Vue入门(Vue基本语法、axios、组件、事件分发)
Vue入门
Vue概述
Vue (读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router:跳转,vue-resource:通信,vuex:管理)或既有项目整合。
什么是MVVM
MVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Sliverlight的架构师)与2005年在他的博客上发表。
MVVM源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。其作用如下:
该层向上与视图层进行双向数据绑定
向下与Model层通过接口请求进行数据交互
MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的MVVM框架有Vue.js,Anfular JS
优点
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
-
低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
-
可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
-
独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewMode),设计人员可以专注于页面设计。
-
可测试:界面素来是比较难以测试的,而现在测试可以针对ViewModel来写。
(1)View
View是视图层, 也就是用户界面。前端主要由HTML和CSS来构建, 为了更方便地展现vi ew Model或者Model层的数据, 已经产生了各种各样的前后端模板语言, 比如FreeMarker,Thymeleaf等等, 各大MVVM框架如Vue.js.Angular JS, EJS等也都有自己用来构建用户界面的内置模板语言。
(2)Model
Model是指数据模型, 泛指后端进行的各种业务逻辑处理和数据操控, 主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则
(3)ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层, 前端开发者对从后端获取的Model数据进行转换处理, 做二次封装, 以生成符合View层使用预期的视图数据模型。
需要注意的是View Model所封装出来的数据模型包括视图的状态和行为两部分, 而Model层的数据模型是只包含状态的。
比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了View Model里。这样的封装使得View Model可以完整地去描述View层。由于实现了双向绑定, View Model的内容会实时展现在View层, 这是激动人心的, 因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM框架已经把最脏最累的一块做好了, 我们开发者只需要处理和维护View Model, 更新数据视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是Model层的数据, 而是ViewModel的数据, 由ViewModel负责与Model层交互, 这就完全解耦了View层和Model层, 这个解耦是至关重要的, 它是前后端分离方案实施的重要一环。
第一个Vue程序;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><!-- 1.导入vue.js --><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
</head>
<body>
<!-- view 层 模板 -->
<div id="app">{{message}}
</div><script>var vm = new Vue({el: "#app",// model : 数据data:{message:"hello Vue"}});
</script>
</body>
</html>
el: ‘#test’:绑定元素的ID,好玩的,地方在于我们可以在浏览器中操作vm对象来动态的修改参数,这和jQuery有点类似。

MVVM架构中最重要的就是ModelView层它可以提供JSON和Ajax来实现与Model层的交互

大差不差就是这个样子。我们可以感受到他是不需要改变DOM元素的,这就让我们的开发大大解耦了
因为我们对页面内容可以动态的修改,这样避免了大量的刷新。
{{message}}其实就是虚拟DOM元素
Vue基本语法
七大属性
-
el
绑定id,用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。
相当于一个容器,跟上面的div id = "app"做关联,从此以后上面div id = "app"里面的内容要通过vue来渲染,都要经过vue处理才能看得到上面div里面的内容 -
data
用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中
跟微信小程序一样,所有的变量都要写在data里面 -
methods
放置页面中的业务逻辑,js方法一般都放置在methods中
computed后面会介绍
computed和methods是有区别的:computed是在值发生改变的时候才会触发效果,而methods只要刷新执行了就会触发,所有平时写VUE的时候,能用computed的尽量使用
-
computed
定义计算属性的方法
根据已经存在的属性计算出新的属性,对于同样的数据,会缓存。当其依赖属性的值发生变化是,这个属性的值会自动更新,与之相关的DOM部份也会同步自动更新。其实一般情况,我也会把一些关于逻辑的代码都写在computed中。 -
template
用来设置模板,会替换页面元素,包括占位符
Vue.component()组件中会用到,其实很多地方都会用到 -
watch
watch:function(new,old){ … }监听data中数据的变化,两个参数,一个返回新值,一个返回旧值
当你有一些数据需要随着其它数据变动而变动时或者执行异步操作或开销较大操作时,建议使用watch
computed和watch是有区别的:
watch: 监视,能够监听到数据的变化,只要数据变化的时候,都会自定执行对应的方法,其中可以检测的数据来源分为三部分 data , computed , props computed: 计算属性,存在一个计算缓存的特性,每一次计算之后,只要里面的逻辑不发生变化,每一次重复调用,都会使用上一次执行的结果,能够节省计算的时间
-
render
创建Virtual Dom
Vue的7种指令
- v-text 在元素中插入值
- v-html 在元素中插入html标签和文本
- v-if 根据表达式的真假值来动态插入和移除元素
- v-show 根据表达式的真假值通过控制css的display来隐藏和显示元素
- v-for 根据变量的值来循环渲染元素
- v-on 监听元素事件,执行相应操作
- v-bind 绑定元素属性,执行相应操作
- v-model 绑定input值和变量,实现数据视图的双向绑定
下面作详细介绍:
v-bind
v-bind 指令指示 Vue 将元素的 id attribute 与组件的 dynamicId 属性保持一致。如果绑定的值是 null 或者 undefined,那么该 attribute 将会从渲染的元素上移除。
因为 v-bind 非常常用,我们提供了特定的简写语法:
<!-- 与 :id="id" 相同 -->
<div :id></div><!-- 这也同样有效 -->
<div v-bind:id></div>
<div :id="dynamicId"></div>
开头为 : 的 attribute 可能和一般的 HTML attribute 看起来不太一样,但它的确是合法的 attribute 名称字符,并且所有支持 Vue 的浏览器都能正确解析它。此外,他们不会出现在最终渲染的 DOM 中。简写语法是可选的,但相信在你了解了它更多的用处后,你应该会更喜欢它。
<div id="app"><span v-bind:title="message">鼠标悬停几秒钟</span>
</div>

鼠标悬停就会显示tittle里面的内容。
v-bind指令的一些注意事项
不能在属性值内直接写入以下语法
<h1 :style="font-size:50px;color:red;">this is test</h1>
这是错误的,因为vue会把font-size当成一个data数据!
解决方式如下
<h1 :style="'font-size:50px;color:red;'">this is test</h1>
可以看到只需要在总的样式前后各加上一个 ’ 单引号即可!这样他就会把他当作字符串了,不过如果我们这么加样式就没有必要写v-bind
判断循环
<body>
<div id="tst"><h1 v-if="ok">true</h1><h1 v-else>NO</h1>
</div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el: "#tst",data: {ok: true}});
</script>
</body>


<body>
<div id="tst"><h1 v-if="type==='a'">A</h1><h1 v-else-if="type==='b'">B</h1><h1 v-else-if="type==='c'">C</h1><h1 v-else-if="type==='d'">D</h1><h1 v-else>No</h1>
</div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el: "#tst",data: {type: 'a'}});
</script>
</body>

<body>
<div id="tst"><li v-for="item in items">{{item.message}}</li>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el: "#tst",data: {items: [{message: '吃饭'},{message: '睡觉'},{message: '厕所'},]}});
</script>
</body>

<div id="tst"><li v-for="(item,index) in items">{{item.message}}--{{index}}</li>
</div>
我们也可以在其中定义一个数组让他输出

methods方法
方法必须定义在Vue的method中。
<script>var vm=new Vue({el:"#app",data:{message:"Hello Vue"},methods:{sayHi:function (event){alert(this.message);}}})
</script>
在methods中定义一个方法记得添加事件监听event,然后
<div id="app"><button v-on:click="sayHi">click</button>
</div>
定义一个按钮用v-on:click绑定事件,最重要的是不要忘了引入标签
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><button v-on:click="sayHi">click</button>
</div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el:"#app",data:{message:"Hello Vue"},methods:{sayHi:function (event){alert(this.message);}}})
</script>
</body>
</html>

这样我们就绑定了一个事件。在不确定绑定事件的时候我们可以查看这个网站jQuery API 中文文档 | jQuery中文网
数据双向绑定(v-model)
Vue.js是一个MVVM矿建,即数据双向绑定,当数据发生变化时,视图也会发生变化,当视图发生变化的时候,数据也会跟着同步变化,这也算是Vue.js的精髓之处。
我还是喜欢用代码说话,大家来体会。这里我们要用到v-model标签。
<body>
<div id="app">输入文本:<input type="text" v-model="message">{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el:"#app",data:{message:"123"}})
</script>
</body>
在这里通过v-model把文本框和下面的message绑定到一起。又把message放到文本框后边,加入到视图层,实现数据的双向绑定。

我们可以操作他。

我们也可以用属性绑定来实现性别选择
<body>
<div id="app">选择性别:<input type="radio" v-model="sex" value="女" checked>女<input type="radio" v-model="sex" value="男">男</br>{{sex}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el:"#app",data:{message:"123",sex:''}})
</script>
</body>


<body>
<div id="app">请选择:<select v-model="value"><option disabled>--请选择--</option><option>A</option><option>B</option><option>C</option></select>{{value}}
</div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el:"#app",data:{value:''}})
</script>
</body>


注意:v-model会忽略所有表单元素的value、selected、checked的初始值而总是将vue实例的数据作为数据来源。你应该通过JavaScript在组件的数据库中选项中声明初始值!
对于ios用户无法选中第一个选项所以第一个选项要设置为无法选中。
Vue组件(component)
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成一个层层嵌套的树状结构:

这是官网上的图。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><test v-for="item in items" v-bind:pojo="item"></test>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script type="text/javascript">Vue.component("test",{props: ['pojo'],template: '<li>{{pojo}}</li>'});var vm= new Vue({el:"#app",data:{items: ["吃饭","睡觉","上厕所"]}});
</script>
</body>
</html>

解释:
v-for=“item in items”:遍历Vue实例中定义的名为items的数组,并创建同等数量的组件
v-bind:panh=“item”:将遍历的item项绑定到组件中props定义名为item属性上;= 号左边的panh为props定义的属性名,右边的为item in items 中遍历的item项的值

网络通讯
我们在前面的spingMVC中学习了jQuery.ajax它可以完成异步通讯,现在学个新的
Axios 异步通讯
Axios是一个开源的可以用在浏览器端和Node JS的异步通信框架, 她的主要作用就是实现AJAX异步通信,其功能特点如下:
- 从浏览器中创建XMLHttpRequests
- 从node.js创建http请求
- 支持Promise API[JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/

mounted钩子
前后端分离,所以我们要先用一个勾子把前端给的数据钩下来,再把它放到我们的模板里面,我们通过访问模板来映射到视图层
首先写一个json文件
{"name": "康王博客","url": "https://blog.csdn.net/K1763540?type=blog","page": 1,"isNonProfit": true,"address": {"street": "天安门","city": "北京","country": "中国"},"links": [{"name": "CSDN","url": "https://www.baidu.com"},{"name": "test","url": "https://www.baidu.com"},{"name": "test1","url": "https://www.baidu.com"}]
}
再用一个钩子把数据钩下来。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">var vm = new Vue({el:"#app",mounted(){axios.get('./exp_07.json').then(response=>(console.log(response.data)));}});
</script>

在这里成功钩到了这个json文件。下一步就是把他套在模板里面
<script type="text/javascript">var vm = new Vue({el:"#app",data(){return{info:{name: null,address: {street: null,city: null,country: null,},link:[]}}},mounted(){axios.get('./exp_07.json').then(response=>(console.log(response.data)));}});
</script>
这里改变返回值把数据返回到模板中。
mounted(){axios.get('./exp_07.json').then(response=>(this.info=response.data());
}
<html lang="en">
<body>
<div id="app">{{info.name}}{{info.address}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">var vm = new Vue({el:"#app",data(){return{info:{name: null,address: {street: null,city: null,country: null,},link:[]}}},mounted(){axios.get('./exp_07.json').then(response=>(this.info=response.data));}});
</script>
</body>
</html>


这样我们就把json的信息渲染到了页面上。但是刚开始没有渲染到的时候会有一个框架,就是上面的那个。这样很容易让人以为走错了页面,我们对他做一些改进。
<head><meta charset="UTF-8"><title>Title</title><style>[v-cloak]{display: none;}</style>
</head>
<body>
<div id="app" v-cloak>{{info.name}}{{info.address}}
</div>
我们对它的样式做一些修改使他在没有获取到json时先不显示。
在这里要注意超链接要使用v-bind绑定一下
<a v-bind:href="info.url">超链接</a>
计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存。
<body>
<div id="app">getTime1:{{getTime1()}}</br>getTime2:{{getTime2}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>var vm=new Vue({el:"#app",data:{message:"hello world"},methods:{getTime1: function () {return Date.now();}},computed:{getTime2: function () {return Date.now();}}})
</script>
</body>
结果:

表面上是没有区别的,我们在刷新的时候他们也是同步刷新,但是

我们对time1也就是methods的方法操作时他后面带有括号,说明他是一个方法,而getTime2并不会刷新,代表他只是一个属性。
这样在运行时可以为我们提升很多效率,有助于高并发;
methods和computed方法名不能重名;methods的优先级高
内容并发
在Vue.js中我们使用 元素作为承载分发内容的出口,官方称其为solt,这里我们称它为插槽,它可以应用在组合组件的场景中;
在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件在它们的组件中渲染这些片段。
<slot> 元素是一个插槽出口 (slot outlet),标示了父元素提供的插槽内容 (slot content) 将在哪里被渲染。

此图源自官方文档插槽 Slots | Vue.js
<div id="app"><h2>日程</h2><ul><li>吃饭</li><li>睡觉</li><li>打喷嚏</li></ul>
</div>

写出来这样一个程序,我们有一些网站开发经验的都知道,我们很多时候书单里的内容都是需要从后端传递的;直接写死是不符合我们的意愿的,所以我们要加入插槽,动态的改变标签里面的数据。
第一把把这个大的div抽象成一个组件
Vue.component("app_div",{template: '<div>' +'<slot></slot>'+'<ul>' +'<slot></slot>'+'</ul>'+'</div>'});
也可以用\来代替换行
Vue.component("app_div",{template:'<div>\<slot></slot>\<ul>\<slot></slot>\</ul>\</div>'
});
我们这样几把他的标题和内容都抽象成了两个插槽,这样我们就可以动态的插入我们的数据。
我们把里面的内容也抽象成组件
Vue.component("app_title",{template:'<h2>日程</h2>'})Vue.component("app_items",{template:'<li>吃饭</li>'})var vm=new Vue({el: "#app",});
把它茶人
<body>
<div id="app"><app_div><app_title></app_title><app_items></app_items></app_div>
</div>
</body>
这种插入方式不对,但是是一个简单的插入操作,为的是让我们感受一下这个插入插槽的操作。

下面我们对他进行一些升级
首先把他们插到正确的位置,通过name属性来绑定插入的组件。
首先在组件中绑定
Vue.component("app_div",{template:'<div>\<slot name="app_title"></slot>\<ul>\<slot name="app_items"></slot>\</ul>\</div>'});
然后在视图层绑定视图层要绑定模板也要绑定数据
模板方面
<app_div><app_title slot="app_title"></app_title><app_items slot="app_items"></app_items>
</app_div>
数据方面
因为我们要在里面添加元素,所以先把组件里面的信息挖空,我们再通过v-bind来绑定data里面的数据
Vue.component("app_title",{props:['title'],template:'<h2>{{title}}</h2>'})Vue.component("app_items",{props: ['item'],template:'<li>{{item}}</li>'})
<div id="app"><app_div><app_title slot="app_title" :title="title"></app_title><app_items slot="app_items"></app_items></app_div>
</div>
在下面的data里面添加title,就成了。

我们的大标题就插进来了,下面把目录里面的东西遍历出来。
<app_div><app_title slot="app_title" :title="title"></app_title><app_items slot="app_items" v-for="item in Items" v-bind:item="item"></app_items>
</app_div>
其实很简单就是用for循环来遍历data中Items的数据然后把遍历得到的item赋值给app_items组件的item属性;

最后我们就得到了这样一个看不懂的视图层,但是我们真正的关注到了热点,小问题。
自定义事件
今天我们要解决的问题说起来其实不难就是删除标签。

简单来说就是这样,但是我们的数据是在Vue对象的data里面存储的,但是表单定义在了组件当中,所以要解决的问题就是在组件中调用一个方法来删除Vue对象中的信息;
对组件增加一个methods里面定义一个remove事件。在每个信息后面添加一个按钮尝试调用组件内部定义的事件。
Vue.component("app_items",{props: ['item'],template: '<li>{{item}} <button @click="remove">删除</button></li>',/*@是v-on的简写,用来绑定事件*/methods: {remove: function () {alert("尝试删除")}}});

虽然不能在组件里直接删除Vue对象的数据,但是我们可以在Vue对象中删除Vue的data数据。那么我们在vue中定义一个删除方法。
这样要借助js中的splice函数
var vm=new Vue({el: "#app",data:{title:'日程安排',Items:['吃饭','睡觉','打喷嚏']},methods:{removeItems:function (index) {this.Items.splice(index,1,"已删除");}}});
尝试一下。

这个事件就定义成功了,但是我们不能在视图层中调用这个方法,因为视图层的方法是定义在组件上面的。
修改v-for获取index
<app_items slot="app_items" v-for="(item,index) in Items" v-bind:item="item" :index="index"></app_items>
在组件中获取index
props: ['item','index'],
template: '<li>{{index}}--{{item}} <button @click="remove">删除</button></li>',

成功获取到index;在视图层绑定Vue对象中的方法;
<app_items slot="app_items" v-for="(item,index) in Items"v-bind:item="item" :index="index"v-on:remove="removeItems(index)"></app_items>
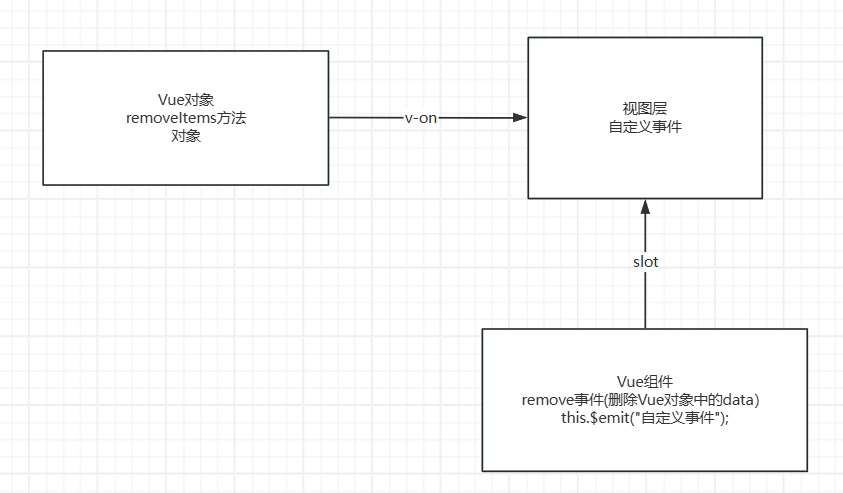
此时就涉及到参数传递与事件分发了,Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用this. e m i t ( ‘自定义事件名’ , 参数 ) 。 t h i s . emit(‘自定义事件名’,参数)。this. emit(‘自定义事件名’,参数)。this.emit(‘自定义事件名’,参数)在当前组件触发一个自定义事件。任何额外的参数都会传递给事件监听器的回调函数。
Vue.component("app_items",{props: ['item','index'],template: '<li>{{index}}--{{item}} <button @click="remove">删除</button></li>',methods: {remove: function (index) {this.$emit('remove',index);}}});

终于实现了这个删除功能。我们来分析一下这个事件分发;

自此我们学习了Vue的基本语法如v-on和v-for等。还有网络通信axios,最后学习了基本的组件和插槽还有自定义事件分发,就可以做一个简单的单页面应用了,美中不足的就是现在我们还没有学习请求转发和重定向之类的操作。
相关文章:
)
Vue入门(Vue基本语法、axios、组件、事件分发)
Vue入门 Vue概述 Vue (读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三…...
)
【可实战】Linux 系统扫盲、 Shell扫盲(如何写一个简单的shell脚本)
一、Linux系统扫盲 1.Linux 能运行主要的 UNIX 工具软件、应用程序和网络协议 2.Linux 的发行版说简单点就是将 Linux 内核与应用软件做一个打包。 目前市面上较知名的发行版有:Ubuntu、RedHat、CentOS、Debian、Fedora、SuSE、OpenSUSE、Arch Linux、SolusOS 等…...

【深入理解SpringCloud微服务】Sentinel源码解析——DegradeSlot熔断规则
Sentinel源码解析——DegradeSlot熔断规则 断路器原理复习DegradeSlot熔断规则原理源码解析DegradeSlot#entry()DegradeSlot#exit(Context, ...)ResponseTimeCircuitBreakerExceptionCircuitBreaker 断路器原理复习 断路器一般有三个状态:关闭、打开、半开…...

电脑系统bcd文件损坏修复方法:小白也会的修复方法
电脑系统bcd文件损坏怎么办?当电脑开机时出现bcd文件损坏,一般情况是由于电脑系统的引导坏了,需要进行修复。现在越来越多的小伙伴遇到电脑引导丢失或者安装后无法正常引导的问题,我们现在一般是pe下进行修复引导,那么电脑系统bc…...

链式存储结构
不强制要求数据在内存中集中存储,各个元素可以分散存储在内存中。 结点 结点由数据域、指针域组成。 头结点、头指针和首元结点 头指针:一个和结点类型相同的指针,它的特点是:永远指向链表中的第一个结点。上文提到过…...

Oracle 创建用户和表空间
Oracle 创建用户和表空间 使用sys 账户登录 建立临时表空间 --建立临时表空间 CREATE TEMPORARY TABLESPACE TEMP_POS --创建名为TEMP_POS的临时表空间 TEMPFILE /oracle/oradata/POS/TEMP_POS.DBF -- 临时文件 SIZE 50M -- 其初始大小为50M AUTOEXTEND ON -- 支持…...

媒体新闻发稿要求有哪些?什么类型的稿件更好通过?
为了保证推送信息的内容质量,大型新闻媒体的审稿要求一向较为严格。尤其在商业推广的过程中,不少企业的宣传稿很难发布在这些大型新闻媒体平台上。 媒体新闻发稿要求有哪些?就让我们来了解下哪几类稿件更容易过审。 一、媒体新闻发稿要求有哪…...

Qt中QVariant的使用
1.使用QVariant实现不同类型数据的相加 方法:通过type函数返回数值的类型,然后通过setValue来构造一个QVariant类型的返回值。 函数: QVariant mainPage::dataPlus(QVariant a, QVariant b) {QVariant ret;if ((a.type() QVariant::Int) &a…...
)
3.4 Go函数作用域(标识符)
作用域标识符 简单来说,作用域指的是标识符可以起作用的范围,即其可见范围。将标识符的可见性限制在一定范围内,这个范围就是作用域。 把标识符约束在一定的可见范围内,这个范围就是作用域。 1. 宇宙块 特点:预定义…...

搭建Spring Boot开发环境
JDK(1.8及以上版本) Apache Maven 3.6.0 修改settings.xml 设置本地仓库位置 <localRepository>D:/repository</localRepository> 设置远程仓库镜像 <mirror><id>alimaven</id><name>aliyun maven</name&…...

洛谷 P5709:Apples Prologue / 苹果和虫子
【题目来源】 https://www.luogu.com.cn/problem/P5709 【题目描述】 小 B 喜欢吃苹果。她现在有 m(1≤m≤100)个苹果,吃完一个苹果需要花费 t(0≤t≤100)分钟,吃完一个后立刻开始吃下一个。现在时间过去了…...

PyTorch张量操作reshape view permute transpose
1. reshape() 和 view() view和reshape都用于改变张量的shape view是reshape的一个特例,view要求张量在内存中是连续的,否则会抛出错误,view只能用于contiguous的张量 reshape会自动处理contiguous的情况,如果张量是contiguous…...
 请数据库模型MySQL)
JAVAweb学习日记(八) 请数据库模型MySQL
一、MySQL数据模型 二、SQL语言 三、DDL 详细见SQL学习日记内容 四、DQL-条件查询 五、DQL-分组查询 聚合函数: 分组查询: 六、DQL-分组查询 七、分页查询 八、多表设计-一对多&一对一&多对多 一对多-外键: 一对一: 多…...

【ElasticSearch】 Java API Client 7.17文档
本文章内容根据 Elastic Search Java API Client 7.17 版本官方文档 内容翻译而来,用于方便后续学习翻阅 序言 这是适用于 Elasticsearch 的官方 Java API Client 文档。该客户端针对所有 Elasticsearch API 提供强类型的请求和响应。 功能 所有 Elasticsearc…...

Python “字典” 实战案例:5个项目开发实例
Python “字典” 实战案例:5个项目开发实例 内容摘要 本文包括 5 个使用 Python 字典的综合应用实例。具体是: 电影推荐系统配置文件解析器选票统计与排序电话黄页管理系统缓存系统(LRU 缓存) 以上每一个实例均有完整的程序代…...

Qt中Widget及其子类的相对位置移动
Qt中Widget及其子类的相对位置移动 最后更新日期:2025.01.25 下面让我们开始今天的主题… 一、开启篇 提出问题:请看上图,我们想要实现的效果是控件黄色的Widge(m_infobarWidget)t随着可视化窗口(m_glWidge…...

4.flask-SQLAlchemy,表Model定义、增删查改操作
介绍 SQLAlchemy是对数据库的一个抽象 开发者不用直接与SQL语句打交道 Python对象来操作数据库 SQLAlchemy是一个关系型数据库 安装 flask中SQLAlchemy的配置 from flask import Flask from demo.user_oper import userdef create_app():app Flask(__name__)# 使用sessi…...

字节跳动自研HTTP开源框架Hertz简介附使用示例
字节跳动自研 HTTP 框架 Hertz Hertz 是字节跳动自研的高性能 HTTP 框架,专为高并发、低延迟的场景设计。它基于 Go 语言开发,结合了字节跳动在微服务架构中的实践经验,旨在提供更高效的 HTTP 服务开发体验。 1. 背景介绍 随着字节跳动业务…...

Effective C++ 规则51:编写 new 和 delete 时需固守常规
1、背景 在 C 中,如果你需要为类自定义 new 和 delete,必须遵循一些约定和规则,以确保内存管理的一致性、可维护性和安全性。当我们使用 new 和 delete 操作时,C 编译器会: 调用全局或类特定的 operator new 来分配内…...

[RoarCTF 2019]Easy Calc1
题目 查看页面源代码 <script>$(#calc).submit(function(){$.ajax({url:"calc.php?num"encodeURIComponent($("#content").val()),type:GET,success:function(data){$("#result").html(<div class"alert alert-success">…...

【Bug 记录】el-sub-menu 第一次进入默认不高亮
项目场景: 项目场景:el-sub-menu 第一次进入默认不高亮 问题描述 例如:sub-menu 的 index 后端默认传过来是 number,我们需要手动转为 string,否则会有警告,而且第一次进入 sub-menu 默认不高亮。 解决方…...

自然语言处理——从原理、经典模型到应用
1. 概述 自然语言处理(Natural Language Processing,NLP)是一门借助计算机技术研究人类语言的科学,是人工智能领域的一个分支,旨在让计算机理解、生成和处理人类语言。其核心任务是将非结构化的自然语言转换为机器可以…...

Linux——冯 • 诺依曼体系结构
目录 一、冯•诺依曼体系结构原理二、内存提高冯•诺依曼体系结构效率的方法三、当用QQ和朋友聊天时数据的流动过程四、关于冯诺依曼五、总结 我们常见的计算机,如笔记本。我们不常见的计算机,如服务器,大部分都遵守冯诺依曼体系 流程&#…...

【FISCO BCOS】二十四、通过Java SDK对FISCO BCOS进行压力测试
Java SDK Demo是基于Java SDK的基准测试集合,能够对FISCO BCOS节点进行压力测试。Java SDK Demo提供有合约编译功能,能够将Solidity合约文件转换成Java合约文件,此外还提供了针对转账合约、CRUD合约以及AMOP功能的压力测试示例程序。本篇我们来讲讲使用java SDK压力测试的操…...

Gurobi基础语法之字典
Python中的字典:dict 我们先来介绍一下Python语法中的 dict 类型, 字典中可以通过任意键值来对数据进行映射,任何无法修改的python对象都可以当作键值来使用,这些无法修改的Python对象包括:整数(比如:1),浮…...

汽车OEMs一般出于什么目的来自定义Autosar CP一些内容
汽车OEMs在使用AUTOSAR CP(Classic Platform)协议时,可能会根据自身的特定需求对标准协议进行修改,形成自己的企业标准(企标)。这种修改通常是为了满足特定的硬件平台、功能需求、安全要求或优化性能。以下是一些常见的修改场景和例子: 1. 硬件平台适配 企业可能会根据…...

设计模式的艺术-享元模式
结构性模式的名称、定义、学习难度和使用频率如下表所示: 1.如何理解享元模式 当一个软件系统在运行时产生的对象数量太多,将导致运行代价过高,带来系统性能下降等问题。 在享元模式中,存储这些共享实例对象的地方称为享元池&…...

Java使用FFM API调用SDL
首发于Enaium的个人博客 首先我们需要创建一个Gradle项目,之后设置项目的JDK版本,设置为22及以上版本。 plugins {kotlin("jvm") version "2.1.0" }group "cn.enaium" version "1.0-SNAPSHOT"repositories {…...

bash: ./xxx: No such file or directory
问题现象 在使用开源或他人可执行文件的时候,可能会遇到 bash: ./squashfs2sparse: No such file or directory 的报错;实际测试发现该文件存在,并且有可执行权限; 问题分析 通过对报错文件的分析 1:文件具有可执行…...
命令详解:wc)
Linux(Centos 7.6)命令详解:wc
1.命令作用 打印文件的行数、单词数、字节数,如果指定了多个文件,还会打印以上三种数据的总和(Print newline, word, and byte counts for each FILE, and a total line if more than one FILE is specified) 2.命令语法 Usage: wc [OPTION]... [FIL…...
 详解)
PHP EOF (Heredoc) 详解
PHP EOF (Heredoc) 详解 PHP 中的 EOF(End Of File)是一种非常有用的语法特性,允许开发者创建多行字符串。它特别适合于创建格式化文本,如配置文件、HTML 模板等。本文将详细讲解 PHP EOF 的用法、优势以及注意事项。 什么是 EOF? EOF 是一种特殊的字符串定义方式,它允…...

面向长文本的多模型协作摘要架构:多LLM文本摘要方法
多LLM摘要框架在每轮对话中包含两个基本步骤:生成和评估。这些步骤在多LLM分散式摘要和集中式摘要中有所不同。在两种策略中,k个不同的LLM都会生成多样化的文本摘要。然而在评估阶段,多LLM集中式摘要方法使用单个LLM来评估摘要并选择最佳摘要,而分散式多LLM摘要则使用k个LLM进行…...

第27章 测试驱动开发模式:深入测试技术
写在前面 这本书是我们老板推荐过的,我在《价值心法》的推荐书单里也看到了它。用了一段时间 Cursor 软件后,我突然思考,对于测试开发工程师来说,什么才更有价值呢?如何让 AI 工具更好地辅助自己写代码,或许…...
)
C语言教程——文件处理(2)
目录 前言 一、顺序读写函数(续) 1.1fprintf 1.2fscanf 1.3fwrite 1.4fread 二、流和标准流 2.1流 2.2标准流 2.3示例 三、sscanf和sprintf 3.1sprintf 3.2sscanf 四、文件的随机读写 4.1fseek 4.2ftell 4.3rewind 五、文件读取结束的…...

QT TLS initialization failed
qt使用QNetworkAccessManager下载文件(给出的链接可以在浏览器里面下载文件),下载失败, 提示“TLS initialization failed”通常是由于Qt在使用HTTPS进行文件下载时,未能正确初始化TLS(安全传输层协议&…...

金融级分布式数据库如何优化?PawSQL发布OceanBase专项调优指南
前言 OceanBase数据库作为国产自主可控的分布式数据库,在金融、电商、政务等领域得到广泛应用,优化OceanBase数据库的查询性能变得愈发重要。PawSQL为OceanBase数据库提供了全方位的SQL性能优化支持,助力用户充分发挥OceanBase数据库的性能潜…...

在Kubernets Cluster中部署LVM类型的StorageClass - 上
适用场景 看到B站技术部门的文章,是关于如何在k8s集群部署Elastic Search和Click House等IO密集型数据库应用的。 因为要充分利用NvME SSD盘的IOPS,所有数据库应用都直接调用本地SSD盘做为stateful application的 Persistent Volumes。为了可用动态的分…...

mysql 学习6 DML语句,对数据库中的表进行 增 删 改 操作
添加数据 我们对 testdatabase 数据中 的 qqemp 这张表进行 增加数据,在这张表 下 打开 命令行 query console 在 软件中就是打开命令行的意思 可以先执行 desc qqemp; 查看一下当前表的结构。 插入一条数据 到qqemp 表,插入时要每个字段都有值 insert…...
)
【全栈】SprintBoot+vue3迷你商城(10)
【全栈】SprintBootvue3迷你商城(10) 往期的文章都在这里啦,大家有兴趣可以看一下 后端部分: 【全栈】SprintBootvue3迷你商城(1) 【全栈】SprintBootvue3迷你商城(2) 【全栈】Sp…...

2025年01月25日Github流行趋势
项目名称:it-tools 项目地址url:https://github.com/CorentinTh/it-tools项目语言:Vue历史star数:25298今日star数:212项目维护者:CorentinTh, apps/renovate, cgoIT, sharevb, marvin-j97项目简介…...

java后端之登录认证
基础登录功能:根据提供的用户名和密码判断是否存在于数据库 LoginController.java RestController Slf4j public class LoginController {Autowiredprivate UserService userService;PostMapping("/login")public Result login(RequestBody User user) {…...

2024年AI多极竞争:技术创新与商业突破
标题:2024年AI多极竞争:技术创新与商业突破 文章信息摘要: 2024年初,人工智能领域呈现多极竞争格局。OpenAI、Google和Mistral等公司在视频生成、大语言模型架构和模型能力方面实现突破性创新。这些进展体现了AI技术在多模态能力…...

25.1.25Java复习|数组
一、数组复习: import java.util.Scanner; import java.*; public class Example1 {public static void main(String[] args){Scanner scnew Scanner(System.in);String[] namesnew String[5];//创建了一个可以容纳5个字符串的数组for(int i0;i<5;i){System.ou…...

总结8..
#include <stdio.h> // 定义结构体表示二叉树节点,包含左右子节点编号 struct node { int l; int r; } tree[100000]; // 全局变量记录二叉树最大深度,初始为0 int ans 0; // 深度优先搜索函数 // pos: 当前节点在数组中的位置,…...
和事件捕获(Event Capturing)的理解)
谈谈对JavaScript 中的事件冒泡(Event Bubbling)和事件捕获(Event Capturing)的理解
JavaScript 中的事件冒泡(Event Bubbling)和事件捕获(Event Capturing),是浏览器在处理事件时采用的两种机制,它们在事件的传播顺序上有显著区别。这两种机制帮助开发者在事件触发时,能够以不同…...

tcp/ip协议和ip协议,tcp/ip协议 ip协议
TCP/IP协议和IP协议在网络通信中扮演着重要的角色,它们之间既有联系又有区别。以下是对两者的详细解释: TCP/IP协议 定义: TCP/IP协议(Transmission Control Protocol/Internet Protocol)是网络通信协议的一种&…...

【JavaEE进阶】Spring留言板实现
目录 🎍预期结果 🍀前端代码 🎄约定前后端交互接口 🚩需求分析 🚩接口定义 🌳实现服务器端代码 🚩lombok介绍 🚩代码实现 🌴运行测试 🎄前端代码实…...

【模型】RNN模型详解
1. 模型架构 RNN(Recurrent Neural Network)是一种具有循环结构的神经网络,它能够处理序列数据。与传统的前馈神经网络不同,RNN通过将当前时刻的输出与前一时刻的状态(或隐藏层)作为输入传递到下一个时刻&…...

软件测试压力太大了怎么办?
本文其实是知乎上针对一个问题的回答: 目前在做软件测试,主要负责的是手机端的项目测试,项目迭代很快,每次上线前验正式都会发现一些之前验测试包时候没有发现的问题,压力太大了,应该怎么调整 看过我之前其…...

ES6 类语法:JavaScript 的现代化面向对象编程
Hi,我是布兰妮甜 !ECMAScript 2015,通常被称为 ES6 或 ES2015,是 JavaScript 语言的一次重大更新。它引入了许多新特性,其中最引人注目的就是类(class)语法。尽管 JavaScript 一直以来都支持基于…...
