从搭建uni-app+vue3工程开始
技术栈
uni-app、vue3、typescript、vite、sass、uview-plus、pinia、axios
一、项目搭建
1、创建以 typescript 开发的工程
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
2、安装sass
npm install -D sass// 安装sass-loader,注意需要版本10,否则可能会导致vue与sass的兼容问题而报错
pnpm add sass-loader@10 -D3、安装uview-plus
介绍 | uview-plus - 全面兼容nvue/鸿蒙/uni-app-x的uni-app生态框架 - uni-app UI框架
npm install uview-plus①main.ts引入uview-plus
import uviewPlus from 'uview-plus'export function createApp() {const app = createSSRApp(App);app.use(uviewPlus)return {app,};
}②uni.scss引入全局SCSS主题文件
@import 'uview-plus/theme.scss';③App.vue引入基础样式
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "uview-plus/index.scss";
</style>④pages.json配置easycom组件模式
{"easycom": {// 注意一定要放在custom里,否则无效,https://ask.dcloud.net.cn/question/131175"custom": {"^u--(.*)": "uview-plus/components/u-$1/u-$1.vue","^up-(.*)": "uview-plus/components/u-$1/u-$1.vue","^u-([^-].*)": "uview-plus/components/u-$1/u-$1.vue"}},// 此为本身已有的内容"pages": [// ......]
}⑤如果在mian.ts中引入uview-plus时会提示ts报错:无法找到模块“uview-plus”的声明文件
在src文件中创建一个types文件夹专门用来存放ts类型声明文件,在文件中新建uview.d.ts文件写入下方声明代码
declare module "uview-plus"⑥测试使用
在vue页面的使用
<u-button text="提交"></u-button>4、安装 axios
pnpm install axios① 安装qs
查询参数序列化和解析库。可以将一个普通的object序列化成一个查询字符串,或者反过来将一个查询字符串解析成一个object
pnpm install qs --save-dev②在src下创建utils文件夹=》创建axios文件夹=》创建config.ts文件
统一配置请求接口时的请求头参数
const http_config: {result_code: number | stringdefault_headers: AxiosHeaderstoken_name: stringrequest_timeout: number
} = {/*** token默认名称*/token_name: '_token',/*** 接口成功返回状态码*/result_code: '0000',/*** 接口请求超时时间*/request_timeout: 60000,/*** 默认接口请求类型* 可选值:application/x-www-form-urlencoded multipart/form-data*/default_headers: 'application/json;charset=utf-8'
}export { http_config }
③同一文件夹下=》创建service.ts
设置请求、响应拦截器
import axios, { AxiosError, type AxiosRequestHeaders, type AxiosResponse } from 'axios'
import qs from 'qs'
import { http_config } from './config'const { request_timeout } = http_configexport const PATH_URL = 'https://fj9dazt2gi.laf.run'
// 创建axios实例
const service: any = axios.create({baseURL: PATH_URL, // api 的 base_urltimeout: request_timeout // 请求超时时间
})//显示loading
function showLoading(title: any) {uni.showToast({title: title,duration:0,})
}//隐藏loading
function hideLoading() {uni.hideToast();
}// request拦截器
service.interceptors.request.use((config: any) => {if (config.showLoading) {showLoading(config.message);}if (config.method === 'post' &&(config.headers as AxiosRequestHeaders)['Content-Type'] ==='application/x-www-form-urlencoded') {config.data = qs.stringify(config.data)}// get参数编码if (config.method === 'get' && config.params) {let url = config.url as stringurl += '?'const keys = Object.keys(config.params)for (const key of keys) {if (config.params[key] !== void 0 && config.params[key] !== null) {url += `${key}=${encodeURIComponent(config.params[key])}&`}}url = url.substring(0, url.length - 1)config.params = {}config.url = url}return config},(error: AxiosError) => {console.log(error) // for debuguni.showToast({title: error.message,icon: 'none'})Promise.reject(error)hideLoading();}
)// response 拦截器
service.interceptors.response.use((response: AxiosResponse<any>) => {hideLoading();if (response.config.responseType === 'blob') {// 如果是文件流,直接过return response} else {if (response.config.responseType === 'arraybuffer') {return response.data = `data: image/jpeg;base64,${btoa(new Uint8Array(response.data).reduce((data, byte) => data + String.fromCharCode(byte), ''))}`} else {const { success, code, msg } = response.data;if (!success) {// 规定错误码功能,例如9108-请登录系统进行访问,自动跳转登录页if (code == 9108) {// 请登录系统进行访问,自动跳转登录页uni.showToast({title: '登录过期请重新登录'})setTimeout(() => {uni.reLaunch({url: '/pages/login/login'})}, 2000);}return response.data}return response.data;}}},(error: AxiosError) => {console.log('err' + error) // for debuguni.showToast({title: error.message,icon: 'none'})hideLoading();return Promise.reject(error)}
)export { service }④同一文件夹下=》创建index.ts
封装axios请求传参、请求方式等
import { service } from './service'
import { http_config } from './config'const { default_headers } = http_configconst request = (option: any) => {console.log(option);const { url, method, params, data, headersType, responseType, loadingMsg, headers,isShow } = optionconst message = loadingMsg ? loadingMsg :'请稍后...'const showLoading = isShow ? isShow : truereturn service({url: url,method,params,data,responseType: responseType,headers: {'Accept-Language': JSON.parse(localStorage.getItem("language")) || 'zh-CN,zh;q=0.9','Content-Type': headersType || default_headers,...headers},message,showLoading})
}export default {get: <T = any>(option: any) => {return request({ method: 'get', ...option }) as unknown as T},post: <T = any>(option: any) => {return request({ method: 'post', ...option }) as unknown as T},delete: <T = any>(option: any) => {return request({ method: 'delete', ...option }) as unknown as T},put: <T = any>(option: any) => {return request({ method: 'put', ...option }) as unknown as T}
}
5、安装依赖
pnpm i6、h5启动项目
pnpm dev:h57、启动小程序项目
①方式一
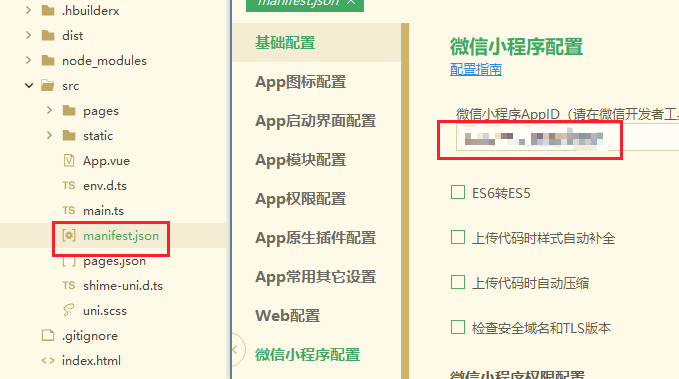
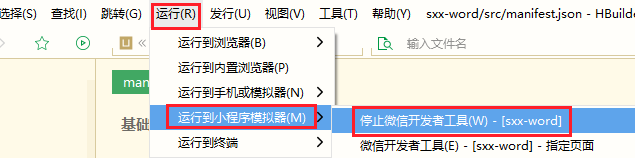
通过HBuilder X=》配置好manifest.json底下小程序的appid=》运行到小程序模拟器


②方式二
打包小程序,将项目目录生成的dist文件夹,导入微信开发工具运行并编译
pnpm dev:mp-weixin8、拓展
(1)自动引入插件配置
实现在使用函数时,无需import引入
①安装依赖
pnpm i unplugin-auto-import②在vite.config.ts 文件中进行配置
# 导入安装的插件
import AutoImport from 'unplugin-auto-import/vite'
# 进行插件配置
export default defineConfig({plugins: [AutoImport({dts:'src/typings/auto-imports.d.ts',imports:['vue', 'uni-app', 'pinia'],dirs:['src/composables']})],
});
(2)vue语法糖支持
①安装依赖
pnpm add -D @vue-macros/reactivity-transform②开启语法糖
// vite.config.ts
import ReactivityTransform from '@vue-macros/reactivity-transform/vite'export default defineConfig({plugins: [ReactivityTransform()],
})
// tsconfig.json
{"compilerOptions": {// ..."types": ["@vue-macros/reactivity-transform/macros-global" /* ... */]}
}
(3)pinia缓存
pinia 官网
Pinia | The intuitive store for Vue.jsIntuitive, type safe, light and flexible Store for Vue
https://pinia.vuejs.org/pinia 中文手册
Pinia v2.1.7 - 中文开发文档手册|官方文档中文版同步翻译更新高质量汉化介绍是什么、它的工作原理、它的用途以及何时使用它。用于 Vue.js 的轻量级状态管理库,基于 Vue 3 Composition API,可以让开发者轻松管理应用程序的状态和副作用。
https://ezdoc.cn/docs/pinia/
①安装pinia依赖
pnpm add pinia@2.0.30②main.ts引入pinia
import { createSSRApp } from "vue";
import { createPinia } from 'pinia';
import App from "./App.vue";export function createApp() {const app = createSSRApp(App).use(createPinia());return {app,};
}二、封装自定义全局组件
封装前的准备
①src下创建compontents文件夹=》创建index.ts做为所有组件的中转文件
// index.ts /**自定义全局组件 */ import type { Component } from 'vue';const components: {[propName: string]: Component //字面量类型,每个属性值类型为组件的类型 } = { } export default components②main.ts文件引入组件
import globalComponent from '@/components/index'export function createApp() {const app = createSSRApp(App);for (const componentItem in globalComponent) {app.component(componentItem, globalComponent[componentItem])}return {app}; }
1、封装自定义tabbar组件
①在components下创建文件夹m-tabbar=》创建index.vue文件
<script setup lang="ts">
import { onMounted, ref } from "vue";const urls = ref()
const props = defineProps({tabbarValue: {type: Number,default: 1,},
});onMounted(() => {initTabbar()
});function initTabbar() {urls.value = [{pagePath: '/pages/index/index',activeIcon: '../../static/tabbar/index_select.png',inActiveIcon: '../../static/tabbar/index.png',text: '首页'},{pagePath: '/pages/user/user',activeIcon: '../../static/tabbar/user_select.png',inActiveIcon: '../../static/tabbar/user.png',text: '我的'}]
}function selectTabbar(name:any) {uni.switchTab({url: urls.value[name].pagePath,})
}
</script><template><view class="m-tabbar"><up-tabbar :zIndex="10" :value="tabbarValue" @change="selectTabbar" :fixed="true" :placeholder="false" activeColor="#1890e1":safeAreaInsetBottom="true" inActiveColor="#79766A"><up-tabbar-item v-for="(item, index) in urls" :key="index" :text="item.text"><template #active-icon><imageclass="u-page__item__slot-icon iconsize":src="item.activeIcon"></image></template><template #inactive-icon><imageclass="u-page__item__slot-icon iconsize":src="item.inActiveIcon"></image></template></up-tabbar-item></up-tabbar></view>
</template><style lang="scss" scoped>
.iconsize {height: 50rpx;width: 50rpx;margin-top: 8rpx;
}
</style>②在components下的中转文件index.ts定义引入组件
/**自定义全局组件 */
import type { Component } from 'vue';
import mTabbar from './m-tabbar/index.vue'const components: {[propName: string]: Component //字面量类型,每个属性值类型为组件的类型
} = {mTabbar
}
export default components③pages.json文件中定义tabBar
"tabBar": {"color": "#666666","selectedColor": "#2468F2","borderStyle": "white","backgroundColor": "#fff","list": [{"pagePath": "pages/index/index"},{"pagePath": "pages/user/user"}]
}④使用tabbar
注意:使用自定义tabbar的页面必须要隐藏uni-app默认的tabbar
<mTabbar :tabbar-value="0"></mTabbar><script setup lang="ts">
import { onShow } from "@dcloudio/uni-app";onShow(()=>{uni.hideTabBar()
})
</script>⑤最终效果图

文章将持续更新...
相关文章:

从搭建uni-app+vue3工程开始
技术栈 uni-app、vue3、typescript、vite、sass、uview-plus、pinia、axios 一、项目搭建 1、创建以 typescript 开发的工程 npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project2、安装sass npm install -D sass// 安装sass-loader,注意需要版本10&…...

波点音乐自动点击
波点音乐 import uiautomator2 as u2 import time import sys import os# 动态点击时间,打印剩余时间 def dynamic_sleep(seconds):wait_time secondsfor i in range(wait_time):print(f"Waiting... {wait_time - i} seconds remaining")sys.stdout.flu…...
)
【一篇搞定配置】wget 下载与安装(Window)
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀各种软件安装与配置_十二月的猫的博客-CSDN博客 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 1.…...
 C语言经典笔面试题(上))
2025年春招修订版《C/C++笔面试系列》(1) C语言经典笔面试题(上)
C语言是嵌入式开发的常用语言,也是主要语言,很多企业在招聘嵌入式软件工程师时,C语言的熟练程度是一个重要考察点。笔试也是以C语言为主,所以想要拿到面试机会,还得通过C语言笔试,本专题总结了各大企业C语言…...
【Proteus仿真+Keil程序+报告+原理图】)
【042C】基于51RFID门禁系统(LCD12864显示)【Proteus仿真+Keil程序+报告+原理图】
☆、设计硬件组成:51单片机最小系统RFID读卡器4*4矩阵键盘AT24C02存储芯片LCD12864液晶显示继电器蜂鸣器LED灯。 1、设计采用STC89C52、AT89C52、AT89S52作为主控芯片,采用LCD12864液晶显示屏实时显示门禁系统; 2、系统集成两种解锁方式&am…...

scratch二次开发:blockly工作区垃圾桶和进度条的隐藏和显示
大家好,我是小黄。 本期给大家介绍的内容是实现blockly工作区的垃圾桶和进度条的显示和隐藏实现。 本次基于的项目源码大家可以关注小黄回复垃圾桶自行获取。 一.垃圾桶的显示和实现。 在blockly中,我们进行块的删除的时候最常用的两种方法是…...

【STM32】MPU6050初始化常用寄存器说明及示例代码
一、MPU6050常用配置寄存器 1、电源管理寄存器1( PWR_MGMT_1 ) 此寄存器允许用户配置电源模式和时钟源。 DEVICE_RESET :用于控制复位的比特位。设置为1时复位 MPU6050,内部寄存器恢复为默认值,复位结束…...

LDR6020驱动的Type-C接口显示器解决方案
一、引言 随着科技的飞速发展,Type-C接口凭借其高速数据传输、强大的电力传输能力以及便捷的正反可插设计,正逐渐成为现代电子设备的主流接口标准。在显示器领域,Type-C接口的引入不仅简化了线缆连接,还为用户带来了更丰富的功能…...

Spring Boot + Android 实现登录功能
在移动互联网的今天,许多应用需要通过移动端实现与服务器的交互功能,其中登录是最常见且基础的一种功能。通过登录,用户可以获得独特的身份标识,从而访问特定的资源或服务。本篇博客将详细介绍如何使用 Spring Boot 和 Android 实…...

【通俗理解】边际化技巧在概率论中的应用——从公式到实例
【通俗理解】边际化技巧在概率论中的应用——从公式到实例 关键词提炼 #边际化技巧 #概率论 #联合概率 #条件概率 #积分计算 #概率分布 #贝叶斯推断 第一节:边际化技巧的类比与核心概念【尽可能通俗】 边际化技巧,就像是你在一个复杂的概率迷宫中&am…...

Chen_AdaMV-MoE_Adaptive_Multi-Task_Vision_Mixture-of-Experts 译文
摘要 稀疏激活的专家混合(MoE)正在成为多任务学习(MTL)的一个有前途的范例。 MoE 不是将多个任务的知识压缩到单个模型中,而是分离参数空间,仅利用给定任务类型及其输入的相关模型片段,从而提供…...

多线程下使用数据库 - 20241124
问题 并发性较低,每秒千次但是较高一致性,比如利用数据库中的数据进行判断是否执行某个操作 存在的问题是,如何只锁定判断相关的数据,而不影响数据库操作无关数据。脏读/不可重复读/幻读 解决方案 利用数据InnoDB引擎的LBCC和…...
)
GMAN解读(论文+代码)
一、注意力机制 注意力机制与传统的卷积神经网络不同的是,前者擅长捕获全局依赖和长程关系,权重会动态调整。而后者对于所有特征都使用同一个卷积核。关于更多注意力机制内容,详见: 注意力机制、自注意力机制、多头注意力机制、通…...

《文件操作》
一 . 文本文件和二进制文件 根据数据的组织形式,数据文件被分为了二进制文件和文本文件 数据在内存中是以二进制的形式存储,如果不加转换的输出到外存的文件中,就是二进制文件。 如果要求在外存上以ASCII 码的形式存储,则需要再存…...

【君正T31开发记录】8.了解rtsp协议及设计模式
前边搞定了驱动,先不着急直接上手撸应用层的代码,先了解一下大致要用到的东西。 设计PC端先用vlc rtsp暂时H264编码(vlc好像不支持h265,这个后边我试试)的视频流,先需要支持上rtsp server,了解rtsp协议是必…...

C++菜鸟教程 - 从入门到精通 第三节
上节课的题 上节课的题,大家都做出来了吗? 看一下这道题: 题目描述 N!1*2*...*N; 例5!1*2*3*4*5120. 编程求1!2!3!...N!. 输入 输入一行,只有一个整数n (1<n<10) 输出 输出只有一行(这意味着末尾有一个回车符号),包括1…...

原生JS和CSS,HTML实现开屏弹窗
开屏弹窗常应用于打开游戏,或者打开网站的时候,跳出来在正中间,来显示一些信息,并可以设置今日不再显示 CSS代码如下 <style>#box {width: 100vw;height: 100vh;background-color: rgba(0, 0, 0, 0.2);position: relative…...

微软发布Win11 24H2系统11月可选更新KB5046740!
系统之家11月22日报道,微软针对Win11 24H2系统推出2024年11月最新可选更新补丁KB5046740,更新后系统版本后升至26100.2454,此次更新后修复当应用程序以PDF和XLSX格式导出图表对象时停止响应、无法使用API查找旋转信息等问题。以下小编将给大家…...

【Rabbitmq篇】高级特性----TTL,死信队列,延迟队列
目录 一.TTL 1.设置消息的TTL 2.设置队列的TTL 3.俩者区别 二.死信队列 定义: 消息成为死信的原因: 1.消息被拒绝(basic.reject 或 basic.nack) 2.消息过期(TTL) 3.队列达到最大长度 编辑 …...

【Linux】gcc/g++使用
编译 我们知道,gcc只能编译C,g既能编译C,也能编译C。 由于两者的选项是相同的,这里我们使用gcc来说明。 这就是一个我们在linux中gcc编译一段代码后会自动生成一个a.out为名的可执行文件,然后我们./a.out,…...
)
IDEA2023 SpringBoot整合MyBatis(三)
一、数据库表 CREATE TABLE students (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(100) NOT NULL,age INT,gender ENUM(Male, Female, Other),email VARCHAR(100) UNIQUE,phone_number VARCHAR(20),address VARCHAR(255),date_of_birth DATE,enrollment_date DATE,cours…...

Java网络编程 - cookiesession
cookie 之前学习了 Okhttp3 库可以调用API、抓取网页、下载文件。但是这些操作都是不要求登录的,如果 API、网页、文件等内容要求登录才能访问,就需要学习新的 cookie 相关的知识。 下面以豆瓣为例,使用 Java 程序读取“我的豆瓣”页面内容…...
 1)
100.【C语言】数据结构之二叉树的堆实现(顺序结构) 1
目录 1.顺序结构 2.示意图 编辑 从物理结构还原为逻辑结构的方法 3.父子节点编号的规律 4.顺序存储的前提条件 5.堆的简介 堆的定义 堆的两个重要性质 小根堆和大根堆 6.堆的插入 7.堆的实现及操作堆的函数 堆的结构体定义 堆初始化函数HeapInit 堆插入元素函…...

《Python基础》之循环结构
目录 简介 一、for循环 1、基本语法与作用 2、使用 range() 函数配合 for 循环 3、嵌套的for循环 二、while循环 1、基本语法与作用 2、while 循环嵌套 (1)、while循环与while循环嵌套 (2)、while循环与for循环嵌套 简介 …...

使用JDBC操作数据库
文章目录 使用JDBC操作数据库1. JDBC访问数据库步骤2. Statement与PreparedStatement区别3. JDBC的内容4. JDBC封装4.1 为什么进行JDBC封装4.2 实现JDBC封装4.3 什么是DAO4.4 配置数据库访问参数4.5 配置数据库连接池使用之JNDI的方式 5. 单例模式5.1 懒汉模式5.2 饿汉模式 使用…...

轻松解析 PDF 文档:深入了解 Python 的 pdfplumber 库
轻松解析 PDF 文档:深入了解 Python 的 pdfplumber 库 PDF 是一种常见的文件格式,广泛用于报告、文档、表单等领域。然而,如何高效解析 PDF 内容(尤其是文本和表格),一直是开发者面临的挑战。pdfplumber 是…...

实验五 时域采样与频域采样
时域采样理论的验证 【实例3-1】近似绘制x (n) R4n 在(0,2 π \pi π ) 上的幅频响应曲线( F T [ x ( n ) ] FT[x(n)] FT[x(n)] )。 x [1, 1, 1, 1]; N 64; xk fft(x, N); figure; subplot(2, 1, 1); stem(0:3, x, .); subplot(2, 1, 2); k 0:N-1; plot(2*k/N, abs(x…...
)
爬虫cookie反爬------加速乐(jsl)
加速乐 反爬虫技术:加速乐采用了包括OB混淆、动态加密算法和多层Cookie获取等高级反爬虫技术,确保整体校验的严密性。关键校验字段位于Cookie中的 __jsl_clearance_s,其验证过程通常涉及三次关键的请求,有效抵御恶意爬虫的侵扰。…...

设计模式——解释器模式
定义: 解释器模式是一种行为设计模式,它给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子。在这种模式中,通常会将一个复杂的表达式(如数学表达…...
函数)
sorted()函数
sorted(iterable, keyNone, reverseFalse)iterable: 需要排序的可迭代对象(如列表、元组、字符串等)。 key: 一个函数,用于从每个元素中提取排序的依据。如果未指定,默认直接比较元素本身。 reverse: 一个布尔值,Tru…...

动静态分析
静态分析 获取哈希值: 查壳: 导出函数: 获取资源信息: 通过发现dos头和pe头,来确定它是个可执行程序。 动态分析...
)
2024年信号处理与神经网络应用国际学术会议(SPNNA 2024)
重要信息 会议时间:2024年12月13-15日 会议地点:中国武汉 会议官网:www.spnna.org 会议简介 2024年信号处理与神经网络应用国际学术会议(SPNNA 2024)将于2024年12月13日至15日在中国武汉召开。本次会议旨在为全球研…...

winfrom快速自适应
在软件界面设计中,我们通常需要添加各种布局器和规则来实现界面布局,但对于不太熟练的工程师来说,这可能存在一定难度。这里要分享一种自适应布局的方法,它可以根据界面比例自动缩放内容控件,在较短时间内完成软件布局…...

VMware16安装macOS12【详细教程】
因为在应用上线IOS应用商店时,需要用到mac系统进行,于是就在VMware16pro虚拟机进行安装macOS12系统,安装的过程做了一个记录,希望对你有所帮助! 前言 首先需要下载好下面工具: VMware workstation pro 16…...
】之单例模式)
【设计模式】【创建型模式(Creational Patterns)】之单例模式
单例模式是一种常用的创建型设计模式,其目的是确保一个类只有一个实例,并提供一个全局访问点。 单例模式的原理 单例模式的核心在于控制类的实例化过程,通常通过以下方式实现: 私有化构造函数,防止外部直接实例化。…...

【1.2 Getting Started--->Installation Guide】
NVIDIA TensorRT DOCS 此 NVIDIA TensorRT 10.6.0 安装指南提供安装要求、TensorRT 包中包含的内容列表以及安装 TensorRT 的分步说明。 安装指南 摘要: 本 NVIDIA TensorRT 10.3.0 安装指南提供了安装要求、TensorRT 软件包中包含的内容列表以及安装 TensorRT 的…...

Vue 中 data 属性为函数的深度剖析:原理、区别与实践
在 Vue.js 中,data 属性通常是一个 函数 而不是一个对象,这背后有一系列设计上的原因和原理,尤其是与 Vue 的组件系统、实例化机制、以及响应式数据的管理有关。下面我将详细解答这个问题,并结合实际项目示例和代码分析,进行全面讲解。 1. Vue 中 data 为什么是一个函数而…...

【漏洞复现】H3C 用户自助服务平台 dynamiccontent.properties.xhtml 远程命令执行
免责声明: 本文旨在提供有关特定漏洞的信息,以帮助用户了解潜在风险。发布此信息旨在促进网络安全意识和技术进步,并非出于恶意。读者应理解,利用本文提到的漏洞或进行相关测试可能违反法律或服务协议。未经授权访问系统、网络或应用程序可能导致法律责任或严重后果…...

【技术支持】vscode不使用插件,两种方式重命名html标签对
1. 使用 VS Code 内置功能 VS Code 内置支持 HTML/XML 标签对的重命名功能。步骤如下: 将光标放置在标签名上(如 <div> 或</div>)。按下快捷键 F2(重命名符号)。输入新的标签名,按 Enter&…...

【Seed-Labs 2.0】The Kaminsky Attack Lab
说在前面 本实验属为Seed-Labs 的DNS LAB 中的第二个实验,是第一个实验的延伸,从攻击者和受害者同一个LAN中变成不在同一个LAN中,该系列一共有五个实验: Local DNS Attack LabThe Kaminsky Attack LabDNS Rebinding Attack LabDNS Infrastr…...
托管静态资源)
node.js中使用express.static()托管静态资源
express.static()定义 express.static(root, [options])是一个中间件函数,负责为Express应用提供静态资源服务。它允许你指定一个或多个目录作为静态资源的根目录,当客户端请求这些资源时,Express会查找并返回对应的文件。 安装express npm i…...
 函数深入解析)
SQL MAX() 函数深入解析
SQL MAX() 函数深入解析 概述 SQL(Structured Query Language)是一种广泛使用的数据库查询语言,它允许用户从数据库中检索、更新和管理数据。在SQL中,MAX() 函数是一个常用的聚合函数,用于从数据集中找出某一列的最大…...

WPF——自定义ToolTip
问题 前一天制作的图标按钮,在测试的过程中发现一个问题:为图标按钮添加的提示如下图所示,它的显示效果非常差,甚至不能看清文本内容,并且其字体与颜色也不是愚所希望的。 产生原因 此是由于tooltip有一个默认的样式…...
)
linux基本命令(1)
1. 文件和目录操作 ls — 列出目录内容 ls # 显示当前目录的文件和目录 ls -l # 显示详细的文件信息(权限、大小、修改时间等) ls -a # 显示所有文件(包括隐藏文件) ls -lh # 显示详细信息并以易读的方式显示文件大小 cd — 改…...

从0-1逐步搭建一个前端脚手架工具并发布到npm
前言 本文介绍的案例已同步到github,github地址。 vue-cli 和 create-react-app 等 cli 脚手架工具用于快速搭建应用,无需手动配置复杂的构建环境。本文介绍如何使用 rollup 搭建一个脚手架工具。 脚手架工具的工作流程简言为:提供远端仓库…...

开发者视角下的鸿蒙
鸿蒙操作系统(HarmonyOS)是华为公司自主研发的一款面向未来、面向全场景的分布式操作系统。它旨在为用户提供一个无缝的智能生活体验,支持多种终端设备,如智能手机、平板电脑、智能穿戴设备、智能家居等。鸿蒙操作系统的出现&…...

docker基础命令
目录 1、docker拉取镜像 2、查看镜像 3、运行镜像 4、查看容器 5、停止、启动、容器和删除容器 6、进入容器 7、删除镜像 8、保存镜像 9、加载镜像 10、镜像标签 11、制作镜像 12、镜像上传 1、docker拉取镜像 docker pull 用户名/镜像名:tag不加tag(版本号) 即…...

订单日记为“惠采科技”提供全方位的进销存管理支持
感谢温州惠采科技有限责任公司选择使用订单日记! 温州惠采科技有限责任公司,成立于2024年,位于浙江省温州市,是一家以从事销售电气辅材为主的企业。 在业务不断壮大的过程中,想使用一种既能提升运营效率又能节省成本…...

C++共享智能指针
C中没有垃圾回收机制,必须自己释放分配的内存,否则就会造成内存泄漏。解决这个问题最有效的方式是使用智能指针。 智能指针是存储指向动态分配(堆)对象指针的类,用于生存期的控制,能够确保在离开指针所在作用域时,自动…...
:基于 Python 的 AdaBoost 分类模型)
数学建模学习(138):基于 Python 的 AdaBoost 分类模型
1. AdaBoost算法简介 AdaBoost(Adaptive Boosting)是一种经典的集成学习算法,由Yoav Freund和Robert Schapire提出。它通过迭代训练一系列的弱分类器,并将这些弱分类器组合成一个强分类器。算法的核心思想是:对于被错误分类的样本,在下一轮训练中增加其权重;对于正确分类…...
