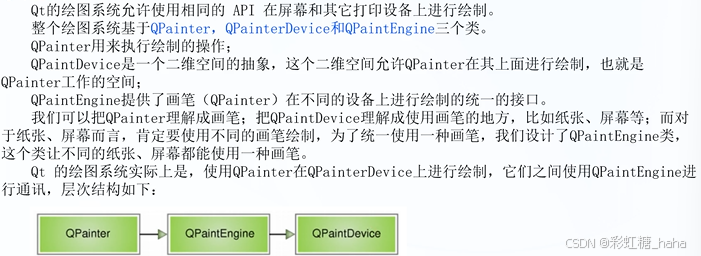
Qt桌面应用开发 第七天(绘图事件 绘图设备)
目录
1.绘图事件paintEvent
2.高级绘图
3.图片绘制
4.绘图设备
4.1QPixmap
4.2QBitmap
4.3QImage
4.4QPicture
1.绘图事件paintEvent

- paintEvent——绘图事件
需求:利用QPainter绘制点、线、圆、矩形、文字;设置画笔改为红色,宽度为2,;设置画刷为蓝色,用于填空圆和矩形
void Widget::paintEvent(QPaintEvent *event)
{QPainter painter(this);//设置画笔QPen pen(QColor(255,0,0));pen.setWidth(2);pen.setStyle(Qt::DotLine);//虚线painter.setPen(pen);//设置画刷QBrush brush(Qt::blue);brush.setStyle(Qt::Dense5Pattern);painter.setBrush(brush);painter.drawPoint(100,20);painter.drawLine(QPoint(0,0),QPoint(100,100));painter.drawEllipse(QPoint(100,100),50,50);painter.drawRect(QRect(20,20,50,50));painter.setFont(QFont("黑体",20));painter.drawText(QRect(0,200,150,100),"好好学习,天天向上");
}2.高级绘图
绘图设备是指继承QPainterDevice的子类,如QPixmap、QBitmap、QPicture
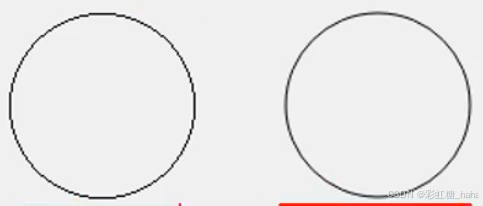
需求1::绘制两个原型,一个普通,一个抗锯齿效果
void Widget::paintEvent(QPaintEvent* event)
{QPainter painter(this);painter.drawEllipse(QPoint(100,100),50,50);//抗锯齿painter.setRenderHint(QPainter::Antialiasing);painter.drawEllipse(QPoint(250,100),50,50);
} 
需求2:![]()
void Widget::paintEvent(QPaintEvent* event)
{QPainter painter(this);painter.drawRect(QRect(20,20,50,50));painter.translate(100,0);painter.drawRect(QRect(20,20,50,50));painter.save();
}需求3:再次移动画家,restore恢复画家状态,绘制矩形Qrect(20,20,50,50)
void Widget::paintEvent(QPaintEvent* event)
{QPainter painter(this);painter.translate(100,0);painter.restore();painter.drawRect(QRect(20,20,50,50));
}3.图片绘制
绘制图片,也就是将已有资源图片,绘制到窗口中,利用QPainter在QLabel上绘制图片,主要调用drawPixmap
void QPainter::drawPixmap(int x,int y,const QPixmap &pixmap);void Widget::paintEvent(QPaintEvent* event)
{QPainter painter(this);QPixmap pix;pix.load(":/Image/1.png");painter.drawPixmap(0,0,pix);
}- update()——手动更新绘制事件
4.绘图设备
4.1QPixmap
适用于图像在屏幕上的显示,继承QPaintDevice
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
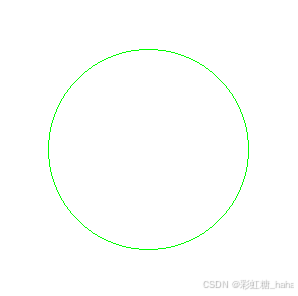
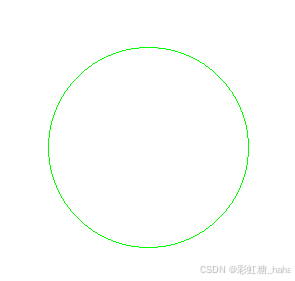
{ui->setupUi(this);QPixmap pix(300,300);//填充背景色pix.fill(Qt::white);QPainter paint(&pix);paint.setPen(QPen(Qt::green));//画圆paint.drawEllipse(QPoint(150,150),100,100);//保存在磁盘中pix.save("E:\\a\\pix.png");
}- pix.fill(Qt::white); //填充背景色
效果如下:

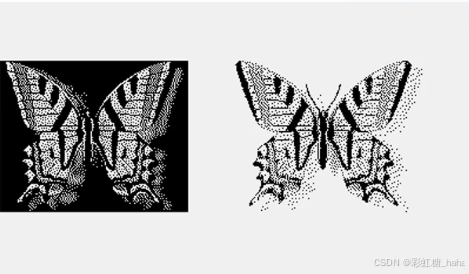
4.2QBitmap
继承QPixmap,色深是1(只能用一位二进制数表示颜色,即0或1),即表示的颜色只有两种,黑和白,占用存储空间很少,故适合做光标文件和笔刷。
void Widget::paintEvent(QPaintEvent *event)
{QBitmap bitmap1(":/Image/butterfly.png");QBitmap bitmap2(":/Image/butterfly1.png");QPainter painter(this);painter.drawPixmap(0,50,bitmap1);painter.drawPixmap(200,50,bitmap2);
}效果如下:

4.3QImage
适用于图像的像素级访问
- setPixel()或pixel()——存取指定的像素
- fromImage()【QPixmap静态成员函数】——QImage转QPixmap
- toImage()【QPixmap的成员函数】——QPixmap转QImage
需求1:用QImage显示一张图
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QImage image(300,300,QImage::Format_RGB32);//填充背景色image.fill(Qt::white);QPainter paint(&image);paint.setPen(QPen(Qt::green));//画圆paint.drawEllipse(QPoint(150,150),100,100);//保存在磁盘中image.save("E:\\Qt project\\pix2.png");
}效果如下:

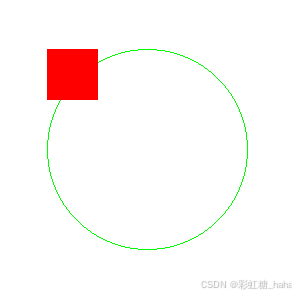
需求2:将50-100像素的点改为红色
void Widget::paintEvent(QPaintEvent* event)
{QPainter painter(this);QImage image;image.load("E:\\Qt project\\pix2.png");for(int i=50;i<=100;i++){for(int j=50;j<=100;j++){//红色QRgb val=qRgb(255,0,0);//将坐标为(i,j)的设置为红色image.setPixel(i,j,val);}}painter.drawImage(0,0,image);
}效果如下:

4.4QPicture
可以记录和重现QPainter的各条命令
操作步骤:
- 使用QPainter::begin(),将QPicture实例作为参数传递进去,告诉系统开始记录
- QPainter::end()将命令终止
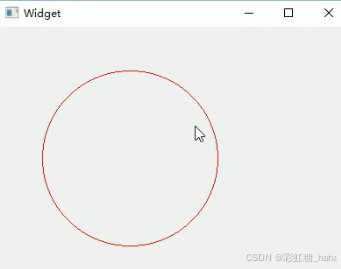
需求:用QPicture记录绘图指令,在paintEvent中重现绘图指令
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPicture pic;QPainter painter;//记录绘图指令painter.begin(&pic);painter.setPen(QPen(Qt::red));painter.drawEllipse(QPoint(150,150),100,100);painter.end();//后缀picpic.save("E:\\Qt project\\pix3.pic");
}void Widget::paintEvent(QPaintEvent* event)
{QPainter painter(this);QPicture pic;pic.load("E:\\Qt project\\pix3.pic");//重现绘图步骤painter.drawImage(0,0,pic);
}效果如下:

相关文章:
)
Qt桌面应用开发 第七天(绘图事件 绘图设备)
目录 1.绘图事件paintEvent 2.高级绘图 3.图片绘制 4.绘图设备 4.1QPixmap 4.2QBitmap 4.3QImage 4.4QPicture 1.绘图事件paintEvent paintEvent——绘图事件 需求:利用QPainter绘制点、线、圆、矩形、文字;设置画笔改为红色,宽度为…...

PDF内容提取,MinerU使用
准备环境 # python 3.10 python3 -m pip install huggingface_hub python3 -m pip install modelscope python3 -m pip install -U magic-pdf[full] --extra-index-url https://wheels.myhloli.com下载需要的模型 import json import osimport requests from huggingface_hub…...

基于lora的llama2二次预训练
基于lora的llama2二次预训练 一、为什么需要对llama2做基于lora的二次预训练? 加入中文训练语料进行llama2的二次预训练,这样模型就可以增加支持中文输出的能力。 二、基于lora的llama2二次预训练的目标是什么? 在保持预训练模型权重不变的情况下&a…...
)
机器学习之量子机器学习(Quantum Machine Learning, QML)
量子机器学习(Quantum Machine Learning, QML)是一门结合量子计算与机器学习的新兴交叉领域。它利用量子计算的优势(如并行计算、量子叠加和量子纠缠)来解决传统机器学习中难以处理的问题,或提升算法效率和性能。 QML 的核心要素 量子计算的特性: 量子叠加:允许量子比特…...

【2024 Optimal Control 16-745】【Lecture 3 + Lecture4】minimization.ipynb功能分析
主要功能-最小化问题 目标函数分析: 定义函数 f ( x ) f(x) f(x) 及其一阶、二阶导数。使用绘图工具可视化函数的形状。 实现数值优化: 使用牛顿法寻找函数的极值点,结合一阶和二阶导数加速收敛。使用正则化牛顿法解决二阶导数矩阵可能不正定的问题。 可视化过程…...

一种新的电机冷却方式——热管冷却
在现代工业设备中,电机作为一种核心动力装置,广泛应用于各个领域。例如,家用电器、自动化生产线、交通工具等都离不开电机的运作。然而,随着电机功率的不断提升和负载的增加,电机在运行过程中产生的热量也随之增多&…...

虚拟机上搭建达梦DSC简略步骤
vmware 17 centos 7.6 达梦 dm8_20240920_x86_rh7_64.iso cd /d C:\Program Files (x86)\VMware\VMware Workstation\.\vmware-vdiskmanager.exe -c -s 100MB -a lsilogic -t 2 "F:\vm\dmdsc\sharedisk\share-dcr.vmdk" .\vmware-vdiskmanager.exe -c -s 100MB -a l…...

C++ 矩阵旋转
【问题描述】 编写一个程序,读入一个矩阵,输出该矩阵以第一行第一列数字为中心,顺时针旋转90度后的新矩阵,例如: 输入的矩阵为: 1 2 3 4 5 6 顺时针旋转90度后输出的矩阵为: 4 1 5 2 6 3 【输入…...

mongodb基础操作
创建数据库 use admin授权 db.auth("admin","123456")创建用户 db.createUser({ user: "xxx", pwd: "xxxxxx", roles: [ { role: "readWrite", db: "iot" } ] })查询数据库大小 show dbs;查询结果数量 db.mo…...

以思维链为线索推理隐含情感
❀ 以思维链为线索推理隐含情感 简介摘要引言THORTHOR核心代码实验结果代码运行总结 简介 本文主要对2023ACL论文《Reasoning Implicit Sentiment with Chain-of-Thought Prompting》主要内容进行介绍。 摘要 尽管情绪分析任务常依据文本中的直接意见表达来判定目标的情绪倾向…...
简单了解ZYNQ)
(笔记,自己可见_1)简单了解ZYNQ
1、zynq首先是一个片上操作系统(Soc),结合了arm(PS)和fpga(PL)两部分组成 Zynq系统主要由两部分组成:PS(Processing System)和PL(Programmable L…...

部署自动清理任务解决ORA-00257: archiver error. Connect internal only, until freed
使用oracle数据库的时候,我们一般都会开启归档,确保数据库的日志连续和和数据安全。但随着数据库的运行,归档文件会越来越多,最终撑满磁盘空间,数据库无法继续归档,出现“ORA-00257: archiver error. Conne…...

scau编译原理综合性实验
一、题目要求 题目: 选择部分C语言的语法成分,设计其词法分析程序、语法语义分析程序。 要求: 设计并实现一个一遍扫描的词法语法语义分析程序,将部分C语言的语法成分(包含赋值语句、if语句、while循环语句…...

[Docker-显示所有容器IP] 显示docker-compose.yml中所有容器IP的方法
本文由Markdown语法编辑器编辑完成。 1. 需求背景: 最近在启动一个服务时,突然发现它的一个接口,被另一个服务ip频繁的请求。 按理说,之前设置的是,每隔1分钟请求一次接口。但从日志来看,则是1秒钟请求一次ÿ…...

PICO VR串流调试Unity程序
在平时写Unity的VR程序的时候,需要调试自己写的代码,但是有的时候会发现场景过于复杂,不是HMD一体机能运行的,或者为了能够更方便的调试,不需要每次都将程序部署到眼睛里,这样非常浪费时间,对于…...

ESP-KeyBoard:基于 ESP32-S3 的三模客制化机械键盘
概述 在这个充满挑战与机遇的数字化时代,键盘已经成为我们日常学习、工作、娱乐生活必不可少的设备。而在众多键盘中,机械键盘,以其独特的触感、清脆的敲击音和经久耐用的特性,已经成为众多游戏玩家和电子工程师的首选。本文将为…...

PML和金属边界区别
一、完美匹配层(PML)边界 原理:PML是一种特殊的吸收边界条件。它基于麦克斯韦方程组的特殊解来设计,其材料参数是经过精心选择的,使得在这个边界区域内,电磁波能够无反射地进入并被吸收。从数学上来说&…...

机器学习基础--基于线性回归房价预测
经典的线性回归模型主要用来预测一些存在着线性关系的数据集。回归模型可以理解为:存在一个点集,用一条曲线去拟合它分布的过程。如果拟合曲线是一条直线,则称为线性回归。如果是一条二次曲线,则被称为二次回归。线性回归是回归模…...
)
【Y20030007】基于java+servlet+mysql的垃圾分类网站的设计与实现(附源码 配置 文档)
网垃圾分类网站的设计与实现 1.摘要2.开发目的和意义3.系统功能设计4.系统界面截图5.源码获取 1.摘要 随着全球环境保护意识的提升,垃圾分类已成为一项紧迫且重要的任务。为了有效推动垃圾分类的实施,提升公众的环保意识和参与度,垃圾分类已…...

47小型项目的规划与实施
每天五分钟学Linux | 第四十七课:小型项目的规划与实施 大家好!欢迎再次来到我们的“每天五分钟学Linux”系列教程。在前面的课程中,我们学习了并发编程的知识,包括如何管理和使用进程与线程。今天,我们将探讨如何规划…...

Linux---ps命令
Linux ps 命令 | 菜鸟教程 (runoob.com) process status 用于显示进程的状态 USER: 用户名,运行此进程的用户名。PID: 进程ID(Process ID),每个进程的唯一标识号%CPU: 进程当前使用的CPU百分比%MEM: 进程当前使用的…...

Qt Qt::UniqueConnection 底层调用
在这里插入图片描述 步骤1: 1:判断槽函数连接方式, 以及信号对象是否有效2: 信号计算格式是否 大于 signal_index 目前调试 signal_index 不太清楚怎末计算的(有清楚的帮忙街道)3:获取槽函数对…...
)
Jenkins + gitee 自动触发项目拉取部署(Webhook配置)
目录 前言 Generic Webhook Trigger 插件 下载插件 编辑 配置WebHook 生成tocken 总结 前言 前文简单介绍了Jenkins环境搭建,本文主要来介绍一下如何使用 WebHook 触发自动拉取构建项目; Generic Webhook Trigger 插件 实现代码推送后,触…...
)
2025-2026财年美国CISA国际战略规划(下)
文章目录 前言四、加强综合网络防御(一)与合作伙伴共同实施网络防御,降低集体风险推动措施有效性衡量 (二)大规模推动标准和安全,以提高网络安全推动措施有效性衡量 (三)提高主要合作…...

aws ses生产环境申请
* aws ses生产环境申请经验: 要有域名邮箱作为反馈联系邮箱 且有收发记录 最好使用aws的WorkMail要说明清晰的使用用途、预估量、如何处理退信和投诉、防spam策略 等内容,这里可以先问问AI(比如:如何处理退信和投诉?…...

velocity unable to find resource ‘xxx.vm‘ in any resource loader
大家好,我是 程序员码递夫。 [TOC]velocity unable to find resource ‘xxx.vm’ in any resource loader 1.问题 今天帮客户解决一个远古 java web系统的bug , 客户的系统用了非常古老的框架 jdk1.6struc1.1 velocity1.5 运行在tomcat6环境。 客户想迁移到 tomc…...
)
InfluxDB时序数据库笔记(一)
InfluxDB笔记一汇总 1、时间序列数据库概述2、时间序列数据库特点3、时间序列数据库应用场景4、InfluxDB数据生命周期5、InfluxDB历史数据需要另外归档吗?6、InfluxDB历史数据如何归档?7、太麻烦了,允许的话选择设施完备的InfluxDB云产品吧8、…...
:各种集合特点汇总)
c#编码技巧(十九):各种集合特点汇总
.NET 常用集合对比: .NET 常见的线程安全集合 .NET 只读集合...
函数)
Python中的__init__()函数
什么是__init__()函数? __init__()函数其实是用于初始化新建对象的状态,当你创建一个类的实例时,__init__()函数的方法就会被自动调用,允许你为对象设置初始属性或执行初始化操作。 接下来这里让我们举例说明: 首先,…...

写的bug与调试
无论是代码中的逻辑混乱,还是环境配置引发的灾难,亦或是多人协作产生的诡异问题,都可以在这里分享。把你职业生涯里遇到或写过的最大 bug 故事讲出来,让大家一起感受那些惊心动魄、哭笑不得的瞬间,也为后来人敲响警钟吧…...

本地安装YAPI
项目中用到很多的RESTAPI,光靠人工管理或者普通文档肯定是不行的,翻了很多的RESTAPI管理工具,还是选择了YAPI,原因有2,一个是接口位于内网,外网网站上管理测试不到内网接口,另外一个是使用方式&…...

嵌入式Linux基于IMX6ULL tslib学习总结
目录 1. tslib开源库介绍1.1 tslib主要功能1.2 架构 2. tslib代码简单分析2.1 ts_print_mt.c分析代码2.2 ts_setup代码分析2.3 ts_open代码分析2.4 ts_config代码分析2.5 ts_read_mt代码分析2.6 tslib中4个模块的含义 3. 使用tslib库打印触摸屏2点之间的距离 基于韦东山IMX6ULL…...

pinia的使用
一、安装 Pinia 首先,确保你的项目已经安装了 Vue.js(版本 3.x)。如果没有,请先安装 Vue。 然后使用包管理器(如 npm 或 yarn)安装 Pinia: 通过 npm 安装:npm install pinia通过 ya…...

亚信安全携手飞书“走近先进” 与保隆科技探索制造业数字化转型
亚信安全携手飞书组织举办“走近先进”活动。近日活动“走近”了中国汽车供应链百强、上海市制造业五十强企业——上海保隆汽车科技股份有限公司(以下简称“保隆科技”)。活动围绕“突破桎梏 加速升级”的主题,聚焦企业数字化转型的核心议题&…...

mybatis-plus方法无效且字段映射失败错误排查
问题: Invalid bound statement (not found): com.htlc.assetswap.mapper.WalletMapper.insert,并且select * 进行查询时带下划线的字段未成功映射。 排查: 1.检查WalletMapper接口,确保继承自BaseMapper 2.启用驼峰命名法映射。a…...

poi模板动态导出,下拉框联动,公式设置
背景:有一个动态导出模板的需求,根据页面维护的数据比如模板名称,模板的sheet名称,列名称宽度高度等,导出excel文件。打破以往把excel上传到代码的resource中,或者文件服务中,再下载出来导入。这…...

string的实际应用 -- 大数相加 、大数相乘
前言:哎,做题好难o(╥﹏╥)o,有时候想不到,而有时候则是想到了却没办法理清思路,转化为代码。有必要反思了┓(;_`)┏,是否是做的太少了,或是自己的基础欠缺。 大学总是有些迷茫~ …...
ADC三:使用外部触发启动ADC/模拟看门狗)
16:(标准库)ADC三:使用外部触发启动ADC/模拟看门狗
使用外部触发启动ADC 1、外部中断线EXTI11触发ADC2、外部定时器TIM2_CH2触发ADC3、ADC中模拟看门狗的使用 1、外部中断线EXTI11触发ADC ADC的触发方式有很多,一般情况都是使用软件触发反式启动ADC转换。除了软件触发方式还能使用外部事件触发启动ADC转换。如下图所…...

前端框架 react 性能优化
目录 一、不使用任何性能优化API进行优化 二、通过性能优化API优化 1、React.memo 2、useCallback 3、useMemo 4、PureComponent 三、总结 总览:react的优化核心思想就是让react跳过重新渲染那个些没有改变的Component,而只重新渲染发生变化的C…...

一加ACE 3 Pro手机无法连接电脑传输文件问题
先说结论:OnePlus手机无法连接电脑传输数据的原因,大概率是一加数据线的问题。尝试其他手机品牌的数据线(比如华为),再次尝试。 连接电脑方法: 1 打开开发者模式(非必要操作) 进入…...

✅ Qt流式布局
Qt流式布局 前段时间,曾经对某个软件的一个“流式布局”有点感兴趣,什么叫“流式布局”呢?请看下图: 简而言之,流式布局就是布局应能够根据界面尺寸的变化自动调整其内部控件的位置。然而,Qt 提供的标准布局ÿ…...

【微服务】RabbitMQ与SpringAMQP消息队列
一、初识MQ 1. 同步通讯 同步通讯就好比双方打电话,可以实时响应,但只能一对一,只能同时和一个人聊天。 异步通讯就好比两个人发信息,你发信息给对方,对方不一定给你回复,但是可以一对多,可…...

C++设计模式-中介者模式
动机(Motivation) 多个对象相互关联的情况,对象之间常常会维持一种复杂的引用关系,如果遇到一些需求的更改,这种直接的引用关系将面临不断的变化。在这种情况下,可以使用一种”中介对象“来管理对象间的关联关系,避免…...

js实现分页效果
分页总结: 先写好html格式和css样式 再写js时先将他们都获取过来,设置一个k为页数的下标,num为每页的数据数量,pages为页数,并且获取json数据,再将data获取到全局 写for循环,设置一个变量为i…...

【WRF-Urban】多层建筑能源参数化模型概述:原理
【WRF-Urban】多层建筑能源参数化模型概述:原理 1 概述1.1 原理1.2 使用步骤 2参考 多层建筑能源参数化(Multi-layer Building Energy Parameterization, BEP)模型是一种用于模拟城市环境中多层建筑群的能量交换和微气候影响的参数化模型。该…...

ShuffleNet V2:高效卷积神经网络架构设计的实用指南
摘要 https://arxiv.org/pdf/1807.11164 当前,神经网络架构设计大多以计算复杂度的间接指标,即浮点运算数(FLOPs)为指导。然而,直接指标(例如速度)还取决于其他因素,如内存访问成本…...

1123--collection接口,list接口,set接口
目录 一 java 1. 集合 2. 集合框架图--remember 3. collection接口 3.1 collection接口的常用方法 3.1.1 add() 3.1.2 remove()-返回删除后的对象 3.1.3 contains()--返回布尔值 3.1.4 size&…...

基于BindingList的WinForm数据绑定机制与DataGridView动态刷新技术
前言: 本文以连接SQLite为例进行代码演示 一、首先建立里一个模型类 public class MyData{public int id { get; set; }public string name { get; set; }public int age { get; set; }public string sex { get; set; }public string address { get; set; }} 二、…...
(7/ 30))
大数据新视界 -- Hive 数据分区:精细化管理的艺术与实践(上)(7/ 30)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

对于相对速度的重新理解 - 插一句
因为发了太多的公式,系统提示插入图片太频繁,下一个部分稍后再写。 这里要强调一下: 狭义相对论的平方和形式,其实就是因为分不清虚数单位的大小才写成这个样子。或者用物理语言来说,就是认为所有惯性系的“光速”都…...
