React-router v7 第七章(导航)
导航
在React-router V7中,大致有四种导航方式:
- 使用
Link组件 link - 使用
NavLink组件 navlink - 使用编程式导航
useNavigateusenavigate - 使用
redirect重定向 redirect
Link
Link组件是一个用于导航到其他页面的组件,他会被渲染成一个<a>标签,并具有实际的href属性,指向其链接的资源。
使用
import { Link } from "react-router";export default function App() {return (<Link to="/about">About</Link>)
}
参数
to:要导航到的路径replace:是否替换当前路径state:要传递给目标页面的状态relative:相对于当前路径的导航方式reloadDocument:是否重新加载页面preventScrollReset:是否阻止滚动位置重置viewTransition:是否启用视图过渡
to
to 属性是一个字符串,表示要导航到的路径。
<Link to="/about">About</Link>
replace
replace 属性是一个布尔值,表示是否替换当前路径,如果为true,则导航不会在浏览器历史记录中创建新的条目,而是替换当前条目。
<Link replace to="/about">About</Link>
state
state 属性是一个对象,可以把参数传递给目标页面。
<Link state={{ from: "home" }} to="/about">About</Link>// 在目标页面获取状态
import { useLocation } from "react-router";export default function App() {const location = useLocation();console.log(location.state);return <div>Location: {location.state.from}</div>;
}
relative
relative 属性是一个字符串,表示相对于当前路径的导航方式,默认的方式是绝对路径,如果想要使用相对路径,可以设置为path。
//默认是绝对路径
<Link relative="route" to="/about">About</Link>//使用相对路径
<Link relative="path" to="../about">About</Link>//例如当前的路由是/index/home,那么使用绝对路径导航到/about,会变成/about
<Link to="/about">About</Link>
//可以使用相对路径导航到/index/about
<Link relative="path" to="../about">About</Link>
reloadDocument
reloadDocument 属性是一个布尔值,表示是否重新加载页面。
<Link reloadDocument to="/about">About</Link>
preventScrollReset
preventScrollReset 属性是一个布尔值,表示是否阻止滚动位置重置。
<Link preventScrollReset to="/about">About</Link>

viewTransition
viewTransition 属性是一个布尔值,表示是否启用视图过渡,自动增加页面跳转的动画效果。
<Link viewTransition to="/about">About</Link>
NavLink
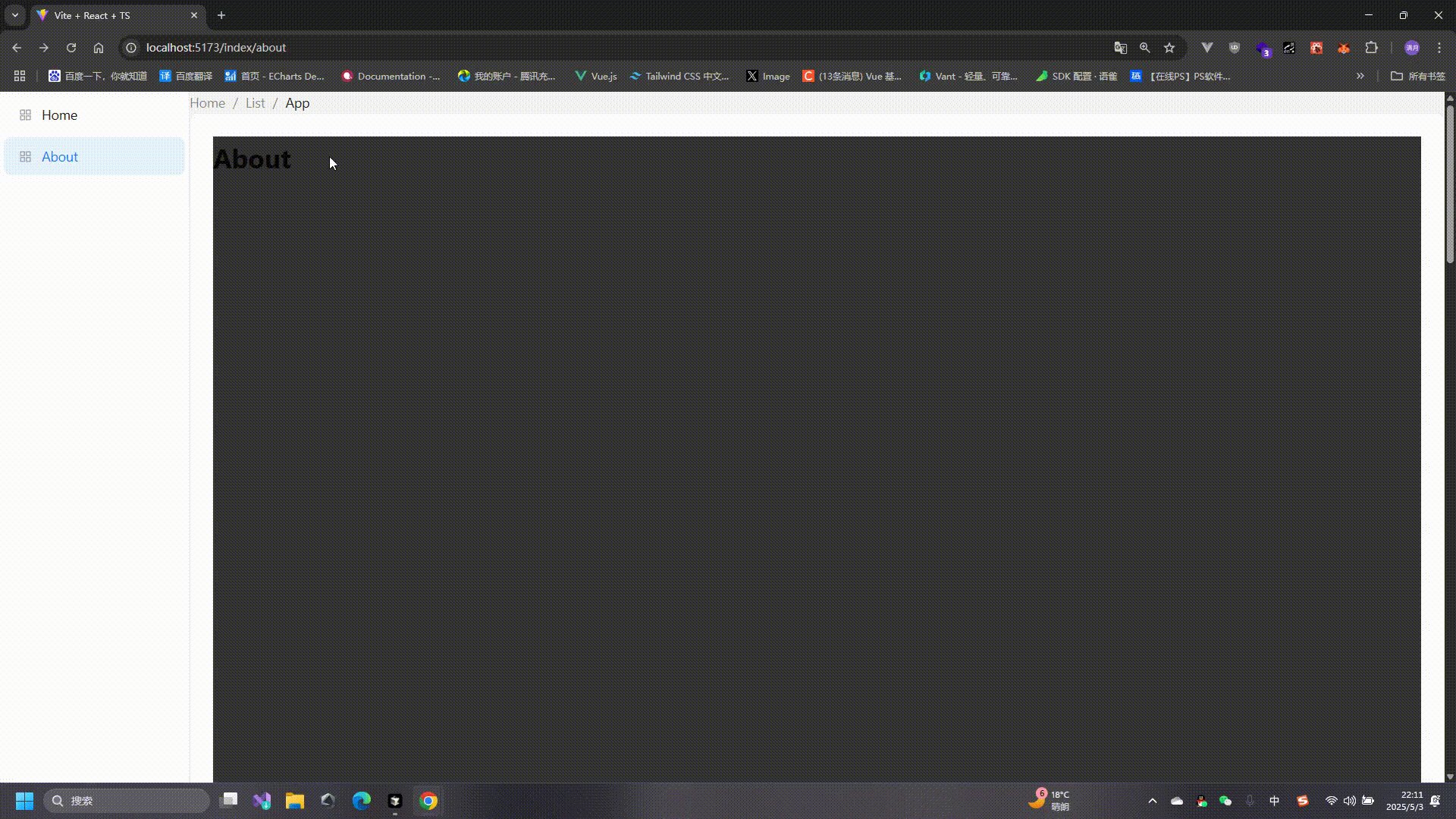
NavLink 的使用方式和Link组件类似,但是NavLink组件可以实现路由的激活状态。
使用
import { NavLink } from "react-router";export default function App() {return (<NavLink to="/about">About</NavLink>)
}
参数(和Link组件的参数类似)
to:要导航到的路径replace:是否替换当前路径state:要传递给目标页面的状态relative:相对于当前路径的导航方式reloadDocument:是否重新加载页面preventScrollReset:是否阻止滚动位置重置viewTransition:是否启用视图过渡
to
to 属性是一个字符串,表示要导航到的路径。
<NavLink to="/about">About</NavLink>
replace
replace 属性是一个布尔值,表示是否替换当前路径,如果为true,则导航不会在浏览器历史记录中创建新的条目,而是替换当前条目。
<NavLink replace to="/about">About</NavLink>
state
state 属性是一个对象,可以把参数传递给目标页面。
<NavLink state={{ from: "home" }} to="/about">About</NavLink>// 在目标页面获取状态
import { useLocation } from "react-router";export default function App() {const location = useLocation();console.log(location.state);return <div>Location: {location.state.from}</div>;
}
relative
relative 属性是一个字符串,表示相对于当前路径的导航方式,默认的方式是绝对路径,如果想要使用相对路径,可以设置为path。
//默认是绝对路径
<NavLink relative="route" to="/about">About</NavLink>//使用相对路径
<NavLink relative="path" to="../about">About</NavLink>//例如当前的路由是/index/home,那么使用绝对路径导航到/about,会变成/about
<NavLink to="/about">About</NavLink>
//可以使用相对路径导航到/index/about
<NavLink relative="path" to="../about">About</NavLink>
reloadDocument
reloadDocument 属性是一个布尔值,表示是否重新加载页面。
<NavLink reloadDocument to="/about">About</NavLink>
preventScrollReset
preventScrollReset 属性是一个布尔值,表示是否阻止滚动位置重置。
<NavLink preventScrollReset to="/about">About</NavLink>

viewTransition
viewTransition 属性是一个布尔值,表示是否启用视图过渡,自动增加页面跳转的动画效果。
<NavLink viewTransition to="/about">About</NavLink>
区别
Navlink 会经过以下三个状态的转换,而Link不会,所以Navlink就是一个link的增强版。
active:激活状态(当前路由和to属性匹配)pending:等待状态(loader有数据需要加载)transitioning:过渡状态(通过viewTransition属性触发)
active自动激活
Navlink 会根据当前路由和to属性是否匹配,自动激活。
react-router会为其自动添加样式
a.active {color: red;
}a.pending {animate: pulse 1s infinite;
}a.transitioning {/* css transition is running */
}
如果不喜欢写样式也可以直接用style属性来设置
<NavLink viewTransition style={({isActive,isPending,isTransitioning})=>{return {marginRight:'10px',color:isActive?'red':'blue',backgroundColor:isPending?'yellow':'transparent', }
}} to="/index/about">About</NavLink>
警告
-
viewTransition 需要谷歌111版本才能使用,注意兼容性

-
pending只有数据模式,和框架模式才能使用,声明式路由不能使用
useNavigate
useNavigate 是一个 React-router 的钩子,用于编程式导航,的路由跳转。
例如倒计时结束后,自动返回跳转等,因为这种操作属于逻辑性操作,这时候组件方式的跳转就不合适了,这时候就需要使用编程式跳转。
import { useNavigate } from 'react-router';const navigate = useNavigate();
setTimeout(() => {navigate('/home');
}, 1000);
参数
跟Link组件的参数类似
- 第一个参数: to跳转的路由
navigate(to) - 第二个参数: options配置对象
navigate(to,options)- replace: 是否替换当前路由
- state: 传递的数据
- relative: 相对路径
- preventScrollReset: 是否阻止滚动重置
to
import { useNavigate } from 'react-router'; // 导入useNavigate
const navigate = useNavigate(); // 获取navigate函数
navigate('/home'); // 跳转路由
options-replace
跳转页面的时候,是否替换当前路由
navigate('/home',{replace:true});
options-state
传递数据,在跳转的页面中使用通过useLocation的state属性获取
navigate('/home',{state:{name:'张三'}});
options-relative
跳转的方式,默认是绝对路径,如果想要使用相对路径,需要设置为relative:'path'
具体细节查看link-relative
navigate('/home',{relative:'path'});
options-preventScrollReset
跳转页面的时候,是否阻止滚动重置
具体细节查看link-preventScrollReset
navigate('/home',{preventScrollReset:true});
options-viewTransition
跳转页面的时候,是否启用视图过渡,自动增加页面跳转的动画效果。
navigate('/home',{viewTransition:true});
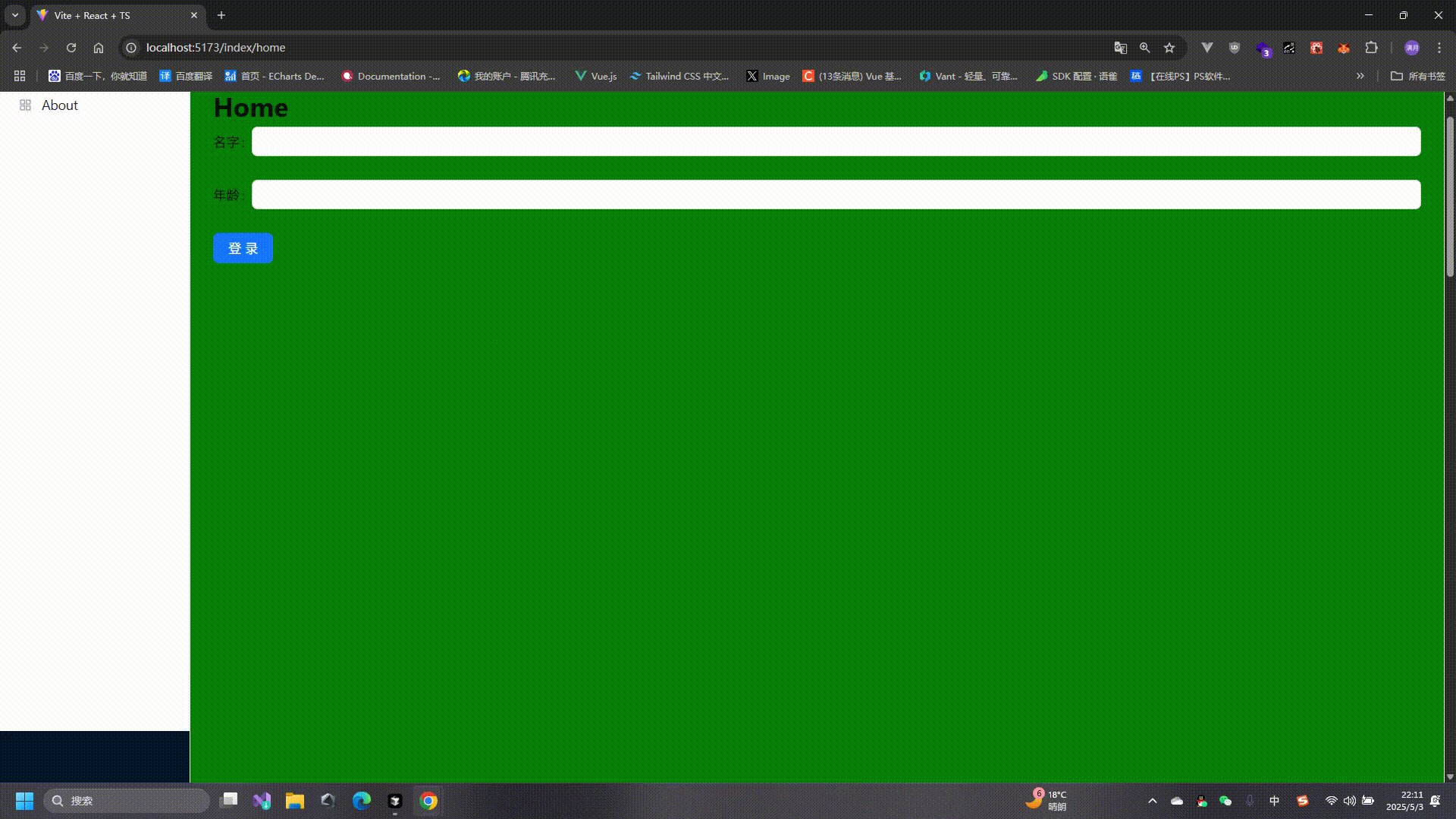
redirect
redirect 是用于重定向,通常用于loader中,当loader返回redirect的时候,会自动重定向到redirect指定的路由。
案例以及用法
权限验证,例如这个路由需要登录才能访问,如果未登录则重定向到登录页。
import { redirect } from "react-router";
{path: "/home",loader: async ({request}) => {const isLogin = await checkLogin();if(!isLogin) return redirect('/login');return {data: 'home'}}
}
相关文章:
)
React-router v7 第七章(导航)
导航 在React-router V7中,大致有四种导航方式: 使用Link组件 link使用NavLink组件 navlink使用编程式导航useNavigate usenavigate使用redirect重定向 redirect Link Link组件是一个用于导航到其他页面的组件,他会被渲染成一个<a>…...

Terraform 中的 external 数据块是什么?如何使用?
在 Terraform 中,external 数据块(Data Block) 是一种特殊的数据源,允许你通过调用外部程序或脚本获取动态数据,并将结果集成到 Terraform 配置中。它适用于需要从 Terraform 外部的系统或工具获取信息的场景。 一、e…...

打印Excel表格时单元格文字内容被下一行遮盖的解决方法
本文介绍在打印Excel表格文件时,单元格最后一行的文字内容被下一行单元格遮挡的解决方法。 最近,需要打印一个Excel表格文件。其中,已知对于表格中的单元格,都设置了自动换行,如下图所示。 并且,也都设置了…...

【Linux】命令行参数与环境变量
🌟🌟作者主页:ephemerals__ 🌟🌟所属专栏:Linux 目录 前言 一、命令行参数 1. 什么是命令行参数 2. 命令行参数的作用 二、环境变量 1. 基本概念 2. 常见的环境变量 3. 环境变量相关操作 定义…...
:从零搭建开源大模型应用平台(Ollama/VLLM本地模型接入实战)》)
Dify 完全指南(一):从零搭建开源大模型应用平台(Ollama/VLLM本地模型接入实战)》
文章目录 1. 相关资源2. 核心特性3. 安装与使用(Docker Compose 部署)3.1 部署Dify3.2 更新Dify3.3 重启Dify3.4 访问Dify 4. 接入本地模型4.1 接入 Ollama 本地模型4.1.1 步骤4.1.2 常见问题 4.2 接入 Vllm 本地模型 5. 进阶应用场景6. 总结 1. 相关资源…...
 Part.3)
民法学学习笔记(个人向) Part.3
民法学学习笔记(个人向) Part.3 8. 诉讼时效🌸 概念: 是指权利主体在法定期间内不行使权利,则债务人享有抗辩权,可以导致权利人无法胜诉的法律制度(有权你不用,别人就有话说了&#…...
)
C# 方法(返回值、返回语句和void方法)
本章内容: 方法的结构 方法体内部的代码执行 局部变量 局部常量 控制流 方法调用 返回值 返回语句和void方法 局部函数 参数 值参数 引用参数 引用类型作为值参数和引用参数 输出参数 参数数组 参数类型总结 方法重载 命名参数 可选参数 栈帧 递归 返回值 方法可以向调用代码返…...

打电话玩手机检测数据集VOC+YOLO格式8061张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):8061 标注数量(xml文件个数):8061 标注数量(txt文件个数):8061 …...

详解如何压测RocketMQ
目录 1.如何设计压测 2.压测工具 3.硬件配置 4.写代码压测 5.自带压测脚本 1.如何设计压测 二八定律法则:按业务峰值的 120% 设计压测目标(若线上峰值1000TPS,压测目标至少1200TPS) 关注三个指标 吞吐量(TPS&…...

实验三 触发器及基本时序电路
1.触发器的分类?各自的特点是什么? 1 、 D 触发器 特点:只有一个数据输入端 D ,在时钟脉冲的触发沿,输出 Q 的状态跟随输入端 D 的 状态变化,即 ,功能直观,利于理解和感受…...

双列集合——map集合和三种遍历方式
双列集合的特点 键和值一一对应,每个键只能对应自己的值 一个键和值整体称为键值对或键值对对象,java中叫做entry对象。 map常见的api map接口中定义了双列集合所有的共性方法,下面三个实现类就没有什么额外新的方法要学习了。 map接口…...

WebRTC 服务器之Janus视频会议插件信令交互
1.基础知识回顾 WebRTC 服务器之Janus概述和环境搭建-CSDN博客 WebRTC 服务器之Janus架构分析-CSDN博客 2.插件使用流程 我们要使⽤janus的功能时,通常要执⾏以下操作: 1. 在你的⽹⻚引入 Janus.js 库,即是包含janus.js; <…...

LabVIEW温控系统热敏电阻滞后问题
在 LabVIEW 构建的温控系统中,热敏电阻因热时间常数大(2 秒左右)产生的滞后效应,致使控温出现超调与波动。在不更换传感器的前提下,可从算法优化、硬件调整和系统设计等维度着手解决。 一、算法优化 1. 改进 PI…...

【Unity】使用XLua进行热修复
准备工作: (1)将XLua的Tool拖入Asset (2)配置热修复 (3)运行Genrate Code (4)运行Hotfix Inject In Editor 编写脚本(注意类上带有[Hotfix]) [Hot…...

GateWay使用
首先创建一个网关服务,添加对应的依赖 <dependencies><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-gateway</artifactId></dependency><dependency><groupId&…...
)
如何使用责任链模式优雅实现功能(滴滴司机、家政服务、请假审批等)
在企业级开发中,我们经常会遇到一系列有先后顺序、逐步处理的逻辑链路,例如请假审批、报销审批、日志处理、事件处理、滴滴司机接单流程等。这些场景非常适合使用 责任链模式(Chain of Responsibility Pattern) 来优雅地实现。 本…...

opencv的contours
1.哪里来的contours: 我们常常用到这一句: contours, hierarchy cv2.findContours(img, cv2.RETR_EXTERNAL, cv2.CHAIN_APPROX_SIMPLE) 输出的contours的是一个tuple类型的: 1.它的len()就是contour的个数 2.每一…...

使用 OpenCV 和 Dlib实现轮廓绘制
文章目录 引言1.准备工作2.代码解析2.1 导入必要的库2.2 定义绘制直线函数2.3 定义绘制凸包函数2.4 加载图像和模型2.5 关键点检测与绘制2.6 显示结果 3.68个关键点索引说明4.应用场景5.优化建议6. 结语 引言 人脸关键点检测是计算机视觉中的重要任务,广泛应用于人…...

学习黑客Linux 命令
在操作下面的闯关题之前,给下学习资料 一图速览:20 条命令及练习手册 #命令 & 常用参数关键作用典型练习1ls -alh列文件(含隐藏 & 人类可读大小)(数字海洋)在 $HOME 统计目录数2cd / pwd切换、显示路径cd /tmp &&a…...

探秘 RocketMQ 的 DLedgerServer:MemberState 的技术解析与深度剖析
在 RocketMQ 构建高可靠、强一致性消息系统的架构中,DLedgerServer 扮演着举足轻重的角色,而 MemberState 作为 DLedgerServer 内部用于描述节点状态的核心类,更是整个分布式日志模块稳定运行的关键。深入理解 MemberState 的设计理念、功能特…...

【计算机网络】HTTP中GET和POST的区别是什么?
从以下几个方面去说明: 1.定义 2.参数传递方式 3.安全性 4.幂等性 1.定义: GET: 获取资源,通常请求数据而不改变服务器的状态。POST: 提交数据到服务器,通常会改变服务器的状态或副作用(如创建或更新资源…...

C++负载均衡远程调用学习之Agent代理模块基础构建
目录 1.课程复习 2.Lars-lbAgentV0.1-udpserver启动 3.Lars-lbAgentV0.1-dns-reporter-client-thread启动 4.Lars-lbAgentV0.1-dns-client实现 5.Lars-lbAgentV0.1-dns-client编译错误修正 6.Lars-lbAgentV0.1-reporter_client实现 1.课程复习 ### 11.2 完成Lars Reactor…...
TypeScript 的一些内置函数)
游戏开发的TypeScript(4)TypeScript 的一些内置函数
在 TypeScript 中,内置函数分为两类:JavaScript 原生函数(TypeScript 继承)和TypeScript 特有函数(类型系统相关)。以下是详细分类介绍: 一、JavaScript 原生函数 TypeScript 继承了所有 Java…...
)
软考 系统架构设计师系列知识点之杂项集萃(52)
接前一篇文章:软考 系统架构设计师系列知识点之杂项集萃(51) 第82题 以下关于系统性能的叙述中,不正确的是()。 A. 常见的Web服务器性能评估方法有基准测试、压力测试和可靠性测试 B. 评价Web服务器的主…...

大连理工大学选修课——图形学:第五章 二维变换及二维观察
第五章 二维变换及二维观察 二维变换 基本几何变换 图形的几何变换是指对图形的几何信息经过平移、比例、旋转等变换后产生新的图形。 基本几何变换都是相对于坐标原点和坐标轴进行的几何变换。 平移变换 推导: x ′ x T x y ′ y T y xxT_x\\ yyT_y x′xT…...
详解)
观察者模式(Observer Pattern)详解
文章目录 1. 什么是观察者模式?2. 为什么需要观察者模式?3. 观察者模式的核心概念4. 观察者模式的结构5. 观察者模式的基本实现简单的气象站示例6. 观察者模式的进阶实现推模型 vs 拉模型6.1 推模型(Push Model)6.2 拉模型(Pull Model)7. 观察者模式的复杂实现7.1 在线商…...

复刻低成本机械臂 SO-ARM100 标定篇
视频讲解: 复刻低成本机械臂 SO-ARM100 标定篇 组装完机械臂后,要进行初始标定,参考github的markdown lerobot/examples/10_use_so100.md at main huggingface/lerobot 只有从臂,所以arms里面只填follower即可 python lerobot…...

idea创建springboot工程-指定阿里云地址创建工程报错
idea创建springboot工程-指定阿里云地址创建工程报错 提示:帮帮志会陆续更新非常多的IT技术知识,希望分享的内容对您有用。本章分享的是springboot的使用。前后每一小节的内容是存在的有:学习and理解的关联性。【帮帮志系列文章】࿱…...

OpenStack HA高可用集群Train版-0集群环境准备
OpenStack HA高可用集群Train版-0集群环境准备 目录 主机配置1.主机名2.网卡配置网卡UUID配置主机名解析配置免密登录防火墙相关配置时间同步配置 二、基础软件安装数据库构建数据库集群设置心跳检测clustercheck准备脚本创建心跳检测用户,(任意控制节点)检测配置文件每个控制节…...
)
Python3与Dubbo3.1通讯解决方案(dubbo-python)
【文章非VIP可读,如果发现阅读限制为系统自动修改阅读权限,请留言我改回】 概述 最近AI项目需要java与python通讯,两边都是比较新的版本。因此需要双方进行通讯,在这里记录一下所采用的方案和关键点。 JAVA调用Python python通…...

深入探索 Java 区块链技术:从核心原理到企业级实践
一、Java 与区块链的天然契合 1.1 区块链技术的核心特征 区块链作为一种分布式账本技术,其核心特征包括: 去中心化:通过 P2P 网络实现节点自治,消除对中央机构的依赖。不可篡改性:利用哈希链和共识机制确保数据一旦…...

NV214NV217美光闪存固态NV218NV225
NV214NV217美光闪存固态NV218NV225 在当今数据驱动的时代,固态硬盘(SSD)的性能直接决定了计算系统的效率上限。美光科技作为全球存储解决方案的领军者,其NV系列产品凭借尖端技术持续刷新行业标准。本文将围绕NV214、NV217、NV218、…...

第三方组件库:element-uiiviewVant
第三方组件库:element-ui 使用方法: 1.引入样式 <!-- 引入element-ui样式 --><link rel"stylesheet" type"text/css" href"http://unpkg.com/view-design/dist/styles/iview.css">2.引入vue <!-- 引入Vue …...
)
Qt实现 hello world + 内存泄漏(5)
文章目录 实现hello world的两种方式通过图形化的方式通过纯代码的方式1. 新老头文件的说明2.堆或栈上创建对象的选择3.QString的说明 内存泄漏问题 实现hello world的两种方式 通过图形化的方式 通过图形化的方式,在界面上创建出一个控件,显示出hello …...

13:图像处理—畸变矫正详解
1.制作标定板和描述文件 (用PS软件打印) * 0.00375 mark 点间距 , 不是 点的直径//倒数第二个就是描述文件 gen_caltab(7,7,0.00375,0.5,caltab_30mm.descr,30-30.ps) * 1 比 1 打印 。Photoshop 格式 2.把标定板调正 调正的目的是为了…...

Prompt compress 技术探究-LLMLingua
Prompt summary:是通过精心设计的提示词(prompt)引导大型语言模型(如 GPT-4)生成特定风格或结构的摘要。其目标不仅是压缩信息,还包括满足特定的格式要求、风格偏好或任务需求,所以和一般的文本…...
)
Python|Pyppeteer实现自动登录小红书(32)
前言 本文是该专栏的第32篇,结合优质项目案例持续分享Pyppeteer的干货知识,记得关注。 本文中,笔者以小红书为例,基于Pyppeteer实现自动登录“小红书”。 需要注意的是,对Pyppeteer不太熟悉的同学,可往前翻阅本专栏前面介绍的Pyppeteer知识点,本专栏将带你了解并熟练使…...
:自定义分析器、过滤器)
Milvus(13):自定义分析器、过滤器
1 自定义分析器 1.1 标准标记符 Milvus 中的standard 令牌分割器根据空格和标点符号分割文本,适用于大多数语言。要配置使用standard 令牌转换器的分析器,请在analyzer_params 中将tokenizer 设置为standard 。 analyzer_params {"tokenizer&quo…...

调试Cortex-M85 MCU启动汇编和链接命令文件 - 解题一则
调试Cortex-M85 MCU启动汇编和链接命令文件 - 解题一则 苏勇 Andrew, 2025-05 最近在Keil中调试一款新的Cortex-M85内核MCU的SDK代码时,从原有其它芯片的工程中引入了汇编语言编写的启动代码和配套的sct文件,结果总是报错,清理到最后&#…...

SpringMVC——第五章:视图View
一、SpringMVC中视图的实现原理 1.Spring MVC视图支持可配置 在Spring MVC中,视图View是支持定制的,例如我们之前在 springmvc.xml 文件中进行了如下的配置: <!--视图解析器--> <bean id"thymeleafViewResolver" class…...
)
【PostgreSQL数据分析实战:从数据清洗到可视化全流程】3.4 数据重复与去重(IDENTITY COLUMN/UNIQUE约束)
👉 点击关注不迷路 👉 点击关注不迷路 👉 点击关注不迷路 文章大纲 PostgreSQL数据分析实战:数据质量分析之数据重复与去重(IDENTITY COLUMN/UNIQUE约束)3.4 数据重复与去重3.4.1 数据重复的影响与识别3.4.…...

数据分析之药物-基因-代谢物
记录一下最近的数据分析过程: 假如我有一个Dataframe,有两列[Drug, Gene],我想构造一个矩阵,行名为Drug,列名为Gene,值为0或者1,其中0表示药物的靶点是该基因,0表示不是靶点。 &am…...
)
【PostgreSQL数据分析实战:从数据清洗到可视化全流程】3.2 缺失值检测与处理(NULL值填充/删除策略)
👉 点击关注不迷路 👉 点击关注不迷路 👉 点击关注不迷路 文章大纲 缺失值检测与处理全攻略:NULL值填充与删除策略实战3.2 缺失值检测与处理3.2.1 缺失值类型与业务影响3.2.1.1 缺失值的三种形态3.2.1.2 业务影响分级 3.2.2 缺失值…...

科普简洁版:同态加密——密码学的未来瑰宝
文章目录 一、同态加密的基本概念1.1 什么是同态加密1.2 同态加密的数学本质1.3 同态加密的类型 二、主要同态加密方案详解2.1 ElGamal加密2.2 Paillier加密2.3 Gentry的完全同态加密方案2.4 BGV方案2.5 BFV方案2.6 CKKS方案 三、同态加密的关键技术3.1 噪声管理技术3.2 多项式…...

时序分解 | Matlab基于WOA-MVMD鲸鱼算法优化多元变分模态分解
时序分解 | Matlab基于WOA-MVMD鲸鱼算法优化多元变分模态分解 目录 时序分解 | Matlab基于WOA-MVMD鲸鱼算法优化多元变分模态分解效果一览基本介绍程序设计参考资料 效果一览 基本介绍 WOA-MVMD鲸鱼算法优化多元变分模态分解时间序列信号分解 可直接运行 分解效果好 适合作为创…...

模型部署与提供服务
工具准备 FastApi (提供接口服务) LLamafactory(模型测试) AutoDL-SSH(隧道工具) 结构目录 app ├── api.sh ├── lawbot_infer.py ├── main.py ├── models.py ├── prompts │ ├── chat.jinja2 │ ├── prediction.jinja2 │…...

【Linux】深入理解程序地址空间
🌟🌟作者主页:ephemerals__ 🌟🌟所属专栏:Linux 目录 前言 一、什么是程序地址空间 二、深入理解程序地址空间 1. 引例 2. 理解地址转化 3. 再谈程序地址空间 4. 补充知识 总结 前言 在现代操作系…...

基于AWS Marketplace的快速解决方案:从选型到部署实战
1. 引言:为什么选择AWS Marketplace? 在数字化转型的背景下,企业需要快速获取成熟的软件工具和服务以降低开发成本。AWS Marketplace 作为亚马逊云科技的官方应用商店,提供超过万款预配置的第三方和AWS原生解决方案,涵…...

Android 常用输入控件
一 控件名称 TextView二 示例代码 <?xml version="1.0" encoding="utf-8"?> <androidx.coordinatorlayout.widget.CoordinatorLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.a…...

ubuntu修改时区和设置24小时格式时间
这里写目录标题 一、修改时区二、设置24小时格式时间endl 一、修改时区 使用timedatectl命令更改当前时区为东八区[rootubuntu24-16:~]# timedatectl list-timezones | grep -i shanghai Asia/Shanghai [rootubuntu24-16:~]# timedatectl set-timezone Asia/Shanghai [rootubu…...
