【Vue篇】潮汐中的生命周期观测站
目录
引言
一、Vue生命周期
二、Vue生命周期钩子
三、、生命周期钩子实战
1.在created中发送数据
2.在mounted中获取焦点
四、综合案例-小黑记账清单
1.需求图示:
2.需求分析
3.思路分析
4.代码
5. 总结
引言
💬 欢迎讨论:如果你对本篇内容有任何疑问或想深入探讨,欢迎在评论区留言交流!
👍 点赞、收藏与分享:觉得内容有帮助就请点赞、收藏并分享给更多学习Vue的小伙伴!
🌊 Vue生命周期如潮汐涨落——created的涨潮初涌数据,mounted的浪峰盛放DOM,在更新中起伏呼吸,于销毁时退潮归海,而数据驱动视图的浪花,始终追随着响应式月球的引力轨迹。
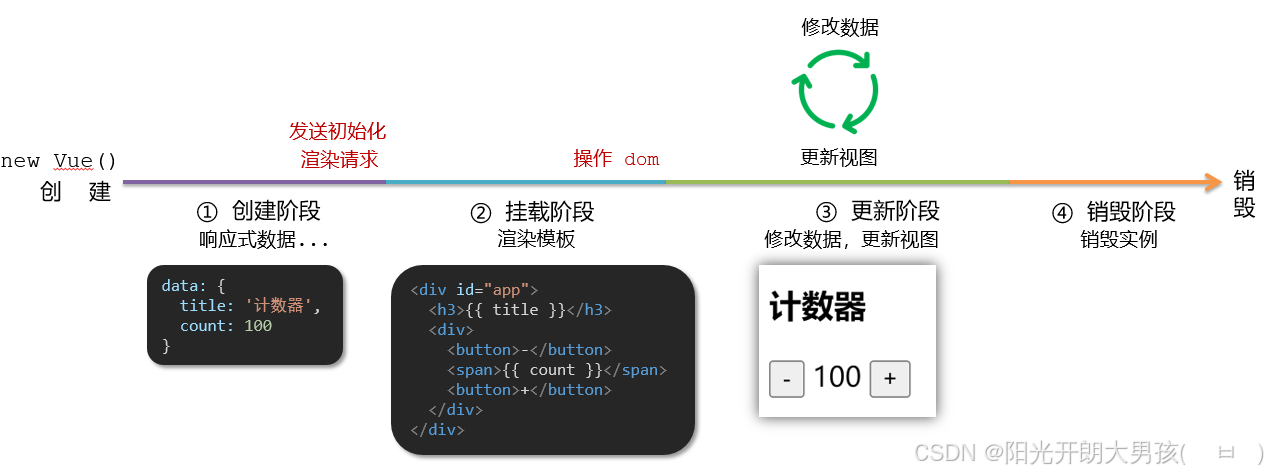
一、Vue生命周期
思考:什么时候可以发送初始化渲染请求?(越早越好)什么时候可以开始操作dom?(至少dom得渲染出来)
Vue生命周期:就是一个Vue实例从创建 到 销毁 的整个过程。
生命周期四个阶段:① 创建 ② 挂载 ③ 更新 ④ 销毁
1.创建阶段:创建响应式数据
2.挂载阶段:渲染模板
3.更新阶段:修改数据,更新视图
4.销毁阶段:销毁Vue实例

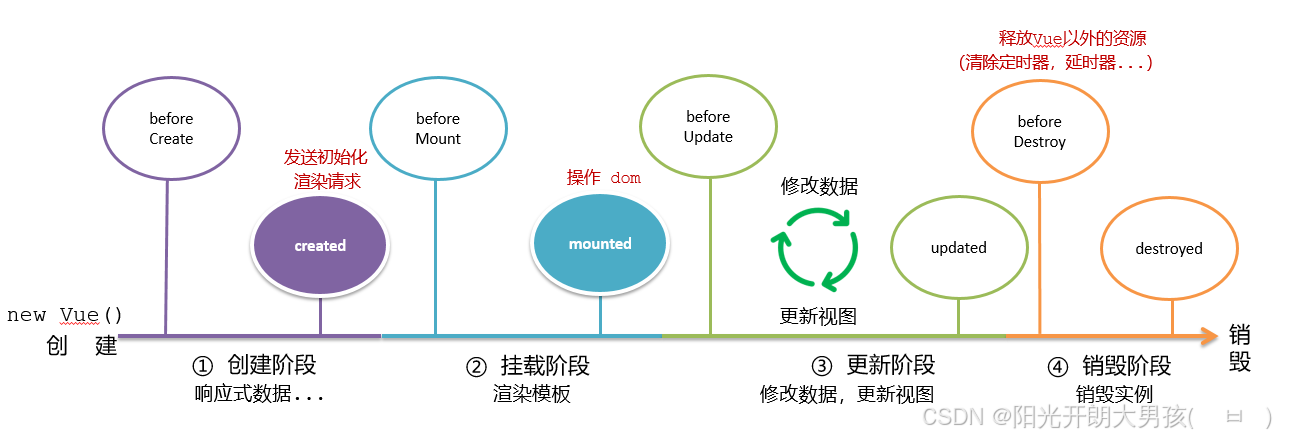
二、Vue生命周期钩子
Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→ 让开发者可以在【特定阶段】运行自己的代码

| 钩子 | 阶段 | 数据是否可用 | DOM 是否渲染 | 典型用途 |
|---|---|---|---|---|
beforeCreate | 创建前 | ❌ | ❌ | 插件初始化、全局事件绑定 |
created | 创建后 | ✅ | ❌ | 发送数据请求、数据初始化 |
beforeMount | 挂载前 | ✅ | ❌ | 极少使用 |
mounted | 挂载后 | ✅ | ✅ | 操作 DOM、集成第三方库 |
beforeUpdate | 更新前 | ✅ | ✅ | 获取更新前 DOM 状态 |
updated | 更新后 | ✅ | ✅ | 获取更新后 DOM 状态 |
beforeDestroy | 销毁前 | ✅ | ✅ | 清理定时器、解绑全局事件 |
destroyed | 销毁后 | ❌ | ❌ | 后续清理工作 |
代码演示:
<div id="app"><h3>{{ title }}</h3><div><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {count: 100,title: '计数器'},// 1. 创建阶段(准备数据)beforeCreate () {console.log('beforeCreate 响应式数据准备好之前', this.count)},created () {console.log('created 响应式数据准备好之后', this.count)// this.数据名 = 请求回来的数据// 可以开始发送初始化渲染的请求了},// 2. 挂载阶段(渲染模板)beforeMount () {console.log('beforeMount 模板渲染之前', document.querySelector('h3').innerHTML)},mounted () {console.log('mounted 模板渲染之后', document.querySelector('h3').innerHTML)// 可以开始操作dom了},// 3. 更新阶段(修改数据 → 更新视图)beforeUpdate () {console.log('beforeUpdate 数据修改了,视图还没更新', document.querySelector('span').innerHTML)},updated () {console.log('updated 数据修改了,视图已经更新', document.querySelector('span').innerHTML)},// 4. 卸载阶段beforeDestroy () {console.log('beforeDestroy, 卸载前')console.log('清除掉一些Vue以外的资源占用,定时器,延时器...')},destroyed () {console.log('destroyed,卸载后')}})</script>三、、生命周期钩子实战
1.在created中发送数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;list-style: none;}.news {display: flex;height: 120px;width: 600px;margin: 0 auto;padding: 20px 0;cursor: pointer;}.news .left {flex: 1;display: flex;flex-direction: column;justify-content: space-between;padding-right: 10px;}.news .left .title {font-size: 20px;}.news .left .info {color: #999999;}.news .left .info span {margin-right: 20px;}.news .right {width: 160px;height: 120px;}.news .right img {width: 100%;height: 100%;object-fit: cover;}</style>
</head>
<body><div id="app"><ul><li v-for="(item, index) in list" :key="item.id" class="news"><div class="left"><div class="title">{{ item.title }}</div><div class="info"><span>{{ item.source }}</span><span>{{ item.time }}</span></div></div><div class="right"><img :src="item.img" alt=""></div></li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// 接口地址:http://hmajax.itheima.net/api/news// 请求方式:getconst app = new Vue({el: '#app',data: {list: []},async created () {// 1. 发送请求获取数据const res = await axios.get('http://hmajax.itheima.net/api/news')// 2. 更新到 list 中,用于页面渲染 v-forthis.list = res.data.data}})</script>
</body>
</html>2.在mounted中获取焦点
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例-获取焦点</title><!-- 初始化样式 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset.css@2.0.2/reset.min.css"><!-- 核心样式 --><style>html,body {height: 100%;}.search-container {position: absolute;top: 30%;left: 50%;transform: translate(-50%, -50%);text-align: center;}.search-container .search-box {display: flex;}.search-container img {margin-bottom: 30px;}.search-container .search-box input {width: 512px;height: 16px;padding: 12px 16px;font-size: 16px;margin: 0;vertical-align: top;outline: 0;box-shadow: none;border-radius: 10px 0 0 10px;border: 2px solid #c4c7ce;background: #fff;color: #222;overflow: hidden;box-sizing: content-box;-webkit-tap-highlight-color: transparent;}.search-container .search-box button {cursor: pointer;width: 112px;height: 44px;line-height: 41px;line-height: 42px;background-color: #ad2a27;border-radius: 0 10px 10px 0;font-size: 17px;box-shadow: none;font-weight: 400;border: 0;outline: 0;letter-spacing: normal;color: white;}body {background: no-repeat center /cover;background-color: #edf0f5;}</style>
</head><body>
<div class="container" id="app"><div class="search-container"><img src="https://www.itheima.com/images/logo.png" alt=""><div class="search-box"><input type="text" v-model="words" id="inp"><button>搜索一下</button></div></div>
</div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {words: ''},// 核心思路:// 1. 等input框渲染出来 mounted 钩子// 2. 让input框获取焦点 inp.focus()mounted () {document.querySelector('#inp').focus()}})
</script></body></html>四、综合案例-小黑记账清单
1.需求图示:

2.需求分析
1.基本渲染
2.添加功能
3.删除功能
4.饼图渲染
3.思路分析
1.基本渲染
- 立刻发送请求获取数据 created
- 拿到数据,存到data的响应式数据中
- 结合数据,进行渲染 v-for
- 消费统计 —> 计算属性
2.添加功能
- 收集表单数据 v-model,使用指令修饰符处理数据
- 给添加按钮注册点击事件,对输入的内容做非空判断,发送请求
- 请求成功后,对文本框内容进行清空
- 重新渲染列表
3.删除功能
- 注册点击事件,获取当前行的id
- 根据id发送删除请求
- 需要重新渲染
4.饼图渲染
- 初始化一个饼图 echarts.init(dom) mounted钩子中渲染
- 根据数据试试更新饼图 echarts.setOptions({…})
4.代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- CSS only --><linkrel="stylesheet"href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"/><style>.red {color: red!important;}.search {width: 300px;margin: 20px 0;}.my-form {display: flex;margin: 20px 0;}.my-form input {flex: 1;margin-right: 20px;}.table > :not(:first-child) {border-top: none;}.contain {display: flex;padding: 10px;}.list-box {flex: 1;padding: 0 30px;}.list-box a {text-decoration: none;}.echarts-box {width: 600px;height: 400px;padding: 30px;margin: 0 auto;border: 1px solid #ccc;}tfoot {font-weight: bold;}@media screen and (max-width: 1000px) {.contain {flex-wrap: wrap;}.list-box {width: 100%;}.echarts-box {margin-top: 30px;}}</style></head><body><div id="app"><div class="contain"><!-- 左侧列表 --><div class="list-box"><!-- 添加资产 --><form class="my-form"><input v-model.trim="name" type="text" class="form-control" placeholder="消费名称" /><input v-model.number="price" type="text" class="form-control" placeholder="消费价格" /><button @click="add" type="button" class="btn btn-primary">添加账单</button></form><table class="table table-hover"><thead><tr><th>编号</th><th>消费名称</th><th>消费价格</th><th>操作</th></tr></thead><tbody><tr v-for="(item, index) in list" :key="item.id"><td>{{ index + 1 }}</td><td>{{ item.name }}</td><td :class="{ red: item.price > 500 }">{{ item.price.toFixed(2) }}</td><td><a @click="del(item.id)" href="javascript:;">删除</a></td></tr></tbody><tfoot><tr><td colspan="4">消费总计: {{ totalPrice.toFixed(2) }}</td></tr></tfoot></table></div><!-- 右侧图表 --><div class="echarts-box" id="main"></div></div></div><script src="https://cdn.jsdelivr.net/npm/echarts@5.4.0/dist/echarts.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*** 接口文档地址:* https://www.apifox.cn/apidoc/shared-24459455-ebb1-4fdc-8df8-0aff8dc317a8/api-53371058* * 功能需求:* 1. 基本渲染* (1) 立刻发送请求获取数据 created* (2) 拿到数据,存到data的响应式数据中* (3) 结合数据,进行渲染 v-for* (4) 消费统计 => 计算属性* 2. 添加功能* (1) 收集表单数据 v-model* (2) 给添加按钮注册点击事件,发送添加请求* (3) 需要重新渲染* 3. 删除功能* (1) 注册点击事件,传参传 id* (2) 根据 id 发送删除请求* (3) 需要重新渲染* 4. 饼图渲染* (1) 初始化一个饼图 echarts.init(dom) mounted钩子实现* (2) 根据数据实时更新饼图 echarts.setOption({ ... })*/const app = new Vue({el: '#app',data: {list: [],name: '',price: ''},computed: {totalPrice () {return this.list.reduce((sum, item) => sum + item.price, 0)}},created () {// const res = await axios.get('https://applet-base-api-t.itheima.net/bill', {// params: {// creator: '小黑'// }// })// this.list = res.data.datathis.getList()},mounted () {this.myChart = echarts.init(document.querySelector('#main'))this.myChart.setOption({// 大标题title: {text: '消费账单列表',left: 'center'},// 提示框tooltip: {trigger: 'item'},// 图例legend: {orient: 'vertical',left: 'left'},// 数据项series: [{name: '消费账单',type: 'pie',radius: '50%', // 半径data: [// { value: 1048, name: '球鞋' },// { value: 735, name: '防晒霜' }],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]})},methods: {async getList () {const res = await axios.get('https://applet-base-api-t.itheima.net/bill', {params: {creator: '小黑'}})this.list = res.data.data// 更新图表this.myChart.setOption({// 数据项series: [{// data: [// { value: 1048, name: '球鞋' },// { value: 735, name: '防晒霜' }// ]data: this.list.map(item => ({ value: item.price, name: item.name}))}]})},async add () {if (!this.name) {alert('请输入消费名称')return}if (typeof this.price !== 'number') {alert('请输入正确的消费价格')return}// 发送添加请求const res = await axios.post('https://applet-base-api-t.itheima.net/bill', {creator: '小黑',name: this.name,price: this.price})// 重新渲染一次this.getList()this.name = ''this.price = ''},async del (id) {// 根据 id 发送删除请求const res = await axios.delete(`https://applet-base-api-t.itheima.net/bill/${id}`)// 重新渲染this.getList()}}})</script></body>
</html>
5. 总结
上就是关于【Vue篇】潮汐中的生命周期观测站 啦!
📌 本文核心脉络
✨ 四大生命周期阶段:创建、挂载、更新、销毁
✨ 八大钩子函数:created的数据觉醒、mounted的DOM破晓、updated的视图脉动、beforeDestroy的资源归墟
✨ 钩子实战法则:created发请求抢占先机、mounted驭DOM精准操控
🔧 实战秘籍:
👉 新闻列表渲染(created数据初始化)
👉 搜索框自动聚焦(mounted的DOM密钥)
👉 小黑记账清单(全生命周期交响曲)
🚩 纠错 & 共建:若发现技术细节存疑,欢迎评论区技术拍砖!
💬 灵魂拷问:你在钩子函数中踩过哪些“异步陷阱”?如何优雅驾驭数据与DOM的时空对话?留言区等你开启技术论剑!



相关文章:

【Vue篇】潮汐中的生命周期观测站
目录 引言 一、Vue生命周期 二、Vue生命周期钩子 三、、生命周期钩子实战 1.在created中发送数据 2.在mounted中获取焦点 四、综合案例-小黑记账清单 1.需求图示: 2.需求分析 3.思路分析 4.代码 5. 总结 引言 💬 欢迎讨论:如果…...

【OpenCV基础2】图像运算、水印、加密、摄像头
目录 一、图像运算 1、利用“” 2、cv2.add() 3、掩膜异或 二、摄像头 1、读取、视频流保存 2、人脸识别 三、数字水印 1、水印嵌入 2、水印提取 四、图像加密 一、图像运算 1、利用“” import cv2 利用""方法将两幅图像相加img1 cv2.imread(project…...

第 25 届中国全电展即将启幕,构建闭环能源生态系统推动全球能源转型
由 AI 算力爆发引发的能源消耗剧增,与碳中和目标、能源安全需求及电网转型压力形成叠加效应,使全球能源体系面临前所未有的挑战。在此背景下,第 25 届中国全电展(EPOWER EXPO)将于 2025 年 6 月 11 日至 13 日在上海新…...

vue3:十三、分类管理-表格--编辑、新增、详情、刷新
一、效果 实现封装表格的新增、编辑、详情查看,表格刷新功能 实现表格组件中表单的封装 1、新增 如下图,新增页面显示空白的下拉,文本框,文本域,并实现提交功能 2、编辑 如下图,点击行数据,可将行数据展示到编辑弹窗,并实现提交功能 3、详情 如下图,点击行数据,…...

一周快讯 | 银发文娱旅游一周新鲜事
银发文娱旅游一周新鲜事 一周银发文娱旅游产业资讯速览 星期一 5月19日 1 企业动态 同方全球人寿等共建一站式康养服务生态 东秀星健康养老产业等合作赋能康养产业,开发“旅居养老”项目 欧莱雅等合作将推出银发族形象管理课程 2 行业风向 总投资10亿&a…...

C++寻位映射的奇幻密码:哈希
文章目录 1.什么是哈希?2.哈希的常见实现方法2.1 直接定址法2.2 除留余数法 3.哈希冲突4.哈希冲突的解决4.1 闭散列4.1.1 线性探测4.1.1.1 哈希表的基本数据结构4.1.1.2 哈希表的key转换4.1.1.3 哈希表的插入4.1.1.4 哈希表的查找4.1.1.5 哈希表的删除 4.1.2 二次探…...

Spring Boot 集成 druid,实现 SQL 监控
文章目录 背景Druid 简介监控统计 StateFilter其它 Filter详细步骤第 1 步:添加依赖第 2 步:添加数据源配置【通用部分】第 3 步:添加监控配置【关键部分】第 3 步:访问 druid 页面参考背景 😂 在 Code Review 过程中发现,经常有开发会忘记给表加索引。这就导致,生产运…...
:一文详解three.js中的矩阵Matrix和向量Vector)
从零开始学习three.js(21):一文详解three.js中的矩阵Matrix和向量Vector
一、三维世界的数学基石 在Three.js的三维世界里,所有视觉效果的实现都建立在严密的数学基础之上。其中向量(Vector) 和矩阵(Matrix) 是最核心的数学工具,它们就像构建数字宇宙的原子与分子,支…...

无需笔墨之功,锦绣SQL自成桥——QuickAPI古法炼数据秘术
楔子:锦绣SQL,化身为桥 昔有匠人苦修代码之术,欲通数据库与前朝之界,然笔耕不辍,耗时弥久。今有秘器名曰QuickAPI,但凭三寸SQL文,顷刻间筑起数据虹桥。纵使不谙代码之道者,亦可挥毫…...

模块与包的导入
一、导入官方库 我们复盘下学习python的逻辑,所谓学习python就是学习python常见的基础语法学习你所处理任务需要用到的第三方库 类别典型库解决的问题学习门槛基础工具os、sys、json操作系统交互、序列化数据(如读写 JSON 文件)低科学计算n…...

智能文档抽取技术可以应用于哪些场景?
近日,合合信息编撰并发布了《2025智能文档技术与应用白皮书》。该书中不仅深度解析技术原理与创新突破,更聚焦金融、法律、制造等行业的典型场景,结合典型案例揭示技术如何赋能合同智能审查、票据自动化处理、知识库构建等业务场景࿰…...

实践促成长:成都理工大学华清远见成都中心实训
2025年5月, 华清远见成都中心迎来了成都理工大学大数据管理与应用专业23级以及电子商务22级的同学们,以实践为导向、以提升能力为目标的校企合作实训活动在此展开,为同学们开启了一段充满挑战与收获的学习之旅。 华清远见成都中心为两个专业的同学们量身…...

北京本地 SEO 推广:从技术成本到效果转化的深度拆解
在数字化营销的浪潮中,北京本地企业对 SEO 推广的需求日益增长。然而,SEO 推广服务的价格参差不齐,效果也难以预估。本文将从技术实现、成本构成等角度,深入剖析北京本地 SEO 推广服务的价格与效果,baidu0048为企业选择…...

JavaScript 中的五种继承方式进行深入对比
文章目录 前言JavaScript 五种继承方式对比原型链继承构造函数继承组合继承寄生组合继承ES6 class extends 继承五种继承方式对比表前言 对 JavaScript 中的五种继承方式进行深入对比:原型链继承、构造函数继承、组合继承、寄生组合继承、以及 ES6 的 class extends。 内容将…...

CAU数据库class2 SQL语言
SQL分类 DDL 数据库操作 查询数据库: 查询所有数据库 show databases; 查询名字里有t的数据库 show databases like %t%;查询名字以t为结尾的数据库 show databases like %t;查看数据库name是怎么创建出来的 show create database name;创建数据库 创建…...

软考教材重点内容 信息安全工程师 25章 移动安全 26章 大数据安全
第 25 章移动应用安全需求分析与安全保护工程 移动互联网技术基本组成如图 25-1 所示,包括三个部分:一是移动应用,简称 App;二是通信网络,包括无线网络、移动通信网络及互联网;三是应用服务端,由相关的服务器构成,负责…...

有关Groutine无限创建的分析
有关Groutine无限创建的分析 文章目录 有关Groutine无限创建的分析从操作系统分析进程、线程、协程的区别进程内存线程内存执行单元 cpu切换成本协程切换成本线程切换成本内存占用 Go程是否可以无限创建不控制go程创建引发的问题简单方式控制go程创建channel有buffersync.WaitG…...

FANUC发那科焊接机器人智能气阀
在现代工业生产中,焊接技术的发展日新月异,其中发那科(FANUC)焊接机器人以其高精度和稳定性受到了广泛应用。而智能气阀作为发那科焊接机器人的重要组成部分,在提升焊接效率和质量方面发挥着不可忽视的作用。 工作原理…...
:闭环控制架构)
软件架构风格系列(7):闭环控制架构
文章目录 引言一、闭环控制架构:让系统学会“自我调节”的魔法(一)从温控系统理解核心原理(二)核心组件解析 二、架构设计图:闭环控制的“四大核心环节”三、Java实战:手写一个智能温控系统&…...

Java合并两个列表到目标列表,并且进行排序
可以通过使用addAll()方法将两个列表合并到目标列表中。以下是实现代码: java 复制 下载 List<LedgerRecord> rkRecordList warehouseMapper.selectLedgerRkRecordByMaterialNo(materialNo); List<LedgerRecord> ckRecordList warehouseMapper.se…...

关于在Unity项目中使用Post Processing插件打包到web端出现的问题
关于在Unity项目中使用Post Processing插件打包到web端出现的问题 解决方法:是不激活摄像机上的Post Processing有关组件,拉低场景中的Directional Light平行光的强度进行web端打包。 (烘焙灯光时是可以激活。) web端支持这个Pos…...

智象科技:自动化模块驱动IT运维效能升级
智象自动化模块概览 智象科技的一站式IT运维平台中的自动化模块,是企业数字化转型的强大助推器。该模块集成了IT运维作业的流程编排、脚本编排,各类运维资源配置项目和脚本的合规巡检,以及基础信息、监控指标的巡检配置等自动化管理ÿ…...

GPU状态监控
GPU 状态监控 对比: GPU项目名称项目名称单机多 GPUGPU状态监控以时间为横轴展示GPU被占用的动态过程,但不显示具体时间单机多 GPUGPU 实时监控服务多卡GPU统一展示,数据简洁清晰多机多 GPU服务器集群监控面板可以同时监控多个服务器上的GPU…...

VS2017编译openssl3.0.8
openssl是一个功能丰富且自包含的开源安全工具箱。它提供的主要功能有:SSL协议实现(包括SSLv2、SSLv3和TLSv1)、大量软算法(对称/非对称/摘要)、大数运算、非对称算法密钥生成、ASN.1编解码库、证书请求(PKCS10)编解码、数字证书编解码、CRL编解码、OCSP协议、数字证书验证、P…...

构建高效移动端网页调试流程:以 WebDebugX 为核心的工具、技巧与实战经验
现代前端开发早已不仅仅局限于桌面浏览器。随着 Hybrid 应用、小程序、移动 Web 的广泛应用,开发者日常面临的一个关键挑战是:如何在移动设备上快速定位并解决问题? 这不再是“打开 DevTools 查查 Console”的问题,而是一个关于设…...

前缀和——和为K的子数组
作者感觉本题稍稍有点难度,看了题解也思考了有一会TWT 显然,暴力我们是不可取的,但这里我们可以采取一种新的遍历数组形式,从后向前,也就是以i位置为结尾的所有子数组,这个子数组只统计i位置之前的。 然后…...

web常见的攻击方式
web攻击(webAttack)是针对用户上网行为或网站服务器等设备进行攻击的行为,如植入恶意代码、修改网站权限、获取网站用户隐私等等,即使是代码在的很小的bug也有可能导致隐私信息被泄漏,站点安全就是保护站点不受未授权的…...

为什么wifi有信号却连接不上?
WiFi有信号,无法连接WiFi网络的可能原因及解决方法: 1.长时间使用路由器,路由器可能会出现假死现象。重启无线路由器即可。 2.认证类型不合适。尝试更改路由器的认证类型,选择安全的 “WPA2-PSK” 类型模式要好,下面…...

CVE-2015-4553 Dedecms远程写文件
CVE-2015-4553 Dedecms远程写文件 首页 访问 http://192.168.1.3/install/index.php?step11&insLockfilea&s_langa&install_demo_name…/data/admin/config_update.php这句话会跳转到http://updatenew.dedecms.com/base-v57/dedecms/demodata.a.txt中读取内容写入…...

如何评估开源商城小程序源码的基础防护能力?
在电商行业快速发展的背景下,开源商城已经为更多企业或者开发者的首选方案,不过并不是所有的开源商城源码都能让人放心使用,今天就带大家一起了解下如何评估开源商城小程序源码的基础防护能力,帮助大家更好地筛选安全性高的商城源…...

音视频之H.265/HEVC率失真优化
H.265/HEVC系列文章: 1、音视频之H.265/HEVC编码框架及编码视频格式 2、音视频之H.265码流分析及解析 3、音视频之H.265/HEVC预测编码 4、音视频之H.265/HEVC变换编码 5、音视频之H.265/HEVC量化 6、音视频之H.265/HEVC环路后处理 7、音视频之H.265/HEVC熵编…...

linux安装git
[rootMiWiFi-RC06-srv rpm-gpg]# yum install git 已加载插件:fastestmirror Repository base is listed more than once in the configuration Repository updates is listed more than once in the configuration Repository extras is listed more than once in …...

Node 服务监控及通过钉钉推送告警提醒
背景:需要监控某个服务是否在线,运行是否正常; 实现步骤: 1、需要在项目中内置一个可以监控的健康状态接口,详情可参考之前的文章:使用 PM2 启动node服务,并添加监控接口_node pm2-CSDN博客 2、再添加另外一个进程来监控这个接口是否正常在线,然后通过钉钉推送异常消…...

健康生活指南:从日常细节开启养生之旅
在数字化与快节奏交织的时代,健康危机常潜伏于日常的点滴疏忽中。想要保持良好的身体状态,不妨从这些容易被忽视的生活细节入手,开启科学养生之路。 长期伏案工作和沉迷电子设备,让颈椎与腰椎承受巨大压力。调整办公环境&#…...

Node-Red通过Profinet转ModbusTCP采集西门子PLC数据配置案例
一、内容简介 本篇内容主要介绍Node-Red通过node-red-contrib-modbus插件与ModbusTCP设备进行通讯,这里Profinet转ModbusTCP网关作为从站设备,Node-Red作为主站分别从0地址开始读取10个线圈状态和10个保持寄存器,分别用Modbus-Read、Modbus-…...

# YOLOv4:目标检测的全新突破
YOLOv4:目标检测的全新突破 在目标检测领域,YOLO(You Only Look Once)系列算法一直以其高效的检测速度和出色的性能受到广泛关注。从最初的 YOLOv1 到如今的 YOLOv4,这一系列算法不断进化,为实时目标检测和…...

计算机视觉设计开发工程师学习路线
以下是一条系统化的计算机视觉(CV)学习路线,从基础到进阶,涵盖理论、工具和实践,适合逐步深入,有需要者记得点赞收藏哦: 相关学习:python深度学习,python代码定制 python…...

CLIP:论文阅读 -- 视觉模型
更多内容:XiaoJ的知识星球 目录 1.CLIP概述2.CLIP的方法2.1. 自然语言监督2.2. 创建足够大的数据集2.3. 选择有效的预训练方法2.4. 选择和缩放模型1)CLIP模型选择:2)模型缩放 2.5 训练 3.CLIP 核心伪代码3.1. CLIP伪代码3.2. CLIP…...
)
26、DAPO论文笔记(解耦剪辑与动态采样策略优化,GRPO的改进)
DAPO论文笔记 1、项目背景与目标2、DAPO算法与关键技术3、过长响应奖励塑形(Overlong Reward Shaping)**一、问题背景:截断惩罚的缺陷****二、解决方案:分层惩罚与软截断策略**1. **过长过滤:屏蔽无效惩罚**2. **软过长…...

【框架安装】win10 配置安装GPU加速的tensorflow和keras教程
本机配置 win10 4090,需要安装最后支持windows GPU加速的最后版本tensorflow2.10 重点安装命令 pip install tensorflow-gpu2.10.0 protobuf3.19.6 numpy1.23.5 pip install keras2.10.0 pip install keras-cv0.3.5 pip install tensorflow-addons0.17.1conda li…...

整合安全能力:观测云进一步强化数据价值
在 2025 年 5 月 13 日的观测云年度发布会上,观测云发布了 GuanceDB 3.0 全新数据引擎。这次更新标志着观测云进一步整合了云端安全能力,帮助用户进一步挖掘数据的价值。 全新底座:GuanceDB 3.0,数据驱动的安全基石 GuanceDB 3.…...

质检LIMS系统检测数据可视化大屏 全流程提效 + 合规安全双保障方案
在质检实验室的数字化转型浪潮中,「数据看得见、问题找得准、决策下得快」成为衡量管理水平的核心标准。然而传统模式下,检测数据分散在设备日志、纸质记录和 Excel 表格中,管理者如同在迷雾中摸索,决策失误率高达 30% 以上。 一、…...

企业销售管理痛点解析与数字化解决方案
在数字化转型浪潮中,传统销售模式正面临多重挑战: ▫️ 数据决策滞后:缺乏实时市场洞察,热销趋势依赖经验预判,战略响应慢半拍 ▫️ 客户管理碎片化:信息散存于纸质记录 / 聊天窗口,跟进细节遗漏…...

关于海光22DC4_2主板获取usb3.0端口信息重复问题的解决方案
需求 使用qt程序实现以下功能:检查主机所有usb端口是否可用,检查方法为:使用同一个3.0u盘,依次插入usb所有的端口,读取以下代码中所写的端口信息 #include <libusb-1.0/libusb.h>//只保留键鼠和u盘的设备 if (…...
常⽤插件)
GStreamer (三)常⽤插件
常⽤插件 1、Source1.1、filesrc1.2. videotestsrc1.3. v4l2src1.4. rtspsrc和rtspclientsink 2、 Sink2.1. filesink2.2. fakesink2.3. xvimagesink2.4. kmssink2.5. waylandsink2.6. rkximagesink2.7. fpsdisplaysink 3 、视频推流/拉流3.1. 本地推流/拉流3.1.1 USB摄像头3.1…...

Jenkins 使用技巧
1. 通过配置文件更改Jenkins默认端口(8080)? 这里以macos 为例来说明 Jenkins在macOS上通常通过Homebrew或类似的包管理器运行,这与Linux或Windows相比,使用了不同的配置文件布局。默认Jenkins端口8080在启动配置中是…...
)
Pichome 任意文件读取漏洞复现(CVE-2025-1743)
免责申明: 本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。 前…...

Elasticsearch 深入分析三种分页查询【Elasticsearch 深度分页】
前言: 在前面的 Elasticsearch 系列文章中,分享了 Elasticsearch 的各种查询,分页查询也分享过,本篇将再次对 Elasticsearch 分页查询进行专题分析,“深度分页” 这个名词对于我们来说是一个非常常见的业务场景&#…...

避开封禁陷阱:动态IP在爬虫、跨境电商中的落地实践
1. 为什么需要动态IP? 在日常网络操作中,你是否遇到过: 爬虫被封:频繁请求目标网站,IP被限制访问。跨境业务受限:某些平台对特定地区的账号有限制。数据采集失败&#x…...

公网ip是固定的吗?动态ip如何做端口映射?内网ip怎么让外网远程访问?
网络IP地址有内网与公网区分,公网IP同时有固定IP和动态IP之分。很多企业所用的办公网络都是公网ip,下载文件的速度更快,而且平台存储的问题可以让他人看得到,体验度比较好。对于无公网IP环境想要申请公网ip的用户来说,…...

