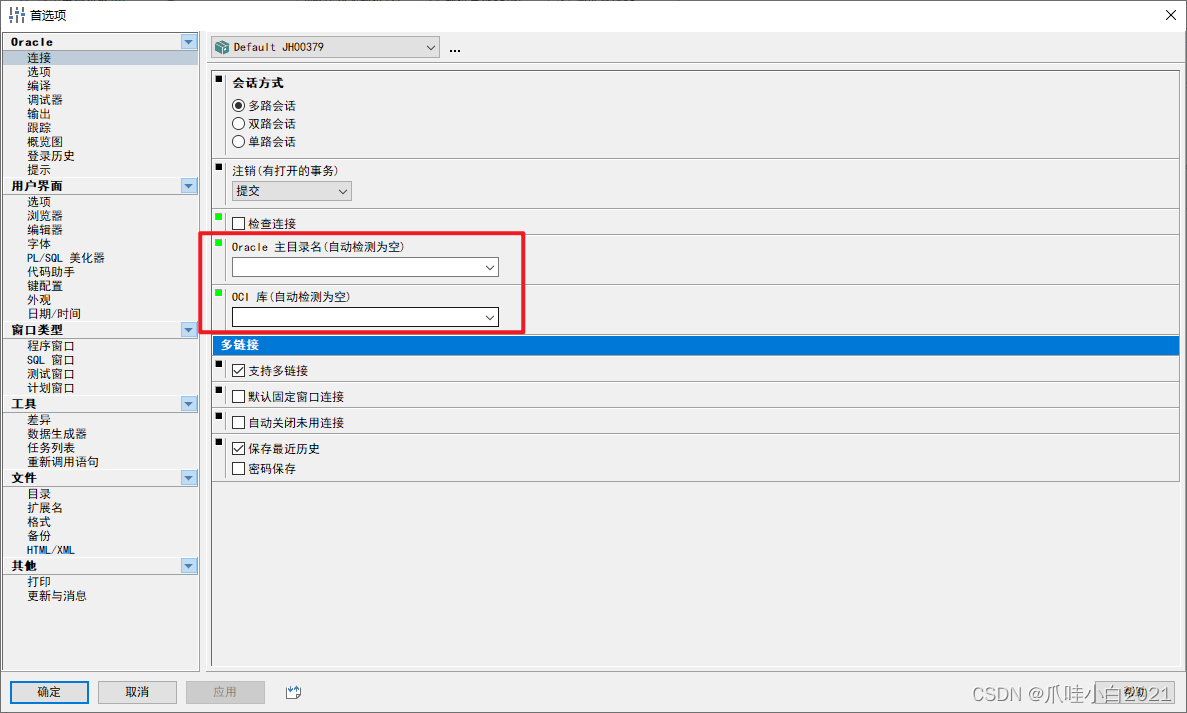
记PLSQL链接Oracle数据库
一、环境 Windows环境安装plsql工具 Oracle部署在服务器上面。 由于我之前在本地Windows安装了一个Oracle数据库,结果导致之前已经在连接的PLSQL链接不上。 二、操作 PLSQL工具正常安装,主要就是一些Oracle的一些配置,和oracle客户端。 o…...

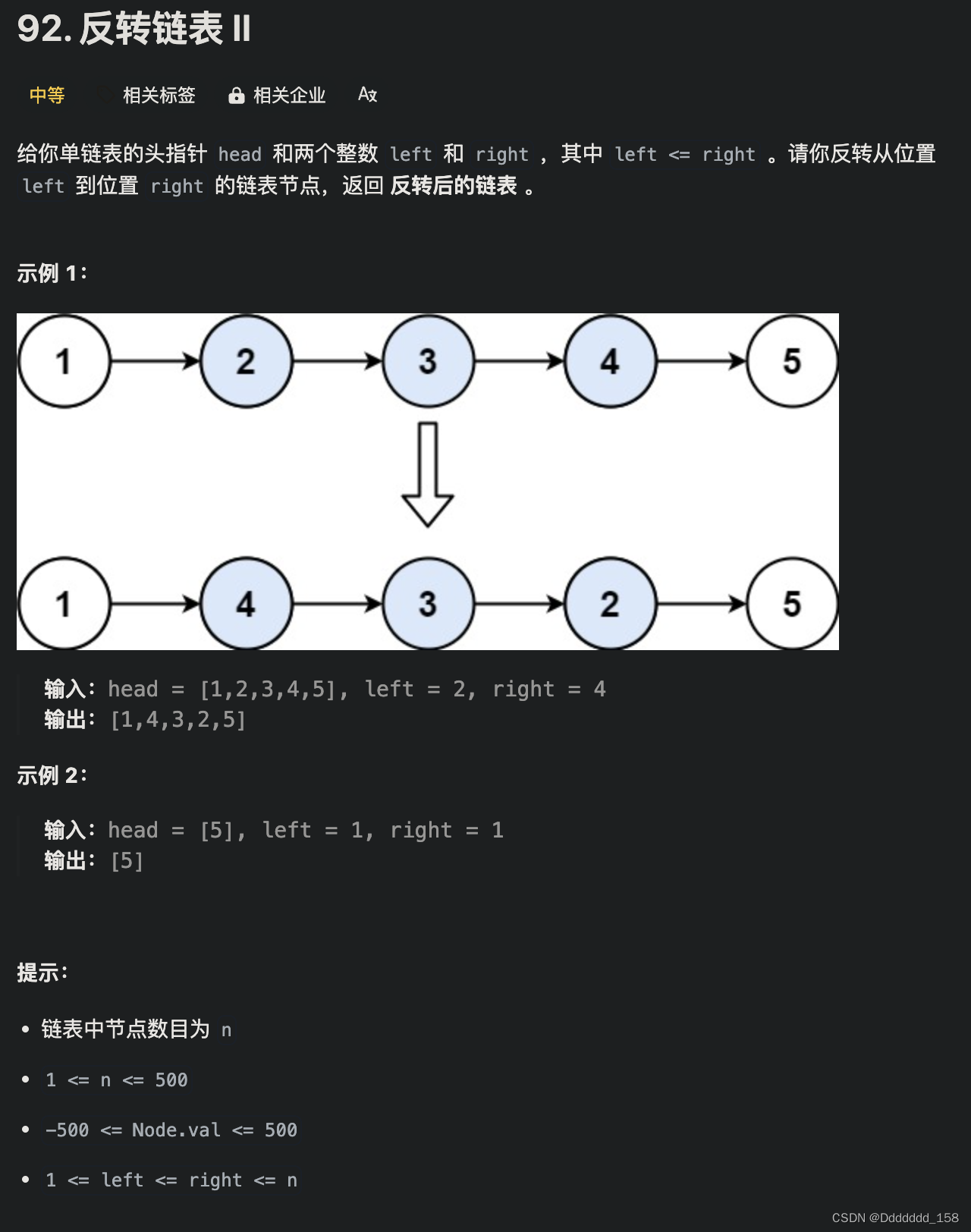
C++ | Leetcode C++题解之第92题反转链表II
题目: 题解: class Solution { public:ListNode *reverseBetween(ListNode *head, int left, int right) {// 设置 dummyNode 是这一类问题的一般做法ListNode *dummyNode new ListNode(-1);dummyNode->next head;ListNode *pre dummyNode;for (i…...

用户研究方法论-百度AI生成
用户研究方法论 一、研究目标设定 在进行用户研究之前,首先需要明确研究的目标。研究目标的设定应紧密结合业务需求和产品特点,确保研究能够有针对性地解决关键问题。研究目标通常包括了解用户需求、行为特征、使用习惯以及市场趋势等。 二、问卷调查…...

PHP常量[特性,定义,输出,内置常量]
常量是一个在程序执行期间不能被修改的值。 特性 名称:常量的名称遵循大小写敏感的规则,但它们都推荐使用大写字母和下划线来增强可读性。值:常量的值可以是数字、字符串或表达式的结果,但一旦定义,就不能被改变。作…...

Gone框架介绍18 - redis 分布式缓存 和 分布式锁
gone是可以高效开发Web服务的Golang依赖注入框架 github地址:https://github.com/gone-io/gone 文档地址:https://goner.fun/zh/ 请帮忙在github上点个 ⭐️吧,这对我很重要 ;万分感谢!! 文章目录 利用redi…...

每日5题Day3 - LeetCode 11 - 15
每一步向前都是向自己的梦想更近一步,坚持不懈,勇往直前! 第一题:11. 盛最多水的容器 - 力扣(LeetCode) class Solution {public int maxArea(int[] height) {//这道题比较特殊,因为两边是任意…...
