electron-updater软件自动检测更新 +无服务器本地测试
大家好,我是小黄。
今天分享一下如何0基础实现electron自动检测更新功能。
一. 安装 electron-updater 实现自动更新
安装依赖 electron-updater
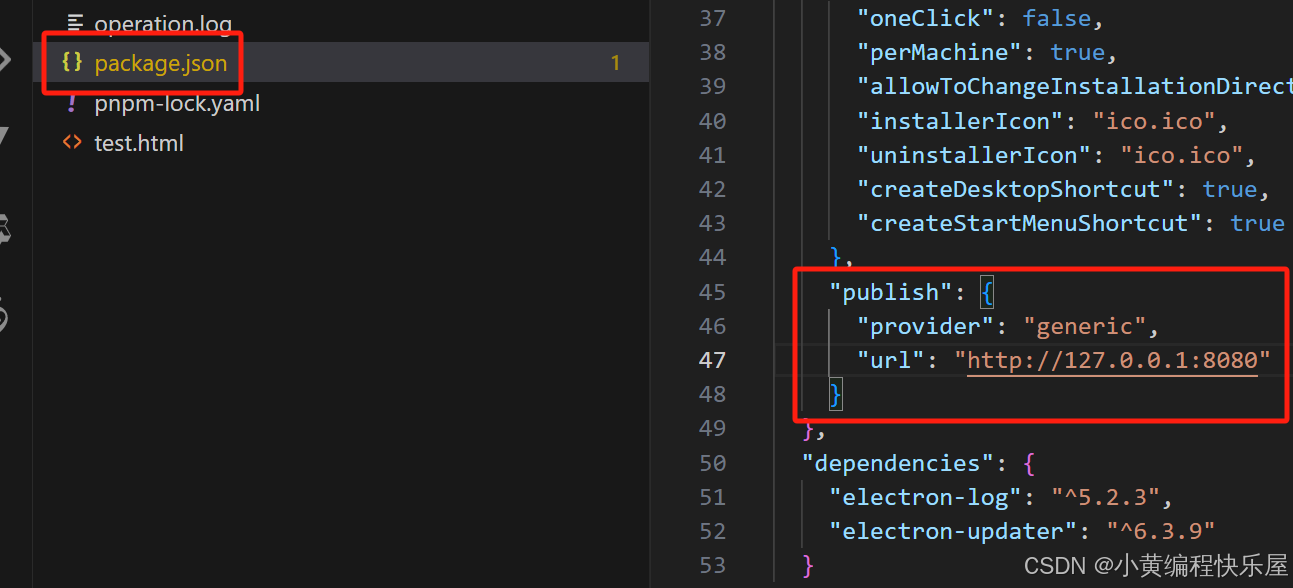
npm install electron-updater二. 修改package.josn

"publish": {"provider": "generic","url": "http://127.0.0.1:8080" }url为你的服务器地址。
三.修改main.js
注:代码不完整(完整版请关注小黄回复关键字:electron打包 获取)
const { app, BrowserWindow, ipcMain, dialog } = require('electron');
const { autoUpdater } = require('electron-updater');
const logger = require('electron-log');// 设置日志记录
logger.transports.file.maxSize = 1002430; // 10M
logger.transports.file.format = '[{y}-{m}-{d} {h}:{i}:{s}.{ms}] [{level}]{scope} {text}';
logger.transports.file.resolvePath = () => './operation.log';
autoUpdater.autoDownload = false; // 设置为 false,防止自动下载let progressWin = null;function createWindow() {let mainWin = new BrowserWindow({show: false,width: 1200,height: 1000,autoHideMenuBar: true,resizable: true,minHeight: 200,minWidth: 300,title: 'test',webPreferences: {enableWebSQL: false,webSecurity: false,spellcheck: false,nativeWindowOpen: true,nodeIntegration: true,contextIsolation: false,},});mainWin.loadFile('./test.html');// 调试窗口// mainWin.webContents.openDevTools();// 延迟 1 秒后检查更新setTimeout(() => {checkForUpdates(mainWin);}, 1000);function checkForUpdates(win) {const updateUrl = 'http://127.0.0.1:8080';autoUpdater.setFeedURL(updateUrl);// 检查更新autoUpdater.checkForUpdates();// 更新错误事件autoUpdater.on('error', (error) => {console.error('检查更新出错:', error);});// 检查更新事件autoUpdater.on('checking-for-update', () => {console.log('正在检查更新...');});// 发现新版本autoUpdater.on('update-available', (info) => {const choice = dialog.showMessageBoxSync(win, {type: 'info',buttons: ['更新', '稍后'],title: '发现新版本',message: `检测到新版本 ${info.version},是否立即更新?`,});if (choice === 0) {// 用户选择更新,创建进度弹窗createProgressWindow();autoUpdater.downloadUpdate();}});// 当前版本为最新版本autoUpdater.on('update-not-available', () => {console.log('当前版本已经是最新版本。');});// 下载进度事件autoUpdater.on('download-progress', (progress) => {const message = `已下载 ${Math.round(progress.percent)}% (${progress.transferred}/${progress.total})`;console.log(message);if (progressWin) {progressWin.webContents.send('progress', progress.percent);}});// 下载完成事件autoUpdater.on('update-downloaded', () => {if (progressWin) {progressWin.close();progressWin = null;}const choice = dialog.showMessageBoxSync(win, {type: 'info',buttons: ['立即安装', '稍后安装'],title: '更新完成',message: '更新包已下载完成,是否立即安装并重启应用?',});if (choice === 0) {autoUpdater.quitAndInstall(); // 安装并退出应用}});}mainWin.once('ready-to-show', () => {mainWin.show();});mainWin.on('close', (e) => {e.preventDefault();const choice = dialog.showMessageBoxSync(mainWin, {type: 'question',buttons: ['取消', '关闭'],title: '确认关闭',message: '确定要关闭应用吗?',});if (choice === 1) {mainWin.destroy();}});
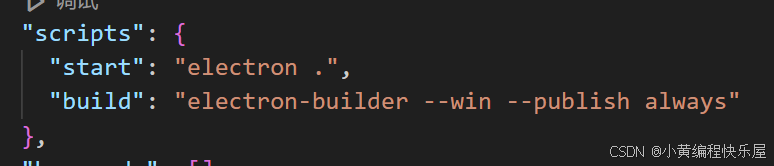
}四. 打包

注:--publish always 表示生成 latest.yml 文件并上传到指定的发布服务器。不然打包后可能没有latest.yml
五. 本地搭建测试的服务器
安装依赖http-server
pnpm install -g http-server修改版本version为1.0.1再次打包
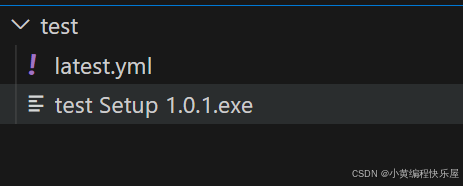
新建一个文件夹test
在文件夹下面存放打包后的exe和latest.yml

使用命令行启动服务
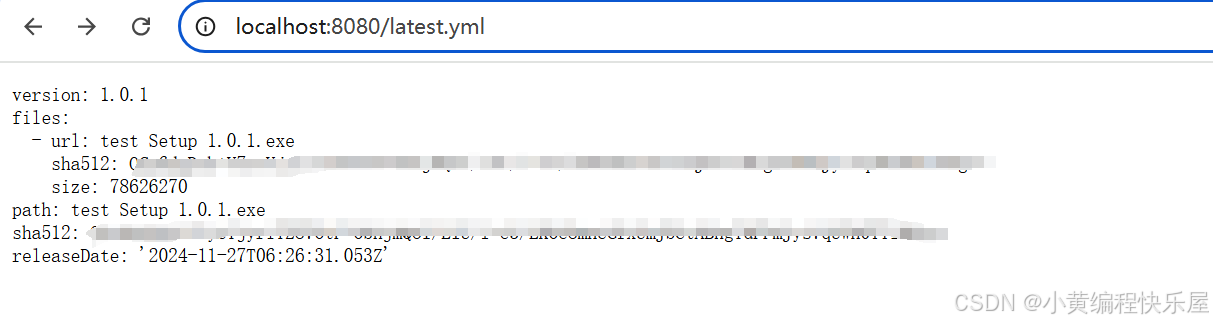
http-server ./test -p 8080启动成功后我们在浏览器访问一下
http://localhost:8080/latest.yml出现下面的就代表成功了。

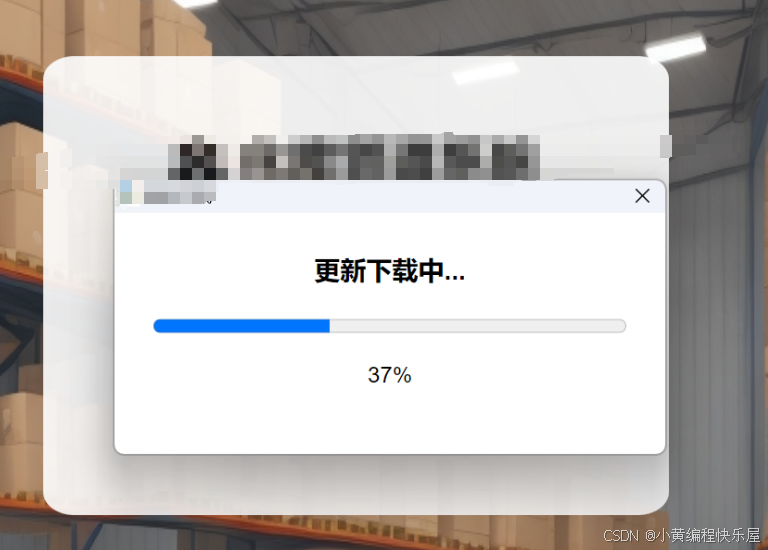
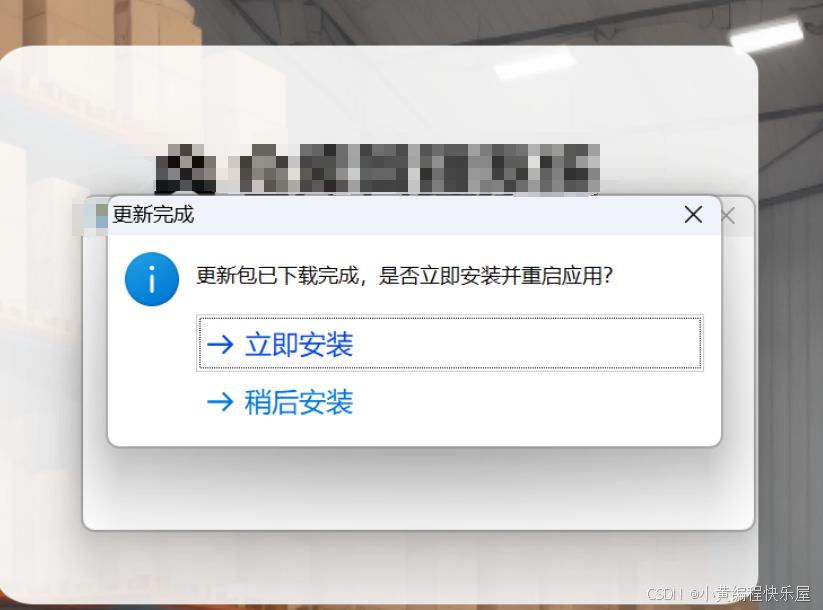
六. 实际测试
注:更新无法再调试阶段测试,需要打包安装后进行测试。
我们直接打开1.0.0版本的安装包,这样只要读取到有更高的版本electron就会提示更新。

下载成功后就会提示是否安装了。

七.总结
常用用 API 和事件
-
autoUpdater.setFeedURL(url):设置远程更新服务器的 URL,URL 指向包含更新文件的服务器。 -
autoUpdater.checkForUpdates():启动更新检查流程,自动检测是否有新版本。 -
autoUpdater.on('checking-for-update'):当检查更新时触发,通常用于显示“正在检查更新...”的提示。 -
autoUpdater.on('update-available'):当发现新版本时触发,通常会弹出更新对话框,询问用户是否进行更新。 -
autoUpdater.on('update-not-available'):当当前版本已是最新时触发。 -
autoUpdater.on('download-progress'):当更新下载进度发生变化时触发,可以获取下载进度信息,用于更新进度条。 -
autoUpdater.on('update-downloaded'):当更新包下载完成时触发,通常会提示用户安装更新。 -
autoUpdater.quitAndInstall():下载完成后,可以调用此方法退出应用并安装新版本。
各位小伙伴还在BOSS直聘hr已读不回?!试试这个宝藏小程序!大家快看这里。
创作不易,各位帅气漂亮的小伙伴点个关注再走呗!!
相关文章:

electron-updater软件自动检测更新 +无服务器本地测试
大家好,我是小黄。 今天分享一下如何0基础实现electron自动检测更新功能。 一. 安装 electron-updater 实现自动更新 安装依赖 electron-updater npm install electron-updater 二. 修改package.josn "publish": {"provider": "generi…...

Flink在Linux系统上的安装与入门
一、Flink的引入 这几年大数据的飞速发展,出现了很多热门的开源社区,其中著名的有Hadoop、Storm,以及后来的Spark,他们都有着各自专注的应用场景。Spark 掀开了内存计算的先河,也以内存为赌注,赢得了内存计…...

鸿蒙面试---都用过哪些装饰器
必答的 State装饰器:组件内状态 State装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就可以触发其直接绑定UI组件的刷新。当状态改变时,UI会发生对应的渲染改变。Prop装饰器:父子单向同步Prop装饰的变…...

微信小游戏/抖音小游戏SDK接入踩坑记录
文章目录 前言问题记录1、用是否存在 wx 这个 API 来判断是微小平台还是抖小平台不生效2、微小支付的参数如何获取?3、iOS 平台不支持虚拟支付怎么办?微小 iOS 端支付时序图:抖小 iOS 端支付:4、展示广告时多次回调 onClose5、在使用单例时 this 引起的 bug6、使用 fetch 或…...

uniapp配置全局消息提醒
1.H5使用根标签插入dom的方式实现。 2.app端使用plus.nativeObj.View的方式绘制实现 H5端app端 H5端 创建组件orderAlert.vue <template><div class"view"><div class"content" v-if"visible"><div class"message&q…...

Docker学习
🎉Docker 简介和安装 Docker 是什么 Docker 是一个应用打包、分发、部署的工具 你也可以把它理解为一个轻量的虚拟机,它只虚拟你软件需要的运行环境,多余的一点都不要, 而普通虚拟机则是一个完整而庞大的系统,包含各…...
】Electron的主进程和渲染进程)
【Electron学习笔记(三)】Electron的主进程和渲染进程
Electron的主进程和渲染进程 Electron的主进程和渲染进程前言正文1、主进程2、渲染进程3、Preload 脚本3.1 在项目目录下创建 preload.js 文件3.2 在 main.js 文件下创建路径变量并将 preload.js 定义为桥梁3.3 在 preload.js 文件下使用 electron 提供的contextBridge 模块3.4…...

人工智能的微积分基础
目录 编辑 引言 微积分的基本概念 1. 导数 2. 积分 3. 微分方程 微积分在人工智能中的应用 1. 机器学习中的优化 2. 反向传播算法 3. 概率与统计 4. 控制理论 5. 自然语言处理中的梯度 6. 计算机视觉中的积分 7. 优化算法中的微积分 8. 微分几何在深度学习中的…...

关于BeanUtils.copyProperties是否能正常复制字段【详细版】
话不多说!先总结: 1、字段相同,类型不同(不复制,也不报错) 2、子类父类 (1)子类传给父类(可以正常复制) (2)父类传给子类(可以正常复制) 3、子类父类&#x…...

oracle将select作为字段查询
在Oracle中,如果你想将一个SELECT语句作为字段的值,你可以使用子查询或者使用WITH子句(也称为公用表表达式CTE)。以下是两种方法的示例: 方法1:使用子查询 语法如下: SELECTcolumn1,(SELECT …...

FFmpeg 简介与编译
1. ffmpeg 简介: FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。采用LGPL或GPL许可证。它提供了录制、转换以及流化音视频的完整解决方案。它包含了非常先进的音频/视频编解码库libavcodec,为了保证高可移…...

qt QLinearGradient详解
1、概述 QLinearGradient是Qt框架中QGradient的一个子类,用于创建线性渐变效果。线性渐变是一种颜色沿着一条直线平滑过渡到另一种颜色的效果。QLinearGradient允许你定义渐变的起点和终点,以及在这些点之间的颜色变化。你可以使用它来为图形、背景、边…...

点击A组件跳转到B页面的tab的某一列
1、使用vuex存储点击的数据; 点击A组件里面的button按钮: <div><button click"banli(first)">已办理</button><button click"banli(second)">未办理</button><button click"banli(third)&quo…...

图像小波去噪与总变分去噪详解与Python实现
目录 图像小波去噪与总变分去噪详解与实现1. 基础概念1.1 噪声类型及去噪问题定义1.2 小波去噪算法基础1.3 总变分去噪算法基础2. 小波去噪算法2.1 理论介绍2.2 Python实现及代码详解2.3 案例分析3. 总变分去噪算法3.1 理论介绍3.2 Python实现及代码详解3.3 案例分析4. 两种算法…...

mvn-mac操作小记
1.安装brew 如果报错,Warning: /opt/homebrew/bin is not in your PATH. vim ~/.zshrc,最后一行追加 export PATH“/opt/homebrew/bin:$PATH” source ~/.zshrc 2.安装brew install maven mvn -version查看路径 Maven home: /opt/homebrew/Cellar/mav…...

【娱乐项目】基于批处理脚本与JavaScript渲染视频列表的Web页面
Demo介绍 一个简单的视频播放器应用,其中包含了视频列表和一个视频播放区域。用户可以通过点击视频列表中的项来选择并播放相应的视频,播放器会自动播放每个视频并在播放完毕后切换到下一个视频。本项目旨在通过自动化脚本和动态网页渲染,帮助…...
)
Faster R-CNN (目标检测)
Faster R-CNN (Faster Region-based Convolutional Neural Networks) Faster R-CNN 是一种高效的目标检测模型,它是在 R-CNN 系列(包括 R-CNN 和 Fast R-CNN)的基础上发展而来的,能够实现对图像中多个对象的检测。Faster R-CNN 引…...
)
Diffusion中的Unet (DIMP)
针对UNet2DConditionModel模型 查看Unet的源码,得知Unet的down,mid,up blocks的类型分别是: down_block_types: Tuple[str] ("CrossAttnDownBlock2D","CrossAttnDownBlock2D","CrossAttnDownBlock2D","DownBlock2…...

docker服务容器化
docker服务容器化 1 引言2 多个容器间网络联通2.1 单独创建关联2.2 创建时关联 3 服务搭建3.1 镜像清单3.2 容器创建 4 联合实战4.2 flink_sql之kafka到starrocks4.2 flink_sql之mysql到starrocks 5 文献借鉴 1 引言 利用docker可以很效率地搭建服务,本文在win1…...

Flink 从入门到实战
Flink中的批和流 批处理的特点是有界、持久、大量,非常适合需要访问全部记录才能完成的计算工作,一般用于离线统计。 流处理的特点是无界、实时, 无需针对整个数据集执行操作,而是对通过系统 传输的每个数据项执行操作,一般用于实…...
)
ffmpeg安装(windows)
ffmpeg安装-windows 前言ffmpeg安装路径安装说明 前言 ffmpeg的安装也是开箱即用的,并没有小码哥说的那么难 ffmpeg安装路径 这就下载好了! 安装说明 将上面的bin目录加入到环境变量,然后在cmd中测试一下: C:\Users\12114\Desktop\test\TaskmgrPlayer\x64\Debug>ffmpe…...

深度解析:Android APP集成与拉起微信小程序开发全攻略
目录 一、背景以及功能介绍 二、Android开发示例 2.1 下载 SDK 2.2 调用接口 2.3 获取小程序原始Id 2.4 报错提示:bad_param 2.4.1 错误日志 2.4.2 解决方案 相关推荐 一、背景以及功能介绍 需求:产品经理需要APP跳转到公司的小程序(最好指定页…...

DeSTSeg: Segmentation Guided Denoising Student-Teacher for Anomaly Detection
DeSTSeg: Segmentation Guided Denoising Student-Teacher for Anomaly Detection 清华、苹果 个人感觉 Introduction 很自然的让读者理解作者问题的提出,也有例子直接证明了这个问题的存在,值得借鉴!! Related work写的也很不…...

Xilinx Blockset Gateway In 和Gateway out模块使用及参数配置
目录 一、Gateway InSimulink数据到System Generator数据的转换Gateway BlocksBlock Parameters(模块参数)Basic选项卡参数Implementation选项卡参数 二、Gateway OutGateway BlocksBlock Parameters(模块参数)Basic选项卡参数Imp…...

set up RAGFlow on your Mac
个人思考:这些仅仅是工具,和人的思维实际还是有很大差距。 可能是我认知片面,你需要投喂大量的内容给它,它自己其实并不会思考,只是从它的认知里告诉它他知道的东西。举个不太巧当的例子,和以往的方式恰恰相…...
——配置MyBatis)
SSM搭建(1)——配置MyBatis
目录 一、框架概述 1.什么是JDBC? 2.JDBC基本流程 3.JDBC的缺点 二、MyBatis的入门程序 1. 创建数据库和表结构 2. MyBatis入门流程总结 3. MyBatis的入门步骤 (1) 创建maven的项目,创建Java工程即可。 &…...

SickOs: 1.1靶场学习小记
学习环境 kali攻击机:Get Kali | Kali Linux vulnhub靶场:https://download.vulnhub.com/sickos/sick0s1.1.7z 靶场描述: 这次夺旗赛清晰地模拟了在安全环境下如何对网络实施黑客策略从而入侵网络的过程。这个虚拟机与我在进攻性安全认证专…...

Flume 监控配置和实践
要解释 Flume 的监控机制,需要了解 Flume 是如何设计其监控架构的,以及如何将性能指标暴露给用户或集成工具。下面我将详细分解 Flume 的监控机制,从基础架构、实现原理到源码解析,并提供非专业人也能理解的通俗解释。 Flume 的监…...

二分法算法
提示:文章 文章目录 前言一、背景二、二分法2.2 最坏情况下冒泡排序的比较次数 三、大算法之一:分治法总结 前言 前期疑问: 本文目标: 二分法 一、背景 问题来源是一个题目,在A[N]字符串数组中匹配长度为M的字符串&…...

3.27浮点数计算
-127就是说,有8位的数来表示指数,然后给他减去127就是这八位劈半,一半表示负数的指数,一半表示整数的指数;对于移码来说,最高位为1时表示为正,为0时表示为负 对阶是要小阶向大阶对齐,…...

存储过程与自然语言处理逻辑的不同与结合
在现代软件开发中,存储过程与自然语言处理(NLP)逻辑都发挥着重要作用。存储过程是一种在数据库内部运行的预编译程序,通常用于处理与数据相关的任务,例如插入、更新、删除数据以及复杂的查询操作。而自然语言处理&…...
008)
数据集搜集器(百科)008
对数据集搜集器(百科)007进行一下改进: 错误处理:增加更多的错误处理,比如网络请求超时、解析错误等。 用户界面:增加一些提示信息,让用户更清楚当前的操作状态。 多线程处理:确保多…...

用Pycharm安装manim
由于版本和工具的差异,manim的安装方式不尽相同。本文用Pycharm来安装manim. 一、准备工作:安装相应版本的python、pycharm和ffmpeg. 此处提供一种安装ffmpeg的方式 下载地址:FFmpeg 下载后,解压到指定目录。 配置环境变量&am…...

HTB:Love[WriteUP]
目录 连接至HTB服务器并启动靶机 信息收集 使用rustscan对靶机TCP端口进行开放扫描 使用nmap对靶机开放端口进行脚本、服务扫描 使用浏览器访问靶机443端口 尝试利用该功能访问靶机自身80端口 使用ffuf对靶机80端口进行路径FUZZ 漏洞利用 使用searchsploit搜索靶机80端…...

程序设计 26种设计模式,如何分类?
1. 创建型模式 (Creational Patterns) 这些模式关注如何实例化对象。它们通过各种方式封装对象的创建过程,从而提供灵活性和可扩展性。 单例模式 (Singleton):确保某个类只有一个实例,并提供全局访问点。工厂方法模式 (Factory Method)&…...

Oracle对比表与表之间的结构
自己首先想到的就是,navicat有提供结构同步 但是有些时候情况不一样,比如我遇到的是连接不同,而且是互相同步,以最多的列的那个表为样 没有说一个固定的源 那么还可以通过导出表结构去另一个库中执行看是否报错,以此来判断结构的不同 但是我感觉有点儿麻烦 最后想到通过sql语…...

MySQL 查询 执行顺序
MySQL查询的执行顺序大致如下: FROM子句:确定要查询的表。 ON:对JOIN语句中的表进行关联条件指定。 JOIN:如果有的话,对表进行关联。 WHERE:对记录进行过滤。 GROUP BY:根据指定的列分组记录…...

Scala习题
姓名,语文,数学,英语 张伟,87,92,88 李娜,90,85,95 王强,78,90,82 赵敏,92,88,91 孙涛,…...
)
VSCode 使用教程:项目使用配置、使用哪些插件、Live Server使用问题及解决方案(你想要的,都在这里)
VSCode的配置: Ⅰ、VSCode 可能需要的项目配置:1、项目颜色主题的切换:其一、点击设置 -> 选择主题 -> 选择颜色主题:其二、通过上下键操作,选择想要的主题: 2、项目文件图标主题的切换:其…...

RPA:电商订单处理自动化
哈喽,大家好,我是若木,最近闲暇时间较多,于是便跟着教程做了一个及RPA,谈到这个,可能很多人并不是很了解,但是实际上,这玩意却遍布文末生活的边边角角。话不多说,我直接上…...

分布式协同 - 分布式锁一二事儿
文章目录 导图Pre概述概述1. 分布式互斥和临界资源的协调2. 分布式锁的基本原理3. 分布式锁的实现方式a. 基于数据库实现的分布式锁b. 基于Redis实现的分布式锁c. 基于Zookeeper实现的分布式锁 4. 高并发场景下的分布式锁优化a. 分段锁(Sharded Locks)b.…...
)
React Native学习笔记(三)
一 组件简介 1.1 简介 RN中的核心组件,是对原生组件的封装 原生组件:Android或ios内的组件核心组件:RN中常用的,来自react-native的组件 原生组件 在 Android 开发中是使用 Kotlin 或 Java 来编写视图;在 iOS 开发…...

什么是B+Tree?
BTree是B-Tree的一种变体,它在数据库索引和文件系统中被广泛使用,因为它优化了磁盘I/O操作,并且对于范围查询非常高效。 以下是BTree的详细全面解释: 基本概念 节点(Node):BTree由节点组成&…...
【二分查找】(2))
LeetCode 热题100(十一)【二分查找】(2)
11.4搜索旋转排序数组(中等) 题目描述:leetcode链接 33. 搜索旋转排序数组 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length&…...

《Python基础》之OS模块
目录 前言 各种文件操作方法 1、os.path.exists() 2、os.path.join() 3、os.path.abspath(__file__) 4、os.path.dirname() 5、os.path.isfile() 6、os.path.isdir() 7、os.mkdir() 8、os.remove() 9、os.rmdir() 前言 本文主要介绍使用os模块中的功能操作文件或者文…...

esp32触发相机
esp32触发相机,测试成功上升沿触发 串口发送命令 up 20000 1 20000 触发 #include <Arduino.h>const int outputPin 12; // 输出引脚 String inputCommand ""; // 串口输入缓冲区// 解析命令参数,例如 "up 10 5" 解析为…...

AWS EC2设置用户名密码登录
使用AWS EC2 设置用户名密码登录 步骤 1: 访问控制台 登录到AWS管理控制台。导航至 EC2 Dashboard。在左侧导航栏中选择 Instances。选择需要配置的实例。使用 EC2 Instance Connect 访问实例控制台。 步骤 2: 切换到 root 用户 打开终端或命令行工具,通过SSH连…...

Mac配置和启动 Tomcat
Tomcat 配置与启动: 配置 Tomcat: homebrew install tomcat 启动 Tomcat: 如果cd ~/tomcat/bin文件夹存在startup.sh文件,可以直接在终端运行:./startup.sh 如果~/bin目录下,只有catalina文件。则在终端运行…...

基于深度学习的手势识别算法
基于深度学习的手势识别算法 概述算法原理核心逻辑效果演示使用方式参考文献 概述 本文基于论文 [Simple Baselines for Human Pose Estimation and Tracking[1]](ECCV 2018 Open Access Repository (thecvf.com)) 实现手部姿态估计。 手部姿态估计是从图像或视频帧集中找到手…...

ffmpeg RTP PS推流
要实现 CRtpSendPs 类,使其能够将 H264 数据通过 RTP PS 流推送到指定的 URL,并支持 TCP 和 UDP 传输方式,您需要使用 FFmpeg 库。以下是该类的实现示例,包括必要的初始化、推流和退出函数。 步骤 初始化 FFmpeg 库:…...
