【python自动化六】UI自动化基础-selenium的使用
selenium是目前用得比较多的UI自动化测试框架,支持java,python等多种语言,目前我们就选用selenium来做UI自动化。
1.selenium安装
安装命令
pip install selenium

2.selenium的简单使用
本文以chrome浏览器为例,配套selenium中chrome相关的操作方法,先给一个简单的示例:
import timefrom selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import Byoptions = webdriver.ChromeOptions()
options.add_experimental_option('useAutomationExtension', False)
options.add_experimental_option('prefs', {'credentials_enable_services': False,'profile.password_manager_enabled': False})
options.add_experimental_option('excludeSwitches', ['enable-automation'])
service = Service()
driver = webdriver.Chrome(options=options, service=service)
driver.maximize_window()driver.get('https://www.baidu.com/')
driver.find_element(By.ID, 'kw').send_keys('csdn')
time.sleep(1)
driver.find_element(By.XPATH, '//*[@id="su"]').click()
time.sleep(5)
driver.quit()
它的效果如下:

下面我们看下具体的代码:
配置项
这部分是参数部分,主要是我们在启动谷歌浏览器时的一些配置
options = webdriver.ChromeOptions()
options.add_experimental_option('useAutomationExtension', False) # 隐藏“chrome正在受到自动化软件的控制”
options.add_experimental_option('prefs', {'credentials_enable_services': False,'profile.password_manager_enabled': False}) # 禁止弹出密码保存弹窗
options.add_experimental_option('excludeSwitches', ['enable-automation']) # 防止自动化检测
上述配置主要是隐藏了页面最上方的“chrome正在受到自动化软件的控制”和禁止弹出密码保存弹窗,当然还有其他各种配置,我们在进行自动化测试时,可以选用我们需要的配置,避免自动化受到不必要的干扰。
这些配置就是Chrome浏览器的启动项,实际就和我们命令行中启动chrome浏览器时,chrome.exe后带的参数是一样的。目前没有找到所有配置项的汇总,这里附上一份Chromium Command Line Switches列表
https://peter.sh/experiments/chromium-command-line-switches/,这个由chromium团队维护,但不一定全。
下面再附上我们自动化常用的一些配置
options.add_argument('lang=zh_CN.UTF-8') # 设置中文
options.add_argument('--headless') # 无头参数,浏览器隐藏在后台运行
options.add_argument('--disable-gpu') # 禁用GPU加速
options.add_argument('--start-maximized')#浏览器最大化
options.add_argument('--window-size=1280x1024') # 设置浏览器分辨率(窗口大小)
options.add_argument('--user-agent=""') # 设置请求头的User-Agent
options.add_argument('--incognito') # 隐身模式(无痕模式)
prefs = {"download.default_directory":"D:\download", # 设置浏览器下载地址(绝对路径)"profile.managed_default_content_settings.images": 2, # 不加载图片
}
chrome_options.add_experimental_option('prefs', prefs) # 添加prefs # 设置无账号密码的代理
options.add_argument('--proxy-server=http://ip:port')
Selenium Manager
这边开始启动浏览器,可以注意的是,这里没有设置chrome driver的地址,新版selenium已经无需设置驱动地址,它会自己寻找,若是没有或者版本不一致,会自动下载对应版本的驱动到本地,然后启动chrome浏览器
service = Service()
driver = webdriver.Chrome(options=options, service=service)
前文在日志打印中已经配置了日志,这里我们可以本地打印一下日志,看下selenium启动浏览器的过程

可以看着这部分的日志,首先selenium查找了下PATH中没有设置chrome driver的路径,然后查找chrome.exe的本地路径,获取到本地chrome的版本号后,从known-good-versions-with-downloads.json中获取当前chrome版本对应的driver的版本,然后将对应版本的driver下载到本地。这个就是未配置driver路径时,selenium管理chrome和其driver的过程。
下面我们再执行一次,看下本地已有对应版本的driver时,有什么区别

可以看到已经检测到driver已存在,未再次下载。
下面我们在代码中设置下driver的路径
service = Service('C:\\Users\\12056\\.cache\\selenium\\chromedriver\\win64\\131.0.6778.204\\chromedriver.exe')
driver = webdriver.Chrome(options=options, service=service)

可以看到这里就不再寻找dirver的路径,而是直接使用已经设置好的driver开始启动浏览器。
这里建议,我们平时用于自动化的机器上,浏览器最好设置成禁用更新,然后将driver的路径设置好,这样能减少寻找driver和下载driver的时间,因为有时候涉及到网络安全,有些企业的外网访问是有限制的。我们只需固定一段时间更新一下浏览器版本和驱动版本即可,无需一直实时更新。
driver的调用
我们先简述下其大概的工作原理:测试代码先启动webdriver,我们在测试代码中发送命令给driver(http请求),driver将执行命令发送给浏览器,浏览器执行后将返回结果给driver,driver再将结果返回给测试代码。
如下图日志所示:

selenium将要对浏览器进行的操作封装成http请求(这里看到有启动浏览器、打开百度、寻找页面元素等),发送给webdriver,然后webdriver驱动浏览器操作后,将结果通过http响应返回给测试脚本。更详细的大家可以结合代码一起看下。。。
元素定位
元素定位大家使用得就比较多了,这里大概列一下常见的元素定位方法。
ID = "id"XPATH = "xpath"LINK_TEXT = "link text"PARTIAL_LINK_TEXT = "partial link text"NAME = "name"TAG_NAME = "tag name"CLASS_NAME = "class name"CSS_SELECTOR = "css selector"
ID
通过id属性定位,一般独立的元素都会有一个id,不同的元素id不同,但由于现在有些页面用的相同的组件,id还是会重复的,所以使用时需注意id是否唯一
driver.find_element(By.ID, 'kw')
当然这里也可以不用By.ID,直接使用“id”,毕竟这些都是常量,只是这样写符合统一规范,人容易看得懂。

NAME
通过name属性定位
driver.find_element(By.NAME, 'wd')
CLASS_NAME
通过class name属性定位,即class属性
driver.find_element(By.CLASS_NAME, 's_ipt').click()
TAG_NAME
通过tag name属性定位,即标签属性,比如下面的输入框,其标签就是input,但是由于一个页面相同tag的元素过多,所以我们一般不使用这个属性
driver.find_element(By.TAG_NAME, 'input')

LINK_TEXT
通过link text属性定位,即链接文字,可跳转的文字。比如百度页面的“新闻”
driver.find_element(By.LINK_TEXT, '新闻').click()

但是要注意,这里不能直接这么用哦,虽然也是链接文字,但是它还有嵌套和兄弟元素,直接用这种方式定位会无法找到

PARTIAL_LINK_TEXT
通过partial link text属性定位,即部分链接文字,有时候文字部分过长,我们可只取其中一部分查找,上面查询失败的“澳门是伟大祖国的一方宝地”,也可以使用这种方式来查询。
driver.find_element(By.PARTIAL_LINK_TEXT, '澳门').click()
XPATH
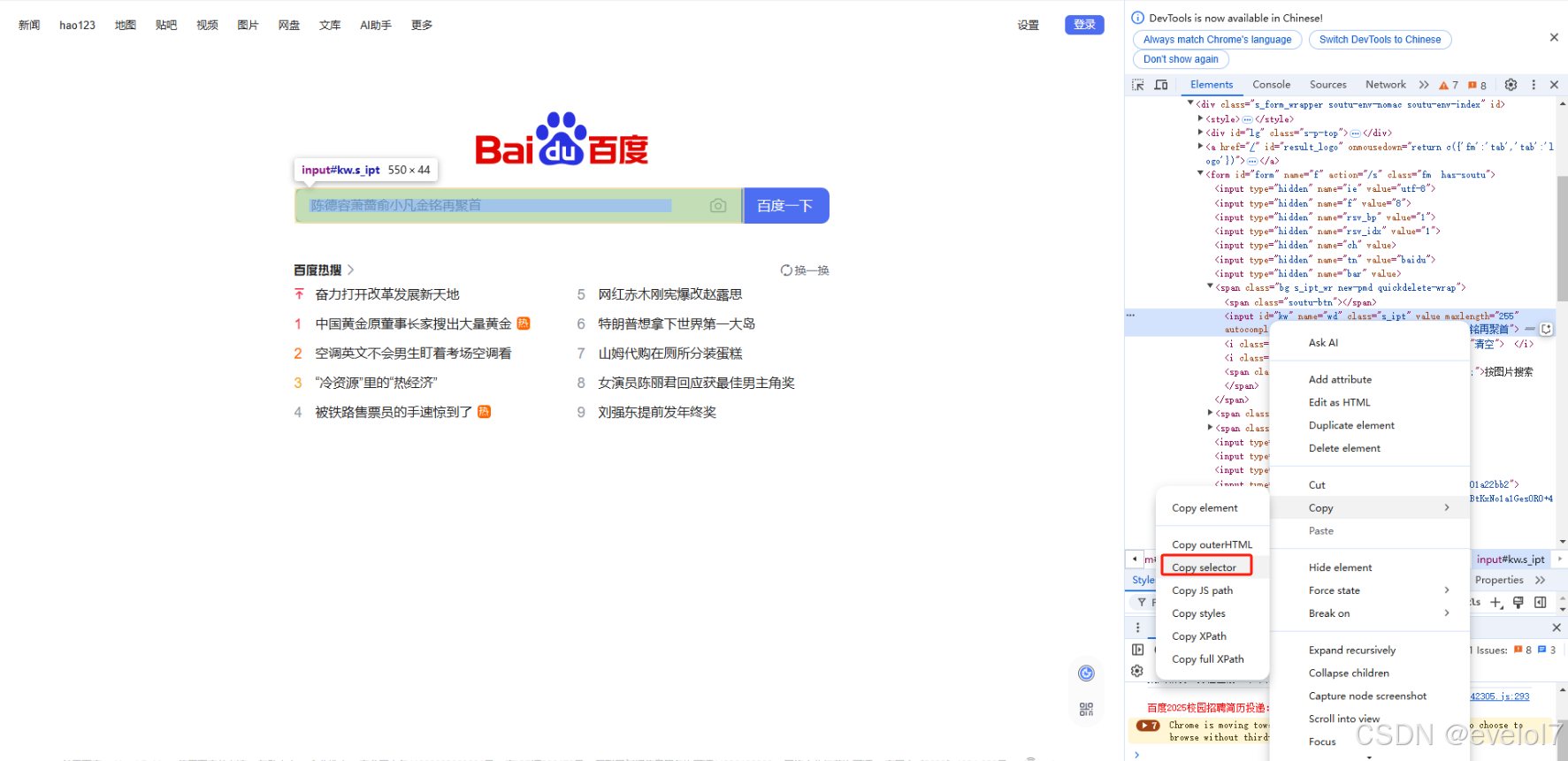
通过xpath来定位元素,我们可以直接在浏览器上复制元素的xpath,如图所示:

//*[@id="kw"] # Copy XPath
/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input # Copy full XPath
一般来说,元素难以定位时,我们会使用xpath,Copy XPath会生成一个相对简单的xpath(相对路径),Copy full XPath会复制绝对路径的xpath。相对路径时,需注意当前页面中有没有同样的相对路径,可能会重复。
当然我们也可以自己写xpath,这里先列一下xpath中各个表达式的意义
| 表达式 | 作用 |
|---|---|
| / | 绝对路径,从根节点选取 |
| // | 相对路径,根据表达式匹配页面中有还是没有符合表达式的元素,可能会匹配多个元素 |
| . | 当前节点 |
| … | 当前节点的父节点(这里是两个点,错误显示成三个点) |
| @ | 选取的属性 |
| [ ] | 进一步的筛选条件 |
| * | 匹配任何元素节点 |
| @* | 匹配任何属性节点 |
| parent:: | 父节点,同…(这里是两个点,错误显示成三个点) |
| child:: | 子节点,同/ |
| ancestor:: | 选取当前节点的所有的直系先辈(父节点,祖父节点) |
| descendant:: | 选取当前节点的所有的直系后辈(子节点,孙子节点) |
| preceding:: | 选取当前节点的开始标签之前的所有节点,且要定位的元素结束标签一定要在当前节点开始标签之前。对于直系先辈的元素是无法定位的,因为直系先辈的结束标签必定在当前节点之后 |
| preceding-sibling:: | 选取当前节点的开始标签之前的所有的同级节点 |
| following:: | 选取当前节点的结束标签之后的所有节点 |
| following-sibling:: | 选取当前节点的结束标签之后的所有同级节点。(只能定位到同级节点) |
属性定位
xpath = "//标签名[@属性='属性值']" # xpath的定位表达式
例如百度的搜索框,可以使用如下以下xpath定位:
//input[@id='kw']
//input[@name='wd']

当然如果一个属性有重复,无法准确定位,我们可以多个属性同时定位
//input[@name='wd' and @class='s_ipt']

当然有时候为了方便,我们也可以不写前面的标签input,直接写成*,*代表匹配所有,只要我们后面的属性定位唯一,写不写前面的input都可以
//*[@name='wd' and @class='s_ipt']

text()定位
我们也可以使用文本进行定位,其和上面介绍的属性定位类似,只是把@属性替换成text()
xpath = "//标签名[text()='属性值']" # xpath的定位表达式
//a[text()='新闻'] # 定位新闻
//*[text()='新闻'] # 定位新闻

模糊定位
有些属性值如果全部输入进去可能太长,而且可能涉及到特殊字符等需要转义,使用时比较麻烦,这时候我们可以使用其中一部分的属性值来匹配,即使用contains()关键字进行模糊匹配:
//a[contains(text(),'新')]
//*[contains(text(),'闻')]

其他属性值也可以用模糊匹配,下面这几种方式都可以匹配“百度一下”这个按键
//*[contains(@value,'百度')]
//*[contains(@type,'sub')]
//input[contains(@id,'s')]

相对位置定位
有时直接定位元素较为困难,我们可以使用相对位置来编写,找到我们需要查找元素的父元素、子元素或兄弟元素等,再根据这些好找的元素定位我们需要的元素。
这里列举一些简单的例子,各个关键字的含义已在上面的列表中列出
parent::
//*[@id='form']/..
//*[@id='form']/parent::* # 注意使用parent::时后面要加*号,这个*号是指的标签属性,*就代表不特指具体标签
//*[@id='form']/parent::div

上面这几个表达式都是指的这个元素
child::
//*[@id='form']/span[1]
//*[@id='form']/child::span[1]
//*[@id='form']/child::span

上面几行都是定位的这个元素,要注意子节点有好几个span,如果我们不指定其index,那默认选择第一个(注意这里的index是从1开始,而非从0开始)
//*[@id='form']/child::* # 注意这里我们不指定标签,则默认定位在第一个子元素

ancestor::
选取当前节点的所有的直系先辈(父节点,祖父节点)
//*[@id='form']/ancestor::div # 默认定位到整个框架的最外面的一个div

//*[@id='form']/ancestor::div[1] # 加上index为1,则定位到外面一层的div上

//*[@id='form']/ancestor::div[2] # 加上index为2,则定位到外面两层的div上

descendant::
选取当前节点的所有的直系后辈(子节点,孙子节点)
//*[@id='form']/descendant::span[1] # 定位子元素中第一个span

//*[@id='form']/descendant::span[2] # 定位子元素中第二个span,但和第一个span不是同级的,而是第一个span的子节点

//*[@id='form']/descendant::span[4] # 定位子元素中第四个span,和第一个span是同级的

由此可见descendant::会将其子节点下所有的元素层级压成一级,然后按顺序排列,不再细分子层级
preceding::
选取当前节点的开始标签之前的所有节点,且要定位的元素结束标签一定要在当前节点开始标签之前。对于直系先辈的元素是无法定位的,因为直系先辈的结束标签必定在当前节点之后
//*[@id='form']/preceding::div[1]

//*[@id='form']/preceding::div[2]

form元素的父节点都未选中,由此可见,选中元素的节点结束标签一定要在当前节点开始标签之前
preceding-sibling::
选取当前节点的开始标签之前的所有的同级节点
//*[@id='form']/preceding-sibling::*

following::
选取当前节点的结束标签之后的所有节点
//*[@id='form']/following::*

//*[@id='form']/following::div[4]

由上图可以看出following::是选择后面的所有节点,而不是同层级的节点,这个得注意。
following-sibling::
选取当前节点的结束标签之后的所有同级节点。(只能定位到同级节点)
//*[@id='form']/following-sibling::div[2]

//*[@id='form']/following-sibling::div[4] # 则无法定位到元素,其只能定位同级元素

CSS_SELECTOR
css selector也是一种常用定位方式,也可以通过页面直接复制
driver.find_element(By.CSS_SELECTOR, "#kw")

当然我们也可以自己编写,先列一下各个表达式的含义
| 表达式 | 作用 |
|---|---|
| # | 后接id属性 |
| . | 后接class属性 |
| [] | 其他具体属性 |
| > | 后接子元素 |
| 空格 | 后接直系子孙元素 |
| + | 后接同级元素(紧挨着的) |
| ~ | 后接同级元素 |
| :first-child | 取父标签下第1个元素 |
| :last-child | 取父标签下最后一个元素 |
| :nth-child(n) | 取父标签下的第n个元素(n从1开始) |
| :nth-last-child(n) | 取父标签下倒数第n个元素 |
天色已晚,具体使用方法后面我们再补充。。。
相关文章:

【python自动化六】UI自动化基础-selenium的使用
selenium是目前用得比较多的UI自动化测试框架,支持java,python等多种语言,目前我们就选用selenium来做UI自动化。 1.selenium安装 安装命令 pip install selenium2.selenium的简单使用 本文以chrome浏览器为例,配套selenium中c…...

时间复杂度和空间复杂度理解
空间复杂度和时间复杂度是算法分析中两个重要的概念,用于评估算法的性能。在前端 JavaScript 中,时间复杂度用于评估算法在最坏情况下的运行时间;空间复杂度描述了算法在执行过程中所需的内存空间的增长率,它包括算法所需的临时空…...

详细解读sedex验厂
SEDEX验厂,即供货商商业道德信息交流认证(Supplier Ethical Data Exchange),是一种表明企业遵守商业道德的认证。以下是对SEDEX验厂的详细解读: 一、SEDEX验厂概述 SEDEX是一家总部位于英国伦敦的非营利组织…...

IOT、MES、WMS、MOM 和 EPMS 系统综合技术与业务文档
IOT、MES、WMS、MOM 和 EPMS 系统综合技术与业务文档 一、引言 在现代制造业和工业管理领域,IOT(物联网)、MES(制造执行系统)、WMS(仓库管理系统)、MOM(制造运营管理系统ÿ…...
)
ESP32S3 使用LVGL驱动LCD屏(ST7789主控)
ESP32S3 使用LVGL驱动LCD屏(ST7789主控) 目录 1 分析原理图 2 驱动、点亮LCD(ST7789) 2.1 在工程中添加目录、文件 2.2 添加esp_lvgl_port组件 2.3 对工程进行必要的配置 2.4 编写必要代码 3 烧录、验证 1 分析原理图 要使用SOC驱动LCD屏&#…...

Zed调试宏 C语言错误日志 异常错误调试信息
1、C中的错误码 在C语言中通过返回错误码或设置全局的errno值来反馈错误问题。errno.h是一个头文件,它定义了一个全局变量errno,用于在程序中记录和报告错误的原因。这个机制主要用于处理系统调用或标准库函数出错时的错误反馈。当系统调用或库函数…...

GitCode 光引计划征文|JavaVision:引领全能视觉智能识别新纪元
在人工智能技术飞速发展的今天,计算机视觉作为AI领域的重要分支,正逐渐渗透到各行各业中。JavaVision,作为[光引计划]的一部分,致力于提供一个基于Java的全能视觉智能识别解决方案。同时它集成了MilvusPlus,旨在提供一…...
:分析方法——假设检验分析方法)
数据分析思维(五):分析方法——假设检验分析方法
数据分析并非只是简单的数据分析工具三板斧——Excel、SQL、Python,更重要的是数据分析思维。没有数据分析思维和业务知识,就算拿到一堆数据,也不知道如何下手。 推荐书本《数据分析思维——分析方法和业务知识》,本文内容就是提取…...

《OpenCV计算机视觉》--介绍及基础操作
文章目录 《OpenCV计算机视觉》--介绍及基础操作一.OpenCV介绍二.下载OpenCV三.基础操作1.调用OpenCV2.读取图片信息3.读取图片的灰度图4.视频文件读取5.对图片进行切片6.提取RGB颜色通道7.合并颜色通道8.图片修改图片打码图片组合 9.cv2.resize10.图形运算图像加法运算cv2.add…...

利用Java爬虫获取苏宁易购商品详情
在数字化时代,电商平台的商品信息对于市场分析、价格监控和消费者决策至关重要。苏宁易购作为中国领先的电商平台之一,提供了丰富的商品信息。本文将介绍如何使用Java语言开发爬虫,获取苏宁易购商品的详细信息。 Java爬虫技术简介 Java作为一…...
)
【CVE-2024-53375】TP-Link Archer系列路由器认证操作系统命令注入(内附远离和代码利用)
CVE-2024-53375 TP-Link Archer系列路由器认证操作系统命令注入 受影响的设备 使用 HomeShield 功能的 TP-Link 设备容易受到此漏洞的影响。这包括 TP-Link Archer 系列的多款路由器。 经过测试 Archer AXE75(EU)_V1_1.2.2 Build 20240827(发布日期 2024 年 11 月 4 日)…...
)
DP动态规划(装箱问题)
# [NOIP2001 普及组] 装箱问题 ## 题目描述 有一个箱子容量为 $V$,同时有 $n$ 个物品,每个物品有一个体积。 现在从 $n$ 个物品中,任取若干个装入箱内(也可以不取),使箱子的剩余空间最小。输出这个最小值。…...
)
selenium学习笔记(一)
文章目录 前言一、selenium的简介java使用seleniumPython使用selenium常用的浏览器selenium的功能 二、chromeDriver的安装查看本机的chrome版本?匹配对应的chromedriver并下载在服务器上例如Centos如何安装Chrome 三、selenium内容详解chrome启动chrome启动参数元素…...
.resolves和expect().rejects原理)
jest expect().resolves和expect().rejects原理
假设存在如下代码 export default function fetchData(fn) {return Axios.get(http://www.dell-lee.com/react/api/demo.json) } 接口返回的数据为 {"success": true } 那么对于测试代码 test(fetchData, async () > {await expect(fetchData()).resolves.to…...

大语言模型驱动的Agent:定义、工作原理与应用
文章目录 引言什么是大语言模型? Agent的概念LLM Agent的工作原理 Dify平台上的AgentLLM Agent的应用场景挑战与展望结论 引言 随着人工智能(AI)技术的发展,特别是自然语言处理(NLP)领域的进步,…...

写作词汇积累:纰漏、坎肩、颠三倒四、隔阂
纰漏 【纰漏】是指因粗心而产生的差错、小事故或漏洞 1. 在准备这次会议的过程中,我们反复核对资料,力求不出现任何【纰漏】。2. 在这次重要的项目汇报中,他小心翼翼地检查每一页 PPT,生怕出现任何【纰漏】。3. 尽管她工作一向细…...

一种简易的免杀绕过方法
一种简易的免杀绕过方法 这里我们直接参考师兄的项目https://github.com/snnxyss/In-Swor exe-shellcode-加密-运行 话不多说直接上图 这里我们用geacon作为本次实验 从这里我们可以看到 geacon已经不行了 这里我们将exe转shellcode 生成之后将123.txt放到config目录下 利…...

CTF web解题 [NISACTF 2022]popchains PHP反序列化 pop链
不积跬步无以至千里 不积小流无以成江海 对web方向有了更近一步的了解,根据一道题目来学习PHP反序列化及pop链 [NISACTF 2022]popchains flag:NSSCTF{3096663a-4b18-4567-bdfb-8403f9414704} Happy New Year~ MAKE A WISH <?php echo?Happy?Ne…...

重温设计模式--单例模式
文章目录 单例模式(Singleton Pattern)概述单例模式的实现方式及代码示例1. 饿汉式单例(在程序启动时就创建实例)2. 懒汉式单例(在第一次使用时才创建实例) 单例模式的注意事项应用场景 C代码懒汉模式-经典…...
)
AI的进阶之路:从机器学习到深度学习的演变(一)
AI的进阶之路:从机器学习到深度学习的演变 在当今科技迅猛发展的时代,人工智能(AI)、机器学习(ML)和深度学习(DL)已成为推动创新的核心力量。这三个领域虽然紧密相连,却…...
-实现一个路径绘图的自定义按钮控件)
WPF+MVVM案例实战与特效(四十七)-实现一个路径绘图的自定义按钮控件
文章目录 1、案例效果2、创建自定义 PathButton 控件1、定义 PathButton 类2、设计样式与控件模板3、代码解释3、控件使用4、直接在 XAML 中绑定命令3、源代码获取4、总结1、案例效果 2、创建自定义 PathButton 控件 1、定义 PathButton 类 首先,我们需要创建一个新的类 Pat…...

Python 写的 智慧记 进销存 辅助 程序 导入导出 excel 可打印
图样: 就可以导入了 上代码 import tkinter as tk from tkinter import ttk import sqlite3 from datetime import datetime from tkinter import messagebox, filedialog import pandas as pd import reclass OrderSystem:def __init__(self, root):self.root r…...

【电商搜索】CRM: 具有可控条件的检索模型
【电商搜索】CRM: 具有可控条件的检索模型 目录 文章目录 【电商搜索】CRM: 具有可控条件的检索模型目录文章信息摘要研究背景问题与挑战如何解决核心创新点算法模型实验效果(包含重要数据与结论)相关工作后续优化方向 后记 https://arxiv.org/pdf/2412.…...

python使用pip进行库的下载
前言 现如今有太多的python编译软件,其库的下载也是五花八门,但在作者看来,无论是哪种方法都是万变不离其宗,即pip下载。 pip是python的包管理工具,无论你是用的什么python软件,都可以用pip进行库的下载。 …...

Golang 的并发优势
在如今的编程领域,一个程序能够同时处理多个任务的能力非常重要,这就是所谓的并发处理。而 Golang 在并发编程方面表现十分出色,具有很多独特的优势,简直不要太简单。 一、轻量级的协程(Goroutine) 在传统…...

5G学习笔记之Non-Public Network
目录 0. NPN系列 1. 概述 2. SNPN 2.1 SNPN概述 2.2 SNPN架构 2.3 SNPN部署 2.3.1 完全独立 2.3.2 共享PLMN基站 2.3.3 共享PLMN基站和PLMN频谱 3. PNI-NPN 3.1 PNI-NPN概述 3.2 PNI-NPN部署 3.2.1 UPF独立 3.2.2 完全共享 0. NPN系列 1. NPN概述 2. NPN R18 3. 【SNPN系列】S…...

SpringBoot——核心概念
文章目录 一.核心概念IoC/DI思想2.Ioc容器3.Bean 二.IoC入门案例三.DI入门案例分析四.bean基础配置五.bean的实例化(创建)六.bean实例化——静态工厂七.bean实例化——示例工程与FactoryBean八.bean的生命周期九.依赖注入的两种方式十.构造器注入十一.依…...
】计算机网络之域名系统DNS)
【HarmonyOs学习日志(14)】计算机网络之域名系统DNS
域名系统DNS 域名系统DNS——从域名解析出IP地址 文章目录 域名系统DNS概述域名到IP地址的解析 互联网的域名结构命名标准 域名服务器域名的解析过程 概述 域名系统DNS(Domain Name System)是互联网使用的命名系统,用来把便于人们使用的机器…...

电脑丢失bcrypt.dll文件是什么原因?找不到bcrypt.dll文件修复办法来啦!
电脑运行时常见问题及解决方案:文件丢失、文件损坏与系统报错 作为一名软件开发从业者,深知电脑在日常使用中难免会遇到各种问题,如文件丢失、文件损坏和系统报错等。这些问题不仅影响工作效率,还可能带来数据丢失的风险。今天&a…...

shell编程3
声明 学习视频来自B站UP主 泷羽sec 向脚本程序传递参数 可以向脚本程序传递一个或多参数 echo 执行的文件名是:S0 echo 第一个参数是: 1 e c h o 传递的参数作为一个字符串显示 : 1 echo 传递的参数作为一个字符串显示: 1echo传递的参数作为一个字符串显示:* echo 传递的参数…...

LAUNCHXL_F28379D_Workspace_CCS124
/// 安装 controlSUITE C:\ti\controlSUITE\device_support\F2837xD\v210 /// /// /// /// /// 删除 /// /// /// >> Compilation failure source_common/subdir_rules.mk:9: recipe for target source_common/F2837xD_Adc.obj failed "C:/ti/controlSUITE/devic…...

智慧商城:编辑切换状态,删除功能
编辑切换状态 为 编辑 注册点击事件进行状态取反,为该状态赋一个初始值 false 如果是非编辑状态是要进行结算的,否则删除 点击“编辑”状态是 要进行 “删除”,非编辑状态是要进行 “结算” 当 结算 时,希望是能 全选 进而能多卖…...

支付测试 流程
支付测试 流程 支付测试是确保支付系统安全、稳定、可靠运行的关键环节,以下是其一般流程: 测试计划阶段 明确测试目标:确定本次支付测试的重点和预期达到的目标,如测试支付功能的完整性、安全性、性能等。制定测试计划&#x…...
)
Ai编程从零开始全栈开发一个后台管理系统之用户登录、权限控制、用户管理-前端部分(十二)
云风网 云风笔记 云风知识库 一、创建前端部分 1、vite初始化项目 npm create vitelatest admin-frontend – --template vue-ts 2、安装必要的依赖 npm install vue-router pinia axios element-plus element-plus/icons-vue安装完成后package.json如下: {&qu…...

LeetCode 197. 上升的温度
LeetCode 197. 上升的温度 表: Weather ---------------------- | Column Name | Type | ---------------------- | id | int | | recordDate | date | | temperature | int | ---------------------- id 是该表具有唯一值的列。 没有具有相同 recordDate 的不同行。…...

ECharts散点图-气泡图,附视频讲解与代码下载
引言: ECharts散点图是一种常见的数据可视化图表类型,它通过在二维坐标系或其它坐标系中绘制散乱的点来展示数据之间的关系。本文将详细介绍如何使用ECharts库实现一个散点图,包括图表效果预览、视频讲解及代码下载,让你轻松掌握…...

【pycharm】对需要传参数以及配置文件的情况进行debug教程
【pycharm】对需要传参数以及配置文件的情况进行debug教程 例如下面这个项目,我们要运行需要在终端输入 python main.py -mtrain -trsr0.03 -vsr0.01其中 -m‘train’ -trsr0.03 -vsr0.01是我们需要传的参数 在终端运行如下: 如果我们要进行debug的话…...

three.js混合白色模型的智慧城市扫光效果
three.js混合白色模型的智慧城市扫光效果 https://threehub.cn/#/codeMirror?navigationThreeJS&classifyshader&idcityBlendLight import * as THREE from three import { OrbitControls } from three/examples/jsm/controls/OrbitControls.js import { FBXLoader …...
)
【QT常用技术讲解】发送POST包(两种方式:阻塞方式及非阻塞方式)
前言 http/https(应用层)协议是广泛使用的网络通信协议。在很多与第三方API对接的场景中,通常是通过http/https协议完成,比如API对接时,通常要通过POST包获取access_token进行鉴权,然后再进行数据交互(本篇也包含有对接…...

基于Python大数据的电影可视化分析系统
标题:基于 Python 大数据的电影可视化分析系统 内容:1.摘要 本文介绍了一个基于 Python 大数据的电影可视化分析系统。该系统通过收集和分析大量电影数据,提供了对电影市场的深入洞察。文章首先介绍了系统的背景和目的,然后详细描述了系统的架构和功能。…...

Vue3:uv-upload图片上传
效果图: 参考文档: Upload 上传 | 我的资料管理-uv-ui 是全面兼容vue32、nvue、app、h5、小程序等多端的uni-app生态框架 (uvui.cn) 代码: <view class"greenBtn_zw2" click"handleAddGroup">添加班级群</vie…...

VBA技术资料MF243:利用第三方软件复制PDF数据到EXCEL
我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高数据的准确度。“VBA语言専攻”提供的教程一共九套,分为初级、中级、高级三大部分,教程是对VBA的系统讲解&#…...

redis使用注意哪些事项
1. 数据类型选择: • Redis支持多种数据类型,如字符串(String)、哈希(Hash)、列表(List)、集合(Set)、有序集合(Sorted Set)等。在选择…...

Go使用sqlx操作MySQL完整指南
# Go使用sqlx操作MySQL完整指南## 1. 安装依赖bash go get github.com/go-sql-driver/mysql go get github.com/jmoiron/sqlx2. 数据库基础操作 package mainimport ("fmt"_ "github.com/go-sql-driver/mysql""github.com/jmoiron/sqlx" )// 定…...

计算机基础复习12.23
ThreadLocal 线程隔离:ThreadLocal为每个线程提供了独立的变量副本,意味着线程之间不会相互影响,可以安全的在多线程环境中使用这些变量而不必担心数据竞争或同步问题 ThreadLocal的实现依赖于Thread类中的一个ThreadLocalMap字段ÿ…...

Jenkins介绍
Jenkins 是一款流行的开源自动化服务器,在软件开发和持续集成 / 持续交付(CI/CD)流程中发挥着关键作用。 一、主要功能 1.持续集成(CI) (1).自动构建:Jenkins 可以配置为监听代码仓…...

RK3588 , mpp硬编码yuv, 保存MP4视频文件.
RK3588 , mpp硬编码yuv, 保存MP4视频文件. ⚡️ 传送 ➡️ Ubuntu x64 架构, 交叉编译aarch64 FFmpeg mppRK3588, FFmpeg 拉流 RTSP, mpp 硬解码转RGBRk3588 FFmpeg 拉流 RTSP, 硬解码转RGBRK3588 , mpp硬编码yuv, 保存MP4视频文件....

Delphi WebBrowser 基本操作与常见问题的解决方案
前言 WebBrowser 作为Delphi 常见的网络浏览控件,我这里整理了一些它的基本操作,遇到了一些问题,我梳理了一下并给出解决方案 基本操作 WebBrowser1.GoHome; //到浏览器默认主页 WebBrowser1.Refresh; //刷新 WebBrowser1.GoBack; //后退 Web…...

【更新】LLM Interview
课程链接:BV1o217YeELo 文章目录 LLM基础相关1. LLMs概述2. 大语言模型尺寸3. LLMs的优势与劣势4. 常见的大模型分类5. 目前主流的LLMs开源模型体系有哪些(Prefix Decoder,Causal Decoder,Encoder-Decoder的区别是什么)…...

从零开始C++棋牌游戏开发之第一篇:C++ 游戏开发环境搭建与工具简介
前言:作者的感想 每一次选择开始一项新技能的学习,总会让人感到既兴奋又有些许忐忑。C 游戏开发,尤其是针对棋牌类游戏规则实现的开发,更是一个有趣而充满挑战的领域。作为一名开发者,我深知面对 C 时的那种 "既…...
