了解Android studio 初学者零基础推荐(1)
线上学习课程链接
开发Andorid App 使用的语言有很多,包括java, kotlin,C++,等,首先让我们了解kotlin这个热门语言。
kotlin 程序
fun main() {println("hello,xu")
}kotlin中的函数定义语法:函数名称在fun关键字后面,函数名称遵循驼峰式大小写规范(函数名称中第一个单词全小写后面所有其他单词首字母大写),例如:
calculateTipdisplayErrorMessagetakePhoto
在kotlin中每行只有一个语句
{前有一个空格
主体缩进四个空格,请勿使用制表符缩进代码,而应该输入四个空格
}和fun对齐
在kotlin中创建和使用变量

fun main() {val count: Int = 2 //注意在声明变量时,如果没有提供初始值就必须声明类型,例如:val count: Int 反之如果提供初始值,可以不声明类型,kotlin可以根据初始值推断类型,例如:val count = 2println(count)println("wang is $count years old")
}
定义kotlin 变量,要以val 关键字开头,与函数名称相似变量名也要以驼峰方式命名,例如:
numberOfEmailscityNamebookPublicationDate
变量名称后要添加冒号,空格,数据类型。kotlin的数据类型包括:String、Int、Double、Float, 和 Boolean等,类型一定要首字母大写。
fun main() {val numberOfApples = 2val numberOfBananas = 3println("Total fruit number:${numberOfApples+numberOfBananas}")
}修改变量
val -预计变量不会修改时使用
var-预计变量会修改时使用
注意默认使用val,防止变量在程序中意外更新,为val赋值后就会保持该值一直不变。
增量运算符 减量运算符
count++ 等同于 count = count + 1,count-- 等同于 count = count - 1。
其他运算符

在Kotlin代码中添加注释
//注释行
/*注释行*/
总结

在kotlin中创建和使用函数

函数返回值默认为Uint,如果不返回任何值或返回uint的函数,可以不加return。
函数添加形参

每个形参由变量名和数据类型组成。
注意:kotlin的形参是不可变的。
生成具有多个形参的函数

什么是函数签名?函数名和形参属于函数签名。
默认实参

总结

什么是JetPack Compose?
JetPack Compose是用于构建Android界面的新款工具包。借助Compose,可以通过定义一组函数来构建界面,这些函数称为可组合函数,他们会接受数据并描述界面元素。
可组合函数
在compose中,可组合函数是界面的基本构建块。可组合函数:
- 描述界面中的某一部分。
- 不会返回任何内容。
- 接受一些输入并生成屏幕上显示的内容。
注解
注释是用于在代码中附加额外信息的方式。可以帮助Jetpack Compose编译器等工具和其他开发者理解应用的代码。
注解的函数示例:

可组合函数名称使用Pascal命名法则(每个单词首字母大写)

构建基本布局
定义一个描述Text可组合项的可组合函数
@Composable
fun GreetingText(message: String, from:String, modifier: Modifier = Modifier) {Text(text = message,fontSize = 100.sp,lineHeight = 110.sp,modifier = Modifier.background(color = Color.Green))Text(text = from,fountSize = 20.sp)
}text = stringResource(R.string.Jetpack_Compose_tutorial)
如何让Text按照一列显示?下面我们就要了解到界面层次结构。
层次结构基于包含机制,即一个组件可包含一个或者多个组件,有时会用父级或子级两个词来表达。这样的说是指父界面元素包含子界面元素,子界面元素还可以继续包含子界面元素,在Android Studio中使用Row,Column,Box可组合项作为父界面元素。
如需在 Row 中设置子元素的位置,请设置 horizontalArrangement 和 verticalAlignment 实参。对于 Column,请设置 verticalArrangement 和 horizontalAlignment 实参。
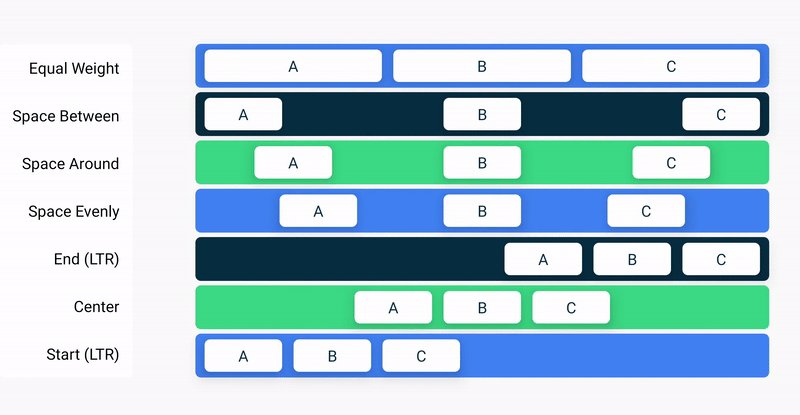
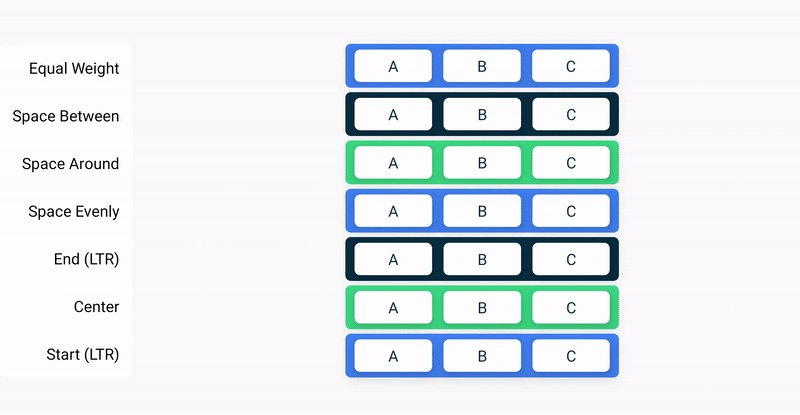
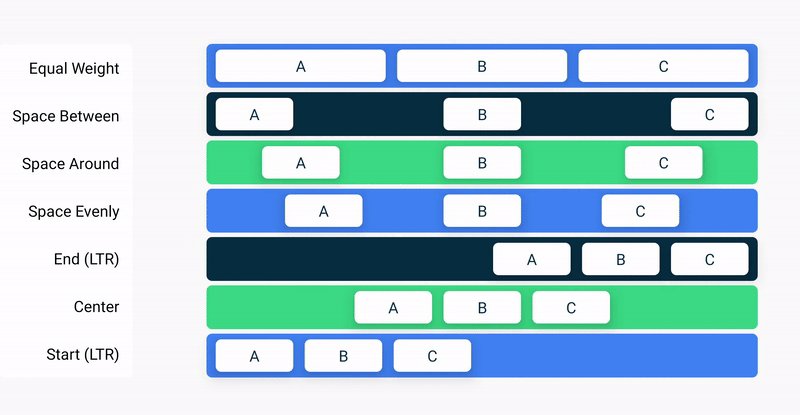
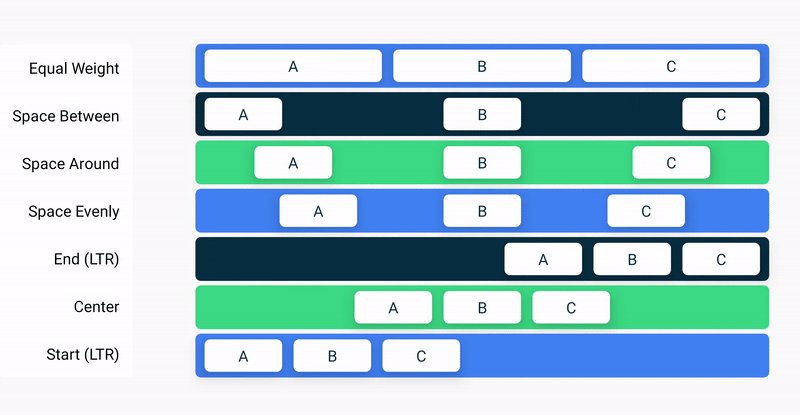
当 Column 的大小大于其子元素大小的总和时,可以指定 verticalArrangement 来定义 Column 中的子元素的排列方式。下图显示了不同的垂直排列方式:

同样地,当 Row 的大小大于其子元素大小的总和时,可以指定 horizontalArrangement 来定义 Row 中的子元素的排列方式。下图显示了不同的水平排列方式:



Row, Column, Box都是接受可组合项作为参数的可组合函数。
// Don't copy.
Row {Text("First Column")Text("Second Column")
}//注意这里使用的是{}而不是()这是一种Compose推荐的写法(lamda表达式了解即可)

@Composable
fun GreetingText(message: String, from:String, modifier: Modifier = Modifier) {Column(VerticalArrangement = Arrangement.Center){Text(text = message,fontSize = 100.sp,lineHeight = 110.sp)Text(text = from,fountSize = 20.sp,fontWeight = FontWeight.Bold)}
}import androidx.compose.foundation.layout.Column
如需在屏幕中对齐问候语:在Column中添加 VerticalArrangement = Arrangement.Center
围绕列添加内边距:在Column中添加modifier = Modifier.padding(8.dp)
Text居中:
Text(text = message,fontSize = 16.sp,textAlign = TextAlign.Center
)Text 配置内边距,并使用右对其:
Text(text = from,fontSize = 8.sp,modifier = Modifier.padding(8.dp).algin(alginment = Alignment.end)
)总结

Image可组合项
如何添加图片到项目中?
1.首先,下载图片。
2.其次,在 Android Studio 中,依次点击 View > Tool Windows > Resource Manager,或点击 Project 窗口旁边的 Resource Manager 标签页。


3.依次点击 + (Add resources to the module) > Import Drawables。

4.在文件浏览器中,选择已下载的图片文件,然后点击 Open。
此操作会打开 Import drawables 对话框。

5.Android Studio 会向您显示该图片的预览。从 QUALIFIER TYPE 下拉列表中选择 Density。后面会介绍为何要执行此操作。

6.从 VALUE 列表中选择 No Density。

7.点击下一步。
8.Android Studio 会显示将在其中放置图片的文件夹结构。请注意 drawable-nodpi 文件夹。
9.点击 Import(C)。
Android Studio 会创建一个 drawable-nodpi 文件夹,并将您的图片放在其中。在 Android Studio 的“Project”视图中,资源名称会显示为 androidparty.png (nodpi)。在计算机文件系统中,Android Studio 会创建一个名为 drawable-nodpi 的文件夹。

如果图片导入成功,Android Studio 就会将此图片添加到 Drawable 标签页下的列表中。此列表包含该应用的所有图片和图标。现在,您就可以在应用中使用这张图片了。

10.依次点击 View > Tool Windows > Project,或点击最左侧的 Project 标签页,切换回“Project”视图。
11.依次点击 app > res > drawable,确认图片位于 drawable 文件夹中。

val image = painterResource(R.drawable.androidparty)
Image(painter = image,contentDescription = null
)如何将Image 和 GreetingText重叠显示? 使用Box 可以实现,Box可以将元素重叠在一起。

@Composable
fun GreetingImage(message: String, from: String, modifier: Modifier = Modifier) {val image = painterResource(R.drawable.androidparty)Box(modifier) {Image(painter = image,contentDescription = null,modifier = Modifier.background(Color(0xFF030B3B)).width(150.dp).height(150.dp))GreetingText(message = message,from = from,modifier = Modifier.fillMaxSize().padding(8.dp))}
}
androidx.compose.foundation.layout.Box
如何全屏显示图片?使用 ContentScale.Crop 形参进行缩放时,系统会均匀缩放图片以保持宽高比不变,进而使图片的宽度和高度等于或大于屏幕的相应尺寸。
Image(painter = image,contentDescription = null,contentScale = ContentScale.Cropalpha = 0.5F
)
androidx.compose.ui.layout.ContentScale
Icon 可组合项
@Composable
fun Part2() {val myAppIcons = Icons.Rounded.PhoneColumn{Row {Icon(myAppIcons,contentDescription = null,tint = Color(0xFF3ddc84))Text(text = "+86 13900000000",modifier = Modifier.padding(start = 8.dp))}Row {Icon(Icons.Rounded.Home,contentDescription = "Localized description",tint = Color(0xFF3ddc84))Text(text = "Jilin",modifier = Modifier.padding(start = 8.dp))}Row {Icon(Icons.Rounded.Email,contentDescription = "Localized description",tint = Color(0xFF3ddc84))Text(text = "help@163.com",modifier = Modifier.padding(start = 8.dp))}}
}Column象限
@Composable
fun QuadrantFour() {Column(Modifier.fillMaxWidth()) {Row(Modifier.weight(1f)) {Quadrant(modifier = Modifier.weight(1f), color = Color(0xFFEADDFF))Quadrant(modifier = Modifier.weight(1f), color = Color(0xFFD0BCFF))}Row(Modifier.weight(1f)) {Quadrant(modifier = Modifier.weight(1f),color = Color(0xFFB69DF8))Quadrant(modifier = Modifier.weight(1f),color = Color(0xFFF6EDFF))}}}String资源
@Composable
fun Greeting(modifier: Modifier = Modifier) {val image = painterResource(R.drawable.bg_compose_background)Column {Image(painter = image,contentDescription = null)Text(text = stringResource(R.string.Jetpack_Compose_tutorial),modifier = Modifier.padding(16.dp),fontSize = 30.sp)Text(text = stringResource(R.string.a1),modifier = Modifier.padding(start = 16.dp, end = 16.dp),fontSize = 15.sp)Text(text = stringResource(R.string.a2),modifier = Modifier.padding(16.dp),fontSize = 15.sp)}
}相关文章:
)
了解Android studio 初学者零基础推荐(1)
线上学习课程链接 开发Andorid App 使用的语言有很多,包括java, kotlin,C,等,首先让我们了解kotlin这个热门语言。 kotlin 程序 fun main() {println("hello,xu") } kotlin中的函数定义语法:函数名称在fun关键字后面࿰…...

Android Studio 2024版,前进返回按钮丢失解决
最近升级完AS最新系统后,顶部的前进和返回按钮默认隐藏了 解决方案: 1. 打开settings 2. 找到左侧 Appearance & Behavior 下面点击 Menus and Toolbars 3. 点击 Main Toolar 4. 点击Left,右键选择 Add Actions 5. 弹框中选择 Main Me…...

详解UnityWebRequest类
什么是UnityWebRequest类 UnityWebRequest 是 Unity 引擎中用于处理网络请求的一个强大类,它可以让你在 Unity 项目里方便地与网络资源进行交互,像发送 HTTP 请求、下载文件等操作都能实现。下面会详细介绍 UnityWebRequest 的相关内容。 UnityWebRequ…...

安装qt4.8.7
QT4.8.7安装详细教程(MinGW 4.8.2和QTCreator4.2.0)_qtcreater482-CSDN博客 QT4.8.7安装详细教程(MinGW 4.8.2和QTCreator4.2.0) 1、下载 1)下载QT4.8.7 http://download.qt.io/archive/ 名称:qt-opensource-windows-x86-mingw482…...

2025系统架构师---管道/过滤器架构风格
引言 在分布式系统与数据密集型应用主导技术演进的今天,管道/过滤器架构风格(Pipes and Filters Architecture Style)凭借其数据流驱动、组件解耦与并行处理能力,成为处理复杂数据转换任务的核心范式。从Unix命令…...

仙宫云ComfyUI —【Wan2.1】AI视频生成部署
【Wan2.1】AI视频生成本地部署与使用技巧全面详解_哔哩哔哩_bilibili 所有模型下载:https://pan.quark.cn/s/9d793aa1b258 Runninghub本期课程工作流下载(可获得1000RH币):https://www.runninghub.cn/?utm_sourcekol01-RH145 仙…...

学成在线。。。
一:讲师管理 介绍:可以实现对讲师的分页展示,多条件组合分页查询,对讲师的添加,修改,删除操作。 针对于添加来说,使用requestBody注解,搭配postmapping接收数据,使用service层的对象,调用mapper方法,向数据库中保存数据。 修改: 先根据讲师id,查询出讲师,再去…...

Python爬虫实战:获取猫yan电影网最新热门电影数据并做分析,为51观影做参考
一、引言 随着互联网的迅速发展,电影信息获取更加便捷。猫yan电影作为国内知名电影信息平台,提供了丰富电影数据。对于我们而言,获取并分析这些数据,能为用户提供更有价值的观影建议。本文详细介绍使用 Python 的 Scrapy 框架实现猫yan电影数据爬取与分析,为 “五一” 观…...

将有序数组转换为高度平衡二叉搜索树 | 详解与Java实现
文章目录 1. 问题描述2. 方法思路核心思想:分治法 + 递归3. 代码实现Java实现(含注释)4. 复杂度分析5. 关键点解释为何选择中间节点?为何使用 `left + (right - left) / 2` 而非 `(left + right) / 2`?6. 扩展优化迭代法实现(非递归)优化空间7. 总结1. 问题描述 108.将…...

普推知产:商标驳回复审下初步审定公告了!
近日客户的商标驳回复审后终于下初审公告了,经过一年多时间,当时申请时知道这个商标名称会被驳回,因为有相同一模一样的,客户就想要这个名称,因为与创始人的姓名是相关的,普推知产商标老杨经分析后…...

网工笔记-网络层
概述: 两种观点: 1.面向连接的可靠传输 2.面向无连接的,尽最大努力完成交付数据报服务 虚电路服务(可靠传输) 数据报服务(尽力而为) 两者的对比: 不管是虚电路还是数据报服务都是…...

el-Input输入数字自动转千分位进行展示
el-Input输入数字自动转千分位进行展示,存储值不变 子组件: <template><el-input ref"inputRef" :disabled"disabled" clearable v-model"displayValue" v-bind"$attrs" input"handleInput&quo…...
)
基于 Spring Boot 瑞吉外卖系统开发(九)
基于 Spring Boot 瑞吉外卖系统开发(九) 保存菜品 菜品管理页面提供了一个“新增菜品”按钮,单击该按钮时,会打开新增菜品页面。 请求路径/dish,请求方法POST,参数使用DishDto类接收。 DishDto 添加f…...

C++复习补充 类型转换和RTTI
类型转换和RTTI 类型转换类与类之间的类型转换四种显示类型转换类型转换注意事项RTTI 类型转换 在 C 中,operator int() 是用户定义的类型转换运算符(User-Defined Conversion Operator),允许自定义对象隐式或显式转换为特定类型…...
)
QT采用mqtt进行通信(17.1)
文章目录 1.试错历程2. qt5.8安装3. 开始搞了4. 测试连接mqtt broker1.试错历程 尝试过网上说的各种版本,官方库和第三方库,试过qt5.9.9, qt5.12, qt5.12.2, qt5.14 等各个版本,都能编译通过,调用mqtt库,但是都不能连接成功,真的是试吐了,不知道他们的为什么都能成功,…...
模型)
基于 BERT 微调一个意图识别(Intent Classification)模型
基于 BERT 微调一个意图识别(Intent Classification)模型,你的意图类别包括: 查询天气获取新闻咨询想听音乐想添加备忘查询备忘获取家政服务结束对话增加音量减小音量其他 具体实现步骤(详细版) 1. 准备你…...

人工智能大语言模型与AI芯片新进展:技术演进与商业化路径
人工智能大语言模型与AI芯片新进展:技术演进与商业化路径 Latest Advances in AI Large Language Models and Chips: Technological Evolution and Commercialization Pathways 一、研究背景与意义(Research Background and Significance) 技…...

【Linux】Java 开发者的 Linux 常用命令指南
Java 开发者的 Linux 常用命令指南 目录标题 Java 开发者的 Linux 常用命令指南1. Linux 目录结构2. 系统信息命令3. 服务管理系统服务防火墙管理 4. 文本编辑 (vi/vim)常用模式 5. 文件和目录操作查看与导航创建与删除查看文件内容查找文件 6. 用户管理7. 压缩和解压8. 权限管…...

全开源、私有化部署!轻量级用户行为分析系统-ClkLog
ClkLog是一款支持私有化部署的全开源埋点数据采集与分析系统,兼容Web、App、小程序多端埋点,快速洞察用户访问路径、行为轨迹,并生成多维用户画像。助力中小团队搭建轻量灵活的用户行为分析平台。 为什么需要一款私有化的埋点分析系统&#x…...

【Mybatis】Mybatis基础
文章目录 前言一、搭建MyBatis1.1 创建maven工程1.2 加入log4j日志功能1.3 MyBatis的增删改查1.4 核心配置文件详解 二、MyBatis获取参数值的两种方式2.1 单个字面量类型的参数2.2 多个字面量类型的参数2.3 map集合类型的参数2.4 实体类类型的参数2.5 使用Param标识参数 三、 M…...
Excel 使用图表,统计)
(002)Excel 使用图表,统计
第一步新建数据,将数据转成表格: 选中表格数据,右下角小图标:汇总 图表。...
)
云服务器主动防御策略与自动化防护(下)
三、纵深防御体系构建 1. 系统层防护 # 自动安全更新配置 sudo apt install unattended-upgrades sudo dpkg-reconfigure unattended-upgrades# 内核防护加固 sudo vim /etc/sysctl.conf# 添加以下参数: net.ipv4.conf.all.rp_filter1 net.ipv4.conf.default.rp_f…...
:必要性、挑战与实践指南)
在前端应用领域驱动设计(DDD):必要性、挑战与实践指南
引言 领域驱动设计(Domain-Driven Design,简称 DDD)起源于后端复杂业务系统建模领域,是 Eric Evans 在 2003 年提出的一套理论体系。近年来,随着前端工程化与业务复杂度的持续提升,"前端也要 DDD&quo…...

【软件工程】需求分析详解
需求分析是确保软件产品符合用户期望、降低返工风险的关键环节。通过系统化的方法,团队可以从多渠道获取需求,利用多种建模技术对需求进行结构化分析,并编写规范的需求规格说明书(SRS),最终通过评审、验证及…...

FPGA-DDS信号发生器
FPGA-DDS信号发生器 DDS基本原理 FPGA实现的DDS(直接数字频率合成)波形生成器是一种高效、灵活的数字信号生成技术,广泛应用于通信、雷达和测试设备中。其核心原理是通过数字计算生成特定频率的波形。 DDS通过相位累加、查找表(LUT)…...

二进制、高位低位、位移操作与进制转换全解
二进制、高位低位、位移操作与进制转换全解 在计算机科学中,理解高位与低位、左移与右移、进制转换与位运算非常重要。这篇文章用清晰直观的方式梳理这些基本概念。 高位与低位 低位:二进制中靠右的位,权值较小(例如 (2^0, 2^1…...

docker存储
注意:数据卷挂载(卷映射):Docker会自动创建数据卷,并将容器运行所需的文件复制到数据卷中。 目录挂载:如果宿主机上没有对应的目录,容器会因为缺少运行所需的文件而出错。 1.目录挂载 指令&am…...

回归预测 | Matlab实现DBO-LightGBM蜣螂算法优化轻量级梯度提升机多输入单输出回归预测,作者:机器学习之心
回归预测 | Matlab实现DBO-LightGBM蜣螂算法优化轻量级梯度提升机多输入单输出回归预测,作者:机器学习之心 目录 回归预测 | Matlab实现DBO-LightGBM蜣螂算法优化轻量级梯度提升机多输入单输出回归预测,作者:机器学习之心预测效果…...

[ 问题解决 ] sqlite3.ProgrammingError: SQLite objects created in a thread can ...
目录 为什么会出现这个问题? 解决方法一:每个请求新建自己的连接(推荐) 解决方法二:允许 SQLite 跨线程使用连接(不推荐) 小结 当你在 python 中使用 Flask 里面调用了数据库的操作的时候&a…...

AI智能体开发新范式:多智能体协作与自进化系统的构建之道
一、从单Agent到多Agent:为什么“群体智能”是必然? 复杂任务的分而治之案例: 电商大促活动的全自动运营商品Agent:实时调价(根据库存/竞品)用户Agent:生成千人千面推荐风控Agent:检…...

js补环境工具使用技巧、补环境实例、重点环境检测点详解
什么是补环境,模拟浏览器环境让浏览器js运行,为什么需要补环境,因为浏览器和本地nodejs环境有差异,网站开发者为了检测用户是否是本地环境运行 主要补的环境Document,Window,Navigator,Location,Element 这是内置原始类型&#…...

TF_LOG 配置及级别详解
以下是Terraform中TF_LOG配置及级别的详解: 配置方法 设置日志级别 通过设置TF_LOG环境变量来启用Terraform的日志功能,并指定日志级别。可以将该变量设置为以下值之一:TRACE、DEBUG、INFO、WARN、ERROR。其中,TRACE级别最为详…...

vue3使其另一台服务器上的x.html,实现x.html调用中的函数,并向其传递数据。
vue3例子 <template><div><iframeload"loadIFreamSite"id"loadIframeSite":src"iframeSrc1"frameborder"0"scrolling"no"allowtransparency"true"style"width: 100%"></iframe&g…...

英语五大基本句型
文章目录 一、主谓二、主谓宾三、主系表什么是什么什么怎么样系动词感官动词 一、主谓 构成:动作的发出者 动作 例句:I run.(我跑步。) 二、主谓宾 构成:动作的发出者 动作 动作的接受者 构成:主语&a…...

什么是 DDoS 攻击?高防 IP 如何有效防护?2025全面解析与方案推荐
一、DDoS 攻击:互联网时代的 “数字核武器” 1. DDoS 攻击的本质与原理 ** 分布式拒绝服务攻击(DDoS)** 通过操控海量僵尸设备,向目标服务器发送洪水般请求,耗尽带宽、连接或计算资源,导致合法用户无法访…...

论文速报《Enhancing Autonomous Driving Systems...:LLM-MPC混合架构增强自动驾驶》
论文链接:https://arxiv.org/pdf/2504.11514 代码链接:https://github.com/ForzaETH/LLMxRobot 0. 简介 自动驾驶领域的传统方法多依赖于数据驱动模型,通过大量标注数据训练实现路径规划和控制。然而,现实世界中道路临时施工、突…...

Nacos 3.0 上线 MCP Registry,支持 MCP 服务注册到发现全流程管理
Nacos 3.0 正式版本发布啦!升级 MCP Registry,围绕着 MCP(Model Context Protocol) 服务管理,MCP 多种类型注册,包含 MCP Server 注册、编排、动态调试和管理,并且提供 Nacos-MCP-Router 可以进…...

一文解析大语言模型量化技术
目录 一、为什么需要量化技术 1、数据规模 2、32位浮点数(FP32) 3、16位浮点数(FP16) 4、Bfloat16(BF16) 5.INT8(8位整数)和INT4(4位整数) 总结&#…...

使用python实现自动化拉取压缩包并处理流程
使用python实现自动化拉取压缩包并处理流程 实现成果展示使用说明 实现成果展示 使用说明 执行./run.sh 脚本中的内容主要功能是: 1、从远程服务器上下拉制定时间更新的数据 2、将数据中的zip拷贝到指定文件夹内 3、解压后删除所有除了lcm之外的文件 4、新建一个ou…...

解构编程语言的基因密码:论数据类型如何被语言系统定义与重塑
摘要 本文从理论与实践层面系统探讨编程语言中数据类型的定义、实现与演化。通过静态与动态类型系统的差异分析,结合案例、流程图和表格,全面呈现主流语言数据类型设计特点及其对内存管理、错误防范与性能优化的影响。文章旨在为语言设计者和开发者提供…...

GRPO vs SFT:强化学习提升大模型多模态推理泛化能力的原因研究
GRPO vs SFT:强化学习提升大模型多模态推理泛化能力的原因研究 作者:吴宇斌 原文地址:https://zhuanlan.zhihu.com/p/1892362859628963761 训练目标与优化方式差异对比 监督微调(SFT)的目标: SFT使用带标注…...
助力制造企业构建高可靠智能生产网络)
从千兆到40G:飞速(FS)助力制造企业构建高可靠智能生产网络
案例亮点 部署S5850-24S2Q交换机,启用MLAG跨设备链路聚合,构建高性能冗余架构,消除单点故障风险,将网络可用性提升至99.99%,保障生产系统与全球业务连续性。采用40G光模块与US Conec MTP连接头多模跳线实现数据中心间…...
)
WHAT - 《成为技术领导者》思考题(第三章)
文章目录 涉及内容理解问题管理想法的交流保证质量 思考题思路和示例框架1. 观察一个你认为是领导者的人,列出他的行为,分类,并思考自己未采用的行为2. 观察一个不太像领导者的人,列出错过的简单机会,并反思3. 让别人注…...
 环境安装)
Go 语言入门:(一) 环境安装
一、前言 这里不同于其他人的 Go 语言入门,环境安装我向来注重配置,比如依赖包、缓存的默认目录。因为前期不弄好,后面要整理又影响这影响那的,所以就干脆写成文章,方便后期捡起。 二、安装 1. 安装包 https://go.…...

GTC2025全球流量大会:领驭科技以AI云端之力,助力中国企业出海破浪前行
在全球化与数字化浪潮下,AI技术正成为中国企业出海的重要驱动力。一方面,AI通过语言处理、数据分析等能力显著提升出海企业的运营效率与市场适应性,尤其在东南亚等新兴市场展现出"高性价比场景适配"的竞争优势;另一方面…...

013几何数学——算法备赛
几何数学 平面切分 蓝桥杯2020年省赛题 问题描述 平面上有N条直线,其中第i条直线为yAxB.请计算这些直线将平面分成了几个部分? 输入 第一行输入一个N,接下来N行输入两个整数代表Ai和Bi。 1<N<10^5. 思路分析 初始时一条直线将…...

VUE3:封装一个评论回复组件
之前用React封装的评论回复组件,里面有三个主要部分:CommentComponent作为主组件,CommentItem处理单个评论项,CommentInput负责输入框。现在需要将这些转换为Vue3的组件。 Vue3和React在状态管理上有所不同,Vue3使用r…...

DELL R740服务器闪黄灯不开机故障案例
1:DELL R740服务器 2:东莞长安客户工厂晚上十一二点电路跳闸多次,导致R740 ERP服务器无法开机。 3:故障现象为:主机能正常通电,开机按钮无通电迹象,正常情况会闪绿灯慢闪,通电一会后…...
)
记录一下QA(from deepseek)
Q1:__init__.py文件 在 Python 中,当你在一个目录下创建 __init__.py 文件时,这个目录会被视为一个 包(Package)。包的存在使得 Python 能够通过点号(.)层级式地组织模块(.py 文件)&…...

码蹄集——进制输出、求最大公约数、最小公倍数
进制乱炖 本题考查输出的进制转换,可以直接使用c里的format格式输出 #include<iostream> #include<algorithm> #include<string> using namespace std;int main() {int x;cin>>x;printf("%d %o %x %u\n",x,x,x,x);//十进制 八进…...
