vue3+elementPlus之后台管理系统(从0到1)(day4-完结)
面包屑

创建一个面包屑组件
将路由导入然后格式化map对象 key-value
将当前路由的key和value获取然后存入list数组中
遍历list数据,渲染内容
<!--BreadcrumbCom.vue-->
<template><el-breadcrumb separator=">"><el-breadcrumb-item v-for="item in list" :key="item.name" :to="{ name: item.name }">{{ item.label }}</el-breadcrumb-item></el-breadcrumb></template><script>
import { routes } from '@/router';
export default{data(){//用来记录所有路由对应的labelthis.routesMap = new Map()//用来将路由处理成mapthis.initRoutesMap(routes)return{list:[],}},mounted(){},methods:{initRoutesMap(routes){routes.forEach(route => {this.routesMap.set(route.name, route.label)//如果有子路由if(route.children){this.initRoutesMap(route.children)}});}},watch:{$route:{immediate:true,handler(route){//处理路径this.list = route.matched.map(item=>{return {name:item.name,label:this.routesMap.get(item.name)}})}}}
}
</script><style lang="scss" scoped>
.el-breadcrumb {margin-bottom: 20px;
}
</style>动态菜单
在store/index.js中创建全局变量记录当前路由路径,并创建修改方法
//记录当前路由路径
currentPath:'/'//修改路由路径的方法
updateCurrentPath(state, value){state.currentPath = value
} 在AsideCom.vue中加载菜单
<template><el-menu default-active="currentPath" :collapse="collapse" router class="el-menu-vertical-demo"><el-menu-item index="/">首页</el-menu-item><el-sub-menu v-for="item in userInfo.checkedkeys" :key="item.path" :index="item.path"><template #title><el-icon><Avatar /></el-icon><span>{{ item.label }}</span></template><el-menu-item v-for="child in item.children" :key="child.path" :index="`/${item.path}/${child.path}`">{{ child.label }}</el-menu-item></el-sub-menu><!-- <el-sub-menu index="/manager"><template #title><el-icon><Avatar /></el-icon><span>账号管理</span></template><el-menu-item index="/manager/managerlist">管理员列表</el-menu-item><el-menu-item index="/manager/userlist">用户列表</el-menu-item></el-sub-menu> <el-sub-menu index="/banner"><template #title><el-icon><Avatar /></el-icon><span>轮播图管理</span></template><el-menu-item index="/banner/bannerlist">轮播图列表</el-menu-item><el-menu-item index="/banner/addbanner">添加轮播图</el-menu-item></el-sub-menu> --></el-menu>
</template><script>
import { Avatar } from '@element-plus/icons-vue';
import { mapState } from 'vuex'; export default{data(){return{}},computed:{...mapState(['currentPath','userInfo'])},components:{Avatar,},props:['collapse']}
</script>轮播图管理

获取轮播图数据
//导入封装的axios
import ajax from "@/utils/axios";//获取轮播图列表
export function bannerList(){return ajax({method:'GET',url:'banner/list'})
}//添加轮播图
export function addBanner(params){return ajax({method:'POST',url:'banner/add',data:params})
}创建轮播图页面
<!--BannerListView.vue-->
<template><div><el-table :data="bannerList" ><el-table-column type="index"></el-table-column><el-table-column prop="img" label="图片"><template #default="scope"><div style="display: flex;align-items: center;"><el-image :src="scope.row.img"></el-image></div></template></el-table-column><el-table-column prop="alt" label="提示信息"></el-table-column><el-table-column prop="link" label="链接"></el-table-column></el-table></div></template><script>
import { bannerList } from '@/api/banner';export default{data(){return {bannerList:[]}},mounted(){bannerList().then(res=>{this.bannerList=res.data})}
}
</script><style lang="scss" scoped>
.el-image{width: 80px;
}
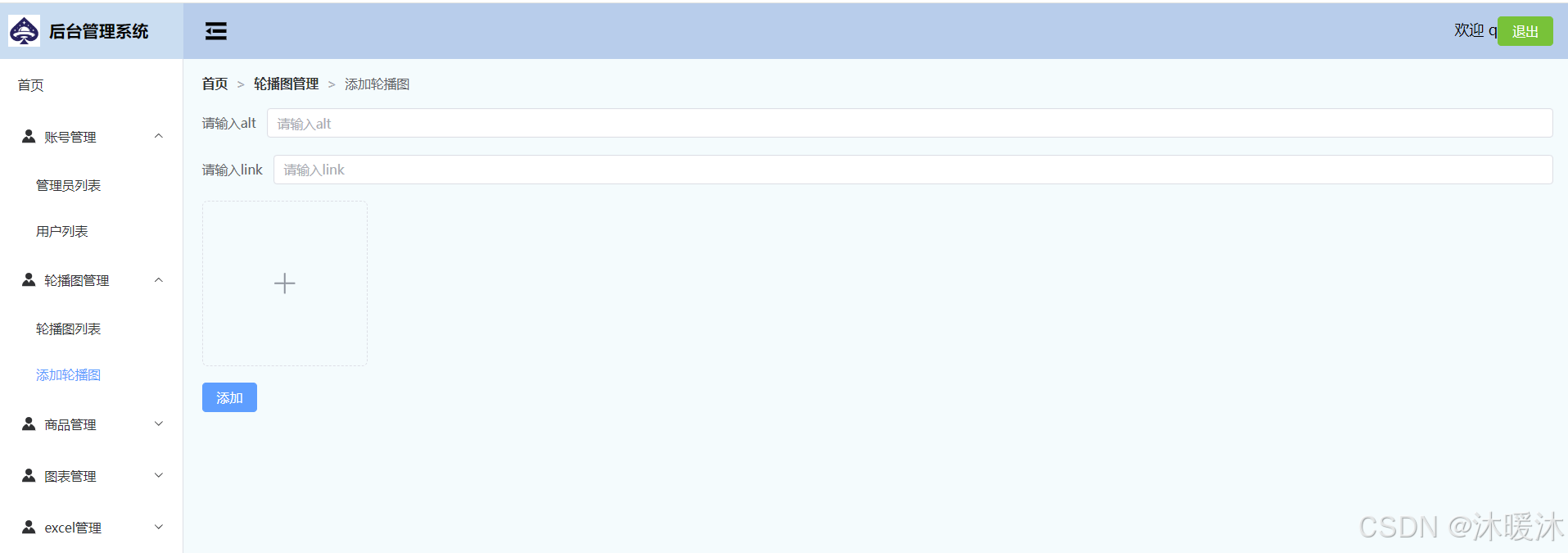
</style>添加轮播图

<!--AddBannerView.vue-->
<template><div><el-form><el-form-item label="请输入alt"><el-input v-model="formData.alt" placeholder="请输入alt"/></el-form-item><el-form-item label="请输入link"><el-input v-model="formData.link" placeholder="请输入link"/></el-form-item><el-form-item><el-uploadclass="avatar-uploader":http-request="httpRequest":show-file-list="false"><img v-if="imageUrl" :src="imageUrl" class="avatar" /><el-icon v-else class="avatar-uploader-icon"><Plus /></el-icon></el-upload></el-form-item><el-button @click="addBanner" type="primary">添加</el-button></el-form></div>
</template><script>
import { addBanner } from '@/api/banner';
import { Plus } from '@element-plus/icons-vue';
import { ElMessage } from 'element-plus';export default{data(){return {imageUrl:'',formData:{alt:'',link:'',img:''}}},components:{Plus},methods:{httpRequest(data){//根据文件生成一个url地址,该地址用于临时展示的//this.imageUrl = URL.createObjectURL(data.file)//1、获取用户选择的图片//2、将图片上传到存放图片的服务器,该服务器会返给图片地址//3、将图片地址发送给后端存储//创建一个文件加载器let reader = new FileReader()//指定其加载开始加载文件reader.readAsDataURL(data.file)//加载完成后的回调函数reader.onload=()=>{this.imageUrl = reader.result; //图片的base64this.formData.img = reader.result;}},addBanner(){addBanner(this.formData).then(res=>{if(res.code=='200'){ElMessage.success(res.message)//提交成功后进入轮播图列表查看this.$router.push('/banner/bannerlist')}else{ElMessage.error(res.message)}})}}
}</script>
<style>
.avatar-uploader .el-upload {border: 1px dashed var(--el-border-color);border-radius: 6px;cursor: pointer;position: relative;overflow: hidden;transition: var(--el-transition-duration-fast);
}.avatar-uploader .el-upload:hover {border-color: var(--el-color-primary);
}.el-icon.avatar-uploader-icon {font-size: 28px;color: #8c939d;width: 178px;height: 178px;text-align: center;
}
</style><style lang="scss" scoped>
.avatar-uploader .avatar {width: 178px;height: 178px;display: block;
}
</style>
图表管理echarts
官网:Apache ECharts
安装echarts
npm install echarts导入图表
将图表绑定在指定元素上
设置一个option
<template><div><el-button @click="changeType('line')">折线图</el-button><el-button @click="changeType('bar')" type="primary">柱状图</el-button><el-button @click="changeType('pie')" type="success">饼图</el-button><el-button @click="changeType('scatter')" type="info">散点图</el-button><el-button @click="changeType('line',['冰箱','空调','电视机','电磁炉'],['100','180','200','160'])" type="warning">电器销量</el-button><el-button @click="changeType('bar',['草莓','香蕉','西瓜','樱桃','甘蔗','橘子','橙子'],['200','111','222','333','210','123','20'])" type="danger">水果销量</el-button></div><div id="main"></div>
</template><script>
import * as echarts from 'echarts';export default{data(){return {mychart: null}},methods:{changeType(type,x,y){// 绘制图表this.myChart.setOption({title: {text: 'ECharts 入门示例'},tooltip: {},toolbox: {feature: {saveAsImage: {}}},xAxis: {data: x || ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: type||'bar',data: y || [5, 20, 36, 10, 10, 20]}]});}},mounted(){// 基于准备好的dom,初始化echarts实例this.myChart = echarts.init(document.getElementById('main'));this.changeType('bar')}
}</script><style lang="scss" scoped>
#main{height: 600px;background-color: white;
}
</style>文件导入 excel
安装
npm install xlsx选择文件
将文件读成数据流
将数据流读为对象
将对象中的工作表内容读取出来
将读取的内容转为json
数据渲染
<template><div><el-button type="success" @click="importClick">选择文件</el-button><input ref="inp" hidden type="file" @change="importChange"/><el-table :data="computedTableData" ><el-table-column type="index" :index="(currentPage-1)*10+1" label="序号" width="80" /><el-table-column prop="nickname" label="昵称"></el-table-column><el-table-column label="性别"><template #default="scope"><span>{{ scope.row.sex == -1?'女':'男' }}</span></template></el-table-column><el-table-column prop="tel" label="联系电话"></el-table-column></el-table><!-- 分页显示 --><el-pagination background v-model:current-page="currentPage" layout="prev, pager, next" :total="userList.length" /></div>
</template><script>
import * as XLSX from 'xlsx'export default{data(){return {userList:[],currentPage: 1}},methods:{importClick(){//选择文件按钮的点击事件this.$refs.inp.click()},importChange(event){//选中文件后的回调函数//console.log(event.target.files[0])//获取选中的文件const file = event.target.files[0];//创建文件的加载器const reader = new FileReader();//将文件读取成数据流reader.readAsBinaryString(file);reader.onload = () => {//将文件转换成js对象const boxx = XLSX.read(reader.result,{type:'binary'})//将工作表1中的数据提取出来let res = boxx.Sheets['工作表1'];//将工作表1中的数据转换成jsonres = XLSX.utils.sheet_to_json(res);this.userList = res;}}},mounted(){},computed:{//计算当前页显示的数据computedTableData(){return this.userList.slice((this.currentPage-1)*10,(this.currentPage-1)*10+10);}}
}
</script>文件导出 excel
使用文档:js-export-excel - npm
安装
npm install js-export-excel1、导入使用函数
2、创建导出对象
3、定义导出内容
4、实现具体导出
<template><div><!-- 文件导出有两种方式:1)直接使用a标签 --><!-- <a href="https://code.jquery.com/jquery-3.6.2.min.js" download=""></a> --><!-- 2)自己将数据处理后本地保存 --><el-button @click="exportClick">文件导出</el-button><el-table :data="computedTableData" ><el-table-column type="index" :index="(currentPage-1)*10+1" label="序号" width="80" /><el-table-column prop="nickname" label="昵称"></el-table-column><el-table-column label="性别"><template #default="scope"><span>{{ scope.row.sex == -1?'女':'男' }}</span></template></el-table-column><el-table-column prop="tel" label="联系电话"></el-table-column></el-table><!-- 分页显示 --><el-pagination background v-model:current-page="currentPage" layout="prev, pager, next" :total="userList.length" /></div>
</template><script>
import { userList } from '@/api/user';
//1、导入使用函数
import ExportJsonExcel from 'js-export-excel';
export default{data(){return {userList:[],currentPage: 1}},mounted(){userList().then(res=>{this.userList = res.data;})},methods:{exportClick(){//2、创建导出对象let option= {}//导出文件名字option.fileName = 'userList'//导出内容option.datas = [{//需要导出的数据sheetData:this.userList,//工作表名称sheetName: "工作表1",sheetFilter: ["nickname", "sex", "tel"],sheetHeader: ["昵称", "性别", "联系电话"],columnWidths: [20, 20],}];//实现具体导出var toExcel = new ExportJsonExcel(option); //newtoExcel.saveExcel(); //保存}},computed:{//计算当前页显示的数据computedTableData(){return this.userList.slice((this.currentPage-1)*10,(this.currentPage-1)*10+10);}}
}
</script>富文本编辑器

官方文档:TinyMCE 7 Documentation | TinyMCE Documentation
安装:
npm install @tinymce/tinymce-vue tinymce
或npm install --save tinymce "@tinymce/tinymce-vue@^5"使用,需要申请api-key
<template><div><Editor></Editor></div>
</template><script>
import Editor from '@tinymce/tinymce-vue'
export default{data(){return {}},mounted(){},components:{Editor,}
}</script><style lang="scss" scoped></style>相关文章:
(day4-完结))
vue3+elementPlus之后台管理系统(从0到1)(day4-完结)
面包屑 创建一个面包屑组件 将路由导入然后格式化map对象 key-value 将当前路由的key和value获取然后存入list数组中 遍历list数据,渲染内容 <!--BreadcrumbCom.vue--> <template><el-breadcrumb separator">"><el-breadcrum…...
 进程管理)
Python标准库 - os (2) 进程管理
文章目录 3 进程管理3.1 进程状态和控制3.2 进程优先级3.3 程序段控制3.4 其他 4 创建子进程4.1 创建子进程常见函数4.2 spawn*族函数4.3 exec*族函数 5 子进程管理5.1 创建子进程触发事件5.2 等待子进程执行完5.3 子进程的状态 os模块提供了各种操作系统接口。包括环境变量、进…...

单细胞-第四节 多样本数据分析,下游画图
文件在单细胞\5_GC_py\1_single_cell\2_plots.Rmd 1.细胞数量条形图 rm(list ls()) library(Seurat) load("seu.obj.Rdata")dat as.data.frame(table(Idents(seu.obj))) dat$label paste(dat$Var1,dat$Freq,sep ":") head(dat) library(ggplot2) lib…...
- 热点网站统计(Java JS PythonC/C++))
【2024年华为OD机试】(B卷,100分)- 热点网站统计(Java JS PythonC/C++)
一、问题描述 题目描述 企业路由器的统计页面需要动态统计公司访问最多的网页URL的Top N。设计一个算法,能够高效动态统计Top N的页面。 输入描述 每一行都是一个URL或一个数字: 如果是URL,代表一段时间内的网页访问。如果是数字N&#…...

脚本运行禁止:npm 无法加载文件,因为在此系统上禁止运行脚本
问题与处理策略 1、问题描述 npm install -D tailwindcss执行上述指令,报如下错误 npm : 无法加载文件 D:\nodejs\npm.ps1,因为在此系统上禁止运行脚本。 有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID135170 中的 about_…...
)
AI软件栈:LLVM分析(一)
文章目录 AI 软件栈后端编译LLVM IRLLVM的相关子项目AI 软件栈后端编译 AI软件栈的后端工作通常与硬件架构直接相关,为了实现一个既能适配现代编程语言、硬件架构发展的目标,所以提出了LLVM具备多阶段优化能力提供基础后端描述,便于进行编译器开发兼容标准编译器的行为LLVM …...

【Elasticsearch】 Intervals Query
Elasticsearch Intervals Query 返回基于匹配术语的顺序和接近度的文档。 intervals 查询使用 匹配规则,这些规则由一小组定义构建而成。这些规则然后应用于指定 field 中的术语。 这些定义生成覆盖文本中术语的最小间隔序列。这些间隔可以进一步由父源组合和过滤…...

Ansys Maxwell:采用对称性的双转子轴向磁通电机
轴向磁通电机因其功率密度高于相同重量的传统径向磁通电机而变得非常受欢迎,并且在电动汽车和航空应用中非常高效且具有成本效益。功率密度是输出功率与机器体积的比率。对于给定尺寸的机器,轴向磁通电机提供更大的扭矩和功率,或者对于给定的…...

你的连接不是专用连接
当你打开网站看到如下提示,说明SSL证书到期了。 攻击者可能试图www窃取你的信息(例如、密码、消息或信用卡)。详细了解此警告 NET::ERR_CERT_DATE_INVALID 此服务器无法证明它是WWW ;它的安全证书已于2天前到期。这可能是错误配置或攻击者…...

CSS核心
CSS的引入方式 内部样式表是在 html 页面内部写一个 style 标签,在标签内部编写 CSS 代码控制整个 HTML 页面的样式。<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的 <head> 标签中。 <style> div { color: r…...

AI常见的算法和例子
人工智能(AI)中常见的算法分为多个领域,如机器学习、深度学习、强化学习、自然语言处理和计算机视觉等。以下是一些常见的算法及其用途: 例子代码:纠结哥/pytorch_learn 1. 机器学习 (Machine Learning) 监督学习 (S…...

无公网IP 外网访问 本地部署夫人 hello-algo
hello-algo 是一个为帮助编程爱好者系统地学习数据结构和算法的开源项目。这款项目通过多种创新的方式,为学习者提供了一个直观、互动的学习平台。 本文将详细的介绍如何利用 Docker 在本地安装部署 hello-algo,并结合路由侠内网穿透实现外网访问本地部署…...

【QT】 控件 -- 显示类
🔥 目录 [TOC]( 🔥 目录) 1. 前言 2. 显示类控件2.1 Label 1、显示不同文本2、显示图片3、文本对齐、自动换行、缩进、边距4、设置伙伴 3.2 LCD Number 3.3 ProgressBar 3.4 Calendar Widget 3. 共勉 🔥 1. 前言 之前我在上一篇文章【QT】…...

AI语言模型竞争加剧:新秀崛起 格局生变
标题:AI语言模型竞争加剧:新秀崛起 格局生变 文章信息摘要: AI语言模型领域呈现加速发展和分化态势。在LMSYS排行榜上,Claude 3 Opus超越GPT-4 Turbo,DBRX超越Mixtral成为最佳开源模型,显示领先位置更替频…...
)
RK3568使用opencv(使用摄像头捕获图像数据显示)
文章目录 一、opencv相关的类1. **cv::VideoCapture**2. **cv::Mat**3. **cv::cvtColor**4. **QImage**5. **QPixmap**总结 二、代码实现 一、opencv相关的类 1. cv::VideoCapture cv::VideoCapture 是 OpenCV 中用于视频捕捉的类,常用于从摄像头、视频文件、或者…...
)
leetcode——排序链表(java)
给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 。 示例 1: 输入:head [4,2,1,3] 输出:[1,2,3,4] 示例 2: 输入:head [-1,5,3,4,0] 输出:[-1,0,3,4,5] 示例 3: …...
Windows安装Miniconda和PySide6以及配置PyCharm
目录 1. 选择Miniconda 2. 下载Miniconda 3. 安装Miniconda 4. 在base环境下创建pyside6环境 5. 安装pyside6环境 6. 配置PyCharm环境 7. 运行第一个程序效果 1. 选择Miniconda 选择Miniconda而没有选择Anaconda,是因为它是一个更小的Anaconda发行版&#x…...
)
floodfill算法(6题)
本质就是找出性质相似的连通块 目录 1.图像渲染 2.岛屿数量 3.岛屿的最大面积 4.被围绕的区域 5.太平洋大西洋水流问题 6.扫雷游戏 1.图像渲染 733. 图像渲染 - 力扣(LeetCode) 我们使用深度优先遍历去遍历即可,也不需要返回值。 值得…...

Spring集成Redis|通用Redis工具类
一、基础使用 概述 在SpringBoot中一般使用RedisTemplate提供的方法来操作Redis。那么使用SpringBoot整合Redis需要 那些步骤呢。 1、 JedisPoolConfig (这个是配置连接池) 2、 RedisConnectionFactory 这个是配置连接信息,这里的RedisConnectionFactory是一个接 …...

python:洛伦兹变换
洛伦兹变换(Lorentz transformations)是相对论中的一个重要概念,特别是在讨论时空的变换时非常重要。在四维时空的背景下,洛伦兹变换描述了在不同惯性参考系之间如何变换时间和空间坐标。在狭义相对论中,洛伦兹变换通常…...

题单:插入排序
题目描述 给定 n 个元素的数组(下标从1开始计),请使用插入排序对其进行排序(升序)。 输入格式 两行,第一行为一个整数 n,表示元素的个数。 第二行 n 个空格分隔的整数,表示数组的…...

【Spring】Spring启示录
目录 前言 一、示例程序 二、OCP开闭原则 三、依赖倒置原则DIP 四、控制反转IOC 总结 前言 在软件开发的世界里,随着项目的增长和需求的变化,如何保持代码的灵活性、可维护性和扩展性成为了每个开发者必须面对的问题。传统的面向过程或基于类的设计…...

【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】1.30 性能巅峰:NumPy代码优化全攻略
1.30 性能巅峰:NumPy代码优化全攻略 目录 #mermaid-svg-CMVXy3CN2tNmW8RJ {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-CMVXy3CN2tNmW8RJ .error-icon{fill:#552222;}#mermaid-svg-CMVXy3CN2tNmW8RJ …...
)
C#方法(练习)
1.定义一个函数,输入三个值,找出三个数中的最小值 2.定义一个函数,输入三个值,找出三个数中的最大值 3.定义一个函数,输入三个值,找出三个数中的平均值 4.定义一个函数,计算一个数的 N 次方 Pow(2, 3)返回8 5.传入十一…...

Node.js 的底层原理
Node.js 的底层原理 1. 事件驱动和非阻塞 I/O Node.js 基于 Chrome V8 引擎,使用 JavaScript 作为开发语言。它采用事件驱动和非阻塞 I/O 模型,使其轻量且高效。通过 libuv 库实现跨平台的异步 I/O,包括文件操作、网络请求等。 2. 单线程事…...

react native在windows环境搭建并使用脚手架新建工程
截止到2024-1-11,使用的主要软件的版本如下: 软件实体版本react-native0.77.0react18.3.1react-native-community/cli15.0.1Android Studio2022.3.1 Patch3Android SDKAndroid SDK Platform 34 35Android SDKAndroid SDK Tools 34 35Android SDKIntel x…...

实战:如何快速让新网站被百度收录?
本文来自:百万收录网 原文链接:https://www.baiwanshoulu.com/22.html 要让新网站快速被百度收录,可以采取以下实战策略: 一、网站基础优化 网站结构清晰:确保网站的结构简洁清晰,符合百度的抓取规则。主…...

Nuxt:利用public-ip这个npm包来获取公网IP
目录 一、安装public-ip包1.在Vue组件中使用2.在Nuxt.js插件中使用public-ip 一、安装public-ip包 npm install public-ip1.在Vue组件中使用 你可以在Nuxt.js的任意组件或者插件中使用public-ip来获取公网IP。下面是在一个Vue组件中如何使用它的例子: <template…...

572. 另一棵树的子树
前导题:100. 相同的树 回顾一下 判断两棵二叉树相同,根结点相同 且 左子树相同 且 右子树相同。 于是判断如下: 根结点都为null,返回true根结点不都为null,返回false根结点都不为null,但是值不相同&#…...

LLMs之WebRAG:STORM/Co-STORM的简介、安装和使用方法、案例应用之详细攻略
LLMs之WebRAG:STORM/Co-STORM的简介、安装和使用方法、案例应用之详细攻略 目录 STORM系统简介 1、Co-STORM 2、更新新闻 STORM系统安装和使用方法 1、安装 pip安装 直接克隆GitHub仓库 2、模型和数据集 两个数据集 FreshWiki数据集 WildSeek数据集 支持…...
)
菜鸟之路Day11-12一一集合进阶(四)
菜鸟之路Day11-12一一集合进阶(四) 作者:blue 时间:2025.1.29-1.30 文章目录 菜鸟之路Day11-12一一集合进阶(四)0.概述1.可变参数2.Collections3.综合练习4.不可变的集合5.Stream流 0.概述 内容学习自黑…...

在Ubuntu下编译VLC
参考链接: https://blog.csdn.net/zyhse/article/details/113662686...

python开发,最好的环境是什么
目录 1. 集成开发环境(IDE) 1.1 PyCharm 1.2 Visual Studio Code (VSCode) 2. 文本编辑器 2.1 Sublime Text 2.2 Vim/NeoVim 3. 虚拟环境管理 4. 版本控制与协作 5. 容器化开发 6. 项目管理与依赖管理工具 7. 单元测试与调试 最佳组合推荐 …...

Maui学习笔记- SQLite简单使用案例02添加详情页
我们继续上一个案例,实现一个可以修改当前用户信息功能。 当用户点击某个信息时,跳转到信息详情页,然后可以点击编辑按钮导航到编辑页面。 创建项目 我们首先在ViewModels目录下创建UserDetailViewModel。 实现从详情信息页面导航到编辑页面…...

创建前端项目的方法
目录 一、创建前端项目的方法 1.前提:安装Vue CLI 2.方式一:vue create项目名称 3.方式二:vue ui 二、Vue项目结构 三、修改Vue项目端口号的方法 一、创建前端项目的方法 1.前提:安装Vue CLI npm i vue/cli -g 2.方式一&…...

好用的AI/解析网站
文件解析 json文件解析:http://www.yunjson.com/jsoncheck/...
)
C语言练习(31)
有5个学生,每个学生有3门课程的成绩,从键盘输入以上数据(包括学号、姓名、3门课程成绩),计算出平均成绩,将原有数据和计算出的平均分数存放在磁盘文件stud中。 设5名学生的学号、姓名和3门课程成绩如下&am…...
:HTTPS和TLS/SSL)
《深入浅出HTTPS》读书笔记(31):HTTPS和TLS/SSL
《深入浅出HTTPS》读书笔记(31):HTTPS和TLS/SSL TLS/SSL协议和应用层协议无关,它只是加密应用层协议(比如HTTP)并传递给下层的TCP。 HTTP和TLS/SSL协议组合在一起就是HTTPS, HTTPS等…...

SpringBoot AOP 和 事务
SpringBoot 整合 AOP 动态代理技术 JDK 动态代理 JDK 动态代理是 Java 自带的一种代理方式。它要求目标类必须有接口,基于这个接口,JDK 在运行时会动态生成一个代理对象。这个代理对象和目标对象就像 “拜把子” 的兄弟,因为它们都实现了相同…...

如何使用Python调用大语言模型的API接口?
以下是使用 Python 调用几种常见大语言模型 API 接口的详细步骤和示例代码: 1. 调用 OpenAI 的 GPT 模型 API OpenAI 提供了强大的 GPT 系列模型,使用其 API 需要先注册 OpenAI 账号并获取 API 密钥。 步骤: 安装openai库:pip…...

如何监控ubuntu系统某个程序的运行状态,如果程序出现异常,对其自动重启。
在Ubuntu系统中,可以通过编写脚本结合cron或systemd来监控程序的运行状态,并在程序异常时自动重启。以下是具体步骤: 方法一:使用Shell脚本和Cron 编写监控脚本 创建一个Shell脚本来检查程序是否运行,并在程序异常时重…...

Kafka 压缩算法详细介绍
文章目录 一 、Kafka 压缩算法概述二、Kafka 压缩的作用2.1 降低网络带宽消耗2.2 提高 Kafka 生产者和消费者吞吐量2.3 减少 Kafka 磁盘存储占用2.4 减少 Kafka Broker 负载2.5 降低跨数据中心同步成本 三、Kafka 压缩的原理3.1 Kafka 压缩的基本原理3.2. Kafka 压缩的工作流程…...
技术浅析(二):深度强化学习)
启元世界(Inspir.ai)技术浅析(二):深度强化学习
深度强化学习(Deep Reinforcement Learning, DRL)是启元世界在人工智能领域的一项核心技术,广泛应用于游戏AI、智能决策等领域。 一、状态(State) 1.1 概念与作用 **状态(State)**是指智能体对环境的感知,是智能体进行决策的基础。在深度强化学习中,状态通常是一个高…...

在K8s中部署动态nfs存储provisioner
背景 之前,我已经在一台worker node上安装了local lvm 的provisioner来模拟需要本地高IOPS的数据库等stafeful应用的实现。 为了后续给虚拟机里的K8s集群安装可用的metrics和logs监控系统(metrics和logs的时序数据库需要永久存储)࿰…...

SQL注入漏洞之绕过[前端 服务端 waf]限制 以及 防御手法 一篇文章给你搞定
目录 绕过手法 前端代码绕过 后端代码绕过 各种字段进行验证 union 大小写绕过 双写逃过 强制类型判断 引号特殊编码处理。 内联注释绕过 注释符绕过 or/and绕过 空格绕过 防御SQL注入的方法 使用预编译语句 使用存储过程 检查数据类型 绕过手法 前端代码绕过…...

C++ 写一个简单的加减法计算器
************* C topic:结构 ************* Structure is a very intersting issue. I really dont like concepts as it is boring. I would like to cases instead. If I want to learn something, donot hesitate to make shits. Like building a house. Wh…...

Effective C++ 规则50:了解 new 和 delete 的合理替换时机
1、背景 在 C 中,new 和 delete 是动态分配内存的核心操作符。然而,直接使用它们有时会增加程序的复杂性,甚至导致内存泄漏和其他问题。因此,了解何时替换 new 和 delete 并选择更适合的内存管理策略,是编写高效、健壮…...

水果实体店品牌数字化:RWA + 智能体落地方案
一、方案背景 随着数字化技术的迅猛发展,实体零售行业正面临前所未有的挑战与机遇。传统的零售模式难以满足消费者对个性化、便捷化、智能化的需求,尤其是在水果等生鲜商品领域,如何通过技术手段提升运营效率、增强顾客体验、拓宽盈利模式&a…...

Docker小游戏 | 使用Docker部署FC-web游戏模拟器
Docker小游戏 | 使用Docker部署FC-web游戏模拟器 前言一、项目介绍项目简介项目预览二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署FC-web游戏模拟器下载镜像创建容器检查容器状态检查服务端口安全设置四、访问FC-web游戏模拟器试玩游戏FC游戏的操作方法…...

【视频+图文详解】HTML基础3-html常用标签
图文教程 html常用标签 常用标签 1. 文档结构 <!DOCTYPE html>:声明HTML文档类型。<html>:定义HTML文档的根元素。<head>:定义文档头部,包含元数据。<title>:设置网页标题,浏览…...
