纯血鸿蒙ArkUI选项卡布局详解
当页面信息较多的时候,为了让用户能够聚焦于当前显示的内容,需要对页面的内容进行分类,提高页面空间利用率。Tabs组件可以在一个页面内实现快速的视图内容切换,一方面提升查找信息的效率,另一方面精简用户单词获取到的信息量。
基本布局
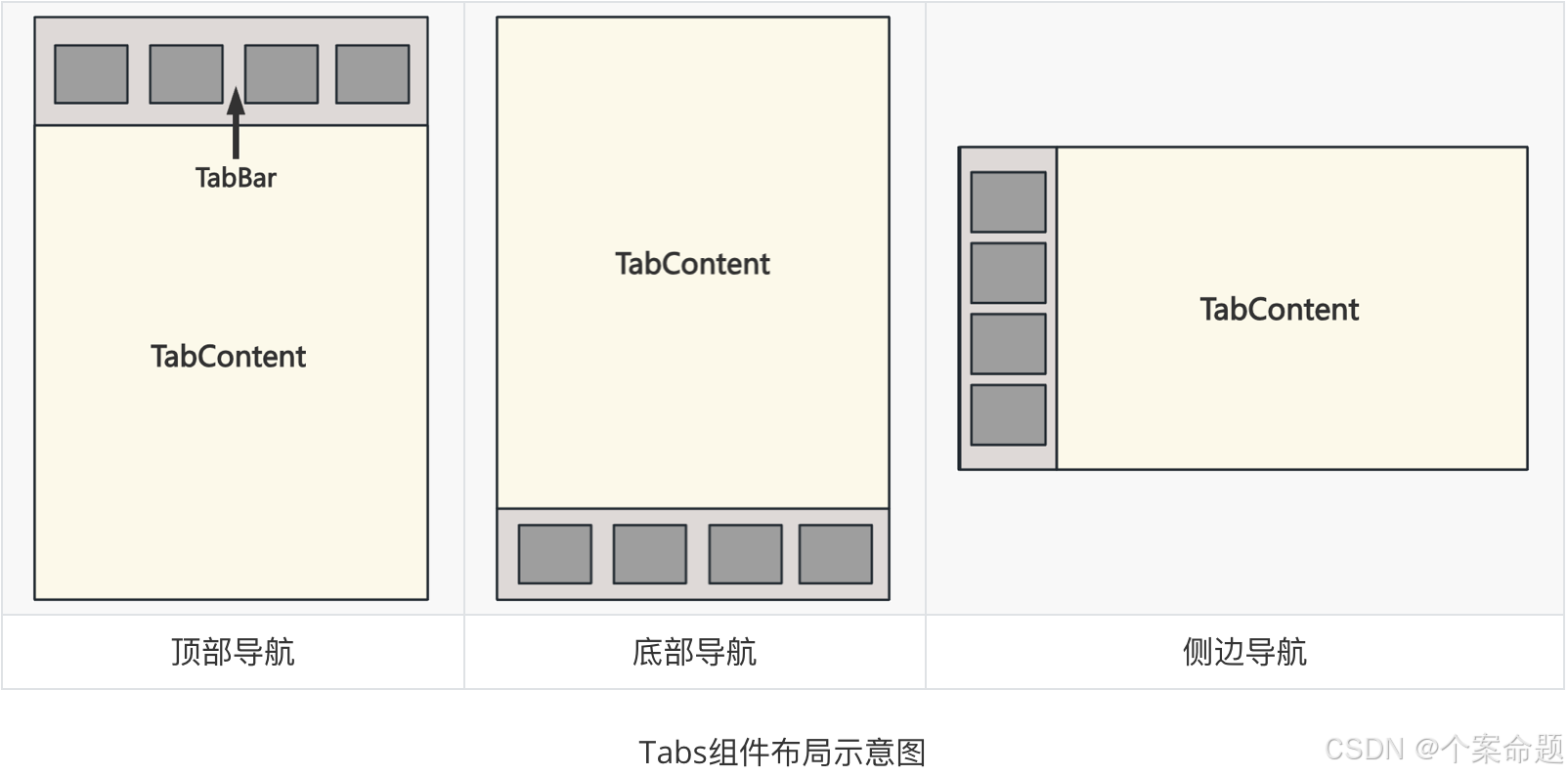
Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏,页面结构如下图所示,根据不同的导航类型,布局会有区别,可以分为底部导航、顶部导航、侧边导航,其导航栏分别位于底部、顶部和侧边。

说明
-
TabContent组件不支持设置通用宽度属性,其宽度默认撑满Tabs父组件。
-
TabContent组件不支持设置通用高度属性,其高度由Tabs父组件高度与TabBar组件高度决定。
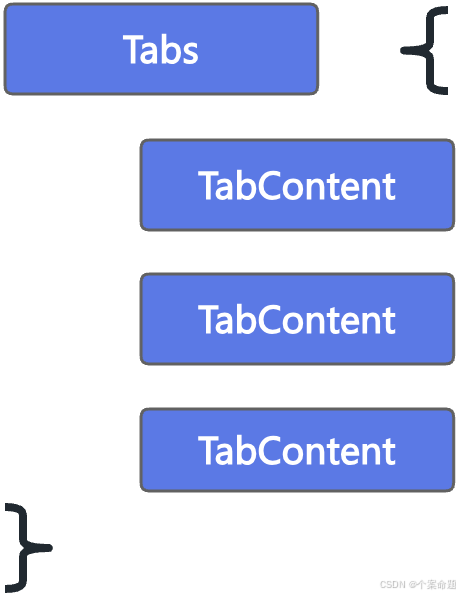
Tabs使用花括号包裹TabContent,如图2,其中TabContent显示相应的内容页。

每一个TabContent对应的内容需要有一个页签,可以通过TabContent的tabBar属性进行配置。在如下TabContent组件上设置tabBar属性,可以设置其对应页签中的内容,tabBar作为内容的页签。
TabContent() {Text('首页的内容').fontSize(30)
}.tabBar('首页')设置多个内容时,需在Tabs内按照顺序放置。
@Entry
@Component
struct TabsSample {build() {// 标签卡组件Tabs() {// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('首页的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar('首页')// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('推荐的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar('推荐')// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('发现的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar('发现')// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('我的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar("我的")}}
}显示效果如下图所示:

底部导航
底部导航是应用中最常见的一种导航方式。底部导航位于应用一级页面的底部,用户打开应用,能够分清整个应用的功能分类,以及页签对应的内容,并且其位于底部更加方便用户单手操作。底部导航一般作为应用的主导航形式存在,其作用是将用户关心的内容按照功能进行分类,迎合用户使用习惯,方便在不同模块间的内容切换。
导航栏位置使用Tabs的barPosition参数进行设置。默认情况下,导航栏位于顶部,此时,barPosition为BarPosition.Start。设置为底部导航时,需要将barPosition设置为BarPosition.End。
@Entry
@Component
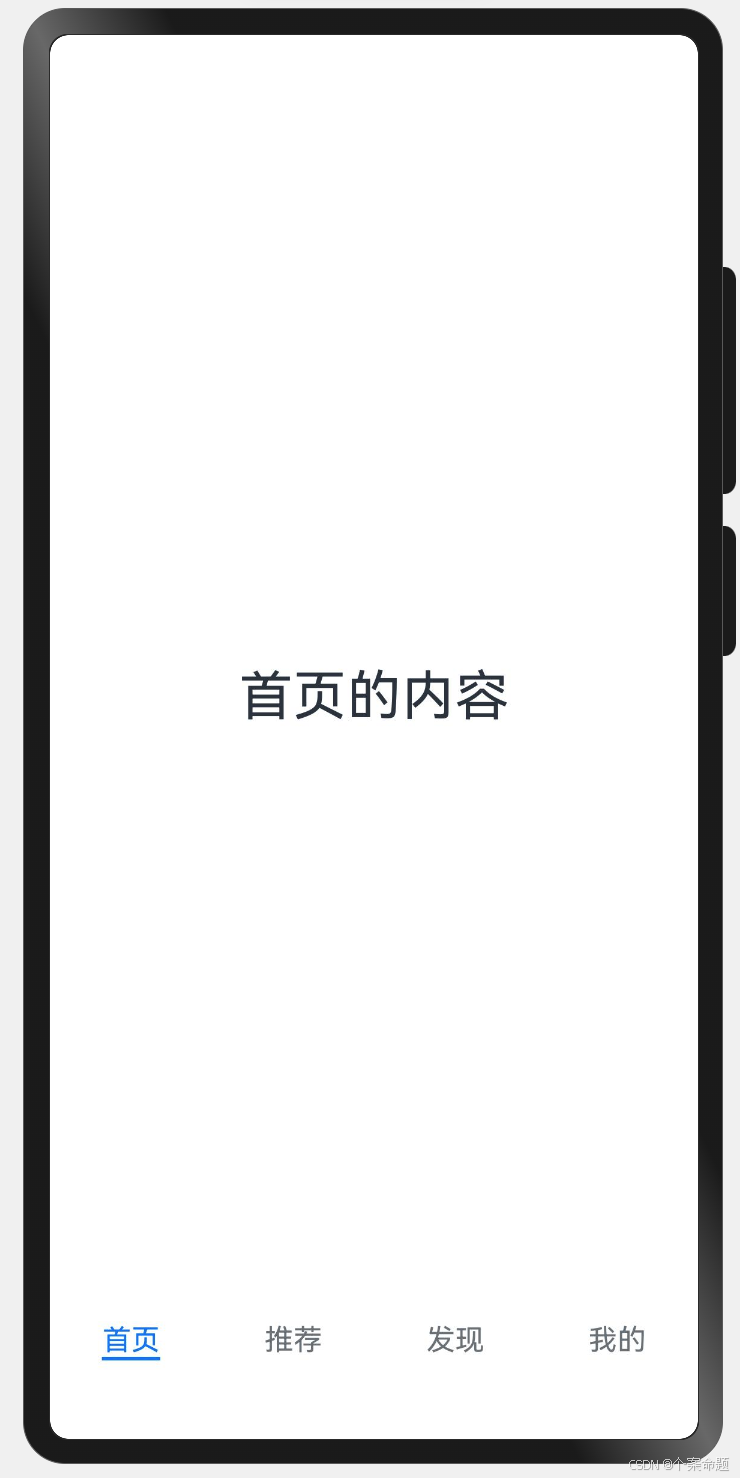
struct TabsSample {build() {// 标签卡组件,设置选项卡组件导航栏的位置为底部Tabs({ barPosition: BarPosition.End}) {// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('首页的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar('首页')// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('推荐的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar('推荐')// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('发现的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar('发现')// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('我的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar("我的")}}
}显示的效果如下图所示:

顶部导航
当内容分类较多,用户对不同内容的浏览概率相差不大,需要经常快速切换时,一般采用顶部导航模式进行设计,作为对底部导航内容的进一步划分,常见一些资讯类应用对内容的分类为关注、视频、数码,或者主题应用中对主题进行进一步划分为图片、视频、字体等。
@Entry
@Component
struct TabsSample {build() {// 标签卡组件,设置选项卡组件导航栏的位置为顶部(默认情况)Tabs({ barPosition: BarPosition.Start}) {TabContent() {Text('关注的内容').fontSize(40)}.tabBar('关注').backgroundColor(Color.Yellow)TabContent(){Text('视频的内容').fontSize(40)}.tabBar('视频').backgroundColor('#ff90f0')TabContent() {Text('游戏的内容').fontSize(40)}.tabBar('游戏').backgroundColor(Color.Orange)TabContent(){Text('数码的内容').fontSize(40)}.tabBar('数码').backgroundColor(Color.Pink)TabContent(){Text('体育的内容').fontSize(40)}.tabBar('体育').backgroundColor('#00ff99')TabContent(){Text('科技的内容').fontSize(40)}.tabBar('科技').backgroundColor('#99fff0')TabContent(){Text('影视的内容').fontSize(40)}.tabBar('影视').backgroundColor('#f0ff99')}}
}显示效果如下图所示:

侧边导航
侧边导航是应用较为少见的一种导航模式,更多适用于横屏界面,用于对应用进行导航操作,由于用户的视觉习惯是从左到右,侧边导航栏默认为左侧侧边栏。

实现侧边导航栏需要将Tabs的vertical属性设置为true,vertical默认值为false,表明内容页和导航栏垂直方向排列。
@Entry
@Component
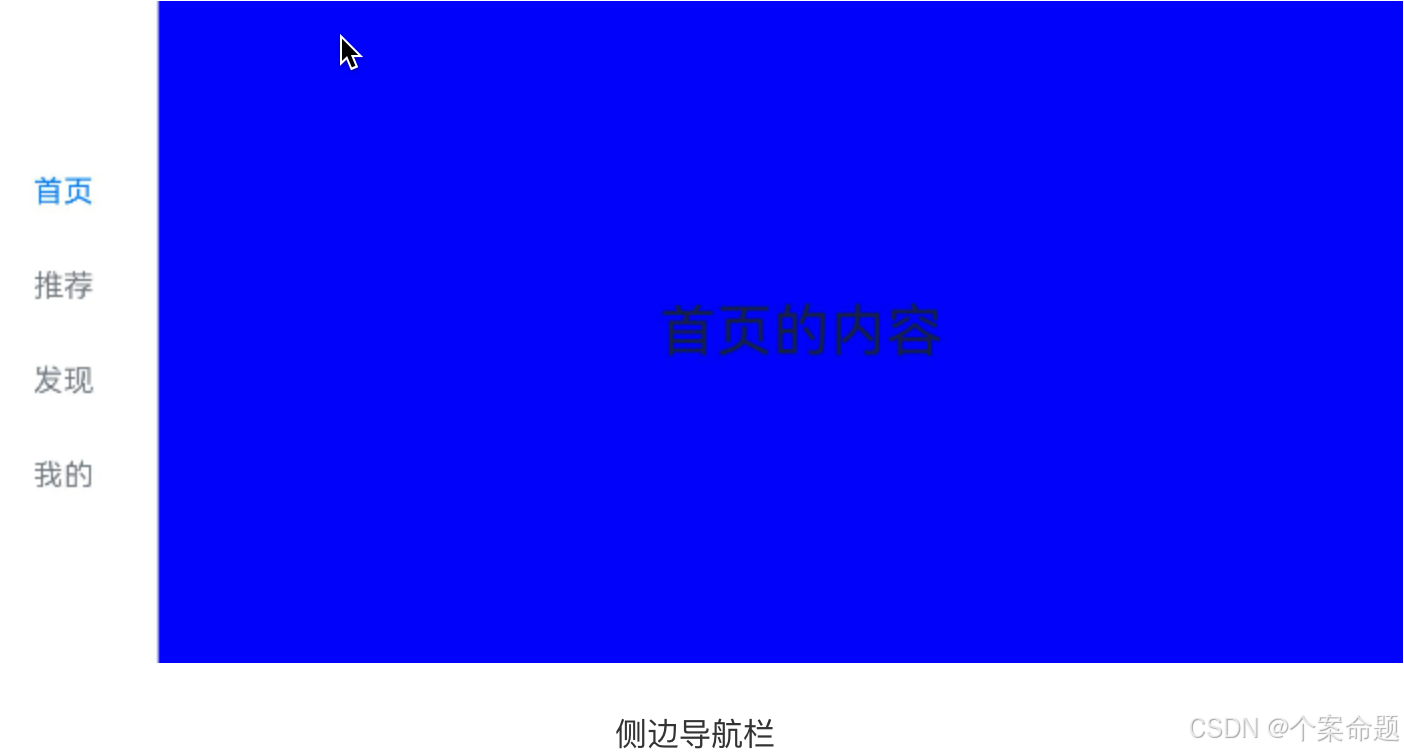
struct TabsSample {build() {// 标签卡组件,设置选项卡组件导航栏的位置为顶部(默认情况)Tabs({ barPosition: BarPosition.Start }) {TabContent() {Text('关注的内容').fontSize(40)}.tabBar('关注').backgroundColor(Color.Yellow)TabContent(){Text('视频的内容').fontSize(40)}.tabBar('视频').backgroundColor('#ff90f0')TabContent() {Text('游戏的内容').fontSize(40)}.tabBar('游戏').backgroundColor(Color.Orange)TabContent(){Text('数码的内容').fontSize(40)}.tabBar('数码').backgroundColor(Color.Pink)}// 设置垂直显示导航栏,设置导航栏的宽度为100vp,高度为200vp.vertical(true).barWidth(100).barHeight(200)}
}显示效果如下图所示:

说明:
-
vertical为false时,tabbar的宽度默认为撑满屏幕的宽度,需要设置barWidth为合适值。
-
vertical为true时,tabbar的高度默认为实际内容的高度,需要设置barHeight为合适值。
限制导航栏的滑动切换
默认情况下,导航栏都支持滑动切换,在一些内容信息量需要进行多级分类的页面,如支持底部导航+顶部导航组合的情况下,底部导航栏的滑动效果与顶部导航出现冲突,此时需要限制底部导航的滑动,避免引起不好的用户体验。
控制滑动切换的属性为scrollable,默认值为true,表示可以滑动,若要限制滑动切换页签则需要设置为false。
@Entry
@Component
struct TabsSample {build() {Tabs({ barPosition: BarPosition.End }) {TabContent() {Column() {// 选项卡组件默认可以通过选项卡内容滑动切换Tabs() {TabContent() { Text('关注页内容').fontSize(30) }.tabBar('关注')TabContent() { Text('视频页内容').fontSize(30) }.tabBar('视频')TabContent() { Text('游戏页内容').fontSize(30) }.tabBar('游戏')TabContent() { Text('数码页内容').fontSize(30) }.tabBar('数码')TabContent() { Text('科技页内容').fontSize(30) }.tabBar('科技')}}.backgroundColor(Color.Pink).width('100%')}.tabBar('首页')TabContent() { Text('发现页内容').fontSize(30) }.tabBar('发现').backgroundColor('#aabbcc')TabContent() { Text('推荐页内容').fontSize(30) }.tabBar('推荐').backgroundColor('#eeffaa')TabContent() { Text('我的页内容').fontSize(30) }.tabBar('我的').backgroundColor('#caffee')}// 设置选项卡内容不可通过滑动进行切换.scrollable(false)}
}显示效果如下图所示:

固定导航栏
当内容分类较为固定且不具有拓展性时,例如底部导航内容分类一般固定,分类数量一般在3-5个,此时使用固定导航栏。固定导航栏不可滚动,无法被拖拽滚动,内容均分tabBar的宽度。
Tabs的barMode属性用于控制导航栏是否可以滚动,默认值为BarMode.Fixed。
Tabs({ barPosition: BarPosition.End }) {// TabContent的内容:首页、发现、推荐、我的// ...
}.barMode(BarMode.Fixed)滚动导航栏
滚动导航栏可以用于顶部导航栏或者侧边导航栏的设置,内容分类较多,屏幕宽度无法容纳所有分类页签的情况下,需要使用可滚动的导航栏,支持用户点击和滑动来加载隐藏的页签内容。
滚动导航栏需要设置Tabs组件的barMode属性,默认值为BarMode.Fixed表示为固定导航栏,BarMode.Scrollable表示可滚动导航栏。
@Entry
@Component
struct TabsSample {build() {Tabs({ barPosition: BarPosition.Start }) {TabContent() { Text('关注页内容').fontSize(30) }.tabBar('关注')TabContent() { Text('视频页内容').fontSize(30) }.tabBar('视频')TabContent() { Text('游戏页内容').fontSize(30) }.tabBar('游戏')TabContent() { Text('数码页内容').fontSize(30) }.tabBar('数码')TabContent() { Text('科技页内容').fontSize(30) }.tabBar('科技')TabContent() { Text('体育页内容').fontSize(30) }.tabBar('体育')TabContent() { Text('影视页内容').fontSize(30) }.tabBar('影视')TabContent() { Text('人文页内容').fontSize(30) }.tabBar('人文')TabContent() { Text('艺术页内容').fontSize(30) }.tabBar('艺术')TabContent() { Text('自然页内容').fontSize(30) }.tabBar('自然')TabContent() { Text('军事页内容').fontSize(30) }.tabBar('军事')}// 设置选项卡组件的导航栏可以滑动.barMode(BarMode.Scrollable)}
}显示效果如下图所示
自定义导航栏
对于底部导航栏,一般作为应用主页面功能区分,为了更好的用户体验,会组合文字以及对应语义图标表示页签内容,这种情况下,需要自定义导航页签的样式。
系统默认情况下采用了下划线标志当前活跃的页签,而自定义导航栏需要自行实现相应的样式,用于区分当前活跃页签和未活跃页签。
设置自定义导航栏需要使用tabBar的参数,以其支持的CustomBuilder的方式传入自定义的函数组件样式。例如可以声明tabBuilder的自定义函数组件,传入参数包括页签文字title,对应位置index,以及选中状态和未选中状态的图片资源。通过当前活跃的currentIndex和页签对应的targetIndex匹配与否,决定UI显示的样式。
案例代码如下所示:
@Entry
@Component
struct TabsSample {/*** 记录当前选中的选项卡的索引*/@State currentIndex: number = 0// 声明tabBuilder的自定义函数组件,传入参数包括页签文字title,对应位置index,// 以及选中状态和未选中状态的图片资源。@BuildertabBuilder(title: string, targetIndex: number, selectedImg: Resource, normalImg: Resource) {Column() {Image(this.currentIndex === targetIndex ? selectedImg : normalImg).size({ width: 30, height: 30 })Text(title).fontSize(12).fontColor(this.currentIndex === targetIndex ? '#0000ff' : '#2c2c2c')}.width('100%').height(50).margin({ top: 5 }).justifyContent(FlexAlign.Center)}build() {Tabs() {TabContent() {Column(){Text('首页内容').fontSize(30).fontColor(Color.Yellow)}.width('100%').height('100%').backgroundColor('#7799bb').justifyContent(FlexAlign.End)}// 在TabContent对应tabBar属性中传入自定义函数组件,并传递相应的参数。.tabBar(this.tabBuilder('首页', 0, $r('app.media.main_selected'), $r('app.media.main_normal')))TabContent() {Column(){Text('信息内容').fontSize(30).fontColor(Color.Yellow)}.width('100%').height('100%').backgroundColor('#557799').justifyContent(FlexAlign.End)}// 在TabContent对应tabBar属性中传入自定义函数组件,并传递相应的参数。.tabBar(this.tabBuilder('信息', 1, $r("app.media.message_selected"), $r('app.media.message_normal')))TabContent() {Column(){Text('相册内容').fontSize(30).fontColor(Color.White)}.width('100%').height('100%').backgroundColor('#335577').justifyContent(FlexAlign.End)}// 在TabContent对应tabBar属性中传入自定义函数组件,并传递相应的参数。.tabBar(this.tabBuilder('相册', 2, $r('app.media.album_selected'), $r('app.media.album_normal')))TabContent() {Column(){Text('我的内容').fontSize(30).fontColor(Color.White)}.width('100%').height('100%').backgroundColor('#113355').justifyContent(FlexAlign.End)}// 在TabContent对应tabBar属性中传入自定义函数组件,并传递相应的参数。.tabBar(this.tabBuilder('我的', 3, $r('app.media.mine_selected'), $r('app.media.mine_normal')))}.barPosition(BarPosition.End).onChange(index => {// 当选项卡选中的内容发生变更的时候重新设置currentIndex的值// 通过当前活跃的currentIndex和页签对应的targetIndex匹配与否,决定UI显示的样式。this.currentIndex = index})}
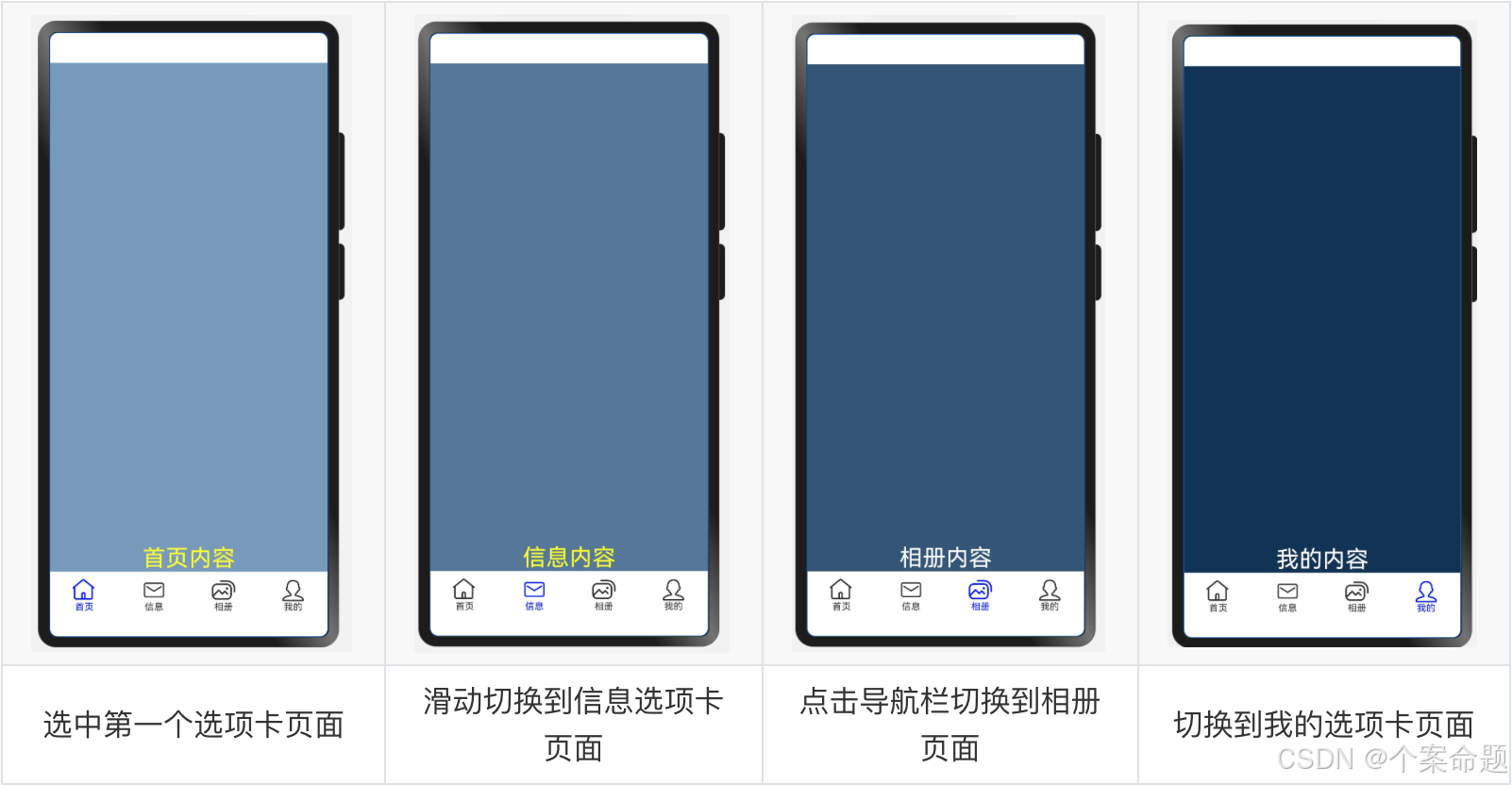
}显示的效果如下图所示:

注意:
在不使用自定义导航栏时,默认的Tabs会实现切换逻辑。在使用了自定义导航栏后,默认的Tabs仅实现滑动内容页和点击页签时内容页的切换逻辑,页签切换逻辑需要自行实现。即用户滑动内容页和点击页签时,页签栏需要同步切换至内容页对应的页签。
因此,上述案例中,使用Tabs的onChange事件处理函数获取当前活跃的内容页索引值并修改状态变量currentIndex的值,做到了导航栏样式的动态改变。
切换至指定页签
若希望不滑动内容页和点击页签也能实现内容页和页签的切换,可以:
-
将currentIndex传给Tabs的index参数,通过改变currentIndex来实现跳转至指定索引值对应的TabContent内容;
-
可以使用TabsController,TabsController是Tabs组件的控制器,用于控制Tabs组件进行内容页切换。通过TabsController的changeIndex方法来实现跳转至指定索引值对应的TabContent内容。
@Entry
@Component
struct TabsSample {/*** 记录当前活跃的页签索引(从0开始)*/@State currentIndex: number = 2/*** 用于控制选项卡行为的选项卡控制器实例*/private controller: TabsController = new TabsController()build() {Column() {Tabs({// 设置底部显示导航栏barPosition: BarPosition.End,// 设置默认选中的页签index: this.currentIndex,// 设置选项卡控制器controller: this.controller }) {TabContent() {Column(){Text('首页内容').fontSize(30).fontColor(Color.Yellow)}.width('100%').height('100%').backgroundColor('#7799bb').justifyContent(FlexAlign.End)}.tabBar('首页')TabContent() {Column(){Text('信息内容').fontSize(30).fontColor(Color.Yellow)}.width('100%').height('100%').backgroundColor('#557799').justifyContent(FlexAlign.End)}.tabBar('信息')TabContent() {Column(){Text('相册内容').fontSize(30).fontColor(Color.White)}.width('100%').height('100%').backgroundColor('#335577').justifyContent(FlexAlign.End)}.tabBar('相册')TabContent() {Column(){Text('我的内容').fontSize(30).fontColor(Color.White)}.width('100%').height('100%').backgroundColor('#113355').justifyContent(FlexAlign.End)}.tabBar('我的')}.height(600).onChange((index: number) => {// 当选项卡选中的页签发生变化时,更改记录的索引值// 不带切换动效this.currentIndex = index})Button('动态修改index').width('50%').margin({ top: 20 }).onClick(()=>{// 通过索引+1循环修改状态变量的值切换选项卡内容this.currentIndex = (this.currentIndex + 1) % 4})Button('changeIndex').width('50%').margin({ top: 20 }).onClick(()=>{// 计算当前活跃选项卡内容索引+1循环的值let index = (this.currentIndex + 1) % 4// 通过选项卡控制器切换到指定索引的选项卡内容// 带有切换动效this.controller.changeIndex(index)})}}
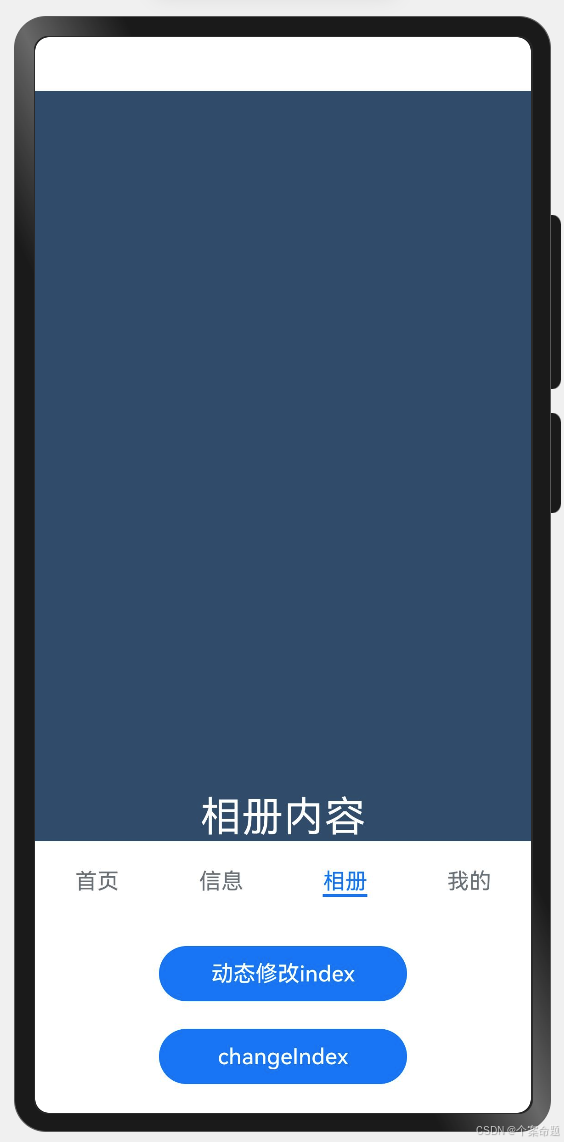
}显示效果如下图所示:

开发者可以通过Tabs组件的onContentWillChange接口,设置自定义拦截回调函数。
拦截回调函数在下一个页面即将展示时被调用,如果回调返回true,新页面可以展示;如果回调返回false,新页面不会展示,仍显示原来页面。
@Entry
@Component
struct TabsSample {/*** 记录当前活跃的页签索引(从0开始)*/@State currentIndex: number = 2/*** 用于控制选项卡行为的选项卡控制器实例*/private controller: TabsController = new TabsController()build() {Column() {Tabs({// 设置底部显示导航栏barPosition: BarPosition.End,// 设置默认选中的页签index: this.currentIndex,// 设置选项卡控制器controller: this.controller }) {TabContent() {Column(){Text('首页内容').fontSize(30).fontColor(Color.Yellow)}.width('100%').height('100%').backgroundColor('#7799bb').justifyContent(FlexAlign.End)}.tabBar('首页')TabContent() {Column(){Text('信息内容').fontSize(30).fontColor(Color.Yellow)}.width('100%').height('100%').backgroundColor('#557799').justifyContent(FlexAlign.End)}.tabBar('信息')TabContent() {Column(){Text('相册内容').fontSize(30).fontColor(Color.White)}.width('100%').height('100%').backgroundColor('#335577').justifyContent(FlexAlign.End)}.tabBar('相册')TabContent() {Column(){Text('我的内容').fontSize(30).fontColor(Color.White)}.width('100%').height('100%').backgroundColor('#113355').justifyContent(FlexAlign.End)}.tabBar('我的')}.height(600).onChange((index: number) => {// 当选项卡选中的页签发生变化时,更改记录的索引值// 不带切换动效this.currentIndex = index}).onContentWillChange((currentIndex, comingIndex) => {// 通过拦截器在选项卡内容页切换之前进行处理,返回false表示不切换,true表示切换if (comingIndex == 2) {// 此时用户无论是通过滑动还是通过点击页签的方式,// 都无法切换到索引是2的选项卡页面。return false}return true})Button('动态修改index').width('50%').margin({ top: 20 }).onClick(()=>{// 通过索引+1循环修改状态变量的值切换选项卡内容this.currentIndex = (this.currentIndex + 1) % 4})Button('changeIndex').width('50%').margin({ top: 20 }).onClick(()=>{// 计算当前活跃选项卡内容索引+1循环的值let index = (this.currentIndex + 1) % 4// 通过选项卡控制器切换到指定索引的选项卡内容// 带有切换动效this.controller.changeIndex(index)})}}
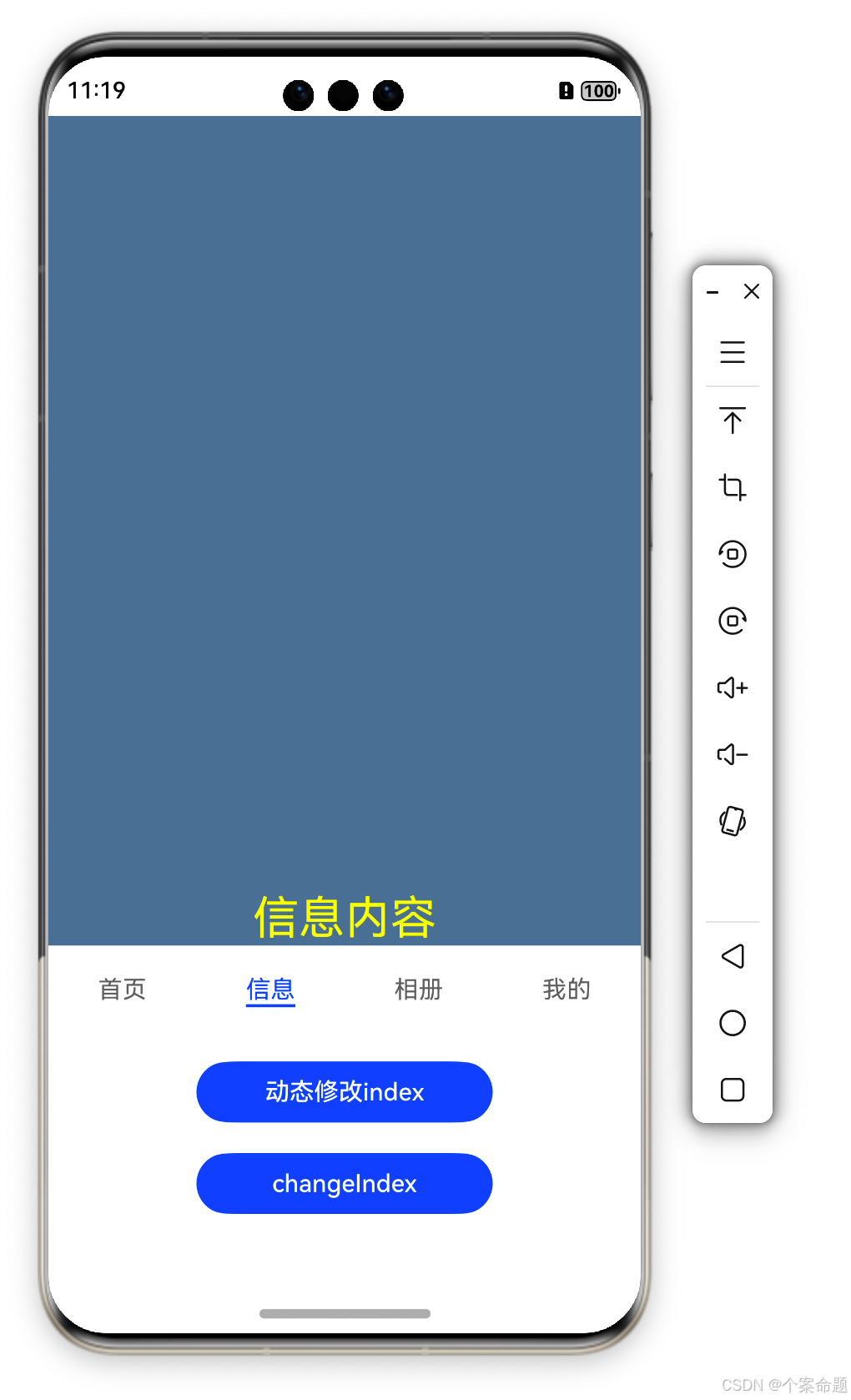
}显示效果如下图所示:

相关文章:

纯血鸿蒙ArkUI选项卡布局详解
当页面信息较多的时候,为了让用户能够聚焦于当前显示的内容,需要对页面的内容进行分类,提高页面空间利用率。Tabs组件可以在一个页面内实现快速的视图内容切换,一方面提升查找信息的效率,另一方面精简用户单词获取到的…...
cv::Mat的使用)
从0开始的opencv之旅(1)cv::Mat的使用
目录 Mat 存储方法 创建一个指定像素方式的图像。 尽管我们完全可以把cv::Mat当作一个黑盒,但是笔者的建议是仍然要深入理解和学习cv::Mat自身的构造逻辑和存储原理,这样在查找问题,或者是遇到一些奇奇怪怪的图像显示问题的时候能够快速的想…...

uniapp 微信小程序开发使用高德地图、腾讯地图
一、高德地图 1.注册高德地图开放平台账号 (1)创建应用 这个key 第3步骤,配置到项目中locationGps.js 2.下载高德地图微信小程序插件 (1)下载地址 高德地图API | 微信小程序插件 (2)引入项目…...

Activation Functions
Chapter4:Activation Functions 声明:本篇博客笔记来源于《Neural Networks from scratch in Python》,作者的youtube 其实关于神经网络的入门博主已经写过几篇了,这里就不再赘述,附上链接。 1.一文窥见神经网络 2.神经…...

【TextIn—智能文档解析与DocFlow票据AI自动化处理:赋能企业文档数字化管理与数据治理的双重利器】
TextIn—智能文档解析与票据AI自动化处理:赋能企业文档数字化管理与数据治理的双重利器 在数据驱动的时代,企业面临的挑战不仅在于海量数据的整理和响应速度的提高,更在于如何有效管理和利用这些日益增长的海量信息。尤其是在信息日趋多样…...

Quartus In-System Sources and Probes Editor 的使用说明
文章目录 前言使用说明参考资料 前言 Quartus 提供了 In-System Sources and Probes Editor 调试工具,通过 JTAG 接口使用该工具可以驱动和采样内部节点的逻辑值。即通过 Sources 功能来驱动 FPGA 内部信号,通过 Probes 功能来探测内部节点的逻辑值。在…...

【视觉SLAM:八、后端Ⅱ】
视觉SLAM后端的核心任务是估计相机的轨迹和场景的三维结构,这需要解决非线性优化问题。为了保证效率和精度,后端主要依赖以下两种方法:滑动窗口法(基于局部优化的策略)和位姿图优化(基于全局优化的策略&…...

【大模型实战篇】LLaMA Factory微调ChatGLM-4-9B模型
1. 背景介绍 虽然现在大模型微调的文章很多,但纸上得来终觉浅,大模型微调的体感还是需要自己亲自上手实操过,才能有一些自己的感悟和直觉。这次我们选择使用llama_factory来微调chatglm-4-9B大模型。 之前微调我们是用两块3090GPU显卡&…...

多个DataV遍历生成
DataV是数据可视化工具 与Echart类似 相对Echart图标边框 装饰可选官网DataV 安装 npm install kjgl77/datav-vue3main.ts import DataVVue3 from kjgl77/datav-vue3 app.use(DataVVue3)多个DataV遍历生成 Vue3viteDataV为例:<template><div w50rem h25rem flex&qu…...
)
【JavaWeb后端学习笔记】MySQL的常用函数(字符串函数,数值函数,日期函数,流程函数)
MySQL函数 1、字符串函数2、数值函数3、日期函数4、流程函数 1、字符串函数 函数说明concat(s1, s2, …, sn)字符串拼接,将 s1, s2, …, sn 拼接成一个字符串lower(str)将字符串 str 全部转为小写upper(str)将字符串 str 全部转为大写lpad(str, n, pad)左填充&…...

开源AI智能名片2+1链动模式O2O商城小程序在流量留存与转化中的深度应用与优化策略
摘要 在数字化时代,企业面临的市场竞争日益激烈,传统的营销手段已难以满足当前市场的多样化需求。开源AI智能名片21链动模式O2O商城小程序作为一种创新的数字化营销工具,凭借其开源特性、AI智能名片功能、21链动模式以及O2O商城小程序的优势…...

API多并发识别、C#文字识别
在当今数字化转型的浪潮中,信息处理的速度和准确性成为了企业在市场中立足的关键因素之一。特别是在大数据时代,海量的信息需要被快速、精确的解析和利用,因此,这正是文字识别技术大放异彩的舞台。翔云平台针对市场需求࿰…...

JVM和异常
Java 虚拟机(Java Virtual Machine,简称 JVM) 概述 JVM 是运行 Java 字节码的虚拟计算机,它是 Java 程序能够实现 “一次编写,到处运行(Write Once, Run Anywhere)” 特性的关键所在。Java 程…...
与 常见技术框架应用 解析)
设计模式 创建型 单例模式(Singleton Pattern)与 常见技术框架应用 解析
单例模式(Singleton Pattern)是一种创建型设计模式,旨在确保某个类在应用程序的生命周期内只有一个实例,并提供一个全局访问点来获取该实例。这种设计模式在需要控制资源访问、避免频繁创建和销毁对象的场景中尤为有用。 一、核心…...
打包报错总结)
idea( 2022.3.2)打包报错总结
一 报错 class lombok.javac.apt.LombokProcessor (in unnamed module 0x4fe64d23) cannot access class com.sun.tools.javac.processing.JavacProcessingEnvironment (in module jdk.compiler) because module jdk.compiler does not export com.sun.tools.javac.processing …...

基于SpringBoot在线竞拍平台系统功能实现十一
## 一、前言介绍:1.1 项目摘要 随着网络技术的飞速发展和电子商务的普及,竞拍系统作为一种新型的在线交易方式,已经逐渐深入到人们的日常生活中。传统的拍卖活动需要耗费大量的人力、物力和时间,从组织拍卖、宣传、报名、竞拍到成…...

kubernetes学习-Service
kubernetes学习-Service 1. Service说明2. 功能3.Service类型3.1 NodePort3.1.1 创建web-service.yaml3.1.2 创建web-pod.yaml3.1.3 部署3.1.4 验证 3.2 ClusterIP3.2.1 创建web-clusterIp-service.yaml3.2.2 创建web-clusterIp-pod.yaml3.2.3 部署3.2.4 验证 3.3 LoadBalancer…...
)
【bluedroid】A2dp Source播放流程源码分析(4)
接上集分析:【bluedroid】A2dp Source播放流程源码分析(3)-CSDN博客 蓝牙和AUDIO之间的接口 蓝牙和audio之间的通信是通过socket,管理socket中的文件是UIPC,UIPC管理两条socket。 A2DP_CTRL_PATH /data/misc/bluedroid/.a2dp_ctrl A2DP_DATA_PATH /data/misc/bluedroid…...

vue3基础,小白从入门到精通
目录 一、vue.js 简述 二、 下载 vue.esm-browser.js 这个模块文件 三、创建第一个Vue程序 3.1创建代码过程 四、v-on 五、循环遍历(v-for) 六、判断语法(v-if和v-show) 6.1节点的动态属性v-bind 6.2 用v-bind实现CSS样式绑定 一、vue.js 简述 Vue 3 是一款流行的 J…...

Go 如何优雅退出进程
优雅退出设计步骤 在 Go 项目中,设计优雅退出(Graceful Shutdown)时,通常需要确保在收到退出信号时,程序能够安全地清理资源并优雅地退出。以下是常见的优雅退出设计步骤: 步骤 1:创建 contex…...

#Vue3篇: 无感刷新token的原理JSESSIONID无感刷新和JWT接口刷新
基于这个后端是怎么更新token的 为了理解后端是如何更新 Token 的,我们需要考虑一个典型的基于 Token 的身份验证流程,特别是涉及 JSESSIONID 和自定义 Token(如 JWT, JSON Web Token)的情况。 下面我将介绍两种常见的更新 Token …...

从零开始学桶排序:Java 示例与优化建议
目录 一、桶排序的工作原理 二、适用场景 三、桶排序的时间复杂度 四、Java 实现桶排序 桶排序(Bucket Sort)是一种基于分桶的排序算法,适用于输入数据分布较均匀的场景。它通过将元素分配到不同的“桶”中,然后对每个桶内的元…...

自定义luacheck校验规则
安装运行环境 安装环境及源码解析,参考:LuaCheck校验原理解析 自定义校验规则 从代码中可以看出,定义一条规则有以下关键点: 需要定义告警信息:由键值对组成,key为告警编码(不一定为纯数字&…...

Mac连接云服务器工具推荐
文章目录 前言步骤1. 下载2. 安装3. 常用插件安装4. 连接ssh测试5. 连接sftp测试注意:ssh和sftp的区别注意:不同文件传输的区别解决SSL自动退出 前言 Royal TSX是什么: Royal TSX 是一款跨平台的远程桌面和连接管理工具,专为 mac…...

【react】Redux的设计思想与工作原理
Redux 的设计理念 Redux 的设计采用了 Facebook 提出的 Flux 数据处理理念 在 Flux 中通过建立一个公共集中数据仓库 Store 进行管理,整体分成四个部分即: View (视图层)、Action (动作)、Dispatcher (派发器)、Stor…...

深入解析Android JNI:以Visualizer为例
深入解析Android JNI:以Visualizer为例 引言 Java Native Interface (JNI) 是Java平台提供的一种机制,允许Java代码与本地代码(如C/C++)进行交互。在Android开发中,JNI被广泛用于性能优化、访问底层系统API、以及复用现有的C/C++库。本文将通过Android中的Visualizer类,…...

Java基于SpringBoot的甘肃非物质文化网站的设计与实现,附源码
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇&…...
)
Unity小白工作心得(无限记录)
24届毕业,11月才找到工作在一家小公司。工作两个月了,遇到最大的问题就是探索新知识,每天都是摸索式前进,因为工作面临着交付,你不得不想尽办法解决问题然后交给上面,但其他程序员用的引擎不一样࿰…...

STC单片机内部常见寄存器及其作用
STC单片机内部常见寄存器及其作用 STC单片机是基于8051架构的增强型单片机,广泛应用于嵌入式系统中。其内部有多个特殊功能寄存器(SFR, Special Function Register),用于控制硬件模块(如定时器、串口、中断等…...

【亚马逊云】基于Amazon EC2实例部署 NextCloud 云网盘并使用 Docker-compose 搭建 ONLYOFFICE 企业在线办公应用软件
文章目录 1. 部署EC2实例2. 安装 Docker 服务3. 安装docker-compose4. 创建Docker-compose文件5. 创建nginx.conf文件6. 运行docker-compose命令开始部署7. 访问ONLYOFFICE插件8. 访问NextCloud云盘9. 下载并启用ONLYOFFICE插件10. 上传文件测试11. 所遇问题12. 参考链接 1. 部…...

vim、watch、cp和mv
一、vim使用技巧 vim主配置文件:/etc/vimrc (对所有用户都生效) vim子配置文件:vim ~/.vimrc (只对当前用户生效) 可写入: set nu 显示行号 ts2 tab键长度为两个空格(默认为8个空格…...

【Linux】:线程安全 + 死锁问题
📃个人主页:island1314 🔥个人专栏:Linux—登神长阶 ⛺️ 欢迎关注:👍点赞 👂🏽留言 😍收藏 💞 💞 💞 1. 线程安全和重入问题&…...

HarmonyOS Next 应用元服务开发-应用接续动态配置迁移保持迁移连续性
保证迁移连续性,由于迁移加载时,目标端拉起的应用可能执行过自己的迁移状态设置命令(如:冷启动时目标端在onCreate中设置了INACTIVE;热启动时对端已打开了不可迁移的页面,迁移状态为INACTIVE等情况…...

重装操作系统后 Oracle 11g 数据库数据还原
场景描述: 由于SSD系统盘损坏,更换硬盘后重装了操作系统,Oracle数据库之前安装在D盘(另一个硬盘),更换硬盘多添加一个盘符重装系统后盘符从D变成E,也就是之前的D:/app/... 变成了现在的 E:/app/...,重新安装…...

《Vue3实战教程》39:Vue3无障碍访问
如果您有疑问,请观看视频教程《Vue3实战教程》 无障碍访问 Web 无障碍访问 (也称为 a11y) 是指创建可供任何人使用的网站的做法——无论是身患某种障碍、通过慢速的网络连接访问、使用老旧或损坏的硬件,还是仅处于某种不方便的环境。例如,…...

Linux-Redis哨兵搭建
环境资源准备 主机名IP端口号角色vm1192.168.64.156379/26379mastervm2192.168.64.166379/26379slavevm3192.168.64.176379/26379slave 6379为redis服务暴露端口号、26379为sentinel暴露端口号。 安装Redis # 包文件下载 wget https://github.com/redis/redis/archive/7.2.2…...
:分析方法——相关分析方法)
数据分析思维(六):分析方法——相关分析方法
数据分析并非只是简单的数据分析工具三板斧——Excel、SQL、Python,更重要的是数据分析思维。没有数据分析思维和业务知识,就算拿到一堆数据,也不知道如何下手。 推荐书本《数据分析思维——分析方法和业务知识》,本文内容就是提取…...

Go基础之环境搭建
文章目录 1 Go1.1 简介1.1.1 定义1.1.2 特点用途 1.2 环境配置1.2.1 下载安装1.2.2 环境配置1.2.2.1 添加环境变量1.2.2.2 各个环境变量理解 1.2.3 验证环境变量 1.3 包管理工具 Go Modules1.3.1 开启使用1.3.2 添加依赖包1.3.3 配置国内包源1.3.3.1 通过 go env 配置1.3.3.2 修…...

Flume的安装和使用
一、安装Flume 1. 下载flume-1.7.0 http://mirrors.shu.edu.cn/apache/flume/1.7.0/apache-flume-1.7.0-bin.tar.gz 2. 解压改名 tar xvf apache-flume-1.7.0-bin.tar.gz mv apache-flume-1.7.0-bin flume 二、配置Flume 1. 配置sh文件 cp conf/flume-env.sh.template …...

原生js封装ajax请求以及css实现提示效果和禁止点击效果
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0,user-scalableno"><title>本地模式网络切换</title>&l…...

idea 的 springboot项目spring-boot-devtools 自动编译 配置热部署
1,设置一 2,设置二 设置二(旧版本) CtrlShiftAlt/ 点击弹出框中Registry... 引入(如果报错,换不同的版本) <dependency><groupId>org.springframework.boot</groupId><a…...
)
算法 class 005 (对数器C语言实现)
对数器的概念: 用来测试你的算法是否正确。 怎么做呢? 1:比如,写个冒泡排序,作为对比的对象 2:生成一个随机数 数组,用来测试 3:用冒泡排序和你想要验证的那个排序算法,同…...
总结)
靶场搭建问题(技巧)总结
目录 DVWA靶场问题 待续、更新中...... DVWA靶场 问题 错误信息 Parse error: syntax error, unexpected ‘[’, expecting ‘)’ in C:\Softwares\phpstudy\PHPTutorial\WWW\dvwa\dvwa\includes\dvwaPage.inc.php on line 52 原因 phpstudy2018所使用的php版本过低,…...

Elasticsearch DSL版
文章目录 1.索引库操作创建索引库:删除索引库:查询索引库:修改索引库:总结 2.文档操作创建文档:查询文档:删除文档:全量修改文档:增量修改文档:总结 3.DSL查询语法&#…...

在K8S中,Pod请求另一个Pod偶尔出现超市或延迟,如何排查?
在Kubernetes中,当Pod请求另一个Pod时偶尔出现超时或延迟,可能是由于多种原因造成的。以下是一些建立的排查步骤: 1. 检查网络配置和插件: 确认你的kubernetes集群使用了合适的网络插件(如Calico、Flannel等…...

Echarts实现大屏可视化2
目录 一、效果展示 二、说明 2.1 销售额统计图表 2.2 全国热榜模块 三、边框图片【border-image】 3.1 使用场景 3.2 边框图片切图原理 3.3 边框图片语法【重要】 四、代码展示 4.1 展示页面 4.2 数据概览区域 4.3 监控区域 4.4 点位分布统计区域 4.5 设备数据统…...

HarmonyOS NEXT 应用开发练习:智能视频推荐
一、整体思路 本DEMO展示了如何在HarmonyOS NEXT平台上开发一个智能视频推荐应用。应用通过模拟的用户偏好数据,为用户推荐可能感兴趣的视频。用户可以通过滑动屏幕查看推荐的视频列表,并点击视频封面进入播放页面,本例中仅模拟点击效果&…...
组成结构基础内容)
FPGA(二)组成结构基础内容
1. FPGA的基本结构 FPGA主要由以下部分组成: (1)可编程逻辑单元(CLB):CLB是FPGA中最基本的逻辑单元,由查找表(LUT)和触发器组成,可实现任意逻辑功能。查找表…...

linux中执行命令
1.1 命令格式 命令格式: 主命令 选项 参数(操作对象) 命令分为两类: 内置命令( builtin ):由 shell 程序自带的命令 外部命令:有独立的可执行程序文件,文件名即命令…...

《Java 数据结构》
《Java 数据结构》 1. 概述 Java 数据结构是计算机科学中的一种基础概念,它涉及到数据的组织和存储方式,以便能够高效地访问和修改数据。在 Java 中,数据结构通常通过类和接口来实现,这些类和接口提供了用于操作数据的各种方法。…...
