Vue.js基础——贼简单易懂!!(响应式 ref 和 reactive、v-on、v-show 和 v-if、v-for、v-bind)
Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它专门设计用于Web应用程序,并专注于视图层。Vue允许开发人员创建可重用的组件,并轻松管理状态和数据绑定。它还提供了一个虚拟DOM系统,用于高效地渲染和重新渲染组件。Vue以其简单易用的特点而闻名,使其成为初学者和有经验的开发人员的首选。
使用以下方法构建版本
下载 vue.esm-browser.js 这个模块文件
![]()
使用了<script type="module">,且导入了上面的js文件(详细点击这里)
<div id="app">{{ msg }}</div><!-- ES6基准新的特性,支持类似Python的模板开发方式 -->
<script type="module">import { createApp } from "../vue.esm-browser.js"createApp({data() {return {msg: 'Hello Vue!'}}}).mount('#app')
</script>一、创建一个 Vue 应用程序
每个 Vue 应用都是通过 createApp 函数创建一个新的应用实例
<script type="module"> import { createApp } from "../vue.esm-browser.js" //通过 createApp 函数创建一个新的应用实例createApp({})应用实例必须在调用了.mount() 方法后才会渲染出来,该方法接收一个“容器”参数,可以是一个实际的 DOM 元素或是一个 CSS 选择器字符串,createApp 里面的内容将会被渲染在容器元素里面
<div id="app"> </div><!-- ES6基准新的特性,支持类似Python的模板开发方式 -->
<script type="module">import { createApp } from "../vue.esm-browser.js"createApp({}).mount('#app'); //将 Vue 应用程序挂载(mount) 到 app 元素上</script>然后手写一个setup函数, 用于设置组件的响应式"数据(属性)"和"函数(方法)"等
创建一个Vue实例,并利用setup函数配置好这个实例里的数据和方法,并将需要用到的数据和方法暴露出来,供HTML调用。
<div id="app"></div><script type="module">import { createApp } from "../vue.esm-browser.js"createApp({setup(){// 定义数据(属性)let msg = "成功创建第一个Vue应用程序!";const web = {title: "百度一下,你就知道",url: "www.baidu.com"}// 定义函数(方法)const func = ()=> console.log("方法func被调用");// 返回一个对象类型的数据return { msg, web,func}}}).mount('#app'); </script>{{ }} 插值表达式, 可以将 Vue 实例中定义的数据在视图中进行渲染
<div id="app"><!-- 如: Vue 实例中定义一个 msg 变量, 值为 "成功创建第一个Vue应用程序!", 在模板中若使用插值表达式 {{ msg }} 则会被渲染成 "成功创建第一个Vue应用程序!" --><p>{{ msg }}</p><p>{{ web.title }}</p><p>{{ web.url }}</p><p>{{ func() }}</p>
</div><script type="module">import { createApp } from "../vue.esm-browser.js"createApp({setup(){// 定义数据(属性)let msg = "成功创建第一个Vue应用程序!";const web = {title: "百度一下,你就知道",url: "www.baidu.com"}// 定义函数(方法)const func = ()=> console.log("方法func被调用");// 返回一个对象类型的数据return { msg, web,func}}}).mount('#app'); </script>接下来需要下载一个live-server插件,我们可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。(实现自动刷新,架设本地服务器环境)

二、让数据变成响应式 ref 和 reactive
在Vue 3中,非响应式数据,在模板中普通变量不会自动更新,我们可以使用 ref 和 reactive 函数来将数据变成响应式。
1、ref 函数:可以将基本类型数据包装成响应式对象
//使用 {{ }} 插值表达式, 将 Vue 实例中定义的数据在视图中进行渲染
<div id="app"><p>{{ msg }}</p>
</div>
<script type="module">
//导入 refimport {createApp, ref} from "../vue.esm-browser.js"createApp({setup(){// 定义数据let msg = ref("成功创建第一个Vue应用程序!");// 返回一个对象类型的数据return { msg, }}}).mount("#app");
</script>
在上面的例子中,使用 ref 函数将 "成功创建第一个Vue应用程序!" 包装成响应式对象 msg,然后使用 {{ }} 插值表达式, 将 Vue 实例中定义的数据在视图中进行渲染
2、reactive 函数:可以将对象或数组转换成响应式对象。
//使用 {{ }} 插值表达式, 将 Vue 实例中定义的数据在视图中进行渲染
<div id="app"><p>{{ web.title }}</p><p>{{ web.url }}</p>
</div>
<script type="module">
//导入 refimport {createApp, reactive} from "../vue.esm-browser.js"createApp({setup(){// 定义数据const web = reactive({title: "百度一下,你就知道",url: "www.baidu.com"});// 返回一个对象类型的数据return { web, }}}).mount("#app");
</script>
在上面的例子中,我们使用 reactive 函数将包含 title 和 url 属性的对象转换成响应式对象 web。我们可以直接访问和修改 web 中的属性。
ref 和 reactive 函数的不同之处在于,ref 返回的是一个包装对象,我们需要使用 .value 来访问和修改数据。而 reactive 返回的是一个原始对象,我们可以直接访问和修改其中的属性。
无论是 ref 还是 reactive,当数据发生变化时,相应的视图也会自动更新。这使得我们能够轻松地实现数据的响应性。
三、事件绑定指令 v-on
在Vue中,可以使用 v-on 指令来绑定事件处理函数。
v-on指令可以简写为@,使用方式如下:
<!-- v-on:click 表示在 button 元素上监听 click 事件 --><button v-on:click="edit">修改</button> <br><!-- @click 简写形式 --><button @click="edit">修改</button>上面的代码将 edit 方法绑定到 click 事件上。当按钮被点击时,edit 方法将被执行。
事件处理函数可以是一个直接的方法引用,也可以是一个内联函数。例如:
<div id="app"><h3>{{ web.user }}</h3><!-- @click 简写形式 --><button @click="add(20, 30)">加法</button> <br></div><script type="module">import { createApp, reactive, ref } from './vue.esm-browser.js'createApp({setup() {const web = reactive({user: 0});const add = (a, b) => {web.user += a + b}return {web,//响应式数据add,//方法}}}).mount("#app")</script>
在上面的例子中,将 add 方法绑定到 click 事件上,我们通过传递 "20" 和 "30" 来调用 add 方法修改web中的user属性,并使用 {{ }} 插值表达式, 将 Vue 实例中定义的数据在视图中进行渲染
除了click事件,v-on 指令还可以绑定其他DOM事件,如keyup、keydown等(点击这里了解DOM事件) 。例如:
<!-- enter space tab 按键修饰符keyup是在用户松开按键时才触发keydown是在用户按下按键时立即触发--> 回车 <input type="text" @keyup.enter="add(40, 60)"> <br>空格 <input type="text" @keyup.space="add(20, 30)"> <br>Tab <input type="text" @keydown.tab="add(10, 20)"> <br>w <input type="text" @keyup.w="add(5, 10)"> <br> 例如上面的代码将add方法绑定到keyup.enter事件上,当用户按下回车键时,add方法将被执行。
例如上面的代码将add方法绑定到keyup.enter事件上,当用户按下回车键时,add方法将被执行。
四、条件渲染指令 v-show 和 v-if
条件渲染指令在Vue.js中用于控制元素的显示或隐藏,它们分别是v-show和v-if。
v-show指令根据其后表达式的真假值来控制元素的显示与隐藏。它通过修改元素的display:none实现隐藏的,当表达式为真时,元素显示,为假时,元素隐藏。例如:
<div id="app"><h3>显示状态: {{ web.show }}</h3><!-- Vue处理v-show变化时,是用display:none实现隐藏的(可以通过F12检查源代码,当点击时,源码会加入display:none) --><p v-show="web.show">广东云浮中医药职业学院计算机学院v-show</p> </div><script type="module">import { createApp, reactive, ref } from './vue.esm-browser.js'createApp({setup() {const web = reactive({ // 响应式数据show: true, //真});return {web,}}}).mount("#app");</script>
上面的代码将根据web中show属性的值来显示或隐藏<p>元素
v-if指令是真正地条件渲染。当表达式为真时,元素会被渲染到DOM中,为假时,元素会被移除。 例如:
<div id="app"><h3>显示状态: {{ web.show }}</h3><!-- Vue处理v-if变化时,是通过删除节点实现隐藏的(可以通过F12检查源代码,当点击时,源码会删除节点) 。当遇到需要频繁显示和隐藏的场景时,不是合使用v-if, 因为频繁增删节点,会导致渲染效率下降 --><p v-if="web.show">广东云浮中医药职业学院基础学院v-if</p><button @click="toggle">切换显示状态</button></div><script type="module">import { createApp, reactive, ref } from './vue.esm-browser.js'createApp({setup() {const web = reactive({ // 响应式数据show: true});const toggle = () => {web.show = !web.show; // 这个布尔变量被切换后,模板中用到的地方会自动更新,进而被v-show捕获}return {web,toggle}}}).mount("#app");</script> 上面的代码定义了一个toggle 方法将其绑定到 click 事件上,当按钮被点击时,toggle 方法将被执行。改变web中show属性的布尔变量,根据web中show属性的值来渲染或移除<p>元素
上面的代码定义了一个toggle 方法将其绑定到 click 事件上,当按钮被点击时,toggle 方法将被执行。改变web中show属性的布尔变量,根据web中show属性的值来渲染或移除<p>元素
v-if 是“真实的”按条件渲染,因为它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建。
相比之下,v-show 简单许多,元素无论初始条件如何,始终会被渲染,只有 CSS display 属性会被切换。
总的来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要频繁切换,则使用 v-show 较好;如果在运行时绑定条件很少改变,则 v-if 会更合适。
在使用 v-if 时,还可以通过使用 v-else-if 和 v-else 指令来实现条件分支。
例如: (当用户数量小于100为新网站;用户数量大于等于100,小于1000为优秀网站;用户数量大于等于1000,小于10000为资深网站;否则为超级网站)
<div id="app"><h3>{{ web.user }}</h3><p v-if="web.user < 100">新网站</p><p v-else-if="web.user >= 100 && web.user < 1000">优秀网站</p><p v-else-if="web.user >= 1000 && web.user < 10000">资深网站</p><p v-else>超级网站</p><button @click="add_user">增加用户</button></div><script type="module">import { createApp, reactive, ref } from './vue.esm-browser.js'createApp({setup() {const web = reactive({ // 响应式数据user: 50 //初始用户为50});const add_user = () => {web.user += 1000;}return {web,add_user}}}).mount("#app");</script>
上面的代码展示了如何使用 v-else-if 和 v-else 来创建条件分支。根据不同的条件,会显示不同的内容。
五、遍历指令 v-for
在Vue中,使用 v-for 指令可以遍历数组或对象,根据每个元素生成相应的元素或组件。它用于数组或者对象的迭代,帮助开发者轻松地将数据渲染成列表或重复结构。
它的基本语法如下:
<div id="app"><!-- 遍历对象的值 --><h4>实验1:遍历对象的值</h4><p v-for="value in data.user"> {{value}} </p></div><script type="module">import { createApp, reactive } from '../vue.esm-browser.js'createApp({setup() {const data = reactive({//数组number: ["十", "十一", "十二"], //对象user: { name: "李雷", gender: "女", class:1}});return {data}}}).mount("#app")</script>
其中,data.user是data中的user属性(对象),value是对象中的每个值
除了对对象的值进行遍历,v-for还支持对对象、数组的值、索引和键进行遍历,以及迭代数字。下面是一些示例:
遍历对象的值和索引(先值后索引):
<!-- 遍历对象的值和索引。 注意:写指令时,先值后索引 --><h4>实验2:遍历对象的值和索引(键)。 注意:写指令时,先值后索引</h4><p v-for="(value, key) in data.user"> {{key}} : {{value}} </p>
遍历数组的值和索引(先值后索引):
<!-- 遍历数组的值和索引。 注意:写指令时,先值后索引 --><h4>实验3:遍历数组的值和索引。 注意:写指令时,先值后索引</h4><p v-for="(v, i) in data.number"> {{i}} : {{v}} </p>上面代码中值和索引的名字可改变,但要一定注意的是写指令时,先值后索引

遍历对象的值、键和索引(先值再键后索引):
<!-- 遍历对象的值,键和索引。 注意:写指令时,先值再键后索引 --><h4>实验4:遍历对象的值,键和索引。 注意:写指令时,先值再键后索引</h4><p v-for="(v, k, i) in data.user"> {{i}} : {{k}}: {{v}} </p>
遍历数字:
<ul><li v-for="n in 10">{{ n }}</li></ul>
总结起来,v-for指令用于在Vue.js模板中进行循环遍历,可以对数组、对象和数字进行遍历
六、节点的动态属性 v-bind (单向绑定)
v-bind是Vue.js的指令之一,用于动态地绑定节点的属性。它可以将Vue实例的数据或计算属性绑定到节点的属性上,实现单向绑定。
v-bind的基本语法是在属性名前加上 v-bind: 或简写为 : ,后面跟上要绑定的表达式。例如:
input标签动态属性绑定
<div id="app"><h3> 实验1:input标签动态属性绑定 v-bind:value </h3><input type="text" v-bind:value="web.str"><!-- 简写形式: <input type="text" :value="web.str"> --></div><script type="module">import { createApp, reactive } from '../vue.esm-browser.js'createApp({setup() {const web = reactive({str: "www.baidu.com"})return {web}}}).mount("#app")</script>
上面的代码中,:value 是 v-bind:value 的简写形式,web.str 是一个Vue实例的数据或属性,它会在渲染时被动态地绑定到 <input> 节点的 value 属性上。
img标签动态属性绑定
<div id="app"><h3> 实验2: img标签动态属性绑定</h3><img v-bind:src="web.img"></div><script type="module">import { createApp, reactive } from '../vue.esm-browser.js'createApp({setup() {const web = reactive({img: "../img_src/logo0.png"})return {web}}}).mount("#app")</script>
上面的代码中,web.img 是一个Vue实例的数据或属性,它会在渲染时被动态地绑定到<img>节点的src属性上。
控制HTML标签的class中某个值是否存在
除了绑定属性值,v-bind还可以绑定动态的CSS类和内联样式。例如:
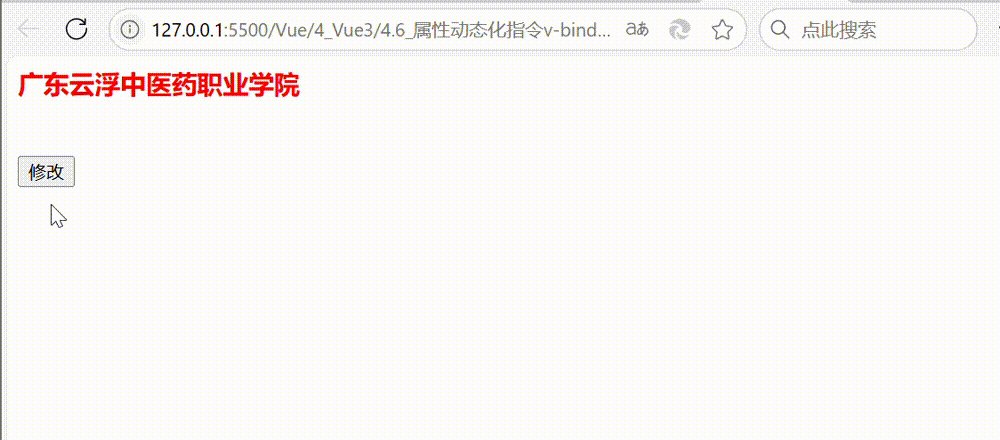
控制HTML标签的class中某个值是否存在使用 v-bind:class或 v-bind:id(通过布尔值控制该类名是否存在,进而控制CSS样式是否被选择生效)
<head><style>.textColor{color: red;font-size: larger;}</style>
</head><body><div id="app"><b v-bind:class="{textColor:web.fontStatus}" id="b1">广东云浮中医药职业学院</b><br><br><br><button v-on:click="change">修改</button></div><script type="module">import { createApp, reactive } from '../vue.esm-browser.js'createApp({setup() {const web = reactive({fontStatus: false})const change = () => {web.fontStatus = !web.fontStatus; //修改布尔变量}return {web,change}}}).mount("#app")</script></body>
上面的代码中,web.fontStatus 是Vue实例的数据或计算属性,根据它的布尔值来动态地控制CSS样式是否被选择生效。 fontStatus的初始值为false,所以不生效。定义了一个change方法来修改布尔变量,将 change方法绑定到 click 事件上。当按钮被点击时,change方法将被执行,此时fontStatus 的值变为true,textColor的CSS样式就被选择生效。
需要注意的是,v-bind实现的是单向绑定,也就是数据变化会导致视图更新,但视图更新不会反过来改变数据。如果需要实现双向绑定,则应该使用v-model指令。
综上所述,v-bind指令用于动态绑定节点的属性,可以绑定属性值、CSS类和内联样式。它通过将Vue实例的数据或计算属性与节点属性进行绑定,实现数据的单向绑定。
相关文章:
)
Vue.js基础——贼简单易懂!!(响应式 ref 和 reactive、v-on、v-show 和 v-if、v-for、v-bind)
Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它专门设计用于Web应用程序,并专注于视图层。Vue允许开发人员创建可重用的组件,并轻松管理状态和数据绑定。它还提供了一个虚拟DOM系统,用于高效地渲染和重新渲染组件。Vue以…...

警钟长鸣,防微杜渐,遨游防爆手机如何护航安全生产?
近年来,携非防爆手机进入危险作业区引发爆炸的新闻屡见报端。2019年山西某化工公司火灾,2018年延安某煤业瓦斯爆炸,均因工人未用防爆手机产生静电打火引发。涉爆行业领域企业量大面广,相当一部分企业作业场所人员密集,…...

中国科学院大学研究生学术英语读写教程 Unit7 Materials Science TextA 原文和翻译
中国科学院大学研究生学术英语读写教程 Unit7 Materials Science TextA 原文和翻译 Why Is the Story of Materials Really the Story of Civilisation? 为什么材料的故事实际上就是文明的故事? Mark Miodownik 1 Everything is made of something. Take away co…...

win10中使用ffmpeg和MediaMTX 推流rtsp视频
在win10上测试下ffmpeg推流rtsp视频,需要同时用到流媒体服务器MediaMTX 。ffmpeg推流到流媒体服务器MediaMTX ,其他客户端从流媒体服务器拉流。 步骤如下: 1 下载MediaMTX github: Release v1.9.3 bluenviron/mediamtx GitHub…...

代码美学2:MATLAB制作渐变色
效果: %代码美学:MATLAB制作渐变色 % 创建一个10x10的矩阵来表示热力图的数据 data reshape(1:100, [10, 10]);% 创建热力图 figure; imagesc(data);% 设置颜色映射为“cool” colormap(cool);% 在热力图上添加边框 axis on; grid on;% 设置热力图的颜色…...

gitlab:使用脚本批量下载项目,实现全项目检索
目的 当需要知道gitlab中所有项目是否存在某段代码时,gitlab免费版只提供了当个项目内的检索,当项目过多时一个个查太过繁琐。下面通过 GitLab API 将指定 Group 下的所有项目克隆到本地。此脚本会自动获取项目列表并逐一克隆它们,再在本地进…...

大型语言模型LLM - Finetuning vs Prompting
资料来自台湾大学李宏毅教授机器学课程ML 2023 Spring,如有侵权请通知下架 台大机器学课程ML 2023 Springhttps://speech.ee.ntu.edu.tw/~hylee/ml/2023-spring.php2023/3/10 课程 機器如何生成文句 内容概要 主要探讨了大型语言模型的两种不同期待及其导致的两类…...

【Python中while循环】
一、深拷贝、浅拷贝 1、需求 1)拷贝原列表产生一个新列表 2)想让两个列表完全独立开(针对改操作,读的操作不改变) 要满足上述的条件,只能使用深拷贝 2、如何拷贝列表 1)直接赋值 # 定义一个…...

Selenium 包介绍
诸神缄默不语-个人CSDN博文目录 Selenium 是一个强大的工具,主要用于自动化 Web 浏览器的操作。它支持多种编程语言(如 Python、Java、C# 等)和主流浏览器(如 Chrome、Firefox、Safari、Edge 等),广泛应用…...

量化交易系统开发-实时行情自动化交易-4.4.做市策略
19年创业做过一年的量化交易但没有成功,作为交易系统的开发人员积累了一些经验,最近想重新研究交易系统,一边整理一边写出来一些思考供大家参考,也希望跟做量化的朋友有更多的交流和合作。 接下来继续说说做市策略原理。 做市策…...
)
C++设计模式(单例模式)
一、介绍 1.动机 在软件系统中,经常有这样一些特殊的类,必须保证它们在系统中只存在一个实例,才能确保它们的逻辑正确性、以及良好的效率。 如何绕过常规的构造器,提供一种机制来保证一个类只有一个实例? 这应该是类设计者的…...

图的深度优先搜索算法DFS
深度优先搜索(DFS)就是一种寻找图中各个顶点的方法。想象一下,如果你在一个迷宫里探险,你会怎么做呢?你可能会选择一直走到尽头,直到找不到路为止,然后再回过头来试试其他的路,这就是…...

自动泊车“哐哐撞大墙”,小米SU7智驾功能bug缠身?
文/王俣祺 导语:小米SU7,自带热度与科技光环的“流量神车”,近日却以一种极为“狼狈”的方式闯入大众视野。多达70余辆小米SU7陷入“泊车魔咒”,瞬间在网络上炸开了锅。从“科技控”到“惹祸精”的背后,究竟藏着怎样的…...

Linux宝塔部署wordpress网站更换服务器IP后无法访问管理后台和打开网站页面显示错乱
一、背景: wordpress网站搬家,更换服务器IP后,如果没有域名时,使用服务器IP地址无法访问管理后台和打开网站页面显示错乱。 二、解决方法如下: 1.wordpress搬家后,在新服务器上,新建站点时&am…...

Http文件上传
方式一:HttpClient public static String uploadFile(String url, Map<String, FileWrapper> fileParam, Map<String,String> otherParam){long start System.currentTimeMillis();log.info("uploadFile url: {}.",url);HttpClient client …...

哈希C++
文章目录 一.哈希的概念1.直接定址法2.负载因子 二.哈希函数1.除法散列法 / 除留余数法2.乘法散列法3.全域散列法(了解) 三.处理哈希冲突哈希冲突:1.开放定址法(1)线性探测:(2)二次探…...
)
C++11(中)
C11(中) 1.可变参数模板1.1.使用场景 2.lambda表达式(重要)2.1.使用说明2.2.函数对象与lambda表达式 3.线程库3.1.thread3.2.atomic原子库操作3.3.mutex3.3.1.mutex的种类3.3.2.lock_guard3.3.3.unique_lock 🌟&#x…...

vim 如何高亮/取消高亮
高亮 :在ESC模式下使用 shift # 取消高亮:在ESC模式下输入英文输入 :nohl (no highlight)...

C#中面试的常见问题008
1.内存泄露 内存泄露的原因: 未释放动态分配的内存:在使用malloc、new等动态内存分配函数后,未能正确释放内存。引用计数错误:在引用计数管理内存的语言中,增加引用计数但未相应减少,导致内存无法释放。循…...
)
【系统架构设计师】真题论文: 论数据访问层设计技术及其应用(包括解题思路和素材)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 真题题目(2016年 试题3)解题思路论文素材参考(1)数据访问层设计 JDBC 技术(2)ORM 框架技术 - Hibernate(3)ORM 框架技术 - MyBatis(4)数据访问层设计模式 - DAO 模式(5)数据访问层设计模式 - Repositor…...
)
力扣整理版九:贪心算法(待整理)
局部最优 全局最优 局部最优可以推出全局最优 并且想不出反例 ----------------------------- (1) 455 分发饼干 (2) 1005 k次取反后最大化的数组和 (3) 860 柠檬水找零 (2) 376 摆动序列 (3) 122 买卖股票的最佳时机2 (4) 135 分发糖果 (4) 55 跳跃游戏 (5) 45 跳…...
以及opencv(支持带rkmpp的ffmpeg)(适用于RK3588平台))
香橙派--安装RKMPP、x264、libdrm、FFmpeg(支持rkmpp)以及opencv(支持带rkmpp的ffmpeg)(适用于RK3588平台)
1. 安装RKMPP git clone https://github.com/rockchip-linux/mppcd mpp/build/linux/aarch64./make-Makefiles.bashmake -j8sudo make installRKMPP:用于编解码测试,支持RK3588平台。 2. 安装x264 git clone https://code.videolan.org/videolan/x264…...

计算机毕业设计Python+大模型美食推荐系统 美食可视化 美食数据分析大屏 美食爬虫 美团爬虫 机器学习 大数据毕业设计 Django Vue.js
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 作者简介:Java领…...

1138:将字符串中的小写字母转换成大写字母
【题目描述】 给定一个字符串,将其中所有的小写字母转换成大写字母。 【输入】 输入一行,包含一个字符串(长度不超过100,可能包含空格)。 【输出】 输出转换后的字符串。 【输入样例】 helloworld123Ha 【输出样例】…...

Wireshark抓取HTTPS流量技巧
一、工具准备 首先安装wireshark工具,官方链接:Wireshark Go Deep 二、环境变量配置 TLS 加密的核心是会话密钥。这些密钥由客户端和服务器协商生成,用于对通信流量进行对称加密。如果能通过 SSL/TLS 日志文件(例如包含密钥的…...

Unity UGUI原理剖析
UI最重要的两部分 UI是如何渲染出来的点击事件如何触发何时发生UI重绘 1:UI如何渲染出来的 UI渲染一定是有顶点的,没有顶点就没法确定贴图的采样,UGUI的顶点在一张Mesh上创建,经过渲染管线UI就渲染到屏幕上了,UI的渲染…...

实现Excel文件和其他文件导出为压缩包,并导入
导出 后端: PostMapping("/exportExcelData")public void exportExcelData(HttpServletRequest request, HttpServletResponse response, RequestBody ResData resData) throws IOException {List<Long> menuIds resData.getMenuIds();List<Co…...

Linux:基础开发工具
目录 软件包管理器yum 什么是软件包? 查看软件包 安装软件 卸载软件 vim vim的基本操作 gcc/g使用 预处理 编译 汇编 连接 make/Makefile .PHONY伪目标 定义使用变量 版本控制器Git 安装git git的使用 git add git commit git push git pull …...
)
【mac】终端左边太长处理,自定义显示名称(terminal路径显示特别长)
1、打开终端 2、步骤 (1)修改~/.zshrc文件 nano ~/.zshrc(2)添加或修改PS1,我是自定义了名字为“macminiPro” export PS1"macminiPro$ "(3)使用 nano: Ctrl o (字母…...

嵌入式硬件设计:从概念到实现的全流程
嵌入式硬件设计是现代电子技术中一个至关重要的领域,涉及从硬件架构设计到硬件调试的各个方面。它为我们日常生活中的各类智能设备、家电、工业控制系统等提供了强大的支持。本文将介绍嵌入式硬件设计的基本流程、关键技术、常用工具以及常见的挑战和解决方案&#…...

【Nginx】核心概念与安装配置解释
文章目录 1. 概述2. 核心概念2.1.Http服务器2.2.反向代理2.3. 负载均衡 3. 安装与配置3.1.安装3.2.配置文件解释3.2.1.全局配置块3.2.2.HTTP 配置块3.2.3.Server 块3.2.4.Location 块3.2.5.upstream3.2.6. mine.type文件 3.3.多虚拟主机配置 4. 总结 1. 概述 Nginx是我们常用的…...

数据库-MySQL-MybatisPlus实战
文章目录 前言一、整合mybatis-plus二、CRUD操作1、insert操作2、update操作3、delete操作 三、条件构造器(Wrapper)QueryWrapperUpdateWrapperLambdaQueryWrapperLambdaUpdateWrapper 四、分页查询五、自定义主键生成器六、总结 前言 mybatis相信都不陌生,目前互联…...

Vue2学习记录
前言 这篇笔记,是根据B站尚硅谷的Vue2网课学习整理的,用来学习的 如果有错误,还请大佬指正 Vue核心 Vue简介 Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。 它基于标准 HTML、CSS 和 JavaScr…...

thinkphp中对请求封装
请求的封装 //调用 $res Http::post($this->baseUrl . $url,$params,[CURLOPT_HTTPHEADER > [Content-Type: application/json,Content-Length: . strlen($params),],]);<?php namespace fast; /*** 字符串类*/ class Http {/*** 发送一个POST请求*/public static …...

网络安全中的数据科学如何重新定义安全实践?
组织每天处理大量数据,这些数据由各个团队和部门管理。这使得全面了解潜在威胁变得非常困难,常常导致疏忽。以前,公司依靠 FUD 方法(恐惧、不确定性和怀疑)来识别潜在攻击。然而,将数据科学集成到网络安全中…...

通过指令导入/导出vscode扩展插件
导出扩展: 打开VSCode终端: 在VSCode中,你可以通过菜单栏的“终端”选项打开终端,或者使用快捷键Ctrl (反引号,通常在键盘左上角)。运行导出命令: 在终端中,输入以下命…...
)
vscode添加环境变量(mujoco)
文章目录 前言一、创建.env文件二、编写setting.jason 前言 之前一直用pycharm,最近改用cursor了,在pycharm中设置环境变量修改运行配置就行了,vscode要麻烦一些,记录一下。 一、创建.env文件 以mujoco环境变量为例,…...
:贪心算法)
0-1背包问题(1):贪心算法
问题: 有 n 个物品和背包的容量,每个物品的重量为 w[i],价值为 v[i],背包的容量为 W。选若干个物品放入购物车,物品不可分割,使价值最大。 问题分析: 首先考虑贪心策略: 每次挑选…...

Qt界面篇:QMessageBox高级用法
1、演示效果 2、用法注意 2.1 设置图标 用于显示实际图标的pixmap取决于当前的GUI样式。也可以通过设置icon pixmap属性为图标设置自定义pixmap。 QMessageBox::Icon icon(...
)
计算机操作系统——进程控制(Linux)
进程控制 进程创建fork()函数fork() 的基本功能fork() 的基本语法fork() 的工作原理fork() 的典型使用示例fork() 的常见问题fork() 和 exec() 结合使用总结 进程终止与$进程终止的本质进程终止的情况正常退出(Exit)由于信号终止非…...

游戏引擎学习第23天
实时代码编辑功能的回顾 当前实现的实时代码编辑功能已经取得了显著的成功,表现出强大的性能和即时反馈能力。该功能允许开发者在修改代码后几乎立即看到变化在运行中的程序中体现出来,极大提升了开发效率。尽管目前的演示内容较为简单,呈现…...

0基础学java之Day25
Vector /** 知识点:Vector独有的方法 理解: * Vector在JDK1.0开始就已经存在 -- 元老级别的集合类, * 集合框架的概念是JDK1.2开始才有的, * 开发人员为了将Vector保留下来…...

android集成FFmpeg步骤以及常用命令,踩坑经历
1、入坑第一步:首先集成的库必须正确。最好是有ndk的,FFmpeg有许多个版本,我才开始接触的时候随便选了一个,一般的 方法没有问题。但是涉及到需要使用libx264等条件进行编码时,老是报错,网上搜索资料也没有人说需要ndk的支持才行。这个问题困扰了好几天,怎么试不行,最后…...

Mac——鼠标增强插件Mos
功能说明: 能够解决鼠标断续、不灵敏等鼠标问题。 下载地址: Mac——鼠标增强插件Mos...

【c++篇】:解读Set和Map的封装原理--编程中的数据结构优化秘籍
✨感谢您阅读本篇文章,文章内容是个人学习笔记的整理,如果哪里有误的话还请您指正噢✨ ✨ 个人主页:余辉zmh–CSDN博客 ✨ 文章所属专栏:c篇–CSDN博客 文章目录 前言一.set和map的初步封装1.树的节点封装修改2.Find()查找函数3.红…...

华为鸿蒙内核成为HarmonyOS NEXT流畅安全新基座
HDC2024华为重磅发布全自研操作系统内核—鸿蒙内核,鸿蒙内核替换Linux内核成为HarmonyOS NEXT稳定流畅新基座。鸿蒙内核具备更弹性、更流畅、更安全三大特征,性能超越Linux内核10.7%。 鸿蒙内核更弹性:元OS架构,性能安全双收益 万…...

ArcGIS API for Javascript学习
一、ArcGIS API for Javascript 介绍 ArcGIS API for Javascript 是由美国 Esri 公司推出,跟随ArcGIS 9.3 同时发布的,是Esri 基于dojo 框架和 REST 风格实现的一套编程接口。通过 ArcGIS API for Javascript可以对ArcGIS for Server 进行访问ÿ…...

LeetCode 3206.交替组 I:遍历
【LetMeFly】3206.交替组 I:遍历 力扣题目链接:https://leetcode.cn/problems/alternating-groups-i/ 给你一个整数数组 colors ,它表示一个由红色和蓝色瓷砖组成的环,第 i 块瓷砖的颜色为 colors[i] : colors[i] …...

环形缓冲区
什么是环形缓冲区 环形缓冲区,也称为循环缓冲区或环形队列,是一种特殊的FIFO(先进先出)数据结构。它使用一块固定大小的内存空间来缓存数据,并通过两个指针(读指针和写指针)来管理数据的读写。当任意一个指针到达缓冲区末尾时,会自动回绕到缓冲区开头,形成一个"环"。…...

Maven 仓库
Maven 仓库对于管理构建 Java 项目所需的依赖和插件至关重要。 Maven 仓库主要有三种类型:本地仓库、中央仓库和远程仓库。 本文将探讨每种仓库的用途以及如何有效使用它们。 Maven 仓库类型 本地仓库 本地仓库是位于您本地机器上的一个目录,Maven 在…...
