Hass-Panel - 开源智能家居控制面板
文章目录
- ▎项目介绍:
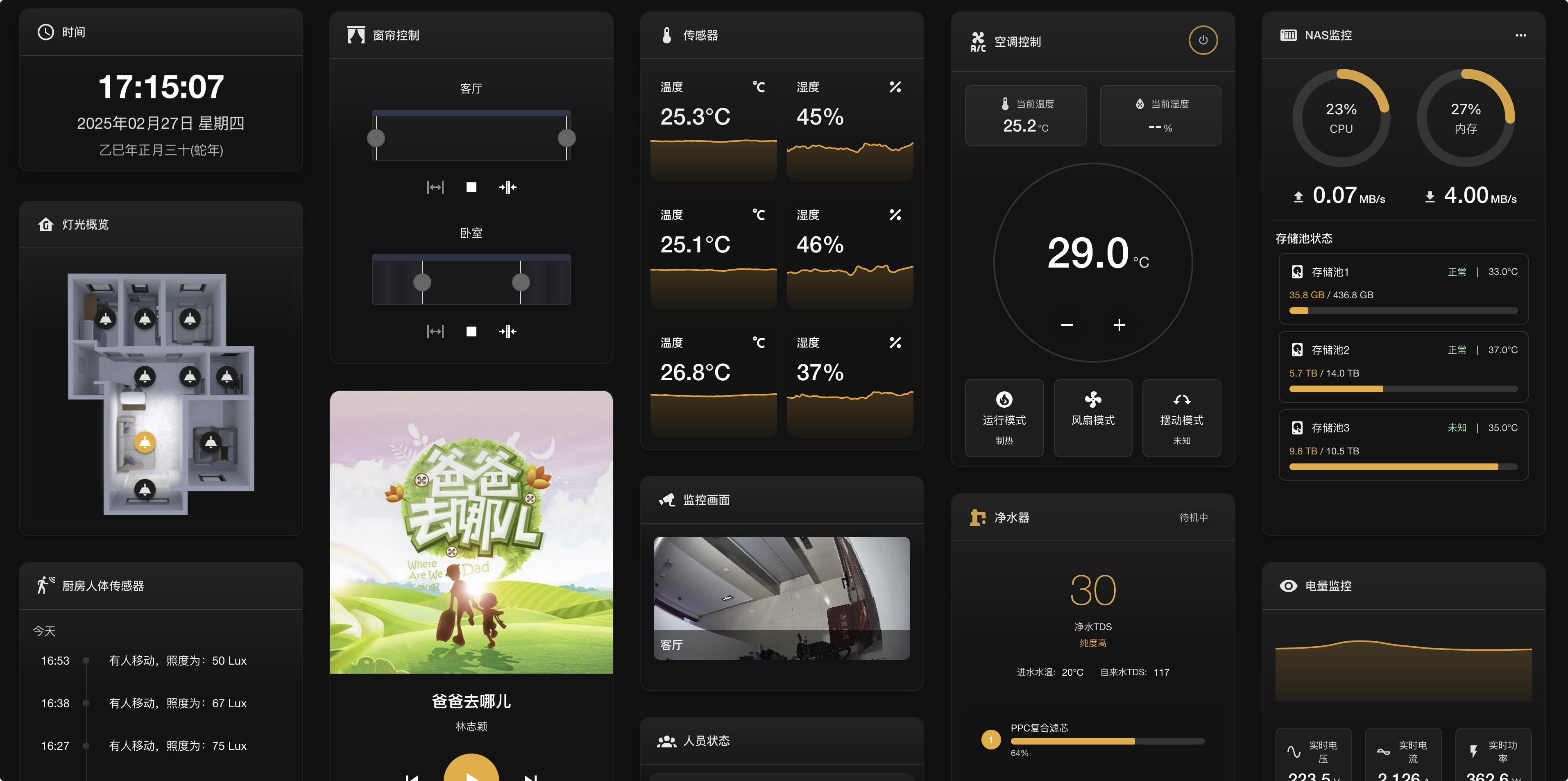
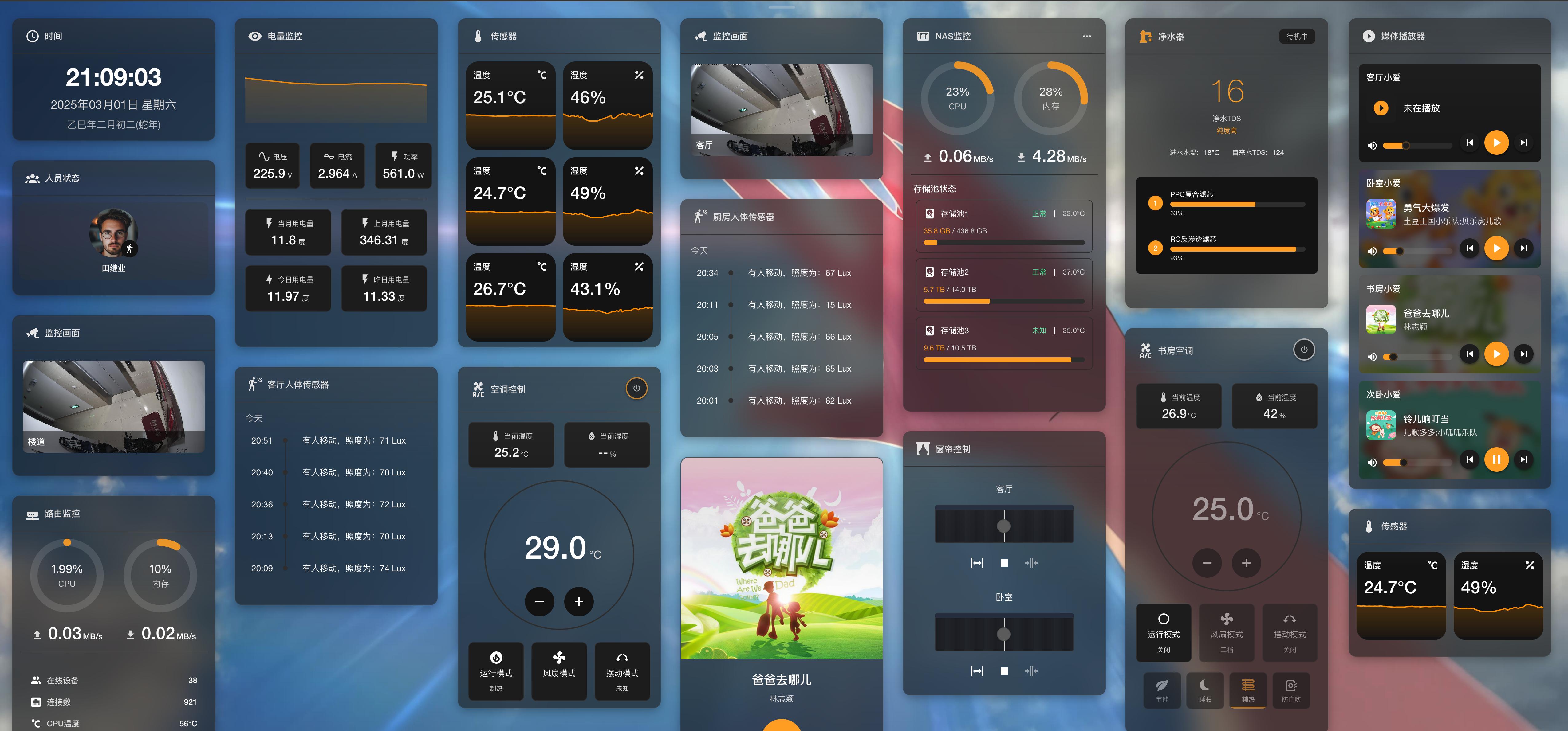
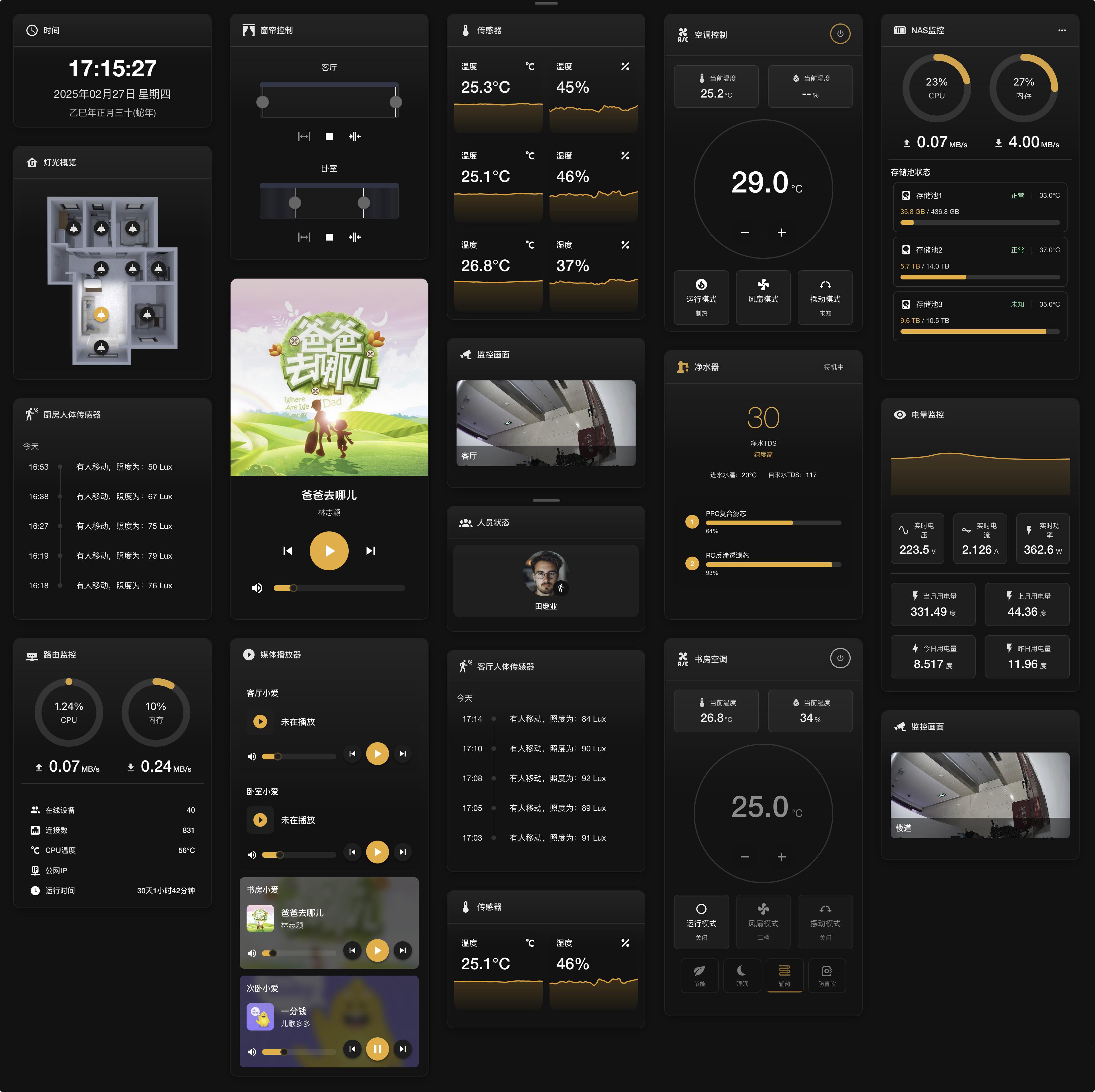
- 预览图
- ▎主要特性
- 安装部署
- Docker方式 正式版
- Home Assistant Addon方式
- 详细安装方式
- 1. Home Assistant 插件安装(推荐)
- 2. Docker 安装
- 命令功能说明 :
- 3. Docker Compose 安装
- 升级说明
- Docker Compose 版本升级
- 功能配置
- 支持的卡片类型
- 卡片管理
- 开发
- 使用指南
- 系统概述
- 1. 初始化
- 2. 系统首页
- 3. 系统配置
- 常见问题
- 关注我的CDDN博客
▎项目介绍:
一个智能家居控制面板,它使用 Home Assistant 的 Websocket API,并支持作为 Home Assistant 操作系统的插件部署。
丰富的设备支持:灯光控制、空调控制、窗帘控制、传感器监控、摄像头查看、场景控制。
预览图



▎主要特性
📱 响应式设计,支持移动端和桌面端
🔧 高度可配置,自由拖拽布局
🚀 PWA支持,可安装到桌面
🎨 美观的用户界面:
- 支持亮色/暗色/跟随系统三种主题模式
- 毛玻璃效果卡片设计
- 主题色滚动条
- 优化的移动端视图
👥 多用户管理系统,支持JWT认证
🔐 安全的密码加密存储
🎥 强大的摄像头支持:
- WebRTC/ONVIF/RTSP协议支持
- HLS流自动检测和切换
- 优化的视频流播放体验
🔌 丰富的设备支持:
- 灯光控制
- 空调控制
- 窗帘控制
- 传感器监控
- 摄像头查看
- 场景控制
- 用电量统计
- 插座控制
- 服务器监控
- PVE虚拟机监控
- 通用实体卡片(支持自定义配置和分组显示)
安装部署
系统使用 SQLite 数据库进行配置存储
首次使用需要完成系统初始化流程
摄像头功能需要正确配置 ONVIF/RTSP 地址
Docker方式 正式版
docker run \--name hass-panel \--restart unless-stopped \--network host \-v ./data/:/config/hass-panel \-d \ghcr.io/mrtian2016/hass-panel:latest
安装完成后直接打开机器的5123端口即可使用
Home Assistant Addon方式
https://my.home-assistant.io/redirect/supervisor_add_addon_repository/?repository_url=https%3A%2F%2Fkkgithub.com%2Fmrtian2016%2Fhass-panel
或者手动添加:
- 在Home Assistant的侧边栏中,点击"配置" -> “加载项” -> “加载项商店”
- 点击右上角的三个点,选择"存储库"
- 添加存储库地址:
https://kkgithub.com/mrtian2016/hass-panel - 点击"添加"并刷新页面
- 在加载项商店中找到并安装"Hass Panel"
- 启动后即可在侧边栏访问
详细安装方式
1. Home Assistant 插件安装(推荐)
- 方式一:一键添加(推荐)#
点击下面的按钮将 Hass-Panel 添加到您的 Home Assistant:
添加到Home Assistant
- 方式二:手动添加#
在 Home Assistant 的侧边栏中,点击"配置" -> “加载项” -> “加载项商店”
点击右上角的三个点,选择"存储库"
添加存储库地址:https://github.com/mrtian2016/hass-panel
点击"添加"并刷新页面
在加载项商店中找到并安装"Hass Panel"
启动后即可在侧边栏访问
2. Docker 安装
使用以下命令启动 Hass-Panel:
docker run \--name hass-panel \--restart unless-stopped \--network host \-v ./data/:/config/hass-panel \-d \registry.cn-hangzhou.aliyuncs.com/hass-panel/hass-panel:latest
命令功能说明 :
创建一个名为 hass-panel 的容器
设置容器自动重启
将配置文件保存在主机的 ./data/ 目录
使用最新版本的 Hass-Panel 镜像
访问地址:http://your-docker-host:5123
3. Docker Compose 安装
如果您更喜欢使用 Docker Compose 来管理容器,可以按照以下步骤操作:
创建一个 docker-compose.yml 文件,内容如下:
version: '3'
services:hass-panel:container_name: hass-panelimage: registry.cn-hangzhou.aliyuncs.com/hass-panel/hass-panel:latestrestart: unless-stoppednetwork_mode: hostvolumes:- ./data:/config/hass-panel
在 docker-compose.yml 文件所在目录运行以下命令启动服务:
docker-compose up -d
这将创建并启动 Hass-Panel 容器,配置与 Docker 安装方式相同。
访问地址:http://your-docker-host:5123
升级说明
Home Assistant 插件版本升级#
在 Home Assistant 的加载项商店中找到 Hass Panel
点击"更新"按钮
等待更新完成后重启插件
Docker 版本升级#
- 拉取最新镜像
docker pull registry.cn-hangzhou.aliyuncs.com/hass-panel/hass-panel:latest
- 停止并删除旧容器
docker stop hass-panel
docker rm hass-panel
- 使用新镜像重新创建容器
docker run \--name hass-panel \--restart unless-stopped \-v ./data/:/config/hass-panel \-d \registry.cn-hangzhou.aliyuncs.com/hass-panel/hass-panel:latest
Docker Compose 版本升级
在 docker-compose.yml 文件所在目录运行以下命令升级服务:
-拉取最新镜像并重新创建容器
docker-compose pull
docker-compose up -d
功能配置
支持的卡片类型
- 时间卡片 (TimeCard)
- 天气卡片 (WeatherCard) - 支持AQI国际化和风向指示
- 灯光状态卡片 (LightStatusCard)
- 房间灯光概览卡片 (LightOverviewCard)
- 传感器卡片 (SensorCard)
- 媒体播放器卡片 (MediaPlayerCard)
- 大型媒体播放器卡片 (MaxPlayerCard)
- 窗帘控制卡片 (CurtainCard)
- 电量监控卡片 (ElectricityCard) - 优化的电压、电流和功率显示
- 路由器监控卡片 (RouterCard) - 支持运行时间显示
- NAS监控卡片 (NASCard) - 改进的存储信息显示
- 摄像头卡片 (CameraCard) - 支持多种视频流协议
- 空调控制卡片 (ClimateCard)
- 人体传感器卡片 (MotionCard)
- 净水器卡片 (WaterPurifierCard)
- 光照传感器卡片 (IlluminanceCard)
- 快捷指令面板 (ScriptPanel)
- 插座状态卡片 (SocketCard)
- 通用实体卡片 (UniversalCard) - 支持自定义实体配置和分组显示
- PVE监控卡片 (PVECard) - 虚拟机监控
- 服务器监控卡片 (ServerCard)
- 每日一言卡片 (DailyQuoteCard)
- 家庭人员状态卡片 (FamilyCard)
卡片管理
- 支持显示/隐藏控制
- 支持拖拽排序
- 支持自定义大小(桌面端)
- 支持添加/编辑/删除卡片(带确认保护)
- 支持自定义布局
- 支持响应式布局
- 支持实体智能搜索和自动补全
开发
# 安装依赖
npm install# 启动开发服务器
npm start# 构建生产版本
npm run build
使用指南
系统概述
本系统是一个基于 Home Assistant 的可视化控制面板,提供了丰富的卡片组件和直观的操作界面,帮助您更便捷地管理智能家居设备。主要功能包括设备状态监控、智能控制、自动化管理等。
1. 初始化
Home Assistant 面板初始化页面,包含管理员账号设置和 Home Assistant 连接配置

在初始化页面中,您需要填写以下信息:
管理员用户名:设置您的管理员账号用户名
管理员密码:设置一个安全的管理员密码
确认密码:再次输入管理员密码进行确认
HomeAssistant地址:输入您的 Home Assistant 实例地址
格式示例:http://homeassistant.local:8123
请确保地址可以正确访问到您的 Home Assistant 实例
HomeAssistant Token(可选):
如果您的 Home Assistant 启用了长期访问令牌认证,请在此处输入
如果不输入则登录成功后会自动跳转至 Home Assistant 登录页面获得授权
填写完所有必要信息后,点击"初始化系统"按钮完成设置。系统将使用这些信息创建管理员账号并跳转至登录页面。
2. 系统首页
登录成功后会进入系统首页。
系统首页

在系统首页的左上角,有六个功能按钮:
**夜间模式切换:**点击可以在明亮模式和夜间模式之间切换,方便夜间使用
**国际化:**切换系统显示语言,支持多语言界面
**配置:**打开系统配置面板,可以进行系统相关设置
**编辑:**进入页面编辑模式,可以调整卡片大小、位置
**切换列数:**调整页面显示的列数,优化布局展示
**全屏:**切换全屏显示模式,获得更大的显示空间
3. 系统配置
在系统配置面板中,您可以进行系统相关设置。

常见问题
-
配置不生效
- 确认实体 ID 是否正确
- 刷新页面后重试
-
设备显示离线
- 检查 Home Assistant 连接
- 验证实体 ID 是否存在
- 确认设备是否在线
-
图标不显示
- 检查图标名称是否正确
- 确认使用了支持的图标
💯 👉【我的更新汇总】
关注我的CDDN博客
更多资源可以查看我的CSDN博客
相关文章:

Hass-Panel - 开源智能家居控制面板
文章目录 ▎项目介绍:预览图▎主要特性安装部署Docker方式 正式版Home Assistant Addon方式详细安装方式1. Home Assistant 插件安装(推荐)2. Docker 安装命令功能说明 :3. Docker Compose 安装升级说明Docker Compose 版本升级 功…...

iPaaS集成平台技术选型关注哪些指标?
在数字化转型进程中,企业系统间的数据孤岛问题日益凸显。根据IDC调研,85%的IT决策者将“系统集成效率”列为业务创新的关键瓶颈。iPaaS(集成平台即服务)凭借其敏捷性、低代码特性和智能化能力,已成为企业构建数字生态的…...
:跨端JavaScript性能优化)
JavaScript性能优化实战(14):跨端JavaScript性能优化
在当今多端开发的时代,JavaScript已经突破了浏览器的界限,广泛应用于移动应用、桌面应用、小程序等各类环境。然而,不同平台的运行时环境存在差异,为JavaScript性能优化带来了新的挑战和思考维度。 目录 React Native性能优化最佳实践Electron应用性能优化策略混合应用中J…...

多通道经颅直流电刺激器产品及解决方案特色解析
前记 团队在多通道经颅直流电刺激这个技术方向,一路深耕。在服务了不少客户之后,为了方便后续的产品和方案推广。我们弄出来了产品和方案两种形态。标准产品是为了给用户演示以及一些常规的实验使用。方案则是为了满足不同方向的科研用户的需求。这两者相…...

Quasar 使用 Pinia 进行状态管理
官方文档:使用 Pinia 进行状态管理 |Quasar 框架 视频教程:quasar框架store-状态管理库pinia介绍_哔哩哔哩_bilibili 使用 Quasar CLI 创建一个新的store quasar new store date --format jsPinia存储模板详解解 基本结构解析 import { defineStore,…...
)
计算机网络--第一章(下)
1.计算机网络的分层结构 1.1 分层结构 网络体系结构描述的是,计算机网络有几层,有什么功能,用的什么协议。 水平方向的关系, 协议,说的是对等实体间通信需要遵守的规则。用于约束,这个约束的方向是水平的。…...

Veo 3 可以生成视频,并附带配乐
谷歌最新的视频生成 AI 模型 Veo 3 可以创建与其生成的剪辑相配的音频。 周二,在谷歌 I/O 2025 开发者大会上,谷歌发布了 Veo 3。该公司声称,这款产品可以生成音效、背景噪音,甚至对话,为其制作的视频增添配乐。谷歌表…...

数据结构核心知识总结:从基础到应用
数据结构核心知识总结:从基础到应用 数据结构是计算机科学中组织和存储数据的核心方式,直接影响程序的性能和资源利用率。本文系统梳理常见数据结构及其应用场景,帮助读者构建清晰的知识体系。 一、数据结构基础概念 数据结构是数据元素之间…...
)
Flannel后端为UDP模式下,分析数据包的发送方式(二)
发往 10.244.2.5 的数据包最终会经过物理网卡 enp0s3,尽管路由表直接指定通过 flannel.1 发出。以下以 Markdown 格式详细解释为什么会经过 enp0s3,结合 Kubernetes 和 Flannel UDP 模式的背景。 问题分析 在 Kubernetes 环境中,使用 Flanne…...

超低延迟音视频直播技术的未来发展与创新
引言 音视频直播技术正在深刻改变着我们的生活和工作方式,尤其是在教育、医疗、安防、娱乐等行业。无论是全球性的体育赛事、远程医疗、在线教育,还是智慧安防、智能家居等应用场景,都离不开音视频技术的支持。为了应对越来越高的需求&#x…...

改写视频生产流程!快手SketchVideo开源:通过线稿精准控制动态分镜的AI视频生成方案
Sketch Video 的核心特点 Sketch Video 通过手绘生成动画的形式,将复杂的信息以简洁、有趣的方式展现出来。其核心特点包括: 超强吸引力 Sketch Video 的手绘风格赋予了视频一种质朴而真实的质感,与常见的精致特效视频形成鲜明对比。这种独…...

Circle宣布Circle Payments Network主网上线
据 Circle 官方消息,Circle Payments Network 主网正式上线。该网络是一个基于区块链的支付协调协议,允许银行和支付服务提供商使用公共区块链上的 USDC 进行实时结算。 Circle Payments Network 支持企业对企业供应商支付、跨境汇款、资金管理、企业定期…...

【RabbitMQ】记录 InvalidDefinitionException: Java 8 date/time type
目录 1. 添加必要依赖 2. 配置全局序列化方案(推荐) 3. 配置RabbitMQ消息转换器 关键点说明 1. 添加必要依赖 首先确保项目中包含JSR-310支持模块: <dependency><groupId>com.fasterxml.jackson.datatype</groupId>&l…...
数据结构)
linux 学习之位图(bitmap)数据结构
bitmap 可以高效地表示大量的布尔值,并且在许多情况下可以提供快速的位操作。 1 定义 enum device_state{DOWN,DOEN_DONE,MAILBOX_READY,MAILBOX_PENDING,STATE_BUILD };DECLARE_BITMAP(state,STATE_BUILD);相当于》u32 state[BITS_TO_LONGS(4)] BIT…...

CNN手写数字识别/全套源码+注释可直接运行
数据集选择: MNIST数据集来自美国国家标准与技术研究所, National Institute of Standards and Technology (NIST)。训练集(training set)由来自250个不同人手写的数字构成,其中50%是高中学生,50%来自人口普查局&…...
)
基于springboot+vue网页系统的社区义工服务互动平台(源码+论文+讲解+部署+调试+售后)
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,我会一一回复,希望帮助更多的人。 系统背景 在社会文明程度不断提升、社区治理需求持续深化的大背景下,社区义工服务作为…...

MBSS-T1:基于模型的特定受试者自监督运动校正方法用于鲁棒心脏 T1 mapping|文献速递-深度学习医疗AI最新文献
Title 题目 MBSS-T1: Model-based subject-specific self-supervised motion correction forrobust cardiac T1 mapping MBSS-T1:基于模型的特定受试者自监督运动校正方法用于鲁棒心脏 T1 mapping 01 文献速递介绍 心脏T1定量成像(Quantitative Car…...
)
Google机器学习实践指南(迭代学习机制解析篇)
🔥 Google机器学习(5)-迭代学习机制解析 Google机器学习实战(5)-深入理解模型训练中的迭代优化过程 一、迭代学习概念 ▲ 核心定义: 在训练机器学习模型时,首先对权重和偏差进行初始猜测,然后反复调整这些猜测,直到…...

【时时三省】Python 语言----文件
目录 1,文件打开 2, 文件关闭 3, 文件写入 4, 文件读出 5, 文件定位 6, 文件重命名 7, 复制文件 山不在高,有仙则名。水不在深,有龙则灵。 ----CSDN 时时三省 1,文件打开 file = open(file, mode, buffering, encoding, errors, newline, closefd, opener) 2, 文…...

WPF···
设置启动页 默认最后一个窗口关闭,程序退出,可以设置 修改窗体的icon图标 修改项目exe图标 双击项目名会看到代码 其他 在A窗体点击按钮打开B窗体,在B窗体设置WindowStartupLocation=“CenterOwner” 在A窗体的代码设置 B.Owner = this; B.Show(); B窗体生成在A窗体中间…...

架构图 C4 规范简介
架构图 C4 规范简介 C4(Context, Containers, Components, Code)是一种用于软件架构可视化的分层建模方法,由 Simon Brown 提出。它通过四个不同层次的抽象来描述软件系统,适用于不同受众(如业务人员、架构师、开发人…...

运维Web服务器核心知识与实战指南
一、Web服务器基础概述 (一)核心定义与功能 Web服务器是互联网的基础设施,负责存储、处理和传输网页内容,通过HTTP/HTTPS协议与客户端交互。其核心功能包括: 请求处理:监听端口(默认80/443&a…...

免费建站系统是什么?如何选择免费建站系统?
如今,换互联网成为大家生活中必不可少的一部分。对于普通的个人、一些企业、包括一些事业单位,拥有一个高效实用的网站成为展示、宣传、产品介绍的重要途径。但是对于很多用户来说,对于一些没有建站基础的用户来说:建站是一项高门…...

React---day1
React 它允许我们只需要维护自己的状态,当状态改变时,React可以根据最新的状态去渲染我们的UI界面 开发React必须依赖三个库: eact:包含react所必须的核心代码react-dom:react渲染在不同平台所需要的核心代码babel&…...

赋能智慧党建:远眺科技助力党校可视化系统高效落地
项目背景:智慧党校建设的时代召唤 在数字化浪潮席卷各行各业的今天,传统党校亦面临转型升级的迫切需求。 宁波某地党校,积极响应国家关于推进“智慧党建”的号召,旨在通过引入先进信息技术,打造一个集数据展示、信息…...

解决使用HBuilder X开发时uView组件不生效的问题
1.uni-ui 是一个为 uni-app 开发的 UI 组件库,你可以通过 npm 安装它。 在项目的根目录下打开终端(可以通过菜单“工具” > “终端”打开),然后运行以下命令来安装 uni-ui: npm install uview-ui2.安装后ÿ…...

React中 lazy与 Suspense懒加载的组件
MyHead.jsx console.log(MyHead.jsx); function Head() {return <>hello Head</>; } export default Head;懒加载.jsx // 引入 React 的 useState、lazy 和 Suspense API // lazy 用于懒加载组件,Suspense 用于在加载过程中显示 loading 状态 import …...
)
网络学习-利用reactor实现http请求(六)
一、实现HTTP请求 1、印象里面,总有人说C/C语言不能实现HTTP请求,其实不然。C/C语言完全可以实现HTTP请求。通过对select,poll,epoll等IO多路复用技术的学习以及reactor模式的学习,完全能够实现HTTP请求。 2、webserver 主要解决两个问题 …...

【东枫科技】usrp rfnoc 开发环境搭建
作者 太原市东枫电子科技有限公司 ,代理销售 USRP,Nvidia,等产品与技术支持,培训服务。 环境 Ubuntu 20.04 依赖包 sudo apt-get updatesudo apt-get install autoconf automake build-essential ccache cmake cpufrequtils …...

RabbitMQ的其中工作模式介绍以及Java的实现
文章目录 前文一、模式介绍1. 简单模式2. 工作队列模式3. 广播模式4. 路由模式5. 通配符模式6. RPC模式7. 发布确认模式 二、代码实现1、简单模式2、工作队列模式生产者消费者消费者 1消费者 2 3、广播模式 (Fanout Mode)生产者消费者 4、路由模式 (Direct Mode)生产者消费者 5…...

Docker 镜像打包到本地
保存镜像 使用 docker save 命令将镜像保存为一个 tar 文件。命令格式如下: docker save [options] IMAGE [IMAGE...]示例:docker save -o centos.tar centos:latest--output 或 -o:将输出保存到指定的文件中。 加载镜像 如果需要在其他机器…...

5分钟搭建智能看板:衡石科技自助式BI工具使用教程
在数据驱动的时代,业务人员需要快速将数据转化为洞察,而非依赖IT团队排队开发报表。衡石科技HENGSHI SENSE的自助式BI工具,通过零代码配置、模板化设计、智能分析三大核心能力,让任何人都能在5分钟内搭建专业级数据看板。本文将手…...
创建型模式)
安卓开发用到的设计模式(1)创建型模式
安卓开发用到的设计模式(1)创建型模式 文章目录 安卓开发用到的设计模式(1)创建型模式1. 单例模式(Singleton Pattern)2. 工厂模式(Factory Pattern)3. 抽象工厂模式(Abs…...

Unity3D序列化机制详解
前言 Unity3D的序列化机制是其编辑器与运行时数据管理的核心,理解其工作原理对高效开发至关重要。以下是关键点总结: 对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀! 1. 序列化的作…...

[Harmony]自定义导航栏
1.方案一 CustomNavigationBar import { router } from kit.ArkUI; import { DevicesUtil } from ../utils/DevicesUtil; import { common } from kit.AbilityKit;Component export struct CustomNavigationBar {State private navHeight: number 44State parTitle: string …...

LeetCode117_填充每个结点的下一个右侧结点指针Ⅱ
LeetCode117_填充每个结点的下一个右侧结点指针Ⅱ 标签:#树 #深度优先遍历 #广度优先遍历 #链表 #二叉树Ⅰ. 题目Ⅱ. 示例 0. 个人方法 标签:#树 #深度优先遍历 #广度优先遍历 #链表 #二叉树 Ⅰ. 题目 给定一个二叉树: struct Node {int v…...
)
Qt enabled + geometry 属性(2)
文章目录 enabled属性可用与禁用的概念API接口代码演示 阐述说明1. 先简单描述下要如何演示出上面两个接口的效果(思路)2. 事先规范按钮对象的命名3. 定义两个按钮对象的槽函数 动图演示效果4. widget.cpp geometry属性预备知识API接口上下左右移动 ta…...
,Sensor)
OpenHarmony外设驱动使用 (十),Sensor
OpenHarmony外设驱动使用 (十) Sensor 概述 功能简介 Sensor驱动模型屏蔽硬件器件差异,为上层Sensor服务系统提供稳定的Sensor基础能力接口,包括Sensor列表查询、Sensor启停、Sensor订阅及取消订阅,Sensor参数配置等…...
【OpenHarmony】移植 3.1 版本系统到 STM32F407ZG开发板)
(2025小白全踩坑版)【OpenHarmony】移植 3.1 版本系统到 STM32F407ZG开发板
在上stm32课程,有这样一道要求: 参考了大佬的文章之后,发现出现了liteos_m.mk文件找不到的情况,于是只能另寻他路 VSCode 搭建 STM32 开发环境_vscode stm32仿真-CSDN博客 【OpenHarmony】移植 3.1 版本系统到 STM32_openharm…...

【HTML-4】HTML段落标签:构建内容结构的基础
在网页开发中,段落标签<p>是最基础也是最重要的HTML元素之一。这篇博客将深入探讨段落标签的用法、最佳实践以及相关技术细节。 1. 段落标签的基本用法 HTML段落标签用于定义文本段落,浏览器会自动在段落前后添加一定的空白(margin&a…...

深度学习+Flask 打包一个AI模型接口并部署上线
🚀 深度学习 + Flask 打包一个 AI 模型接口并部署上线(实战教程) 深度学习模型训练完毕后,我们该如何部署上线让它“动起来”?本篇带你手把手用 Flask 将训练好的 PyTorch 模型封装成 Web 接口,实现一个轻量、可访问的在线 AI 服务。 🧠 一、为什么要部署模型? 训练…...
:六个默认构造函数(二))
C++类与对象(二):六个默认构造函数(二)
在上篇提到了构造函数、拷贝构造函数、析构函数,这篇将会分享剩下默认构造函数:赋值运算符重载、运算符重载。当学习了这些构造函数可以实现一个日期类。 目录 运算符重载 赋值运算符重载 前置 后置 运算符重载 函数名字为:关键字operat…...

HarmonyOS NEXT应用开发实战:玩鸿蒙App客户端开发
之前学习android时候,有一个玩android的客户端项目很火,不但能够学习知识,还能够动手实践,激发学习兴趣。这里作者通过一个完整的实战项目—玩鸿蒙客户端App,一块儿深入学习如何在HarmonyOS平台上开发一个功能丰富且完…...

十六、面向对象底层逻辑-BeanPostProcessor接口设计
一、引言:Bean生命周期的精密控制 在Spring容器的Bean实例化过程中,BeanPostProcessor接口是开发者介入对象初始化阶段的核心扩展点。作为Spring框架最强大的扩展机制之一,该接口提供了对Bean实例化过程的原子级控制能力,支撑了A…...

在线免费图片处理工具-传道软件图片工具
在线免费图片处理工具-传道软件图片工具 在线免费图片处理工具,无需注册与登录,用完即走。 官网链接: https://www.chdaoai.com/image.html 功能有: Favicon图标生成,图片颜色拾取器,屏幕颜色拾取&…...

JS进阶学习04
一、深浅拷贝 1.浅拷贝 首先浅拷贝和深拷贝只针对引用类型 浅拷贝:拷贝的是地址 常见方法: 1. 拷贝对象:Object.assgin() / 展开运算符 {...obj} 拷贝对象 2. 拷贝数组:Array.prototype.concat() 或者 [...arr] >如果是简…...

CSS、SCSS 和 SASS 的语法差异
CSS、SCSS 和 SASS 的语法差异 CSS (Cascading Style Sheets) 标准样式表语言,所有浏览器原生支持语法特点: 使用大括号 {} 包裹规则使用分号 ; 结束声明简单的选择器-属性-值结构 .container {width: 100%;margin: 0 auto; }SCSS (Sassy CSS) CSS的…...

ThreadPoolTaskExecutor 和 ThreadPoolExecutor 的使用场景
在Spring Boot项目中,ThreadPoolTaskExecutor 和 ThreadPoolExecutor 的使用场景不同,但大部分开发者会更倾向于用 ThreadPoolTaskExecutor。我来给你拆解清楚,面试时直接甩这个答案! 1️⃣ 核心区别 ThreadPoolExecutor…...

打卡31天
文件的规范拆分和写法 知识点回顾 规范的文件命名 规范的文件夹管理 机器学习项目的拆分 编码格式和类型注解 作业:尝试针对之前的心脏病项目,准备拆分的项目文件,思考下哪些部分可以未来复用。 补充介绍: pyc文件的介绍 知识…...

OBOO鸥柏丨AI数字人触摸屏查询触控人脸识别语音交互一体机上市
OBOO鸥柏丨AI数字人触摸屏查询触控人脸识别语音交互一体机上市分析 OBOO鸥柏品牌推出的AI数字人触摸屏查询触控人脸识别语音交互一体机,是其在智能交互设备领域的又一创新产品。该一体机整合了触摸屏查询、AI人脸识别、AI声源定位语音麦克风,触控交互以…...
