Electron Forge【实战】带图片的 AI 聊天
改用支持图片的 AI 模型
qwen-turbo 仅支持文字,要想体验图片聊天,需改用 qwen-vl-plus
src/initData.ts
{id: 2,name: "aliyun",title: "阿里 -- 通义千问",desc: "阿里百炼 -- 通义千问",// https://help.aliyun.com/zh/dashscope/developer-reference/api-details?spm=a2c4g.11186623.0.0.5bf41507xgULX5#b148acc634pfcmodels: ["qwen-turbo", "qwen-vl-plus"],avatar:"https://qph.cf2.poecdn.net/main-thumb-pb-4160791-200-qlqunomdvkyitpedtghnhsgjlutapgfl.jpeg",},
安装依赖 mime-types
用于便捷获取图片的类型
npm i mime-types @types/mime-types --save-dev
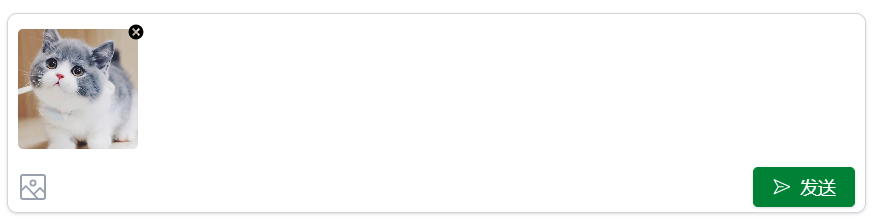
提问框中选择本地图片

src/components/MessageInput.vue
<template><divclass="message-input w-full shadow-sm border rounded-lg border-gray-300 py-1 px-2 focus-within:border-green-700"><div v-if="imagePreview" class="my-2 relative inline-block"><img:src="imagePreview"alt="Preview"class="h-24 w-24 object-cover rounded"/><Iconicon="lets-icons:dell-fill"width="24"@click="delImg"class="absolute top-[-10px] right-[-10px] p-1 rounded-full cursor-pointer"/></div><div class="flex items-center"><inputtype="file"accept="image/*"ref="fileInput"class="hidden"@change="handleImageUpload"/><Iconicon="radix-icons:image"width="24"height="24":class="['mr-2',disabled? 'text-gray-300 cursor-not-allowed': 'text-gray-400 cursor-pointer hover:text-gray-600',]"@click="triggerFileInput"/><inputclass="outline-none border-0 flex-1 bg-white focus:ring-0"type="text"ref="ref_input"v-model="model":disabled="disabled":placeholder="tip"@keydown.enter="onCreate"/><Buttonicon-name="radix-icons:paper-plane"@click="onCreate":disabled="disabled">发送</Button></div></div>
</template><script lang="ts" setup>
import { ref } from "vue";
import { Icon } from "@iconify/vue";import Button from "./Button.vue";const props = defineProps<{disabled?: boolean;
}>();
const emit = defineEmits<{create: [value: string, imagePath?: string];
}>();
const model = defineModel<string>();
const fileInput = ref<HTMLInputElement | null>(null);
const imagePreview = ref("");
const triggerFileInput = () => {if (!props.disabled) {fileInput.value?.click();}
};
const tip = ref("");
let selectedImage: File | null = null;
const handleImageUpload = (event: Event) => {const target = event.target as HTMLInputElement;if (target.files && target.files.length > 0) {selectedImage = target.files[0];const reader = new FileReader();reader.onload = (e) => {imagePreview.value = e.target?.result as string;};reader.readAsDataURL(selectedImage);}
};
const onCreate = async () => {if (model.value && model.value.trim() !== "") {if (selectedImage) {const filePath = window.electronAPI.getFilePath(selectedImage);emit("create", model.value, filePath);} else {emit("create", model.value);}selectedImage = null;imagePreview.value = "";} else {tip.value = "请输入问题";}
};
const ref_input = ref<HTMLInputElement | null>(null);const delImg = () => {selectedImage = null;imagePreview.value = "";
};defineExpose({ref_input: ref_input,
});
</script><style scoped>
input::placeholder {color: red;
}
</style>
src/preload.ts
需借助 webUtils 从 File 对象中获取文件路径
import { ipcRenderer, contextBridge, webUtils } from "electron";
getFilePath: (file: File) => webUtils.getPathForFile(file),
将选择的图片,转存到应用的用户目录
图片很占空间,转为字符串直接存入数据库压力过大,合理的方案是存到应用本地
src/views/Home.vue
在创建会话时执行
const createConversation = async (question: string, imagePath?: string) => {const [AI_providerName, AI_modelName] = currentProvider.value.split("/");let copiedImagePath: string | undefined;if (imagePath) {try {copiedImagePath = await window.electronAPI.copyImageToUserDir(imagePath);} catch (error) {console.error("拷贝图片失败:", error);}}// 用 dayjs 得到格式化的当前时间字符串const currentTime = dayjs().format("YYYY-MM-DD HH:mm:ss");// pinia 中新建会话,得到新的会话idconst conversationId = await conversationStore.createConversation({title: question,AI_providerName,AI_modelName,createdAt: currentTime,updatedAt: currentTime,msgList: [{type: "question",content: question,// 如果有图片路径,则将其添加到消息中...(copiedImagePath && { imagePath: copiedImagePath }),createdAt: currentTime,updatedAt: currentTime,},{type: "answer",content: "",status: "loading",createdAt: currentTime,updatedAt: currentTime,},],});// 更新当前选中的会话conversationStore.selectedId = conversationId;// 右侧界面--跳转到会话页面 -- 带参数 init 为新创建的会话的第一条消息idrouter.push(`/conversation/${conversationId}?type=new`);
};
src/preload.ts
// 拷贝图片到本地用户目录copyImageToUserDir: (sourcePath: string) =>ipcRenderer.invoke("copy-image-to-user-dir", sourcePath),
src/ipc.ts
// 拷贝图片到本地用户目录ipcMain.handle("copy-image-to-user-dir",async (event, sourcePath: string) => {const userDataPath = app.getPath("userData");const imagesDir = path.join(userDataPath, "images");await fs.mkdir(imagesDir, { recursive: true });const fileName = path.basename(sourcePath);const destPath = path.join(imagesDir, fileName);await fs.copyFile(sourcePath, destPath);return destPath;});
将图片信息传给 AI
src/views/Conversation.vue
发起 AI 聊天传图片参数
// 访问 AI 模型,获取答案
const get_AI_answer = async (answerIndex: number) => {await window.electronAPI.startChat({messageId: answerIndex,providerName: convsersation.value!.AI_providerName,selectedModel: convsersation.value!.AI_modelName,// 发给AI模型的消息需移除最后一条加载状态的消息,使最后一条消息为用户的提问messages: convsersation.value!.msgList.map((message) => ({role: message.type === "question" ? "user" : "assistant",content: message.content,// 若有图片信息,则将其添加到消息中...(message.imagePath && { imagePath: message.imagePath }),})).slice(0, -1),});
};
继续向 AI 提问时图片参数
const sendNewMessage = async (question: string, imagePath?: string) => {let copiedImagePath: string | undefined;if (imagePath) {try {copiedImagePath = await window.electronAPI.copyImageToUserDir(imagePath);} catch (error) {console.error("拷贝图片失败:", error);}}// 获取格式化的当前时间let currentTime = dayjs().format("YYYY-MM-DD HH:mm:ss");// 向消息列表中追加新的问题convsersation.value!.msgList.push({type: "question",content: question,...(copiedImagePath && { imagePath: copiedImagePath }),createdAt: currentTime,updatedAt: currentTime,});// 向消息列表中追加 loading 状态的回答let new_msgList_length = convsersation.value!.msgList.push({type: "answer",content: "",createdAt: currentTime,updatedAt: currentTime,status: "loading",});// 消息列表的最后一条消息为 loading 状态的回答,其id为消息列表的长度 - 1let loading_msg_id = new_msgList_length - 1;// 访问 AI 模型获取答案,参数为 loading 状态的消息的idget_AI_answer(loading_msg_id);// 清空问题输入框inputValue.value = "";await messageScrollToBottom();// 发送问题后,问题输入框自动聚焦if (dom_MessageInput.value) {dom_MessageInput.value.ref_input.focus();}
};
src/providers/OpenAIProvider.ts
将消息转换为 AI 模型需要的格式后传给 AI
import OpenAI from "openai";
import { convertMessages } from "../util";interface ChatMessageProps {role: string;content: string;imagePath?: string;
}interface UniversalChunkProps {is_end: boolean;result: string;
}export class OpenAIProvider {private client: OpenAI;constructor(apiKey: string, baseURL: string) {this.client = new OpenAI({apiKey,baseURL,});}async chat(messages: ChatMessageProps[], model: string) {// 将消息转换为AI模型需要的格式const convertedMessages = await convertMessages(messages);const stream = await this.client.chat.completions.create({model,messages: convertedMessages as any,stream: true,});const self = this;return {async *[Symbol.asyncIterator]() {for await (const chunk of stream) {yield self.transformResponse(chunk);}},};}protected transformResponse(chunk: OpenAI.Chat.Completions.ChatCompletionChunk): UniversalChunkProps {const choice = chunk.choices[0];return {is_end: choice.finish_reason === "stop",result: choice.delta.content || "",};}
}
src/util.ts
函数封装 – 将消息转换为 AI 模型需要的格式
import fs from 'fs/promises'
import { lookup } from 'mime-types'
export async function convertMessages( messages: { role: string; content: string, imagePath?: string}[]) {const convertedMessages = []for (const message of messages) {let convertedContent: string | any[]if (message.imagePath) {const imageBuffer = await fs.readFile(message.imagePath)const base64Image = imageBuffer.toString('base64')const mimeType = lookup(message.imagePath)convertedContent = [{type: "text",text: message.content || ""},{type: 'image_url',image_url: {url: `data:${mimeType};base64,${base64Image}`}}]} else {convertedContent = message.content}const { imagePath, ...messageWithoutImagePath } = messageconvertedMessages.push({...messageWithoutImagePath,content: convertedContent})}return convertedMessages
}
加载消息记录中的图片
渲染进程中,无法直接读取本地图片,需借助 protocol 实现
src/main.ts
import { app, BrowserWindow, protocol, net } from "electron";
import { pathToFileURL } from "node:url";
import path from "node:path";// windows 操作系统必要
protocol.registerSchemesAsPrivileged([{scheme: "safe-file",privileges: {standard: true,secure: true,supportFetchAPI: true,},},
]);
在 createWindow 方法内执行
protocol.handle("safe-file", async (request) => {const userDataPath = app.getPath("userData");const imageDir = path.join(userDataPath, "images");// 去除协议头 safe-file://,解码 URL 中的路径const filePath = path.join(decodeURIComponent(request.url.slice("safe-file:/".length)));const filename = path.basename(filePath);const fileAddr = path.join(imageDir, filename);// 转换为 file:// URLconst newFilePath = pathToFileURL(fileAddr).toString();// 使用 net.fetch 加载本地文件return net.fetch(newFilePath);});
页面中渲染图片

src/components/MessageList.vue
img 的 src 添加了 safe-file:// 协议
<div v-if="message.type === 'question'"><div class="mb-3 flex justify-end"><imgv-if="message.imagePath":src="`safe-file://${message.imagePath}`"alt="提问的配图"class="h-24 w-24 object-cover rounded"/></div><divclass="message-question bg-green-700 text-white p-2 rounded-md">{{ message.content }}</div></div>
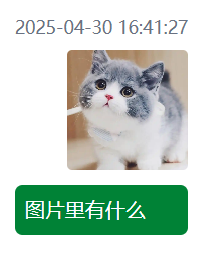
最终效果



相关文章:

Electron Forge【实战】带图片的 AI 聊天
改用支持图片的 AI 模型 qwen-turbo 仅支持文字,要想体验图片聊天,需改用 qwen-vl-plus src/initData.ts {id: 2,name: "aliyun",title: "阿里 -- 通义千问",desc: "阿里百炼 -- 通义千问",// https://help.aliyun.com/z…...

Learning vtkjs之OutlineFilter
过滤器 外轮廓包围盒生成 介绍 vtkOutlineFilter - 一个为较大单元生成三角形的过滤器 vtkOutlineFilter 是一个将具有三个以上点的单元转换为三角形的过滤器。 感觉就是一个包围盒生成的算法,而且试用下来,只能支持一个InputConnection 效果 核心逻…...

腾讯云CodeBuddy初体验
我正在参加CodeBuddy「首席试玩官」内容创作大赛,本文所使用的 CodeBuddy 免费下载链接:腾讯云代码助手 CodeBuddy - AI 时代的智能编程伙伴”; 最近AI编程很火,据说我司程序员现在每天可以准点下班,AI起到了很大的作…...

加速LLM大模型推理,KV缓存技术详解与PyTorch实现
随着大型语言模型(LLM)规模和复杂度的指数级增长,推理效率已成为人工智能领域亟待解决的关键挑战。当前,GPT-4、Claude 3和Llama 3等大模型虽然表现出强大的理解与生成能力,但其自回归解码过程中的计算冗余问题依然显著制约着实际应用场景中的…...

江西省电价新政发布!微电网源网荷储充一体化平台重塑企业能源格局!
一. 江西省发改委发布发布 4月25日,江西省发改委发布关于公开征求《关于进一步完善分时电价机制有关事项的通知(征求意见稿)》意见的公告。征求意见提出: 江西省:中午3小时谷段电价,电价下浮60%~70% 除1…...

深夜突发:OpenAI紧急修复GPT-4o“献媚”问题
凌晨三点,OpenAI首席执行官Sam Altman发布官方声明,宣布针对GPT-4o的“献媚”问题展开紧急修复。这场突如其来的技术风波,源于近期大量用户对模型行为模式的不满。许多用户发现,当他们向GPT-4o提出类似“你觉得我怎么样”或“如果…...

Webpack 和 Vite 中静态资源动态加载的实现原理与方法详解
静态资源动态加载 需求背景:现在需要加载指定文件夹下的对应图片,需要根据用户选的参数自动加载对应图片 一、前言:模块化开发的演进需求 在现代前端工程中,随着SPA应用复杂度的提升,静态资源动态加载已成为优化首屏性…...

SMMU相关知识
1. 使用smmu的作用 支持具有DMA能力设备的虚拟化实现解决32位系统访问超过4G空间的地址解决系统动态分配大块连续内存 2. 为什么需要使用2级页表 SMMU(系统内存管理单元)采用二级页表架构的核心原因可归结为地址空间管理效率、内存资源优化以及虚拟化…...
)
2025年数字创意设计与图像处理国际会议 (DCDIP 2025)
2025 International Conference on Digital Creative Design and Image Processing 【一】、大会信息 会议简称:DCDIP 2025 大会地点:中国济南 收录检索:提交Ei Compendex,CPCI,CNKI,Google Scholar等 【二…...

39.RocketMQ高性能核心原理与源码架构剖析
1. 源码环境搭建 1.1 主要功能模块 RocketMQ的官方Git仓库地址:GitHub - apache/rocketmq: Apache RocketMQ is a cloud native messaging and streaming platform, making it simple to build event-driven applications. RocketMQ的官方网站上下载指定版…...

SVTAV1 编码函数 svt_aom_is_pic_skipped
一 函数解释 1.1 svt_aom_is_pic_skipped函数的作用是判断当前图片是否可以跳过编码处理。 具体分析如下 函数逻辑 参数说明:函数接收一个指向图片父控制集的指针PictureParentControlSet *pcs, 通过这个指针可以获取与图片相关的各种信息,用于判断是否跳…...

C++负载均衡远程调用学习之基础TCP服务
目录 1.LARS课程模块介绍 2.LARS的功能演示机场景作用 3.LARS的reactor框架的组成部分 4.Lars_reactor的项目目录构建 5.Lars_tcp_server的基础服务开发 6.Lars_tcp_server的accept实现 7.LarsV0.1总结 1.LARS课程模块介绍 2.LARS的功能演示机场景作用 # Lars系统开发 …...

WebRtc09:网络基础P2P/STUN/TURN/ICE
网络传输基本知识 NATSTUN(Session Traversal Utilities for NAT)TURNICE NAT 产生的原因 IPV4地址不够出于网络安全的原因 NAT种类 完全锥型NAT(Full Cone NAT)地址限制型NAT(Address Restricted Cone NAT)端口限制型NAT(Port Restricted Cone NAT…...

UDP/TCP协议知识及相关机制
一.UDP协议 UDP是一种无连接、不可靠、面向报文、全双工传输层的协议~ 1.无连接 : 知道对端的端口号和IP可以直接传输,不需要建立连接 2..不可靠:没有确认机制,没有重传机制,不知道数据包能否能正确到达对端࿰…...

windows 下 oracle 数据库的备份与还原
1、备份 创建备份出来的文件存放的位置。 创建目录对象,在数据库中创建一个目录对象,该对象指向文件系统中用于存储导出文件的实际目录( sql 命令,可以在 plsql 中执行)。 -- 创建目录对象,\D:\Oracle19c\…...

LeetCode41☞缺失的第一个正数
关联LeetCode题号41 本题特点 数组,哈希表 本题思路 找缺失的最小正数,看举例说明缺失的正数,一种情况是连续的最小的正数,一种是缺失连续但不是最小的正数验证数组内数组是否连续,可以通过 nums[i]1 是否存nums组…...

毕业论文 | 基于STM32的自动烟雾报警系统设计
基于STM32的烟雾报警系统 一、系统设计原理1. **系统架构**2. **工作原理**二、核心公式与算法1. **MQ-2传感器浓度计算**2. **温度传感器数据处理**3. **校准与滤波**三、关键代码实现1. **ADC初始化与数据读取(以MQ-2为例)**2. **报警逻辑与阈值设置**3. **EEPROM存储阈值*…...
)
iOS 性能调优实战:三款工具横向对比实测(含 Instruments、KeyMob、Xlog)
iOS 性能调优实战:三款工具横向对比实测(含 Instruments、KeyMob、Xlog) 在日常 iOS 开发中,性能问题往往是最难排查、最影响体验的部分。无论是 CPU 峰值、内存飙升,还是偶发卡顿、异常崩溃,背后都隐藏着…...

flutter 专题 五十八 关于Flutter提示Your Xcode project requires migration的错误
最近,升级了Flutter后,运行之前的项目报了一个如下的错误: Your Xcode project requires migration. See https://flutter.dev/docs/development/ios-project-migration for details. Error launching application on iPhone 11 Pro.想到之前…...

【c++】【STL】list详解
目录 list的作用list的接口构造函数赋值运算符重载迭代器相关sizeemptyfrontbackassignpush_frontpop_frontpush_backpop_backinserteraseswapresizeclearspliceremoveremove_ifuniquemergesortreverse关系运算符重载(非成员函数) list的模拟实现结点类迭…...

redis 数据类型新手练习系列——List类型
redis 数据类型 Redis 主要支持以下几种数据类型: (1)string(字符串): 基本的数据存储单元,可以存储字符串、整数或者浮点数。 (2)hash(哈希):一个键值对集…...
)
文章记单词 | 第52篇(六级)
一,单词释义 grasp:英 [ɡrɑːsp] 美 [ɡrsp],v. 抓住;紧握;理解;领会;n. 紧握;控制;理解glue:英 [ɡluː] 美 [ɡluː],n. 胶水;胶…...
 / 走迷宫(BFS最短路) / 主持人调度(二)(贪心+优先级队列))
【今日三题】kotori和气球(排列) / 走迷宫(BFS最短路) / 主持人调度(二)(贪心+优先级队列)
⭐️个人主页:小羊 ⭐️所属专栏:每日两三题 很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~ 目录 kotori和气球(排列)走迷宫(BFS最短路)主持人调度(二)(贪心优先级队列) kotori和气球(排列) kotori和…...

Mysql数据库高可用解决方案-Mysql Router
目录 一.MySQL Router介绍 1. 什么是 MySQL Router? 2. MySQL Router 的主要用途 3. MySQL Router 的工作原理 4. MySQL Router 的核心组件 5. MySQL Router 的部署和配置 6. MySQL Router 的优势 7. 注意事项 8. MySQL Router 与其他工具的对比 9. 总结 …...

windows系统 压力测试技术
一、CPU压测模拟 工具:CpuStres v2.0 官网:https://learn.microsoft.com/en-us/sysinternals/downloads/cpustres 功能:是一个工具类,用来模拟在一个进程中启动最多64个线程,且可以独立控制任何一个线程的启动/暂停、…...

汽车免拆诊断案例 | 2015款奔驰C200L车发动机起动延迟
故障现象 一辆2015款奔驰C200L车,搭载274发动机,累计行驶里程约为15.6万km。该车发动机起动延迟,且发动机故障灯异常点亮。 故障诊断 用故障检测仪检测,发动机控制单元中存储有故障代码“P001685 进气凸轮轴(气缸…...

Python AI图像艺术创作:核心技术与实践指南
Python与AI技术的结合为图像艺术创作开辟了全新维度,通过生成对抗网络(GANs)、扩散模型(如Stable Diffusion)和神经风格迁移等技术,创作者可以轻松生成具有高度创意和艺术性的图像作品。 这些技术不仅突破了传统艺术创作的局限性,还大幅降低了专业创作门槛,使艺术创作…...

比亚迪再获国际双奖 以“技术为王”书写中国汽车出海新篇章
近日,全球汽车行业权威奖项“2025世界汽车大奖”(World Car Awards)在纽约国际车展举行颁奖典礼,比亚迪海鸥(BYD SEAGULL/BYD DOLPHIN MINI)摘得“2025世界城市车(World Urban Car)”…...
)
虚幻商城 Quixel 免费资产自动化入库(2025年版)
文章目录 一、背景二、问题讲解1. Quixel 免费资产是否还能一键入库?2. 是不是使用了一键入库功能 Quixel 的所有资产就能入库了?3. 一键入库会入库哪些资产?三、实现效果展示四、实现自动化入库五、常见问题1. 出现401报错2. 出现429报错3. 入库过于缓慢4. 入库 0 个资产一…...

斯坦福RGA软件 老版本和兼容Windows 11版本可选
斯坦福RGA软件 老版本和兼容Windows 11版本可选...

RHCSA Linux 系统 文件系统权限
1. 文件的一般权限 (1)文件权限标识解读 drwxr - xr - x. 12 root root 144 Feb 17 16:51 usr ➤d:文件类型(d 表示目录) ➤rwx:文件所有者权限(读 r,写 w,执行 x&am…...

【补题】Codeforces Global Round 20 D. Cyclic Rotation
题意:偷懒 思路: D. Cyclic Rotation - Yaqu - 博客园 1.有个观察,如果操作过的序列,一定是连续相同的数字,当然这不代表一定操作过了,由于操作过1次后连续就没有意义,可以假设全都操作…...

2025年“深圳杯”数学建模挑战赛C题-分布式能源接入配电网的风险分析
布式能源接入配电网的风险分析 小驴数模 背景知识: 随着我国双碳目标的推进,可再生分布式能源在配电网中的大规模应用不可避免,这对传统配电网运行提出挑战。为了量化分析配电网中接入分布式能源的风险,需要对其进行建模与分析…...

微调 LLaMA 2:定制大型语言模型的分步指南
微调 LLaMA 2:定制大型语言模型的分步指南 深入了解如何运用新技术在 Google Colab 平台上对 Llama-2 进行微调操作,从而有效克服内存与计算方面的限制,让开源大型语言模型变得更加易于获取和使用。自从 Meta 发布了 LLaMA 的首个版本后&…...
)
react-11使用vscode开发react相关扩展插件(相关的快捷生成)
1.快速搭建react组件模板 2.相关搭建命令 2.1 导入导出 前缀方法imp→import moduleName from moduleimn→import moduleimd→import { destructuredModule } from moduleime→import * as alias from moduleima→import { originalName as aliasName} from moduleexp→expo…...
:数理统计)
人工智能数学基础(六):数理统计
数理统计是人工智能中数据处理和分析的核心工具,它通过收集、分析数据来推断总体特征和规律。本文将系统介绍数理统计的基本概念和方法,并结合 Python 实例,帮助读者更好地理解和应用这些知识。资源绑定附上完整资源供读者参考学习࿰…...

组网技术知识点
1.port-isloate enable命令用于实现两个接口之间的二层数据隔离,三层数据互通。 2.交换机最多支持4096个VLAN,编号为1-4094 3.display bfd session all:查看BFD会话状态是否UP 4.RJ45通过双绞线连接以太网; AUI端口࿱…...

常用电机类型及其特点对比
1. 直流电机 直流电机里边固定有环状永磁体,电流通过转子上的线圈产生安培力,当转子上的线圈与磁场平行时,再继续转受到的磁场方向将改变,因此此时转子末端的电刷跟转换片交替接触,从而线圈上的电流方向也改变&#x…...

SVTAV1源码-set_all_ref_frame_type
set_all_ref_frame_type函数的主要作用是为当前图像设置所有可能用到的参考帧类型,并将这些参考帧类型存储到一个数组中,同时记录总共有多少个参考帧类型,以下是该函数的各部分解释: 初始化和准备 MvReferenceFrame rf[2]; *tot_r…...

Can‘t create thread to handle bootstrap
MySQL在docker里面启动失败 关键性报错Cant create thread to handle bootstrap rootubuntu:/data# docker logs 6835ec900d8c 2025-04-30 23:29:4308:00 [Note] [Entrypoint]: Entrypoint script for MySQL Server 8.0.42-1.el9 started. 2025-04-30 23:29:4308:00 [Note] […...

用Power shell脚本批量发布rdl文件到SQL Server Reporting Service
本文用于介绍如何用Power shell脚本批量发布rdl文件到SQL Server Reporting Service. 用户可根据自己的需要创建类似Publish_All_SSRS.ps1的脚本。 目录 1. 目录结构 2. 创建Base_PublishSSRS.ps1 3. 创建Publish_All_SSRS.ps1 4.注意事项 1. 目录结构 目录结构ÿ…...

2025-03 机器人等级考试四级理论真题 4级
1 2025年蛇年春晚,节目《秧BOT》机器人舞蹈表演节目点燃了全国观众的热情,请问参加节目表演的机器人是由哪家公司研发?( ) A.大疆 B.华为 C.优必选 D.宇树科技 【参考答…...
)
12.SpringDoc OpenAPI 功能介绍(用于生成API接口文档)
12.SpringDoc OpenAPI 功能介绍(用于生成API接口文档) SpringDoc OpenAPI 是一个基于 OpenAPI 3.0/3.1 规范的工具,用于为 Spring Boot 应用生成 API 文档。它是 springfox(Swagger 2.x)的现代替代方案,完全支持 Spring Boot 3.x…...

Java 实用时间工具类:DateUtils 与 DurationFormatUtils
前言 在 Java 项目中,处理日期时间相关的操作极为常见。Apache Commons Lang 提供了两个非常实用的时间工具类:DateUtils 和 DurationFormatUtils,它们分别负责简化日期处理和格式化时间间隔,帮助开发者更高效地进行时间操作。 一…...

Unity3D仿星露谷物语开发40之割草动画
1、目标 当Player选择Scythe后,鼠标悬浮在草上,会显示绿色光标。鼠标左击,会触发割草的动画。 2、优化Settings.cs脚本 添加以下两行代码: // Reaping(收割) public const int maxCollidersToTestPerRe…...

量化交易之数学与统计学基础2.4——线性代数与矩阵运算 | 矩阵分解
量化交易之数学与统计学基础2.4——线性代数与矩阵运算 | 矩阵分解 第二部分:线性代数与矩阵运算 第4节:矩阵分解:奇异值分解(SVD)在数据压缩和风险分解的应用 一、奇异值分解(SVD)基础…...

ES使用之查询方式
文章目录 ES中的数据查询返回字段含义track_total_hits 精准匹配(term)单值匹配多值匹配 全文检索(match)range查询高级查询布尔查询 ES中的数据查询 返回字段含义 track_total_hits track_total_hits是 Elasticsearch 中用于 控制匹配文档总数统计行为 的关键参数。就算…...

力扣-数组-41缺失的第一个正数
思路 关键有两点 原地哈希 把1-len的数分别映射到下标为0 - len-1的地方中 交换后,接着查看下标i被交换过来的数,直到他到了该到的位置或者超出范围 使用while,把不满足映射关系的点一直交换,直到下标指向的位置符合要求 代…...

Nginx — http、server、location模块下配置相同策略优先级问题
一、配置优先级简述 在 Nginx 中,http、server、location 模块下配置相同策略时是存在优先级的,一般遵循 “范围越小,优先级越高” 的原则,下面为你详细介绍: 1. 配置继承关系 http 块:作为全局配置块&…...

管家婆易指开单如何设置零售开单
一,零售设置 1,登录管理员账号-基本信息--职员信息-新建职员及其属于哪个门店。 2,系统维护-系统管理-用户配置-系统配置-切换为“触摸屏模式或者普通零售模式” 3,用户及权限设置-给该员工开通零售及开单等相关的权限 4ÿ…...
