Js扩展DOM、BOM、AJAX、事件、定时器
BOM 操作
BOM指的是浏览器对象模型:Browser Object Mode,通过操作 window 对象的属性和方法来实现与浏览器的交互。
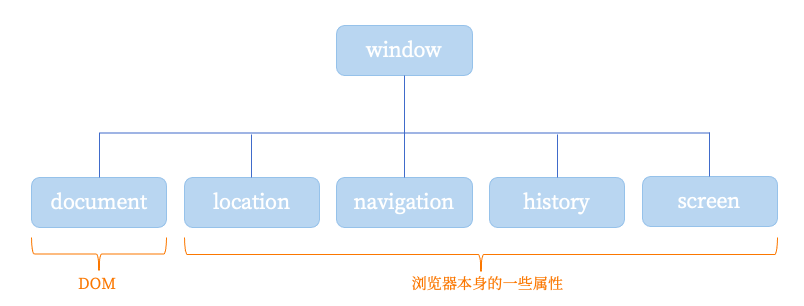
BOM的构成如下图所示:

其中,window对象是顶级对象,在 window 对象下面有一些重要的属性:
-
document:DOM 对象。 -
location:用于获取或设置文档当前 URL 的位置。 -
navigation:包含浏览器配置相关的信息。 -
history:用于操作浏览器的历史记录。 -
screen:用于获取屏幕设备信息。用户操作
警告框:
alert(message)对话框:
const res = confirm(message) // 根据用户点击确定或取消结果:true或者false弹出输入对话框(
defaultValue为默认值占位值,可选):prompt(message, defaultValue) // 返回值为用户的输入文本// 参考实例 const res = prompt('请输入姓名:', 'Alice') console.log('用户的输入结果:', res)
获取窗口尺寸
window 对象包含一些存储窗口尺寸的只读属性:
| 属性 | 描 述 |
|---|---|
innerWidth | 窗口的内部宽度 |
innerHeight | 窗口的内部高度 |
outerWidth | 整个浏览器窗口的宽度 |
outerHeight | 整个浏览器窗口的高度 |
参考用例:
console.log('窗口的内部宽度:', innerWidth) // 1797
console.log('窗口的内部高度:', innerHeight) // 889
console.log('整个浏览器窗口的宽度:', outerWidth) // 1797
console.log('整个浏览器窗口的高度:', outerHeight) // 976
获取屏幕尺寸
访问 window 对象的 screen 属性会返回一个 Screen 对象,它包含一些屏幕尺寸相关的只读属性:
| 属性 | 描 述 |
|---|---|
screen.width | 屏幕的宽度 |
screen.height | 屏幕的高度 |
screen.availWidth | 屏幕上可用的宽度 |
screen.availHeight | 屏幕上可用的高度(不包括任务栏) |
参考实例:
console.log('屏幕的宽度:', screen.width) // 1797
console.log('屏幕的高度:', screen.height) // 1011
console.log('屏幕上可用的宽度:', screen.availWidth) // 1797
console.log('屏幕上可用的高度:', screen.availHeight) // 976
Location 对象
访问 window 对象的 location 属性会返回一个 Location 对象,它包含有关文档当前 URL 位置的信息。
| 属性 | 描 述 |
|---|---|
location.href | 包含整个 URL 的字符串 |
location.protocol | 包含 URL 协议方案的字符串 |
location.hostname | 包含 URL 域名的字符串 |
location.pathname | 包含开头的 / 后跟 URL 路径的字符串 |
location.search | 包含开头的 ? 后跟 URL 的“查询字符串” |
location.hash | 包含开头的 # 后跟 URL 的片段标识符 |
参考用例:
console.log('整个 URL:', location.href)
console.log('URL 协议:', location.protocol)
console.log('URL 域名:', location.hostname)
console.log('URL 路径:', location.pathname)
此外,Location 对象还包含对 URL 进行操作的方法。
其中,assign() 方法可以使浏览器加载并显示指定 URL 处的页面:
location.assign(url)
reload() 方法会重新加载当前 URL,就像点击了刷新按钮一样。
location.reload()
History 对象
访问 window 对象的 history 属性会返回一个 History 对象,可以通过它操作浏览器的历史记录。
| 方法 | 描 述 |
|---|---|
location.go() | 移动到历史记录中相对于当前页面的位置,例如 -1 表示上一页,1 表示下一页。参数为 0 则会重新加载当前页面。 |
location.back() | 转到历史记录中的上一页,相当于点击浏览器的“后退”按钮 |
location.forward() | 转到历史记录中的下一页,相当于点击浏览器的“前进”按钮 |
location.pushState() | 向浏览器的历史记录中添加一个条目 |
location.replaceState() | 修改当前历史记录条目 |
DOM 操作
DOM 的英文全称为 Document Object Model(文档对象模型),它是浏览器为每个窗口内的 HTML 页面在内存中创建的表示文档的结构。通过 DOM,我们可以使用 JavaScript 来对页面中的元素进行操作。
常用的 DOM 属性
常用的 DOM 属性如下表所示:
| 属性 | 描 述 |
|---|---|
document.title | 获取文档的标题文本 |
document.URL | 获取文档的 URL |
document.head | 获取文档的 <head> 元素 |
document.body | 获取文档的 <body> 元素 |
document.forms | 获取文档的 <form> 元素列表 |
document.images | 获取文档的 <img> 元素列表 |
document.links | 获取文档的 <a> 元素列表 |
document.scripts | 获取文档的 <script> 元素列表 |
常用的 DOM 方法
我们可以使用下面这些方法从当前文档中获取元素节点:
| 方法 | 描 述 |
|---|---|
document.getElementById() | 通过 id 属性获取元素 |
document.getElementsByClassName() | 通过 class 属性获取元素列表 |
document.getElementsByTagName() | 通过标签名获取元素列表 |
document.getElementsByName() | 通过 name 属性获取元素列表 |
document.querySelector() | 通过选择器获取第一个匹配的元素 |
document.querySelectorAll() | 通过选择器获取所有匹配的元素列表 |
除了获取已有的元素节点,我们还可以使用下面这些方法创建新节点:
| 方法 | 描 述 |
|---|---|
document.createElement() | 创建元素节点 |
document.createTextNode() | 创建文本节点 |
基本 DOM 操作
常用的元素节点属性如下表所示:
| 属性 | 描 述 |
|---|---|
parentElement | 获取父级元素 |
previousElementSibling | 获取同级的前一个元素 |
nextElementSibling | 获取同级的后一个元素 |
children | 获取子级元素列表 |
firstElementChild | 获取第一个子级元素 |
lastElementChild | 获取最后一个子级元素 |
常用的元素节点方法如下表所示:
| 方法 | 描 述 |
|---|---|
cloneNode() | 返回当前节点的副本(如果传入一个参数 true 则连同后代节点一起复制) |
remove() | 删除当前节点本身 |
removeChild(node) | 从当前节点的子级列表中删除子级节点 node |
replaceWith(node1, node2, ...) | 将当前节点替换为一组其它节点或文本 |
prepend(node1, node2, ...) | 在当前节点的子级列表开头添加一组新的子级节点或文本 |
append(node1, node2, ...) | 在当前节点的子级列表末尾添加一组新的子级节点或文本 |
before(node1, node2, ...) | 在当前节点的前面添加一组新的同级节点或文本 |
after(node1, node2, ...) | 在当前节点的后面添加一组新的同级节点或文本 |
insertBefore(node, reference) | 在子级节点 reference 的前面插入一个新节点 node |
元素节点的方法参考以下示例:
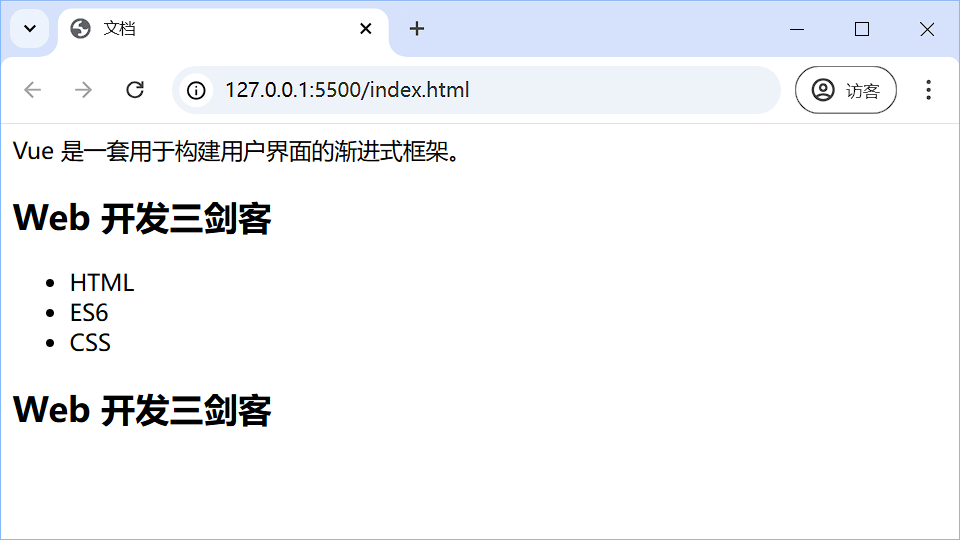
在这个示例中:
- 使用
remove()方法删除了id="js"的<li>元素。 - 创建了一个新的
<li>元素,并插入到id="css"的<li>元素的前面。 - 在
<h2>元素的前面添加了一行文本。 - 将
<h2>元素复制,并添加到<body>元素内部的末尾位置。
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>文档</title></head><body><h2>Web 开发三剑客</h2><ul><li id="html">HTML</li><li id="css">CSS</li><li id="js">JavaScript</li></ul><script>// 删除元素节点const js = document.getElementById('js')js.remove()// 创建元素节点const es = document.createElement('LI')es.prepend('ES6')// 插入新节点const ul = document.getElementsByTagName('ul')[0]const css = document.getElementById('css')ul.insertBefore(es, css)// 在节点的前面添加文本const h2 = document.getElementsByTagName('h2')[0]h2.before('Vue 是一套用于构建用户界面的渐进式框架。')// 复制节点并在 body 中添加const clone = h2.cloneNode(true)document.body.append(clone)</script></body>
</html>
预览效果:

定时器
js中定时器有一次性定时器和重复执行定时器。
一次性定时器
全局 setTimeout() 函数设置一个定时器,一旦倒计时完成,就会执行一段指定的代码。
需要注意,定时器函数一般为异步函数。
设置定时器的方法如下:
// 使用格式:
setTimeout(functionRef, delay, param1, param2, /* …, */ paramN)// 参考示例:
setTimeout(() => {console.log('延迟一秒')
}, 1000)
console.log('其他代码')
setTimeout() 函数的返回值是一个正整数值,它代表了这个定时器的 ID。我们可以将这个值传递给 clearTimeout() 函数以取消定时。
// 参考示例:
const timer1 = setTimeout(() => {console.log('延迟一秒')
}, 1000)
const timer2 = setTimeout(() => {console.log('延迟两秒')
}, 2000)
const timer3 = setTimeout(() => {console.log('延迟三秒')
}, 3000)
// 取消第二个定时器
clearTimeout(timer2)
重复定时器
全局 setInterval() 函数设置一个定时器,用于重复执行一段指定的代码,每次执行之间有固定的时间间隔。
其使用格式如下:
// 使用方法:
setInterval(functionRef, delay, param1, param2, /* …, */ paramN)// 参考示例:
setInterval(() => {console.log('重复执行')
}, 1000)
console.log('其他代码')
本地存储
本地存储是指在客户端存储数据。HTML5 为我们提供了两种 API,分别是 localStorage 与 sessionStorage。二者的使用方法类似,都可以用来存储客户端临时信息,并且二者存储的数据格式均为 key/value 对的形式。
localStorage API
localStorage 对象是 HTML 5 新增的特性,主要用于本地存储。
在网络发展的早期,当没有其他选择时,cookie 被用于一般客户端数据存储目的。而在现在,更加推荐使用 localStorage 等现代存储 API。
localstorage 与 cookie 主要有以下区别:
localStorage解决了早期使用cookie存储遇到的存储空间不足的问题( 每条cookie的存储空间为 4k )localStorage一般浏览器支持的是 5M 大小,具体存储大小根据浏览器的不同会有所不同。- 相较于
cookie而言,localStorage中的信息不会被传输到服务器。
localStorage 对象提供的方法如下:
| 方法 | 说明 |
|---|---|
setItem(key, value) | 保存数据到本地存储 |
getItem(key) | 根据指定 key 从本地存储中获取数据 |
removeItem(key) | 根据指定 key 从本地存储中移除数据 |
clear() | 清除所有保存数据 |
存储数据
localStorage.setItem(key, value) // 方法一
localStorage.key = value // 方法二,和方法一效果一样
读取数据
localStorage.getItem(key) // 方法一
localStorage.key // 方法二,等效于前者
删除数据
// 根据指定名称从本地存储中移除
localStorage.removeItem(key)
上面的
key一般是一个字符串。
清空数据
// 清除本地存储中所有数据
localStorage.clear()
sessionStorage API
localStorage 和 sessionStorage 对象作为 HTML5 新增的特性,都可以用来存储客户端临时信息,并且二者存储的数据格式均为 key/value 键值对数据。
sessionStorage 对象提供的方法与 localStorage 对象相同,具体如下:
| 方法 | 说明 |
|---|---|
setItem(key, value) | 保存数据到本地存储 |
getItem(key) | 根据指定 key 从本地存储中获取数据 |
removeItem(key) | 根据指定 key 从本地存储中移除数据 |
clear() | 清除所有保存数据 |
那么localStorage 和 sessionStorage 二者有什么区别呢?
它们的区别在于:
localStorage的生命周期是永久的,除非用户清除localStorage信息,否则这些信息将永远存在。sessionStorage的生命周期是临时的,一旦当前窗口或标签页被关闭了,那么通过它存储的数据也就被清空了。
由于具体的调用方法和localStorage完全一致,使用方法这里省略。
事件处理
事件是指用户进行了某些操作时触发的“信号”,例如点击鼠标、按下键盘、输入文字等。我们可以绑定相应的事件处理函数来进行处理。
- DOM 0 级事件与 DOM 2 级事件
- 鼠标事件
- 键盘事件
- 表单事件
- 事件对象
DOM 0 级事件
DOM 0 级事件是直接使用 HTML 属性或 DOM 对象属性来指定相应的事件处理函数。例如,click 是当鼠标点击时会触发的事件。我们可以在 HTML 标签里直接写 onclick 属性或者在 JavaScript 中使用 onclick = function(){}。
直接将节点的onclick绑定为一个函数,点击事件就只能执行一个函数。但如果添加事件监听,就能同时执行多个事件所绑定的函数。
// 直接绑定
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>文档</title></head><body><input id="btn" type="button" value="按钮" onclick="alert('欢迎来到蓝桥云课')" /><script>const el = document.getElementById('btn')el.onclick = function () {alert('你好!蓝桥')}el.onclick = function () {alert('嗨!蓝桥')} // 再次绑定就会被覆盖</script></body>
</html>
DOM 2 级事件
DOM 2 级事件可以绑定多个事件处理函数。所有的 DOM 节点都有两个方法,分别是 addEvenetListener() 和 removeEventListener()。
语法格式:
target.addEvenetListener(type, listener) // 添加事件
target.removeEventListener(type, listener) // 移出事件
listener是一个函数,如果要移除他需要保证removeEventListener 中传入的是同一个函数名。
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>文档</title></head><body><input id="btn" type="button" value="按钮" /><script>const btn = document.getElementById('btn')btn.addEventListener('click', handler)function handler() {alert('已点击')btn.removeEventListener('click', handler)}</script></body>
</html>
执行后的效果如下:

鼠标事件
常用的鼠标事件如下表所示:
| 事件 | 说明 |
|---|---|
click | 鼠标点击事件 |
mousedown | 鼠标按下事件 |
mouseup | 鼠标松开事件 |
mouseover | 鼠标移入事件 |
mouseout | 鼠标移出事件 |
mousemove | 鼠标移动事件 |
click 事件
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>文档</title><style>div {width: 200px;height: 200px;background-color: #b8b5ff;}</style></head><body><div id="item"></div><script>const el = document.getElementById('item')// 鼠标点击el.addEventListener('click', function () {el.style.background = '#ffefa1'})</script></body>
</html>
mousedown、mouseup 事件
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>文档</title><style>div {width: 200px;height: 200px;background-color: #b8b5ff;}</style></head><body><div id="item"></div><script>const el = document.getElementById('item')// 鼠标按下el.addEventListener('mousedown', function () {el.style.background = '#ffefa1'})// 鼠标松开el.addEventListener('mouseup', function () {el.style.background = '#b8b5ff'})</script></body>
</html>
mouseover、mouseout 事件
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>文档</title><style>div {width: 200px;height: 200px;background-color: #b8b5ff;}</style></head><body><div id="item"></div><script>const el = document.getElementById('item')// 鼠标移入el.addEventListener('mouseover', function () {el.style.background = '#ffefa1'})// 鼠标移出el.addEventListener('mouseout', function () {el.style.background = '#b8b5ff'})</script></body>
</html>
键盘事件
常用的键盘事件有以下两个:
| 事件 | 说明 |
|---|---|
keydown | 键盘按下会触发的事件 |
keyup | 键盘松开会触发的事件 |
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>文档</title></head><body><input type="text" value="请输入内容" id="phone" /><script>const el = document.getElementById('phone')// 键盘按下el.addEventListener('keydown', function () {el.style.color = '#00adb5'})// 键盘松开el.addEventListener('keyup', function () {el.style.color = '#000000'})</script></body>
</html>
表单事件
在 JavaScript 中,常用表单事件如下表所示:
| 事件 | 说明 |
|---|---|
focus | 表单元素聚焦时触发的事件 |
blur | 表单元素失焦时触发的事件 |
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>文档</title></head><body>姓名:<input type="text" id="username" value="输入你的名字" /><script>const el = document.getElementById('username')// 当聚焦到该输入框时,把输入框的内容置为空,并设置字体颜色为蓝色el.addEventListener('focus', function () {if (el.value == '输入你的名字') {el.value = ''}el.style.color = '#77acf1'})// 当失去焦点时,显示输入框的默认内容el.addEventListener('blur', function () {if (el.value == '') {el.value = '输入你的名字'}el.style.color = '#000000'})</script></body>
</html>
事件对象
事件函数默认能接受到一个可选参数:事件对象,通过事件对象可以得到更多关于该类型事件的信息。例如鼠标事件可以拿到鼠标的位置坐标,键盘事件能拿到对应按下的键。
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>文档</title></head><body><input id="btn" type="button" value="按钮" /><script>const el = document.getElementById('btn')el.addEventListener('click', function (ev) {console.log(`这是一个 ${ev.type} 事件`) // 在控制台打印事件类型})</script></body>
</html>
鼠标事件对象
鼠标事件处理函数接收到的鼠标事件对象还包含一些其它属性:
| 属性 | 说明 |
|---|---|
button | 触发鼠标事件时按下的按钮 |
clientX | 鼠标指针在窗口可视区域中的 X 坐标 |
clientY | 鼠标指针在窗口可视区域中的 Y 坐标 |
pageX | 鼠标指针相对于整个页面的 X 坐标(考虑滚动条) |
pageY | 鼠标指针相对于整个页面的 Y 坐标(考虑滚动条) |
movementX | 鼠标指针相对于上次 mousemove 事件位置的 X 坐标 |
movementY | 鼠标指针相对于上次 mousemove 事件位置的 Y 坐标 |
参考以下示例:
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>文档</title><style>div {width: 200px;height: 200px;background-color: #b8b5ff;}</style></head><body><div id="item"></div><script>const el = document.getElementById('item')el.addEventListener('click', function (ev) {console.log('页面中鼠标指针的 X 坐标:', ev.pageX)console.log('页面中鼠标指针的 Y 坐标:', ev.pageY)})</script></body>
</html>
键盘事件对象
键盘事件处理函数接收到的键盘事件对象包含一些按键信息相关的属性:
| 属性 | 说明 |
|---|---|
code | 键盘上的按键的代码值 |
key | 按键产生的字符(考虑大小写) |
shiftKey | 是否按下 Shift 键 |
ctrlkey | 是否按下 Ctrl 键 |
altkey | 是否按下 Alt 键 |
参考以下示例:
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>文档</title></head><body><input type="text" id="item" /><p id="msg"></p><script>const el = document.getElementById('item')el.addEventListener('keydown', function (ev) {// 判断是否按下 Ctrl 键if (ev.ctrlKey) {msg.innerHTML = '请不要按下 Ctrl 键'msg.style.color = 'red'} else {// 当没有按下 Ctrl 键时,输出按键产生的字符msg.innerHTML = '按键产生的字符:' + ev.keymsg.style.color = 'black'}})</script></body>
</html>
AJAX
AJAX 的英文全称为 Asynchronous JavaScript And XML,其中 Asynchronous 是异步的意思。
何为异步呢?它是指通过 AJAX 向服务器请求数据,在不刷新整个页面的情况下,更新页面上的部分内容。
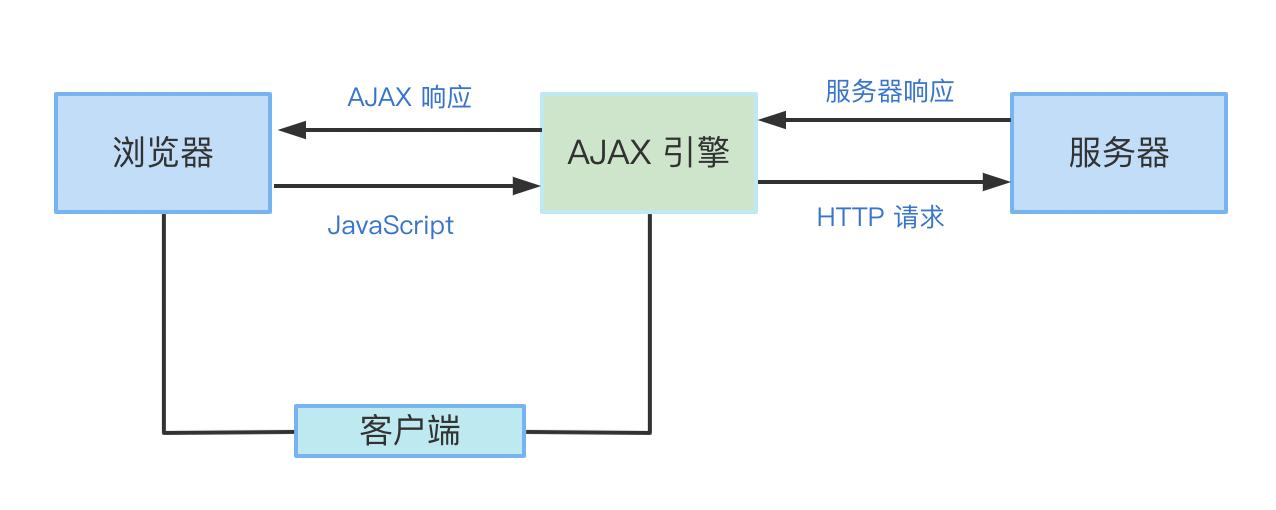
其工作原理图如下所示:

使用AJAX请求的功能如果餐厅中的服务员,能在不阻塞主要流程的情况下,让服务员帮你去做某件事情。如果这件事情你自己去做的话,就会阻塞你的事件进程了。
常用的三种AJAX:
- XMLHttpRequest API
- Fetch API
- Axios
XMLHttpRequest API
为了通过 AJAX 异步请求数据,一种传统的方法是使用 XMLHttpRequest API。
创建 AJAX 的基本步骤如下:
- 创建
XMLHttpRequest对象
const httpRequest = new XMLHttpRequest()
- 向服务器发送请求
// 规定发送请求的一些要求
httpRequest.open(method, url, async)
// 将请求发送到服务器
httpRequest.send()
open() 方法中的参数说明如下:
method:请求的类型,常见的有GET和POST。url:请求的 URL 地址。async(可选):设置同步或者异步请求,其值为布尔类型,默认为true。当为true时,使用异步请求;当为false时,使用同步请求。
- 获取服务器响应状态
我们使用 HTTP 请求数据后,会反馈给我们相应的请求状态。我们使用onreadystatechange去检查响应的状态,当httpRequest.readyState为 4 并且httpRequest.status等于 200 时,说明数据请求成功。
其使用如下:
// 检查响应的状态
httpRequest.onreadystatechange = function () {if (httpRequest.readyState === 4) {if (httpRequest.status == 200) {// 请求成功执行的代码} else {// 请求失败执行的代码}}
}
新建一个 index.html 文件,在 <script> 标签内写入以下内容:
const xhr = new XMLHttpRequest()
// 规定发送请求的一些要求
xhr.open('GET', 'https://jsonplaceholder.typicode.com/users', true)
// 将请求发送到服务器
xhr.send()
// 检查响应的状态
xhr.onreadystatechange = function () {console.log(xhr.readyState)console.log(xhr.status)if (xhr.readyState === 4) {if (xhr.status == 200) {// 请求成功执行的代码console.log('请求成功')console.log(JSON.parse(xhr.responseText))} else {// 请求失败执行的代码console.log('请求失败')}}
}
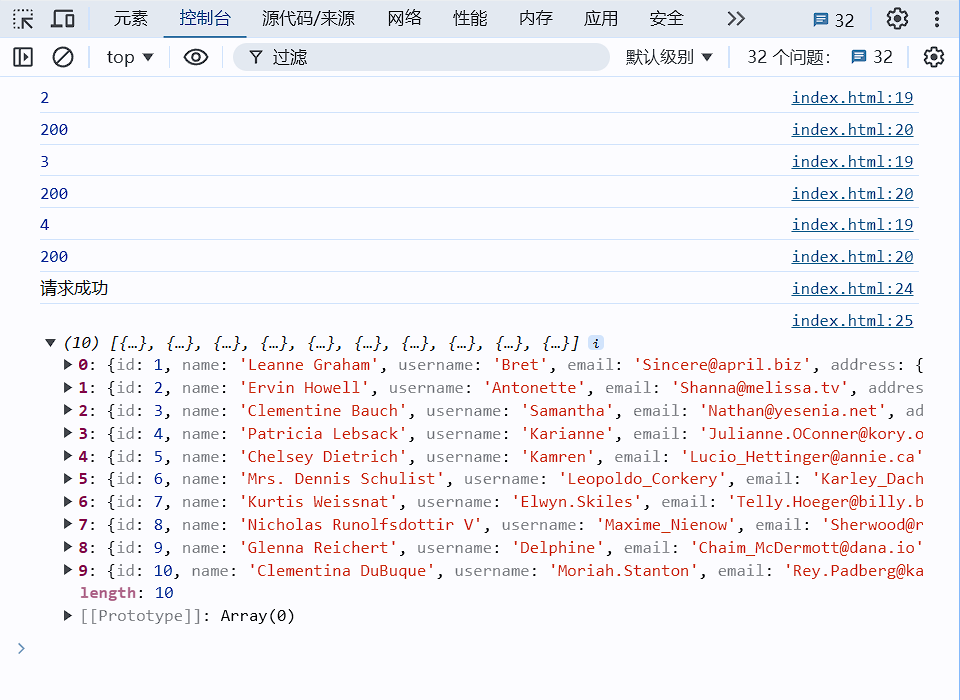
输出结果如下:

在控制台中输出的 200 是 HTTP 的响应状态码,该状态码还有其他取值,可以阅读 HTTP response status codes 了解更多。
而穿插在 200 之后的数字 2、3、4 是 readyState 属性的值,它的取值有以下几种:
0代表未初始化请求。1代表已与服务器建立连接。2代表请求被接受。3代表请求中。4代表请求完成。
Fetch API
Fetch API 提供了用于通过网络获取资源的接口,它是 XMLHttpRequest API 的更强大、更灵活的替代品。其使用方式如下:
const response = await fetch(url)
其中,fetch() 是一个全局函数,它接收要请求的 URL 作为参数,并返回一个 Promise 对象。
该异步操作的结果是一个 Response 对象,我们可以使用 await 关键字获取。它提供了多种方法来解析不同格式的正文内容:
arrayBuffer():二进制数据。blob():二进制数据。formData():HTML 表单数据。json():JSON 格式数据。text():纯文本数据。
下面是一个基本的使用示例:
async function getData() {const response = await fetch('https://jsonplaceholder.typicode.com/users')if (!response.ok) {// 请求失败执行的代码console.log('请求失败')} else {// 请求成功执行的代码console.log('请求成功')const json = await response.json()console.log(json)}
}
getData()
默认情况下,fetch() 发出 GET 请求,但我们可以使用 method 选项来使用不同的请求方式:
async function getData() {const response = await fetch('https://jsonplaceholder.typicode.com/posts', {method: 'POST',body: JSON.stringify({ title: 'foo', body: 'bar', userId: 1 }),headers: { 'Content-type': 'application/json; charset=UTF-8' },})if (!response.ok) {// 请求失败执行的代码console.log('请求失败')} else {// 请求成功执行的代码console.log('请求成功')const json = await response.json()console.log(json)}
}
getData()
在上面的代码中:
method选项用于设置请求方式。body选项用于设置发送到服务器的内容。headers选项用于设置 HTTP 请求头。
Axios
一个非常主流的AJAX的封装插件—— Axios。
Axios 是一个基于 Promise 语法的、用于浏览器和 Node.js 的 HTTP 库。简单的理解就是对 AJAX 的封装,且具有易用、简洁、高效等特点。
它本身具备以下功能:
- 可以从浏览器中创建 XMLHttpRequest。
- 能从 Node.js 创建 HTTP 请求。
- 支持 Promise API。
- 能够拦截请求和响应。
- 可以转换请求和响应数据。
- 可以取消请求。
- 可以自动转换 JSON 数据。
- 在客户端支持防止 CSRF/XSRF 攻击。
为了使用 Axios,我们需要使用 <script> 标签进行引入:
<script src="https://unpkg.com/axios@1.7.7/dist/axios.min.js"></script>
新建一个 test.json 文件,并写入以下数据,作为接下来使用 Axios 请求的数据文件:
{"msg": "Hello Axios!"
}
新建一个 index.html 文件,写入以下内容:
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>文档</title><!-- 引入 Axios 的 CDN --><script src="https://unpkg.com/axios@1.7.7/dist/axios.min.js"></script></head><body><script>axios.get('./test.json').then((res) => {console.log(res)})</script></body>
</html>
在上面代码中,我们使用 Axios 发送一个简单的 AJAX 请求,用于获取 test.json 中的数据,并输出在控制台。
可以看到,通过 Axios 获取到的数据实际上是一个对象,真正需要的数据是该对象的 data 属性值。
上面这个例子只是 Axios 众多使用方式中的一种,它主要是用于执行 GET 请求。
下面我们看几个它比较常用的使用方式:
- 执行 GET 数据请求:
axios.get('url', {params: {id: '接口配置参数(相当于url?id=xxxx)',},}).then(function (res) {console.log(res) // 处理成功的函数 相当于 success}).catch(function (error) {console.log(error) // 错误处理 相当于 error})
- 执行 POST 数据请求并发送数据给后端:
axios.post('url',{ data: {} },{headers: 'xxxx', // 头部配置}).then(function (res) {console.log(res) // 处理成功的函数 相当于 success}).catch(function (error) {console.log(error) // 错误处理 相当于 error})
- 通用方式(适用于任何请求方式):
//-------- GET --------//
axios({method: 'get',url: 'xxx',cache: false,params: {id: 123,},headers: 'xxx',
})
//-------- POST --------//
axios({method: 'post',url: 'xxx',data: {firstName: 'Tom',lastName: 'Sun',},
})
其中需要注意的是,GET 和 POST 请求中向后端传递参数的配置项名字不同:GET 请求需要使用 params,POST 请求需要使用 data 发送数据。
作为一个独立的强大的 HTTP 库,Axios 的功能远不止这些,可以通过 Axios 的官网学习。
相关文章:

Js扩展DOM、BOM、AJAX、事件、定时器
BOM 操作 BOM指的是浏览器对象模型:Browser Object Mode,通过操作 window 对象的属性和方法来实现与浏览器的交互。 BOM的构成如下图所示: 其中,window对象是顶级对象,在 window 对象下面有一些重要的属性࿱…...

奥地利学派方法论的三个基础
主观价值论: 一切估价行为皆来自于个人,价格现象只能从主观估价中得到解释。 个人只在边际上做决策,边际价值是递减的。 罗斯巴德的等式:三个单位的某个东西的总效用 > 两个单位的总效用 > 一个单位的总效用,但…...

WPF之Image控件详解
文章目录 1. 概述2. Image控件的基本属性2.1 Source属性2.2 Stretch属性2.3 StretchDirection属性 3. 在XAML中使用Image控件3.1 基本用法3.2 设置拉伸模式3.3 设置图像对齐方式 4. 在代码中操作Image控件4.1 加载本地图像4.2 异步加载图像4.3 从流中加载图像4.4 控制图像的解码…...

如何将 VS Code 与 Linux 系统高效连接:从入门到进阶
引言 无论是开发服务器应用、管理远程主机,还是在本地 Linux 环境中提升开发效率,Visual Studio Code(VS Code) 凭借其强大的扩展能力,成为连接 Linux 系统的利器。本文将详细介绍 三种主流方法,助你无缝对…...
 - animateRotorPosition脚本讲解与使用)
Matlab/Simulink - BLDC直流无刷电机仿真基础教程(五) - animateRotorPosition脚本讲解与使用
Matlab/Simulink - BLDC直流无刷电机仿真基础教程(五) - animateRotorPosition脚本讲解与使用 前言一、animateRotorPosition脚本内容二、脚本功能讲解三、脚本修改与模型配置四、可视化效果展示五、修改后脚本内容文章相关模型文件下载链接参考链接 前言…...

安川机器人常见故障报警及解决办法
机器人权限设置 操作权限设置(如果密码不对,就证明密码被人修改) 编辑模式密码:无(一把钥匙,默认) 管理模式密码:999999999(9个9,二把钥匙) 安全模式密码:555555555(9个5,三把钥匙,权限最高,有的型号机器人,没有此模式,但最高密码为安全模式密码) 示教器…...

【Quest开发】极简版!透视环境下抠出身体并能遮挡身体上的服装
前两天发了一个很复杂的版本,又鼓捣了一下发现完全没有必要。我之前的理解有点偏(不是错误的但用法错了),但是有一些小伙伴收藏了,害怕里面的某些东西对谁有用,所以写了一篇新的,前两步配置环境…...

【Github仓库】Learn-Vim随笔
一、前言 学习vim的过程中发现了很多很好的资源,其中不乏bilibili上up主的精品教程。也在YouTube上看过很多教程。但Learn-Vim这个Github仓库实在让我受益良多。 本笔记便是出于此仓库: 仓库地址 附上个人.vimrc配置文件: syntax on " 开启语法高…...

【2025五一数学建模竞赛C题】社交媒体平台用户分析问题|建模过程+完整代码论文全解全析
你是否在寻找数学建模比赛的突破点?数学建模进阶思路! 作为经验丰富的美赛O奖、国赛国一的数学建模团队,我们将为你带来本次数学建模竞赛的全面解析。这个解决方案包不仅包括完整的代码实现,还有详尽的建模过程和解析,…...

Wireshark抓取SMTP协议报文
文章目录 1. 实验:网络仿真软件使用及网络分析2. SMTP协议2.1 SMTP协议简介2.2 SMTP协议的核心功能2.3 SMTP的相关命令和作用 3. Wireshark抓取报文3.1 抓取SMTP协议报文流程3.1.1 Email邮件服务器背景3.1.2 具体实现流程 3.2 过滤SMTP协议相关报文 4. 协议时序图4.…...
)
PS学习笔记(一)
课程地址:【B站第一!】央美大佬198小时讲完的PS教程,全程干货无废话!学完秒变大神!还学不会,我不教设计了!!_哔哩哔哩_bilibili 第一章:基础知识 1.PS认识 一、PS应用领…...

部署.NET6.0 Web API项目到Docker
文章目录 介绍创建.NET WebAPI项目项目打包项目部署文件准备部署命令可能的问题与解决 介绍 使用VS2022创建一个.NET6的Web API项目,将其打包,并部署到Linux服务器上的Docker中。 Linux和Docker环境已经备好,本文不再赘述,主要记…...
完整讲解 - 从原理、应用到完整实现)
前端函数防抖(Debounce)完整讲解 - 从原理、应用到完整实现
🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Micro麦可乐的博客 🐥《Docker实操教程》专栏以最新的Centos版本为基础进行Docker实操教程,入门到实战 🌺《RabbitMQ》…...

React Redux 与 Zustand
Redux 一、Redux 核心概念 1. 为什么需要 Redux? 解决的问题:在大型 React 应用中,跨组件共享状态、管理复杂数据流。 优势: 单一数据源:全局状态集中存储在 Store 中。 可预测性:通过严格的规则&#…...

Webug4.0靶场通关笔记07- 第9关反射XSS和第10关存储XSS
目录 第09关 反射型XSS 1.打开靶场 2.源码分析 3.渗透实战 第10关 存储型XSS 1.打开靶场 2.源码分析 3.渗透实战 本系列为通过《Webug4.0靶场通关笔记》的渗透集合,本文为反射型和存储型XSS漏洞关卡的渗透部分,通过对XSS关卡源码的代码审计找到漏…...

react学习笔记4——React UI组件库与redux
流行的开源React UI组件库 material-ui(国外) 官网: http://www.material-ui.com/#/github: GitHub - mui/material-ui: Material UI: Comprehensive React component library that implements Googles Material Design. Free forever. ant-design(国内蚂蚁金服) 官网: Ant…...

Java学习手册:Spring 事务管理
一、事务管理的概念 事务是一组操作的集合,这些操作要么全部成功,要么全部失败。事务管理的目的是保证数据的一致性和完整性。在数据库操作中,事务管理尤为重要,例如银行转账、订单支付等场景都需要事务管理来确保数据的正确性。…...

SpringBoot研究生双选系统开发实现
概述 SpringBoot研究生双选信息发布系统,该系统实现了研究生与导师双向选择的全流程管理,采用主流SpringBoot框架开发,是学习企业级教育管理系统开发的优质资源。适合作为计算机专业设计项目或高校信息化建设参考,完整实现…...

springboot中异步接口实现所有方式_20250501
几种异步接口实现demo package org.dromara.controller.app;// 导入必要的依赖库import cn.dev33.satoken.annotation.SaIgnore; import lombok.extern.slf4j.Slf4j; import org.springframework.core.io.Resource; import org.springframework.core.io.UrlResource; import o…...

【Linux网络】I/O多路转接技术 - epoll
📢博客主页:https://blog.csdn.net/2301_779549673 📢博客仓库:https://gitee.com/JohnKingW/linux_test/tree/master/lesson 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正! &…...

机器学习经典算法:用决策树原理优化新能源汽车续航能力
🔥 “用决策树重构新能源车能量大脑!算法推导代码实战全解,续航暴增15%” 决策树算法就像我们生活中做决策的 “流程指南”,通过层层判断得出最终结论。比如你去超市买水果,站在琳琅满目的货架前,就不自觉地…...

深入探讨宾馆一次性牙刷价格,市场价格区间差异大
在我们日常出行、住宿的时候,宾馆的一次性牙刷是常见的、标配的物品。许多人或许都会感到好奇,这些一次性牙刷到底值多少钱。下面就来深入探讨一下宾馆一次性牙刷价格方面的问题。 市场价格区间 宾馆一次性牙刷价格差距大,便宜的一支可能只…...

深入解析 .NET Kestrel:高性能 Web 服务器的架构与最佳实践
Kestrel 是 .NET 中用于处理 HTTP 请求的高性能 Web 服务器。作为 ASP.NET Core 的默认服务器,Kestrel 被设计为在高并发、高吞吐量的环境下表现优异,并且能够支持多种协议和跨平台操作。本文将深入探讨 Kestrel 的架构设计、工作原理、配置方式、性能优…...

ZYNQ 纯PL端逻辑资源程序固化流程
ZYNQ 纯PL端逻辑资源程序固化 ZYNQ的程序固化流程比传统的FPGA固化流程复杂很多,Vivado生成的bit文件无法直接固化在ZYNQ芯片中。因为ZYNQ 非易失性存储器的引脚(如 SD 卡、QSPI Flash)是 ZYNQ PS 部分的专用引脚。这些非易失性存储器由 PS …...

【树莓派Pico FreeRTOS】-FreeRTOS-SMP移植
FreeRTOS-SMP移植 文章目录 FreeRTOS-SMP移植1、Raspberry Pi Pico SDK准备2、下载最新FreeRTOS-Kernel源码3、Raspberry Pi Pico的开发环境搭建4、编译配置5、FreeRTOSConfig.h文件设置6、演示代码RP2040 由 Raspberry Pi 设计,具有双核 Arm Cortex-M0+ 处理器和 264KB 内部 …...
(文末有下载方式))
数字智慧方案5961丨智慧能源与运维云平台解决方案(52页PPT)(文末有下载方式)
详细资料请看本解读文章的最后内容。 资料解读:智慧能源与运维云平台解决方案 在当今数字化时代,能源管理与设备运维的智能化、高效化成为企业发展的关键。智慧能源与运维云平台解决方案应运而生,为企业提供了全面且先进的能源管理和运维手段…...

2025东三省C题深圳杯C题数学建模挑战赛数模思路代码文章教学: 分布式能源接入配电网的风险分析
完整内容请看文章最下面的推广群 数据整理与分析 表1:有源配电网62节点系统负荷参数 内容:列出了62个节点的有功负荷(单位:kW)。 特点: 负荷范围:24 kW(节点19)到420 …...
)
腾讯云BI VS quickbi 企业选型(从企业实际功能使用和费用对比)
腾讯云BI VS quickbi 选型 一、总结 前段时间领导让调研腾讯云BI,用来做BI选型,现根据公司实际使用功能做如下总结。 建议继续使用quickbi,不选择腾讯云BI 原因: 腾讯云BI专业版,官方价格最低101996元。并且只能选…...

WebDeveloper 流量分析、sudo提权,靶场通关WP
一、信息收集 1、主机探测 arp-scan -l netdiscover -i eth0 -r 192.168.33.0/24 nmap -sP 192.168.66.0/24 2、端口扫描 nmap -sS -sV 192.168.66.141 PORT STATE SERVICE VERSION 22/tcp open ssh OpenSSH 7.6p1 Ubuntu 4 (Ubuntu Linux; protocol 2.0) 80/tcp op…...

编写教育网站后端页面笔记
callbacktitle.html 对应表: 对应的功能: 控制器层数据: 页面没有写内容 chapter.html 对应表: questionbank ,intofloortime,questionBank,title,didtitles,option,answer,analyse 对应的功能:问题反馈页面 控制器层数据(控制器类): ChapterQuestionbankTitle c…...

C++漫溯键值的长河:map set
文章目录 1.关联式容器2.set2.1 find2.2 lower_bound、upper_bound 3.multiset3.1 count3.2 equal_range 4.map4.1 insert4.2 operate->4.3 operate[ ]4.4 map的应用实践:随机链表的复制 5.multimap希望读者们多多三连支持小编会继续更新你们的鼓励就是我前进的动…...
(文末有下载方式))
西门子数字化研发设计制造一体化规划案例P87(87页PPT)(文末有下载方式)
资料解读:《西门子数字化研发设计制造一体化规划案例》 详细资料请看本解读文章的最后内容。 该文档围绕西门子为企业打造的智能化制造研发工艺生产一体化平台规划方案展开,全面阐述了从业务现状分析到项目实施及案例分享的整个过程。 业务现状与需求分析…...

Rust多线程性能优化:打破Arc+锁的瓶颈,效率提升10倍
一、引言 在 Rust 开发中,多线程编程是提升程序性能的重要手段。Arc(原子引用计数)和锁的组合是实现多线程数据共享的常见方式。然而,很多程序员在使用 Arc 和锁时会遇到性能瓶颈,导致程序运行效率低下。本文将深入剖…...

基于python的人工智能应用简述
基于Python的人工智能应用简述 Python已成为人工智能(AI)开发的首选语言,凭借其简洁性、丰富的库生态系统和强大的社区支持,广泛应用于各类AI应用场景。以下是Python在人工智能领域的主要应用领域和技术实现。 1. 机器学习(Machine Learning) Python通过Scikit-learn、Ten…...

《Android 应用开发基础教程》——第十章:使用 Gson 实现网络 JSON 数据解析与对象映射
目录 第十章:使用 Gson 实现网络 JSON 数据解析与对象映射 🔹 10.1 什么是 Gson? 🔸 10.2 添加依赖 🔸 10.3 基础使用 ✦ 示例 JSON 字符串: ✦ 定义对应的 Java 类: ✦ JSON ➜ 对象&am…...

【Android】四大组件之BroadcastReceiver
目录 一、什么是BroadcastReceiver 二、创建和使用BroadcastReceiver 三、跨应用广播接收权限 四、广播方式 五、广播类型与特性 六、BroadcasReceiver注册方式 七、BroadcasReceiver工作流程 你可以把广播接收器想象成一个“收音机”。它的作用是监听系统或应用发出的“…...

[UVM]寄存器模型的镜像值和期望值定义是什么?他们会保持一致吗?
寄存器模型的镜像值和期望值定义是什么?他们会保持一致吗? 摘要:在 UVM (Universal Verification Methodology) 寄存器模型中,镜像值 (mirrored value) 和期望值 (desired value) 是两个非常重要的概念,用于管理寄存器…...
 ---- VBO EBO VAO)
OpenGL-ES 学习(12) ---- VBO EBO VAO
目录 VBO 定义VBO 创建统一VertexData使用 VBO 绘制VAO VBO 定义 VBO(Vertex Buffer Object) 是指顶点缓冲区对象,而 EBO(Element Buffer Object)是指图元索引缓冲区对象,VBO 和 EBO实际上是同一类 buffer 按照用途的不同称呼 OpenGL-ES2.0 编程中&…...

【Redis分布式】主从复制
🔥个人主页: 中草药 🔥专栏:【中间件】企业级中间件剖析 一、主从复制 在分布式系统之中为了解决单点问题(1、可用性问题,该机器挂掉服务会停止2、性能支持的并发量是有限的)通常会把数据复制多…...

Node.js心得笔记
npm init 可用npm 来调试node项目 浏览器中的顶级对象时window <ref *1> Object [global] { global: [Circular *1], clearImmediate: [Function: clearImmediate], setImmediate: [Function: setImmediate] { [Symbol(nodejs.util.promisify.custom)]: [Getter] }, cl…...

多智能体空域协同中的伦理博弈与系统调停
在多智能体系统(MAS)广泛应用于低空飞行调度、应急响应与城市管理的背景下,AI之间的“协同”不仅是算法效率问题,更是伦理角色之间的权责动态博弈。尤其在高频互动、任务冲突、资源抢占等复杂场景中,智能体不再是“工具…...

面试中系统化地解答系统设计题:通用方法论
目录 一、明确需求(Clarify Requirements) (一)理解业务背景 (二)功能性需求(Functional Requirements) 1. 分析目标 2. 功能需求分类 A. 用户交互类功能 B. 数据处理类功能 C. 管理与运维类功能 D. 外部系统交互类功能 示例场景详解 3. 捕捉隐藏需求的技巧…...

kotlin中 热流 vs 冷流 的本质区别
🔥 冷流(Cold Flow) vs 热流(Hot Flow)区别 特性冷流(Cold Flow)热流(Hot Flow)数据生产时机每次 collect 才开始执行启动时就开始生产、始终运行生命周期与 collect 者…...

机器视觉开发-打开摄像头
以下是使用Python和OpenCV打开摄像头的最简单实现: import cv2# 打开默认摄像头(通常是0) cap cv2.VideoCapture(0)# 检查摄像头是否成功打开 if not cap.isOpened():print("无法打开摄像头")exit()print("摄像头已打开 - 按…...

Rerank详解
疑惑一 我对rag的流程理解是。后端首先建立embedding后的向量数据库,用户提问使用相同的embedding模型进行向量化,使用阈值控制相似度找出前topk个数据。然后rerank,将rerank的结果打包成prompt返回给大模型进行解答。我对于rerank的过程不是…...

深度探索DeepSeek:从架构设计到性能优化的实战指南
深度解码DeepSeek:从架构设计到工业级部署的全链路优化实践 引言:大模型时代的工程挑战 在人工智能技术进入工业化落地阶段的今天,大模型训练与推理的工程化能力已成为衡量企业技术实力的重要标尺。DeepSeek作为当前业界领先的超大规模语言…...

d202551
目录 一、175. 组合两个表 - 力扣(LeetCode) 二、511. 游戏玩法分析 I - 力扣(LeetCode) 三、1204. 最后一个能进入巴士的人 - 力扣(LeetCode) 一、175. 组合两个表 - 力扣(LeetCode…...
2025年第二十二届五一数学建模竞赛(五一杯/五一赛)解题思路|完整代码论文集合)
(C题|社交媒体平台用户分析问题)2025年第二十二届五一数学建模竞赛(五一杯/五一赛)解题思路|完整代码论文集合
我是Tina表姐,毕业于中国人民大学,对数学建模的热爱让我在这一领域深耕多年。我的建模思路已经帮助了百余位学习者和参赛者在数学建模的道路上取得了显著的进步和成就。现在,我将这份宝贵的经验和知识凝练成一份全面的解题思路与代码论文集合…...

计网_PPP协议
2024.10.15:beokayy计算机网络学习笔记 PPP协议 PPP协议的特点PPP协议应满足的需求(了解)PPP协议的组成(PPP协议有三个组成部分) PPP协议的帧格式PPP协议的工作状态 ISP指的是运营商,比如中国联通、中国电信…...

Mem0.ai研究团队开发的全新记忆架构系统“Mem0”正式发布
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...
