CSS核心
CSS的引入方式
内部样式表是在 html 页面内部写一个 style 标签,在标签内部编写 CSS 代码控制整个 HTML 页面的样式。<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的 <head> 标签中。
<style> div { color: red; font-size: 12px; }
</style> 行内样式表是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式。
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>外部样式表是将样式单独写到 CSS 文件中,之后把 CSS 文件引入 到 HTML 页面中使用。引入外部样式表分为两步:
1.新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
2.在 HTML 页面中,使用 link 标签引入这个文件。
<--
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为stylesheet,表示被链接的文档是一个样式表文件。
href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
-->
<link rel="stylesheet" href="css文件路径"> CSS单位
px、em、rem、vw、vh
px:是一个固定单位,1px 表示屏幕上的一个像素点,px 的展示效果会根据屏幕的分辨率不同而不同。
em:相对于当前元素内字体的大小。比如当前元素的font-size是5px,那2em就是10px。如果当前元素没有设置font-size,则采用父元素的font-size;如果父元素也没有设置font-size,则采用浏览器的默认font-size。
vw、vh:视窗高度,1vw 等于视窗高度的 1%,1vh 同理。
视窗高度是指设备屏幕上除去系统工具栏等区域后,剩余的可视区域的尺寸,这个区域可以用来展示用户内容。
uniapp中的rpx
UI 设计师在提供设计图时,一般只提供一个分辨率的图。根据这个设计图使用 px 进行开发,在不同分辨率的手机上很容易变形。微信小程序设计了 rpx 来解决这个问题,uni-app 在 App 端、H5 端都支持了 rpx。
rpx 可以根据屏幕宽度进行自适应。在编写样式的时候,我们可以要求 UI 提供宽度为 750px 的设计图,我们就可以测量设计图中各个部分的 px 大小,然后就可以直接在 CSS 样式中将 px 更改为rpx,这样设计出来的样式在不同分辨率的屏幕上都会保持一致。
CSS选择器
CSS选择器是用来选取HTML标签。选择了标签之后,就可以对这些标签设置样式。CSS选择器有多种,下面介绍的都是比较常用的。
基础选择器
标签选择器:给页面中的HTML标签指定统一的CSS样式。
<!-- 给页面中所有的div标签设置如下样式 -->
div {属性名1: 属性值1;属性名2: 属性值2...
}类选择器:给若干个HTML标签设置相同的类名,统一给这些标签设置相同的样式。我们可以给多个HTML标签起相同的类名,为他们指定公共的样式,再单独为他们起一个类名指定自己的样式。
//定义类名
<div class="类名1 类名2"></div><!-- 选择类名,设置样式 -->
.类名1 {属性名1: 属性值1;属性名2: 属性值2...
}.类名2 {属性名1: 属性值1;属性名2: 属性值2...
}id选择器:给标有特定 id 的 HTML 元素设置样式。
//定义id
<div id="pink"></div><!-- 选择id,设置样式 -->
#pink {属性名1: 属性值1;属性名2: 属性值2...
}通配符选择器:使用通配符选取页面中所有标签,为其指定样式。
<!-- *表示匹配页面中所有HTML标签 -->
* {属性名1: 属性值1;属性名2: 属性值2...
}复合选择器
复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
后代选择器:又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签的选择器写在前面,内层标签的选择器写在后面,中间用空格分隔。样式声明最终会作用在内层标签上。
<!-- 元素可以是基础选择器的任意一种 -->
元素1 元素2 元素3 { 样式声明 } 子选择器:只能选择亲儿子元素。
<!-- 元素可以是基础选择器的任意一种 -->
元素1 > 元素2 { 样式声明 }并集选择器:可以选择多组标签, 为他们定义相同的样式。不仅仅是基础选择器,任何形式的选择器都可以作为并集选择器的一部分。
元素1,元素2,元素3 { 样式声明 } 伪类选择器
/*
链接伪类选择器。需要注意的地方如下:
必须按照如下顺序定义链接伪类选择器a:link、a:visited、a:hover、a:active。
a 链接在浏览器中具有默认样式,实际工作中都需要给链接单独指定样式。
*/
//1.未访问的链接,把没有点击过的链接选出来
a:link {color: #333;text-decoration: none
}//2.把点击过的链接选择出来
a:visited {color: orange
}//3.将鼠标悬停的链接选择出来
a:hover {color: skyblue
}//4.选择鼠标按下但是还没有弹起来的链接
a:active {color: green
}//focus 伪类选择器。将获得了焦点的表单元素选取出来。
input:focus { background-color:yellow;
} 元素显示模式
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。 HTML 元素一般分为块元素和行内元素两种类型。了解他们的特点可以更好的布局我们的网页。
块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等等。块级元素的特点:
-
比较霸道,自己独占一行。
-
高度,宽度、内边距、边框、外边距都可以控制。
-
默认宽度是父级容器的100%。默认高度由内容决定。
-
是一个容器及盒子,里面可以放行内或者块级元素。
文字类的元素内不能使用块级元素。比如<p>、<h1>~<h6>标签等。
行内元素
也叫内联元素,常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中 <span> 标签是最典型的行内元素。行内元素的特点如下:
-
相邻行内元素在一行上,一行可以显示多个。
-
高、宽直接设置是无效的。内边距、边框、外边距设置起来在有些情况下无效。
-
默认宽度和高度就是它本身内容的宽度和高度。
-
行内元素只能容纳文本或其他行内元素。
链接里面不能再放链接,也就是a标签里面不能再有a标签。
特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全。
行内块元素
在行内元素中有几个特殊的标签 <img>、<input>、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。行内块元素的特点:
-
和相邻行内元素或者行内块元素在一行上。但元素之间会有空白缝隙。(行内元素特点)。
-
默认宽度和高度就是它本身内容的宽度和高度(行内元素特点)。
-
宽度、高度、外边距、边框以及内边距都可以控制(块级元素特点)。
类型的转换
某些情况下,我们需要元素模式的转换。比如想要增加 <a> 标签的触发范围。
//转换为块元素:
display:block;
//转换为行内元素
display:inline;
//转换为行内块元素
display: inline-block; CSS属性
字体属性
字体属性用于定义字体系列、大小、粗细和文字样式。
//浏览器会按照字体顺序挨个查看电脑上有没有装,会使用最先匹配到的,如果都没有,则采用浏览器默认字体
font-family: "字体1", "字体2", "字体3"//设置字体大小
font-size: 20px//设置字体粗细。normal(默认字体),bold(加粗),bolder(特粗体),lighter(细体),数字(直接写个数字代表字体粗细,400和normal等价)
font-width: 400//设置字体样式。normal(默认值,浏览器标准的字体样式),italic(斜体)
font-style<!--
字体复合属性。font: font-style font-weight font-size/line-height font-family;
必须严格按照以上顺序定义属性值。不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用。
-->
font: italic 700 16px "微软雅黑"文本属性
文本属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
//文字颜色,有三种方式表示,分别是:
//预定义的颜色(red,green等等)、十六进制(#FF0000) 、RGB代码(RGB(255,0,0))
color: red//盒子中文本的对齐方式。left(左对齐)、center(居中对齐)、right(右对齐) 。
//如果想要文本垂直居中,可将line-height设置为盒子的高度。
text-align: center//装饰文本,给文本添加下划线、删除线、上划线。
//none(没有装饰线,常用来去掉a标签的下划线,默认)、underline(下划线)、overline(上划线)、
//line-through(删除线)。
text-decoration:underline//设置文本第一行的缩进
text-indent: 2em//设置文本的行高。文本的高度有三个部分组成,分别是上间距+文本高度+下间距,增大行高实际上就是
//调整上间距和下间距的高度
line-height: 26px背景属性
通过 CSS 背景属性,可以给页面元素添加背景样式。 背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
//设置背景颜色。颜色值取预定义的颜色、十六进制、RGB代码均可
background-color:颜色值;//设置背景图片。none:无背景图片、里面的url:图片的绝对地址或相对地址。
background-image : none | url (url) //设置背景平铺。
//repeat(铺满盒子)、no-repeat(不平铺)、repeat-x(沿x轴平铺)、repeat-y(沿y轴平铺)
background-repeat: repeat | no-repeat | repeat-x | repeat-y //设置背景图片位置
//x 坐标和 y 坐标。 可以使用"方位名词"或者"精确单位"。
1. 参数是方位名词 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2. 参数是精确单位 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3. 参数是混合单位 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
background-position: x y; //背景图像固定。scroll:滚动、fixed:固定
background-attachment : scroll | fixed //背景属性的复合写法。可以将这些属性合并简写在同一个属性 background 中。当使用简写属性时,没
//有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;//背景色半透明。最后一个参数是 alpha 透明度,取值范围在 0~1 之间,值越大,透明度越高。
background: rgba(0, 0, 0, 0.3);
设置背景图片位置时,方位名词和精确单位可取的值如下:
CSS三大特性
层叠性:相同类型的选择器如果给某个标签设置了相同的样式,则后面的样式会覆盖前面的样式。
继承性:子标签会继承父标签的某些样式,如text-,font-,line-这些元素开头的可以继承,以及color属性。
行高的继承
//body 中子元素的行高是:当前子元素的文字大小 * 1.5
body { font:12px/1.5 Microsoft YaHei;
} 父元素中的行高可以不跟单位。如果子元素没有设置行高,则会继承父元素行高的 1.5 倍。这种写法的最大优势就是里面的子元素可以根据父元素的文字大小自动调整行高。
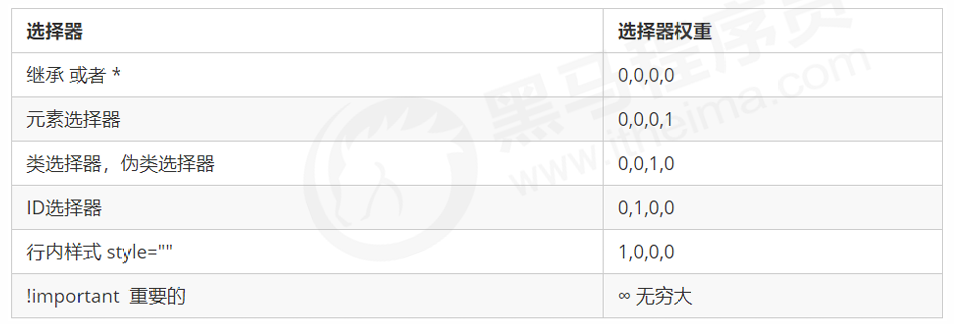
优先级:当同一个元素指定多个选择器,就会有优先级的产生。选择器相同,则执行层叠性;选择器不同,则根据选择器权重执行。从父亲那继承到的选择器权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。

如果是复合选择器,则会有权重叠加,需要计算权重。
-
div ul li ------> 0,0,0,3
-
.nav ul li ------> 0,0,1,2
-
a:hover ------> 0,0,1,1
-
.nav a ------> 0,0,1,1
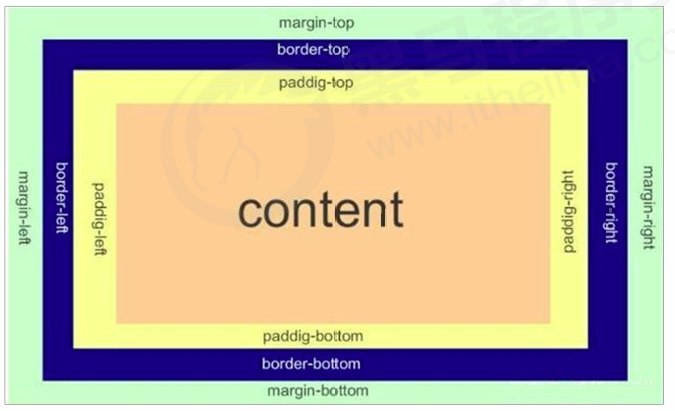
盒子模型
HTML 页面中的布局元素可以看作是一个个矩形的盒子,我们可以对这些盒子的样式进行更改,比如边框、外边距、内边距,并在每个盒子中装内容。这些盒子就是盒子模型。

边框属性
边框会影响盒子的大小。我们设置了多大的边框,盒子的最外面就会增加相同厚度的四条边。
//设置盒子边框的粗细,单位是px
border-width: 8px;/*设置盒子边框的样式。常见的样式有:none:没有边框即忽略所有边框的宽度(默认值) solid:边框为单实线(最常用) dashed:边框为虚线 dotted:边框为点线
*/
border-style: solid;//设置边框的颜色
border-color: 颜色//边框属性复合写法。属性值之间没有顺序,但一般采用下列顺序。
border: 1px solid red; //边框分开写法。只设定上边框, 其余同理
border-top: 1px solid red; 内边距
内边距也会影响盒子的大小,内边距设置的多大,盒子的宽高就会向外增加对应的大小。
//分别设置左、右、上、下的内边距
padding-left: 10px
padding-right: 10px
padding-top: 10px
padding-bottom: 10px//内边距属性的简写
//代表上下左右都有5px的内边距
padding:5px
//代表上下内边距是5px,左右内边距是10px
padding:5px 10px
//代表上内边距是5px,左右内边距是10px,下内边距是20px
padding:5px 10px 20px
//代表上内边距是5px,右内边距是10px,下内边距是20px,左内边距是30px
padding:5px 10px 20px 30px如果盒子本身没有指定width/height属性,则此时设置了padding不会增加盒子大小。
嵌套在一起的二个盒子,内部盒子如果没有设置宽或高,则不会超过外部盒子的范围。
外边距
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
//分别设置左、右、上、下的外边距
margin-left: 10px
margin-right: 10px
margin-top: 10px
margin-bottom: 10px//外边距属性的简写
//代表上下左右都有5px的外边距
margin:5px
//代表上下外边距是5px,左右外边距是10px
margin:5px 10px
//代表上外边距是5px,左右外边距是10px,下外边距是20px
margin:5px 10px 20px
//代表上外边距是5px,右外边距是10px,下外边距是20px,左外边距是30px
margin:5px 10px 20px 30px外边距可以让块级盒子水平居中,但是必须满足两个条件:盒子必须指定了宽度。盒子左右的外边距都设置为 auto。以下三种常见的写法都可以:
margin-left: auto; margin-right: auto; margin: auto; margin: 0 auto;以上方法是让块级元素水平居中,如果想要给行内元素或者行内块元素水平居中,给其父元素添加 text-align:center 即可。
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。主要有两种情况:
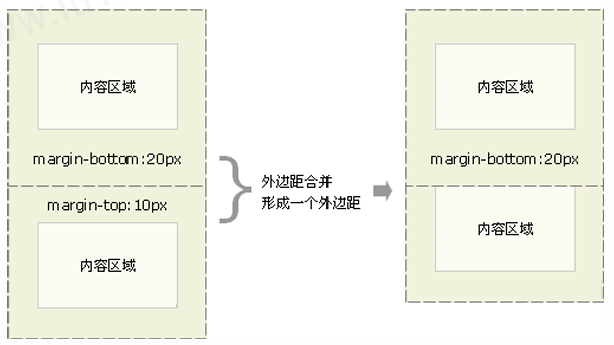
1.相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有
上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:尽量只给一个盒子添加 margin 值。
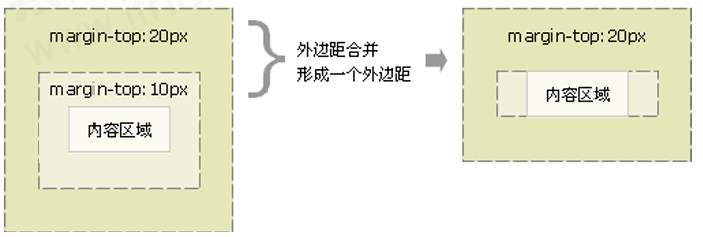
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:为父元素定义上边框或者上内边距。为父元素添加 overflow:hidden。还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面再总结。
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
//清除浏览器给网页元素自带的默认内边距和外边距
* { padding: 0; margin: 0
} 行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了。
相关文章:

CSS核心
CSS的引入方式 内部样式表是在 html 页面内部写一个 style 标签,在标签内部编写 CSS 代码控制整个 HTML 页面的样式。<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的 <head> 标签中。 <style> div { color: r…...

AI常见的算法和例子
人工智能(AI)中常见的算法分为多个领域,如机器学习、深度学习、强化学习、自然语言处理和计算机视觉等。以下是一些常见的算法及其用途: 例子代码:纠结哥/pytorch_learn 1. 机器学习 (Machine Learning) 监督学习 (S…...

无公网IP 外网访问 本地部署夫人 hello-algo
hello-algo 是一个为帮助编程爱好者系统地学习数据结构和算法的开源项目。这款项目通过多种创新的方式,为学习者提供了一个直观、互动的学习平台。 本文将详细的介绍如何利用 Docker 在本地安装部署 hello-algo,并结合路由侠内网穿透实现外网访问本地部署…...

【QT】 控件 -- 显示类
🔥 目录 [TOC]( 🔥 目录) 1. 前言 2. 显示类控件2.1 Label 1、显示不同文本2、显示图片3、文本对齐、自动换行、缩进、边距4、设置伙伴 3.2 LCD Number 3.3 ProgressBar 3.4 Calendar Widget 3. 共勉 🔥 1. 前言 之前我在上一篇文章【QT】…...

AI语言模型竞争加剧:新秀崛起 格局生变
标题:AI语言模型竞争加剧:新秀崛起 格局生变 文章信息摘要: AI语言模型领域呈现加速发展和分化态势。在LMSYS排行榜上,Claude 3 Opus超越GPT-4 Turbo,DBRX超越Mixtral成为最佳开源模型,显示领先位置更替频…...
)
RK3568使用opencv(使用摄像头捕获图像数据显示)
文章目录 一、opencv相关的类1. **cv::VideoCapture**2. **cv::Mat**3. **cv::cvtColor**4. **QImage**5. **QPixmap**总结 二、代码实现 一、opencv相关的类 1. cv::VideoCapture cv::VideoCapture 是 OpenCV 中用于视频捕捉的类,常用于从摄像头、视频文件、或者…...
)
leetcode——排序链表(java)
给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 。 示例 1: 输入:head [4,2,1,3] 输出:[1,2,3,4] 示例 2: 输入:head [-1,5,3,4,0] 输出:[-1,0,3,4,5] 示例 3: …...
Windows安装Miniconda和PySide6以及配置PyCharm
目录 1. 选择Miniconda 2. 下载Miniconda 3. 安装Miniconda 4. 在base环境下创建pyside6环境 5. 安装pyside6环境 6. 配置PyCharm环境 7. 运行第一个程序效果 1. 选择Miniconda 选择Miniconda而没有选择Anaconda,是因为它是一个更小的Anaconda发行版&#x…...
)
floodfill算法(6题)
本质就是找出性质相似的连通块 目录 1.图像渲染 2.岛屿数量 3.岛屿的最大面积 4.被围绕的区域 5.太平洋大西洋水流问题 6.扫雷游戏 1.图像渲染 733. 图像渲染 - 力扣(LeetCode) 我们使用深度优先遍历去遍历即可,也不需要返回值。 值得…...

Spring集成Redis|通用Redis工具类
一、基础使用 概述 在SpringBoot中一般使用RedisTemplate提供的方法来操作Redis。那么使用SpringBoot整合Redis需要 那些步骤呢。 1、 JedisPoolConfig (这个是配置连接池) 2、 RedisConnectionFactory 这个是配置连接信息,这里的RedisConnectionFactory是一个接 …...

python:洛伦兹变换
洛伦兹变换(Lorentz transformations)是相对论中的一个重要概念,特别是在讨论时空的变换时非常重要。在四维时空的背景下,洛伦兹变换描述了在不同惯性参考系之间如何变换时间和空间坐标。在狭义相对论中,洛伦兹变换通常…...

题单:插入排序
题目描述 给定 n 个元素的数组(下标从1开始计),请使用插入排序对其进行排序(升序)。 输入格式 两行,第一行为一个整数 n,表示元素的个数。 第二行 n 个空格分隔的整数,表示数组的…...

【Spring】Spring启示录
目录 前言 一、示例程序 二、OCP开闭原则 三、依赖倒置原则DIP 四、控制反转IOC 总结 前言 在软件开发的世界里,随着项目的增长和需求的变化,如何保持代码的灵活性、可维护性和扩展性成为了每个开发者必须面对的问题。传统的面向过程或基于类的设计…...

【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】1.30 性能巅峰:NumPy代码优化全攻略
1.30 性能巅峰:NumPy代码优化全攻略 目录 #mermaid-svg-CMVXy3CN2tNmW8RJ {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-CMVXy3CN2tNmW8RJ .error-icon{fill:#552222;}#mermaid-svg-CMVXy3CN2tNmW8RJ …...
)
C#方法(练习)
1.定义一个函数,输入三个值,找出三个数中的最小值 2.定义一个函数,输入三个值,找出三个数中的最大值 3.定义一个函数,输入三个值,找出三个数中的平均值 4.定义一个函数,计算一个数的 N 次方 Pow(2, 3)返回8 5.传入十一…...

Node.js 的底层原理
Node.js 的底层原理 1. 事件驱动和非阻塞 I/O Node.js 基于 Chrome V8 引擎,使用 JavaScript 作为开发语言。它采用事件驱动和非阻塞 I/O 模型,使其轻量且高效。通过 libuv 库实现跨平台的异步 I/O,包括文件操作、网络请求等。 2. 单线程事…...

react native在windows环境搭建并使用脚手架新建工程
截止到2024-1-11,使用的主要软件的版本如下: 软件实体版本react-native0.77.0react18.3.1react-native-community/cli15.0.1Android Studio2022.3.1 Patch3Android SDKAndroid SDK Platform 34 35Android SDKAndroid SDK Tools 34 35Android SDKIntel x…...

实战:如何快速让新网站被百度收录?
本文来自:百万收录网 原文链接:https://www.baiwanshoulu.com/22.html 要让新网站快速被百度收录,可以采取以下实战策略: 一、网站基础优化 网站结构清晰:确保网站的结构简洁清晰,符合百度的抓取规则。主…...

Nuxt:利用public-ip这个npm包来获取公网IP
目录 一、安装public-ip包1.在Vue组件中使用2.在Nuxt.js插件中使用public-ip 一、安装public-ip包 npm install public-ip1.在Vue组件中使用 你可以在Nuxt.js的任意组件或者插件中使用public-ip来获取公网IP。下面是在一个Vue组件中如何使用它的例子: <template…...

572. 另一棵树的子树
前导题:100. 相同的树 回顾一下 判断两棵二叉树相同,根结点相同 且 左子树相同 且 右子树相同。 于是判断如下: 根结点都为null,返回true根结点不都为null,返回false根结点都不为null,但是值不相同&#…...

LLMs之WebRAG:STORM/Co-STORM的简介、安装和使用方法、案例应用之详细攻略
LLMs之WebRAG:STORM/Co-STORM的简介、安装和使用方法、案例应用之详细攻略 目录 STORM系统简介 1、Co-STORM 2、更新新闻 STORM系统安装和使用方法 1、安装 pip安装 直接克隆GitHub仓库 2、模型和数据集 两个数据集 FreshWiki数据集 WildSeek数据集 支持…...
)
菜鸟之路Day11-12一一集合进阶(四)
菜鸟之路Day11-12一一集合进阶(四) 作者:blue 时间:2025.1.29-1.30 文章目录 菜鸟之路Day11-12一一集合进阶(四)0.概述1.可变参数2.Collections3.综合练习4.不可变的集合5.Stream流 0.概述 内容学习自黑…...

在Ubuntu下编译VLC
参考链接: https://blog.csdn.net/zyhse/article/details/113662686...

python开发,最好的环境是什么
目录 1. 集成开发环境(IDE) 1.1 PyCharm 1.2 Visual Studio Code (VSCode) 2. 文本编辑器 2.1 Sublime Text 2.2 Vim/NeoVim 3. 虚拟环境管理 4. 版本控制与协作 5. 容器化开发 6. 项目管理与依赖管理工具 7. 单元测试与调试 最佳组合推荐 …...

Maui学习笔记- SQLite简单使用案例02添加详情页
我们继续上一个案例,实现一个可以修改当前用户信息功能。 当用户点击某个信息时,跳转到信息详情页,然后可以点击编辑按钮导航到编辑页面。 创建项目 我们首先在ViewModels目录下创建UserDetailViewModel。 实现从详情信息页面导航到编辑页面…...

创建前端项目的方法
目录 一、创建前端项目的方法 1.前提:安装Vue CLI 2.方式一:vue create项目名称 3.方式二:vue ui 二、Vue项目结构 三、修改Vue项目端口号的方法 一、创建前端项目的方法 1.前提:安装Vue CLI npm i vue/cli -g 2.方式一&…...

好用的AI/解析网站
文件解析 json文件解析:http://www.yunjson.com/jsoncheck/...
)
C语言练习(31)
有5个学生,每个学生有3门课程的成绩,从键盘输入以上数据(包括学号、姓名、3门课程成绩),计算出平均成绩,将原有数据和计算出的平均分数存放在磁盘文件stud中。 设5名学生的学号、姓名和3门课程成绩如下&am…...
:HTTPS和TLS/SSL)
《深入浅出HTTPS》读书笔记(31):HTTPS和TLS/SSL
《深入浅出HTTPS》读书笔记(31):HTTPS和TLS/SSL TLS/SSL协议和应用层协议无关,它只是加密应用层协议(比如HTTP)并传递给下层的TCP。 HTTP和TLS/SSL协议组合在一起就是HTTPS, HTTPS等…...

SpringBoot AOP 和 事务
SpringBoot 整合 AOP 动态代理技术 JDK 动态代理 JDK 动态代理是 Java 自带的一种代理方式。它要求目标类必须有接口,基于这个接口,JDK 在运行时会动态生成一个代理对象。这个代理对象和目标对象就像 “拜把子” 的兄弟,因为它们都实现了相同…...

如何使用Python调用大语言模型的API接口?
以下是使用 Python 调用几种常见大语言模型 API 接口的详细步骤和示例代码: 1. 调用 OpenAI 的 GPT 模型 API OpenAI 提供了强大的 GPT 系列模型,使用其 API 需要先注册 OpenAI 账号并获取 API 密钥。 步骤: 安装openai库:pip…...

如何监控ubuntu系统某个程序的运行状态,如果程序出现异常,对其自动重启。
在Ubuntu系统中,可以通过编写脚本结合cron或systemd来监控程序的运行状态,并在程序异常时自动重启。以下是具体步骤: 方法一:使用Shell脚本和Cron 编写监控脚本 创建一个Shell脚本来检查程序是否运行,并在程序异常时重…...

Kafka 压缩算法详细介绍
文章目录 一 、Kafka 压缩算法概述二、Kafka 压缩的作用2.1 降低网络带宽消耗2.2 提高 Kafka 生产者和消费者吞吐量2.3 减少 Kafka 磁盘存储占用2.4 减少 Kafka Broker 负载2.5 降低跨数据中心同步成本 三、Kafka 压缩的原理3.1 Kafka 压缩的基本原理3.2. Kafka 压缩的工作流程…...
技术浅析(二):深度强化学习)
启元世界(Inspir.ai)技术浅析(二):深度强化学习
深度强化学习(Deep Reinforcement Learning, DRL)是启元世界在人工智能领域的一项核心技术,广泛应用于游戏AI、智能决策等领域。 一、状态(State) 1.1 概念与作用 **状态(State)**是指智能体对环境的感知,是智能体进行决策的基础。在深度强化学习中,状态通常是一个高…...

在K8s中部署动态nfs存储provisioner
背景 之前,我已经在一台worker node上安装了local lvm 的provisioner来模拟需要本地高IOPS的数据库等stafeful应用的实现。 为了后续给虚拟机里的K8s集群安装可用的metrics和logs监控系统(metrics和logs的时序数据库需要永久存储)࿰…...

SQL注入漏洞之绕过[前端 服务端 waf]限制 以及 防御手法 一篇文章给你搞定
目录 绕过手法 前端代码绕过 后端代码绕过 各种字段进行验证 union 大小写绕过 双写逃过 强制类型判断 引号特殊编码处理。 内联注释绕过 注释符绕过 or/and绕过 空格绕过 防御SQL注入的方法 使用预编译语句 使用存储过程 检查数据类型 绕过手法 前端代码绕过…...

C++ 写一个简单的加减法计算器
************* C topic:结构 ************* Structure is a very intersting issue. I really dont like concepts as it is boring. I would like to cases instead. If I want to learn something, donot hesitate to make shits. Like building a house. Wh…...

Effective C++ 规则50:了解 new 和 delete 的合理替换时机
1、背景 在 C 中,new 和 delete 是动态分配内存的核心操作符。然而,直接使用它们有时会增加程序的复杂性,甚至导致内存泄漏和其他问题。因此,了解何时替换 new 和 delete 并选择更适合的内存管理策略,是编写高效、健壮…...

水果实体店品牌数字化:RWA + 智能体落地方案
一、方案背景 随着数字化技术的迅猛发展,实体零售行业正面临前所未有的挑战与机遇。传统的零售模式难以满足消费者对个性化、便捷化、智能化的需求,尤其是在水果等生鲜商品领域,如何通过技术手段提升运营效率、增强顾客体验、拓宽盈利模式&a…...

Docker小游戏 | 使用Docker部署FC-web游戏模拟器
Docker小游戏 | 使用Docker部署FC-web游戏模拟器 前言一、项目介绍项目简介项目预览二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署FC-web游戏模拟器下载镜像创建容器检查容器状态检查服务端口安全设置四、访问FC-web游戏模拟器试玩游戏FC游戏的操作方法…...

【视频+图文详解】HTML基础3-html常用标签
图文教程 html常用标签 常用标签 1. 文档结构 <!DOCTYPE html>:声明HTML文档类型。<html>:定义HTML文档的根元素。<head>:定义文档头部,包含元数据。<title>:设置网页标题,浏览…...
)
年化19.3%策略集|ctpbee_api替换成openctp整合backtrader实盘方案(代码+数据)
原创内容第782篇,专注量化投资、个人成长与财富自由。 昨天我们把backtraderctpbee的实盘整合代码跑通了,年化19.3%,回撤仅8%的实盘策略,以及backtrader整合CTPBee做实盘(附python代码和数据) 这两周我们加…...
 7章)
谭浩强C语言程序设计(3) 7章
1、递归实现N的阶乘 c复制 #include <cstdio> // 包含标准输入输出库// 计算n的阶乘 int total 0; // 定义全局变量total用于存储阶乘结果// 递归函数计算阶乘 int fac(int a){// 如果输入的数小于0,输出错误信息if (a < 0){printf("%d < 0,err…...

国产SiC碳化硅功率器件技术成为服务器电源升级的核心引擎
在服务器电源应用中,国产650V碳化硅(SiC)MOSFET逐步取代传统超结(Super Junction, SJ)MOSFET,其核心驱动力源于SiC材料在效率、功率密度、可靠性和长期经济性上的显著优势,叠加产业链成熟与政策…...

深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据 一、服务器如何响应前端请求 前端与后端的交互主要通过 HTTP 协议实现。以下是详细步骤: 1. 前端发起 HTTP 请求 GET 请求:用于从服务器获取数据。POST 请求:用…...

深度学习指标可视化案例
TensorBoard 代码案例:from torch.utils.tensorboard import SummaryWriter import torch import torchvision from torchvision import datasets, transforms# 设置TensorBoard日志路径 writer SummaryWriter(runs/mnist)# 加载数据集 transform transforms.Comp…...

unity学习24:场景scene相关生成,加载,卸载,加载进度,异步加载场景等
目录 1 场景数量 SceneManager.sceneCount 2 直接代码生成新场景 SceneManager.CreateScene 3 场景的加载 3.1 用代码加载场景,仍然build setting里先加入配置 3.2 卸载场景 SceneManager.UnloadSceneAsync(); 3.3 同步加载场景 SceneManager.LoadScene 3.3.…...

网易云音乐歌名可视化:词云生成与GitHub-Pages部署实践
引言 本文将基于前一篇爬取的网易云音乐数据, 利用Python的wordcloud、matplotlib等库, 对歌名数据进行深入的词云可视化分析. 我们将探索不同random_state对词云布局的影响, 并详细介绍如何将生成的词云图部署到GitHub Pages, 实现数据可视化的在线展示. 介绍了如何从原始数据…...
基础教程)
Web-3.0(Solidity)基础教程
Solidity 是 以太坊智能合约编程语言,用于编写 去中心化应用(DApp)。如果你想开发 Web3.0 应用,Solidity 是必学的。 Remix - Ethereum IDE(在线编写 Solidity) 特性Remix IDEHardhat适用场景适合 初学者 …...

android获取EditText内容,TextWatcher按条件触发
android获取EditText内容,TextWatcher按条件触发 背景:解决方案:效果: 背景: 最近在尝试用原生安卓实现仿element-ui表单校验功能,其中涉及到EditText组件内容的动态校验,初步实现功能后&#…...

