前端学习笔记--CSS
HTML+CSS+JavaScript ==》 结构+ 表现 + 交互
如何学习
1.CSS是什么
2.CSS怎么用?
3.CSS选择器(重点,难点)
4.美化网页(文字,阴影,超链接,列表,渐变。。。)
5.盒子模型
6.浮动,定位
7.网页动画(特效效果)
什么是CSS
Cascading Style Sheet 层叠级联样式表
CSS:表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动
CSS发展史
CSS1.0
CSS2.0 DIV(块) +CSS HTML与CSS结构分离的思想,网页变得简单,SEO(搜索引擎优化)
CSS2.1 浮动,定位
CSS3.0 圆角边框 阴影,动画,问题:浏览器兼容性
CSS快速入门
规范:<style> 可以编写CSS的代码,每一个声明,最好使用分号结尾,
语法
选择器{声明1;声明2;声明3;}
CSS优势:
1.内容与表现分离
2.网页结构表现统一,可以实现复用
3.样式十分丰富
4,建立使用独立于HTML的CSS
5.利用SEO,容易被搜索引擎收录
CSS的三种导入方式
1.行内样式:行内样式,在标签元素中,编写一个style属性,编写样式即可
<h1 style="color: red;font-size: 50px;">首页</h1>
2.内部样式
<style>h1{color: #00ff51;font-size: 50px;}</style>
3.外部样式
<link rel="stylesheet" href="demo.css">/*外部样式*/h1{color: aquamarine;}
优先级比较: 就近原则,离元素最近的优先级最高,行内一定是最高,可以调动外部和内部的位置来选择哪个
拓展:外部样式两种写法
-
链接式:CSS3.0 属于HTML标签
<link rel="stylesheet" href="demo.css">
-
导入式:CSS2.1特有 不怎么使用,有弊端,网页内容过多的话,会先加载骨架,在渲染
<style>@import "demo.css";</style>
选择器(重点)
作用:选择页面上的某一个或某一类元素
基本选择器
-
标签选择器:会选择页面上的所有的这个标签的元素 无法做到两个标签相同的元素渲染不一样的效果
h1{color: #8dca84;border-radius: 40px;background: aqua;} -
类选择器 class:选择所有class属性一致的标签 好处:可以多个标签归类,是同一个class,可以复用
.hello{color: #8dca84;border-radius: 40px;background: #403da8}<h3 class="hello">你好</h3> -
id选择器:不可以重复,全局唯一
#id{color: #8dca84;}<h1 id="id">biaoqing</h1>
优先级比较:不遵循就近原则,id选择器的优先级最高,其次是类选择器,再其次是标签选择器
层次选择器
1.后代选择器:在某个元素的后面, 全部
body p{color: red;}
2.子选择器 只有一代
/*子元素选择器:父元素>子元素*/body>p{color: blue;}
3.相邻兄弟选择器 同辈 相邻 只有一个,且只对下一个相同标签
.active+p{color: green;}<p>p1</p><p class="active">p2</p><p>p3</p>/* 只对p3起作用
4.通用选择器
/*所有兄弟选择器:当前选中元素的向下的所有兄弟元素*/.active~p{color: yellow;}
结构伪类选择器
伪类:CSS伪类是用来添加一些选择器的特殊效果。
拓展:
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} / 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */
结构伪类选择器是为了定位元素
/* 选中 ul的第一个子元素 */ul li:first-child{color: red;}/* 选中 ul的最后一个子元素 */ul li:last-child{color: #00ff51;}
/* 只选中p1* :定位到父元素,选择当前的第一个元素选择当前p元素的父级元素,选中父级元素中的第一个元素并且是当前元素才生效,否则不生效按顺序排序,不分类型*/p:nth-child(1){color: #cceeff;}/*选中父元素下的p元素的第二个,按类型排序*/p:nth-of-type(2){color: #00a6ff;}</style>
属性选择器(重点 常用)
/* 属性名,属性名 =属性值(正则)= 绝对等于*= 包含这个元素^= 以这个元素开头$= 以这个元素结尾*//* 存在id属性的元素:a[]{}*/a[id]{background: #ff0000;}/* a标签中class属性中包含links的元素:*/a[class*= "links"]{background: #ffa500;}/* a标签中id为 first的元素:*/a[id = "first"]{background: #00a6ff;}/* a标签中href属性中包含HTTP开头的元素:*/a[href^="http"] {background: #ff00ff;}</style></head><body><p class="demo"><a href="http://www.baidu.com" class="links-item-first" id="first">1</a><a href=""class="footer" target="_blank" title="test">2</a><a href="123.html" class="link-item">3</a><a href="123.png" class="link-item">4</a><a href="123.jpg" class="link-item">5</a><a href="abc">6</a><a href="/a.pdf">7</a><a href="/abc.pdf">8</a><a href="abc.doc">9</a><a href="abcd.doc" class="links-item-last">10</a>
美化网页元素
为什么美化网页
-
有效的传递页面信息
-
美化网页,吸引客户
-
凸显页面的主题
-
提高用户的体验
span:重点要突出的字,使用span标签套起来
字体样式
font-family :字体样式font-size:字体大小font-weight:字体粗细color:颜色
可以都使用 font 按照字体风格, 字体粗细,字体大小 字体样式
.p2{font : oblique bold 20px/30px 楷体;}
代码展示
<!-- font-family :字体样式font-size:字体大小font-weight:字体粗细color:颜色--><style>#title{color: red;}body{font-family: 楷体;}h1{font-size: 50px;}.p1{font-weight: 800;color: blue;}.p2{font : oblique bold 20px/30px 楷体;}</style></head><body>欢迎学习<span id="title">Java</span><h1>唐诗</h1><p class="p1">花间一壶酒,独酌无相亲。</p><p class="p2">举杯邀明月,对影成三人。</p><p>月既不解饮,影徒随我身。</p><p>暂伴月将影,行乐须及春。</p><p>我歌月徘徊,我舞影零乱。</p><p>醒时相交欢,醉后各分散</p></body>
文本样式
1.颜色 color rgb rgba
2.文本对齐的方式 text-align = center
3.首行缩进 text-indent:2em
4.行高 line-height:
5.装饰 text-decoration: none,可以将超链接的下划线去掉
6.文本图片水平对齐:vertical-align:middle
代码展示:
<!-- 颜色:单词 RBG:如何调色,按照十六进制,红色:#FF0000 绿色 :#00FF00 蓝色:#0000FFRGBA:A是透明度 0~1文本对齐的方式:text-alignleft center right首行缩进:text-indent:2emem:字体,px:像素行高:line-height行高和块的高度一致时,就可以达到上下居中的效果中划线: text-decoration: line-through;下划线: text-decoration: underline;上划线: text-decoration: overline;--><style>#title{color: red;text-indent: 10em;}body{font-family: 楷体;}h1{font-size: 50px;color: rgba(0,255,255,0.5);text-align: center;}.p1{font-weight: 800;color: blue;}.p2{font : oblique bold 20px/30px 楷体;}.p3{line-height: 100px;}.p4{text-decoration: line-through;}</style>
文本阴影与超链接伪类
text-shadow:阴影颜色
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。参阅 CSS 颜色值。 |
/*文本阴影 阴影颜色, 水平偏移 垂直偏移,模糊半径*/#price{text-shadow:#403da8 2px 2px 2px ;}
超链接伪类:常用:a:hover 悬浮状态
a{text-decoration: none;color: #010d13;}/*鼠标悬浮的颜色*/a:hover{color: #ff0000;font-size: 30px;}/*鼠标按住未释放的颜色*/a:active{color: #00ff51;}/*鼠标选中的颜色*/a:focus{color: #00a6ff;}/*鼠标移出颜色*/a:link{color: #ffa500;}/*鼠标移入颜色*/a:visited{color: #ff00ff;}
列表(ul ol)
/*list-style:列表样式none:去掉圆点circle:空心圆decimal:数字square:正放纵*/ul{
代码展示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="style.css"></head><body><div id="nav"><h2 class="title">全部商品分类</h2><ul><li><a href="#">图书 </a><a href="#">音像 </a><a href="#">数字商品</a></li><li><a href="#">家用电器 </a><a href="#">手机 </a><a href="#">数码</a></li><li><a href="#">电脑 </a><a href="#">办公</a></li><li><a href="#">家居 </a><a href="#">家装 </a><a href="#">厨具</a></li><li><a href="#">服饰鞋帽 </a><a href="#">个性化妆</a></li><li><a href="#">礼品箱包 </a><a href="#">钟表 </a><a href="#">珠宝</a></li><li><a href="#">食品饮料 </a><a href="#">保健食品</a></li><li><a href="#">彩票 </a><a href="#">旅行 </a><a href="#">充值 </a><a href="#">票务</a></li></ul></div></body></html>
.title{font-size: 18px;font-weight: bolder;line-height: 50px;background: #a4f1bd;text-align: center;}#nav{width: 300px;}/*list-style:列表样式none:去掉圆点circle:空心圆decimal:数字square:正放纵*/ul{background: #cceeff;}ul li{line-height: 30px;list-style: none;text-indent: 1em;}a{text-decoration: none;font-size: 14px;color: #000;}a:hover{color: red;text-decoration: underline;}
背景(background)
背景颜色 background :
背景图片
/*background-repeat:平铺方式,repeat-x:水平平铺repeat-y:竖直平铺no-repeat:不平铺默认为 repeat*/.div1{background-repeat: repeat-x;}.div2{background-repeat: repeat-y;}.div3{background-repeat: no-repeat;}
主要应用:调整图片的大小与位置
background:red url("001.jpg") 100px 10px no-repeat;
相当于
background-image: url("001.jpg");background-repeat: no-repeat;background-position: 100px 2px;
渐变(linear-gradient)
background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%);
可以去网上查询 直接拿来用
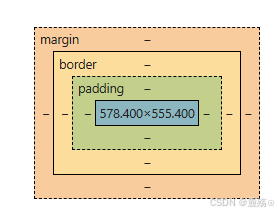
盒子模型
什么是盒子?

margin:外边距
padding:内边距
border:边框
外边距和内边距的区别建议自己在浏览器上通过改变值来区分
边框(border)
-
边框的粗细 border:1px
-
边框的样式 border-style: none(无) solid(实线) dashed(虚线)dotted(圆点)
-
边框的颜色:border-color:
代码示例
<style>/*默认初始化,因为div盒子默认的margin是8*/h1,ul,li,a,body{margin: 0;padding: 0;text-decoration: none;}/*默认顺序:边框粗细,边框样式 边框颜色,*/.box{width: 300px;border: 1px solid #000;}h2{background: #cceeff;text-align: center;margin: 0;line-height: 30px;font-size: 20px;}form{background: #cceeff;}div:nth-of-type(1) >input{border: 4px solid #00ff51;}div:nth-of-type(2) >input{border: 4px dashed #ff0000;}div:nth-of-type(3) >input{border: 4px dotted #ffa500;}
内外边距(padding margin )
margin(外边距)属性定义元素周围的空间。
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
padding(内边距)定义元素到边框之间的空间,用法与margin大致相同
| 值 | 说明 |
|---|---|
| auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length | 定义一个固定的margin(使用像素,pt,em等) |
| % | 定义一个使用百分比的边距 |
Margin的妙用:居中元素
-
margin:25px 50px 75px 100px;
-
上边距为25px
-
右边距为50px
-
下边距为75px
-
左边距为100px
-
-
margin:25px 50px 75px;
-
上边距为25px
-
左右边距为50px
-
下边距为75px
-
-
margin:25px 50px;
-
上下边距为25px
-
左右边距为50px
-
-
margin:25px;
-
所有的4个边距都是25px
-
padding同上
圆角边框(border-radius)
<!-- 圆角属性顺序为 左上 右上 右下 左下 顺时针方向--><!-- 可以用来画图圆形:高度,宽度,各个圆角都相等即可半圆:高度为宽度的一半 左上右上俩个圆角等于宽度,剩下俩圆角为零即可扇形:高度宽度相等,右上角也相等,其余为零--><style>div{width: 40px;height: 40px;border:3px solid #000;border-radius: 0 40px 0 0;}</style>
盒子阴影
<style>div{width: 200px;margin: 0 auto;}img{border-radius: 50%;/*阴影颜色, 水平偏移 垂直偏移,模糊半径*/box-shadow: #ff9a9e 10px 20px 90px;}</style></head><body><div><img src="001.jpg"></div>
浮动(float)
什么是浮动?
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
浮动是增加了层级,是浮在父级元素上的。所以可能会导致父级元素边框塌陷
元素怎样浮动?
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
注:行内元素可以被包含在块级元素中,反之,则不可以
| 属性 | 描述 | 值 | CSS |
|---|---|---|---|
| clear | 指定不允许元素周围有浮动元素。 | left right both none inherit | 1 |
| float | 指定一个盒子(元素)是否可以浮动。 | left right none inherit |
如果我们想让元素有块元素的性质,还可以浮动,我们可以先添加浮动,在添加clear:both,清除浮动效果就可以实现
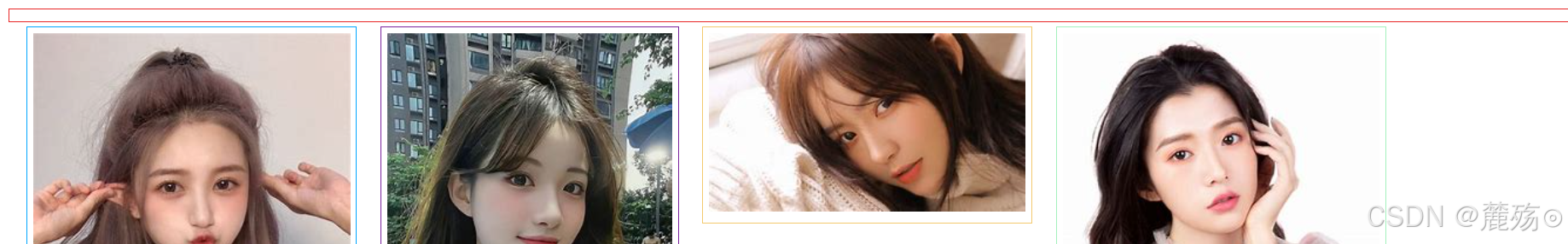
案例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>浮动</title><link rel="stylesheet" href="float.css"></head><body><div class="father"><div class="layer01"><img src="image/001.jpg" alt=""></div><div class="layer02"><img src="image/002.jpg" alt=""></div><div class="layer03"><img src="image/003.jpg" alt=""></div><div class="layer04"><img src="image/004.jpg"alt=""></div><div class="layer05">浮动的盒子可以向左浮动,也可以向右浮动,直到他的外边缘碰到包含框或另一个浮动盒子为止</div></div></body></html>
body{margin: 0;padding: 0;}div{margin: 10px;padding: 5px;}.father{border: 1px solid #e82525;}.layer01{border: 1px solid #00a6ff;display: inline-block;float: left;}.layer02{border: 1px solid #7b239e;display: inline-block;float: left;}.layer03{border: 1px solid #f3c96e;display: inline-block;float: left;}.layer04{border: 1px solid #a4f1bd;display: inline-block;float: left;}.layer05 {border: 1px solid #730505;display: inline-block;float: left;}
display
属性值
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
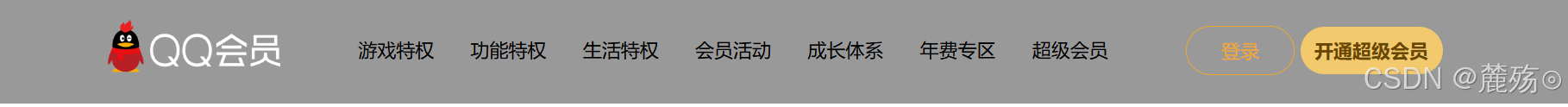
案例:仿QQ会员页面导航
HTML:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>QQ会员</title><link rel="stylesheet" href="qq.css"></head><body><div class="wrap"><header class="nav-header"><div class="head-contain"><a href="" class="top-logo"><img src="img.png"width="145px" height="90px"></a><nav class="top-nav"><ul><li><a href="">游戏特权</a></li><li><a href="">功能特权</a></li><li><a href="">生活特权</a></li><li><a href="">会员活动</a></li><li><a href="">成长体系</a></li><li><a href="">年费专区</a></li><li><a href="">超级会员</a></li></ul></nav><div class="top-right"><a href="">登录</a><a href="">开通超级会员</a></div></div></header></div></body></html>
CSS:
*{margin: 0;padding: 0;}a{text-decoration: none;color: #000;}ul li{list-style: none;}.nav-header{background: rgba(0,0,0,0.4);height: 90px;width: 100%;}.head-contain{width: 1180px;height: 90px;margin: 0 auto;text-align: center;}.top-logo,.top-nav, .top-nav li, .top-right{height: 90px;display: inline-block;vertical-align: top;}.top-nav{margin: 0 48px;}.top-nav li{line-height: 90px;width: 90px;}.top-nav li a{display: block;width: 90px;height: 90px;text-align: center;}.top-nav li a:hover{color: #7b239e;}.top-right a{display: inline-block;text-align: center;margin-top: 25px;border-radius: 35px;}.top-right a:hover{background: #f6de8e;}.top-right a:first-child{width: 90px;height: 40px;line-height: 40px;color: #efa72c;border: 1px solid #efa72c;}.top-right a:last-child{width: 120px;height: 40px;font-weight: bolder;line-height: 40px;background: rgb(243, 201, 110);color: #6a4604;}.top-right a:last-child:hover{background: #bd7e07;}
效果演示:

父级边框塌陷的问题
当父级边框里的所有子集元素都带有浮动属性时,就会导致父级边框塌陷,如图:

clear:clear属性是CSS中用于控制元素如何与之前的浮动元素相互作用的属性。当元素设置了clear属性后,它可以被强制移动到前面的浮动元素下方,从而避免浮动元素对其布局的影响。
clear属性主要有以下几个值:
| 值 | 概述 |
|---|---|
| right | 元素会被移动到右侧浮动元素的下方。 |
| left | 元素会被移动到左侧浮动元素的下方。 |
| both | 元素会被移动到左侧和右侧浮动元素的下方。 |
| none | 默认值,元素不会被移动来清除浮动 |
避免方法一:增加父级元素高度,超过子级元素的最高值。(不建议使用)
.father{border: 1px solid #e82525;height: 800px;}
方法二:在所有子级元素后再加一个空盒子,让盒子的左右两侧不允许浮动,让前面的浮动元素,还在父级边框里。(标准方法)
</div><div class="clear"></div></div>.clear{clear: both;margin: 0;padding: 0;}
方法三:overflow:在父级元素中增加一个overflow:hidden,就可以了
.father{border: 1px solid #e82525;overflow: hidden;}
overflow 是 CSS的简写属性,其设置了元素溢出时所需的行为——即当元素的内容太大而无法适应它的区块格式化时。
overflow属性有以下值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
注意:overflow 属性只工作于指定高度的块元素上。
注意: 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 "overflow:scroll" 也是一样的)。
方法四:在父类中添加一个伪类 类似于第二种方案(伪类可以增加过滤条件),可以避免增加多余div的风险
.father:after{content: "";display: block;clear: both;}
小结:1.设置父元素的高度,简单易懂,但元素假设有了固定的高度,就会被限制
2.浮动元素后面加空div,简单明了 缺点:代码中尽量避免空div
3.overflow 简单 缺点:一些下拉的场景中或一些不能切除的场景中避免使用
4.父类添加伪类 after(推荐) 写法稍微复杂,但没有副作用,推荐使用
对比
-
display
方向不可以控制
-
float
浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题
定位
相对定位
#first{background-color: #cceeff;border: 1px dashed #7b239e;position: relative;/* 相对定位:上下左右*/top:-20px;/* 向下移动-20px->即向上移动20px*/left: 20px/*向右移动20px*/}#second{background-color: #d6aa1a;border: 1px dashed #f6de8e;}#third{background-color: #720fb2;border: 1px dashed #cceeff;position: relative;bottom: -20px;/*向下移动20px*/right: 20px;/*向左移动20px*/}
相对定位:相对于自己原来的位置进行偏移 position:relative
相对于原来的位置,进行指定的偏移,相对定位,他仍然在标准文档流中,原来的位置会被保留
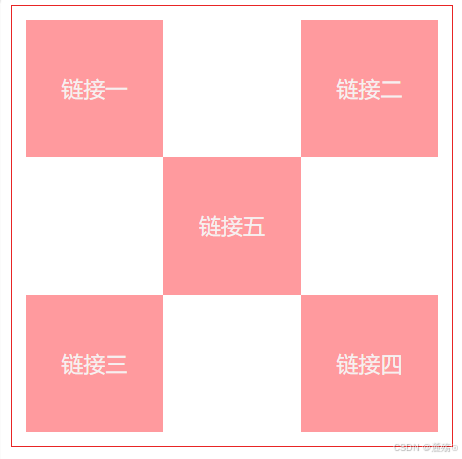
练习:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>a{text-decoration: none;color: #f6f0f0;background: #ff9a9e;width: 100px;height: 100px;display: block;line-height: 100px;text-align: center;}a:hover{background: #4ca2cd;}#father{border: 1px solid #e82525;width: 300px;height: 300px;padding: 10px;}#second,#fourtrh{position: relative;left: 200px;top: -100px;}#fifth{position: relative;left: 100px;top: -300px;}</style></head><body><div id="father"><a id="first" href="#">链接一</a><a id="second" href="#">链接二</a><a id="third" href="#">链接三</a><a id="fourtrh" href="#">链接四</a><a id="fifth" href="#">链接五</a></div></body></html>
效果展示:

绝对定位
定位:基于XXX的定位 上下左右
1.在没有父级元素定位的前提下,相对于浏览器定位
2.假设父级元素存在定位,我们通常相对于父级元素进行偏移
3.在父级元素范围内有移动,绝对定位的起始位置由他的父级元素决定
相对于父级或浏览器的位置,进行指定的偏移,绝对定位,他不在在标准文档流中,原来的位置不会被保留
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>相对定位</title><style>div{margin: 10px;padding: 5px;font-size: 12px;line-height: 25px;}#father{border: 1px solid #e82525;padding: 0;position: relative;}#first{background-color: #cceeff;border: 1px dashed #7b239e;}#second{background-color: #d6aa1a;border: 1px dashed #f6de8e;}#third{background-color: #720fb2;border: 1px dashed #cceeff;position: absolute;top:30px;}</style></head><body><div id="father"><div id="first">第一个盒子</div><div id="second">第二个盒子</div><div id="third">第三个盒子</div></div></body></html>
固定定位 fixed
固定定位和绝对定位相同点:都可以拿父级元素或浏览器的位置进行定位
不同点:绝对定位会随着父级元素的移动而移动,但固定定位始终不动
案例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>body{height: 1000px;}div:nth-of-type(1){/*绝对定位:相对于浏览器*/width: 100px;height: 100px;background: red;position: absolute;right: 0;bottom: 0;}div:nth-of-type(2){/*固定定位:相对于自身*/width: 50px;height: 50px;background: blue;position: fixed;right: 0;bottom: 0;}</style></head><body><div>div1</div><div>div2</div></body></html>
效果:


z-index
属性定义及使用说明
z-index 属性指定一个元素的堆叠顺序。
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注意: z-index 进行定位元素(position:absolute, position:relative, or position:fixed)。
| 默认值: | auto |
|---|---|
| 继承: | no |
| 版本: | CSS2 |
| JavaScript 语法: | object.style.zIndex="1" |
opacity:0.5 /背景透明度
深度解析:
-
层叠上下文(stacking context) 看到上下文这个关键词,我想大家应该会有一点概念,没错就是context。和你们认识的那个BFC、IFC里面的上下文是一个意思,其实我想说css世界里面看到context或者XXX上下文其实都是同一个意思,完全可以理解为自成一派,在自己的小世界里面随便折腾,不受其他的context影响。当然,这个context是可以被其他context包含同时也可以包含其他context
-
层叠水平(stacking level) 层叠水平决定了在同一个层叠上下文中元素在Z轴上的显示顺序。 页面中的所有元素(普通元素和层叠上下文元素)都有层叠水平。然而对普通元素的层叠水平探讨只局限在层叠上下文元素中。 注:大家千万不要把层叠水平和z-index混为一谈,尽管某些情况下z-index确实可以影响层叠水平,但是也只局限于具有层叠上下文的元素,而层叠水平是所有元素都存在的
-
层叠顺序(stacking order) 层叠顺序表示发生层叠时有着特定的垂直显示顺序(规则)。 即:网上这张很流行的规则

关于这张图有一些补充: 位于最下面的background/border特指层叠上下文元素的边框和背景色。每一个层叠顺序规则仅适用当前层叠上下文元素的小世界 inline水平盒子指的是包括inline/inline-block/inline-table元素的层叠顺序,他们都是同级别的 单纯从层叠水平上看,实际上z-index:0和auto是可以看成一样的,但是在层叠上下文领域有着根本性的差异
深入了解层叠上下文
-
特性
层叠上下文的层叠水平要比普通元素高 层叠上下文可以阻断元素的混合模式 层叠上下文可以嵌套,内部层叠上下文及其所有子元素均受制于外部的层叠上下文 每个层叠上下文和兄弟元素独立,也就是说,当进行层叠变化或者渲染的时候,只需要考虑后代元素 每个层叠上下文是自成体系的,当元素发生层叠的时候,整个元素被认为是在父层叠上下文的层叠顺序中
-
如何创建
根元素 (HTML) z-index 值不为 "auto"的 绝对/相对定位(在firefox/ie浏览器下position: fixed也是可以的) 一个 z-index 值不为 "auto"的 flex 项目 (flex item),即:父元素 display: flex|inline-flex opacity 属性值小于 1 的元素(参考 the specification for opacity) transform 属性值不为 "none"的元素 mix-blend-mode 属性值不为 "normal"的元素 filter值不为“none”的元素 perspective值不为“none”的元素 isolation 属性被设置为 "isolate"的元素 position: fixed 在 will-change 中指定了任意 CSS 属性,即便你没有直接指定这些属性的值 -webkit-overflow-scrolling 属性被设置 "touch"的元素
-
层叠上下文与层叠顺序
文章中多次提到普通元素具备层叠上下文后层叠水平就会变高,那么他究竟在层叠顺序那个规则图的哪个位置呢 把目光向上锁定,第二条列举了12个可以创建层叠上下文的方法,我们把他分为两类:第二三条和其他。 依赖z-index取值的:位置取决于z-index的值 不依赖z-index取值的:在图中第二高的位置,即:z-index = auto 或者 0
用一个例子来说明:
<div class="container"><div class="div1">111</div><div class="div2">222</div></div>
.container {width: 500px;height: 500px;background-color: #000;color: #fff;transform: scale(1); /* 给container创建层叠上下文 */}.div1 {padding: 50px;background-color: aqua;z-index: 0;position: relative;/* 给div1创建层叠上下文,层叠水平依赖z-index的取值 */}.div2 {padding: 50px;background-color: red;opacity: 0.8;/* 给div2创建层叠上下文,层叠水平依赖z-index的取值 *//* margin-top: -40px; */}这个例子中一目了然,div1和div2的层叠水平一样,都是在规则那张图的第二高的位置,不过div2在div1的dom节点后面,所以div2要比div1的层叠水平高,我们把margin-top的注释去掉看下:

要想使得div1在上面只需要把div1的z-index改成大于0的值就好了。
还是上面的htl结构,接下来我们再来看一个有意思的例子:
.container {width: 500px;height: 500px;background-color: #000;color: #fff;transform: scale(1);/* 给container创建层叠上下文 */}.div1 {padding: 50px;background-color: aqua;opacity: 0.8;/* 给div1创建层叠上下文,层叠水平在z-index:0 */}.div2 {padding: 50px;background-color: red;position: relative;margin-top: -40px;}大家肯定会说,div1明显盖过div2啊,可是我们来看下实际情况:

实际情况下面的div2盖过了div1,原因是当html元素设置定位属性的时候(absolute/relative),其z-index属性自动生效变成 z-index: auto,所以这时候div1和div2的层叠水平是一致的,而div2在div1的dom节点后面,所以盖过了div1(注意这里div2并没有变成层叠上下文元素,这是有本质区别的)
常见错误认知解析
现在我们在一起看下文章开头提到的几个常见的错误认知:
-
z-index值越大越“靠近我们” -- 并不一定,首先要成为层叠上下文。或者如果比较的元素的父元素也是层叠上下文,那就完全取决于父元素了
-
要搭配position: absolute | relative | fixed 使用才有用呢 -- 对了一部分,还有其他的条件也可以使元素称为层叠上下文元素
-
比较两个兄弟节点谁更“靠近我们”,要看他们的同级父元素的比较呢。-- 如果同级父元素不是层叠上下文元素就不需要看“父元素的眼色”了
小结
结构图

相关文章:

前端学习笔记--CSS
HTMLCSSJavaScript 》 结构 表现 交互 如何学习 1.CSS是什么 2.CSS怎么用? 3.CSS选择器(重点,难点) 4.美化网页(文字,阴影,超链接,列表,渐变。。。) 5…...

开个坑记录一下树莓派4B部署yolo的一些问题
问题一:操作系统与内核信息 这个问题困扰了我一天半,下载的时候显示的信息是aar64的系统,但是这并无意味着一个问题,那就是你的操作系统是64位的。需要采用如下的指令查看: getconf LONG_BIT 我在树莓派得出来的操作…...

1.1 结构体与类对象在List中使用区别
一、问题的起源如下的代码是错误的,无法编译通过 struct Point {public int X;public int Y; }List<Point> points new List<Point> { new Point { X 1, Y 2 } }; points[0].X 10; // 编译错误!无法修改副本的字段 二、原因分析 在C#中&…...
)
详细说明windows系统函数::SetUnhandledExceptionFilter(ExceptionFilter)
::SetUnhandledExceptionFilter(ExceptionFilter); 是 Windows 编程中用于设置顶层未处理异常过滤器的关键 API 调用。它属于 Windows 结构化异常处理(SEH, Structured Exception Handling)机制的一部分,主要用于捕获那些未被程序内部处理的异…...

力扣刷题39. 组合总和
39. 组合总和 - 力扣(LeetCode) 需要定义一个index变量用来记录访问数组的下标,每次递归进行传参,在搜索过程中,因为为了避免重复数据,而且允许一个元素的重复出现,传入index时传入当前遍历的i…...

正弦函数的连续傅里叶变换正弦序列的DTFT
正弦序列 时域 x [ n ] sin ( ω 0 n ) x[n] \sin(\omega_0 n) x[n]sin(ω0n)频域 X ( e j ω ) j π 2 [ δ ( ω − ω 0 ) − δ ( ω ω 0 ) ] X({\rm e}^{{\rm j}\omega}) \frac{{\rm j}\pi}{2} \left[ \delta(\omega - \omega_0) - \delta(\omega \omega_0…...

winstart.wsf 病毒清理大作战
0x00 背景 发现感染了winstart.wsf 病毒如何清理。 0x01 现象 遍历Users下每个目录以及C:\和C:\Windows\Temp 2个目录写入病毒文件。 C:\Users\Administrator\AppData\Local\Temp\winstart.wsf C:\Users\Administrator\AppData\Roaming\Microsoft\Windows\Start Menu\Program…...

leetcode 20.有效括号
20. 有效的括号 - 力扣(LeetCode) class Solution:def isValid(self, s: str) -> bool:stack []for i in s :if i in ((,{,[ ):stack.append(i)elif i in () ):# 这种情况是 栈弹出元素为空时候 ,右半部分的括号多出来一些 比如&#x…...

Leetcode刷题笔记1 图论part07
卡码网 53 寻宝 prim算法 prim算法核心就是三步,称为prim三部曲: 第一步,选距离生成树最近节点第二步,最近节点加入生成树第三步,更新非生成树节点到生成树的距离(即更新minDist数组) def p…...

unittest自动化测试实战
🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 为什么要学习unittest 按照测试阶段来划分,可以将测试分为单元测试、集成测试、系统测试和验收测试。单元测试是指对软件中的最小可测试单元在与程…...

flask,示例及解释
1) from flask import Flask, render_templateapp Flask(__name__)app.route(/) def index():return render_template(m1index.html)app.route(/get_type) def get_type():return ["语文", "数学"]if __name__ __main__:app.run(host0.0.0.0…...

电机倍频曲线的一些奇异特性-原因分析及应用
这里对感应电机倍频曲线的特征进行了说明,然后将其特性用于电机转差率和工况的测量。先给出可以直接利用的结论: 电机的工况和转差率谱线会体现为5x,7x谱线调制在基频附近。两条调制过携带s信息的谱线距离基频谱线的距离。 与真实转速相对同步转速的频差…...

基于Ebay拍卖网站成交价格的影响因素分析
摘要:近些年来网上拍卖的不断地发展,网上购物慢慢变成了大家普遍接受的购物方式。因此关于网上拍卖的研究日益成为很多人研究的重点。 影响拍卖网站价格的因素很多,但很少有人分得清楚哪些因素才是比较重要的因素,因此对价格因素分析&#x…...

详解图卷积网络
文章目录 GCN/RGCN图卷积网络概述--运作原理**1. GCN(Graph Convolutional Network,图卷积网络)****1.1 核心思想****1.2 公式****1.3 特点****1.4 总结** **2. RGCN(Relational Graph Convolutional Network,关系型图…...

Java 8-17核心特性全景解析之Java9、10
Java 9 核心特性解析 Java 9在2017年9月发布,带来了模块系统等重大变革,是Java平台现代化的重要一步。 模块系统 (Project Jigsaw) 特性概述 模块系统是Java 9最重要的特性,旨在解决Java平台和应用程序的可伸缩性问题,提供更好…...

mysql的学习
关系性数据库需要遵循ACID规则 原子性: 事务是最小的执行单位,不允许分割。事务的原子性确保动作要么全部完成,要么完全不起作用; 一致性: 执行事务前后,数据保持一致,例如转账业务中ÿ…...

leecode 560题
一、题目解析 题目如下->: 这道题的问题是,找到目标值为k的所有连续子串个数,因此最简单最容易想到的就是枚举 两个指针枚举起来确实可以解决,但是时间复杂度极大,达到了O(n^2)的级别 因此这不是我们想要的 二、解题思路 2.1 …...

借壹起航东风,中国工厂出海开启新征程
在经济全球化不断深入的当下,中国工厂正以积极的姿态投身海外市场,渴望在全球商业版图中占据一席之地,绽放独特的光彩。然而,出海之路充满了挑战与艰辛,品牌塑造困难重重、询盘量不稳定、营销成本居高不下等问题&#…...
)
Joomla教程—查看网站的前台页面与菜单管理(栏目管理)
原文:Joomla 查看网站的前台页面_w3cschool 在本节中,我们将简单介绍一下JOOMLA的前台界面。通过本节的介绍,希望你能对JOOMLA的界面组成有一个大致的了解。 你可以直接在浏览器中输入http://localhost/zmax/ 就会出现我们网站的首页了。也…...

HCIA-WLAN实验
1、划分VLAN,配置IP地址 2、配置AC作为AP的DHCP服务器自动为AP分配IP地址 dhcp enable interface Vlanif100 dhcp select interface 3、建立CAPWAP隧道 capwap source interface vlanif100 4、配置WLAN业务配置,下发至AP ①配置:wlan …...

DNA-PAINT
参考: 【科研教程】NUPACK网页版使用教程 https://www.bilibili.com/video/BV1G94y1W7mN/NUPACK新版网页版教程-模拟部分 https://zhuanlan.zhihu.com/p/678730568NUPACK 4.0 User Guide https://docs.nupack.org/NUPACK网页版使用指南 https://zhuanlan.zhihu.com/p/55024017…...

VS2022的第一个Qt程序——实战《加载并显示图像》
目录 一、UI设计 S1:双击Form Files下.ui文件,进入ui设计界面Qt Designer S2:然后拖动一个Push Button和Label控件到界面 S3:点击信号与槽,然后点击PushButton往外拉一下 S4:松开鼠标进入配置连接界面…...

从概率到梯度:理解分类问题中交叉熵的优越性
分类问题一般使用交叉熵(Cross-Entropy)而不是平方损失(Square Loss)函数1. **概率解释**2. **梯度性质**3. **对错误的惩罚**4. **计算复杂度**5. **总结** 分类问题一般使用交叉熵(Cross-Entropy)而不是平…...

如何选择?Postman vs JMeter 对比介绍
Postman 和 JMeter 作为两款主流测试工具,各有特色。本文将从多个维度详细对比这两款工具最新特性和应用场景。 工具基本介绍 对比项 Postman JMeter 类型 API 开发和测试工具 性能测试工具 开源情况 闭源,提供免费版 开源(Apache L…...

P1182 数列分段 Section II
P1182 数列分段 Section II - 洛谷 题目描述 对于给定的一个长度为 N 的正整数数列 A1∼AN,现要将其分成 M(M≤N)段,并要求每段连续,且每段和的最大值最小。 关于最大值最小: 例如一数列 4 2 4 5 1…...

Thales靶场
信息收集 将靶机改为net模式,开启kali进行扫描,得到靶机ip 对靶机的端口,目录进行扫描,8080端口是 apache tomcat代理 进入8080端口,点击app出现登录窗口,弱口令没试出来,可以爆破登录窗口 查…...

系统思考—看见未来
感谢上海财经大学终身教育学院的持续邀请!每个月,都会带着不同的思维火花,走进财大与学员们一起探索系统思考的奥秘。 这次为宜宾市的干部们带来了一场深刻的学习体验。通过系统思考,帮助大家从整体视角去发现问题、分析问题、解…...

第30周Java分布式入门 ThreadLocal
ThreadLocal 课程笔记 一、章节结构概述 本章主要学习重要的工具类 ThreadLocal。章节分为六大模块: ThreadLocal 的两大使用场景ThreadLocal 所带来的好处ThreadLocal 的主要方法及使用顺序ThreadLocal 原理源码分析使用 ThreadLocal 的注意点和使用规范 从下一…...
)
Windows 10 LTSC 2019 中文版下载及安装教程(附安装包)
(cn_windows_10_enterprise_ltsc_2019_x64_dvd_9c09ff24)涵盖常见疑问和注意事项: cn_windows_10_enterprise_ltsc_2019_x64_dvd_9c09ff24 下载链接:https://pan.quark.cn/s/c2c8f3cd18f1 1. 镜像文件来源与合法性 官方渠道&…...

死亡并不是走出生命 而是走出时间
目录 第一章 倒春寒 第二章 悖论与共生 第三章 坍缩与永恒 第四章 在时差里相爱 终章 你从未离开 第一章 倒春寒 2022年春天的扬州东关街,青衣在文昌阁古槐下调试着「时间胶囊」算法。这个能将人类记忆转化为数据流的程序,是他用三年时间对抗渐冻…...

Langchain中的表格解析:RAG 和表格的爱恨情仇
实现 RAG(Retrieval-Augmented Generation)是一个挑战,尤其是在有效解析和理解非结构化文档中的表格时。这在处理扫描文档或图像格式的文档时尤为困难。这些挑战至少包括以下三个方面: 1.表格的“叛逆期”:不准确的解析可能会破坏表格结构: 表格在文档里就像个叛逆的青少…...
中断)
STM32F103_LL库+寄存器学习笔记02 - 开启SysTick(滴答定时器)中断
导言 《STM32F103_LL库寄存器学习笔记01 - 梳理CubeMX生成的LL库最小的裸机系统框架》上一章节对CubeMX生成的最小系统框架进行梳理,在此工程的基础上,梳理SysTick(滴答定时器)中断是怎样开启的?为什么SysTick中断会自…...
)
AI小白的第七天:必要的数学知识(概率)
概率 Probability 1. 概率的定义 概率是一个介于 0 和 1 之间的数,表示某个事件发生的可能性: 0:事件不可能发生。1:事件必然发生。0 到 1 之间:事件发生的可能性大小。 例如,掷一枚公平的硬币…...

SVN常用命令
SVN常用命令 基本操作命令 • 检出代码(Checkout):从SVN服务器获取代码到本地。 svn checkout [svn服务器url] [检出本地的path] 示例: svn checkout svn://47.106.183.193/helloworld ./ • 提交代码(Commit&…...

23种设计模式中的策略模式
在策略模式定义了一系列算法或策略,并将每个算法封装在独立的类中,使得它们可以互相替换。通过使用策略模式,可以在运行时根据需要选择不同的算法,而不需要修改客户端代码。 策略模式:Strategy。指的是,定义…...

车载通信方案为何选择CAN/CANFD?
摘要 随着汽车电子技术的飞速发展,车载通信系统在车辆的智能化、网联化进程中扮演着至关重要的角色。控制器局域网络(CAN)及其扩展版本CANFD凭借其卓越的可靠性、高效的数据传输能力和强大的抗干扰特性,成为现代汽车通信架构的核心…...

有价值的面试问题
迅雷一面 都是c和网络问题 了解epoll吗?解释下水平触发和边缘触发,医院的叫号系统应该算哪一种 c类a有成员b,成员b调用了a的函数,但是a不小心把b的成员删除了,会发生什么,怎么解决 c类a有一个static的函数…...

深度学习|表示学习|多头注意力在计算时常见的张量维度变换总结|28
如是我闻: 以下是多头注意力(Multi-Headed Attention)在计算时常见的张量维度变换总结,帮助理解从输入到输出是如何一步步处理的。为了方便,令: B B B 表示 batch size(批量大小) S …...

Mysql内置函数篇
🏝️专栏:Mysql_猫咪-9527的博客-CSDN博客 🌅主页:猫咪-9527-CSDN博客 “欲穷千里目,更上一层楼。会当凌绝顶,一览众山小。” 目录 7.函数 7.1 日期函数 函数总:编辑 获得当前日期 获得…...

使用事件监听器来处理并发环境中RabbitMQ的同步响应问题
RabbitListener 是 Spring AMQP 提供的核心注解,用于简化 RabbitMQ 消息监听器的创建。以下是对 RabbitListener(queues "balloonWords.queue") 的详细解析: 一、基础功能 队列监听 通过 queues 属性指定监听的队列名称(如 "…...
,源码可白嫖!)
基于Java的班级事务管理系统(源码+lw+部署文档+讲解),源码可白嫖!
摘要 随着世界经济信息化、全球化的到来和电子商务的飞速发展,推动了很多行业的改革。若想达到安全,快捷的目的,就需要拥有信息化的组织和管理模式,建立一套合理、畅通、高效的线上管理系统。当前的班级事务管理存在管理效率低下…...
)
Rviz 同时显示多个独立 URDF!解决双机械臂+底盘等场景(球体+方块实例演示)
视频讲解: Rviz 同时显示多个独立 URDF!解决双机械臂底盘等场景(球体方块实例演示) 仓库地址:GitHub - LitchiCheng/ros2_package 有小伙伴留言说想看下同时使用多个独立的urdf如何配置,实际上这个场景是很…...
之日期类的实现)
【C++】--- 类和对象(中)之日期类的实现
日期类的实现 1. 应该实现哪些默认成员函数 构造函数是需要自己来实现的,因为日期类的成员变量都是内置类型,是否初始化取决于编译器,这里可以给出一个带参全缺省的构造函数,由于日期类不需要申请资源,所有不用显式的实现析构函…...

kafka基础
一:消息队列(message queue [MQ]): 1.1消息队列解释:用来存储消息的队列 简单理解就是将需要的数据传输到队列里,队列可存可取,like 一个管道,但是与hdfs不同的是kafka作为临时存储 1.2消息队列中间件 消息队列中间件其实就是一个组件,简单例子就是用户对于服务器产…...

蓝桥杯第十届 特别的数
题目描述 小明对数位中含有 2、0、1、9 的数字很感兴趣(不包括前导 0),在 1 到 40 中这样的数包括 1、2、9、10 至 32、39 和 40,共 28 个,他们的和是 574。 请问,在 1 到 n 中,所有这样的数的…...

fpga pcie
pcie reg 介绍 debug pcie issue using lspci & setpci 介绍了lspci & setpci用法, 以及fpga pcie调试过程中重点关注的reg Lspci -tv Sudo lspci -vvv -s 18:00.0 Sudo lspci -nvmms 18:00.0 setpci --dumpregs setpci -s 18:00.0 COMMAND #&#x…...
)
模数转换电路(A/D转换器)
A/D转换,是将输入的模拟电压量转换成相应的数字量。 A/D转换器的类型很多,按工作原理可分为直接转换型和间接转换型两大类。前者直接将模拟电压量转换成数字量,后者是先将模拟电压量转换成一个中间量,再将中间量转换成数字量。 …...

PAT乙级1007
常规解法 #include <iostream> using namespace std;// 判断一个数是否为素数的函数 bool isprime(int a) {// 遍历 2 到 sqrt(a) 之间的数,判断 a 是否能被它们整除for (int i 2; i * i < a; i) {if (a % i 0) // 如果能整除,说明 a 不是素…...
106.从中序与后序遍历序列构造二叉树)
代码随想录刷题day52|(二叉树篇)106.从中序与后序遍历序列构造二叉树
目录 一、二叉树理论知识 二、构造二叉树思路 2.1 构造二叉树流程(给定中序后序 2.2 整体步骤 2.3 递归思路 2.4 给定前序和后序 三、相关算法题目 四、易错点 一、二叉树理论知识 详见:代码随想录刷题day34|(二叉树篇)二…...

MTK平台 Android12-Android13 默认搜狗输入法
系统默认搜狗输入法功能实现 文章目录 需求:场景 参考资料需求实现内置搜狗输入法配置第三方apk .mk 和 搜狗安装包,不可卸载方式搜狗输入法module 配置到系统device.mk 中去 设置搜狗输入法为默认输入法给输入法授权,默认所有权限 总结思考 …...
