vue入门到实战 三
目录
3.1 v-bind
3.1.1 v-bind指令用法
编辑3.1.2 使用v-bind绑定class
3.1.3 使用v-bind绑定style
3.2.1 v-if指令
3.2.1 v-if指令
3.2.2 v-show指令
3.3 列表渲染指令v-for
3.3.1 基本用法
3.3.2 数组更新
3.3.3 过滤与排序
3.4 事件处理
3.4.1 使用v-on指令监听事件
3.4.2 使用$event访问原生的DOM事件
3.4.3 事件修饰符
3.5 表单与v-model
3.5.1 基本用法
3.5.2 修饰符
第3章 内置指令
3.1 v-bind
3.1.1 v-bind指令用法
v-bind的基本用途是动态更新HTML元素上的属性,比如id、class等。
【例3-1】使用v-bind指令绑定超链接的href属性和图片的src属性。
 3.1.2 使用v-bind绑定class
3.1.2 使用v-bind绑定class
1.对象语法
传给:class(v-bind:class的简写)一个对象,可以动态地切换class属性值。示例代码如下:
<div :class="{ active: isActive }"></div>
可以在对象中传入更多字段来动态切换多个class。此外,:class指令也可以与普通的class属性同时存在。示例代码如下:
<div class="static" :class="{ active: isActive, 'text-danger': hasError }"></div>
2.数组语法
当需要多个class时,可以把一个数组与:class绑定,以应用一个class列表。示例代码如下:
<div :class="[activeClass, errorClass]"></div>
如果需要根据条件切换列表中的class,可以使用三元表达式实现。示例代码如下:
<div :class="[isActive ? activeClass : '', errorClass]"></div>
3.数组中嵌套对象
当有多个条件class时,在数组中使用三元表达式有些繁琐。所以在数组语法中也可以使用对象语法。示例代码如下:
<div :class="[{ 'active': isActive }, errorClass]"></div>
3.1.3 使用v-bind绑定style
使用:style可以给HTML元素绑定内联样式,方法与:class类似,也有对象语法和数组语法。:style的对象语法十分直观,看起来像在元素上直接写CSS,但其实是一个JavaScript对象。CSS属性名可以用驼峰式或短横线分隔来命名。
3.2.1 v-if指令
3.2.1 v-if指令
与JavaScript的条件语句if、else、else if类似,Vue.js的条件指令v-if也可以根据表达式的值渲染或销毁元素/组件。
 v-if条件渲染指令必须将它添加到一个元素上。但是如果想包含多个元素呢?此时可以使用<template>元素(模板占位符)帮助我们包裹元素,并在上面使用v-if。最终的渲染结果将不包含<template>元素。
v-if条件渲染指令必须将它添加到一个元素上。但是如果想包含多个元素呢?此时可以使用<template>元素(模板占位符)帮助我们包裹元素,并在上面使用v-if。最终的渲染结果将不包含<template>元素。

3.2.2 v-show指令
v-show指令的用法基本与v-if一样,也是根据条件展示元素,例如:<h1 v-show="yes">一级标题</h1>。不同的是,v-if每次都会重新删除或创建元素,而带有v-show的元素始终会被渲染并保留在DOM中,只是切换元素的display:none样式。所以,v-if有更高的切换消耗,而v-show有更高的初始渲染消耗。因此,如果需要频繁切换,v-show较好;如果在运行时条件不大可能改变,v-if较好。另外,v-show不支持<template>元素,也不支持v-else。
 3.3 列表渲染指令v-for
3.3 列表渲染指令v-for
3.3.1 基本用法
可以使用v-for指令遍历一个数组或对象,它的表达式需结合in来使用,形式为item in items,其中items是源数据,而item是被迭代集合中元素的别名。v-for还支持一个可选的参数作为当前项的索引。



3.3.2 数组更新
Vue.js框架的核心是数据与视图的双向绑定,所以使用v-for循环遍历并渲染数组时,数组变化将触发视图更新。
push()方法可向数组的末尾添加一个或多个元素,并返回新的长度。
pop()方法用于删除并返回数组的最后一个元素。
unshift()方法可向数组的开头添加一个或更多元素,并返回新的长度。
shift()方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
splice()方法用于添加或删除数组中的元素。如果仅删除一个元素,则返回一个元素的数组。如果未删除任何元素,则返回空数组。
sort()方法用于对数组的元素进行排序。排序顺序可以是字母或数字,并按升序或降序。默认排序顺序为按字母升序。
reverse()方法用于颠倒数组中元素的顺序。
3.3.3 过滤与排序
有时,需要显示一个经过过滤或排序后的数组,而不实际变更或重置原始数据。在这种情况下,可以使用计算属性来返回过滤或排序后的数组。
3.4 事件处理
3.4.1 使用v-on指令监听事件
所有的事件处理都离不开事件监听器,在Vue.js中可以使用v-on指令给HTML元素添加一个事件监听器,通过该指令调用在Vue实例中定义的方法。
| click | 在元素上按下并释放任意鼠标按钮 |
| contextmenu | 右键单击 |
| dblclick | 双击鼠标 |
| mousedown | 按下鼠标任意键 |
| mouseenter | 指针移到有事件监听的元素 |
| mouseleave | 指针移除元素外(不冒泡) |
| mousemove | 指针在元素内移动时持续触发 |
| mouseover | 指针移到有事件监听的元素或者它的子元素 |
| mouseout | 指针移除元素,或者移到它的子元素 |
| mouseup | 在元素上按下并释放任意鼠标按键 |
| select | 有文本被选中 |
| wheel | 滚轮向任意方向滚动 |





| keydown | 按下任意按键 |
| keypress | 除(shift、fn、caplock外)任意键按住 |
| keyup | 释放任意键 |
| reset | 点击重置按钮 |
| submit | 点击提交按钮 |
3.4.2 使用$event访问原生的DOM事件
在Vue.js中,有时需要访问原生的DOM事件。Vue.js提供了一个特殊变量$event,用于访问原生的DOM事件。

3.4.3 事件修饰符
修饰符是一种强大的工具,它们允许我们以简洁明了的方式修改指令的行为。
为解决该问题,Vue.js为v-on提供了事件修饰符。修饰符是由点开头的指令后缀表示。Vue.js支持的修饰符有.stop、.prevent、.capture、.self、.once以及.passive。用法是在@绑定的事件后加小圆点“.”,再跟修饰符。
下面是原生的js方法阻止页面跳转

.stop:阻止事件冒泡到父元素

.prevent:阻止默认事件发生
.capture:使用事件捕获模式- 举个例子,A是B的父节点,A和B都有各自的点击事件,当点击B时,A和B的点击事件都会响应,响应顺序是B->A,当使用
.capture修饰符后,说明使用捕获模式,响应顺序是A->B,代码如下: 

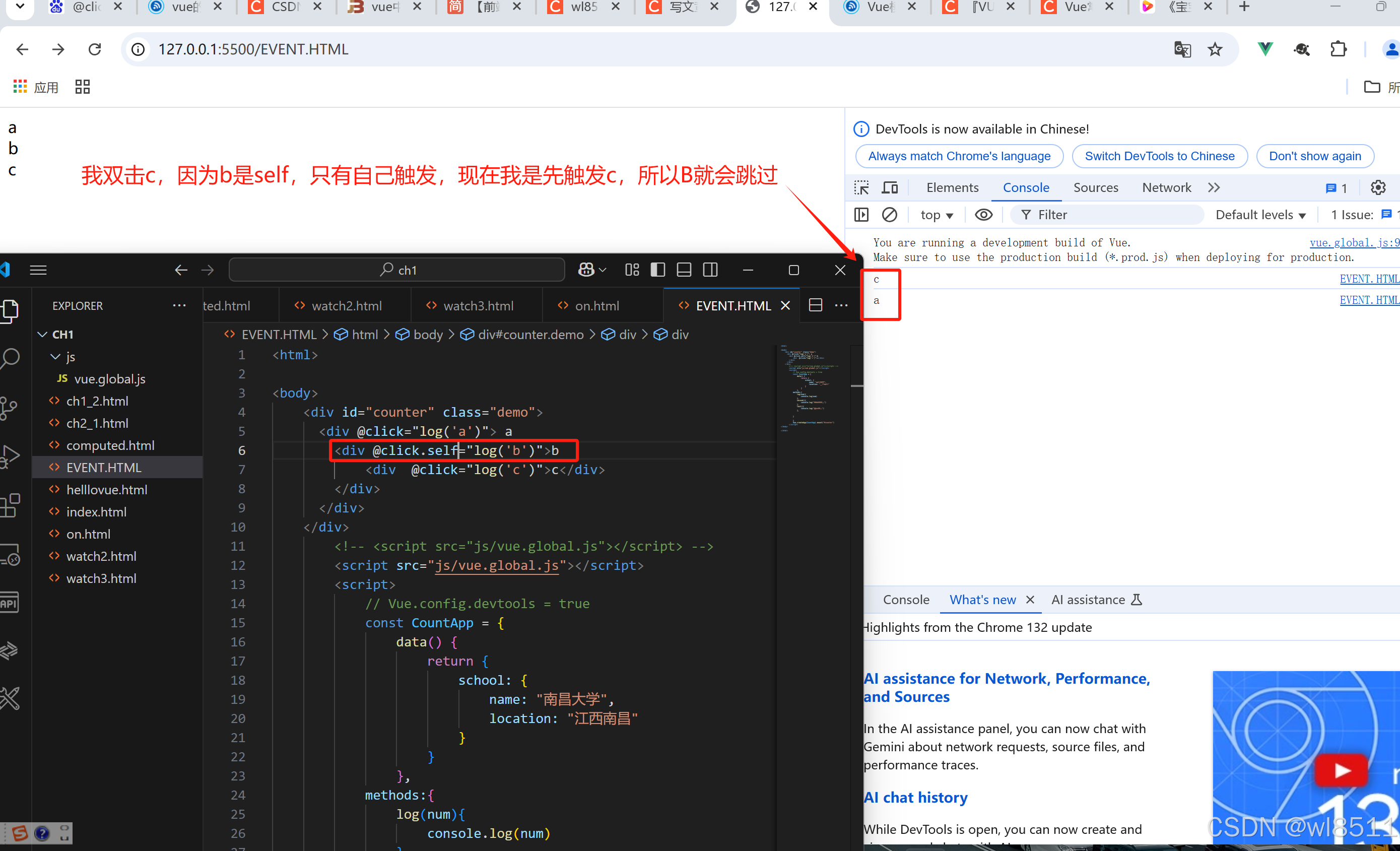
.self:只有元素自身触发事件才执行。(冒泡或捕获的都不执行)-
举个例子,A是B的父节点,B是C的父节点,A和B和C都有各自的点击事件,当点击C时,A和B和C的点击事件都会响应。如果点击C的时候,不让B响应事件,让A响应事件,该如何处理?
这就用到
.self修饰符了,当点击C的事件冒泡时会自动跳过使用.self修饰符元素B,因为点击事件event.target是C,并不是B。 -

.once:只执行一次
3.5 表单与v-model
3.5.1 基本用法
表单用于向服务器传输数据,较为常见的表单控件有:单选、多选、下拉选择、输入框等,用表单控件可以完成数据的录入、校验、提交等。Vue.js用v-model指令在表单<input>、<textarea>及<select>元素上创建双向数据绑定(Model到View以及View到Model)。使用v-model指令的表单元素将忽略该元素的value、checked、selected等属性初始值,而是将当前活动的Vue实例的数据作为数据来源。所以,使用v-model指令时,应通过JavaScript在Vue实例的data选项中声明初始值
3.5.2 修饰符
默认情况下,v-model在每次input事件触发后将输入框的值与数据进行同步。如果不想在每次input事件触发后同步,可以添加lazy修饰符,从而转为在change事件后进行同步。
<input v-model.lazy="msg"/>
先给出结论:当添加.lazy修饰符之后,改变input框中的内容并不会直接同步到绑定的msg中,当点击回车或者输入框失去焦点后再进行同步。


<input v-model.number="age" type="number" />
默认情况下,input输入框中无论输入的是数字还是字符串,都会被当做字符串处理,但是当我们想处理的是数字类型的数据时,.number修饰符就能把数据类型改成number
未加修饰符时,数字类型也被当做字符串


<input v-model.trim="msg" />
去除掉数据的前后空格,中间的空格不去掉


相关文章:

vue入门到实战 三
目录 3.1 v-bind 3.1.1 v-bind指令用法 编辑3.1.2 使用v-bind绑定class 3.1.3 使用v-bind绑定style 3.2.1 v-if指令 3.2.1 v-if指令 3.2.2 v-show指令 3.3 列表渲染指令v-for 3.3.1 基本用法 3.3.2 数组更新 3.3.3 过滤与排序 3.4 事件处理 3.4.1 使用v-on指令…...
——RTP协议简介)
音视频入门基础:RTP专题(7)——RTP协议简介
一、引言 本文对RTP协议进行简介。在简介之前,请各位先下载RTP的官方文档《RFC 3550》。该文档总共有89页,本文下面所说的“页数”是指在pdf阅读器中显示的页数: 二、RTP协议简介 根据《RFC 3550》第5页,实时传输协议(…...

06-机器学习-数据预处理
数据清洗 数据清洗是数据预处理的核心步骤,旨在修正或移除数据集中的错误、不完整、重复或不一致的部分,为后续分析和建模提供可靠基础。以下是数据清洗的详细流程、方法和实战示例: 一、数据清洗的核心任务 问题类型表现示例影响缺失值数值…...

《逆向工程核心原理》第三~五章知识整理
查看上一章节内容《逆向工程核心原理》第一~二章知识整理 对应《逆向工程核心原理》第三章到第五章内容 小端序标记法 字节序 多字节数据在计算机内存中存放的字节顺序分为小端序和大端序两大类 大端序与小端序 BYTE b 0x12; WORD w 0x1234; DWORD dw 0x12345678; cha…...

影视文件大数据高速分发方案
在当今的数字时代,影视行业的内容创作和传播方式经历了翻天覆地的变化。随着4K、8K高清视频的普及,以及虚拟现实(VR)和增强现实(AR)技术的发展,影视文件的数据量正以前所未有的速度增长。这就要求行业内的参与者必须拥有高效的大数据传输解决…...

使用朴素贝叶斯对散点数据进行分类
本文将通过一个具体的例子,展示如何使用 Python 和 scikit-learn 库中的 GaussianNB 模型,对二维散点数据进行分类,并可视化分类结果。 1. 数据准备 假设我们有两个类别的二维散点数据,每个类别包含若干个点。我们将这些点分别存…...

pytorch线性回归模型预测房价例子
人工智能例子汇总:AI常见的算法和例子-CSDN博客 import torch import torch.nn as nn import torch.optim as optim import numpy as np# 1. 创建线性回归模型类 class LinearRegressionModel(nn.Module):def __init__(self):super(LinearRegressionModel, self).…...

微信登录模块封装
文章目录 1.资质申请2.combinations-wx-login-starter1.目录结构2.pom.xml 引入okhttp依赖3.WxLoginProperties.java 属性配置4.WxLoginUtil.java 后端通过 code 获取 access_token的工具类5.WxLoginAutoConfiguration.java 自动配置类6.spring.factories 激活自动配置类 3.com…...

C++运算符重载
C的运算符重载:使对象的运算表现得和编译器内置类型一样 以复数类为例: #include <iostream> using namespace std;class CComplex { public:CComplex(int r 0, int i 0): mreal(r), mimage(i){}// 指导编译器怎么做CComplex类对象的加法操作CC…...
Series使用)
pandas(三)Series使用
一、Series基础使用 import pandasd {x:100,y:200,z:300} s1 pandas.Series(d) #将dict转化为Series print(s1)print("") l1 [1, 2, 3] l2 [a, b, c] s2 pandas.Series(l1, indexl2) #list转为Series print(s2)print("") s3 pandas.Series([11…...

PVE 中 Debian 虚拟机崩溃后,硬盘数据怎么恢复
问题 在 PVE 中给 Debian 虚拟机新分配硬盘后,通过 Debian 虚拟机开启 Samba 共享该硬盘。如果这个 Debian 虚拟机崩溃后,怎么恢复 Samba 共享硬盘数据。 方法 开启 Samba 共享相关知识:挂载硬盘和开启Samba共享。 新建一个虚拟机…...
)
【大数据技术】案例01:词频统计样例(hadoop+mapreduce+yarn)
词频统计(hadoop+mapreduce+yarn) 搭建完全分布式高可用大数据集群(VMware+CentOS+FinalShell) 搭建完全分布式高可用大数据集群(Hadoop+MapReduce+Yarn) 在阅读本文前,请确保已经阅读过以上两篇文章,成功搭建了Hadoop+MapReduce+Yarn的大数据集群环境。 写在前面 Wo…...

PySPARK带多组参数和标签的SparkSQL批量数据导出到S3的程序
设计一个基于多个带标签SparkSQL模板作为配置文件和多组参数的PySPARK代码程序,实现根据不同的输入参数自动批量地将数据导出为Parquet、CSV和Excel文件到S3上,标签和多个参数(以“_”分割)为组成导出数据文件名,文件已…...

分享刷题过程中有价值的两道题目
小编在这里先祝大家新的一年里所愿皆得,万事顺意,天天开心!!! 一.水仙花数 题目描述: 求100∼999中的水仙花数。若三位数ABCA^3B^3C^3,则称ABC为水仙花数。例如153,135333112527153&…...

Java篇之继承
目录 一. 继承 1. 为什么需要继承 2. 继承的概念 3. 继承的语法 4. 访问父类成员 4.1 子类中访问父类的成员变量 4.2 子类中访问父类的成员方法 5. super关键字 6. super和this关键字 7. 子类构造方法 8. 代码块的执行顺序 9. protected访问修饰限定符 10. 继承方式…...

7.DP算法
DP 在C中,动态规划(Dynamic Programming,DP)是一种通过将复杂问题分解为重叠子问题来高效求解的算法设计范式。以下是DP算法的核心要点和实现方法: 一、动态规划的核心思想 重叠子问题:问题可分解为多个重…...

[SAP ABAP] 在ABAP Debugger调试器中设置断点
在命令框输入/H,点击回车以后,调试被激活,点击触发任意事件进入ABAP Debugger调试器界面 点击按钮,可以在Debugger调试器中新增临时断点 我们可以从ABAP命令、方法、功能、表单、异常、消息、源代码等多个维度在Debugger调试器中设…...

使用LLaMA-Factory对AI进行认知的微调
使用LLaMA-Factory对AI进行认知的微调 引言1. 安装LLaMA-Factory1.1. 克隆仓库1.2. 创建虚拟环境1.3. 安装LLaMA-Factory1.4. 验证 2. 准备数据2.1. 创建数据集2.2. 更新数据集信息 3. 启动LLaMA-Factory4. 进行微调4.1. 设置模型4.2. 预览数据集4.3. 设置学习率等参数4.4. 预览…...

2 [GitHub遭遇严重供应链投毒攻击]
近日,有黑客针对 Discord Top.gg 的GitHub 账户发起了供应链攻击,此次攻击导致账户密码、凭证和其他敏感信息被盗,同时也影响到了大量开发人员。 Checkmarx 在一份技术报告中提到,黑客在这次攻击中使用了多种TTP,其中…...

[c语言日寄]C语言类型转换规则详解
【作者主页】siy2333 【专栏介绍】⌈c语言日寄⌋:这是一个专注于C语言刷题的专栏,精选题目,搭配详细题解、拓展算法。从基础语法到复杂算法,题目涉及的知识点全面覆盖,助力你系统提升。无论你是初学者,还是…...

Python魔法函数
在Python中,的确有“魔法函数”(Magic Methods)这种说法,也被称为特殊方法(Special Methods)。这些函数的名称以双下划线开始和结束,例如 __init__、__len__ 等。它们为Python提供了一种约定俗成…...

Cypher入门
文章目录 Cypher入门创建数据查询数据matchoptional matchwhere分页with 更新数据删除数据实例:好友推荐 Cypher入门 Cypher是Neo4j的查询语言。 创建数据 在Neo4j中使用create命令创建节点、关系、属性数据。 create (n {name:$value}) return n //创建节点&am…...

excel如何查找一个表的数据在另外一个表是否存在
比如“Sheet1”有“张三”、“李四”“王五”三个人的数据,“Sheet2”只有“张三”、“李四”的数据。我们通过修改“Sheet1”的“民族”或者其他空的列,修改为“Sheet2”的某一列。这样修改后筛选这个修改的列为空的或者为出错的,就能找到两…...
】)
【华为OD-E卷 - 连续出牌数量 100分(python、java、c++、js、c)】
【华为OD-E卷 - 连续出牌数量 100分(python、java、c、js、c)】 题目 有这么一款单人卡牌游戏,牌面由颜色和数字组成,颜色为红、黄、蓝、绿中的一种,数字为0-9中的一个。游戏开始时玩家从手牌中选取一张卡牌打出&…...

buu-jarvisoj_level0-好久不见30
嘶,我咋觉得这个也是栈溢出呢,找到读取的值,在再找到后门函数...

DeepSeek r1本地安装全指南
环境基本要求 硬件配置 需要本地跑模型,兼顾质量、性能、速度以及满足日常开发需要,我们需要准备以下硬件: CPU:I9内存:128GB硬盘:3-4TB 最新SSD,C盘确保有400GB,其它都可划成D盘…...

【论文笔记】Fast3R:前向并行muti-view重建方法
众所周知,DUSt3R只适合做稀疏视角重建,与sapnn3r的目的类似,这篇文章以并行的方法,扩展了DUSt3R在多视图重建中的能力。 abstract 多视角三维重建仍然是计算机视觉领域的核心挑战,尤其是在需要跨不同视角实现精确且可…...

开源智慧园区管理系统对比其他十种管理软件的优势与应用前景分析
内容概要 在当今数字化快速发展的时代,园区管理软件的选择显得尤为重要。而开源智慧园区管理系统凭借其独特的优势,逐渐成为用户的新宠。与传统管理软件相比,它不仅灵活性高,而且具有更强的可定制性,让各类园区&#…...

第四节 MATLAB变量
每个MATLAB变量可以是数组或者矩阵。 用一个简单的方法指定变量。例如: x 3 % defining x and initializing it with a value MATLAB执行上述语句,并返回以下结果: x 3 上述的例子创建了一个1-1的矩阵名为x和的值存储在其元素中…...

小红的小球染色期望
B-小红的小球染色_牛客周赛 Round 79 题目描述 本题与《F.R小红的小球染色期望》共享题目背景,但是所求内容与范围均不同,我们建议您重新阅读题面。 有 n 个白色小球排成一排。小红每次将随机选择两个相邻的白色小球,将它们染成红色。小红…...
)
c++井字棋(单人对电脑:1.电脑随机下 2.电脑AI;3.双人对决)
本游戏分两个模式,三种玩法: 每个玩法中的人下棋规则不变,如下: while (1) {/*输入*/int row,col;cout<<"请输入坐标(1索引):\n";cin>>row>>col;/*切换索引*/row--;col--;if(legal(row,col)) {prin…...

Python 原子操作:使用 `atomic` 模块保证线程安全
Python 原子操作:使用 atomic 模块保证线程安全 在多线程编程中,共享数据的访问往往需要考虑线程安全问题。如果多个线程同时修改同一个变量,可能会导致数据竞争,从而产生不可预测的结果。为了解决这个问题,我们可以使用原子操作。原子操作是指不可中断的操作,要么全部执…...

《解锁AI黑科技:数据分类聚类与可视化》
在当今数字化时代,数据如潮水般涌来,如何从海量数据中提取有价值的信息,成为了众多领域面临的关键挑战。人工智能(AI)技术的崛起,为解决这一难题提供了强大的工具。其中,能够实现数据分类与聚类…...

使用朴素贝叶斯对自定义数据集进行分类
准备自定义数据集 首先,需要一个自定义数据集来进行分类。创建一个简单的二维数据集,其中每个样本有两个特征,并且属于两个类别之一。 import numpy as np import pandas as pd# 创建自定义数据集 np.random.seed(42) num_samples 100# 生…...

《超自然》:科学与灵性融合的自我转变之路
在现代社会中,许多人开始探寻自我成长、身心疗愈与灵性提升的可能性。Bestselling author Dr. Joe Dispenza 的《超自然:普通人如何创造非凡人生》正是在这样的大背景下问世的。书中既融合了量子物理、神经科学和表观遗传学的前沿理论,又吸收…...

学习日记-250202
现在开始要继续写我的日记了......(也可以当作笔记吧) 一.论文 Prompt Transfer for Dual-Aspect Cross Domain Cognitive Diagnosis 主要内容: 主要是加入prompt提示, 为重叠实体设计个性化的提示,为非重叠实体设计共…...
自学路线)
AI(计算机视觉)自学路线
本文仅用来记录一下自学路线方便日后复习,如果对你自学有帮助的话也很开心o(* ̄▽ ̄*)ブ B站吴恩达机器学习->B站小土堆pytorch基础学习->opencv相关知识(Halcon或者opencv库)->四类神经网络(这里跟…...
)
游戏引擎 Unity - Unity 启动(下载 Unity Editor、生成 Unity Personal Edition 许可证)
Unity Unity 首次发布于 2005 年,属于 Unity Technologies Unity 使用的开发技术有:C# Unity 的适用平台:PC、主机、移动设备、VR / AR、Web 等 Unity 的适用领域:开发中等画质中小型项目 Unity 适合初学者或需要快速上手的开…...

第二篇:多模态技术突破——DeepSeek如何重构AI的感知与认知边界
——从跨模态对齐到因果推理的工程化实践 在AI技术从单一模态向多模态跃迁的关键阶段,DeepSeek通过自研的多模态融合框架,在视觉-语言-语音的联合理解与生成领域实现系统性突破。本文将从技术实现层面,解构其跨模态表征学习、动态融合机制与…...

41. 缺失的第一个正数
参考题解:https://leetcode.cn/problems/first-missing-positive/solutions/7703/tong-pai-xu-python-dai-ma-by-liweiwei1419 难点在于时间复杂度控制在O(n),空间复杂度为常数级。 哈希表时间复杂度符合,但是空间复杂度为O(n) 排序空间复杂…...

DeepSeek R1 简易指南:架构、本地部署和硬件要求
DeepSeek 团队近期发布的DeepSeek-R1技术论文展示了其在增强大语言模型推理能力方面的创新实践。该研究突破性地采用强化学习(Reinforcement Learning)作为核心训练范式,在不依赖大规模监督微调的前提下显著提升了模型的复杂问题求解能力。 技…...

经典游戏红色警戒2之英语
1. New construction options 部署新的建筑物(一般是部署基地车时说的)。 2. Loading 等待。(正在进行) 3. Construction complete 建筑完成。 4. On hold 等待。(暂停进行) 5. Canceled 取消。 6. Ca…...

Zemax 中带有体素探测器的激光谐振腔
激光谐振腔是激光系统的基本组成部分,在光的放大和相干激光辐射的产生中起着至关重要的作用。 激光腔由两个放置在光学谐振器两端的镜子组成。一个镜子反射率高(后镜),而另一个镜子部分透明(输出耦合器)。…...

猴子吃桃问题
# 猴子吃桃问题:猴子第一天摘下若干个桃子,当即吃了一半,还不瘾,有多吃了一个,第二天早上有将剩下的桃子吃掉一半,又多吃了一个。以后每天早上都吃了前一天剩的一半零一个。到第十天早上想再吃时࿰…...

ELECTRA:作为判别器而非生成器的预训练文本编码器
摘要 诸如BERT之类的掩码语言建模(MLM)预训练方法通过将某些标记替换为[MASK]来破坏输入,然后训练模型以重建原始标记。尽管这些方法在下游自然语言处理(NLP)任务中表现良好,但它们通常需要大量的计算资源…...

图论——最小生成树
最小生成树 给定一个无向图,在图中选择若干条边把图的所有节点连起来。要求边长之和最小。在图论中,叫做求最小生成树。 prim算法 prim 算法采用的是一种贪心的策略。 每次将离连通部分的最近的点和点对应的边加入的连通部分,连通部分逐渐扩大…...
)
【Linux-网络】初识计算机网络 Socket套接字 TCP/UDP协议(包含Socket编程实战)
🎬 个人主页:谁在夜里看海. 📖 个人专栏:《C系列》《Linux系列》《算法系列》 ⛰️ 道阻且长,行则将至 目录 📚一、初识计算机网络 📖 背景 📖 网络协议 🔖OSI七层…...
)
三数之和(15)
15. 三数之和 - 力扣(LeetCode) 可以一起总结的题目:三角形的最大周长(976)-CSDN博客 解法: class Solution { public:vector<vector<int>> threeSum(vector<int>& nums) {vector…...

6 Flink 状态管理
6 Flink 状态管理 1. State-Keyed State2. State-Operator State3. Broadcast State 我们前面写的 wordcount 的例子,没有包含状态管理。如果一个task在处理过程中挂掉了,那么它在内存中的状态都会丢失,所有的数据都需要重新计算。从容错和消…...

物联网 STM32【源代码形式-使用以太网】连接OneNet IOT从云产品开发到底层MQTT实现,APP控制 【保姆级零基础搭建】
物联网(IoT)是指通过各种信息传感器、射频识别技术、全球定位系统、红外感应器等装置与技术,实时采集并连接任何需要监控、连接、互动的物体或过程,实现对物品和过程的智能化感知、识别和管理。物联网的核心功能包括数据采集与监…...
