【Github】如何使用Git将本地项目上传到Github
【Github】如何使用Git将本地项目上传到Github
- 写在最前面
- 1. 注册Github账号
- 2. 安装Git工具
- 配置用户名和邮箱
- 仅为当前项目配置(可选)
- 3. 创建Github仓库
- 4. 获取仓库地址
- 5. 本地操作
- (1)进入项目文件夹
- (2)克隆远程仓库
- (3)将本地项目文件复制到克隆的文件夹中
- 6. 提交代码到Github
- (1)进入仓库文件夹
- (2)添加文件到暂存区
- (3)提交代码
- (4)推送到远程仓库
- 1. 确认默认分支名称(已解决)
- 2. 如果当前分支为空
- 3. 如果远程仓库分支名称需要更改
- 4. 如果问题仍然存在
- 7. Git命令
- 总结

写在最前面
版权声明:本文为原创,遵循 CC 4.0 BY-SA 协议。转载请注明出处。
Git是开发者必备的版本控制工具之一,而Github是一个非常流行的代码托管平台。
本来想直接拖进去上传的,但是文件数量超了。
本文将通过简单的步骤,带你完成将本地项目上传到Github的过程。

参考:https://cloud.tencent.com/developer/article/1504684
1. 注册Github账号
如果你还没有Github账号,先前往 Github官网 注册一个账号。
2. 安装Git工具
为了在本地使用Git,你需要先安装Git工具。可以通过以下链接下载适合你系统的安装包:
Git for Windows
安装过程非常简单,一路“下一步”即可完成。
然后配置用户名和邮箱
配置用户名和邮箱
-
配置全局用户名和邮箱
在终端中运行以下两条命令:git config --global user.name "Your Name" git config --global user.email "your_email@example.com"将
"Your Name"替换为你的名字,"your_email@example.com"替换为你在Github上注册时使用的邮箱。示例:
git config --global user.name "Yu" git config --global user.email "yu@example.com" -
验证配置是否成功
运行以下命令查看当前的配置:git config --global --list输出类似以下内容:
user.name=Yu user.email=yu@example.com表示配置成功。
仅为当前项目配置(可选)
如果你不想全局设置用户名和邮箱,只为当前项目设置身份,可以省略 --global:
git config user.name "Your Name"
git config user.email "your_email@example.com"
3. 创建Github仓库
登录Github后,点击右上角的 New repository 按钮来新建一个项目。
在新建页面中填写以下信息:
- Repository name: 仓库名称(建议使用英文命名,避免中文)。
- Description (optional): 仓库描述,可选填写。
- Public/Private: 仓库权限选择,公开或私有。
- Initialize this repository with a README: 是否初始化仓库并添加README文件。
- gitignore: 根据项目类型生成.gitignore文件。
- license: 选择适合的开源协议。
点击 Create repository 即可完成创建。
4. 获取仓库地址
创建成功后,页面上会显示一段仓库的HTTPS地址,例如:
https://github.com/YourUsername/YourRepository.git
点击右侧按钮复制该地址备用。
5. 本地操作
(1)进入项目文件夹
在本地找到你要上传的项目文件夹,右键选择 Git Bash Here(前提是Git已安装),打开终端。
(2)克隆远程仓库
在终端中输入以下命令,将Github上的仓库克隆到本地:
git clone https://github.com/YourUsername/YourRepository.git
将 https://github.com/YourUsername/YourRepository.git 替换为你刚才复制的仓库地址。
(3)将本地项目文件复制到克隆的文件夹中
克隆完成后,你会发现项目文件夹下多了一个与Github仓库同名的文件夹。将原本项目的所有文件(除了新生成的文件夹)复制到该文件夹中。
6. 提交代码到Github
在终端中执行以下命令完成提交:
(1)进入仓库文件夹
cd YourRepository
(2)添加文件到暂存区
git add .
注意 . 表示将所有更改添加到暂存区。
(3)提交代码
git commit -m "提交信息"
将 提交信息 替换为你的提交备注,例如 "first commit"。
git commit -m "first commit"
(4)推送到远程仓库
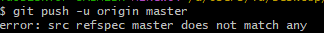
git push -u origin master
该步骤会将本地代码上传到Github。系统会提示你输入Github的用户名和密码,完成后代码就会成功上传。
如果报错:
error: src refspec master does not match any
error: failed to push some refs to ''

这个错误通常是由于当前分支名称与目标远程仓库的默认分支名称(如 master 或 main)不匹配,或者本地分支还没有提交过任何内容导致的。
1. 确认默认分支名称(已解决)
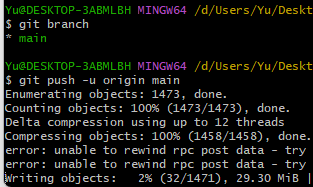
现在大部分新的Github仓库的默认分支是 main,而不是 master。你可以通过以下命令查看本地分支名称:
git branch

如果本地分支名称是 main,而不是 master,则需要在推送命令中改用 main 分支:
git push -u origin main
2. 如果当前分支为空
如果本地仓库没有任何提交记录,会导致无法推送。确认是否已经提交了更改:
git log
如果没有任何日志记录,请确保完成以下步骤后再尝试推送:
-
添加文件到暂存区:
git add . -
提交更改:
git commit -m "Initial commit" -
再次推送:
如果你的默认分支是main:git push -u origin main如果你的默认分支是
master:git push -u origin master
3. 如果远程仓库分支名称需要更改
远程仓库的默认分支名称可能是 main,但本地分支仍然是 master。在这种情况下,你可以重命名本地分支为 main:
-
重命名本地分支:
git branch -m master main -
将本地分支与远程分支关联:
git push -u origin main
4. 如果问题仍然存在
如果依然遇到问题,可以尝试以下命令,重新同步本地和远程分支:
-
拉取远程分支(以防远程有初始化的
main分支):git pull origin main -
推送更改:
git push -u origin main
7. Git命令
1 查看、添加、提交、删除、找回,重置修改文件2 3 4 git help <command> # 显示command的help5 6 git show # 显示某次提交的内容 git show $id7 8 git co -- <file> # 抛弃工作区修改9 10 git co . # 抛弃工作区修改11 12 git add <file> # 将工作文件修改提交到本地暂存区13 14 git add . # 将所有修改过的工作文件提交暂存区15 16 git rm <file> # 从版本库中删除文件17 18 git rm <file> --cached # 从版本库中删除文件,但不删除文件19 20 git reset <file> # 从暂存区恢复到工作文件21 22 git reset -- . # 从暂存区恢复到工作文件23 24 git reset --hard # 恢复最近一次提交过的状态,即放弃上次提交后的所有本次修改25 26 git ci <file> git ci . git ci -a # 将git add, git rm和git ci等操作都合并在一起做 git ci -am "some comments"27 28 git ci --amend # 修改最后一次提交记录29 30 git revert <$id> # 恢复某次提交的状态,恢复动作本身也创建次提交对象31 32 git revert HEAD # 恢复最后一次提交的状态33 34 查看文件diff35 36 37 git help <command> # 显示command的help38 39 git show # 显示某次提交的内容 git show $id40 41 git co -- <file> # 抛弃工作区修改42 43 git co . # 抛弃工作区修改44 45 git add <file> # 将工作文件修改提交到本地暂存区46 47 git add . # 将所有修改过的工作文件提交暂存区48 49 git rm <file> # 从版本库中删除文件50 51 git rm <file> --cached # 从版本库中删除文件,但不删除文件52 53 git reset <file> # 从暂存区恢复到工作文件54 55 git reset -- . # 从暂存区恢复到工作文件56 57 git reset --hard # 恢复最近一次提交过的状态,即放弃上次提交后的所有本次修改58 59 git ci <file> git ci . git ci -a # 将git add, git rm和git ci等操作都合并在一起做 git ci -am "some comments"60 61 git ci --amend # 修改最后一次提交记录62 63 git revert <$id> # 恢复某次提交的状态,恢复动作本身也创建次提交对象64 65 git revert HEAD # 恢复最后一次提交的状态66 67 查看提交记录68 69 git log git log <file> # 查看该文件每次提交记录70 71 git log -p <file> # 查看每次详细修改内容的diff72 73 git log -p -2 # 查看最近两次详细修改内容的diff74 75 git log --stat #查看提交统计信息76 tig77 78 Mac上可以使用tig代替diff和log,brew install tig79 80 81 Git 本地分支管理82 查看、切换、创建和删除分支83 84 85 git br -r # 查看远程分支86 87 git br <new_branch> # 创建新的分支88 89 git br -v # 查看各个分支最后提交信息90 91 git br --merged # 查看已经被合并到当前分支的分支92 93 git br --no-merged # 查看尚未被合并到当前分支的分支94 95 git co <branch> # 切换到某个分支96 97 git co -b <new_branch> # 创建新的分支,并且切换过去98 99 git co -b <new_branch> <branch> # 基于branch创建新的new_branch
100
101 git co $id # 把某次历史提交记录checkout出来,但无分支信息,切换到其他分支会自动删除
102
103 git co $id -b <new_branch> # 把某次历史提交记录checkout出来,创建成一个分支
104
105 git br -d <branch> # 删除某个分支
106
107 git br -D <branch> # 强制删除某个分支 (未被合并的分支被删除的时候需要强制)
108 分支合并和reba
109 git merge <branch> # 将branch分支合并到当前分支
110
111 git merge origin/master --no-ff # 不要Fast-Foward合并,这样可以生成merge提交
112
113 git rebase master <branch> # 将master rebase到branch,相当于: git co <branch> && git rebase master && git co master && git merge <branch>
114 Git补丁管理(方便在多台机器上开发同步时用)
115
116
117 git merge <branch> # 将branch分支合并到当前分支
118
119 git merge origin/master --no-ff # 不要Fast-Foward合并,这样可以生成merge提交
120
121 git rebase master <branch> # 将master rebase到branch,相当于: git co <branch> && git rebase master && git co master && git merge <branch>
122
123 Git暂存管
124 git stash # 暂存
125
126 git stash list # 列所有stash
127
128 git stash apply # 恢复暂存的内容
129
130 git stash drop # 删除暂存区
131
132 Git远程分支管理
133
134 git pull # 抓取远程仓库所有分支更新并合并到本地
135
136 git pull --no-ff # 抓取远程仓库所有分支更新并合并到本地,不要快进合并
137
138 git fetch origin # 抓取远程仓库更新
139
140 git merge origin/master # 将远程主分支合并到本地当前分支
141
142 git co --track origin/branch # 跟踪某个远程分支创建相应的本地分支
143
144 git co -b <local_branch> origin/<remote_branch> # 基于远程分支创建本地分支,功能同上
145
146 git push # push所有分支
147
148 git push origin master # 将本地主分支推到远程主分支
149
150 git push -u origin master # 将本地主分支推到远程(如无远程主分支则创建,用于初始化远程仓库)
151
152 git push origin <local_branch> # 创建远程分支, origin是远程仓库名
153
154 git push origin <local_branch>:<remote_branch> # 创建远程分支
155
156 git push origin :<remote_branch> #先删除本地分支(git br -d <branch>),然后再push删除远程分支
157
158 Git远程仓库管
159 git remote -v # 查看远程服务器地址和仓库名称
160
161 git remote show origin # 查看远程服务器仓库状态
162
163 git remote add origin git@ github:robbin/robbin_site.git # 添加远程仓库地址
164
165 git remote set-url origin git@ github.com:robbin/robbin_site.git # 设置远程仓库地址(用于修改远程仓库地址) git remote rm <repository> # 删除远程仓库
166
167 创建远程仓库
168
169 git clone --bare robbin_site robbin_site.git # 用带版本的项目创建纯版本仓库
170
171 scp -r my_project.git git@ git.csdn.net:~ # 将纯仓库上传到服务器上
172
173 mkdir robbin_site.git && cd robbin_site.git && git --bare init # 在服务器创建纯仓库
174
175 git remote add origin git@ github.com:robbin/robbin_site.git # 设置远程仓库地址
176
177 git push -u origin master # 客户端首次提交
178
179 git push -u origin develop # 首次将本地develop分支提交到远程develop分支,并且track
180
181 git remote set-head origin master # 设置远程仓库的HEAD指向master分支
182
183 也可以命令设置跟踪远程库和本地库
184
185 git branch --set-upstream master origin/master
186
187 git branch --set-upstream develop origin/develop
总结
通过以上步骤,你就可以轻松地将本地项目上传到Github。这不仅能帮助你备份代码,还能与他人协作开发。希望这篇教程对你有所帮助!如果有问题,欢迎留言讨论! 😊
hello,我是 是Yu欸 。如果你喜欢我的文章,欢迎三连给我鼓励和支持:👍点赞 📁 关注 💬评论,我会给大家带来更多有用有趣的文章。
原文链接 👉 ,⚡️更新更及时。
欢迎大家添加好友交流。
相关文章:

【Github】如何使用Git将本地项目上传到Github
【Github】如何使用Git将本地项目上传到Github 写在最前面1. 注册Github账号2. 安装Git工具配置用户名和邮箱仅为当前项目配置(可选) 3. 创建Github仓库4. 获取仓库地址5. 本地操作(1)进入项目文件夹(2)克隆…...

Express编写中间件
中间件 注意上面的调用next()。调用此函数会调用应用程序中的下一个中间件函数。该next()函数不是Node.js或Express API的一部分,而是传递给中间件函数的第三个参数。该next()函数可以命名为任何东西,但按照惯例,它总是被命名为“next”。为避…...

【Spring Boot】# 使用@Scheduled注解无法执行定时任务
1. 前言 在 Spring Boot中,使用Scheduled注解来定义定时任务时,定时任务不执行;或未在规定时间执行。 import org.springframework.scheduling.annotation.Scheduled; import org.springframework.stereotype.Component;Component public c…...

Java基于SpringBoot+Vue的藏区特产销售平台
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...
 为什么模板不写())
_computed _destinations() 为什么模板不写()
_computed _destinations() 为什么模板不写() 在 Vue 模板中使用计算属性时,不需要在属性名称后面加上括号 ()。计算属性本质上是一个 getter 函数,但 Vue 会将其转换为一个响应式的属性。Vue 会自动调用这些计算属性并将其结果作为属性值使用。 计算属…...

接口上传视频和oss直传视频到阿里云组件
接口视频上传 <template><div class"component-upload-video"><el-uploadclass"avatar-uploader":action"uploadImgUrl":on-progress"uploadVideoProcess":on-success"handleUploadSuccess":limit"lim…...

SimbaSchema在数据云平台中的可观测性实践与应用
建立可观测性体系是很多数据部门的理想。从Logs、Metrics、Traces和Meta抓取系统状态,到建立数据模型和指标体系,全流程均通过数据来支持运维。建立可观测性体系具备其行业标准,即所有数据平台类基础设施理论上都应提供Infomation Schema可观…...

VB、VBS、VBA的区别及作用
VB、VBS 和 VBA 是三种与微软 Visual Basic 相关的编程语言或环境,它们在功能和用途上有所不同: # Visual Basic (VB) Visual Basic 是一种面向对象的编程语言,最初由微软公司开发。它是一种高级编程语言,旨在简化开发过程&…...

elasticsearch的文档管理
2 json数据入门 json数据类型 基础数据类型 字符串,只要用双引号包裹的都是字符串类型。“嘻嘻”,“文勇”,“2024” 数字型,2024,3.1415926 布尔型,true 和 false 空值,null 高级数据类…...

Java基础-I/O流
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 字节流 定义 说明 InputStream与OutputStream示意图 说明 InputStream的常用方法 说明 OutputStrea…...

【CVE-2024-9413】SCP-Firmware漏洞:安全通告
安全之安全(security)博客目录导读 目录 一、概述 二、修订历史 三、CVE根因分析 四、问题修复解决 一、概述 在SCP固件中发现了一个漏洞,如果利用该漏洞,可能会允许应用处理器(AP)在系统控制处理器(SCP)固件中导致缓冲区溢出。 CVE IDCVE-2024-9413受影响的产品SC…...

【iOS】知乎日报总结
知乎日报总结 前言详情页评论区tableView的自适应高度评论区的展开与收缩 收藏中心FMDB数据库数据库的使用 总结 前言 前五个礼拜完成了知乎日报的仿写,新学习了几个第三方库以及解决了一些网络异步的问题,本篇博客是对这个仿写项目的一些总结。两周前进…...

Python 使用 OpenCV 将 MP4 转换为 GIF图
以下是使用 Python 和 OpenCV 将 MP4 转换为 GIF 的示例代码: python import cv2 import imageiodef mp4_to_gif(mp4_path, gif_path, fps10, start_timeNone, end_timeNone):"""将MP4视频转换为GIF动图。:param mp4_path: 输入MP4视频的路径。:pa…...

学习路之phpstudy--安装mysql5.7后在my.ini文件中无法修改sql_mode
windows环境下使用phpstudy安装mysql5.7后需要修改mysql中的sql_mode配置,但是在phpstudy中打开mysql配置文件my.ini后, 通过查找找不到sql_mode或sql-mode, 此时无法在my.ini文件中直接进行修改,可以使用mysql命令进行修改&#…...

MySQL-学习笔记
基础篇 sql字段 1. date 类型 date类型用于存储日期值,格式为’YYYY-MM-DD’,显示范围是从’1000-01-01’到’9999-12-31’。它只包含日期部分,不包含时间部分。 2.datetime 类型 datetime类型用于存储日期和时间值,格式为’Y…...
------状态管理 @Prop@Link@Provide@Consume)
HarmonyOS4+NEXT星河版入门与项目实战(19)------状态管理 @Prop@Link@Provide@Consume
文章目录 1、@Prop@Link@Provide@Consume装饰器图解2、案例演示1、模块划分2、模块封装1、任务统计模块2、列表管理模块3、主界面4、完整代码3、父组件是对象@Prop可以是对象属性1、案例改造2、完整代码4、@Provide@Consume案例1、案例改造2、完整代码3、总结1、@Prop@Link@Pro…...

企业OA管理系统:Spring Boot技术实现与案例研究
摘要 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了企业OA管理系统的开发全过程。通过分析企业OA管理系统管理的不足,创建了一个计算机管理企业OA管理系统的方案。文章介绍了企业OA管理系统的系统分析部…...

react
proTable manualRequest:实现初次进入不查询调用接口,当点击搜索调价查询才调用接口 form{{ ignoreRules: false }} 在搜索条件上增加必选项 formItemProps: { rules: [{required: true,message: 请选择结束时间}] },需要在proTable中增加form{{ ignoreRules: false }}才生效…...

【VTK】MFC中使用VTK9.3
MFC中如果使用VTK 碎碎念一、vtk环境配置二、具体实现1、新建类2. 自定义控件3、跑个栗子 总结 碎碎念 如果不是老程序用的MFC,我才不想用MFC去使用VTK呢。 一、vtk环境配置 关于环境配置你可以看这篇文章,在这里不过多赘述。需要注意要选择支持MFC&a…...

mysql系列1—mysql架构和协议介绍
背景: 本文开始整理mysql相关的文章,用于收集数据库相关内容;包括mysql架构和存储方式、索引结构和查询优化、数据库锁等内容。思考如何根据具体的业务给出最优的分表规划和表设计、字段选择和索引设计、优化的SQL语句,以及数据库…...

美创科技入选2024数字政府解决方案提供商TOP100!
11月19日,国内专业咨询机构DBC德本咨询发布“2024数字政府解决方案提供商TOP100”榜单。美创科技凭借在政府数据安全领域多年的项目经验、技术优势与创新能力,入选收录。 作为专业数据安全产品与服务提供商,美创科技一直致力于为政府、金融、…...
)
Vue——响应式数据,v-on,v-bind,v-if,v-for(内含项目实战)
目录 响应式数据 ref reactive 事件绑定指令 v-on v-on 鼠标监听事件 v-on 键盘监听事件 v-on 简写形式 属性动态化指令 v-bind iuput标签动态属性绑定 img标签动态属性绑定 b标签动态属性绑定 v-bind 简写形式 条件渲染指令 v-if 遍历指令 v-for 遍历对象的值 遍历…...

Vue实训---1-创建Vue3项目
0-在VSCode中的终端中运行npm -v查看版本号 如果出现——“npm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。……”的错误,则需要在 vscode 终端执行 Set-ExecutionPolicy -Scope CurrentUser RemoteSigned 命令即可。…...

设计模式之观察者模式
背景 假如我们现在有这样一个场景:市场上的股票价格不定时变化,而后台监控者和广告想要实时获取股票信息,我们应该怎么做? 显然在这个场景里,我们有这样一个设计 一个股票类不时更新股票价格另外有两个类Monitor和Bi…...
—— Vue3 version 计数介绍)
Vue.js 学习总结(13)—— Vue3 version 计数介绍
前言 Vue3.5 提出了两个重要概念:version计数和双向链表,作为在内存和计算方面性能提升的最大功臣。既然都重要,那就单挑 version 计数来介绍,它在依赖追踪过程中,起到快速判断依赖项有没有更新的作用,所以…...

数据结构 ——— 直接选择排序算法的实现
目录 直接选择排序算法的思想 优化直接选择排序算法的思想 代码实现(默认升序) 直接选择排序算法的思想 直接选择排序算法的思想类似与直接插入排序 区别在于从大到小选择最小的元素或者最大的元素直接放在元素应该停留的位置每次从待排序的元素中选…...
—— 集合)
初始Python篇(5)—— 集合
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程(ಥ_ಥ)-CSDN博客 所属专栏: Python 目录 集合 相关概念 集合的创建与删除 集合的操作符 集合的相关操作方法 集合的遍历 集合生成式 列表、元组、字典、集合的…...

基于Qt/C++/Opencv实现的一个视频中二维码解析软件
本文详细讲解了如何利用 Qt 和 OpenCV 实现一个可从视频和图片中检测二维码的软件。代码实现了视频解码、多线程处理和界面更新等功能,是一个典型的跨线程图像处理项目。以下分模块对代码进行解析。 一、项目的整体结构 项目分为以下几部分: 主窗口 (M…...

图片生成视频-右进
右侧进入 ffmpeg -loop 1 -i image.jpg -f lavfi -i colorcblack:s1280x720:d20 -filter_complex "[1:v]formatrgba[bg];[0:v]formatrgba,scale1280:720[img];[bg][img]overlayxif(lt(t,3),W,if(lt(t,8),W-(t-3)*W/5,0)):y(H-h)/2:enablegte(t,3)" -c:v libx264 -t 2…...

Golang的语言特性与鸭子类型
Golang的语言特性与鸭子类型 前言 什么是鸭子类型? Suppose you see a bird walking around in a farm yard. This bird has no label that says ‘duck’. But the bird certainly looks like a duck. Also, he goes to the pond and you notice that he swims l…...

Spring Boot 3.x + OAuth 2.0:构建认证授权服务与资源服务器
Spring Boot 3.x OAuth 2.0:构建认证授权服务与资源服务器 前言 随着Spring Boot 3的发布,我们迎来了许多新特性和改进,其中包括对Spring Security和OAuth 2.0的更好支持。本文将详细介绍如何在Spring Boot 3.x版本中集成OAuth 2.0…...

Centos-stream 9,10 add repo
Centos-stream repo前言 Centos-stream 9,10更换在线阿里云创建一键更换repo 自动化脚本 华为centos-stream 源 , 阿里云centos-stream 源 华为epel 源 , 阿里云epel 源vim /centos9_10_repo.sh #!/bin/bash # -*- coding: utf-8 -*- # Author: make.h...

手机发展史介绍
手机,这个曾经在电影和科幻小说中出现的高科技产品,如今已经渗透进了我们生活的每个角落。从单纯的通讯工具到如今集成了通讯、娱乐、工作、社交等多种功能的智能终端,手机的发展史也是人类科技进步的缩影。本文将从手机的发展历程、技术革新…...

七天掌握SQL--->第五天:数据库安全与权限管理
1.1 用户权限管理 用户权限管理是指控制用户对数据库的访问和操作权限。在MySQL中,可以使用GRANT和REVOKE命令来管理用户权限。 GRANT命令用于授予用户权限。语法如下: GRANT privileges ON database.table TO userhost IDENTIFIED BY password;其中&…...

Oracle-表空间/用户的创建与使用
-- 对象 -- 需要create的都是对象 已学的对象:表 table -- 普通用户 只能查询user开头的数据字典 select tablespace_name from user_tablespaces; -- dba用户才能够查询 select tablespace_name from dba_tablespaces; -- 创建表空间(需要管理员…...

生成对抗网络模拟缺失数据,辅助PAMAP2数据集仿真实验
PAMAP2数据集是一个包含丰富身体活动信息的数据集,它为我们提供了一个理想的平台来开发和测试HAR模型。本文将从数据集的基本介绍开始,逐步引导大家通过数据分割、预处理、模型训练,到最终的性能评估,在接下来的章节中,…...

表格数据处理中大语言模型的微调优化策略研究
论文地址 Research on Fine-Tuning Optimization Strategies for Large Language Models in Tabular Data Processing 论文主要内容 这篇论文的主要内容是研究大型语言模型(LLMs)在处理表格数据时的微调优化策略。具体来说,论文探讨了以下…...

卡达掐发展史
自行车是一种简单而又伟大的交通工具。自从19世纪诞生以来,它不仅改变了人们的出行方式,也深刻地影响了我们的生活方式、城市布局以及健康观念。作为一种绿色、经济的出行工具,自行车至今仍在全球范围内被广泛使用。本文将从自行车的历史、结…...

初学 flutter 问题记录
windows搭建flutter运行环境 一、运行 flutter doctor遇到的问题 Xcmdline-tools component is missingRun path/to/sdkmanager --install "cmdline-tools;latest"See https://developer.android.com/studio/command-line for more details.1)cmdline-to…...

大数据实验4-HBase
一、实验目的 阐述HBase在Hadoop体系结构中的角色;能够掌握HBase的安装和配置方法熟练使用HBase操作常用的Shell命令; 二、实验要求 学习HBase的安装步骤,并掌握HBase的基本操作命令的使用; 三、实验平台 操作系统࿱…...
,B服务器下载A服务器文件(下载))
CentOS:A服务器主动给B服务器推送(上传),B服务器下载A服务器文件(下载)
Linux:常识(bash: ip command not found )_bash: ip: command not found-CSDN博客 rsync 中断后先判断程序是否自动重连:ps aux | grep rsync 查看目录/文件是否被使用(查询线程占用):lsof /usr/local/bin/mongodump/.B_database1.6uRCTp 场景:MongoDB中集合非常大需要…...

如何选择服务器
如何选择服务器 选择服务器时应考虑以下几个关键因素: 性能需求。根据网站的预期流量和负载情况,选择合适的处理器、内存和存储容量。考虑网站是否需要处理大量动态内容或高分辨率媒体文件。 可扩展性。选择一个可以轻松扩展的服务器架构,以便…...

el-table最大高度无法滚动
解决el-table同时使用fixed和计算的最大高度时固定右边的列无法跟随滚动的问题 原因:el-table组件会根据传入的 max-height 计算表格内容部分 和 fixed部分的最大高度,以此来生成滚动条和产生滚动效果,当传入的 max-height 为一个计算的高度…...

YOLO-FaceV2: A Scale and Occlusion Aware Face Detector
《YOLO-FaceV2:一种尺度与遮挡感知的人脸检测器》 1.引言2.相关工作3.YOLO-FaceV23.1网络结构3.2尺度感知RFE模型3.3遮挡感知排斥损失3.4遮挡感知注意力网络3.5样本加权函数3.6Anchor设计策略3.7 归一化高斯Wasserstein距离 4.实验4.1 数据集4.2 训练4.3 消融实验4.3.1 SEAM块4…...

如何使用 Python 开发一个简单的文本数据转换为 Excel 工具
目录 一、准备工作 二、理解文本数据格式 三、开发文本数据转换为Excel工具 读取CSV文件 将DataFrame写入Excel文件 处理其他格式的文本数据 读取纯文本文件: 读取TSV文件: 四、完整代码与工具封装 五、使用工具 六、总结 在数据分析和处理的日常工作中,我们经常…...
)
全卷积网络(Fully Convolutional Networks, FCN)
全卷积网络(Fully Convolutional Networks, FCN) 什么是 FCN? 全卷积网络(Fully Convolutional Networks, FCN)是一种用于图像语义分割的深度学习模型。与传统的卷积神经网络(CNN)不同&#x…...

【计算机网络】HTTP协议
一、网址 1.URL URL就是我们平时说的网址 2.urlencode/urldecode 像 / ? : 等这样的字符,已经被url当做特殊意义理解了。因此这些字符不能随意出现 如果某个参数中需要带有这些特殊字符,就必须先对特殊字符进行转义 -> urlencode 服务器收到url…...

IT服务团队建设与管理
在 IT 服务团队中,需要明确各种角色。例如系统管理员负责服务器和网络设备的维护与管理;软件工程师专注于软件的开发、测试和维护;运维工程师则保障系统的稳定运行,包括监控、故障排除等。通过清晰地定义每个角色的职责࿰…...

STM32总体架构简单介绍
目录 一、引言 二、STM32的总体架构 1、三个被动单元 (1)内部SRAM (2)内部闪存存储器 (3)AHB到APB的桥(AHB to APBx) 2、四个主动(驱动)单元 &#x…...

C++自动化测试:GTest 与 GitLab CI/CD 的完美融合
在现代软件开发中,自动化测试是保证代码质量和稳定性的关键手段。对于C项目而言,自动化测试尤为重要,它能有效捕捉代码中的潜在缺陷,提高代码的可维护性和可靠性。本文将重点介绍如何在C项目中结合使用Google Test(GTe…...
