Vue(四)
1.Vuex
1.1 Vuex是什么
Vuex 是一个插件,可以帮我们管理 Vue 通用的数据。例如:购物车数据、个人信息数据。
1.2 vuex的使用
1.安装 vuex
安装 vuex 与 vue-router 类似,vuex 是一个独立存在的插件,如果脚手架初始化没有选 vuex,就需要额外安装。
yarn add vuex@3 或者 npm i vuex@32.新建store/index.js专门存放vuex
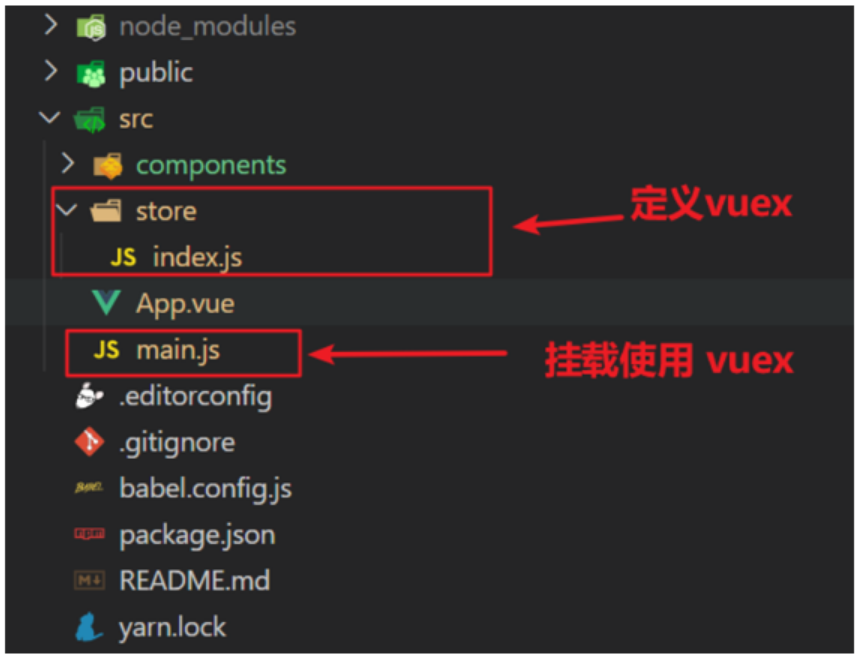
为了维护项目目录的整洁,在 src 目录下新建一个 store 目录其下放置一个 index.js 文件。 和 router/index.js 类似。

3.在store/index.js里创建仓库
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex)// 创建仓库 store
const store = new Vuex.Store()// 导出仓库
export default store4.在main.js中导入挂载到Vue实例上
import Vue from 'vue'
import App from './App.vue'
import store from './store'Vue.config.productionTip = falsenew Vue({render: h => h(App),store
}).$mount('#app')5.测试打印Vuex
created(){console.log(this.$store)
}1.3 state
共享的数据都统一放到了 Store 中的 state 里存储。如果我们想要访问Vuex中的数据,只需访问 state 就可以了。
// 创建仓库 store
const store = new Vuex.Store({// state 状态, 即数据, 类似于vue组件中的data,// 区别:// 1.data 是组件自己的数据, // 2.state 中的数据整个vue项目的组件都能访问到state: {count: 101}
})通过$store访问
//模板中访问
<h1>state的数据 - {{ $store.state.count }}</h1>//组件逻辑中访问
<h1>state的数据 - {{ count }}</h1>
computed: { //把state中数据,定义在组件内的计算属性中count () {return this.$store.state.count}
}//js文件中访问
import store from "@/store"
console.log(store.state.count)1.4 mapState
上述获取state中的值是有些麻烦的,Vuex提供了辅助函数mapState来简化访问。mapState的作用是帮助我们把store中的数据映射到组件的计算属性中。
1.导入mapState
import { mapState } from 'vuex'2.利用展开运算符将导出的状态映射给计算属性
computed: {...mapState(['state属性名'])
}1.5 mutations
mutations是一个对象,对象中存放了同步修改state的方法。需要注意的是,提交的参数只能是一个,如果有多个参数要传,可以传递一个对象。
下面是通过mutations修改state数据的步骤。
1.定义mutations
const store = new Vuex.Store({state: {count: 0},// 定义mutationsmutations: {// 方法里参数 第一个参数是当前store的state属性// payload 载荷 运输参数 调用mutaiions的时候 可以传递参数 传递载荷addCount (state, count) {state.count = count}},
})2.使用mutations修改state
this.$store.commit('mutations中的方法名字', 参数)1.6 mapMutations
mapMutations和mapState很像,是用来帮助我们把mutations中的方法映射到组件的methods中。
//导入mapMutations
import { mapMutations } from 'vuex'
methods: {...mapMutations(['addCount'])
}//具体使用
<button @click="addCount">值+1</button>1.7 actions
state是存放数据的,mutations是同步更新数据,actions则负责进行异步操作。
//actions的定义
const store = new Vuex.Store({state: {count: 0},mutations: {changeCount (state, newCount) {state.count = newCount}}actions: {setAsyncCount (context, num) {// 一秒后, 给一个数, 去修改 numsetTimeout(() => {context.commit('changeCount', num)}, 1000)}},
})//组件中通过dispatch调用
setAsyncCount () {this.$store.dispatch('setAsyncCount', 666)
}1.8 mapActions
mapActions 是把位于 actions中的方法提取了出来,映射到组件methods中。
//导入mapActions
import { mapActions } from 'vuex'
methods: {...mapActions(['changeCountAction'])
}//具体使用
<button @click="changeCountAction(200)">+异步</button>1.9 getters
有时我们还需要从state中筛选出符合条件的一些数据,这些数据是依赖state的,此时会用到getters。例如,state中定义了list,为1-10的数组。
组件中,需要显示所有大于5的数据,正常的方式,是需要list在组件中进行再一步的处理,但是getters可以帮助我们实现它。
1.定义getters
getters: {// getters函数的第一个参数是 state// 必须要有返回值filterList: state => state.list.filter(item => item > 5)
}2.使用getters
//原始方式-$store
<div>{{ $store.getters.filterList }}</div>//辅助函数 - mapGetters
computed: {...mapGetters(['filterList'])
}<div>{{ filterList }}</div>1.10 Vuex的严格模式
我们需要明确,vuex 同样遵循单向数据流,组件中不能直接修改仓库的数据。
Vue默认不会监测是否是直接修改的仓库数据,因为监测需要成本。这种情况下就需要开启严格模式,让Vue帮我们检测。下述是开启严格模式的代码。
const store = new Vuex.Store({//开启严格模式strict: true,state: {title: '仓库大标题',count: 100}
})2.module
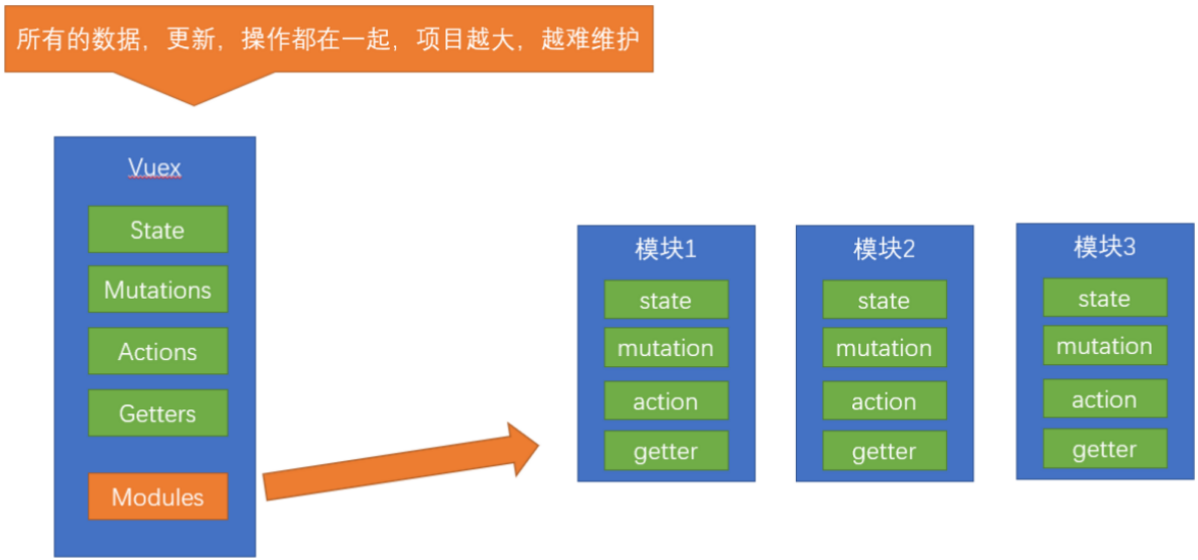
如果把所有的状态都放在state中,当项目变得越来越大的时候,Vuex会变得越来越难以维护。由此,又有了Vuex的模块化。

2.1 模块定义
定义两个模块 user 和 setting。
// user模块
const state = {userInfo: {name: 'zs',age: 18},score: 80
}
const mutations = {setUser (state, newUserInfo) {state.userInfo = newUserInfo}
}
const actions = {setUserSecond (context, newUserInfo) {// 将异步在action中进行封装setTimeout(() => {// 调用mutation context上下文,默认提交的就是自己模块的action和mutationcontext.commit('setUser', newUserInfo)}, 1000)}
}
const getters = {// 分模块后,state指代子模块的stateUpperCaseName (state) {return state.userInfo.name.toUpperCase()}
}export default {namespaced: true,state,mutations,actions,getters
}
// setting模块
const state = {theme: 'light', // 主题色desc: '测试demo'
}
const mutations = {setTheme (state, newTheme) {state.theme = newTheme}
}
const actions = {}
const getters = {}export default {namespaced: true,state,mutations,actions,getters
}在store/index.js文件中的modules配置项中,注册这两个模块
import user from './modules/user'
import setting from './modules/setting'const store = new Vuex.Store({modules:{user,setting}
})2.2 获取模块的state
$store直接访问
$store.state.user.userInfo.name在mapState辅助函数访问
...mapState('user', ['userInfo']),
...mapState('setting', ['theme', 'desc']),2.3 获取模块内的getters
modules/user.js
const getters = {// 分模块后,state指代子模块的stateUpperCaseName (state) {return state.userInfo.name.toUpperCase()}
}直接访问getters
<!-- 测试访问模块中的getters - 原生 -->
<div>{{ $store.getters['user/UpperCaseName'] }}</div>通过mapGetters访问
computed:{...mapGetters('user', ['UpperCaseName'])
}2.4 获取模块内的mutations
modules/user.js
const mutations = {setUser (state, newUserInfo) {state.userInfo = newUserInfo}
}modules/setting.js
const mutations = {setTheme (state, newTheme) {state.theme = newTheme}
}Son1.vue
<button @click="updateUser">更新个人信息</button>
<button @click="updateTheme">更新主题色</button>export default {methods: {updateUser () {// $store.commit('模块名/mutation名', 额外传参)this.$store.commit('user/setUser', {name: 'xiaowang',age: 25})}, updateTheme () {this.$store.commit('setting/setTheme', 'pink')}}
}Son2.vue
<button @click="setUser({ name: 'xiaoli', age: 80 })">更新个人信息</button>
<button @click="setTheme('skyblue')">更新主题</button>methods:{
// 分模块的映射
...mapMutations('setting', ['setTheme']),
...mapMutations('user', ['setUser']),
}2.5 获取模块内的actions
相关文章:
)
Vue(四)
1.Vuex 1.1 Vuex是什么 Vuex 是一个插件,可以帮我们管理 Vue 通用的数据。例如:购物车数据、个人信息数据。 1.2 vuex的使用 1.安装 vuex 安装 vuex 与 vue-router 类似,vuex 是一个独立存在的插件,如果脚手架初始化没有选 v…...

今日总结 2024-12-23
项目初始化 拉取代码与环境配置: 难点:Git 命令不熟悉,依赖文件定位不准,启动脚本含义不明。解决办法:系统学习 Git 基础操作,如通过官方文档、优质的 Git 教程视频,反复练习克隆、分支切换等常…...

Vue常用指令
1. 插值表达式 {{}} <script setup> let msg="hello vue!" </script> <template> <h1>{{ msg }}--{{ 1+1 }}--{{ msg+sb }}</h1> </template> 2. Vue 常用指令 (以v- 开头) 2.1 v-html 替换标签元素内容,包含标签…...

欢乐力扣1-10
文章目录 前言1、合并两个有序数组1.1.描述 2、移除元素2.1.描述2.2.思路 3、删除有序数组中的重复元素3.1.描述3.2.思路 4、输出有序数组中的重复项二4.1.描述4.2.思路 5、多数元素5.1.描述5.2.思路 6、轮转数组6.1.描述6.2.思路 7、买卖股票最佳时机一7.1.思路 8、买卖股票最…...

[创业之路-204]:《华为战略管理法-DSTE实战体系》- 5-平衡记分卡绩效管理
目录 一、平衡计分卡概述 1、平衡计分卡的基本概念 2、平衡计分卡的发展阶段 3、平衡计分卡在华为的应用 4、平衡计分卡的优缺点 五、财务(股东)、顾客(用户)、内部运营(内部)及学习与发展࿰…...

算法设计期末复习
文章目录 1. 什么是算法,算法有哪些特征,算法设计的基本步骤,算法的时间复杂度的确定2. 什么是算法分析,算法分析的主要内容是什么?怎么确定算法的时间复杂度?3. 什么是分治算法,分治算法通常用…...
——sql性能优化2)
芝法酱学习笔记(2.2)——sql性能优化2
一、前言 在上一节中,我们使用实验的方式,验证了销售单报表的一些sql性能优化的猜想。但实验结果出乎我们的意料,首先是时间查询使用char和datetime相比,char可能更快,使用bigint(转为秒)和cha…...

Linux 安装 nvm
Linux 安装 nvm 网上用curl命令安装的方式都下载不成功,直接使用压缩包安装 ####### wget https://github.com/nvm-sh/nvm/archive/refs/tags/v0.39.1.tar.gz mkdir -p /root/.nvm tar xvf nvm-0.39.1.tar.gz -C /root/.nvm#######vi ~/.bashrc,在~/.bashrc的末尾…...

图像处理基础 | 查看两张图像的亮度差异,Y通道相减
两张图像的Y通道相减通常用于图像差异分析或比较,尤其是在亮度方面。具体来说,这一操作是基于YCbCr颜色空间中的Y通道进行的,其中Y通道代表图像的亮度信息(亮度成分),而Cb和Cr通道分别代表色度成分…...

机器学习-43-可解释性机器学习库LIME
文章目录 1 LIME1.1 LIME的特点1.2 LIME的步骤2 应用LIME2.1 分类模型2.1.1 创建模型和解释器2.1.2 解释样本2.2 回归模型2.2.1 创建模型和解释器2.2.2 解释样本2.3 文本模型2.3.1 创建模型和解释器2.3.2 解释样本2.4 图像模型2.4.1 创建模型和解释器2.4.2 解释样本3 附录3.1 l…...

RestTemplate关于https的使用详解
RestTemplate关于https的使用详解 一、restTemplate注入到bean里面。 Configuration public class RestTempleConfig {BeanPrimarypublic RestTemplate restTemplate() {return new RestTemplate();}/*** https 请求的 restTemplate* return* throws Exception*/Beanpublic R…...

【23种设计模式·全精解析 | 行为型模式篇】11种行为型模式的结构概述、案例实现、优缺点、扩展对比、使用场景、源码解析
Hiヽ(゜▽゜ )-欢迎来到蓝染Aizen的CSDN博客~ 🔥 博客主页: 【✨蓝染 の Blog😘】 💖感谢大家点赞👍 收藏⭐ 评论✍ 文章目录 行为型模式1、模板方法模式(1)概述(2&…...

CNN、RNN、LSTM和Transformer之间的区别和联系
文章目录 CNN、RNN、LSTM和Transformer之间的区别和联系前言CNN(卷积神经网络)RNN(循环神经网络)LSTM(长短期记忆网络)Transformer四者之间的联系与区别Yolo算法简介Yolo和CNN的关系YOLO各版本 CNN、RNN、L…...

sqlite3,一个轻量级的 C++ 数据库库!
宝子们,今天咱来唠唠 sqlite3 这个超棒的轻量级 C 数据库库。它就像是一个小巧但功能齐全的“数据仓库”,能帮咱们轻松地存储、查询和管理数据,无论是开发小型的桌面应用,还是做一些简单的数据处理程序,它都能派上大用…...

重温设计模式--观察者模式
文章目录 观察者模式(Observer Pattern)概述观察者模式UML图作用:实现对象间的解耦支持一对多的依赖关系易于维护和扩展 观察者模式的结构抽象主题(Subject):具体主题(Concrete Subject…...

基于Java+Swing+Mysql的超市客户关系管理系统
基于JavaSwingMysql的超市客户关系管理系统 一、系统介绍二、效果展示三、其他系统实现四、获取源码 一、系统介绍 系统实现管理员对客户信息进行增删改查,信息包括客户编号,姓名,手机号,会员评级;可以对客户消费记录…...
优化、方法参数值获取优化)
JavaWeb Servlet的反射优化、Dispatcher优化、视图(重定向)优化、方法参数值获取优化
目录 1. 背景2. 实现2.1 pom.xml2.2 FruitController.java2.3 DispatcherServlet.java2.4 applicationContext.xml 3. 测试 1. 背景 前面我们做了Servlet的一个案例。但是存在很多问题,现在我们要做优化,优化的步骤如下: 每个Fruit请求都需…...

基础I/O -> 如何谈文件与文件系统?
文件的基础理解 空文件也要在磁盘上占据空间。文件 文件内容文件属性。文件操作 对内容的操作 对属性的操作或者是对内容和属性的操作。标定一个文件,必须使用:文件路径 文件名(具有唯一性)。如果没有指明对应的文件路径&…...

安装配置git
1、下载git:https://git-scm.com 2、配置git,进入git bash #配置用户名 git config-global user.name "petter7226" #配置邮箱 git config-global user.email "894266014qq.com" 3、配置ssh免密登录 可参考这个文档 https://gitee.com/help/article…...

cad学习 day4 day5
平面布置 客厅平面布置 端景柜: 一般玄关区域、走廊、过道尽头做造型端景柜,可以组展示、柜体、艺术品陈设窗帘盒 200mm 电动窗帘盒 250mm, 镜像命令: MI 做对称使用沙发: 归类FF - 移动家私木门: 归类FF - 平面内门地台床: 使用bo快速生成, 绘制后外围偏移O 50mm pl连接作为灯…...
)
Java的基础概念(一)
一、注释 **注意!:**注释内容不会参与编译和运行,仅仅是对代码的解释说明。 Java支持单行注释、多行注释、文档注释。 单行注释 以//开头 ,格式【 //注释内容 】 例子如下: 多行注释 格式【 / 注释内容 / 】 例…...

Qt5 cmake引用private头文件
Qt5 cmake引用private头文件 如何引用Qt的qzipreader_p.h头文件 、xlsxzipreader_p.h头文件 使用 target_include_directories target_include_directories(TestQtXlsx PRIVATE${Qt${QT_VERSION_MAJOR}Gui_PRIVATE_INCLUDE_DIRS}${Qt${QT_VERSION_MAJOR}Xlsx_PRIVATE_INCLUD…...

重温设计模式--代理、中介者、适配器模式的异同
文章目录 1、相同点2、不同点 1、相同点 目的都是为了更好地处理对象之间的关系:这三种模式都是在软件设计中用于处理对象之间的关联和交互,以达到优化系统结构、增强可维护性等目的。它们都在一定程度上隐藏了对象之间的某些细节或者复杂性,…...

拦截器魔法:Spring MVC中的防重放守护者
目录 简介HandlerInterceptorAdapter vs HandlerInterceptor创建一个防重放拦截器注册拦截器路径模式匹配适配器模式的魅力总结 简介 在构建安全可靠的Web应用程序时,防止请求重放攻击是一项关键任务。当用户或系统发出的请求被恶意第三方捕获并重复发送给服务器…...

MVC 发布
关于MVC发布,我为您整理了以下信息: SpringMVC发布:SpringMVC是Spring框架的一部分,它基于MVC架构,具有解耦合、轻量级和对注解的广泛支持等优点。发布SpringMVC项目通常涉及配置中央调度器、编写控制器类和设置视图解…...

AI在传统周公解梦中的技术实践与应用
本文深入探讨了人工智能在传统周公解梦领域的技术实践与应用。首先介绍了传统周公解梦的背景与局限性,随后详细阐述了 AI 技术如何应用于梦境数据的采集、整理与分析,包括自然语言处理技术对梦境描述的理解,机器学习算法构建解梦模型以及深度…...

Go怎么做性能优化工具篇之基准测试
一、什么是基准测试(Benchmark) 在 Go 中,基准测试是通过创建以 Benchmark 开头的函数,并接收一个 *testing.B 类型的参数来实现的。testing.B 提供了控制基准测试执行的接口,比如设置测试执行的次数、记录每次执行的…...

社区管理系统:实现社区信息数字化管理的实践
3.1可行性分析 开发者在进行开发系统之前,都需要进行可行性分析,保证该系统能够被成功开发出来。 3.1.1技术可行性 开发该社区管理系统所采用的技术是vue和MYSQL数据库。计算机专业的学生在学校期间已经比较系统的学习了很多编程方面的知识,同…...

Java设计模式 —— 【结构型模式】外观模式详解
文章目录 概述结构案例实现优缺点 概述 外观模式又名门面模式,是一种通过为多个复杂的子系统提供一个一致的接口,而使这些子系统更加容易被访问的模式。该模式对外有一个统一接口,外部应用程序不用关心内部子系统的具体的细节,这…...

基于 Python 的二手电子设备交易平台
标题:基于 Python 的二手电子设备交易平台 内容:1.摘要 基于 Python 的二手电子设备交易平台的摘要:本文介绍了一个基于 Python 的二手电子设备交易平台。该平台旨在为用户提供一个便捷、安全的交易环境,促进二手电子设备的流通和再利用。文章首先介绍了…...
的使用)
Vue.js组件开发-插槽(Slots)的使用
插槽(Slots)是 Vue.js 中一个非常强大的特性,允许在组件内部指定可重用的内容片段,这些内容片段可以由父组件动态地填充。它能够让父组件决定组件内部应该渲染什么内容。 默认插槽 默认插槽是最简单的插槽类型。在子组件的模板中…...

python:面向对象简单示例
编写 se2ball.py 如下 # -*- coding: utf-8 -*- """ python 面向对象简单示例 """ import randomclass Random_ball(object):""" 随机选双色球 """def __init__(self, reds33, blues16):""" 初始…...

Stealthy Attack on Large Language Model based Recommendation
传统RS依赖id信息进行推荐,攻击:生成虚假用户,这些用户对特定目标物体给于高评价,从而影响模型的训练。 基于llm的RS:llm利用语义理解,将用户兴趣转化为语义向量,通过计算用户兴趣向量与物品向…...

云原生周刊:利用 eBPF 增强 K8s
开源项目推荐 Slurm-operator Slurm-operator 是一个高效可扩展的框架,用于在 K8s 环境中部署和运行 Slurm 工作负载。 它结合了 Slurm 的可靠性和 Kubernetes 的灵活性,支持快速部署 Slurm 集群、动态扩展 HPC 工作负载,并提供高度灵活的定…...
>)
Ubuntu20.04安装openMVS<成功>.colmap<成功>和openMVG<失败(已成功)>
一、安装openMVS 官方文档:https://github.com/cdcseacave/openMVS/wiki/Building sudo apt-get -y install git mercurial cmake libpng-dev libjpeg-dev libtiff-dev libglu1-mesa-dev eigen git clone https://gitlab.com/libeigen/eigen --branch 3.4 mkdi…...

第22天:信息收集-Web应用各语言框架安全组件联动系统数据特征人工分析识别项目
#知识点 1、信息收集-Web应用-开发框架-识别安全 2、信息收集-Web应用-安全组件-特征分析 一、ICO图标: 1、某个应用系统的标示,如若依系统有自己特点的图标;一旦该系统出问题,使用该系统的网站都会受到影响; 2、某个公…...

Sourcegraph 概述
Sourcegraph 报告 Sourcegraph 是一款强大的代码搜索和智能导航工具,专为大型代码库、分布式系统和跨多个仓库的开发环境设计。它能显著提高开发者对复杂系统的理解和维护效率,帮助团队在庞大的代码库中快速找到关键信息。本文将详细讲解 Sourcegraph 的…...

Redis常见阻塞原因总结
O(n) 命令 Redis 中的大部分命令都是 O(1)时间复杂度,但也有少部分 O(n) 时间复杂度的命令,例如: KEYS *:会返回所有符合规则的 key。HGETALL:会返回一个 Hash 中所有的键值对。LRANGE:会返回 List 中指定…...

MyBatis执行完sql后,返回的数值代表的意思
在 MyBatis 中,常见的数据库操作方法返回的数值(如 insert、update 和 delete)代表了 受影响的行数,即数据库操作成功后,实际修改(插入、更新或删除)的记录数量。每个方法返回的数值有不同的含义…...
)
MySQL超详细安装配置教程(亲测有效)
目录 1.下载mysql 2.环境配置 3.安装mysql 4.navicat工具下载与连接 5总结 1.下载mysql mysql下载--MySQL :: 下载 MySQL 社区服务器 下载的时候这里直接逃过就行 我这里的版本是最新的mysql8.0.37 下载完成之后,将压缩包进行解压 这里我建议大…...

MacroSan 2500_24A配置
双控制器电源同时按下,切记/切记/切记 默认信息 默认地址:192.168.0.210 输入ODSP授权后设置密码## 配置端口 物理资源–>设备–>网口–>eth-1:0:0或eth-2:0:0 创建存储池 存储资源–>存储池 介质类型:混合(支持机械及SSD)全闪(仅支持SSD) RAID类型:CRAID-P(基于磁…...

vue3+vite一个IP对站点名称的前端curd更新-会议系统优化
vue3-tailwind-todo https://github.com/kgrg/vue3-tailwind-todo 基于这个项目,把ip到sta的映射做了前端管理. 核心代码是存储和获得的接口,需要flask提供. def redis2ipdic():global ipdicipdic.clear()tmdiccl.hgetall(IPDIC_KEY)for k in tmdic.keys():ipdic[k.decode() …...

GraalVM完全指南:云原生时代下使用GraalVM将Spring Boot 3应用转换为高效Linux可执行文件
一、前言 在现代软件开发中,启动速度和资源利用率常常是衡量应用性能的关键指标。对于基于Spring Boot的应用来说,虽然它们易于开发和部署,但JVM的启动时间有时会成为一个瓶颈。本文介绍如何使用GraalVM将Spring Boot 3应用编译成原生Linux可执行文件,从而显著提高启动速度…...

《Swift 字面量》
《Swift 字面量》 介绍 在 Swift 编程语言中,字面量是一种表示源代码中固定值的表达方式。字面量可以直接表示数字、字符串、布尔值等基本数据类型,为编程提供了简洁和直观的方式。Swift 支持多种类型的字面量,包括整数字面量、浮点数字面量…...
特性及差异)
国标GB28181平台EasyGBS在安防视频监控中的信号传输(电源/视频/音频)特性及差异
在现代安防视频监控系统中,国标GB28181协议作为公共安全视频监控联网系统的国家标准,该协议不仅规范了视频监控系统的信息传输、交换和控制技术要求,还为不同厂商设备之间的互联互通提供了统一的框架。EasyGBS平台基于GB28181协议,…...
)
AlipayHK支付宝HK接入-商户收款(PHP)
一打开支付宝国际版 二、点开商户服务 三、下载源码...

CS!GO
CS(computer science)计算机科学,说实话,不是找工作面试,这些题谁会背啊,反正我不行,一问三不知。 咱也不管这些,这个系列,可能会时不时的给出一些计网和操作系统相关的东…...

全栈开发中的技术选型决策:快速上线与扩展的平衡
文章目录 摘要引言技术选型的重要性技术选型的关键考虑点项目需求团队技能技术生态性能与扩展性成本与复杂性 基于 Spring Boot 和 Vue.js 的全栈架构后端代码:Spring Boot 示例代码详解:运行原理: 前端代码:Vue.js 示例代码详解&…...
(2024新版)软著申请)
软件著作权申请教程(超详细)(2024新版)软著申请
目录 一、注册账号与实名登记 二、材料准备 三、申请步骤 1.办理身份 2.软件申请信息 3.软件开发信息 4.软件功能与特点 5.填报完成 一、注册账号与实名登记 首先我们需要在官网里面注册一个账号,并且完成实名认证,一般是注册【个人】的身份。中…...

【强化学习】Stable-Baselines3学习笔记
【强化学习】Stable-Baselines3学习笔记 Stable-Baselines3是什么安装ExampleReinforcement Learning Tips and TricksVecEnv相关 Stable-Baselines3是什么 Stable Baselines3(简称SB3)是一套基于PyTorch实现的强化学习算法的可靠工具集旨在为研究社区和…...
