鸿蒙富文本实践
01
鸿蒙中的文本展示-Text组件
Text 组件的普通用法和其他语言一样,可以直接使用字符串Text('我是一段文本')
通过点语法设置文本样式:
Text('我是超长文本,超出的部分显示省略号。I am an extra long text, with ellipses displayed for any excess。').width(250).textOverflow({ overflow: TextOverflow.Ellipsis }).maxLines(1).fontSize(12).border({ width: 1 }).padding(10)也可以将 Text 组件作为容器,添加 Span 、ImageSpan,针对每段文本设置不同的样式并且统一换行,ImageSpan 可以展示本地图片与网络图片:
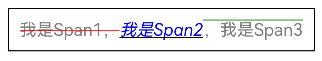
Text() {Span('我是Span1,').fontSize(16).fontColor(Color.Grey).decoration({ type: TextDecorationType.LineThrough, color: Color.Red })Span('我是Span2').fontColor(Color.Blue).fontSize(16).fontStyle(FontStyle.Italic).decoration({ type: TextDecorationType.Underline, color: Color.Black })Span(',我是Span3').fontSize(16).fontColor(Color.Grey).decoration({ type: TextDecorationType.Overline, color: Color.Green })
}
.borderWidth(1)
.padding(10)
// xxx.ets
@Entry
@Component
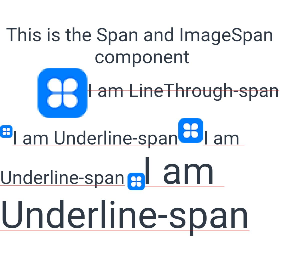
struct SpanExample {build() {Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {Text() {Span('This is the Span and ImageSpan component').fontSize(25).textCase(TextCase.Normal).decoration({ type: TextDecorationType.None, color: Color.Pink })}.width('100%').textAlign(TextAlign.Center)Text() {ImageSpan($r('app.media.icon')).width('200px').height('200px').objectFit(ImageFit.Fill).verticalAlign(ImageSpanAlignment.CENTER)Span('I am LineThrough-span').decoration({ type: TextDecorationType.LineThrough, color: Color.Red }).fontSize(25)ImageSpan($r('app.media.icon')).width('50px').height('50px').verticalAlign(ImageSpanAlignment.TOP)Span('I am Underline-span').decoration({ type: TextDecorationType.Underline, color: Color.Red }).fontSize(25)ImageSpan($r('app.media.icon')).size({ width: '100px', height: '100px' }).verticalAlign(ImageSpanAlignment.BASELINE)Span('I am Underline-span').decoration({ type: TextDecorationType.Underline, color: Color.Red }).fontSize(25)ImageSpan($r('app.media.icon')).width('70px').height('70px').verticalAlign(ImageSpanAlignment.BOTTOM)Span('I am Underline-span').decoration({ type: TextDecorationType.Underline, color: Color.Red }).fontSize(50)}.width('100%').textIndent(50)}.width('100%').height('100%').padding({ left: 0, right: 0, top: 0 })}
}
这样通过 Span、ImageSpan 混排就实现了基础的图文混排。
02
表情图片自动匹配
对于实际中的实操,往往不是固定写好的混排代码,而是需要针对后端下发的数据自动进行转译。比如带表情的文本。
项目中的自定义表情一般会以配置表的形式进行管理:
{"imageName":"icon_emotion_1","description":"[微笑]","id":44},{"imageName":"icon_emotion_2","description":"[嘻嘻]","id":43}用特殊格式的字符串,如:"[微笑]"、"[嘻嘻]",来分别对应相应的表情图片。
而后端下发的数据则只是一段包含表情关键字的普通文本,并且没有额外下发表情文本的位置信息,如:"第一次见面她帮他出头,他被她拽拽的气质吸引,对她一见钟情,多年后重逢续写故事[色]这该死的羁绊~",转换后为:
这样就需要将文本切块,把本文中的表情关键字提取出来。上面的文本就转换为:"第一次见面她帮他出头,他被她拽拽的气质吸引,对她一见钟情,多年后重逢续写故事"、"[色]"、"这该死的羁绊~"。切块的过程采用正则匹配方式。
首先,需要将表情配置表中的所有关键字整合加工为正则匹配字符串:"[微笑]|[嘻嘻]|[哭笑]...",这样只要目标文本中包含任意一个关键字,都可以获得匹配结果。在加工正则字符串的过程中,同时将表情关键字与图片名组装为键值对表:["[微笑]":"icon_emotion_1","[嘻嘻]":"icon_emotion_2",...],用以后续获取转译图片。
鸿蒙中的正则匹配代码:
let reg = RegExp(EmoticonManager.getInstance().emojiRegExpStr,'g') //正则匹配串
let result: IterableIterator<RegExpMatchArray> = content.matchAll(reg)//可迭代匹配结果
let next = result.next()//第一个结果
while (next.done == false) {let matchArr: RegExpMatchArray = next.value//分割字符串next = result.next() //下一个结果
}注意项:RegExp(xxx,'g') ,'g' 代表贪婪模式,会返回所有匹配结果,不然只会获取第一个匹配结果。
最终将文本 "第一次见面她帮他出头,他被她拽拽的气质吸引,对她一见钟情,多年后重逢续写故事[色]这该死的羁绊~" 转换为数据模型数组:
[[content: "第一次见面她帮他出头,他被她拽拽的气质吸引,对她一见钟情,多年后重逢续写故事",type: Text,resource: NULL],[content: "[色]",type: Emoji,resource: xxxx],[content: "这该死的羁绊~",type: Text,resource: NULL]
]再在 Text 组件中遍历组装:
Text(){ForEach(this.model.getDecodedContentArr(), (element: CommentTextModel) => {if (element.type == CommentTextType.Text) {Span(element.content).onClick(() => {this.openCommentInput()})}if (element.type == CommentTextType.Emoji && element.resource != null) {ImageSpan(element.resource).width(EmoticonManager.emojiSideLengthForFontSize(this.contentFontSize)).height(EmoticonManager.emojiSideLengthForFontSize(this.contentFontSize)).verticalAlign(ImageSpanAlignment.CENTER).onClick(() => {this.openCommentInput()})}})
}这样就完成了字符串到带图富文本的自动转换。
2.1 表情配置管理
想要实现表情图片自动匹配,首先就需要先有表情图片,要有对应的表情配置表,项目中的表情配置分程序内置默认配置与线上后台下发配置。
2.1.1 本地配置
我们采用字符串的形式,将配置表保存到管理类的静态属性中:
export class LocalEmoticon {static readonly data = '{"emoticons":[{"imageName":"icon_emotion_1","description":"[微笑]","id":44},{"imageName":"icon_emotion_2","description":"[嘻嘻]","id":43},{"imageName":"icon_emotion_3","description":"[笑哭]","id":42}, ... ]}'
}这样读取字符串后直接映射就可以得到序列化好的类型数据:
let jsonString = LocalEmoticon.data
const model = plainToClass(EmoticonConfigModel,JSON.parse(jsonString))表情图片文件直接放置在 resources -> base -> media 文件夹中,获取的时候直接通过:
let str = 'app.media.' + imageName
let resourceStr = $r(str)获取 ResourceStr ,这里选取 media 文件夹是因为 r 可以

2.1.2 线上配置
线上配置会下发配置表数据以及对应的图片压缩包下载地址,配置表和本地配置一样读取并序列化就可以,但是图片文件需要先下载到沙盒文件夹中再访问。
鸿蒙中下载文件需要使用 request.downloadFile ,下载到指定的文件夹目录后再使用 zlib.decompressFile 解压缩到图片存储目录。
读取的时候拼接出文件地址,再通过 fileUri 获取文件 uri 字符串就可以:
let path = EmoticonManager.getInstance().folderPath() + '/' + imageName
return fileUri.getUriFromPath(path)这样无论是本地配置还是线上配置获取到的图片资源都统一成了 ResourceStr 类型,直接丢给 ImageSpan 就可以加载出对应图片。
03
富文本输入框
输入框选用 RichEditor 组件。RichEditor 通过绑定 RichEditorController 来控制布局样式和插入富文本内容。


3.1 自定义表情面板
通过 customKeyboard 传入自定义组件,并在点击事件中通过 RichEditorController 来控制输入框的插入和删除:
RichEditor({controller:this.editorController}).key(this.editorKey).customKeyboard(this.useCustomKeyboard ? this.emojiKeyboard():undefined)//自定义键盘实体
@Builder emojiKeyboard() {EmojiKeyboard({currentWidth:this.currentWidth,emojiOnClick: (model) => { this.emojiOnClick(model) },deleteOnClick: () => { this.emojiOnDelete() }}).backgroundColor('#F2F5F7').width('100%').height(this.emojiKeyboardHeight).onAreaChange((oldValue:Area,newValue:Area) => {if (typeof newValue.width === 'number') {this.currentWidth = newValue.width as number}})
}//插入图片
emojiOnClick(model: EmoticonModel) {this.editorController.addImageSpan(EmoticonManager.getInstance().getPixelMap(model.description),{imageStyle: {size:[EmoticonManager.emojiSideLengthForFontSize(this.fontSize),EmoticonManager.emojiSideLengthForFontSize(this.fontSize)],verticalAlign:ImageSpanAlignment.CENTER },offset: this.editorController.getCaretOffset() })}//删除按钮点击
emojiOnDelete() {const currentIndex = this.editorController.getCaretOffset() //获取光标位置if (currentIndex > 0) {this.editorController.deleteSpans({start:currentIndex-1,end:currentIndex})//从光标位置向前删除}
}
3.2 获取已输入内容
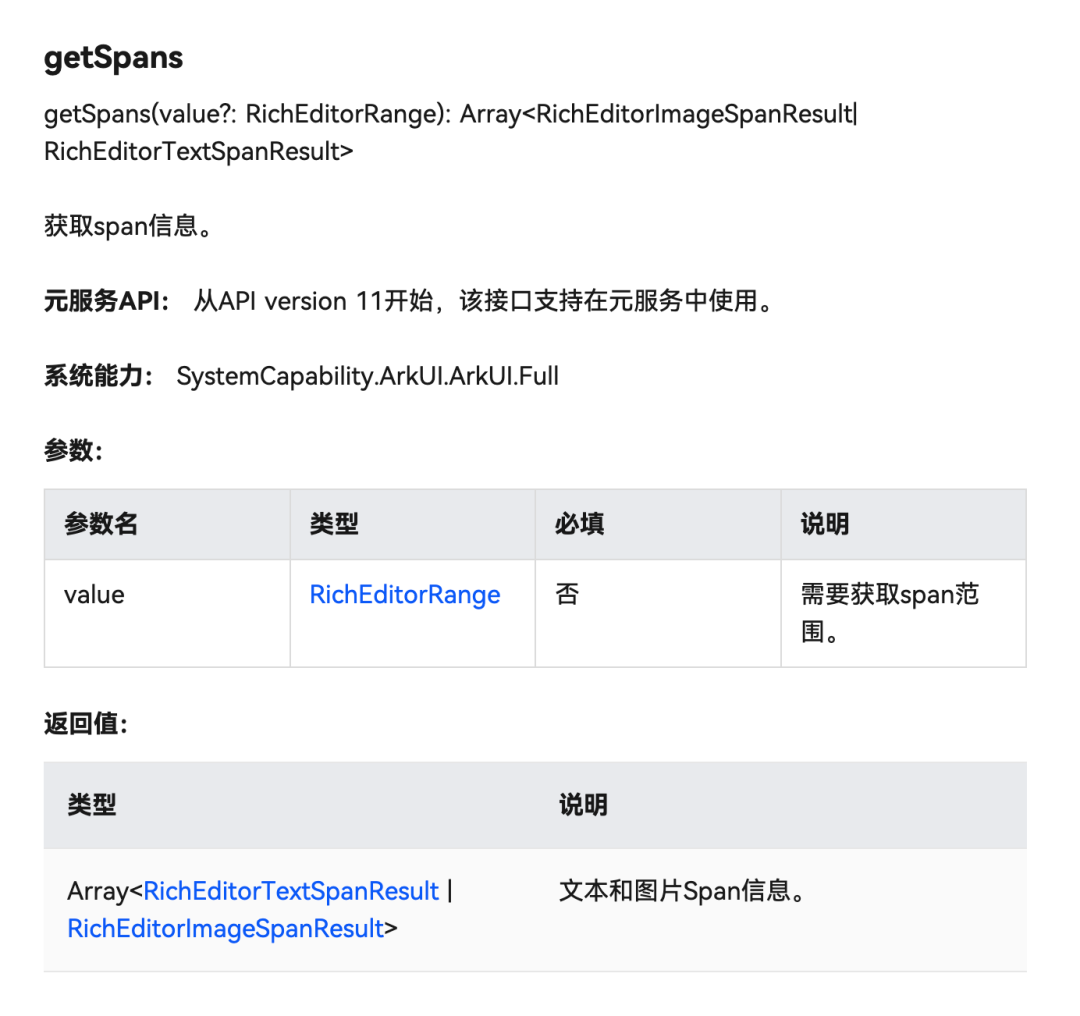
想要将输入的富文本作为评论发送出去,还需要拿到转译之前的原始字符串,但是鸿蒙不是像 iOS 一样给文字挂载样式挂载图片。iOS 这种给图文挂载样式的实现原始文字一直都在,直接获取就可以了。鸿蒙的输入框中的文字是文字组件,图片是图片组件,而且图片组件里面只有图片相关的属性,没有关联文字的地方。只能先获取所有组件,再反向转译。获取全部组件是通过 RichEditorController 的 getSpans API 。

但是从上面的截图可以看到 getSpans 所获取到的数组,内容物是联合类型,转译之前就需要先判断。鸿蒙没有像iOS isKindOfClass 一样的判断方法,由于 RichEditorImageSpanResult 比 RichEditorTextSpanResult 多了一个 imageStyle 属性,鸿蒙官方推荐使用判断该属性是不是 undefined 的方式来区分类型:
if (typeof (element as RichEditorImageSpanResult)['imageStyle'] != 'undefined')区分出类型之后,文字组件 RichEditorTextSpanResult 直接获取 .value 就可以获取到文字。图片组件 RichEditorImageSpanResult 就麻烦一些,首先通过 .valueResourceStr 可以获取到图片的资源路径 resource:///icon_emotion_8.png ,刨除协议头 resource:/// 与文件后缀 .png ,就得到了图片名 icon_emotion_8,通过配置表可以匹配到对应的表情关键字"[鼓掌]"。这样按照顺序将文字组装起来,就实现了富文本的反向转译。
相关文章:

鸿蒙富文本实践
01 鸿蒙中的文本展示-Text组件 Text 组件的普通用法和其他语言一样,可以直接使用字符串Text(我是一段文本) 通过点语法设置文本样式: Text(我是超长文本,超出的部分显示省略号。I am an extra long text, with ellipses displayed for any ex…...
Linux 设备号)
【字符设备驱动开发–IMX6ULL】(二)Linux 设备号
【字符设备驱动开发–IMX6ULL】(二)Linux 设备号 文章目录 【字符设备驱动开发–IMX6ULL】(二)Linux 设备号1 设备号的组成2.设备号的分配 1 设备号的组成 为了方便管理,Linux 中每个设备都有一个设备号,设…...

Elasticsearch-实战案例
一、没有使用Elasticsearch的查询速度698ms 1.数据库模糊查询不走索引,在数据量较大的时候,查询性能很差。需要注意的是,数据库模糊查询随着表数据量的增多,查询性能的下降会非常明显,而搜索引擎的性能则不会随着数据增…...

电子文档安全管理系统V6.0接口backup存在任意文件下载漏洞
免责声明:本号提供的网络安全信息仅供参考,不构成专业建议。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我联系,我将尽快处理并删除相关内容。 漏洞描述 电子文档安全管理系统 V6.0 reso…...

jmeter web压力测试 压测
下载地址 Apache JMeter - Download Apache JMeter 1. 设置线程组 2. 设置http请求头 3. 设置http请求体 4. 设置结果条目 常用函数 ${__RandomString(8, abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789)}${__javaScript( ${__Random(1000, 10000)} /…...

FPGA学习篇——Verilog学习之寄存器的实现
1 寄存器理论 这里在常见的寄存器种加了一个复位信号sys_rst_n。(_n后缀表示复位信号低电平有效,无这个后缀的则表示高电平有效) 这里规定在时钟的上升沿有效,只有当时钟的上升沿来临时,输出out 才会改变,…...

CXL UIO Direct P2P学习
前言: 在CXL协议中,UIO(Unordered Input/Output) 是一种支持设备间直接通信(Peer-to-Peer, P2P)的机制,旨在绕过主机CPU或内存的干预,降低延迟并提升效率。以下是UIO的核心概念及UI…...
)
一键实现:谷歌表单转word(formtoword)
一键将 Google Forms 转换为 Word,最简单的方法 有些繁琐的工作让人倍感挫败,明明 应该 可以自动化。你精心制作了一份 Google Forms,收集了数据,现在需要在 Word 文档中分享其结构或内容。于是,你只能手动复制粘贴问…...

QT第六课------QT界面优化------QSS
作者前言 🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂 🎂 作者介绍: 🎂🎂 🎂 🎉🎉🎉…...
)
一套SaaS多租户医疗云his源码,基于云计算的医院信息管理系统(云HIS)
基于云计算的医院信息管理系统(云HIS),通过SaaS服务模式提供。这种云HIS系统设计考虑了模板化、配置化、智能化和可扩展性,覆盖了基层医疗机构的核心工作流程,并且能够与监管系统无缝对接,满足未来的扩展需…...

DGNN-YOLO:面向遮挡小目标的动态图神经网络检测与追踪方法解析
一、算法结构与核心贡献 1.1 文章结构 采用经典五段式结构: 引言:分析智能交通系统(ITS)中小目标检测与追踪的挑战,提出研究动机。相关工作:综述小目标检测(YOLO系列、Faster R-CNN)、目标追踪(SORT、Transformer)和图神经网络(GNN)的进展。方法论:提出DG…...

淘宝获取商品sku详情API接口如何调用?
以下是调用淘宝开放平台/万邦开放平台获取商品SKU详情API接口的具体步骤和示例: 一、API名称及参数 API名称:taobao.item.sku.get主要功能:获取指定商品SKU的详细信息,包括属性、价格、库存等。关键参数: num_iid&am…...

JavaScript 中的原型链与继承
JavaScript 是一种基于原型的编程语言,这意味着它的对象继承是通过原型链而非类的机制来实现的。原型链是 JavaScript 中对象与对象之间继承属性和方法的基础。本文将深入探讨 JavaScript 中的原型链和继承机制,帮助你理解这一重要概念。 一、原型&…...
-安卓9.0-开启ADB和ROOT-支持IPTV6-支持外置游戏系统-支持多种无线芯片-支持救砖-完美通刷线刷固件包)
晶晨S905L3A(B)-安卓9.0-开启ADB和ROOT-支持IPTV6-支持外置游戏系统-支持多种无线芯片-支持救砖-完美通刷线刷固件包
晶晨S905L3A(B)-安卓9.0-开启ADB和ROOT-支持IPTV6-支持外置游戏系统-支持多种无线芯片-支持救砖-完美通刷线刷固件包 适用型号:M401A、CM311-1a、CM311-1sa、B863AV3.1-M2、B863AV3.2-M、UNT403A、UNT413A、M411A、E900V22C、E900V22D、IP112H等等晶晨S905L3A(B)处…...

【MYSQL】Windows 下 CMD 操作数据库指南
0. 引言 在数据库的日常操作中,掌握通过 Windows 下的命令行工具(CMD)连接并操作数据库是一项重要技能。本指南将带您逐步完成 MYSQL 数据库的基本操作,包括使用 CMD 登录数据库、选择目标数据库、查看所有数据表,以及…...
)
RK3588,V4l2 读取Gmsl相机, Rga yuv422转换rgb (mmap)
RK3588, 使用V4l2 读取 gmsl 相机,获得yuv422格式图像, 使用 rga 转换 rgb 图像。减少cpu占用率. 内存管理方式采用 mmap… 查看相机信息 v4l2-ctl --all -d /dev/cam0 , 查看自己相机分辨率,输出格式等信息,对应修改后续代码测试… Driver Info:Driver name : rkcif…...

【多线程】单例模式和阻塞队列
目录 一.单例模式 1. 饿汉模式 2. 懒汉模式 二.阻塞队列 1. 阻塞队列的概念 2. BlockingQueue接口 3.生产者-消费者模型 4.模拟生产者-消费者模型 一.单例模式 单例模式(Singleton Pattern)是一种常用的软件设计模式,其核心思想是确保…...

批量将 PDF 文档中的图片提取到指定文件夹
在 PDF 文档中,我们经常需要插入图片来丰富页面内容。然而,当我们需要提取 PDF 文件中的图片时,手动操作会显得非常繁琐。通常我们需要逐页打开 PDF,手动保存每一张图片,这不仅耗时,而且浪费精力。今天&…...

在bootstrap下实现万年历
因为开一个易经学习平台,开发了一个万年历,界面如下: 效果可以看:易学 相关代码: <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name&qu…...

基于python大数据的旅游可视化及推荐系统
博主介绍:java高级开发,从事互联网行业六年,熟悉各种主流语言,精通java、python、php、爬虫、web开发,已经做了六年的毕业设计程序开发,开发过上千套毕业设计程序,没有什么华丽的语言࿰…...

DeepSeek绘画工程与第三方通道整合架构解析
DeepSeek绘画工程与第三方通道整合架构解析 目录 系统架构设计技术实现细节核心功能模块创新点与优化策略运行效果展示总结与展望 一、系统架构设计 1.1 整体架构图(Mermaid) #mermaid-svg-EcuBlWPPCbUHg0gx {font-family:"trebuchet ms",v…...

单元测试的编写
Python 单元测试示例 在 Python 中,通常使用 unittest 模块来编写单元测试。以下是一个简单的示例: 示例代码:calculator.py # calculator.py def add(a, b):return a bdef subtract(a, b):return a - b 单元测试代码:test_c…...

附录C SLAC匹配过程命令定义与实际抓包
附录C SLAC匹配过程命令定义与实际抓包 ISO15118-3 附录A中规定了SLAC匹配过程中的请求命令及应答, 本文将会对比协议中的定义和实际抓包内容,以便读者获得直观的认识。 1 CM_SET_KEY.REQ 定义内容: 实际数据: 注意报文中的 08…...

数据结构 KMP 字符串匹配算法
KMP算法是计算机科学中的一种字符串匹配算法,KMP是三个创始人名字首字母 题目 AcWing - 算法基础课 前置知识点 KMP算法是一种高效的字符串匹配算法,算法名称取自于三位共同发明人名字的首字母组合。该算法的主要使用场景就是在字符串(也叫…...
技术)
从零构建大语言模型全栈开发指南:第三部分:训练与优化技术-3.3.2参数高效微调:LoRA与适配器(Adapter)技术
👉 点击关注不迷路 👉 点击关注不迷路 👉 点击关注不迷路 文章大纲 从零构建大语言模型全栈开发指南 -第三部分:训练与优化技术-3.3.2 参数高效微调:LoRA与适配器(Adapter)技术1. 参数高效微调(PEFT)的背景与意义2. LoRA(低秩适配器)技术详解2.1 核心原理与数学表…...

YOLOv8-YOLO12目标检测模型的标签格式和数据结构详细说明
《------往期经典推荐------》 一、AI应用软件开发实战专栏【链接】 项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体检测系统开发】5.【图片风格快速迁移软件开发】6.【人脸表表情识别系统】7.【…...

从零开始学习SQL
1.1 MySQL概述 1. 数据管理技术的发展过程 数据库技术是应数据管理任务的需要而产生的 a. 什么是数据管理 ** 对数据进行收集、分类、组织、编码、存储、检索和维护一系列活动的总和 **b. 数据管理技术的发展过程 人工管理阶段(20世纪50年代中之前)…...

北斗导航 | 基于因子图优化的GNSS/INS组合导航完好性监测算法研究,附matlab代码
以下是一篇基于因子图优化(FGO)的GNSS/INS组合导航完好性监测算法的论文框架及核心内容,包含数学模型、完整Matlab代码及仿真分析基于因子图优化的GNSS/INS组合导航完好性监测算法研究 摘要 针对传统卡尔曼滤波在组合导航完好性监测中对非线性与非高斯噪声敏感的问题,本文…...

深入剖析 JVM:从组成原理到调优实践
深入剖析 JVM:从组成原理到调优实践 深入剖析 JVM:从组成原理到调优实践一、JVM 组成架构:运行 Java 程序的 “幕后引擎”1.1 内存结构:数据存储的 “分区管理”1.2 执行引擎:字节码的 “翻译官”1.3 本地方法接口&…...

rust学习笔记21-闭包
在 Rust 中,闭包(Closures) 是一种可以捕获其环境中的变量的匿名函数。它们非常灵活,既可以作为普通函数使用,也可以捕获和操作定义它们的作用域中的变量。闭包是 Rust 中处理短小逻辑代码块的强大工具,特别…...

Redis常见面试问题汇总
Redis 面试笔记整理 一、Redis 基础知识1. Redis 概述Redis 是什么?主要特点有哪些?Redis 和 Memcached 的区别是什么?Redis 是单线程还是多线程?为什么单线程还能高效?Redis 6.0 之后的多线程模型是怎样的?…...

网络安全中的“后门”:概念、类型、作用与攻防技术
目录 什么是后门? 后门的常见类型 2.1 按植入方式分类 2.2 按功能分类 后门在安全测试中的作用 后门的玩法与免杀技术 4.1 常见后门技术 4.2 如何实现免杀(Bypass AV) 如何检测和防御后门? 总结 1. 什么是后门ÿ…...

AIGC1——AIGC技术原理与模型演进:从GAN到多模态融合的突破
引言 近年来,人工智能生成内容(AIGC)技术迅速发展,从早期的简单文本生成到如今能够创作高质量图像、视频甚至3D内容,其核心驱动力在于生成模型的持续优化与多模态融合技术的突破。本文将探讨生成对抗网络(…...

Python爬虫-爬取大麦网演出详情页面数据
前言 本文是该专栏的第50篇,后面会持续分享python爬虫干货知识,记得关注。 本文,笔者以大麦网平台为例。基于Python,实现获取演出详情页面的演出信息。 废话不多说,具体实现思路和详细逻辑,笔者将在正文结合完整代码进行详细介绍。接下来,跟着笔者直接往下看正文详细内…...

opencv图像处理之指纹验证
一、简介 在当今数字化时代,生物识别技术作为一种安全、便捷的身份验证方式,正广泛应用于各个领域。指纹识别作为生物识别技术中的佼佼者,因其独特性和稳定性,成为了众多应用场景的首选。今天,我们就来深入探讨如何利…...
)
玛卡巴卡的k8s知识点问答题(五)
17. Init 类型容器有什么特点,主要用途? 特点: 启动顺序:Init 容器在普通容器启动之前运行,必须先完成所有 Init 容器后,Pod 的主容器才会启动。 顺序执行:如果定义了多个 Init 容器ÿ…...
回答准确率)
怎样提升大语言模型(LLM)回答准确率
怎样提升大语言模型(LLM)回答准确率 目录 怎样提升大语言模型(LLM)回答准确率激励与规范类知识关联类情感与语境类逆向思维类:为什么不,反面案例群体智慧类明确指令类示例引导类思维引导类约束限制类反馈交互类:对话激励与规范类 给予奖励暗示:在提示词中暗示模型如果回…...

CSP-J2022 山东 题解
[CSP-J2022 山东] 植树节 题目背景 受疫情影响,山东省取消了 CSP-J 2022 认证活动,并于次年三月重新命题,在省内补办比赛。 题目描述 植树节快要到了,学校要组织志愿者去给树苗浇水。 有一排树苗,编号依次是 0 ,…...

strcpy和strncpy和strcat和strncat和strstr和strtok函数使用及实现
目录 strcpy和strncpy函数的原理及实现 strcpy函数 my_strcpy优化代码 函数返回值的疑惑 strncpy函数 strncpy自定义 完整代码 字符串追加函数 strcat和strncat strcat函数 讲解和使用 过程解析 strcat代码 strcat无法给自己追加 strncat函数 讲解和使用 过程解…...

前端开发使用若依的优势
若依(RuoYi)前端框架是基于主流技术栈(如Vue.js或React)构建的企业级前端解决方案,其优势主要体现在以下几个方面: 1. 开箱即用的企业级功能 权限管理:集成动态路由、按钮级权限控制(RBAC模型),适配后台权限系统,无需重复开发。多标签页:支持类似浏览器的多标签页操…...
Web实战篇)
网络空间安全(44)Web实战篇
一、Web应用程序安全防护 输入验证 严格验证用户输入:对所有用户输入的数据进行合法性检查,防止恶意用户通过输入恶意数据攻击应用程序。验证应包括对表单数据、URL参数、Cookie等进行检查,确保输入的数据符合预期格式和范围。使用安全的编码…...

python列表常用方法大全
列表(List)是 Python 中最常用的数据结构之一,它是一个有序、可变的集合,可以存储任意类型的元素。以下是列表的定义及常见用法,包括拼接、增加数据、插入数据、删除数据、计算差值、相加、清空等操作,与字…...

Warm-Flow过去、现在和未来都不会有商业版
Warm-Flow过去、现在和未来都不会有商业版 Warm-Flow从24年2月加入Dromara开源社区,也正是由于加入他,Warm-Flow才等到更多人的关注和帮助。 同时吸引了不少贡献者,有的也成为了Warm-Flow的成员。 因此为了回馈大家,也是为了War…...
:Spring AI Trae ,助力开发微信小程序)
3. 实战(一):Spring AI Trae ,助力开发微信小程序
1、前言 前面介绍了Spring boot快速集成Spring AI实现简单的Chat聊天模式。今天立马来实战一番,通过Trae这个火爆全网的工具,来写一个微信小程序。照理说,我们只是极少量的编码应该就可以完成这项工作。开撸~ 2、需求描述 微信小程序实现一…...

3.23周赛补题
感觉还要多练,有的题思路不难,但是赛时就没思路。 A const int N110,M1e410; int dp[N][M]; void solve(){int n,m;cin>>n>>m;vector<int>a(n1);forr(i,1,n){cin>>a[i];}dp[0][0]1;//没钱 没菜 就是一种情况forr(i,1,n){refor…...

libpng-1.6.47-windows编译
本文操作按照《c&c开源库编译指南》中内容规范编写,编译环境配置、工具下载、目录规划,及更多其他开源库编译方法请参考该文章。 c&c开源库编译指南:https://blog.csdn.net/binary0006/article/details/144086155 本文章中的源代码已…...

RabbitMQ高级特性--重试特性
目录 1.重试配置 2.配置交换机&队列 3.发送消息 4.消费消息 5. 运行程序观察结果 6. 手动确认 注意: 在消息传递过程中, 可能会遇到各种问题, 如网络故障, 服务不可用, 资源不足等, 这些问题可能导致消息处理失败. 为了解决这些问题, RabbitMQ 提供了重试机制, …...

热门索尼S-Log3电影感氛围旅拍LUTS调色预设 Christian Mate Grab - Sony S-Log3 Cinematic LUTs
热门索尼S-Log3电影感氛围旅拍LUTS调色预设 Christian Mate Grab – Sony S-Log3 Cinematic LUTs 我们最好的 Film Look S-Log3 LUT 的集合,适用于索尼无反光镜相机。无论您是在户外、室内、风景还是旅行电影中拍摄,这些 LUT 都经过优化,可为…...
)
基础认证-单选题(一)
单选题 1、下列关于request方法和requestlnStream方法说法错误的是(C) A 都支持取消订阅响应事件 B 都支持订阅HTTP响应头事件 C 都支持HttpResponse返回值类型 D 都支持传入URL地址和相关配置项 2、如需修改Text组件文本的透明度可通过以下哪个属性方法进行修改 (C) A dec…...

C++ 变量类型
C 变量类型 在C编程语言中,变量是存储数据的基本单元。变量类型决定了变量的存储方式和所占内存大小。了解C中的变量类型对于编写高效、可维护的代码至关重要。本文将详细介绍C中的各种变量类型,包括基本类型、复合类型和用户定义类型。 基本类型 C提…...
