WEB前端小练习——记事本
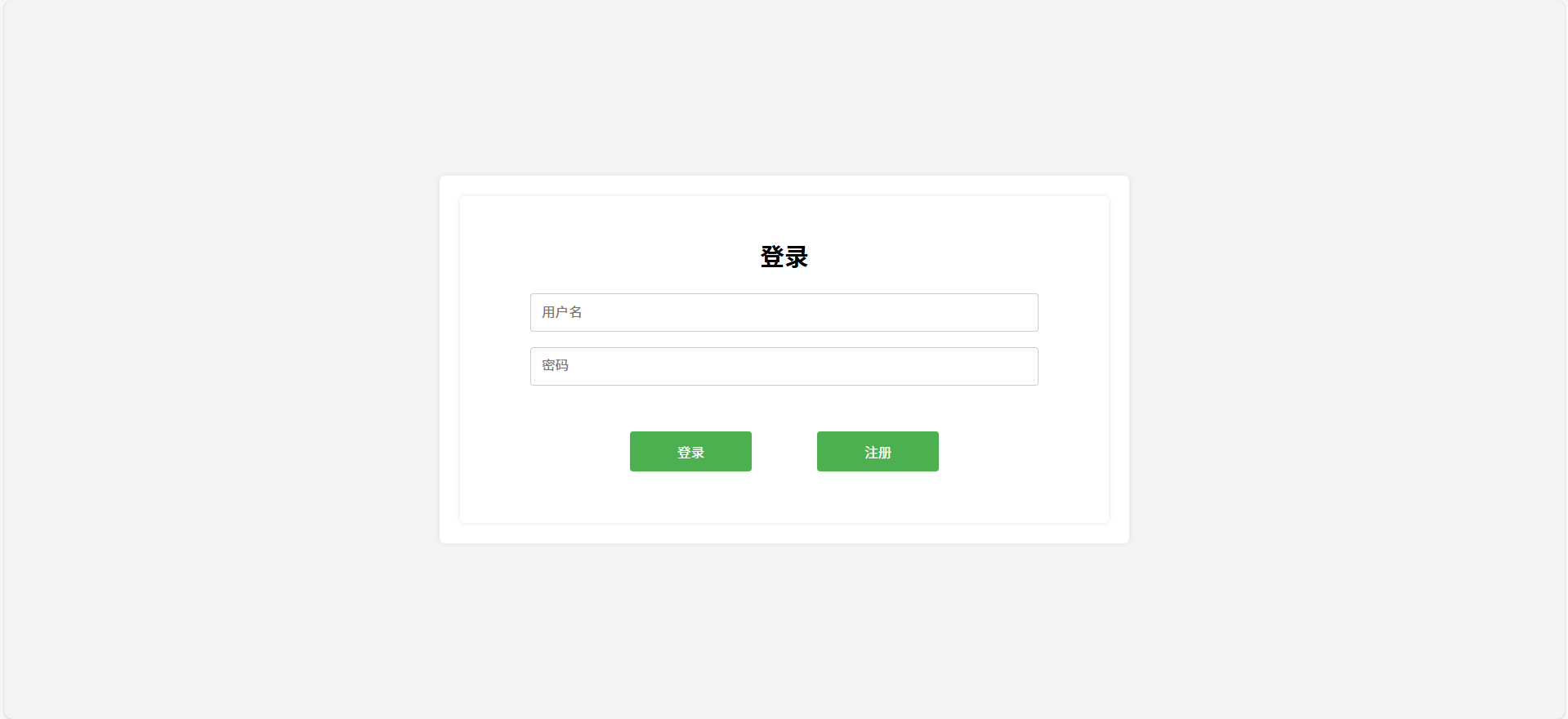
一、登陆页面

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>记事本登录注册</title><link rel="stylesheet" href="../css/login.css">
</head><body><div id="app"><!-- 登录页面 --><div v-show="isLoginPage"><h2>登录</h2><form><input v-model="loginUsername" placeholder="用户名" /><input v-model="loginPassword" placeholder="密码" /><button type="button" @click="login">登录</button><button type="button" @click="showRegisterPage">注册</button></form></div><!-- 注册页面 --><div v-show="isRegisterPage"><h2>注册</h2><form><input v-model="registerUsername" placeholder="用户名" /><input v-model="registerPassword" placeholder="密码" type="password" /><button type="button" @click="register">注册</button><button type="button" @click="showLoginPage">返回登录</button></form></div></div><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><script src="../js/login.js"></script>
</body></html>body {font-family: Arial, sans-serif;display: flex;justify-content: center;align-items: center;min-height: 100vh;margin: 0;background-color: #f4f4f4;
}div {background-color: white;padding: 20px;border-radius: 5px;box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);text-align: center;
}h2 {text-align: center;
}input {width: 80%;padding: 10px;margin-bottom: 15px;border: 1px solid #ccc;border-radius: 3px;
}button {width: 20%;padding: 10px;background-color: #4CAF50;color: white;border: none;border-radius: 3px;cursor: pointer;margin: 30px;
}button:hover {background-color: #45a049;
}
new Vue({el: '#app',data: {isLoginPage: true,isRegisterPage: false,isLoggedIn: false,loginUsername: '',loginPassword: '',registerUsername: '',registerPassword: '',registeredUsers: [], // 存储已注册用户信息的数组usernamesSet: new Set(), // 用于确保用户名唯一性的Setnotes: [],},mounted() {const storedUsers = localStorage.getItem('registeredUsers');if (storedUsers) {this.registeredUsers = JSON.parse(storedUsers);this.registeredUsers.forEach(user => {this.usernamesSet.add(user.username);});}},methods: {login() {const inputUsername = this.loginUsername;const inputPassword = this.loginPassword;const user = this.registeredUsers.find(u => u.username === inputUsername && u.password === inputPassword);if (user) {console.log('登录成功,跳转到指定页面');window.location.href = '../html/index.html';} else {alert('用户名或密码错误,请重试!');}},register() {const usernamePattern = /^[a-zA-Z0-9]+$/;const passwordPattern = /.{6,}/;if (!this.registerUsername.match(usernamePattern)) {alert('用户名只能包含字母和数字');return;}if (!this.registerPassword.match(passwordPattern)) {alert('密码长度至少为6位');return;}if (this.usernamesSet.has(this.registerUsername)) {alert('该用户名已注册,请更换用户名');return;}const userId = Date.now(); // 使用时间戳作为唯一IDconst newUser = {id: userId,username: this.registerUsername,password: this.registerPassword};this.registeredUsers.push(newUser);this.usernamesSet.add(this.registerUsername);localStorage.setItem('registeredUsers', JSON.stringify(this.registeredUsers));alert('注册成功');console.log('已注册用户数组:', this.registeredUsers);this.isRegisterPage = false;this.isLoginPage = true;},showRegisterPage() {this.isLoginPage = false;this.isRegisterPage = true;},showLoginPage() {this.isRegisterPage = false;this.isLoginPage = true;}}
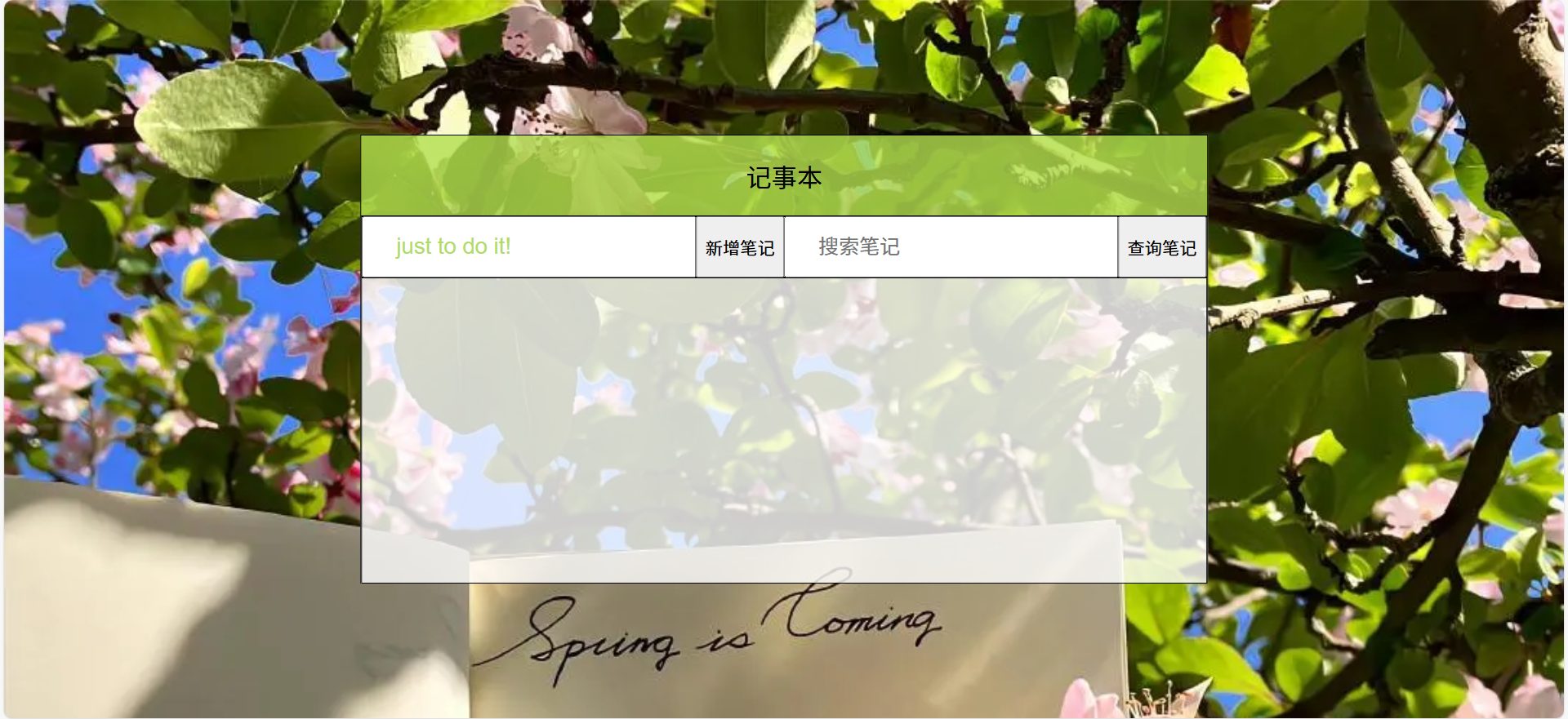
});二、记事本页面

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>记事本</title><!-- 引入重置样式表 --><link href="../css/normalize.css" /><link href="../css/reset.css" /><link href="../css/index.css" rel="stylesheet" />
</head><body><!-- 引入 Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2"></script><div id="contain"><div id="box"><div id="header"><span>记事本</span></div><div id="main"><div id="mainTop"><!-- 输入框绑定 message 数据,按下回车键或点击按钮触发 add 方法 --><input id="text" v-model="message" placeholder="just to do it!" @keyup.enter="add" /><button id="add" v-on:click="add">新增笔记</button><!-- 输入框绑定 message 数据,按下回车键或点击按钮触发 add 方法 --><br /><input id="search" v-model="searchKeyword" placeholder="搜索笔记" /><button id="check" v-on:click="select">查询笔记</button></div><div id="mainBottom"><!-- 使用 ul 和 v-for 渲染笔记列表 --><ul><li v-for="(item, index) in searchResult.length > 0? searchResult : filteredNotesList" :key="index"><!-- 笔记内容展示部分 --><!-- 根据 delMuch 状态显示复选框,并绑定 checked 属性 --><input type="checkbox" v-if="delMuch" v-model="item.checked"><span id="order">{{index + 1}} <!-- 根据 isEditing 状态显示文本或输入框 --><!--根据 item.isEditing 的状态来决定显示笔记文本还是输入框。当 isEditing 为 false 时显示笔记文本,为 true 时显示输入框,并且输入框通过 v-model 绑定 tempEditValue,用于编辑笔记内容。--><label v-if="!item.isEditing" id="content">{{item.text}}</label><input id="newMessage" v-else v-model="tempEditValue" type="text"></span><span id="right"><!-- 根据 isEditing 状态显示不同按钮 --><button v-if="!item.isEditing" id="edit" @click="edit(index)">编辑</button><!--现在根据 item.isEditing 的状态切换显示不同按钮。当处于非编辑状态时显示 “编辑” 按钮,点击后进入编辑状态;进入编辑状态后显示 “确定” 和 “取消” 按钮,分别用于确认修改和取消修改。--><button v-else id="confirm" @click="confirmEdit(index)">确定</button><button v-else id="cancel" @click="cancelEdit(index)">取消</button><button id="del" @click="del(index)">删除</button></span></span></li></ul></div></div><div id="footer" v-show="NotesList.length > 0"><!-- 显示笔记数量 --><span id="count">共有{{count}}条笔记</span><!-- 点击按钮触发批量删除和清空操作 --><button id="delMany" v-on:click="delMany" class="delS">批量删除</button><button id="clear" v-on:click="clear">清空记事本</button></div></div></div><!-- 引入优化后的 JS 文件 --><script src="../js/index.js"></script>
</body></html>/* 全局设置,将 box-sizing 设置为 border-box,避免尺寸计算问题 */
* {box-sizing: border-box;
}body {background-image: url(../src/img/image.png);background-size: cover;background-repeat: no-repeat;
}#box {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);
}#header {background-color: rgb(177, 223, 79, .8);width: 830px;height: 80px;border: 1px solid black;font-size: 25px;text-align: center;line-height: 80px;
}#main {width: 830px;height: 360px;border-left: 1px solid black;border-right: 1px solid black;background-color: rgb(255, 255, 255, .8);overflow: hidden;
}#mainTop {height: 60px;border: 1px solid black;display: flex;align-items: center;
}#text,
#search {width: 60%;height: 60px;box-sizing: border-box;font-size: 20px;float: left;
}#add,
#check {width: 15%;height: 60px;font-size: 17px;box-sizing: border-box;float: left;
}#mainBottom {height: 300px;overflow: auto;border: 1px solid black;position: relative;
}#newMessage,
#content {display: inline-block;height: 40px;line-height: 40px;width: 620px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;font-size: 20px;position: relative;vertical-align: middle;
}#footer {width: 830px;height: 70px;border: 1px solid black;background-color: rgba(177, 223, 79, .8);text-align: center;line-height: 70px;display: flex;align-items: center;position: relative;
}#text::placeholder {font-size: 22px;color: rgba(177, 220, 100, 1);padding-left: 30px;
}#search::placeholder {padding-left: 30px;
}#count {position: absolute;left: 10px;
}ul {padding: 0;margin: 0;
}li {height: 40px;box-sizing: border-box;display: flex;align-items: center;line-height: 40px;
}li:nth-child(2n + 1) {background-color: rgba(128, 128, 150, .3);
}#delMany {background-color: white;height: 40px;position: absolute;width: 90px;right: 120px;
}#clear {background-color: white;height: 40px;position: absolute;width: 90px;right: 10px;
}#right {right: 15px;position: absolute;font-size: 18px;
}#confirm,
#edit {margin-right: 8px;width: 45px;height: 30px;
}#del {width: 45px;height: 30px;
}#order {padding-left: 20px;
}var app = new Vue({el: "#contain",data: {NotesList: [],count: 0,message: "",delMuch: false,tempEditValue: '',selectedCategory: '',searchKeyword: '',priorities: ['高', '中', '低'],selectedPriority: '',searchResult: [],searchResultCount: 0},computed: {filteredNotesList() {let filtered = this.NotesList;if (this.selectedCategory) {filtered = filtered.filter(item => item.category === this.selectedCategory);}if (this.searchKeyword) {const keyword = this.searchKeyword.toLowerCase();filtered = filtered.filter(item => item.text.toLowerCase().includes(keyword));}if (this.selectedPriority) {filtered = filtered.filter(item => item.priority === this.selectedPriority);}return filtered;},highlightedSearchResult() {return this.searchResult.map(item => {const keyword = this.searchKeyword;if (keyword) {const regex = new RegExp(keyword, 'gi');item.highlightedText = item.text.replace(regex, '<mark>$&</mark>');} else {item.highlightedText = item.text;}return item;});}},watch: {searchKeyword: function (newKeyword) {this.select();}},methods: {clear: function () {const confirmation = confirm('你确定要清空记事本吗');if (confirmation) {this.NotesList = [];this.count = 0;this.saveNotesToLocalStorage();alert('操作已执行!');} else {alert('操作已取消。');}},add: function () {const input = this.message.trim();if (input) {this.NotesList.unshift({text: input,isEditing: false,checked: false,category: '工作',priority: '中'});this.count++;this.message = "";if (this.searchKeyword) {this.select();}this.saveNotesToLocalStorage();} else {alert("请输入有效内容");}},edit: function (index) {if (this.filteredNotesList[index]) {const realIndex = this.NotesList.indexOf(this.filteredNotesList[index]);this.NotesList[realIndex].isEditing = true;this.tempEditValue = this.NotesList[realIndex].text;}},confirmEdit: function (index) {const newText = this.tempEditValue.trim();if (newText && this.filteredNotesList[index]) {const realIndex = this.NotesList.indexOf(this.filteredNotesList[index]);this.NotesList[realIndex].text = newText;}if (this.filteredNotesList[index]) {const realIndex = this.NotesList.indexOf(this.filteredNotesList[index]);this.NotesList[realIndex].isEditing = false;}if (this.searchKeyword) {this.select();}this.saveNotesToLocalStorage();},cancelEdit: function (index) {if (this.filteredNotesList[index]) {const realIndex = this.NotesList.indexOf(this.filteredNotesList[index]);this.NotesList[realIndex].isEditing = false;this.tempEditValue = this.NotesList[realIndex].text;}},del: function (index) {if (this.filteredNotesList.length > 0 && index >= 0 && index < this.filteredNotesList.length) {const realIndex = this.NotesList.indexOf(this.filteredNotesList[index]);this.NotesList.splice(realIndex, 1);this.count--;if (this.searchKeyword) {this.select();}this.saveNotesToLocalStorage();}},delMany: function () {this.delMuch = true;const originalLength = this.NotesList.length;this.NotesList = this.NotesList.filter(item => !item.checked);const deletedCount = originalLength - this.NotesList.length;if (deletedCount > 0) {this.count = this.NotesList.length;this.delMuch = false;const isConfirmed = confirm('你确定要删除选中的笔记吗?');if (isConfirmed) {alert(`已成功删除 ${deletedCount} 条笔记`);}}if (this.searchKeyword) {this.select();}this.saveNotesToLocalStorage();},select: function () {const keyword = this.searchKeyword.trim().toLowerCase();if (keyword) {this.searchResult = this.NotesList.filter(item => item.text.toLowerCase().includes(keyword));this.searchResultCount = this.searchResult.length;if (this.searchResultCount === 0) {alert('没有查询到相关笔记');} else {alert(`查询到 ${this.searchResultCount} 条相关笔记`);}} else {this.searchResult = [];this.searchResultCount = 0;}},addOrSearch: function (event) {if (event.key === 'Enter') {if (event.ctrlKey) {this.select();} else {this.add();}}},saveNotesToLocalStorage() {localStorage.setItem('notes', JSON.stringify(this.NotesList));},loadNotesFromLocalStorage() {const notes = localStorage.getItem('notes');if (notes) {this.NotesList = JSON.parse(notes);this.count = this.NotesList.length;}}},mounted() {this.loadNotesFromLocalStorage();}
});
相关文章:

WEB前端小练习——记事本
一、登陆页面 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>记事本登录注册</title><link…...

在多线程环境下如何设计共享数据结构保证原子操作与数据一致性
在多线程环境下如何设计共享数据结构保证原子操作与数据一致性 1. 引言 在现代软件开发中,多线程编程是提升程序性能和响应速度的重要手段。然而,多线程环境下的 共享数据管理 极具挑战性,若处理不当,可能引发 竞争条件(Race Conditions)、数据不一致(Data Inconsiste…...

洛谷 P1850 [NOIP 2016 提高组] 换教室
题目传送门 前言 终于自己想出概率期望 d p dp dp 的状态了,但是依旧没能相对转移方程。(招笑) 暴力 这题部分分和特殊情况分给的挺多的,所以先拿部分分。 一、思路 先跑一边 F l o y d Floyd Floyd 最短路求出两点间最短距…...

1penl配置
好的,根据您提供的 1pctl 命令输出信息,我们来重新依次回答您的所有问题: 第一:1Panel 怎么设置 IP 地址? 根据您提供的 user-info 输出: 面板地址: http://$LOCAL_IP:34523/93d8d2d705 这里的 $LOCAL_I…...

Windows下调试WebRTC源码
一、引言 《Windows下编译WebRTC源码》讲述了Windows下编译WebRTC源码的方法。本文在其基础之上,讲述使用Visual Studio调试WebRTC源码的方法。 二、生成Visual Studio工程文件 按照 《Windows下编译WebRTC源码》编译出webrtc.lib 后,执行下面的命令生…...

基于大模型的肾结石诊疗全流程风险预测与方案制定研究报告
目录 一、引言 1.1 研究背景与意义 1.2 国内外研究现状 1.3 研究目标与内容 二、大模型技术原理与应用概述 2.1 大模型的基本原理 2.2 大模型在医疗领域的应用进展 2.3 适用于肾结石预测的大模型选择与依据 三、术前风险预测与准备 3.1 患者身体状况评估 3.2 结石情…...

《ATPL地面培训教材13:飞行原理》——第5章:升力
翻译:刘远贺;工具:Cursor & Claude 3.7;过程稿 第5章:升力 目录 空气动力系数基本升力方程回顾升力曲线升力曲线的解释速度-动压关系密度高度翼型剖面升力特性阻力特性简介升阻比飞机重量对最小飞行速度的影响表…...

STM32部分:2、环境搭建
飞书文档https://x509p6c8to.feishu.cn/wiki/DQsBw76bCiWaO4kS8TXcWDs0nAh Keil MDK用于编写代码,编译代码芯片支持包,用于支持某类芯片编程支持STM32CubeMX用于自动生成工程,减少手动重复工作 STM32F1系列芯片支持包 软件下载 直接下载&am…...

STL之list容器
list的介绍 1.list的底层是双向链表结构,双向链表中的每个元素在互不相关的独立结点中,在结点中通过指针指向前一个元素和后一个元素 2.list是可以在常数范围内在任意位置的插入和删除的序列式容器,并且该容器可以前后双向迭代 3.vector的…...

DNS 域名解析
DNS(Domain Name System) 是一个将域名转换为IP地址的系统。它的主要功能是使用户能够通过易于记忆的域名访问互联网资源,而不是记住复杂的IP地址。DNS类似于“互联网的电话簿”,帮助计算机找到彼此的位置。 一、DNS的基本概念 …...

我写了一个分析 Linux 平台打开文件描述符跨进程传递的工具
Linux 系统的设计中,继承了 Unix “一切皆文件” (Everything is a file) 的思想,系统中的众多对象,都可以表示为文件,可以对它们执行文件操作,如 read()、write()、mmap()、ioctl()、close() 和 poll() 等。Linux 系统…...
)
QML图像提供器 (Image Provider)
QML 中的图像提供器是一种自定义图像加载机制,允许你从非文件源(如数据库、网络或程序生成的内容)提供图像数据。 主要类型 QQuickImageProvider - 基础图像提供器 QPixmapImageProvider - 提供 QPixmap 图像 QImageImageProvider - 提供 …...

【Java学习】通配符?
面向对象系列八:泛型(二) 一、通配符? 二、泛型符<> 1.泛型类里 2.泛型类外 2.1使用过程中 2.2使用最后末 三、限制 1.泛型类里的限制 2.延申处的限制 2.1extend限制上界 2.1.1返回值接 2.1.2形参传 2.2super限制下界 2.2.1形参传 2.2.2返回值…...
)
安卓基础(悬浮窗和摄像)
ACTION_MANAGE_OVERLAY_PERMISSION 的作用就是 打开系统设置的「悬浮窗权限管理页面」 Intent intent new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION,Uri.parse("package:" getPackageName()) ); startActivity(intent); 直接跳转目标应用的权限…...

一种实波束前视扫描雷达目标二维定位方法——论文阅读
一种实波束前视扫描雷达目标二维定位方法 1. 专利的研究目标与实际问题意义2. 专利提出的新方法、模型与公式2.1 运动平台几何建模与回波信号构建2.1.1 距离历史建模2.1.2 回波信号模型2.2 距离向运动补偿技术2.2.1 匹配滤波与距离压缩2.3 加权最小二乘目标函数2.3.1 方位向信号…...
,源码可白嫖!)
基于springboot的金院银行厅预约系统的设计及实现(源码+lw+部署文档+讲解),源码可白嫖!
摘要 随着信息技术在管理上越来越深入而广泛的应用,信息管理系统的实施在技术上已逐步成熟。信息管理系统是一个不断发展的新型学科,任何一个单位要生存要发展,要高效率地把内部活动有机地组织起来,就必须建立与自身特点相适应的…...

AVFormatContext 再分析零
随着对于AVFormatContext 各个参数的学习,逐渐可以从 整体架构上 再认识一下 AVFormatContext 了。 还是从解封装的第一步开始。 int avformat_open_input(AVFormatContext **ps, const char *url, ff_const59 AVInputFormat *fmt, AVDictionary **options); 实际上…...
和抱抱脸(Hugging Face)下载模型小细节)
【学习心得】魔塔(ModelScope)和抱抱脸(Hugging Face)下载模型小细节
介绍常用的两种在模型社区如魔塔(ModelScope)和抱抱脸(Hugging Face),下载预训练模型的方法,然后说明各种方法里面的小细节。 一、SDK下载 对于希望直接通过编程方式集成模型下载功能到自己的项目中的开发…...

嵌入式硬件篇---STM32 系列单片机型号命名规则
文章目录 前言一、STM32 型号命名规则二、具体型号解析1. STM32F103C8T6F103:C:8:T6:典型应用2. STM32F103RCT6F103:R:C:T6:典型应用三、命名规则扩展1. 引脚数与封装代码2. Flash 容量代码3. 温度范围代码四、快速识别技巧性能定位:F1/F4后缀差异硬件设计参考:引脚数…...

关于算法设计与分析——拆分表交换问题
题目: 用蛮力法设计一个算法,将A{a1, a2, ..., an}拆成B和C两个表,使A中值大于等于0的元素存入表B,值小于0的元素存入表C,要求表B和C不另外设置存储空间而利用表A的空间。 1)问题分析 题目要求设计一个算…...
)
在pycharm profession 2020.3上离线安装.whl类型的包(以PySimpleGUI为例)
今天写个小代码,用到了PySimpleGUI。 在pycharm profession 2020.3的项目中的Terminal里运行如下代码即可安装。 python3 -m pip install --force-reinstall --extra-index-url https://PySimpleGUI.net/install PySimpleGUI 安装方法如图: 安装后使用…...

c++回调函数
函数指针 //函数 bool lengthCompare(const string&, const string&); //pf为指针,指向一个函数,函数的类型为:bool (const string&, const string&) bool (*pf)(const string&, const string&); //函数࿰…...

mysql主从复制搭建,并基于Keepalived + VIP实现高可用
以下是基于 Keepalived VIP 实现 MySQL 主从复制高可用的详细步骤,涵盖主从复制搭建与故障自动切换: 一、MySQL 主从复制搭建(基础步骤回顾) 1. 主库(Master)配置 修改配置文件 /etc/my.cnf&…...
的失配误差校正处理(以4片1GSPS采样率的12bitADC交织为例讲解))
时间交织(TIADC)的失配误差校正处理(以4片1GSPS采样率的12bitADC交织为例讲解)
待写…有空再写,有需要的留言。 存在失配误差的4GSPS交织 校正完成后的4GSPS交织...

K8S自动弹性伸缩机制详解
Kubernetes (K8S) 自动弹性伸缩机制详解 Kubernetes 通过多种控制器和指标系统实现 自动弹性伸缩,主要包括 Pod水平伸缩(HPA)、垂直伸缩(VPA)、集群节点伸缩(CA) 三种方式。以下是核心机制和实…...

C++模版结构体的使用
1. convert_pointer 结构体模板 template<typename _SourceIterator, typename _DestT> struct convert_pointer {typedef typename convert_pointer<typename _SourceIterator::pointer, _DestT>::type type; };作用 这是一个递归模板,用于处理 _Sou…...

WebRTC 服务器之Janus架构分析
1. Webrtc三种类型通信架构 1.1 1 对 1 通信 1 对 1 通信模型设计的主要⽬标是尽量让两个终端进⾏直联,这样即可以节省服务器的资源,⼜可以提⾼ ⾳视频的服务质量。WebRTC ⾸先尝试两个终端之间是否可以通过 P2P 直接进⾏通信,如果⽆法直接…...

音视频开发成长之路与音视频知识总结
音视频开发曾经是一个富有挑战性和技术深度的领域。我来分享整理音视频开发的成长路径和知识体系: 音视频开发成长路线图 1. 基础阶段(1-3个月) 计算机基础:C/C、数据结构、操作系统音视频基础概念:采样率、比特率、…...

batch normalization和layer normalization区别
Normalization无非就是这样一个操作: 其中x是输入数据,维度为(B,T,C),其中B是batchsize,T是序列长度,C是embedding维度;括号内是标准化操作,γ和…...
源码深度剖析(14))
Android Compose 层叠布局(ZStack、Surface)源码深度剖析(14)
Android Compose 层叠布局(ZStack、Surface)源码深度剖析 一、引言 在 Android 应用开发领域,用户界面(UI)的设计与实现一直是至关重要的环节。随着技术的不断演进,Android Compose 作为一种全新的声明式…...

数据仓库方法论书籍及其阅读建议
A、关于数据仓库方法论的各书籍详细分析及汇总 1. 《Building the Data Warehouse (Third Edition)》 by W.H. Inmon 核心观点 企业级数据仓库(EDW):自上而下的架构,采用第三范式(3NF)模型&…...

数据库 1.0
数据库就是放数据的地方 程序里面的数据就是暂时性的 要是想把数据永久性的储存 MySQL是典型的C / S架构 Client 云端 Sever 服务端 数据库服务的开启和关闭 可以在这里选择关闭开启,关闭之后就无法通过终端再连接mysql了 通过命令行的方式开启和关闭mysql&…...

给QCustomPlot添加一个QScrollBar滚动条、限制缩放范围、自动设置大小和右边栏垂直缩放
实现效果 实现思路 从QCustomPlot类派生一个类,进行个性化设置,在轴矩形的上边设置Margin,放一个滚动条,设置滚动条的样式 常量定义 #define NQSCRB 1000构造函数初始化 // 设置QScrollBar的样式// 顶部空--5,左侧空--6...

计算机系统结构 第二章 :缓存优化
零-1:复习cache的基础知识: 一、映像方式 直接映射 原理:主存被分成若干区,每个区大小与 Cache 相同,区内再分块,主存每个区中块的大小和 Cache 中块大小相等,且每个区包含的块数也与 Cache 中块数相等。主存中任意…...

软件工程实践
例一 用例文档 UC1注册 执行者 潜在会员 前置条件 潜在会员访问系统 后置条件 系统已记录注册信息 涉众利益 潜在会员——希望注册尽量简单,希望自己的信息不会泄露 商店——希望获得尽可能多的未来客户信息,特别是联系方法 基本路径 1.潜在会员请求注册…...

将Airtable导入NocoDB
将Airtable导入NocoDB 0. 前提条件1. 详细步骤 NocoDB提供了一种简化流程,可在几分钟内将您的Airtable数据库无缝转移到各种数据库管理系统,包括MySQL、Postgres和SQLite。此功能特别适合希望将Airtable数据库迁移到更强大且可扩展的数据库管理系统中的用…...

【云备份】服务端数据管理模块设计与实现
目录 一、要管理的数据 二、如何管理数据 三.数据管理类的设计 3.1.数据信息结构体的设计 3.2.数据管理类的设计 四.数据管理类实现 4.1.数据信息结构体的数据填充 4.2.数据管理类的实现 五. 源代码测试 数据管理模块:需要管理的数据有哪些,而…...

Qt开发:按钮类的介绍和使用
文章目录 一、命令按钮类 (QPushButton)1.1 基本功能介绍1.2 常用构造函数1.3 常用方法1.4 信号与槽使用示例1.5 开关按钮(Checkable)1.6 创建出菜单按钮(Menu Button) 二、工具按钮类 (QToolBu…...

Clickhouse基于breakpad生成minidump文件,方便问题定位
背景 breakpad能够在程序崩溃的时候自动生成一个mini的core文件,能够帮助进行问题定位,但是clickhouse对于集成breappad的难度较大 查看github发现之前有大佬基于以前的分支有个MR,但是一直没有合并到社区,想来是有什么其他的原因…...

华为云Astro轻应用自定义连接器对接OBS云对象存储操作指南
操作难点图例(详细见下文详细操作步骤) 操作成功图例 说明:以下是通过自定义连接器创建新的OBS桶的图例 说明:以下是通过自定义连接器将数据内容嵌入创建新的OBS桶的图例 操作难点图例 说明:连接器编排需要注意的是动作选择、输入参数的设置等...

C# 运算符重载深度解析:从基础到高阶实践
运算符重载是 C# 中一项强大的特性,它允许开发者为用户自定义类型定义运算符的行为,使得代码更直观、更符合领域逻辑。本文将通过理论解析与实战示例,全面讲解运算符重载的实现规则、适用场景及注意事项。 一、运算符重载的核心概念 1. 什么…...

面试现场“震”情百态:HashMap扩容记
(以下为符合要求的文章内容) 【场景】 2024年秋招季某互联网大厂会议室 面试官:张工(P8级架构师) 求职者:马小帅(双非二本应届生) 第一轮提问(Java基础篇) …...

SCAU18124--N皇后问题
18124 N皇后问题 时间限制:5000MS 代码长度限制:10KB 提交次数:0 通过次数:0 题型: 编程题 语言: G;GCC;VC Description 有N*N的国际象棋棋盘,要求在上面放N个皇后,要求任意两个皇后不会互杀,有多少种不同的放法? 输入格式 …...

MySQL 分库分表
对于使用 MySQL 作为数据库管理系统的应用来说,当数据量达到一定规模时,单库单表的架构会面临性能瓶颈,如查询缓慢、写入性能下降等问题。为了解决这些问题,可以使用分库分表技术。 二、为什么需要分库分表 2.1 单库单表的局限性…...

滑动窗口leetcode 904
代码: class Solution { public:int totalFruit(vector<int>& fruits) {int n fruits.size();unordered_map<int,int> window_type_count;int left 0;int ans 0;for(int right 0; right <n;right){while(window_type_count.size() 2 &&…...

用Maven定位和解决依赖冲突
用Maven定位和解决依赖冲突 一、依赖冲突的常见表现二、定位冲突依赖的4种方法2.1 使用Maven命令分析依赖树2.2 使用IDE可视化工具2.3 使用Maven Enforcer插件2.4 运行时分析 三、解决依赖冲突的5种方案3.1 排除特定传递依赖3.2 统一指定版本(推荐)3.3 使…...

八大排序之选择排序
本篇文章将带你详细了解八大基本排序中的选择排序 目录 (一)选择排序的时间复杂度和空间复杂度及稳定性分析 (二)代码实现 (三)输出结果 选择排序的基本原理是:每次从待排序的数组中找出最大值和最小值。具体流程是…...

SVM实战:从理论到鸢尾花数据集的分类可视化
SVM实战:从理论到鸢尾花数据集的分类可视化 在机器学习的广阔领域中,支持向量机(Support Vector Machine,SVM)作为一种经典且强大的分类算法,备受瞩目。它凭借独特的思想和卓越的性能,在模式识…...

深入解析 Stacking:集成学习的“超级英雄联盟
在机器学习的世界里,我们常常面临一个挑战:单一模型往往难以完美地解决复杂问题。就像漫威电影中的超级英雄们一样,每个模型都有自己的独特能力,但也有局限性。那么,如何让这些模型“联手”发挥更大的力量呢࿱…...

C# 编程核心:控制流与方法调用详解
在编程中,控制流和方法调用是构建程序逻辑的两大基石。它们决定了代码的执行顺序和模块化协作方式。本文将从基础概念出发,结合代码示例,深入解析这两部分内容。 控制流:程序执行的指挥棒 控制流决定了代码的执行路径࿰…...
