ubuntu系统下部署使用git教程
在ubuntu系统下部署并使用git教程
1.下载并安装
sudo apt update
sudo apt install git
2.检验安装是否成功
git --version
若输出git版本号即为成功。

3.配置参数
git config --global user.name "你的名字"
git config --global user.email "你的邮箱"
git config --global credential.helper store #保存
git config --global --list #查看刚才保存内容

4.新建仓库
mkdir learn-git
cd learn-git
git init

若想在当前文件夹下的新文件夹创建git仓库
git init [想要创建的文件夹名字]
5.克隆项目
git clone [github项目地址]
6.工作区和文件状态
6.1 Git 的工作区
Git 的工作区(Working Directory)是你在本地计算机上实际的操作文件目录。它是你进行开发、修改代码的地方。工作区中的文件可以分为以下几种状态:
- 未跟踪(Untracked):文件刚创建,Git 还没有记录它的历史。
- 已修改(Modified):文件已经被修改,但还没有被暂存。
- 已暂存(Staged):文件已经被添加到暂存区,准备提交到仓库。
- 已提交(Committed):文件已经被提交到 Git 仓库,成为历史记录的一部分。
6.2 Git 的暂存区
暂存区(Staging Area,也称为索引区 Index)是 Git 的一个中间区域,用于暂存即将提交的文件。暂存区的作用是让你可以灵活选择哪些修改需要提交,哪些不需要。
- 暂存文件:使用
git add命令将修改的文件添加到暂存区。 - 取消暂存:使用
git restore --staged <file>命令将文件从暂存区移出。
6.3 Git 的仓库
仓库(Repository)是 Git 用来存储项目历史记录的地方。它包含了所有的提交记录、分支、标签等信息。仓库中的文件状态是“已提交”的。
6.4 文件状态的转换
文件在工作区、暂存区和仓库之间会经历以下状态转换:
- 未跟踪(Untracked):
- 文件刚创建,Git 不知道它的存在。
- 使用
git add <file>将文件添加到暂存区,状态变为“已暂存”。
- 已修改(Modified):
- 文件已经被修改,但还没有被暂存。
- 使用
git add <file>将文件添加到暂存区,状态变为“已暂存”。
- 已暂存(Staged):
- 文件已经被添加到暂存区,准备提交。
- 使用
git commit将文件提交到仓库,状态变为“已提交”。
- 已提交(Committed):
- 文件已经被提交到仓库,成为历史记录的一部分。
- 如果文件在工作区中被修改,状态会回到“已修改”。
6.5 文件状态的命令
Git 提供了一些命令来查看和管理文件状态:
- 查看文件状态:
这个命令会显示当前工作区和暂存区的文件状态,包括哪些文件是“已修改”或“已暂存”。git status - 暂存文件:
将文件从“未跟踪”或“已修改”状态添加到暂存区。git add <file> - 取消暂存:
将文件从暂存区移出,状态回到“已修改”。git restore --staged <file> - 提交文件:
将暂存区的文件提交到仓库,状态变为“已提交”。git commit -m "提交信息" - 查看提交历史:
git log
6.6 示例:文件状态的转换
假设你正在开发一个项目,以下是一个文件状态的转换过程:
- 创建一个新文件:
touch new-file.txt- 文件状态:未跟踪(Untracked)。
- 查看文件状态:
git status- 输出:
Untracked files: new-file.txt。
- 输出:
- 暂存文件:
git add new-file.txt- 文件状态:已暂存(Staged)。
- 查看文件状态:
git status- 输出:
Changes to be committed: new-file.txt。
- 输出:
- 提交文件:
git commit -m "Add new-file.txt"- 文件状态:已提交(Committed)。
- 修改文件:
echo "Hello, Git!" >> new-file.txt- 文件状态:已修改(Modified)。
- 查看文件状态:
git status- 输出:
Changes not staged for commit: new-file.txt。
- 输出:
- 暂存修改:
git add new-file.txt- 文件状态:已暂存(Staged)。
- 提交修改:
git commit -m "Update new-file.txt"- 文件状态:已提交(Committed)。
7.git reset 回退版本
git reset --soft #保存工作区和暂存区内容
git reset --hard #都不保存
git reset --mixed #工作区内容保存,暂存区不保存
8.git diff 查看差异
git diff不加参数默认比较工作区和暂存区文件差别
当你工作区的文件已提交到暂存区再修改工作区内的文件时:

git diff HEAD比较工作区与版本库的差异
git diff --cached比较暂存区和版本库之间的差异
git diff 两个提交版本ID比较两次提交之间差异
git diff HEAD~ HEAD HEAD表示最新版本 HEAD~表示最新版本的上一个版本
9.如何在版本库中删除文件
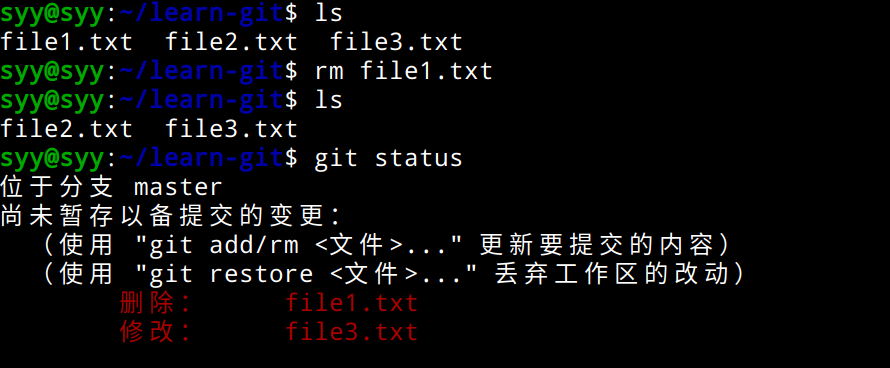
1.直接用rm进行本地删除

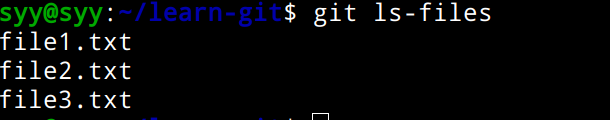
此时只删除了本地工作区的文件,暂存区的文件还没有删除。可以使用命令进行查看:
git ls-files

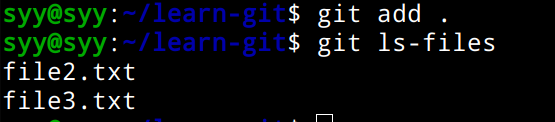
此时能看到file1文件还在暂存区中,可以使用以下两条命令均可删除。
git add .
git add file1.txt

2.直接使用git rm进行删除
git rm <文件名>

无论哪种删除,删除完后记得提交

10. gitignore
.gitignore 文件的主要作用是告诉 Git 哪些文件或者文件夹是不需要被纳入版本控制的。也就是说,当 Git 在对文件进行追踪和管理时,会忽略掉 .gitignore 文件中列出的那些文件。它通常位于版本仓库的根目录下。例如,如果你有一个名为 “my - project” 的 Git 仓库,那么 .gitignore 文件一般放在 “my - project/.gitignore”。
常见的忽略内容示例
- 编译产物:在软件开发中,如 C++ 的
.o文件、Java 的.class文件等。这些文件是通过编译源代码生成的,在版本控制中不需要关注它们,因为它们可以通过源代码重新生成。*.o*.class
- 临时文件:像文本编辑器产生的临时备份文件(如 Emacs 的
*~文件),或者 IDE(集成开发环境)产生的临时文件(如 IntelliJ IDEA 的.idea/workspace.xml)。*~.idea/workspace.xml
- 环境配置文件:例如,包含数据库连接信息、API 密钥等敏感数据的配置文件。这些信息通常因开发环境不同而有所差异,并且不应该被公开在版本库中。
config/database.yml
- 操作系统相关的文件:不同操作系统的系统文件,如 Windows 的
Thumbs.db文件(用于存储文件夹缩略图信息)。Thumbs.db
本次演示编辑.gitignore忽略log日志文件。
vim .gitignore

11. SSH配置和克隆仓库
现在注册github账号并创建新的仓库用于远程连接

- 使用
https方式将代码push到远程仓库时会验证账户和密码。 - 使用
ssh不需要验证用户名和密码,但需要在git仓库里添加SSH公钥。
配置公钥
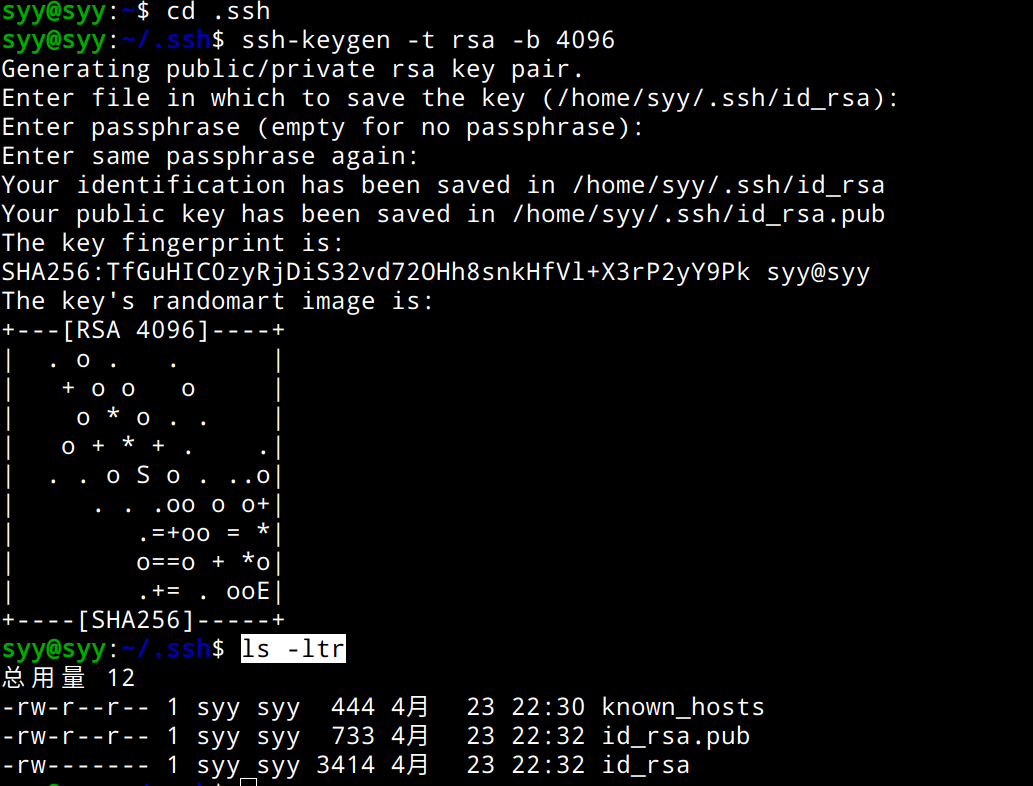
cd .ssh
ssh-keygen -t rsa -b 4096
#回车然后输入密码
ls -ltr #生成了一个id_rsa.pub的公钥
vim id_rsa.pub#将里面内容全部复制

回到github网站点击个人头像setting,找到SSH and GPG keys 创建新SSH keys ,把内容复制进去,随便取名。

返回新建远程仓库,点击url旁边复制按钮,本地克隆。

本地文件上传
cd remote-repo/
echo hello>hello.txt
git add .
git commit -m "first commit"
git push

如果想把远程仓库内的内容更新到本地仓库,则需要使用
git pull
12.关联本地仓库和远程仓库
-
添加远程仓库:
使用
git remote add命令将远程仓库关联到本地仓库。例如,假设远程仓库 URL 是https://github.com/username/repository.git,你可以这样做:git remote add origin https://github.com/username/repository.git其中,
origin是远程仓库的默认名称,通常你可以保持这个名称,但也可以自定义为其他名字。 -
查看远程仓库是否添加成功:
使用以下命令查看远程仓库信息:
git remote -v你应该能看到类似这样的输出:
origin https://github.com/username/repository.git (fetch) origin https://github.com/username/repository.git (push) -
推送到远程仓库:
如果你已经在本地做了提交,并且想要将它们推送到远程仓库,可以使用:
git push -u origin master这里,
master是你要推送的分支。如果你使用的是main分支,命令应该是:git push -u origin main -
获取远程仓库更新:
如果远程仓库有更新,你可以使用以下命令从远程仓库拉取(fetch)或合并(pull)更新:
git pull origin main
这样,本地仓库就和远程仓库关联并同步了。如果遇到合并冲突,你可以手动解决冲突后提交。
未完待续
相关文章:

ubuntu系统下部署使用git教程
在ubuntu系统下部署并使用git教程 1.下载并安装 sudo apt update sudo apt install git2.检验安装是否成功 git --version若输出git版本号即为成功。 3.配置参数 git config --global user.name "你的名字" git config --global user.email "你的邮箱&quo…...
)
redis client.ttl(key)
对应 Redis 的 TTL 命令: bash 复制 下载 TTL key 使用示例 1. 基本用法 java 复制 下载 try (Jedis jedis jedisPool.getResource()) {long ttl jedis.ttl("user:1001:session");if (ttl > 0) {System.out.println("键将在 " t…...

基于ACL方式手动建立站点间 IPSec 隧道
换句话说 不使用 IKE 自动协商,而是静态配置密钥和 SPI(安全参数索引)来配置隧道规则 环境基础 还是使用eNSP软件进行模拟,等后面再更新实际通信中的环境 没有框架,就没有基本思路 还是使用前面文章GRE VPN的拓扑&…...

电池大脑的基准测试及AI拓展
从为我们的智能手机供电到驱动电动汽车,我们的日常生活都离不开锂离子电池(LIB)。但是,理解其复杂的内部运作并预测其性能需要精密的工具。由此引入了多孔电极理论(PET)模型,我们可以将其视为模…...

数据通信学习笔记之OSPF的基础术语
Router ID RouterID 用于在自治系统中唯一标识一省运行 OSPF 的路由器,它是一个 32 位的无符号整数 配置完成后,如果需要修改 Router ID 的话,需要重启进程才能上生效 <Huawei>reset ospf 1 process // 重启 ospf 进程 1 Route…...
)
Android Cordova 开发 - Cordova 快速入门(Cordova 环境配置、Cordova 第一个应用程序)
一、Cordova 1、Cordova 概述 Cordova 是使用 HTML,CSS 和 JavaScript 构建混合移动应用程序的平台 2、Cordova 特征 (1)命令行界面(Cordova CLI) 这是可用于启动项目,构建不同平台的进程,…...
VehicleHal介绍)
AndroidAutomotive模块介绍(四)VehicleHal介绍
前言 前面的文章中,描述了 Android Automotive 的框架中应用、Framework 层服务等知识,本篇文章将会继续按照 Android Automotive 框架介绍 Vehicle Hal 层服务的内容。 上一篇:AndroidAutomotive模块介绍(三)CarSer…...

Pingora vs. Nginx vs. 其他主流代理服务器性能对比
Pingora vs. Nginx vs. 其他主流代理服务器性能对比 核心对比概览 特性Pingora (Cloudflare)NginxEnvoyHAProxyCaddyTraefik开发公司CloudflareNginx, Inc/F5Lyft/CNCFHAProxy TechApache 2.0社区Containous核心语言RustCCCGoGo并发模型异步/多线程事件驱动事件驱动事件驱动协…...

4月23日作业
需求: 1,R5为ISP,其上只能配置IP地址; R5与其他所有直连设备间均使用公有IP;环回地址为100.1.1.1/32 2,R4设备为企业出口路由器 3,整个OSPF环境IP基于172.16.0.0/16划分; 4&…...
)
5.学习笔记-SpringMVC(P53-P60)
1.响应 (1)响应页面 (2)响应数据(异步提交):文本数据、json数据 2.REST风格 (1)REST:表现形式状态转换。 (2)传统风格资源描述形式 3.Restful入门案例 5.基于RESTful页面数据…...

安卓14默认赋予应用权限
安卓14上赋予应用默认权限的方式跟之前的不太一样了 需要修改两个地方,一个是frameworks\base\services\core\java\com\android\server\pm\permission\Permission.java public boolean isNormal() {//eturn (mPermissionInfo.protectionLevel & PermissionInfo…...

数据的加载与保存
加载数据的方法 选项参数:可以通过选项参数传入URL地址、用户名、密码和数据表名称等。 路径参数:可以传入加载数据的路径。 MySQL语句:可以直接导入MySQL语句来加载数据。 保存数据的方法通用方法:使用df.write方法保存数据。…...

网络编程——通信三要素
一、概述 (一)网络编程 可以让设备中的程序与网络上的其他设备中的程序进行数据交互,实现网络通信 Java.net包下提供了网络编程的解决方案。 (二)通信的基本架构 1. CS架构(Client客户端/Server服务端…...

es-存储与搜索优化
字段选型优化 链接:es-字段类型详解与优化建议 存储优化 es的底层使用Lucene,Lucene的存储的核心文件包括: 原始数据存储(Store)、倒排索引(Inverted Index)、列式存储(DocValues)…...

Hadoop 集群扩容新增节点操作文档
Hadoop 集群扩容新增节点操作文档 一、前期准备 1. 环境检查(所有新节点) 确保 JDK 安装: java -version确保 Hadoop 安装: hadoop version添加主机名映射(所有节点): cat >> /etc/h…...

高光谱相机在工业检测中的应用:LED屏检、PCB板缺陷检测
随着工业检测精度要求的不断提升,传统机器视觉技术逐渐暴露出对非可见光物质特性识别不足、复杂缺陷检出率低等局限性。高光谱相机凭借其独特的光谱分析能力,为工业检测提供了革命性的解决方案。以下结合中达瑞和VIX系列推扫式高光谱相机的技术特点与实际…...

07-IDEA企业开发工具-开发入门程序
1. IDEA创建Java项目的代码结构 项目结构: IDEA中的Java项目包含四种主要结构:工程(Project)、模块(Module)、包(Package)、类(Class)。 工程(Project): 代表整个项目,通常是一个磁盘目录或文件夹。模块(Module): 工程下的子单元,用于划分项…...
 -LSK 特征提取)
即插即用模块(3) -LSK 特征提取
paper:LSKNet: A Foundation Lightweight Backbone for Remote Sensing Code:https://github.com/zcablii/LSKNet 大型选择性内核块 (LSK Block) 功能 通过动态调整感受野,自适应提取遥感图像中目标的上下文信息,增强目标与环境关…...

彩虹表攻击与Nest密码存储
文章目录 前言🧨 什么是彩虹表攻击?📷 图中解析左侧是彩虹表:右侧是用户数据库中的数据: 🔐 如何防御彩虹表攻击?✅ 1. **使用 Salt 加密(推荐)**✅ 2. **使用强哈希函数…...

vue keep-alive标签的运用
keep-alive,想必大家都不会很陌生,在一些选项卡中会使用到。其实,它的作用大概就是把组件的数据给缓存起来。 比如果我有一个选项卡,标签一,标签二,标签三。现在,我需要实现,当我在标…...

python编写一段爱心代码
代码编写 1. 导入模块和常量定义 python import random from math import sin, cos, pi, log from tkinter import *CANVAS_WIDTH 640 # 画布的宽 CANVAS_HEIGHT 480 # 画布的高 CANVAS_CENTER_X CANVAS_WIDTH / 2 # 画布中心的X轴坐标 CANVAS_CENTER_Y CANVAS_HEIGH…...

Python流程控制
目录 一,条件判断:if语句 1.基本语法与示例 2.多重条件判断(elif) 3.常见错误与避坑指南 1.缩进错误 2.遗漏冒号 二,循环结构:while与for 1.while循环 2.Python的注释 3.字符串的格式化输出 4.fo…...

机器人雅克比Jacobian矩阵程序
% 定义机器人的连杆参数 L1 Link(d, 0, a, 0, alpha, pi/2); L2 Link(d, 0, a, 1, alpha, 0); L3 Link(d, 0, a, 1, alpha, 0);% 创建机器人对象 robot SerialLink([L1, L2, L3], name, MyRobot);% 设置机器人的关节角度(弧度) q [0, pi/4, pi/6];%…...

Qt Creator中自定义应用程序的可执行文件图标
要在Qt Creator中为你的应用程序设置自定义可执行文件图标,你需要按照以下步骤操作: Windows平台设置方法 准备图标文件: 创建一个.ico格式的图标文件(推荐使用256x256像素,包含多种尺寸) 可以使用在线工…...

应该怎样理解“被劫持“
通常, 在 iOS 开发相关的语境中,「被劫持」的精确定义 一句话:任何「未经应用或服务器授权,第三方改变了客户端—服务器之间解析结果、传输路径或数据内容」的情形,都视为网络被劫持。 具体可拆成 六大类,每类都对应可…...

RocketMQ面试题:进阶部分
🧑 博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编…...

【k8s系列7-更新中】kubeadm搭建Kubernetes高可用集群-三主两从
主机准备 结合前面的章节,这里需要5台机器,可以先创建一台虚拟机作为基础虚拟机。优先把5台机器的公共部分优先在一台机器上配置好 1、配置好静态IP地址 2、主机名宇IP地址解析 [root@localhost ~]# cat /etc/hosts 127.0.0.1 localhost localhost.localdomain localhost…...

12、高阶组件:魔法增幅器——React 19 HOC模式
一、魔法增幅器的本质 "高阶组件是魔法师用咒语叠加的炼金术,"霍格沃茨魔咒研究院院长凝视着发光的增幅器,"通过函数式能量场的嵌套,让基础组件获得预言家日报式的逻辑继承!" ——以神秘事务司的「维度叠加理…...
)
Linux避免文件误删详解(Linux Avoids File Deletion Errors with Detailed Explanation)
Linux避免文件误删详解 背景 大家都知道,rm指令在Linux中非常牛,rm -rf更是牛中的霸主。什么删系统跑路、删库跑路就是这个指令造成的。可以看出指令虽然牛,但是危险性极高。那么怎么避免某些时候的这种误操作造成的影响呢,阿祥…...

模板方法模式:定义算法骨架的设计模式
模板方法模式:定义算法骨架的设计模式 一、模式核心:模板方法定义算法骨架,具体步骤延迟到子类实现 在软件开发中,经常会遇到这样的情况:某个算法的步骤是固定的,但具体步骤的实现可能因不同情况而有所不…...

QT之Q_PROPERTY介绍以及在QWidget中的用法
目录 一、 Q_PROPERTY介绍 1、 Q_PROPERTY是什么 2、Q_PROPERTY 的语法 3、Q_PROPERTY 的作用 二、在QWidget中的用法 1、示例1:自带属性 2、 示例2:自建属性第一种 3、 示例3:自建属性第二种 4、动态属性 三、注意事项 四、总结 一…...
)
MySQL 8 自动安装脚本(CentOS-7 系统)
文章目录 一、MySQL 8 自动安装脚本脚本说明📌 使用脚本前提条件1. 操作系统2. 用户权限3. 网络要求 📌 脚本的主要功能1. 环境检查2. MySQL 自动安装3. 自动配置 MySQL4. 防火墙配置5. 验证与输出 📌 适用场景 二、执行sh脚本1. 给予脚本执行…...
 -- 软件评测师(十三))
软件测试基础知识(2) -- 软件评测师(十三)
3 基于风险的测试 风险是当前未发生而未来有肯会发生并造成一定负面影响的事件。 3.1 基于风险的测试概述 (1)测试计划内容的核心: 1)测什么:从风险出发,需要明确地列举出要测试哪些具体的功能和非功能的质…...

axios 在请求拦截器中设置Content-Type无效问题
Axios 会根据请求数据自动设置 Content-Type: 当请求体为空时,Axios 会移除 Content-Type 头部 当请求体为对象时,默认设置为 application/json 当请求体为 URLSearchParams 时,默认设置为 application/x-www-form-urlencoded …...

MFC案例:使用键盘按键放大、缩小窗口图像的实验
当在对话框窗口居中显示一幅图像时,图像的尺寸可能大于或小于窗口的尺寸,这时我们希望通过使用按键“”进行图像放大显示,使用按键“-”进行缩小显示(当然也可以使用其它按键)。下面开始使用MFC进行这个实验࿰…...
与云端(Docker/Kubernetes)部署详解与对比)
本地(NAS/服务器)与云端(Docker/Kubernetes)部署详解与对比
本地(NAS/服务器)与云端(Docker/Kubernetes)部署详解与对比 一、本地部署(NAS/服务器) 适用场景: 需要完全控制硬件和数据(如隐私敏感场景)。小规模应用或测试环境。网…...

如何解决极狐GitLab 合并冲突?
极狐GitLab 是 GitLab 在中国的发行版,关于中文参考文档和资料有: 极狐GitLab 中文文档极狐GitLab 中文论坛极狐GitLab 官网 合并冲突 (BASIC ALL) 合并冲突发生在合并请求的两个分支(源分支和目标分支)对相同代码行进行了不同…...

DeepSeek在物联网设备中的应用:通过轻量化模型实现本地化数据分析
文章目录 一、引言二、DeepSeek轻量化模型的技术原理1. 模型量化2. 模型剪枝3. 动态精度调整 三、本地化数据分析的实现路径1. 硬件环境配置2. 模型加载与推理3. 数据预处理与后处理 四、行业应用案例1. 医疗智能穿戴设备2. 工业设备预测性维护3. 智能家居能耗优化 五、性能优化…...

opencv--图像
像素(像素点) 定义: Pixel 是 Picture Element(图像元素)的缩写,是数字图像中最小的独立单位。每个像素代表图像中的一个点的颜色和亮度信息。 关键特性: 颜色:通过不同的色彩模型(如RGB、CMYK…...

【KWDB 创作者计划】_嵌入式硬件篇---数字电子器件
文章目录 前言一、系列前缀(如 "74" 或 "54")74(商用级)54(工业级)二、逻辑家族(如 "LS"、"HC"、"HCT" 等)TTL(晶体管-晶体管逻辑)家族CMOS(互补金属氧化物半导体)家族BiCMOS(双极 CMOS)家族三、功能编号(如…...

前端加密介绍与实战
前端数据加密 文章目录 前端数据加密前端数据加密介绍为什么需要前端数据加密?前端数据加密的常见方式前端数据加密的实现场景:加密用户密码并发送到后端步骤 1:安装加密库步骤 2:实现加密逻辑步骤 3:后端解密 实战总结…...
计算模型面试内容整理-拓扑排序(Topological Sort)和节点依赖与并行度)
DAG(有向无环图)计算模型面试内容整理-拓扑排序(Topological Sort)和节点依赖与并行度
拓扑排序(Topological Sort) 拓扑排序(Topological Sort): 拓扑排序是针对有向无环图(DAG)的一种线性排序方法。这种排序方法的特点是,对于DAG中的每一条有向边 (A → B),在拓扑排序中节点A总是排在节点B之前。...

AI语音助手自定义角色百度大模型 【全新AI开发套件掌上AI+4w字教程+零基础上手】
1、简介 此项目主要使用ESP32-S3实现一个自定义角色的AI语音聊天助手(比如医生角色),可以通过该项目熟悉ESP32-S3 arduino的开发,百度语音识别,百度语音合成API调用,百度APPBuilder API的调用实现自定义角…...

【Java面试笔记:基础】13.谈谈接口和抽象类有什么区别?
在 Java 中,接口(Interface) 和 抽象类(Abstract Class) 都是实现多态和代码抽象的机制,但它们在设计目的、语法特性及使用场景上有显著差异。 1. 接口和抽象类的区别 接口(Interface) 定义:接口是对行为的抽象,是抽象方法的集合,用于定义 API 规范。 特点: 不能…...
)
内存管理(Linux程序设计)
内存管理 目录 内存管理 一.简单的内存分配 代码功能概述 代码流程图 变量声明 动态内存分配 内存分配错误检查 向内存写入字符串 设置退出状态并退出程序 二.请求全部的物理内存 代码功能概述 变量声明 三..可用内存 四.滥用内存 1.代码功能(预期 …...

Prompt 结构化提示工程
Prompt 结构化提示工程 目前ai开发工具都大同小异,随着deepseek的流行,ai工具的能力都差不太多,功能基本都覆盖到了。而prompt能力反而是需要更加关注的(说白了就是能不能把需求清晰的输出成文档)。因此大家可能需要加…...

Postman设置了Cookies但是请求不携带Cookie
1 问题说明 使用Postman工具往往要向本地服务器发送请求携带Cookie便于测试接口,但是在Send下面的Cookies选项中设置域名127.0.0.1,并添加Cookie,发现发送的请求怎么都不会携带Cookie: 通过Fiddler抓包发现并没有Cookie࿱…...

微服务Nacos组件的介绍、安装、使用
微服务Nacos组件的介绍、安装、使用 在微服务架构日渐普及的今天,服务注册与配置管理成了系统架构中的关键环节。阿里巴巴开源的 Nacos(Naming and Configuration Service)正是解决这一问题的利器。本文将为你全面介绍 Nacos 的概念、安装方…...

深度剖析塔能科技精准节能方案:技术创新与实践价值
在能源管理领域不断追求高效与可持续发展的进程中,塔能科技的精准节能方案逐渐成为行业内备受瞩目的焦点。 精准节能:核心技术与实现路径 塔能科技的精准节能理念建立在对能源消耗的精细监测与深度分析基础之上。以其节能管理平台为例,该平台…...

AI PPT创作原理解析:让你的演示文稿更智能
在当今信息爆炸的时代,演示文稿已成为我们工作和学习中不可或缺的一部分。然而,制作一份高质量的PPT往往需要投入大量的时间和精力。随着人工智能技术的迅猛发展,AI PPT创作工具应运而生,极大地简化了PPT的制作过程。本文将深入解…...
