【Bootstrap V4系列】学习入门教程之 组件-按钮(Buttons)
Bootstrap V4系列 学习入门教程之 组件-按钮(Buttons)
- 按钮(Buttons)
- 一、示例
- 二、可用作按钮的 HTML 标签
- 三、带轮廓线的按钮
- 四、按钮的尺寸
- 五、活动状态
- 六、禁用状态
- 七、按钮插件
- 切换状态
- Checkbox and radio buttons (复选框和单选按钮)
- 方法
按钮(Buttons)
使用Bootstrap的自定义按钮样式在表单、对话框等中执行操作,并支持多种大小、状态等。
一、示例
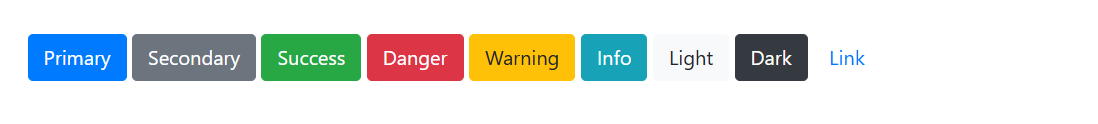
Bootstrap 内置了几种预定义的按钮样式,每种样式都有自己的语义目的,并添加了一些额外的按钮。
<!--Bootstrap 内置了几种预定义的按钮样式,每种样式都有自己的语义目的,并添加了一些额外的按钮-->
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
页面展示效果:

二、可用作按钮的 HTML 标签
.btn 系列类(class)被设计为用于 <button> 元素。不过,你也可以将这些类用于 <a> 或 <input> 元素(但是某些浏览器可能会使用略有不同的渲染方式)。
当 .btn 系列类(class)用于 <a> 元素并触发页面上的功能(例如折叠内容),而不是链接到新页面或当前页面中的内容部分时,应当为这些链接设置 role="button" 属性,以便将链接的目的以适当的方式传递给类似屏幕阅读器的辅助工具。
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">
页面展示效果:

三、带轮廓线的按钮
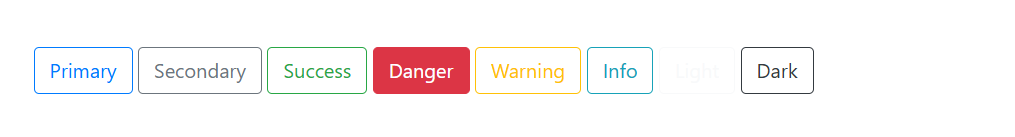
当你需要使用按钮,但不希望按钮带有背景颜色时,请将默认的修饰符类(modifier class)替换为 .btn-outline-* 系列类(class),已去除按钮上的所有背景图片和颜色。
<!--带轮廓线的按钮-->
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
页面展示效果:

某些按钮的样式使用了相对较浅的前景色,因此仅应在深色背景上使用才能具有足够的对比度。
四、按钮的尺寸
需要更大或更小的按钮吗?使用 .btn-lg 或 .btn-sm 类可以设置按钮的不同尺寸。
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
页面展示效果:

<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>
页面展示效果:

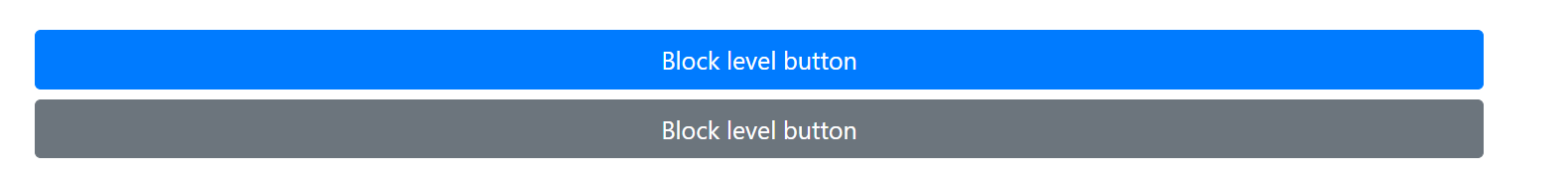
通过添加 .btn-block 类来创建块级按钮(即,按钮占满了整个父级元素的宽度)。
<!--通过添加 .btn-block 类来创建块级按钮(即,按钮占满了整个父级元素的宽度)。-->
<button type="button" class="btn btn-primary btn-lg btn-block" style="width: 80%;">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block" style="width: 80%;">Block level button</button>页面展示效果:

五、活动状态
当按钮处于活动状态时,按钮将表现为被按下的效果,即背景和边框变暗,如果启用了阴影效果,将会有 inset 阴影。由于这一效果是基于伪类(pseudo-class)实现的,因此无需为 <button> 添加任何类(class)。
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>
页面展示效果:

六、禁用状态
通过为 元素设置 disabled 属性(此属性是布尔类型的)可以使按钮看起来处于不可用状态。
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>
页面展示效果:

使用 <a> 元素创建的处于禁用状态的按钮具有些许不同的行为:
<a>元素不支持disabled属性,因此必须设置.disabled类以使其在外观上显示为禁用状态。- 包含了一些并未被全面支持的的属性,用于禁止按钮上的所有
鼠标事件(pointer-events)。在支持这些属性的浏览器中,光标移动到被禁用的按钮上时将不会出现变化(即不会变为手的样子)。 - 利用
<a>标签实现的禁用按钮应当设置aria-disabled="true"属性,以便向辅助技术提供当前元素的状态。 - 利用
<a>标签实现的禁用按钮 不应 设置href属性。
<a class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>
页面展示效果:

七、按钮插件
用按钮做更多的事情。控制按钮状态或为工具栏等更多组件创建按钮组。
切换状态
添加 data-toggle="button" 以切换按钮的 active 状态。如果要预先切换的状态,则必须手动为 <button> 元素添加 .active 类 和 aria-pressed="true" 属性。
<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false">Single toggle
</button>
页面展示效果:

Checkbox and radio buttons (复选框和单选按钮)
Bootstrap的.button样式可以应用于其他元素,如<label>s,以提供复选框或单选样式的按钮切换。将data-toggle=“buttons”添加到包含这些修改后的按钮的.btn-group组中,以通过JavaScript启用它们的切换行为,并添加.btn-group-toggle来设置按钮内<input>的样式。请注意,您可以创建单个输入供驱动按钮或一组按钮。
这些按钮的选中状态仅通过按钮上的点击事件进行更新。如果你使用另一种方法来更新输入——例如,使用<input type=“reset”>或手动应用输入的 checked选中属性——你需要手动在<label>上切换.active。
请注意,预先选中的按钮要求您手动将.active类添加到输入的<label>中。
<div class="btn-group-toggle" data-toggle="buttons"><label class="btn btn-secondary active"><input type="checkbox" checked> Checked</label>
</div>
页面展示效果:

<div class="btn-group btn-group-toggle" data-toggle="buttons"><label class="btn btn-secondary active"><input type="radio" name="options" id="option1" checked> Active</label><label class="btn btn-secondary"><input type="radio" name="options" id="option2"> Radio</label><label class="btn btn-secondary"><input type="radio" name="options" id="option3"> Radio</label>
</div>
页面展示效果:

方法
| 方法 | 描述 |
|---|---|
$().button('toggle') | 切换推送状态。使按钮看起来已被激活。 |
$().button('dispose') | 销毁元素的按钮。 |
相关文章:
)
【Bootstrap V4系列】学习入门教程之 组件-按钮(Buttons)
Bootstrap V4系列 学习入门教程之 组件-按钮(Buttons) 按钮(Buttons)一、示例二、可用作按钮的 HTML 标签三、带轮廓线的按钮四、按钮的尺寸五、活动状态六、禁用状态七、按钮插件切换状态Checkbox and radio buttons (…...

【java八股文】深入浅出synchronized优化原理
🔍 开发者资源导航 🔍🏷️ 博客主页: 个人主页📚 专栏订阅: JavaEE全栈专栏 synchronized优化原理 synchronized即使悲观锁也是乐观锁,拥有自适应性。 jvm内部会统计每个锁的竞争激烈程度&…...

裴蜀定理及其证明
裴蜀定理 对于所有整数 a a a和 b b b,存在: g c d ( a , b ) a x b y gcd(a,b)axby gcd(a,b)axby 并且 a x b y axby axby一定是 g c d ( a , b ) gcd(a,b) gcd(a,b)的倍数。 证明 定义一个集合: { a x b y | a x b y &…...

单片机嵌入式CAN库
kw_can库说明 本库是针对CAN类型数据的收发设计: 主要应用于大数据量(数据处理速度高于缓存CAN_RTX_FIFO_SIZE大小)接收不丢包可快速进出接收中断可跨线程调用发送接口。 本库开源连接地址:gitee连接 实现思路 本库采用C语言…...

基于 JSP 和 Servlet 的数字信息分析小应用
Java Web 实验:基于 JSP 和 Servlet 的数字信息分析小应用 一、实验目的 实现一个简单的 Java Web 应用,通过 JSP 表单收集用户输入的文本信息,提交至 Servlet 分析其中是否包含数字,并返回结果。掌握 JSP 与 Servlet 的协同工作…...

从零认识阿里云OSS:云原生对象存储的核心价值
引言 在云计算时代,海量数据的存储与管理成为企业数字化转型的关键命题。阿里云对象存储OSS(Object Storage Service)作为云原生的分布式存储服务,凭借其独特的架构设计和丰富的功能矩阵,正在成为企业构建数据湖、管理…...
B题【颜色转换】原论文讲解)
2025年深圳杯数学建模(东三省)B题【颜色转换】原论文讲解
大家好呀,从发布赛题一直到现在,总算完成了2025年深圳杯数学建模(东三省)B题【颜色转换】完整的成品论文。 给大家看一下目录吧: 目录 摘 要: 一、问题重述 二.问题分析 2.1问题一 2.2问…...

开源语音合成和转换项目
开源语音合成和转换项目 大模型出来以后,语音合成和转换方面也有了很大的变化。在语音转换文字方面有Whisper、SeamlessM4T等;在语音合成方面有ChatTTS(中英文)、Orpheus TTS(仅仅支持英文)、Amphion&…...

考研408《计算机组成原理》复习笔记,第二章计算机性能
一、计算机各项性能指标 1、计算机系统整体的性能指标: 从宏观上看,整个计算机是由软件硬件共同性能决定的,但是【最主要的决定性的影响】还是来自于【硬件】 因为计算机组成原理主要讲【硬件】,那么我们也仅考虑【硬件性能】 2…...

智能决策支持系统的基本概念与理论体系
决策支持系统是管理科学的一个分支,原本与人工智能属于不同的学科范畴,但自20世纪80年代以来,由于专家系统在许多方面取得了成功,于是人们开始考虑把人工智能技术用于计算机管理中来。在用计算机所进行的各种管理中,如…...

什么是运算符重载
运算符重载,就是对已有的运算符重新进行定义,赋予其另一种功能,以适应不同的数据类型,本质上是函数重载。以下为您详细介绍: 实现原理与方式 - 原理:把指定的运算表达式转化为对运算符函数的调用࿰…...

自定义Dockerfile,发布springboot项目
(1) 上传jar包 把hello项目打成一个可执行的jar包 hello-1.0-SNAPSHOT.jar,把这个jar包上传到linux中 (2) 创建文件,文件名my_hello(就是一个Dockerfile),内容如下 #1.定义父镜像(定义当前工程依赖的环境):…...

什么是多租户系统
随着云计算和 SaaS(Software as a Service)模式的普及,多租户架构(Multi-Tenant Architecture)成为 SaaS 产品设计中的核心模式之一。多租户架构允许多个用户(租户)共享同一套基础设施和应用&am…...

摩尔缠论课程合集完整版核心课程前置课程圈子问答星球圈子摩尔缠论三个阶段
一、教程描述 这是一套摩尔缠论课程合集(完整版),内容非常系统并且极为全面,包括视频、图片和文档等不同文件类型,摩尔缠论共有三个版本,有些类似软件版本迭代,后一版本是前一版本的升级和进化…...

java学习之数据结构:三、八大排序
主要介绍学过的各种排序算法 目录 1.插入排序 1.1直接插入排序 1.2希尔排序 2.选择排序 2.1直接选择排序 2.2堆排序 3.交换排序 3.1冒泡排序 3.2快速排序 4.归并排序 5.基数排序 1.插入排序 1.1直接插入排序 基本思想:就是将待排序的数据按照其元素值的…...

Docker Compose:服务编排:批量管理多个容器
通过docker compose进行容器批量管理:一次性启动四个容器(nginx,tomcat,redis,mysql) (1) 创建docker-compose目录 mkdir ~/docker-compose cd ~/docker-compose (2&…...

微服务设计约束
相较于单体应用,微服务架构在提升开发、部署等环节灵活性的同时,也提升了在运维、监控环节的复杂性。结合实践总结,微服务架构的设计有以下四条设计约束遵循: (1)微服务个体约束 一个设计良好的微服务应用,所完成的功…...

C语言中的自定义类型 —— 结构体.位段.联合体和枚举
自定义类型 1. 前言2. 结构体2.1 结构体的声明2.2 结构体变量的定义和初始化2.3 结构体的特殊声明2.4 结构体的自引用2.5 结构体的内存对齐2.6 修改默认对齐数2.7 结构体传参 3. 位段4. 联合体5. 枚举6. 结言 1. 前言 在C语言中已经为用过户提供了内置类型,如&…...

【序列贪心】摆动序列 / 最长递增子序列 / 递增的三元子序列 / 最长连续递增序列
⭐️个人主页:小羊 ⭐️所属专栏:贪心算法 很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~ 目录 摆动序列最长递增子序列递增的三元子序列最长连续递增序列 摆动序列 摆动序列 贪心策略:统计出所有的极大值和极小…...

从零开发一个B站视频数据统计Chrome插件
从零开发一个B站视频数据统计Chrome插件 前言 B站(哔哩哔哩)作为国内最大的弹幕视频网站之一,视频的播放量、点赞、投币、收藏等数据对于内容创作者和数据分析者来说非常重要。本文将带你一步步实现一个Chrome插件,自动统计并展…...

【Python实战】飞机大战
开发一个飞机大战游戏是Python学习的经典实战项目,尤其适合结合面向对象编程和游戏框架(如Pygame)进行实践。以下是游戏设计的核心考虑因素和模块划分建议: 一、游戏设计核心考虑因素 性能优化 Python游戏需注意帧率控制ÿ…...

WebAPI项目从Newtonsoft.Json迁移到System.Text.Json踩坑备忘
1.控制器层方法返回类型不能为元组 控制器层方法返回类型为元组时,序列化结果为空。 因为元组没有属性只有field,除非使用IncludeFields参数专门指定,否则使用System.Text.Json进行序列化时不会序列化field var options new JsonSerializ…...

人工智能助力工业制造:迈向智能制造的未来
在当今数字化转型的浪潮中,人工智能(AI)技术正逐渐成为推动工业制造领域变革的核心力量。智能制造作为工业 4.0 的重要组成部分,通过将 AI 技术与传统制造工艺深度融合,正在重塑整个生产流程,提高生产效率、…...

影楼精修-露齿笑算法解析
注意,为避免侵权,本文图片均为AIGC生成或网络公开数据; 像素蛋糕-露齿笑 在介绍本文之前,先说一下,其实露齿笑特效,并非像素蛋糕首创,早在几年前,face app就率先推出了这个效果&am…...
)
【iview】es6变量结构赋值(对象赋值)
变量的解构赋值 以iview的src/index.js中Vue.prototype.$IVIEW改造为例练习下怎么使用变量的解构赋值 原来的写法: const install function(Vue, opts {}) {if (install.installed) return;locale.use(opts.locale);locale.i18n(opts.i18n);Object.keys(iview).fo…...

在Windows系统中使用Docker发布镜像到镜像仓库
在Windows系统中使用Docker发布镜像到镜像仓库的步骤如下: 步骤 1:安装并配置Docker 安装Docker Desktop • 下载Docker Desktop for Windows并安装。 • 确保启用WSL 2或Hyper-V后端(根据系统版本选择)。 验证Docker运行状态 打…...

糖尿病筛查常识---秋浦四郎
糖尿病筛查可以早期发现糖尿病或糖尿病前期(血糖异常但未达到糖尿病标准),以利于及时干预,预防并发症。因为许多人患上糖尿病时没有明显症状,但已经开始对身体造成损害,有了明显糖尿病症状才检查发现糖尿病…...

CSS 预处理器 Sass
目录 Sass 一、Sass 是什么? 二、核心功能详解 1. 变量(Variables) 2. 嵌套(Nesting) 3. 混合宏(Mixins) 4. 继承(Inheritance) 5. 运算(Operations&…...

Mybatisplus:一些常用功能
自动驼峰 mybatis-plus:configuration:# 开启驼峰命名规则,默认true开启map-underscore-to-camel-case: true# 控制台日志打印,便于查看SQLlog-impl: org.apache.ibatis.logging.stdout.StdOutImpl TableName 作用:表名注解,标识…...

Golang WaitGroup 用法 源码阅读笔记
使用 sync.WaitGroup可以用来阻塞等待一组并发任务完成 下面是如何使用sync.WaitGroup的使用 最重要的就是不能并发调用Add()和Wait() var wg sync.WaitGroupfor ... {wg.Add(1) // 不能和wg.Wait()并发执行go func() {// 不能在启动的函数里面执行wg.Add(), 否则会panicde…...

第二章:一致性基础 A Primer on Memory Consistency and Cache Coherence - 2nd Edition
在本章中,我们将介绍足够多的缓存一致性知识,以便理解一致性模型是如何与缓存相互作用的。我们在 2.1 节首先给出在本入门教程中所考虑的系统模型。为了简化本章以及后续章节的阐述,我们选择了尽可能简单的系统模型,该模型足以说明…...

C++类_移动构造函数
std::move 的主要用途是在对象所有权转移时,触发移动构造函数或移动赋值运算符,避免不必要的深拷贝,提升性能。 移动构造函数 和 移动赋值运算符, std::move转换为右值,匹配到移动构造函数和移动赋值运算符。…...

Spring AI 实战:第一章、Spring AI入门之DeepSeek调用
引言:当Spring遇上AI,会擦出怎样的火花? 作为一名Java开发者,是否曾经眼红Python阵营那些花里胡哨的AI应用?是否在对接各种大模型API时,被五花八门的接口规范搞得头大?好消息是,Spr…...

fastapi+vue中的用户权限管理设计
数据库设计:RBAC数据模型 这是一个典型的基于SQLAlchemy的RBAC权限系统数据模型实现,各模型分工明确,共同构成完整的权限管理系统。 图解说明: 实体关系: 用户(USER)和角色(ROLE)通过 USER_ROLE 中间表实现多对多关系…...

Space Engineers 太空工程师 [DLC 解锁] [Steam] [Windows]
Space Engineers 太空工程师 [DLC 解锁] [Steam] [Windows] 需要有游戏正版基础本体,安装路径不能带有中文,或其它非常规拉丁字符; DLC 版本 至最新全部 DLC 后续可能无法及时更新文章,具体最新版本见下载文件说明 DLC 解锁列表&…...

随机变量数字特征
主要介绍一维随机变量期望和方差、二维随机变量期望和方差、以及协方差相关公式,及推导。 一维随机变量 以一个抛硬币的场景作为例子,如下: 抛掷两枚均匀硬币,如果两枚都是正面向上,则赢得2元,否则就输掉…...

C++总结01-类型相关
一、数据存储 1.程序数据段 • 静态(全局)数据区:全局变量、静态变量 • 堆内存:程序员手动分配、手动释放 • 栈内存:编译器自动分配、自动释放 • 常量区:编译时大小、值确定不可修改 2.程序代码段 •…...

【多线程】七、POSIX信号量 环形队列的生产者消费者模型
文章目录 Ⅰ. 信号量一、POSIX 信号量的概念二、POSIX 信号量的类型区别三、POSIX 信号量与 SystemV 信号量的区别Ⅱ. 线程信号量基本原理一、为什么要引入信号量❓二、PV 操作三、POSIX 信号量的实现原理四、CAS操作介绍Ⅲ. POSIX未命名信号量接口一、初始化无名信号量二、销毁…...

二维码批量识别—混乱多张二维码识别-物品分拣—-未来之窗-仙盟创梦IDE
仙盟模型 用途 精准分拣:快速准确识别物品上复杂或多个二维码,依据码中信息(如目的地、品类等)实现物品自动化分拣,提高分拣效率与准确性。库存管理:识别入库、出库物品二维码,更新库存数据&am…...

《TensorFlow 与 TensorFlow Lite:协同驱动 AI 应用全景》
《TensorFlow 与 TensorFlow Lite:协同驱动 AI 应用全景》 摘要 :在机器学习技术浪潮中,TensorFlow 与 TensorFlow Lite 作为 Google 技术栈的核心组件,分别占据云端训练与端侧部署的关键位置。本文将系统梳理二者架构特性、功能…...

Spring AI 实战:第三章、Spring AI结构化输出之告别杂乱无章
引言:当程序员遇上剧荒 “周末看什么?” 这个看似简单的问题,往往能让我们在各大影视平台间反复横跳半小时,最后无奈选择重刷《老友记》。本期让我们用技术解决这个"世纪难题":让大模型成为你的私人影视推荐…...
)
ros2 humble 控制真实机械臂(以lerobot为例)
基础版 0.确保串口访问权限 sudo chmod 666 /dev/ttyARM0 # 确保串口访问权限 1.下载 lerobot 驱动功能包 git clone https://gitee.com/kong-yue1/lerobot_devices.git 2.编写控制节点(完整代码) 主要功能是与 Feetech 电机总线进行通信&#…...

REINFORCE蒙特卡罗策略梯度算法详解:python从零实现
🧠 向所有学习者致敬! “学习不是装满一桶水,而是点燃一把火。” —— 叶芝 我的博客主页: https://lizheng.blog.csdn.net 🌐 欢迎点击加入AI人工智能社区! 🚀 让我们一起努力,共创…...

模拟SIP终端向Freeswitch注册用户
1、简介 使用go语言编写一个程序,模拟SIP-T58终端在Freeswitch上注册用户 2、思路 以客户端向服务端Freeswitch发起REGISTER请求,告知服务器当前的联系地址构造SIP REGISTER请求 创建UDP连接,连接到Freeswitch的5060端口发送初始的REGISTER请…...

Elasticsearch 中的索引模板:如何使用可组合模板
作者:来自 Elastic Kofi Bartlett 探索可组合模板以及如何创建它们。 更多阅读: Elasticsearch:可组合的 Index templates - 7.8 版本之后 想获得 Elastic 认证吗?查看下一期 Elasticsearch Engineer 培训的时间! El…...

一篇文章看懂时间同步服务
Linux 系统时间与时区管理 一、时间与时钟类型 时钟类型说明管理工具系统时钟由 Linux 内核维护的软件时钟,基于时区配置显示时间timedatectl硬件时钟 (RTC)主板上的物理时钟,通常以 UTC 或本地时间存储,用于系统启动时初始化时间hwclock …...

Mysql常用语句汇总
Mysql语句分类 DDL: 数据定义语言,用来定义数据库对象(数据库、表、字段)DML: 数据操作语言,用来对数据库表中的数据进行增删改DQL: 数据查询语言,用来查询数据库中表的记录DCL: 数据控制语言,用来创建数据…...

迭代器的思想和实现细节
1. 迭代器的本质 迭代器是一种行为类似指针的对象,它可能是指针(如 std::vector 的迭代器),也可能是封装了指针的类(如 std::list 的迭代器)。如果是指针那天然就可以用下面的运算,如果是类&am…...

[Vue]编程式导航
在 Vue 中,编程式导航是通过 JavaScript 代码(而非 <router-link> 标签)动态控制路由跳转的核心方式。这个方法依赖于 Vue Router 提供的 API,能更灵活地处理复杂场景(如异步操作、条件跳转等)。 一、…...

使用Node.js搭建https服务器
一、引言 https是是http的安全版本,在http的基础上通过传输加密和身份认证保证了传输过程中的安全性。可以认为:https http tls/ssl。本文讲述使用Node.js搭建https服务器的方法。 二、编译OpenSSL 按照《Openssl在Linux下编译/交叉编译》࿰…...
