前端npm包发布流程:从准备到上线的完整指南
无论是使用第三方库还是创建和分享自己的工具,npm都为我们提供了一个强大而便捷的平台,然而很多开发者在将自己的代码发布到npm上时往往面临各种困惑和挑战,本篇文章将从准备工作到发布上线,探讨如何让npm包更易发布及避免常见的坑,确保你开发流程更加顺畅
目录
npm发包准备
账号注册
镜像准备
npm发包操作
发布npm包
更新npm包
使用npm包
删除npm包
npm发包技巧
package配置
默认安装设置
npm发包准备
发布一个npm包看似简单实际上却需要做好充分的准备工作。包的结构、版本管理、依赖关系以及测试等都需要经过细致的规划和操作才能确保发布后的包稳定且易于维护,接下来将探讨在发布npm包之前开发者需要做哪些必要的准备工作,让包能够顺利发布并为其他开发者带来价值:
账号注册
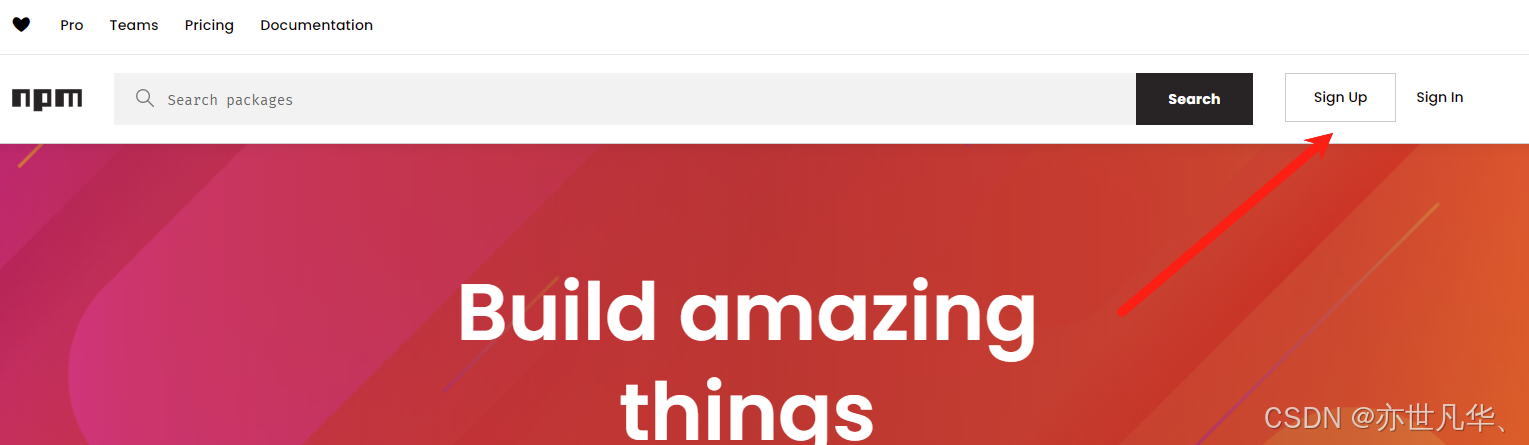
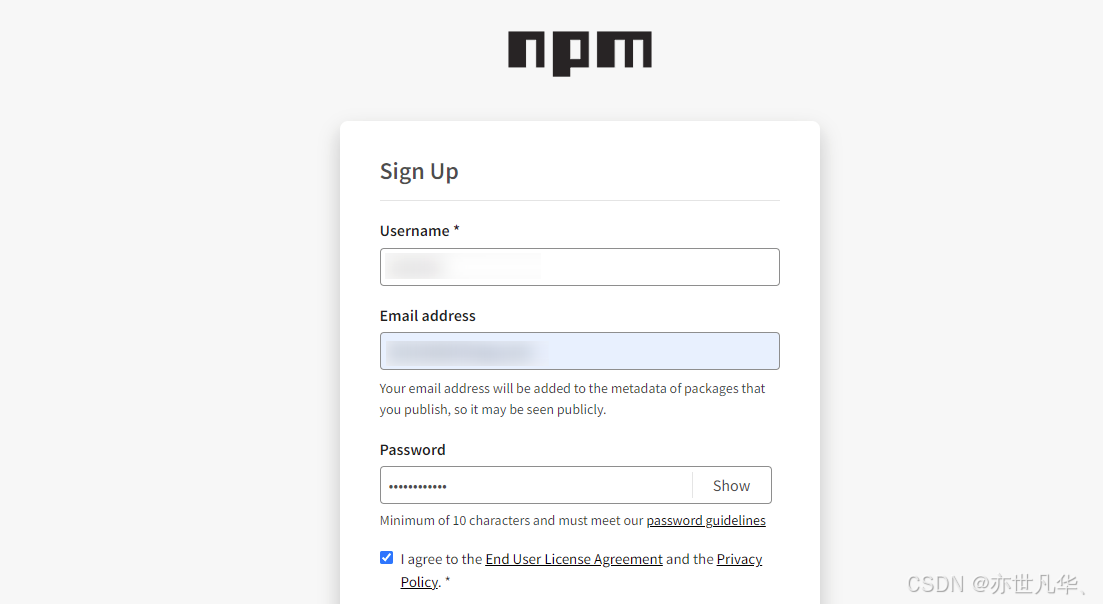
在发布npm包之前我们要先确保直接已经注册过npm账号了,如果没有我们就需要先注册一个,因为npm的发包流程需要依赖这个账号,这里我们访问 官网 然后点击Sign Up 注册账号即可,如下图所示:

这里注意一下,注册npm的用户名一旦生效便不能再做更改,所以这里你要好好想一想:

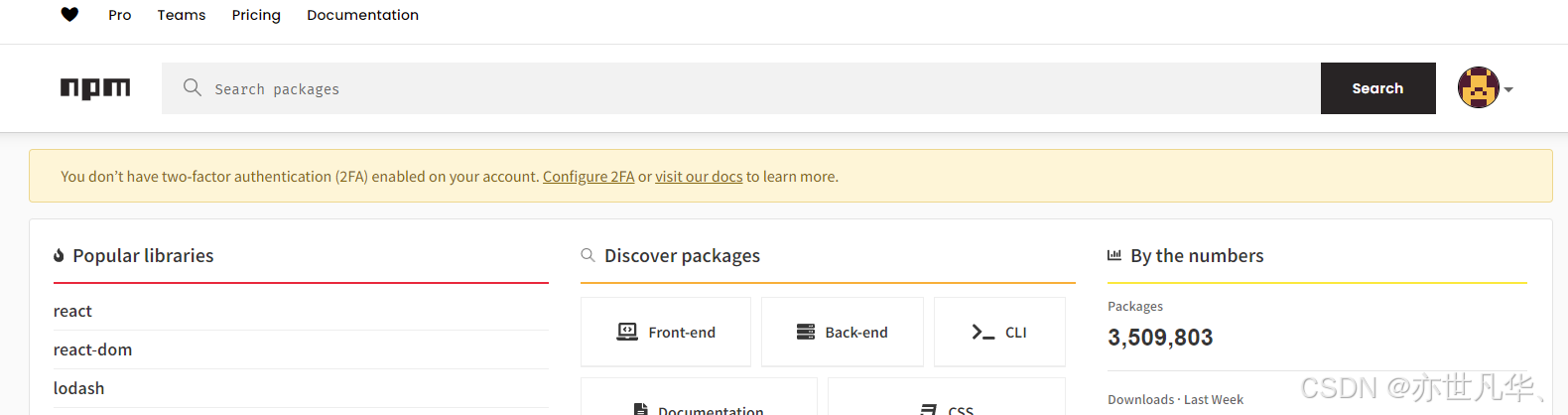
注册成功之后,就会发一份邮件到你注册的邮箱账号上,注入验证码就可以登陆到我们npm的平台上了,如下所示:

镜像准备
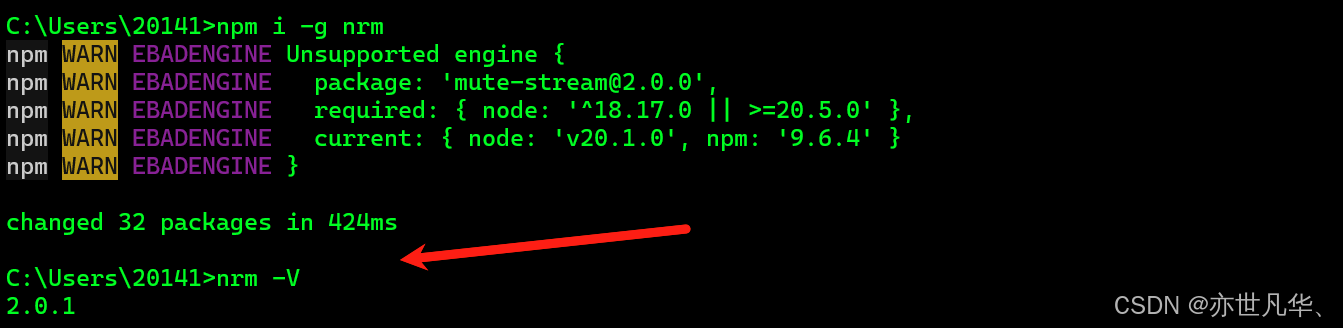
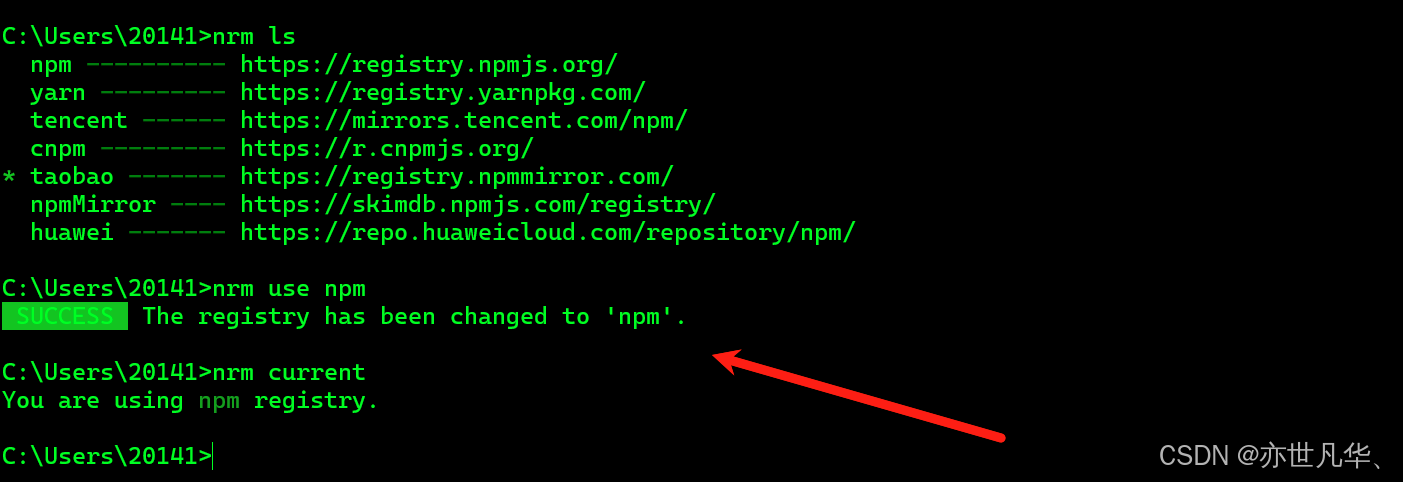
要发布npm包的话对应的镜像一定是要切换到npm官方镜像,国内安装依赖一般都会切换其他镜像源,这里发包的话还是要切换到官方镜像,所以这里我们终端全局安装镜像源切换工具nrm,如下所示:
npm i -g nrm
nrm工具常用的镜像操作命令如下所示:
nrm -V // 查看当前nrm版本
nrm -h // 显示所有命令
nrm current // 显示当前镜像名称
nrm use <name> // 切换镜像
nrm add <name> <url> // 新增镜像
nrm del <name> // 删除镜像
nrm ls // 查看镜像列表
nrm test <name> // 测试镜像通过如下指令我们就可以成功切换到npm官方镜像了:

npm发包操作
尽管npm提供了一个简单直观的发布方式,但要确保包的发布过程顺利进行并能为他人所用,还是需要掌握一些基本的发包技巧,当然博主也不能面面俱到讲解所有内容,具体命令参考:官网 这里不再过多赘述,如下所示:

接下来我们将一步步了解npm包发布的具体操作流程,从创建包到发布、更新版本、以及如何处理常见问题,让包在npm上顺利亮相,如下所示
发布npm包
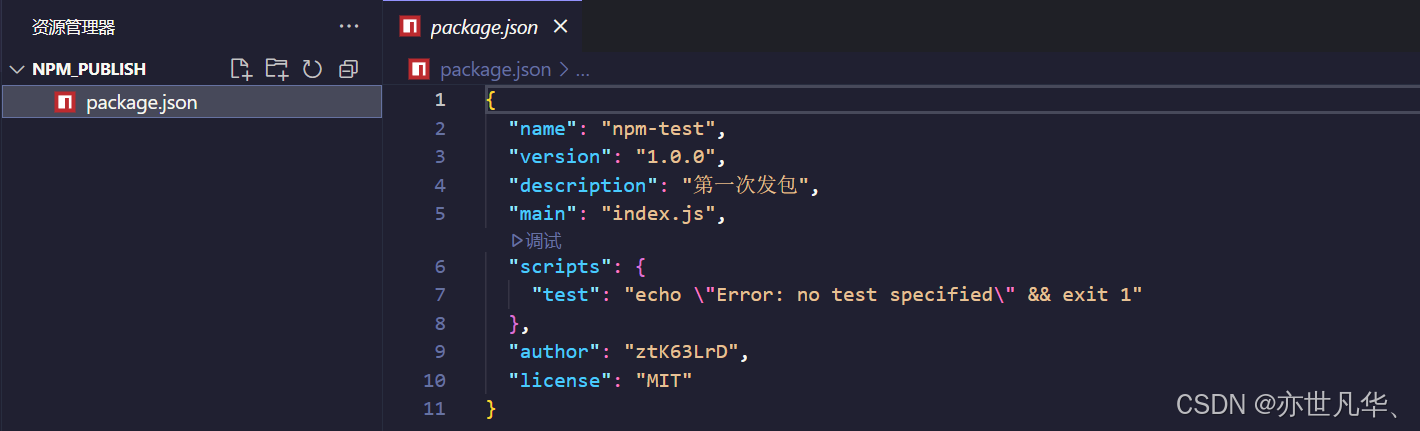
项目初始化:接下来我们初始化一个项目并实现一段简单的代码来进行发包操作,首先终端执行如下命令初始化项目配置生成一个package.json文件,如下所示:
npm init
然后我们再新建一个入口文件index.js,实现两个简单的函数并暴露出去:
const addFn = (a, b) => a + b;
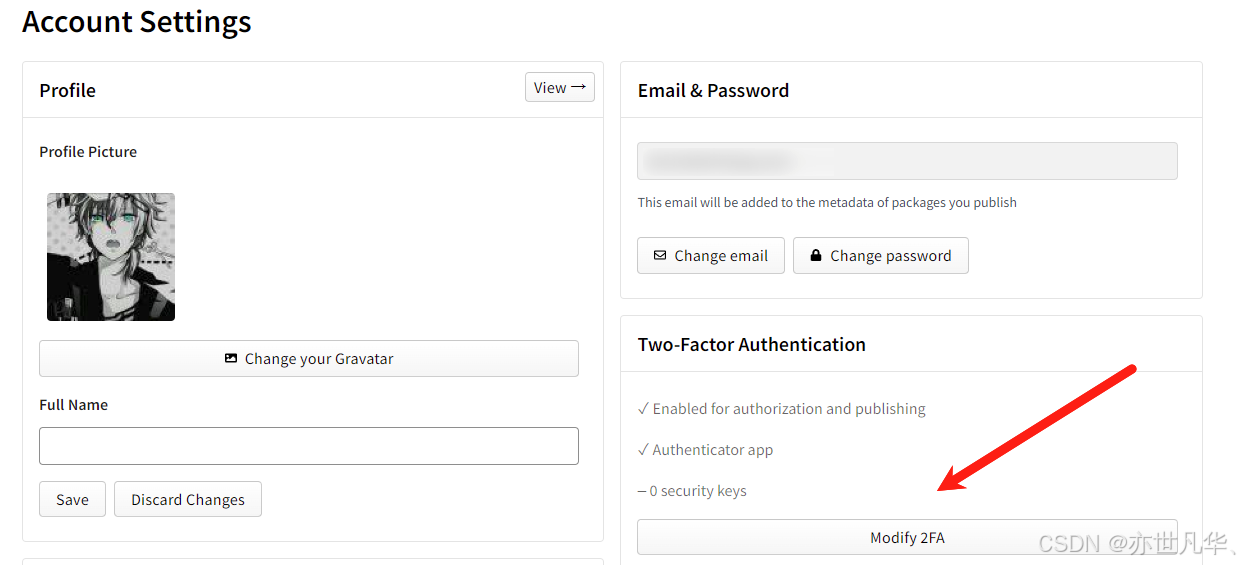
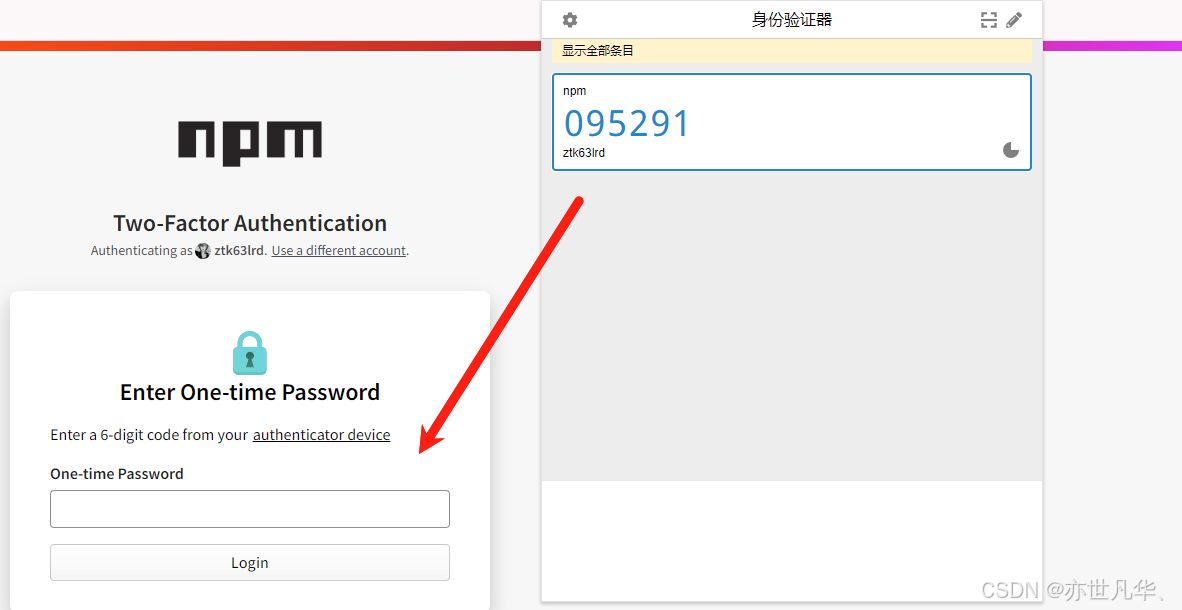
const subtractFn = (a, b) => a - b;export { addFn, subtractFn }npm登录:接下来开始对我们的项目进行发包操作,首先我们先打开项目终端,执行如下发包流程进行发布操作,当我们终端现在执行npm login登录的时候,现在已经不需要在终端输入账户邮箱密码以及还有验证码内容了,我们登录npm官网的时候这里设置一个2FA双重验证操作,这里我们直接设置身份验证器选项的二次校验,如下所示:

当我们终端执行npm login登录的时候,直接回车就会弹出身份验证器界面,安装一个浏览器身份验证插件然后扫描QR码配置一下即可,后面直接输入验证码即可,无需输入账户密码等操作:

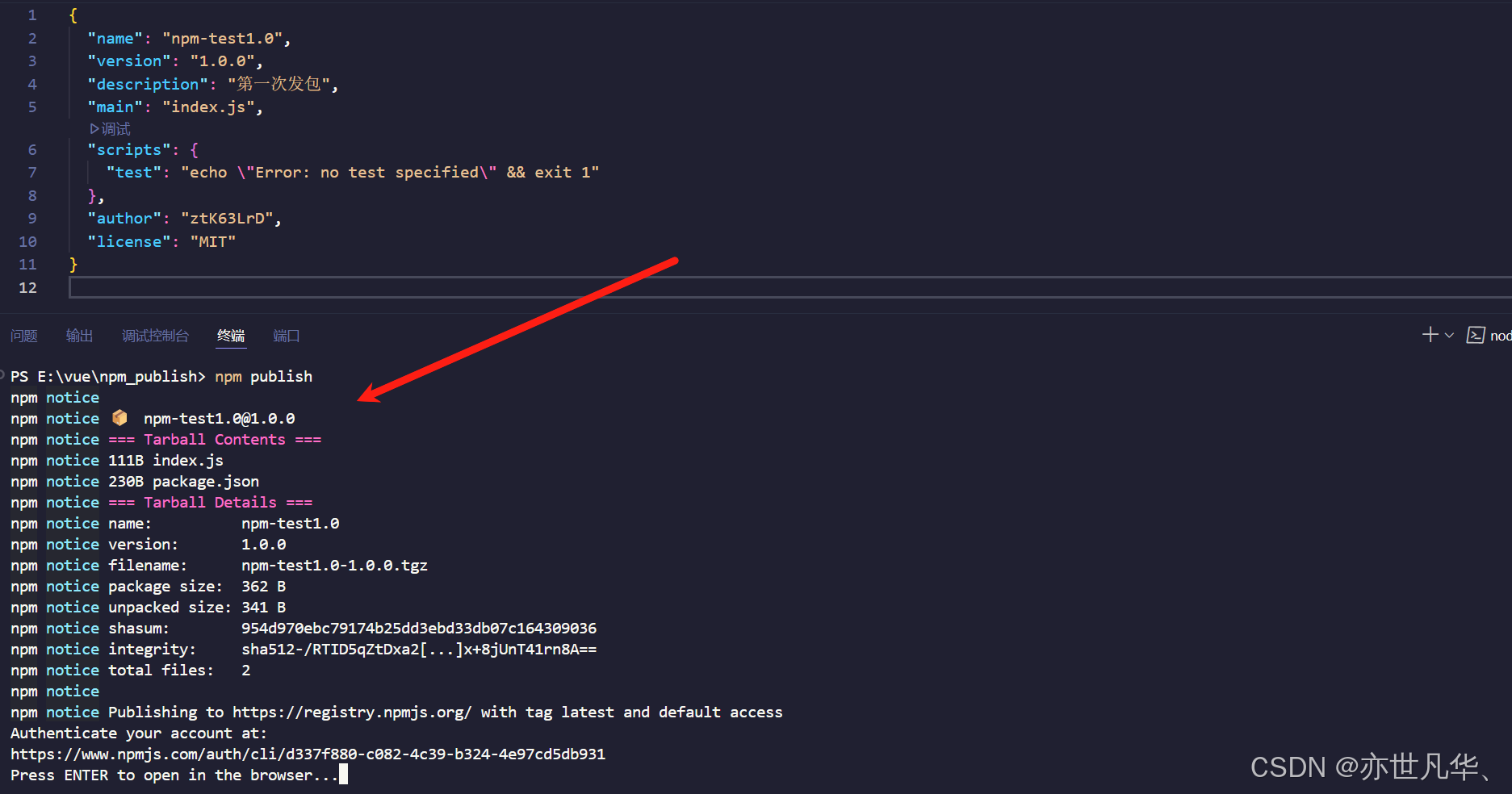
npm发包:发包前请确保package.json中name值没有和已有的包重复(npm官网查询),如果包名重复,可以修改name或者使用npm作用域(Scoped Packages),格式如:@yourusername/package-name,如果一切准备就绪,那么就开始执行如下命令发包:
npm publish如下代码可以看到我们发包的一些相关信息,这里我们还需要进行身份验证(npm发包开始变得严格起来了),回车然后还是输入浏览器生成的验证码即可:

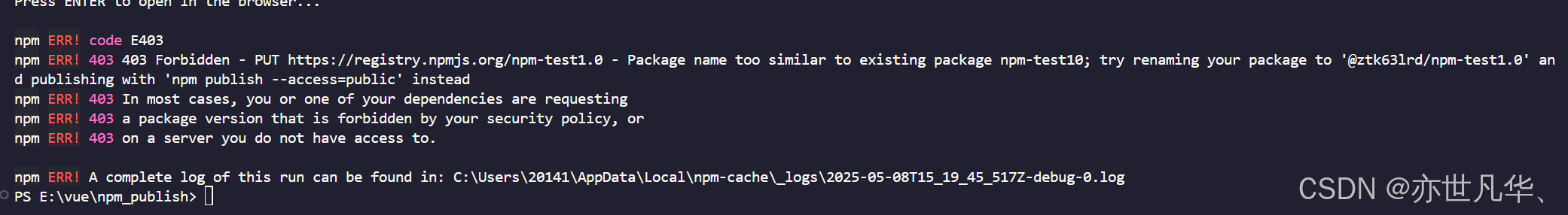
如下提示我们发包失败了,主要原因还是因为我们定义的包名与npm平台已经存在的包及其相似,所以这里我们还是采用作用域命名的方式进行发包:

这里需要注意一下, 尝试发布一个带有作用域(比如@ztk63lrd/npm-test)的包,而这个包需要一个付费计划才能作为私有包发布,使用了带作用域的包名它默认会被当作私有包处理,除非你显式指定为公开包,通过如下指令将包设置为公开包就不需要付费计划:
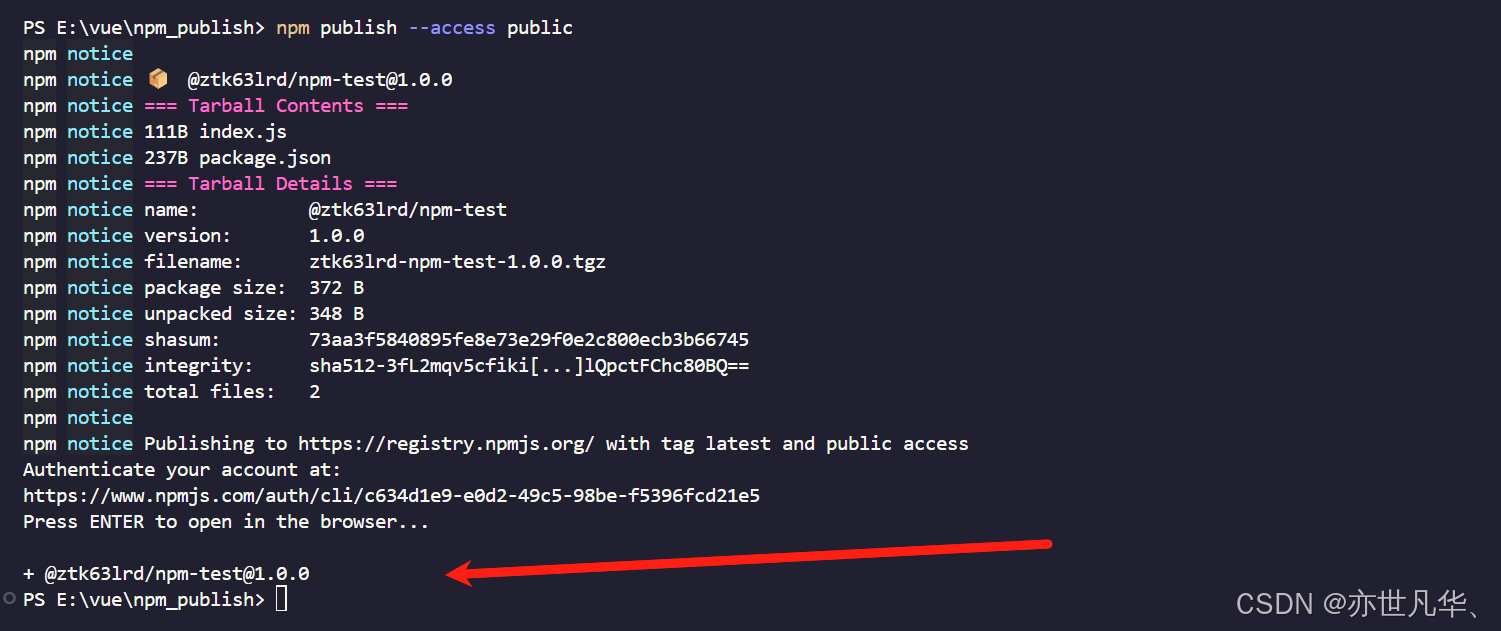
npm publish --access public如下我们可以看到我们的包发布完成,并且也显示了包的一些相关信息:

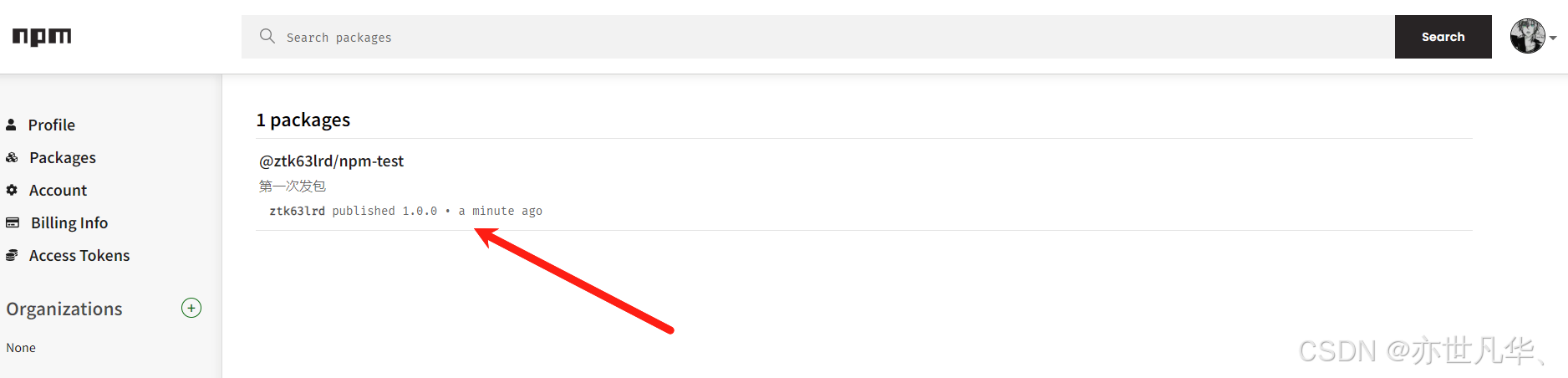
打开npm官网也可以看到我们的包已经成功被发布了:

更新npm包
更新npm包分为两步:第一步执行 npm version <版本号类型>,第二步执行npm publish,其更新包的常用命令如下所示:
// 第一步更新包:
npm version major | minor | patch | premajor | preminor | prepatch | prerelease// 第二步发布包:
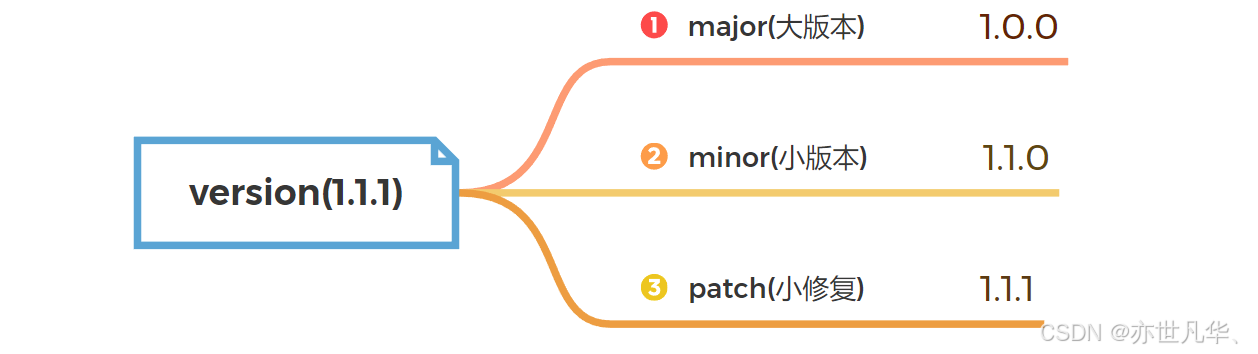
npm publishnpm的版本更新遵循语义化版本控制(Semantic Versioning,SemVer)即版本号由三部分组成:major.minor.patch,此外npm提供了更多的更新命令,如premajor、preminor等,下面简要说明这些更新命令的区别:
1)major:增加主版本号,表示不兼容的API更改,例如1.0.0升级到2.0.0通常意味着代码存在破坏性的变化,旧版本的代码可能无法正常工作。
2)minor:增加次版本号,表示向下兼容的功能新增,例如1.0.0升级到1.1.0通常表示添加了新特性或功能,但不会破坏现有功能的兼容性。
3)patch:增加修补版本号,表示向下兼容的问题修复,例如1.0.0升级到1.0.1通常是修复bug或改进性能,但不会影响功能或 API。
4)premajor:在major更新之前发布预发布版本,例如1.0.0升级到2.0.0-beta.0适用于发布破坏性改动的预览版本。
5)preminor:在minor更新之前发布预发布版本,例如1.0.0升级到1.1.0-beta.0适用于发布新功能的预览版本。
6)prepatch:在patch更新之前发布预发布版本,例如1.0.0升级到1.0.1-beta.0适用于发布修复的预览版本。
7)prerelease:发布预发布版本(通常是 alpha、beta 或 rc 版本),这些版本通常包含未完全稳定的功能作为正式版本发布前的过渡,例如1.0.0升级到1.0.1-rc.0。
这些版本更新命令的区别主要体现在对版本号的影响和更新的稳定性上,开发者根据改动的性质选择合适的更新类型以确保对其他用户的影响最小,当然个人开发的话一般使用前三个命令即可:

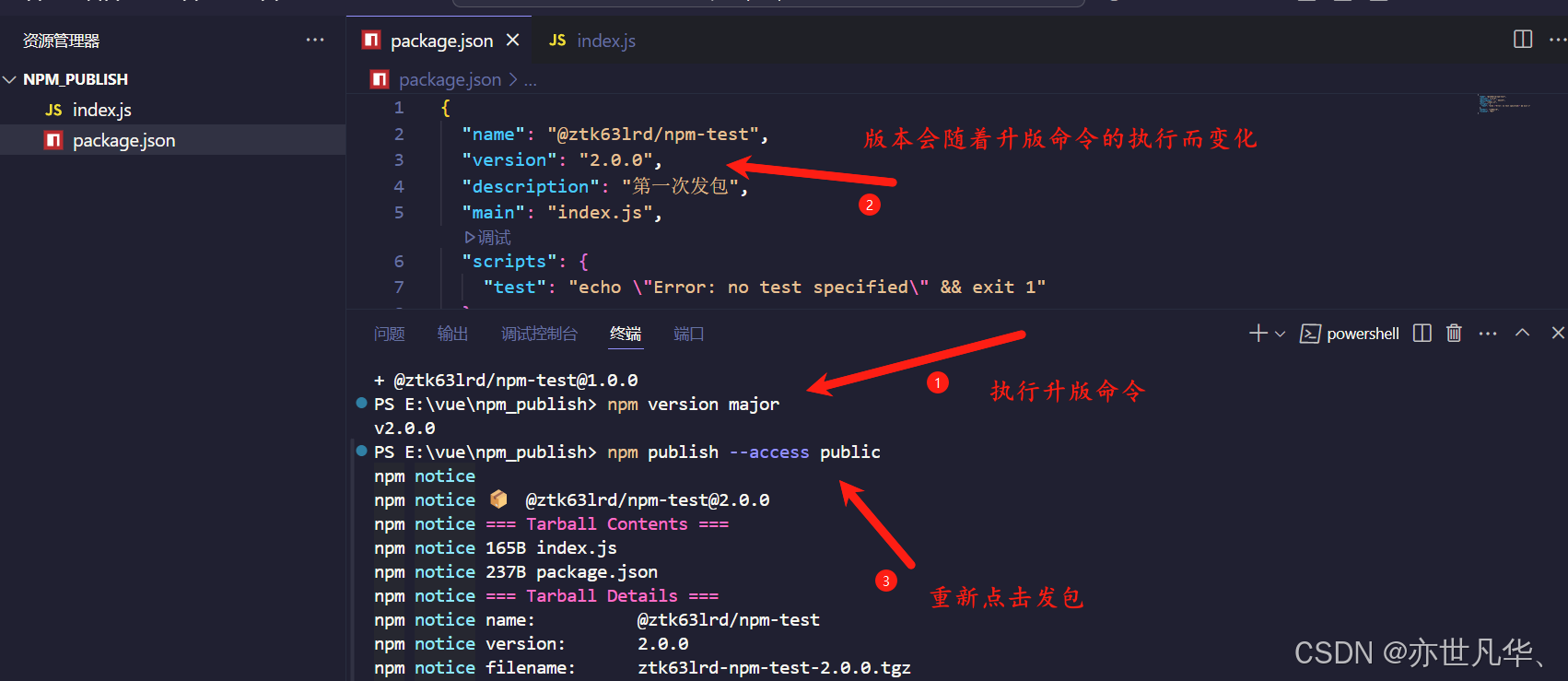
接下来我们想生一次大版本,所以直接终端执行如下命令即可,这里我们不建议用户跳过命令直接修改package.json文件中的version字段,虽然也能修改版本但是避免用户可能会记错版本号从而导致版本错乱的情况:

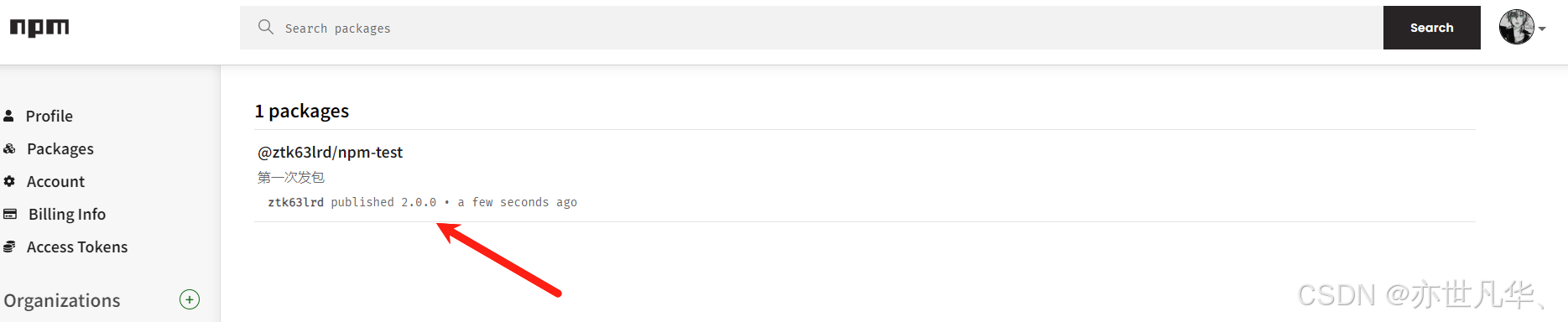
改版之后直接点击发包,来到npm平台可以看到我们的包的版本也是重新被修改了:

使用npm包
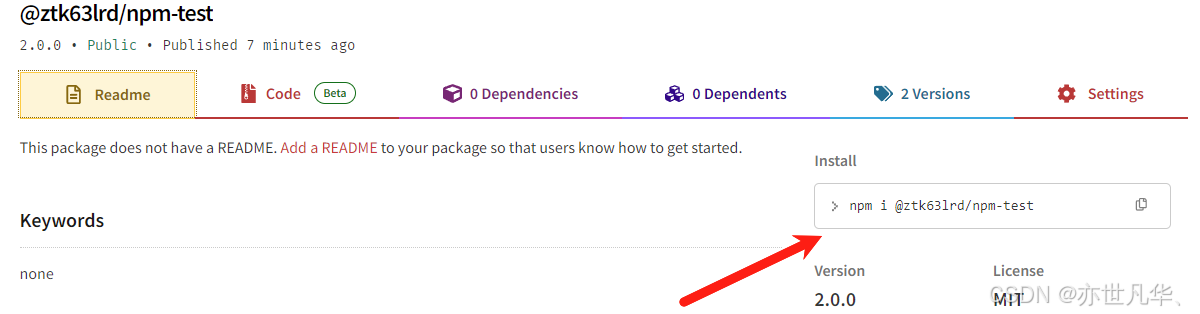
这里我们直接终端安装我们发布的包即可,如下直接复制命令安装:

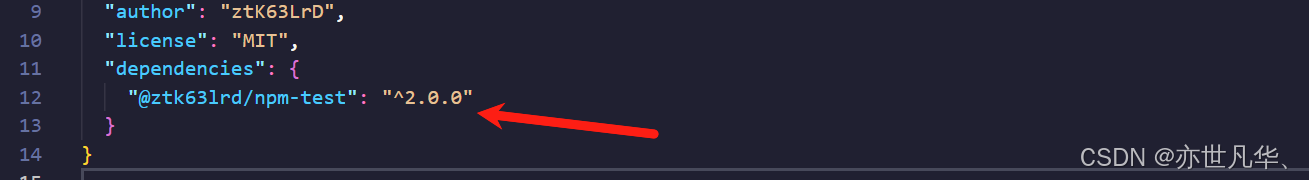
可以看到我们的包已经成功的被安装到node模块里面,并且也添加到了项目依赖上,版本号也是我们刚刚更新过的2版本:

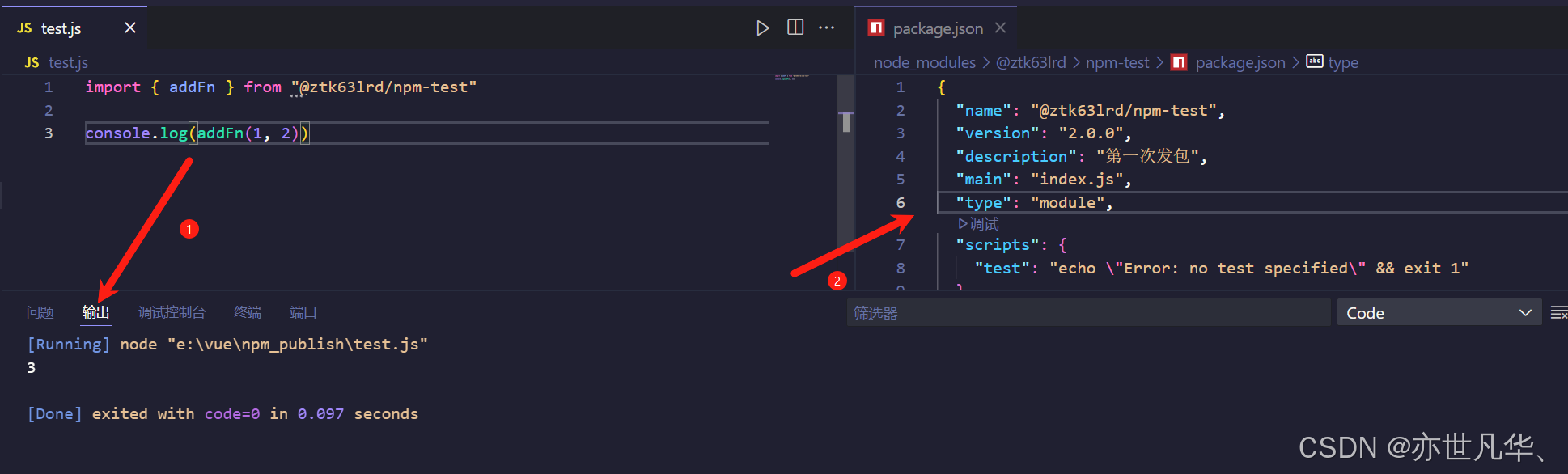
接下来我们就需要直接在项目中使用包提供的方法即可,如下所示可以看到我们导入我们的包运行成功了,这里需要注意一下如果我们想设置ES的导入当时的话,需要在package包配置导入类型:

删除npm包
如果你发布了错误的包或者误发布的话,我们可以通过如下的命令来进行挽回操作,这里需要注意以下,如果报权限方面的错,加上--force即可。
1)删除某个版本:比如说我们发现我们发布版本的包有问题想删除并重新发布,这里我们可以执行如下命令操作即可:
npm unpublish 包名@版本号
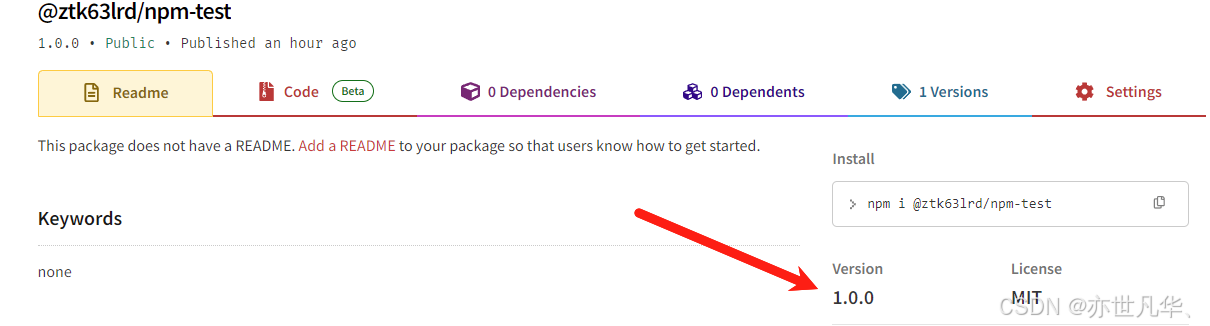
删除完2版本之后,来到npm平台可以看到我们的包又回到了1版本:

这里需要注意一下,npm不允许使用已经被分配过的版本号(即使撤回或删除以前的版本号也被视作已分配),如果要删除并且重新发布,需要重新发一个新版本,如删除2.0.0,发布2.0.1即可:
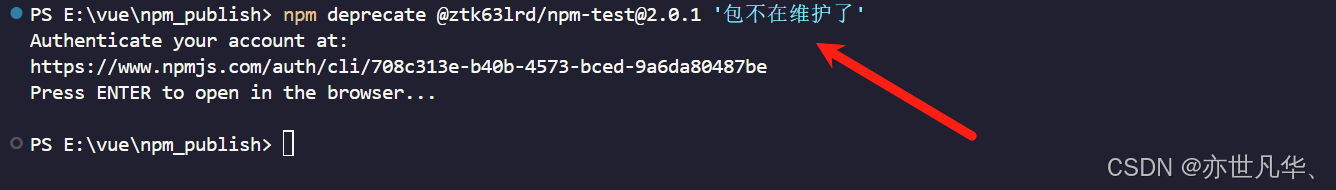
2)废弃某个版本: 通过如下命令可以在社区里不会撤销自己已有的包,但会在任何人尝试安装这个包的时候得到警告 例如:这个包已经不再维护:
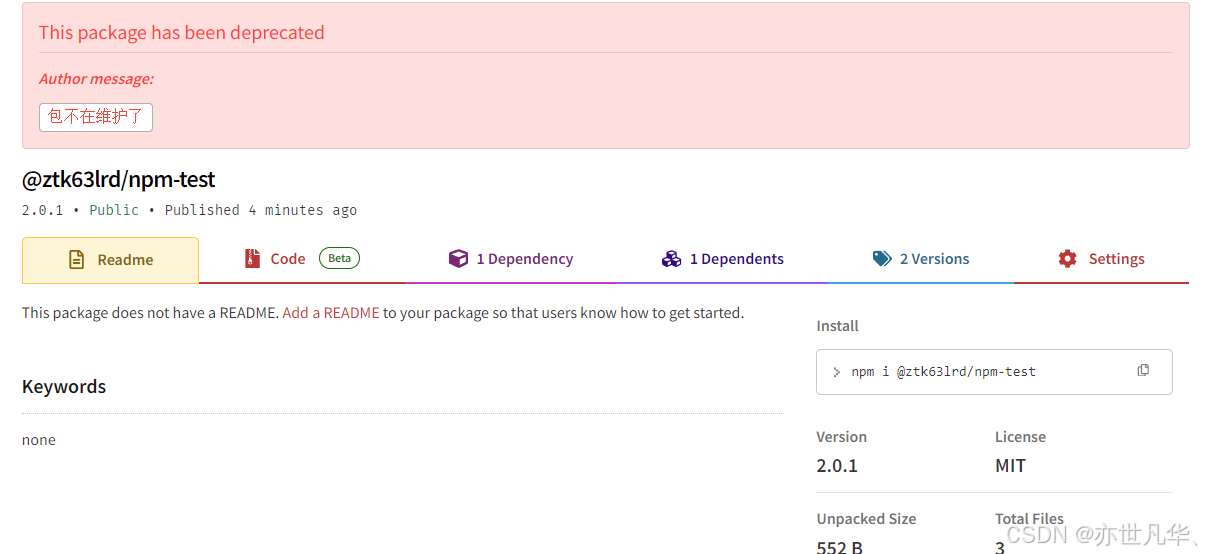
npm deprecate 包名 '撤销警告'如下我们通过对我们发布版本的包进行一个废弃操作:

在npm平台可以看到我们的包已经被成功废弃了,并且废弃的警告也是在平台显示了出来:

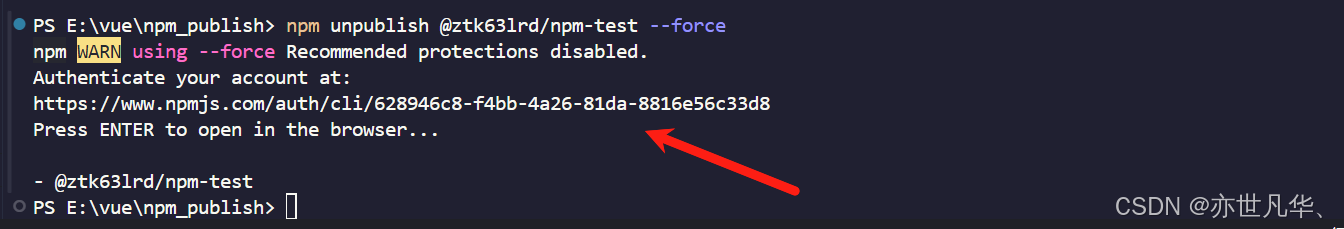
3)删除整个包:通过如下命令可以删除整个npm市场的包,不管该包有多少版本,直接一次性全部删除,这个命令需要慎用,当然可以在72小时内使用以下命令删除,但npm不允许删除已发布超过72小时的包,所以我们要慎重发布和删除,终端执行如下命令删除包:
npm unpublish 包名 --force通过如下命令,我们就可以删除该包在npm市场上的所有版本:

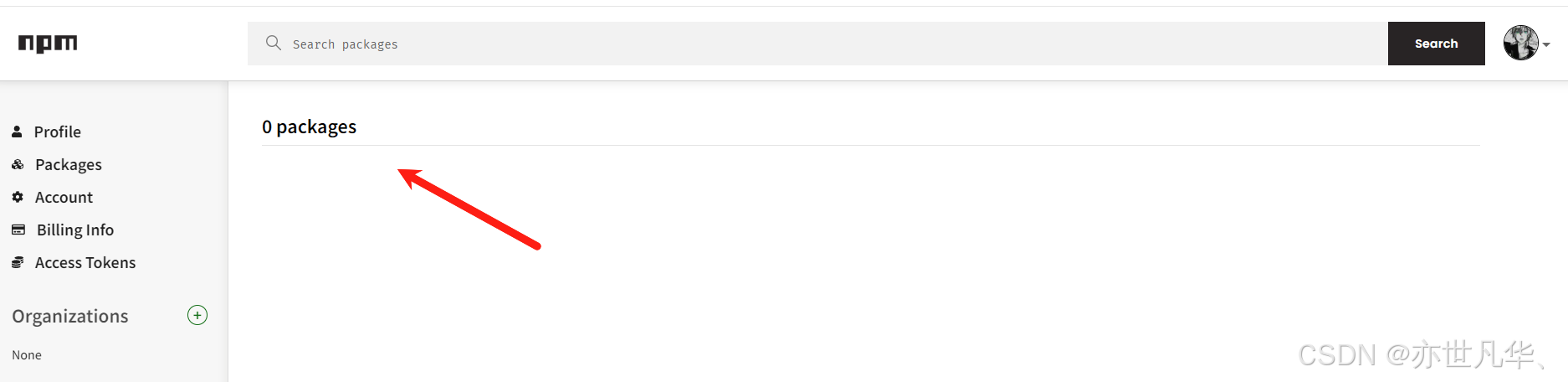
来到npm平台,可以看到我们的包已经被成功删除了:

npm发包技巧
除了基本的包安装和管理,npm的更多高级功能往往被许多开发者忽视,了解并掌握这些进阶技巧能提升开发效率,接下来将深入探讨一些进阶的npm发包技巧,帮助在发布包时更加高效便捷并解决一些常见的发布问题,如下所示:
package配置
在前端项目中package.json文件是项目的配置文件,包含了项目的基本信息、依赖项、脚本命令等,为了方便后期的npm发包处理,了解package.json中的所有配置项非常重要,以下是各个配置项的详细说明:
1)基本信息:package.json中配置了以下基本信息字段,这也是发包常用的字段信息:
name: 项目的名称,npm包的唯一标识符。要求符合npm包命名规范(小写字母、破折号分隔,不能包含空格)。
version: 项目的版本号,遵循语义化版本控制,如 1.0.0。
description: 项目的简短描述,便于其他人了解该项目的功能。
main: 指定模块的入口文件,通常是 index.js,如果是库文件,npm安装时会默认加载此文件。
keywords: 一个字符串数组,用于描述包的关键词,便于搜索。
author: 项目的作者信息,可以是个人或组织的名称。
license: 项目的许可证类型,常见的如 MIT、ISC 等。
2)依赖配置:package.json中配置了以下依赖信息字段,里面分别是本地和生产的包信息:
// dependencies: 项目运行时所需要的依赖包。
// 这些依赖在生产环境中安装,例如:
"dependencies": {"react": "^17.0.0","axios": "^0.21.0"
}// devDependencies: 项目开发过程中所需的依赖包。
// 这些依赖仅在开发环境中安装,用于构建、测试等。例如:
"devDependencies": {"webpack": "^5.0.0","babel-loader": "^8.0.0"
}// peerDependencies: 该配置项声明当前包与其他包兼容的版本。
// 通常用于插件或库,确保与主应用兼容。例如:
"peerDependencies": {"react": "^16.8.0"
}// optionalDependencies: 可选的依赖包,安装时不会因为这些包安装失败而中断安装过程。适用于那些非关键依赖。3)发布配置:publishConfig用于配置npm发布包时的行为,可以设置发布的tag、registry、access等:
"publishConfig": {"registry": "https://registry.npmjs.org/","access": "public"
}4)其他配置:以下是完善发包的一些其他配置信息,可以根据自身需要进行设置:
// repository: 项目的代码仓库信息,通常用于 GitHub 或 GitLab。例如:
"repository": {"type": "git","url": "git+https://github.com/username/project.git"
}// bugs: 提交 bug 的网址,通常是一个指向 issues 页面的链接:
"bugs": {"url": "https://github.com/username/project/issues"
}// homepage: 项目的主页链接,通常指向项目的文档或网站。// engines: 定义项目支持的 Node.js 或 npm 的版本范围。例如:
"engines": {"node": ">=14.0.0","npm": "^6.0.0"
}// private: 如果设置为 true,表示该项目是私有的,发布到 npm 时会被拒绝。用于防止将不打算公开的包发布到 npm。
"private": true// config: 用于设置一些自定义的配置信息,供脚本中使用。例如:
"config": {"port": "8080"
}// directories: 用于配置一些特殊目录路径,如 lib、bin 等。例如:
"directories": {"lib": "src"
}// bin: 定义可执行文件的路径。例如:
"bin": {"my-cli": "./bin/cli.js"
}// files: 定义发布到 npm 时要包含的文件或目录。如果你不想将整个项目发布,可以通过 files 配置选择性地发布部分内容。
"files": ["dist","lib","README.md"
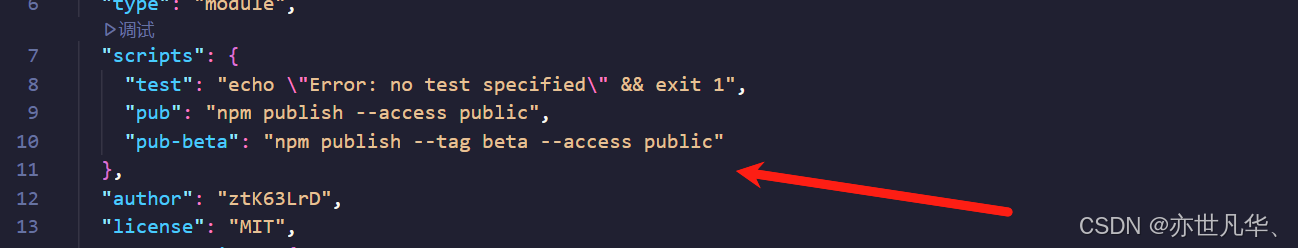
]当然为了方便不用每次发包的时候都需要输入一遍命令,我们可以将命令设置在scripts中:

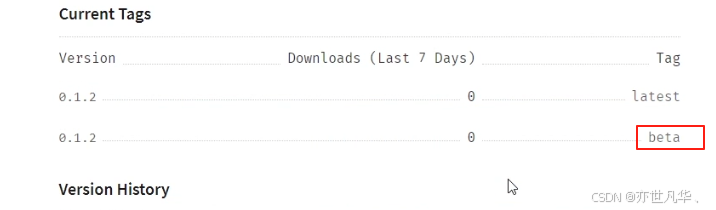
当我们执行了pub-beta命令,意味着我们要发布的是beta的包,发布成功之后就会给包打上一个beta的标记,意味着该包版本是预览版本,如下所示:

如果我们想安装预览版本的包的时候,需要在包名后添加一个@beta内容,如下所示:
npm i 包名@beta默认安装设置
当我们发包之后,有多个版本的情况下,默认情况下用户安装的就是最新版本的包,如果想用户在不指定包版本的情况下载,默认安装我们设置好的版本包(不一定是最新版本的),可以通过如下命令进行设置,这样做就是为了方便预览版本进行时间验证:
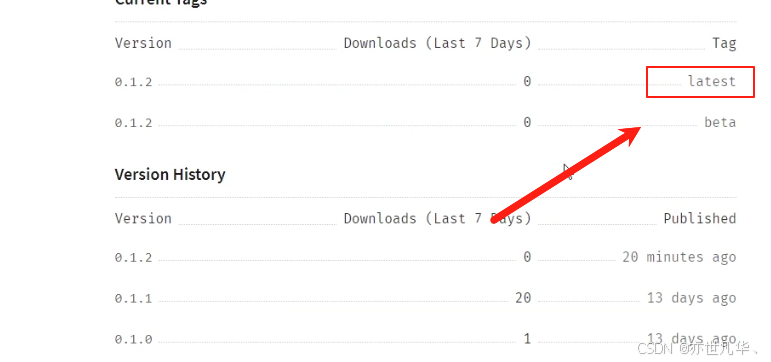
npm dist-tag add 指定包<版本> latest如下可以看到我们可以给0.1.1版本打上latest标签:

后面用户如果没有安装过该包的话,不指定版本直接安装就会安装0.1.1版本的包,如果已经安装了该包的其他版本,可以先删除该包然后再安装依赖即可,ok,目前基础的讲解就暂时这些吧,后面博主将继续深入讲解一下关于npm发包的一些实用技巧!
相关文章:

前端npm包发布流程:从准备到上线的完整指南
无论是使用第三方库还是创建和分享自己的工具,npm都为我们提供了一个强大而便捷的平台,然而很多开发者在将自己的代码发布到npm上时往往面临各种困惑和挑战,本篇文章将从准备工作到发布上线,探讨如何让npm包更易发布及避免常见的坑…...

【MySQL】表空间结构 - 从何为表空间到段页详解
📢博客主页:https://blog.csdn.net/2301_779549673 📢博客仓库:https://gitee.com/JohnKingW/linux_test/tree/master/lesson 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正! &…...

OB Cloud 云数据库V4.3:SQL +AI全新体验
OB Cloud 云数据库V4.3:SQL AI全新体验 简介 OB Cloud云数据库全新升级至V4.3版本,为用户带来了SQLAI的最新技术体验,强化数据库的传统功能,深度融合了人工智能技术,引入先进的向量检索功能和优化的SQL引擎,…...

【Linux系统】第四节—详解yum+vim
hello 我是云边有个稻草人 Linux—本节课所属专栏—欢迎订阅—持续更新中~ 目录 画板—本节课知识点详解 一、软件包管理器 1.1 什么是软件包 1.2 Linux软件⽣态 1.3 yum具体操作 【查看软件包】 【安装软件】 【卸载软件】 【注意事项】 1.4 安装源 二、vim 2.1 …...

Git的核心作用详解
一、版本控制与历史追溯 Git作为分布式版本控制系统,其核心作用是记录代码的每一次修改,形成完整的历史记录。通过快照机制,Git会保存每次提交时所有文件的完整状态(而非仅记录差异),确保开发者可以随时回…...
)
Three.js + React 实战系列 - 职业经历区实现解析 Experience 组件✨(互动动作 + 3D 角色 + 点击切换动画)
对个人主页设计和实现感兴趣的朋友可以订阅我的专栏哦!!谢谢大家!!! 在这篇博客中,我们将分析一个极其有趣和互动性的组件 - Experience.jsx,该组件用于在主页中呈现个人的工作经历。 这个组件…...

3D虚拟工厂vue3+three.js
1、在线体验 3D虚拟工厂在线体验 2、功能介绍 1. 全屏显示功能2. 镜头重置功能3. 企业概况信息模块4. 标签隐藏/显示功能5. 模型自动旋转功能6. 办公楼分层分解展示7. 白天/夜晚 切换8. 场景资源预加载功能9. 晴天/雨天/雾天10. 无人机视角模式11. 行人漫游视角模式12. 键盘…...
)
[Java实战]Spring Boot 解决跨域问题(十四)
[Java实战]Spring Boot 解决跨域问题(十四) 一、CORS 问题背景 什么是跨域问题? 当浏览器通过 JavaScript 发起跨域请求(不同协议、域名、端口)时,会触发同源策略限制,导致请求被拦截。 示例场…...

嵌入式硬件篇---CAN
文章目录 前言1. CAN协议基础1.1 物理层特性差分信号线终端电阻通信速率总线拓扑 1.2 帧类型1.3 数据帧格式 2. STM32F103RCT6的CAN硬件配置2.1 硬件连接2.2 CubeMX配置启用CAN1模式波特率引脚分配过滤器配置(可选) 3. HAL库代码实现3.1 CAN初始化3.2 发…...
图文解锁RAG从原理到代码实操,代码保证可运行)
(2025)图文解锁RAG从原理到代码实操,代码保证可运行
什么是RAG RAG(检索增强生成)是一种将语言模型与可搜索知识库结合的方法,主要包含以下关键步骤: 数据预处理 加载:从不同格式(PDF、Markdown等)中提取文本分块:将长文本分割成短序列(通常100-500个标记),作为检索单元…...

TWAS、GWAS、FUSION
全基因组关联研究(GWAS,Genome-Wide Association Study)是一种统计学方法,用于在全基因组水平上识别与特定性状或疾病相关的遗传变异。虽然GWAS可以识别与性状相关的遗传信号,但它并不直接揭示这些遗传变异如何影响生物…...

大模型微调终极方案:LoRA、QLoRA原理详解与LLaMA-Factory、Xtuner实战对比
文章目录 一、微调概述1.1 微调步骤1.2 微调场景 二、微调方法2.1 三种方法2.2 方法对比2.3 关键结论 三、微调技术3.1 微调依据3.2 LoRA3.2.1 原理3.2.2 示例 3.3 QLoRA3.4 适用场景 四、微调框架4.1 LLaMA-Factory4.2 Xtuner4.3 对比 一、微调概述 微调(Fine-tun…...
)
FHE 之 面向小白的引导(Bootstrapping)
1. 引言 FHE初学者和工程师常会讨论的一个问题是; “什么是引导(bootstrapping)?” 从理论角度看,这个问题的答案很简单: 引导就是套用 Gentry 提出的思想——在加密状态下同态地执行解密操作ÿ…...

安装:Kali2025+Docker
安装:Kali2025Docker Kali2025安装 直接官网下载WMware版本 https://www.kali.org/get-kali/#kali-virtual-machines 直接打开运行 初始用户密码 kali/kali sudo -i 命令切换到root 更换镜像 切换到其他可用的 Kali Linux 镜像源可能会解决问题,可以使用国内的镜像源&…...

什么是深拷贝什么是浅拷贝,两者区别
什么是深拷贝什么是浅拷贝,两者区别 1.深拷贝 递归复制对象的所有层级,嵌套的引用类型属性,最后生成一个完全独立的新对象,与原对象无任何引用关联。 特点: 新对象和原对象的所有层级属性是独立的(修改…...

A2A大模型协议及Java示例
A2A大模型协议概述 1. 协议作用 A2A协议旨在解决以下问题: 数据交换:不同应用程序之间的数据格式可能不一致,A2A协议通过定义统一的接口和数据格式解决这一问题。模型调用:提供标准化的接口,使得外部应用可以轻松调…...

第七章 数据库编程
1 数据库编程基础 1.1 数据库系统概述 数据库系统是由数据库、数据库管理系统(DBMS)和应用程序组成的完整系统。其主要目的是高效地存储、管理和检索数据。现代数据库系统通常分为以下几类: 关系型数据库(RDBMS):如MySQL、PostgreSQL、Oracle等&#x…...

电影感户外哑光人像自拍摄影Lr调色预设,手机滤镜PS+Lightroom预设下载!
调色详情 电影感户外哑光人像自拍摄影 Lr 调色,是借助 Lightroom 软件,针对户外环境下拍摄的人像自拍进行后期处理。旨在模拟电影画面的氛围与质感,通过调色赋予照片独特的艺术气息。强调打造哑光效果,使画面色彩不过于浓烈刺眼&a…...

C++--类的构造函数与初始化列表差异
一,引言 在类中成员函数的构造函数担任其将对象初始化的作用,而初始化列表也有着相似的作用。大部分人建议都是初始化列表进行初始化,本文主要进行讲解二者的区别。 首先看一下构造函数的初始化方式: #define _CRT_SECURE_NO…...

深入浅出之STL源码分析4_类模版
1.引言 我在上面的文章中讲解了vector的基本操作,然后提出了几个问题。 STL之vector基本操作-CSDN博客 1.刚才我提到了我的编译器版本是g 11.4.0,而我们要讲解的是STL(标准模板库),那么二者之间的关系是什么&#x…...

Lambda表达式解读
本文通过具体案例演示函数式接口Function<T,R>的三种实现方式演变过程。 一、传统匿名内部类实现 Integer resInt1 t1(new Function<String, Integer>() {Overridepublic Integer apply(String s) {int i Integer.parseInt(s);return i;} });实现特点࿱…...
)
PySide6 GUI 学习笔记——常用类及控件使用方法(常用类边距QMarginsF)
文章目录 类简介方法总览关键说明示例代码 类简介 QMarginsF 用于定义四个浮点型边距(左、上、右、下),描述围绕矩形的边框尺寸。所有边距接近零时 isNull() 返回 True,支持运算符重载和数学运算。 方法总览 方法名/运算符参数返…...

Android方法耗时监控插件开发
需求:自定义一个Gradle插件,这个Gradle插件可以统计方法的耗时,并当方法耗时超过阈值时,可以通过打印Log日志在控制台,然后可以通过Log定位到耗时方法的位置,帮助我们找出耗时方法和当前线程名,…...

TWAS / FUSION
FUSION 是一套用于执行转录组范围和调控组范围关联研究(TWAS 和 RWAS)的工具。它通过构建功能/分子表型的遗传成分的预测模型,并使用 GWAS 汇总统计数据预测和测试该成分与疾病的关联,目标是识别 GWAS 表型与仅在参考数据中测量的…...

C++中的static_cast:类型转换的安全卫士
C中的static_cast:类型转换的安全卫士 在C编程中,类型转换是不可避免的操作,而static_cast作为C四大强制类型转换运算符之一,是最常用且相对安全的一种转换方式。今天我们就来深入探讨一下这个重要的类型转换工具。 一、static_…...
)
uniapp-商城-51-后台 商家信息(logo处理)
前面对页面基本进行了梳理和说明,特别是对验证规则进行了阐述,并对自定义规则的兼容性进行了特别补充,应该说是干货满满。不知道有没有小伙伴已经消化了。 下面我们继续前进,说说页面上的logo上传组件,主要就是uni-fil…...

04 mysql 修改端口和重置root密码
当我们过了一段时间,忘了自己当初创建的数据库密码和端口,或者端口被占用了,要怎么处理呢 首先,我们先停止mysql。 一、修改端口 打开my.ini文件,搜索port,默认是3306,根据你的需要修改为其他…...

多线程 2 - 死锁问题
死锁 死锁,是多线程代码中的一类经典问题。加锁能够解决线程安全问题,但如果加锁方式不当,就很可能产生死锁。 出现死锁的三种场景 1、一个线程一把锁 就像上篇文章讲过的,如果对同一个线程上了两把锁,而且上的锁是…...
)
网络原理(Java)
注:此博文为本人学习过程中的笔记 在网络初始中谈到TCP/IP五层模型,接下来我们将介绍这里面涉及到的网络协议。 应用层是程序员接触最多的层次,程序员写的代码只要涉及到网络通信都可以视为是应用层的一部分。应用层里的东西和程序员直接相…...

HDFS 常用基础命令详解——快速上手分布式文件系统
简介: 本文面向刚接触 Hadoop HDFS(Hadoop 分布式文件系统)的读者,结合 CSDN 博客风格,系统梳理最常用的 HDFS 客户端命令,并配以示例和注意事项,帮助你在开发和运维中快速掌握 HDFS 的文件管理…...

Unity Shaders and Effets Cookbook
目录 作者简介 审稿人简介 前言 我是偏偏 Unity Shaders and Effets Cookbook 第一章:Diffuse Shading - 漫反射着色器 第二章:Using Textures for Effects - 着色器纹理特效的应用 第三章:Making Your Game Shine with Specular - 镜…...

Markdown—LaTeX 数学公式
目录 一、字母1. 希腊大写字母2. 希腊小写字母3. 花体字母 二、上标和下标1. 上标2. 下标3. 其他 三、括号四、数学符号1. 基本数学符号1)运算符2)常见函数3)分式、根号、累加/乘4)极限5)积分 2. 三角函数与几何符号1&…...

AI 驱动的开发工具
🔧 主流 AI 前端开发工具 1. GitHub Copilot 由 GitHub 与 OpenAI 联合开发,集成在 Visual Studio Code、JetBrains 等主流 IDE 中,提供智能代码补全、函数生成等功能,极大地提高了开发效率。 (CSDN博客) 2. Cursor 一款 AI 驱…...

【入门】数字走向I
描述 输入整数N,输出相应方阵。 输入描述 一个整数N。( 0 < n < 10 ) 输出描述 一个方阵,每个数字的场宽为3。 #include <bits/stdc.h> using namespace std; int main() {int n;cin>>n;for(int i1;i<n*n;i){cout…...
:灰度发布与蓝绿发布实战指南)
Kubernetes生产实战(十三):灰度发布与蓝绿发布实战指南
在微服务架构中,如何安全高效地发布新版本是每个团队必须掌握的技能。本文将深入讲解Kubernetes中两种主流发布策略的落地实践,附带生产环境真实案例。 一、金丝雀发布(灰度发布):渐进式验证新版本 核心思想…...
数字孪生的含义、应用及技术体系)
数孪实战笔记(1)数字孪生的含义、应用及技术体系
一、含义 数字孪生(Digital Twin)是一种通过数字化模型在虚拟世界中实时映射和模拟物理实体、系统或过程的技术。它的核心目的是通过对现实对象的建模、感知、分析和预测,实现对物理世界的全面感知、智能控制和优化决策。数字孪生 实体对象 …...

深入浅出之STL源码分析5_类模版实例化与特化
在 C 中,类模板的实例化(Instantiation)和特化(Specialization) 是模板编程的核心概念,而 显式实例化(Explicit Instantiation)和隐式实例化(Implicit Insta…...

JDBC演进之路:从基础操作到高效连接池
文章目录 一、JDBC 1.0:手动管理的起点1.1 核心特点1.2 代码示例:1.3 痛点分析 二、JDBC 2.0:配置化的升级2.1 核心改进2.2 代码示例2.3 优势与不足 三、JDBC 3.0:连接池的革命3.1 核心改进3.2 代码示例3.3 核心优势 四、版本对比…...

远程调试---在电脑上devtools调试运行在手机上的应用
1、启动项目–以vite项目为例:先ipconfig查看ip地址 ,然后在vite中配置host为ip地址 2、手机上查看项目:保证手机和电脑在同一局域网, 在手机浏览器打开我们vite启动的项目地址, 3、使用chii进行远程调试 (1) 安装 npm install chii -g (2)启动 chii start -p 8080 (3)在…...
27)
街景主观感知全流程(自建数据集+两两对比程序+Trueskill计算评分代码+训练模型+大规模预测)27
目录 0、Emeditor软件1、Place Pluse 2.0数据集2、街景主观感知大框架2.1 街景主观感知:自建数据集2.2 街景主观感知:两两对比程序2.3 街景主观感知:Trueskill评分2.4 街景主观感知:训练模型,Resnet或EfficientNet或V…...

进阶二:基于HC-SR04和LCD1602的超声波测距
一、实验目的 掌握HC-SR04超声波测距模块的工作原理和使用方法。学会使用LCD1602液晶显示屏显示测量数据。熟悉89C51单片机与外设的接口电路设计和编程方法。二、实验原理 1. HC-SR04超声波测距模块原理 HC-SR04超声波测距模块可提供2cm - 400cm的非接触式距离感测功能,测距精…...

单因子实验 方差分析
本文是实验设计与分析(第6版,Montgomery著傅珏生译)第3章单因子实验 方差分析python解决方案。本文尽量避免重复书中的理论,着于提供python解决方案,并与原书的运算结果进行对比。您可以从 下载实验设计与分析(第6版&a…...
入门)
《Python星球日记》 第53天:卷积神经网络(CNN)入门
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 目录 一、图像表示与通道概念1. 数字图像的本质2. RGB颜色模型3. 图像预处理 二、卷积…...

基于人工智能的个性化 MySQL 学习路径推荐研究
基于人工智能的个性化 MySQL 学习路径推荐研究 摘要: 随着信息技术的飞速发展,数据库在各行业应用广泛,MySQL 作为主流数据库之一,学习需求庞大。然而,不同学习者在知识水平、学习进度和目标上存在差异,传统统一的学习路径难以满足个性化需求。本研究通过运用人工智能技…...
)
阿里云OSS-服务端加签直传说明/示例(SpringBoot)
目录 概述 OSS文件上传方式 1. OSS控制台上传 2. 客户端直传 3. 后端上传 4. 加签直传 服务端加签方式 1. 服务端生成PostObject所需的签名和Post Policy 2.服务端生成STS临时访问凭证 3. 服务端生成PutObject所需的签名URL 实现1:生成PostObject所需的签…...

《向上生长》读书笔记day5
哎,好像有点坚持不下去了,有点松懈了 不咋想继续写读书笔记😂,不过我不可能这么轻易放弃的,起码要做完这一本书,话不多说,开始进入的读书📒笔记 今天读了两个章节,穷人翻…...

优选算法——队列+BFS
目录 1. N叉树的层序遍历 2. 二叉树的锯齿层序遍历 3. 二叉树最大宽度 4. 在每个树行中找最大值 1. N叉树的层序遍历 题目链接:429. N 叉树的层序遍历 - 力扣(LeetCode) 题目展示: 题目分析: 层序遍历即可~仅…...

Java MCP 实战 --> AI玩转贪吃蛇
MCP 实战 --> AI玩转贪吃蛇 MCP 更加便捷的扩展了 LLM 的能力,使得 AI 发展更加迅猛。本篇主要为了学习MCP的应用,实现了让AI去玩贪吃蛇,使用 Java 实现了 MCP Server 和 MCP Client 的编码。其他文章如下: thinking 基础版…...

Day20打卡-奇异值SVD分解
今天学习非特征筛选的方法: 知识点回顾: 线性代数概念回顾(可不掌握)奇异值推导(可不掌握)奇异值的应用 特征降维:对高维数据减小计算量、可视化数据重构:比如重构信号、重构图像&am…...

【RT-Thread Studio】nor flash配置Fal分区
前置条件:【RT-Thread Studio】W25Q128配置 添加 FAL软件包 配置SFUD驱动程序,使用FAL的设备为W25Q128 将fal_cfg.h和fal_flash_sfud_port.c提取出来,放到自己创建的fal_porting目录。 修改 fal_flash_sfud_port.c struct fal_flash_dev n…...
