文档大师:打造一站式 Word 报告解决方案1
前言
在政府、医院、银行、财务以及销售等领域,常常需要创建各种报告文件来展开工作汇报,譬如季度销售报告、年度总结报告、体检报告和保险合同等。在没有报表工具支持之前,这类报告主要通过 Word 制作,费时费力且难以维护,每到关键时间节点都需要花费大量时间和精力,甚至不得不加班赶制各类报告。正如俗话所说,磨刀不误砍柴工,使用专业报表工具可以轻松应对。
专业的报表工具不仅能大幅提高报告制作效率,还能增强报告的可视化展示和数据分析能力,是解决这一问题的良好选择。今天就为大家介绍如何通过借助葡萄城的报表工具来解决这类问题。
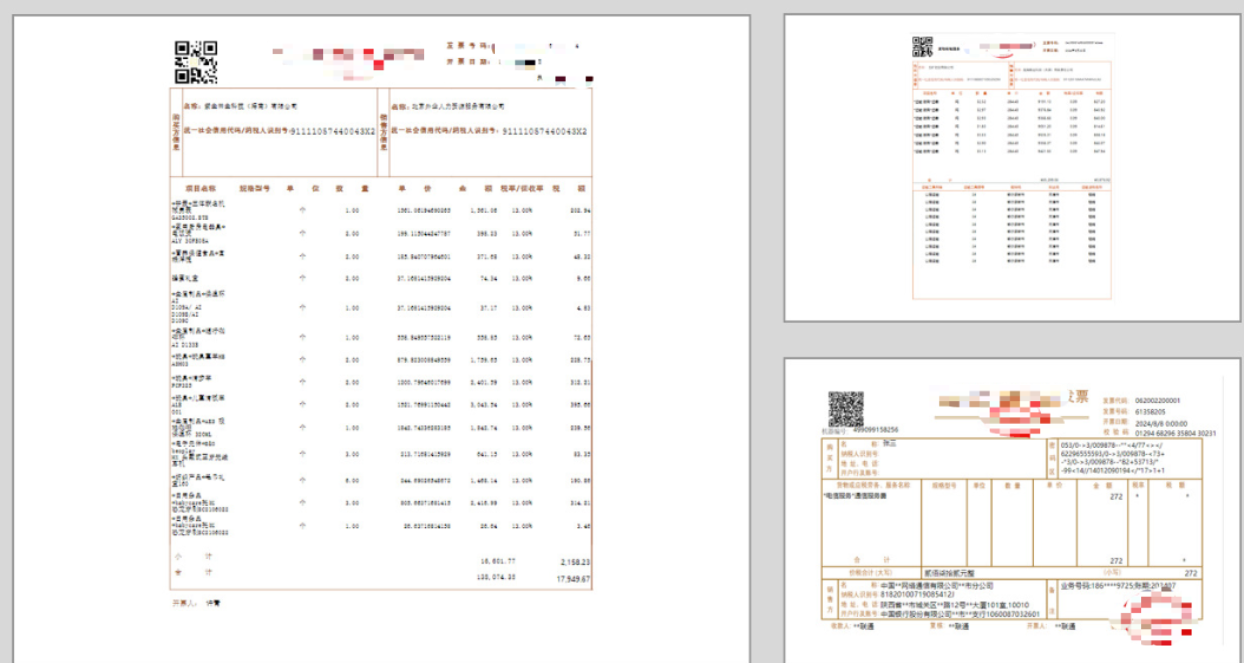
市面上常见的 Word 文档类报告样式类型:



Word 文档类报表设计面临的痛点问题
目前市面上的大部分 Word 文档类报表均面临着以下这些痛点问题:
- 数据传递与展示:报表工具生成 Word 报告的前提是原始数据采集,因此报表工具必须支持尽可能多的数据源。数据展示方面,报表工具需要能够灵活展示数据,包括图表、参数等,同时保持 Word 报告模板的样式复杂性和多变性。
- 设计与编辑:由于 Word 报告模板的样式复杂、多变,报表设计器需要具备“灵活、易用、可视化的特点,能够满足 Word 文档类报表的一些细节处理的问题。
- 格式一致性:在创建长篇报告时,保持格式的一致性可能是一个挑战。手动调整标题、段落样式、字体大小和颜色等容易出错,且耗时。
- 格式排版:文档类报告通常需要精细的格式排版,包括标题、子标题、段落、列表、引用等元素的格式设置。报表工具在这方面可能不如专业的文档编辑软件(如 Microsoft Word、LaTeX)强大和灵活。
- 预览与导出问题:预览 Word 报告时可能会遇到异常,如浏览器预览出现字体大小不一致,分页不准确的问题,导出的时候出现中文乱码或者异体字不显示的问题等。
- 学习曲线:一些高级报表工具可能有较高的学习曲线,新用户需要花费较长时间才能熟练掌握其功能。
解决方案
为了解决上述的痛点问题,葡萄城软件推出了一款嵌入式 BI 工具——Wyn 商业智能软件,为Word 文档类报表设计提供了强大的支持。

集团经营月度、季度、年度报告生成方案
作为一个企业最重要的回顾方式,月度、季度和年度报告毫无疑问是评估企业绩效、制定未来策略、以及跟踪目标实现进度的关键工具。这些报告不仅提供了对业务运营的全面了解,还为管理层和利益相关者提供了决策支持和透明度,促进企业的持续发展和成功,从目前的市场来看,大部分企业在设计这些报告的时候,通常会遇见以下难点问题:
- 动态内容:根据不同的需要动态组合、生成不同的报表;
- 动态目录:根据生成的内容,动态更新目录对内容;
- 特殊样式:根据指标类型、变化情况、数据分类,展示出不同的样式;
- 图文结合:图表展示重点数据,配合指定多样式的文本数据实现内容突出展示;
- 报表排版:不同部分的内容排版不同,纵向、横向的内容都有;
能源企业的报告:
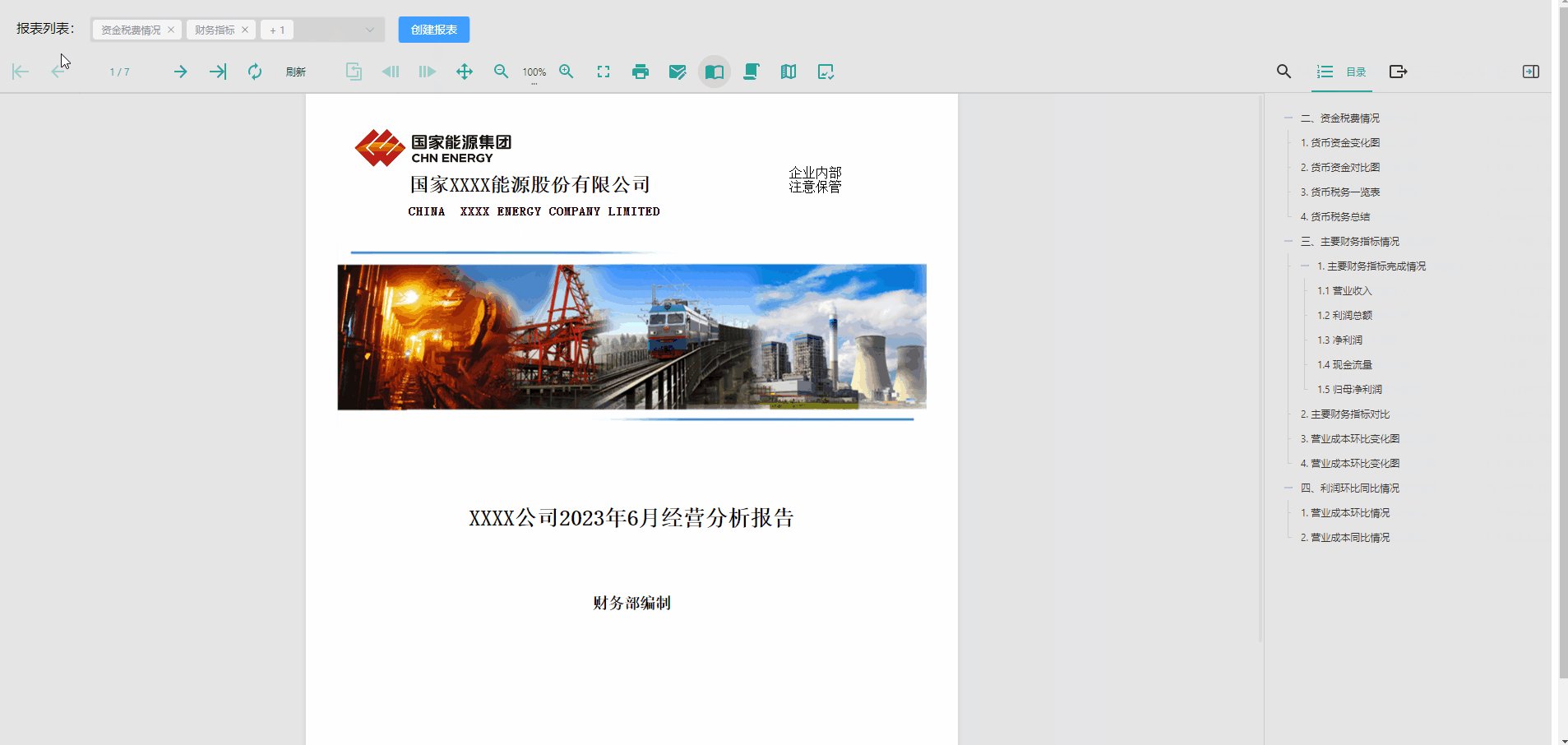
以能源企业的月度经营报告为例,在报表设计时,对纸张的尺寸大小、方向、字体风格、颜色、间距等等都有自己的格式要求,须严格按照规定进行设计。并且对于报告的封面、目录的样式风格也有特定的设计。报表设计完成之后,针对不同的人群、部门展示不同的内容,生成的报表内容、顺序、数据都有各自的规定。


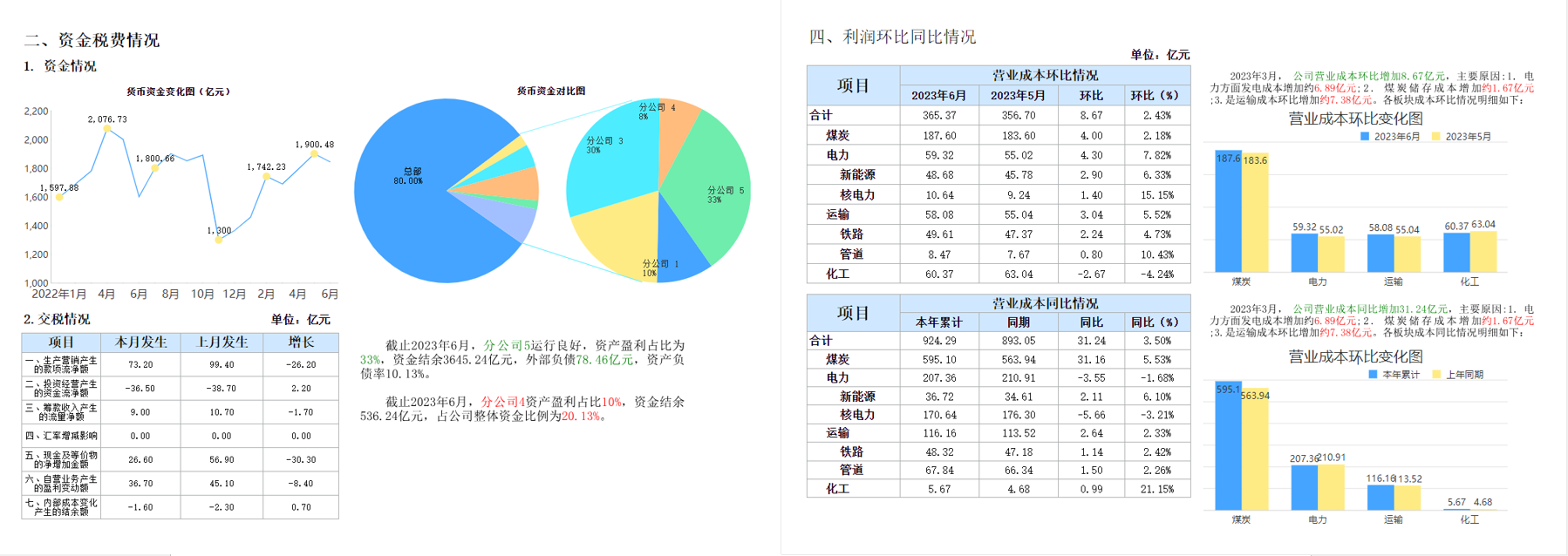
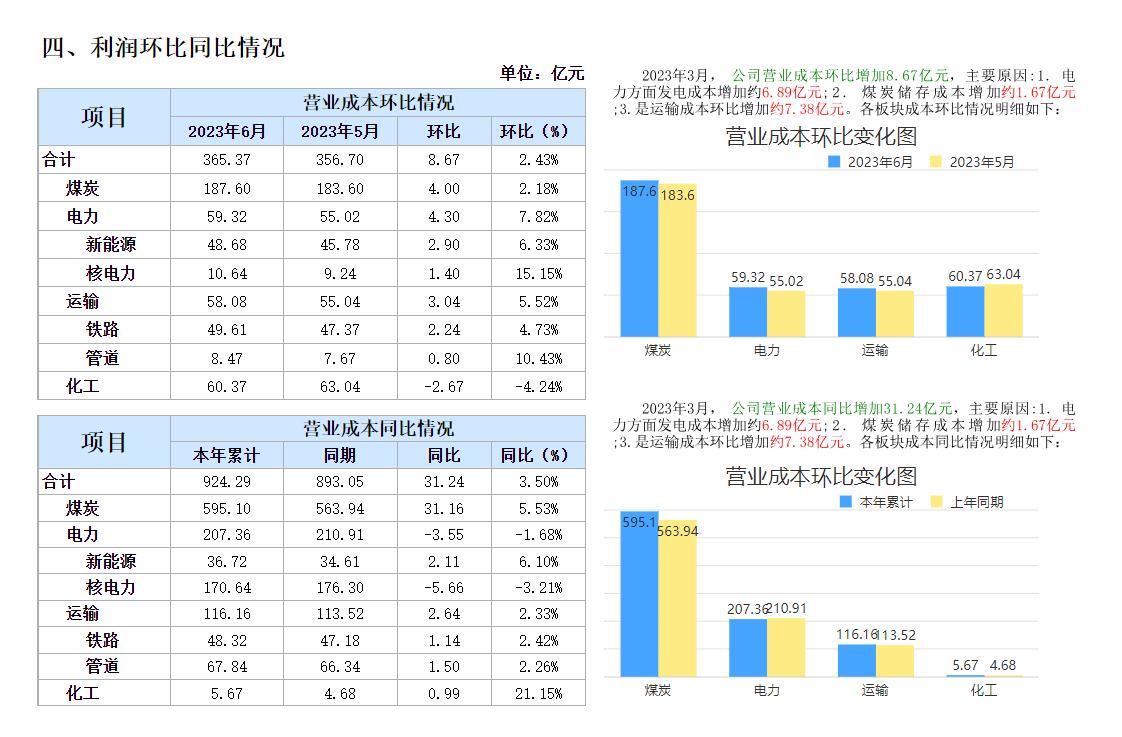
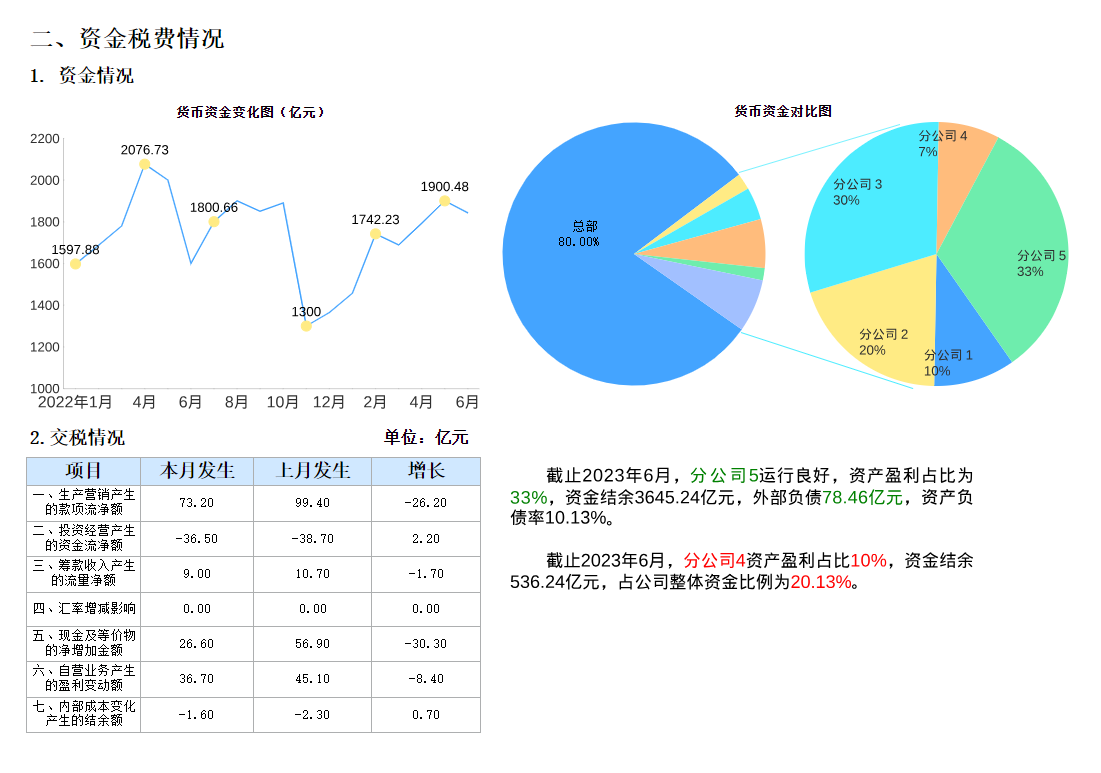
指标总结信息:
根据指标的状态,显示不同的风格,使用绿色表示增长指标项,红色表示降低的指标项,按照实际的公司数据生 成数据的特异性风格显示。

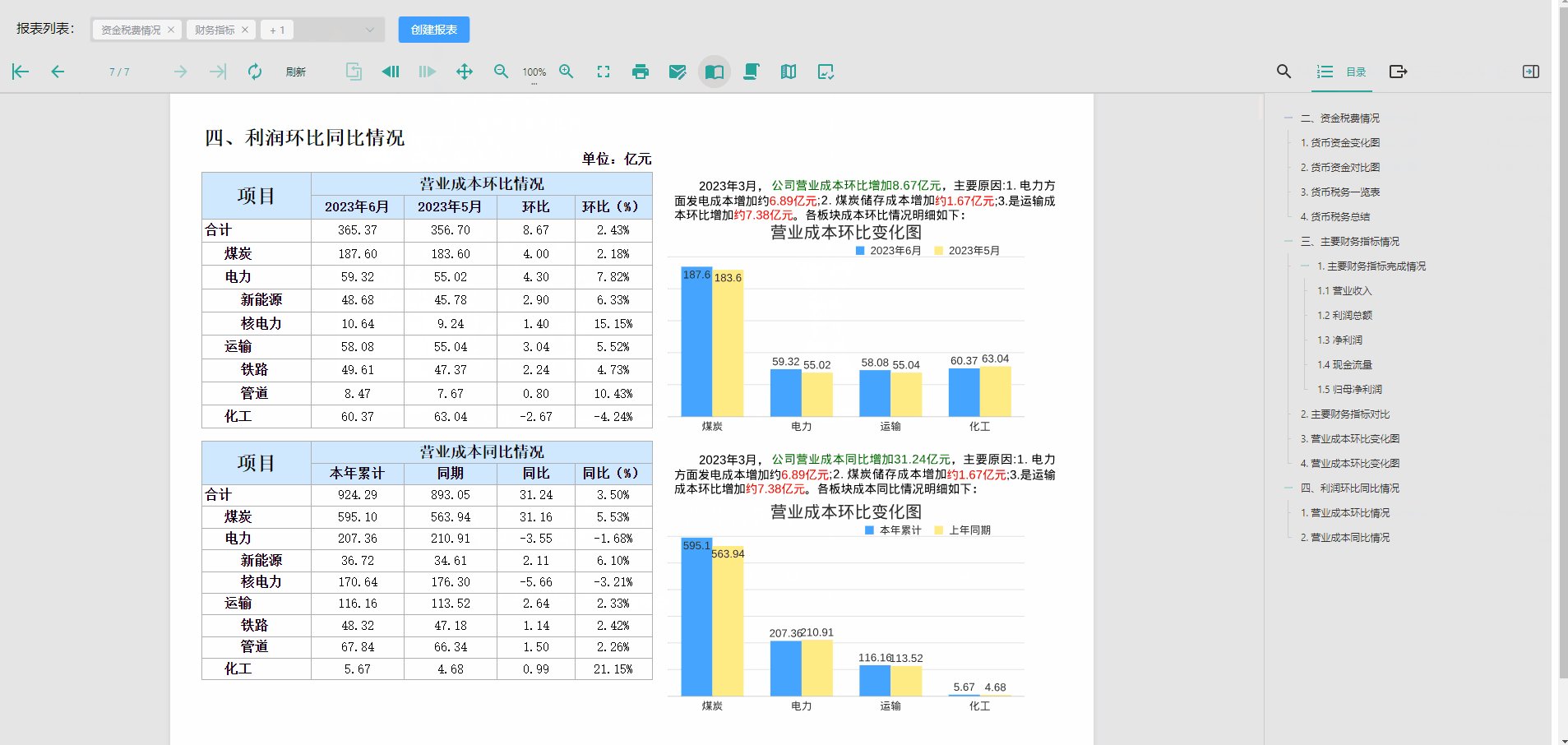
关键指标对比、展示:
折线图展示所有数据,重点数据显示对应的数据标签、数据点,重点标注;子母饼图,主图显示主要总体数据,子图显示内部明细数据,实现了图形化的总分关系展示。

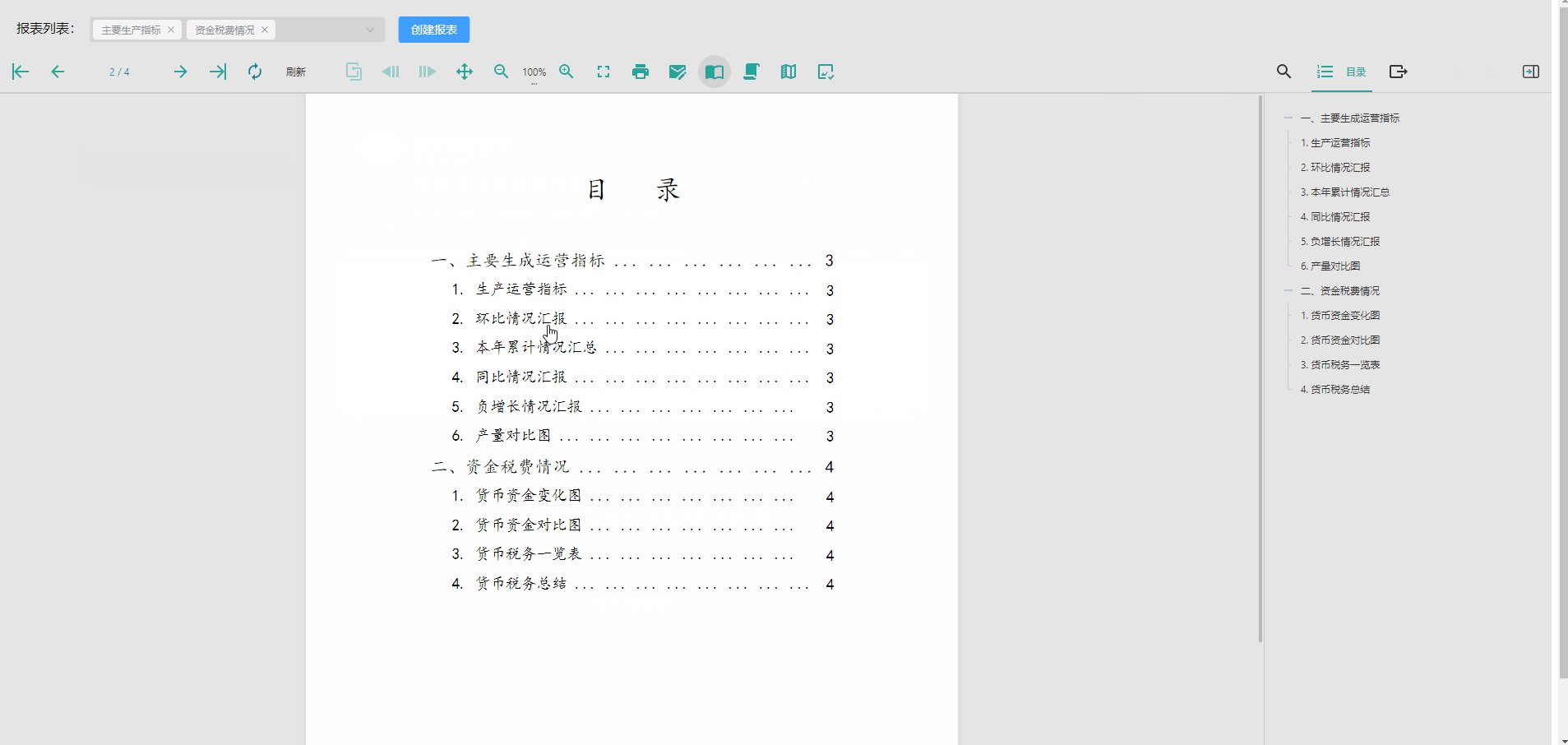
按照需要、顺序生成专属报表:
根据实际需要和展示顺序,动态生成报表,报表的目录根据实际的生成情况动态更新,实时生成所需的月报、季报或者年报,自由组合,灵活使用。

电子税票:
在电子税票的 Word 文档类型报告中,包含以下几个难以解决的痛点问题:
- 税票格式要求精细化到 mm 级
- 电子签章的呈现的准确性
- 电子税票明细展示时,随着明细行数纸张动态高度的调整
- 异体字 PDF 导出的完整性
- 前端 OFD 格式导出
金融行业电子税票:
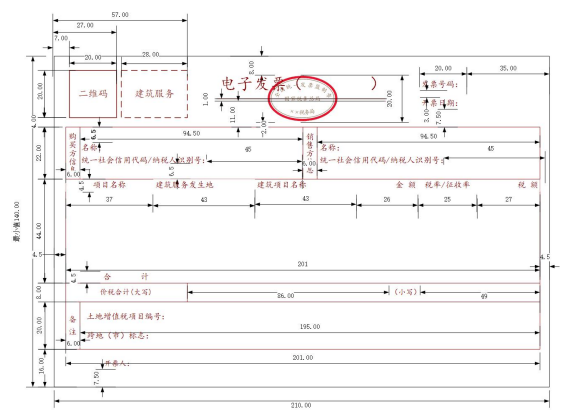
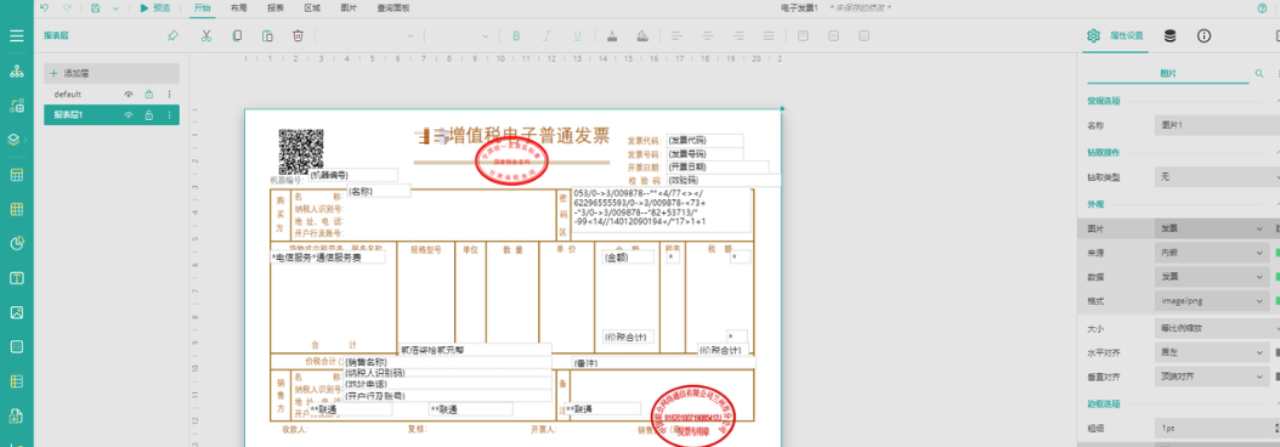
电子税票在类 Word 样式的报表设计中对格式要求非常精细化的,需要精细到 mm 级别,在电子税票设计的时候,对纸张的宽度,高度,边距;字体间行间距的间隔,字体的大小,颜色;电子签章的样式和大小;票头和票尾的规定格式(如下图所示):

基于固定格式的电子税票可以使用套打的方式来实现确保设计出来的报表跟预期效果一模一样,把电子税票的固定设计模版当做背景层,具体的税票内容通过内容层呈现。
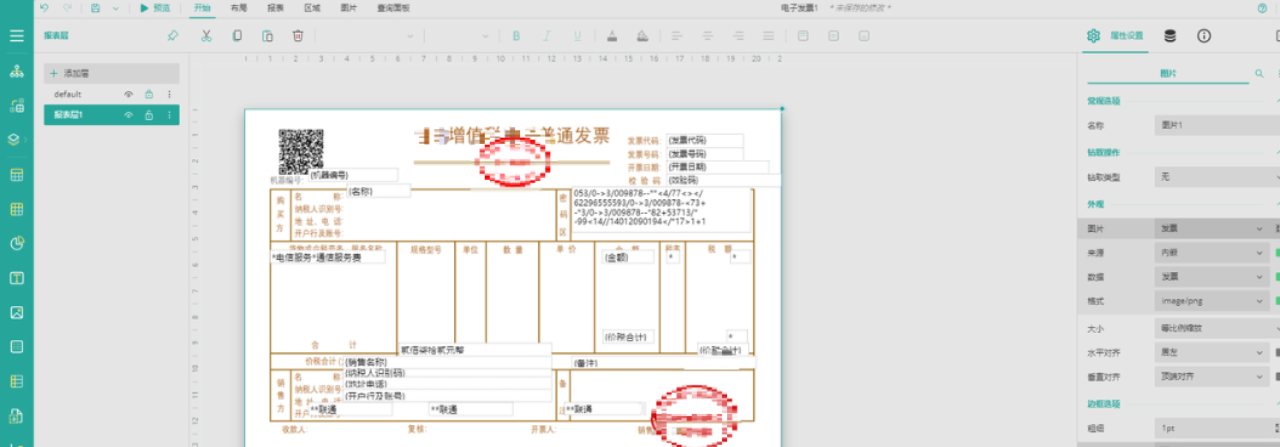
1)背景层效果
把固定发票的样式当做背景层,确保设计出的发票样式跟客户期待样式一模一样。

2)背景层 + 内容层效果
内容层进行数据绑定,使用文本框进行数据绑定。分页通过发票代码进行分页,确保一个发票独立显示一页,实现批量显示和打印。

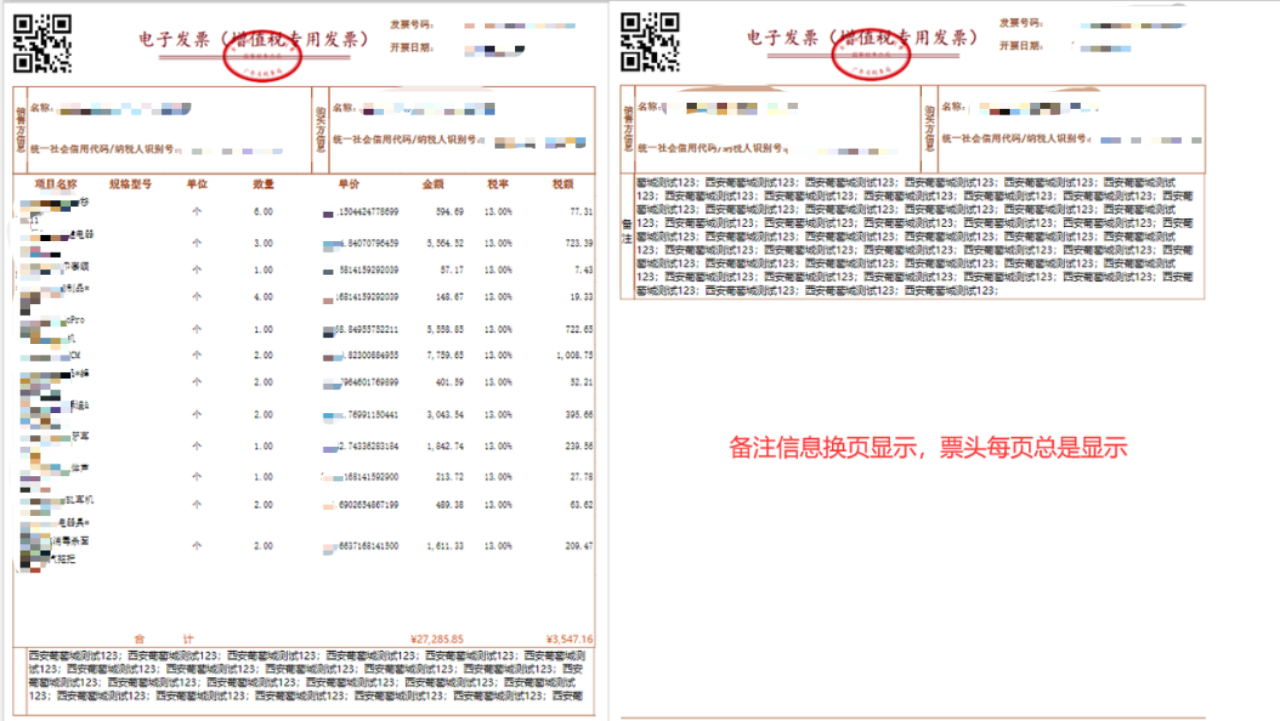
预览效果(预览打印的时候可以根据发票编号实现批量打印,批量导出)

发票备注信息一页显示不完整,自动分页在第二页显示,票头信息每页重复显示

发票每页小计,尾页进行汇总统计,尾页显示备注统计等信息。

明细行数据不确定,电子税票展示的时候不分页。根据明细行数据明细动态设置纸张高度,实现报表高度动态调整。

电子保单:
设计难点:
- 保单业务数据来源多样化
- 保单类型组合多样化
- 导出PDF样式的精准化
保险行业的电子保单:
一个基础的的电子保单模板,包括保单信息、保障条款、费用说明等。现在都讲究无纸化办公,将保单签发、送达等环节全部电子化,实现真正的无纸化。那么这就需要使用报表工具进行单子保单的设计,然后最终客户可以直接在线进行保单的查看和下载。
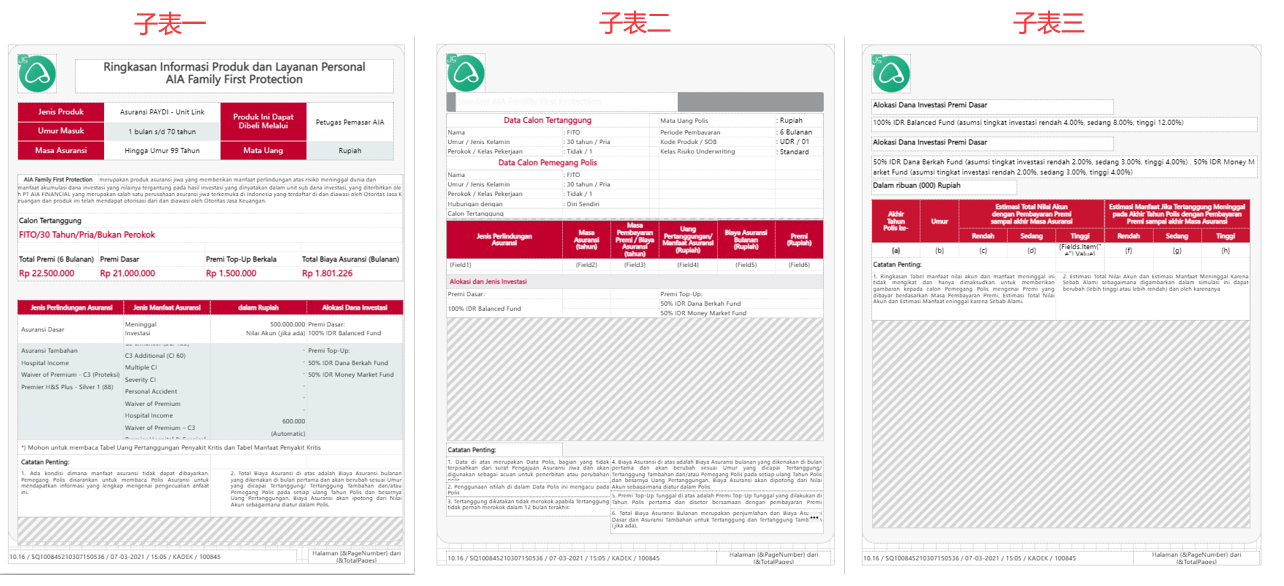
电子表单设计的难点,首先对应一类保险业务来说,客户在购买保险的时候,会根据自己的实际需求选择对应保险的项。那么基于这种场景,可以首先把每个保险单项作为一个子模版,然后再一张主表中嵌入所有的子模版。最终电子表单的呈现就是根据客户选择对应的保险业务,在主表中显示对应的子模版。这样一张报表就能满足客户该类保险业务的所有需求。
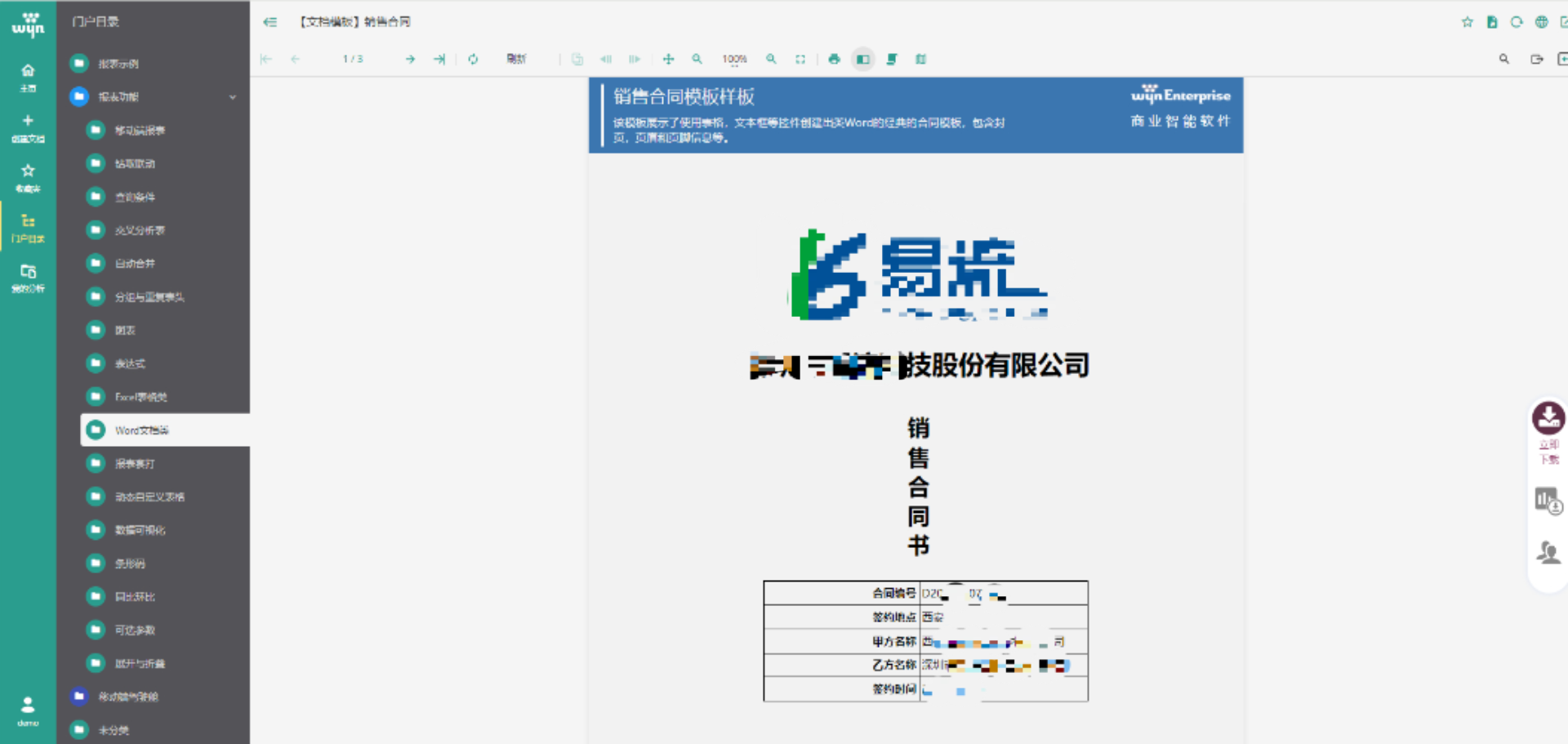
设计界面
通过报表设计器进行子报表的设计,每个子报表的内容就是一个对应的保险项目。

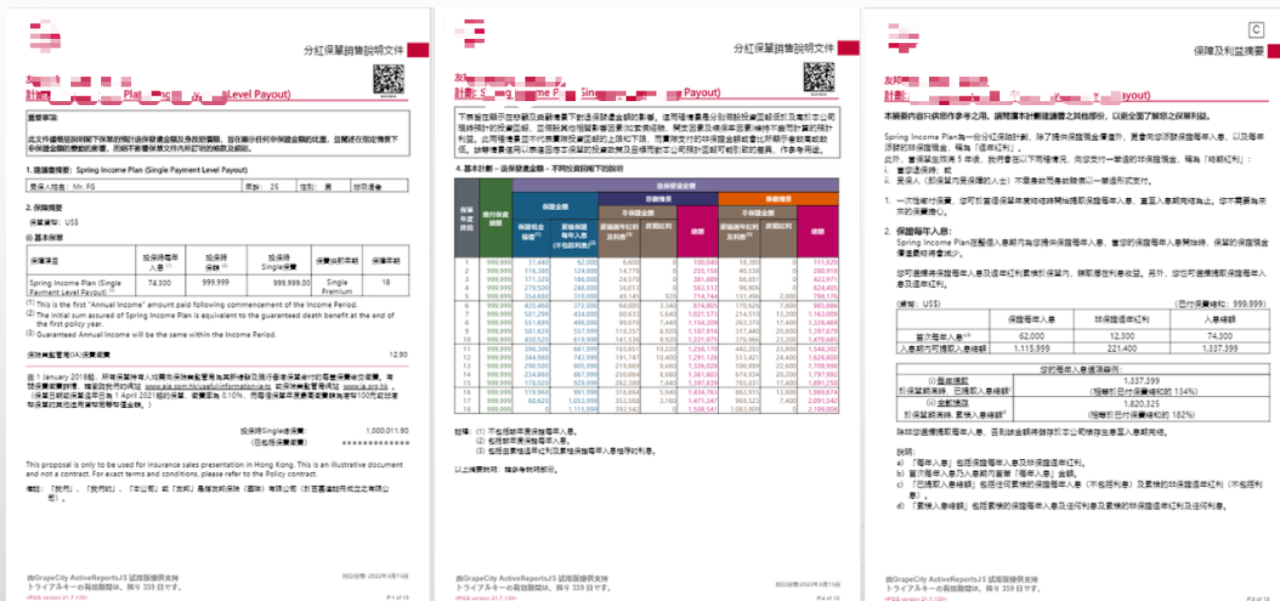
预览效果

电子文档类
设计难点:
- 报表数据源来源多样化
- 无预览打印的稳定性和高效性
- 纸质格式的多样性
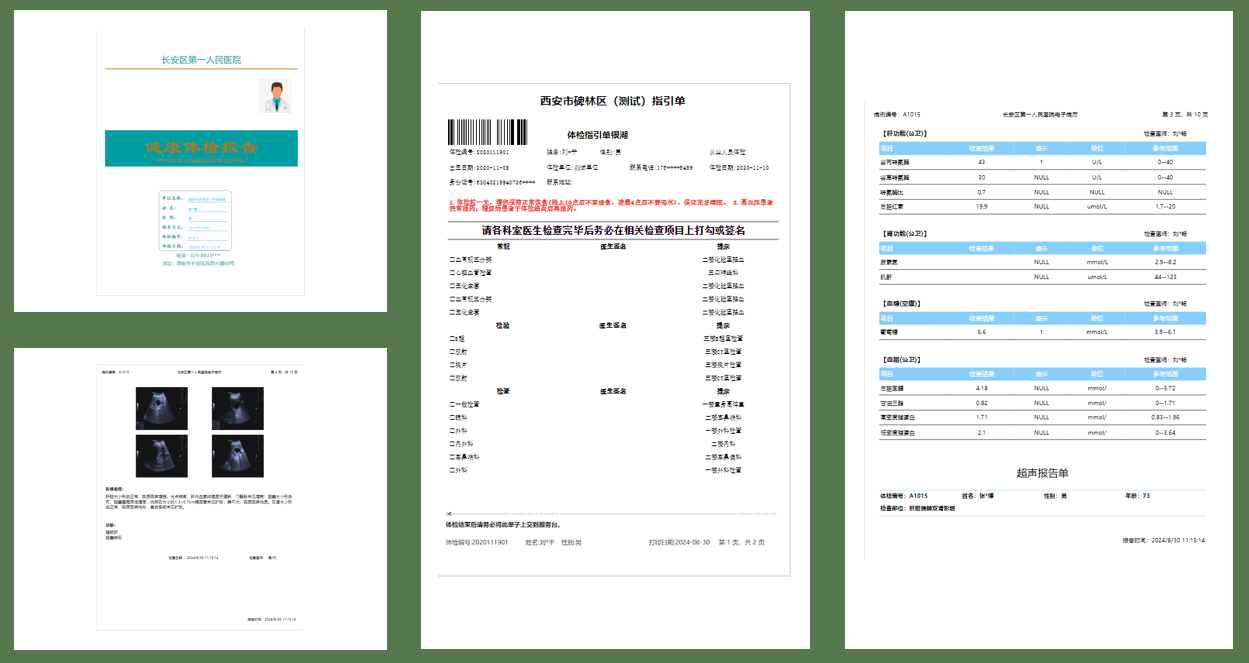
医疗行业的电子文档
在医疗行业中,纸质文档类的报表非常多并且格式也非常多样,如我们常见的体检单、指引单、检验单、处方单、病例单等等,都是类 Word 格式的输出报表,各家医院的的纸质类报告的样式基本上都是大同小异的,因此医疗行业的报表在使用和设计中就会有许多的共性。
医院的 Word 文档类报表的主要使用场景就是打印,对打印稳定性和高效性要求比较高。医院是一个人流量比较大的地方,报表打印的需要非常大,为了提高打印效率和打印速度,医院的整体打印基本都是使用无预览静默打印的方式实现,每天每类报表的打印至少都要上千份。那么批量打印、连续打印、高并发打印是医院非常常见的一个场景。这就对报表工具的稳定性和 API 拓展性要求比较高。
医院的数据来源比较多,比如体检报告,那么他的数据来源就来自于各个体检科室。最终体检报告单呈现的时候就需要把各个科室的体检数据进行汇总,最终自动生成一张体检单。
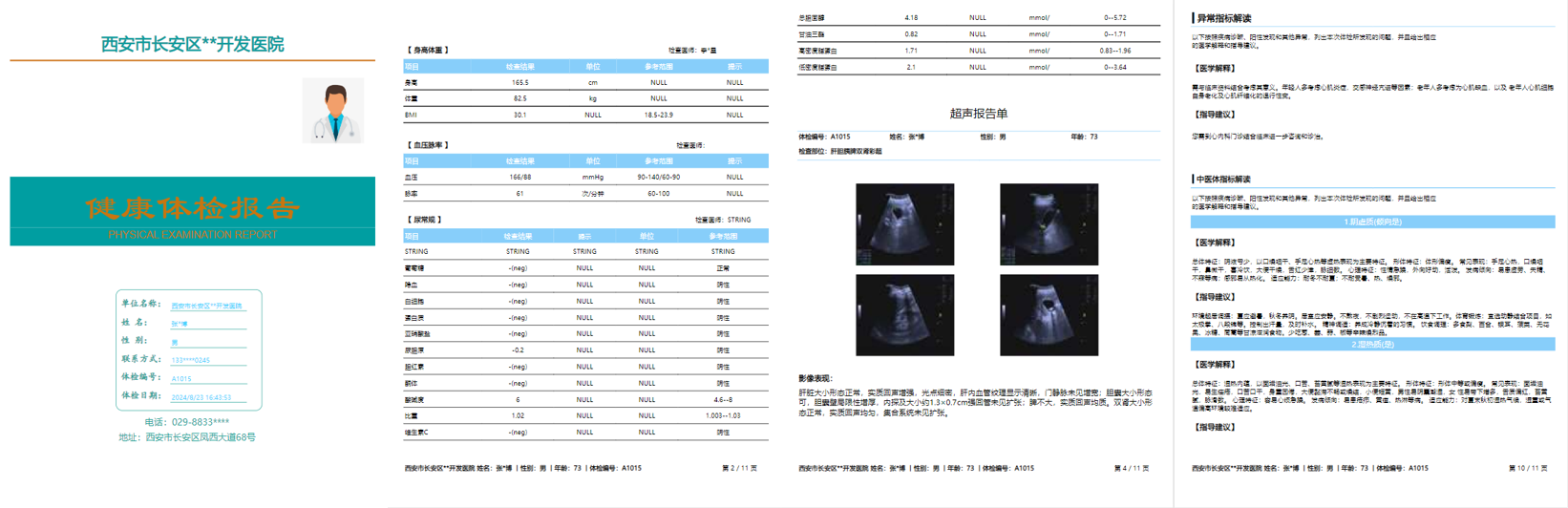
1)体检报告单
体检报告:封面固定,检测报告的具体检测数据通过表格+图片+文字呈现,纸质大小A4纸质,默认编辑0.5cm ,体检报告内容页,页脚显示固定信息如:体检单位、体检人信息、体检编号、页码。

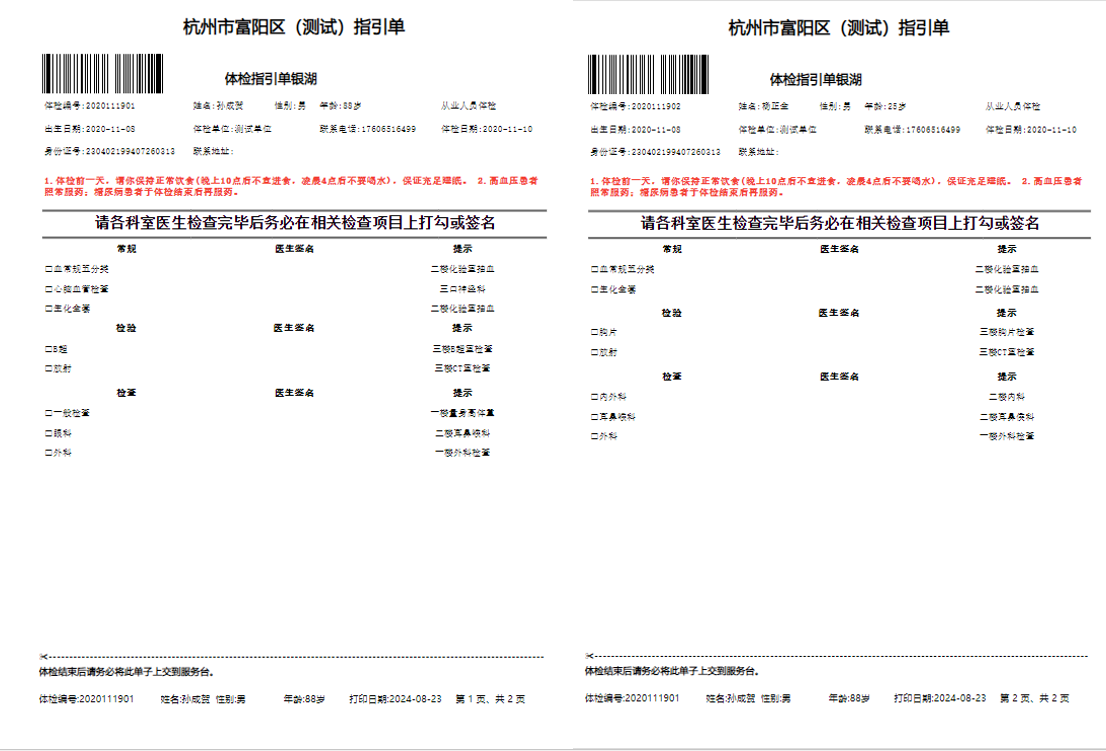
2)指引单
顶部显示体检人的主要信息,根据体检编号进行分页。明细部分显示需要体检的项目和对应的体检位置,每个检测项数据来自于不同体检明细表,每个人的检测项目都是根据体检编号一一对应,这样就方便了报表设计时候的数据整合。

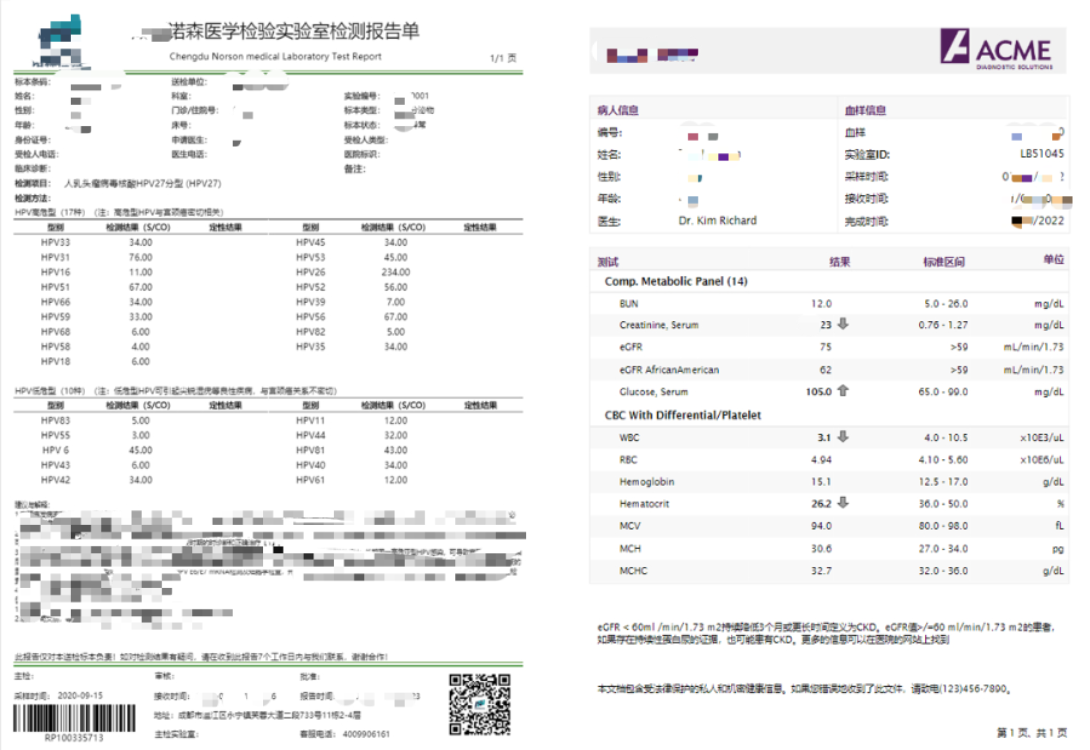
3)检测报告单
表头显示主表信息,内容行展示明细信息,明细信息来自于多个数据集。

质检报告自动生成
报表设计难点:
- 质检计算公式的独特性
- 质检内容表格样式的复杂性
- 电子签章
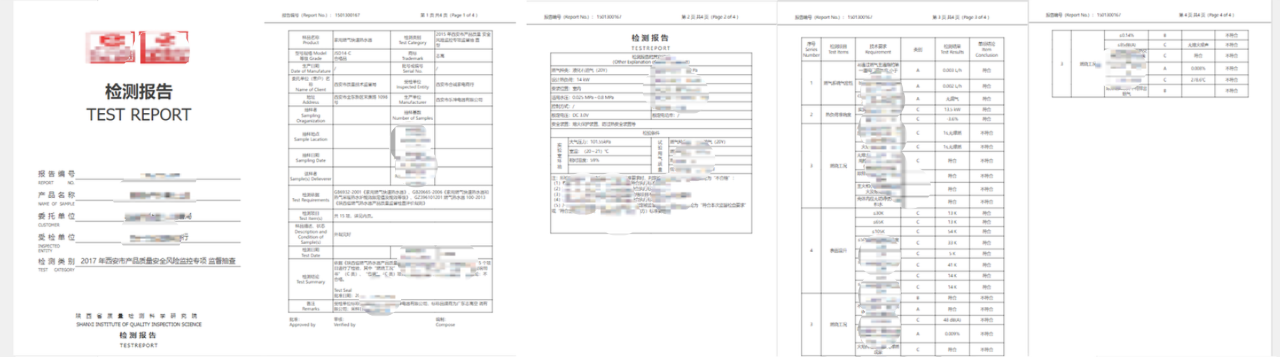
商品检验报告
商品检测报告的封面固定,检测报告的具体检测数据通过表格+文本呈现,纸质大小A4纸质,在检测行业都有对应行业的特有的计算公式和特有的符号。
如特有的数学计算公式(四舍六入五成双)、特有的化学符号(Cu2(OH)2CO3、2KMnO4 、Fe3O4) 等等,特有的数学公式通过报表本身的提供的自定义函数实现特有的数学公式,化学公式和化学符号通过富文本实现特有化学公式的呈现。

特有的电子签章呈现效果

点击这里体验 Demo。
总结
本文深入探讨了如何充分发挥葡萄城的嵌入式 BI 工具 Wyn 商业智能,打造一个全面高效的 Word 报告解决方案。从各行业(包括能源、金融、保险、医疗和质检)的角度出发,深入剖析 Wyn 在这些领域中所带来的价值和意义。透过对 Wyn 商业智能在不同行业的应用案例进行详尽分析,揭示了其在数据分析、决策支持和业务优化方面的核心作用。
展望未来,随着人工智能、物联网、区块链等新兴技术的蓬勃发展,葡萄城软件将不断致力于产品创新,为更多企业提供更加智能、灵活和高效的 Word 报告解决方案,助力企业在数字经济时代实现可持续发展。
相关文章:

文档大师:打造一站式 Word 报告解决方案1
前言 在政府、医院、银行、财务以及销售等领域,常常需要创建各种报告文件来展开工作汇报,譬如季度销售报告、年度总结报告、体检报告和保险合同等。在没有报表工具支持之前,这类报告主要通过 Word 制作,费时费力且难以维护&#…...

再谈c++线性关系求值
目的 线性关系是最简单的一种关系,在编程当中应用非常多,所以,再说一次线性关系。 线性关系的定义是这样的: 两个变量之间存在一次方函数关系,就称它们之间存在线性关系。正比例关系是线性关系中的特例,反…...
)
【ES6复习笔记】Class类(15)
介绍 ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过 class 关键字,可以定义类。基本上,ES6 的 class 可以看作只是一个语法糖,它的绝大部分功能,…...
)
AppAgent 源码 (xml 解析)
1. 数据准备 adb shell uiautomator dump /sdcard/output.xml # 获取手机ui界面的xml文件 adb pull /sdcard/output.xml output.xml # 将手机上的xml文件拉取到电脑上具体的xml文件: <?xml version1.0 encodingUTF-8 standaloneyes ?> <hierarchy ro…...

Oracle 11G还有新BUG?ORACLE 表空间迷案!
前段时间遇到一个奇葩的问题,在开了SR和oracle support追踪两周以后才算是有了不算完美的结果,在这里整理出来给大家分享。 1.问题描述 12/13我司某基地MES全厂停线,系统卡死不可用,通知到我排查,查看alert log看到是…...

FreeSwitch中启用WebRTC
在FreeSwitch中启用WebRTC需要进行一系列配置。以下是详细的步骤: 1. 安装必要的依赖: 确保安装了支持WebRTC的依赖库,如libsrtp。 2. 配置SIP Profile: 编辑 conf/sip_profiles/internal.xml 文件,添加或修改以下内…...

力扣矩阵-算法模版总结
lc-73.矩阵置零-(时隔14天)-12.27 思路:(23min22s) 1.直接遍历遇0将行列设0肯定不行,会影响后续判断,题目又要求原地算法,那么进一步考虑是否可以将元素为0,其行列需要设为0的位置给存储下来,最后再遍历根据…...

服务端高并发分布式结构演进之路
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 服务端高并发分布式结构演进之路 收录于专栏[redis] 本专栏旨在分享学习Redis的一点学习笔记,欢迎大家在评论区交流讨论💌 目录 概述 …...

虚拟机桥接模式
主机Win10,虚拟机xp 1.虚拟机设置中选择桥接模式 2.在虚拟机菜单:编辑>虚拟机网络编辑,点击“更改设置”,可以看到三个网卡,这三个网卡分别对应不同的网络共享模式。桥接模式须使用VMnet0,如果没看到这个网卡&…...

JVM调优实践篇
理论篇 1多功能养鱼塘-JVM内存 大鱼塘O(可分配内存): JVM可以调度使用的总的内存数,这个数量受操作系统进程寻址范围、系统虚拟内存总数、系统物理内存总数、其他系统运行所占用的内存资源等因素的制约。 小池塘A&a…...

SpeedTree学习笔记总结
SpeedTree是一款业界领先的三维树木植被建模软件,特别适用于游戏开发和影视制作。 一、基础操作 旋转:鼠标左键 平移:鼠标中键 缩放:鼠标中键滚动 Trunks树干节点 Branches树枝 Cap给树干封口 Frond创建大树叶 Decorations…...

【MuJoCo和PhysX】
MuJoCo 与 Unity 的 PhysX 引擎的主要区别 应用领域: MuJoCo:主要用于机器人学、强化学习、生物力学等领域,擅长处理多自由度、复杂动力学问题,尤其适合进行高精度的物理仿真。 Unity PhysX:主要用于游戏开发、虚拟现…...

HTML制作一个普通的背景换肤案例2024版
一,完整的代码: <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>换肤</t…...
使用cv2.circle()绘制圆形进阶)
python学opencv|读取图像(二十一)使用cv2.circle()绘制圆形进阶
【1】引言 前序已经掌握了使用cv2.circle()绘制圆形的基本操作,相关链接为: python学opencv|读取图像(二十)使用cv2.circle()绘制圆形-CSDN博客 由于圆形本身绘制起来比较简单,因此可以自由操作的空间也就大&#x…...

qt QZipReader详解
1、概述 QZipReader 是 Qt 中用于从 .zip 文件中读取和提取文件内容的类。它提供了便捷的方法来访问压缩包中的文件和目录,并允许你解压缩单个或多个文件。通过 QZipReader,你可以以编程方式读取 .zip 文件中的内容,并提取它们到目标目录中。…...

开发场景中Java 集合的最佳选择
在 Java 开发中,集合类是处理数据的核心工具。合理选择集合,不仅可以提高代码效率,还能让代码更简洁。本篇文章将重点探讨 List、Set 和 Map 的适用场景及优缺点,帮助你在实际开发中找到最佳解决方案。 一、List:有序存…...
)
顶顶通呼叫中心中间件mod_cti模块安全增强,预防盗打风险(mod_cti基于FreeSWITCH)
文章目录 前言联系我们mod_cti版本支持安全加强说明 前言 FreeSWITCH暴露在公网最大的风险就是被不法之人盗打 出现盗打的主要原因以下几点: 分机密码太简单或者密码泄露了拨号方案配置不合理sofia配置错误 所以我们给顶顶通呼叫中心中间件添加了安全加强功能&am…...

bash shell的条件语句
~ script% touch if.sh ~ script% chmod 755 if.sh1.if-then-fi #!/usr/bin/env bashFOOD$1 if [ $FOOD"apple" ] thenecho The food is $FOOD fi exit 0~ script % ./if.sh apple The food is apple如果要将多条语句写在一行,可以…...

拦截器Interceptor与过滤器Filter
拦截器Interceptor 定义: SpringMVC内置拦截机制,允许在请求被目标方法处理的前后进行拦截,执行一些额外操作;比如:权限验证,日志记录,数据共享等。 实现步骤 1、自定义拦截器 Component public class …...

水电站视频智能监控系统方案设计与技术应用方案
一、背景需求 水电站作为国家重要的能源基地,其安全运行对于保障能源供应和社会稳定具有重要意义。然而,传统的人工监控方式存在着诸多问题,如人力成本高、监控范围有限、反应不及时等。因此,水电站急需引进一种先进的视频智能监控…...

教师管理系统
大概功能: 1.显示所有教师 2.按姓名查找教师 3.按工号查找教师 4.增加教师 5.删除教师 6.退出 数据会保存到 txt 文件里面 姓名:必须是中文 手机号码:必须是11位,必须是数字 效果展示: 代码展示: Teache…...

nexus docker安装
#nexus docker 安装 docker pull sonatype/nexus3 mkdir -p /data/nexus-data docker run -itd -p 8081:8081 --privilegedtrue --name nexus3 \ -v /data/nexus-data:/var/nexus-data --restartalways docker.io/sonatype/nexus3 #访问 http://192.168.31.109:8081/ 用户名&am…...

canvas之进度条
canvas之进度条 效果: 封装的组件 <template><div class"circle" :style"{ width: props.radius px, height: props.radius px }"><div class"circle-bg" :style"{ width: props.radius - 5 px, height: pr…...
)
【ES6复习笔记】Promise对象详解(12)
1. 什么是 Promise? Promise 是 JavaScript 中处理异步操作的一种机制,它可以让异步操作更加容易管理和控制。Promise 对象代表一个异步操作的最终完成或失败,并提供了一种方式来处理操作的结果。 2. Promise 的基本语法 Promise 对象有三…...
用FastAPI快速构建高性能API)
前端Python应用指南(五)用FastAPI快速构建高性能API
《写给前端的python应用指南》系列: (一)快速构建 Web 服务器 - Flask vs Node.js 对比(二)深入Flask:理解Flask的应用结构与模块化设计(三)Django vs Flask:哪种框架适…...

c#多线程之生产者-消费者模型
在 C# 中实现 生产者-消费者模式,通常需要多个线程来处理数据的生产和消费。我们可以使用 Queue<T> 来作为存储数据的队列,并使用 Thread、Mutex 或 Monitor 来确保线程安全。BlockingCollection<T> 是 C# 提供的一个线程安全的集合…...

2011-2020年各省城镇职工基本医疗保险年末参保人数数据
2011-2020年各省城镇职工基本医疗保险年末参保人数数据 1、时间:2011-2020年 2、来源:国家统计局 3、指标:省份、时间、城镇职工基本医疗保险年末参保人数 4、范围:31省 5、指标解释:参保人数指报告期末按国家有关…...

Python基础语法知识——列表、字典、元组与集合
列表(list)、字典(dictionary)、元组(tuple)与集合(set)都可以看成存储数据的容器,但是前两者常用,后两者用得相对较少。 目录 1 列表(list) 1.1列表入门 1 列表(list) 1.1列表入门 class1["李白…...
)
Mysql数据库中,监测某张表中某字段的修改情况(被哪个ip所修改、新老值)
在Mysql数据库中,通过写一个触发器,来监测某张表(q_device)字段(run_status)的改变情况。 【示例】 -- 1. 创建监测日志表 CREATE TABLE change_log (id INT AUTO_INCREMENT PRIMARY KEY,table_name VARCHAR(255),column_name VARCHAR(255),old_value T…...

迁移学习 详解及应用示例
简介: 迁移学习是一种机器学习技术,其核心思想是利用在一个任务上已经学到的知识(源任务:任务已经有一个训练好的模型,然后我们将这个模型的某些部分或知识迁移到一个新的但相关的“目标任务”上。)来帮助解…...

ubuntu控制器多网口配置
在Ubuntu系统中配置多网口,可以通过编辑网络配置文件(Netplan 或旧版 /etc/network/interfaces)实现。这适用于需要管理多个网络接口(如 eth0、eth1 等)的场景,例如负载均衡、网络隔离或多路径通信。 以下…...
)
接口调用限频(代理模式+滑动窗口)
目录 代码示例 接口 代理 接口实现 限流工厂 限流处理器接口 直接交换处理器 限流处理器 限流配置 滑动窗口限流 通过代理模式滑动窗口,限流请求第三方平台,避免出现第三方平台抛出限流异常,影响正常业务流程,从出口出发…...

FFmpeg在python里推流被处理过的视频流
链式算法处理视频流 视频源是本地摄像头 # codinggbk # 本地摄像头直接推流到 RTMP 服务器 import cv2 import mediapipe as mp import subprocess as sp# 初始化 Mediapipe mp_drawing mp.solutions.drawing_utils mp_drawing_styles mp.solutions.drawing_styles mp_holis…...

2- Linux系统的命令帮助
Linux 命令行帮助信息使用指南 一、引言 对于初学者来说,Linux命令行可能会显得复杂和难以捉摸。然而,一旦掌握了如何有效地利用命令行的帮助信息,您将发现它是一个强大而灵活的工具,可以极大地提高您的工作效率。本指南旨在为新手介绍如何在Linux中获取命令的帮助信息,…...

Mysql事务
一、数据库事务基础 1.1. 什么是事务 简单来说,事务就是要保证一组数据库操作,要么全部成功,要么全部失败。在 MySQL 中,事务支持是在引擎层实现的。 比如 MySQL 原生的MyISAM引擎就不支持事务,这也是MyISAM被InnoDB…...

Fast adaptively balanced min-cut clustering
#0.论文信息 标题:Fast adaptively balanced min-cut clustering期刊:Pattern Recognition作者: Feiping Nie , Fangyuan Xie , Jingyu Wang ,Xuelong Li机构: China Telecom, Northwestern Polytechnic al University.代码链接: #1.摘要 …...

vue3和springboot使用websocket通信
前端端口:9090 后端端口:8080 vue3 引入依赖: npm install sockjs-client stomp/stompjs vue页面 <template><div><h1>WebSocket 示例</h1><button click"sendMessage">发送消息</button>…...

Log4j2的Policies详解、SizeBasedTriggeringPolicy、TimeBasedTriggeringPolicy
文章目录 一、Policies二、SizeBasedTriggeringPolicy:基于文件大小的滚动策略2.1、文件达到指定大小就归档 三、TimeBasedTriggeringPolicy:基于时间间隔的滚动策略3.1、验证秒钟归档场景3.2、验证分钟场景3.3、验证小时场景 四、多策略组合使用五、扩展知识5.1、S…...
)
js版本之ES6特性简述【Proxy、Reflect、Iterator、Generator】(五)
目录 Proxy Reflect 静态方法 部分实例 Iterator 实际开发迭代器的使用实例 迭代器(Iterator)应用 Generator Proxy Proxy 是 ES6 中新增的对象 Proxy 是JavaScript中的内置对象,它提供了一种机制,可以拦截并自定义各种…...

微信V3支付报错 平台证书及平台证书序列号
1.平台证书及平台证书序列号设置错误报错: 错误1: Verify the response’s data with: timestamp1735184656, noncea5806b8cabc923299f8db1a174f3a4d0, signatureFZ5FgD/jtt4J99GKssKWKA/0buBSOAbWcu6H52l2UqqaJKvrsNxvodB569ZFz5G3fbassOQcSh5BFq6hvE…...
 of ES Module…… 错误)
【开发问题记录】执行 git cz 报require() of ES Module…… 错误
文章目录 1、问题2、解决3、参考链接 1、问题 在对 commitizen 进行完,一系列的初始化以后 , 对代码进行 提交 到暂存区,然后要提交到 本地仓库 的报错 然后因为安装了 commitizen 所以是想用 git cz 进行提交的, 执行命令的时候…...

Kubernetes 安装 Nginx以及配置自动补全
部署 Nginx : [rootk8s-master ~]# kubectl create deployment nginx --imagenginx:1.14-alpine deployment.apps/nginx created暴露端口: [rootk8s-master ~]# kubectl expose deployment nginx --port80 --typeNodePort service/nginx exposed查看服…...

JS中的闭包和上下文
变量提升 和 函数提升 这里要提到一个提升的概念,即在JS中,在解析代码之前还有一个预处理的过程,这个过程中会把部分变量和函数声明提前到代码的最顶部, 会在其他所有代码之前执行。虽然当我们按照规范(严格模式或者T…...

element-ui表格多级表头固定列和合并单元格
多级表头固定列 代码示例-不能直接运行,仅供参考 <el-table ref"table" class"table":data"list"style"width: 100%":header-cell-style"headerCellStyle"v-loading"dataLoading":span-method&qu…...

视频汇聚融合云平台Liveweb一站式解决视频资源管理痛点
随着5G技术的广泛应用,各领域都在通信技术加持下通过海量终端设备收集了大量视频、图像等物联网数据,并通过人工智能、大数据、视频监控等技术方式来让我们的世界更安全、更高效。然而,随着数字化建设和生产经营管理活动的长期开展࿰…...

第五十九章 假脱机设备
文章目录 第五十九章 假脱机设备介绍打开和使用假脱机设备用于假脱机设备的 OPEN 和 USE 命令USE 命令 第五十九章 假脱机设备 介绍 IRIS数据平台使能够将打印输出直接发送到您的打印机或屏幕,或将其保留在后台打印中以供以后打印。IRIS 假脱机独立于您的操作系统…...

Maven Wrapper 报错“未找到有效的 Maven 安装”
1. 检查 Maven Wrapper 配置: 确保你的项目中包含 .mvn/wrapper/maven-wrapper.properties 文件。 检查该文件中的 distributionUrl 属性,确保它指向一个有效的 Maven 发行版 URL。 2.确认 Maven Wrapper 脚本存在: 在项目根目录下&#x…...

yarn list --pattern vuex-module-decorators
dgqdgqdeMac-mini spid-admin % yarn list --pattern vuex-module-decorators yarn list v1.22.22 └─ vuex-module-decorators0.16.1 ✨ Done in 0.24s.好的,这段代码是一个典型的 Vuex 模块定义,使用了 vuex-module-decorators 库。这个库为 Vuex 提…...

day19-Linux软件包
科普,什么是代码文件。 电脑程序Program,就是某一个编程语言编写的一个代码文件,里面包含了该语言特有的指令,以及各种字符、符号。 linux自带的network管理脚本,shell脚本 什么是软件程序。 软件程序,就…...
)
【网络分析工具】WireShark的使用(超详细)
网络分析工具——WireShark的使用 简介WireShark软件安装Wireshark 开始抓包示例WireShark抓包界面WireShark 主要分为这几个界面TCP包的具体内容Wireshark过滤器设置wireshark过滤器表达式的规则Wireshark抓包分析TCP三次握手Wireshark分析常用操作 简介 WireShark是非常流…...
