React Flow 边的基础知识与示例:从基本属性到代码实例详解
本文为《React Agent:从零开始构建 AI 智能体》专栏系列文章。 专栏地址:https://blog.csdn.net/suiyingy/category_12933485.html。项目地址:https://gitee.com/fgai/react-agent(含完整代码示例与实战源)。完整介绍:https://blog.csdn.net/suiyingy/article/details/146983582。
节点和边是相互依存的关系。边的存在依赖于节点,因为边的起点(source)和终点(target)都是节点的 id。边用于定义节点之间的连接关系,这种关系可以表示流程流向、数据传递方向、依赖关系等。节点通过边与其他节点进行交互,形成一个有机的图表结构。例如,在一个流程图中,节点可能代表不同的任务步骤,边则表示任务之间的执行顺序。
边与节点共同构成 React Flow 图表的核心内容,由 React Flow 容器统一管理。容器负责处理边的布局计算、渲染以及交互响应,确保边能够准确地连接节点,并在节点位置变动、图表缩放等操作下,依然保持正确的连接关系和视觉效果。边的存在使得原本独立的节点形成一个有机整体,赋予图表实际的业务意义和交互价值。
1 基本示例程序
下面是边的基本示例程序。
import React, { useCallback } from 'react';
import {ReactFlow,useNodesState,useEdgesState,addEdge,
} from 'reactflow';import 'reactflow/dist/style.css';const initialNodes = [{ id: '1', position: { x: 0, y: 0 }, data: { label: '1' } },{ id: '2', position: { x: 0, y: 100 }, data: { label: '2' } },
];const initialEdges = [{ id: 'e1-2', source: '1', target: '2',type: 'default'}
];export default function App() {const [nodes, setNodes, onNodesChange] = useNodesState(initialNodes);const [edges, setEdges, onEdgesChange] = useEdgesState(initialEdges);const onConnect = useCallback((params) => setEdges((eds) => addEdge(params, eds)),[setEdges],);return (<div style={{ height: '500px' }}><ReactFlownodes={nodes}edges={edges}onNodesChange={onNodesChange}onEdgesChange={onEdgesChange}onConnect={onConnect}fitView/></div>);
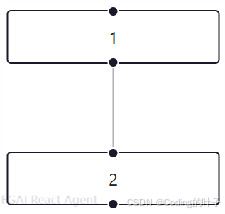
}运行程序后结果如下图所示。

图1 直线边
2 基本属性
2.1 id
id:边的唯一标识符,用于在 React Flow 中识别和管理边。在复杂图表中,通过 id 可以方便地获取、更新或删除特定边。
const edgeWithId = {id: 'unique-edge-id-1',source: 'node-a',target: 'node-b',type:'default'
};2.2 source 和 target
source 和 target:分别指定边的起点和终点节点的 id,是边存在的基础,决定边连接的节点对象。source 是提供输入的节点,target 则是接收输出的节点。
const specificConnectionEdge = {id: 'edge-2',source: 'node-3',target: 'node-4',type: 'straight'
};2.3 sourceHandle 和targetHandle
sourceHandle 和targetHandle:分别指定边的起点和终点节点的连接端点 id。sourceHandle 是提供输入的端点,targetHandle 则是接收输出的端点。
import React, { useCallback } from 'react';
import {ReactFlow,useNodesState,useEdgesState,addEdge,Handle,
} from 'reactflow';
import 'reactflow/dist/style.css';const CustomNode = ({ data }) => {return (<div style={{padding: 20,border: '1px solid #ddd',borderRadius: 5,background: '#fff',}}><div>{data.label}</div>{/* 左侧两个输入句柄 */}<Handletype="target"position="left"id="input-1"style={{ top: '30%' }}/><Handletype="target"position="left"id="input-2"style={{ top: '70%' }}/>{/* 右侧两个输出句柄 */}<Handletype="source"position="right"id="output-1"style={{ top: '30%' }}/><Handletype="source"position="right"id="output-2"style={{ top: '70%' }}/></div>);
};const initialNodes = [{ id: '1', position: { x: 0, y: 0 }, data: { label: '1' },type: 'custom',},{ id: '2', position: { x: 200, y: 100 }, data: { label: '2' },type: 'custom',},
];const initialEdges = [{ id: 'e1-2a', source: '1', sourceHandle: 'output-1',target: '2', targetHandle: 'input-2',},{ id: 'e1-2b', source: '1', sourceHandle: 'output-2',target: '2', targetHandle: 'input-1',}
];const nodeTypes = {custom: CustomNode,
};export default function App() {const [nodes, setNodes, onNodesChange] = useNodesState(initialNodes);const [edges, setEdges, onEdgesChange] = useEdgesState(initialEdges);const onConnect = useCallback((params) => setEdges((eds) => addEdge({...params,type: 'default',}, eds)),[setEdges]);return (<div style={{ height: '500px' }}><ReactFlownodes={nodes}edges={edges}onNodesChange={onNodesChange}onEdgesChange={onEdgesChange}onConnect={onConnect}nodeTypes={nodeTypes}fitView/></div>);
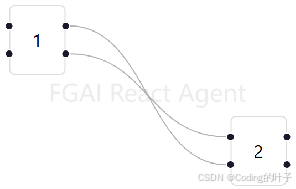
}运行程序后结果如下图所示。

图2 指定连接点
2.4 type
type:指定边的类型,既可以是内置类型,也可以是自定义类型,影响边的渲染方式和默认行为。边的类型丰富多样,默认包含 default、straight、step、smoothstep 等,每一种类型都赋予边独特的形状与视觉呈现,满足不同场景的设计需求。default 类型的边通常会根据节点的相对位置,以自然流畅的曲线形态连接节点,这种曲线过渡柔和,能够在复杂的节点布局中营造出一种和谐、美观的视觉效果,让整个流程图看起来更具艺术感;straight 类型如其名,边呈现为笔直的线条,简洁明了地连接两个节点,这种形状在追求简洁、直观表达连接关系的场景下极为适用,能够快速引导用户理解节点之间的直接关联;step 类型的边则是通过直角转折的方式连接节点,它会以阶梯状的折线形态出现,适合用于表示具有明确步骤、层级关系的连接,为流程图增添清晰的逻辑层次感;smoothstep 类型的边在 step 类型的基础上进行了优化,它同样有转折,但转折处采用了平滑的曲线过渡,在保留逻辑分层感的同时避免了过于生硬的直角,使边的形态更加优雅流畅,在复杂且注重美观与逻辑兼具的流程图中发挥重要作用。
const initialEdges = [{ id: 'e1-2', source: '1', target: '2',type: 'smoothstep'}
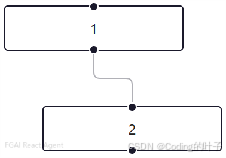
];运行程序后结果如下图所示。

图3 smoothstep 类型
2.5 style
style:用于设置边的内联样式,包括线条颜色、宽度、线型(实线、虚线等)、箭头样式等。例如,将边设置为红色虚线:
const initialEdges = [{ id: 'e1-2', source: '1', target: '2',type: 'smoothstep',style: {stroke:'red',strokeWidth: 3,strokeDasharray: '5, 5',}}
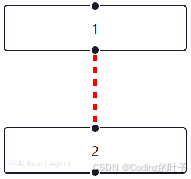
]运行程序后结果如下图所示。

图4 边样式
2.6 animated
animated:设置为true时,边可以启用动画效果,如淡入淡出、路径变化动画等,增强图表的动态展示效果。
const initialEdges = [{ id: 'e1-2', source: '1', target: '2',type: 'smoothstep',animated: true,style: {stroke:'red',strokeWidth: 3,strokeDasharray: '5, 5',}}
];2.7 selectable
selectable:控制边是否可以被用户选中。选中边后,可以对其进行编辑、删除等操作,或展示相关信息。
const initialEdges = [{ id: 'e1-2', source: '1', target: '2',type: 'smoothstep',animated: true,selectable: true,style: {stroke:'red',strokeWidth: 3,strokeDasharray: '5, 5',}}
];2.8 事件属性
onClick、onMouseEnter等事件属性:与节点类似,边也可以绑定各种事件处理函数,响应用户操作。例如,当用户点击边时,显示边的详细信息:
const initialEdges = [{ id: 'e1-2', source: '1', target: '2',type: 'smoothstep',animated: true,selectable: true,style: {stroke:'red',strokeWidth: 3,strokeDasharray: '5, 5',},onClick: () => {alert('You clicked the edge!');}}
];立即关注获取最新动态
点击订阅《React Agent 开发专栏》,每周获取智能体开发深度教程。项目代码持续更新至React Agent 开源仓库,欢迎 Star 获取实时更新通知!FGAI 人工智能平台:FGAI 人工智能平台
相关文章:

React Flow 边的基础知识与示例:从基本属性到代码实例详解
本文为《React Agent:从零开始构建 AI 智能体》专栏系列文章。 专栏地址:https://blog.csdn.net/suiyingy/category_12933485.html。项目地址:https://gitee.com/fgai/react-agent(含完整代码示例与实战源)。完整介绍…...

DB-MongoDB-00002--Workload Generator for MongoDB
## DB-MongoDB-00002–Workload Generator for MongoDB 1、介绍 Workload Generator for MongoDB was designed to help MongoDB users effortlessly generate data and simulate workloads for both sharded and non-sharded clusters. The generated workloads include s…...

buck变换器的simulink/matlab仿真和python参数设计
什么是Buck电路? BUCK电路是一种降压斩波器,降压变换器输出电压平均值Uo总是小于输出电压UD。通常电感中的电流是否连续,取决于开关频率、滤波电感L和电容C的数值。BUCK也是DC-DC基本拓扑,或者称为电路结构,是最基本的DC-DC电路…...

谷歌地球引擎GEE将多个遥感影像作为多个波段合并成一张图像并下载的方法
本文介绍在谷歌地球引擎(Google Earth Engine,GEE)中,下载多年的逐日的ERA5土壤湿度数据,并在下载时,将每年同月份内的每一天的图像作为一个波段加以合并的方法。 在之前的文章GEE谷歌地球引擎批量下载逐日…...

Debezium快照事件监听器系统设计
Debezium快照事件监听器系统设计 1. 系统概述 1.1 设计目标 为 Debezium 的快照过程提供可扩展的事件监听机制允许外部系统在快照过程中执行自定义逻辑提供线程安全的事件分发机制确保监听器的异常不会影响主快照流程1.2 核心功能 表快照开始事件监听表快照完成事件监听行数据…...

选择之困:如何挑选合适的 Python 环境与工具——以 Google Colaboratory 为例
引言:选择之困与 Python 的多样性 在过去的十年中,Python 编程语言以其简洁的语法、强大的功能和广泛的适用性迅速崛起,成为全球最受欢迎的编程语言之一。从数据科学到 Web 开发,从自动化脚本到人工智能,Python 无处不在。然而,这种多样性和快速发展也带来了一个显著的问…...

基于Java+MySQL+Servlet的留言系统开发全解析
本系统基于Java Web技术栈开发,采用前后端分离架构,后端通过Servlet实现业务逻辑,前端使用HTML/CSS/JavaScript构建交互界面。本文将详细解析系统设计思路、技术实现与核心代码,助您快速掌握留言系统开发精髓。 一、项目简介 本留…...

实操分享java应用容器化,使用docker作为容器工具
### 一. 目的 将现有的java应用容器化,使用docker作为容器工具。 ### 二. 配置 #### 1. Java应用中的配置 ##### a. Java子项目中的pom文件配置 ```xml <build> <plugins> <plugin> <groupId>org.spring…...

李臻20242817_安全文件传输系统项目报告_第12周
安全文件传输系统项目报告(第 9 周) 1. 代码链接 Gitee 仓库地址:https://gitee.com/li-zhen1215/homework/tree/master/Secure-file 代码结构说明: project-root/├── src/ # 源代码目录│ ├── main.c # 主程序入口│ ├…...

19-I2C库函数
一、IIC配置流程 IIC配置流程需要添加的库函数:stm32f4xx_i2c.c 1、理解电路原理图 SCL --- PB8 SDA -- PB9 使用I2C1 2、配置I2C库函数的步骤 (1)使能GPIOB组时钟RCC_AHB1PeriphClockCmd(RCC_AHB1Periph_GPIOB, ENABLE);(2…...

minicom串口调试助手
sudo apt-get install minicom 配置 sudo minicom -s 然后用方向键向下移动到“Serial port setup”,回车 按键盘“A”把串口的映射文件名输入。 按键盘“E”可以修改波特率 按键盘“F”把硬件流关闭,否则minicom可能无法接收键盘输入。 配置好后&…...

扫描件交叉合并PDF免费软件 拖拽即合并 + 自动对齐页码 档案整合更轻松
各位办公小能手们!我跟你们说啊,今天要给你们介绍个超厉害的工具,叫PDFCrossMerge。这玩意儿就像一个神奇的文档小魔法师,专门搞PDF扫描件交叉合并的事儿,能解决单面扫描文件正反面页码顺序的大难题。 先说说它的核心…...

atcoder C - ~
https://atcoder.jp/contests/abc406/tasks/abc406_c 题目简述: 给定一个序列p,让你求出p的所有子序列中波浪形序列的个数 波浪形序列的定义:1:长度>4;2:仅存在一个波峰和波谷;3࿱…...
PCB设计铜厚选择及分层设计深度解析)
PCB设计实践(十八)PCB设计铜厚选择及分层设计深度解析
PCB铜箔厚度作为电路板设计的核心参数之一,直接影响电路性能、可靠性及成本。本文将从铜厚选择的六大核心要素、多层板分层设计的策略、制造工艺的耦合关系三大维度,系统性解析PCB铜厚设计的工程方法论,并结合典型应用场景提供决策框架。 一、…...

React 19中如何向Vue那样自定义状态和方法暴露给父组件。
文章目录 前言一、什么是 useImperativeHandle?1.1 为什么需要 useImperativeHandle?1.2 基本语法 二、useImperativeHandle 的常见用法3.1 暴露自定义方法3.2子组件封装的弹窗关闭方法暴露给外部 注意点:总结 前言 在 React 的函数组件中&a…...

【Linux高级全栈开发】2.1.2 事件驱动reactor的原理与实现
【Linux高级全栈开发】2.1.2 事件驱动reactor的原理与实现 高性能网络学习目录 基础内容(两周完成): 2.1网络编程 2.1.1多路复用select/poll/epoll2.1.2事件驱动reactor2.1.3http服务器的实现 2.2网络原理 百万并发PosixAPIQUIC 2.3协程库…...

1.5 MouseDown,MouseUp,LostMouseCapture的先后顺序
本文目标是实现如下功能: 按下一个按钮后置位某变量;鼠标松开后复位某个变量? 看似简单,但是一般来说会存在如下两种现象: 鼠标移出按钮:默认会丢失鼠标事件跟踪,即MouseLeftButtonUp事件并不会被触发。 焦点切换:Tab 键切换焦点会干扰按钮的事件捕获 本文通过几个…...

备战!全国青少年信息素养大赛图形化编程-省赛——求最小公倍数
备战!全国青少年信息素养大赛图形化编程-省赛——求最小公倍数 题目可点下方去处,支持在线编程~ 求最小公倍数_scratch_少儿编程题库学习中心-嗨信奥 程序演示可点击下方去处,支持源码和素材获取~ 求最小公倍数-scratch作品-少儿编程题库学习…...
大部分编译平台适用)
Vue3进行工程化项目,保姆级教学(编译软件:vscode)大部分编译平台适用
目录 1. 创建vue工程 1.1 第一步 1.2 选择名称和工件 1.3 选择语言 1.4 自动下载js 1.5 运行vue工程 1.6 成功页面 2. 更改vue工程安装的位置 3. 更改运行工程方式 第一步 第二步 编辑 第三步 调试 编辑 运行项目 前面所学都是vue3的基础,为了简…...

通过觅思文档项目实现Obsidian文章浏览器在线访问
觅思文档项目开源地址 觅思文档项目开源地址:https://gitee.com/zmister/MrDoc 觅思文档部署步骤概览 服务器拉取代码: git clone https://gitee.com/zmister/mrdoc-install.git && cd mrdoc-install && chmod x docker-install.sh &a…...
技巧】for 「大模型Clouder认证:利用大模型提升内容生产能力」)
⭐️白嫖的阿里云认证⭐️ 第二弹【课时1:提示词(Prompt)技巧】for 「大模型Clouder认证:利用大模型提升内容生产能力」
「大模型Clouder认证:利用大模型提升内容生产能力」这个认证目前在阿里云认证中心还是免费的,简单几步就可以申请考试,有两次的免费考试机会。而且,这个课程中的内容对于所有普通用户来说都非常实用,课程整体长度也就3节课,非常快速就能学完。心动不如行动,赶紧开始吧!…...
)
零基础搭建!基于PP-ShiTuV2的轻量级图像识别系统(Docker+API部署指南)
以下是对该图像分类识别系统的的简单介绍: PP-ShiTuV2 是一个由百度飞桨团队发布的实用轻量级通用图像识别系统,由主体检测、特征提取、向量检索三个模块构成,适用于快速构建轻量级、高精度、可落地的图像识别应用image_classification是一个…...

阿克曼-幻宇机器人系列教程4- 建图
在之前的文章中,我们介绍了如何登录机器人,如何实现上位机与下位机之间的互通,还介绍了机器人的topic和message,以及如何通过命令行对topic、message进行对应的操作。 接下来,我们就要运用前面所学的所有知识进行综合…...

【方法论】如何构建金字塔框架
文章目录 一、自上而下法1、5步法2、案例说明:基于自上而下法构建金字塔结构来优化写作逻辑 二、自下而上法1、 自下而上法的“三步走”策略步骤1:列出所有思想要点步骤2:找出逻辑关系(因果或共性)步骤3:得…...
)
Ubuntu 18.04设置静态IP的方法(图形化操作)
0 前言 当路由器启用了DHCP功能,每次启动虚拟机下的Ubuntu(网络连接模式为桥接模式)分配到的IP可能是不一样的,不方便使用和调试(例如开发板加载镜像的主机IP地址也要跟着更改)。针对这些问题,…...

第12章 Java多线程机制
12.1 进程与线程 4种状态:新建、运行、中断和死亡。 (新建、运行、中断和死亡) 建立线程的两种方法:用Thread类或其子类。 线程新建后,必须调用 start () 方法使其进入就绪队列,才有机会获得 CPU 资源&a…...

AM32电调学习解读八:无感驱动相位波形解析
这是第八篇,本篇主要是解读换相波形,方便理解代码。 1、无感驱动波形图 1)ESC简图 2)比较器接线图 灵动微 BLDC 电机方波控制中的反电动势过零检测介绍 - 大大通(简体站) 3)未满duty波形 未满duty方便看出是高边驱…...

封装、继承、多态的理解
目录 1、封装 2、继承 3、多态 4、举例:计算机和外设 1、封装 封装是从使用者的角度,将某种复杂的事务,打包成一个整体,只对使用者提供方便使用的方式。 举例: 1> 胶囊:对于各种混合药物的封装 …...

使用vscode做python项目fastapi的开发
准备工作 安装必要软件 Python:确保安装 Python 3.8 或更高版本(FastAPI 推荐)。下载地址:https://www.python.org/downloads/ 验证安装: bash python --versionVS Code:下载并安装 VS Code:ht…...

多指标组合策略思路
一种基于多种技术指标和日历因素的综合交易策略,旨在通过复杂的条件判断来预测市场的短期走势,并据此进行买卖操作。 策略概述 该策略的核心思想是通过结合多个技术指标和日历因素来判断市场的短期趋势,并在合适的时机进行买入或卖出操作。 具…...

day29 python深入探索类装饰器
目录 一、类装饰器的初步理解 二、类装饰器与函数装饰器的对比 三、类装饰器的实现与应用 (一)为类添加日志功能 (二)动态方法绑定的两种方式 四、手动调用装饰器:类的“后天改造” 五、总结与展望 一、类装饰器…...

Rstudio换皮:自定义彩虹括号与缩进线
更换主题 Rstudio还是R语言最好用的IDE,默认的Rstudio已经自带了很多主题,可以自由选择。 更换内置主题 • 操作路径:Tools → Global Options → Appearance 在Editor Theme选项中切换主题,默认使用Textmate主题。RStudio提供…...

基于springboot+vue的车票管理系统
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7数据库工具:Navicat12开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9 系统展示 用户管理 班次时…...
)
计算机组成与体系结构:Snooping-Based Protocols(监听式协议)
目录 什么是监听式协议? Snooping 的总线模型 两种写策略:Write Update vs. Write Invalidate 1️⃣ Write-Invalidate(写失效) 2️⃣ Write-Update(写更新) 🔍 操作流程分析 ǵ…...
及其应用)
CSS 浮动(Float)及其应用
1. 什么是浮动(Float)? 浮动元素会脱离正常的文档流(Document Flow),并向左或向右移动,直到碰到父元素的边缘或另一个浮动元素。 基本语法 .float-left {float: left; }.float-right {float:…...

离散文本表示
目录 一、离散文本表示的底层逻辑 二、One-hot 编码 (一)One-hot 编码的精妙机制 (二)One-hot 编码的优势与局限 三、词袋法(Bag of Words) (一)词袋法的核心思想 (…...

Python异常处理与OOP深度解析及实战案例
**导读:**在现代软件开发中,异常处理与面向对象编程(OOP)是构建健壮、可维护程序的两大基石。本文深入解析了 Python 中的异常处理机制和 OOP 编程的核心概念,并通过实战案例帮助你掌握这些技术的实际应用。 文章从异常…...

KnowCard:我的知识卡片生成器是怎么炼成的?
我正在参加CodeBuddy「首席试玩官」内容创作大赛,本文所使用的 CodeBuddy 免费下载链接:腾讯云代码助手 CodeBuddy - AI 时代的智能编程伙伴 起心动念:我想做个“笔记神器” 有时候,看着笔记本里密密麻麻的学习要点,我…...
_进阶的开端)
JAVA EE(进阶)_进阶的开端
别放弃浸透泪水的昨天,晨光已为明天掀开新篇 ——陳長生. ❀主页:陳長生.-CSDN博客❀ 📕上一篇:JAVA EE_HTTP-CSDN博客 1.什么是Java EE Java EE(Java Pla…...

装甲PPT习题
装甲PPT习题 第一章 将 42.195 42.195 42.195, 0.0375551 0.0375551 0.0375551, 8.00033 8.00033 8.00033, 2.71828 2.71828 2.71828 按四舍五入写出上述各数具有四位有效数字的近似数。 考察三位有效数字重力加速度 g g g,若…...

EasyExcel动态表头
专家官方解答 : 在使用EasyExcel处理Excel动态表头的问题时,官方并不推荐使用includecolumnfieldnames方法。根据提供的知识内容,以下是如何实现动态表头的详细步骤和解释: 原因分析 动态表头的需求通常来源于希望根据用户的选…...

LoadBarWorks:一款赛博风加载动画生成器的构建旅程
我正在参加CodeBuddy「首席试玩官」内容创作大赛,本文所使用的 CodeBuddy 免费下载链接:腾讯云代码助手 CodeBuddy - AI 时代的智能编程伙伴 项目缘起:赛博与实用的结合 在日常开发中,我经常需要为不同的项目添加加载动画&#x…...

跨平台多用户环境下PDF表单“序列号生成的服务器端方案“
在PDF表单处理中,经常需要为每个表单生成唯一的序列号或表单编号。当所有表单都在同一台计算机上由同一用户处理时,可以通过JavaScript将编号存储在另一个表单或全局JavaScript数据中来实现。然而,当需要在多台计算机或多个用户环境中使用时&…...
)
二:操作系统之进程控制块(PCB)
进程的身份证与状态记录:深入理解进程控制块 (PCB) 在我们之前的博客中,我们探讨了进程是什么——程序的一次执行实例,以及进程在其生命周期中会经历的各种状态(新建、就绪、运行、等待、终止)。我们知道,…...

创建型:原型模式
目录 1、核心思想 2、实现方式 2.1 基本结构 2.2 代码示例(Java) 3、适用场景 4、new与clone实际场景建议 1、核心思想 目的:通过复制(克隆)现有对象来创建新对象,而不是通过new关键字实例化。对于那…...

从c++到python
从c到python 前言printprint格式化print按原始格式输出 input变量、常量和数据类型整型和type()浮点型复数字符串类型数据类型转换变量地址 注释关键字容器列表list下标索引常用功能 元组tuple字符串str字符串的成员函数:字符串初始化为几个固定字符字符和int型数据…...

仿腾讯会议——房间界面用户设置
1、房间界面设置 2、 添加新设计师界面类 3、设置用户设置 4、添加新类&&设置房间标题 5、设置控件 6、修改用户展示头文件 7、 设置用户名 8、客户端添加用户展示 9、测试数据 10、成功截图...

Vue+Go 自定义打字素材的打字网站
Typing_Key_Board 这是一个基于Vue 3和Go语言的自定义素材打字练习网站,灵感来源于常用字打字练习,解决了大多数网站无法自定义打字素材的问题。在 Typing_Key_Board (简称TKB)中,用户可以自定义打字素材进行练习,在复习代码的同…...

生产级编排AI工作流套件:Flyte全面使用指南 — Data input/output
生产级编排AI工作流套件:Flyte全面使用指南 — Data input/output Flyte 是一个开源编排器,用于构建生产级数据和机器学习流水线。它以 Kubernetes 作为底层平台,注重可扩展性和可重复性。借助 Flyte,用户团队可以使用 Python SDK…...
)
JUC入门(二)
5、8锁现象:就是关于锁的八个问题 谁来充当锁?要锁的是什么东西?这个锁有什么用? 其实锁的作用就是:哪个线程先拿到锁,谁就有先执行同步方法的权力 那么谁能充当锁?任何对象都可以充当锁 要…...
