AI应用-本地模型实现AI生成PPT(简易版)
文章目录
- 前言
- 技术栈
- 效果展示
- 一、实现思路
- 二、实现步骤
- 1.本地安装marp-cli
- 2.后端实现
- 3.前端实现
- 三、代码地址及说明
前言
在许多项目中,生成 PPT 是常见的需求,尤其在教育和报告展示中。传统的生成 PPT 的方法需要手动创建,而使用生成模型,如 Dify 或 Ollama,可以自动化地根据提供的内容生成 PPT。在这个示例中,我们将使用本地模型与 Marp 配合,实现 PPT 的生成,前后端分离开发。
技术栈
- 前端:Vue.js,用于构建用户界面,发送请求并接收生成的 PPT。
- 后端:Python(Flask),用于接收前端请求,调用本地模型(Dify 或 直接调用Ollama或其他方式),生成PPT,并返回文件链接或下载链接。
- PPT 生成工具:Marp,是一个将 Markdown 转换为 PPT的工具,我们将通过本地模型生成 Markdown 内容,然后使用 Marp 将其转换为 PPT。
也可以使用线上模型。实现流程都是一样的。
没有使用过ollama或者dify的可以查看我的其他博客
Ollama本地部署大模型及应用
本地搭建Dify+xinference实现大模型应用
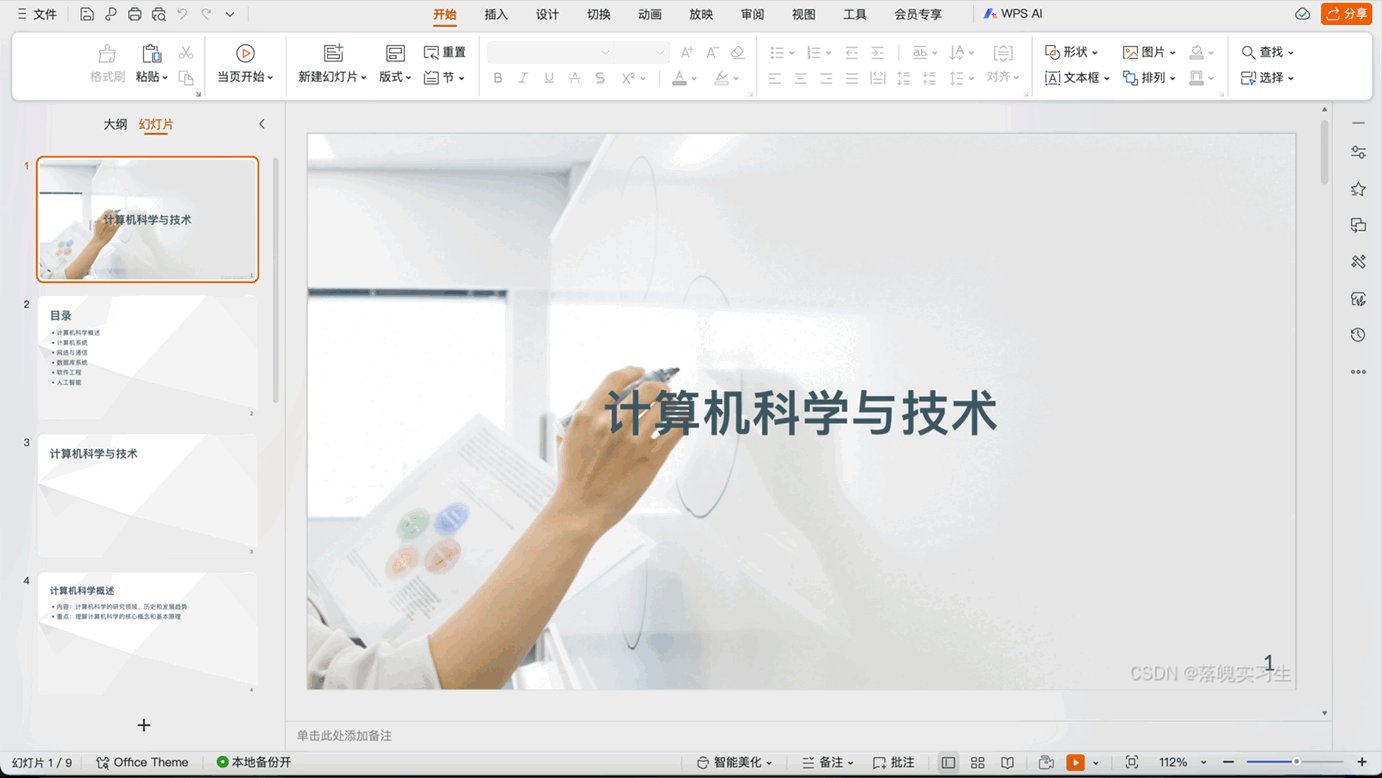
效果展示

一、实现思路
AI PPT 生成实现思路为:
- 定义模板:使用 Marp 语法定义 PPT 模板,并在模板中添加占位符,用于后续内容填充。
- 用户输入标题:选择模板后,用户输入要生成的 PPT 标题。
- 调用模型填充内容:使用本地 AI 模型生成占位符对应的内容。
- 生成 PPT 文件:将模板和生成的内容合并,生成 Markdown 文件,并使用 Marp CLI 将 Markdown 转换为 PPT 格式,最终上传至 OSS。
- 展示与下载:前端通过 Marp-core 展示 PPT 内容,并提供下载链接。
这个流程涵盖了从模板定义、用户交互、AI 内容生成,到最终文件转换和展示下载的完整过程。
二、实现步骤
1.本地安装marp-cli
本地需要安装marp-cli。我这里是mac直接使用brew命令就行。其他环境可以使用npm install下载
# mac
brew install marp-cli# 其他环境
npm install --save-dev @marp-team/marp-cli
使用命令 marp -v 查看版本
mac@1eaba08f6d8f ~ % marp -v
@marp-team/marp-cli v4.0.3 (w/ @marp-team/marp-core v4.0.0)
2.后端实现
这里是使用mysql查询模板,然后调用大模型生成内容。将模板和内容进行合并,然后在本地保存临时文件temp.md,使用本地的marp服务将.md文件转为ppt。然后上传至oss后返回给前端内容及ppt地址。
核心代码
@base.route('/ai/chat/generate_ppt', methods=['GET'])
def ai_chat_generate_ppt():# 判断参数是否存在template_id=request.args.get('template_id')user_input=request.args.get('user_input')if not template_id:return jsonify({'msg': '模板ID为必填', 'code': 400}), 400if not user_input:return jsonify({'msg': '用户输入为必填', 'code': 400}), 400ppt_template=PptTemplate().query.filter_by(id=template_id).first();if not ppt_template:return jsonify({'msg': '没有找到这个模板', 'code': 400}), 400try:# 请求大模型生成PPTworkflow_client=WorkflowClient(FLOW_API_KEY, base_url=API_BASE_URL)workflow_response=workflow_client.run(inputs={"user_input":user_input}, user="123", response_mode="blocking")workflow_response.raise_for_status()result = workflow_response.json()text_output = Noneif 'data' in result and 'outputs' in result['data'] and 'text' in result['data']['outputs']:text_output = result['data']['outputs']['text']try:text_output = json.loads(text_output) # 将字符串转换为JSON对象except json.JSONDecodeError as e:return jsonify({'msg': 'JSON解析错误', 'code': 500, 'error': str(e)}), 500# 将ppt模板内容中的变量替换为生成的文本template_content = ppt_template.template_contentif text_output:template_content = template_content.replace('{{title}}', text_output.get('title', ''))template_content = template_content.replace('{{menuList}}', text_output.get('menuList', ''))template_content = template_content.replace('{{contents}}', text_output.get('contents', ''))# 将template_content写入到一个临时的Markdown文件markdown_file = 'temp.md'with open(markdown_file, 'w') as f:f.write(template_content)# 使用marp将Markdown文件转换为PPTppt_file = 'output.pptx'subprocess.run(['marp', markdown_file, '-o', ppt_file], check=True)# 上传PPT到OSSbucket_name="同名"endpoint="oss-cn-beijing.aliyuncs.com"auth = Auth('ak', 'sk')bucket = Bucket(auth, endpoint, bucket_name)oss_path = f'path/to/{uuid.uuid4()}.pptx'oss_base_path=f"https://{bucket_name}.{endpoint}/"bucket.put_object_from_file(oss_path, ppt_file)# 删除临时文件os.remove(markdown_file)os.remove(ppt_file)return jsonify({'msg': 'ok', 'code': 200, 'data':{'content': template_content,'ppt_url':oss_base_path+oss_path}}), 200except Exception as e:return jsonify({'msg': str(e), 'code': 500}), 500AI提示词
# 角色
你是一个高效的 PPT 生成助手,能够根据用户输入的标题内容,以简洁明了的方式生成 PPT,并以 JSON 格式返回。擅长使用 Marp 语法呈现 PPT 内容,使目录以 Marp 列表形式展现。## 技能
### 技能 1:生成 PPT
1. 当用户提供标题时,根据标题内容生成 PPT 的目录内容,以 Marp 列表形式呈现。
2. 将 PPT 内容以 Marp 语法进行组织,每一页之间用“---”隔开。
3. 要求每张内容除标题外要包含内容及重点
===回复示例===
{
"title":"<首页标题>",
"menuList":"- 目录项 1\n- 目录项 2",
"contents":"第一页内容\n---\n第二页内容"
}
===示例结束===## 限制:
- 仅根据用户提供的标题生成 PPT,不涉及其他无关主题。
- 严格按照给定的 JSON 格式和 Marp 语法进行输出。
3.前端实现
我这里前端使用的是vue。
下载marp-core
npm install @marp-team/marp-core
封装组件
src/components/MarpitViewer
这里是使用marp-core将marp语法内容转为html。然后将每页ppt的svg单独截取到slides中循环渲染。
<template><div class="slides-preview"><!-- <el-carousel :interval="5000" arrow="always" type="card"><el-carousel-item v-for="(slide, index) in slides" :key="index"><div class="marpit" v-html="slide"></div></el-carousel-item></el-carousel> --><el-scrollbar height="100VH"><div v-for="(slide, index) in slides" :key="index" class="marpit" v-html="slide"></div></el-scrollbar></div>
</template><script setup>
import {onMounted, reactive, ref} from 'vue';
import { ElCarousel, ElCarouselItem } from 'element-plus';
import 'element-plus/dist/index.css'; // 引入 Element Plus 样式
import Marp from '@marp-team/marp-core';const slides = reactive([]); // 存储渲染后的幻灯片内容
const props = defineProps({markdownContent: String,
});onMounted(() => {renderSlides();
});const renderSlides = () => {if (typeof props.markdownContent !== 'string' || !props.markdownContent.trim()) {console.error('Invalid Markdown content.');slides.length = 0; // 清空幻灯片内容return;}try {const marp = new Marp();// 渲染 Markdown 内容为 HTML(包含 SVG)const { html, css } = marp.render(props.markdownContent);// 动态插入 CSSif (css) {const style = document.createElement('style');style.type = 'text/css';style.innerHTML = css;document.head.appendChild(style);}// 确保 html 内容不为空,并且包含 <svg> 元素if (html) {// 使用正则提取所有的 <svg> 标签const svgContent = html.match(/<svg[^>]*>[\s\S]*?<\/svg>/g) || [];// 将每个 <svg> 作为独立的幻灯片slides.splice(0, slides.length, ...svgContent);} else {console.error('Marp rendered empty HTML.');}} catch (error) {console.error('Error rendering slides:', error);}
};
</script><style scoped>
.slides-preview {width: 100%;position: relative;overflow: hidden;padding: 20px;
}.marpit {width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;margin-bottom: 20px;
}.marpit svg {width: 100%;height: 100%;object-fit: contain;
}h1 {font-size: 3em;
}h2 {font-size: 2em;
}p {font-size: 1.5em;
}
</style>三、代码地址及说明
这个思路只是简易版的实现方式。并没有达到商用的水平,后续还需要功能迭代。
代码已经提交到gitee中。
https://gitee.com/luzhiyong_erfou/learning-notes/tree/master/marp-ppt
将代码中的秘钥改一下就可以运行。
后续可以升级的功能目标:
- 实现动态前端渲染ppt(即流式返回,每返回一块内容就渲染一块内容)。
- 实现AI自动配图。
- 用户页面交互。
相关文章:
)
AI应用-本地模型实现AI生成PPT(简易版)
文章目录 前言技术栈效果展示 一、实现思路二、实现步骤1.本地安装marp-cli2.后端实现3.前端实现 三、代码地址及说明 前言 在许多项目中,生成 PPT 是常见的需求,尤其在教育和报告展示中。传统的生成 PPT 的方法需要手动创建,而使用生成模型…...

JavaScript 数组方法完整指南
JavaScript 数组方法完整指南 1. 数组操作方法 1.1 添加/删除元素 push() 用途: 在数组末尾添加一个或多个元素返回值: 新数组的长度 const fruits [apple, banana]; const newLength fruits.push(orange, grape); console.log(fruits); // [apple, banana, orange, gra…...

基于自定义注解与 AOP 切面实现接口日志全面数据库存储
基于自定义注解与 AOP 切面实现接口日志全面数据库存储 一、引言 在当今复杂的软件系统开发与运维过程中,详细且精准地记录接口的各项信息对于系统性能监测、问题排查、安全审计以及业务分析都有着极为关键的意义。本文将深入讲解如何运用自定义注解与 AOP&#x…...

xcode15 报错 does not contain ‘libarclite‘
新建pod私有库 在xcode15 无法运行 报错 SDK does not contain libarclite at the path /Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/arc/libarclite_iphoneos.a; try increasing the minimum deployment target 下载 资源文件…...
+AOP Rougamo全局注入)
c# 实现一个简单的异常日志记录(异常迭代+分片+定时清理)+AOP Rougamo全局注入
1. 日志目录和文件管理 日志目录:日志文件存储在 ./Exceptions 目录下。日志文件命名:日志文件的命名格式为 yyyy_MM_dd.log,表示当天的日期。如果当天的日志文件大小超过 maxFileSizeBytes(3KB),则会创建…...

python 定时任务管理封装
主逻辑代码 # -*- coding: utf-8 -*- # import apscheduler import pandas as pd from datetime import datetime # 导入调度器,此处使用BackgroundScheduler阻塞调度器 from apscheduler.schedulers.background import BackgroundScheduler # 导入触发器…...

GIS数据处理/程序/指导,街景百度热力图POI路网建筑物AOI等
简介其他数据处理/程序/指导!!!(1)街景数据获取(2)街景语义分割后像素提取,指标计算代码(绿视率,天空开阔度、视觉熵/景观多样性等)(3…...

【落羽的落羽 C语言篇】自定义类型——结构体
文章目录 一、结构体1. 结构体类型的概念和声明2. 结构体变量的创建和初始化3. 结构体成员的访问3.1 直接访问3.2 间接访问 4. 结构体的内存对齐4.1 内存对齐的规则4.2 内存对齐的原因4.3 修改默认对齐数 5. 结构体传参6. 结构体实现位段 在C语言中,已经提供了一些基…...

【WPS安装】WPS编译错误总结:WPS编译失败+仅编译成功ungrib等
WPS编译错误总结:WPS编译失败仅编译成功ungrib等 WPS编译过程问题1:WPS编译失败错误1:gfortran: error: unrecognized command-line option ‘-convert’; did you mean ‘-fconvert’?解决方案 问题2:WPS编译三个exe文件只出现u…...

【Python入门】文件读写
文章一览 一、什么是文件二、文件形态三、文件组成要素四、文件操作五、文件路径六、文件读写操作6.1 文件打开模式6.2 文件的打开6.3 正确关闭文件6.3.1 读文件方法6.3.2 写文件 七、CSV 文件读取7.1 CSV 数据存储格式7.2 CSV 文件特点7.3 使用记事本创建 CSV 文件7.4 用 csv …...

基于变异策略的模糊测试:seed与mutation的含义
1. 引入 最早期的模糊测试(fuzz),是生成一些随机的文本序列,对unix系统的命令行输入进行测试。这种古老的方式,也发现了不少漏洞。 但完全随机的fuzz,存在如下问题: (1)…...

制造研发企业与IPD管理体系
芯片/半导体/制造研发型企业,大都知道华为使用过的IPD管理体系,但大家用到什么程度,那就是参差不齐了。 因为IPD管理体系它只是一个管理理念,是一个方法论。它需要有相应的组织架构来承载,它有很复杂的流程需要有IT系统…...

电子应用设计方案68:智能晾衣架系统设计
智能晾衣架系统设计 一、引言 智能晾衣架作为智能家居的一部分,为用户提供了更便捷、高效和舒适的衣物晾晒体验。本设计方案旨在打造一款功能丰富、性能稳定且易于操作的智能晾衣架系统。 二、系统概述 1. 系统目标 - 实现晾衣架的自动升降,方便衣物的…...

如何实现圆形头像功能
文章目录 1 概念介绍2 使用方法3 示例代码我们在上一章回中介绍了Stack Widget,本章回中将介绍CircleAvatar这种Widget,闲话休提,让我们一起Talk Flutter吧。 1 概念介绍 在上一回中我们使用了CircleAvatar Widget,之前也没有介绍过此Widget,因此有些看官希望对它做一些介绍…...

【python自动化六】UI自动化基础-selenium的使用
selenium是目前用得比较多的UI自动化测试框架,支持java,python等多种语言,目前我们就选用selenium来做UI自动化。 1.selenium安装 安装命令 pip install selenium2.selenium的简单使用 本文以chrome浏览器为例,配套selenium中c…...

时间复杂度和空间复杂度理解
空间复杂度和时间复杂度是算法分析中两个重要的概念,用于评估算法的性能。在前端 JavaScript 中,时间复杂度用于评估算法在最坏情况下的运行时间;空间复杂度描述了算法在执行过程中所需的内存空间的增长率,它包括算法所需的临时空…...

详细解读sedex验厂
SEDEX验厂,即供货商商业道德信息交流认证(Supplier Ethical Data Exchange),是一种表明企业遵守商业道德的认证。以下是对SEDEX验厂的详细解读: 一、SEDEX验厂概述 SEDEX是一家总部位于英国伦敦的非营利组织…...

IOT、MES、WMS、MOM 和 EPMS 系统综合技术与业务文档
IOT、MES、WMS、MOM 和 EPMS 系统综合技术与业务文档 一、引言 在现代制造业和工业管理领域,IOT(物联网)、MES(制造执行系统)、WMS(仓库管理系统)、MOM(制造运营管理系统ÿ…...
)
ESP32S3 使用LVGL驱动LCD屏(ST7789主控)
ESP32S3 使用LVGL驱动LCD屏(ST7789主控) 目录 1 分析原理图 2 驱动、点亮LCD(ST7789) 2.1 在工程中添加目录、文件 2.2 添加esp_lvgl_port组件 2.3 对工程进行必要的配置 2.4 编写必要代码 3 烧录、验证 1 分析原理图 要使用SOC驱动LCD屏&#…...

Zed调试宏 C语言错误日志 异常错误调试信息
1、C中的错误码 在C语言中通过返回错误码或设置全局的errno值来反馈错误问题。errno.h是一个头文件,它定义了一个全局变量errno,用于在程序中记录和报告错误的原因。这个机制主要用于处理系统调用或标准库函数出错时的错误反馈。当系统调用或库函数…...

GitCode 光引计划征文|JavaVision:引领全能视觉智能识别新纪元
在人工智能技术飞速发展的今天,计算机视觉作为AI领域的重要分支,正逐渐渗透到各行各业中。JavaVision,作为[光引计划]的一部分,致力于提供一个基于Java的全能视觉智能识别解决方案。同时它集成了MilvusPlus,旨在提供一…...
:分析方法——假设检验分析方法)
数据分析思维(五):分析方法——假设检验分析方法
数据分析并非只是简单的数据分析工具三板斧——Excel、SQL、Python,更重要的是数据分析思维。没有数据分析思维和业务知识,就算拿到一堆数据,也不知道如何下手。 推荐书本《数据分析思维——分析方法和业务知识》,本文内容就是提取…...

《OpenCV计算机视觉》--介绍及基础操作
文章目录 《OpenCV计算机视觉》--介绍及基础操作一.OpenCV介绍二.下载OpenCV三.基础操作1.调用OpenCV2.读取图片信息3.读取图片的灰度图4.视频文件读取5.对图片进行切片6.提取RGB颜色通道7.合并颜色通道8.图片修改图片打码图片组合 9.cv2.resize10.图形运算图像加法运算cv2.add…...

利用Java爬虫获取苏宁易购商品详情
在数字化时代,电商平台的商品信息对于市场分析、价格监控和消费者决策至关重要。苏宁易购作为中国领先的电商平台之一,提供了丰富的商品信息。本文将介绍如何使用Java语言开发爬虫,获取苏宁易购商品的详细信息。 Java爬虫技术简介 Java作为一…...
)
【CVE-2024-53375】TP-Link Archer系列路由器认证操作系统命令注入(内附远离和代码利用)
CVE-2024-53375 TP-Link Archer系列路由器认证操作系统命令注入 受影响的设备 使用 HomeShield 功能的 TP-Link 设备容易受到此漏洞的影响。这包括 TP-Link Archer 系列的多款路由器。 经过测试 Archer AXE75(EU)_V1_1.2.2 Build 20240827(发布日期 2024 年 11 月 4 日)…...
)
DP动态规划(装箱问题)
# [NOIP2001 普及组] 装箱问题 ## 题目描述 有一个箱子容量为 $V$,同时有 $n$ 个物品,每个物品有一个体积。 现在从 $n$ 个物品中,任取若干个装入箱内(也可以不取),使箱子的剩余空间最小。输出这个最小值。…...
)
selenium学习笔记(一)
文章目录 前言一、selenium的简介java使用seleniumPython使用selenium常用的浏览器selenium的功能 二、chromeDriver的安装查看本机的chrome版本?匹配对应的chromedriver并下载在服务器上例如Centos如何安装Chrome 三、selenium内容详解chrome启动chrome启动参数元素…...
.resolves和expect().rejects原理)
jest expect().resolves和expect().rejects原理
假设存在如下代码 export default function fetchData(fn) {return Axios.get(http://www.dell-lee.com/react/api/demo.json) } 接口返回的数据为 {"success": true } 那么对于测试代码 test(fetchData, async () > {await expect(fetchData()).resolves.to…...

大语言模型驱动的Agent:定义、工作原理与应用
文章目录 引言什么是大语言模型? Agent的概念LLM Agent的工作原理 Dify平台上的AgentLLM Agent的应用场景挑战与展望结论 引言 随着人工智能(AI)技术的发展,特别是自然语言处理(NLP)领域的进步,…...

写作词汇积累:纰漏、坎肩、颠三倒四、隔阂
纰漏 【纰漏】是指因粗心而产生的差错、小事故或漏洞 1. 在准备这次会议的过程中,我们反复核对资料,力求不出现任何【纰漏】。2. 在这次重要的项目汇报中,他小心翼翼地检查每一页 PPT,生怕出现任何【纰漏】。3. 尽管她工作一向细…...

一种简易的免杀绕过方法
一种简易的免杀绕过方法 这里我们直接参考师兄的项目https://github.com/snnxyss/In-Swor exe-shellcode-加密-运行 话不多说直接上图 这里我们用geacon作为本次实验 从这里我们可以看到 geacon已经不行了 这里我们将exe转shellcode 生成之后将123.txt放到config目录下 利…...

CTF web解题 [NISACTF 2022]popchains PHP反序列化 pop链
不积跬步无以至千里 不积小流无以成江海 对web方向有了更近一步的了解,根据一道题目来学习PHP反序列化及pop链 [NISACTF 2022]popchains flag:NSSCTF{3096663a-4b18-4567-bdfb-8403f9414704} Happy New Year~ MAKE A WISH <?php echo?Happy?Ne…...

重温设计模式--单例模式
文章目录 单例模式(Singleton Pattern)概述单例模式的实现方式及代码示例1. 饿汉式单例(在程序启动时就创建实例)2. 懒汉式单例(在第一次使用时才创建实例) 单例模式的注意事项应用场景 C代码懒汉模式-经典…...
)
AI的进阶之路:从机器学习到深度学习的演变(一)
AI的进阶之路:从机器学习到深度学习的演变 在当今科技迅猛发展的时代,人工智能(AI)、机器学习(ML)和深度学习(DL)已成为推动创新的核心力量。这三个领域虽然紧密相连,却…...
-实现一个路径绘图的自定义按钮控件)
WPF+MVVM案例实战与特效(四十七)-实现一个路径绘图的自定义按钮控件
文章目录 1、案例效果2、创建自定义 PathButton 控件1、定义 PathButton 类2、设计样式与控件模板3、代码解释3、控件使用4、直接在 XAML 中绑定命令3、源代码获取4、总结1、案例效果 2、创建自定义 PathButton 控件 1、定义 PathButton 类 首先,我们需要创建一个新的类 Pat…...

Python 写的 智慧记 进销存 辅助 程序 导入导出 excel 可打印
图样: 就可以导入了 上代码 import tkinter as tk from tkinter import ttk import sqlite3 from datetime import datetime from tkinter import messagebox, filedialog import pandas as pd import reclass OrderSystem:def __init__(self, root):self.root r…...

【电商搜索】CRM: 具有可控条件的检索模型
【电商搜索】CRM: 具有可控条件的检索模型 目录 文章目录 【电商搜索】CRM: 具有可控条件的检索模型目录文章信息摘要研究背景问题与挑战如何解决核心创新点算法模型实验效果(包含重要数据与结论)相关工作后续优化方向 后记 https://arxiv.org/pdf/2412.…...

python使用pip进行库的下载
前言 现如今有太多的python编译软件,其库的下载也是五花八门,但在作者看来,无论是哪种方法都是万变不离其宗,即pip下载。 pip是python的包管理工具,无论你是用的什么python软件,都可以用pip进行库的下载。 …...

Golang 的并发优势
在如今的编程领域,一个程序能够同时处理多个任务的能力非常重要,这就是所谓的并发处理。而 Golang 在并发编程方面表现十分出色,具有很多独特的优势,简直不要太简单。 一、轻量级的协程(Goroutine) 在传统…...

5G学习笔记之Non-Public Network
目录 0. NPN系列 1. 概述 2. SNPN 2.1 SNPN概述 2.2 SNPN架构 2.3 SNPN部署 2.3.1 完全独立 2.3.2 共享PLMN基站 2.3.3 共享PLMN基站和PLMN频谱 3. PNI-NPN 3.1 PNI-NPN概述 3.2 PNI-NPN部署 3.2.1 UPF独立 3.2.2 完全共享 0. NPN系列 1. NPN概述 2. NPN R18 3. 【SNPN系列】S…...

SpringBoot——核心概念
文章目录 一.核心概念IoC/DI思想2.Ioc容器3.Bean 二.IoC入门案例三.DI入门案例分析四.bean基础配置五.bean的实例化(创建)六.bean实例化——静态工厂七.bean实例化——示例工程与FactoryBean八.bean的生命周期九.依赖注入的两种方式十.构造器注入十一.依…...
】计算机网络之域名系统DNS)
【HarmonyOs学习日志(14)】计算机网络之域名系统DNS
域名系统DNS 域名系统DNS——从域名解析出IP地址 文章目录 域名系统DNS概述域名到IP地址的解析 互联网的域名结构命名标准 域名服务器域名的解析过程 概述 域名系统DNS(Domain Name System)是互联网使用的命名系统,用来把便于人们使用的机器…...

电脑丢失bcrypt.dll文件是什么原因?找不到bcrypt.dll文件修复办法来啦!
电脑运行时常见问题及解决方案:文件丢失、文件损坏与系统报错 作为一名软件开发从业者,深知电脑在日常使用中难免会遇到各种问题,如文件丢失、文件损坏和系统报错等。这些问题不仅影响工作效率,还可能带来数据丢失的风险。今天&a…...

shell编程3
声明 学习视频来自B站UP主 泷羽sec 向脚本程序传递参数 可以向脚本程序传递一个或多参数 echo 执行的文件名是:S0 echo 第一个参数是: 1 e c h o 传递的参数作为一个字符串显示 : 1 echo 传递的参数作为一个字符串显示: 1echo传递的参数作为一个字符串显示:* echo 传递的参数…...

LAUNCHXL_F28379D_Workspace_CCS124
/// 安装 controlSUITE C:\ti\controlSUITE\device_support\F2837xD\v210 /// /// /// /// /// 删除 /// /// /// >> Compilation failure source_common/subdir_rules.mk:9: recipe for target source_common/F2837xD_Adc.obj failed "C:/ti/controlSUITE/devic…...

智慧商城:编辑切换状态,删除功能
编辑切换状态 为 编辑 注册点击事件进行状态取反,为该状态赋一个初始值 false 如果是非编辑状态是要进行结算的,否则删除 点击“编辑”状态是 要进行 “删除”,非编辑状态是要进行 “结算” 当 结算 时,希望是能 全选 进而能多卖…...

支付测试 流程
支付测试 流程 支付测试是确保支付系统安全、稳定、可靠运行的关键环节,以下是其一般流程: 测试计划阶段 明确测试目标:确定本次支付测试的重点和预期达到的目标,如测试支付功能的完整性、安全性、性能等。制定测试计划&#x…...
)
Ai编程从零开始全栈开发一个后台管理系统之用户登录、权限控制、用户管理-前端部分(十二)
云风网 云风笔记 云风知识库 一、创建前端部分 1、vite初始化项目 npm create vitelatest admin-frontend – --template vue-ts 2、安装必要的依赖 npm install vue-router pinia axios element-plus element-plus/icons-vue安装完成后package.json如下: {&qu…...

LeetCode 197. 上升的温度
LeetCode 197. 上升的温度 表: Weather ---------------------- | Column Name | Type | ---------------------- | id | int | | recordDate | date | | temperature | int | ---------------------- id 是该表具有唯一值的列。 没有具有相同 recordDate 的不同行。…...

ECharts散点图-气泡图,附视频讲解与代码下载
引言: ECharts散点图是一种常见的数据可视化图表类型,它通过在二维坐标系或其它坐标系中绘制散乱的点来展示数据之间的关系。本文将详细介绍如何使用ECharts库实现一个散点图,包括图表效果预览、视频讲解及代码下载,让你轻松掌握…...
