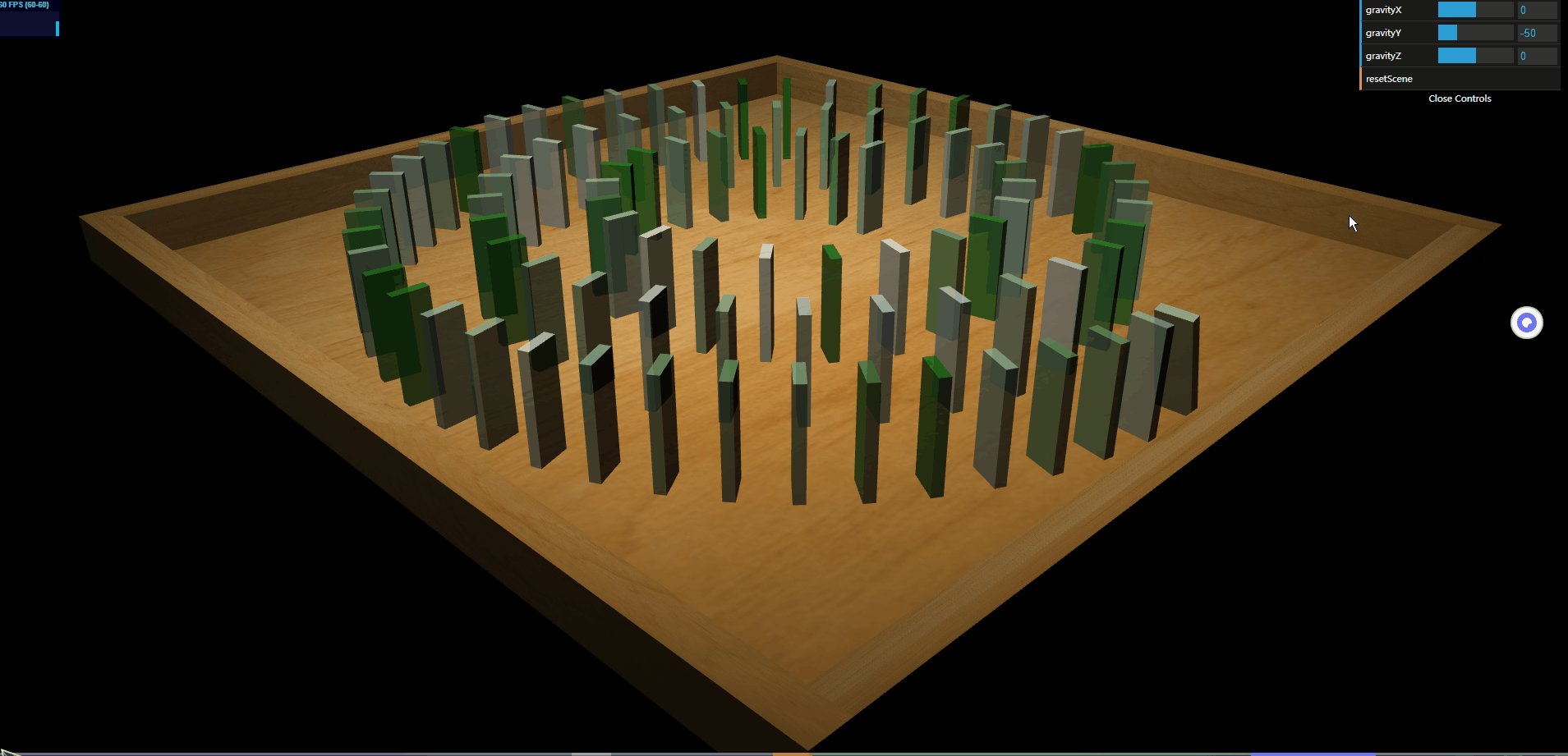
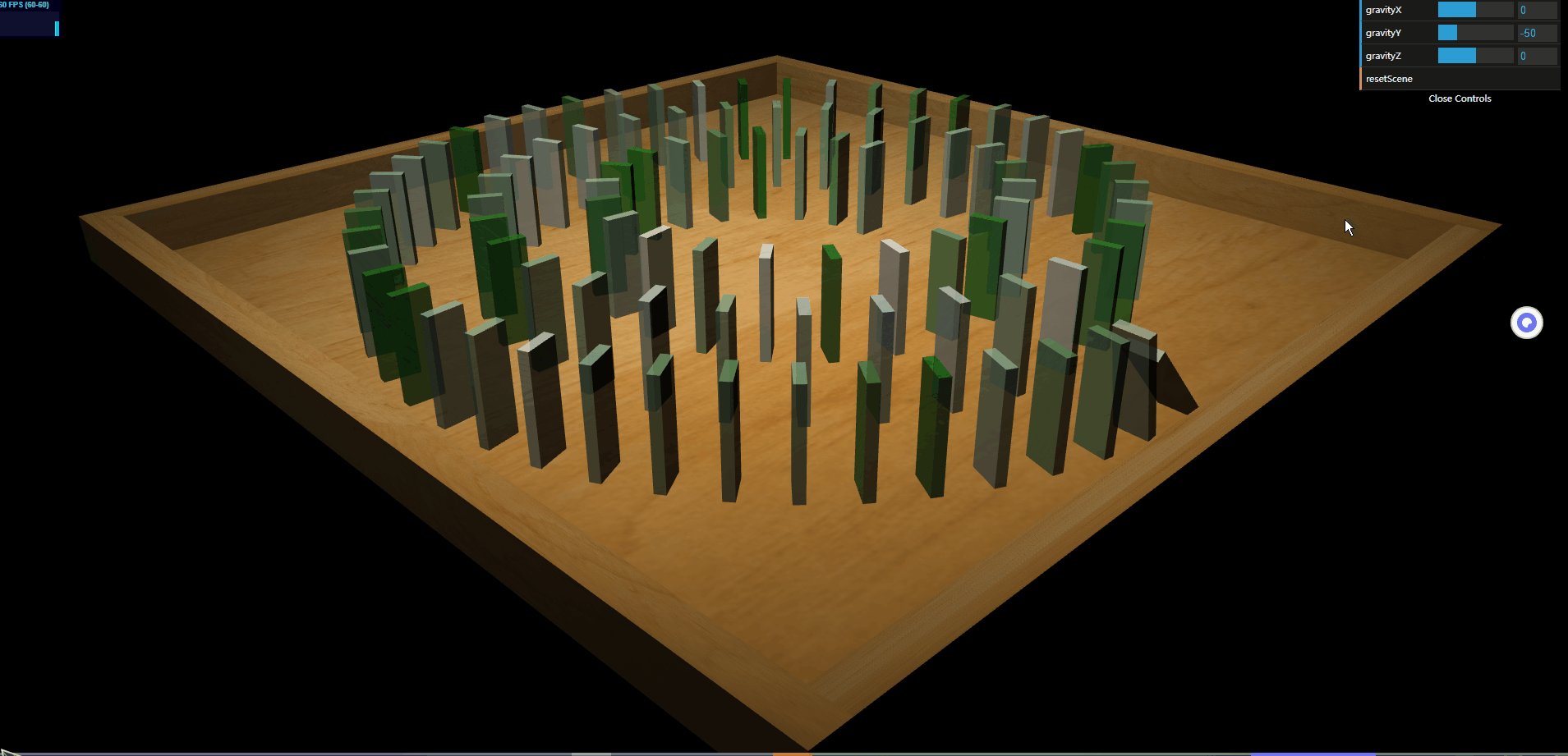
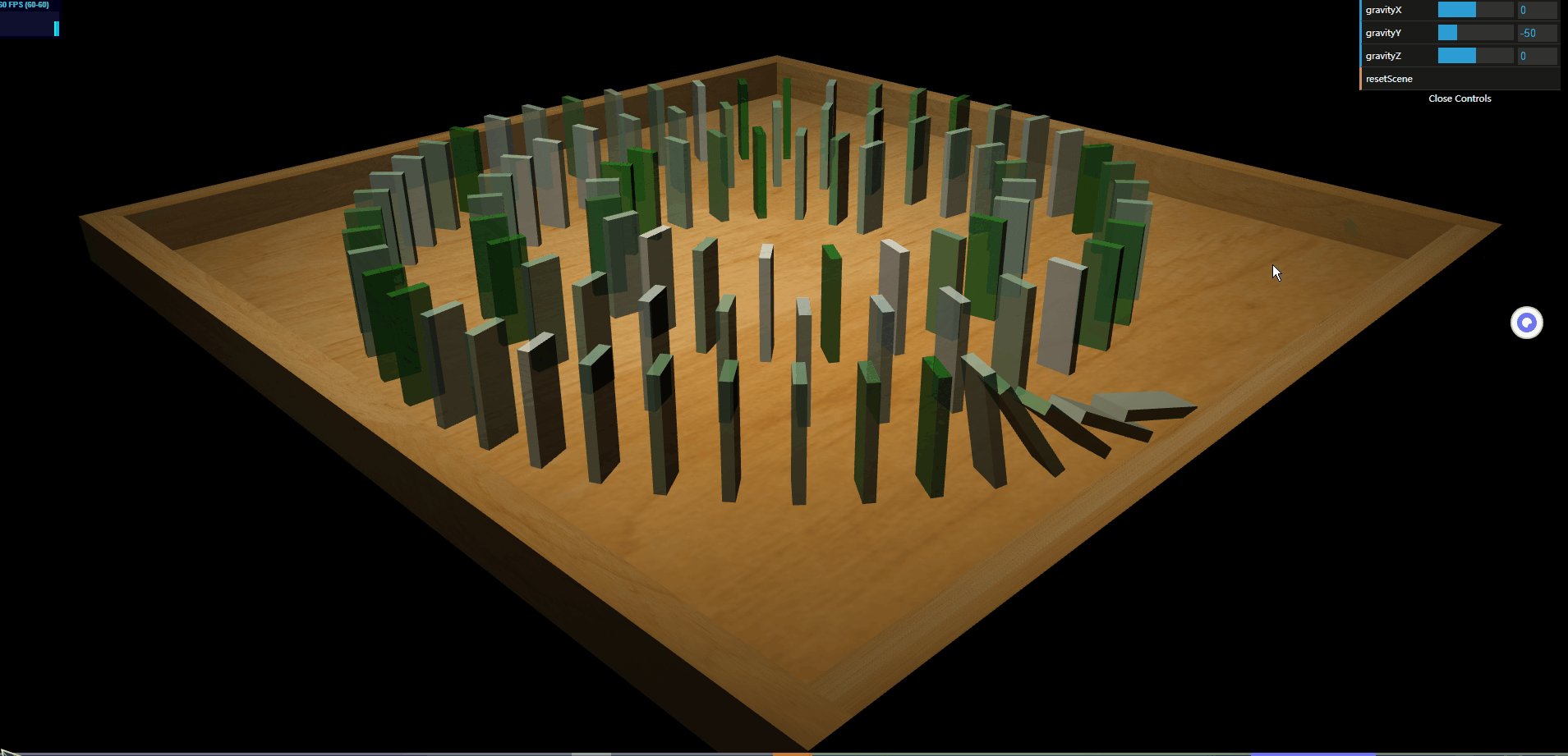
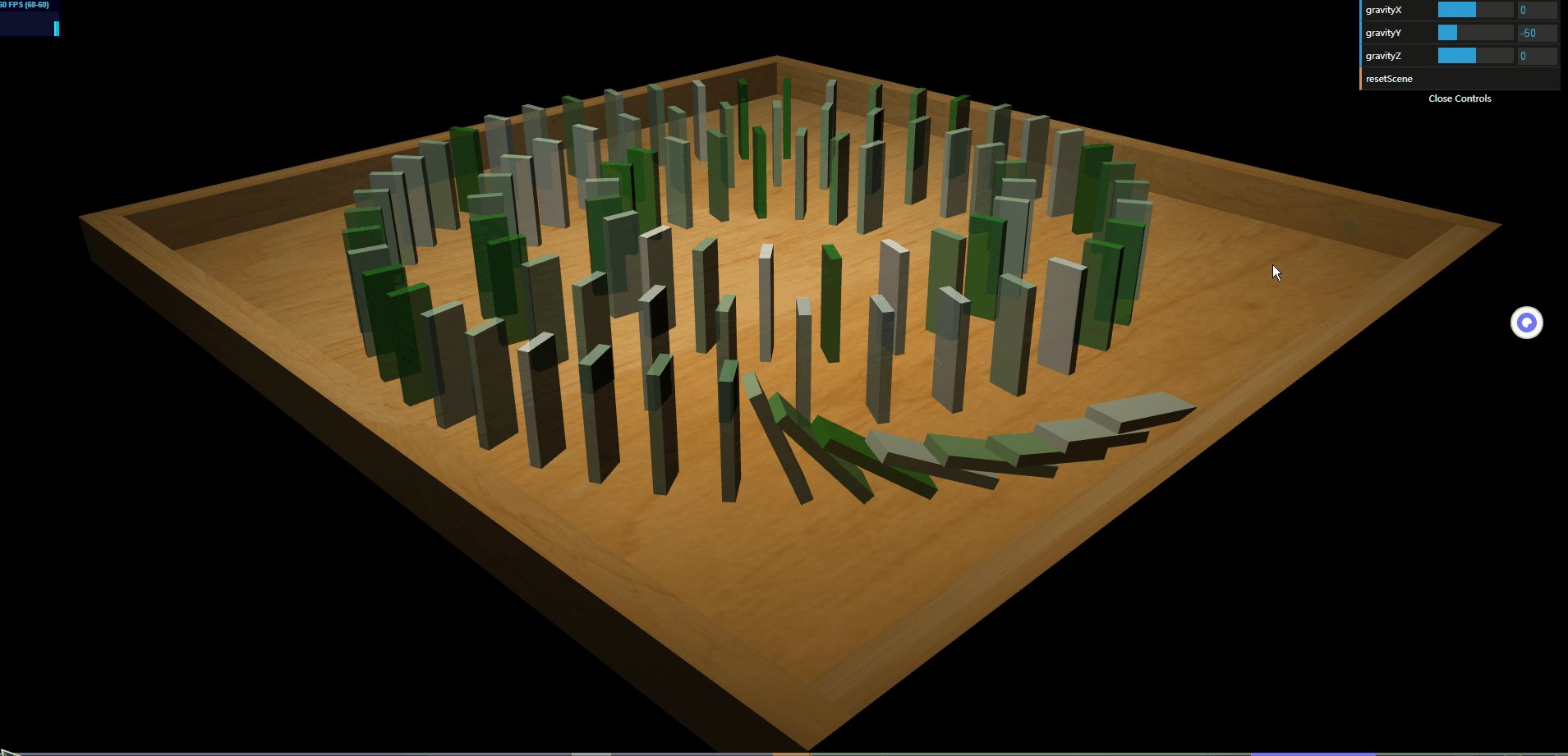
学习threejs,使用Physijs物理引擎,通过控制重力,实现多米诺骨牌效果
👨⚕️ 主页: gis分享者
👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅!
👨⚕️ 收录于专栏:threejs gis工程师
文章目录
- 一、🍀前言
- 1.1 ☘️Physijs 物理引擎
- 1.1.1 ☘️代码示例
- 1.1.2 ☘️方法/属性
- 二、🍀使用Physijs物理引擎,通过控制重力,实现多米诺骨牌效果
- 1. ☘️实现思路
- 2. ☘️代码样例
一、🍀前言
本文详细介绍如何基于threejs在三维场景中使用Physijs物理引擎,通过控制重力,实现多米诺骨牌效果,亲测可用。希望能帮助到您。一起学习,加油!加油!
1.1 ☘️Physijs 物理引擎
Three.js 的 Physi.js 是一个基于 Physijs 的物理引擎插件,用于为 Three.js 场景添加物理模拟(如碰撞检测、重力、刚体动力学等)。
1.1.1 ☘️代码示例
// 初始化 Physi.js 场景
const scene = new Physijs.Scene();// 创建带有物理效果的立方体
const box = new Physijs.BoxMesh(new THREE.BoxGeometry(1, 1, 1),new THREE.MeshBasicMaterial({ color: 0xff0000 })
);
scene.add(box);// 监听碰撞事件
box.addEventListener('collision', (otherObject) => {console.log('发生碰撞!', otherObject);
});// 在动画循环中更新物理
function animate() {requestAnimationFrame(animate);scene.simulate(); // 更新物理模拟renderer.render(scene, camera);
}
animate();
1.1.2 ☘️方法/属性
Physijs.Scene
创建支持物理的 Three.js 场景。
mesh.setLinearVelocity()
设置物体的线性速度(移动速度)。
mesh.setAngularVelocity()
设置物体的角速度(旋转速度)。
mesh.addEventListener()
监听碰撞事件(如 ‘collision’)。
new Physijs.BoxMesh()
创建带有长方体碰撞体的物体。
new Physijs.SphereMesh()
创建带有球体碰撞体的物体。
scene.simulate()
在渲染循环中调用,更新物理模拟。
Physijs.createMaterial(material, friction, restitution)
创建物理材质,影响摩擦力和弹性。
参数:
material:Three.js 材质(如 THREE.MeshPhongMaterial)。
friction:摩擦系数(默认 0.8)。
restitution:弹性系数(默认 0)。
二、🍀使用Physijs物理引擎,通过控制重力,实现多米诺骨牌效果
1. ☘️实现思路
- 1、引入‘physi.js’,创建Physijs物理引擎三维场景scene,设置scene场景重力信息。
- 2、初始化camera相机,定义相机位置 camera.position.set,设置相机方向camera.lookAt,场景scene添加camera。
- 3、创建THREE.SpotLight聚光灯光源light,设置light位置,scene场景加入light。
- 4、加载几何模型:定义createGround方法,使用‘wood-2.jpg’贴图创建二维平面网格对象,用于模拟木质地面,限制物理引擎影像范围。定义controls方法,内部加载环状布局立方体碰撞对象,定义gravityX、gravityY、gravityZ用于控制Physijs物理引擎的重力属性。调用createGround方法。定义render方法,进行三维场景的渲染。具体代码参考下面代码样例。
- 5、加入gui控制。加入stats监控器,监控帧数信息。
2. ☘️代码样例
<!DOCTYPE html>
<html>
<style>body {margin: 0;overflow: hidden;}
</style><head><title>学习threejs,使用Physijs物理引擎,通过控制重力,实现多米诺骨牌效果</title><script type="text/javascript" src="../libs/three.js"></script><script type="text/javascript" src="../libs/stats.js"></script><script type="text/javascript" src="../libs/physi.js"></script><script type="text/javascript" src="../libs/chroma.js"></script><script type="text/javascript" src="../libs/dat.gui.js"></script><script type="text/javascript">'use strict';var scale = chroma.scale(['green', 'white']);Physijs.scripts.worker = '../libs/physijs_worker.js';Physijs.scripts.ammo = '../libs/ammo.js';var initScene, render, applyForce, setMousePosition, mouse_position,ground_material, box_material,renderer, render_stats, scene, ground, light, camera, box, boxes = [];initScene = function () {renderer = new THREE.WebGLRenderer({antialias: true});renderer.setSize(window.innerWidth, window.innerHeight);renderer.setClearColor(new THREE.Color(0x000000));document.getElementById('viewport').appendChild(renderer.domElement);render_stats = new Stats();render_stats.domElement.style.position = 'absolute';render_stats.domElement.style.top = '1px';render_stats.domElement.style.zIndex = 100;document.getElementById('viewport').appendChild(render_stats.domElement);scene = new Physijs.Scene;scene.setGravity(new THREE.Vector3(0, -50, 0));camera = new THREE.PerspectiveCamera(35,window.innerWidth / window.innerHeight,1,1000);camera.position.set(50, 30, 50);camera.lookAt(new THREE.Vector3(10, 0, 10));scene.add(camera);// 创建聚光灯光源light,设置light的位置,scene添加lightlight = new THREE.SpotLight(0xFFFFFF);light.position.set(20, 100, 50);scene.add(light);createGround();var points = getPoints();var stones = [];requestAnimationFrame(render);var controls = new function () {this.gravityX = 0;this.gravityY = -50;this.gravityZ = 0;this.resetScene = function () {scene.setGravity(new THREE.Vector3(controls.gravityX, controls.gravityY, controls.gravityZ));stones.forEach(function (st) {scene.remove(st)});stones = [];points.forEach(function (point) {var stoneGeom = new THREE.BoxGeometry(0.6, 6, 2);var stone = new Physijs.BoxMesh(stoneGeom, Physijs.createMaterial(new THREE.MeshPhongMaterial({color: scale(Math.random()).hex(),transparent: true, opacity: 0.8})));console.log(stone.position);stone.position.copy(point);stone.lookAt(scene.position);stone.__dirtyRotation = true;stone.position.y = 3.5;scene.add(stone);stones.push(stone);});// let the first one fall downstones[0].rotation.x = 0.2;stones[0].__dirtyRotation = true;};};var gui = new dat.GUI();gui.add(controls, 'gravityX', -100, 100);gui.add(controls, 'gravityY', -100, 100);gui.add(controls, 'gravityZ', -100, 100);gui.add(controls, 'resetScene');controls.resetScene();};var stepX;render = function () {requestAnimationFrame(render);renderer.render(scene, camera);render_stats.update();scene.simulate(undefined, 1);};function getPoints() {var points = [];var r = 27;var cX = 0;var cY = 0;var circleOffset = 0;for (var i = 0; i < 1000; i += 6 + circleOffset) {circleOffset = 4.5 * (i / 360);var x = (r / 1440) * (1440 - i) * Math.cos(i * (Math.PI / 180)) + cX;var z = (r / 1440) * (1440 - i) * Math.sin(i * (Math.PI / 180)) + cY;var y = 0;points.push(new THREE.Vector3(x, y, z));}return points;}function createGround() {var ground_material = Physijs.createMaterial(new THREE.MeshPhongMaterial({map: THREE.ImageUtils.loadTexture('../assets/textures/general/wood-2.jpg')}),.9, .3);var ground = new Physijs.BoxMesh(new THREE.BoxGeometry(60, 1, 60), ground_material, 0);var borderLeft = new Physijs.BoxMesh(new THREE.BoxGeometry(2, 3, 60), ground_material, 0);borderLeft.position.x = -31;borderLeft.position.y = 2;ground.add(borderLeft);var borderRight = new Physijs.BoxMesh(new THREE.BoxGeometry(2, 3, 60), ground_material, 0);borderRight.position.x = 31;borderRight.position.y = 2;ground.add(borderRight);var borderBottom = new Physijs.BoxMesh(new THREE.BoxGeometry(64, 3, 2), ground_material, 0);borderBottom.position.z = 30;borderBottom.position.y = 2;ground.add(borderBottom);var borderTop = new Physijs.BoxMesh(new THREE.BoxGeometry(64, 3, 2), ground_material, 0);borderTop.position.z = -30;borderTop.position.y = 2;ground.add(borderTop);scene.add(ground);}window.onload = initScene;</script>
</head><body>
<div id="viewport"></div>
</body></html>效果如下:

相关文章:

学习threejs,使用Physijs物理引擎,通过控制重力,实现多米诺骨牌效果
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️Physijs 物理引擎1.1.1 ☘️…...
)
自由学习记录(60)
Lecture 16 Ray Tracing 4_哔哩哔哩_bilibili 老师说的“高频采样”问题是什么? 现在考虑一个特殊情况: ❗ 一个像素内,图像信号变化很剧烈(高频): 比如: 细网格纹理 马赛克背景 很高频的…...

Gartner《分布式和微服务架构中数据架构》学习心得
一、简介 随着信息技术的不断发展,软件架构也在持续演变以适应不断变化的业务需求。从传统的单体架构向分布式和微服务架构转变,给数据的管理带来了新的挑战和机遇。《Working With Data in Distributed and Microservices Architectures》研究针对在分布式和微服务架构中处…...

谷歌web第三方登录
1.在谷歌控制台创建客户端信息 https://console.cloud.google.com/auth/clients 注:在重定向的url中一定要是https开头的。 创建完成之后主要获取三个信息 clientID、secret、redirctUrl 2.配置pom <dependency><groupId>com.google.auth</group…...

ConfigMap 和 Secret 是否支持热更新
在 Kubernetes 中,ConfigMap 和 Secret 是否支持热更新取决于它们的使用方式和应用程序的行为。以下是详细分析: 1. ConfigMap 的热更新 场景 1:通过 Volume 挂载到 Pod 支持热更新: 如果 Pod 通过 volume 挂载 ConfigMap&#…...

时序数据库IoTDB分布式系统监控基础概述
在分布式系统环境中,系统性能调优与瓶颈定位一直是工程实践与架构设计中的关键挑战。面对诸如系统性能无法提升、查询延迟增加等问题,需要一套有效的监控体系来洞察系统的内部状态与运行情况。 可观测性概念 随着分布式架构的普及,可观测性…...

【乱码】前端js流式输出因为Uint8Array字节不完整导致乱码问题
【乱码】流式输出因为Uint8Array字节不完整导致乱码问题 function push() {reader.read().then(({ done, value }) > {if (done) { 问题代码 var a new Uint8Array([115,44,32,115,101,114,105,102,34,62,230]) var b new Uint8Array([156,136,60,47,115,112,97,110,62…...

PDF Base64格式字符串转换为PDF文件临时文件
需求描述: 在对接电子病历系统与河北CA,进行免密文件签章的时候,两者系统入参不同,前者是pdf文件,base64格式;后者要求File类型的PDF文件。 在业务中间层开发时,则需要接收EMR侧提供的base64格式…...

ClickHouse详解
ClickHouse 是一款开源的列式数据库管理系统(DBMS),由 Yandex 开发,专为联机分析处理(OLAP)设计,具备高性能、低延迟、海量数据处理能力,广泛应用于日志分析、用户行为分析、指标监控…...
`)
Go语言中的函数类型参数:深入理解`func()`
在Go语言中,函数是一等公民,可以作为参数传递、作为返回值,甚至赋值给变量。其中,func()作为一种特殊的函数类型,在Go的并发编程、回调机制和接口设计中扮演着重要角色。本文将全面解析func()的用法、原理和最佳实践。…...

deepseek梳理java高级开发工程师微服务面试题-进阶版
高级Java微服务面试题与深度解析 一、Spring Cloud核心组件深度剖析 1. Eureka服务注册发现机制 题目:详细分析Eureka的AP特性实现原理,包括服务注册、续约、剔除和自我保护机制,并说明与Nacos的CP模式区别。 答案: Eureka A…...

Math工具类全面指南
Math工具类全面指南 前言一、Math 类的基础特性1.1 类的声明与常量1.2 数据类型支持 二、基础算术运算2.1 绝对值运算2.2 取整运算2.2.1 floor():向下取整2.2.2 ceil():向上取整2.2.3 round():四舍五入取整 2.3 最大值与最小值 三、三角函数与…...

为什么 Linux 上默认没有 host.docker.internal
在 Linux 环境中,host.docker.internal 是 Docker 为容器提供的一个特殊 DNS 名称,用于指向宿主机的 IP 地址(类似 macOS/Windows 中的行为)。但这个功能在 Linux 上默认不启用,需要手动配置才能使用。以下是详细解释和…...

HTML 颜色全解析:从命名规则到 RGBA/HSL 值,附透明度设置与场景应用指南
一、HTML 颜色系统详解 HTML 中的颜色可以通过多种方式定义,包括颜色名称、RGB 值、十六进制值、HSL 值等,同时支持透明度调整。以下是详细分类及应用场景: 1. 颜色名称(预定义关键字) HTML 预定义了 140 个标准颜色名…...

HTTP / HTTPS 协议
目录 一、前言: 二、Fiddler 抓包工具: 三、http 协议: 1、http 请求: 1.(1)请求行: 1、(2) 请求头: 1、(3) 请求正文: 2、http 响应: 2、(1) 状态码&#x…...

使用GRPO训练调度事件的语言模型!
参考:https://huggingface.co/blog/anakin87/qwen-scheduler-grpo 现在是2025年,在DeepSeek热潮之后,每个人都想使用GRPO训练自己的推理模型。 作为一名实践者,我也想这样做:仅使用提示和奖励来训练语言模型是一件非常…...

关于 js:9. Node.js 后端相关
一、Node 环境搭建与执行流程 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它让 JS 不再局限于浏览器内,而是可以在服务器、终端、本地脚本中运行。 核心定位:让我们可以用 JS 写本地程序、脚本、爬虫、加密逻辑、hook 工具、…...
)
More Effective C++:改善编程与设计(上)
More Effective C: 目录 More Effective C: 条款1:仔细区别pointers和 references 条款2:最好使用C转型操作符 条款3:绝对不要以多态方式处理数组 条款4:非必要不要提供default constructor 条款5:对定制的“类型转换函数”保持警觉 …...

SCDN如何有效防护网站免受CC攻击?——安全加速网络的实战解析
在互联网安全威胁日益复杂化的今天,CC(Challenge Collapsar)攻击已成为网站运营者面临的主要挑战之一。这种攻击通过模拟大量合法用户请求,消耗服务器资源,导致正常用户无法访问。而**安全内容分发网络(SCD…...

关于并发编程AQS的学习
目录 1. AQS的核心作用 2. AQS的核心结构 3. 关键方法 4. AQS的应用示例 4.1、ReentrantLock的实现 4.2、CountDownLatch的实现 5. AQS的优势 6. 对比其他同步机制 前言 AQS(AbstractQueuedSynchronizer) 是Java并发编程中一个核心的同步器框架…...
)
16S18S基础知识(1)
相关内容: https://blog.csdn.net/weixin_34315189/article/details/86397125?fromshareblogdetail&sharetypeblogdetail&sharerId86397125&sharereferPC&sharesource2302_80012625&sharefromfrom_link https://metagenome.blog.csdn.net/art…...

Java Spring Boot 控制器中处理用户数据详解
目录 一、获取请求参数1.1 获取查询参数1.2 获取路径参数 二、处理表单提交2.1 处理表单数据 三、处理 JSON 数据3.1 接收 JSON 数据 四、返回 JSON 数据五、处理文件上传5.1 单文件上传5.2 多文件上传 六、总结 在 Spring Boot 应用开发中,控制器(Contr…...

AI产品上市前的“安全通行证“
首席数据官高鹏律师团队 如今AI 产品如雨后春笋般涌现,从智能音箱到自动驾驶汽车,从语音助手到医疗诊断软件,它们正全方位渗透进我们的生活。然而,在 AI 产品迈向市场、走进千家万户之前,有一系列强制性安全认证如同坚…...

sql server 2019 将单用户状态修改为多用户状态
记录两种将单用户状态修改为多用户状态,我曾经成功过的方法,供参考 第一种方法 USE master; GO -- 终止所有活动连接 DECLARE kill_connections NVARCHAR(MAX) ; SELECT kill_connections KILL CAST(session_id AS NVARCHAR(10)) ; FROM sys.dm_ex…...
)
[滑动窗口]越短越合法(可转化成越长越合法)
题目链接 题意 给你一个整数数组 nums 和一个整数 k ,请你返回子数组内所有元素的乘积严格小于k 的连续子数组的数目。 首先当ans增加时 我们认为r固定 方法一、转化成越长越合法 思路 算出乘积 ≥ k \ge k ≥k的子数组数量 再用所有子数组数量减去上面算出来…...

idea中编写spark程序
### 在 IntelliJ IDEA 中配置和编写 Spark 程序 要在 IntelliJ IDEA 中高效地开发 Spark 程序,需要完成一系列必要的环境配置以及项目搭建工作。以下是详细的说明。 --- #### 1. 安装与配置 IntelliJ IDEA 为了确保 IDE 可以支持 Scala 开发,首先需要…...
)
机器学习入门(一)
机器学习入门(一) 文章目录 机器学习入门(一)一、机器学习分类1.1 监督学习1.2 半监督学习1.3 无监督学习1.4 强化学习 二、scikit-learn工具介绍scikit-learn安装 三、数据集3.1 sklearn玩具数据集介绍3.2 sklearn现实世界数据集…...

力扣每日一题之移动零
题目说明: 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 思路分析:我们可以考虑使用双指针来解答该题。双指针分…...

GaiaEx 盖亚:从合规出发,一家新兴交易平台的全球化路径探索
在加密货币交易平台日益激烈的竞争中,监管趋严、安全要求提升、用户体验优化已成为行业发展的三大核心议题。2025年初正式上线的GaiaEx 盖亚交易所,正是在这一市场背景下,以“合规 产品 生态”的多维路径,逐步建立起自身的发展方…...

车载网关--- 职责边界划分与功能解耦设计
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 钝感力的“钝”,不是木讷、迟钝,而是直面困境的韧劲和耐力,是面对外界噪音的通透淡然。 生活中有两种人,一种人格外在意别人的眼光;另一种人无论…...

EasyRTC嵌入式音视频通信SDK打造带屏IPC全场景实时通信解决方案
一、方案概述 在智能安防与物联网快速发展的背景下,带屏IPC(网络摄像机)不仅承担着视频采集与监控的基础功能,还逐渐向多样化交互与智能化方向演进。EasyRTC作为一款强大的实时通信框架,具备低延迟、高稳定性、跨平…...
:内部高速8Mhz时钟最大时钟可以设置 64 Mhz?如何修改system_stm32f10x.c里面的代码?)
STM32入门笔记(05):内部高速8Mhz时钟最大时钟可以设置 64 Mhz?如何修改system_stm32f10x.c里面的代码?
6.2 Clocks 最大系统时钟频率 当 STM32F103 系列仅使用内部高速振荡器(HSI,8 MHz)作为时钟源,并通过 PLL 放大时,最大可达 64 MHz。([forum.mikroe.com][1], [keil.com][2]) HSI 被内部除以 2(即 4 M…...

iOS 阅后即焚功能的实现
iOS阅后即焚功能实现步骤 一、功能设计要点 消息类型支持:文本、图片、视频、音频等。销毁触发条件: 接收方首次打开消息后启动倒计时。消息存活时间可配置(如5秒、1分钟)。 安全要求: 端到端加密(E2EE&a…...

二叉树前中后序遍历统一迭代法详解:空标记法与栈操作的艺术
二叉树的 前序、中序、后序 遍历是算法中的经典问题。递归实现简单直观,而迭代法则能更好地理解栈的操作逻辑。前文中(中序,前序与后序)所讲过传统的迭代法需要为每种遍历设计不同的入栈顺序,但 统一迭代法 通过引入 空标记节点&a…...

Spark 集群配置、启动与监控指南
Spark 集群的配置和启动需要几个关键步骤。以下是完整的操作流程,包含配置修改、集群启动、任务提交和常见错误排查方法。 1. 修改 Spark 配置文件 首先需要编辑 Spark 配置文件,设置集群参数: bash # 进入 Spark 配置目录 cd $SPARK_HOM…...

综述:拓扑材料的热磁性质
Adv. Funct. Mater. 2025, 2506631 https://doi.org/10.1002/adfm.202506631 近年来,越来越多的拓扑材料表现出优异的热磁(TM)性能,其显著的双极效应和线性能带带来的高载流子迁移率改善了这种性能。 本文综述了TM输运理论、基于…...

lanqiaoOJ 652:一步之遥 ← 扩展欧几里得定理
【题目来源】 https://www.lanqiao.cn/problems/652/learning/ 【题目背景】 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 【题目描述】 从昏迷中醒来,小明发现自己被关在X星球的废矿车里。矿车停在平直的废弃…...

双目云台摄像机:双摄安防功能全方位
双目云台摄像机是一种具有革命性设计的云台摄像机设备,其核心在于其独特的双摄像头配置。以下是对这种先进安防设备的详细介绍: 一、核心原理 双目云台摄像机的核心原理在于利用两个摄像头从不同角度捕捉同一场景,通过先进的算法计算两个图…...

Linux - 基础指令
目录 linux下基本指令 ls pwd cd touch mkdir rmdir rm man cp mv cat more less head tail | 匿名管道 find 指令 which alias grep zip/unzi rz/sz tar 重要的⼏个热键 学习linux操作系统,学习指令是必不可少的 尽管有图形化的linux操作系统供学者学习&am…...

深圳无人机展览即将开始,无人机舵机为什么选择伟创动力
深圳无人机展览即将开始,无人机舵机为什么选择伟创动力 2025年5月23日至25日,伟创动力(Kpower)将携旗下多款高性能舵机及微型驱动系统方案亮相2025国际低空经济与无人系统博览会(深圳无人机展),全面展示其在无人机、机…...

ajax提交form表单数据举例
目录 一、HTML 表单准备二、JavaScript 文件(form.js)三、服务器端处理(Spring Boot 示例)四、运行和测试五、总结在现代 Web 开发中,为了提供更流畅、无需页面刷新的用户体验,AJAX(Asynchronous JavaScript and XML)技术被广泛应用于提交表单数据。本文将通过一个具体…...

IDEA 新建 SpringBoot 项目时,没有高版本 SpringBoot 可选
环境描述 IDEA 2025.1.1JDK17Maven 3.9.9 问题描述 IDEA 新建 SpringBoot 项目时,没有高版本 SpringBoot 可选,可以看到此时的最高版本为 3.0.2: 问题分析 返回上一步,可以发现 Spring Initializr 的服务地址为阿里云&#…...

下载的旧版的jenkins,为什么没有旧版的插件
下载的旧版的jenkins,为什么没有旧版的插件,别急 我的jenkins版本: 然后我去找对应的插件 https://updates.jenkins.io/download/plugins/ 1、Maven Integration plugin: Maven 集成管理插件。 然后点击及下载成功 然后 注意&…...

java连数据库
一、准备工作 安装MySQL数据库 确保已安装MySQL服务器并启动服务 下载JDBC驱动 官方驱动:MySQL Connector/JMaven依赖: <dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactI…...

常见排序算法及其java实现
常见排序算法 一、冒泡排序(Bubble Sort)二、选择排序(Selection Sort) 三、插入排序(Insertion Sort)四、快速排序(Quick Sort) 五、归并排序(Me…...

【Python 算法零基础 2.模拟 ④ 基于矩阵】
目录 基于矩阵 Ⅰ、 2120. 执行所有后缀指令 思路与算法 ① 初始化结果列表 ② 方向映射 ③ 遍历每个起始位置 ④ 记录结果 Ⅱ、1252. 奇数值单元格的数目 思路与算法 ① 初始化矩阵 ② 处理每个操作 ③ 统计奇数元素 Ⅲ、 832. 翻转图像 思路与算法 ① 水平翻转图像 ② 像素值…...
)
2025年PMP 学习十三 第9章 项目资源管理(9.1,9.2)
2025年PMP 学习十三 第9章 项目资源管理(9.1,9.2) 序号过程过程组9.1规划资源管理规划9.2估算活动资源规划9.3获取资源执行9.4建设团队执行9.5管理团队执行9.6控制资源监控 文章目录 2025年PMP 学习十三 第9章 项目资源管理(9.1,9.2…...

IEEE802.16 标准介绍
IEEE802.16 标准又称为IEEE Wireless MAN 空中接口标准,对工作于不同频带的无线接入系统空中接口进行了规范。由于它所规定的无线系统覆盖范围在公里量级,因此802.16 系统主要应用于城域网。 根据使用频带高低的不同,802.16 系统可分为应用于…...

Nginx配置与应用案例详解
Nginx 是一款高性能的 HTTP 服务器和反向代理服务器,广泛用于负载均衡、静态资源托管和动态内容转发。以下是对 Nginx 配置的详细解析及常见应用场景案例。 一、Nginx 配置文件结构 Nginx 的配置文件通常位于 /etc/nginx/nginx.conf,包含以下核心模块: 全局块 (Main Contex…...

Hadoop-HDFS-Packet含义及作用
在 HDFS(Hadoop Distributed File System)中,Packet 是数据读写过程中用于数据传输的基本单位。它是 HDFS 客户端与数据节点(DataNode)之间进行数据交互时的核心概念,尤其在写入和读取文件时,Pa…...
