C#控件开发4—仪表盘
目录
- 思路(GDI绘图)
- 1.定义属性
- 2.绘制图形
- 3.最后生成(自定义各种监控值显示)
- End
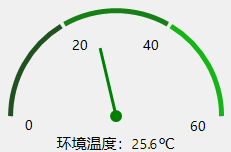
如何让温度、湿度、压力等有量程的监控值如仪表盘(DashBoard)一样显示?

思路(GDI绘图)
- 定义属性:(仪表盘的半径、颜色、间隙;刻度圆的半径、颜色、字体;指针的颜色、占比;文本的字体、占比;)
- 绘制图形:(半圆、刻度、指针、中心、文本)
1.定义属性
- 将以上属性挨个敲完
private Color colorCircle1 = Color.FromArgb(33, 80, 33);[Browsable(true)][Category("布局_G")][Description("外环颜色1")]public Color ColorCircle1{get { return colorCircle1; }set { colorCircle1 = value; this.Invalidate(); }}private Color colorCircle2 = Color.FromArgb(22, 128, 22);[Browsable(true)][Category("布局_G")][Description("外环颜色2")]public Color ColorCircle2{get { return colorCircle2; }set { colorCircle2 = value; this.Invalidate(); }}private Color colorCircle3 = Color.FromArgb(20, 181, 20);[Browsable(true)][Category("布局_G")][Description("外环颜色3")]public Color ColorCircle3{get { return colorCircle3; }set { colorCircle3 = value; this.Invalidate(); }}private Color pointColor = Color.Green;[Browsable(true)][Category("布局_G")][Description("指针颜色")]public Color PointColor{get { return pointColor; }set { pointColor = value; this.Invalidate(); }}private Color scaleColor = Color.Black;[Browsable(true)][Category("布局_G")][Description("刻度颜色")]public Color ScaleColor{get { return scaleColor; }set { scaleColor = value; this.Invalidate(); }}private float scaleProportion = 0.8f;[Browsable(true)][Category("布局_G")][Description("刻度圆占外圆的比例0-1:越大越紧挨")]public float ScaleProportion{get { return scaleProportion; }set{if (value > 1.0f || value < 0.0f) return;scaleProportion = value; this.Invalidate();}}private Font scaleFont = new Font(new FontFamily("微软雅黑"), 10.0f);[Browsable(true)][Category("布局_G")][Description("字体格式")]public Font ScaleFont{get { return scaleFont; }set{if (value != null){scaleFont = value;this.Invalidate();}}}private string textPrefix = "实际温度:";[Browsable(true)] //说明:文本关闭[Category("布局_G")][Description("文本前缀")]public string TextPrefix{get { return textPrefix; }set { textPrefix = value; this.Invalidate(); }}private string textUnit = "℃";[Browsable(true)] //说明:文本关闭[Category("布局_G")][Description("文本单位")]public string TextUnit{get { return textUnit; }set { textUnit = value; this.Invalidate(); }}private Font textFont = new Font("Segoe UI", 10.5f);[Browsable(true)][Category("布局_G")][Description("字体格式")]public Font TextFont{get { return textFont; }set{if (value != null){textFont = value;this.Invalidate();}}}private Color textColor = Color.Black;[Browsable(true)][Category("布局_G")][Description("指针颜色")]public Color TextColor{get { return textColor; }set { textColor = value; this.Invalidate(); }}private float textProportion = 0.88f;[Browsable(true)][Category("布局_G")][Description("文本显示高度占比0-1;越小越靠上")]public float TextProportion{get { return textProportion; }set{if (value > 1.0f || value < 0.0f) return;textProportion = value; this.Invalidate();}}private bool textShow = true;[Browsable(true)][Category("布局_G")][Description("是否显示文本")]public bool TextShow{get { return textShow; }set{textShow = value; this.Invalidate();}}private float currentValue = 100.0f;[Browsable(true)][Category("布局_G")][Description("实时值显示")]public float CurrentValue{get { return currentValue; }set{if (value < 0.0f || value > range) return;currentValue = value; this.Invalidate();}}private int outThickness = 5;[Browsable(true)][Category("布局_G")][Description("外环画笔的宽度")]public int OutThickness{get { return outThickness; }set{if (value <= 0) return;outThickness = value; this.Invalidate();}}private float range = 180.0f;[Browsable(true)][Category("布局_G")][Description("量程")]public float Range{get { return range; }set{if (value < 0.0f) return;range = value; this.Invalidate();}}private float centerRadius = 6.0f;[Browsable(true)][Category("布局_G")][Description("中心半径")]public float CenterRadius{get { return centerRadius; }set{if (value <= 0.0f) return;centerRadius = value; this.Invalidate();}}private float gapAngle = 2.0f;[Browsable(true)][Category("布局_G")][Description("间隙角度")]public float GapAngle{get { return gapAngle; }set{if (value <= 0.0f) return;gapAngle = value; this.Invalidate();}}#endregion
2.绘制图形
- 定义画布、笔
- 画布质量
- 画外环-定义角度、坐标、宽度、高度
- 画内圆
- 画指针
- 文本标签
private Graphics g; //画布
private Pen p; //笔-绘制线条、曲线
private SolidBrush sb; //笔(填充)-填充矩形、路径
private int width;
private int height;
#region 重绘【画外圆、画刻度、画指针、画中心、画文本】protected override void OnPaint(PaintEventArgs e){base.OnPaint(e);//画布质量g = e.Graphics;g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias;g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.ClearTypeGridFit;g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;this.width = this.Width;this.height = this.Height;//特殊情况处理if (this.width <= 20 || this.height <= 20) return;if (this.height < this.width * 0.5f) return;// 画外环-定义角度、坐标、宽度、高度float angle = (180.0f - gapAngle * 2) / 3;RectangleF rec = new RectangleF(10, 10, this.width - 20, this.width - 20);//第一个圆弧p = new Pen(colorCircle3, outThickness);g.DrawArc(p, rec, -180.0f, angle);//第二个圆弧p = new Pen(colorCircle2, outThickness);g.DrawArc(p, rec, -180.0f + angle + gapAngle, angle);//第三个圆弧p = new Pen(colorCircle1, outThickness);g.DrawArc(p, rec, -180.0f + angle * 2.0f + gapAngle + 2.0f, angle);//画刻度g.TranslateTransform(this.width * 0.5f, this.width * 0.5f);for (int i = 0; i < 4; i++){float actualAngle = -180.0f + 60.0f * i;double x1 = Math.Cos(actualAngle * Math.PI / 180);double y1 = Math.Sin(actualAngle * Math.PI / 180);float x = Convert.ToSingle(this.width * scaleProportion * 0.5f * x1);float y = Convert.ToSingle(this.width * scaleProportion * 0.5f * y1);StringFormat sf = new StringFormat();if (i > 1){x = x - 60;sf.Alignment = StringAlignment.Far;}else{sf.Alignment = StringAlignment.Near;}//刻度的坐标,宽,高rec = new RectangleF(x, y, 60, 20);sb = new SolidBrush(scaleColor);if (range % 6 == 0){g.DrawString((range / 3 * i).ToString(), scaleFont, sb, rec, sf);}else{g.DrawString((range / 3 * i).ToString("f1"), scaleFont, sb, rec, sf);}}//画内圆g.FillEllipse(new SolidBrush(pointColor), new RectangleF(-centerRadius, -centerRadius, centerRadius * 2.0f, centerRadius * 2.0f));//画指针p = new Pen(pointColor, 3.0f); //定义指针颜色、宽度float sweepAngle = currentValue / range * 180.0f; //划过的角度float z = this.width * 0.5f * scaleProportion - outThickness * 0.5f - 20.0f; //指针长度g.RotateTransform(90.0f); //默认开始角度g.RotateTransform(sweepAngle);//画线g.DrawLine(p, new PointF(0, 0), new PointF(0, z));//文本标签if (textShow){g.RotateTransform(-sweepAngle);g.RotateTransform(-90.0f);StringFormat sf = new StringFormat();sf.Alignment = StringAlignment.Center;rec = new RectangleF(this.width * (-0.5f), this.height * textProportion - 0.5f * this.width, this.width, this.height * (1.0f - this.scaleProportion));//string val = TextPrefix + currentValue.ToString() + "" + textUnit + "(" + (currentValue / range * 100.0f).ToString("f0") + "%" + ")";string val = TextPrefix + currentValue.ToString() + "" + textUnit ;//文本g.DrawString(val, textFont, new SolidBrush(textColor), rec, sf);}}#endregion
3.最后生成(自定义各种监控值显示)



End
相关文章:

C#控件开发4—仪表盘
目录 思路(GDI绘图)1.定义属性2.绘制图形3.最后生成(自定义各种监控值显示)End 如何让温度、湿度、压力等有量程的监控值如仪表盘(DashBoard)一样显示? 思路(GDI绘图) 定…...
)
基于BiTCN双向时间卷积网络实现电力负荷多元时序预测(PyTorch版)
Bidirectional Temporal Convolutional Network \begin{aligned} &\text{\Large \color{#CDA59E}Bidirectional Temporal Convolutional Network}\\ \end{aligned} Bidirectional Temporal Convolutional Network Bidirectional Temporal Convolutional Network (BiTC…...
)
No.2十六届蓝桥杯备战|练习题4道|数据类型|字符型|整型|浮点型|布尔型|signed|unsigned(C++)
B2002 Hello,World! - 洛谷 #include <iostream> using namespace std; int main() { cout << "Hello,World!" << endl; return 0; }打印飞机 #include <iostream> using namespace std;int main() {cout << " …...

前端项目 npm报错解决记录
1.首先尝试解决思路 npm报错就切换yarn , yarn报错就先切换npm删除 node_modules 跟 package-lock.json文件重新下载依 2. 报错信息: Module build failed: Error: Missing binding D:\vue-element-admin\node_modules\node-sass\vendor\win32-x64-8…...
)
正弦函数解析(sin.rs)
sin.rs文件提供了sin函数的实现,它计算并返回一个浮点数(f64类型)的正弦值。这个函数首先处理了一些特殊情况,如极小的值、无穷大和NaN(非数字),然后使用rem_pio2函数将输入参数x归约到[-π/2, …...
)
python 归并排序(Merge Sort)
归并排序(Merge Sort) 归并排序是一种高效的排序算法,采用分治法(Divide and Conquer)策略。它的基本思想是:将数组递归地分成两半,分别对两半进行排序,然后将排序后的两半合并成一…...

Zeotero安装”translate for Zotero“插件
一、Zeotero6translate for Zotero 1.0.28 二、打开Zeotero官网,找到下面圈起来的 三、点击以上连接跳转,Releases windingwind/zotero-pdf-translate 下载 zotero-pdf-翻译.xpi 四、打开zeotero,工具>附加组件(或插件&am…...
)
python 选择排序(Selection Sort)
选择排序(Selection Sort) 选择排序是一种简单的排序算法。它的基本思想是:每次从未排序的部分中选择最小(或最大)的元素,将其放到已排序部分的末尾。重复这个过程,直到所有元素都被排序。 选…...

履约系统:应用层、领域层、集成关系设计
在这篇文章中,我们一起探讨订单履约系统的应用架构设计。 应用架构设计 我们前面讨论了系统的核心概念模型和拆单逻辑。接下来,让我们从应用架构的角度,深入了解系统的各个层次。这包括应用层、领域层,以及与其他系统的集成关系。…...

SpringBoot开发——整合 Elasticsearch 实现数据高效搜索
文章目录 一、Elasticsearch 简介二、Spring Boot 整合 Elasticsearch 的准备工作1. 安装 Elasticsearch2. 创建 Spring Boot 项目3. 添加 Maven 依赖三、配置 Elasticsearch 连接四、定义实体类和仓库接口1. 定义实体类2. 定义仓库接口五、实现业务逻辑和控制器1. 实现业务逻辑…...

风力涡轮机缺陷检测数据集,91.4%准确识别率,18912张图片,支持yolo,PASICAL VOC XML,COCO JSON格式的标注
风力涡轮机缺陷检测数据集,91.4%准确识别率,18912张图片,支持yolo,PASICAL VOC XML,COCO JSON格式的标注 数据集下载: yolo v&#…...
)
直观解读 JuiceFS 的数据和元数据设计(一)
大家读完觉得有意义和帮助记得关注和点赞!!! 1 JuiceFS 高层架构与组件2 搭建极简 JuiceFS 集群 2.1 搭建元数据集群2.2 搭建对象存储(MinIO) 2.2.1 启动 MinIO server2.2.2 创建 bucket2.3 下载 juicefs 客户端2.4 创…...
差分数组。差分数组与树状数组结合)
【数据结构】(Python)差分数组。差分数组与树状数组结合
差分数组: 基于原数组构造的辅助数组。用于区间修改、单点查询。区间修改的时间复杂度O(1)。单点查询的时间复杂度O(n)。差分数组的元素:第一个元素等于原数组第一个元素,从第二个元素开始是原数组对应下标的元素与前一个元素的差࿰…...

基于zynq在linux下的HDMI实战
ZYNQ系列文章目录 第一章:基于zynq在linux下的phy调试记录 第二章:qemu制作ubuntu文件系统 第三章:基于zynq在linux下的AXI-CAN实战 第四章:基于zynq在linux下的HDMI实战 文章目录 ZYNQ系列文章目录前言一、vivado中HDMI的配置1.…...

HT-HaiBOX边缘计算盒 智慧工厂方案,智慧医疗方案,智慧加油站方案,智慧安防方案,智慧城市方案;方案定制开发
背景介绍 在当今数字化时代,各个行业对于智能化视频监控设备的需求日益增长。无论是安防监控,还是智慧工厂、智慧城市等领域,都需要高效、智能的设备来保障安全和提高生产效率。然而,传统的视频监控设备存在诸多痛点:…...

【JMeter详解】
JMeter详解 Apache JMeter 是一个开源的、100%纯Java应用程序,设计用于负载测试和性能测量。它最初是为测试Web应用程序而设计的,但后来扩展到其他测试功能。JMeter可以用来对静态和动态资源(如静态文件、Servlets、Perl脚本、Java对象、数据…...

《PHP Switch》
《PHP Switch》 介绍 PHP 是一种广泛使用的服务器端编程语言,而 switch 语句是 PHP 中用于基于不同条件执行不同代码块的关键字。在本篇文章中,我们将详细介绍 PHP 中的 switch 语句,包括其语法、用法、以及在实际编程中的应用场景。 语法…...

如何确保涡度通量观测数据的准确性?涡度通量光敏感性分析、温度敏感性分析、数据风浪区分析等
确保涡度通量观测数据的准确性,可以采取以下几个步骤: 1.数据预处理:在进行数据分析之前,需要对原始的高频涡度通量数据进行预处理,包括剔除异常值和进行数据缺失插补。异常值剔除可以通过设定合理的阈值来识别并剔除数…...
)
linux自动化批量分发SSH密钥同时批量测试SSH连接教程(包含自动化脚本代码)
1、检查端口 检查分发对象22端口是否打开 nmap -p22 ip地址如果要批量检查端口可以参考我写的这篇文章:linux自动化一键批量检查主机端口 2、命令行分发密钥原理 Linux分发密钥原理主要涉及SSH(Secure Shell)协议,该协议用于…...
)
C++ 设计模式:命令模式(Command Pattern)
链接:C 设计模式 链接:C 设计模式 - 访问者模式 命令模式(Command Pattern)是一种行为型设计模式,它将请求封装成一个对象,从而使你可以用不同的请求对客户进行参数化,对请求排队或记录请求日志…...

Flink源码解析之:Flink On Yarn模式任务提交部署过程解析
Flink源码解析之:Flink On Yarn模式任务提交部署过程解析 一、Flink on Yarn部署模式概述 Apache Hadoop YARN 在许多数据处理框架中都很流行。 Flink 服务提交给 YARN 的 ResourceManager,后者会在 YARN NodeManagers 管理的机器上生成容器。 Flink 将…...

C++算法20例
1、求两个数的最大公约数 int gcd(int a, int b) { 2 return b 0 ? a : gcd(b, a % b); 3} 2、判断素数 bool isPrime(int n) {if (n < 1) return false; for (int i 2; i * i < n; i) {if (n % i 0) return false;}return true; } 3、冒泡排序 void bubbleSort…...

雷军:科技传奇的逐梦之旅
亲爱的小伙伴们😘,在求知的漫漫旅途中,若你对深度学习的奥秘、Java 与 Python 的奇妙世界,亦或是读研论文的撰写攻略有所探寻🧐,那不妨给我一个小小的关注吧🥰。我会精心筹备,在未来…...

python版本的Selenium的下载及chrome环境搭建和简单使用
针对Python版本的Selenium下载及Chrome环境搭建和使用,以下将详细阐述具体步骤: 一、Python版本的Selenium下载 安装Python环境: 确保系统上已经安装了Python 3.8及以上版本。可以从[Python官方网站]下载并安装最新版本的Python,…...

linux tar 文件解压压缩
文件压缩和解压 tar -c: 建立压缩档案 -x:解压 -t:查看内容 -r:向压缩归档文件末尾追加文件 -u:更新原压缩包中的文件 -z:有gzip属性的 -j:有bz2属性的 -v:显示所有过程 -O:…...

Razzashi Raptor
拉扎什迅猛龙 Razzashi Raptor 2024.12.24 无论是工作、游戏,除了坚持,还需要一点运气,2024年跨年啦。 World of Warcraft [CLASSIC]80猎人[Grandel][祖尔格拉布][血领主曼多基尔][拉扎什迅猛龙]20241231跨年回报_哔哩哔哩bilibili_魔兽 Ra…...

Fetch处理大模型流式数据请求与解析
为什么有的大模型可以一次返回多个 data? Server-Sent Events (SSE):允许服务器连续发送多个 data: 行,每个代表一个独立的数据块。 流式响应:大模型服务通常以流式响应方式返回数据,提高响应速度。 批量处理&#x…...

【网络安全实验室】脚本关实战详情
难道向上攀爬的那条路,不是比站在顶峰更让人热血澎湃吗 1.key又又找不到了 点击链接,burp抓包,发送到重放模块,点击go 得到key 2.快速口算 python3脚本 得到key 3.这个题目是空的 试了一圈最后发现是 4.怎么就是不弹出key呢…...

怎么配置每一次重启服务器后,自动启动Tocmat
前言 宝子们,今天来给大家详细讲讲服务器如何配置每次重启后自动启动 Tomcat,让你的服务器应用始终保持在线状态,高效运行! windows版本 在 Windows 系统下,有两种常用的方法可以实现这个目标。 第一种方法是利用服…...

《机器学习》——利用OpenCV库中的KNN算法进行图像识别
文章目录 KNN算法介绍下载OpenCV库实验内容实验结果完整代码手写数字传入模型训练 KNN算法介绍 一、KNN算法的基本要素 K值的选择:K值代表选择与新测试样本距离最近的前K个训练样本数,通常K是不大于20的整数。K值的选择对算法结果有重要影响,…...

D3.js
d3是用于数据可视化 可用于处理数据、创建图表、实现动画效果和交互功能应用场景: 数据可视:将复杂的数据以图表的形式展示出来,便于用户理解和分析。交互式图:支持事件处理和动画效果,提升用户体验。仪表盘和报:广泛…...

Windows onnxruntime编译openvino
理论上来说,可以直接访问 ONNXRuntime Releases 下载 dll 文件,然后从官方文档中下载缺少的头文件以直接调用,但我没有尝试过。 1. 下载 OpenVINO 包 从官网下载 OpenVINO 的安装包并放置在 C:\Program Files (x86) 路径下,例如…...

Python中的sqlite3模块:SQLite数据库接口详解
Python中的sqlite3模块:SQLite数据库接口详解 主要功能sqlite3.connect(database)connection.cursor()cursor.execute(sql)connection.commit()cursor.fetchall()connection.close() 使用示例执行结果总结 在Python中,sqlite3模块提供了一个与SQLite数据…...
实现个性文本标签)
Unity功能模块一对话系统(4)实现个性文本标签
本期我们将了解如何在TMPro中自定义我们的标签样式,并实现两种有趣的效果。 一.需求描述 1.定义<float>格式的标签,实现标签处延迟打印功能 2.定义<r" "></r>格式的标签,实现标签区间内文本片段的注释显示功能…...

Vue.js前端框架教程15:Vue父子组件之间的通信ref、emits
文章目录 1. 属性传递(Props)2. 事件监听( Emits)3. `ref` 引用4. `provide` 和 `inject`5. 插槽(Slots)在 Vue 3 中,父子组件之间的通信可以通过多种方式实现,包括属性传递、事件监听、插槽以及 ref 和 provide/inject。以下是这些通信方式的详解: 1. 属性传递(Pro…...

Python 实现 冒泡排序算法示例
冒泡排序算法示例 冒泡排序(Bubble Sort)是一种简单的排序算法。它重复地遍历要排序的列表,比较相邻的元素,并交换它们的位置,如果它们的顺序错误。这个过程会重复进行,直到没有需要交换的元素为止&#x…...

《机器学习》--线性回归模型详解
线性回归模型是机器学习中的一种重要算法,以下是对其的详细解释: 一、定义与原理 线性回归(Linear Regression)是利用数理统计中回归分析,来确定两种或两种以上变量间相互依赖的定量关系的一种统计分析方法。线性回归…...

Django项目部署到服务器
文章目录 django项目部署到服务器在服务器上安装Django和依赖:项目代码上传配置数据库收集静态文件配置Web服务器配置Gunicorn(WSGI服务器)启动/停止/重载systemd服务。 django项目部署到服务器 在服务器上安装Django和依赖: su…...

CSDN编辑器
这里写自定义目录标题 欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如何创建一个…...

如何免费解锁 IPhone 网络
您是否担心 iPhone 上的网络锁定?如果您的 iPhone 被锁定到特定运营商,解锁它可以连接到不同的运营商。好吧,我们为您准备了一份指南。 iPhone运营商免费解锁将是小菜一碟。在我们的解锁运营商 iphone 免费指南中。我们为您提供了一份简介&am…...

Trimble天宝X9三维扫描仪为建筑外墙检测提供了全新的解决方案【沪敖3D】
随着城市化进程的快速推进,城市高层建筑不断增多,对建筑质量的要求也在不断提高。建筑外墙检测,如平整度和垂直度检测,是衡量建筑质量的重要指标之一。传统人工检测方法不仅操作繁琐、效率低下,还难以全面反映墙体的真…...

微服务のGeteWay
目录 概念: 三大核心: 工作流程: 9527网关如何做路由映射: GetWay高级特性: 按服务名动态路由服务: 断言Route Predicate Factories : 获取当前时区时间: After Route &…...

Golang 中 Goroutine 的调度
Golang 中 Goroutine 的调度 Golang 中的 Goroutine 是一种轻量级的线程,由 Go 运行时(runtime)自动管理。Goroutine 的调度基于 M:N 模型,即多个 Goroutine 可以映射到多个操作系统线程上执行。以下是详细的调度过程和策略&…...

MyBatis使用的设计模式
目录 1. 工厂模式(Factory Pattern) 2. 单例模式(Singleton Pattern) 3. 代理模式(Proxy Pattern) 4. 装饰器模式(Decorator Pattern) 5. 观察者模式(Observer Patt…...

淺談Cocos2djs逆向
前言 簡單聊一下cocos2djs手遊的逆向,有任何相關想法歡迎和我討論^^ 一些概念 列出一些個人認為比較有用的概念: Cocos遊戲的兩大開發工具分別是CocosCreator和CocosStudio,區別是前者是cocos2djs專用的開發工具,後者則是coco…...
,PxCook软件,盒子模型)
选择器(结构伪类选择器,伪元素选择器),PxCook软件,盒子模型
结构为类选择器 伪元素选择器 PxCook 盒子模型 (内外边距,边框) 内外边距合并,塌陷问题 元素溢出 圆角 阴影: 模糊半径:越大越模糊,也就是越柔和 案例一:产品卡片 <!DOCTYPE html> <html lang&q…...

CentOS 7系统 OpenSSH和OpenSSL版本升级指南
文章目录 CentOS 7系统 OpenSSH和OpenSSL版本升级指南环境说明当前系统版本当前组件版本 现存安全漏洞升级目标版本升级准备工作OpenSSL升级步骤1. 下载和解压2. 编译安装3. 配置环境 OpenSSH升级步骤1. 下载和解压2. 编译安装3. 创建systemd服务配置4. 更新SSH配置文件5. 设置…...

使用 Comparable 和 Comparator 接口对集合排序
使用 Comparable 和 Comparator 接口对集合排序: 1. 使用 Comparable 接口: 当你希望一个类的对象能够按照某种自然顺序进行排序时,可以实现 Comparable 接口 并重写 compareTo() 方法。 实现步骤: 1.1 实现 Comparable<T&g…...

最新常见的图数据库对比,选型,架构,性能对比
图数据库排名 地址:https://db-engines.com/en/ranking/graphdbms 知识图谱查询语言 SPARQL、Cypher、Gremlin、PGQL 和 G-CORE 语法 / 语义 / 特性 SPARQL Cypher Gremlin PGQL G-CORE 图模式匹配查询 语法 CGP CGP CGP(无可选)1 CGP CGP 语义 子…...

混合合并两个pdf文件
混合两个pdf 1、在线免费交替和混合奇数和偶数PDF页面2、有什么软件把两个 PDF 交叉合并?3、pdfsam本地合并 如何Google翻译的原文和译文合并,(沉浸式翻译效果相对较好) 1、在线免费交替和混合奇数和偶数PDF页面 https://deftpd…...
