HTML 快速上手
目录
一. HTML概念
二. HTML标签
1. 标题标签
2. 段落标签
3. 换行标签
4. 图片标签
5. 超链接标签
6. 表格标签
7. 表单标签
7.1 form 标签
7.2 input 标签
(1) 文本框
(2) 单选框
(3) 密码框
(4) 复选框
(5) 普通按钮
(6) 提交按钮
8. select标签
9. 无语义标签
9.1 div 标签
9.2 span 标签
10. 文本域标签
三. 综合练习: 用户注册界面
一. HTML概念
什么是HTML? HTML, 全称 "Hyper Text Markup Language" (超文本标记语言).
超文本: 不止能表示文本, 比文本更加强大. 通过链接和交互方式来组织和呈现信息的文本形式. 不仅仅包含文本, 还可能包 含图片, 音频等.
标记语言: 由标签构成的语言.
我们一般选择使用VScode来进行HTML的编写.
在VScode中敲一个"!", VScode会自动给我们生成一个HTML框架, 具体如下:

首先整个html文件是要被<html>和</html>包裹起来的, 相当于前后两个标签. 这是标记语言的特性. 所有语句都要特定的标签包裹起来. 里面的<head>标签表示文档的元数据, 如字符编码, 页面标题,脚本链接等(都是一些需要提前规定好的数据). <title>标签定义浏览器工具栏的标题显示什么. <body>标签就是该html文件的正文部分了.
第一行的 <!DOCTYPE html> 声明了文档类型和HTML版本,这里是HTML5.
第二行的 <html lang="en"> 声明了语言类型是英语 (language = "english").
后面的 <meta charset="UTF-8"> 指定文档的字符编码为UTF-8. <meta name="viewport" content="width=device-width, initial-scale=1.0"> 确保页面在不同设备上正确显示.
二. HTML标签
1. 标题标签
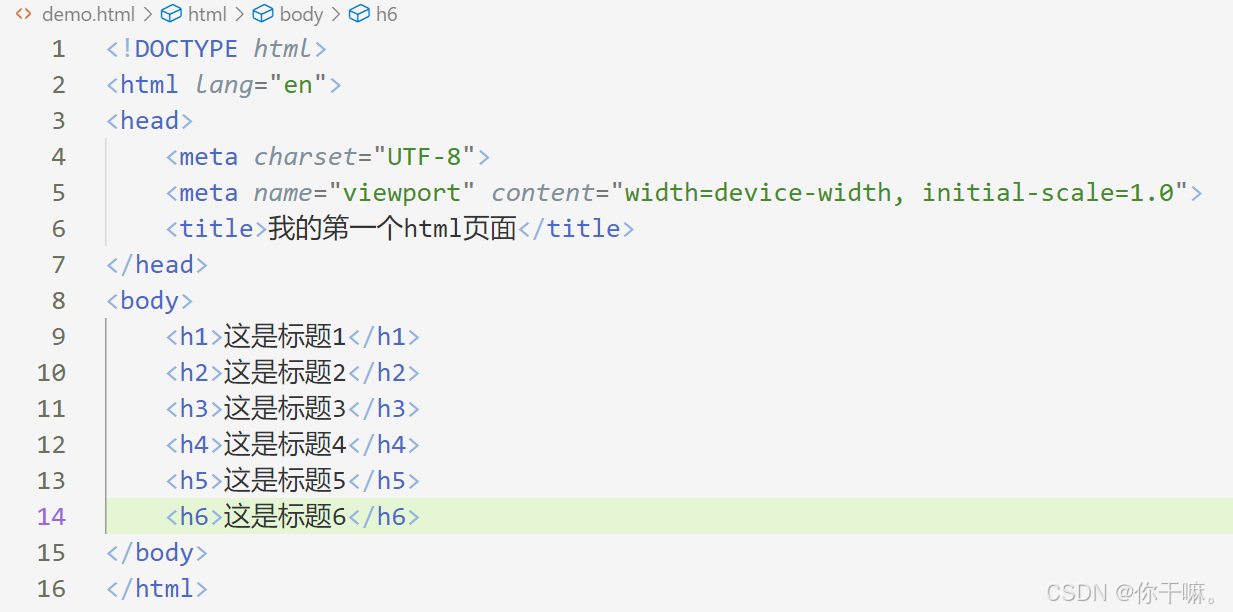
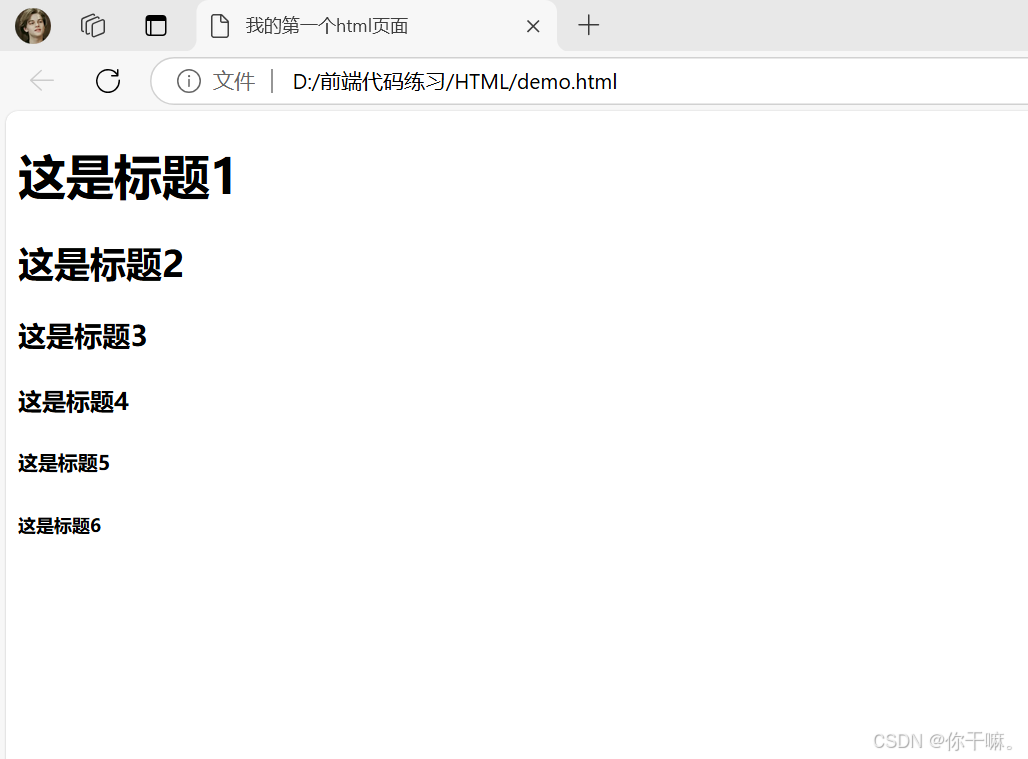
从 h1 到 h6 分别代表1级标题到6级标题. 我们来演试一下:


我们可以看到, 随着标题级别越来越高, 标题的字体大小越来越小.
2. 段落标签
在html中, 换行, 空格, 都会失效. 想要达到换行或者空格的效果, 需要使用html中专门的标签.
在html中, p标签表示一个段落. 我们来演示一下:


我们可以看到, 通过p标签实现出来的段落没有缩进. 如果想要缩进效果的话, 我们可以通过CSS来实现.
[注]: 在html代码中添加多个空格显示出来是一个空格, 添加一个或多个换行显示出来还是一个空格.
3. 换行标签
我们刚才说了, 在html代码中敲换行并不能真正换行. 那么如何真正换行呢?
html中, 使用 <br> 标签 实现换行. 与前面说的标签不太一样, 这里的br标签是一个单标签, 不需要结束标签. 下面我们来演示:


[注]: 换行标签和段落标签还是有一定区别的. 换行标签行与行之间的空隙较小, 而段落标签行与行之间的空隙较大.


4. 图片标签
html中, 通过img标签来实现图片的插入.
<img src="" height="" width="">src 写图片的存放路径, 可以是绝对路径, 也可以是相对路径.
height 指定图片的高度, 单位是像素(px).
width 指定图片的宽度, 单位是像素(px).
[注]: height和width单独修改一个的时候, 图片会等比例变化. 如果两个属性同时修改, 图片会变形.
下面我们来演示:

 此时只设置了高度. 所以, 图片按高度为200px, 原比例显示.
此时只设置了高度. 所以, 图片按高度为200px, 原比例显示.

 此时高度设置为200px, 宽度设置为66px. 此时图片就变形了.
此时高度设置为200px, 宽度设置为66px. 此时图片就变形了.
[注]: 以上只介绍了img标签常用的两个属性height和width. 当然img的属性远远不止这些. 我们后续用到别的参数的时候可以查阅官方文档或者搜索一下.
注意事项:
(1) 属性有多个, 写在<>内, 标签后面, 不能写到标签之前.
(2) 多个属性之间用空格分开 (也可以是多个空格, 也可以是换行).
(3) 属性之间不分先后顺序.
(4) 属性用"键值对"的形式来表示.
5. 超链接标签
在html中, 超链接用<a>标签实现.
<a href="https://www.baidu.com">百度</a>如上, href 这个属性必须存在, 表示点击超链接之后会跳转到哪个页面. 两个标签之间的文字表示超链接显示的文字. 所以这行代码实现的效果就是: 一个显示"百度"的超链接, 点击之后可以跳转到百度的首页. 我们来演试一下:



除了可以链接到其他网页, <a>标签还可以实现网页内部页面之间的链接.




[注]: 在实际开发中, 我们有时候不知道要跳转到哪个页面, 此时我们可以用 "#" 占位.
<a href="#">点击跳转</a>[注]: 在html中, 相对路径的 "./" 通常可以省略. 什么都不写就代表基准路径是当前工作目录.
6. 表格标签
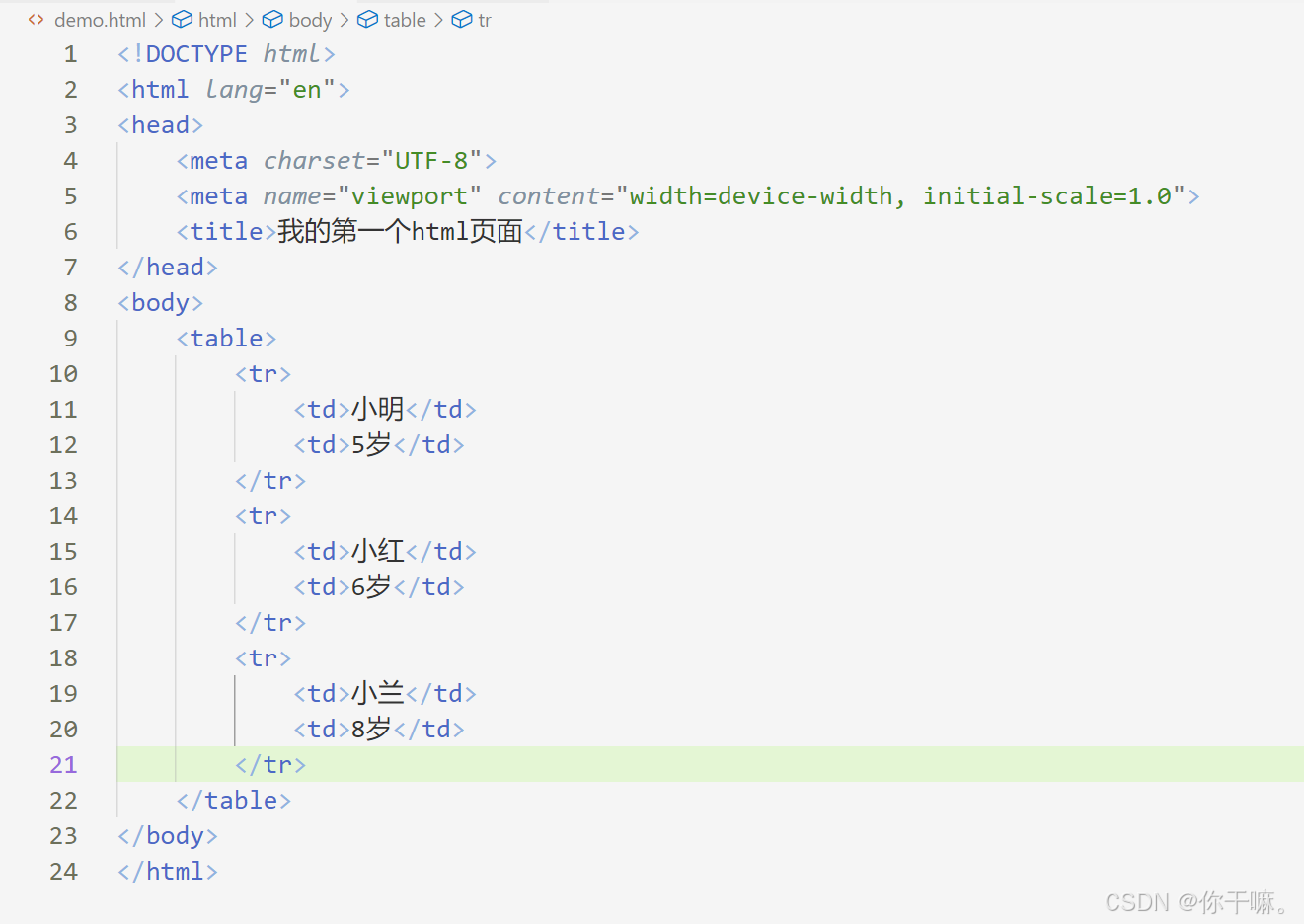
html中, 使用<table>标签来实现表格.
- <table>: 表示整个表格.
- <tr>: 表示一行.
- <td>: 表示一个单元格.
下面我们来演示一下:


这个代码实现了一个三行两列的表格. 但是这个表格没有边框. 边框需要我们通过CSS来实现. (html<table>标签也有边框的属性, 但是并不好用).
[tips]: 如果要写多行, 或者多个单元格, 不用一个一个敲, 直接 *3 即可.

7. 表单标签
7.1 form 标签
<form action="/submit-form" method="post"><form>标签的语法如上, 这条语句整体表示创建一个表单. 其中action属性表示表单数据提交的目的路径. method属性表示提交表单数据时要使用的http方法 (通常是 get / post).
7.2 input 标签
input标签用于实现各种不同的控件, 如文本框, 单选框, 密码框 等.下面介绍一些常用的input标签.
(1) 文本框
实现文本框标签需要指定input标签的type属性为text.
<input type="text">

(2) 单选框
实现单选框标签需要指定input标签的type属性为radio.


我们还可以通过设置checked属性实现默认值. 如下代码就实现了 "默认选择女".


上面我们连个单选框设置的name属性是相同的, 这就表示这两个单选框在表示同一个事项, 两个选项不能同时选中. 但是如果两个单选框的name不相同的话, 那么这两个单选框就表示不同事项, 两个选项可以同时选中.


(3) 密码框
实现密码框标签需要指定input标签的type属性为password.


(4) 复选框
实现复选框标签需要指定input标签的type属性为checkbox.

 如上, 复选框实现的效果是既可以单选, 也可以多选.
如上, 复选框实现的效果是既可以单选, 也可以多选.
(5) 普通按钮
实现普通按钮标签需要指定input标签的type属性为button.
其中value属性指定了在按钮上显示什么.


(6) 提交按钮
实现提交按钮标签需要指定input标签的type属性为submit.
提交按钮表示提交数据到<form>标签的action指定的地址中.


8. select标签
<select>标签实现一个下拉列表.


9. 无语义标签
无语义标签用于网页布局.
以前(十几二十年前)的网页布局多用表格, 现在的网页布局多用无语义标签 div 和 span .
9.1 div 标签
div全称division, 表示将页面分割成. 一个div块独占一行. 可以理解成一个"大盒子".
9.2 span 标签
span表示更轻量级别的分割, 不独占一行. 可以理解成一个"小盒子".
下面我们来演示一下:


10. 文本域标签
html中使用<textarea>标签来表示"文本域". 即: textarea标签内部是一块写文本的区域.

如上图, 其中 rows 表示行, cols 表示 列.
三. 综合练习: 用户注册界面
我们要实现如上效果图. 首先我们要明确用到哪些东西: 表格, 文本框, 密码框, 提交按钮, 超链接.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册界面</title>
</head>
<body><h1>用户注册</h1><table><tr><td>用户名</td><td><input type="text" placeholder="请输入用户名"></td></tr><tr><td>手机号</td><td><input type="text" placeholder="请输入手机号"></td></tr><tr><td>密码</td><td><input type="password" placeholder="请输入密码"></td></tr></table><div><input type="button" value="注册"><span>已有账号?</span><a href="https://www.baidu.com">登录</a></div>
</body>
</html>

怎么样, 同学们你们做出来了吗? 是不是很简单? 做出这样一个界面的话我们就算上手了html了~~
好了, 本篇文章就介绍到这里啦, 大家如果有疑问欢迎评论, 如果喜欢小编的文章, 记得点赞收藏~~

相关文章:

HTML 快速上手
目录 一. HTML概念 二. HTML标签 1. 标题标签 2. 段落标签 3. 换行标签 4. 图片标签 5. 超链接标签 6. 表格标签 7. 表单标签 7.1 form 标签 7.2 input 标签 (1) 文本框 (2) 单选框 (3) 密码框 (4) 复选框 (5) 普通按钮 (6) 提交按钮 8. select标签 9. 无语义…...

【树莓派5】移动热点获取树莓派IP并初次登录SSH
本篇文章包含的内容 1 打开系统热点2 烧录系统设置3 配置 MobaXterm4 初次启动树莓派配置选项4.1 换源4.2 更新软件包4.3 安装vim编辑器4.4 更改CPU FAN温度转速 Windows版本:Windows11 24H2树莓派:树莓派5,Raspberry Pi 5SSH软件:…...

用html+jq实现元素的拖动效果——js基础积累
用htmljq实现元素的拖动效果 效果图如下: 将【item10】拖动到【item1】前面 直接上代码: html部分 <ul id"sortableList"><li id"item1" class"w1" draggable"true">Item 1</li><li …...

Zookeeper的通知机制是什么?
大家好,我是锋哥。今天分享关于【Zookeeper的通知机制是什么?】面试题。希望对大家有帮助; Zookeeper的通知机制是什么? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 Zookeeper的通知机制主要通过Watcher实现,它是Zookeeper客…...

VSCode如何关闭Vite项目本地自启动
某些情况下VSCode打开Vite项目不需要自动启动,那么如何关闭该功能 文件>首选项>设置 搜索vite 将Vite:Auto Start 勾选取消即可...

微软表示不会使用你的 Word、Excel 数据进行 AI 训练
微软否认使用 Microsoft 365 应用程序(包括 Word、Excel 和 PowerPoint)收集数据来训练公司人工智能 (AI) 模型的说法。 此前,Tumblr 的一篇博文声称,雷德蒙德使用“互联体验”功能抓取客户的 Word 和 Excel 数据,用…...

Redis缓存设计与性能优化
多级缓存架构 缓存设计 缓存穿透 缓存穿透是指查询一个根本不存在的数据,缓存层和存储层都不会命中,通常出于容错的考虑,如果从存储层查不到数据则不写入缓存层。 缓存穿透将导致不存在的数据每次请求都要到存储层去查询,失去了…...
)
前端图像处理(三)
目录 一、大文件分片 二、图片添加防篡改水印 2.1、主图水印图(vue2) 2.2、主图文字(vue3) 一、大文件分片 并行传输:多个数据块可以同时并行传输,利用多线程或多路复用技术提高传输效率;减…...

JAVA设计模式,动态代理模式
动态代理(Dynamic Proxy)是Java中一种非常有用的设计模式。它允许在运行时创建一个实现了一组给定接口的新类。这种模式主要用于当需要为某个对象提供一个代理以控制对该对象的访问时。通过这种方式,可以添加额外的功能,如事务管理…...

谈论 PHP与XSS
本文将讨论一些脚本攻击问题,以及如何解决XSS脚本攻击问题 美好的周末就用来学点知识吧!!! ———————————————————————————————————— 文章目录 XSS跨站脚本攻击XSS是什么XSS类型:反…...

基于Java Springboot武汉市公交路线查询APP且微信小程序
一、作品包含 源码数据库设计文档万字PPT全套环境和工具资源部署教程 二、项目技术 前端技术:Html、Css、Js、Vue、Element-ui 数据库:MySQL 后端技术:Java、Spring Boot、MyBatis 三、运行环境 开发工具:IDEA/eclipse 微信…...

106.【C语言】数据结构之二叉树的三种递归遍历方式
目录 1.知识回顾 2.分析二叉树的三种遍历方式 1.总览 2.前序遍历 3.中序遍历 4.后序遍历 5.层序遍历 3.代码实现 1.准备工作 2.前序遍历函数PreOrder 测试结果 3.中序遍历函数InOrder 测试结果 4.后序遍历函数PostOrder 测试结果 4.底层分析 1.知识回顾 在99.…...

解决WebView写入localstorage但首次加载取不到值的问题
本文是解决Android写localstorage的问题。 在android中,native经常需要和h5页面进行交互,比如将本地token写入h5,然后h5中的js获取token进行api请求。 写入localstorage的方法很标准,即在webview的onPageFinished中注入并调用一…...
)
CTF-PWN glibc源码阅读[1]: 寻找libc中堆结构的定义(2.31-0ubuntu9.16)
源代码在这里下载 来到malloc/malloc.c 在980行发现这段代码 // 定义最大 mmap 值为 -4 #define M_MMAP_MAX -4// 如果没有定义 DEFAULT_MMAP_MAX,则将其定义为 65536 #ifndef DEFAULT_MMAP_MAX #define DEFAULT_MMAP_MAX (65536) #endif// 引…...

Node.js 实战: 爬取百度新闻并序列化 - 完整教程
很多时候我们需要爬取一些公开的网页内容来做一些数据分析和统计。而多数时候,大家会用到python ,因为实现起来很方便。但是其实Node.js 用来爬取网络内容,也是非常强大的。 今天我向大家介绍一下我自己写的一个百度新闻的爬虫,可…...
——赋值运算符重载、取地址重载、列表初始化、友元、匿名对象、static)
C++知识整理day3类与对象(下)——赋值运算符重载、取地址重载、列表初始化、友元、匿名对象、static
文章目录 1.赋值运算符重载1.1 运算符重载1.2 赋值运算符重载 2.取地址重载2.1 const成员函数2.2 取地址运算符重载 3.类与对象的补充3.1 再探构造函数---初始化列表3.2 类型转换3.3 static成员3.4 友元3.5 内部类3.6 匿名对象3.7 对象拷贝时的编译器优化 1.赋值运算符重载 赋…...

【计算机网络】实验6:IPV4地址的构造超网及IP数据报
实验 6:IPV4地址的构造超网及IP数据报 一、 实验目的 加深对IPV4地址的构造超网(无分类编制)的了解。 加深对IP数据包的发送和转发流程的了解。 二、 实验环境 • Cisco Packet Tracer 模拟器 三、 实验内容 1、了解IPV4地址的构造超网…...
)
【服务器问题】xshell 登录远程服务器卡住( 而 vscode 直接登录不上)
打开 xshell ssh 登录远程服务器:卡在下面这里,迟迟不继续 当 SSH 连接卡在 Connection established. 之后,但没有显示远程终端提示符时,这通常意味着连接已经成功建立,说明不是网络连接和服务器连接问题,…...
)
node.js基础学习-querystring模块-查询字符串处理(三)
一、前言 querystring是 Node.js 中的一个内置模块,主要用于处理 URL 查询字符串。它提供了一些实用的方法来解析和格式化查询字符串,使得在处理 HTTP 请求中的查询参数等场景时非常方便。 还可以防止sql注入 二、解析查询字符串(parse方法&a…...

【C++】深入优化计算题目分析与实现
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯第一题:圆的计算我的代码实现代码分析改进建议改进代码 老师的代码实现代码分析可以改进的地方改进代码 💯第二题:对齐输出我的代码实现…...

【一起学习三维GIS】Cesium基础功能和项目讲解
一、Cesium整体介绍 Cesium正式发布于 2014 年,是一个完全开源的基于 WebGL 的 JavaScript框架,无需安装插件即可创建具有最佳性能、精度、视觉质量和易用性的世界级三维地球影像和地图,并且具有丰富的开源社区内容。 Cesium 作为一个较为…...

【docker】Overlay网络
什么是 Overlay 网络? Overlay 网络是一种 Docker 网络驱动,允许容器在不同主机间通信。 它依赖分布式存储(如 Swarm、Etcd 或 Consul)来管理网络配置和路由。 Overlay 网络的核心特点 跨主机通信:容器可以跨物理主…...

澎峰科技助力中国移动 重磅发布智算“芯合”算力原生基础软件栈2.0
11月30日 ,由中国通信学会主办、中国移动研究院承办的2024中国信息通信大会“算力网络算网一体创新发展论坛 ”在成都召开。中国移动研究院携手澎峰科技等产业合作伙伴在本次论坛重磅发布了智算“芯合”算力原生基础软件栈2.0。 芯片是智算生态的基石,基…...

电脑提示报错“Directx error”怎么解决?是什么原因导致的?游戏软件提示“Directx error”错误的解决方案
DirectX Error(DX错误)通常指的是在使用基于DirectX技术的应用程序(尤其是游戏)时遇到的问题。这个问题可能由多种因素导致,以下是一些可能的原因及相应的解决方案: 可能的原因 DirectX版本不匹配&#x…...

jmeter 压测常用静默参数解释应用
简介: JMeter静默压测(即无界面压测)是一种常用的性能测试方法,用于模拟多个用户同时访问系统并测量系统的响应时间和吞吐量等关键性能指标。在JMeter静默压测中,常用的压测参数及其解释如下: 一、基本…...

动态规划-----路径问题
动态规划-----路径问题 下降最小路径和1:状态表示2:状态转移方程3 初始化4 填表顺序5 返回值6 代码实现 总结: 下降最小路径和 1:状态表示 假设:用dp[i][j]表示:到达[i,j]的最小路径 2:状态转…...

LeetCode 438.找到字符串中所有字母异位词
LeetCode 438.找到字符串中所有字母异位词 思路🧐: 需要找到子串异位词,也就是只看该子串是否有相同字母而不管位置是否相同。分析题目发现只需要单调向前找异位词,则可以使用滑动窗口求解,注意这里每当左右边框长度大…...

[C++设计模式] 为什么需要设计模式?
文章目录 什么是设计模式?为什么需要设计模式?GOF 设计模式再次理解面向对象软件设计固有的复杂性软件设计复杂性的根本原因如何解决复杂性?分解抽象 结构化 VS 面向对象(封装)结构化设计代码示例:面向对象设计代码示例࿱…...

【ArkTS】使用AVRecorder录制音频 --内附录音机开发详细代码
系列文章目录 【ArkTS】关于ForEach的第三个参数键值 【ArkTS】“一篇带你读懂ForEach和LazyForEach” 【小白拓展】 【ArkTS】“一篇带你掌握TaskPool与Worker两种多线程并发方案” 【ArkTS】 一篇带你掌握“语音转文字技术” --内附详细代码 【ArkTS】技能提高–“用户授权”…...

【知识科普】设计模式之-责任链模式
这里写自定义目录标题 概述责任链模式的详细描述责任链模式的使用场景 使用场景举例1. 审批流程示例:2. 过滤器链示例:3. 事件处理系统示例:4. 插件系统示例: Java代码示例及注释代码解释 概述 责任链模式的详细描述 责任链模式…...

浏览器渲染原理
渲染原理 第一步解析Html第二步样式计算第三步布局第四步分层第五步绘制第六步分块第七步光栅化第八步画常见面试题什么是回流reflow?什么是重绘repaint? 当浏览器的网络线程收到HTML文档之后,会产生一个渲染任务并且会将其传递给渲染主线程的…...
)
顶刊算法 | 鱼鹰算法OOA-BiTCN-BiGRU-Attention多输入单输出回归预测(Maltab)
顶刊算法 | 鱼鹰算法OOA-BiTCN-BiGRU-Attention多输入单输出回归预测(Maltab) 目录 顶刊算法 | 鱼鹰算法OOA-BiTCN-BiGRU-Attention多输入单输出回归预测(Maltab)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实…...

【机器学习】分类任务: 二分类与多分类
二分类与多分类:概念与区别 二分类和多分类是分类任务的两种类型,区分的核心在于目标变量(label)的类别数: 二分类:目标变量 y 只有两个类别,通常记为 y∈{0,1} 或 y∈{−1,1}。 示例ÿ…...

速盾:高防 CDN 可以配置客户端请求超时配置?
在高防 CDN(Content Delivery Network,内容分发网络)的运行管理中,客户端请求超时配置是一项重要的功能设定,它对于优化网络资源分配、保障服务质量以及维护系统稳定性有着关键意义。 一、客户端请求超时配置的概念 …...

字节青训Marscode——8:找出整形数组中超过一半的数
问题描述 小R从班级中抽取了一些同学,每位同学都会给出一个数字。已知在这些数字中,某个数字的出现次数超过了数字总数的一半。现在需要你帮助小R找到这个数字。 测试样例 样例1: 输入:array [1, 3, 8, 2, 3, 1, 3, 3, 3] 输出…...

Fastapi + vue3 自动化测试平台---移动端App自动化篇
概述 好久写文章了,专注于新框架,新UI界面的实践,废话不多说,开搞 技术架构 后端: Fastapi Airtest multiprocessing 前端: 基于 Vue3、Vite、TypeScript、Pinia、Pinia持久化插件、Unocss 和 Elemen…...

go并发设计模式runner模式
go并发设计模式runner模式 真正运行的程序不可能是单线程运行的,go语言中最值得骄傲的就是CSP模型了,可以说go语言是CSP模型的实现。 假设现在有一个程序需要实现,这个程序有以下要求: 程序可以在分配的时间内完成工作࿰…...

[TPAMI 2024]Vision-Language Models for Vision Tasks: A Survey
论文网址:Vision-Language Models for Vision Tasks: A Survey | IEEE Journals & Magazine | IEEE Xplore 论文Github页面:GitHub - jingyi0000/VLM_survey: Collection of AWESOME vision-language models for vision tasks 英文是纯手打的&…...

Qt—QLineEdit 使用总结
文章参考:Qt—QLineEdit 使用总结 一、简述 QLineEdit是一个单行文本编辑控件。 使用者可以通过很多函数,输入和编辑单行文本,比如撤销、恢复、剪切、粘贴以及拖放等。 通过改变 QLineEdit 的 echoMode() ,可以设置其属性,比如以密码的形式输入。 文本的长度可以由 m…...

Flutter 之 InheritedWidget
InheritedWidget 是 Flutter 框架中的一个重要类,用于在 Widget 树中共享数据。它是 Flutter 中数据传递和状态管理的基础之一。通过 InheritedWidget,你可以让子 Widget 在不需要显式传递数据的情况下,访问祖先 Widget 中的数据。这种机制对…...

#JAVA-常用API-爬虫
1.爬虫 我们在正则表达式的讲解中可以使用字符串的方法materchs()来匹配,并且返回一个boolean值 String name "lshhhljh"; System.out.println(name.matches("lsh{3}\\s{3}")); //true现在我们将利用正则表达式来爬取本地或者网站上的文本内…...

Qt Serial Bus 前置介绍篇
文章目录 Qt Serial Bus 简介前言 什么是 Qt Serial Bus?Qt Serial Bus 的核心功能支持的协议1. **CAN 总线**2. **Modbus**3. **自定义协议** 应用场景优势总结 Qt Serial Bus 简介 前言 Qt Serial Bus 是 Qt 框架中的一个模块,用于与工业设备和嵌入式…...
)
JavaScript(一)
1.JavaScript 基本使用 2.JavaScript简单事件 3.JavaScript修改样式 4.JavaScript数据类型 JavaScript和Java有什么关系 知识点一 JavaScript基本使用 JS写在哪 还有一种写在中间的,也就是<head>里面 JS一些注意事项 JS修改元素内容 #JS获取对象<…...

Python实现网站资源批量下载【可转成exe程序运行】
Python实现网站资源批量下载【可转成exe程序运行】 背景介绍解决方案转为exe可执行程序简单点说详细了解下 声明 背景介绍 发现 宣讲家网 的PPT很好,作为学习资料使用很有价值,所以想下载网站的PPT课件到本地,但是由于网站限制,一…...

el-upload上传多个文件,一次请求,Django接收
1、:file-list"fileList" :on-change"handleChange" 将文件赋值到fileList 2、 :auto-upload"false" 手动触发上传 写个按钮点击执行这个 this.$refs.upload.submit(); 3、自己写上传,不会再触发上传成功或失败回调 4、 request.FI…...

【错误记录】jupyter notebook打开后服务器错误Forbidden问题
如题,在Anaconda Prompt里输入jupyter notebook后可以打开浏览器,但打开具体项目后就会显示“服务器错误:Forbidden”,终端出现: tornado.web.HTTPError: HTTP 403: Forbidden 查看jupyter-server和jupyter notebook版…...
)
修改MVCActiveRecord支持匿名函数(用于动态决定数据库连接)
要修改 TMVCActiveRecordMiddleware 以直接接受一个匿名函数(用于动态决定数据库连接)以及一个配置文件名,你需要对构造函数进行一些调整。这可以通过重载构造函数以接收另一个参数——匿名函数来实现。 构造函数修改步骤 假设你的目标是允…...
)
SpringMVC(一)
ModelAndView ModelAndView 是 Spring MVC 框架中的一个类,用于在控制器中返回模型数据和视图信息。 模型: 包含应用程序的数据,这些数据将被传递到视图层进行渲染。模型数据通常以键值对的形式存储在一个 map 中。 视图: 指定要渲…...

nginx配置笔记
前言 nginx官方文档: https://nginx.org/en/docs/openresty官方文档: https://github.com/openresty/lua-nginx-module一、配置 1. 配置实例 1.1. 80端口转443 server {listen 80 default_server;listen [::]:80 default_server;rewrite ^ https://$http_host$request_uri?…...

解决idea使用maven打包时无法将本地lib库文件和resource目录中的资源文件打包进jar文件的问题!!!
一、问题复现 1)项目结构如下 我们看到项目中手动添加了本地lib资源,同时bootspring的配置文件和mapper文件也放在了resouces目录中。 2)上述结构的项目在使用maven打包时,最终生成的jar文件中将不包含lib库文件,甚…...
