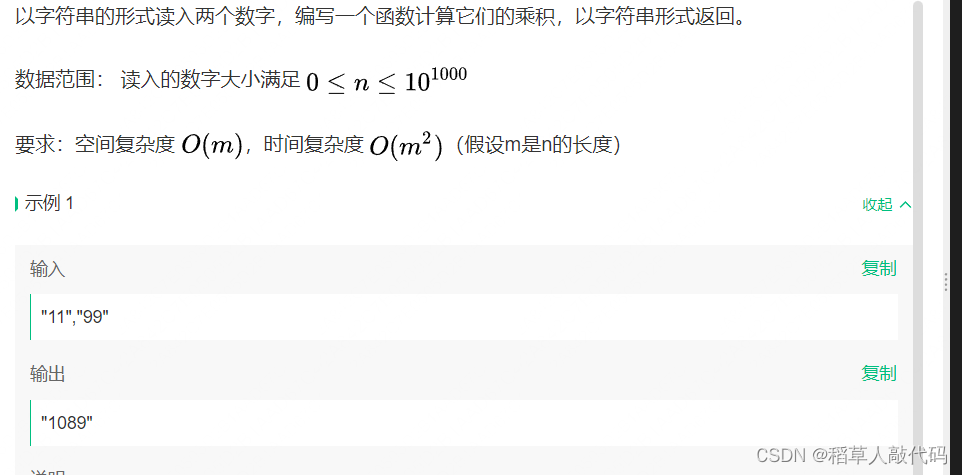
浏览器跨标签页通信的方式都有哪些
跨标签页的实际应用场景:
1. 共享登录状态:
用户登录后,多个标签页中需要及时获取到登录状态,以保持一致的用户信息。这种情况,可以使用浏览器的 localStorage 或者 sessionStorage 来存储登录状态,并通过监听storage时间来实现不同标签页之间的状态同步。
2. 实时通知和消息推送:
如果用户在一个标签页上收到了新消息或通知,可以通过跨标签页通信将该消息或通知传递给其他标签页。一种常见的处理方式是使用浏览器的localStorage或IndexedDB来存储未读消息或通知,然后通过监听storage事件或定时轮询来检查新消息或通知的变化。
3. 跨标签页数据共享:
有时候需要在不同的标签页之间共享一些数据,例如购物车数据、选项设置等。这可以通过在localStorage或IndexedDB中存储数据,并借助storage事件或定时轮询来实现数据的同步更新。
4. 标签页之间的导航同步:
当用户在一个标签页中进行导航操作(例如点击链接或提交表单)时,其他标签页可能也需要跟随导航到相应的页面。这可以通过在标签页之间发送消息或共享状态来实现导航的同步。
浏览器跨标签页通信实现方式:
1. 使用localStorage或sessionStorage存储共享数据,并通过监听storage事件来实现数据的变化检测和同步更新。
监听storage变化可以使用 window.addEventListener 来实现,操作简单,同域名下共享数据
window.addEventListener("storage", e => {console.log('变了', e)console.log("被修改的键: ", e.key);console.log("旧值: ", e.oldValue);console.log("新值: ", e.newValue);})storage 包括一些属性如下:
key:被修改的键;
newValue:修改后的新值;
oldValue:修改前的值;
storageArea:事件监听对应的 Storage 对象
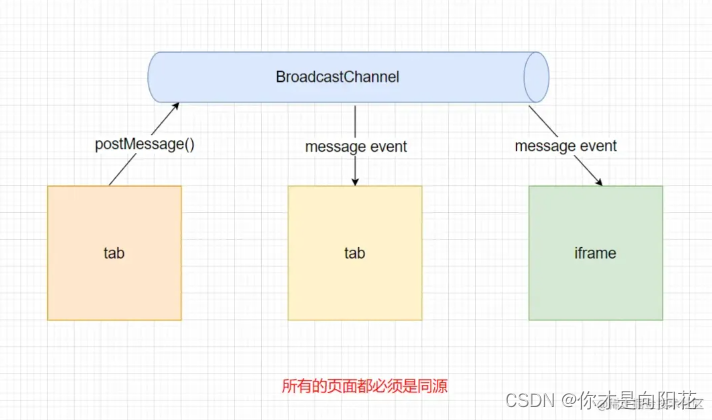
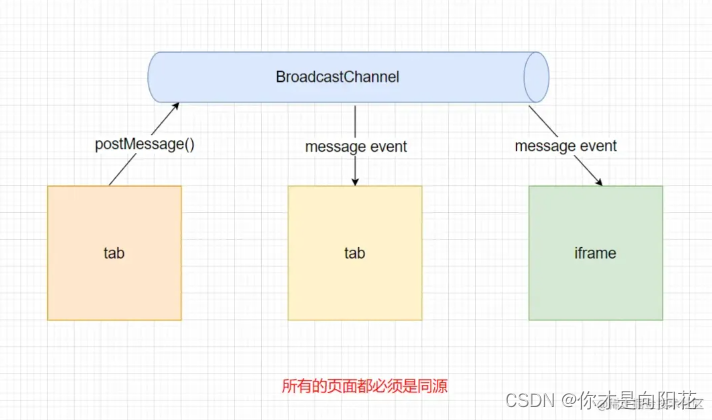
2. 使用BroadcastChannel API,它提供了一种跨窗口通信的机制,可以在不同标签页之间发送消息。
BroadcastChannel 通信的方式原理就是一个命名管道。它允许让指定的同源下浏览器不同的窗口来订阅它。
每个 BroadcastChannel 对象都需要使用一个唯一的名称来标识通道,这个名称在同一域名下的不同页面之间必须是唯一的。它允许同一域名下的不同页面之间进行通信。
通过 postMessage 方法,一个页面可以将消息发送到频道中,而其他页面则可以监听 message 事件来接收这些消息。通过这种方式是短线了一种实时通信的机制,可以在不同的页面之间传递信息,实现页面间的即时交流。

要想使用,首先我们创建两个不同的 html 文件分别代表不同的页面,并且使用 live server 开启一个本地服务器。通过 postMessage 向管道中发送消息,当管道中存在消息的时候,可以通过 onmessage 方法获取到信息内容。
3. 使用window.postMessage()方法,该方法允许在不同的窗口或标签页之间安全地传递消息。通常,对于两个不同页面的脚本,只有同源时,这两个脚本才能相互通信。
通过点击按钮在主窗口和弹出的新窗口之间进行通信。通过 postMessage,主窗口可以向新窗口发送数据,从而实现了简单的跨窗口通信。在实际应用中,你可以在接收消息的窗口中监听 message 事件,然后在事件处理程序中处理接收到的数据。
4. 借助服务端的实时通信技术,如WebSocket,通过服务器作为中介来实现标签页之间的消息传递和数据同步。
特点:保持连接状态;全双工通信;没有同源共享策略
其实实现原理页比较简单,假如我们pageA和pageB都与服务器建立了websocket连接,那么两个页面都可以实时接收服务端发来的消息,也可以实时向服务端发送消息。如果pageA更改了数据,那么向服务端发送一条消息或数据,服务端在将这条消息或数据发送给pageB即可,这样就简单实现了两个标签页之间的通信。
原理有点类似于"中介",我们可以通过中介来进行沟通。
好处:可实现跨域共享;
限制:需要专门起一个websocket服务器,维护成本高,不建议使用
5. Service worker,允许开发者拦截和控制页面发出的网络请求,以及管理缓存,从而实现离线访问、性能优化和推送通知等功能。
Service Worker 它是一种服务工作线程,是一种在浏览器背后运行的脚本,用于处理网络请求和缓存等任务。它是一种在浏览器与网络之间的中间层。
它在浏览器背后独立运行与网页分开,这意味着即使用户关闭了网页,Service Worker 仍然可以运行。可以用于实现推送通知功能。它可以注册为推送消息的接收者,当服务器有新的通知要发送时,Service Worker 可以显示通知给用户,即使网页没有打开。
要想使用,首先我们创建两个不同的 html 文件分别代表不同的页面,创建一个 Service Worker 文件,并且使用 live server 开启一个本地服务器。
6. SharedWorker 是一种在 Web 浏览器中使用的 Web API,它允许不同的浏览上下文,如不同的浏览器标签页之间共享数据和执行代码。它可以用于在多个浏览上下文之间建立通信通道,以便它们可以共享信息和协同工作。
与普通的 Worker 不同,SharedWorker 可以在多个浏览上下文中实例化,而不仅限于一个单独的浏览器标签页或框架。这使得多个浏览上下文可以共享同一个后台线程,从而更有效地共享数据和资源,而不必在每个标签页或框架中都创建一个独立的工作线程。
sharedWoker 特点:
- 跨域不共享,即多个标签页不能跨域
- 使用port发送和接收消息
- 如果url相同,且是同一个js,那么只会创建一个sharedWorker,多个页面共享这个
- sharedWorker
6. IndexedDB 是一种在浏览器中用于存储和管理大量结构化数据的 Web API。它提供了一种持久性存储解决方案,允许 Web 应用程序在客户端存储数据,以便在不同会话、页面加载或浏览器关闭之间保留数据。
与传统的 cookie 或 localStorage 等存储方式不同,IndexedDB 更适合存储复杂的、结构化的数据,例如对象、数组、键值对等。这使得它特别适用于应用程序需要存储大量数据、执行高级查询或支持离线工作的情况。
7. cookie,直接使用 document.cookie 可以获取cookie值
document.cookie = '' // 可以改变cookie的值
实现逻辑:类似于 localStorage,在页面A存储数据在cookie上,页面B设置定时器每秒钟获取一次最新的cookie,就可以获取到页面A最新的数据。
好处:简单
限制: 必须是在同域下才能共享;限制存储空间;浪费资源;
小结:
| 实现方式 | 优缺点 |
| localStorage | 优点: 操作简单,易于理解。缺点: 存储大小限制只能监听非己页面跨域不共享 (总体来说较为推荐) |
| websocket | 优点: 理论上可是实现任何数据共享跨域共享 缺点: 需要服务端配合增加服务器压力上手不易 (总体不推荐) |
| sharedWorker | 优点: 理论上可以实现任何数据共享性能较好 缺点: 跨域不共享调试不方便兼容性不好 (总体推荐一般) |
| cookie | 优点: 兼容性好易于上手和理解 缺点: 有存储大小限制轮询消耗性能发请求会携带cookie (总体不推荐) |
相关文章:

浏览器跨标签页通信的方式都有哪些
跨标签页的实际应用场景: 1. 共享登录状态: 用户登录后,多个标签页中需要及时获取到登录状态,以保持一致的用户信息。这种情况,可以使用浏览器的 localStorage 或者 sessionStorage 来存储登录状态,并通过…...

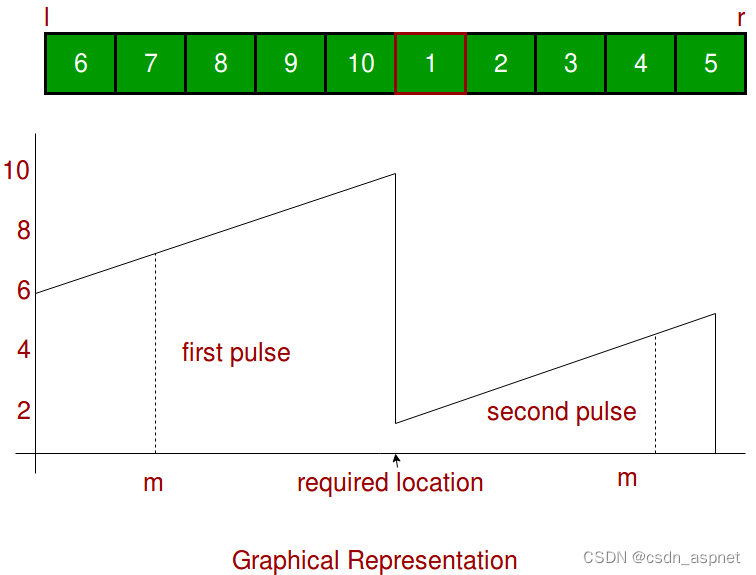
Javascript 无处不在的二分搜索
我们知道二分查找算法。二分查找是最容易正确的算法。我提出了一些我在二分搜索中收集的有趣问题。有一些关于二分搜索的请求。我请求您遵守准则:“我真诚地尝试解决问题并确保不存在极端情况”。阅读完每个问题后,最小化浏览器并尝试解决它。 …...

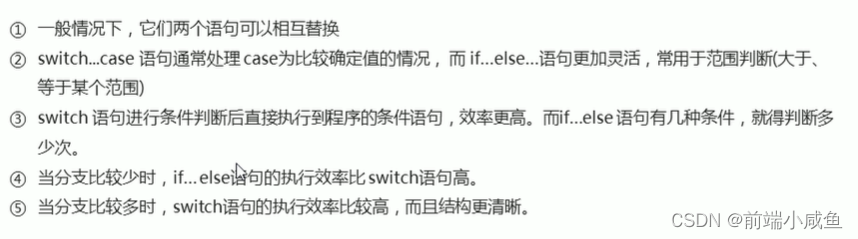
JavaScript 流程控制-分支
一、流程控制 流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构。 二、顺序流程控制 顺序结构,没有特定的语法结构,程序会按照代码的先后顺序,依次执行, 三、分支流程控制 if 语句 1、分支结构 由上到下…...

ctfhub-ssrf(2)
1.URL Bypass 题目提示:请求的URL中必须包含http://notfound.ctfhub.com,来尝试利用URL的一些特殊地方绕过这个限制吧 打开环境发现URL中必须包含http://notfound.ctfhub.com,先按照之前的经验查看127.0.0.1/flag.php,发现没什么反应,按照题…...

python中中英文打印对齐解决方案
在python中,有时候会出现中英文混合输出的情形,但是由于中文默认是全角格式(一个中文字符占用两个字符宽度),这会对python原生的print函数带来一些障碍。尤其是用户用print对齐输出的时候,这种差异会导致文…...

Objective-C网络数据捕获:使用MWFeedParser库下载Stack Overflow示例
概述 Objective-C开发中,网络数据捕获是一项常见而关键的任务,特别是在处理像RSS源这样的实时网络数据流时。MWFeedParser库作为一个优秀的解析工具,提供了简洁而强大的解决方案。本文将深入介绍如何利用MWFeedParser库,以高效、…...

MATLAB数据类型和运算符+矩阵创建
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 ✍一、MATLAB数据类型和运算符💎1 MATLAB的数据类型🌹…...

UE5下载与安装
官方网站:https://www.unrealengine.com/zh-CN 1、下载启动程序安装包。 登录官网后,点击首页右侧下载按钮下载Epic Games启动程序的安装包,如下图: 2、安装启动程序。 双击步骤1所下载安装软件,如下图:…...

RabbitMQ和Minio实现头像存储
使用 RabbitMQ 处理用户头像上传任务,同时将用户头像存储在 Minio 中是一个常见的应用场景。该示例将展示如何在 Spring Boot 项目中使用 RabbitMQ 和 Minio 实现此功能。示例包括两个部分:一是将头像上传任务推送到 RabbitMQ 队列中;二是从队…...

react结合Redux实现全局状态管理
React与Redux结合使用,可以为React应用提供集中式的状态管理和复杂的业务逻辑处理能力。以下是React中使用Redux的基本步骤和关键概念: 安装所需库 确保已经安装了React和ReactDOM。然后安装Redux及其配套库: npm install redux react-redu…...

2024面试软件测试,常见的面试题(上)
一、综合素质 1、自我介绍 面试官您好,我叫XXX,一直从事车载软件测试,负责最多的是中控方面。 以下是我的一些优势: 车载的测试流程我是熟练掌握的,且能够独立编写测试用例。 平时BUG提交会使用到Jira,类似…...

【VUE】Vue项目打包报告生成:让性能优化触手可及
Vue项目打包报告生成:让性能优化触手可及 Vue.js是一款流行的前端框架,开发者在使用Vue.js构建项目时,生产环境的性能优化尤为重要。为了帮助开发者分析和优化打包出来的资源,生成打包报告是一个不可或缺的步骤。本文将介绍几种在…...

git简单实践
拉取远程仓库 git clone -b main gitgithub.com:xianbingC/MultiQueueThreadpool.git创建开发分支 git checkout -b c11 # 创建本地分支C11并切换过去 git push origin c11 # 提交到远程,并在远程仓库创建该分支提交代码 第一次提交会提示设置邮箱和用户名&am…...

华为云服务镜像手动更换
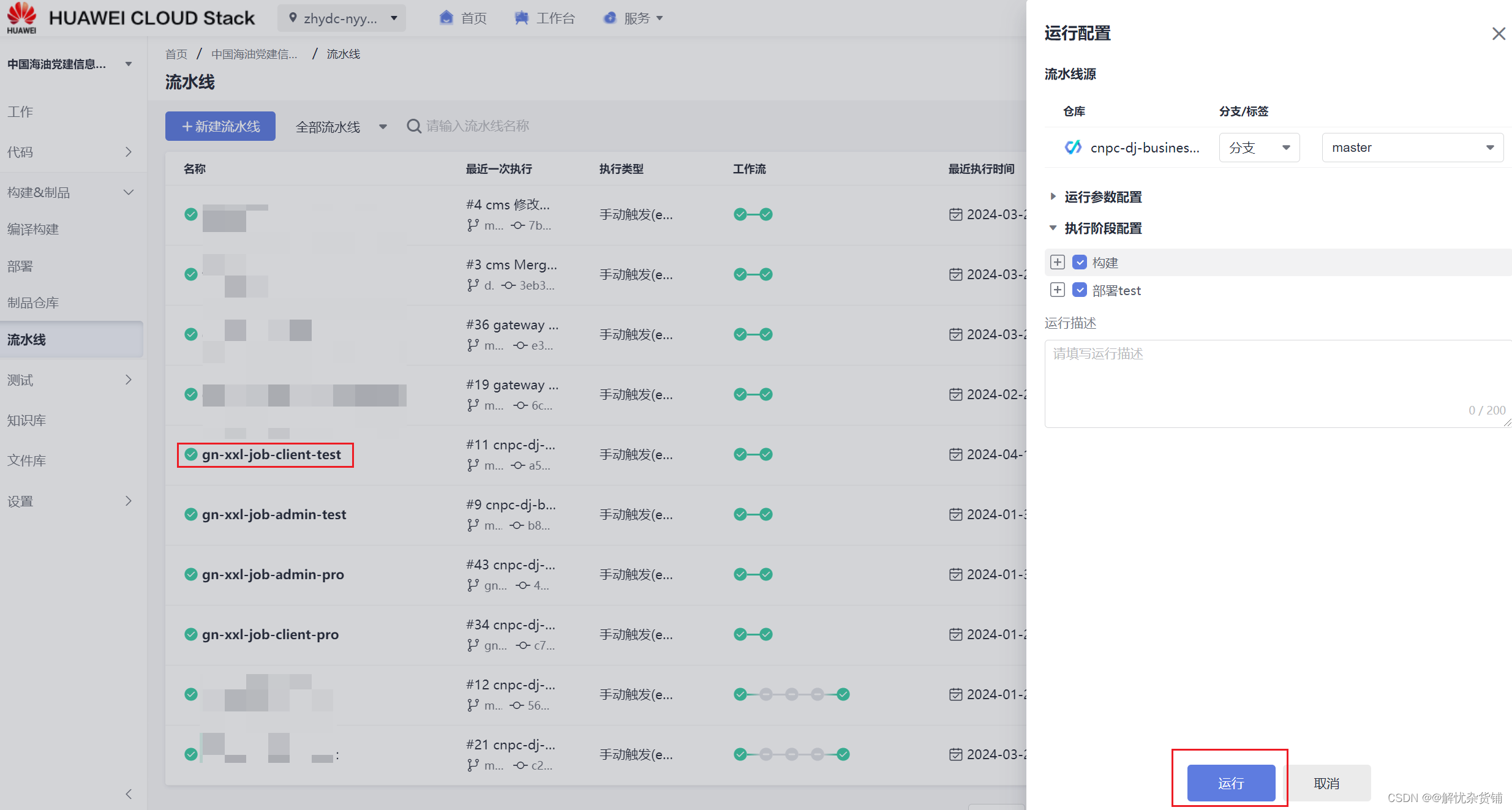
操作步骤: 1、进入华为云首页点击云容器引擎CCE; 2、选择你所要更换镜像的环境【这里以dev环境演示】; 3、点击dev环境后选择顶部的命名空间,点击【工作负载】中右侧栏的【升级】按钮; 4、点【更换镜像】选择你在test…...

Python 天气预测
Python天气预测通常涉及到数据采集、数据预处理、选择和训练模型、以及预测和可视化等步骤。以下是使用Python进行天气预测的一般流程: 数据采集 使用爬虫技术从天气网站(如Weather Underground、中国天气网等)爬取历史天气数据,…...

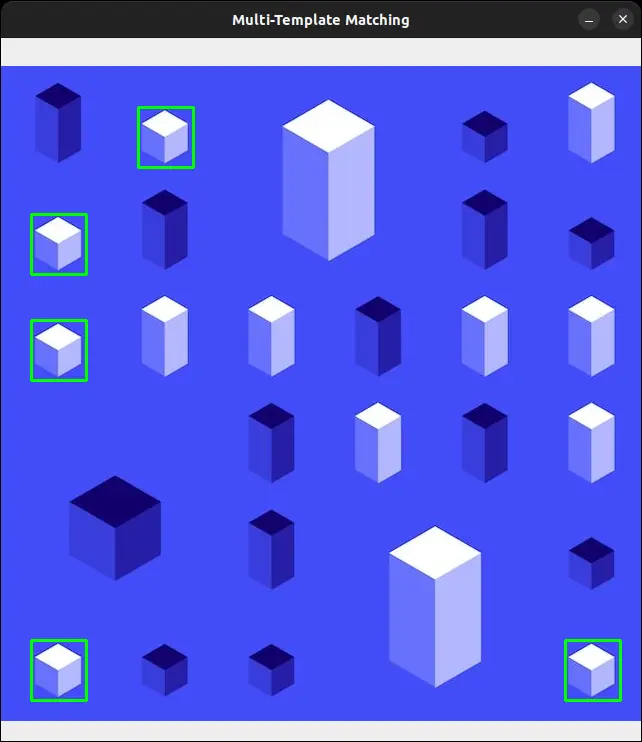
计算机视觉——基于OpenCV和Python进行模板匹配
模板匹配? 模板匹配是它允许在一幅较大的图像中寻找是否存在一个较小的、预定义的模板图像。这项技术的应用非常广泛,包括但不限于图像识别、目标跟踪和场景理解等。 目标和原理 模板匹配的主要目标是在一幅大图像中定位一个或多个与模板图像相匹配的…...

2024-Java-Maven学习笔记
Maven Maven是一个Java项目管理和构建工具,作用:定义(规范)项目结构、项目依赖、使用统一的方式自动化构建(clean、compile)。 提供了一套依赖管理机制:利用仓库统一管理jar包,利用…...

【HCIP学习】OSPF协议基础
一、OSPF基础 1、技术背景(RIP中存在的问题) RIP中存在最大跳数为15的限制,不能适应大规模组网 周期性发送全部路由信息,占用大量的带宽资源 路由收敛速度慢 以跳数作为度量值 存在路由环路可能性 每隔30秒更新 2、OSPF协议…...

elmentui树形表格使用Sortable拖拽展开行时拖拽bug
1、使用elemntui的el-table使用Sortable进行拖拽,如下 const el this.$el.querySelector(.el-table__body-wrapper tbody) Sortable.create(el, {onEnd: (event) > {const { oldIndex, newIndex } event//拿到更新前后的下标即可完成数据的更新} })2、但是我这…...

【笔试训练】day6
1.大数加法 思路: 高精度板子,停留一下都是罪过! 代码: class Solution { public:string solve(string s, string t) {vector<int> a;vector<int> b;for(int is.size()-1;i>0;i--)a.push_back(s[i]-0);for(int …...

标准版uni-app移动端页面添加/开发操作流程
页面简介 uni-app项目中,一个页面就是一个符合Vue SFC规范的.vue文件或.nvue文件。 .vue页面和.nvue页面,均全平台支持,差异在于当uni-app发行到App平台时,.vue文件会使用webview进行渲染,.nvue会使用原生进行渲染。…...

VMware 安装配置 Ubuntu(最新版、超详细)
Linux 系列教程: VMware 安装配置 Ubuntu(最新版、超详细)FinalShell 远程连接 Linux(Ubuntu)系统Ubuntu 系统安装 VS Code 并配置 C 环境 文章目录 1. 下载安装 VMware2. 检查网络适配器3. Ubuntu 下载4. 创建虚拟机5…...

clickhouse ttl不生效
现象: 日志保留31天, 但是发现1年前的数据还有。 表结构: CREATE TABLEads_xxxx_metrics_1m_local (static_time String COMMENT 统计时间,......) ENGINE ReplacingMergeTree (process_time) PARTITION BYtoYYYYMMDD (toDate (static_tim…...

前端打包webpack vite
起步 | webpack 中文文档 | webpack中文文档 | webpack中文网 npm run build 1webpack: mkdir webpack-demo cd webpack-demo npm init -y npm install webpack webpack-cli --save-dev vite : 快速上手 | Vue.js...

Cesium之home键开关及相机位置设置
显隐控制 设置代码中的homeButton var TDT_IMG_C "https://{s}.tianditu.gov.cn/img_c/wmts?servicewmts&requestGetTile&version1.0.0" "&LAYERimg&tileMatrixSetc&TileMatrix{TileMatrix}&TileRow{TileRow}&TileCol{TileCol}…...

nginx根据二级目录转发服务以及带/和不带/的区别
在nginx中配置proxy_pass代理转发时,如果在proxy_pass后面的url加/,表示绝对根路径;如果没有/,表示相对路径,把匹配的路径部分也给代理走。具体实例如下 1.配置文件location带/且proxy_pass带/ server {listen 80;se…...

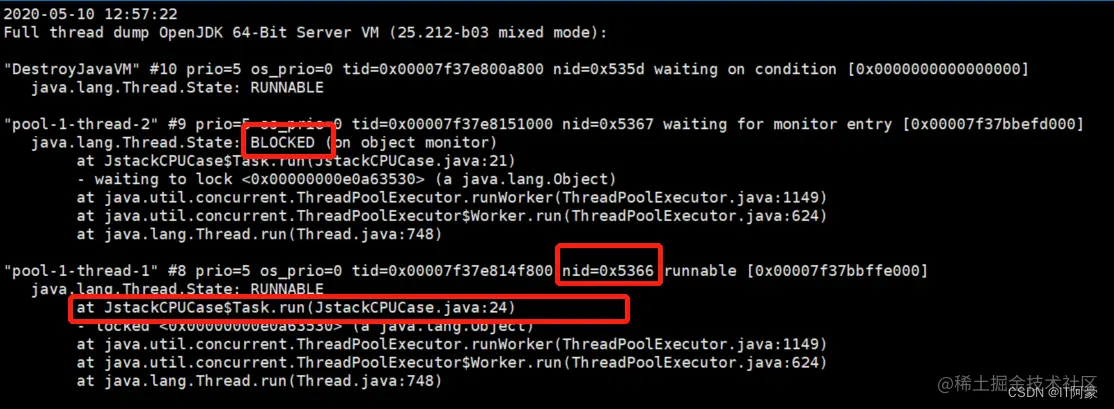
JVM 性能调优命令(jps,jinfo,jstat,jstack,jmap)
常用命令:jps、jinfo、jstat、jstack、jmap jps jps查看java进程及相关信息 jps -l 输出jar包路径,类全名 jps -m 输出main参数 jps -v 输出JVM参数jps命令示例 显示本机的Java虚拟机进程: # jps 15729 jar 92153 Jps 90267 Jstat显示主类…...

探索 IntelliJ IDEA 2024.1最新变化:全面升级助力编码效率
探索 IntelliJ IDEA 2024.1最新变化:全面升级助力编码效率 文章目录 探索 IntelliJ IDEA 2024.1最新变化:全面升级助力编码效率摘要引言 IntelliJ IDEA 2024.1 最新变化关键亮点全行代码补全 Ultimate对 Java 22 功能的支持新终端 Beta编辑器中的粘性行 …...

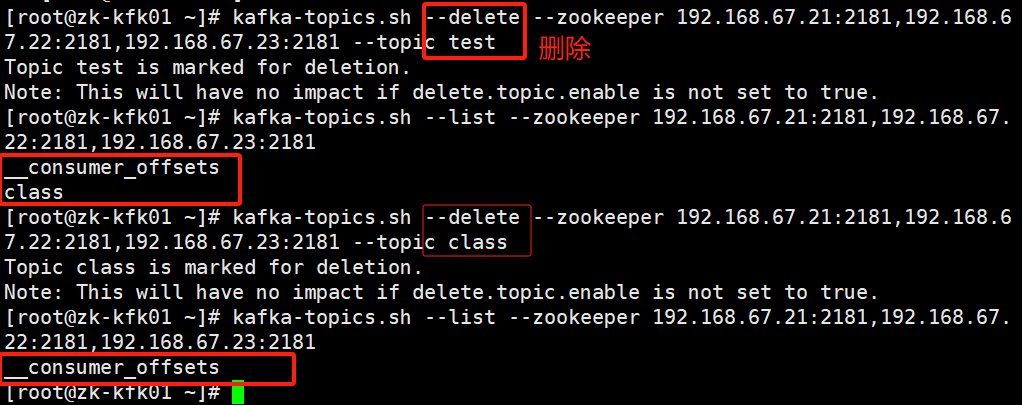
【Kafka】Zookeeper集群 + Kafka集群
Zookeeper 概述 Zookeeper是一个开源的分布式的,为分布式框架提供协调服务的Apache项目。 Zookeeper 工作机制★★★ Zookeeper从设计模式角度来理解: 1)是一个基于观察者模式设计的分布式服务管理框架; 它负责存储和管理大家都关…...

递归 python
↵一、简单理解 解决问题的一种方法,它将问题不断的分成更小的子问题,直到子问题可以用普通的方法解决。通常情况下,递归会使用一个不停调用自己的函数。 【注】:每一次递归调用都是在解决一个更小的问题,如此进行下…...

解读科技智慧公厕改变生活的革命性创新之路
公共厕所,作为城市基础设施的一部分,一直以来都备受人们诟病。脏乱差、设施老旧、管理混乱,成为公共厕所长期存在的问题。然而,随着科技的不断进步,智慧公厕应运而生,为解决公厕难题,智慧公厕源…...

鸿蒙ArkTS小短剧开源项目进行中
鸿蒙小短剧开源项目进行中 短剧项目名称:CCShort-TV 短剧项目名称:CCShort-TV 使用ArtTS语言,API9以上,HarmonyOS系统的短剧开源代码,使用GSYVideoPlayer作为核心播放器的小短剧。主要以ArkTS,ArkUI编写为…...

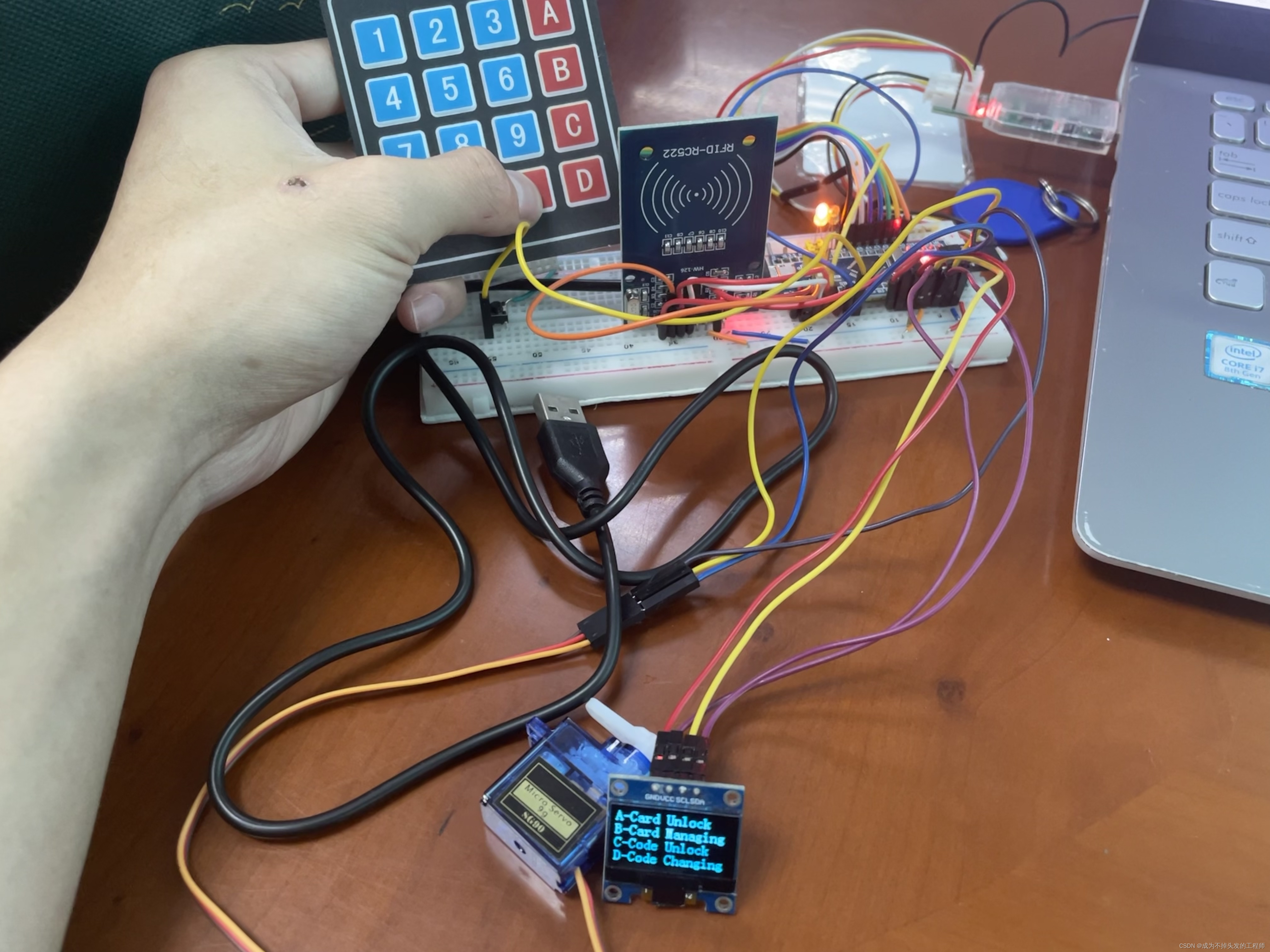
基于STM32的RFID智能门锁系统
本文针对RFID技术,着重研究了基于单片机的智能门锁系统设计。首先,通过链接4*4按键模块与主控STM32,实现了多种模式,包括刷卡开锁、卡号权限管理、密码开锁、修改密码、显示实时时间等功能。其次,采用RC522模块与主控S…...

消息队列的简介
什么是消息队列? 消息队列就是用于不同系统 不同服务之间异步地传递信息,就是不用生产者和消费者同时在线或者直接连接,消息存储在队列中,直到消费者准备处理 消息队列的核心概念: 生产者:发送消息的一方 消费者:处理消息的一方 队列:存储队列的一方 优点: 1解耦: 生产者和消费…...

一个开箱即用的物联网项目,开源免费可商用
一、平台简介 今天给大家推荐一款开源的物联网项目,简单易用,非常适合中小团队和个人使用,项目代码和文档完全开源,个人和公司都可以应用于商业项目,只需要保留开源协议文件即可。 本项目可应用于智能家居、农业监测…...

成为程序员后你都明白了什么呢?
成为程序员后你都明白了什么? 简介:探讨成为程序员后的收获和体会,以及对未来的展望。 方向一:技术成长 在技术成长方面,我认识到编程不仅仅是一种技能,更是一种思维方式。在不断地学习和实践中…...

Rust常见陷阱 | 算术溢出导致的 panic
Rust作为一种内存安全性语言,对于算术运算中的溢出处理特别严格。由于Rust默认会在debug模式下进行算术操作的溢出检查,任何溢出行为都会导致panic,这样能够帮助开发者在调试阶段发现潜在的溢出错误。尽管在release模式下,溢出会导致值的截断,并不会引起panic,但忽视这一…...

SRS服务接入华为云CDN
一、srs配置 正常的标准配置即可,需打开hls推流即可,一般配置中默认打开 二、华为云cdn配置 1.登录华为云,找内容分发网络cdn 2.点击域名管理,点击添加域名 3.配置加速域名 4.选择点播加速 5.添加源站 配置源站地址…...

微信小程序----微信小程序基础
能够知道如何创建小程序项目能够清楚小程序项目的基本组成结构能够知道小程序页面由几部分组成能够知道小程序中常见的组件如何使用能够知道小程序如何进行协同开发和发布 一.小程序简介 1. 小程序与普通网页开发的区别 1. 运行环境不同 网页运行在浏览器环境中小程序运行在…...

牛客周赛 Round 39(A,B,C,D,E,F,G)
比赛链接 官方题解(视频) B题是个贪心。CD用同余最短路,预处理的完全背包,多重背包都能做,比较典型。E是个诈骗,暴力就完事了。F是个线段树。G是个分类大讨论,出题人钦定的本年度最佳最粪 题目…...

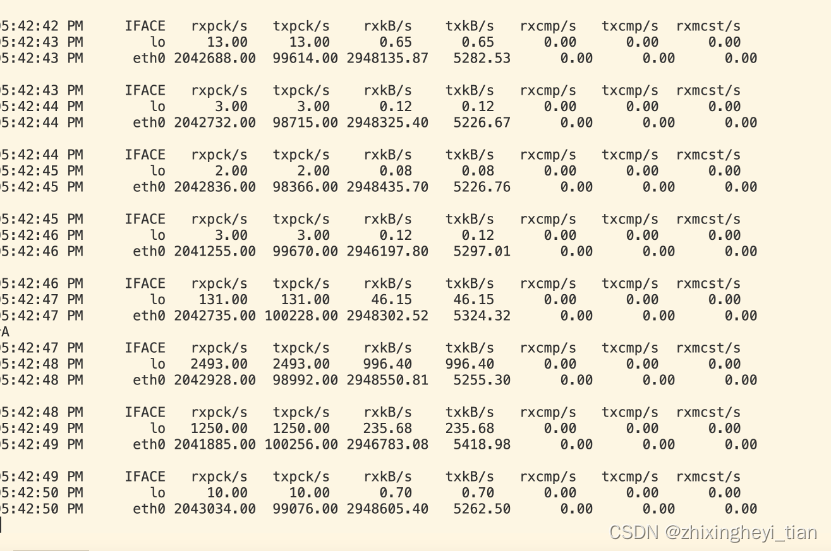
性能优化工具
CPU 优化的各类工具 network netperf 服务端: $ netserver Starting netserver with host IN(6)ADDR_ANY port 12865 and family AF_UNSPEC$ cat netperf.sh #!/bin/bash count$1 for ((i1;i<count;i)) doecho "Instance:$i-------"# 下方命令可以…...

【简单介绍下R-Tree】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

比特币叙事大转向
作者:David Lawant 编译:秦晋 要理比特币解减半动态,最关键的图表是下面这张,而不是价格图表。它显示了自 2012 年以来,矿业总收入与比特币现货交易量的比例,并标注了三个减半日期。 虽然矿工仍然是比特币生…...

Spring的事务传播机制有哪些
Spring的事务传播机制有哪些? Spring的事务传播机制用于控制在多个事务方法相互调用时事务的行为。 在复杂的业务场景中,多个事务方法之间的调用可能会导致事务的不一致,如出现数据丢失、重复提交等问题,使用事务传播机制可以避…...

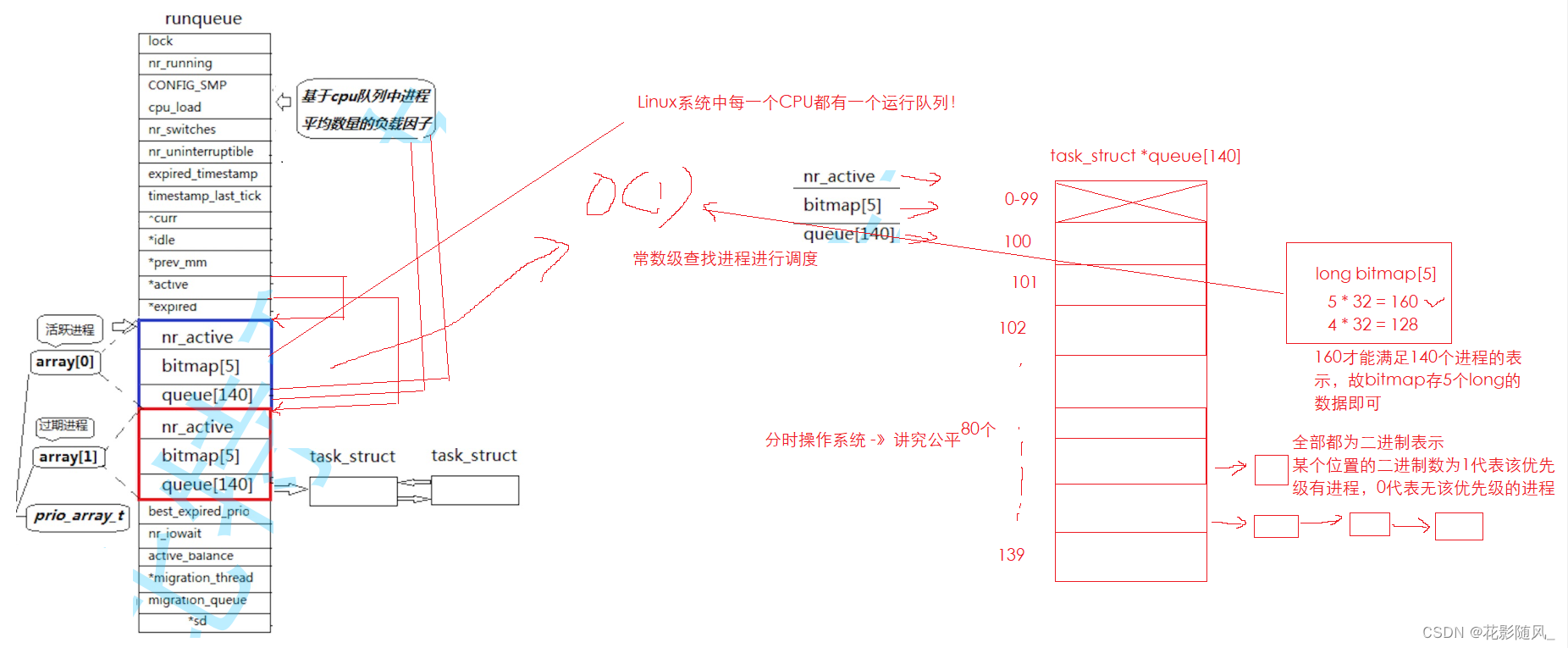
【Linux系统】地址空间 Linux内核进程调度队列
1.进程的地址空间 1.1 直接写代码,看现象 1 #include<stdio.h>2 #include<unistd.h>3 4 int g_val 100;5 6 int main()7 {8 int cnt 0;9 pid_t id fork();10 if(id 0)11 {12 while(1)13 {14 printf(&…...

centos搭建yum源
目录 1.createrepo简介 2.repo搭建思路 3.安装 4.使用 1.createrepo简介 createrepo 是一个用于创建 RPM 包的工具,它可以帮助你创建一个本地的 YUM 仓库。createrepo 并不是用于运行 YUM 仓库服务的软件,而是用来生成仓库的元数据,使得 YUM 可以理解和使用这个仓库。 …...

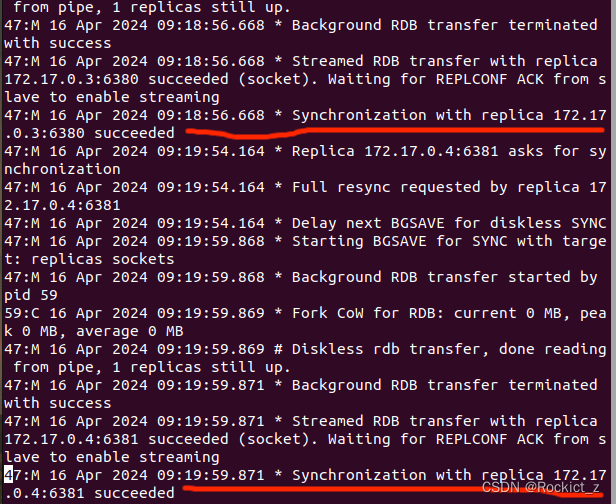
使用Docker搭建一主二从的redis集群
文章目录 一、根据基础镜像构建三个docker容器二、构建master机三、配置slave机四、测试 本文使用 主机指代 物理机、 master机指代“一主二从”中的 一主, slave机指代“一主二从”中的 二从 一、根据基础镜像构建三个docker容器 根据本文第一章(…...

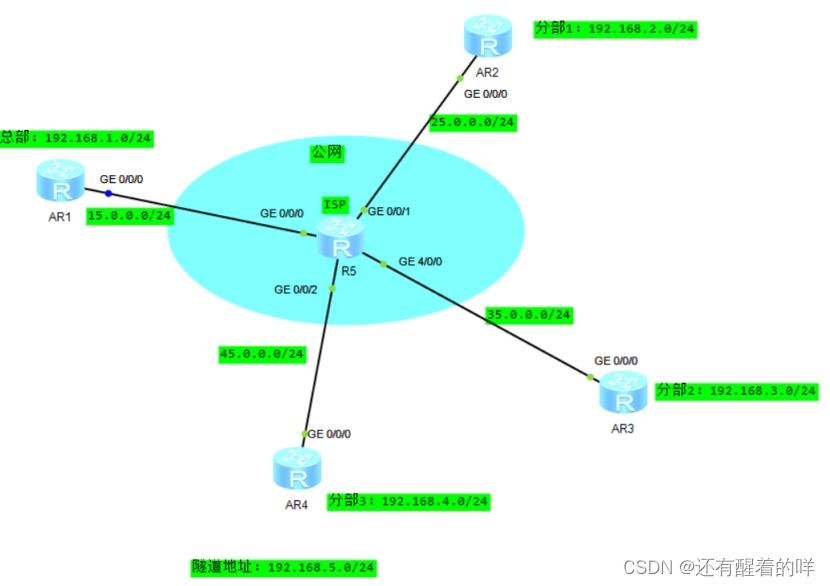
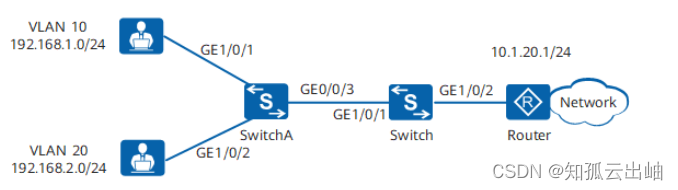
华为配置通过流策略实现流量统计
配置通过流策略实现流量统计示例 组网图形 图1 配置流策略实现流量统计组网图 设备 接口 接口所属VLAN 对应的三层接口 IP地址 SwitchA GigabitEthernet1/0/1 VLAN 10 - - GigabitEthernet1/0/2 VLAN 20 - - GigabitEthernet1/0/3 VLAN 10、VLAN 20 - - S…...

vue2和vue3的v-if与v-for优先级对比
Vue.js 中使用最多的两个指令就是 v-if 和 v-for,因此我们可能会想要同时使用它们。虽然官方不建议这样做,但有时确实是必须的,我们来了解下他们的工作方式: 在 vue 2.x 中,在一个元素上同时使用 v-if 和 v-for 时&am…...

ARM之栈与方法
ARM之栈与方法 计算机中的栈是一种线性表,它被限定只能在一端进行插入和删除操作(先进后出)。通常将可以插入和删除操作的一端称为栈顶,相对的一端为栈底。 通常栈有递增堆栈(向高地址方向生长)、递减堆栈…...

【会议征稿,ACM出版】第四届人工智能,大数据与算法国际学术会议 (CAIBDA 2024, 7/5-7)
由河南省科学院、河南大学主办,河南省科学院智慧创制研究所、河南大学学术发展部、河南大学人工智能学院承办的第四届人工智能,大数据与算法国际学术会议 (CAIBDA 2024)将于2024年7月5-7日于中国郑州隆重举行。CAIBDA 2024致力于为人工智能,大…...

详细分析Python中的win32com(附Demo)
目录 前言1. 基本知识2. Excel3. Word 前言 对于自动化RPA比较火热,相应的库也比较多,此文分析win32com这个库,用于操作office 1. 基本知识 Win32com 是一个 Python 模块,是 pywin32 扩展的一部分,允许 Python 代码…...

K210开发板MicroPython开发环境搭建
一、安装CanMV IDE开发软件 1、进入如下连接 https://developer.canaan-creative.com/resource 2、点击下载 3、下一步 4、修改安装路径,下一步 5、接受许可下一步 6、下一步 7、安装 8、完成 9、区域①菜单栏:操作文件,使用工具等。…...

Linux进程控制——Linux进程程序替换
前言:Linux进程控制包含了进程终止,进程等待,进程程序替换。走到现在我们也只剩下进程程序替换没介绍了,那么让我们来看看进程程序替换到底是什么! 本篇主要内容: 替换原理 替换函数 实现简易shell 我们所创…...

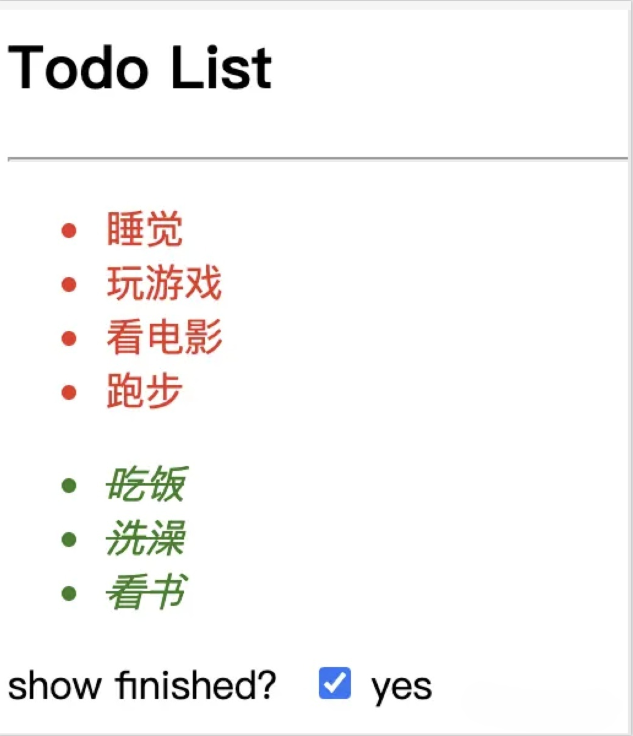
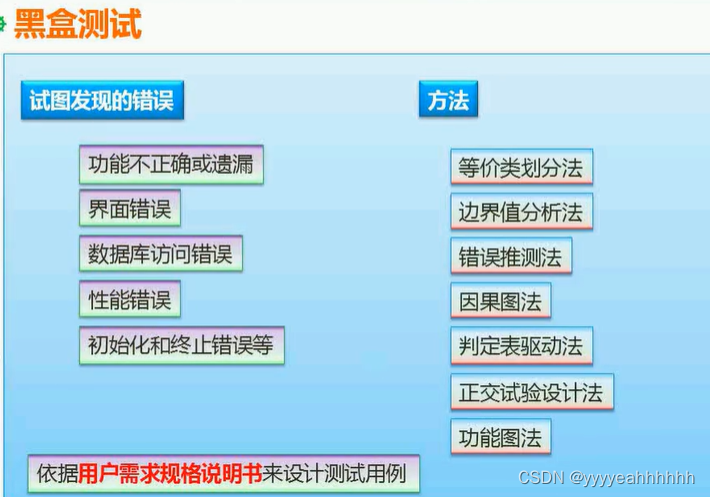
黑盒测试白盒测试
黑盒测试&白盒测试 等价累,边界值,因果图,判定表,正交试验法,这些方法都是属于黑盒测试的方法黑盒测试和白盒测试在历年软考种,所占的比例其实都是不小的,所以这一部分内容还是要有一个详细的了解的测试用例的概述 黑盒测试技术及分类 测试用例设计 通过指定测试用…...

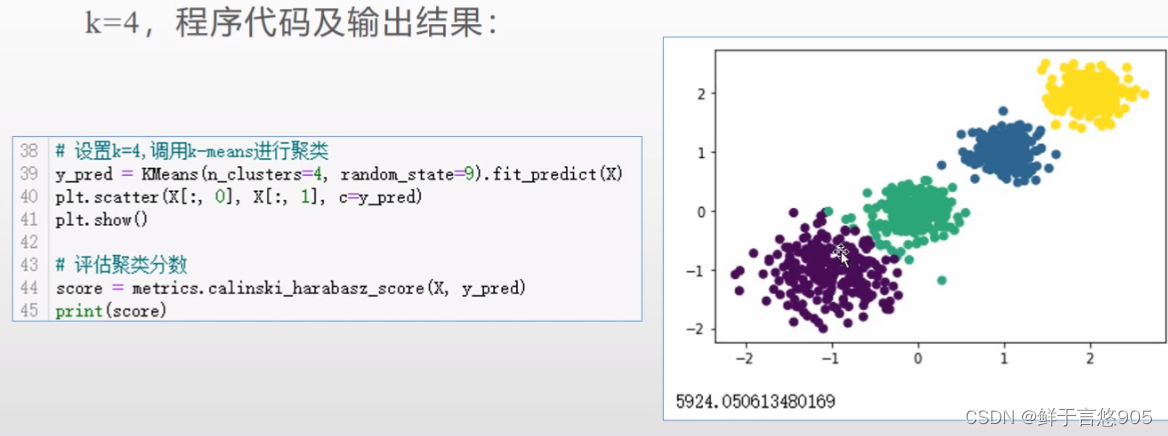
数据可视化大师:用Processing揭示复杂数据的秘密
前言: 👋 欢迎来到系列的第十篇,也是我们的数据可视化篇!今天,我们将一起探索如何使用Processing将枯燥的数据转化为生动的视觉故事。准备好了吗?让我们开始这场数据与艺术的奇妙融合之旅! 数据可视化:让数据说话 📊 数据可视化是一种将数据通过图形、图表等形式…...

在面对各种问题时,我们应该如何进行数据分析
python数据分析汇总 前言一、对比分析概念特征类型案例Matplotlib的颜色字母对照表解决遇到未知函数 二、相关性分析概念类型案例一案例二 三、时间序列分析概念类型案例 四、回归分析概念类型案例一案例二案例三 五、决策树概念计算过程案例 六、主成分分析概念计算过程案例 七…...

二分查找:74搜索二维矩阵
74:搜索二维矩阵 思路:根据二维矩阵的定义是从左到右依次递增且这一行的第一个数大于前一行的最后一个数的思路我们可以先确定行的位置,再确定列的位置。 方法1:将二维矩阵按照行转化为一维的。 思路:首先确定循环不…...

Spring之配置类源码深度解析
Spring之配置类源码深度解析 前言 Spring是一个非常流行的Java开发框架,它提供了很多便捷的功能和工具,使得Java开发变得更加高效和简单。其中,配置类是Spring框架中非常重要的一个概念,它可以用来定义Bean的创建和依赖关系&…...

开源的图形化Windows软件安装升级方案:WingetUI
WingetUI:简化数字生活,WingetUI让软件管理轻松便捷- 精选真开源,释放新价值。 概览 WingetUI是在GitHub上开发的一个实用工具,专为Windows用户设计,旨在为常见的命令行包管理工具(如Winget、Scoop、Pip、…...

Shopline和Shopify哪个更好?Shopline和Shopify的区别
Shopline和Shopify哪个更好取决于用户面向的市场,面向亚洲市场就更适合有本地化支持的Shopline,而如果希望拓展全球业务,Shopify可能更好。 Shopline和Shopify都是知名的电子商务平台,可以很好的帮助商家搭建和管理在线商店&…...

2024年5月16日 十二生肖 今日运势
小运播报:2024年5月16日,星期四,农历四月初九 (甲辰年己巳月庚辰日),法定工作日。 红榜生肖:猴、鼠、鸡 需要注意:牛、兔、狗 喜神方位:西北方 财神方位:…...
