QT第六课------QT界面优化------QSS
作者前言
🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂
🎂 作者介绍: 🎂🎂
🎂 🎉🎉🎉🎉🎉🎉🎉 🎂
🎂作者id:老秦包你会, 🎂
简单介绍:🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂🎂
喜欢学习C语言、C++和python等编程语言,是一位爱分享的博主,有兴趣的小可爱可以来互讨 🎂🎂🎂🎂🎂🎂🎂🎂
🎂个人主页::小小页面🎂
🎂gitee页面:秦大大🎂
🎂🎂🎂🎂🎂🎂🎂🎂
🎂 一个爱分享的小博主 欢迎小可爱们前来借鉴🎂
界面优化
- **作者前言**
- QSS
- 全局样式
- 全局样式和局部样式的示例
- QSS的代码文件
- 注意
- 选择器
- 全局选择器
- 类型选择器
- 类选择器
- Id选择器
- 并集选择器
- 子控件选择器
- 伪类选择器
- box model
- 按钮和复选框的样式属性
- 按钮
- 复选框
- 单选框
- 输入框
- 列表
- 菜单
- QWidget的背景
QSS
Qt 仿照 CSS 的模式, 引⼊了 QSS, 来对 Qt 中的控件做出样式上的设定, 从⽽允许程序猿写出界⾯更好看的代码.当然, 由于 Qt 本⾝的设计理念和⽹⻚前端还是存在⼀定差异的, 因此 QSS 中只能⽀持部分 CSS 属性.
整体来说 QSS 要⽐ CSS 更简单⼀些
格式
选择器 {属性名: 属性值;
}
选择器: 描述了 “哪个 widget 要应⽤样式规则”.
属性: 则是⼀个键值对, 属性名表⽰要设置哪种样式, 属性值表⽰了设置的样式的值
下面我们以按钮为例
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->pushButton->setStyleSheet("QPushButton{color: red}");this->setStyleSheet("QPushButton{color:rgb(146, 189, 108)}");}
效果:

第一个按钮只是在当前的按钮对象中设置了样式,而第二个按钮是在整个界面(指的是Widget创建的对象里面的QPushButton以及里面的子控件)设置的样式
全局样式
这个全局样式的设置并不是在widget这个类里面进行设置的,而是在主函数main里面创建的QApplication这个对象设置的

代码如下:
int main(int argc, char *argv[])
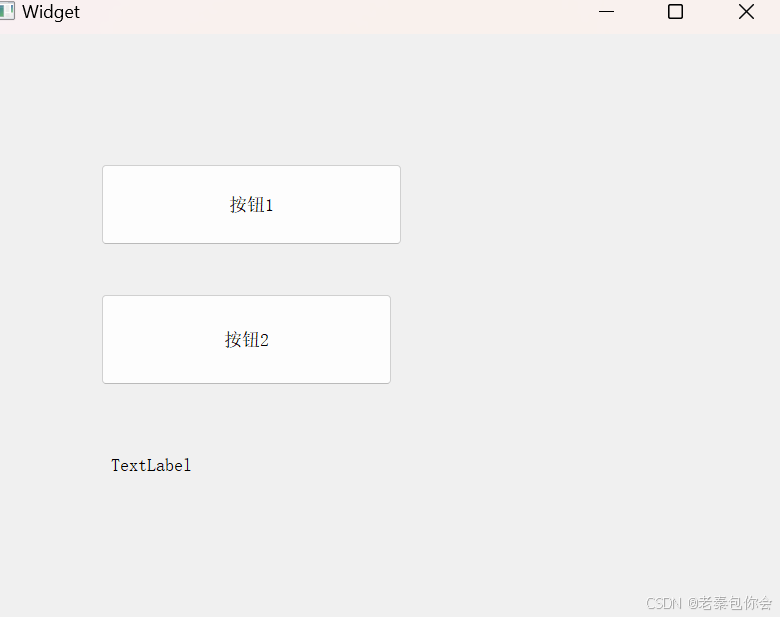
{QApplication a(argc, argv);a.setStyleSheet("QPushButton{font-size:30px;}");Widget w;w.show();return a.exec();
}
效果:

可以看到样式改变了
全局样式和局部样式的示例
(1)当在全局样式设置后, 在某些控件中设置其他的样式会叠加
(2)当设置全局样式, 全局样式和局部样式冲突时,局部样式优先级高
QSS的代码文件
上面的使用setstyleShett这个函数来设置样式是可以的,只适合代码量小的QSS代码,如果有多行多页,这样设置就会很不方便,所以更趋向于把QSS代码另写他处,然后让C++读取里面的内容
方法1
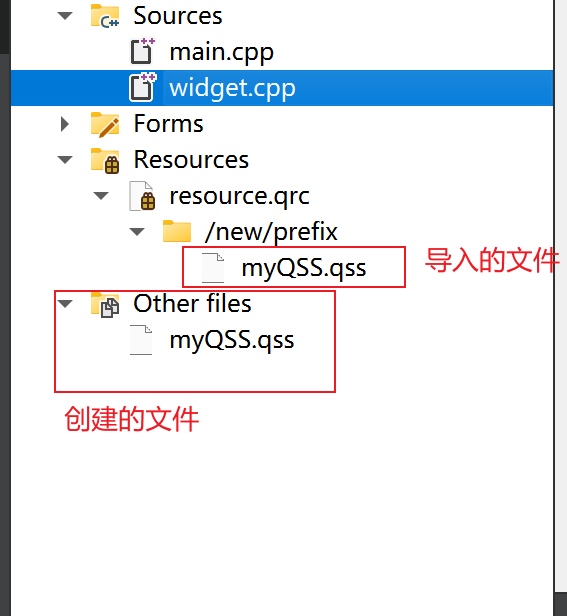
1.创建一个qrc的资源文件

- 创建一个qss文件,然后存放到qrc资源文件里面取

- 写C++代码读取里面的内容
QString Widget::readFile(const QString path)
{QFile* file = new QFile(path);assert(file->open(QIODevice::ReadOnly));QString content = file->readAll();file->close();return content;}
//*****widget.cpp***/
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
// ui->pushButton->setStyleSheet("QPushButton{color: red}");
// this->setStyleSheet("QPushButton{color:rgb(146, 189, 108)}");//读取文件内容QString content = readFile(":/new/prefix/myQSS.qss");qDebug()<< content;ui->pushButton->setStyleSheet(content);}
方法2
这样的的写法虽然方便很多,但是有时候却是不提倡的,进而又出现了更加方便的方式, 就是在项目的ui文件中写入,如图

当我们进行修改的时候就会演示出来,这样就会很明亮很多了
注意
虽然添加的样式有很多中,但是一旦出现了样式不符合,就需要一步步的进行排查
1.全局样式
2.控件样式
3.继承了父类样式的子类
4.qss文件的样式
5.ui文件的样式
选择器
上面的代码中我们简单的知道了QSS的大致情况,但是对于选择器这个我们还需要进行学习
常见的选择器如下:

注意:子类并不是指的是写入到窗口里面的控件,而是指继承于某个类的类
全局选择器
关键点
影响范围:全局选择器会影响应用程序中的所有控件,因此应谨慎使用,以免意外覆盖特定控件的样式。
优先级:全局选择器的优先级较低,如果后续定义了更具体的选择器,它们会覆盖全局选择器的样式。
this->setStyleSheet("*{color:red;}");
效果:

可以看出全局选择器作用于全部控件.
类型选择器
this->setStyleSheet(" QWidget{color: rgb(146, 189, 108);} QPushButton{color:red;}");
效果:

可以看清,类型选择器会连带子类都会进行样式化.
类选择器
this->setStyleSheet(".QWidget{color: rgb(146, 189, 108);}");
效果:

和类型选择器相比,类选择器只是针对当前类,不针对子类,以及孙子类
Id选择器
这个选择器的写法是#开头的写法,然后再写对象名称,因为每个对象的名字都是唯一的.
QPushButton* button_1 = new QPushButton("按钮",this);button_1->setObjectName("button_1"); // 设置对象名称this->setStyleSheet("QPushButton{color:rgb(146, 189, 108);}#button_1{color:red;}");
效果:

注意:如果直接设置ID选择器 #button_1 并不会生效,因为您并没有为 button_1 设置一个对象名称。要使 ID选择器生效,您需要为按钮设置一个对象名称。
这也就是为啥ui文件有个这个的函数

当某个控件⾝上, 通过类型选择器和 ID 选择器设置了冲突的样式时, ID 选择器样式优先级更
⾼.同理, 如果是其他的多种选择器作⽤同⼀个控件时出现冲突的样式, 也会涉及到优先级问题.
Qt ⽂档上有具体的优先级规则介绍 (参⻅ The Style Sheet Syntax 的 Conflict Resolution 章
节).这⾥的规则计算起来⾮常复杂(CSS 中也存在类似的设定), 咱们此处对于优先级不做进⼀步讨论.实践中我们可以简单的认为, 选择器描述的范围越精准, 则优先级越⾼. ⼀般来说, ID 选择器优先级是最⾼的.
并集选择器
his->setStyleSheet("QPushButton,QLabel{color:red;}");
效果:

这个并集选择器相当于是类型选择器、类选择器…等的集合体,也是为了方便我们可以多个选择器在希望有相同的样式的一种方法。
子控件选择器
有些控件内部包含了多个 “⼦控件” . ⽐如 QComboBox 的下拉后的⾯板, ⽐如 QSpinBox 的上下按钮等.
这个选择器和前面的不太一样,需要我们在Qt助手里面搜索Qt Style Sheets Reference,然后找到List of Sub-Controls,如图:

图上的就是对应的拥有子控件的控件,下面写一个QComboBox的子控件选择器
this->setStyleSheet("QComboBox::drop-down{image:url(:/new/prefix/ice cream.png);}QComboBox::down-arrow{image:url(:/new/prefix/sushi.png);}");
效果:

伪类选择器
伪类选择器, 是根据控件所处的某个状态被选择的. 例如按钮被按下, 输⼊框获取到焦点, ⿏标移动到某个控件上等.前面的选择器基本就是针对的是控件,而这个伪类选择器针对的是控件的状态
一般表现为当状态具备时, 控件被选中, 样式⽣效.当状态不具备时, 控件不被选中, 样式失效
写法:使⽤ : 的⽅式定义伪类选择器

除了上面的选择器,还可以有:这些状态可以使⽤ ! 来取反. ⽐如 :!hover 就是⿏标离开控件时, :!pressed 就是⿏标松开时,
等等.
this->setStyleSheet("QPushButton:hover{color:rgb(146, 189, 108);}QPushButton:pressed{color:red;}");效果:

除了上面的,我们还可以使用事件来进行处理,如下:
void PushButton::enterEvent(QEvent *event)
{this->setStyleSheet("QPushButton{color:red;}");
}void PushButton::leaveEvent(QEvent *event)
{this->setStyleSheet("QPushButton{color:rgb(146, 189, 108);}");
}void PushButton::mouseReleaseEvent(QMouseEvent *e)
{this->setStyleSheet("QPushButton{color:rgb(236, 188, 29);}");
}void PushButton::mousePressEvent(QMouseEvent *e)
{this->setStyleSheet("QPushButton{color:rgb(192, 106, 21);}");
}
效果:

通过进入按钮、离开按钮、按下按钮、释放按钮等设置控件的文字颜色。
box model
在Qt助手的在⽂档的 Customizing Qt Widgets Using Style Sheets 的 The Box Model 章节介
绍了盒模型.

在Qt中,每个widget都是矩形。
⼀个遵守盒模型的控件, 由上述⼏个部分构成.
• Content 矩形区域: 存放控件内容. ⽐如包含的⽂本/图标等.
• Border 矩形区域: 控件的边框.
• Padding 矩形区域: 内边距. 边框和内容之间的距离.
• Margin 矩形区域: 外边距. 边框到控件 geometry 返回的矩形边界的距离
默认情况下, 外边距, 内边距, 边框宽度都是 0
下面介绍一些对应的内容:
些QSS 属性来设置上述的边距和边框的样式

一般情况下margin的属性有 -left、-rigth、-top、-botton等四个属性,同理padding也是一样的,边距分四个方向,而边框主要就是颜色加边框的粗细。
下面我通过QLabel控件来设置对应的内边距以及框的粗细和颜色
按钮和复选框的样式属性
下面介绍一些对应控件的样式属性
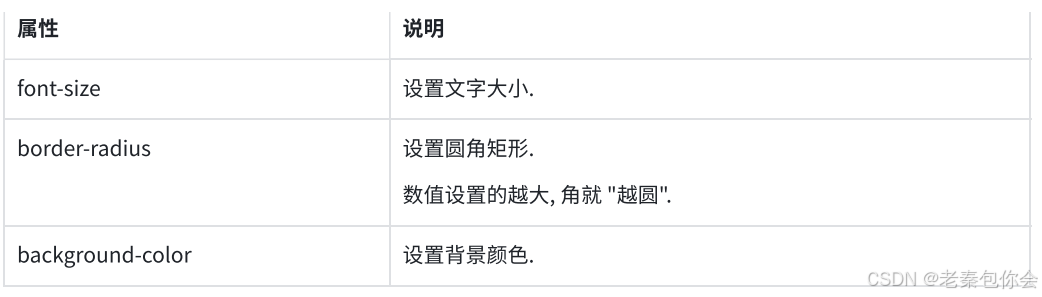
按钮

复选框
选择器:

样式:
width 设置⼦控件宽度.对于普通控件⽆效 (普通控件使⽤ geometry ⽅式设定尺⼨).
height 设置⼦控件⾼度.对于普通控件⽆效 (普通控件使⽤ geometry ⽅式设定尺⼨).
image 设置⼦控件的图⽚.像 QSpinBox, QComboBox 等可以使⽤这个属性来设置⼦控件的图⽚
单选框
选择器:

属性:
width 设置⼦控件宽度.对于普通控件⽆效 (普通控件使⽤ geometry ⽅式设定尺⼨).
height 设置⼦控件⾼度.对于普通控件⽆效 (普通控件使⽤ geometry ⽅式设定尺⼨).
image 设置⼦控件的图⽚.像 QSpinBox, QComboBox 等可以使⽤这个属性来设置⼦控件的图⽚.
输入框
属性:

有时候会遇见这样的写法
QRadioButton::indicator:unchecked
也不需要害怕,我们知道::主要指的是子类控件,上面的代码的意思就是在QRadioButton控件中的子控件在没有点击的情况下
列表
属性:
::item 选中 QListView 中的具体条⽬.
:hover 选中⿏标悬停的条⽬
:selected 选中某个被选中的条⽬.
background 设置背景颜⾊
border 设置边框.
qlineargradient 设置渐变⾊,在 QSS (Qt 样式表) 中,QLinearGradient 不是直接使用的属性,而是可以通过 background 或 border 属性来实现渐变效果。具体来说,你可以使用 background 属性结合 qlineargradient 来设置控件的背景渐变。需要注意的是这个属性值有6个例如
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop: 0 #fff,
stop: 1 #000);
表示的是从坐标(0,0)到坐标(0,1)进行从#fff到#000的颜色渐变。这个坐标的取值要么是0要么是1.在stop中你还可以在 0 和 1 之间添加其他 stop,如 stop(0.5, yellow),这表示在渐变的中间位置(50%)使用黄色,从而形成更复杂的渐变效果。
菜单
选择器:

QWidget的背景
注意:顶层窗⼝的 QWidget ⽆法设置背景图⽚. 因此我们需要再套上⼀层 QFrame. 背景图⽚就设置到 QFrame 上即可
如图:

相关文章:

QT第六课------QT界面优化------QSS
作者前言 🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂 🎂 作者介绍: 🎂🎂 🎂 🎉🎉🎉…...
)
一套SaaS多租户医疗云his源码,基于云计算的医院信息管理系统(云HIS)
基于云计算的医院信息管理系统(云HIS),通过SaaS服务模式提供。这种云HIS系统设计考虑了模板化、配置化、智能化和可扩展性,覆盖了基层医疗机构的核心工作流程,并且能够与监管系统无缝对接,满足未来的扩展需…...

DGNN-YOLO:面向遮挡小目标的动态图神经网络检测与追踪方法解析
一、算法结构与核心贡献 1.1 文章结构 采用经典五段式结构: 引言:分析智能交通系统(ITS)中小目标检测与追踪的挑战,提出研究动机。相关工作:综述小目标检测(YOLO系列、Faster R-CNN)、目标追踪(SORT、Transformer)和图神经网络(GNN)的进展。方法论:提出DG…...

淘宝获取商品sku详情API接口如何调用?
以下是调用淘宝开放平台/万邦开放平台获取商品SKU详情API接口的具体步骤和示例: 一、API名称及参数 API名称:taobao.item.sku.get主要功能:获取指定商品SKU的详细信息,包括属性、价格、库存等。关键参数: num_iid&am…...

JavaScript 中的原型链与继承
JavaScript 是一种基于原型的编程语言,这意味着它的对象继承是通过原型链而非类的机制来实现的。原型链是 JavaScript 中对象与对象之间继承属性和方法的基础。本文将深入探讨 JavaScript 中的原型链和继承机制,帮助你理解这一重要概念。 一、原型&…...
-安卓9.0-开启ADB和ROOT-支持IPTV6-支持外置游戏系统-支持多种无线芯片-支持救砖-完美通刷线刷固件包)
晶晨S905L3A(B)-安卓9.0-开启ADB和ROOT-支持IPTV6-支持外置游戏系统-支持多种无线芯片-支持救砖-完美通刷线刷固件包
晶晨S905L3A(B)-安卓9.0-开启ADB和ROOT-支持IPTV6-支持外置游戏系统-支持多种无线芯片-支持救砖-完美通刷线刷固件包 适用型号:M401A、CM311-1a、CM311-1sa、B863AV3.1-M2、B863AV3.2-M、UNT403A、UNT413A、M411A、E900V22C、E900V22D、IP112H等等晶晨S905L3A(B)处…...

【MYSQL】Windows 下 CMD 操作数据库指南
0. 引言 在数据库的日常操作中,掌握通过 Windows 下的命令行工具(CMD)连接并操作数据库是一项重要技能。本指南将带您逐步完成 MYSQL 数据库的基本操作,包括使用 CMD 登录数据库、选择目标数据库、查看所有数据表,以及…...
)
RK3588,V4l2 读取Gmsl相机, Rga yuv422转换rgb (mmap)
RK3588, 使用V4l2 读取 gmsl 相机,获得yuv422格式图像, 使用 rga 转换 rgb 图像。减少cpu占用率. 内存管理方式采用 mmap… 查看相机信息 v4l2-ctl --all -d /dev/cam0 , 查看自己相机分辨率,输出格式等信息,对应修改后续代码测试… Driver Info:Driver name : rkcif…...

【多线程】单例模式和阻塞队列
目录 一.单例模式 1. 饿汉模式 2. 懒汉模式 二.阻塞队列 1. 阻塞队列的概念 2. BlockingQueue接口 3.生产者-消费者模型 4.模拟生产者-消费者模型 一.单例模式 单例模式(Singleton Pattern)是一种常用的软件设计模式,其核心思想是确保…...

批量将 PDF 文档中的图片提取到指定文件夹
在 PDF 文档中,我们经常需要插入图片来丰富页面内容。然而,当我们需要提取 PDF 文件中的图片时,手动操作会显得非常繁琐。通常我们需要逐页打开 PDF,手动保存每一张图片,这不仅耗时,而且浪费精力。今天&…...

在bootstrap下实现万年历
因为开一个易经学习平台,开发了一个万年历,界面如下: 效果可以看:易学 相关代码: <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name&qu…...

基于python大数据的旅游可视化及推荐系统
博主介绍:java高级开发,从事互联网行业六年,熟悉各种主流语言,精通java、python、php、爬虫、web开发,已经做了六年的毕业设计程序开发,开发过上千套毕业设计程序,没有什么华丽的语言࿰…...

DeepSeek绘画工程与第三方通道整合架构解析
DeepSeek绘画工程与第三方通道整合架构解析 目录 系统架构设计技术实现细节核心功能模块创新点与优化策略运行效果展示总结与展望 一、系统架构设计 1.1 整体架构图(Mermaid) #mermaid-svg-EcuBlWPPCbUHg0gx {font-family:"trebuchet ms",v…...

单元测试的编写
Python 单元测试示例 在 Python 中,通常使用 unittest 模块来编写单元测试。以下是一个简单的示例: 示例代码:calculator.py # calculator.py def add(a, b):return a bdef subtract(a, b):return a - b 单元测试代码:test_c…...

附录C SLAC匹配过程命令定义与实际抓包
附录C SLAC匹配过程命令定义与实际抓包 ISO15118-3 附录A中规定了SLAC匹配过程中的请求命令及应答, 本文将会对比协议中的定义和实际抓包内容,以便读者获得直观的认识。 1 CM_SET_KEY.REQ 定义内容: 实际数据: 注意报文中的 08…...

数据结构 KMP 字符串匹配算法
KMP算法是计算机科学中的一种字符串匹配算法,KMP是三个创始人名字首字母 题目 AcWing - 算法基础课 前置知识点 KMP算法是一种高效的字符串匹配算法,算法名称取自于三位共同发明人名字的首字母组合。该算法的主要使用场景就是在字符串(也叫…...
技术)
从零构建大语言模型全栈开发指南:第三部分:训练与优化技术-3.3.2参数高效微调:LoRA与适配器(Adapter)技术
👉 点击关注不迷路 👉 点击关注不迷路 👉 点击关注不迷路 文章大纲 从零构建大语言模型全栈开发指南 -第三部分:训练与优化技术-3.3.2 参数高效微调:LoRA与适配器(Adapter)技术1. 参数高效微调(PEFT)的背景与意义2. LoRA(低秩适配器)技术详解2.1 核心原理与数学表…...

YOLOv8-YOLO12目标检测模型的标签格式和数据结构详细说明
《------往期经典推荐------》 一、AI应用软件开发实战专栏【链接】 项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体检测系统开发】5.【图片风格快速迁移软件开发】6.【人脸表表情识别系统】7.【…...

从零开始学习SQL
1.1 MySQL概述 1. 数据管理技术的发展过程 数据库技术是应数据管理任务的需要而产生的 a. 什么是数据管理 ** 对数据进行收集、分类、组织、编码、存储、检索和维护一系列活动的总和 **b. 数据管理技术的发展过程 人工管理阶段(20世纪50年代中之前)…...

北斗导航 | 基于因子图优化的GNSS/INS组合导航完好性监测算法研究,附matlab代码
以下是一篇基于因子图优化(FGO)的GNSS/INS组合导航完好性监测算法的论文框架及核心内容,包含数学模型、完整Matlab代码及仿真分析基于因子图优化的GNSS/INS组合导航完好性监测算法研究 摘要 针对传统卡尔曼滤波在组合导航完好性监测中对非线性与非高斯噪声敏感的问题,本文…...

深入剖析 JVM:从组成原理到调优实践
深入剖析 JVM:从组成原理到调优实践 深入剖析 JVM:从组成原理到调优实践一、JVM 组成架构:运行 Java 程序的 “幕后引擎”1.1 内存结构:数据存储的 “分区管理”1.2 执行引擎:字节码的 “翻译官”1.3 本地方法接口&…...

rust学习笔记21-闭包
在 Rust 中,闭包(Closures) 是一种可以捕获其环境中的变量的匿名函数。它们非常灵活,既可以作为普通函数使用,也可以捕获和操作定义它们的作用域中的变量。闭包是 Rust 中处理短小逻辑代码块的强大工具,特别…...

Redis常见面试问题汇总
Redis 面试笔记整理 一、Redis 基础知识1. Redis 概述Redis 是什么?主要特点有哪些?Redis 和 Memcached 的区别是什么?Redis 是单线程还是多线程?为什么单线程还能高效?Redis 6.0 之后的多线程模型是怎样的?…...

网络安全中的“后门”:概念、类型、作用与攻防技术
目录 什么是后门? 后门的常见类型 2.1 按植入方式分类 2.2 按功能分类 后门在安全测试中的作用 后门的玩法与免杀技术 4.1 常见后门技术 4.2 如何实现免杀(Bypass AV) 如何检测和防御后门? 总结 1. 什么是后门ÿ…...

AIGC1——AIGC技术原理与模型演进:从GAN到多模态融合的突破
引言 近年来,人工智能生成内容(AIGC)技术迅速发展,从早期的简单文本生成到如今能够创作高质量图像、视频甚至3D内容,其核心驱动力在于生成模型的持续优化与多模态融合技术的突破。本文将探讨生成对抗网络(…...

Python爬虫-爬取大麦网演出详情页面数据
前言 本文是该专栏的第50篇,后面会持续分享python爬虫干货知识,记得关注。 本文,笔者以大麦网平台为例。基于Python,实现获取演出详情页面的演出信息。 废话不多说,具体实现思路和详细逻辑,笔者将在正文结合完整代码进行详细介绍。接下来,跟着笔者直接往下看正文详细内…...

opencv图像处理之指纹验证
一、简介 在当今数字化时代,生物识别技术作为一种安全、便捷的身份验证方式,正广泛应用于各个领域。指纹识别作为生物识别技术中的佼佼者,因其独特性和稳定性,成为了众多应用场景的首选。今天,我们就来深入探讨如何利…...
)
玛卡巴卡的k8s知识点问答题(五)
17. Init 类型容器有什么特点,主要用途? 特点: 启动顺序:Init 容器在普通容器启动之前运行,必须先完成所有 Init 容器后,Pod 的主容器才会启动。 顺序执行:如果定义了多个 Init 容器ÿ…...
回答准确率)
怎样提升大语言模型(LLM)回答准确率
怎样提升大语言模型(LLM)回答准确率 目录 怎样提升大语言模型(LLM)回答准确率激励与规范类知识关联类情感与语境类逆向思维类:为什么不,反面案例群体智慧类明确指令类示例引导类思维引导类约束限制类反馈交互类:对话激励与规范类 给予奖励暗示:在提示词中暗示模型如果回…...

CSP-J2022 山东 题解
[CSP-J2022 山东] 植树节 题目背景 受疫情影响,山东省取消了 CSP-J 2022 认证活动,并于次年三月重新命题,在省内补办比赛。 题目描述 植树节快要到了,学校要组织志愿者去给树苗浇水。 有一排树苗,编号依次是 0 ,…...

strcpy和strncpy和strcat和strncat和strstr和strtok函数使用及实现
目录 strcpy和strncpy函数的原理及实现 strcpy函数 my_strcpy优化代码 函数返回值的疑惑 strncpy函数 strncpy自定义 完整代码 字符串追加函数 strcat和strncat strcat函数 讲解和使用 过程解析 strcat代码 strcat无法给自己追加 strncat函数 讲解和使用 过程解…...

前端开发使用若依的优势
若依(RuoYi)前端框架是基于主流技术栈(如Vue.js或React)构建的企业级前端解决方案,其优势主要体现在以下几个方面: 1. 开箱即用的企业级功能 权限管理:集成动态路由、按钮级权限控制(RBAC模型),适配后台权限系统,无需重复开发。多标签页:支持类似浏览器的多标签页操…...
Web实战篇)
网络空间安全(44)Web实战篇
一、Web应用程序安全防护 输入验证 严格验证用户输入:对所有用户输入的数据进行合法性检查,防止恶意用户通过输入恶意数据攻击应用程序。验证应包括对表单数据、URL参数、Cookie等进行检查,确保输入的数据符合预期格式和范围。使用安全的编码…...

python列表常用方法大全
列表(List)是 Python 中最常用的数据结构之一,它是一个有序、可变的集合,可以存储任意类型的元素。以下是列表的定义及常见用法,包括拼接、增加数据、插入数据、删除数据、计算差值、相加、清空等操作,与字…...

Warm-Flow过去、现在和未来都不会有商业版
Warm-Flow过去、现在和未来都不会有商业版 Warm-Flow从24年2月加入Dromara开源社区,也正是由于加入他,Warm-Flow才等到更多人的关注和帮助。 同时吸引了不少贡献者,有的也成为了Warm-Flow的成员。 因此为了回馈大家,也是为了War…...
:Spring AI Trae ,助力开发微信小程序)
3. 实战(一):Spring AI Trae ,助力开发微信小程序
1、前言 前面介绍了Spring boot快速集成Spring AI实现简单的Chat聊天模式。今天立马来实战一番,通过Trae这个火爆全网的工具,来写一个微信小程序。照理说,我们只是极少量的编码应该就可以完成这项工作。开撸~ 2、需求描述 微信小程序实现一…...

3.23周赛补题
感觉还要多练,有的题思路不难,但是赛时就没思路。 A const int N110,M1e410; int dp[N][M]; void solve(){int n,m;cin>>n>>m;vector<int>a(n1);forr(i,1,n){cin>>a[i];}dp[0][0]1;//没钱 没菜 就是一种情况forr(i,1,n){refor…...

libpng-1.6.47-windows编译
本文操作按照《c&c开源库编译指南》中内容规范编写,编译环境配置、工具下载、目录规划,及更多其他开源库编译方法请参考该文章。 c&c开源库编译指南:https://blog.csdn.net/binary0006/article/details/144086155 本文章中的源代码已…...

RabbitMQ高级特性--重试特性
目录 1.重试配置 2.配置交换机&队列 3.发送消息 4.消费消息 5. 运行程序观察结果 6. 手动确认 注意: 在消息传递过程中, 可能会遇到各种问题, 如网络故障, 服务不可用, 资源不足等, 这些问题可能导致消息处理失败. 为了解决这些问题, RabbitMQ 提供了重试机制, …...

热门索尼S-Log3电影感氛围旅拍LUTS调色预设 Christian Mate Grab - Sony S-Log3 Cinematic LUTs
热门索尼S-Log3电影感氛围旅拍LUTS调色预设 Christian Mate Grab – Sony S-Log3 Cinematic LUTs 我们最好的 Film Look S-Log3 LUT 的集合,适用于索尼无反光镜相机。无论您是在户外、室内、风景还是旅行电影中拍摄,这些 LUT 都经过优化,可为…...
)
基础认证-单选题(一)
单选题 1、下列关于request方法和requestlnStream方法说法错误的是(C) A 都支持取消订阅响应事件 B 都支持订阅HTTP响应头事件 C 都支持HttpResponse返回值类型 D 都支持传入URL地址和相关配置项 2、如需修改Text组件文本的透明度可通过以下哪个属性方法进行修改 (C) A dec…...

C++ 变量类型
C 变量类型 在C编程语言中,变量是存储数据的基本单元。变量类型决定了变量的存储方式和所占内存大小。了解C中的变量类型对于编写高效、可维护的代码至关重要。本文将详细介绍C中的各种变量类型,包括基本类型、复合类型和用户定义类型。 基本类型 C提…...

智能粉尘监测解决方案|守护工业安全,杜绝爆炸隐患
在厂房轰鸣的生产线上,一粒微小粉尘的聚集可能成为一场灾难的导火索。如何实现粉尘浓度的精准监控与快速响应?我们为您打造了一套"感知-预警-处置"全闭环的智能安全方案! 行业痛点:粉尘管理的生死线 在金属加工、化工…...

美观快速的react 的admin框架
系统特色: - 🎨 精心设计的UI主题系统,提供优雅的配色方案和视觉体验 - 📦 丰富完整的组件库,包含大量开箱即用的高质量组件 - 🔨 详尽的组件使用示例,降低开发者的学习成本 - 🚀…...

CentOS 7 挂载与卸载文件系统笔记
挂载文件系统 挂载的基本概念 挂载是将存储设备(如硬盘分区、U 盘、光盘等)连接到 Linux 文件系统的特定目录(挂载点),使得系统能够访问存储设备上的数据。 查看已挂载的文件系统 命令:mount 或 df -h mo…...

UE5学习笔记 FPS游戏制作28 显式玩家子弹数
文章目录 添加变量修改ShootOnce方法,设计时减少子弹,没有子弹不能开枪在UI上显示 添加变量 在Gun类中添加BulletNum和ClipSize两个参数 BulletNum是当前还有多少子弹,ClipSize是一个弹匣多少子弹 Rifle的ClipSzie设置为30,Laun…...

VRRP交换机三层架构综合实验
题目要求: 1,内网Ip地址使用172.16.0.0/16分配 说明可以划分多个子网,图中有2个VLAN,可以根据VLAN划分 2,sw1和SW2之间互为备份 互为备份通常通过VRRP(虚拟路由冗余协议)来实现。VRRP会在两个…...
)
QSettings用法实战(相机配置文件的写入和读取)
很多情况,在做项目开发的时候,将参数独立出来是比较好的方法 例如:相机的曝光次数、曝光时长等参数,独立成ini文件,用户可以在外面修改即可生效,无需在动代码重新编译等工作 QSettings便可以实现该功能 内…...

洛谷题单1-P1001 A+B Problem-python-流程图重构
题目描述 输入两个整数 a,b,输出它们的和(∣a∣,∣b∣≤109)。 输入格式 两个以空格分开的整数。 输出格式 一个整数。 输入输出样例 输入 20 30输出 50方式-print class Solution:staticmethoddef oi_input():"""从…...

分布式系统
一、分布式系统概述 1.1 为什么需要分布式系统? 核心驱动力: 性能需求:单机性能受物理限制(CPU/内存/IO),分布式系统通过并行计算突破瓶颈可扩展性:水平扩展(增加节点&#x…...
