Charles抓包工具-笔记
摘要
概念:
Charles是一款基于 HTTP 协议的代理服务器,通过成为电脑或者浏览器的代理,然后截取请求和请求结果来达到分析抓包的目的。
功能:
Charles 是一个功能全面的抓包工具,适用于各种网络调试和优化场景。
它的强大功能如 HTTPS 解密、断点调试和带宽模拟,使其成为开发者调试网络请求和分析问题的利器,但在使用时需注意合法合规性。
代理配置:
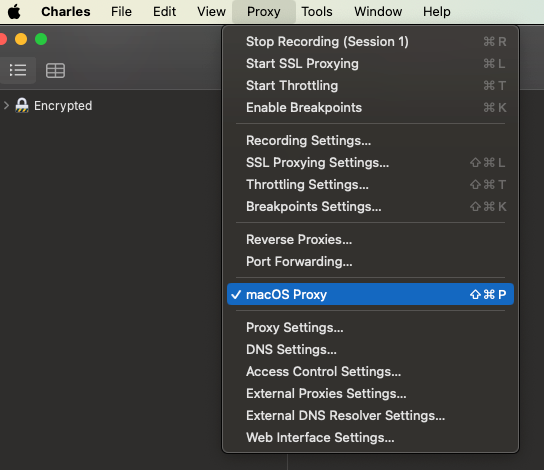
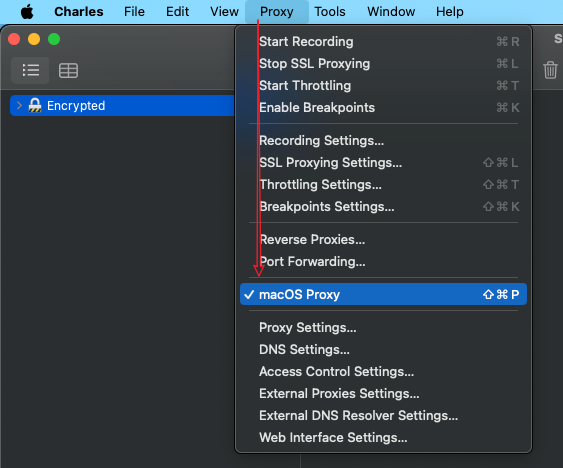
macOS:自动开启 Charles 代理本地IP

移动端:
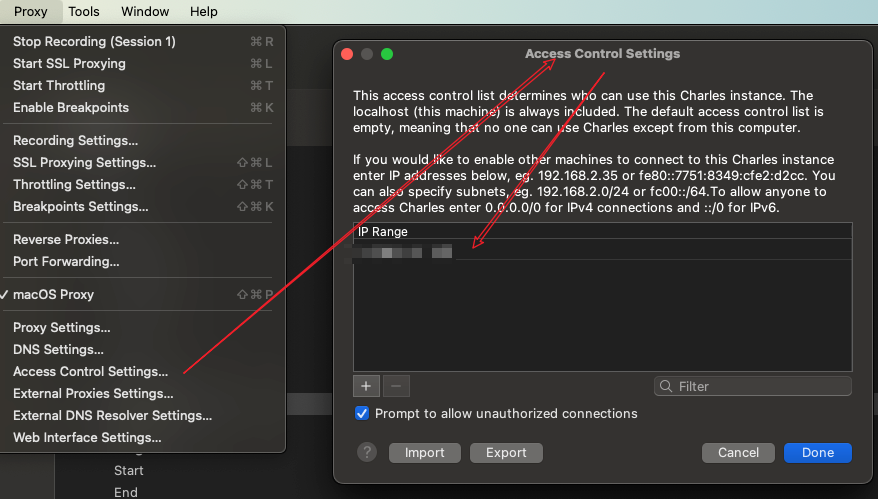
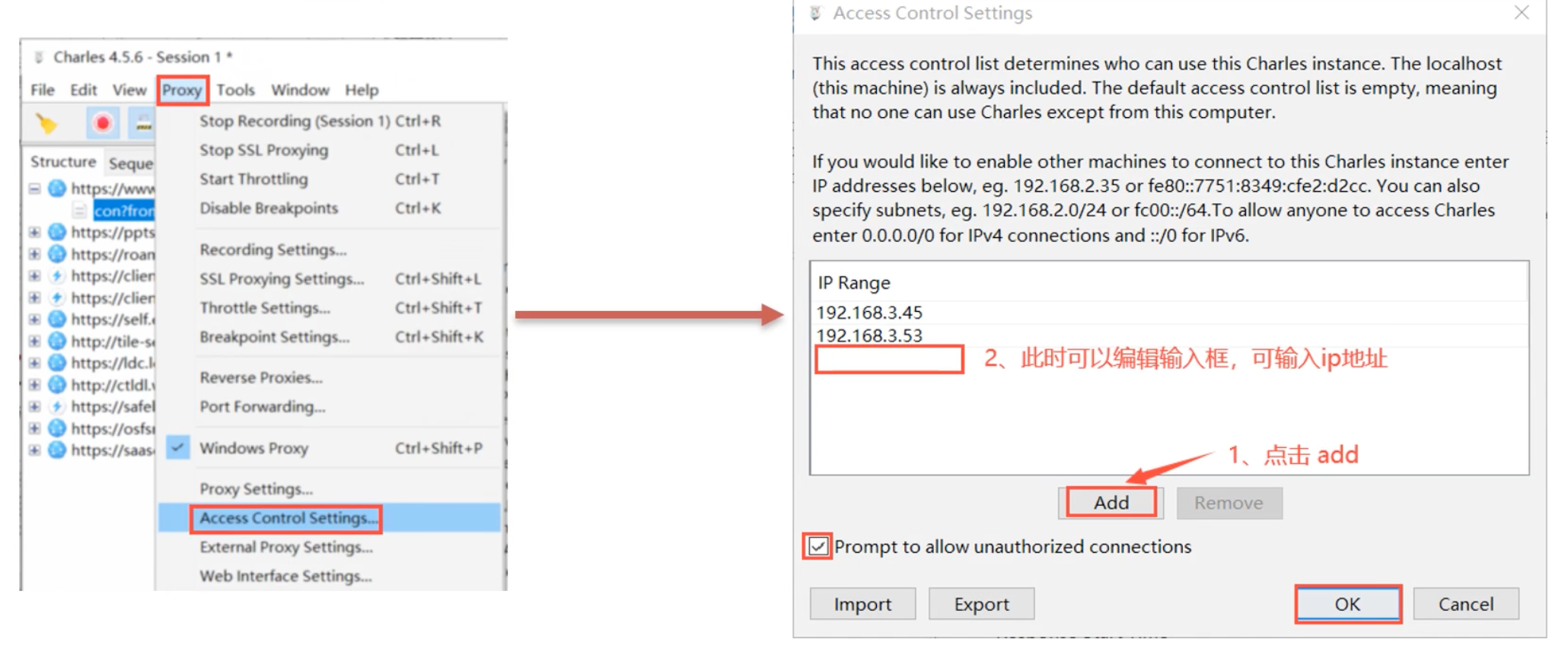
如果手机和电脑不是同一个域名,需要配置一下 Charles 的 Access Control Setting,里面填一下对应的IP地址。

HTTPS证书配置:
目的:实现 Charles 能够解密 HTTPS 内容
客户端配置步骤:
1-下载如下的证书(记得配置下信任证书,否则配置无效)

2-配置 Charles( “proxy” ->“SSL proxying setting”),加一个 403 端口即可
移动端见下方笔记
Charles抓包实战
- Https抓包
- 弱网测试
- 断点调试
Charles 工具简介
概念
Charles中文名叫青花瓷,它是一款基于HTTP协议的代理服务器,通过成为电脑或者浏览器的代理,然后截取请求和请求结果达到分析抓包的目的。
核心功能
- 抓取 HTTP 和 HTTPS 请求
- 能够捕获和记录所有通过代理发送的 HTTP/HTTPS 请求和响应。
- 数据分析
- 解析和展示请求头、响应头、Cookie、Body 数据等,支持 JSON、XML等内容解析。
- 流量控制
- 可以实现弱网环境的测试
- 支持接口并发请求
- 实现并发请求的压力测试
- 请求修改和重发
- 修改请求参数(如 URL、Header、Body)并重发,用于验证接口不同场景的行为。
- 断点调试
- 设置请求或响应的断点,手动修改数据后继续执行,模拟不同的服务器响应或客户端行为。
- SSL 解密
- 解密 HTTPS 流量,查看加密请求和响应的详细内容。
- 带宽模拟
- 模拟不同的网络带宽条件(如慢速 3G、4G 等),测试应用在不同网络环境下的表现。
- 重定向与重写规则
- 设置规则修改请求的 URL、路径或参数,用于测试本地开发或特定接口。
- 导出和共享数据
- 支持抓包记录的导出和共享,方便团队协作。
使用场景
- 接口调试
- 开发者可以查看请求参数是否正确,响应数据是否符合预期。
- 问题排查
- 分析应用中的网络问题(如请求超时、响应慢、接口错误)。
- 前后端联调
- 前端通过 Charles 查看后端接口返回的数据,调试接口对接问题。
- 移动应用抓包
- 配置手机代理抓包,调试移动端网络请求。
- 模拟攻击与测试
- 修改请求参数,测试服务器对异常输入的处理能力。
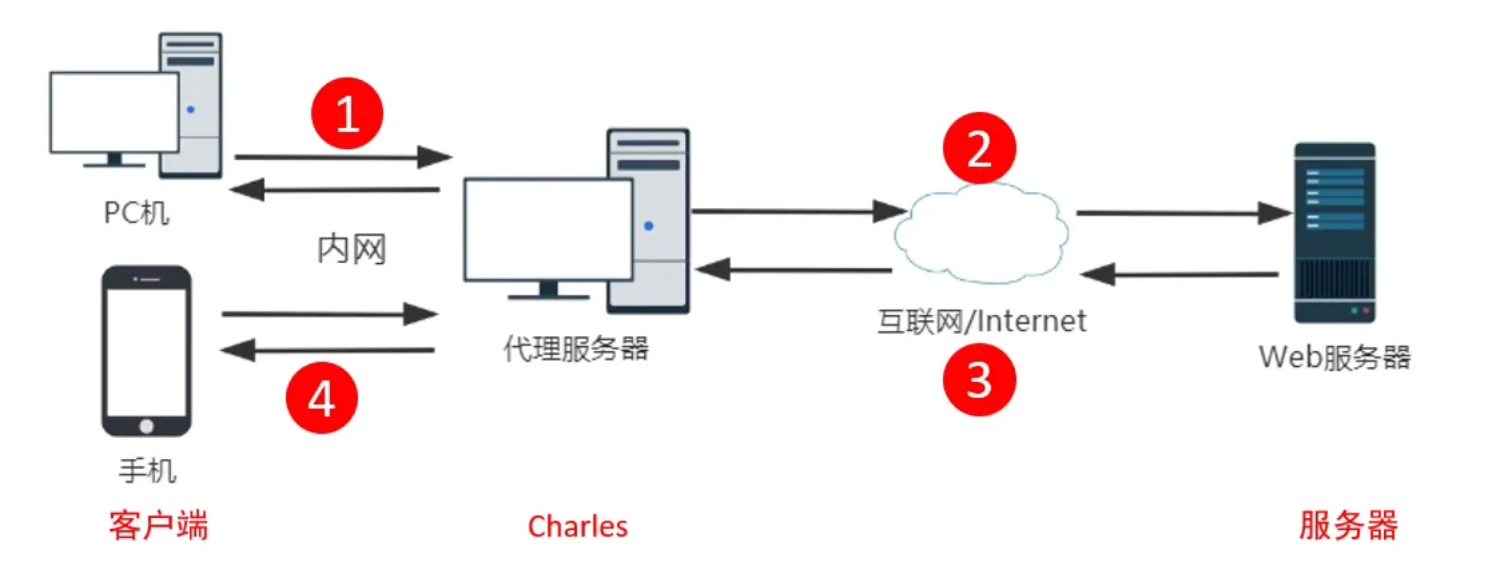
工作原理

前置步骤:
1、需要运行Charles并配置代理
2、在客户端上面需要配置代理
步骤:
1、由客户端发送请求
2、Charles接收 再发送给服务端
3、服务端返回请求结果给Charles
4、由Charles转发给客户端
Charles 优缺点
优点
- 功能强大:支持 HTTP/HTTPS 解密、断点调试、流量修改等高级功能。
- 跨平台:支持多个操作系统。
- 直观界面:可视化操作,易于上手。
- 插件扩展:支持规则自定义和自动化操作。
缺点
- 收费软件:免费试用有功能和时间限制。
- 证书安装复杂:特别是移动端 HTTPS 抓包时需要手动信任证书。
- 性能开销:对高频流量抓包可能会增加系统负担。
注意事项
- 法律与隐私:Charles 只能用于合法的抓包场景,不得用于窃取敏感信息或侵犯隐私。
- HTTPS 安全:Charles 的 SSL 解密功能会破坏 HTTPS 的安全性,仅在必要时启用,并妥善保管证书。
对比Fiddler的优点:
- Charles能够支持linux、MacOs
- Charles支持按域名和按接口查看报文,简洁明了
- Charles支持反向代理
- Charles网络限速可选择网络类型
- Charles可以解析AMF协议
Charles 抓包配置
安装 Charles
- 从官网(https://www.charlesproxy.com)下载并安装。
- 支持 Windows、macOS 和 Linux。
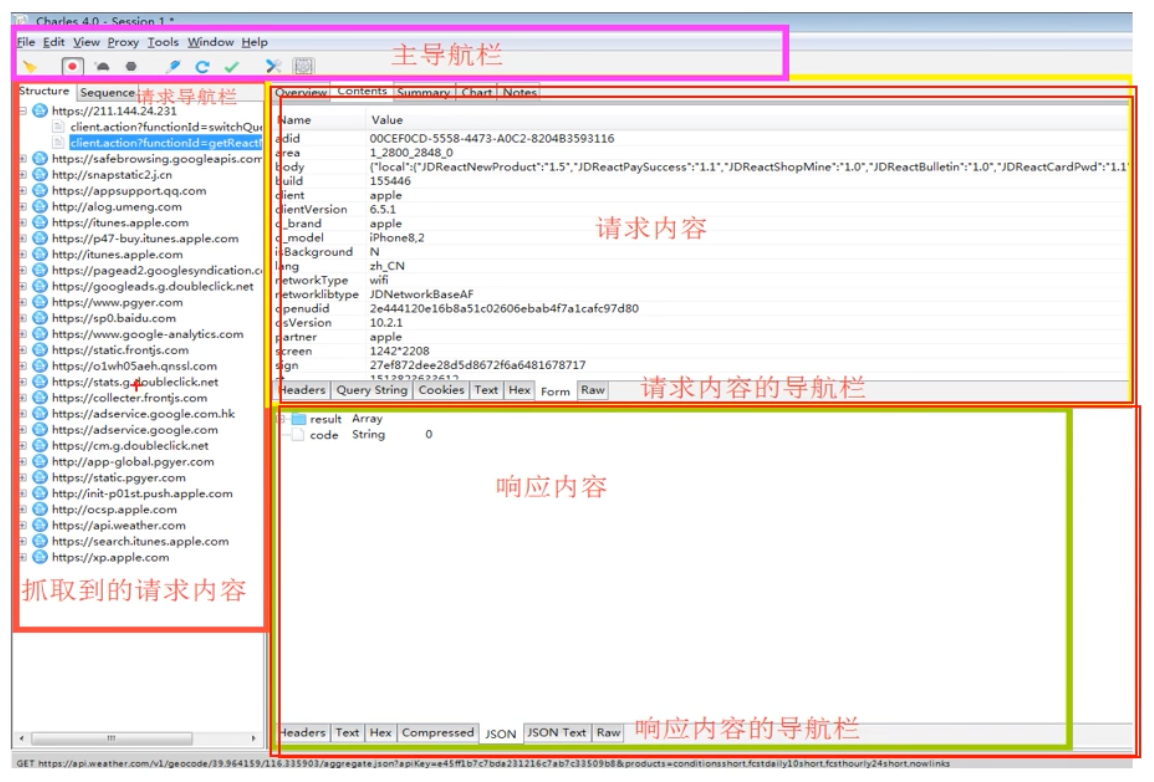
组件介绍

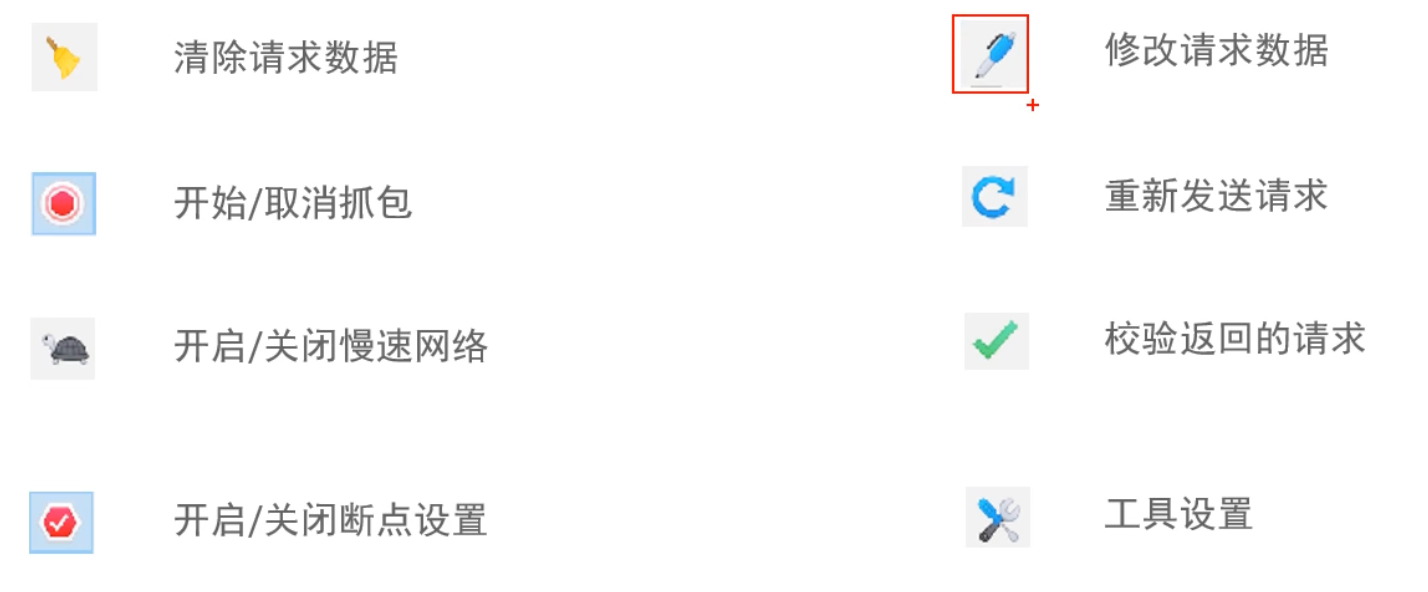
主导航栏介绍

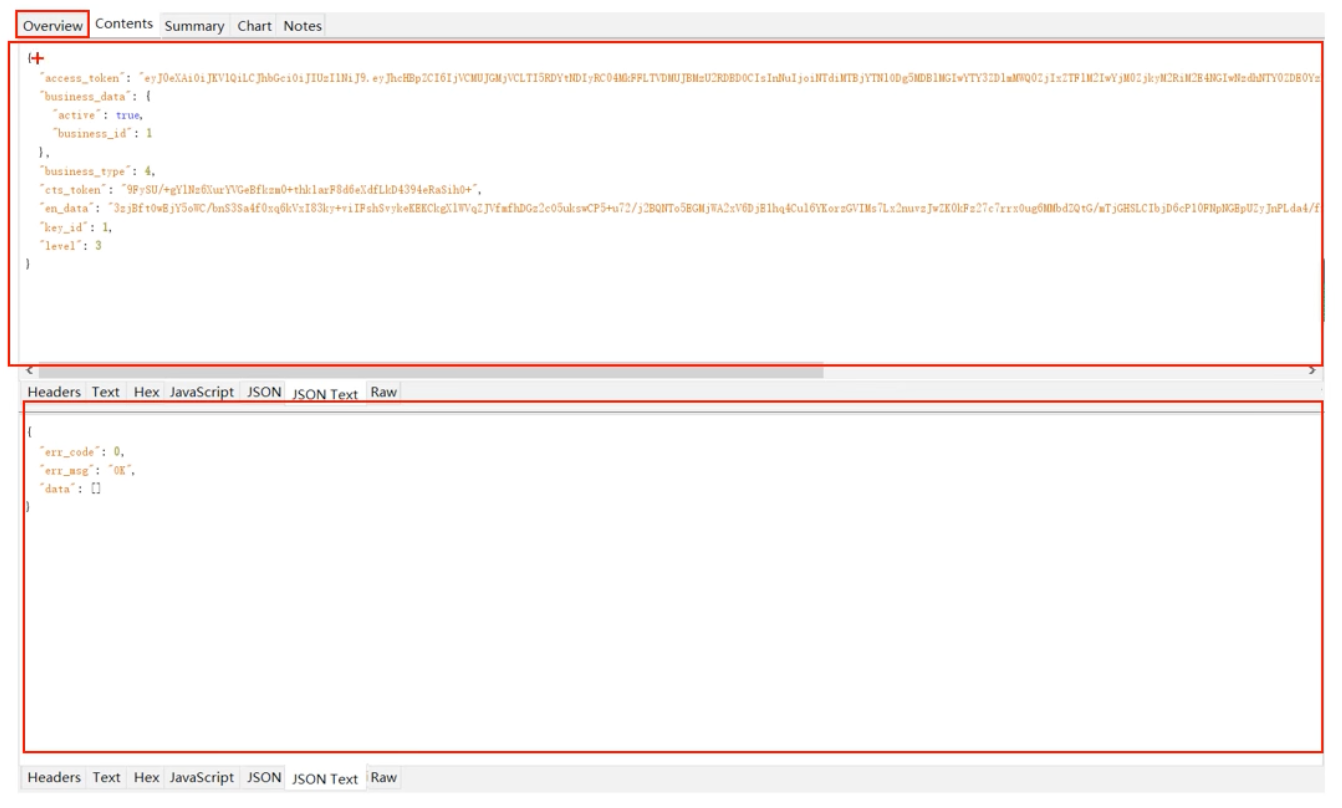
组件介绍

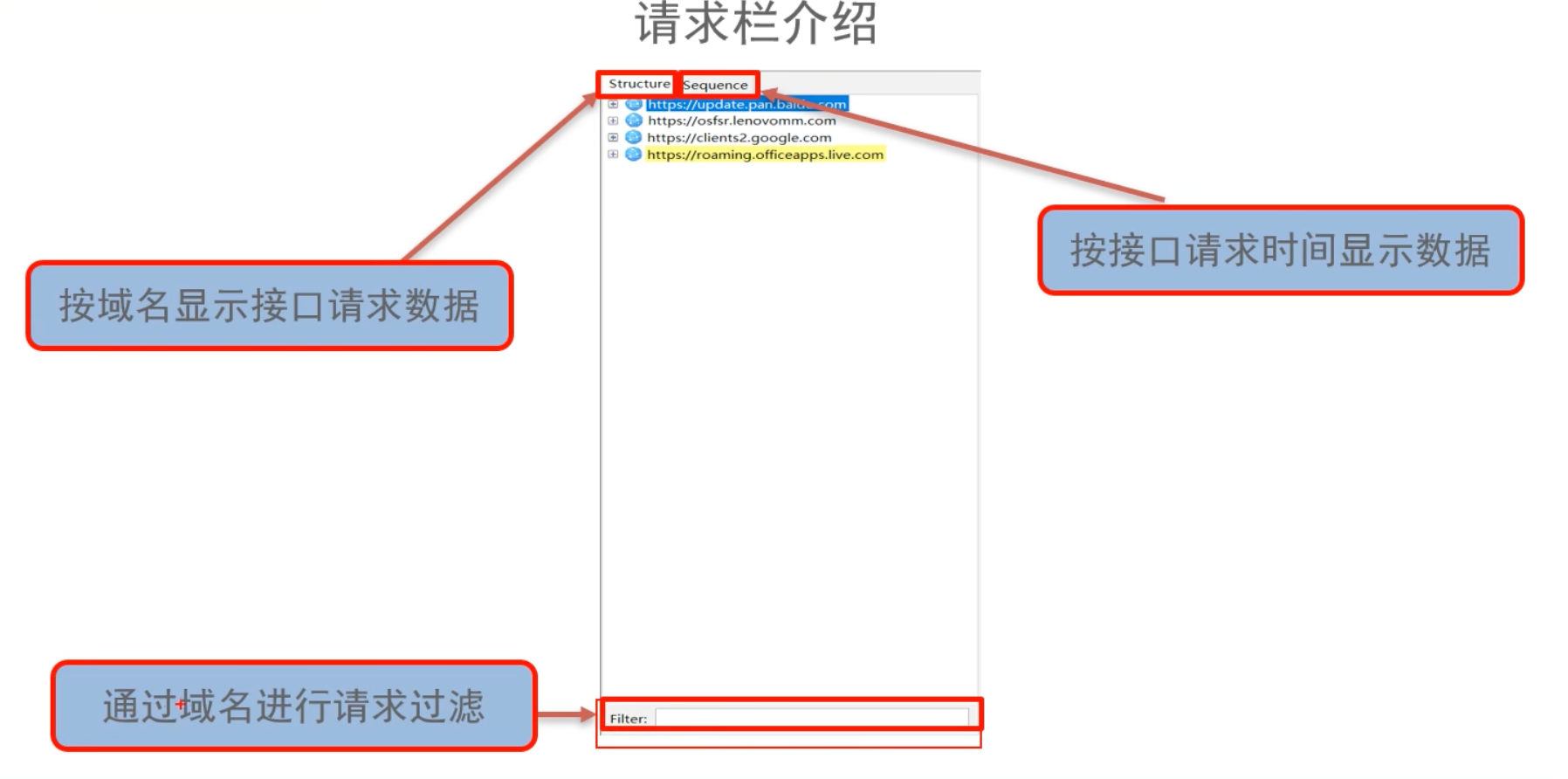
请求数据栏介绍

代理设置

桌面应用抓包:
Charles 默认监听本机的 8888 端口,浏览器或应用需将代理服务器指向 127.0.0.1:8888。
移动端抓包:
- 将手机连接到与 Charles 所在主机相同的 Wi-Fi。
- 配置手机的 HTTP/HTTPS 代理为 Charles 的地址和端口。
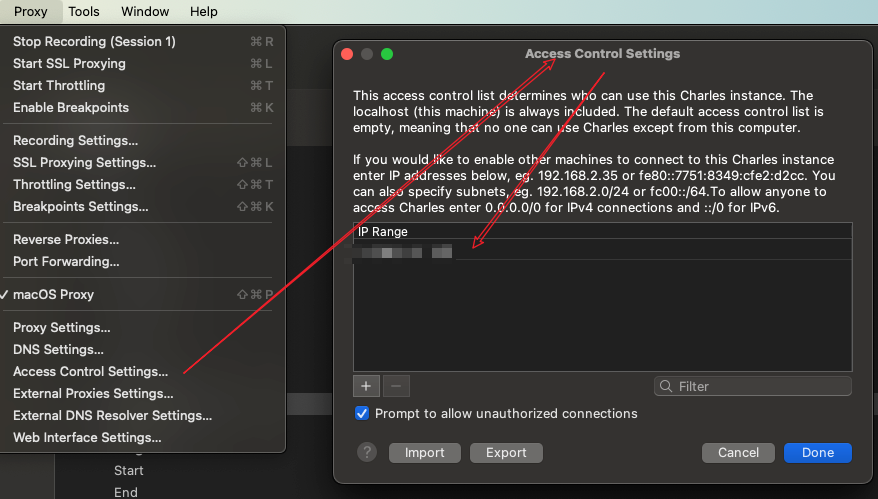
访问控制
配置 Proxy 下的 Access Control Settings,从而允许对应 IP 实现通过 Charles 的代理访问

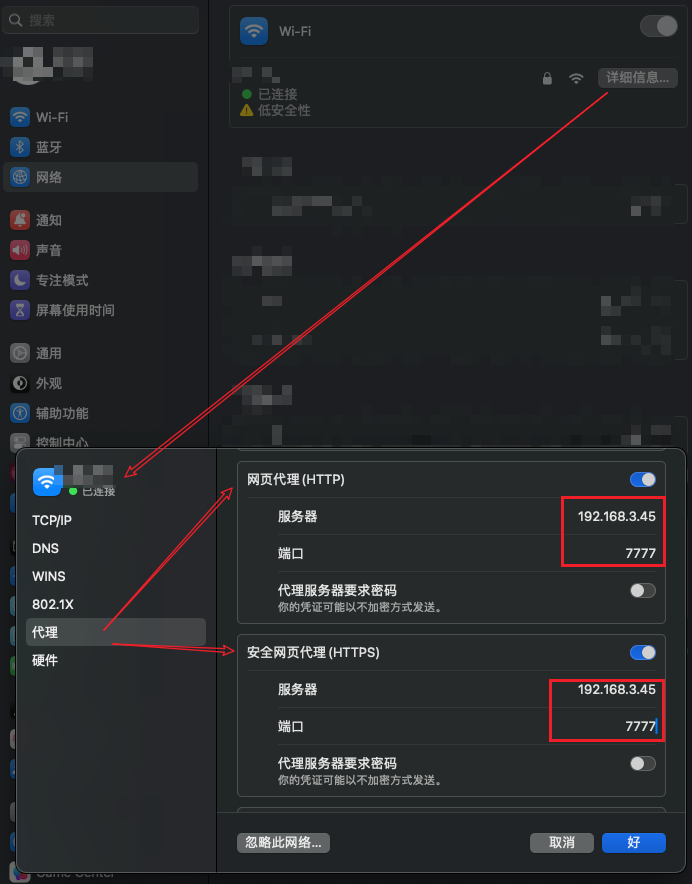
MacOS 代理设置
**注意:**Charles和客户端是同一台电脑的话,默认情况下电脑的代理已经设置完成,无需配置

如果Charles和客户端不是同一台电脑的话,具体配置如下:
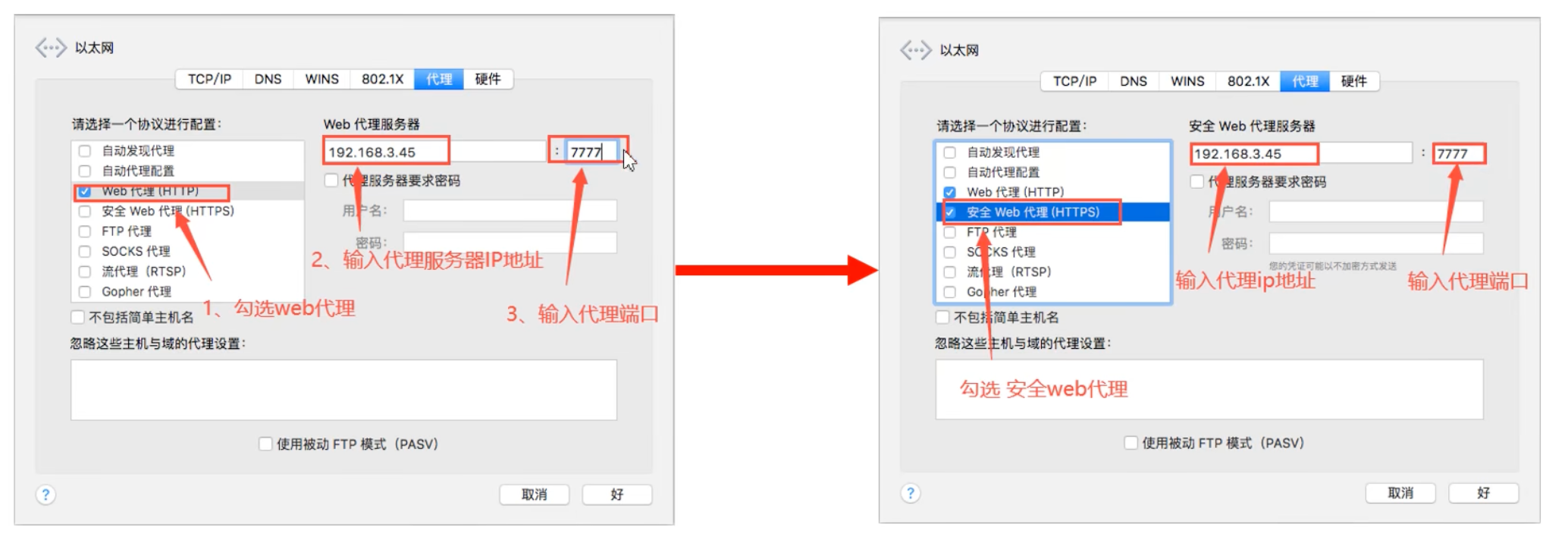
1-网络配置:

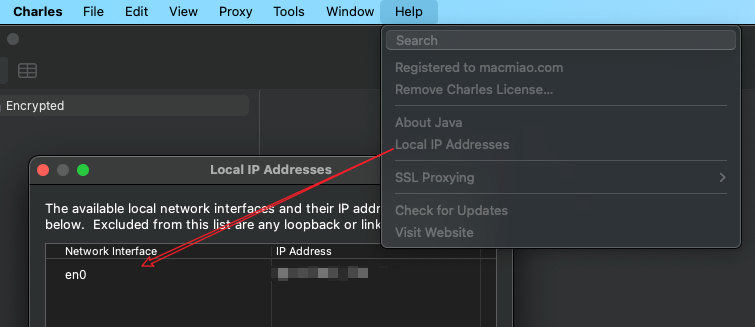
2-显示当前电脑的IP地址:

3-配置网页代理和安全网页代理:192.xxx.3.45:7777

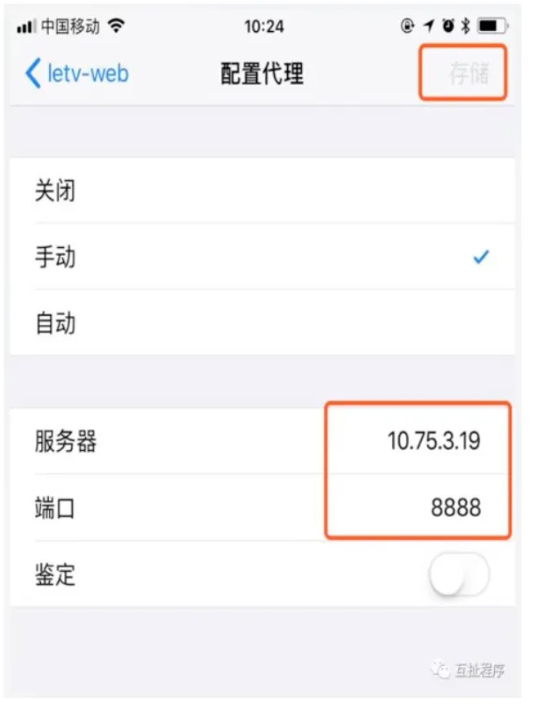
iOS手机 代理设置
移动端配置需要移动端和Charles同时配置
移动端配置:
1、在iOS手机中选择“设置”-“无线局域网”
2、点击已连接的无线网络名称
3、在HTTP代理的配置代理中选择“手动”
4、输入服务器IP地址及端点,点击“存储”

Charles配置:
如果手机和电脑不是同一个域名,需要配置一下 Charles 的 Access Control Setting,里面填一下对应的IP地址。

Charles 抓包实战
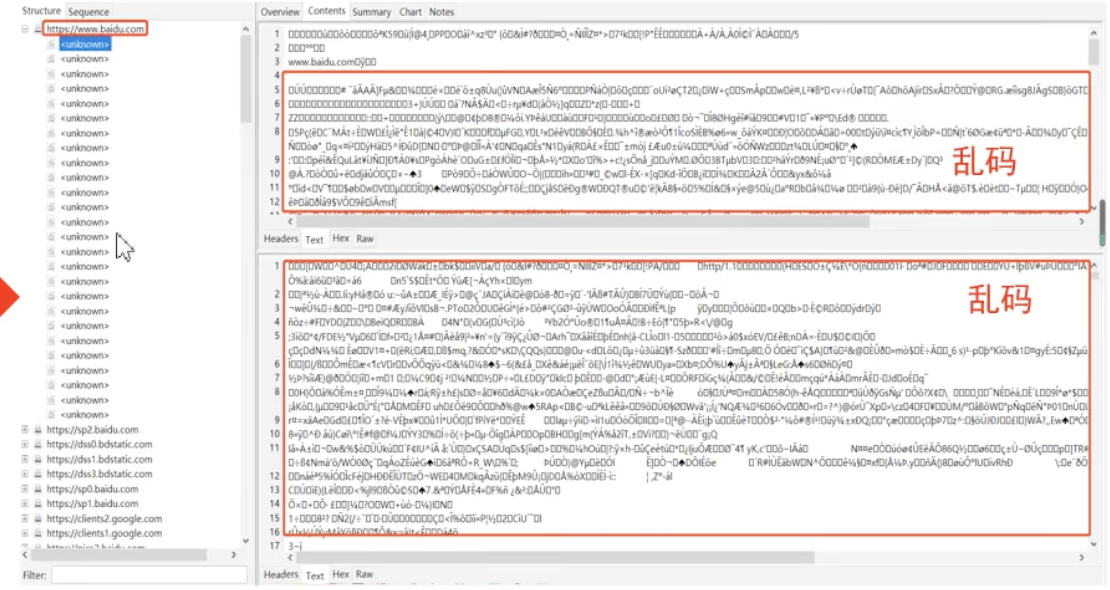
https抓包
https会加密内容:

**解决方案:**安装SSL证书
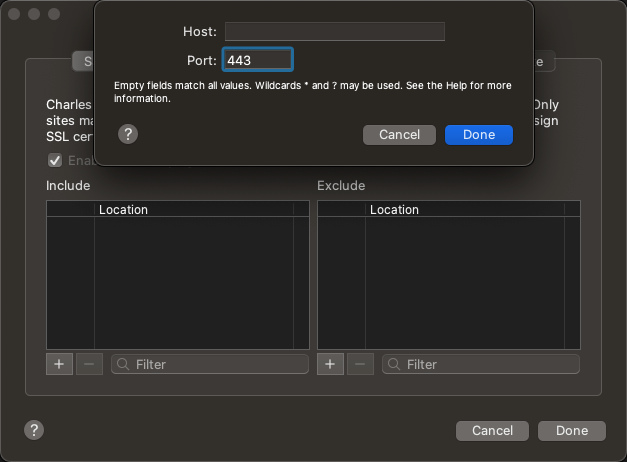
步骤一:在Charles窗口中点击菜单 “proxy” ->“SSL proxying setting”
- 配置一个443端口

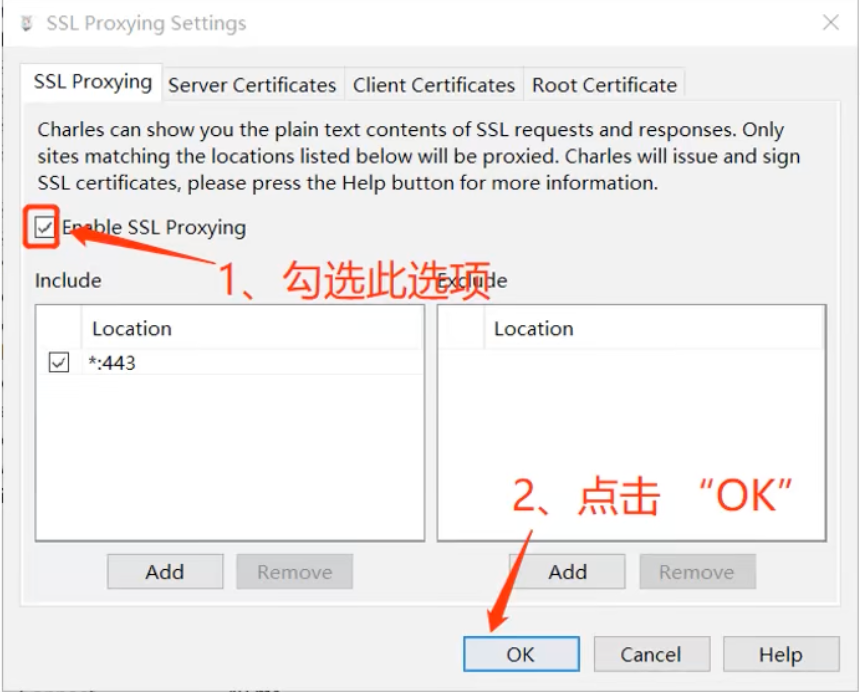
步骤二:在打开的设置窗口中勾选“Enable SSL Proxying”
步骤三:点击“OK”。

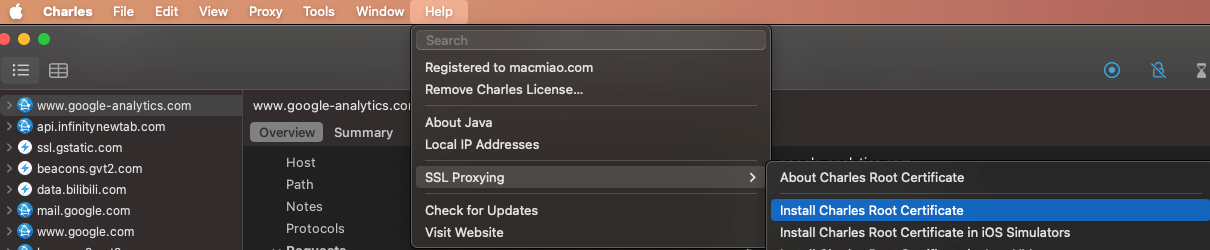
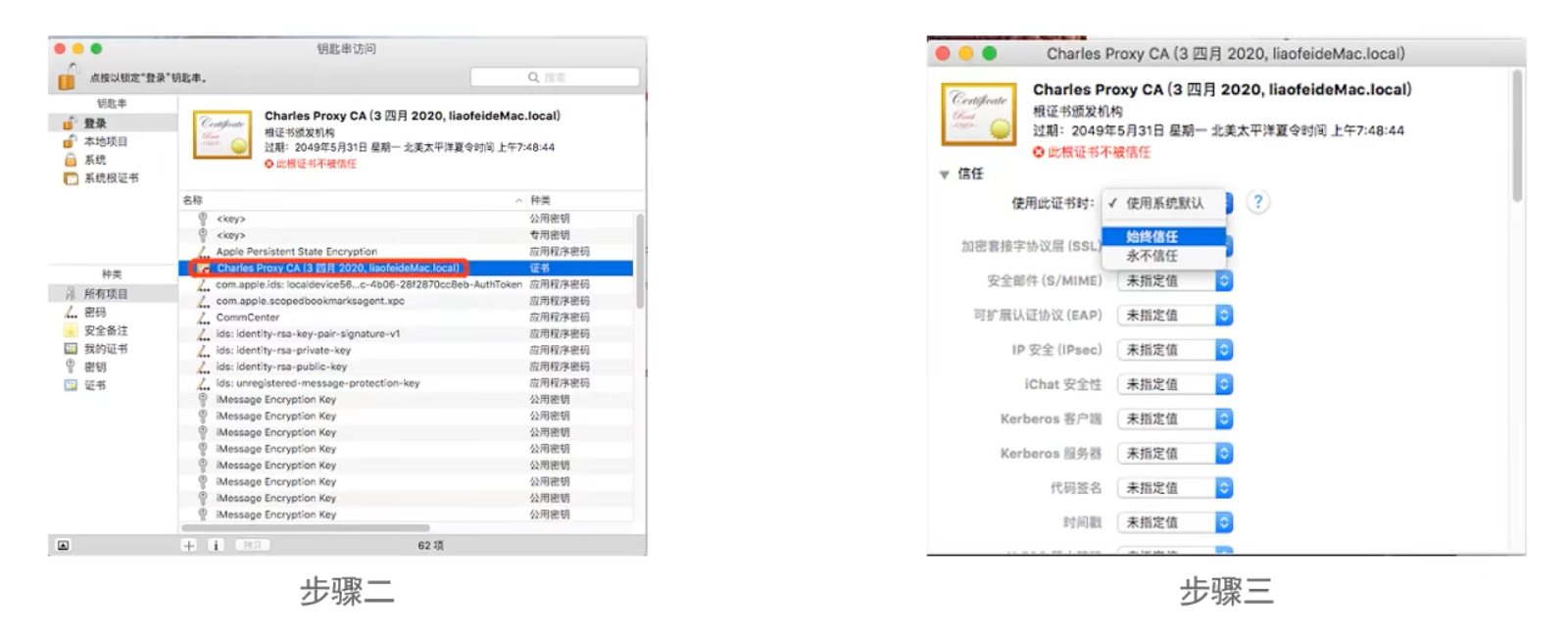
MacOS 证书配置
步骤一:打开 Charles,选择“Help”->“SSL Proxy”->“Install Charles Root Certificate”

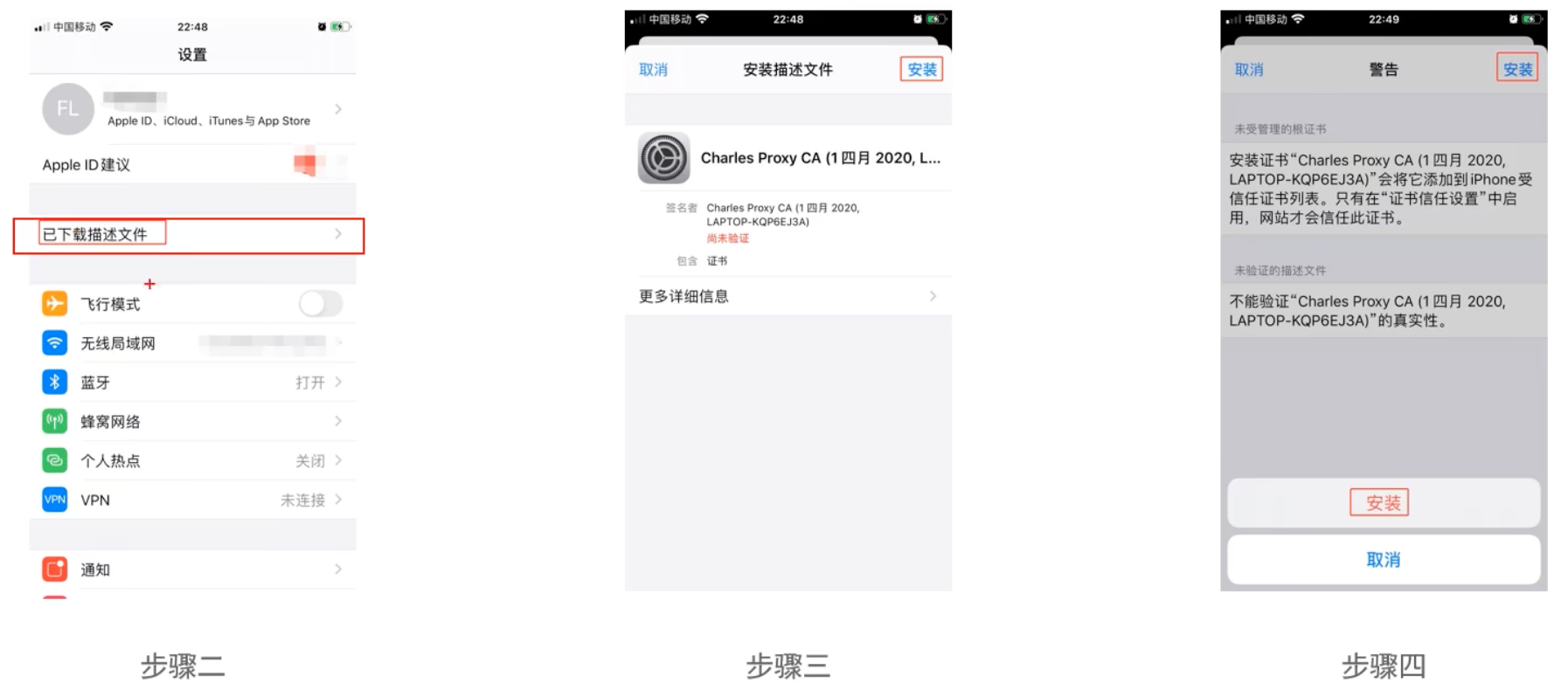
iOS 证书配置
在电脑上运行Charles,且IOS手机设置好代理,在浏览器中地址栏输入:http://charlesproxy.com/getssl


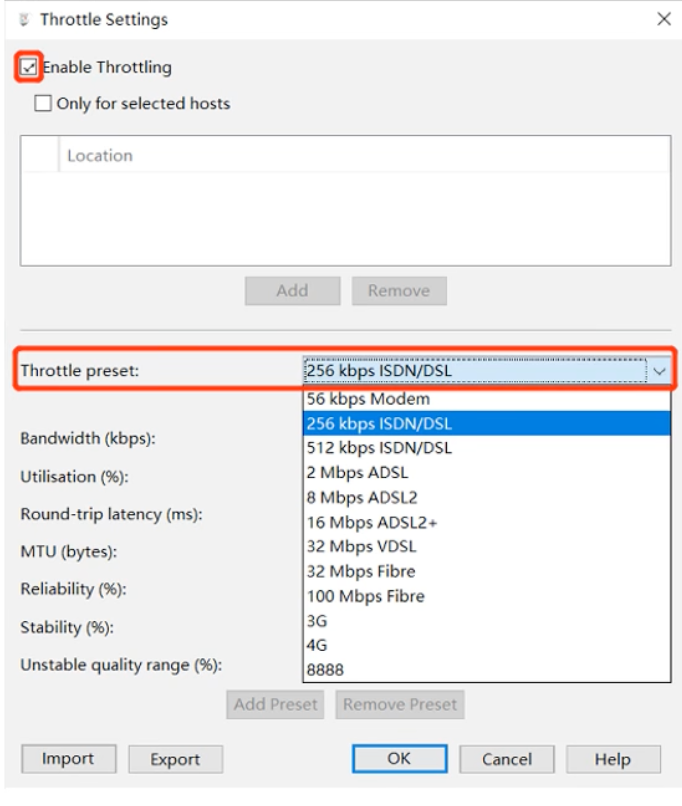
弱网测试
步骤一:在Charles窗口中点击菜单“Proxy”->“Throttle Setting”
步骤二:在打开的设置窗口中勾选“Enable Throttling”
步骤三:在“Throttle preset”下拉框中选择对应的网络类型
步骤四:点击“OK”

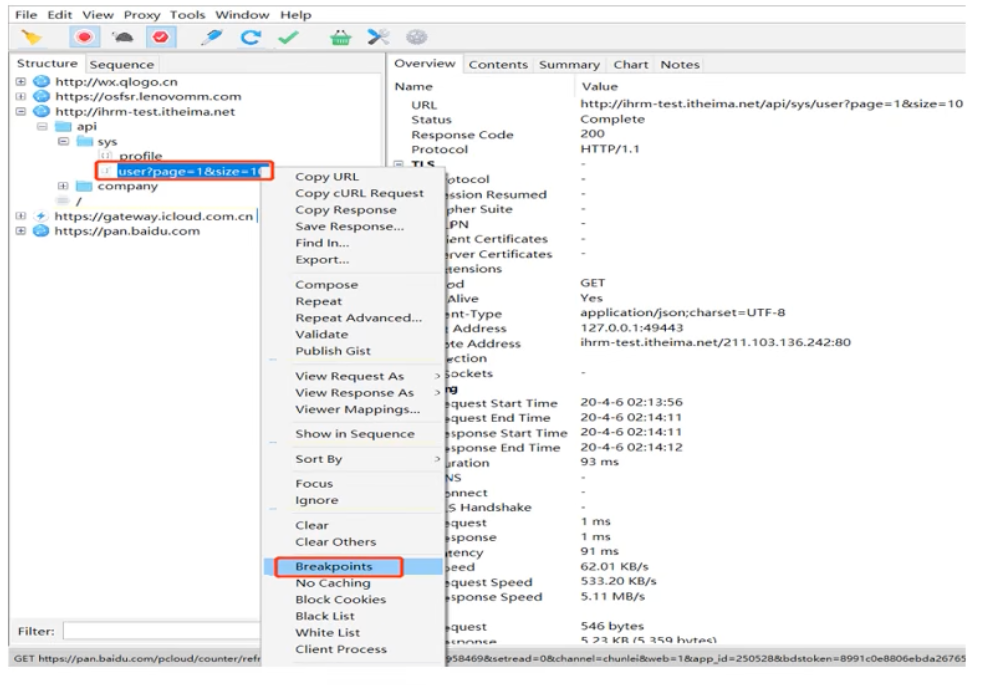
断点调试
**作用:**用来构建异常的测试场景
1、右击接口链接,选择“Breakpoints”

2、在浏览器刷新对应接口的页面
3、此时会自动跳转到Charles并显示出接口请求信息
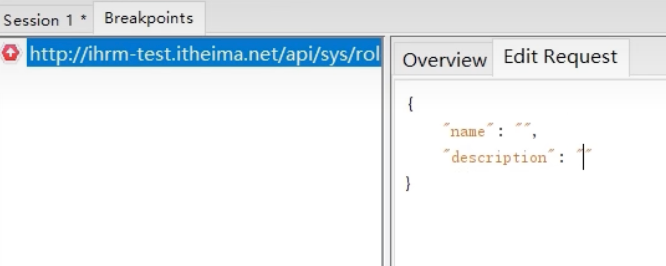
4、点击“Edit Request”,修改请求的信息,
点击 “Execute”
Case:
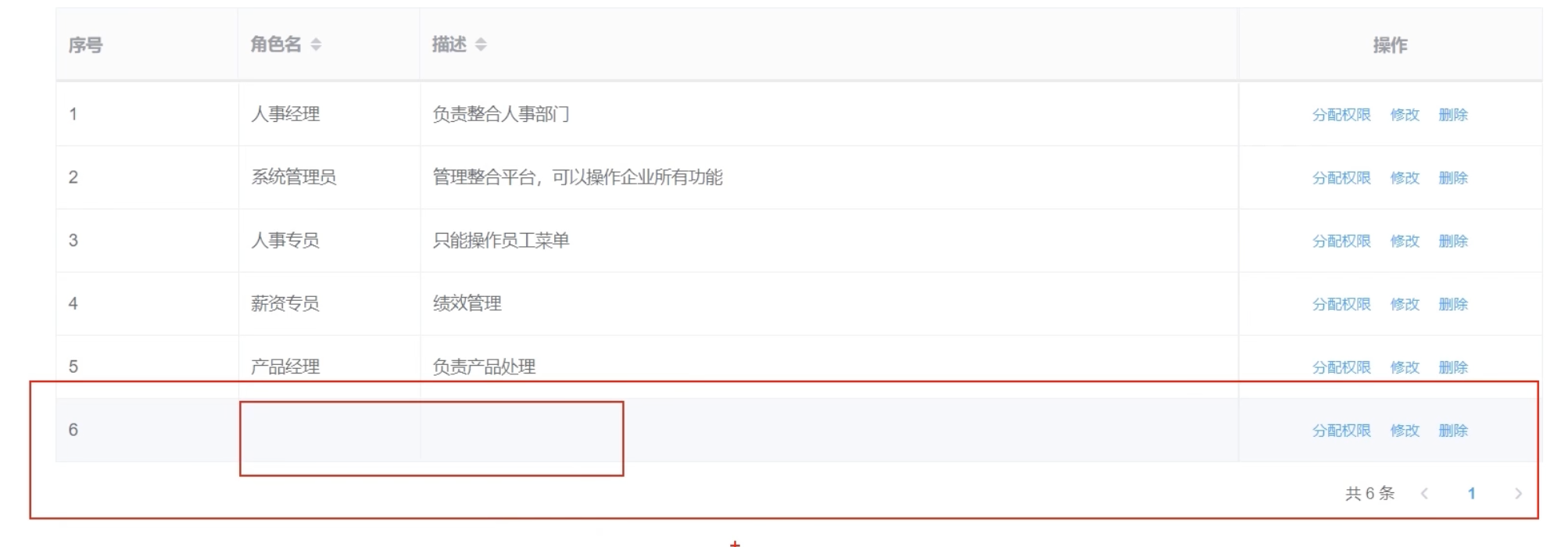
场景一:在人事管理系统中增加角色时,把角色名设置为空,然后请求到服务器
中间断点处理:把角色名设置为空

返回查看页面:新增字段为空,很明显不符合规定,应该找后端进行修改

场景二:针对查询员工接口请求时,修改返回数据success=false,code=999, message=操作失败
结果:页面显示为空
参考
- 软件测试教程Charles抓包工具测试实战
相关文章:

Charles抓包工具-笔记
摘要 概念: Charles是一款基于 HTTP 协议的代理服务器,通过成为电脑或者浏览器的代理,然后截取请求和请求结果来达到分析抓包的目的。 功能: Charles 是一个功能全面的抓包工具,适用于各种网络调试和优化场景。 它…...

【Github】如何使用Git将本地项目上传到Github
【Github】如何使用Git将本地项目上传到Github 写在最前面1. 注册Github账号2. 安装Git工具配置用户名和邮箱仅为当前项目配置(可选) 3. 创建Github仓库4. 获取仓库地址5. 本地操作(1)进入项目文件夹(2)克隆…...

Express编写中间件
中间件 注意上面的调用next()。调用此函数会调用应用程序中的下一个中间件函数。该next()函数不是Node.js或Express API的一部分,而是传递给中间件函数的第三个参数。该next()函数可以命名为任何东西,但按照惯例,它总是被命名为“next”。为避…...

【Spring Boot】# 使用@Scheduled注解无法执行定时任务
1. 前言 在 Spring Boot中,使用Scheduled注解来定义定时任务时,定时任务不执行;或未在规定时间执行。 import org.springframework.scheduling.annotation.Scheduled; import org.springframework.stereotype.Component;Component public c…...

Java基于SpringBoot+Vue的藏区特产销售平台
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...
 为什么模板不写())
_computed _destinations() 为什么模板不写()
_computed _destinations() 为什么模板不写() 在 Vue 模板中使用计算属性时,不需要在属性名称后面加上括号 ()。计算属性本质上是一个 getter 函数,但 Vue 会将其转换为一个响应式的属性。Vue 会自动调用这些计算属性并将其结果作为属性值使用。 计算属…...

接口上传视频和oss直传视频到阿里云组件
接口视频上传 <template><div class"component-upload-video"><el-uploadclass"avatar-uploader":action"uploadImgUrl":on-progress"uploadVideoProcess":on-success"handleUploadSuccess":limit"lim…...

SimbaSchema在数据云平台中的可观测性实践与应用
建立可观测性体系是很多数据部门的理想。从Logs、Metrics、Traces和Meta抓取系统状态,到建立数据模型和指标体系,全流程均通过数据来支持运维。建立可观测性体系具备其行业标准,即所有数据平台类基础设施理论上都应提供Infomation Schema可观…...

VB、VBS、VBA的区别及作用
VB、VBS 和 VBA 是三种与微软 Visual Basic 相关的编程语言或环境,它们在功能和用途上有所不同: # Visual Basic (VB) Visual Basic 是一种面向对象的编程语言,最初由微软公司开发。它是一种高级编程语言,旨在简化开发过程&…...

elasticsearch的文档管理
2 json数据入门 json数据类型 基础数据类型 字符串,只要用双引号包裹的都是字符串类型。“嘻嘻”,“文勇”,“2024” 数字型,2024,3.1415926 布尔型,true 和 false 空值,null 高级数据类…...

Java基础-I/O流
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 字节流 定义 说明 InputStream与OutputStream示意图 说明 InputStream的常用方法 说明 OutputStrea…...

【CVE-2024-9413】SCP-Firmware漏洞:安全通告
安全之安全(security)博客目录导读 目录 一、概述 二、修订历史 三、CVE根因分析 四、问题修复解决 一、概述 在SCP固件中发现了一个漏洞,如果利用该漏洞,可能会允许应用处理器(AP)在系统控制处理器(SCP)固件中导致缓冲区溢出。 CVE IDCVE-2024-9413受影响的产品SC…...

【iOS】知乎日报总结
知乎日报总结 前言详情页评论区tableView的自适应高度评论区的展开与收缩 收藏中心FMDB数据库数据库的使用 总结 前言 前五个礼拜完成了知乎日报的仿写,新学习了几个第三方库以及解决了一些网络异步的问题,本篇博客是对这个仿写项目的一些总结。两周前进…...

Python 使用 OpenCV 将 MP4 转换为 GIF图
以下是使用 Python 和 OpenCV 将 MP4 转换为 GIF 的示例代码: python import cv2 import imageiodef mp4_to_gif(mp4_path, gif_path, fps10, start_timeNone, end_timeNone):"""将MP4视频转换为GIF动图。:param mp4_path: 输入MP4视频的路径。:pa…...

学习路之phpstudy--安装mysql5.7后在my.ini文件中无法修改sql_mode
windows环境下使用phpstudy安装mysql5.7后需要修改mysql中的sql_mode配置,但是在phpstudy中打开mysql配置文件my.ini后, 通过查找找不到sql_mode或sql-mode, 此时无法在my.ini文件中直接进行修改,可以使用mysql命令进行修改&#…...

MySQL-学习笔记
基础篇 sql字段 1. date 类型 date类型用于存储日期值,格式为’YYYY-MM-DD’,显示范围是从’1000-01-01’到’9999-12-31’。它只包含日期部分,不包含时间部分。 2.datetime 类型 datetime类型用于存储日期和时间值,格式为’Y…...
------状态管理 @Prop@Link@Provide@Consume)
HarmonyOS4+NEXT星河版入门与项目实战(19)------状态管理 @Prop@Link@Provide@Consume
文章目录 1、@Prop@Link@Provide@Consume装饰器图解2、案例演示1、模块划分2、模块封装1、任务统计模块2、列表管理模块3、主界面4、完整代码3、父组件是对象@Prop可以是对象属性1、案例改造2、完整代码4、@Provide@Consume案例1、案例改造2、完整代码3、总结1、@Prop@Link@Pro…...

企业OA管理系统:Spring Boot技术实现与案例研究
摘要 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了企业OA管理系统的开发全过程。通过分析企业OA管理系统管理的不足,创建了一个计算机管理企业OA管理系统的方案。文章介绍了企业OA管理系统的系统分析部…...

react
proTable manualRequest:实现初次进入不查询调用接口,当点击搜索调价查询才调用接口 form{{ ignoreRules: false }} 在搜索条件上增加必选项 formItemProps: { rules: [{required: true,message: 请选择结束时间}] },需要在proTable中增加form{{ ignoreRules: false }}才生效…...

【VTK】MFC中使用VTK9.3
MFC中如果使用VTK 碎碎念一、vtk环境配置二、具体实现1、新建类2. 自定义控件3、跑个栗子 总结 碎碎念 如果不是老程序用的MFC,我才不想用MFC去使用VTK呢。 一、vtk环境配置 关于环境配置你可以看这篇文章,在这里不过多赘述。需要注意要选择支持MFC&a…...

mysql系列1—mysql架构和协议介绍
背景: 本文开始整理mysql相关的文章,用于收集数据库相关内容;包括mysql架构和存储方式、索引结构和查询优化、数据库锁等内容。思考如何根据具体的业务给出最优的分表规划和表设计、字段选择和索引设计、优化的SQL语句,以及数据库…...

美创科技入选2024数字政府解决方案提供商TOP100!
11月19日,国内专业咨询机构DBC德本咨询发布“2024数字政府解决方案提供商TOP100”榜单。美创科技凭借在政府数据安全领域多年的项目经验、技术优势与创新能力,入选收录。 作为专业数据安全产品与服务提供商,美创科技一直致力于为政府、金融、…...
)
Vue——响应式数据,v-on,v-bind,v-if,v-for(内含项目实战)
目录 响应式数据 ref reactive 事件绑定指令 v-on v-on 鼠标监听事件 v-on 键盘监听事件 v-on 简写形式 属性动态化指令 v-bind iuput标签动态属性绑定 img标签动态属性绑定 b标签动态属性绑定 v-bind 简写形式 条件渲染指令 v-if 遍历指令 v-for 遍历对象的值 遍历…...

Vue实训---1-创建Vue3项目
0-在VSCode中的终端中运行npm -v查看版本号 如果出现——“npm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。……”的错误,则需要在 vscode 终端执行 Set-ExecutionPolicy -Scope CurrentUser RemoteSigned 命令即可。…...

设计模式之观察者模式
背景 假如我们现在有这样一个场景:市场上的股票价格不定时变化,而后台监控者和广告想要实时获取股票信息,我们应该怎么做? 显然在这个场景里,我们有这样一个设计 一个股票类不时更新股票价格另外有两个类Monitor和Bi…...
—— Vue3 version 计数介绍)
Vue.js 学习总结(13)—— Vue3 version 计数介绍
前言 Vue3.5 提出了两个重要概念:version计数和双向链表,作为在内存和计算方面性能提升的最大功臣。既然都重要,那就单挑 version 计数来介绍,它在依赖追踪过程中,起到快速判断依赖项有没有更新的作用,所以…...

数据结构 ——— 直接选择排序算法的实现
目录 直接选择排序算法的思想 优化直接选择排序算法的思想 代码实现(默认升序) 直接选择排序算法的思想 直接选择排序算法的思想类似与直接插入排序 区别在于从大到小选择最小的元素或者最大的元素直接放在元素应该停留的位置每次从待排序的元素中选…...
—— 集合)
初始Python篇(5)—— 集合
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程(ಥ_ಥ)-CSDN博客 所属专栏: Python 目录 集合 相关概念 集合的创建与删除 集合的操作符 集合的相关操作方法 集合的遍历 集合生成式 列表、元组、字典、集合的…...

基于Qt/C++/Opencv实现的一个视频中二维码解析软件
本文详细讲解了如何利用 Qt 和 OpenCV 实现一个可从视频和图片中检测二维码的软件。代码实现了视频解码、多线程处理和界面更新等功能,是一个典型的跨线程图像处理项目。以下分模块对代码进行解析。 一、项目的整体结构 项目分为以下几部分: 主窗口 (M…...

图片生成视频-右进
右侧进入 ffmpeg -loop 1 -i image.jpg -f lavfi -i colorcblack:s1280x720:d20 -filter_complex "[1:v]formatrgba[bg];[0:v]formatrgba,scale1280:720[img];[bg][img]overlayxif(lt(t,3),W,if(lt(t,8),W-(t-3)*W/5,0)):y(H-h)/2:enablegte(t,3)" -c:v libx264 -t 2…...

Golang的语言特性与鸭子类型
Golang的语言特性与鸭子类型 前言 什么是鸭子类型? Suppose you see a bird walking around in a farm yard. This bird has no label that says ‘duck’. But the bird certainly looks like a duck. Also, he goes to the pond and you notice that he swims l…...

Spring Boot 3.x + OAuth 2.0:构建认证授权服务与资源服务器
Spring Boot 3.x OAuth 2.0:构建认证授权服务与资源服务器 前言 随着Spring Boot 3的发布,我们迎来了许多新特性和改进,其中包括对Spring Security和OAuth 2.0的更好支持。本文将详细介绍如何在Spring Boot 3.x版本中集成OAuth 2.0…...

Centos-stream 9,10 add repo
Centos-stream repo前言 Centos-stream 9,10更换在线阿里云创建一键更换repo 自动化脚本 华为centos-stream 源 , 阿里云centos-stream 源 华为epel 源 , 阿里云epel 源vim /centos9_10_repo.sh #!/bin/bash # -*- coding: utf-8 -*- # Author: make.h...

手机发展史介绍
手机,这个曾经在电影和科幻小说中出现的高科技产品,如今已经渗透进了我们生活的每个角落。从单纯的通讯工具到如今集成了通讯、娱乐、工作、社交等多种功能的智能终端,手机的发展史也是人类科技进步的缩影。本文将从手机的发展历程、技术革新…...

七天掌握SQL--->第五天:数据库安全与权限管理
1.1 用户权限管理 用户权限管理是指控制用户对数据库的访问和操作权限。在MySQL中,可以使用GRANT和REVOKE命令来管理用户权限。 GRANT命令用于授予用户权限。语法如下: GRANT privileges ON database.table TO userhost IDENTIFIED BY password;其中&…...

Oracle-表空间/用户的创建与使用
-- 对象 -- 需要create的都是对象 已学的对象:表 table -- 普通用户 只能查询user开头的数据字典 select tablespace_name from user_tablespaces; -- dba用户才能够查询 select tablespace_name from dba_tablespaces; -- 创建表空间(需要管理员…...

生成对抗网络模拟缺失数据,辅助PAMAP2数据集仿真实验
PAMAP2数据集是一个包含丰富身体活动信息的数据集,它为我们提供了一个理想的平台来开发和测试HAR模型。本文将从数据集的基本介绍开始,逐步引导大家通过数据分割、预处理、模型训练,到最终的性能评估,在接下来的章节中,…...

表格数据处理中大语言模型的微调优化策略研究
论文地址 Research on Fine-Tuning Optimization Strategies for Large Language Models in Tabular Data Processing 论文主要内容 这篇论文的主要内容是研究大型语言模型(LLMs)在处理表格数据时的微调优化策略。具体来说,论文探讨了以下…...

卡达掐发展史
自行车是一种简单而又伟大的交通工具。自从19世纪诞生以来,它不仅改变了人们的出行方式,也深刻地影响了我们的生活方式、城市布局以及健康观念。作为一种绿色、经济的出行工具,自行车至今仍在全球范围内被广泛使用。本文将从自行车的历史、结…...

初学 flutter 问题记录
windows搭建flutter运行环境 一、运行 flutter doctor遇到的问题 Xcmdline-tools component is missingRun path/to/sdkmanager --install "cmdline-tools;latest"See https://developer.android.com/studio/command-line for more details.1)cmdline-to…...

大数据实验4-HBase
一、实验目的 阐述HBase在Hadoop体系结构中的角色;能够掌握HBase的安装和配置方法熟练使用HBase操作常用的Shell命令; 二、实验要求 学习HBase的安装步骤,并掌握HBase的基本操作命令的使用; 三、实验平台 操作系统࿱…...
,B服务器下载A服务器文件(下载))
CentOS:A服务器主动给B服务器推送(上传),B服务器下载A服务器文件(下载)
Linux:常识(bash: ip command not found )_bash: ip: command not found-CSDN博客 rsync 中断后先判断程序是否自动重连:ps aux | grep rsync 查看目录/文件是否被使用(查询线程占用):lsof /usr/local/bin/mongodump/.B_database1.6uRCTp 场景:MongoDB中集合非常大需要…...

如何选择服务器
如何选择服务器 选择服务器时应考虑以下几个关键因素: 性能需求。根据网站的预期流量和负载情况,选择合适的处理器、内存和存储容量。考虑网站是否需要处理大量动态内容或高分辨率媒体文件。 可扩展性。选择一个可以轻松扩展的服务器架构,以便…...

el-table最大高度无法滚动
解决el-table同时使用fixed和计算的最大高度时固定右边的列无法跟随滚动的问题 原因:el-table组件会根据传入的 max-height 计算表格内容部分 和 fixed部分的最大高度,以此来生成滚动条和产生滚动效果,当传入的 max-height 为一个计算的高度…...

YOLO-FaceV2: A Scale and Occlusion Aware Face Detector
《YOLO-FaceV2:一种尺度与遮挡感知的人脸检测器》 1.引言2.相关工作3.YOLO-FaceV23.1网络结构3.2尺度感知RFE模型3.3遮挡感知排斥损失3.4遮挡感知注意力网络3.5样本加权函数3.6Anchor设计策略3.7 归一化高斯Wasserstein距离 4.实验4.1 数据集4.2 训练4.3 消融实验4.3.1 SEAM块4…...

如何使用 Python 开发一个简单的文本数据转换为 Excel 工具
目录 一、准备工作 二、理解文本数据格式 三、开发文本数据转换为Excel工具 读取CSV文件 将DataFrame写入Excel文件 处理其他格式的文本数据 读取纯文本文件: 读取TSV文件: 四、完整代码与工具封装 五、使用工具 六、总结 在数据分析和处理的日常工作中,我们经常…...
)
全卷积网络(Fully Convolutional Networks, FCN)
全卷积网络(Fully Convolutional Networks, FCN) 什么是 FCN? 全卷积网络(Fully Convolutional Networks, FCN)是一种用于图像语义分割的深度学习模型。与传统的卷积神经网络(CNN)不同&#x…...

【计算机网络】HTTP协议
一、网址 1.URL URL就是我们平时说的网址 2.urlencode/urldecode 像 / ? : 等这样的字符,已经被url当做特殊意义理解了。因此这些字符不能随意出现 如果某个参数中需要带有这些特殊字符,就必须先对特殊字符进行转义 -> urlencode 服务器收到url…...

IT服务团队建设与管理
在 IT 服务团队中,需要明确各种角色。例如系统管理员负责服务器和网络设备的维护与管理;软件工程师专注于软件的开发、测试和维护;运维工程师则保障系统的稳定运行,包括监控、故障排除等。通过清晰地定义每个角色的职责࿰…...

STM32总体架构简单介绍
目录 一、引言 二、STM32的总体架构 1、三个被动单元 (1)内部SRAM (2)内部闪存存储器 (3)AHB到APB的桥(AHB to APBx) 2、四个主动(驱动)单元 &#x…...
