「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
本篇将带你实现一个简易日历应用,显示当前月份的日期,并支持选择特定日期的功能。用户可以通过点击日期高亮选中,还可以切换上下月份,体验动态界面的交互效果。

关键词
- UI互动应用
- 简易日历
- 动态界面
- 状态管理
- 用户交互
一、功能说明
简易日历应用提供了以下功能:
- 查看当前月份的日期。
- 点击某一天后高亮显示选中的日期。
- 支持切换到上一个或下一个月份。
用户通过动态界面交互,实时查看和选择日期,提升应用的互动体验。
二、所需组件
@Entry和@Component装饰器Column和Row布局组件,用于页面和网格布局Button组件,用于切换月份和选择日期Text组件,用于显示标题和选中的日期@State修饰符,用于管理界面动态更新的状态
三、项目结构
- 项目名称:
SimpleCalendarApp - 自定义组件名称:
SimpleCalendarPage - 代码文件:
SimpleCalendarPage.ets:实现核心逻辑。Index.ets:作为应用入口调用主页面组件。
四、代码实现
// 文件名:SimpleCalendarPage.ets@Component
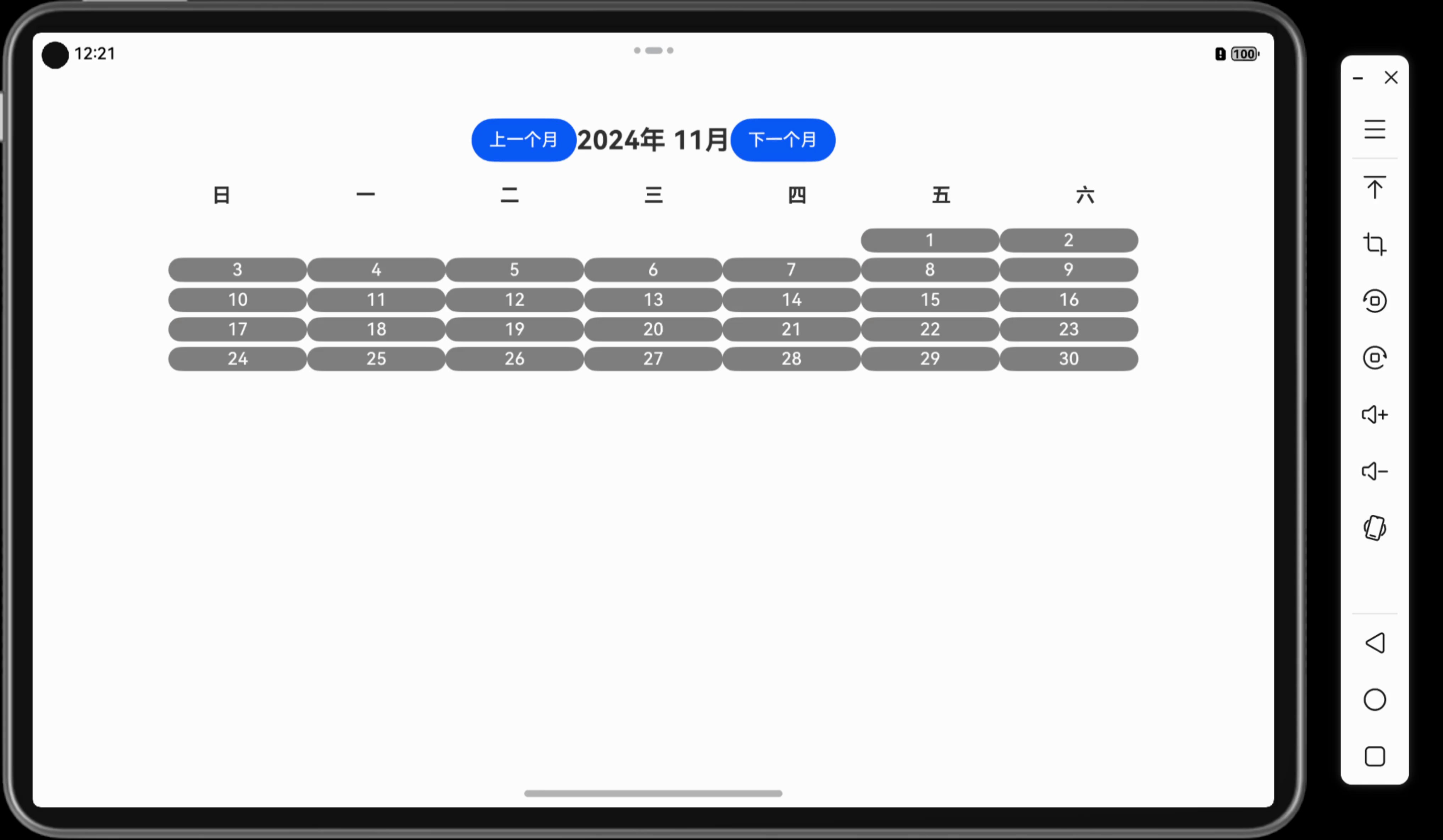
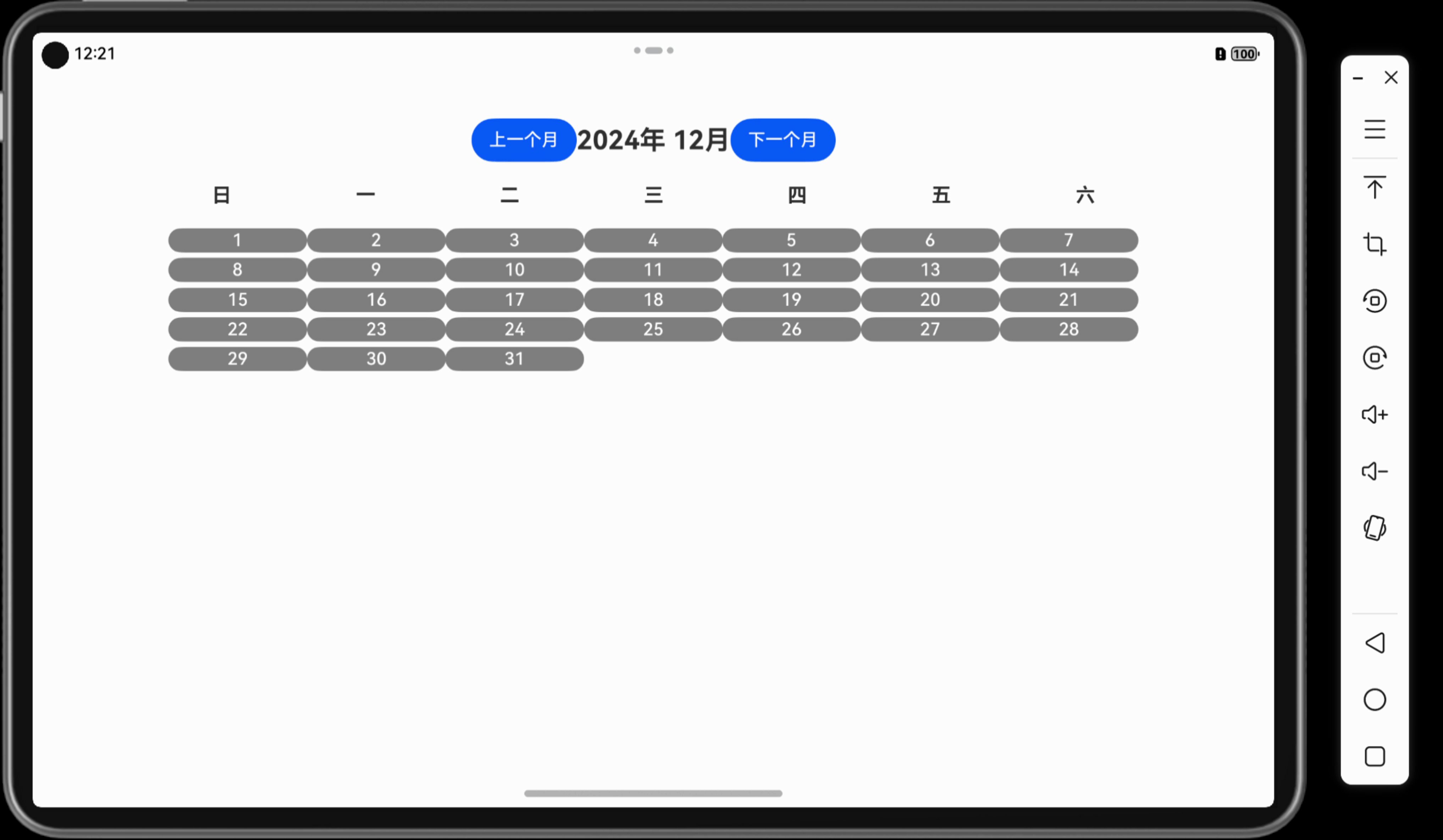
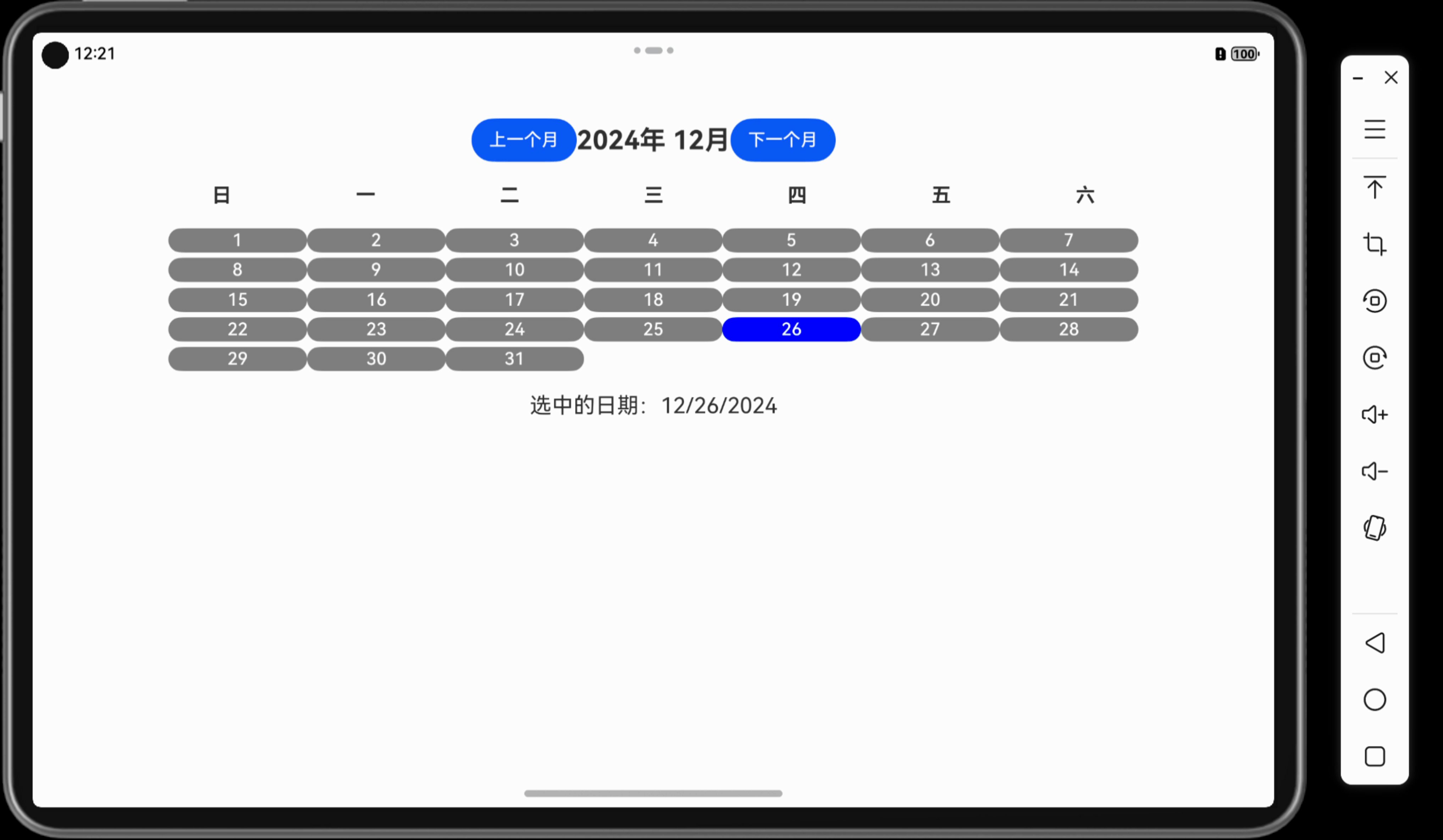
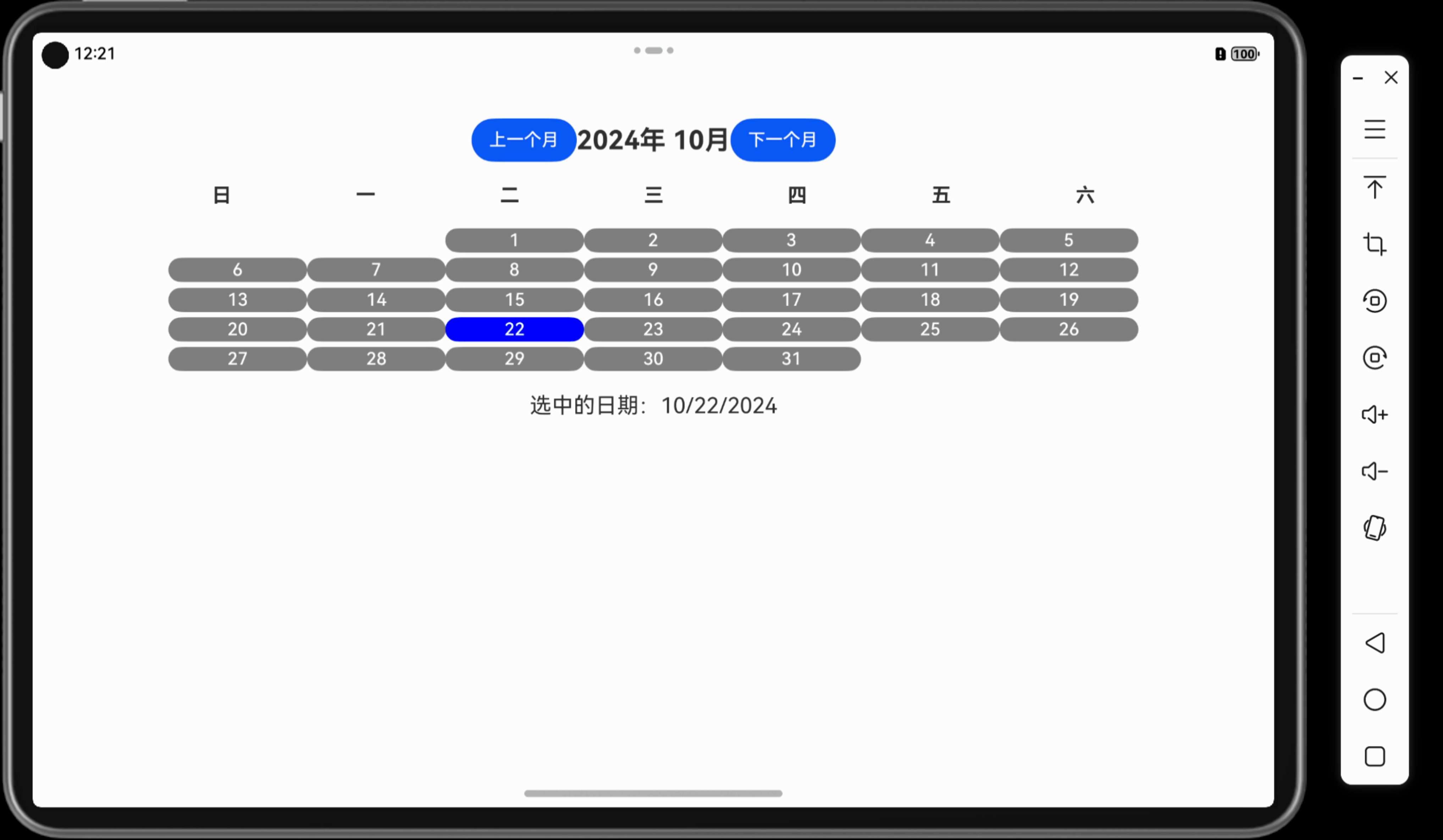
export struct SimpleCalendarPage {@State currentDate: Date = new Date(); // 当前日期@State selectedDate: Date | null = null; // 选中的日期build() {Column({ space: 20 }) {// 显示当前年份和月份Row({ space: 10 }) {Button('上一个月').onClick(() => this.changeMonth(-1));Text(`${this.currentDate.getFullYear()}年 ${this.currentDate.getMonth() + 1}月`).fontSize(24).fontWeight(FontWeight.Bold).alignSelf(ItemAlign.Center);Button('下一个月').onClick(() => this.changeMonth(1));}.justifyContent(FlexAlign.SpaceBetween);// 显示星期标题Row({ space: 5 }) {ForEach(['日', '一', '二', '三', '四', '五', '六'], (day: string) => {Text(day).fontSize(18).fontWeight(FontWeight.Bold).width('12%').textAlign(TextAlign.Center);});}// 显示日期Column({ space: 5 }) {ForEach(this.getDatesInMonth(), (week: (Date | null)[]) => {Row({ space: 10 }) {ForEach(week, (date: Date | null) => {if (date) {Button(date.getDate().toString()).backgroundColor(this.selectedDate && this.isSameDay(this.selectedDate, date)? Color.Blue: Color.Gray).fontColor(Color.White).onClick(() => this.selectedDate = date).width('12%').height('50px');} else {Text(' ')// 空白占位.width('12%').height('50px');}});}.justifyContent(FlexAlign.SpaceBetween);});}// 显示选中日期if (this.selectedDate) {Text(`选中的日期:${this.selectedDate.toLocaleDateString()}`).fontSize(20).alignSelf(ItemAlign.Center);}}.padding(20).width('100%').height('100%').alignItems(HorizontalAlign.Center);}// 获取当月的所有日期,按星期分组private getDatesInMonth(): (Date | null)[][] {const year = this.currentDate.getFullYear();const month = this.currentDate.getMonth();const firstDay = new Date(year, month, 1).getDay();const lastDay = new Date(year, month + 1, 0).getDate();const weeks: (Date | null)[][] = [];let currentWeek: (Date | null)[] = Array(firstDay).fill(null);for (let day = 1; day <= lastDay; day++) {currentWeek.push(new Date(year, month, day));if (currentWeek.length === 7) {weeks.push(currentWeek);currentWeek = [];}}if (currentWeek.length > 0) {while (currentWeek.length < 7) {currentWeek.push(null);}weeks.push(currentWeek);}return weeks;}// 判断两个日期是否为同一天private isSameDay(date1: Date, date2: Date): boolean {return (date1.getFullYear() === date2.getFullYear() &&date1.getMonth() === date2.getMonth() &&date1.getDate() === date2.getDate());}// 切换月份private changeMonth(offset: number) {const newDate = new Date(this.currentDate);newDate.setMonth(this.currentDate.getMonth() + offset);this.currentDate = newDate;this.selectedDate = null; // 切换月份时清除选中状态}
}
// 文件名:Index.etsimport { SimpleCalendarPage } from './SimpleCalendarPage';@Entry
@Component
struct Index {build() {Column() {SimpleCalendarPage() // 调用简易日历页面}.padding(20)}
}
效果示例:用户可以通过按钮切换月份,并点击某一天高亮选中。界面实时更新,选中的日期显示在屏幕下方。
五、代码解读
- 状态管理:
@State currentDate和@State selectedDate用于保存当前显示的月份和选中的日期。 - 动态生成日期按钮:通过
getDatesInMonth方法动态生成当月的所有日期,使用ForEach渲染按钮。 - 日期高亮显示:通过
isSameDay方法判断是否选中某一天,并更新按钮的背景色。 - 月份切换逻辑:通过
changeMonth方法更新currentDate并重新计算日期。
六、优化建议
- 添加工作日和周末标记:用不同颜色标记工作日和周末,增加视觉提示。
- 支持跳转到指定日期:提供输入框或日期选择器,快速跳转到特定月份。
- 扩展交互功能:例如显示当月的节假日信息或增加任务记录功能。
七、相关知识点
- 「Mac畅玩鸿蒙与硬件11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
- 「Mac畅玩鸿蒙与硬件33」UI互动应用篇10 - 数字猜谜游戏
小结
本篇通过动态生成日历网格,展示了如何结合状态管理和用户交互实现简易日历功能。用户可通过按钮切换月份,并高亮选中日期,体验鸿蒙系统的开发便捷性。
下一篇预告
在下一篇「UI互动应用篇13 - 数字滚动抽奖器」中,我们将探索如何设计一个富有趣味的抽奖应用。你将学习如何实现数字滚动效果,打造一个动态变化的抽奖界面,增加用户交互的趣味性与吸引力。
上一篇: 「Mac畅玩鸿蒙与硬件34」UI互动应用篇11 - 颜色选择器
下一篇: 「Mac畅玩鸿蒙与硬件36」UI互动应用篇13 - 数字滚动抽奖器
作者:SoraLuna
链接:https://www.nutpi.net/thread?topicId=312
來源:坚果派
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
相关文章:

「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
本篇将带你实现一个简易日历应用,显示当前月份的日期,并支持选择特定日期的功能。用户可以通过点击日期高亮选中,还可以切换上下月份,体验动态界面的交互效果。 关键词 UI互动应用简易日历动态界面状态管理用户交互 一、功能说明…...

BiGRU:双向门控循环单元在序列处理中的深度探索
一、引言 在当今的人工智能领域,序列数据的处理是一个极为重要的任务,涵盖了自然语言处理、语音识别、时间序列分析等多个关键领域。循环神经网络(RNN)及其衍生结构在处理序列数据方面发挥了重要作用。然而,传统的 RN…...

sscanf与sprintf函数
本期介绍🍖 主要介绍:sscanf()、sprintf()这对输入/输出函数,并详细讲解了这两个函数的应用场景。 概述🍖 在C语言的输出和输入库中,有三对及其相似的库函数:printf()、scanf()、fprintf()、fscanf()、spri…...

工业智能网关在该企业中的应用实践
随着工业4.0时代的到来,智能制造已成为企业转型升级的重要方向。工业智能网关作为工业互联网架构中的关键组件,正逐步在各大企业中发挥重要作用。本文将以某制造企业为例,详细探讨天拓四方工业智能网关在该企业中的应用实践,展现其…...

python毕业设计常见的一些开源库!
作为一个Python开发者,在开发过程中经常会使用到各种工具库来简化工作、提高效率。以下是一些常见的Python开发工具库及其介绍和官方链接。 序号库名称功能介绍官方链接或参考网址1numpy提供高效的多维数组操作和数学函数,是许多数据科学和科学计算任务的…...

编程语言中什么是框架?什么是Cocoa?Foundation.framework的底层实现?Swift如何引入ObjC框架?
编程语言中什么是框架? 在编程语言中,框架(Framework)是一种特定的软件库,它提供了一套预先定义的代码和组件,用于加速和简化特定类型的应用程序的开发。框架通常提供了一套标准化的开发工具集和约定&#…...

C++ 游戏开发入门
一、为什么选择 C 进行游戏开发 C 在游戏开发领域具有独特的地位。它兼具高效性与对底层硬件的良好控制能力,这使得它非常适合开发对性能要求极高的游戏核心引擎部分。许多知名的大型游戏,如《使命召唤》系列、《虚幻竞技场》等,其底层架构都…...

【娱乐项目】基于cnchar库与JavaScript的汉字查询工具
Demo介绍 利用了 cnchar 库来进行汉字相关的信息查询,并展示了汉字的拼音、笔画数、笔画顺序、笔画动画等信息用户输入一个汉字后,点击查询按钮,页面会展示该汉字的拼音、笔画数、笔画顺序,并绘制相应的笔画动画和测试图案 cnchar…...

20241129解决在Ubuntu20.04下编译中科创达的CM6125的Android10出现找不到库文件libncurses.so.5的问题
20241129解决在Ubuntu20.04下编译中科创达的CM6125的Android10出现找不到库文件libncurses.so.5的问题 2024/11/29 21:11 缘起:中科创达的高通CM6125开发板的Android10的编译环境需要。 vendor/qcom/proprietary/commonsys/securemsm/seccamera/service/jni/jni_if.…...
)
自然语言处理:基于BERT预训练模型的中文命名实体识别(使用PyTorch)
命名实体识别(NER) 命名实体识别(Named Entity Recognition, NER)是自然语言处理(NLP)中的一个关键任务,其目标是从文本中识别出具有特定意义的实体,并将其分类到预定义的类别中。这…...

记录一次 用php 调用ai用stream返回
直接写代码了 config 里面是配置文件就不写了,这样要去不同的平台申请去 写一个 service,解释一下代码 写了两个ai,一个是星火,一个是质谱,他们都是调用curl 方法,并返回数据, s t r e a m 为假就是等等返…...

vue引入并调用electron插件在网页报错Dynamic require of “electron“ is not supported
报错信息 Error: Dynamic require of "electron" is not supported 这个错误信息表明你正在尝试在一个普通的网页环境中动态地引入(electron),但是这是不被允许的。Electron是一个用于构建桌面应用程序的框架,它结合了Node.js和Chromium&#…...

【C++】数组
1.概述 所谓数组,就是一个集合,该集合里面存放了相同类型的数据元素。 数组特点: (1)数组中的每个数据元素都是相同的数据类型。 (2)数组是有连续的内存空间组成的。 2、一维数组 2.1维数组定…...

Python 中的 try-except 语句介绍
Python 中的 try-except 语句介绍 在编程过程中,异常处理是非常重要的一部分。Python 提供了 try-except 语句来捕获和处理程序运行时可能出现的异常。本文将详细介绍 try-except 语句的基本概念、常见错误类型以及一些实用的代码示例。 1. try-except 语句的基本…...

网络原理-初识
1.网络的发展历程 独立模式 独立模式:计算机之间相互独立。 每个终端A、B、C各自持有客户端数据 网络互连 随着时代的发展,越来越需要计算机之间互相通信,共享软件和数据,即可以多个计算机协调工作来完成业务,就有…...

uniapp动态表单
使用了uniapp自带扩展组件和uv-ui组件库自行安装下载 <template><view class"assetEdit_container"><view class"type-box"><uv-formlabelPosition"left"labelWidth"140rpx":model"formData"ref"…...

基于智能语音交互的智能呼叫中心工作机制
在智能化和信息化不断进步的现代,智能呼叫中心为客户提供高质量、高效率的服务体验,提升众多品牌用户的满意度和忠诚度。作为实现智能呼叫中心的关键技术之一的智能语音交互技术,它通过集成自然语言处理(NLP)、语音识别…...

flask的第一个应用
本文编写一个简单的实例来记录下flask的使用 文章目录 简单实例flask中的路由无参形式有参形式 参数类型不同的http方法本文小结 简单实例 flask的依赖包都安装好之后,我们就可以写一个最简单的web应用程序了,我们把这个应用程序命名为first.py: from fl…...

macOS开发环境配置与应用开发
macOS开发环境配置与应用开发 在数字化时代,软件开发已成为推动各行各业创新的重要引擎。macOS,作为苹果公司推出的操作系统,以其强大的性能、优雅的用户界面和丰富的开发工具,吸引了无数开发者的目光。本文将深入探讨macOS开发环…...

【SpringBoot】整合篇
1、log4j2 第一步,导入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> <exclusions><!-- 去掉springboot默认配置 --> <exclusion> <…...
并修改名称下载)
Vue实战技巧:如何展示附件(PDF、MP4、Excel、Zip等)并修改名称下载
大家好,今天给大家分享一篇关于在Vue项目中展示附件(PDF、MP4、Excel、Zip等)并修改名称下载的教程。在实际开发过程中,这个功能非常实用,下面我们就一起来学习一下。 一、准备工作 首先,确保你的项目中已经…...
的内存模型)
多线程运行时,JVM(Java虚拟机)的内存模型
在多线程运行时,JVM(Java虚拟机)的内存模型主要涉及以下几个方面: 1. 主内存和工作内存 JVM内存模型定义了主内存和工作内存的概念。主内存是所有线程共享的内存区域,而工作内存是每个线程私有的内存区域。线程对变量…...
)
VS与SQL Sever(C语言操作数据库)
作者这里使用的是程序是: Visual Studio SQL Sever (1 对VS的操作 1.首先我们打开Visual Studio Installer,并以管理员身份运行 2.点击修改 3.先选择数据存储和处理,再在右方添加处理工具&#…...

一次奇妙的getshell之旅
1. 资产收集时发现一个网站: https://xxxxxxxxxx/ischool/publish_page/0/ 发现存在管理员登陆: 这里之前在该旁站找到一个SQL注入,然后找到的这个账户密码(这里如何从SQL注入找到账户密码前借鉴前面的报告。): 账号&…...
)
C# 集合(Collection)
文章目录 前言一、动态数组(ArrayList)二、哈希表(Hashtable)三、排序列表(SortedList)四、堆栈(Stack)五、队列(Queue)六、点阵列(BitArray&…...
详解)
深度学习模型:门控循环单元(GRU)详解
本文深入探讨了门控循环单元(GRU),它是一种简化版的长短期记忆网络(LSTM),在处理序列数据方面表现出色。文章详细介绍了 GRU 的基本原理、与 LSTM 的对比、在不同领域的应用以及相关的代码实现,…...

深入浅出:开发者如何快速上手Web3生态系统
Web3作为互联网的未来发展方向,正在逐步改变传统互联网架构,推动去中心化技术的发展。对于开发者而言,Web3代表着一个充满机遇与挑战的新领域,学习和掌握Web3的基本技术和工具,将为未来的项目开发提供强大的支持。那么…...

HCIA笔记6--路由基础与静态路由:浮动路由、缺省路由、迭代查找
文章目录 0. 概念1.路由器工作原理2. 跨网访问流程3. 静态路由配置4. 静态路由的应用场景4.1 路由备份4.2 浮动路由4.3 缺省路由 5. 迭代路由6 问题6.1 为什么路由表中有的下一跳的地址有接口?6.2 个人电脑的网关本质是什么? 0. 概念 自治系统ÿ…...

【北京迅为】iTOP-4412全能版使用手册-第三十二章 网络通信-TCP套字节
iTOP-4412全能版采用四核Cortex-A9,主频为1.4GHz-1.6GHz,配备S5M8767 电源管理,集成USB HUB,选用高品质板对板连接器稳定可靠,大厂生产,做工精良。接口一应俱全,开发更简单,搭载全网通4G、支持WIFI、蓝牙、…...

图片预处理技术介绍4——降噪
图片预处理 大家好,我是阿赵。 这一篇将两种基础的降噪算法。 之前介绍过均值模糊和高斯模糊。如果从降噪的角度来说,模糊算法也算是降噪的一类,所以之前介绍的两种模糊可以称呼为均值降噪和高斯降噪。不过模糊算法对原来的图像特征的…...

Java基础面试题12:Java中的两种异常类型是什么?它们有什么区别?
在 Java 中,异常是非常重要的一部分。理解异常的种类和它们的区别,是每个 Java 开发者都需要掌握的基础技能。 Java 中的异常分类 Java 中异常的根本来源是 Throwable 类,它包含了两大类:错误(Error)和异常…...

MySQL5.6升级MySQL5.7
升级方式介绍 08 数据库服务版本升级方法 5.6 – 5.7 – 8.0 数据库版本升级方法: Inplace-本地升级 步骤一:在同一台服务器中,需要部署高版本数据库服务实例步骤二:低版本数据库中的数据进行备份迁移,迁移到高版本…...
)
Pytorch实现心跳信号分类识别(支持LSTM,GRU,TCN模型)
Pytorch实现心跳信号分类识别(支持LSTM,GRU,TCN模型) 目录 Pytorch实现心跳信号分类识别(支持LSTM,GRU,TCN模型) 1. 项目说明 2. 数据说明 (1)心跳信号分类预测数据集 3. 模型训练 (1)项目安装 &…...

走进科学json版:在 JSON 格式中,字符串值必须使用双引号 “ 来界定,而不能使用单引号 ‘
走进科学疑难问题出现 在调试fastapi程序的时候,报错碰到422错误 INFO: 192.168.0.99:46536 - "POST /v1/chat/completions/ HTTP/1.1" 422 Unprocessable Entity 干净利索,只有这一句报错,不管代码里加入多少print语句查看…...

【C#】书籍信息的添加、修改、查询、删除
文章目录 一、简介二、程序功能2.1 Book类属性:方法: 2.2 Program 类 三、方法:四、用户界面流程:五、程序代码六、运行效果 一、简介 简单的C#控制台应用程序,用于管理书籍信息。这个程序将允许用户添加、编辑、查看…...

博泽Brose EDI项目案例
Brose 是一家德国的全球性汽车零部件供应商,主要为全球汽车制造商提供机电一体化系统和组件,涵盖车门、座椅调节系统、空调系统以及电动驱动装置等。Brose 以其高质量的创新产品闻名,在全球拥有多个研发和生产基地,是全球第五大家…...

Macos用brew安装Nodejs亲手教程
首先确保brew已安装,搜索node资源,命令如下: brew search nodejs 演示结果如下: 安装nodejs brew install node22 或 brew install node 出现如下界面 表示正在安装,安装成功后,提示如下信息࿱…...

开发一套ERP 第十弹 图片作为配置文件,本地读取图片,定时更新图片类型
echo Hello World在同一数据库中在建一个图床数据表,产品一,一对应,图片命名 最优的方案,使用 rust 在构建一个 http server 用于管理非数据库资源,也可以将来对接不同的图床,部署方便 考虑到数据库资源和图片资源,都可以被远程访问这种方法最佳...

终端环境下关闭显示器
终端环境下关闭显示器 使用vbetool vbetool 使用 lrmi 来运行视频 BIOS 中的代码。目前,它能够更改 DPMS 状态、保存/恢复视频卡状态并尝试从头开始初始化视频卡。 vbetool dpms off...

基于PySpark 使用线性回归、随机森林以及模型融合实现天气预测
基于PySpark 实现天气预测与模型集成 在大数据分析与机器学习领域,Spark 提供了强大的计算能力和灵活的扩展性。本文将介绍如何利用 PySpark 完成以下任务: 1、数据预处理:清洗和编码天气数据。 2、特征工程:合并数值和分类特征…...

Android Studio 右侧工具栏 Gradle 不显示 Task 列表
问题: android studio 4.2.1版本更新以后AS右侧工具栏Gradle Task列表不显示,这里需要手动去设置 解决办法: android studio 2024.2.1 Patch 2版本以前的版本设置:依次打开 File -> Settings -> Experimental 选项&#x…...

Linux详解:文件权限
文章目录 前言Linux文件权限基础文件成员与三组权限字符 权限的修改修改文件所有者总结 前言 在浩瀚的操作系统世界中,Linux以其开源、灵活和强大的特性,成为了服务器、开发环境以及众多个人用户的首选。而在Linux的众多特性中,文件权限机制…...

Linux条件变量线程池详解
一、条件变量 【互斥量】解决了线程间同步的问题,避免了多线程对同一块临界资源访问产生的冲突,但同一时刻对临界资源的访问,不论是生产者还是消费者,都需要竞争互斥锁,由此也带来了竞争的问题。即生产者和消费者、消费…...

CLIP模型也能处理点云信息
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

编译MT7620 OpenWrt的所有机型的固件
前置条件:准备VMware16Ubuntu16.04的编译环境 安装编译需要的插件 sudo apt-get install gcc g binutils patch bzip2 flex bison make autoconf gettext texinfo unzip sharutils libncurses5-dev ncurses-term zlib1g-dev gawk asciidoc libz-dev git-core uuid…...

C_字符串的一些函数
1.字符串输入函数 scanf("%s",数组名); gets(数组名); 区别: scanf(“%s”,数组名); 把空格识别为输入结束 #include <stdio.h>int main() {char a[10];printf("输入:");scanf("%s",a)…...

pytest自定义命令行参数
实际使用场景:pytest运行用例的时候,启动mitmdump进程试试抓包,pytest命令行启动的时候,传入mitmdump需要的参数(1)抓包生成的文件地址 (2)mitm的proxy设置 # 在pytest的固定文件中…...

【OpenAI库】从0到1深入理解Python调用OpenAI库的完整教程:从入门到实际运用
文章目录 Moss前沿AI一、初识OpenAI API1.1 获取API-Key(两种方案)1.2 安装OpenAI库 二、Python调用OpenAI API的基础设置2.1 设置API密钥和Base URL2.2 参数详解 三、构建一个简单的聊天应用3.1 创建聊天请求3.2 参数详解3.3 处理响应 四、完整代码示例…...

设计模式---建造者模式
建造者模式 一种创建型设计模式,它允许你一步一步地构建复杂对象。通过使用建造者模式,你可以将对象的构建过程与其表示分离,使得同样的构建过程可以创建不同的表示。说白点就是,解决了构造函数创建对象的问题。 适用于那种构造函…...

安装MySQL 5.7 亲测有效
前言:本文是笔者在安装MySQL5.7时根据另一位博主大大的安装教程基础上做了一些修改而成 首先在这里表示对博主大大的感谢 下面附博主大大地址 下面的步骤言简意赅 跟着做就不会出错 希望各位读者耐下心来 慢慢解决安装中出现的问题~MySQL 5.7 安装教程(全…...
