Qt enabled + geometry 属性(2)
文章目录
- enabled属性
- 可用与禁用的概念
- API接口
- 代码演示 + 阐述说明
- 1. 先简单描述下要如何演示出上面两个接口的效果(`思路`)
- 2. 事先规范按钮对象的命名
- 3. 定义两个按钮对象的槽函数 + 动图演示效果
- 4. widget.cpp
- geometry属性
- 预备知识
- API接口
- 上下左右移动 target 按钮
- 1. 简单描述要干什么,以及它的思路
- 2. 定义四个方向按钮控件的槽函数
- 3. 动图演示效果
- 4. 调整程序-只平移不修改尺寸
- 5. widget.cpp
- 向女神表白的程序
- 1. 图形化编辑界面
- 2. 想如何表白以及实现思路
- 3. 定义两结果按钮的槽函数
- 4. 动图演示效果
- 5. 程序调整
- 6. widget.cpp
简介:这篇文章就介绍了两个属性,但是不仅仅是解释这两个属性是啥意思。也不是直接三段代码直接撂在这里,其实最重要的是这个属性是如何与控件结合运用,如何通过属性去调整控件,知道它的原理,不会运用那也是纸上谈兵,这就是为啥有
百无一用是书生的感慨
1. enabled 属性效果展示

2. geometry 属性效果展示

3. 女神表白程序效果展示

enabled属性
可用与禁用的概念
- 若这个控件是处于可用状态就跟咱平常使用这个控件一样,没啥特殊变化
- enabled属性描述了一个控件是否处于
可用状态,那与之相对便也存在禁用的概念- 若这个控件是处于禁用状态,所谓
禁用指的是该控件不能接受任何用户的输入控件,并且该控件的显示在外观上是灰色的,基本上啥操作都干不了 如果一个widget(控件)被禁用的话,那该widget的子元素也会被禁用- 可别忘了,在Qt中是通过对象树这种机制对控件对象进行统一管理,如果其中一个对象控件被禁用了,那挂在该对象下的子控件对象也将会被禁用
- 若这个控件是处于禁用状态,所谓
API接口
| API | 说明 |
|---|---|
| isEnabled() | 获取到该控件的可用状态 |
| setEnabled() | 设置控件是否可使用,传参可选择true(可用),false(禁用) |
代码演示 + 阐述说明
1. 先简单描述下要如何演示出上面两个接口的效果(思路)
- 咱先通过编辑图形化界面去创建两个按钮,一个按钮文本为
按钮,一个按钮文字为切换按钮状态,为了点击这个按钮发射信号后,能执行相应的槽函数,在这里就直接在图形化界面转到槽去定义槽函数,也无需咱手动connect - 在按钮这个槽函数中就直接打印一句日志:
执行了按钮对应的槽函数 - 在切换按钮状态这个槽函数中先获取
按钮控件的可用状态,写一个简单的判断语句,若这个按钮可用那就把它设成禁用状态,此时切换后再点击按钮就不会打印日志,若这个按钮禁用(灰色)就把它设成可用状态
2. 事先规范按钮对象的命名
- 当咱们在同一界面去创建多个按钮对象时,要求不同的控件的
objectName也是必须不同的(不能重复),后续就可以通过ui->objectName方式来获取到对应的控件对象了 - 比如你要得到第一个按钮对应的对象可以这么写:
ui->pushButton,第二个按钮对应的对象:ui->pushButton_2。那当前这个自动生成的objectName是有规律的,即这个名字是根据控件的类型 + 下划线 + 数字去自动生成对象名 - 那很明显,
以数字的方式去命名,并不是一个很好的编程习惯,毕竟代码的可读性很差。所以要对这里创建的按钮对象名进行重命名,按钮:直接pushButton,不用修改,就只有点击后打印日志的意思,切换按钮状态:修改成pushButton_enable

- 根据这个对象名,Qt的元编程技术就会根据这个ui文件,生成一个
ui_widget.h文件,那它在生成的过程中就会感知到界面上都有哪些控件,每个控件的objectName去生成控件对象
3. 定义两个按钮对象的槽函数 + 动图演示效果
- 这里还是要提一下按钮提供的信号,
咱们最常用的信号就是clicked,clicked信号有两个版本,一个是无参数的,一个是传bool参数的,一般对于QpushButton控件来讲,使用无参数的即可。传参数的就相当于打✔的复选框

pushButton对象定义的槽函数
void Widget::on_pushButton_clicked()
{// 点击按钮后就打印一句日志-> 执行了按钮对应的槽函数qDebug() << "执行了按钮对应的槽函数";
}
pushButton_enable对象定义的槽函数
void Widget::on_pushButton_enable_clicked()
{// 要先获取到上面按钮控件的可用状态bool enable = ui->pushButton->isEnabled();// 写一个判断语句,若是可用状态直接禁用// 若是禁用状态,点击切换按钮状态这个按钮,直接可用if (enable)ui->pushButton->setEnabled(false);elseui->pushButton->setEnabled(true);
}
- 动图演示效果

4. widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{// 点击按钮后就打印一句日志-> 执行了按钮对应的槽函数qDebug() << "执行了按钮对应的槽函数";
}void Widget::on_pushButton_enable_clicked()
{// 要先获取到上面按钮控件的可用状态bool enable = ui->pushButton->isEnabled();// 写一个判断语句,若是可用状态直接禁用// 若是禁用状态,点击切换按钮状态这个按钮,直接可用if (enable)ui->pushButton->setEnabled(false);elseui->pushButton->setEnabled(true);
}
geometry属性
预备知识
- geometry它翻译过来的意思是
几何学,几何形状,其次要掌握它的发音[dʒiˈɒmətri]。很多时候遇到的这些专业术语会涉及到一些拗口的单词,这个一定要会发音和拼写,毕竟以后是要团队合作和面试的,总会涉及到相关专业知识的交流 - 这里也需提一下这个单词的发音,比如这个队列(
queue)我之前经常读成女王(queen)同音,但其实它的正确发音是:[kju]。比如这个Qt,它的正确读音:[kjuːt],但咱们就直接拆开来Q T。而这个Linux也有四种常见读法,分别是:李六克斯,李娜克斯(官方读法),李ne克斯,李ni克斯。以后咱要注意一点人情世故:若跟你是平级的,你读你的,不用去管别人咋读,若是你的领导/面试官,它咋读你就咋读(千万不用去纠正人家) - 可以把这四个属性视为
几何的统称(x:横坐标,y:纵坐标,width:宽度,height:高度),指的就是该控件的位置和尺寸

API接口
| API | 说明 |
|---|---|
| geometry() | 获取到控件的位置和尺寸,返回结果是一个QRect对象,包含了x,y,width,height具体参数,其中x,y是左上角的坐标 |
| setGeometry(QRect) | 设置控件的位置和尺寸,可以直接传参QRect |
| setGeometry(x,y,width,height) | 也可以分成四个属性单独设置 |
- Qt针对一些几何上的概念进行了封装,比如
QRect表示的是一个矩形的尺寸和位置,QPoint表示的就是一个点,这两都属于是小对象,里面的属性非常少,占用的空间也小,所以使用上述对象的时候一般采用值的方式传递参数。是QRect,不是Qrect move可以修改控件的位置,不过setGeometry可以修改位置,还可以修改尺寸
上下左右移动 target 按钮
1. 简单描述要干什么,以及它的思路
- 先单独拖拽一个目标按钮控件
QpushButton_target,再单独创建四个按钮控件QpushButton_up,QpushButton_down,_left,_right,点击这四个按钮可以控制目标按钮控件往相应方向移动 - 利用上面的API接口。先要获取该目标按钮的
QRect【QRect rect = ui->QpushButton_target->geometry()】,打印该rect的信息,接着点up按钮要向上5个单位的像素【ret.setY(ret.y() - 5】,最后将变化的rect重新设置成目标按钮控件的几何属性【ui->QpushButton_target->setGeometry(rect)]。其它三个也是往相应方向设置
2. 定义四个方向按钮控件的槽函数
QPushButton_up
void Widget::on_pushButton_up_clicked()
{// 先获取目标控件的几何属性QRect rect = ui->pushButton_target->geometry();// 打印日志信息qDebug() << rect;// 向上移动5个单位的像素rect.setY(rect.y() - 5);// 重新设置几何属性ui->pushButton_target->setGeometry(rect);
}
QPushButton_left:rect.setX(rect.x() - 5);QPushButton_right:rect.setX(rect.x() + 5);QPushButton_down:rect.setY(rect.y() + 5);
3. 动图演示效果

4. 调整程序-只平移不修改尺寸
- 通过上述的动图,发现当前代码实际执行的效果,是在调整左上角位置坐标,左上角位置改变的同时,该控件的高度和宽度也同时发生了改变,因为上述代码修改的是
QRect对象的x,y坐标 - 如果想要让这个按钮能够平移(宽度和高度不变,整个按钮的位置都发生改变),那就不修改
QRect,而是通过QRect基于setGeometry的第二个版本的函数重新设置位置即可。【ui->pushButton_target->setGeometry(rect.x(), rect.y()-5, rect.width(), rect.height());】
5. widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_up_clicked()
{// 先获取目标控件的几何属性QRect rect = ui->pushButton_target->geometry();// 打印日志信息qDebug() << rect;// 向上移动5个单位的像素// rect.setY(rect.y() - 5);// 重新设置几何属性// ui->pushButton_target->setGeometry(rect);ui->pushButton_target->setGeometry(rect.x(), rect.y()-5, rect.width(), rect.height());
}void Widget::on_pushButton_left_clicked()
{QRect rect = ui->pushButton_target->geometry();qDebug() << rect;
// rect.setX(rect.x() - 5);
// ui->pushButton_target->setGeometry(rect);ui->pushButton_target->setGeometry(rect.x()-5, rect.y(), rect.width(), rect.height());
}void Widget::on_pushButton_down_clicked()
{QRect rect = ui->pushButton_target->geometry();qDebug() << rect;
// rect.setY(rect.y() + 5);
// ui->pushButton_target->setGeometry(rect);ui->pushButton_target->setGeometry(rect.x(), rect.y()+5, rect.width(), rect.height());
}void Widget::on_pushButton_right_clicked()
{QRect rect = ui->pushButton_target->geometry();qDebug() << rect;
// rect.setX(rect.x() + 5);
// ui->pushButton_target->setGeometry(rect);ui->pushButton_target->setGeometry(rect.x()+5, rect.y(), rect.width(), rect.height());
}
向女神表白的程序
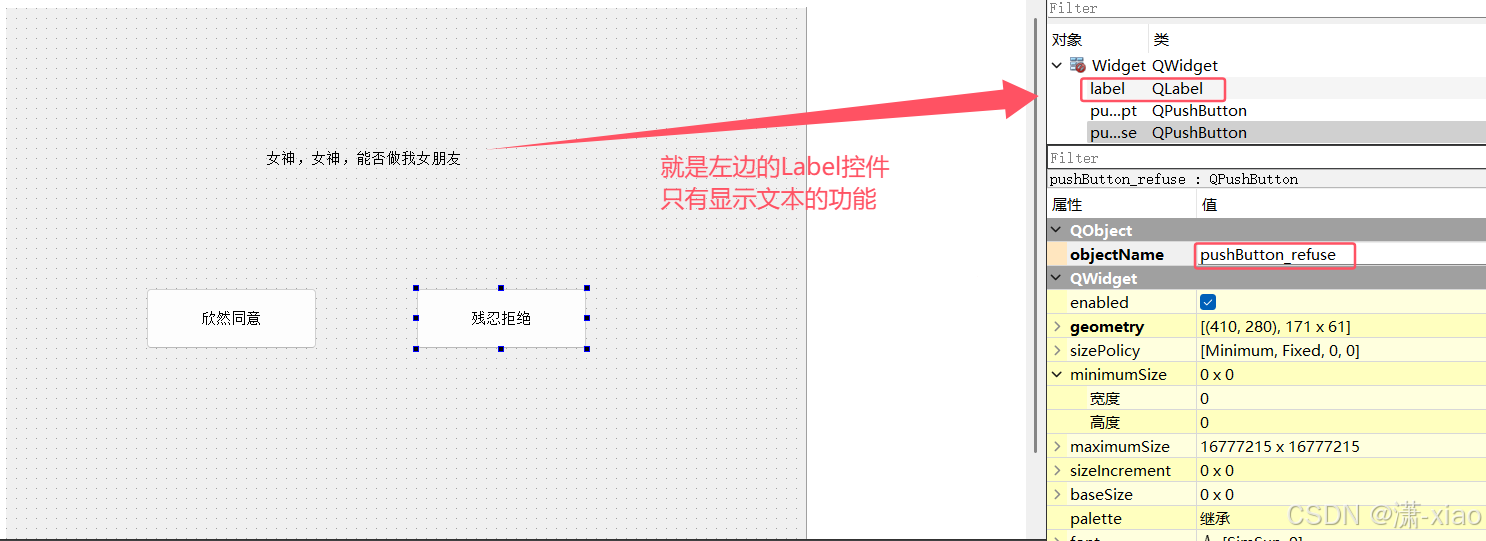
1. 图形化编辑界面

2. 想如何表白以及实现思路
- 如果女神点击了
欣然同意的按钮,那就将Label控件文本的内容改为:nice,咱这辈子有了【ui->label->setText("nice,咱这辈子有了")】 - 那如果女神点击了
残忍拒绝的按钮,那就将这个按钮随机移动,只要点一次就随机移动一次 - 这里可以通过生成随机数的方式来确定该按钮的新位置。
- 利用C标准库中的
rand(),能够随机生成一个整数,这个整数的范围很大。【int x = rand() % width,int y = rand() % height】,这里的width,height指的是窗口的宽度与高度 - 不过该函数使用之前要设置种子【
srand(time(0))】这里是设置时间戳作为种子,而C语言中可以通过time获取到秒级时间戳(1970年1月1号0时0分0秒为基准,计算当前时刻和基准时刻的秒数/毫秒数之差) -
rand函数使用之前要设置随机种子,咱们这里的随机生成指的是
伪随机,它并不是真随机(也就是数学意义上的每个随机数生成的概率相等),这里只是通过一些计算公式和函数方法根据这个随机种子去生成一系列的随机数,那这里的随机种子就相当于要传入的参数,参数没有变化则生成出来的随机数序列就是相同的
- 利用C标准库中的
3. 定义两结果按钮的槽函数
欣然同意
void Widget::on_pushButton_accept_clicked()
{// 改变Label中的文本ui->label->setText("nice,咱这辈子有了");
}
残忍拒绝
void Widget::on_pushButton_refuse_clicked()
{// 先要获取到该窗口的宽度与高度int width = this->geometry().width();int height = this->geometry().height();// 这个残忍拒绝的按钮控件要在这个坐标下移动[0,width),[0,height)int x = rand() % width;int y = rand() % height;// 重新设置该残忍拒绝的按钮控件位置QRect rect = ui->pushButton_refuse->geometry();ui->pushButton_refuse->setGeometry(x, y, rect.width(), rect.height());// ui->pushButton_refuse->move(x, y);
}
4. 动图演示效果

5. 程序调整
咱们上面实现的程序,是鼠标点击之后松开才会发生变化,但按钮提供的信号不只有点击(一下一上是点击),还可以做到鼠标按下的时候就能触发信号,将clicked信号换成pressed。也是可以做到鼠标不点击,只要挪到按钮上就能让改按钮移动,不过这里牵扯到Qt中的事件机制(后面了解)

注意啊兄弟们,别真拿这个程序去向喜欢的妹子表白,咱就是举个例子啊!这是非常不靠谱的行为,要是别人也对你也有意思还好,要是没有意思那可能别人觉得很下头,表白是胜利的宣言,而不是冲锋的号角,不过有时候表白也是很勇敢的行为,勇敢的说出来,真诚诚挚的表明自己的心意,无论结果如何,都没有啥遗憾了
void Widget::on_pushButton_refuse_pressed()
{// 先要获取到该窗口的宽度与高度int width = this->geometry().width();int height = this->geometry().height();// 这个残忍拒绝的按钮控件要在这个坐标下移动[0,width),[0,height)int x = rand() % width;int y = rand() % height;ui->label->setText("女神,女神,做我女朋友");// 改回来// 否则不好演示动图的效果// 重新设置该残忍拒绝的按钮控件位置QRect rect = ui->pushButton_refuse->geometry();ui->pushButton_refuse->setGeometry(x, y, rect.width(), rect.height());// ui->pushButton_refuse->move(x, y);
}
6. widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);srand(time(0));
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_accept_clicked()
{// 改变Label中的文本ui->label->setText("nice,咱这辈子有了");
}void Widget::on_pushButton_refuse_pressed()
{// 先要获取到该窗口的宽度与高度int width = this->geometry().width();int height = this->geometry().height();// 这个残忍拒绝的按钮控件要在这个坐标下移动[0,width),[0,height)int x = rand() % width;int y = rand() % height;ui->label->setText("女神,女神,做我女朋友");// 改回来// 否则不好演示动图的效果// 重新设置该残忍拒绝的按钮控件位置QRect rect = ui->pushButton_refuse->geometry();ui->pushButton_refuse->setGeometry(x, y, rect.width(), rect.height());// ui->pushButton_refuse->move(x, y);
}相关文章:
)
Qt enabled + geometry 属性(2)
文章目录 enabled属性可用与禁用的概念API接口代码演示 阐述说明1. 先简单描述下要如何演示出上面两个接口的效果(思路)2. 事先规范按钮对象的命名3. 定义两个按钮对象的槽函数 动图演示效果4. widget.cpp geometry属性预备知识API接口上下左右移动 ta…...
,Sensor)
OpenHarmony外设驱动使用 (十),Sensor
OpenHarmony外设驱动使用 (十) Sensor 概述 功能简介 Sensor驱动模型屏蔽硬件器件差异,为上层Sensor服务系统提供稳定的Sensor基础能力接口,包括Sensor列表查询、Sensor启停、Sensor订阅及取消订阅,Sensor参数配置等…...
【OpenHarmony】移植 3.1 版本系统到 STM32F407ZG开发板)
(2025小白全踩坑版)【OpenHarmony】移植 3.1 版本系统到 STM32F407ZG开发板
在上stm32课程,有这样一道要求: 参考了大佬的文章之后,发现出现了liteos_m.mk文件找不到的情况,于是只能另寻他路 VSCode 搭建 STM32 开发环境_vscode stm32仿真-CSDN博客 【OpenHarmony】移植 3.1 版本系统到 STM32_openharm…...

【HTML-4】HTML段落标签:构建内容结构的基础
在网页开发中,段落标签<p>是最基础也是最重要的HTML元素之一。这篇博客将深入探讨段落标签的用法、最佳实践以及相关技术细节。 1. 段落标签的基本用法 HTML段落标签用于定义文本段落,浏览器会自动在段落前后添加一定的空白(margin&a…...

深度学习+Flask 打包一个AI模型接口并部署上线
🚀 深度学习 + Flask 打包一个 AI 模型接口并部署上线(实战教程) 深度学习模型训练完毕后,我们该如何部署上线让它“动起来”?本篇带你手把手用 Flask 将训练好的 PyTorch 模型封装成 Web 接口,实现一个轻量、可访问的在线 AI 服务。 🧠 一、为什么要部署模型? 训练…...
:六个默认构造函数(二))
C++类与对象(二):六个默认构造函数(二)
在上篇提到了构造函数、拷贝构造函数、析构函数,这篇将会分享剩下默认构造函数:赋值运算符重载、运算符重载。当学习了这些构造函数可以实现一个日期类。 目录 运算符重载 赋值运算符重载 前置 后置 运算符重载 函数名字为:关键字operat…...

HarmonyOS NEXT应用开发实战:玩鸿蒙App客户端开发
之前学习android时候,有一个玩android的客户端项目很火,不但能够学习知识,还能够动手实践,激发学习兴趣。这里作者通过一个完整的实战项目—玩鸿蒙客户端App,一块儿深入学习如何在HarmonyOS平台上开发一个功能丰富且完…...

十六、面向对象底层逻辑-BeanPostProcessor接口设计
一、引言:Bean生命周期的精密控制 在Spring容器的Bean实例化过程中,BeanPostProcessor接口是开发者介入对象初始化阶段的核心扩展点。作为Spring框架最强大的扩展机制之一,该接口提供了对Bean实例化过程的原子级控制能力,支撑了A…...

在线免费图片处理工具-传道软件图片工具
在线免费图片处理工具-传道软件图片工具 在线免费图片处理工具,无需注册与登录,用完即走。 官网链接: https://www.chdaoai.com/image.html 功能有: Favicon图标生成,图片颜色拾取器,屏幕颜色拾取&…...

JS进阶学习04
一、深浅拷贝 1.浅拷贝 首先浅拷贝和深拷贝只针对引用类型 浅拷贝:拷贝的是地址 常见方法: 1. 拷贝对象:Object.assgin() / 展开运算符 {...obj} 拷贝对象 2. 拷贝数组:Array.prototype.concat() 或者 [...arr] >如果是简…...

CSS、SCSS 和 SASS 的语法差异
CSS、SCSS 和 SASS 的语法差异 CSS (Cascading Style Sheets) 标准样式表语言,所有浏览器原生支持语法特点: 使用大括号 {} 包裹规则使用分号 ; 结束声明简单的选择器-属性-值结构 .container {width: 100%;margin: 0 auto; }SCSS (Sassy CSS) CSS的…...

ThreadPoolTaskExecutor 和 ThreadPoolExecutor 的使用场景
在Spring Boot项目中,ThreadPoolTaskExecutor 和 ThreadPoolExecutor 的使用场景不同,但大部分开发者会更倾向于用 ThreadPoolTaskExecutor。我来给你拆解清楚,面试时直接甩这个答案! 1️⃣ 核心区别 ThreadPoolExecutor…...

打卡31天
文件的规范拆分和写法 知识点回顾 规范的文件命名 规范的文件夹管理 机器学习项目的拆分 编码格式和类型注解 作业:尝试针对之前的心脏病项目,准备拆分的项目文件,思考下哪些部分可以未来复用。 补充介绍: pyc文件的介绍 知识…...

OBOO鸥柏丨AI数字人触摸屏查询触控人脸识别语音交互一体机上市
OBOO鸥柏丨AI数字人触摸屏查询触控人脸识别语音交互一体机上市分析 OBOO鸥柏品牌推出的AI数字人触摸屏查询触控人脸识别语音交互一体机,是其在智能交互设备领域的又一创新产品。该一体机整合了触摸屏查询、AI人脸识别、AI声源定位语音麦克风,触控交互以…...

基于大模型的闭合性尺桡骨干骨折全方位诊疗研究报告
目录 一、引言 1.1 研究背景与目的 1.2 研究意义 二、大模型技术原理与应用现状 2.1 大模型基本原理 2.2 在医疗领域的应用案例 三、闭合性尺桡骨干骨折概述 3.1 骨折定义与分类 3.2 流行病学特征 3.3 临床症状与诊断方法 四、大模型在术前风险预测中的应用 4.1 数…...

Win11上安装docker
Win11上安装docker 一、安装WSL(Windows Subsystem for Linux)二、安装docker到D盘三、启动docker四、测试启动容器 一、安装WSL(Windows Subsystem for Linux) 以管理员身份打开cmd 更新WSL wsl --update3. 安装WSL wsl --ins…...
)
Axure项目实战:智慧运输平台后台管理端-订单管理1(多级交互)
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!如有帮助请订阅专栏! Axure产品经理精品视频课已登录CSDN可点击学习https://edu.csdn.net/course/detail/40420 课程主题:订单管理 主要内容:条件组合、中继器筛选、表单跟随菜单拖动、审批数据互通等 应用场景…...

如何在 Android 手机和平板电脑上下载应用程序
对于Android用户来说,从Google Play Store下载应用程序并不陌生,对吧?但是,除了 Google Play 商店之外,您还可以在哪里为 Android 设备下载和安装应用程序呢?这就是我们今天要分享的内容。我们解释了 6 种下…...
)
C++23 新特性:允许 std::stack 与 std::queue 从迭代器对构造 (P1425R4)
文章目录 背景与动机提案内容与实现细节提案 P1425R4实现细节编译器支持 对开发者的影响提高灵活性简化代码向后兼容性 总结 C23标准带来了许多令人兴奋的新特性和改进,其中之一便是对标准容器的增强。提案P1425R4允许 std::stack 和 std::queue 直接从一对迭代器…...

在线OJ系统测试报告
在线OJ系统测试报告 项目背景项目功能管理员功能用户功能 测试计划功能测试自动化测试性能测试 项目背景 本项目为在线OJ系统,采用微服务架构以及前后端分离的方法来实现,包含用户管理、题目管理、竞赛管理、判题服务、网关服务、消息与任务调度等多个子…...

31-35【动手学深度学习】深度学习硬件
1. CPU和GPU 1.1 CPU CPU每秒钟计算的浮点运算数为0.15,GPU为12。GPU的显存很低,16GB(可能32G封顶),CPU可以一直插内存。 左边是GPU(只能做些很简单的游戏,视频处理),中…...
 AI 应用开发平台-本地部署)
Dify的大语言模型(LLM) AI 应用开发平台-本地部署
前言 今天闲着,捣鼓一下 Dify 这个开源平台,在 mac 系统上,本地部署并运行 Dify 平台,下面记录个人在本地部署Dify 的过程。 Dify是什么? Dify是一个开源的大语言模型(LLM)应用开发平台&#…...

《MQTT 从 0 到 1:原理、实战与面试指南全解》
一、MQTT 是什么? MQTT(Message Queuing Telemetry Transport)是一种 轻量级、基于发布/订阅(Pub/Sub)模式的消息传输协议,适用于物联网(IoT)、实时通信等对 低带宽、高延迟、不稳定…...

SpringMVC 通过ajax 实现文件的上传
使用form表单在springmvc 项目中上传文件,文件上传成功之后往往会跳转到其他的页面。但是有的时候,文件上传成功的同时,并不需要进行页面的跳转,可以通过ajax来实现文件的上传 下面我们来看看如何来实现: 方式1&…...
)
图片识别(TransFormerCNNMLP)
目录 一、Transformer (一)ViT:Transformer 引入计算机视觉的里程碑 (二)Swin-Transformer:借鉴卷积改进 ViT (三)VAN:使用卷积模仿 ViT (四)…...

手术机器人行业新趋势:Kinova多机械臂协同系统如何突破复杂场景适应性瓶颈?
机器人手术历经多阶段技术演进,已成为现代医疗重要方向。其需求增长源于医疗机构对高精度低风险手术方案的需求、微创手术普及及技术进步带来的复杂场景适应性提升。Kinova 轻型机械臂凭借模块化设计与即插即用功能,可快速适配不同手术环境,为…...

国酒华夏实业酒水供应链:全品类覆盖打造一站式购销平台
在消费升级与供应链效率双重驱动的酒水行业变革中,国酒华夏实业凭借全品类覆盖与数字化赋能,构建起集采购、品鉴、文化传播于一体的新型酒水供应链体系。其“一站式购销平台”模式不仅重塑了传统酒水流通链路,更通过精准服务与品质保障&#…...

【Qt】:设置hover属性,没有适应到子控件中
#ButtonStyle:hover 是一个 ID 选择器,仅对设置了 objectName"ButtonStyle" 的控件本身生效,不会自动应用到其子控件(如 QLabel 和 QWidget)。 在ButtonForm中,有一个Qwidget控件,在这个Qwidget中…...

缺乏经验的 PCB 过孔建模方法
您是一名背板设计人员,被指派设计一种新的高速、多千兆位串行链路架构,从多个线卡到背板上的多个交换矩阵交换卡。这些链路必须在第一天以 6GB/s 的速度运行,并且为 10GB/s (IEEE 802.3KR) 做好产品演进的准备。时间表很紧,您需要提出一个背板架构,以允许程序的其余部分…...

搭建人工智能RAG知识库的主流平台与特点概述
在2022年末chatgpt和2024年末deepseek的推动下,人工智能应用如雨后春笋,层出不穷,日新月异。现推荐一些截至目前比较主流的用来搭建RAG的平台。 1. Haystack 特点: 模块化架构:支持端到端问答系统构建,集…...

【QT】在界面A打开界面B时,界面A隐藏,界面B关闭时,界面A复现
在Qt6中,可以通过信号与槽机制实现界面A在关闭界面B时重新显示。以下是具体的实现步骤: 方法一:使用自定义关闭信号 在界面B中定义关闭信号:当界面B关闭时发射该信号。连接信号到界面A的显示槽:在界面A中创建界面B时…...

捡漏岗位:国考报名数据和岗位特征分析
2025 年国考官方数据及权威分析,报录比低于 10:1 的岗位主要集中在中西部艰苦边远地区、特殊专业技术岗位及定向招录岗位。 岗位名称招录机关地区招录人数报名人数报录比报考条件示例一级警长及以下(三)新疆出入境边防检查总站新疆3124:1男性…...

qt---命名规范
1、命名规范 1) 类名:单词首字母大写,单词和单词之间直接连接,无需连接字符 如:MyClass,QPushButton class MainWindow { };2) Qt中内置的类型,头文件和类命名同名。 如: #include <QStri…...

信息系统项目管理师考前练习3
项目组合管理 企业战略调整后,项目组合经理应优先: A. 终止所有不符合新战略的项目 B. 重新评估项目优先级与资源分配 C. 要求所有项目加快交付进度 D. 合并相似项目以减少成本 答案:B 解析:项目组合管理的核心是动态对齐战略,优先重新评估项目价值与资源匹配(第5版强调…...

【算法创新+设计】灰狼算法GWO+扰动算子,求解大规模TSP问题利器
目录 1.灰狼算法GWO原理2.连续空间到离散空间3.核心公式处理4.结果展示5.代码获取6.读者交流 1.灰狼算法GWO原理 【智能算法】灰狼算法(GWO)原理及实现 2.连续空间到离散空间 GWO算法是针对连续空间问题设计的优化方法,而旅行商问题&#…...

GPU P-State 模式说明
在 NVIDIA GPU 上,“P-State”(Performance State)用来表示显卡当前的性能/功耗等级,P0 代表最高性能(最高核心频率、最大功耗),数字越大性能越低、功耗越小。不同 P-State 的主要区…...

真实世界中的贝叶斯网络:Bootstrap、模型平均与非齐次动态的科研应用
在生态与环境科学领域,揭示变量间因果机制是理解复杂系统运行规律的核心挑战。传统实验方法受限于高昂成本与生态扰动风险,而经典统计模型仅能刻画变量相关性,难以突破"相关非因果"的认知瓶颈。贝叶斯网络作为融合图论与概率论的前…...
)
.NET外挂系列:4. harmony 中补丁参数的有趣玩法(上)
一:背景 1. 讲故事 前面几篇我们说完了 harmony 的几个注入点,这篇我们聚焦注入点可接收的几类参数的解读,非常有意思,在.NET高级调试 视角下也是非常重要的,到底是哪些参数,用一张表格整理如下ÿ…...

【VLNs篇】03:VLMnav-端到端导航与视觉语言模型:将空间推理转化为问答
栏目内容论文标题End-to-End Navigation with Vision-Language Models: Transforming Spatial Reasoning into Question-Answering (端到端导航与视觉语言模型:将空间推理转化为问答)核心问题如何利用大型视觉语言模型(VLM)实现端到端的机器人…...
)
云原生攻防4(Kubernetes基础补充)
什么是K8S? Kubernetes 是做什么的? 什么是 Docker? 什么是容器编排? Kubernetes 一词来自希腊语,意思是“飞行员”或“舵手”。这个名字很贴切,Kubernetes 可以帮助你在波涛汹涌的容器海洋中航行。 Kubernetes 是 Google 基于 Borg 开源的容器编排调度引擎,作为 CNCF最…...

redis--redisJava客户端:Jedis详解
在Redis官网中提供了各种语言的客户端,地址: https://redis.io/docs/latest/develop/clients/ Jedis 以Redis命令做方法名称,学习成本低,简单实用,但是对于Jedis实例是线程不安全的(即创建一个Jedis实例&a…...

SpringBoot-SpringBoot源码解读
SpringBoot-SpringBoot源码解读 一、Spring Boot启动过程概述 Spring Boot通过一系列的类和机制,简化了Spring应用的启动流程。当你执行SpringApplication.run()时,Spring Boot会自动完成应用的初始化、环境配置、组件加载、自动配置等任务,…...

黑马程序员C++2024新版笔记 第4章 函数和结构体
1.结构体的基本应用 结构体struct是一种用户自定义的复合数据类型,可以包含不同类型的成员。例如: struct Studet {string name;int age;string gender; } 结构体的声明定义和使用的基本语法: struct 结构体类型 {成员1类型 成员1名称;成…...

【沉浸式求职学习day46】【华为5.7暑期机试题目讲解】
沉浸式求职学习 题目1题目2 题目1 一个超大智能汽车测试场有多个充电桩,每个充电桩的位置由其在二维平面上的坐标(x,y)表示。给定一辆智能汽车的当前位置(car_x,car_y),请设计一个高效的算法,找出给定智能汽车行驶到充电桩行驶距离最近的k个…...

PDF处理控件Aspose.PDF教程:以编程方式将PDF转换为Word
您是否正在寻找在线将 PDF 转换为 Word 的方法?在本指南中,我们将探索如何使用 C#、Java 和 Python 编码解决方案将 PDF 文档转换为可编辑的 Word 文件。开发人员通过代码将 PDF 文件转换为 Word 格式,从而获得显著优势。这种方法可以轻松实现…...

旋转位置RoPE编码详解
一. 旋转位置编码和正余弦位置编码比对 旋转位置编码(RoPE)和正余弦位置编码(Sinusoidal Position Encoding)是两种常用的位置编码方法,它们在处理序列数据时具有不同的数学形式和特性。以下是对两者优劣的详细说明及…...
-动画(2d))
canvas(二)-动画(2d)
<canvas> 动画是通过 JavaScript 动态更新画布内容来实现的。它利用 requestAnimationFrame 方法实现平滑的动画效果,适用于游戏、数据可视化、交互式图形等场景。真的需要数据可视化等场景使用,还是直接引入外部模型还原度比较高,但同…...

Dynamics 365 Business Central Azure application registration
本方法适用于 单租户服务器身份验证。 实现方法 在大多数组织里ERP Admin 不一定有权限 Azure Admin权限,在实施过程中你只需要把以下指引发给你的系统管理员。 请注意后面有系统管理员设置好后,你如何检查。 导航到 https://admin.microsoft.com 并登…...

选择合适的Azure数据库监控工具
Azure云为组织提供了众多服务,使其能够无缝运行应用程序、Web服务和服务器部署,其中包括云端数据库部署。Azure数据库能够与云应用程序实现无缝集成,具备可靠、易扩展和易管理的特性,不仅能提升数据库可用性与性能,同时…...

Access链接Azure SQL
Hi,大家好呀! 最近在给大家分享了SQL Server方面的一些视频,那今天我们也来讲讲Azure SQL。 什么是Azure SQL,这里我们就不介绍了,如果你没有用这个数据库,那你可以简单的把它理解成,就是SQL …...
