动态规划-----路径问题
动态规划-----路径问题
- 下降最小路径和
- 1:状态表示
- 2:状态转移方程
- 3 初始化
- 4 填表顺序
- 5 返回值
- 6 代码实现
- 总结:
下降最小路径和

1:状态表示
假设:用dp[i][j]表示:到达[i,j]的最小路径
2:状态转移方程
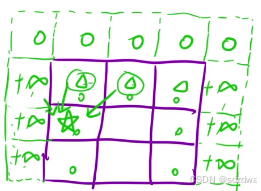
结合图片分析:

如果图中的A点要到达三角形,那么就会考虑下A点上面的数通过最小路径到达A。
那么通过路径变为 x->A->三角形:
那么我们如何找到到达A点的下降路径呢
由状态表示:用dp[i][j]表示:到达[i,j]的最小路径。
则我们可以转换我到达A点的最小路径为dp[i-1][j-1]或dp[i-1][j]或dp[i-1][j+1]


文字总结:在dp表中每一个位置向下都有3种情况,根据这三种情况可以规划处动态方程:
因为要最小路径和,那么我们就可以在三个路径下取最小的路径,这就要用到min
dp[i][j]= min(dp[i-1][j-1],min(dp[i][j-1],dp[i][j+1]))+d[i][j]----------状态转移方程
3 初始化
初始化的目的是防止越界访问的问题
由状态转移方程得出:dp[i][j]= min(dp[i-1][j-1],min(dp[i][j-1],dp[i][j+1]))+d[i][j]
由状态转移方程可以得出我们需要上方的3个元素分别是:
[i,j-1]、[i,j]、[i,j+1]
所以我们需要添加1行2列:去避免数组越界的问题(圈圆圈的就是会越界的地方)

【注意事项】
1:虚线里面的值是要保证不影响后面的操作第一行就不要影响圆圈的值就可以把第一行初始化成0
对于列:不要影响最小值的比对:min(x,y,z)那么把列初始化为正无穷大

2:d表对应dp表下标的映射
4 填表顺序
填表顺序:从下往上(因为是对于填表左右对状态方程没有什么影响,而上下是有影响的)
5 返回值
返回最后一列的最小值
6 代码实现
class Solution {
public:int minFallingPathSum(vector<vector<int>>& matrix) {//创建dp表int m=matrix.size();int n=matrix[0].size();vector<vector<int>> dp(m+1,vector<int>((n+2),INT_MAX));for(int i=0;i<n+2;i++)//初始化dp[0][i]=0;//填表for(int i=1;i<=m;i++)for(int j=1;j<=n;j++)dp[i][j]=min(dp[i-1][j],min(dp[i-1][j-1],dp[i-1][j+1]))+matrix[i-1][j-1];//返回结果int ret=INT_MAX;for(int i=1;i<=n;i++)ret=min(ret,dp[n][i]);return ret;}
};
总结:
对于路径问题:
第一:分析状态
第二:列出状态方程
第三:初始化(防止越界访问)
第四:填表顺序(由状态方程的出填表顺序)
第五:得出返回值
相关文章:

动态规划-----路径问题
动态规划-----路径问题 下降最小路径和1:状态表示2:状态转移方程3 初始化4 填表顺序5 返回值6 代码实现 总结: 下降最小路径和 1:状态表示 假设:用dp[i][j]表示:到达[i,j]的最小路径 2:状态转…...

LeetCode 438.找到字符串中所有字母异位词
LeetCode 438.找到字符串中所有字母异位词 思路🧐: 需要找到子串异位词,也就是只看该子串是否有相同字母而不管位置是否相同。分析题目发现只需要单调向前找异位词,则可以使用滑动窗口求解,注意这里每当左右边框长度大…...

[C++设计模式] 为什么需要设计模式?
文章目录 什么是设计模式?为什么需要设计模式?GOF 设计模式再次理解面向对象软件设计固有的复杂性软件设计复杂性的根本原因如何解决复杂性?分解抽象 结构化 VS 面向对象(封装)结构化设计代码示例:面向对象设计代码示例࿱…...

【ArkTS】使用AVRecorder录制音频 --内附录音机开发详细代码
系列文章目录 【ArkTS】关于ForEach的第三个参数键值 【ArkTS】“一篇带你读懂ForEach和LazyForEach” 【小白拓展】 【ArkTS】“一篇带你掌握TaskPool与Worker两种多线程并发方案” 【ArkTS】 一篇带你掌握“语音转文字技术” --内附详细代码 【ArkTS】技能提高–“用户授权”…...

【知识科普】设计模式之-责任链模式
这里写自定义目录标题 概述责任链模式的详细描述责任链模式的使用场景 使用场景举例1. 审批流程示例:2. 过滤器链示例:3. 事件处理系统示例:4. 插件系统示例: Java代码示例及注释代码解释 概述 责任链模式的详细描述 责任链模式…...

浏览器渲染原理
渲染原理 第一步解析Html第二步样式计算第三步布局第四步分层第五步绘制第六步分块第七步光栅化第八步画常见面试题什么是回流reflow?什么是重绘repaint? 当浏览器的网络线程收到HTML文档之后,会产生一个渲染任务并且会将其传递给渲染主线程的…...
)
顶刊算法 | 鱼鹰算法OOA-BiTCN-BiGRU-Attention多输入单输出回归预测(Maltab)
顶刊算法 | 鱼鹰算法OOA-BiTCN-BiGRU-Attention多输入单输出回归预测(Maltab) 目录 顶刊算法 | 鱼鹰算法OOA-BiTCN-BiGRU-Attention多输入单输出回归预测(Maltab)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实…...

【机器学习】分类任务: 二分类与多分类
二分类与多分类:概念与区别 二分类和多分类是分类任务的两种类型,区分的核心在于目标变量(label)的类别数: 二分类:目标变量 y 只有两个类别,通常记为 y∈{0,1} 或 y∈{−1,1}。 示例ÿ…...

速盾:高防 CDN 可以配置客户端请求超时配置?
在高防 CDN(Content Delivery Network,内容分发网络)的运行管理中,客户端请求超时配置是一项重要的功能设定,它对于优化网络资源分配、保障服务质量以及维护系统稳定性有着关键意义。 一、客户端请求超时配置的概念 …...

字节青训Marscode——8:找出整形数组中超过一半的数
问题描述 小R从班级中抽取了一些同学,每位同学都会给出一个数字。已知在这些数字中,某个数字的出现次数超过了数字总数的一半。现在需要你帮助小R找到这个数字。 测试样例 样例1: 输入:array [1, 3, 8, 2, 3, 1, 3, 3, 3] 输出…...

Fastapi + vue3 自动化测试平台---移动端App自动化篇
概述 好久写文章了,专注于新框架,新UI界面的实践,废话不多说,开搞 技术架构 后端: Fastapi Airtest multiprocessing 前端: 基于 Vue3、Vite、TypeScript、Pinia、Pinia持久化插件、Unocss 和 Elemen…...

go并发设计模式runner模式
go并发设计模式runner模式 真正运行的程序不可能是单线程运行的,go语言中最值得骄傲的就是CSP模型了,可以说go语言是CSP模型的实现。 假设现在有一个程序需要实现,这个程序有以下要求: 程序可以在分配的时间内完成工作࿰…...

[TPAMI 2024]Vision-Language Models for Vision Tasks: A Survey
论文网址:Vision-Language Models for Vision Tasks: A Survey | IEEE Journals & Magazine | IEEE Xplore 论文Github页面:GitHub - jingyi0000/VLM_survey: Collection of AWESOME vision-language models for vision tasks 英文是纯手打的&…...

Qt—QLineEdit 使用总结
文章参考:Qt—QLineEdit 使用总结 一、简述 QLineEdit是一个单行文本编辑控件。 使用者可以通过很多函数,输入和编辑单行文本,比如撤销、恢复、剪切、粘贴以及拖放等。 通过改变 QLineEdit 的 echoMode() ,可以设置其属性,比如以密码的形式输入。 文本的长度可以由 m…...

Flutter 之 InheritedWidget
InheritedWidget 是 Flutter 框架中的一个重要类,用于在 Widget 树中共享数据。它是 Flutter 中数据传递和状态管理的基础之一。通过 InheritedWidget,你可以让子 Widget 在不需要显式传递数据的情况下,访问祖先 Widget 中的数据。这种机制对…...

#JAVA-常用API-爬虫
1.爬虫 我们在正则表达式的讲解中可以使用字符串的方法materchs()来匹配,并且返回一个boolean值 String name "lshhhljh"; System.out.println(name.matches("lsh{3}\\s{3}")); //true现在我们将利用正则表达式来爬取本地或者网站上的文本内…...

Qt Serial Bus 前置介绍篇
文章目录 Qt Serial Bus 简介前言 什么是 Qt Serial Bus?Qt Serial Bus 的核心功能支持的协议1. **CAN 总线**2. **Modbus**3. **自定义协议** 应用场景优势总结 Qt Serial Bus 简介 前言 Qt Serial Bus 是 Qt 框架中的一个模块,用于与工业设备和嵌入式…...
)
JavaScript(一)
1.JavaScript 基本使用 2.JavaScript简单事件 3.JavaScript修改样式 4.JavaScript数据类型 JavaScript和Java有什么关系 知识点一 JavaScript基本使用 JS写在哪 还有一种写在中间的,也就是<head>里面 JS一些注意事项 JS修改元素内容 #JS获取对象<…...

Python实现网站资源批量下载【可转成exe程序运行】
Python实现网站资源批量下载【可转成exe程序运行】 背景介绍解决方案转为exe可执行程序简单点说详细了解下 声明 背景介绍 发现 宣讲家网 的PPT很好,作为学习资料使用很有价值,所以想下载网站的PPT课件到本地,但是由于网站限制,一…...

el-upload上传多个文件,一次请求,Django接收
1、:file-list"fileList" :on-change"handleChange" 将文件赋值到fileList 2、 :auto-upload"false" 手动触发上传 写个按钮点击执行这个 this.$refs.upload.submit(); 3、自己写上传,不会再触发上传成功或失败回调 4、 request.FI…...

【错误记录】jupyter notebook打开后服务器错误Forbidden问题
如题,在Anaconda Prompt里输入jupyter notebook后可以打开浏览器,但打开具体项目后就会显示“服务器错误:Forbidden”,终端出现: tornado.web.HTTPError: HTTP 403: Forbidden 查看jupyter-server和jupyter notebook版…...
)
修改MVCActiveRecord支持匿名函数(用于动态决定数据库连接)
要修改 TMVCActiveRecordMiddleware 以直接接受一个匿名函数(用于动态决定数据库连接)以及一个配置文件名,你需要对构造函数进行一些调整。这可以通过重载构造函数以接收另一个参数——匿名函数来实现。 构造函数修改步骤 假设你的目标是允…...
)
SpringMVC(一)
ModelAndView ModelAndView 是 Spring MVC 框架中的一个类,用于在控制器中返回模型数据和视图信息。 模型: 包含应用程序的数据,这些数据将被传递到视图层进行渲染。模型数据通常以键值对的形式存储在一个 map 中。 视图: 指定要渲…...

nginx配置笔记
前言 nginx官方文档: https://nginx.org/en/docs/openresty官方文档: https://github.com/openresty/lua-nginx-module一、配置 1. 配置实例 1.1. 80端口转443 server {listen 80 default_server;listen [::]:80 default_server;rewrite ^ https://$http_host$request_uri?…...

解决idea使用maven打包时无法将本地lib库文件和resource目录中的资源文件打包进jar文件的问题!!!
一、问题复现 1)项目结构如下 我们看到项目中手动添加了本地lib资源,同时bootspring的配置文件和mapper文件也放在了resouces目录中。 2)上述结构的项目在使用maven打包时,最终生成的jar文件中将不包含lib库文件,甚…...

html button 按钮单选且 高亮
<DIV class"middle"> <div class"containerTarget"> <span class"hover-target1" οnclick"btn(1);">韵达 </span> <span class"hover-target2" οnclick"btn(2);">中通 </span…...

GitLab使用中遇到的一些问题-记录
错误内容一 Warning: Permanently added gitlab.com (ED25519) to the list of known hosts. gitgitlab.com: Permission denied (publickey). Could not read from remote repository. Please make sure you have the correct access rights and the repository exists. …...
)
【合作原创】使用Termux搭建可以使用的生产力环境(二)
前言 上期文章没看的可以先从上期文章开始看起 【合作原创】使用Termux搭建可以使用的生产力环境(一)-CSDN博客 目前我们已经完成了FinalShell ssh连接手机Termux的功能了,这期我们继续朝我们的目标前进。今天早上有读者进群以为生成环境指…...
-选择对象居中(不是全部居中))
UG NX二次开发(C#)-选择对象居中(不是全部居中)
文章目录 1、前言2、什么是对象居中3、功能实现代码3.1 对象居中3.1 恢复原视图1、前言 在UG NX二次开发过程中,我们经常会用到居中以查看完整的模型,但是对于如果想展示某些对象,而不是全部模型时,那么我们就想将选择的对象(如体对象)居中查看,当查看结束后还能恢复到…...

12.2深度学习_项目实战
十、项目实战 鲍勃开了自己的手机公司。他想与苹果、三星等大公司展开硬仗。 他不知道如何估算自己公司生产的手机的价格。在这个竞争激烈的手机市场,你不能简单地假设事情。为了解决这个问题,他收集了各个公司的手机销售数据。 鲍勃想找出手机的特性(例…...

【Go底层】select原理
目录 1、背景2、go版本3、 selectgo函数解释【1】函数参数解释【2】函数具体解释第一步:遍历pollorder,选出准备好的case第二步:将当前goroutine放到所有case通道中对应的收发队列上第三步:唤醒groutine 4、总结 1、背景 select多…...

QT实战-qt各种菜单样式实现
本文主要介绍了qt普通菜单样式、带选中样式、带子菜单样式、超过一屏幕菜单样式、自定义带有滚动条的菜单样式, 先上图如下: 1.普通菜单样式 代码: m_pmenu new QMenu(this);m_pmenu->setObjectName("quoteListMenu"); qss文…...

Qt 窗口类型、窗口标志和窗口属性
一、窗口类型 Qt 窗口标志枚举类型用于指定小部件的各种窗口系统属性。其中一些标志取决于底层窗口管理器是否支持它们。以下是窗口类型: Qt::QWidget:这是 QWidget 的默认类型。如果它们有父级,这种类型的部件是子部件,如果没有父控件,则为独立窗口。Qt::Window:通常具…...

Windows远程桌面连接到Linux
我的电脑是一台瘦客户端,公司设置的不能安装其他软件,里面只有几个软件,还好有一个远程桌面(Remote Desktop Connection),我想连接到另一台Linux的电脑上。 在Linux上安装xrdp: sudo apt insta…...
)
http(请求方法,状态码,Cookie与)
目录 1.http中常见的Header(KV结构) 2.http请求方法 2.1 请求方法 2.2 telnet 2.3 网页根目录 2.3.1 概念 2.3.2 构建一个首页 2.4 GET与POST方法 2.4.1 提交参数 2.4.2 GET与POST提交参数对比 2.4.3 GET和POST对比 3.状态码 3.1 状态码分类 3.2 3XXX状态码 3.2 …...
)
海康gige工业相机无驱动取像突破(c#实现,最后更新,你也可以移植到linux下去用)
买了3个海康的相机,最初测试成功的是500万相机。 然后写了一个通用版,害怕有问题,又买了600万的相机,测试果然不及格,花了九牛二虎之力找到一个小问题,就这个 if (changdu > 1000); 最后又…...

KAN-Transfomer——基于新型神经网络KAN的时间序列预测
1.数据集介绍 ETT(电变压器温度):由两个小时级数据集(ETTh)和两个 15 分钟级数据集(ETTm)组成。它们中的每一个都包含 2016 年 7 月至 2018 年 7 月的七种石油和电力变压器的负载特征。 traffic(交通) :描…...

使用OpenCV和卡尔曼滤波器进行实时活体检测
引言 在现代计算机视觉应用中,实时检测和跟踪物体是一项重要的任务。本文将详细介绍如何使用OpenCV库和卡尔曼滤波器来实现一个实时的活体检测系统。该系统能够通过摄像头捕捉视频流,并使用YOLOv3模型来检测目标对象(例如人)&…...

Node.js:开发和生产之间的区别
Node.js 中的开发和生产没有区别,即,你无需应用任何特定设置即可使 Node.js 在生产配置中工作。但是,npm 注册表中的一些库会识别使用 NODE_ENV 变量并将其默认为 development 设置。始终在设置了 NODE_ENVproduction 的情况下运行 Node.js。…...

实时数据开发 | Flink的数据分区策略--物理分区操作
物理分区操作 物理分区(physica1partitioning)操作的作用是根据指定的分区策略将数据重新分限到不同节点的 Task 实例上执行。当使用DataSteam提供的 API对数据处理过程中,赖于算子本身对数据的分区控制,如果用户希望自己控制数据分区,例如当…...

C++ 之弦上舞:string 类与多样字符串操作的优雅旋律
string 类的重要性及与 C 语言字符串对比 在 C 语言中,字符串是以 \0 结尾的字符集合,操作字符串需借助 C 标准库的 str 系列函数,但这些函数与字符串分离,不符合 OOP 思想,且底层空间管理易出错。而在 C 中࿰…...

ElementUI:el-drawer实现在父组件区域内打开抽屉组件非全屏
我们在开发ElementUI的时候遇到抽屉组件全屏的问题,但是我们需要在指定div中展示出来,上代码: 1、在el-drawer中增加属性 el-drawerstyle"position: absolute"z-index"-1":append-to-body"false">// do s…...

HarmonyOS开发中,如何高效定位并分析内存泄露相关问题
HarmonyOS开发中,如何高效定位并分析内存泄露相关问题 (1)Allocation的应用调试方式Memory泳道Native Allocation泳道 (2)Snapshot(3)ASan的应用使用约束配置参数使能ASan方式一方式二 启用ASanASan检测异常码 (4)HWASan的应用功能介绍约束条件使能HWASan方式一方式…...
)
Unity类银河战士恶魔城学习总结(P156 Audio Settings音频设置)
【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili 教程源地址:https://www.udemy.com/course/2d-rpg-alexdev/ 本章节实现了音频的大小设置与保存加载 音频管理器 UI_VolumeSlider.cs 定义了 UI_VolumeSlider 类,用于处理与音频设置相关的…...

SpringMVC工作原理【流程图+文字详解SpringMVC工作原理】
SpringMVC工作原理 前端控制器:DispactherServlet处理器映射器:HandlerMapping处理器适配器:HandlerAdapter处理器:Handler,视图解析器:ViewResolver视图:View 首先用户通过浏览器发起HTTP请求…...
、阶段案例)
web五、元素尺寸和位置、节点操作(DOM,查找节点,增加节点,删除节点)、阶段案例
一、元素尺寸与位置 注意:offset家族返回不带单位的数字,而且都是只读的 1,元素尺寸(大小) 大小: offsetWidth和offsetHeight 获取元素的自身宽高、包含元素自身设置的宽高、padding、border 返回的是…...

Vue前端开发-路由树配置
一个配置路由的文件由导入路由模块、创建路由对象和导出路由对象三个部分组成,在创建路由对象时,需要构建路由数组,路由数组中包括一级、二级和多级路由结构,因此,这种结构的路由配置,又称为路由树配置。 …...

记录一次网关异常
记一次网关异常 网关时不时就会出现下面的异常。关键是不知道什么时候就会报错,并且有时候就算什么都不操作,也会导致这个异常。 ERROR org.springframework.scheduling.support.TaskUtils$LoggingErrorHandler - Unexpected error occurred in schedul…...

级联树结构TreeSelect和上级反查
接口返回结构 前端展示格式 前端组件 <template><div ><el-scrollbar height"70vh"><el-tree :data"deptOptions" :props"{ label: label, children: children }" :expand-on-click-node"false":filter-node-me…...

家政小程序开发,打造便捷家政生活小程序
目前,随着社会人就老龄化和生活压力的加重,家政服务市场的需求正在不断上升,家政市场的规模也正在逐渐扩大,发展前景可观。 在市场快速发展的影响下,越来越多的企业开始进入到市场中,同时家政市场布局也发…...
