react中安装依赖时的问题 【集合】
目录
依赖升级/更新
1、 npm install @ --save-dev 与 npm install @ 的区别
1. 安装位置(依赖类型)
2. package.json 中的区别
3. 示例
4. 何时使用哪种方式
2、npm install @ 和 yarn add @ 有什么不一样吗
命令语法:
锁文件:
安装速度:
依赖解析:
输出信息:
清理缓存:
3、 安装依赖时,显示There appears to be trouble with your network connection.
4、 src/ package.json 中的依赖 版本与 node_modules包中 中的版本不一致
方法 1: 使用 yarn add 命令
方法 2: 手动编辑 package.json
验证更改
注意事项
5、依赖版本锁定
npm 锁定版本方式
依赖升级/更新
// @edsp/apollo-formy依赖本来3.0.0 现在升级到 4.0.0 npm install @edsp/apollo-form@4.0.0 // 或者 yarn add @edsp/apollo-form@4.0.0
1、 npm install <package-name>@<version> --save-dev 与 npm install <package-name>@<version> 的区别
比如 npm install @edsp/apollo-form@4.0.0 --save-dev和npm install @edsp/apollo-form@4.0.0的主要区别在于包的安装位置(即依赖类型),而不是包本身或版本。以下是具体分析:1. 安装位置(依赖类型)
-
--save-dev:
- 将包安装为开发依赖(
devDependencies)。- 开发依赖是仅在开发过程中需要的包,例如构建工具、测试框架等。
- 这些依赖不会在生产环境中使用。
- 不带
--save-dev:
- 将包安装为生产依赖(
dependencies)。- 生产依赖是应用程序在生产环境中运行时需要的包。
2.
package.json中的区别
- 使用
--save-dev时,包会被添加到package.json文件的devDependencies部分。- 不使用
--save-dev时,包会被添加到package.json文件的dependencies部分。3. 示例
3.1 使用
--save-dev:{"devDependencies": {"@edsp/apollo-form": "4.0.0"} }3.2 不使用
--save-dev:{"dependencies": {"@edsp/apollo-form": "4.0.0"} }4. 何时使用哪种方式
- 使用
--save-dev:
- 当你只需要在开发环境中使用该包时,例如构建工具(如 Webpack、esbuild)、测试框架(如 Jest、Mocha)等。
- 不使用
--save-dev:
- 当你需要在生产环境中使用该包时,例如应用程序的核心功能依赖。
2、npm install <package-name>@<version> 和 yarn add <package-name>@<version> 有什么不一样吗
比如 npm install @edsp/apollo-form@4.0.0 和 yarn add @edsp/apollo-form@4.0.0有什么不一样吗
npm install和yarn add是两种常用的包管理工具命令,用于安装 Node.js 项目中的依赖包。虽然它们的功能相似,但在一些细节上有所不同。以下是它们之间的主要区别:
命令语法:
npm install <package-name>@<version>:使用 npm 安装指定版本的包,并将其添加到dependencies中。yarn add <package-name>@<version>:使用 yarn 安装指定版本的包。默认情况下,yarn 会根据上下文将包添加到dependencies或devDependencies中。如果当前目录有package.json文件,yarn 会根据文件中的scripts和其他配置自动判断。锁文件:
- npm 使用
package-lock.json文件来锁定依赖的版本。- yarn 使用
yarn.lock文件来锁定依赖的版本。安装速度:
yarn 通常比 npm 更快,因为它并行安装依赖,而 npm 则是顺序安装。依赖解析:
npm 和 yarn 在解析依赖时可能会有不同的行为,尤其是在处理依赖冲突时。输出信息:
npm 和 yarn 的输出信息格式不同,yarn 的输出通常更简洁和易于阅读。清理缓存:
- 对于 npm:
npm cache clean --force- 对于 yarn:
yarn cache clean尝试使用不同的包管理工具:如果 npm 遇到问题,可以尝试使用 yarn,反之亦然。
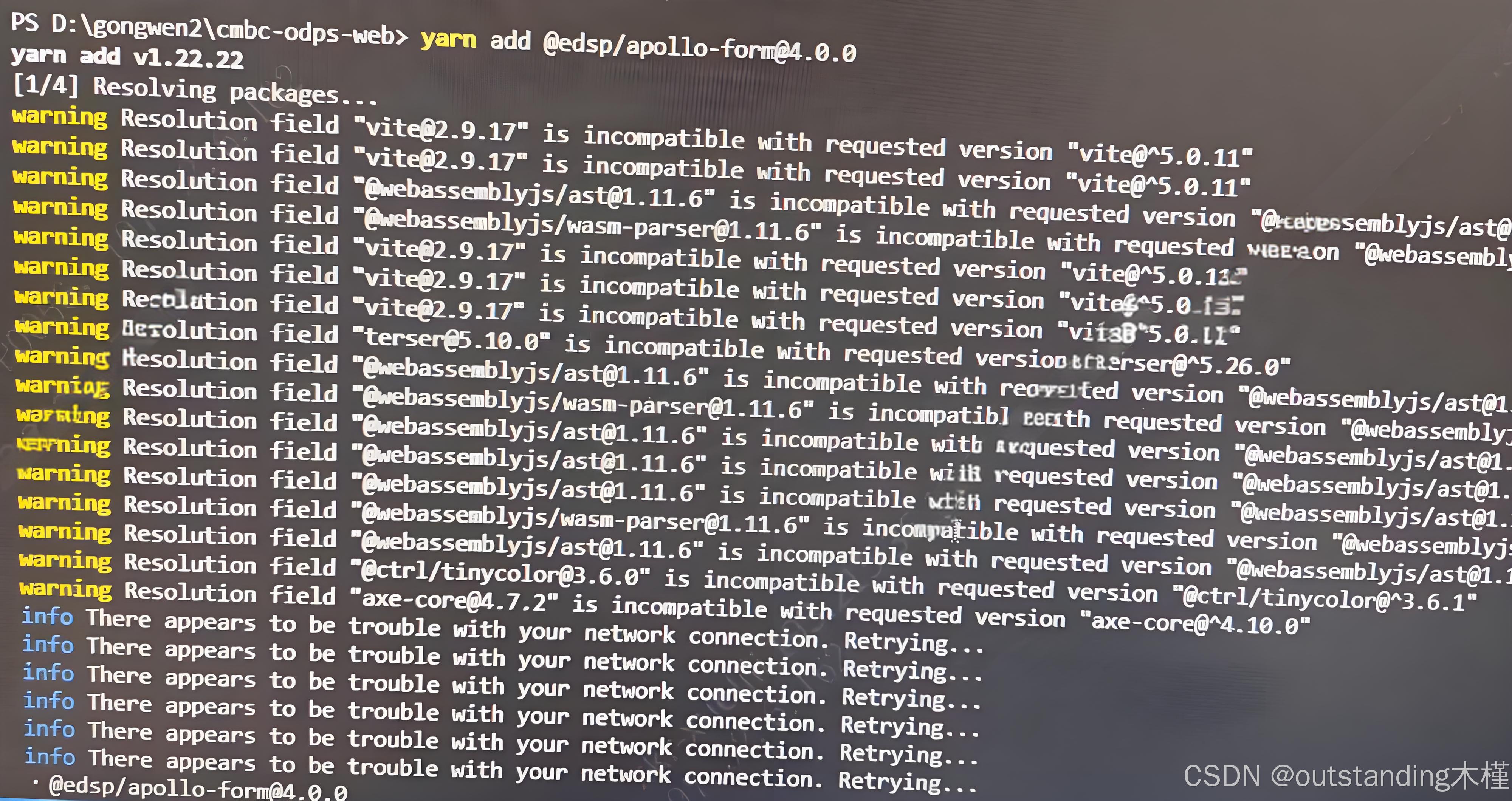
3、 安装依赖时,显示There appears to be trouble with your network connection.
网络超时了,增加网络超时时间,使用
--network-timeout
例如:
// yarn add <package-name> --network-timeout 100000 100000=100毫秒 yarn add @edsp/apollo-form@4.0.0 --network-timeout 100000
4、 src/ package.json 中的依赖 版本与 node_modules包中 中的版本不一致
比如 src/
package.json中的@edsp/apollo-form版本与node_modules/@edsp/package.json中的版本不一致,你可以通过以下步骤来更新src/
package.json中的版本:(
node_modules/@edsp/package.json中的版本变了,说明下载的@edsp/apollo-form成功了)方法 1: 使用
yarn add命令
直接更新版本:
使用yarn add命令来指定你想要的版本。这将更新package.json中的版本,并重新安装该包。yarn add @edsp/apollo-form@4.0.0这条命令会将
@edsp/apollo-form的版本更新为4.0.0,并在package.json的dependencies中反映出来。方法 2: 手动编辑
package.json
打开
package.json文件:
使用文本编辑器打开项目根目录下的package.json文件。找到并修改版本:
在dependencies部分找到@edsp/apollo-form,然后将其版本更改为所需的版本(例如4.0.0)。"dependencies": { "@edsp/apollo-form": "4.0.0", // 其他依赖项 }重新安装依赖:
保存package.json文件后,运行以下命令以重新安装所有依赖项,这将确保node_modules中的包与package.json中的版本一致。yarn install验证更改
检查
package.json:
确保package.json中的版本已经更新为你指定的版本。检查
node_modules:
你可以检查node_modules/@edsp/apollo-form/package.json文件中的version字段,以确认安装的版本是否正确。注意事项
版本兼容性:
在更改版本之前,确保新版本的包与你的项目兼容。查看包的更新日志或文档以了解可能的变更。清理缓存:
如果遇到安装问题,可以尝试清理 Yarn 缓存:yarn cache clean通过这些步骤,你可以确保
package.json和node_modules中的@edsp/apollo-form版本一致。
5、依赖版本锁定
当安装依赖时,报下面依赖版本的错误时,可以根据项目需要的版本进行锁定,表格锁定版本不一定使用你的项目,供参考给出的示例
依赖名称 需锁定版本 备注 @ctrl/tinycolor 3.6.0 @adobe/css-tools 4.2.0 babel-plugin-transform-jsx-condition 0.1.2 axe-core 4.6.3 iterator.prototype 1.1.1 dompurify 3.0.5 jackspeak 2.3.3 domain-browser 4.22.0 loglevel 1.8.1 terser 4.8.1 使用 webpack v4 等项目锁定该版本 5.29.2 使用 webpack v5 等项目锁定该版本 vite 2.9.17 vite@2.x 锁定该版本 @use-gesture/core 10.3.0 @finclip/clender-compile 1.0.36 uglify-js 3.17.4 engine.io-client 3.5.3 1. 锁定版本:
package.json文件中增加resolutions配置
"resolutions": {"@ant-design/icons-svg": "4.2.1" }2. 组件市场组件模板锁定terser方式如下
package.json文件中增加resolutions配置
"resolutions": {"react-styleguidist-jfrog/terser-webpack-plugin/terser": "5.29.2" }// 或"resolutions": {"@cmbc/react-styleguidist/terser-webpack-plugin/terser": "5.29.2" }根据模板中使用的是react-styleguidist-jfrog或@cmbc/react-styleguidist进行选择使用
3. 安装依赖方式
resolutions为yarn配置,所以需使用yarn安装依赖(如果项目中存在yarn.lock文件,先删除再安装依赖)。如项目特殊情况必须使用npm安装依赖,请将上述依赖锁定在dependencies配置下,锁定方式同resolutions配置。
4. 如果依赖安装报node版本错误,例如下图,请执行 yarn --ignore-engines 命令安装依赖
npm 锁定版本方式
在
package.json中配置overrides字段(注:需npm 8及以上版本),示例(只是示例具体配置根据项目实际情况来):"overrides": {"vite": "2.9.17","@webassemblyjs/ast": "1.11.6","@webassemblyjs/wasm-parser": "1.11.6","terser-webpack-plugin": {"terser": "5.29.2"},"html-minifier-terser": {"terser": "5.29.2"} }将项目中所有 vite、@webassemblyjs/ast、@webassemblyjs/wasm-parser 安装为指定版本,terser-webpack-plugin 和 html-minifier-terser 所依赖的 terser 版本指定为 5.29.2,其余 terser 版本不受影响。
注意:由于
overrides字段需要 npm 8 以上版本,但 pset npm 版本为 6.x,可将本地 npm 版本升级为 8.x 安装成功的package-lock.json进行提交,同时 pset 上使用 npm 构建,可使 pset 达到锁定版本的目的。
相关文章:

react中安装依赖时的问题 【集合】
目录 依赖升级/更新 1、 npm install --save-dev 与 npm install 的区别 1. 安装位置(依赖类型) 2. package.json 中的区别 3. 示例 4. 何时使用哪种方式 2、npm install 和 yarn add 有什么不一样吗 命令语法: …...

【网络实验】-BGP-EBGP的基本配置
实验拓扑 实验要求: 使用两种方式建立不同AS号的BGP邻居,不同AS号路由器之间建立的邻居称为EBGP邻居 实验目的: 熟悉使用物理口和环回口建立邻居的方式 IP地址规划: 路由器接口IP地址AR1G0/0/012.1.1.1/24AR1Loopback 01.1.1…...

【嵌入式开发-按键扫描】
嵌入式开发-按键扫描 ■ 1. 按键■ 按键队列发送后在读取队列处理■ 定时器30ms扫描一次,并通过MsgAdd(msg); 发送出去。 ■ 2. 触摸屏处理■■ ■ 1. 按键 ■ 按键队列发送后在读取队列处理 // key queue #define KEY_QUEUE_MAX 5typedef enum {KEY_TYPE_IR 0,K…...

NineData 社区版 V4.1.0 正式发布,新增 4 条迁移链路,本地化数据管理能力再升级
NineData 社区版 V4.1.0 正式更新发布。本次通过新增 4 条迁移链路扩展、国产数据库深度适配、敏感数据保护增强等升级,进一步巩固了其作为高效、安全、易用的数据管理工具的定位。无论是开发测试、数据迁移,还是多环境的数据管理,NineData…...

TypeScript装饰器:从入门到精通
TypeScript装饰器:从入门到精通 什么是装饰器? 装饰器(Decorator)是TypeScript中一个非常酷的特性,它允许我们在不修改原有代码的情况下,给类、方法、属性等添加额外的功能。想象一下装饰器就像给你的代码…...

R语言学习--Day02--实战经验反馈
最近在做需要用R语言做数据清洗的项目,在网上看再多的技巧与语法,都不如在项目中实战学习的快,下面是我通过实战得来的经验。 判断Rstudio是否卡死 很多时候,我们在运行R语言代码时,即使只是运行框选的几行代码&#…...

《AI驱动的智能推荐系统:原理、应用与未来》
一、引言 在当今信息爆炸的时代,用户面临着海量的信息选择,从购物平台上的商品推荐到流媒体服务中的影视推荐,智能推荐系统已经成为我们日常生活中不可或缺的一部分。AI驱动的智能推荐系统通过分析用户的行为和偏好,为用户提供个性…...

AR禁毒:科技赋能,筑牢防毒新防线
过去,传统禁毒宣传教育方式对普及禁毒知识、提高禁毒意识意义重大。但随着时代和社会环境变化,其困境逐渐显现。传统宣传方式单一,主要依靠讲座、发传单、办展览。讲座形式枯燥,对青少年吸引力不足;发传单易被丢弃&…...

Ubuntu摄像头打开失败
如果遇见上面Ubuntu连接摄像头但无法打开如以上 先安装cheese apt install cheese 打开终端控制台,输入以下命令 ls /dev/video* 出现以上有设备的情况,我们采用以下解决 : 1、点击虚拟机->点击设置 2、 进入设置界面点击USB控制器&a…...
AclConcreteGraph:capture_begin)
Ascend的aclgraph(七)AclConcreteGraph:capture_begin
1 回顾 在上一章Ascend的aclgraph(六)AclConcreteGraph中提到了capture_begin和capture_end两个函数,这2个函数是pybind形式,调用到torch_npu中去执行。 大概流程图如下: def __enter__(self):# Free as much memory as we can…...

JT/T 808 各版本协议字段级别对比与解析适配建议
文章目录 一、概述二、字段级对比表(以核心消息为例)三、版本文档结构差异分析四、Java 协议解析适配建议4.1、协议版本识别策略:4.2、可扩展消息体结构设计:4.3、字段兼容处理建议:4.4、推荐使用解析库或框架…...

Kafka 消费者组进度监控方法解析
#作者:张桐瑞 文章目录 前言一、使用 Kafka 自带命令行工具 kafka-consumer-groups 脚本二、使用 Kafka Java Consumer API 编程三、使用 Kafka 自带的 JMX 监控指标 前言 在 Kafka 消息队列系统中,对于 Kafka 消费者而言,监控其消费进度&a…...

国产大模型 “五强争霸”,决战 AGI
中国 AI 大模型市场正经历一场史无前例的洗牌!曾经 “百模混战” 的局面已落幕,字节、阿里、阶跃星辰、智谱和 DeepSeek 五大巨头强势崛起,形成 “基模五强” 新格局。这场竞争不仅是技术实力的较量,更是资源、人才与生态的全面博…...
)
lesson01-PyTorch初见(理论+代码实战)
一、初识PyTorch 二、同类框架 PyTorchVSTensorFlow 三、参数 对比 四、PyTorch生态 四、常用的网络层 五、代码分析 import torch from torch import autogradx torch.tensor(1.) a torch.tensor(1., requires_gradTrue) b torch.tensor(2., requires_gradTrue) c tor…...

几种运放典型应用电路
运算放大器简称:OP、OPA、OPAMP、运放。 一、电压跟随器 电压跟随器顾名思义运放的输入端电压与运放的输出电压相等 这个电路一般应用目的是增加电压驱动能力: 比如说有个3V电源,借一个负载,随着负载电流变大,3V就会变小说明3V电源带负载能力小,驱动能力弱,这个时候…...

Mybatis——动态sql
<if> 实现方式 动态标签 <if> 条件判断,进行sql语句拼接 成立则拼接 <where> 进行条件子句拼接,防止and重复 if案例 crtl alt L 格式化 <foreach>——用于批量操作(删除) <include>...

技术社区集锦
推荐地址 社区汇总地址 https://juejin.cn/post/7468935497799286834 社区 项目ValueValueGitHubgithub.com-----Giteegitee.com-----StackOverflowstackoverflow.com全球知名的技术问答网站博客园www.cnblogs.com开发者的知识分享社区稀土掘金juejin.cn技术内容分享与交流平…...

【Elasticsearch】DSL 篇
Elasticsearch 之 DSL 篇 介绍 Elasticsearch 提供了基于 JSON 的 DSL 语句来定义查询条件,其 JavaAPI 就是在组织 DSL 条件。 先学习 DSL 的查询语法,然后再基于 DSL 来对照学习 JavaAPI,就会事半功倍 json 格式,好理解&#…...

常见 RPC 协议类别对比
RPC(Remote Procedure Call,远程过程调用)协议是分布式系统中实现跨进程通信的核心机制之一。它允许客户端像调用本地函数一样调用远端服务器上的函数。 根据通信方式、数据编码方式和平台兼容性不同,常见的 RPC 协议分为以下几类…...
)
React系列——nvm、node、npm、yarn(MAC)
nvm,node,npm之间的区别 1、nvm:nodejs版本管理工具。nvm 可以管理很多 node 版本和 npm 版本。 2、nodejs:在项目开发时的所需要的代码库 3、npm:nodejs包管理工具。nvm、nodejs、npm的关系 nvm 管理 nodejs 和 npm…...

LeetCode 热题 100 230. 二叉搜索树中第 K 小的元素
LeetCode 热题 100 | 230. 二叉搜索树中第 K 小的元素 大家好,今天我们来解决一道经典的二叉搜索树问题——二叉搜索树中第 K 小的元素。这道题在 LeetCode 上被标记为中等难度,要求查找二叉搜索树中的第 K 小的元素。 问题描述 给定一个二叉搜索树的根…...

vscode - 笔记
1 IDE就用vscode,安装Remote-SSH插件通过SSH访问树莓派里的文件夹 写在开始:阿尔法Linux开发板学习开始 - 银色的音色 - 博客园 2 VSCode之Linux C/C开发和调试 VSCode之Linux C/C开发和调试 CMake代码编译 json配置_哔哩哔哩_bilibili 3 VS Code 凭…...

使用VSCode编辑Markdown+PlantUml
vscode :https://code.visualstudio.com/ 什么是markdown: Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。 Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。 在vscode上安装MarkDown相关…...

关于 Golang GC 机制的一些细节:什么是根对象?GC 机制的触发时机?
文章目录 关于 Golang GC 机制的一些细节:什么是根对象?GC 机制的触发时机?简要回顾 Golang GC 三色标记法的工作流程什么是根对象?GC 的触发时机? 关于 Golang GC 机制的一些细节:什么是根对象?…...
是什么?)
内存虚拟盘(RAMDisk)是什么?
内存虚拟盘(RAMDisk)是一种通过软件将计算机的部分物理内存(RAM)模拟为硬盘驱动器的技术,利用内存的高速读写特性显著提升数据访问效率。以下从原理、优势、实现方式及应用场景等方面详细解析: 1. 技术原…...
的工作原理与应用场景)
深入浅出入侵检测系统(IDS)的工作原理与应用场景
网络安全界的“火眼金睛”:入侵检测系统IDS 一、IDS简介:网络安全界的“火眼金睛” 在计算机安全领域,有一个“火眼金睛”的角色,它能在网络世界中识破各种“妖魔鬼怪”的伪装,及时发出警报,保护我们的数…...

AISBench benchmark评测工具实操-精度评测场景-采用命令行指定模型和数据集的方式
一、环境信息 1.1.硬件设备 昇腾Atlas800 I A2:910A 01:00.0 Processing accelerators: Huawei Technologies Co., Ltd. Device d801 (rev 20) 1.2.软件信息 1.2.1模型: DeepSeek-R1-Distill-Qwen-1.5B 1.2.2.物理机系统: NAME="EulerOS" VERSION="2.0 …...

HTTP GET报文解读
考虑当浏览器发送一个HTTP GET报文时,通过Wireshark 俘获到下列ASCII字符串: GET /cs453/index.html HTTP/1.1 Host: gaia.cs.umass.edu User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.2) Gecko/20040804 Netscape/7.2 (ax) Acc…...

南审计院考研分享会 经验总结
汪学长 – 中科大 计科专硕 初试准备 数学先做真题,模拟题刷的越多分越高;408真题最重要,模拟题辅助;英语只做真题;政治9月份开始背 代码能力在低年级培养的重要性和路径 考研不选择机构原因 因为机构里面学习的框…...
)
Android多媒体——媒体解码流程分析(十四)
NuPlayer 的解码模块相对比较简单,统一使用了一个基类 NuPlayerDecoderBase 管理,该类中包含了一个 MediaCodec 的对象,实际解码工作全靠 MediaCodec。 一、解码器创建 解码器创建的入口在 NuPlayer 的 NuPlayer::instantiateDecoder() 函数调用时。NuPlayer 在执行 start(…...

学习threejs,使用Physijs物理引擎,通过控制重力,实现多米诺骨牌效果
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️Physijs 物理引擎1.1.1 ☘️…...
)
自由学习记录(60)
Lecture 16 Ray Tracing 4_哔哩哔哩_bilibili 老师说的“高频采样”问题是什么? 现在考虑一个特殊情况: ❗ 一个像素内,图像信号变化很剧烈(高频): 比如: 细网格纹理 马赛克背景 很高频的…...

Gartner《分布式和微服务架构中数据架构》学习心得
一、简介 随着信息技术的不断发展,软件架构也在持续演变以适应不断变化的业务需求。从传统的单体架构向分布式和微服务架构转变,给数据的管理带来了新的挑战和机遇。《Working With Data in Distributed and Microservices Architectures》研究针对在分布式和微服务架构中处…...

谷歌web第三方登录
1.在谷歌控制台创建客户端信息 https://console.cloud.google.com/auth/clients 注:在重定向的url中一定要是https开头的。 创建完成之后主要获取三个信息 clientID、secret、redirctUrl 2.配置pom <dependency><groupId>com.google.auth</group…...

ConfigMap 和 Secret 是否支持热更新
在 Kubernetes 中,ConfigMap 和 Secret 是否支持热更新取决于它们的使用方式和应用程序的行为。以下是详细分析: 1. ConfigMap 的热更新 场景 1:通过 Volume 挂载到 Pod 支持热更新: 如果 Pod 通过 volume 挂载 ConfigMap&#…...

时序数据库IoTDB分布式系统监控基础概述
在分布式系统环境中,系统性能调优与瓶颈定位一直是工程实践与架构设计中的关键挑战。面对诸如系统性能无法提升、查询延迟增加等问题,需要一套有效的监控体系来洞察系统的内部状态与运行情况。 可观测性概念 随着分布式架构的普及,可观测性…...

【乱码】前端js流式输出因为Uint8Array字节不完整导致乱码问题
【乱码】流式输出因为Uint8Array字节不完整导致乱码问题 function push() {reader.read().then(({ done, value }) > {if (done) { 问题代码 var a new Uint8Array([115,44,32,115,101,114,105,102,34,62,230]) var b new Uint8Array([156,136,60,47,115,112,97,110,62…...

PDF Base64格式字符串转换为PDF文件临时文件
需求描述: 在对接电子病历系统与河北CA,进行免密文件签章的时候,两者系统入参不同,前者是pdf文件,base64格式;后者要求File类型的PDF文件。 在业务中间层开发时,则需要接收EMR侧提供的base64格式…...

ClickHouse详解
ClickHouse 是一款开源的列式数据库管理系统(DBMS),由 Yandex 开发,专为联机分析处理(OLAP)设计,具备高性能、低延迟、海量数据处理能力,广泛应用于日志分析、用户行为分析、指标监控…...
`)
Go语言中的函数类型参数:深入理解`func()`
在Go语言中,函数是一等公民,可以作为参数传递、作为返回值,甚至赋值给变量。其中,func()作为一种特殊的函数类型,在Go的并发编程、回调机制和接口设计中扮演着重要角色。本文将全面解析func()的用法、原理和最佳实践。…...

deepseek梳理java高级开发工程师微服务面试题-进阶版
高级Java微服务面试题与深度解析 一、Spring Cloud核心组件深度剖析 1. Eureka服务注册发现机制 题目:详细分析Eureka的AP特性实现原理,包括服务注册、续约、剔除和自我保护机制,并说明与Nacos的CP模式区别。 答案: Eureka A…...

Math工具类全面指南
Math工具类全面指南 前言一、Math 类的基础特性1.1 类的声明与常量1.2 数据类型支持 二、基础算术运算2.1 绝对值运算2.2 取整运算2.2.1 floor():向下取整2.2.2 ceil():向上取整2.2.3 round():四舍五入取整 2.3 最大值与最小值 三、三角函数与…...

为什么 Linux 上默认没有 host.docker.internal
在 Linux 环境中,host.docker.internal 是 Docker 为容器提供的一个特殊 DNS 名称,用于指向宿主机的 IP 地址(类似 macOS/Windows 中的行为)。但这个功能在 Linux 上默认不启用,需要手动配置才能使用。以下是详细解释和…...

HTML 颜色全解析:从命名规则到 RGBA/HSL 值,附透明度设置与场景应用指南
一、HTML 颜色系统详解 HTML 中的颜色可以通过多种方式定义,包括颜色名称、RGB 值、十六进制值、HSL 值等,同时支持透明度调整。以下是详细分类及应用场景: 1. 颜色名称(预定义关键字) HTML 预定义了 140 个标准颜色名…...

HTTP / HTTPS 协议
目录 一、前言: 二、Fiddler 抓包工具: 三、http 协议: 1、http 请求: 1.(1)请求行: 1、(2) 请求头: 1、(3) 请求正文: 2、http 响应: 2、(1) 状态码&#x…...

使用GRPO训练调度事件的语言模型!
参考:https://huggingface.co/blog/anakin87/qwen-scheduler-grpo 现在是2025年,在DeepSeek热潮之后,每个人都想使用GRPO训练自己的推理模型。 作为一名实践者,我也想这样做:仅使用提示和奖励来训练语言模型是一件非常…...

关于 js:9. Node.js 后端相关
一、Node 环境搭建与执行流程 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它让 JS 不再局限于浏览器内,而是可以在服务器、终端、本地脚本中运行。 核心定位:让我们可以用 JS 写本地程序、脚本、爬虫、加密逻辑、hook 工具、…...
)
More Effective C++:改善编程与设计(上)
More Effective C: 目录 More Effective C: 条款1:仔细区别pointers和 references 条款2:最好使用C转型操作符 条款3:绝对不要以多态方式处理数组 条款4:非必要不要提供default constructor 条款5:对定制的“类型转换函数”保持警觉 …...

SCDN如何有效防护网站免受CC攻击?——安全加速网络的实战解析
在互联网安全威胁日益复杂化的今天,CC(Challenge Collapsar)攻击已成为网站运营者面临的主要挑战之一。这种攻击通过模拟大量合法用户请求,消耗服务器资源,导致正常用户无法访问。而**安全内容分发网络(SCD…...

关于并发编程AQS的学习
目录 1. AQS的核心作用 2. AQS的核心结构 3. 关键方法 4. AQS的应用示例 4.1、ReentrantLock的实现 4.2、CountDownLatch的实现 5. AQS的优势 6. 对比其他同步机制 前言 AQS(AbstractQueuedSynchronizer) 是Java并发编程中一个核心的同步器框架…...