flutter开发音乐APP(简单的音乐播放demo)
效果如下:
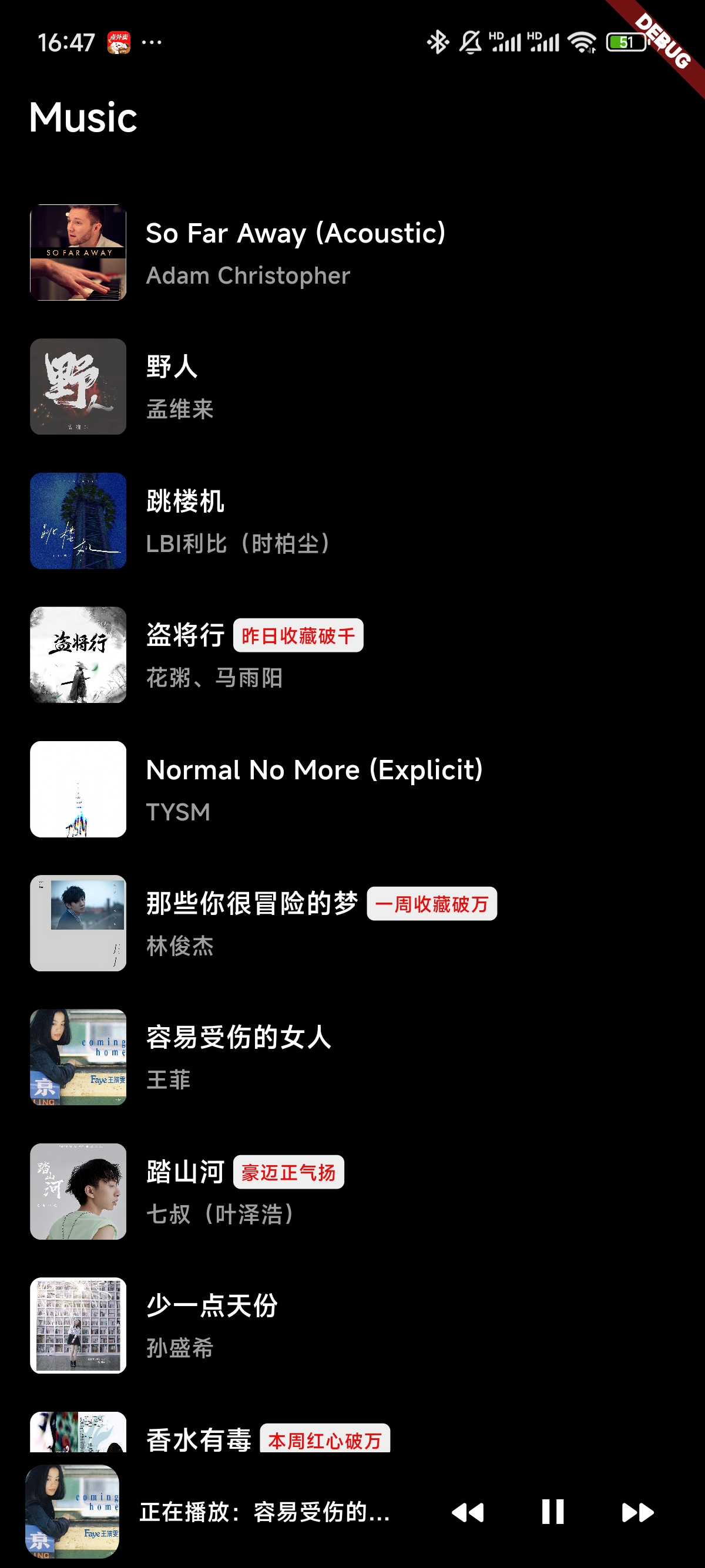
音乐播放界面

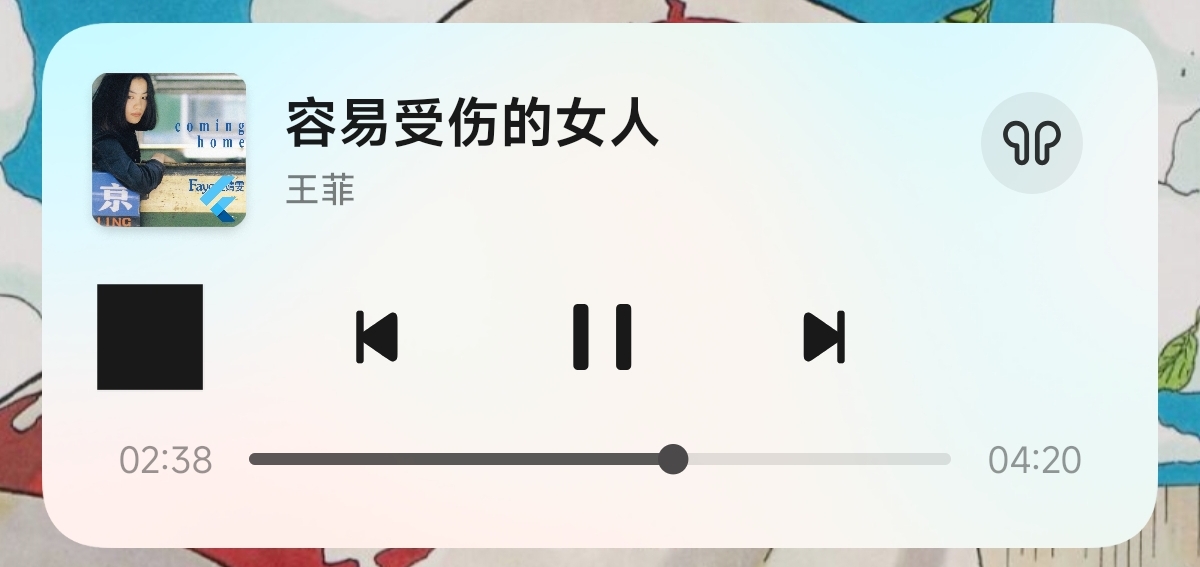
锁屏音乐播放展示

主要使用的插件如下

just_audio : 是一个功能丰富的音频播放器,适用于Android、iOS、macOS、Web、Linux和Windows平台。它提供了多种功能,包括从URL、文件、资产或字节流读取音频,支持DASH、HLS等流媒体协议,处理ICy元数据,以及更多高级特性如播放列表管理、无缝播放、循环播放、随机播放等。
just_audio_background : 使用该插件可以让应用在后台播放音频并且响应来自锁屏界面、媒体通知、头戴耳机、AndroidAuto/CarPlay 或 智能手表的控制。
audio_service :负责音乐的后台、通知栏展示功能
dio:用于网络请求
permission_handler:系统权限处理
device_info_plus:用于获取当前设备的信息
flutter_screenutil:适配屏幕尺寸和屏幕密度的 Flutter 插件
pubspec.yaml
name: simple_music_app
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a +.
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# In Android, build-name is used as versionName while build-number used as versionCode.
# Read more about Android versioning at https://developer.android.com/studio/publish/versioning
# In iOS, build-name is used as CFBundleShortVersionString while build-number is used as CFBundleVersion.
# Read more about iOS versioning at
# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
# In Windows, build-name is used as the major, minor, and patch parts
# of the product and file versions while build-number is used as the build suffix.
version: 1.0.0environment:sdk: '>=3.3.0 <4.0.0'# Dependencies specify other packages that your package needs in order to work.
# To automatically upgrade your package dependencies to the latest versions
# consider running `flutter pub upgrade --major-versions`. Alternatively,
# dependencies can be manually updated by changing the version numbers below to
# the latest version available on pub.dev. To see which dependencies have newer
# versions available, run `flutter pub outdated`.
dependencies:flutter:sdk: flutterjust_audio: ^0.9.34just_audio_background: ^0.0.1-beta.13audio_service: ^0.18.15dio: ^5.7.0flutter_screenutil: ^5.9.3permission_handler: ^11.3.1device_info_plus: ^11.2.0# The following adds the Cupertino Icons font to your application.# Use with the CupertinoIcons class for iOS style icons.cupertino_icons: ^1.0.8dev_dependencies:flutter_test:sdk: flutter# The "flutter_lints" package below contains a set of recommended lints to# encourage good coding practices. The lint set provided by the package is# activated in the `analysis_options.yaml` file located at the root of your# package. See that file for information about deactivating specific lint# rules and activating additional ones.flutter_lints: ^4.0.0get: ^4.6.6fluttertoast: ^8.2.4cached_network_image: ^3.3.1# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec# The following section is specific to Flutter packages.
flutter:# The following line ensures that the Material Icons font is# included with your application, so that you can use the icons in# the material Icons class.uses-material-design: true# To add assets to your application, add an assets section, like this:# assets:# - images/a_dot_burr.jpeg# - images/a_dot_ham.jpeg# An image asset can refer to one or more resolution-specific "variants", see# https://flutter.dev/to/resolution-aware-images# For details regarding adding assets from package dependencies, see# https://flutter.dev/to/asset-from-package# To add custom fonts to your application, add a fonts section here,# in this "flutter" section. Each entry in this list should have a# "family" key with the font family name, and a "fonts" key with a# list giving the asset and other descriptors for the font. For# example:# fonts:# - family: Schyler# fonts:# - asset: fonts/Schyler-Regular.ttf# - asset: fonts/Schyler-Italic.ttf# style: italic# - family: Trajan Pro# fonts:# - asset: fonts/TrajanPro.ttf# - asset: fonts/TrajanPro_Bold.ttf# weight: 700## For details regarding fonts from package dependencies,# see https://flutter.dev/to/font-from-package
下载所需要的插件后,首先要在AndroidManifest.xml中配置所需要的文件访问权限和网络请求权限
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"package="com.ryanheise.just_audio_example"tools:ignore="Instantiatable"><!-- 配置网络权限 --><uses-permission android:name="android.permission.READ_PHONE_STATE" /><uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /><uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /><uses-permission android:name="android.permission.WAKE_LOCK"/><uses-permission android:name="android.permission.FOREGROUND_SERVICE"/><uses-permission android:name="android.permission.FOREGROUND_SERVICE_MEDIA_PLAYBACK"/><uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES"/><!-- for below android 13--><uses-permission android:name="android.permission.MANAGE_EXTERNAL_STORAGE" tools:ignore="ScopedStorage" /><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><!-- for above android 13--><uses-permission android:name="android.permission.READ_MEDIA_IMAGES" /><uses-permission android:name="android.permission.READ_MEDIA_VIDEO" /><uses-permission android:name="android.permission.READ_MEDIA_AUDIO" /><applicationandroid:label="simple_music_app"android:name="${applicationName}"android:icon="@mipmap/ic_launcher"android:usesCleartextTraffic="true" android:enableOnBackInvokedCallback="true"><activityandroid:name="com.ryanheise.audioservice.AudioServiceActivity"android:exported="true"android:launchMode="singleTop"android:taskAffinity=""android:theme="@style/LaunchTheme"android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"android:hardwareAccelerated="true"android:windowSoftInputMode="adjustResize"><!-- <meta-dataandroid:name="io.flutter.embedding.android.NormalTheme"android:resource="@style/NormalTheme"/> --><intent-filter><action android:name="android.intent.action.MAIN"/><category android:name="android.intent.category.LAUNCHER"/></intent-filter></activity><!-- Don't delete the meta-data below.This is used by the Flutter tool to generate GeneratedPluginRegistrant.java --><meta-data android:name="flutterEmbedding" android:value="2"/><serviceandroid:name="com.ryanheise.audioservice.AudioService"android:foregroundServiceType="mediaPlayback"android:exported="true" tools:ignore="Instantiatable"><intent-filter><action android:name="android.media.browse.MediaBrowserService" /></intent-filter></service><receiverandroid:name="com.ryanheise.audioservice.MediaButtonReceiver"android:exported="true" tools:ignore="Instantiatable"><intent-filter><action android:name="android.intent.action.MEDIA_BUTTON" /></intent-filter></receiver></application><!-- Required to query activities that can process text, see:https://developer.android.com/training/package-visibility andhttps://developer.android.com/reference/android/content/Intent#ACTION_PROCESS_TEXT.In particular, this is used by the Flutter engine in io.flutter.plugin.text.ProcessTextPlugin. --><queries><intent><action android:name="android.intent.action.PROCESS_TEXT"/><data android:mimeType="text/plain"/></intent></queries>
</manifest>
main.dart入口文件
// ignore_for_file: depend_on_referenced_packagesimport 'package:flutter/material.dart';
import 'package:just_audio/just_audio.dart';
import 'package:just_audio_background/just_audio_background.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:simple_music_app/common/music_service.dart';
import 'package:simple_music_app/common/utils.dart';
import 'package:simple_music_app/components/float_music_player.dart';
import 'package:simple_music_app/components/song_everyday_recommond.dart';
import 'package:simple_music_app/control/music_control.dart';
import 'package:simple_music_app/model/common_model.dart';
import 'package:simple_music_app/model/everyday_recommond_res.dart';
import 'package:get/get.dart';void main() async {WidgetsFlutterBinding.ensureInitialized();Get.put(MusicController());final MusicController audioController = Get.put(MusicController());await storagePermission();await JustAudioBackground.init(androidNotificationChannelId: 'com.ryanheise.bg_demo.channel.audio',androidNotificationChannelName: 'Audio playback',androidNotificationOngoing: true,);audioController.playerStateStream();runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});// This widget is the root of your application.@overrideWidget build(BuildContext context) {return ScreenUtilInit(designSize: const Size(375, 812), // 设计稿尺寸(单位:逻辑像素)minTextAdapt: true, // 允许字体根据屏幕缩放splitScreenMode: true, // 支持分屏模式builder: (context, child) {return const MaterialApp(debugShowCheckedModeBanner: false,home: MyHomePage(),);},);}
}class MyHomePage extends StatefulWidget {const MyHomePage({super.key});@overrideState<MyHomePage> createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {final MusicController audioController = Get.put(MusicController());List<EverydayRecommondSongList> everyRecommondList = [];Future<void> _fetchEveryRecommond() async {fetchEveryRecommond().then((everyRecommondRes) {if (everyRecommondRes.status == 1) {setState(() {everyRecommondList = everyRecommondRes.data.songList;});}});}void handlePlayMusic(index) async{if (audioController.storePlaylist.isNotEmpty) {var currentHash = audioController.storePlaylist[index].audioHash;audioController.updateCurrentHash(currentHash);}// print(everyRecommondList[index].singerinfo[0].id);var listTemp = List<AudioSource>.filled(everyRecommondList.length,AudioSource.uri(Uri.parse(''),tag: MediaItem(id: '0',title: '歌曲加载中',artUri: Uri.parse('https://pic.downk.cc/item/5f9e1f771cd1bbb86bf49c90.jpg'),album: 'music')),);List<PlayList> storePlaylist = everyRecommondList.map((song) => PlayList(filesize128: song.filesize128,filesize320: song.filesize320,filesizeFlac: song.filesizeFlac,audioHash320: song.hash320,audioHashFlac: song.hashFlac,songName: song.songname,songDuration: song.timeLength,hasQuality: 1,singerName: song.authorName,coverUrl: song.sizableCover.replaceAll('{size}', '720').replaceAll('http', 'https'),audioId: song.songid,audioHash: song.hash,mixsongid: song.albumAudioId)).toList();audioController.updatePlayList(storePlaylist);audioController.updateCurrentPlaylist(listTemp);String audioHash = everyRecommondList[index].hash;await audioController.play(index, audioHash);}@overridevoid initState() {_fetchEveryRecommond();// TODO: implement initStatesuper.initState();}@overrideWidget build(BuildContext context) {return MaterialApp(theme: ThemeData(colorScheme: const ColorScheme.dark(),scaffoldBackgroundColor: Colors.black,appBarTheme: const AppBarTheme(backgroundColor: Colors.transparent,elevation: 0,scrolledUnderElevation: 0)),home: Scaffold(appBar: AppBar(backgroundColor: Colors.black,title: const Text('Music'),),body: Stack(children: [Column(children: [Expanded(child: ListView.builder(padding: const EdgeInsets.all(10).r,itemCount: everyRecommondList.length,itemBuilder: (context, index) {return SongEverydayRecommond(posterUrl: everyRecommondList[index].sizableCover.replaceAll('/{size}', '').replaceAll('http', 'https'),sognName: everyRecommondList[index].songname,singerName: everyRecommondList[index].authorName,songTag: everyRecommondList[index].recSubCopyWrite.toString(),handelClickFn: () {handlePlayMusic(index);},);},),),Obx(() {if (audioController.currentIndex.value != 100000) {return SizedBox(height: 60.h,);} else {return Container();}},),],),Obx(() {if (audioController.currentIndex.value != 100000) {return const FloatMusicPlayer();} else {return Container();}},),],)),);}
}
项目lib

相关文章:
)
flutter开发音乐APP(简单的音乐播放demo)
效果如下: 音乐播放界面 锁屏音乐播放展示 主要使用的插件如下 just_audio : 是一个功能丰富的音频播放器,适用于Android、iOS、macOS、Web、Linux和Windows平台。它提供了多种功能,包括从URL、文件、资产或字节流读取音频,支持D…...

day007
文章目录 1. sort 排序1.1 -r,-n1.2 -k 按列比较1.3 练习1.3.1 找出/etc下占用空间最大的前5个内容1.3.2 查看/*下所有目录的大小,并取出最大的5个 2. uniq 去重2.1 uniq与sort统计次数 3. awk4. 日志分析4.1 分析access.log中ip出现的次数并取前5名4.2 分析secure文…...

二进制如何与三生原理实现统一?
AI辅助创作: 一、符号系统的维度统一 二元符号的阴阳元重构 二进制符号0与1在三生原理中被抽象为阴元(2)与阳元(3),通过小衍数法实现自然数域与阴阳域的映射转换。例如旧奇数公式p 2n1 与…...

普通IT的股票交易成长史--20250430午
声明:本文章的内容只是自己学习的总结,不构成投资建议。文中观点基本来自yt站Andylee,美股Alpha姐,综合自己的观点得出。感谢他的无私分享。 仓位就是生命,绝对不能满仓!!!…...

【计算机视觉】目标检测:深度解析MMDetection:OpenMMLab开源目标检测框架实战指南
深度解析MMDetection:OpenMMLab开源目标检测框架实战指南 架构设计与技术亮点系统架构概览核心技术特性 环境配置与安装指南硬件配置建议详细安装步骤环境验证 实战全流程解析1. 数据集准备2. 配置文件定制3. 模型训练与调优4. 模型评估与推理 核心功能扩展1. 自定义…...

《冰雪传奇点卡版》:第二大陆介绍!
一、第二大陆:高阶资源与实力验证的核心战场 1. 准入条件与地图分布 进入门槛: 基础要求:角色需达到四转(需消耗50万元宝完成转生任务),部分地图需额外满足神魔点数(如黑暗之森需神魔全2&#…...

在线服务器都有哪些用途?
在线服务器是指一种能够能够随时进行连接、管理和操作的服务器,可以通过互联网或者是本地网络来为用户提供网络服务,在线服务器可以是物理服务器也可以是虚拟服务器,让用户可以通过远程访问工具来进行管理。 在线服务器在云计算和虚拟化技术中…...
Gin学习笔记(二):路由配置、基本路由、表单参数、上传单个文件、上传多个文件、浅扒路由原理)
(Go Gin)Gin学习笔记(二):路由配置、基本路由、表单参数、上传单个文件、上传多个文件、浅扒路由原理
1. 路由 gin 框架中采用的路优酷是基于httprouter做的 HttpRouter 是一个高性能的 HTTP 请求路由器,适用于 Go 语言。它的设计目标是提供高效的路由匹配和低内存占用,特别适合需要高性能和简单路由的应用场景。 主要特点 显式匹配:与其他路由…...

Java 中的 设计模式详解
一:设计模式概述 (1)概述 (2)分类 创建型 行为型 结构型 二:软件设计模式 2.1 开闭原则 (1)定义 在程序需要进行拓展的时候,不能修改原有代码 使用到接口和抽象类&#x…...
)
设计模式(构建者模式)
建造者设计模式详解 建造者模式(Builder Pattern)是一种创建型设计模式,它允许我们分步骤创建复杂对象。这种模式特别适合那些需要多个步骤才能构建出来的、有很多配置选项的对象。 为什么需要建造者模式? 想象一下,…...

python实战项目67:空气质量在线检测平台js逆向
python实战项目67:空气质量在线检测平台js逆向 一、需求介绍二、完整代码一、需求介绍 项目需求是获取某个城市(以北京市为例)历年(2013年12月至2025年4月)的空气质量数据,字段包括日期、AQI、质量等级、PM2.5、PM10、NO2、CO、SO2等。改网站的网址是“https://www.aqis…...

verilog_testbench技巧
forever语句 forever begin state; end 一直执行state repeat(n) begin state; end 执行state,n次 force语句对双向端口进行输入赋值。 与wait 是边沿触发,wait是电平触发 仿真控制语句与系统任务描述 $stop停止仿真…...

Hadoop 集群基础指令指南
目录 🧩 一、Hadoop 基础服务管理指令 ▶️ 启动 Hadoop ⏹️ 关闭 Hadoop 🧾 查看进程是否正常运行 📁 二、HDFS 常用文件系统指令 🛠️ 三、MapReduce 作业运行指令 📋 四、集群状态监控指令 💡 …...

k8s平台:手动部署Grafana
以下是一个可用于生产环境的 Kubernetes 部署 Grafana 的 YAML 文件。该配置包括 Deployment、Service、ConfigMap 和 PersistentVolumeClaim,确保 Grafana 的高可用性和数据持久化。 Grafana 生产部署 YAML 文件 ☆实操示例 cat grafana-deployment.yaml --- # …...

品牌网站建设与高端网站定制:塑造企业独特形象
在当今数字化时代,企业品牌网站建设、高端网站定制、多语言外贸网站开发以及网站安全运维已成为企业不可或缺的一部分。它们不仅是企业展示形象、推广产品的重要窗口,更是企业实现数字化转型、提升市场竞争力的关键环节。本文将围绕这些主题,…...

canvas动画:点随机运动 距离内自动连接成线 鼠标移动自动吸附附近的点
思路/实现步骤 创建canvas元素 获取canvas的上下文ctx 初始化点的信息(数量、初始坐标、移动方向、移动速度、大小、颜色) 绘制点 绘制点之间的连线 点有规律的动起来 动画循环 鼠标移动相关逻辑 点鼠标之间连线 鼠标吸附逻辑 添加配置项 重绘…...

算法竞赛进阶指南.沙漠之王
目录 题目算法标签: 01 01 01分数规划, 最小生成树思路代码 题目 348. 沙漠之王 算法标签: 01 01 01分数规划, 最小生成树 思路 看题目有要求是构建的渠道的总长度和总成本的比值最小, 形式化的表示 k ∑ L ∑ S k \frac {\sum L}{\sum S} k∑S∑L 可以转化为 k ⋅…...

第四章:走向共产主义社会
第四章:走向共产主义社会 1. 全球无阶级社会的形成 随着生产力的高度发展和社会资源的极大丰富,资本主义的最后残余彻底消失。全球范围内实现了按需分配的社会制度,所有国家都废除了货币体系和私有财产制度,进入了真正的共产主义…...

K8S - HPA + 探针实战 - 实现弹性扩缩与自愈
引言 在分布式系统中,弹性扩缩容与 服务自愈是保障业务高可用的核心能力。Kubernetes 通过自动化机制实现两大关键功能: • 动态扩缩容:基于 CPU/内存负载自动调整 Pod 副本数量,应对流量波动。 • 故障自愈:通过健…...
)
永磁同步电机控制算法--线性ADRC转速环控制器(一阶、二阶)
一、原理介绍 搭建一阶、二阶线性ADRC转速环控制器,通常一阶ADRC包括一阶LTD、二阶LESO、LSEF,二阶ADRC包括二阶LTD、三阶LESO、LSEF。 原理部分参考了这篇知乎自抗扰控制-ADRC - 知乎。 二、仿真验证 在MATLAB/simulink里面验证所提算法,…...

泰迪杯特等奖案例学习资料:基于多模态数据融合与边缘计算的工业设备健康监测与预测性维护系统
(第十三届泰迪杯数据挖掘挑战赛特等奖案例解析) 一、案例背景与核心挑战 1.1 应用场景与行业痛点 在智能制造领域,工业设备(如数控机床、风力发电机)的健康状态直接影响生产效率和运维成本。传统维护方式存在以下问题: 故障响应滞后:依赖定期检修,突发故障导致停机损…...

4.29[Q]NLP-Exp2
我正在完成自然语言处理作业,?阅读文档,详细解释,越细节越好 class TextCNN(object): def __init__(self, config): self.config config self.preprocessor Preprocessor(config) self.class_name {0: 负面, 1: 正面} def buil…...

前端开发 Markdown 编辑器与富文本编辑器详解
一、现有开源项目分析 1. Markdown 编辑器 项目名称 技术栈 核心特性 适用场景 Editor.md JavaScript/Node.js 支持 GFM、代码块、流程图、数学公式,兼容 IE8,提供主题切换功能 技术博客、网页站、在线文档 Bytemd Svelte/Vue/Re…...

GCC-C语言“自定义段”
一、起因 事情的起因是这样的,在看别人代码时,发现了一种很有意思的写法,因为本人主要是以应用层开发为主,所以对这种写法还是比较少见的,所以研究了一下,就牵扯出了一些知识点,这里先卖个关子,继续往下看。 二、经过 发现了一串这样的代码 static void do_mac(mcmd_…...

2025年4月个人工作生活总结
本文为 2025年4月工作生活总结。 研发编码 一个项目的临时记录 自2月份领导让我牵头负责一个项目起,在本月算是有较多时间投入——但也是与之前的相比。 月初,清明节前一晚上,因某事务被叫上参加临时紧急远程会议,几方领导都在…...

B/S架构:定义、原理及其在软件测试中的应用
引言 在当今互联网时代,B/S架构已成为软件开发的主流模式之一。作为软件测试工程师,深入理解B/S架构的定义和工作原理,对于设计有效的测试策略至关重要。本文将全面解析B/S架构,并探讨其在软件测试中的特殊考量。 一、B/S架构的…...

【Android】文件导出到本地或者U盘
项目需求 在使用Android 9平板开发的时候,项目更新了一个新的需求,现在需要检测设备是否插入U盘,如果没有U盘的话,就将文件导出到系统根目录,如果有U盘的话,就将文件导出到U盘里面。 项目实现 1.实现文件…...

在Electron中爬取CSDN首页的文章信息
背景 之前分享了Electron入门的相关文章:https://gitee.com/ruirui-study/electron-demo 后来,我就想在里面多做一些演示给大家看,集成了以下功能及演示: 窗口管理、各种方法封装托盘管理菜单管理获取屏幕演示多窗口及通信演示…...

论文阅读:2024 EMNLP User Inference Attacks on Large Language Models
总目录 大模型安全相关研究:https://blog.csdn.net/WhiffeYF/article/details/142132328 User Inference Attacks on Large Language Models https://arxiv.org/pdf/2310.09266 https://www.doubao.com/chat/4034601691207170 速览 这篇论文主要研究了大语言模…...

学习记录:DAY21
我的开发日志:类路径扫描、DI 容器与动态代理 前言 我失忆了,完全不记得自己早上干了什么。 日程 早上 10 点左右开始,学了一早上,主要是类路径扫描相关的调试。 晚上 8 点了,真不能再摸🐟了。 学习记录 计…...

服务器频繁重启日志分析与诊断
从你提供的日志来看,系统确实经历了多次重启。这个日志行显示的是: reboot system boot 6.8.0-58-generic Tue Apr 29 17:54 - 14:26 (20:31)这表示系统在4月29日17:54启动,运行了约20小时31分钟后,于次日14:26结束(可…...

阿里云服务迁移实战: 07-其他服务迁移
概述 当完成了服务器、数据库、IP、OSS等迁移后,剩下的就是其他服务了。 短信网关 短信模板只能一个个创建,不能批量操作。但是可以使用以下方式优化操作。 在原账号导出模板列表 概述 当完成了服务器、数据库、IP、OSS等迁移后,剩下的…...

第六章 QT基础:9、Qt中数据库的操作
Qt数据库模块概述与使用详解 软件安装教程:https://subingwen.cn/qt/sql-driver/ 1. 概述 Qt框架中对数据库操作提供了很好的支持,我们可以通过Qt提供的类非常方便地和本地或者远程数据库进行连接。 众所周知,数据库是 C-S(cl…...

DINOv2 - 无监督学习鲁棒视觉特征
本文翻译整理自:https://github.com/facebookresearch/dinov2 文章目录 一、关于 DINOv2相关链接资源关键功能特性 二、预训练模型预训练骨架网络通过 PyTorch Hub 加载预训练模型预训练分类头 - ImageNet预训练头 - 深度估计预训练头 - 语义分割 三、安装1、推荐安…...

AI与无人零售:如何通过智能化技术提升消费者体验和运营效率?
引言:无人零售不只是无人值守 你走进一家无人便利店,没有迎宾、没有收银员,甚至没有一个人在场,但你刚拿起商品,货架旁的摄像头就悄悄“看懂”了你的动作,系统已经在后台为你记账。你以为只是没人管&#x…...

STM32F10X OLED屏幕点亮
本节实现点亮OLED屏 首先去原理图中查找对应引脚 配置上述的IO口 查看对应的原理图 OLED_CS 和 OLED_RES(PB6,PB7)就是配置为推挽输出OLED_SCLK 和 OLED_SDIN (PB13 PB15)OLED_D/C (PE12) 推挽输出就…...

Nginx核心功能02
目录 一:正向代理 1.编译安装nginx 2.配置正向代理 二:反向代理 1.配置nginx七层代理 2.配置nginx四层代理(传输层,TCP/UDP) 三:nginx缓存 1.缓存功能的核心原理和缓存类型 2.代理缓存功能设置 四…...

微格式:为Web内容赋予语义的力量
一、什么是微格式? 微格式是一种建立在已有 Web 标准基础上的简单、开放的数据格式。它的核心思想是通过在 HTML 标签中添加特定的属性和类名,为网页内容添加语义注解,从而兼顾 HTML 文档的人机可读性。 简单来说,微格式就是一套约定俗成的 HTML 标记方式,让我们能够在不…...

Linux基础 -- Generic Netlink 框架详解与开发实践
Generic Netlink 框架详解与开发实践 本文旨在系统性介绍 Linux 内核中的 Generic Netlink 框架,包括其设计背景、结构设计、核心数据结构 genl_ops 的使用,以及完整的内核与用户态通信示例,适合用于驱动开发、用户空间控制接口构建及系统通信…...

CMake解析参数用法示例
cmake_parse_arguments 是 CMake 中用于解析函数或宏参数的工具,特别适合处理带有选项(OPTIONS)、单值参数(SINGLE_ARGS)和多值参数(MULTI_ARGS)的复杂参数列表。以下是用法说明和一个示例&…...
)
开源项目实战学习之YOLO11:ultralytics-cfg-models-fastsam(九)
👉 点击关注不迷路 👉 点击关注不迷路 👉 点击关注不迷路 文章大纲 1. __init__.py2. model.py3. predict.py4. utils.py5. val.py FastSAM 是一种目标检测和图像分割模型,Ultralytics 是一个在计算机视觉领域广泛使用的库&#x…...

使用frpc链接内网的mysql
以下是配置 frpc 连接内网 MySQL 服务的详细步骤: 1. 准备工作 frps 服务器:已部署在公网 IP 11.117.11.245,假设 frps 的默认端口为 7000。 内网 MySQL 服务:运行在内网机器的 3306 端口。 目标:通过公网 IP 11.117…...

分享:VTK版本的选择 - WPF空域问题
在早期版本中,ActiViz 对 Windows Presentation Foundation (WPF) 框架的支持是通过 WindowsFormHost 组件实现的,这种方式依赖于 WindowsForm 和 WPF 的互操作性。然而,这种方法存在一个众所周知的“空域问题”(airspace issue&a…...

MIPS架构详解:定义、应用与其他架构对比
一、MIPS架构的定义 MIPS(Microprocessor without Interlocked Pipeline Stages) 是一种经典的精简指令集(RISC)处理器架构,由斯坦福大学John Hennessy团队于1981年提出,强调高效流水线设计和硬件简化。 核…...

项目剖析:基于Agent的个人知识管理系统如何设计
为什么写这篇文章?最近在思考如果想要构建一个个人知识管理的Agent应该怎样设计才好,然后最近看到这样一个项目,就想剖析一下它的架构,看一下它的设计思想。然后一些剖析得过程就沉淀到本文当中。本文档主要从整体架构、dataflow的视角剖析khoj项目,分析应该一个知识管理A…...

Python魔法函数深度解析
一、魔法函数是什么? 魔法函数(Magic Methods)是Python中以双下划线(__xx__)包裹的特殊方法,它们为类提供了一种与Python内置语法深度集成的能力。这些方法由解释器自动调用,无需显式调用&…...
概述)
PCB设计工艺规范(一)概述
PCB设计工艺规范(一) 1.概述2.关键词及引用标准3.PCB板材要求3.1 确定PCB使用板材以及TG值3.2 确定 PCB 的表面处理镀层 4.热设计要求5.器件库选项要求 资料来自网络,仅供学习使用。 1.概述 规范产品的 PCB 工艺设计,规定 PCB 工…...

Github开通第三方平台OAuth登录及Java对接步骤
调研起因: 准备搞AI Agent海外项目,有相当一部分用户群体是程序员,所以当然要接入Github这个全球最大的同性交友网站了,让用户使用Github账号一键完成注册或登录。 本教程基于Web H5界面进行对接,同时也提供了spring-…...

DeepSeek V1:初代模型的架构与性能
DeepSeek V1(又称DeepSeek-MoE)是DeepSeek系列的首代大规模语言模型,它采用Transformer结合稀疏混合专家(MoE)的创新架构,实现了在受控算力下的大容量模型。本文将深入解析DeepSeek V1的架构设计与技术细节,包括其关键机制、训练优化策略,以及在各类NLP任务上的表现。 …...

Java ResourceBundle 资源绑定详解
Java ResourceBundle 资源绑定详解 ResourceBundle 是 Java 提供的国际化(i18n)资源管理工具,位于 java.util 包。它专门用于加载本地化的 .properties 资源文件,支持多语言切换,是国际化和本地化开发的核心类。 1. 核心特性 (1)基本特点 基于 .properties 文件管理键…...
