豆包ai 生成动态tree 增、删、改以及上移下移 html+jquery
@[豆包ai 生成动态tree 增、删、改以及上移下移 html+jquery)
人工Ai 编程
推荐一Kimi https://kimi.moonshot.cn/
推荐二 豆包https://www.doubao.com/
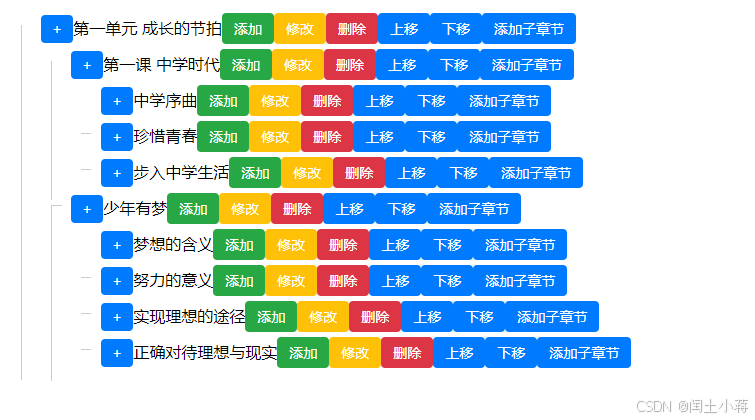
实现效果图

html 代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale = 1.0"><title>Chapter Tree</title><style>/* 整体树容器样式 */#chapter-tree-container {padding-left: 20px;}/* 章节li样式 */li {position: relative;padding-left: 20px;margin: 5px 0;line-height: 24px;}/* 利用伪元素创建线条 */li::before {content: '';position: absolute;left: 0;top: 12px;width: 10px;border-top: 1px solid #ccc;}/* 顶级li去除顶部线条 */#chapter-tree-container ul li:first-child::before {border-top: none;}/* 有子章节的li添加垂直线条 */li:has(ul)::before {height: 100%;border-left: 1px solid #ccc;}/* 子章节ul样式 */ul {list-style-type: none;padding-left: 10px;}/* 美化 input */input.edit-input {width: 150px;padding: 8px;border: 1px solid #ccc;border-radius: 4px;font-size: 14px;color: #555;outline: none;}input.edit-input::placeholder {color: #999;}/* 美化操作按钮 */button {padding: 6px 12px;background-color: #007BFF;color: white;border: none;border-radius: 4px;font-size: 14px;cursor: pointer;transition: background-color 0.3s ease;}button:hover {background-color: #0056b3;}button.add-button {background-color: #28a745;}button.add-button:hover {background-color: #218838;}button.modify-button {background-color: #ffc107;}button.modify-button:hover {background-color: #e0a800;}button.delete-button {background-color: #dc3545;}button.delete-button:hover {background-color: #c82333;}/* 折叠按钮样式 */button[text="+"],button[text="-"] {width: 24px;height: 24px;border-radius: 50%;padding: 0;font-size: 14px;line-height: 24px;text-align: center;}</style>
</head><body><div id="chapter-tree-container"></div><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script>// 初始数据结构,为每个章节添加唯一 idvar initialData = [{id: 1,name: "第一单元 成长的节拍",children: [{id: 2,name: "第一课 中学时代",children: [{ id: 3, name: "中学序曲" },{ id: 4, name: "珍惜青春" },{ id: 5, name: "步入中学生活" }]},{id: 6,name: "少年有梦",children: [{ id: 7, name: "梦想的含义" },{ id: 8, name: "努力的意义" },{ id: 9, name: "实现理想的途径" },{ id: 10, name: "正确对待理想与现实" }]}]}];// 渲染树形章节结构function renderTree(data) {// 清空旧的渲染内容$('#chapter-tree-container').empty();var ul = $("<ul>");function renderChildren(children, parentUl) {if (!children) return;children.forEach(function (child) {let li;li = $("<li>").data('chapter-id', child.id);var expandButton = $("<button>").text("+");expandButton.click(function () {try {var subUl = li.find("ul");if (subUl.length) {subUl.toggle();expandButton.text(subUl.is(":visible")? "-" : "+");} else {var newSubUl = $("<ul>").hide();renderChildren(child.children, newSubUl);li.append(newSubUl);newSubUl.show();expandButton.text("-");}} catch (error) {console.error('Error in expand button click:', error);}});var chapterNameSpan = $("<span>").text(child.name).addClass('chapter-name-span');// 添加增删改按钮var addButton = $("<button>").text("添加").addClass('add-button');var modifyButton = $("<button>").text("修改").addClass('modify-button');var deleteButton = $("<button>").text("删除").addClass('delete-button');var moveUpButton = $("<button>").text("上移");var moveDownButton = $("<button>").text("下移");var addSubChapterButton = $("<button>").text("添加子章节");addButton.click(function () {try {addChapter(li);} catch (error) {console.error('Error in add button click:', error);}});modifyButton.click(function () {try {var currentLi = $(this).closest('li');var chapterId = currentLi.data('chapter-id');var chapter = findChapterById(chapterId, initialData);if (!chapter) {console.error('Chapter not found for modification.');return;}var chapterNameSpan = currentLi.find('.chapter-name-span:eq(0)');var input = $("<input>").val(chapter.name).addClass('edit-input').focus();chapterNameSpan.replaceWith(input);input.on('blur', function () {try {var newName = $(this).val();var currentLi = $(this).closest('li');var chapter = getChapterFromLi(currentLi);if (chapter) {chapter.name = newName;var newChapterNameSpan = $("<span>").text(newName).addClass('chapter-name-span');$(this).replaceWith(newChapterNameSpan);if (chapter.children && chapter.children.length > 0) {var subUl = currentLi.find('ul');if (!subUl.length) {subUl = $("<ul>");renderChildren(chapter.children, subUl);currentLi.append(subUl);}}}} catch (error) {console.error('Error in blur event of edit input:', error);}});} catch (error) {console.error('Error in modify button click:', error);}});deleteButton.click(function () {try {var chapterId = li.data('chapter-id');var chapter = findChapterById(chapterId, initialData);if (chapter) {deleteChapter(chapter);}} catch (error) {console.error('Error in delete button click:', error);}});moveUpButton.click(function () {try {moveChapterUp(li);} catch (error) {console.error('Error in move up button click:', error);}});moveDownButton.click(function () {try {moveChapterDown(li);} catch (error) {console.error('Error in move down button click:', error);}});addSubChapterButton.click(function () {try {var chapterId = li.data('chapter-id');var chapter = findChapterById(chapterId, initialData);if (chapter) {addSubChapter(chapter);}} catch (error) {console.error('Error in add sub-chapter button click:', error);}});li.append(expandButton, chapterNameSpan, addButton, modifyButton, deleteButton, moveUpButton, moveDownButton, addSubChapterButton);if (child.children && child.children.length > 0) {var subUl = $("<ul>");renderChildren(child.children, subUl);li.append(subUl);}parentUl.append(li);});}renderChildren(data, ul);$("#chapter-tree-container").append(ul);}// 添加章节function addChapter(clickedLi) {try {var newChapter = { id: Date.now(), name: "默认章节", children: [] };var parentUl = clickedLi.parent('ul');var parentChapter;if (parentUl.length) {var parentLi = parentUl.parent('li');if (parentLi.length) {parentChapter = getChapterFromLi(parentLi);} else {// 顶级 ul 的情况parentChapter = { children: initialData };}} else {// 顶级 li 的情况parentChapter = { children: initialData };}if (!parentChapter.children) {parentChapter.children = [];}parentChapter.children.push(newChapter);renderTree(initialData);} catch (error) {console.error('Error in addChapter function:', error);}}// 添加子章节function addSubChapter(parentNode) {try {var newChapter = { id: Date.now(), name: "默认子章节", children: [] };if (!parentNode.children) {parentNode.children = [];}parentNode.children.push(newChapter);renderTree(initialData);} catch (error) {console.error('Error in addSubChapter function:', error);}}// 删除章节function deleteChapter(node) {try {if (node.parent) {var index = node.parent.children.indexOf(node);if (index >-1) {node.parent.children.splice(index, 1);}} else {var index = initialData.indexOf(node);if (index >-1) {initialData.splice(index, 1);}}renderTree(initialData);} catch (error) {console.error('Error in deleteChapter function:', error);}}// 章节上移function moveChapterUp(li) {try {var prevLi = li.prev("li");if (prevLi.length) {var prevIndex = li.parent().children().index(prevLi);var currentIndex = li.parent().children().index(li);var parent = getParentOfLi(li);if (parent && Array.isArray(parent.children)) {var chapter = getChapterFromLi(li);if (chapter) {parent.children.splice(currentIndex, 1);parent.children.splice(prevIndex, 0, chapter);}} else if (!parent && Array.isArray(initialData)) {var chapter = getChapterFromLi(li);if (chapter) {initialData.splice(currentIndex, 1);initialData.splice(prevIndex, 0, chapter);}}li.insertBefore(prevLi);}} catch (error) {console.error('Error in moveChapterUp function:', error);}}// 章节下移function moveChapterDown(li) {try {var nextLi = li.next("li");if (nextLi.length) {var nextIndex = li.parent().children().index(nextLi);var currentIndex = li.parent().children().index(li);var parent = getParentOfLi(li);if (parent && Array.isArray(parent.children)) {var chapter = getChapterFromLi(li);if (chapter) {parent.children.splice(currentIndex, 1);parent.children.splice(nextIndex + 1, 0, chapter);}} else if (!parent && Array.isArray(initialData)) {var chapter = getChapterFromLi(li);if (chapter) {initialData.splice(currentIndex, 1);initialData.splice(nextIndex + 1, 0, chapter);}}li.insertAfter(nextLi);}} catch (error) {console.error('Error in moveChapterDown function:', error);}}function getParentOfLi(li) {try {var parentLi = li.parent('li');if (parentLi.length) {var parentChapterId = parentLi.data('chapter-id');return findChapterById(parentChapterId, initialData);}return null;} catch (error) {console.error('Error in getParentOfLi function:', error);}}function getChapterFromLi(li) {try {var chapterId = li.data('chapter-id');return findChapterById(chapterId, initialData);} catch (error) {console.error('Error in getChapterFromLi function:', error);}}function findChapterById(id, data) {try {for (var i = 0; i < data.length; i++) {if (data[i].id === id) {return data[i];}if (data[i].children && data[i].children.length > 0) {var found = findChapterById(id, data[i].children);if (found) {return found;}}}return null;} catch (error) {console.error('Error in findChapterById function:', error);}}// 初始化渲染$(document).ready(function () {renderTree(initialData);});</script>
</body></html>
上一版本有问题,下面是最新版本的。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale = 1.0"><title>Chapter Tree</title><style>/* 整体树容器样式 */#chapter-tree-container {padding-left: 20px;}/* 章节li样式 */li {position: relative;padding-left: 20px;margin: 5px 0;line-height: 24px;}/* 利用伪元素创建线条 */li::before {content: '';position: absolute;left: 0;top: 12px;width: 10px;border-top: 1px solid #ccc;}/* 顶级li去除顶部线条 */#chapter-tree-container ul li:first-child::before {border-top: none;}/* 有子章节的li添加垂直线条 */li:has(ul)::before {height: 100%;border-left: 1px solid #ccc;}/* 子章节ul样式 */ul {list-style-type: none;padding-left: 10px;}/* 美化 input */input.edit-input {width: 150px;padding: 8px;border: 1px solid #ccc;border-radius: 4px;font-size: 14px;color: #555;outline: none;}input.edit-input::placeholder {color: #999;}/* 美化操作按钮 */button {padding: 6px 12px;background-color: #007BFF;color: white;border: none;border-radius: 4px;font-size: 14px;cursor: pointer;transition: background-color 0.3s ease;}button:hover {background-color: #0056b3;}button.add-button {background-color: #28a745;}button.add-button:hover {background-color: #218838;}button.modify-button {background-color: #ffc107;}button.modify-button:hover {background-color: #e0a800;}button.delete-button {background-color: #dc3545;}button.delete-button:hover {background-color: #c82333;}/* 折叠按钮样式 */button[text="+"],button[text="-"] {width: 24px;height: 24px;border-radius: 50%;padding: 0;font-size: 14px;line-height: 24px;text-align: center;}</style>
</head><body><div id="chapter-tree-container"></div><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script>// 初始数据结构,为每个章节添加唯一 idvar initialData = [{id: 1,name: "第一单元 成长的节拍",children: [{id: 2,name: "第一课 中学时代",children: [{ id: 3, name: "中学序曲" },{ id: 4, name: "珍惜青春" },{ id: 5, name: "步入中学生活" }]},{id: 6,name: "少年有梦",children: [{ id: 7, name: "梦想的含义" },{ id: 8, name: "努力的意义" },{ id: 9, name: "实现理想的途径" },{ id: 10, name: "正确对待理想与现实" }]}]}];// 记录展开状态的对象var expandedStates = {};// 渲染树形章节结构function renderTree(data) {// 清空旧的渲染内容$('#chapter-tree-container').empty();var ul = $("<ul>");function renderChildren(children, parentUl) {if (!children) return;children.forEach(function (child) {let li;li = $("<li>").data('chapter-id', child.id);var expandButton = $("<button>").text(expandedStates[child.id]? "-" : "+");expandButton.click(function () {try {var subUl = li.find("ul");if (subUl.length) {subUl.toggle();expandButton.text(subUl.is(":visible")? "-" : "+");expandedStates[child.id] = subUl.is(":visible");} else {var newSubUl = $("<ul>").hide();renderChildren(child.children, newSubUl);li.append(newSubUl);newSubUl.show();expandButton.text("-");expandedStates[child.id] = true;}} catch (error) {console.error('Error in expand button click:', error);}});var chapterNameSpan = $("<span>").text(child.name).addClass('chapter-name-span');// 添加增删改按钮var addButton = $("<button>").text("添加").addClass('add-button');var modifyButton = $("<button>").text("修改").addClass('modify-button');var deleteButton = $("<button>").text("删除").addClass('delete-button');var moveUpButton = $("<button>").text("上移");var moveDownButton = $("<button>").text("下移");var addSubChapterButton = $("<button>").text("添加子章节");addButton.click(function () {try {addChapter(li);} catch (error) {console.error('Error in add button click:', error);}});modifyButton.click(function () {try {var currentLi = $(this).closest('li');var chapterId = currentLi.data('chapter-id');var chapter = findChapterById(chapterId, initialData);if (!chapter) {console.error('Chapter not found for modification.');return;}var chapterNameSpan = currentLi.find('.chapter-name-span:eq(0)');var input = $("<input>").val(chapter.name).addClass('edit-input').focus();chapterNameSpan.replaceWith(input);input.on('blur', function () {try {var newName = $(this).val();var currentLi = $(this).closest('li');var chapter = getChapterFromLi(currentLi);if (chapter) {chapter.name = newName;var newChapterNameSpan = $("<span>").text(newName).addClass('chapter-name-span');$(this).replaceWith(newChapterNameSpan);if (chapter.children && chapter.children.length > 0) {var subUl = currentLi.find('ul');if (!subUl.length) {subUl = $("<ul>");renderChildren(chapter.children, subUl);currentLi.append(subUl);}}}} catch (error) {console.error('Error in blur event of edit input:', error);}});} catch (error) {console.error('Error in modify button click:', error);}});deleteButton.click(function () {try {var chapterId = li.data('chapter-id');var chapter = findChapterById(chapterId, initialData);if (chapter && (!chapter.children || (chapter.children && chapter.children.length === 0))) {deleteChapter(chapter);}} catch (error) {console.error('Error in delete button click:', error);}});moveUpButton.click(function () {try {moveChapterUp(li);} catch (error) {console.error('Error in move up button click:', error);}});moveDownButton.click(function () {try {moveChapterDown(li);} catch (error) {console.error('Error in move down button click:', error);}});addSubChapterButton.click(function () {try {var chapterId = li.data('chapter-id');var chapter = findChapterById(chapterId, initialData);if (chapter) {addSubChapter(chapter);}} catch (error) {console.error('Error in add sub - chapter button click:', error);}});li.append(expandButton, chapterNameSpan, addButton, modifyButton, deleteButton, moveUpButton, moveDownButton, addSubChapterButton);if (child.children && child.children.length > 0) {var subUl = $("<ul>");renderChildren(child.children, subUl);li.append(subUl);if (expandedStates[child.id]) {subUl.show();expandButton.text("-");} else {subUl.hide();expandButton.text("+");}}parentUl.append(li);});}renderChildren(data, ul);$("#chapter-tree-container").append(ul);}// 添加章节function addChapter(clickedLi) {try {var newChapter = { id: Date.now(), name: "默认章节", children: [] };var parentUl = clickedLi.parent('ul');var parentChapter;if (parentUl.length) {var parentLi = parentUl.parent('li');if (parentLi.length) {parentChapter = getChapterFromLi(parentLi);} else {// 顶级 ul 的情况parentChapter = { children: initialData };}} else {// 顶级 li 的情况parentChapter = { children: initialData };}if (!parentChapter.children) {parentChapter.children = [];}parentChapter.children.push(newChapter);renderTree(initialData);} catch (error) {console.error('Error in addChapter function:', error);}}// 添加子章节function addSubChapter(parentNode) {try {var newChapter = { id: Date.now(), name: "默认子章节", children: [] };if (!parentNode.children) {parentNode.children = [];}parentNode.children.push(newChapter);renderTree(initialData);} catch (error) {console.error('Error in addSubChapter function:', error);}}// 删除章节function deleteChapter(node) {try {let parent;let parentArray;if (node.id === initialData[0].id) {initialData = [];} else {const findParent = (data) => {for (let i = 0; i < data.length; i++) {if (data[i].children) {for (let j = 0; j < data[i].children.length; j++) {if (data[i].children[j].id === node.id) {return { parent: data[i], index: j };}}const result = findParent(data[i].children);if (result) {return result;}}}return null;};const parentInfo = findParent(initialData);if (parentInfo) {parent = parentInfo.parent;parentArray = parent.children;parentArray.splice(parentInfo.index, 1);}}renderTree(initialData);} catch (error) {console.error('Error in deleteChapter function:', error);}}// 章节上移function moveChapterUp(li) {try {var chapter = getChapterFromLi(li);if (!chapter) {return;}var parentArray = findContainingArray(chapter, initialData);if (!parentArray) {return;}var currentIndex = parentArray.indexOf(chapter);if (currentIndex > 0) {var temp = parentArray[currentIndex - 1];parentArray[currentIndex - 1] = chapter;parentArray[currentIndex] = temp;renderTree(initialData);}} catch (error) {console.error('Error in moveChapterUp function:', error);}}// 章节下移function moveChapterDown(li) {try {var chapter = getChapterFromLi(li);if (!chapter) {return;}var parentArray = findContainingArray(chapter, initialData);if (!parentArray) {return;}var currentIndex = parentArray.indexOf(chapter);if (currentIndex < parentArray.length - 1) {var temp = parentArray[currentIndex + 1];parentArray[currentIndex + 1] = chapter;parentArray[currentIndex] = temp;renderTree(initialData);}} catch (error) {console.error('Error in moveChapterDown function:', error);}}function findContainingArray(target, data) {for (let i = 0; i < data.length; i++) {if (data[i].id === target.id) {return data;}if (data[i].children) {const subArray = findContainingArray(target, data[i].children);if (subArray) {return subArray;}}}return null;}function getChapterFromLi(li) {const chapterId = li.data('chapter-id');return findChapterById(chapterId, initialData);}function findChapterById(id, data) {for (let i = 0; i < data.length; i++) {if (data[i].id === id) {return data[i];}if (data[i].children) {const found = findChapterById(id, data[i].children);if (found) {return found;}}}return null;}// 初始化渲染$(document).ready(function () {renderTree(initialData);});</script>
</body></html>
学习Ai 大模型 第一步学会使用这些工具助手
相关文章:

豆包ai 生成动态tree 增、删、改以及上移下移 html+jquery
[豆包ai 生成动态tree 增、删、改以及上移下移 htmljquery) 人工Ai 编程 推荐一Kimi https://kimi.moonshot.cn/ 推荐二 豆包https://www.doubao.com/ 实现效果图 html 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF…...
)
基于STM32环境温湿度监测系统设计(附项目代码zip)
一.介绍 本文详细介绍了一种基于STM32F103C8T6微控制器DS18B20温度传感器DHT11温湿度传感器的环境监测系统。该系统旨在实时监测周围环境的温度与湿度,通过OLED实时显示温湿度值,通过USART串口实时打印温湿度值,并在温湿度超过预设阈值时&am…...
)
Kafka配置公网或NLB访问(TCP代理)
这套配置适用于TCP代理和公网访问,kafka版本2.8,版本如果不同配置参数会有一些差异,原理一致 分几种场景,正常来说我们直接使用kafka IP地址访问就行,考虑到网络架构和环境安全,需要使用公网或代理访问kaf…...

30分钟学会css
CSS 基本语法 CSS(Cascading Style Sheets)是一种样式表语言,用于描述 HTML(或 XML)文档的呈现。它可以控制网页元素的颜色、字体、布局等外观样式,实现内容与表现的分离,让网页设计更加灵活和…...

若依修改超级管理员admin的密码
通过接口方式或者页面 /system/user/resetPwd 需改其他用户的密码 修改其他用户的加密的密码,然后通过数据库将admin更新为这个密码就修改好了...

《柴油遗产-无耻时代》V98375官方版
靠近你所在赛道上的另一名玩家进行攻击或防守,跳到另一条赛道上进行恢复,或闪到对手背后打他个措手不及。与队友合作,充分利用每个角色的独特玩法来控制战斗走向! 《柴油遗产-无耻时代》官方版 https://pan.xunlei.com/s/VODW7xDX…...

加固服务器有什么用?
为什么越来越多的企业和个人都在加固他们的服务器?加固服务器不仅可以保护数据安全,还能提升整体系统的稳定性和可靠性。下面是聚名网的一些介绍。 加固服务器的首要目的就是提高安全性。随着网络攻击手段的不断演变,黑客和恶意软件的威胁也…...

Json字符串解析失败
通过第三方服务,拿到响应体的data对象(拿到的时候对象是有值的) 通过JSON.parseObject方法,拿到的对象,值为null 通过查看对应的json字符串,发现命名不一样... JSONField SeriealizedName注解是用来解析j…...

比较 FreeSWITCH 的 asr 事件和回调函数
用 lua 来描述,是这样的 第一种做法: session:setVariable("fire_asr_events", "true") session:execute("detect_speech", "start-input-timers") 识别到结果之后可以收到 DETECTED_SPEECH 事件 另外一个做法…...

Pytorch 三小时极限入门教程
一、引言 在当今的人工智能领域,深度学习占据了举足轻重的地位。而 Pytorch 作为一款广受欢迎的深度学习框架,以其简洁、灵活的特性,吸引了大量开发者投身其中。无论是科研人员探索前沿的神经网络架构,还是工程师将深度学习技术落…...

125个Docker的常用命令
基本命令命令描述示例docker run创建并启动一个容器docker run -it ubuntu bashdocker ps列出当前运行的容器docker psdocker ps -a列出所有容器,包括未运行的docker ps -adocker stop停止一个运行中的容器docker stop [CONTAINER_ID]docker start启动一个已停止的容…...
:组合模式)
C# 设计模式(结构型模式):组合模式
C# 设计模式(结构型模式):组合模式 在软件设计中,有时我们需要处理的是一组对象,而这些对象既可以是单独的元素,也可以是由多个子元素组成的复合体。这时,组合模式(Composite Patte…...

【HarmonyOS】:DevEco Studio安装与应用工程创建指南
前言 本文旨在为初涉 HarmonyOS 开发的开发者提供一份详尽的入门指南,涵盖从安装最新版 DevEco Studio 到使用该 IDE 创建首个应用工程的具体步骤。通过遵循本指南,您将能够顺利搭建起自己的开发环境,并迈出构建HarmonyOS应用的第一步。 一、…...

【C/C++】手搓项目中常用小工具:日志、sqlit数据库、Split切割、UUID唯一标识
每日激励:“不设限和自我肯定的心态:I can do all things。 — Stephen Curry” 绪论: 本章将写到一些手搓常用工具,方便在项目中的使用,并且在手搓的过程中一些函数如:日志 宏中的__VA_ARGS__接收可变参…...

【论文阅读】Anchor-based fast spectral ensemble clustering
论文地址:Anchor-based fast spectral ensemble clustering - ScienceDirect 代码地址: 摘要 集成聚类通过融合多个基础聚类方法,可以获得更好且更稳健的结果,因此受到广泛关注。尽管近年来已经出现了许多代表性的算法ÿ…...

asp.net core 发布到iis后,一直500.19,IIS设置没问题,安装了sdk,文件夹权限都有,还是报错
原因就是没有安装ASP.NET Core 9.0 Runtime (v9.0.0) - Windows Hosting Bundle,我是只安装了.net core的sdk,下面介绍下sdk和hosting bundle的关系 在 .NET Core 和 ASP.NET Core 的开发中,SDK(Software Development Kit&#x…...

牛客月赛108
目录 A. 小S按按钮 C. 小T数星星 E. 小M种树 A. 小S按按钮 (1) 二分答案的右边界一定要开大。若 x 等于 0,最多 2 * y 次 (2)根据是要最小还是最多,调整 if ( check ( mid ) ) 里的是 l 还是 r #include&l…...

QML自定义进度条和单选按钮的样式
1.自定义进度条的样式 1.1代码展示 import QtQuick 2.9 import QtQuick.Window 2.2 import QtQuick.Controls 2.1Window {visible: truewidth: 640height: 480title: qsTr("Hello World")ProgressBar {id: myProgressvalue: 0.5padding: 2anchors.centerIn: parent…...

jetbrain 安装 copilot
问题一:Sign in failed. Reason: Request signInInitiate failed with message: Request to /github.com/login/device/code> timed out after 30000ms, request id: 11, error code: -32603 解决方案: 参考资料:https://github.com/orgs/…...

FPGA 4x4矩阵键盘 实现
1原理 FPGA(现场可编程门阵列)4x4矩阵键盘的实现原理主要基于行列扫描法,通过FPGA对键盘的扫描和识别,实现对键盘输入信号的采集和处理。以下是对FPGA 4x4矩阵键盘实现原理的详细解释: 一、矩阵键盘的基本原理 结构:4x4矩阵键盘由4行和4列组成,共16个按键。每个按键位…...

探索 JMeter While Controller:循环测试的奇妙世界
嘿,宝子们!今天咱们就来聊聊 JMeter 里超级厉害的 While 控制器,它就像是一把神奇的钥匙,能帮我们打开循环测试的大门,模拟出各种各样复杂又有趣的场景哦! 一、While 控制器初印象 想象一下,你…...

Facebook元宇宙项目中的智能合约应用:提升虚拟空间的自治能力
近年来,Facebook在元宇宙领域的探索引起了广泛关注。元宇宙是一个融合虚拟现实(VR)、增强现实(AR)和互联网的沉浸式数字空间。在这个过程中,智能合约技术被认为是提升虚拟空间自治能力的关键工具。通过自动…...

前后端规约
文章目录 引言I 【强制】前后端交互的 API请求内容响应体响应码II 【推荐】MVC响应体III【参考】IV 其他引言 服务器内部重定向必须使用 forward;外部重定向地址必须使用 URL 统一代理模块生成,否则会因线上采用 HTTPS 协议而导致浏览器提示“不安全”,并且还会带来 URL 维护…...

获取 Astro Bot AI 语音来增强您的游戏体验!
有很多用户尝试过Astro Bot,却被Astro Bot可爱的声音所吸引。您是否想知道如何使用 Astro Bot 语音来拨打恶作剧电话或用他的声音说话?如果您有,那么这篇文章适合您。我们将向您展示如何为 Astro Bot 提供逼真的 AI 声音并在在线对话中使用它…...

javaEE-多线程进阶-JUC的常见类
juc:指的是java.util.concurrent包,该包中加载了一些有关的多线程有关的类。 目录 一、Callable接口 FutureTask类 参考代码: 二、ReentrantLock 可重入锁 ReentrantLock和synchronized的区别: 1.ReentantLock还有一个方法:…...
)
nginx配置 - 资源参数配置(性能优化)
nginx - 资源参数配置 (性能优化) 一、worker_rilimit_nofile配置的含义使用场景如何调整参数系统级文件描述符限制(补充)二、worker_connections三、两者之间的数值关系四、sendfile五、keepalive_timeout本文重点讨论: 最大文件描述符数量 worker_rilimit_nofile和最大连…...

TiDB 升级至高版本提示'mysql.tidb_runaway_watch' doesn't exist 问题处理
作者: asd80703406 原文来源: https://tidb.net/blog/90394c97 背景 近期发现很多人从低版本升级至TiDB v7 或者v8版本,均遇到了tidb-server启动失败,提示报错如下: ["get runaway watch record failed"…...

利用Deeplearning4j进行 图像识别
目录 图像识别简介 神经网络 感知器 前馈神经网络 自动编码器 受限玻尔兹曼机 深度卷积网络 理解图像内容以及图像含义方面,计算机遇到了很大困难。本章先介绍计算机理解图像教育方面 遇到的难题,接着重点讲解一个基于深度学习的解决方法。我们会…...

使用Python构建智能医疗诊断系统
医疗诊断系统在现代医疗领域中扮演着重要角色,尤其在辅助医生进行初步诊断、缩短诊断时间方面更是发挥了显著作用。借助Python强大的数据处理能力和机器学习工具,我们可以构建一个智能医疗诊断系统。本文将详细介绍实现过程,并结合代码示例帮助您理解。 引言 现代医学产生…...

NLP 技术的突破与未来:从词嵌入到 Transformer
在过去的十年中,自然语言处理(NLP)经历了深刻的技术变革。从早期的统计方法到深度学习的应用,再到如今Transformer架构的普及,NLP 的发展不仅提高了模型的性能,还扩展了其在不同领域中的应用边界。 1. 词嵌…...

【2024年-11月-9日-开源社区openEuler实践记录】OpenAMDC:开启智能边缘计算与系统管控的新征程
一、开篇:邂逅 OpenAMDC 大家好,我是 fzr123,在开源项目的浩瀚天地里持续探索,今天要带大家深入了解一项极具前瞻性与创新性的开源成果——OpenAMDC。在边缘计算蓬勃兴起、系统复杂度与日俱增的时代背景下,OpenAMDC 宛…...
)
ELK日志平台搭建 (最新版)
一、安装 JDK 1. 下载 JDK 21 RPM 包 wget https://download.oracle.com/java/21/latest/jdk-21_linux-x64_bin.rpm2. 安装 JDK 21,使用 rpm 命令安装下载的 RPM 包: sudo rpm -ivh jdk-21_linux-x64_bin.rpm3. 配置环境变量 编辑 /etc/profile 文件以配置 JAVA_HO…...
)
蓝桥杯备赛:C++基础,顺序表和vector(STL)
目录 一.C基础 1.第一个C程序: 2.头文件: 3.cin和cout初识: 4.命名空间: 二.顺序表和vector(STL) 1.顺序表的基本操作: 2.封装静态顺序表: 3.动态顺序表--vector:…...

MySQL数据库——常见慢查询优化方式
本文详细介绍MySQL的慢查询相关概念,分析步骤及其优化方案等。 文章目录 什么是慢查询日志?慢查询日志的相关参数如何启用慢查询日志?方式一:修改配置文件方式二:通过命令动态启用 分析慢查询日志方式一:直…...

【NX入门篇】
NX入门篇 一、UG NX 由来二、软件如何启动(UG NX 12.0)三、使用步骤四、常用命令 一、UG NX 由来 UG NX由来: 1969 年:UG 的开发始于美国麦道航空公司,基于 C 语言开发实现;1976 年:UG问世&am…...

卡码网 ACM答题编程模板
背景: input() 在 ACM 编程中的底层调用原理 1. input() 的核心原理 在 Python 中,input() 的底层实现依赖于标准输入流 sys.stdin。每次调用 input() 时,Python 会从 sys.stdin 中读取一行字符串,直到遇到换行符 \n 或文件结束…...

vue代理问题
vue代理问题 场景:前后端分离项目问题,在前端中请求接口,返回数据这个过程,但是在这个过程中,前端会有两个环境,一个是开发环境,一个是生产环境. 在开发环境中请求接口可能会遇到跨域问题,比如请求的端口是3000,当前端口是8080,这时候就会遇到跨域问题,或者ip不同,也会存在跨…...

软考 高级 架构师 第十 章软件工程3
1.系统测试 系统测试是为了发现错误而执行程序的过程,成功的测试是发现了至今尚未被发现的错误的测试。 测试原则: 1)应尽早并不断的进行测试 2)测试工作应避免由原开发软件的人或小组承担 3)在 设计测试方案时&#…...

GoF23种设计模式 简介
文章目录 面向对象(OO)设计原则(7)单一职责原则开闭原则里氏代换原则依赖倒转原则接口隔离原则合成复用原则迪米特法则 创建型模式 (5)工厂方法模式 (类模式,其余都是对象模式)抽象工厂模式建造…...
)
【FlutterDart】页面切换 PageView PageController(9 /100)
上效果: 有些不能理解官方例子里的动画为什么没有效果,有可能是我写法不对 后续如果有动画效果修复了,再更新这篇,没有动画效果,总觉得感受的丝滑效果差了很多 上代码: import package:flutter/material.…...

旧服务改造及微服务架构演进
旧服务改造及微服务架构演进 微服务架构演进1.微服务架构2.微服务架构的特点3.单体架构与微服务架构之间的对比4.微服务架构演进历程 旧服务改造1. 微服务拆分的一些通用原则2.微服务拆分策略(1)功能维度拆分策略(2)非功能维度拆分…...
)
数据结构复习 (顺序查找,对半查找,斐波那契查找,插值查找,分块查找)
查找(检索): 定义:从给定的数据中找到对应的K 1,顺序查找: O(n)的从前向后的遍历 2,对半查找,要求有序 从中间开始查找,每次检查中间的是否正确,不正确就…...

根据docker file 编译镜像
比如给到一个Dockerfile 第一步编译镜像 cd /path/to/Dockerfiledocker build -t <DOCKER_IMAGE_NAME> . build 命令编译镜像 -t 镜像名字 . 指dockerfile 所在目录 如果遇到报错 [] Building 0.3s (3/3) FINISHED …...

C语言:调试的概念和调试器的选择
所谓调试(Dubug),就是跟踪程序的运行过程,从而发现程序的逻辑错误(思路错误),或者隐藏的缺陷(Bug)。 在调试的过程中,我们可以监控程序的每一个细节ÿ…...
)
Vulnhub靶场(Earth)
项目地址 https://download.vulnhub.com/theplanets/Earth.ova.torrent 搭建靶机 官网下载.ova文件双击vm打开导入 获取靶机IP kail终端输入 arp-scan -l 获取靶机 IP 192.168.131.184 信息收集 端口扫描 sudo nmap -sC -sV -p- 192.168.131.184 可以看到开启22端口&…...

rsync命令常用同步方案
rsync是一个高效的文件同步工具,广泛应用于本地和远程备份、镜像及同步任务。它通过增量同步、压缩传输以及远程协议(如SSH)等技术,显著提高了文件传输的效率。本文将介绍rsync命令的常用参数、工作原理、常见同步方案,…...

【Ubuntu】 Ubuntu22.04搭建NFS服务
安装NFS服务端 sudo apt install nfs-kernel-server 安装NFS客户端 sudo apt install nfs-common 配置/etc/exports sudo vim /etc/exports 第一个字段:/home/lm/code/nfswork共享的目录 第二个字段:指定哪些用户可以访问 * 表示所有用户都可以访…...

Python自学 - 递归函数
1 Python自学 - 递归函数 递归函数是一种在函数体内调用自己的函数,就像“左脚踩着右脚,再右脚踩着左脚… 嗯,你就可以上天了!”。递归函数虽然不能上天,但在处理某些场景时非常好用, 一种典型的场景就是遍…...
)
后端开发入门超完整速成路线(算法篇)
引言 后端开发是软件开发中不可或缺的一部分,它涉及到服务器、数据库、API等核心组件的构建和维护。对于初学者来说,掌握算法和数据结构是进入后端开发领域的基础。本文将为你提供一个超完整的算法学习路线,帮助你快速入门,并在文…...

51单片机——共阴数码管实验
数码管中有8位数字,从右往左分别为LED1、LED2、...、LED8,如下图所示 如何实现点亮单个数字,用下图中的ABC来实现 P2.2管脚控制A,P2.3管脚控制B,P2.4管脚控制C //定义数码管位选管脚 sbit LSAP2^2; sbit LSBP2^3; s…...
