重写B站(网页、后端、小程序)
1. 网页端
1.1 框架
Vue + Element+UI + axios
1.2 框架搭建步骤
搭建Vue
1.3 配置文件 main.js
import {createApp} from 'vue'
import ElementUi from 'element-plus'
import 'element-plus/dist/index.css';
import axios from "axios";
import router from './router'
import App from './App'const app = createApp(App)
app.use(ElementUi)
app.use(router)
app.config.globalProperties.$http = axios
app.config.globalProperties.$axios = axiosapp.mount('#app');
1.4 配置路由
1.4.1 添加 依赖
npm install vue-router@4import { createRouter, createWebHistory } from 'vue-router';import Home from '@/views/page/page';const routes = [{ path: '/page', component: Home }];const router = createRouter({history: createWebHistory(),routes});export default router;
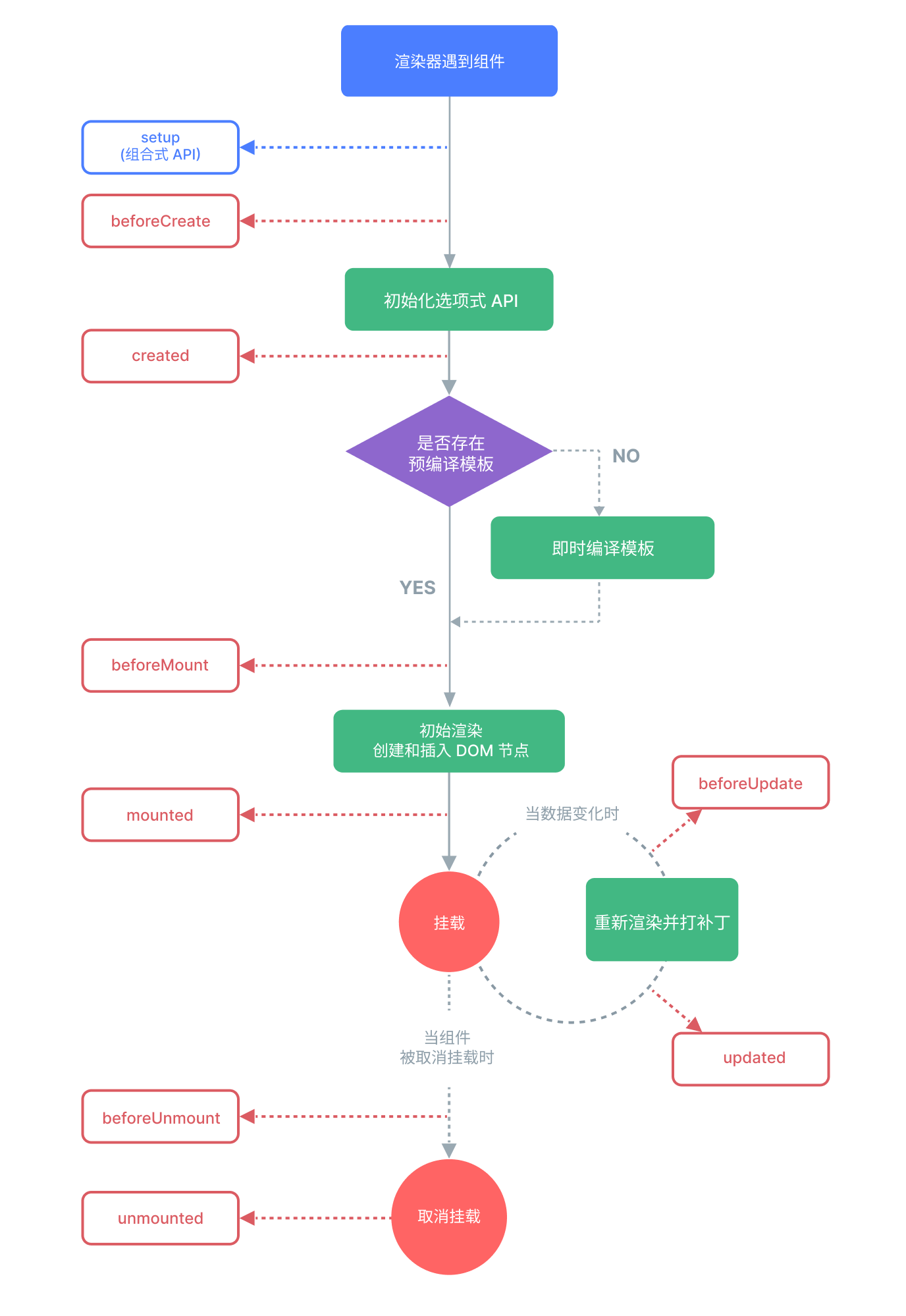
1.4.2 注意Vue 的钩子函数触发事件

1.4.3 核心钩子
created : 首次进入刷新、一般进行首次的页面数据加载
mounted : 数据发生变更之后、重新加载
2. 后端
2.1 框架
2.1.1 语言: JAVA
2.2.2 开发框架 :
SpringBoot 2.0 、Spring cloud Finchley.SR1
2.2 微服务
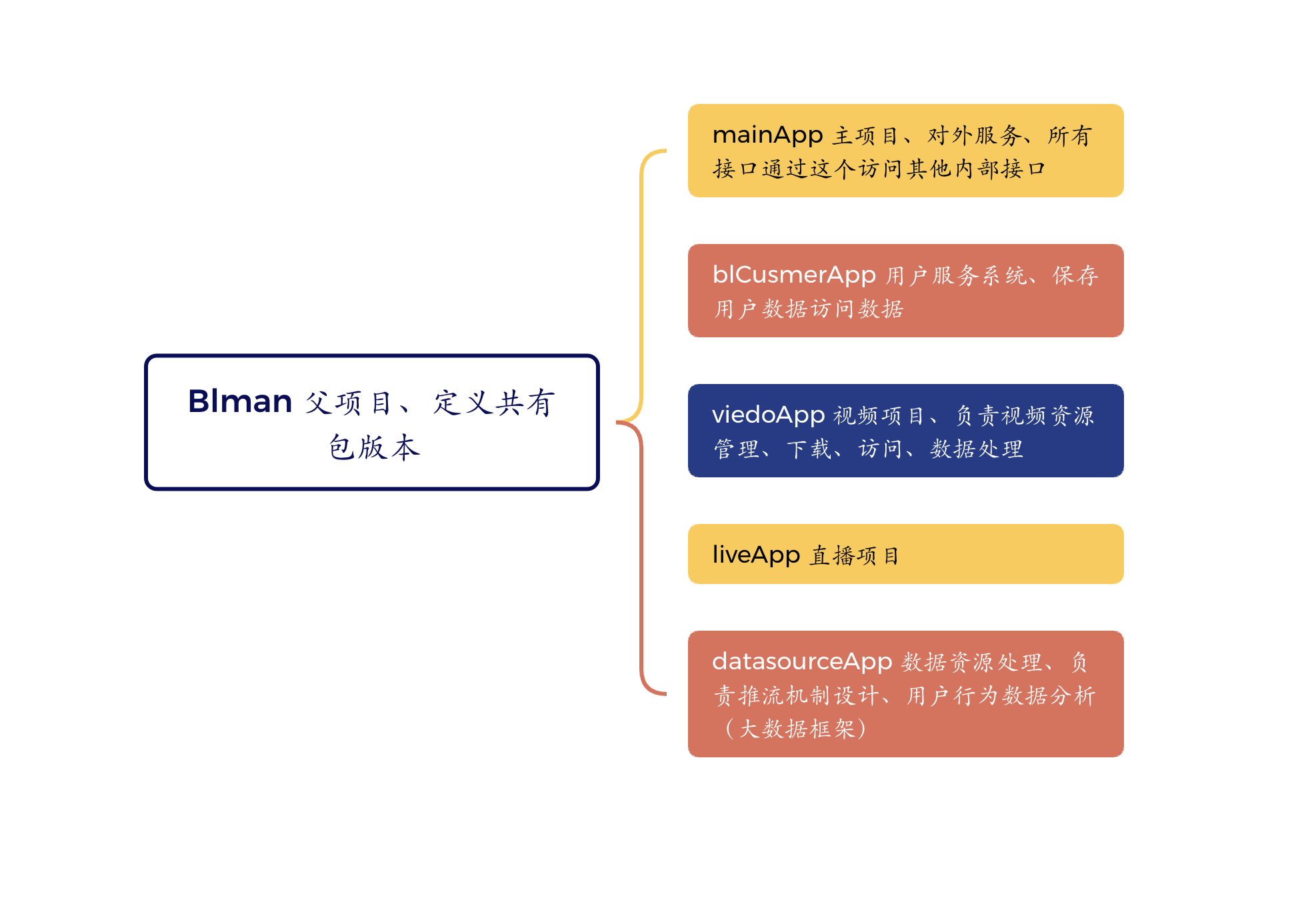
2.2.1 结构
2.2.2 框架搭建步骤
2.2.3 blman pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.bu</groupId><artifactId>blMan</artifactId><version>1.0-SNAPSHOT</version><packaging>pom</packaging><name>blMan</name><properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties><modules><module>mainApp</module><module>blUserApp</module><module>deploy</module></modules><dependencies><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>3.8.1</version><scope>test</scope></dependency><!-- spring boot 启动配置 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!-- 注册中心 nacos --><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-alibaba-nacos-discovery</artifactId><version>2.2.0.RELEASE</version></dependency><!-- 远程调用 feign --><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-feign</artifactId><version>1.4.7.RELEASE</version></dependency></dependencies><dependencyManagement><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-dependencies</artifactId><version>2.2.2.RELEASE</version><type>pom</type><scope>import</scope></dependency><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-dependencies</artifactId><version>Hoxton.SR1</version><type>pom</type><scope>import</scope></dependency></dependencies></dependencyManagement><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><version>2.2.0.RELEASE</version><executions><execution><id>repackage</id><goals></goals></execution></executions></plugin></plugins></build></project>
2.2.4 启动类
@SpringBootApplication
// 注册中心
@EnableNacosDiscovery
public class MainApp {public static void main(String[] args) {SpringApplication.run(MainApp.class, args);}2.2.5 yml 启动配置文件
# 启动端口
server:port: 8991# 注册中心名
spring:application:name: main
# 数据源datasource:url: jdbc:mysql://localhost:3306/firstDoc?serveTimezone=GMT+8password: Bhz123456username: bhzdriver-class-name: com.mysql.cj.jdbc.Driver# 注册中心cloud:nacos:discovery:server-addr: localhost:8848mainApp.pom 文件
<!-- mybatis 配置 --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.24</version></dependency><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.2.2</version></dependency><!-- redis --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId><version>2.2.0.RELEASE</version></dependency>3. 小程序端
3.1 框架
3.1.1 微信小程序、vantWeb
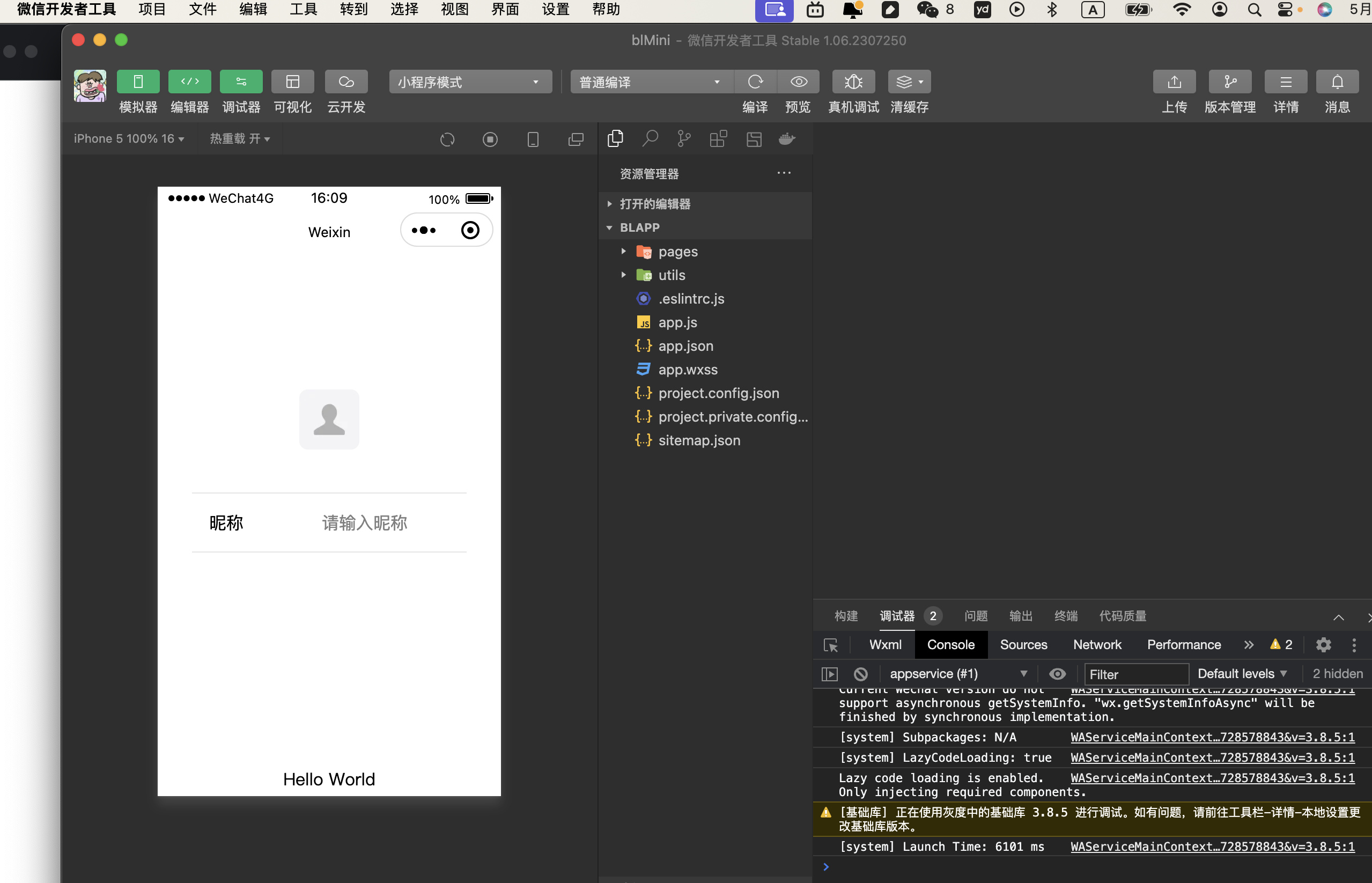
3.1.2 创建小程序项目 (appId 在 微信小程序官网申请,不使用云服务开发)
3.1.3 默认页面

3.1.4 引入 vant-webapp ui 包
npm i @vant/weapp
上诉前端、手机端、后端框架搭建完成、开始页面编写。。。
4. vue 前端页面 布局、手机端页面布局
4.1 页面设计开发
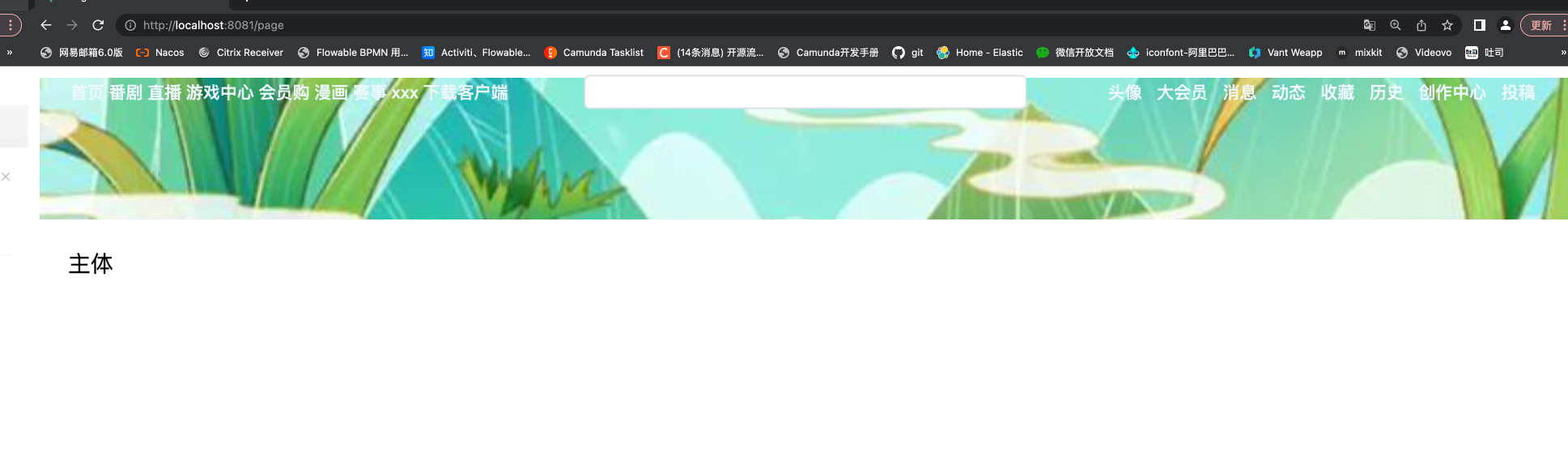
4.1.1 首页
4.1.1.1 整体布局

4.1.1.2 采用 element-ui 重写
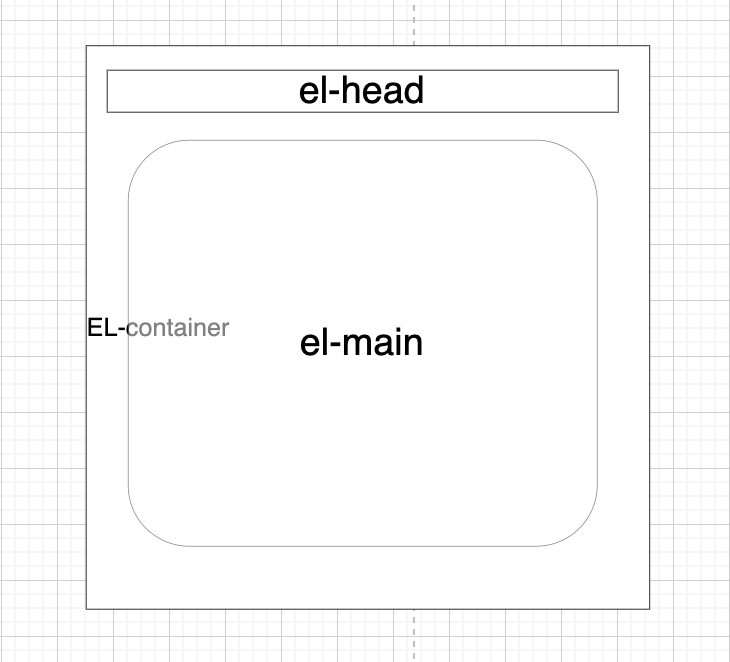
4.1.1.2.1 宏观布局

4.1.1.2.2 导航栏设计
设计思路:这块内容处于整体页面正上方、width为100%、铺满上方
UI代码要点:
el-container 整体布局、el-header 表示当前元素处于上方
导航栏 使用 el-menu 设置
子元素 el-menu-item (单菜单、可依据router跳转) 、el-submenu (二级下拉菜单)
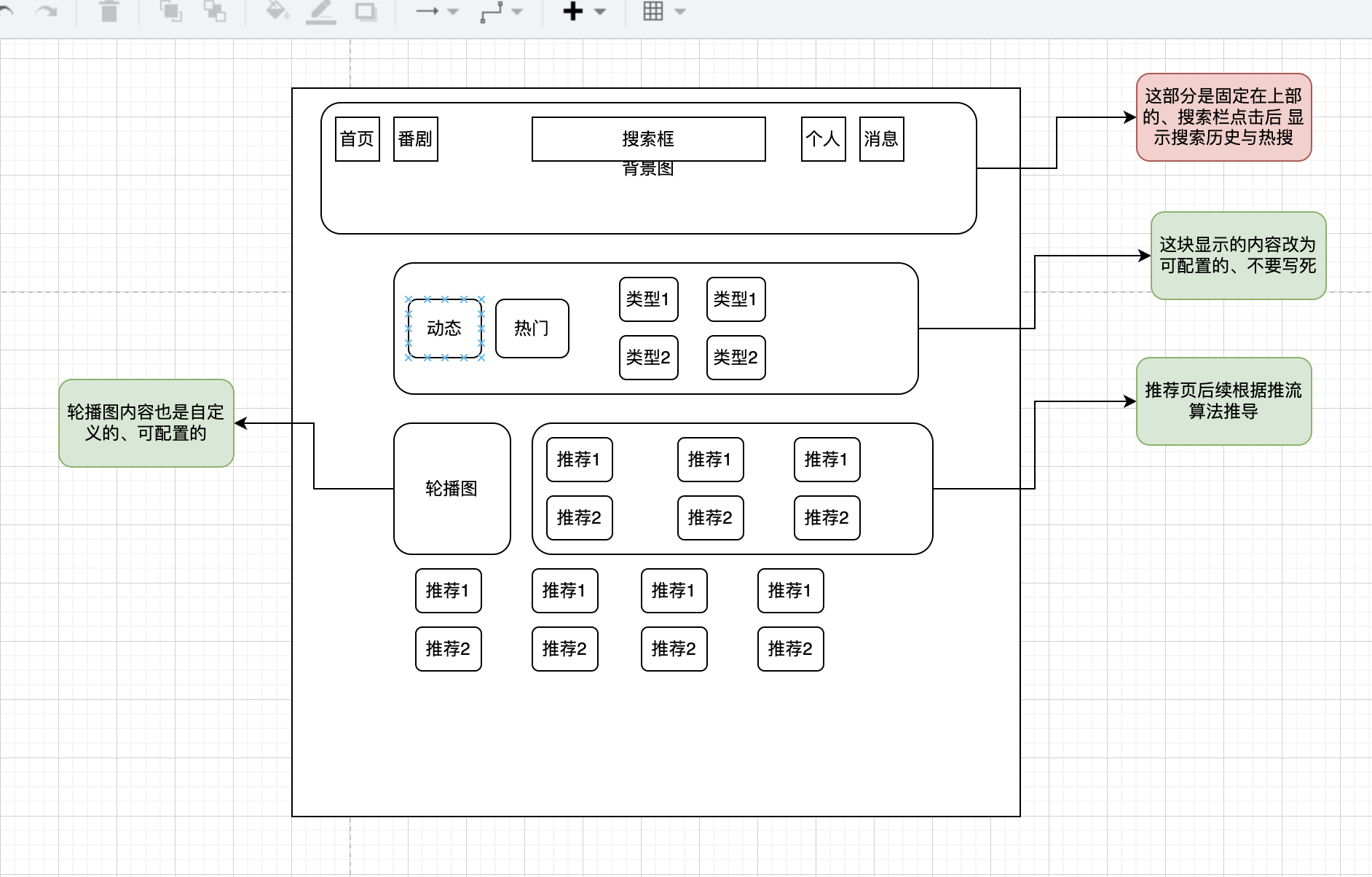
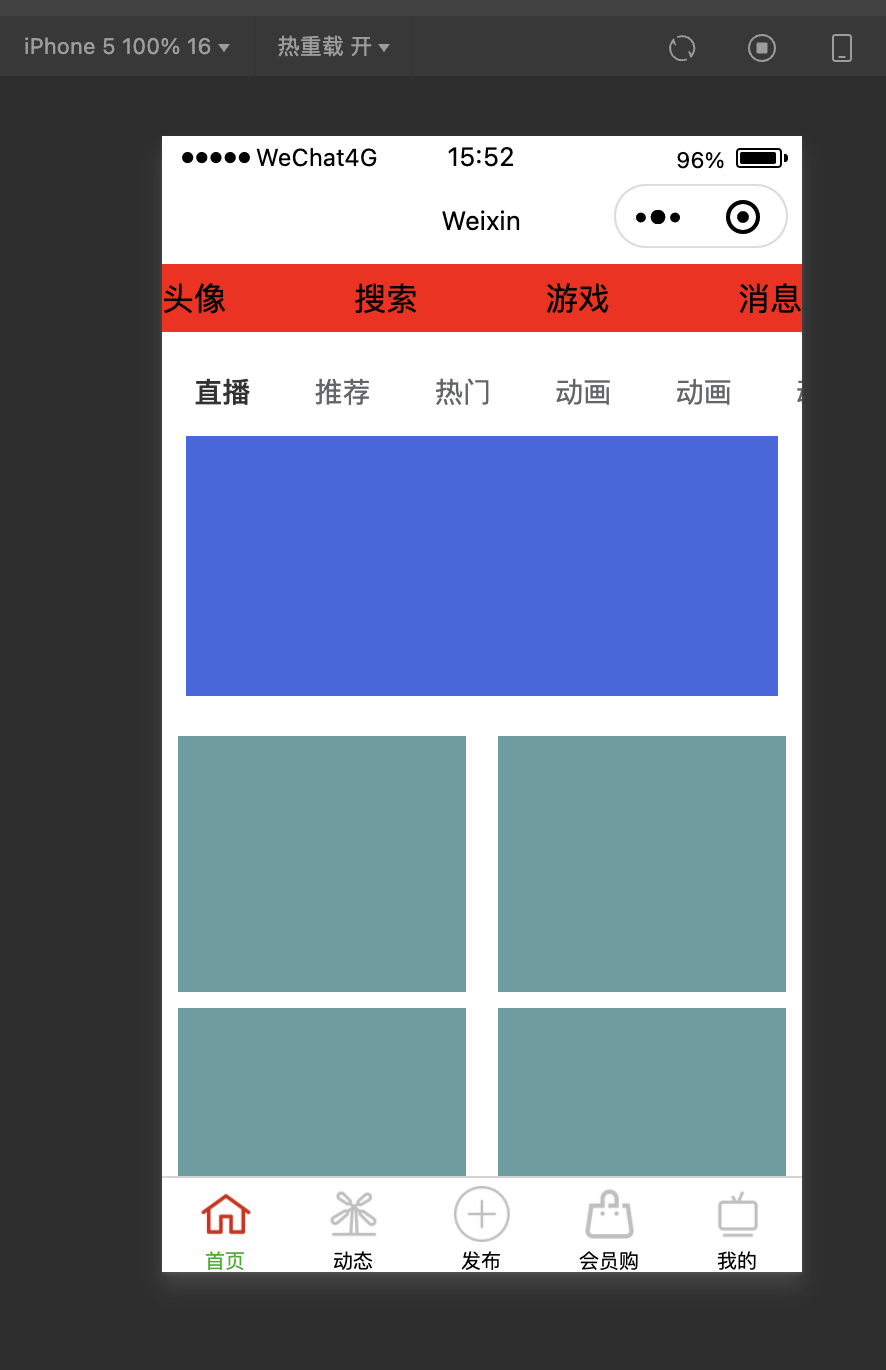
4.1.1.3 小程序首页大致布局设计
最终效果:

index.wxml
<scroll-view scroll-x="true" class="main_tb"><view class="head_title"><view>头像</view><view>搜索</view><view>游戏</view><view>消息</view></view><view class="head_nav" style="top: {{top}};"><view class="head_nav_title"><van-tabs active="{{ active }}" line-width="0" ellipsis><van-tab wx:for="{{title_menu}}" wx:for-index="index" wx:for-item="title_" title="{{title_.title_name}}"></van-tab></van-tabs></view><view class="head_nav_mark"></view><view class="head_nav_fixed">固定</view></view><view class="recommend">3</view><view class="vedio_main"><view class="vedio_main_one"></view><view class="vedio_main_one"></view><view class="vedio_main_one"></view><view class="vedio_main_one"></view></view></scroll-view>index.wxss
.main_tb {display: flex;justify-content: space-between;/* 竖向排列 */flex-direction: column;
}.head_title {height: 80rpx;background-color: red;display: flex;justify-content: space-between;align-items: center;
}.head_nav {height: 80rpx;background-color: rosybrown;display: flex;justify-content: start;flex-direction: row;align-items: center;position:fixed;
}.head_nav_title {width: 90%;height: 80rpx;
}.head_nav_fixed {width: 10%;height: 80rpx;position: fixed;
}
.head_nav_mark {width: 10%;height: 80rpx;
}.recommend {height: 400rpx;background-color: royalblue;margin: 30rpx;
}.vedio_main {display: flex;justify-content:space-around;flex-direction: row;flex-wrap: wrap;
}.vedio_main .vedio_main_one {background-color: cadetblue;height: 300rpx;width: 45%;margin-top: 20rpx;
}
index.json
{"usingComponents": {"van-tab": "@vant/weapp/tab/index","van-tabs": "@vant/weapp/tabs/index"},"enablePullDownRefresh": true,"onReachBottomDistance": 0
}index.js
Page({data: {title_menu : [{title_code : 1,title_name : "直播"},{title_code : 2,title_name : "推荐"},{title_code : 3,title_name : "热门"},{title_code : 4,title_name : "动画"},{title_code : 5,title_name : "动画"},{title_code : 6,title_name : "动画"},{title_code : 7,title_name : "动画"},{title_code : 9,title_name : "动画"},{title_code : 10,title_name : "动画"},{title_code : 11,title_name : "动画"}],active : 2,top: "100rpx",},onPullDownRefresh() {console.log('触发了上拉刷新事件')this.setData({top:"100rpx"})},onReachBottom() {if(this.data.top !== 0) {this.setData({top:0})console.log("触底事件触发")}},
})
app.json 主配置文、包含一些tabbar(最下面的标签)、新增的一些页面
标签获取网站 https://www.iconfont.cn/
{"pages": ["pages/index/index","pages/dynamic/dynamic","pages/publish/publish","pages/vip_shop/vip_shop","pages/mine/mine","pages/logs/logs"],"window": {"navigationBarTextStyle": "black","navigationBarTitleText": "Weixin","navigationBarBackgroundColor": "#ffffff"},"componentFramework": "glass-easel","sitemapLocation": "sitemap.json","lazyCodeLoading": "requiredComponents","usingComponents": {},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "./image/HOME.png","selectedIconPath": "./image/home_seleced.png"},{"pagePath": "pages/dynamic/dynamic","text": "动态","iconPath": "./image/miss_page_icon/fengche.png","selectedIconPath": "./image/selected_page_icon/fengche.png"},{"pagePath": "pages/publish/publish","text": "发布","iconPath": "./image/miss_page_icon/publish.png","selectedIconPath": "./image/selected_page_icon/publish.png"},{"pagePath": "pages/vip_shop/vip_shop","text": "会员购","iconPath": "./image/miss_page_icon/gouwubao.png","selectedIconPath": "./image/selected_page_icon/gouwubao.png"},{"pagePath": "pages/mine/mine","text": "我的","iconPath": "./image/miss_page_icon/dianshi.png","selectedIconPath": "./image/selected_page_icon/dianshi.png"}]}
}
4.1.1.4 后端服务搭建
4.1.1.4.1 deploy 服务 部署配置信息
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><artifactId>deploy</artifactId><properties><maven.compiler.source>8</maven.compiler.source><maven.compiler.target>8</maven.compiler.target><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties><dependencies><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.24</version></dependency><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.2.0</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.18</version></dependency></dependencies><parent><artifactId>blMan</artifactId><groupId>com.bu</groupId><version>1.0-SNAPSHOT</version></parent>
</project>spring:application:# 注册中心 微服务名称name: deployAppdatasource:url: jdbc:mysql://localhost:3306/自己新建的库?serveTimezone=GMT+8password: 密码username: 用户名driver-class-name: com.mysql.cj.jdbc.Drivercloud:nacos:discovery:server-addr: http://localhost:8848mybatis:mapper-locations: classpath:/mapper/**.xml
server:port: 8992项目地址: 地址
相关文章:
)
重写B站(网页、后端、小程序)
1. 网页端 1.1 框架 Vue ElementUI axios 1.2 框架搭建步骤 搭建Vue 1.3 配置文件 main.js import {createApp} from vue import ElementUi from element-plus import element-plus/dist/index.css; import axios from "axios"; import router from…...

SOPHGO算能科技BM1688内存使用与编解码开发指南
1. BM1688内存分配接口详解 1.1 设备内存分配接口区别 BM1688提供了三个主要的设备内存分配接口,它们的主要区别如下: // 基本设备内存分配接口 void* bm_malloc_device_byte(bm_handle_t handle, unsigned int size);// 指定heap区域的设备内存分配 void*</...

如何使用Antv X6使用拖拽布局?
拖拽效果图 拖拽后 布局预览 官方: X6 图编辑引擎 | AntV 安装依赖 # npm npm install antv/x6 --save npm install antv/x6-plugin-dnd --save npm install antv/x6-plugin-export --save需要引入的代码 import { Graph, Shape } from antv/x6; import { Dnd } …...
升级版)
STM32项目分享:智能家居(机智云)升级版
目录 一、前言 二、项目简介 1.功能详解 2.主要器件 三、原理图设计 四、PCB硬件设计 PCB图 五、程序设计 六、实验效果 七、资料内容 项目分享 一、前言 项目成品图片: 哔哩哔哩视频链接: STM32智能家居(机智云)升级版 (资料…...

Flask-SQLAlchemy核心概念:模型类与数据库表、类属性与表字段、外键与关系映射
前置阅读,关于Flask-SQLAlchemy支持哪些数据库及基本配置,链接:Flask-SQLAlchemy_数据库配置 摘要 本文以一段典型的 SQLAlchemy 代码示例为引入,阐述以下核心概念: 模型类(Model Class) ↔ 数…...
)
算法优选系列(9.BFS 解决拓扑排序)
目录 拓扑排序简介: 编辑 课程表(medium): 课程表II(medium): 火星词典(hard): 拓扑排序简介: 有向无环图(DAG图) 如上图每条边…...

DevExpress Blazor中文教程 - 如何用AI聊天组件构建大型语言模型聊天APP?
DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。 AI服务提供各种量身定制的模型来满…...

PHP:经典编程语言在当代Web开发中的新活力
在当今的Web开发领域,新技术和新语言层出不穷,但PHP(超文本预处理器)作为一门经典且功能强大的编程语言,依然在Web开发中占据着重要地位,并不断展现出新的活力。 PHP的历史与现状 PHP诞生于1994年&#x…...

ToDesk云电脑、并行智算云与顺网云AI支持能力深度实测报告
随着AI技术的迅猛发展,云计算平台已成为突破本地硬件限制、实现高效AI计算的关键基础设施。本报告对ToDesk云电脑、并行智算云和顺网云三大主流云平台进行了全面测评,从硬件配置、AI软件兼容性、性能表现、用户体验及成本效益等维度深入分析其AI支持能力…...

javaweb的拦截功能,自动跳转登录页面
我们开发系统时候,肯定希望用户登录后才能进入主页面去访问其他服务,但要是没有拦截功能的话,他就可以直接通过url访问或者post注入攻击了。 因此我们可以通过在后端添加拦截过滤功能把没登录的用户给拦截下来,让他去先登录&#…...
:用户反馈的科学解读与试验驱动迭代——Rally的双向验证方法论)
精益数据分析(75/126):用户反馈的科学解读与试验驱动迭代——Rally的双向验证方法论
精益数据分析(75/126):用户反馈的科学解读与试验驱动迭代——Rally的双向验证方法论 在创业的黏性阶段,用户反馈是优化产品的重要依据,但如何避免被表面反馈误导?如何将反馈转化为可落地的迭代策略&#x…...

轻量级高性能Rust HTTP服务器库Hyperlane,助力现代网络服务开发
轻量级高性能Rust HTTP服务器库Hyperlane,助力现代网络服务开发 Hyperlane是一款专为简化网络服务开发而设计的轻量级、高性能Rust HTTP服务器库。它凭借纯Rust和标准库构建,实现了Windows、Linux和macOS全平台兼容,依托Tokio异步运行时&…...
PCB设计时如何避免EMI)
PCB设计实践(二十四)PCB设计时如何避免EMI
PCB设计中避免电磁干扰(EMI)是一项涉及电路架构、布局布线、材料选择及制造工艺的系统工程。本文从设计原理到工程实践,系统阐述EMI产生机制及综合抑制策略,覆盖高频信号控制、接地优化、屏蔽技术等核心维度,为高密度、…...

VRRP 协议
一、前言 最近被问到一个VRRP的网络协议,一开始我是蒙蔽的状态,至于什么是VRRP,我后面查了一下,因为对于网络这方面我也不是很精通,见谅! VRRP,全称叫虚拟路由冗余协议,是我孤陋寡闻…...

年度工作计划总结述职报告PPT模版一组分享
工作计划总结述职报告PPT模版:工作计划述职报告PPT模版https://pan.quark.cn/s/fba40a5e87da 第一套PPT模版是医院年度工作计划的封面页,有蓝橙配色、医院标题、年度工作计划的大字、英文副标题、汇报人信息和右上角的医院logo区域,右侧还有医…...

【容易坑】mybatis中使用if标签比较两个字符串是否相等
资料都来自于网络,这里只是记录一下,仅供参考 现象 上传参数确实为3,但是到了sql中还是2,很纳闷,确定不是上送参数的问题 问题解决 问题的关键点就在于为啥偏偏是2身上,仔细看一下sql语句,这个…...
:实时数据驱动下的AI架构设计:从流数据到智能决策)
AI与产品架构设计(7):实时数据驱动下的AI架构设计:从流数据到智能决策
实时数据驱动下的AI架构设计:从流数据到智能决策 一、引言:从静态智能到流式智能的革命性跨越 在AI演进的历程中,我们正经历着从"数据仓库时代"向"数据流时代"的范式迁移。传统AI系统依赖的离线批处理模式,…...

测试W5500的第4步_使用ioLibrary库创建UDP客户端和服务器端
从下载网络测试工具,经常会区分UDP客户端和UDP服务器端。其实这么区分,是不正确的。它区分,是因为担心使用的人不会配置,这是它这么设计的原因。 UDP(User Datagram Protocol,用户数据报协议)是一种简单的,无连接的传…...

六台升降台完整的限位保护逻辑
一、限位保护的核心逻辑 以下是实现限位保护功能的关键代码,集成在主控制程序中: // // 限位保护处理 - 集成在主程序中 // FOR i : 1 TO 6 DO// 读取限位状态(从变频器状态字获取)Lifts[i].UpperLimit : (Lifts[i].StatusWord …...

腾讯位置服务地点搜索开发指南
概述 提供多种搜索功能: 指定城市/区域搜索:如在北京搜索景点。新增高级参数:支持获取车站、机场、园区等较大范围地点的子点和出入口热度,辅助用户选择准确目的地。周边搜索:如,搜索颐和园附近半径500米内…...

101个α因子#12
(sign(delta(volume, 1)) * (-1 * delta(close, 1)))worldquant brain平台上调整后的语法: (sign(ts_delta(volume, 1)) * (-1 * ts_delta(close, 1)))这个alpha因子的逻辑可以分为以下几个步骤: 1. 计算成交量的变化方向:sign(ts_delta(vol…...

opencv_version_win32
很多人发了opencv的编译方法,很少见到启动和关闭了那些模块,现在发个WIN64 opencv编译后的信息。 执行opencv_version_win32.exe 因为显卡较老 2060 super, NVIDIA GPU arch: 75 80 86 87 89 90。至于更高的反本没有显卡因此不知道。 BLAS库使用效率较高…...

Flask 路由装饰器:从 URL 到视图函数的优雅映射
前置知识,关于Python装饰器的语法,链接:Python 装饰器:从“语法糖”到“代码神器”的深度解析 1、路由装饰器的功能:给 URL 贴 “功能标签” 在 Flask 开发中,你一定见过这样的代码: from fla…...

动态规划3、悟到核心
题目引入: #include <iostream> #include <queue> #include <vector> #include <tuple> #include <algorithm> #include <cstring> using namespace std;// dp[i]考虑前i家店能收获的最大价值 // 面对第i家店铺,你可…...

VLM-MPC:自动驾驶中模型预测控制器增强视觉-语言模型
《VLM-MPC: Model Predictive Controller Augmented Vision Language Model for Autonomous Driving》2024年8月发表,来自威斯康星大学的论文。 受视觉语言模型(VLM)的紧急推理能力及其提高自动驾驶系统可理解性的潜力的启发,本文…...

HTTP/HTTPS 协议浅解
文章目录 一、HTTP 协议(一)定义(二)特点(三)应用场景(四)优势(五)劣势 二、HTTPS 协议(一)定义(二)特点&…...

Ajax快速入门教程
输入java时,页面并没有刷新但是下面自动联想出了跟java有关的东西,像这种就叫异步交互 它不会妨碍你的输入,同时还能够同步进行对于java相关联想词的推送 发送异步请求需要借助工具axios 引入axios,可以直接在scripts中引入 get和…...
)
如何在Java中处理PDF文档(教程)
在开发文档管理系统、自动化工具或商业应用程序时,Java开发者常需处理PDF文档的编辑需求。无论是添加页面、调整内容尺寸、插入水印还是添加注释,选择一套可靠易用的Java PDF开发工具包至关重要。 JPedal(Java PDF开发工具包)的新…...

springcloud集成seata报错Error creating bean with name ‘globalTransactionScanner‘
1. pom文件引入依赖 <!-- seata --><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-seata</artifactId></dependency> 2. 报错 3. 在启动配置中添加一行配置: --add-opensjava.base/j…...

使用 OpenCV 实现哈哈镜效果:让图像“扭曲起来”!
在计算机视觉和图像处理领域,OpenCV 提供了非常强大的图像几何变换能力,不仅可以用于纠正图像,还能制造各种“有趣”的视觉效果。今天,我们就来实现一个经典的“哈哈镜”效果,让图像像在游乐园里一样被拉伸、压缩、扭曲…...

pikachu靶场 暴力破解
学习中参考的博客如下 pikachu靶场暴力破解专题-CSDN博客 1,基于表单的暴力破解 出现了一个登录页面 解题步骤:抓包,发到bp里,右键发到Intruder,因为有两个位置要爆破,所以选择集群炸弹攻击ÿ…...

鸿蒙开发:应用上架第三篇,配置签名信息打出上架包
前言 本文基于Api13 经过前面两篇文章,我们获取到了密钥和证书请求文件以及最终的发布证书和发布证书Profile文件,可以说,所有的签名信息文件,我们都已经完成了,正所谓,万事俱备只欠东风,这篇文…...

基于R语言的贝叶斯网络模型实践技术应用:开启科研新视角
在现代科研领域,变量间的因果关系推断是生态学、环境科学、医学等多学科研究的核心问题。然而,传统的统计学方法往往只能揭示变量间的相关关系,而非因果关系。贝叶斯网络作为一种结合图论与统计学理论的新型模型,不仅能够统合多种…...

第五章 GPT模块配置
由于GPT配置需要和Irq和Mcu进行配合设置(GPT可以由芯片外设中的GTM和GPT12实现,这次是以GTM为实现)。 1 GTM外设时钟配置 首先需要对MCU组件进行配置,配置GTM的时钟,需要参照GTM的CMU时钟树。 下图时钟树的CLS0_CLK为MCU(McuClockSettingConfig_0中的 McuSTMFrequency )f…...

虚拟机NAT模式获取不到ip
虚拟机NAT模式获取不到ip 如图所示 解决方案: 先查看NetworkManager是否启动 systemctl status NetworkManager如果没启动就启动一遍 使用DHCP手动获取一遍ip sudo dhclient ens33成功得到ip 这是后遇到了另一个问题,ip释放后,不能自动…...

Docker的网络介绍
网络简单介绍 在介绍 Docker 的网络模式之前,先简单说下我们在使用 Vmware 虚拟机中的网络模式,形成对比,更好理解。 1、Vmware 中的网络模式 1.1、VMnet0(桥接模式) 虚拟机通过宿主机的物理网卡直接连接到外部网络…...

Nginx负载均衡配置详解
在Nginx中配置负载均衡主要通过 upstream 模块实现,结合反向代理将请求分发到多个后端服务器。以下是详细配置步骤和案例解析: 一、基础配置 1. 配置语法 http {upstream backend_servers {# 负载均衡策略server backend1.example.com;server backend2.example.com;server …...

关于 Web 漏洞原理与利用:4. 文件上传漏洞
定义:文件上传漏洞是指应用程序允许用户上传文件,但没有严格校验上传文件的类型、内容、路径等属性,导致攻击者可以上传并执行恶意代码。 绕过方式: 前端绕过 1. 前端限制的原理 前端限制上传文件类型的常见方式有三种…...
python爬虫--selenium)
(6)python爬虫--selenium
文章目录 前言一、初识selenium二、安装selenium2.1 查看chrome版本并禁止chrome自动更新2.1.1 查看chrome版本2.1.2 禁止chrome更新自动更新 2.2 安装对应版本的驱动程序2.3安装selenium包 三、selenium关于浏览器的使用3.1 创建浏览器、设置、打开3.2 打开/关闭网页及浏览器3…...

MCU 上电不启动的常见原因分析与排查思路
在开发过程中,“MCU 上电不运行”是我们经常遇到的问题之一。但客户对此类问题的描述往往较为模糊,仅简单表示“产品不工作”或“怀疑 MCU 没有运行”,这给我们现场排查带来了较大的挑战。即便工程师到达现场,往往也无法迅速定位问…...

Spark Core 源码关键环节的深度解析
以下是对 Spark Core 源码关键环节的深度解析,包括核心组件启动与调度机制、Shuffle与调度系统、RDD高级机制。每个环节都细化到具体方法、逻辑、源码片段,附有流程图思路与速记口诀,便于记忆和理解。 一、核心组件启动与调度机制 1. RpcEnv…...

net Core》》包与库 LibMan、NPM
LibMan 资料 NPM 资料 在 Visual Studio 中使用 npm package.json 保存之后 vs会自动下载的。 注意:如果您没有看到 node_modules 文件夹,请确保在 Visual Studio 解决方案资源管理器中启用了“显示所有文件”选项 要卸载该库,您只需从 …...

数学建模,机器决策人建模
目录 数学建模 微分方程 动态系统建模 时间序列分析 概述 指数衰减 随机漂移 总结 曲线拟合 最优化方法 梯度下降法 概率建模(如贝叶斯建模、马尔可夫过程、MDP/POMDP) 等 贝叶斯建模 贝叶斯定理 优势 马尔可夫过程 马尔可夫过程的分类…...

FFmpeg中使用Android Content协议打开文件设备
引言 随着Android 10引入的Scoped Storage(分区存储)机制,传统的文件访问方式发生了重大变化。FFmpeg作为强大的多媒体处理工具,也在不断适应Android平台的演进。本文将介绍如何在FFmpeg 7.0版本中使用Android content协议直接访…...

SQL查询, 响应体临时字段报: Unknown column ‘data_json_map‘ in ‘field list‘
Overridepublic AjaxResult list(AgentPageReqVO pageReqVO, Integer pageNo, Integer pageSize) {// 1. 查询数据库获取代理列表List<AgentDO> list agentMapper.selectPage(pageReqVO).getList();// 如果结果为空,直接返回空分页结果if (CollectionUtils.i…...
——LBPH人脸识别)
OpenCv高阶(十四)——LBPH人脸识别
文章目录 前言一、LBPH原理1. LBP(局部二值模式)特征提取2. 图像分块处理3. 生成直方图4. 人脸识别(匹配阶段)5. LBPH的特点6. 变种与优化 二、LBPH人脸识别简单实现(一)LBPH人脸识别1、图像读取࿰…...

C#开发利器:SharpBoxesCore全解析
SharpBoxesCore 是一个基于 C# 的开源开发工具库,旨在为开发者提供一系列常用功能模块和辅助类,以提高开发效率、减少重复代码编写,并增强项目的可维护性和扩展性。该库集成了多种实用工具类和通用扩展方法,适用于桌面应用、Web 项…...

回表是数据库概念,还是mysql的概念?
主键索引没有列,根据耳机索引去查主键索引,又没有查表,为啥叫回表呢? “回表”这个词,其实算是数据库里的一个通用概念,不过它最常见的应用场景是在 MySQL 的 InnoDB 引擎里,所以很多人一提起回…...

49、c# 能⽤foreach 遍历访问的对象需满足什么条件?
在 C# 中,要使用 foreach 循环遍历一个对象,该对象必须满足以下条件之一: 1. 实现 IEnumerable 或 IEnumerable 接口 非泛型版本:System.Collections.IEnumerable public class MyCollection : IEnumerable {private int[] _da…...

DL00987-基于深度学习YOLOv11的红外鸟类目标检测含完整数据集
提升科研能力,精准识别红外鸟类目标! 完整代码数据集见文末 针对科研人员,尤其是研究生们,是否在鸟类目标检测中遇到过数据不够精准、处理困难等问题?现在,我们为你提供一款基于深度学习YOLOv11的红外鸟类…...
