17.[前端开发]Day17-形变-动画-vertical-align

1 transform
CSS属性 - transform

transform的用法

+表示一个或者多个
不用记住全部的函数,只用掌握这四个常用的函数即可
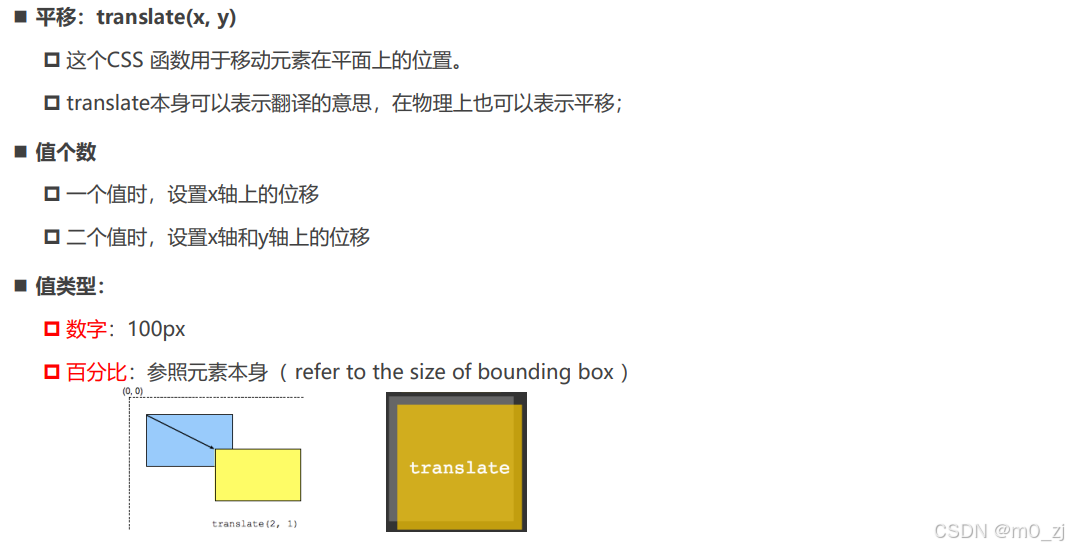
位移 - translate

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {display: inline-block;border: 5px solid #f00;}.container .box {width: 200px;height: 200px;background-color: orange;transform: translate(100px, 100px);}</style> </head> <body><div class="container"><div class="box"></div></div></body> </html>
translate百分比
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {display: inline-block;border: 5px solid #f00;}.container .box {width: 200px;height: 100px;background-color: orange;/* 百分比: 你的百分比是相对于谁? *//* 不同地方的百分比相对参照物是不一样 *//* traslate的百分比是相对于自身的 *//* 如果设置的x位移: 那么参考的是自身的宽度 *//* 如果设置的y位移: 那么参考的是自身的高度 */transform: translate(100%, 100%);/* transform: translate(x, y); *//* transform: translateX();transform: translateY(); */}</style> </head> <body><div class="container"><div class="box"></div></div></body> </html>
translate的补充

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {/* position: relative; *//* display: flex;align-items: center; */height: 300px;background-color: orange;}.box1 {position: absolute;width: 100px;/* height: 100px; */top: 0;bottom: 0;margin: auto 0;background-color: #f00;}.box2 {background-color: #f00;}.box3 {display: inline-block;height: 100px;background-color: #f00;/* 两件事情:1.让元素向下位移父元素的50%2.让元素向上位移自身的50% *//* margin-top的百分比是相对于包含块(父元素)的宽度 *//* margin-top: 50%; */position: relative;top: 50%;transform: translate(0, -50%);}</style> </head> <body><!-- 水平居中:1.行内级元素: * 设置父元素的text-align: center2.块级元素:* 设置当前块级元素(宽度) margin: 0 auto;3.绝对定位* 元素有宽度情况下, left0/right0/margin: 0 auto;4.flex* justify-content: center--><!--垂直居中:1.绝对定位* 元素有高度情况下, top0/bottom0/margin: auto 0;--><!-- 1.垂直居中: 绝对定位弊端:1> 必须使用定位(脱离标准流)2> 必须给元素设置高度--><!-- <div class="container"><div class="box1">coderwhy</div></div> --><!-- 2.垂直居中: flex布局(直接使用flex)弊端:1> 当前flex局部中所有的元素都会被垂直居中2> 相对来说, 兼容性差一点点(基本可以忽略)--><!-- <div class="container"><div class="box2">flex布局的居中</div>aaaa</div> --><!-- 3.垂直居中: top/translate(个人推荐, 不好理解)--><div class="container"><div class="box3">coderwhy</div>aaaaa</div></body> </html>补充:水平居中和垂直居中
水平居中:
1.行内级元素:
* 设置父元素的text-align: center
2.块级元素:
* 设置当前块级元素(宽度) margin: 0 auto;
3.绝对定位
* 元素有宽度情况下, left0/right0/margin: 0 auto;
4.flex
* justify-content: center
垂直居中:
1.绝对定位
元素有高度情况下, top0/bottom0/margin: auto 0;
.container {position: relative; height: 300px;background-color: orange;}.box1 {position: absolute;width: 100px;height: 100px; top: 0;bottom: 0;margin: auto 0;background-color: red;}1.垂直居中: 绝对定位
弊端:
1> 必须使用定位(脱离标准流)
2> 必须给元素设置高度
2.垂直居中: flex布局(直接使用flex)
弊端:
1> 当前flex局部中所有的元素都会被垂直居中
2> 相对来说, 兼容性差一点点(基本可以忽略)
.container {display: flex;align-items: center; height: 300px;background-color: orange;} .box2 {background-color: #f00;}3.垂直居中: top/translate(个人推荐, 不好理解)
.container {height: 300px;background-color: orange;}.box3 {display: inline-block;height: 100px;background-color: #f00;/* 两件事情:1.让元素向下位移父元素的50%2.让元素向上位移自身的50% *//* margin-top的百分比是相对于包含块(父元素)的宽度 *//* margin-top: 50%; */position: relative;top: 50%;transform: translate(0, -50%);}
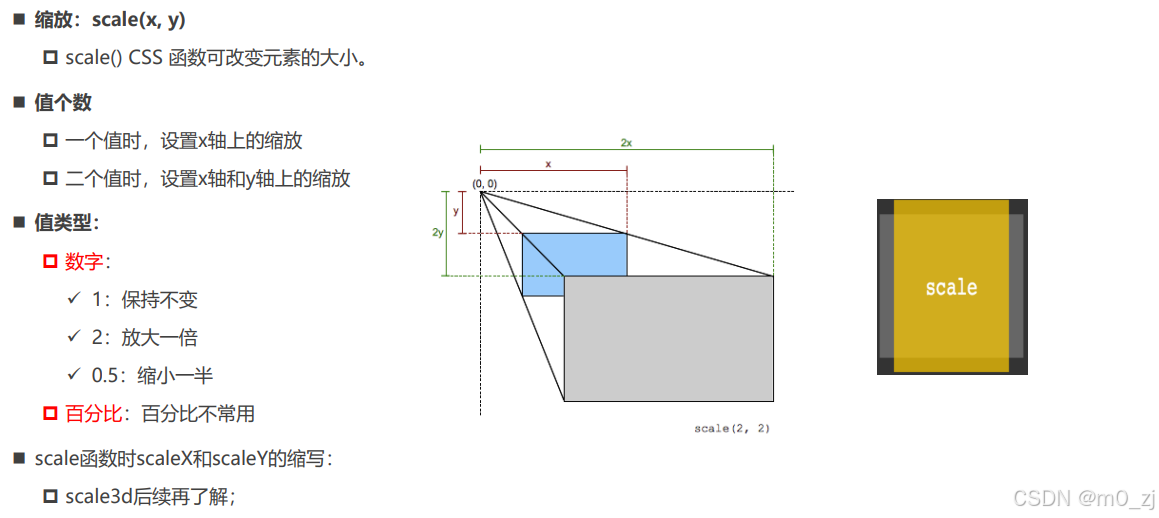
缩放 - scale

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {text-align: center;padding-top: 200px;}.container {display: inline-block;border: 20px solid #f00;}.box {border: 20px solid #0f0;width: 200px;height: 200px;background-color: orange;/* 形变 */transform: scale(60%, 60%);}.box1 {border: 20px solid #0f0;width: 200px;height: 200px;background-color: purple;/* 形变 *//* 0~1 对元素进行缩小 *//* 大于1 对元素进行放大 *//* transform: scale(1.2, 1.2); */}.box1:hover {transform: scale(1.1, 1.1);}</style> </head> <body><div class="container"><div class="box"></div></div><div class="container"><div class="box1"></div></div></body> </html>
旋转 - rotate

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {text-align: center;padding-top: 200px;}.container {display: inline-block;border: 10px solid #f00;}.box {width: 200px;height: 100px;background-color: orange;}.box:hover {transform: rotate(-45deg);}</style> </head> <body><div class="container"><div class="box"></div></div></body> </html>
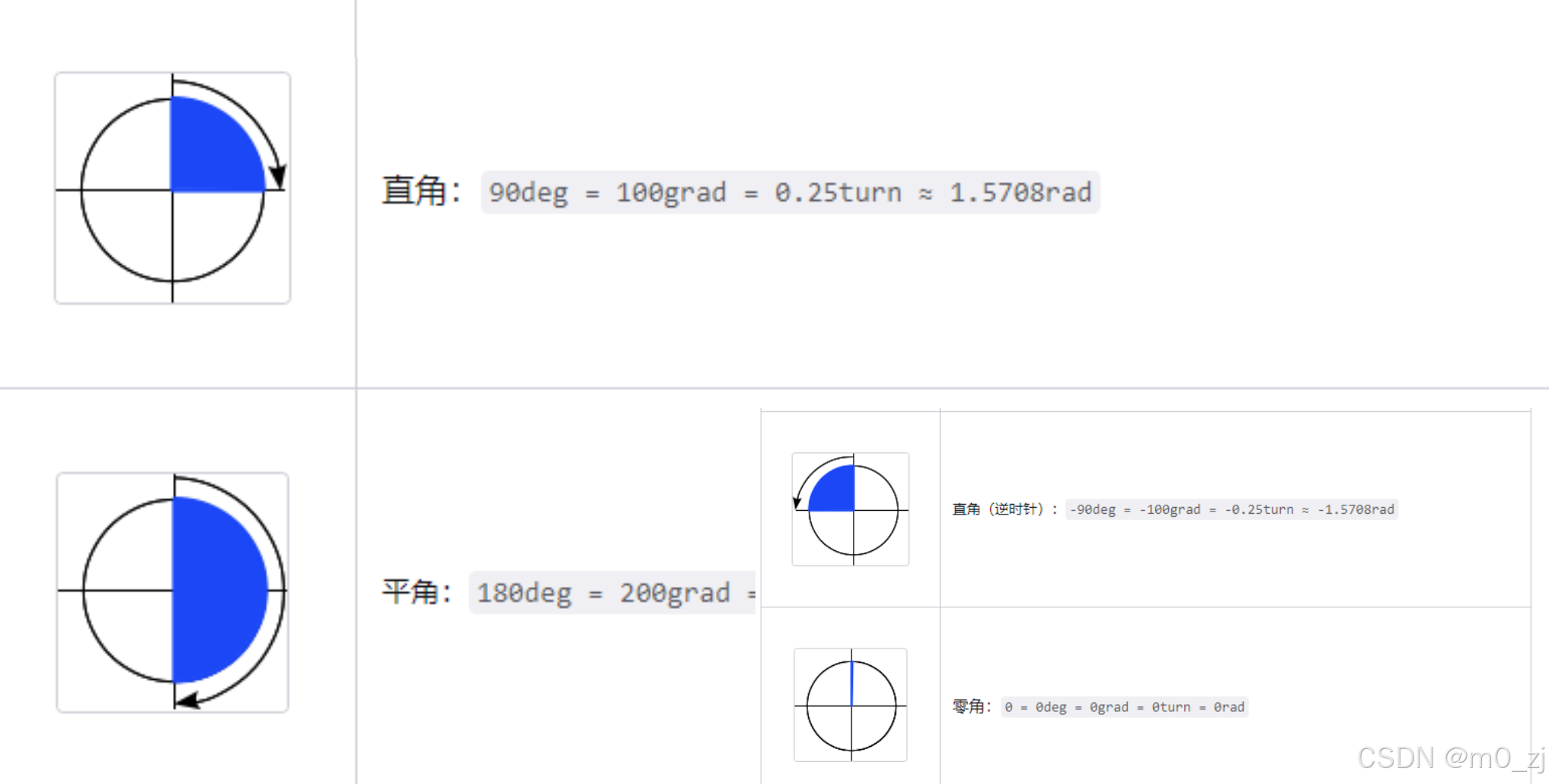
rotate补充


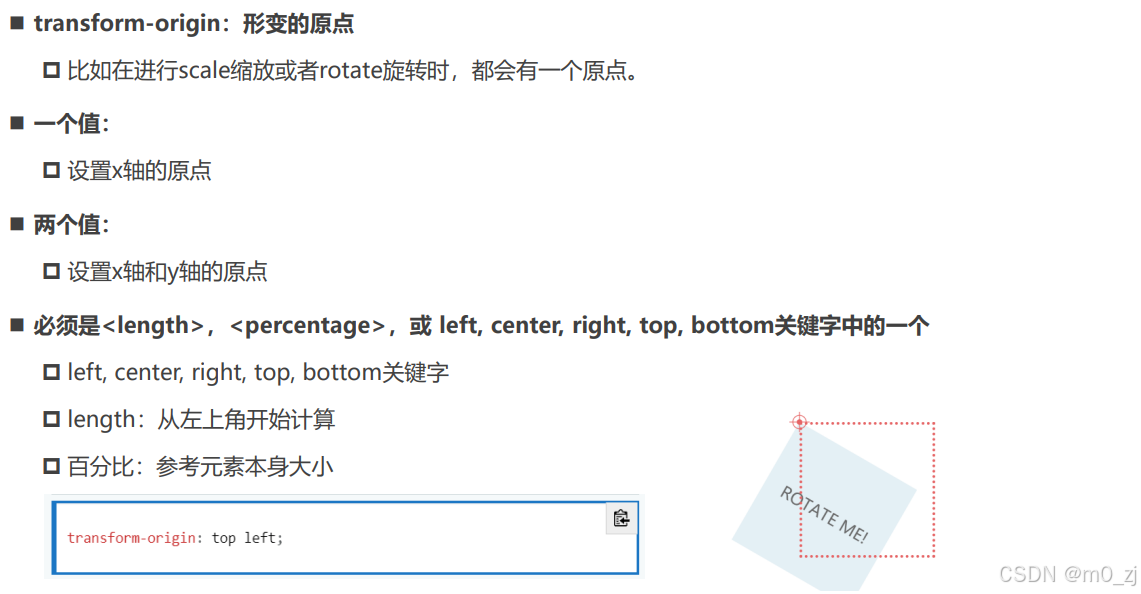
transform-origin

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {text-align: center;padding-top: 200px;}.container {display: inline-block;border: 10px solid #f00;}.box {width: 200px;height: 100px;background-color: orange;/* 修改当前元素的形变的原点位置 *//* transform-origin: center top; *//* transform-origin: 20px 20px; */transform-origin: 10% 10%;}.box:hover {transform: rotate(45deg) scale(0.5);}</style> </head> <body><div class="container"><div class="box"></div></div></body> </html>
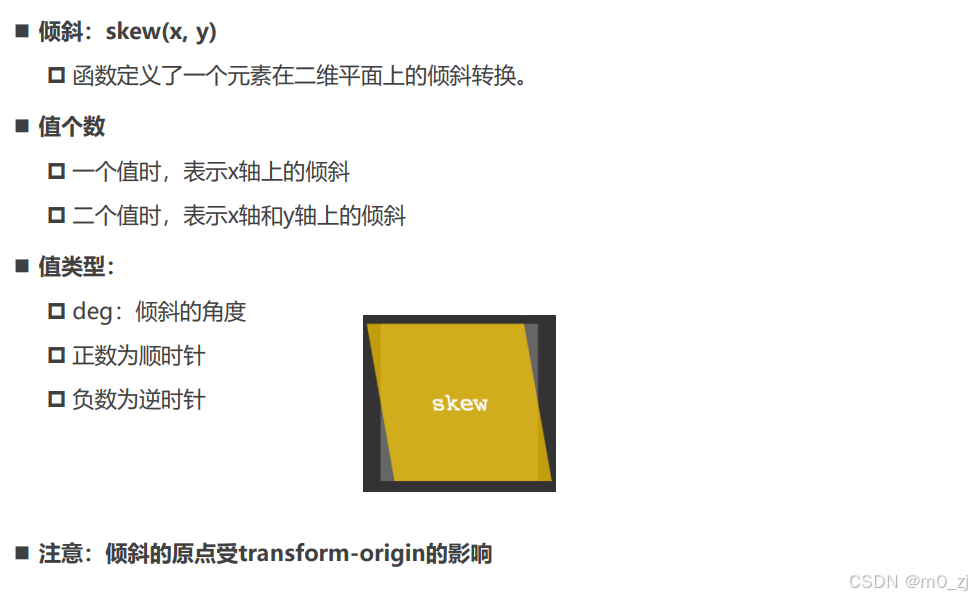
倾斜 - skew(理解)

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {font-style: italic;width: 200px;height: 100px;background-color: orange;}.box:hover {transform: skew(10deg, 10deg);}</style> </head> <body><div class="box">我是div元素</div></body> </html>
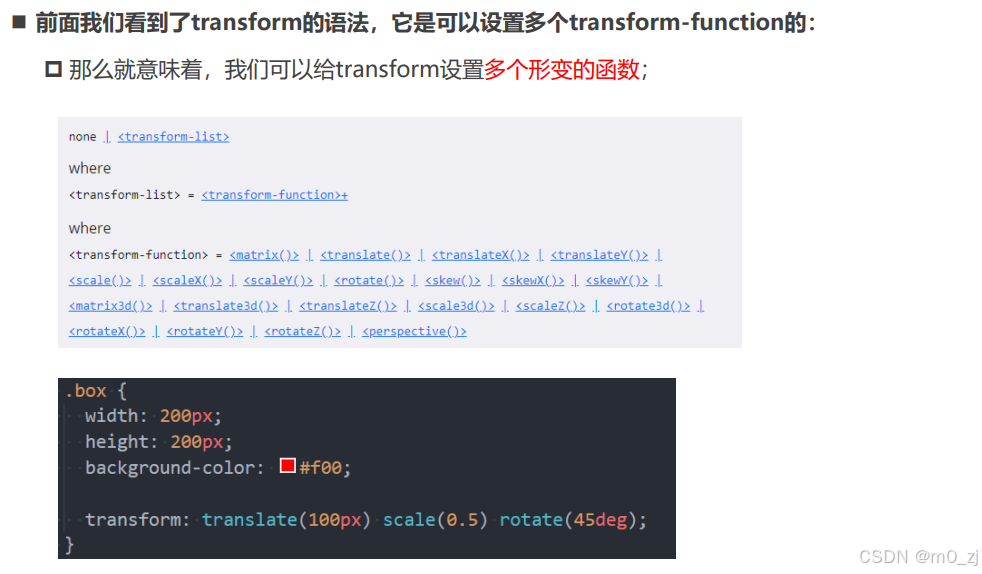
transform设置多个值

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 200px;height: 100px;background-color: orange;}.box:hover {/* transform: translateX(50px);transform: scale(1.2);transform: rotate(45deg); *//* <transform-function>++: 一个或者多个, 并且多个之间以空格分隔transform: scale() translate();<box-shadow>##: 一个或者多个, 多个之间以, 分隔box-shadow: 1px 1px 1px 1px #f00, */transform: translate(50px) scale(1.2) rotate(45deg);}</style> </head> <body><div class="box"></div></body> </html>
2 垂直居中总结
(见上补充知识)
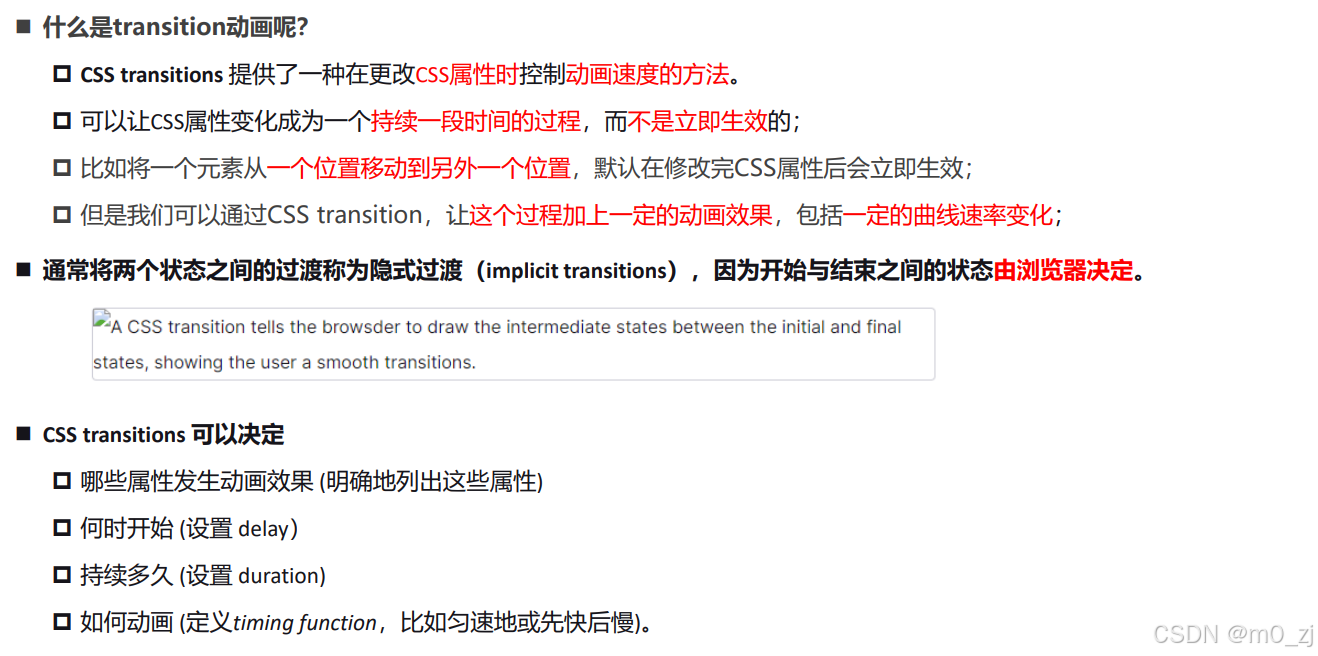
3 transition动画
认识transition动画

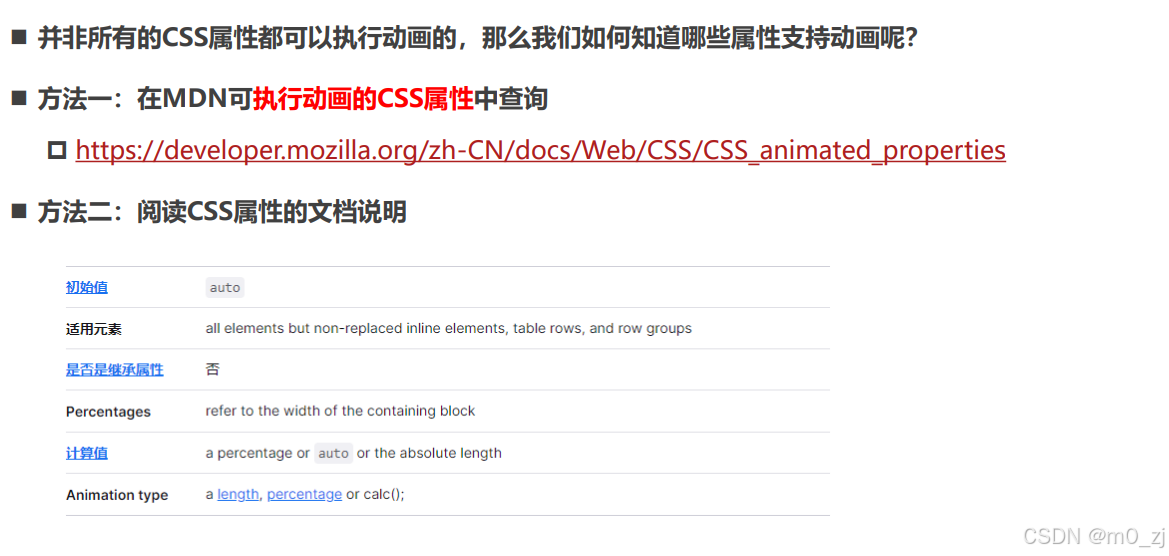
哪些CSS属性可以做动画呢?

过渡动画 - transition

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {background-color: #f00;}.box {position: relative;left: 0;width: 200px;height: 100px;background-color: orange;/* 告知浏览器 box 在进行一些CSS属性变化的时候有一个过渡效果 *//* transition-property: transform, left; *//* transition-property: all;transition-duration: 1s;transition-timing-function: ease-in;transition-delay: 1s; *//* 简写属性 */transition: all 1s ease-in 1s;}.container:hover .box {left: 100px;transform: translate(100px);width: 500px;}</style> </head> <body><div class="container"><div class="box"></div></div></body> </html>
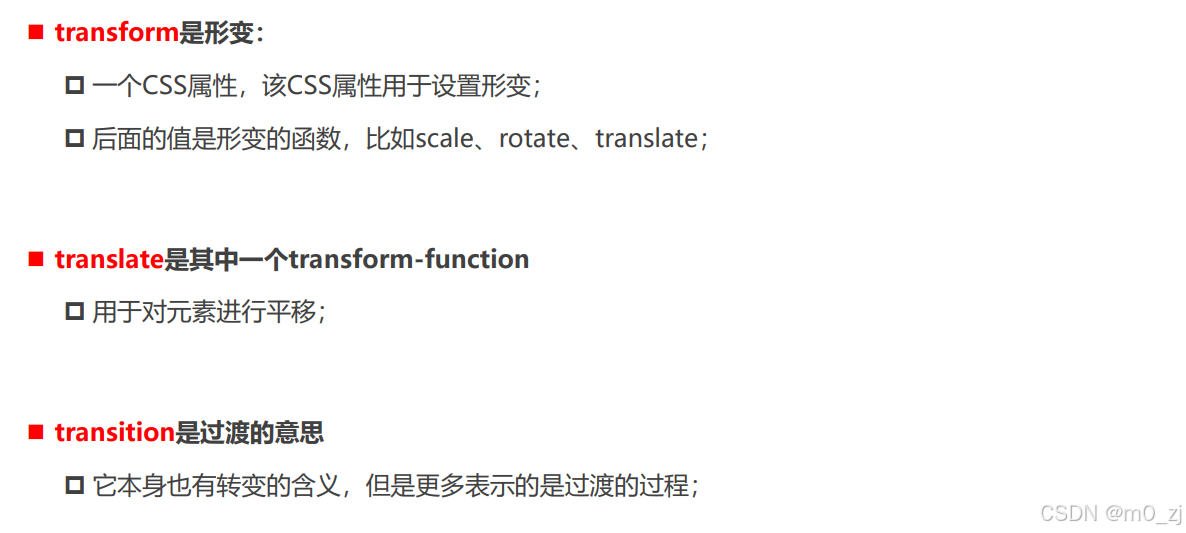
几个英语词汇的区分(理解)

举例 transform:translate(10px,10px)
transition适用于给各种属性做动画的,可以给width/color/transform等属性做动画
补充:宽度的变化方向
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {position: fixed;right: 0;width: 400px;height: 100px;background-color: orange;}</style> </head> <body><div class="box"></div></body> </html>
4 animation动画
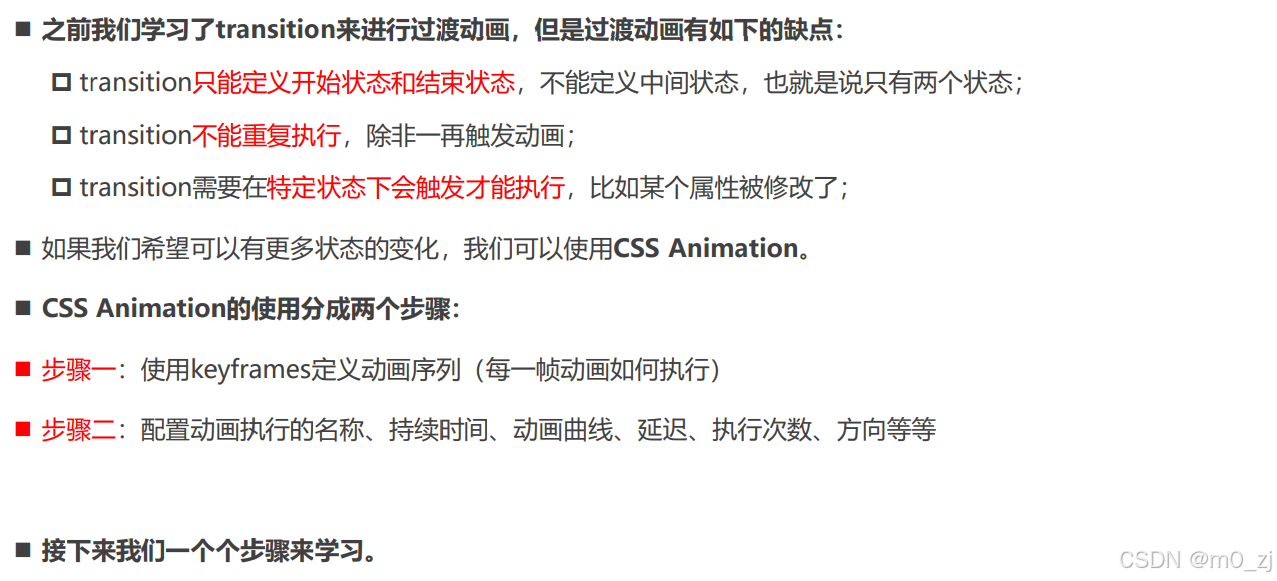
认识CSS Animation

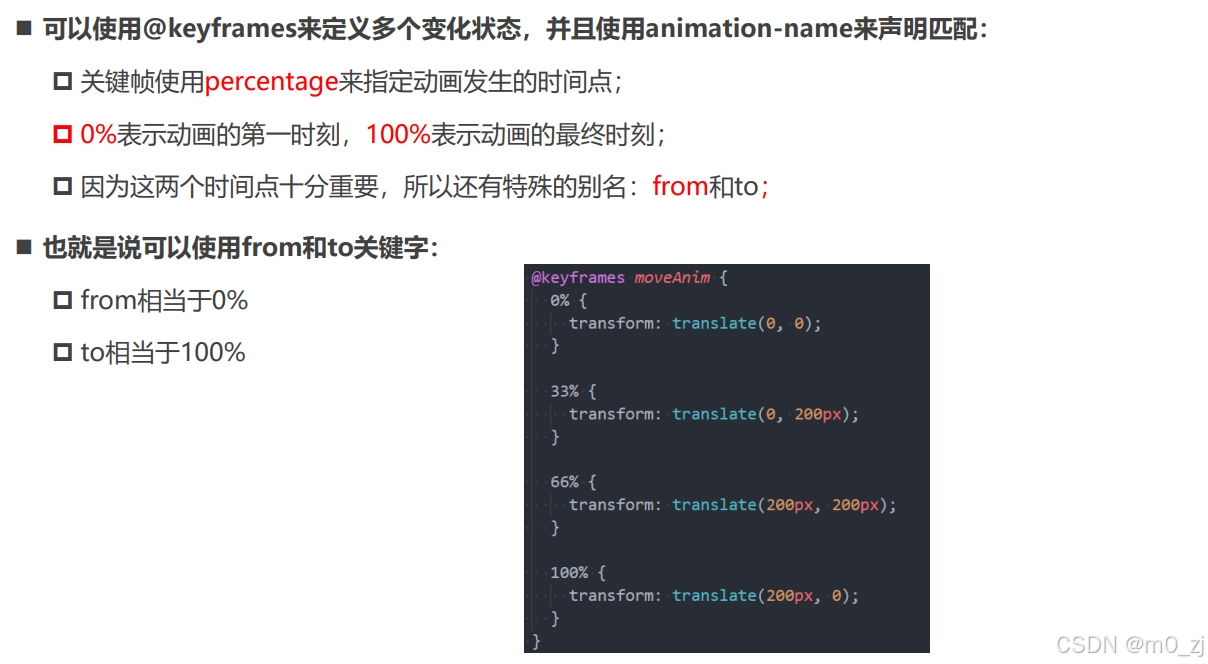
@keyframes规则

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 200px;height: 100px;background-color: orange;/* box要执行moveAnim的动画 */animation-name: moveAnim;animation-duration: 3s;animation-timing-function: ease-in-out;/* 其他属性: *//* 动画执行的次数 *//* animation-delay: 2s; *//* animation-iteration-count: 2; *//* animation-direction: reverse; *//* 元素停留在动画的哪一个位置 *//* animation-fill-mode: forwards; *//* js动态修改 *//* animation-play-state: paused; */animation: moveAnim 3s linear 1s 2 normal forwards, ;}@keyframes moveAnim {0% {transform: translate(0, 0) scale(0.5, 0.5);}33% {transform: translate(0, 200px) scale(1.2, 1.2);}66% {transform: translate(400px, 200px) scale(1, 1);}100% {transform: translate(400px, 0) scale(0.5, 0.5);}}</style> </head> <body><div class="box"></div></body> </html>
animation属性
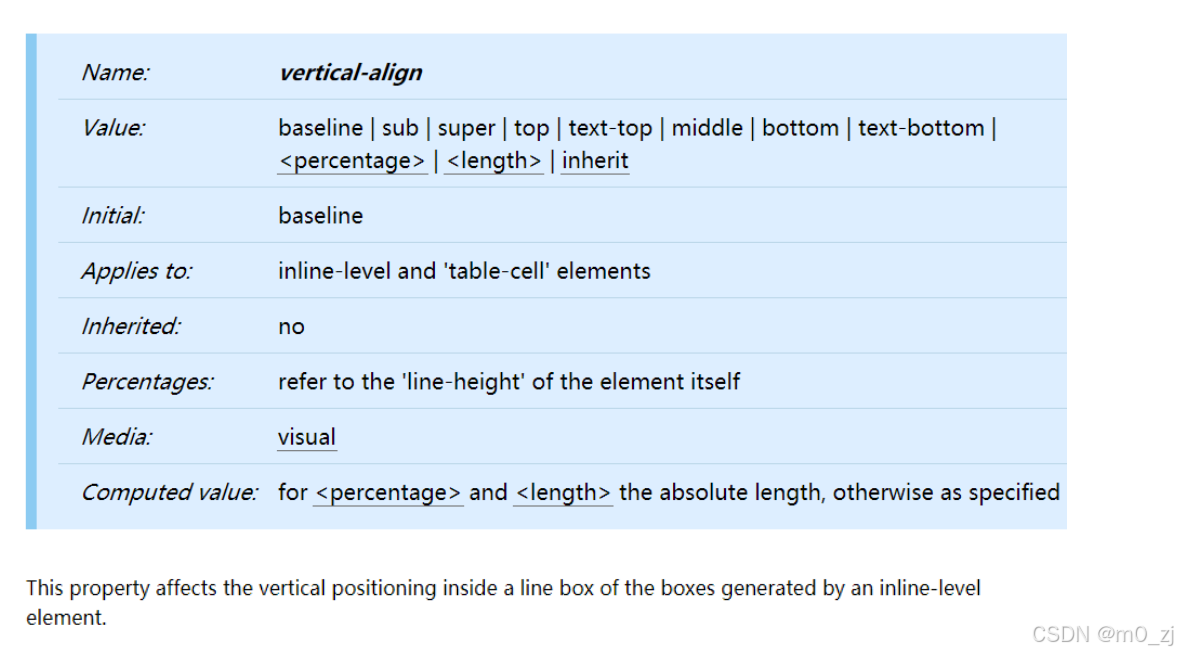
5 vertical-align
CSS属性 - vertical-align

行盒(inline-box),我们可以把每一行的文本,看成在一个行盒里。
其作用为:将当前行里面所有的内容包裹在一起。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 当前box有没有高度: 会有高度 *//* 为什么有高度: 由内容的撑起来 *//* 本质: 内容的行高撑起来 */.box {background-color: orange;}.small {display: inline-block;width: 100px;height: 100px;background-color: #f00;}</style> </head> <body><div class="box">我是div元素 <span class="small"></span>虽然说,现在想吃什么用什么海外产品,都能代购,但是自己去购买,感觉还是不同。一个人在路上,心情也会不同,路上的行程,可以听书看书,到达后,疯狂的游玩。书的种类很多,旅行的书本真的不少,常常看到人们去各地游玩,自己心中也跟着想去。有时间,可以试着一个人去旅行,那是一种享受一种幸福。女人不必限制于单身生活,才会各地旅行,婚后的女性,有时间,也可以一个人去旅行,那是一种不同的感受,有些人也可以带小孩老公一起去旅行。独自游玩是一种幸福,家庭一起去旅行,也是一种幸福。单身的女性,可以一个人独游。婚后的女性,也可以一个人独游。当然,婚后若是自己一个人不方便,那就全家人旅行。</div></body> </html>
【我们可以理解为,div里面有行盒,是为了包裹里面每行的文本内容】
2.行盒中的多种行内元素:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {background-color: orange;}.box img {width: 200px;}.box .small {display: inline-block;width: 100px;height: 200px;background-color: #f00;}</style> </head> <body><div class="box">我是普通的文本, 323fdafdafxxxx322<img src="../images/kobe01.jpg" alt=""><span class="small"></span></div></body> </html>
3。行盒内包裹多个内容如何对齐
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {background-color: orange;}.box img {width: 200px;}.box .small {display: inline-block;width: 100px;height: 200px;background-color: #f00;}</style> </head> <body><div class="box">我是普通的文本, 323fdafdafxqgxxx322<img src="../images/kobe01.jpg" alt=""><span class="small"></span></div></body> </html>行盒里的东西如何对齐?里面有文字,图片。。。如何对齐?
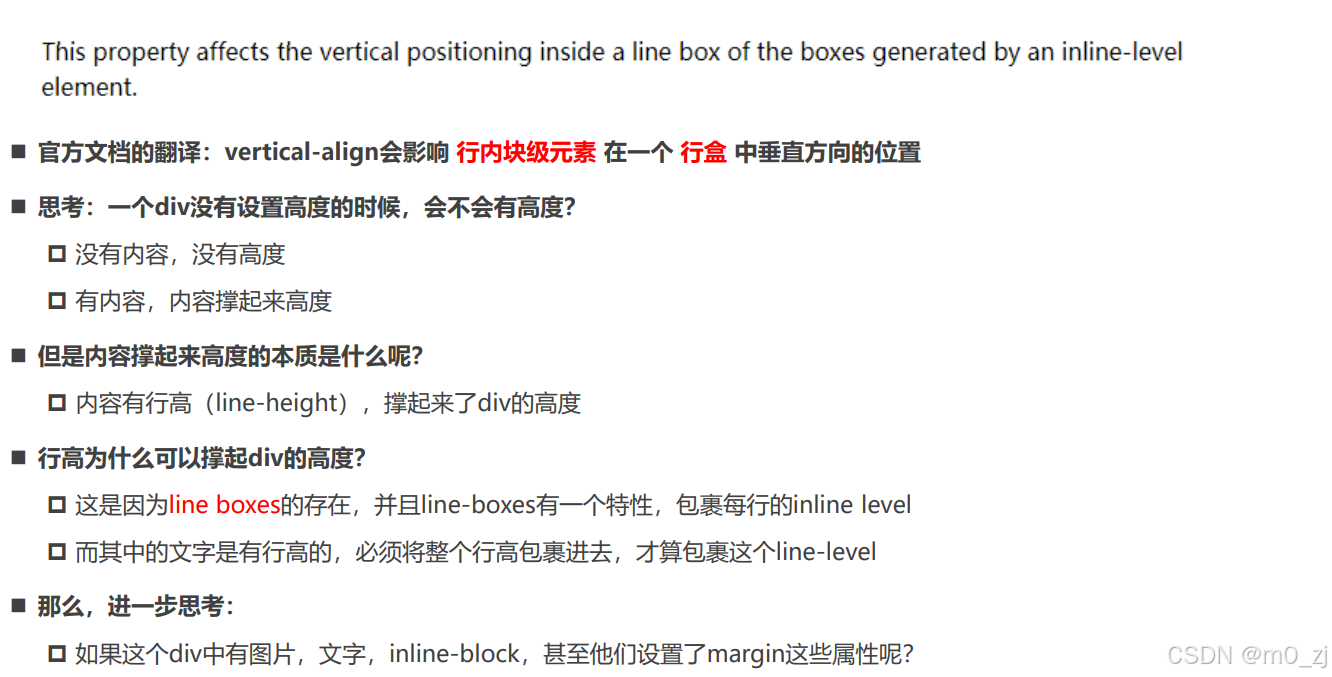
深入理解vertical-align – line boxes

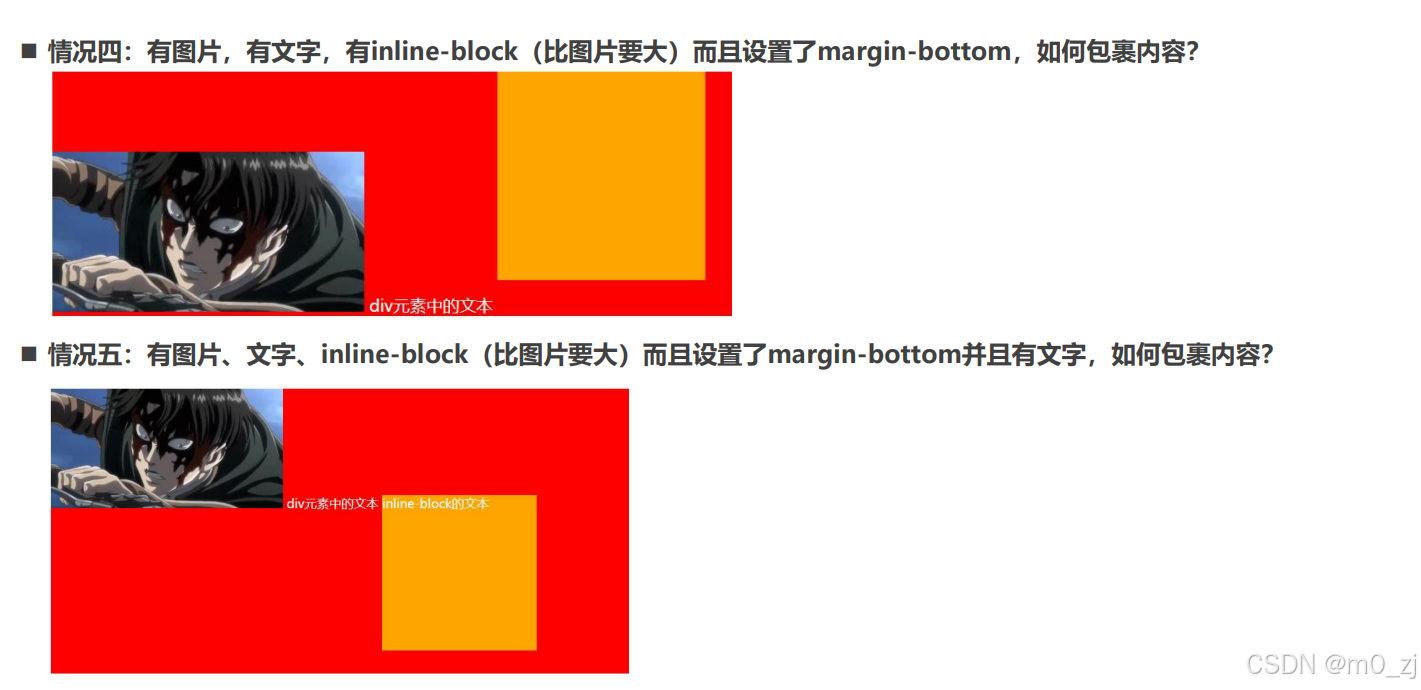
深入理解vertical-align – 不同情况分析

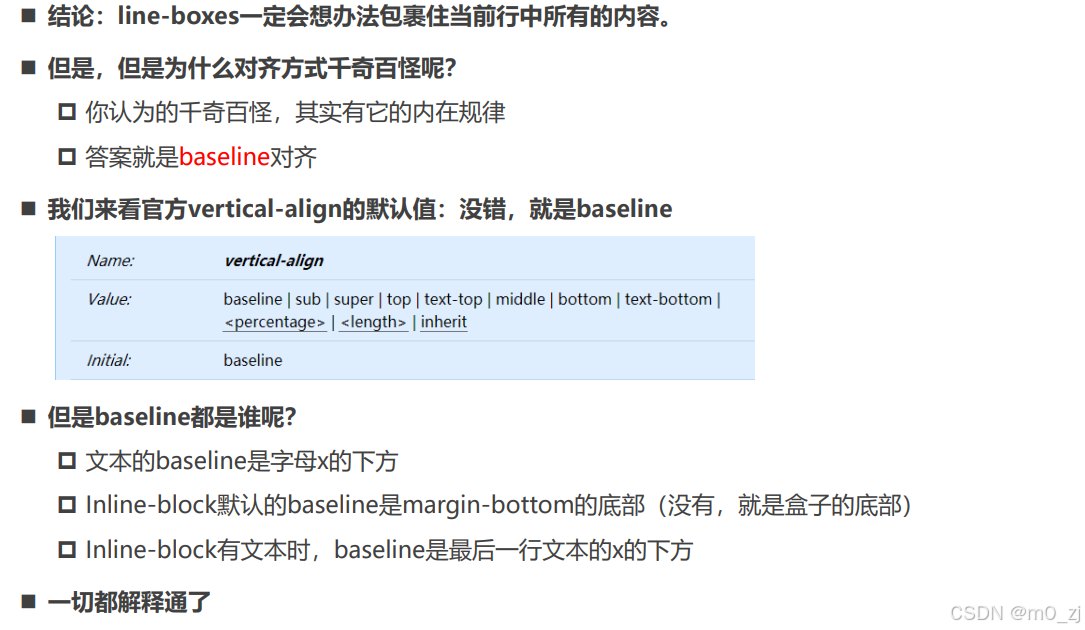
vertical-align的baseline

vertical-align的其他值

练习
一. 完成所有的代码练习
见vscode
二. 说出常见的CSS Transform形变有哪些
transform属性允许对某一个元素进行某些形变, 包括旋转,缩放,倾斜或平移等。transform对于行内级非替换元素(如a,span)是无效的。
-
translate(x, y) :平移,用于移动元素在平面上的位置
-
scale(x, y) :缩放,可改变元素的大小。
-
rotate(deg) :旋转,表示旋转的角度 。
-
skew(deg, deg) :倾斜,定义了一个元素在二维平面上的倾斜转换
三. 说出CSS Transition和Animation动画的区别
-
transition:
-
只能定义两个状态:开始状态和结束状态,不能定义中间状态
-
不能重复执行动画,除非一再触发动画
-
需要在特定状态触发后才能执行,比如某属性修改了
-
-
animation:
-
可以用@keyframes定义动画序列(每一帧如何执行)
-
通过设置animation-iteration-count来规定动画执行的次数
-
不需要触发特定状态即可执行
-
-
animation动画比transition多了animation-iteration-count, animation-direction, animation-fill-mode 和 animation-play-state属性
四. 理解vertical-align的作用以及应用场景
vertical-align影响行内级元素在一个行盒中垂直方向的位置,默认值为baseline对齐/
-
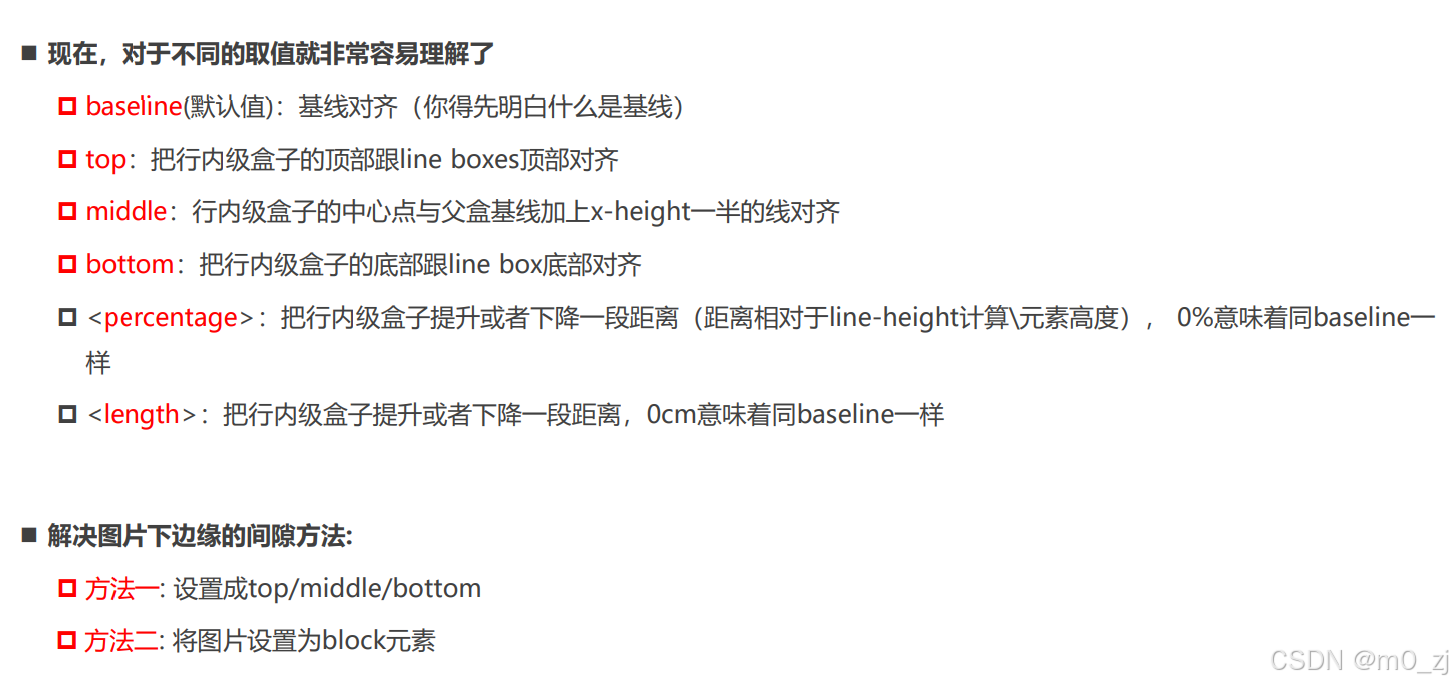
baseline(默认值):基线对齐
-
top:把行内级盒子的顶部跟line boxes顶部对齐
-
middle:行内级盒子的中心点与父盒基线加上x-height一半的线对齐
-
bottom:把行内级盒子的底部跟line box底部对齐
不同应用情景分析:
-
只有文字时:行盒包裹内容,文字的bottom-line和行盒底部对齐
-
有图片和文字时:图片的底部和文字的baseline对齐
-
有图片,有文字,有inline-block(比图片要大 : 图片的底部,行内块底部和文字的baseline对齐
-
有图片,有文字,有inline-block(比图片要大)而且设置了margin-bottom: 图片的底部,行内块margin-bottom底部和文字的baseline对齐
-
有图片、文字、 inline-block(比图片要大)而且设置了margin-bottom并且有文字 :文字的baseline和图片的底部,行内块内最后一行文字的baseline对齐
五. 完成小米布局中的动画效果
见vscode
六. 自己找一个包含动画的网页案例(比如考拉页面)
见vscode
总结
一. transform
1.1. transform作用以及语法
1.2. translate(x, y)
1.3. translate的百分比(总结垂直居中的方案)
-
利用百分比做垂直居中
1.4. scale(x, y)
1.5. rotate
-
deg
-
正值: 顺时针
-
负值: 逆时针
-
-
rad
1.6. transform-origin
-
修改形变的坐标原点
1.7. skew倾斜
-
deg
1.8. transform设置多个值
二. transition
2.1. 理解过渡动画
-
哪些是可执行动画的属性
2.2. 过渡常见属性
-
transition-property
-
transition-duration
-
transition-timing-function
-
transition-delay
2.3. 总结几个单词的作用
transform
translate
transition
三. animation
3.1. transition弊端和animation介绍
3.2. animation的使用过程
-
@keyframes定义每一帧的属性
-
animation属性
-
animation-name
-
animation-duration
-
animation-timing-function
-
animation-delay
-
animation-iteration-count
-
animation-direction 方向
-
animation-fill-mode
-
animation-play-state: js用
-
四. vertical-align
4.1. 行盒的概念
4.2. vertical-align默认对齐baseline
4.3. 解释了多个对齐的现象
相关文章:

17.[前端开发]Day17-形变-动画-vertical-align
1 transform CSS属性 - transform transform的用法 表示一个或者多个 不用记住全部的函数,只用掌握这四个常用的函数即可 位移 - translate <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta ht…...

LeetCode435周赛T2贪心
题目描述 给你一个由字符 N、S、E 和 W 组成的字符串 s,其中 s[i] 表示在无限网格中的移动操作: N:向北移动 1 个单位。S:向南移动 1 个单位。E:向东移动 1 个单位。W:向西移动 1 个单位。 初始时&#…...
mastery lies beyond poetry)
陆游的《诗人苦学说》:从藻绘到“功夫在诗外”(中英双语)mastery lies beyond poetry
陆游的《诗人苦学说》:从藻绘到“功夫在诗外” 今天看万维钢的《万万没想到》一书,看到陆游的功夫在诗外的句子,特意去查找这首诗的原文。故而有此文。 我国学人还往往过分强调“功夫在诗外”这句陆游的名言,认为提升综合素质是一…...
)
AI模型平台之——ModelScope(魔搭)
ModelScope 是什么? ModelScope 是一个由阿里巴巴达摩院推出的开源模型库和工具集,旨在为开发者提供高效、便捷的机器学习模型和工具。ModelScope 提供了丰富的预训练模型、数据集和工具,支持多种任务和应用场景,如自然语言处理、…...

GIt使用笔记大全
Git 使用笔记大全 1. 安装 Git 在终端或命令提示符中,输入以下命令检查是否已安装 Git: git --version如果未安装,可以从 Git 官方网站 下载并安装适合你操作系统的版本。 2. 配置 Git 首次使用 Git 时,需要配置用户名和邮箱…...

42【文件名的编码规则】
我们在学习的过程中,写出数据或读取数据时需要考虑编码类型 火山采用:UTF-16 易语言采用:GBK php采用:UTF-8 那么我们写出的文件名应该是何种编码的?比如火山程序向本地写出一个“测试.txt”,理论上这个“测…...

Linux网络 HTTPS 协议原理
概念 HTTPS 也是一个应用层协议,不过 是在 HTTP 协议的基础上引入了一个加密层。因为 HTTP的内容是明文传输的,明文数据会经过路由器、wifi 热点、通信服务运营商、代理服务器等多个物理节点,如果信息在传输过程中被劫持,传输的…...

Vue.js组件开发-实现全屏手风琴幻灯片切换特效
使用 Vue 实现全屏手风琴幻灯片切换特效 步骤概述 创建 Vue 项目:使用 Vue CLI 创建一个新的 Vue 项目。设计组件结构:创建一个手风琴幻灯片组件,包含幻灯片项和切换逻辑。实现样式:使用 CSS 实现全屏和手风琴效果。添加交互逻辑…...

数据库、数据仓库、数据湖有什么不同
数据库、数据仓库和数据湖是三种不同的数据存储和管理技术,它们在用途、设计目标、数据处理方式以及适用场景上存在显著差异。以下将从多个角度详细说明它们之间的区别: 1. 数据结构与存储方式 数据库: 数据库主要用于存储结构化的数据&…...
、安装和使用方法、案例应用之详细攻略)
MLM之MiniCPM-o:MiniCPM-o的简介(涉及MiniCPM-o 2.6和MiniCPM-V 2.6)、安装和使用方法、案例应用之详细攻略
MLM之MiniCPM-o:MiniCPM-o的简介(涉及MiniCPM-o 2.6和MiniCPM-V 2.6)、安装和使用方法、案例应用之详细攻略 目录 MiniCPM-o的简介 0、更新日志 1、MiniCPM-o系列模型特点 MiniCPM-o 2.6 的主要特点 MiniCPM-V 2.6的主要特点 2、MiniCPM-o系列模型架构 MiniC…...

【Conda 和 虚拟环境详细指南】
Conda 和 虚拟环境的详细指南 什么是 Conda? Conda 是一个开源的包管理和环境管理系统,支持多种编程语言(如Python、R等),最初由Continuum Analytics开发。 主要功能: 包管理:安装、更新、删…...

Rust 控制流语法详解
Rust 控制流语法详解 控制流是编程语言中用于控制代码执行顺序的重要机制。Rust 提供了多种控制流语法,包括条件判断(if、else if)、循环(loop、while、for)等。本文将详细介绍这些语法,并通过示例展示它们…...

VLC-Qt: Qt + libVLC 的开源库
参考链接 https://blog.csdn.net/u012532263/article/details/102737874...

洛谷 P5146 最大差值 C语言
P5146 最大差值 - 洛谷 | 计算机科学教育新生态 题目描述 HKE 最近热衷于研究序列,有一次他发现了一个有趣的问题: 对于一个序列 A1,A2,…,An,找出两个数 i,j(1≤i<j≤n),使得 Aj−Ai 最大。…...
)
Zabbix 推送告警 消息模板 美化(钉钉Webhook机器人、邮件)
目前网络上已经有很多关于Zabbix如何推送告警信息到钉钉机器人、到邮件等文章。 但是在搜索下来,发现缺少了对告警信息的美化的文章。 本文不赘述如何对Zabbix对接钉钉、对接邮件,仅介绍我采用的美化消息模板的内容。 活用AI工具可以减轻很多学习、脑力负…...

MySQL数据库环境搭建
下载MySQL 官网:https://downloads.mysql.com/archives/installer/ 下载社区版就行了。 安装流程 看b站大佬的视频吧:https://www.bilibili.com/video/BV12q4y1477i/?spm_id_from333.337.search-card.all.click&vd_source37dfd298d2133f3e1f3e3c…...

书生大模型实战营7
文章目录 L1——基础岛提示词工程实践什么是Prompt(提示词)什么是提示工程提示设计框架CRISPECO-STAR LangGPT结构化提示词LangGPT结构编写技巧构建全局思维链保持上下文语义一致性有机结合其他 Prompt 技巧 常用的提示词模块 浦语提示词工程实践(LangGPT版)自动化生成LangGPT提…...

Spark的基本概念
个人博客地址:Spark的基本概念 | 一张假钞的真实世界 编程接口 RDD:弹性分布式数据集(Resilient Distributed Dataset )。Spark2.0之前的编程接口。Spark2.0之后以不再推荐使用,而是被Dataset替代。Datasetÿ…...
)
langchain基础(二)
一、输出解析器(Output Parser) 作用:(1)让模型按照指定的格式输出; (2)解析模型输出,提取所需的信息 1、逗号分隔列表 CommaSeparatedListOutputParser:…...

读取要素类中的几何信息
在arcpy中,每个要素都有相关的集合对象,都可以在游标中访问.本节将使用SearchCursor和Polyon对象来读取面要素类几何信息. 操作方法 1.打开IDLE,新建一个脚本 2.导入arcpy模块 3.设置输入要素类为目标面要素类 infc "<>" 4.传入输入要素类创建SearchCurs…...

洛谷 P1130 红牌 C语言
题目描述 某地临时居民想获得长期居住权就必须申请拿到红牌。获得红牌的过程是相当复杂,一共包括 N 个步骤。每一步骤都由政府的某个工作人员负责检查你所提交的材料是否符合条件。为了加快进程,每一步政府都派了 M 个工作人员来检查材料。不幸的是&…...
)
五. Redis 配置内容(详细配置说明)
五. Redis 配置内容(详细配置说明) 文章目录 五. Redis 配置内容(详细配置说明)1. Units 单位配置2. INCLUDES (包含)配置3. NETWORK (网络)配置3.1 bind(配置访问内容)3.2 protected-mode (保护模式)3.3 port(端口)配置3.4 timeout(客户端超时时间)配置3.5 tcp-keepalive()配置…...

LeetCode题练习与总结:有效三角形的个数--611
一、题目描述 给定一个包含非负整数的数组 nums ,返回其中可以组成三角形三条边的三元组个数。 示例 1: 输入: nums [2,2,3,4] 输出: 3 解释:有效的组合是: 2,3,4 (使用第一个 2) 2,3,4 (使用第二个 2) 2,2,3示例 2: 输入: nums [4,2,3,4] 输出: 4 提示: 1 &…...

【multi-agent-system】ubuntu24.04 安装uv python包管理器及安装依赖
uv包管理器是跨平台的 参考sudo apt-get update sudo apt-get install -y build-essential我的开发环境是ubuntu24.04 (base) root@k8s-master-pfsrv:/home/zhangbin/perfwork/01_ai/08_multi-agent-system# uv venv 找不到命令 “uv”,但可以通过以下软件...
】深度学习架构:Transformer 原理及代码实现)
【自然语言处理(NLP)】深度学习架构:Transformer 原理及代码实现
文章目录 介绍Transformer核心组件架构图编码器(Encoder)解码器(Decoder) 优点应用代码实现导包基于位置的前馈网络残差连接后进行层规范化编码器 Block编码器解码器 Block解码器训练预测 个人主页:道友老李 欢迎加入社…...
)
STM32单片机学习记录(2.2)
一、STM32 13.1 - PWR简介 1. PWR(Power Control)电源控制 (1)PWR负责管理STM32内部的电源供电部分,可以实现可编程电压监测器和低功耗模式的功能; (2)可编程电压监测器(…...

毕业设计:基于卷积神经网络的鲜花花卉种类检测算法研究
目录 前言 课题背景和意义 实现技术思路 一、算法理论基础 1.1 卷积神经网络 1.2目标检测算法 二、 数据集 2.1 数据集 2.2 数据扩充 三、实验及结果分析 3.1 实验环境搭建 3.2 模型训练 最后 前言 📅大四是整个大学期间最忙碌的时光,一边要忙着备考或…...

DeepSeek-R1模型1.5b、7b、8b、14b、32b、70b和671b有啥区别?
deepseek-r1的1.5b、7b、8b、14b、32b、70b和671b有啥区别?码笔记mabiji.com分享:1.5B、7B、8B、14B、32B、70B是蒸馏后的小模型,671B是基础大模型,它们的区别主要体现在参数规模、模型容量、性能表现、准确性、训练成本、推理成本…...
 | SQL查询操作)
云原生(五十三) | SQL查询操作
文章目录 SQL查询操作 一、数据库DDL操作 1、登陆数据库 2、创建DB数据库 二、数据表DDL操作 1、创建数据表 2、RDS中SQL查询操作 三、SQL查询操作 1、RDS中SQL查询操作 SQL查询操作 一、数据库DDL操作 1、登陆数据库 2、创建DB数据库 创建一个普通账号,…...
函数)
Ubuntu 下 nginx-1.24.0 源码分析 - ngx_strerror_init()函数
目录 ngx_strerror_init()函数声明 ngx_int_t 类型声明定义 intptr_t 类型 ngx_strerror_init()函数实现 NGX_HAVE_STRERRORDESC_NP ngx_strerror_init()函数声明 在 nginx.c 的开头引入了: #include <ngx_core.h> 在 ngx_core.h 中引入了 #include <ngx_er…...

【HTML入门】Sublime Text 4与 Phpstorm
文章目录 前言一、环境基础1.Sublime Text 42.Phpstorm(1)安装(2)启动Phpstorm(3)“启动”码 二、HTML1.HTML简介(1)什么是HTML(2)HTML版本及历史(3)HTML基本结构 2.HTML简单语法(1)HTML标签语法(2)HTML常用标签(3)表格(4)特殊字符 总结 前言 在当今的软件开发领域,…...
)
亲和传播聚类算法应用(Affinity Propagation)
亲和传播聚类算法应用(Affinity Propagation) 亲和传播(Affinity Propagation,简称 AP)是一种基于“消息传递”的聚类算法,与 K-Means 等传统聚类方法不同,它不需要用户预先指定簇的数量&#…...

【VM】VirtualBox安装CentOS8虚拟机
阅读本文前,请先根据 VirtualBox软件安装教程 安装VirtualBox虚拟机软件。 1. 下载centos8系统iso镜像 可以去两个地方下载,推荐跟随本文的操作用阿里云的镜像 centos官网:https://www.centos.org/download/阿里云镜像:http://…...

pytorch实现文本摘要
人工智能例子汇总:AI常见的算法和例子-CSDN博客 import numpy as npfrom modelscope.hub.snapshot_download import snapshot_download from transformers import BertTokenizer, BertModel import torch# 下载模型到本地目录 model_dir snapshot_download(tians…...
)
大数据相关职位介绍之一(数据分析,数据开发,数据产品经理,数据运营)
大数据相关职位介绍之一 随着大数据、人工智能(AI)和机器学习的快速发展,数据分析与管理已经成为各行各业的重要组成部分。从互联网公司到传统行业的数字转型,数据相关职位在中国日益成为推动企业创新和提升竞争力的关键力量。以…...
)
Vue3.0实战:大数据平台可视化(附完整项目源码)
文章目录 创建vue3.0项目项目初始化项目分辨率响应式设置项目顶部信息条创建页面主体创建全局引入echarts和axios后台接口创建express销售总量图实现完整项目下载项目任何问题都可在评论区,或者直接私信即可。 创建vue3.0项目 创建项目: vue create vueecharts选择第三项:…...

多模态论文笔记——NaViT
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本文详细解读多模态论文NaViT(Native Resolution ViT),将来自不同图像的多个patches打包成一个单一序列——称为Patch n’ Pack—…...

AI大模型开发原理篇-5:循环神经网络RNN
神经概率语言模型NPLM也存在一些明显的不足之处:模型结构简单,窗口大小固定,缺乏长距离依赖捕捉,训练效率低,词汇表固定等。为了解决这些问题,研究人员提出了一些更先进的神经网络语言模型,如循环神经网络、…...

无人机图传模块 wfb-ng openipc-fpv,4G
openipc 的定位是为各种模块提供底层的驱动和linux最小系统,openipc 是采用buildroot系统编译而成,因此二次开发能力有点麻烦。为啥openipc 会用于无人机图传呢?因为openipc可以将现有的网络摄像头ip-camera模块直接利用起来,从而…...

C++ Primer 自定义数据结构
欢迎阅读我的 【CPrimer】专栏 专栏简介:本专栏主要面向C初学者,解释C的一些基本概念和基础语言特性,涉及C标准库的用法,面向对象特性,泛型特性高级用法。通过使用标准库中定义的抽象设施,使你更加适应高级…...
)
Kanass快速安装配置教程(入门级)
Kanass是一款国产开源免费的项目管理工具,工具简洁易用、开源免费,本文将介绍如何快速安装配置kanass,以快速上手。 1、快速安装 1.1 Linux 安装 点击官网 -> 演示与下载 ->下载,下载Linux安装包,…...
】基于Transformer架构的预训练语言模型:BERT 训练之数据集处理、训练代码实现)
【自然语言处理(NLP)】基于Transformer架构的预训练语言模型:BERT 训练之数据集处理、训练代码实现
文章目录 介绍BERT 训练之数据集处理BERT 原理及模型代码实现数据集处理导包加载数据生成下一句预测任务的数据从段落中获取nsp数据生成遮蔽语言模型任务的数据从token中获取mlm数据将文本转换为预训练数据集创建Dataset加载WikiText-2数据集 BERT 训练代码实现导包加载数据构建…...

深度解析:网站快速收录与网站安全性的关系
本文转自:百万收录网 原文链接:https://www.baiwanshoulu.com/58.html 网站快速收录与网站安全性之间存在着密切的关系。以下是对这一关系的深度解析: 一、网站安全性对收录的影响 搜索引擎惩罚: 如果一个网站存在安全隐患&am…...

《基于Scapy的综合性网络扫描与通信工具集解析》
在网络管理和安全评估中,网络扫描和通信是两个至关重要的环节。Python 的 Scapy 库因其强大的网络数据包处理能力,成为开发和实现这些功能的理想工具。本文将介绍一个基于 Scapy 编写的 Python 脚本,该脚本集成了 ARP 扫描、端口扫描以及 TCP…...

MySQL索引详解
MySQL索引详解 什么是索引索引的原理索引的分类索引的数据结构二叉树平衡二叉树B树B树 聚集索引与非聚集索引概念利用聚集索引查找数据利用非聚集索引查找数据覆盖索引与回表操作 如何正确使用索引 什么是索引 索引是存储引擎中一种数据结构,或者说数据的组织方式&…...
,或请求参数值是file类型时,调用在线服务接口)
【NEXT】网络编程——上传文件(不限于jpg/png/pdf/txt/doc等),或请求参数值是file类型时,调用在线服务接口
最近在使用华为AI平台ModelArts训练自己的图像识别模型,并部署了在线服务接口。供给客户端(如:鸿蒙APP/元服务)调用。 import核心能力: import { http } from kit.NetworkKit; import { fileIo } from kit.CoreFileK…...

【Qt】界面优化
界面优化 设置全局样式样式文件使⽤ Qt Designer 编辑样式选择器设置子控件样式伪类选择器样式属性盒模型设置按钮样式设置复选框样式输入框样式列表样式菜单栏样式 在 Qt 中对界面的优化和 CSS 类似。语法结构如下: 选择器 {属性名: 属性值; }例如: QP…...

机器学习算法在网络安全中的实践
机器学习算法在网络安全中的实践 本文将深入探讨机器学习算法在网络安全领域的应用实践,包括基本概念、常见算法及其应用案例,从而帮助程序员更好地理解和应用这一领域的技术。"> 序言 网络安全一直是信息技术领域的重要议题,随着互联…...

课题介绍:基于惯性与单目视觉信息融合的室内微小型飞行器智能自主导航研究
室内微小型飞行器在国防、物流和监测等领域中应用广泛,但在复杂的非合作环境中实时避障和导航仍面临诸多挑战。由于微小型飞行器的载荷和能源限制,迫切需要开发高效的智能自主导航系统。本项目旨在研究基于惯性导航与单目视觉信息融合的技术,…...

Observability:实现 OpenTelemetry 原生可观察性的商业价值
作者:来自 Elastic David Hope 利用开放标准和简化的数据收集转变组织的可观察性策略。 现代组织面临着前所未有的可观察性挑战。随着系统变得越来越复杂和分散,传统的监控方法难以跟上步伐。由于数据量每两年翻一番,系统跨越多个云和技术&am…...






