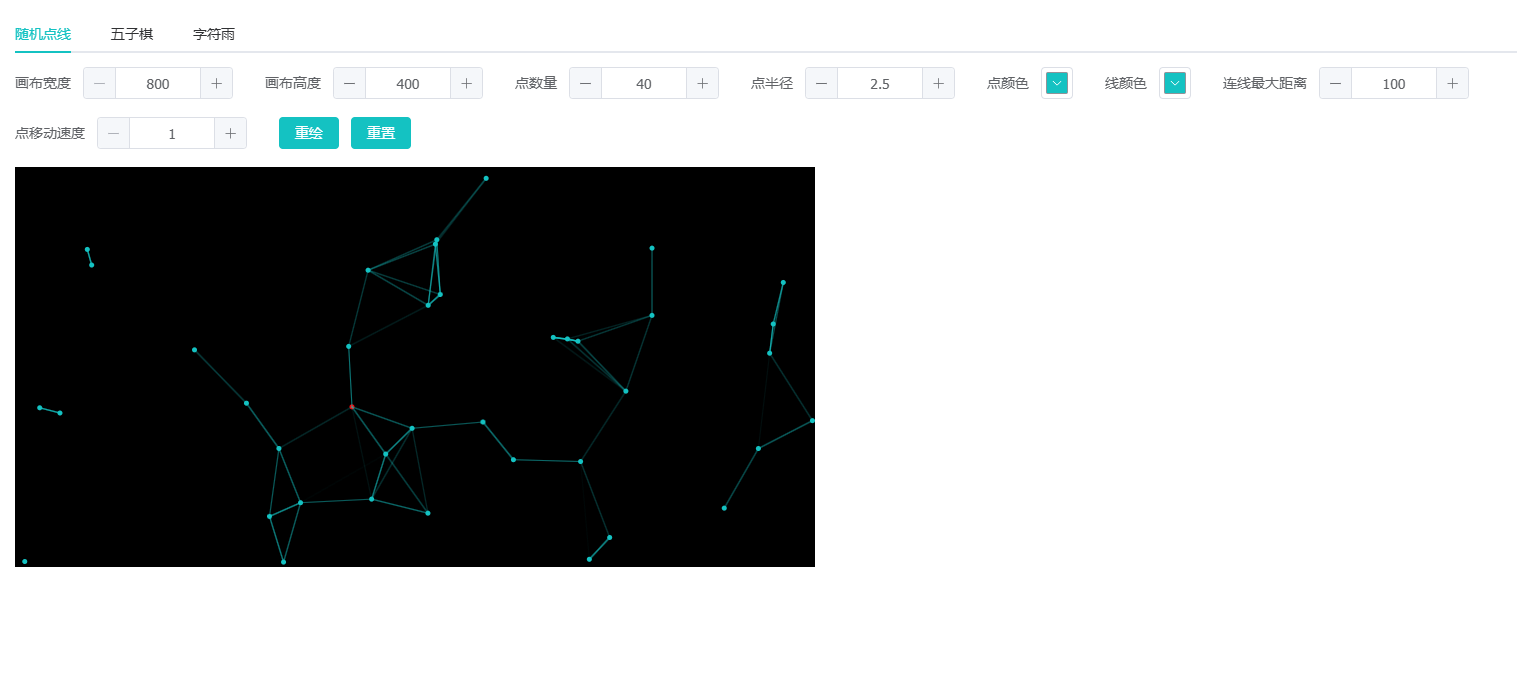
canvas动画:点随机运动 距离内自动连接成线 鼠标移动自动吸附附近的点
思路/实现步骤
-
- 创建canvas元素
-
- 获取canvas的上下文ctx
-
- 初始化点的信息(数量、初始坐标、移动方向、移动速度、大小、颜色)
-
- 绘制点
-
- 绘制点之间的连线
-
- 点有规律的动起来
-
- 动画循环
-
- 鼠标移动相关逻辑
-
- 点鼠标之间连线
-
- 鼠标吸附逻辑
-
- 添加配置项
-
- 重绘、重置
示例代码
<template><div class='random-dot-line-canvas'><!-- <div style="margin-bottom: 20px;"><el-button @click="nextDraw">下一帧</el-button></div> --><div class="config"><el-form :inline="true" :model="canvasConfig"><el-form-item label="画布宽度" prop="canvasWidth"><el-input-number v-model="canvasConfig.canvasWidth" :min="800" :max="1920" :step="50"></el-input-number></el-form-item><el-form-item label="画布高度" prop="canvasHeight"><el-input-number v-model="canvasConfig.canvasHeight" :min="200" :max="900" :step="50"></el-input-number></el-form-item><el-form-item label="点数量" prop="DOT_NUM"><el-input-number v-model="canvasConfig.DOT_NUM" :min="10" :max="200" :step="5"></el-input-number></el-form-item><el-form-item label="点半径" prop="DOT_RADIUS"><el-input-number v-model="canvasConfig.DOT_RADIUS" :min="1" :max="20" :step="1"></el-input-number></el-form-item><el-form-item label="点颜色" prop="DOT_COLOR"><el-color-picker v-model="canvasConfig.DOT_COLOR" /></el-form-item><el-form-item label="线颜色" prop="LINE_COLOR"><el-color-picker v-model="canvasConfig.LINE_COLOR" /></el-form-item><el-form-item label="连线最大距离" prop="DOT_DRAW_LINE_MAX_DIST"><el-input-number v-model="canvasConfig.DOT_DRAW_LINE_MAX_DIST" :min="50" :max="400" :step="20"></el-input-number></el-form-item><el-form-item label="点移动速度" prop="DOT_MOVE_SPEED"><el-input-number v-model="canvasConfig.DOT_MOVE_SPEED" :min="1" :max="20" :step="1"></el-input-number></el-form-item><el-form-item><el-button type="primary" @click="redraw">重绘</el-button><el-button type="primary" @click="reset">重置</el-button></el-form-item></el-form></div><canvasv-if="!initing"id="random-dot-line-canvas":width="canvasWidth":height="canvasHeight"style="background-color: black;"color-space="srgb">Your browser does not support the HTML5 canvas tag.</canvas></div>
</template><script setup name='random-dot-line-canvas'>
import { ref, onMounted, nextTick, watch } from 'vue'
import store from '../../../../store';const themeColor = ref(store.state.setting.themeColor || '#ffffff') // 主题色
const ctx = ref()
const initing = ref(true)
const canvasWidth = ref(800) // 画布宽度
const canvasHeight = ref(400) // 画布高度
const dotList = ref([]) // 点的坐标、移动方向/移动速度
const DOT_NUM = ref(40) // 点的数量
const DOT_RADIUS = ref(2.5) // 点的半径
const DOT_COLOR = ref(themeColor) // 点的颜色
const LINE_COLOR = ref(themeColor) // 连线颜色
const DOT_DRAW_LINE_MAX_DIST = ref(100) // 两点之间要连线的最大距离
const DOT_MOVE_SPEED = ref(1) // 点移动速度
const canvasConfig = ref({ // 表单配置项canvasWidth: canvasWidth.value,canvasHeight: canvasHeight.value,DOT_NUM: DOT_NUM.value,DOT_RADIUS: DOT_RADIUS.value,DOT_COLOR: DOT_COLOR.value,LINE_COLOR: LINE_COLOR.value,DOT_DRAW_LINE_MAX_DIST: DOT_DRAW_LINE_MAX_DIST.value,DOT_MOVE_SPEED: DOT_MOVE_SPEED.value,
})
const animationNum = ref(null)
const animationMouseNum = ref(null)
const canvasPositionInPage = ref() // 画布位置
const mousePosition = ref({}) // 鼠标位置onMounted(()=>{init()
})watch(() => mousePosition.value,(newConfig, oldConfig = {}) => {if(newConfig.inCanvas && !oldConfig.inCanvas) {// console.log('移入画布')mouseAdsorb()} else if (newConfig.inCanvas === false) {// console.log('移出画布')cancelAnimationFrame(animationMouseNum.value)}},{ immediate: true, deep: true }
)/** 初始化函数 */
const init = async() => {initing.value = falseawait nextTick()let canvas = document.getElementById('random-dot-line-canvas')canvasPositionInPage.value = canvas.getBoundingClientRect()// {"x": 40, "y": 183, "width": 800, "height": 400, "top": 183, "right": 840, "bottom": 583, "left": 40 }try {ctx.value = canvas.getContext('2d')} catch (error) {console.log('canvas,ctx,getContext', error)}createdDot() // 创建点坐标draw() // 绘制mouseMove() // 鼠标移动相关逻辑dotMove() // 点动起来
}/** 重绘 */
const redraw = () => {cancelAnimationFrame(animationNum.value)initing.value = truesetNewConfigValue(canvasConfig.value)init()
}
/** 重置 */
const reset = () => {initing.value = truesetNewConfigValue({canvasWidth: 800,canvasHeight: 400,DOT_NUM: 40,DOT_RADIUS: 2.5,DOT_DRAW_LINE_MAX_DIST: 100,DOT_MOVE_SPEED: 1,})init()
}/** 设置配置项值 */
const setNewConfigValue = (newConfig) => {canvasWidth.value = newConfig.canvasWidth || canvasWidth.valuecanvasHeight.value = newConfig.canvasHeight || canvasHeight.valueDOT_NUM.value = newConfig.DOT_NUM || DOT_NUM.valueDOT_RADIUS.value = newConfig.DOT_RADIUS || DOT_RADIUS.valueDOT_COLOR.value = newConfig.DOT_COLOR || DOT_COLOR.valueLINE_COLOR.value = newConfig.LINE_COLOR || LINE_COLOR.valueDOT_DRAW_LINE_MAX_DIST.value = newConfig.DOT_DRAW_LINE_MAX_DIST || DOT_DRAW_LINE_MAX_DIST.valueDOT_MOVE_SPEED.value = newConfig.DOT_MOVE_SPEED || DOT_MOVE_SPEED.value
}/** 绘制函数 */
const draw = () => {ctx.value.clearRect(0, 0, canvasWidth.value, canvasHeight.value)drawDot() // 绘制点drawLine() // 连线if(mousePosition.value.inCanvas) { // 鼠标在画布内 执行吸附逻辑drawLineByMouse() // 连线到鼠标}
}/** 下一帧-调试用 */
const nextDraw = () => {dotMove()
}/** 创建点坐标 */
const createdDot =() => {dotList.value = []for (let num = 1; num <= DOT_NUM.value; num++) {const x = getRandomInteger(0, canvasWidth.value)const y = getRandomInteger(0, canvasHeight.value)const move_x = (+(Math.random() * 2 - 1).toFixed(2)) * DOT_MOVE_SPEED.value // 移动x轴的速度const move_y = (+(Math.random() * 2 - 1).toFixed(2)) * DOT_MOVE_SPEED.value // 移动y轴的速度dotList.value.push({x,y,move_x,move_y})}
}/** 绘制点 */
const drawDot = () => {ctx.value.save();ctx.value.translate(0.5, 0.5);dotList.value.forEach((dot, index)=>{ctx.value.fillStyle = index === 0 ? 'red' : DOT_COLOR.value || '#fff'ctx.value.beginPath();ctx.value.arc(dot.x, dot.y, DOT_RADIUS.value, 0, 2*Math.PI)ctx.value.fill()ctx.value.closePath();})ctx.value.restore();
}/** 点之间连线 */
const drawLine = () => {ctx.value.save();ctx.value.translate(0.5, 0.5);const lineColorRgb = hexToRgb(LINE_COLOR.value)dotList.value.forEach((dot1, index1)=>{dotList.value.forEach((dot2, index2)=>{const s = getDistanceByTwoDot(dot1, dot2) // 两点之间的距离if(index1 !== index2 && s <= DOT_DRAW_LINE_MAX_DIST.value) {ctx.value.lineWidth = 1ctx.value.strokeStyle = `rgba(${lineColorRgb.r}, ${lineColorRgb.g}, ${lineColorRgb.b}, ${((DOT_DRAW_LINE_MAX_DIST.value-s) / DOT_DRAW_LINE_MAX_DIST.value)})`ctx.value.beginPath();ctx.value.moveTo(dot1.x, dot1.y)ctx.value.lineTo(dot2.x, dot2.y)ctx.value.stroke()ctx.value.closePath();}})})ctx.value.restore();
}/** 点有规律的动起来 */
const dotMove = () => {dotList.value.forEach((dot, index) => {let nextX = dot.xlet nextY = dot.ynextX = dot.x + dot.move_xnextY = dot.y + dot.move_yif(nextX > canvasWidth.value - DOT_RADIUS.value) {nextX = canvasWidth.value - DOT_RADIUS.valuedot.move_x = -dot.move_x} else if(nextX < DOT_RADIUS.value) {nextX = DOT_RADIUS.valuedot.move_x = -dot.move_x}if(nextY > canvasHeight.value - DOT_RADIUS.value) {nextY = canvasHeight.value - DOT_RADIUS.valuedot.move_y = -dot.move_y} else if(nextY < DOT_RADIUS.value) {nextY = DOT_RADIUS.valuedot.move_y = -dot.move_y}dot.x = nextXdot.y = nextY})draw() // 绘制animationNum.value = requestAnimationFrame(dotMove)
}/** 鼠标移动相关逻辑 */
const mouseMove = () => {const canvas = document.getElementById('random-dot-line-canvas')canvas.addEventListener('mousemove', (e) => {mousePosition.value = {inCanvas: true,x: e.offsetX,y: e.offsetY,offsetX: e.offsetX, // 相对于canvasoffsetY: e.offsetY,pageX: e.pageX, // 相对于页面pageY: e.pageY,}})canvas.addEventListener('mouseleave', (e) => {mousePosition.value.inCanvas = false})
}/** 点移动兼容鼠标位置的戏份逻辑 */
const mouseAdsorb = () => {dotList.value.forEach((dot) => {let nextX = dot.xlet nextY = dot.yconst attractiveRange = DOT_DRAW_LINE_MAX_DIST.value + 50 // 吸引力作用范围const adsorptionDistance = DOT_DRAW_LINE_MAX_DIST.value // 吸附距离const distance = getDistanceByTwoDot(mousePosition.value, dot) // 鼠标和点的距离if(distance < attractiveRange && distance > adsorptionDistance) {dot.isAttractive = true // 点正在被鼠标吸引const { mouse_move_x, mouse_move_y } = getAdsorbSpeed(dot, mousePosition.value) // 计算鼠标吸附点xy方向上的速度nextX += mouse_move_xnextY += mouse_move_y} else if(distance <= adsorptionDistance) { // 吸附点dot.isAdsorption = true // 点已经被吸附dot.isAttractive = false} else {dot.isAttractive = false // 点没有被鼠标吸引dot.isAdsorption = false // 点没有被吸附}dot.x = nextXdot.y = nextY})draw() // 绘制animationMouseNum.value = requestAnimationFrame(mouseAdsorb)
}/** 点鼠标之间连线 */
const drawLineByMouse = () => {ctx.value.save();ctx.value.translate(0.5, 0.5);const lineColorRgb = hexToRgb(LINE_COLOR.value)dotList.value.forEach((dot)=>{if(dot.isAdsorption || dot.isAttractive) { // 被吸引 或 被吸附的点 与鼠标位置连线ctx.value.lineWidth = 1ctx.value.strokeStyle = `rgba(${lineColorRgb.r}, ${lineColorRgb.g}, ${lineColorRgb.b}, ${0.3})`ctx.value.beginPath();ctx.value.moveTo(dot.x, dot.y)ctx.value.lineTo(mousePosition.value.x, mousePosition.value.y)ctx.value.stroke()ctx.value.closePath();}})ctx.value.restore();
}/** 工具函数 */
// 生成min-max范围内随机整数
const getRandomInteger = (min, max) => {return Math.floor(Math.random() * (max - min + 1)) + min;
}
// 计算两点之间的距离
const getDistanceByTwoDot = (dot1, dot2) => {const w = Math.abs(dot1.x - dot2.x)const h = Math.abs(dot1.y - dot2.y)const s = Math.sqrt(w**2 + h**2)return s
}
// 十六进制颜色 转 rgb
function hexToRgb(hex) {if(hex.includes('#')) {hex = hex.replace('#', '')}// 解析红、绿、蓝分量let r = parseInt(hex.substring(0, 2), 16);let g = parseInt(hex.substring(2, 4), 16);let b = parseInt(hex.substring(4, 6), 16) || 0;return { r, g, b };
}
// 计算点被吸引时 x y 方向上的移动速度
const getAdsorbSpeed = (dot, mouse) => {// const distance = getDistanceByTwoDot(dot, mouse) // 鼠标和点的距离const distanceX = mouse.x - dot.xconst distanceY = mouse.y - dot.yconst speed = DOT_MOVE_SPEED.value * 3const mouse_move_x = +(speed * (distanceX < 0 ? -1 : 1)).toFixed(2)const mouse_move_y = +(speed * (distanceY < 0 ? -1 : 1) * Math.abs((distanceY / distanceX))).toFixed(2)return { mouse_move_x, mouse_move_y }
}
</script>
<style lang='scss' scoped>
#random-dot-line-canvas {cursor: pointer;
}</style>效果


相关文章:

canvas动画:点随机运动 距离内自动连接成线 鼠标移动自动吸附附近的点
思路/实现步骤 创建canvas元素 获取canvas的上下文ctx 初始化点的信息(数量、初始坐标、移动方向、移动速度、大小、颜色) 绘制点 绘制点之间的连线 点有规律的动起来 动画循环 鼠标移动相关逻辑 点鼠标之间连线 鼠标吸附逻辑 添加配置项 重绘…...

算法竞赛进阶指南.沙漠之王
目录 题目算法标签: 01 01 01分数规划, 最小生成树思路代码 题目 348. 沙漠之王 算法标签: 01 01 01分数规划, 最小生成树 思路 看题目有要求是构建的渠道的总长度和总成本的比值最小, 形式化的表示 k ∑ L ∑ S k \frac {\sum L}{\sum S} k∑S∑L 可以转化为 k ⋅…...

第四章:走向共产主义社会
第四章:走向共产主义社会 1. 全球无阶级社会的形成 随着生产力的高度发展和社会资源的极大丰富,资本主义的最后残余彻底消失。全球范围内实现了按需分配的社会制度,所有国家都废除了货币体系和私有财产制度,进入了真正的共产主义…...

K8S - HPA + 探针实战 - 实现弹性扩缩与自愈
引言 在分布式系统中,弹性扩缩容与 服务自愈是保障业务高可用的核心能力。Kubernetes 通过自动化机制实现两大关键功能: • 动态扩缩容:基于 CPU/内存负载自动调整 Pod 副本数量,应对流量波动。 • 故障自愈:通过健…...
)
永磁同步电机控制算法--线性ADRC转速环控制器(一阶、二阶)
一、原理介绍 搭建一阶、二阶线性ADRC转速环控制器,通常一阶ADRC包括一阶LTD、二阶LESO、LSEF,二阶ADRC包括二阶LTD、三阶LESO、LSEF。 原理部分参考了这篇知乎自抗扰控制-ADRC - 知乎。 二、仿真验证 在MATLAB/simulink里面验证所提算法,…...

泰迪杯特等奖案例学习资料:基于多模态数据融合与边缘计算的工业设备健康监测与预测性维护系统
(第十三届泰迪杯数据挖掘挑战赛特等奖案例解析) 一、案例背景与核心挑战 1.1 应用场景与行业痛点 在智能制造领域,工业设备(如数控机床、风力发电机)的健康状态直接影响生产效率和运维成本。传统维护方式存在以下问题: 故障响应滞后:依赖定期检修,突发故障导致停机损…...

4.29[Q]NLP-Exp2
我正在完成自然语言处理作业,?阅读文档,详细解释,越细节越好 class TextCNN(object): def __init__(self, config): self.config config self.preprocessor Preprocessor(config) self.class_name {0: 负面, 1: 正面} def buil…...

前端开发 Markdown 编辑器与富文本编辑器详解
一、现有开源项目分析 1. Markdown 编辑器 项目名称 技术栈 核心特性 适用场景 Editor.md JavaScript/Node.js 支持 GFM、代码块、流程图、数学公式,兼容 IE8,提供主题切换功能 技术博客、网页站、在线文档 Bytemd Svelte/Vue/Re…...

GCC-C语言“自定义段”
一、起因 事情的起因是这样的,在看别人代码时,发现了一种很有意思的写法,因为本人主要是以应用层开发为主,所以对这种写法还是比较少见的,所以研究了一下,就牵扯出了一些知识点,这里先卖个关子,继续往下看。 二、经过 发现了一串这样的代码 static void do_mac(mcmd_…...

2025年4月个人工作生活总结
本文为 2025年4月工作生活总结。 研发编码 一个项目的临时记录 自2月份领导让我牵头负责一个项目起,在本月算是有较多时间投入——但也是与之前的相比。 月初,清明节前一晚上,因某事务被叫上参加临时紧急远程会议,几方领导都在…...

B/S架构:定义、原理及其在软件测试中的应用
引言 在当今互联网时代,B/S架构已成为软件开发的主流模式之一。作为软件测试工程师,深入理解B/S架构的定义和工作原理,对于设计有效的测试策略至关重要。本文将全面解析B/S架构,并探讨其在软件测试中的特殊考量。 一、B/S架构的…...

【Android】文件导出到本地或者U盘
项目需求 在使用Android 9平板开发的时候,项目更新了一个新的需求,现在需要检测设备是否插入U盘,如果没有U盘的话,就将文件导出到系统根目录,如果有U盘的话,就将文件导出到U盘里面。 项目实现 1.实现文件…...

在Electron中爬取CSDN首页的文章信息
背景 之前分享了Electron入门的相关文章:https://gitee.com/ruirui-study/electron-demo 后来,我就想在里面多做一些演示给大家看,集成了以下功能及演示: 窗口管理、各种方法封装托盘管理菜单管理获取屏幕演示多窗口及通信演示…...

论文阅读:2024 EMNLP User Inference Attacks on Large Language Models
总目录 大模型安全相关研究:https://blog.csdn.net/WhiffeYF/article/details/142132328 User Inference Attacks on Large Language Models https://arxiv.org/pdf/2310.09266 https://www.doubao.com/chat/4034601691207170 速览 这篇论文主要研究了大语言模…...

学习记录:DAY21
我的开发日志:类路径扫描、DI 容器与动态代理 前言 我失忆了,完全不记得自己早上干了什么。 日程 早上 10 点左右开始,学了一早上,主要是类路径扫描相关的调试。 晚上 8 点了,真不能再摸🐟了。 学习记录 计…...

服务器频繁重启日志分析与诊断
从你提供的日志来看,系统确实经历了多次重启。这个日志行显示的是: reboot system boot 6.8.0-58-generic Tue Apr 29 17:54 - 14:26 (20:31)这表示系统在4月29日17:54启动,运行了约20小时31分钟后,于次日14:26结束(可…...

阿里云服务迁移实战: 07-其他服务迁移
概述 当完成了服务器、数据库、IP、OSS等迁移后,剩下的就是其他服务了。 短信网关 短信模板只能一个个创建,不能批量操作。但是可以使用以下方式优化操作。 在原账号导出模板列表 概述 当完成了服务器、数据库、IP、OSS等迁移后,剩下的…...

第六章 QT基础:9、Qt中数据库的操作
Qt数据库模块概述与使用详解 软件安装教程:https://subingwen.cn/qt/sql-driver/ 1. 概述 Qt框架中对数据库操作提供了很好的支持,我们可以通过Qt提供的类非常方便地和本地或者远程数据库进行连接。 众所周知,数据库是 C-S(cl…...

DINOv2 - 无监督学习鲁棒视觉特征
本文翻译整理自:https://github.com/facebookresearch/dinov2 文章目录 一、关于 DINOv2相关链接资源关键功能特性 二、预训练模型预训练骨架网络通过 PyTorch Hub 加载预训练模型预训练分类头 - ImageNet预训练头 - 深度估计预训练头 - 语义分割 三、安装1、推荐安…...

AI与无人零售:如何通过智能化技术提升消费者体验和运营效率?
引言:无人零售不只是无人值守 你走进一家无人便利店,没有迎宾、没有收银员,甚至没有一个人在场,但你刚拿起商品,货架旁的摄像头就悄悄“看懂”了你的动作,系统已经在后台为你记账。你以为只是没人管&#x…...

STM32F10X OLED屏幕点亮
本节实现点亮OLED屏 首先去原理图中查找对应引脚 配置上述的IO口 查看对应的原理图 OLED_CS 和 OLED_RES(PB6,PB7)就是配置为推挽输出OLED_SCLK 和 OLED_SDIN (PB13 PB15)OLED_D/C (PE12) 推挽输出就…...

Nginx核心功能02
目录 一:正向代理 1.编译安装nginx 2.配置正向代理 二:反向代理 1.配置nginx七层代理 2.配置nginx四层代理(传输层,TCP/UDP) 三:nginx缓存 1.缓存功能的核心原理和缓存类型 2.代理缓存功能设置 四…...

微格式:为Web内容赋予语义的力量
一、什么是微格式? 微格式是一种建立在已有 Web 标准基础上的简单、开放的数据格式。它的核心思想是通过在 HTML 标签中添加特定的属性和类名,为网页内容添加语义注解,从而兼顾 HTML 文档的人机可读性。 简单来说,微格式就是一套约定俗成的 HTML 标记方式,让我们能够在不…...

Linux基础 -- Generic Netlink 框架详解与开发实践
Generic Netlink 框架详解与开发实践 本文旨在系统性介绍 Linux 内核中的 Generic Netlink 框架,包括其设计背景、结构设计、核心数据结构 genl_ops 的使用,以及完整的内核与用户态通信示例,适合用于驱动开发、用户空间控制接口构建及系统通信…...

CMake解析参数用法示例
cmake_parse_arguments 是 CMake 中用于解析函数或宏参数的工具,特别适合处理带有选项(OPTIONS)、单值参数(SINGLE_ARGS)和多值参数(MULTI_ARGS)的复杂参数列表。以下是用法说明和一个示例&…...
)
开源项目实战学习之YOLO11:ultralytics-cfg-models-fastsam(九)
👉 点击关注不迷路 👉 点击关注不迷路 👉 点击关注不迷路 文章大纲 1. __init__.py2. model.py3. predict.py4. utils.py5. val.py FastSAM 是一种目标检测和图像分割模型,Ultralytics 是一个在计算机视觉领域广泛使用的库&#x…...

使用frpc链接内网的mysql
以下是配置 frpc 连接内网 MySQL 服务的详细步骤: 1. 准备工作 frps 服务器:已部署在公网 IP 11.117.11.245,假设 frps 的默认端口为 7000。 内网 MySQL 服务:运行在内网机器的 3306 端口。 目标:通过公网 IP 11.117…...

分享:VTK版本的选择 - WPF空域问题
在早期版本中,ActiViz 对 Windows Presentation Foundation (WPF) 框架的支持是通过 WindowsFormHost 组件实现的,这种方式依赖于 WindowsForm 和 WPF 的互操作性。然而,这种方法存在一个众所周知的“空域问题”(airspace issue&a…...

MIPS架构详解:定义、应用与其他架构对比
一、MIPS架构的定义 MIPS(Microprocessor without Interlocked Pipeline Stages) 是一种经典的精简指令集(RISC)处理器架构,由斯坦福大学John Hennessy团队于1981年提出,强调高效流水线设计和硬件简化。 核…...

项目剖析:基于Agent的个人知识管理系统如何设计
为什么写这篇文章?最近在思考如果想要构建一个个人知识管理的Agent应该怎样设计才好,然后最近看到这样一个项目,就想剖析一下它的架构,看一下它的设计思想。然后一些剖析得过程就沉淀到本文当中。本文档主要从整体架构、dataflow的视角剖析khoj项目,分析应该一个知识管理A…...

Python魔法函数深度解析
一、魔法函数是什么? 魔法函数(Magic Methods)是Python中以双下划线(__xx__)包裹的特殊方法,它们为类提供了一种与Python内置语法深度集成的能力。这些方法由解释器自动调用,无需显式调用&…...
概述)
PCB设计工艺规范(一)概述
PCB设计工艺规范(一) 1.概述2.关键词及引用标准3.PCB板材要求3.1 确定PCB使用板材以及TG值3.2 确定 PCB 的表面处理镀层 4.热设计要求5.器件库选项要求 资料来自网络,仅供学习使用。 1.概述 规范产品的 PCB 工艺设计,规定 PCB 工…...

Github开通第三方平台OAuth登录及Java对接步骤
调研起因: 准备搞AI Agent海外项目,有相当一部分用户群体是程序员,所以当然要接入Github这个全球最大的同性交友网站了,让用户使用Github账号一键完成注册或登录。 本教程基于Web H5界面进行对接,同时也提供了spring-…...

DeepSeek V1:初代模型的架构与性能
DeepSeek V1(又称DeepSeek-MoE)是DeepSeek系列的首代大规模语言模型,它采用Transformer结合稀疏混合专家(MoE)的创新架构,实现了在受控算力下的大容量模型。本文将深入解析DeepSeek V1的架构设计与技术细节,包括其关键机制、训练优化策略,以及在各类NLP任务上的表现。 …...

Java ResourceBundle 资源绑定详解
Java ResourceBundle 资源绑定详解 ResourceBundle 是 Java 提供的国际化(i18n)资源管理工具,位于 java.util 包。它专门用于加载本地化的 .properties 资源文件,支持多语言切换,是国际化和本地化开发的核心类。 1. 核心特性 (1)基本特点 基于 .properties 文件管理键…...

flutter 专题 六十一 支持上拉加载更多的自定义横向滑动表格
在股票软件中,经常会看到如下所示的效果(ps:由于公司数据敏感,所以使用另一个朋友的一个图)。 分析需要后,我先在网上找了下支持横向滑动的组件,最后找到了这个:flutter_horizontal…...

暗夜模式续
之前写过一篇笨拙的方式实现暗夜模式,但是当真正去适配的时候发现简直恶心至极;然后想通过一些方式可以把笨拙的方式变得优雅; 之前实现暗夜模式的快速通道,这篇文章在基于这个基础上优化而来 目录 背景 优化步骤 OK…...
)
[吾爱出品] 文件夹迁移工具(DirMapper)
文件夹迁移工具(DirMapper) 链接:https://pan.xunlei.com/s/VOP4Uf6vu3dalYLaZ1iZUhJ1A1?pwdfhzi# 文件夹迁移工具(DirMapper) 智能识别源文件夹分类 复制/移动两种迁移模式 冲突解决方案(覆盖/跳过/合…...

DeepSeek 4月30日发布新模型:DeepSeek-Prover-V2-671B 可进一步降低数学AI应用门槛,推动教育、科研领域的智能化升级
DeepSeek-Prover-V2-671B模型特点: 一、超大参数规模与数学推理能力 参数规模跃升 模型参数量高达6710亿,是前代数学推理模型Prover-V1.5(70亿参数)的近100倍,表明其具备更强的复杂问题处理能力。 前代Prover-V1.5在高…...
)
GitHub修炼法则:第一次提交代码教学(Liunx系统)
前言 github是广大程序员们必须要掌握的一个技能,万事开头难,如果成功提交了第一次代码,那么后来就会简单很多。网上的相关资料往往都不是从第一次开始,导致很多新手们会在过程中遇到很多权限认证相关的问题,进而被卡…...

百家号等新媒体私信入口是否可以聚合到企业微信的客服,如何实现
一、技术实现路径 1. 百家号 API 对接 接口权限申请: 登录百度开发者平台,创建应用并获取 API 密钥(app_id和app_token)。申请私信相关接口权限(如消息通知、粉丝查询),需满足百家号的审核要求…...

【来自AI】RS485,Rs232,Modbus的区别和联系是什么
RS485、RS232 和 Modbus 是常用于工业自动化和通信中的技术标准,它们有不同的特点和应用。下面是它们的区别和联系: RS232 (Recommended Standard 232) 定义:RS232 是一种串行通信标准,通常用于短距离(一般最多15米&…...

java实现序列化与反序列化
va 实现序列化与反序列化 序列化(Serialization) 是将 Java 对象转换为字节流(二进制数据),以便存储或网络传输。 反序列化(Deserialization) 则是将字节流恢复为 Java 对象。 Java 提供了 ja…...

harmonyOS 手机,双折叠,平板,PC端屏幕适配
由于HarmonyOS设备的屏幕尺寸和分辨率各不相同,开发者需要采取适当的措施来适配不同的屏幕。 1.EntryAbility.ets文件里:onWindowStageCreate方法里判断设备类型, 如果是pad,需全屏展示(按客户需求来,本次…...

Qt Creator环境编译的Release软件放在其他电脑上使用方法
本文解决的问题:将Qt Creator环境编译的exe可执行程序放到其他电脑上不可用情况 1、寻找windeployqt工具所在路径" D:\Qt5.12.10\5.12.10\msvc2015_64\bin" ,将此路径配置到环境变量; 2、用Qt Creator环境编译出Release版本可执行…...

electron+vite+vue3 快速入门教程
Electron、Vite 和 Vue 3 结合使用可以创建强大的跨平台桌面应用程序,下面是一个快速入门教程,帮助你搭建一个基于 Electron Vite Vue 3 的项目。 环境准备 Node.js: 首先确保你的机器上已经安装了 Node.js。你可以通过以下命令来检查是否已安装&…...

添加了addResourceHandlers 但没用
B站黑马的视频 public class WebMvcConfig extends WebMvcConfigurationSupport { /** * 设置静态资源映射 * param registry */ Override protected void addResourceHandlers(ResourceHandlerRegistry registry) { log.info("开始进…...

uniapp如何获取安卓原生的Intent对象
通过第三方app唤起,并且获取第三方app唤起时携带的参数 因为应用a唤起应用b时,应用b第一时间就要拿到参数token,所以需要将获取参数的方法写在APP.vue中的onLaunch钩子里,如果其他地方要用可以选择vuex或者采用本地缓存。 uniapp中plus.run…...

国标GB28181视频平台EasyGBS在物业视频安防管理服务中的应用方案
一、方案背景 在现代物业服务中,高效的安全管理与便捷的服务运营至关重要。随着科技的不断发展,物业行业对智能化、集成化管理系统的需求日益增长。EasyGBS作为一款基于国标GB28181协议的视频监控平台,具备强大的视频管理与集成能力&#…...

Linux容器大师:K8s集群部署入门指南
引言 在云原生时代,Kubernetes就像一位"集群调度大师"🎮,轻松管理成千上万的容器化应用!本文将带你从零开始搭建生产级K8s集群,从基础概念到实战部署,从核心组件到安全运维。无论你是要搭建开发…...
