HarmonyOS NEXT——DevEco Studio的使用(还没写完)
一、IDE环境的搭建
Windows环境
运行环境要求
为保证DevEco Studio正常运行,建议电脑配置满足如下要求:
操作系统:Windows10 64位、Windows11 64位
内存:16GB及以上
硬盘:100GB及以上
分辨率:1280*800像素及以上
安装DevEco Studio
1、下载完成后,双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导,点击Next安装
2、在如下界面选择安装路径,默认安装于C:\Program Files路径下,也可以单击浏览(B)...指定其他安装路径,然后单击Next。

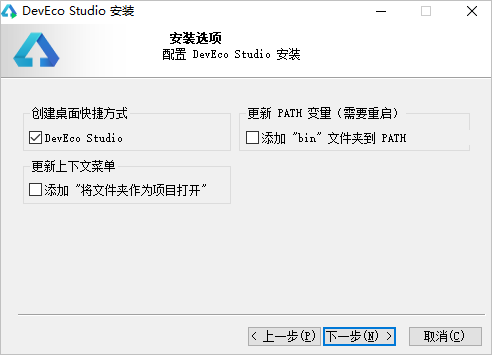
3、在如下安装选项界面勾选DevEco Studio后(也可以全部勾选),单击Next,直至安装完成。

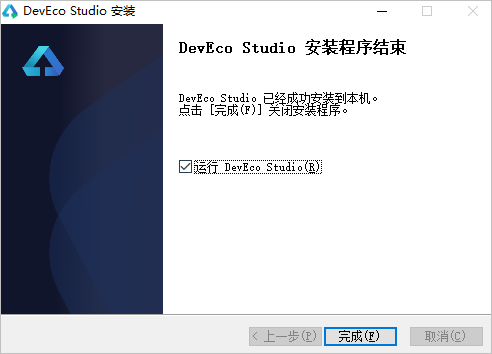
4、安装完成后,单击Finish完成安装。

说明
- DevEco Studio提供开箱即用的开发体验,将HarmonyOS SDK、Node.js、Hvigor、OHPM、模拟器平台等进行合一打包,简化DevEco Studio安装配置流程。
- HarmonyOS SDK已嵌入DevEco Studio中,无需额外下载配置。HarmonyOS SDK可以在DevEco Studio安装位置下DevEco Studio\sdk目录中查看。如需进行OpenHarmony应用开发,可通过Settings > OpenHarmony SDK页签下载OpenHarmony SDK。
macOS环境
运行环境要求
为保证DevEco Studio正常运行,建议电脑配置满足如下要求:
- 操作系统:macOS(X86) 11/12/13/14 macOS(ARM) 12/13/14
- 内存:8GB及以上
- 硬盘:100GB及以上
- 分辨率:1280*800像素及以上
安装DevEco Studio
- 在安装界面中,将“DevEco-Studio.app”拖拽到“Applications”中,等待安装完成。

- 安装完成后,接下来请根据配置代理,检查和配置开发环境。
说明
- DevEco Studio提供开箱即用的开发体验,将HarmonyOS SDK、Node.js、Hvigor、OHPM、模拟器平台等进行合一打包,简化DevEco Studio安装配置流程。
- HarmonyOS SDK已嵌入DevEco Studio中,无需额外下载配置。HarmonyOS SDK可以在DevEco Studio安装位置下DevEco Studio\sdk目录中查看。如需进行OpenHarmony应用开发,可通过DevEco Studio > Preferences > OpenHarmony SDK页签下载OpenHarmony SDK。
诊断开发环境
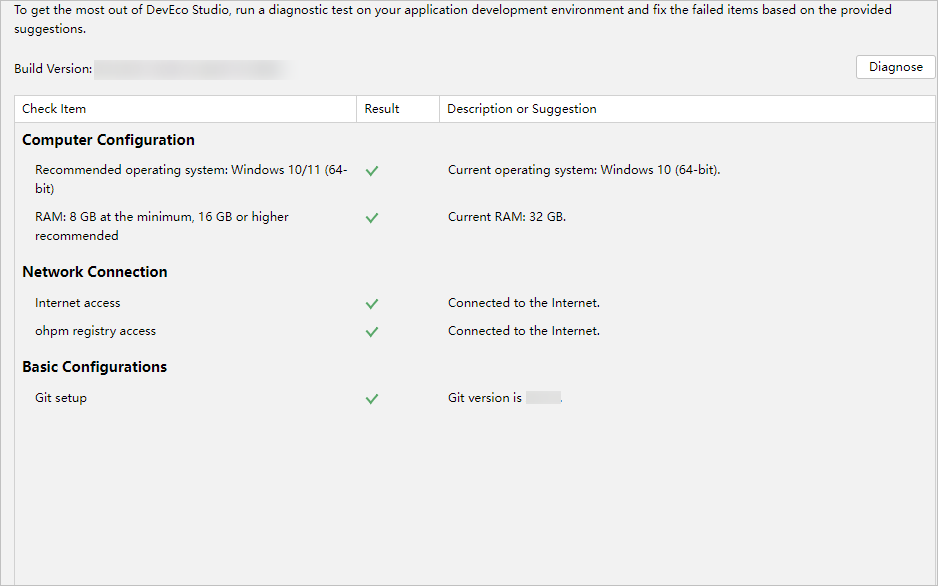
为了您开发应用/元服务的良好体验,DevEco Studio提供了开发环境诊断的功能,帮助您识别开发环境是否完备。您可以在欢迎页面单击Diagnose进行诊断。如果您已经打开了工程开发界面,也可以在菜单栏单击Help > Diagnostic Tools > Diagnose Development Environment进行诊断。

DevEco Studio开发环境诊断项包括电脑的配置、网络的连通情况、依赖的工具是否安装等。如果检测结果为未通过,请根据检查项的描述和修复建议进行处理。
启用中文化插件
- 单击File > Settings(macOS为DevEco Studio > Preferences ) > Plugins,选择Installed页签,在搜索框输入“Chinese”,搜索结果里将出现Chinese(Simplified),在右侧单击Enable,单击OK。

- 在弹窗中单击Restart,重启DevEco Studio后即可生效。

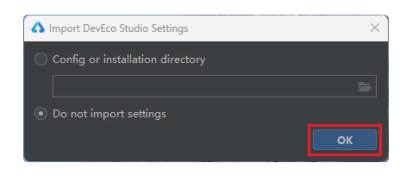
5、导入配置:启动DevEco Studio后选择Do not import settings(第一次打开),点击OK

创建工程
1、在欢迎界面单击Create Project

2、在工程创建向导中
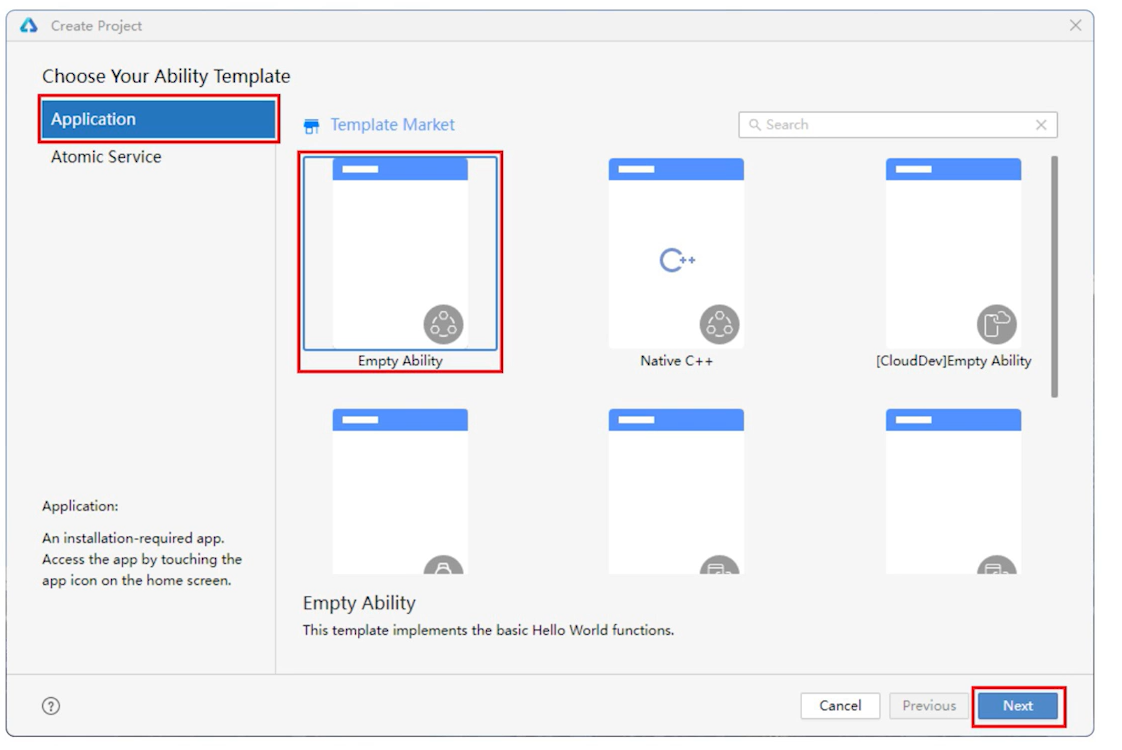
选择Application-->Empty Ability-->Next

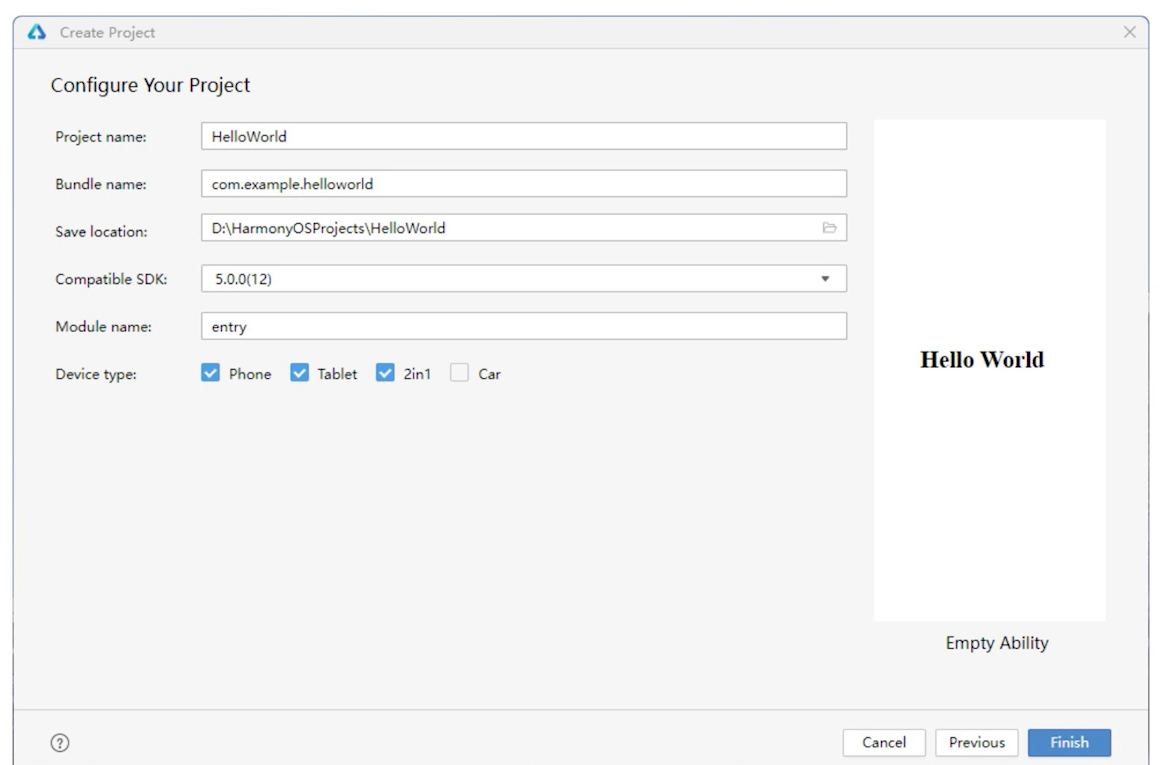
3、工程配置
Project name:工程名,只能包含1-200个字符,以字母开头、并且只能包含字母、数字和下划线Bundle name:捆绑包名称:com.example.myapplication
Save location:保存位置:D:\projects\HUAWEI\MyApplication
Compatible:兼容SDK:5.0.5(17)
Module name:模块名称:entry
Device type:设备类型:手机、平板、2合1、车载
配置完成点击完成

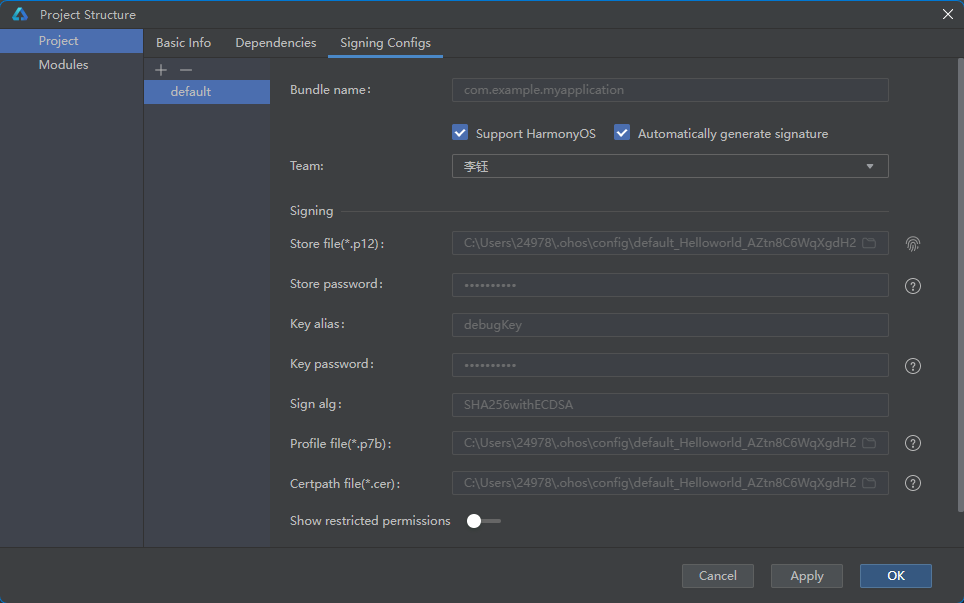
4、自动签名
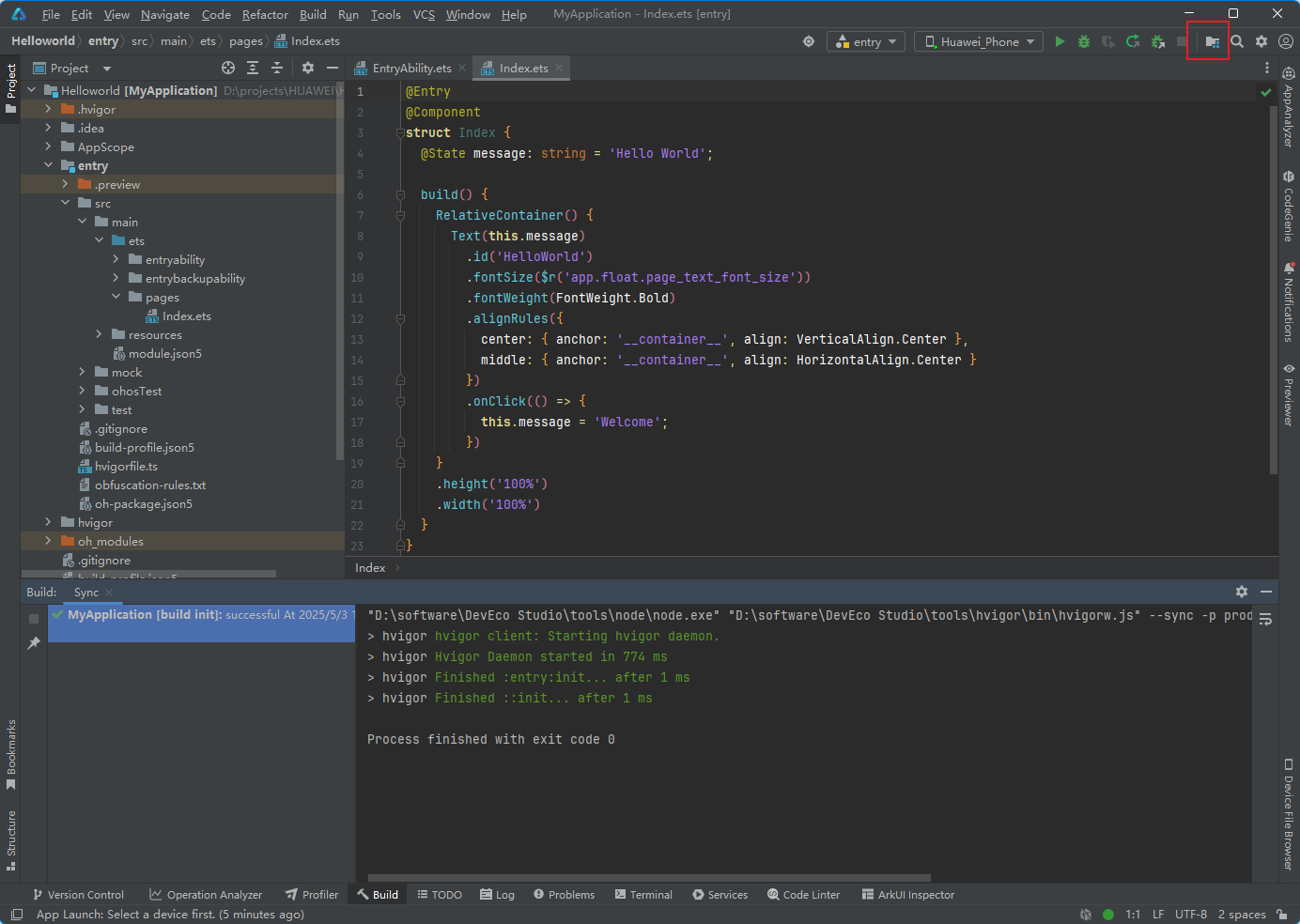
在页面右上角点击![]() 进入Project Structure
进入Project Structure

使用华为账号进行登录,成功后材料会下载到本地

二、构建第一个ArkTS应用
说明
为确保运行效果,本文以使用DevEco Studio 5.0.0 Release版本为例。
1、创建ArkTS工程
- 若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。
- 选择Application应用开发(本文以应用开发为例,Atomic Service对应为元服务开发),选择模板Empty Ability,点击Next进行下一步配置。
若开发者需要进行Native相关工程的开发,请选择Native C++模板,更多模板的使用和说明请见工程模板介绍。

- 进入配置工程界面,Compatible SDK表示兼容的最低API Version,此处以选择5.0.0(12)为例,其他参数保持默认设置即可。

- 点击Finish,工具会自动生成示例代码和相关资源,等待工程创建完成。
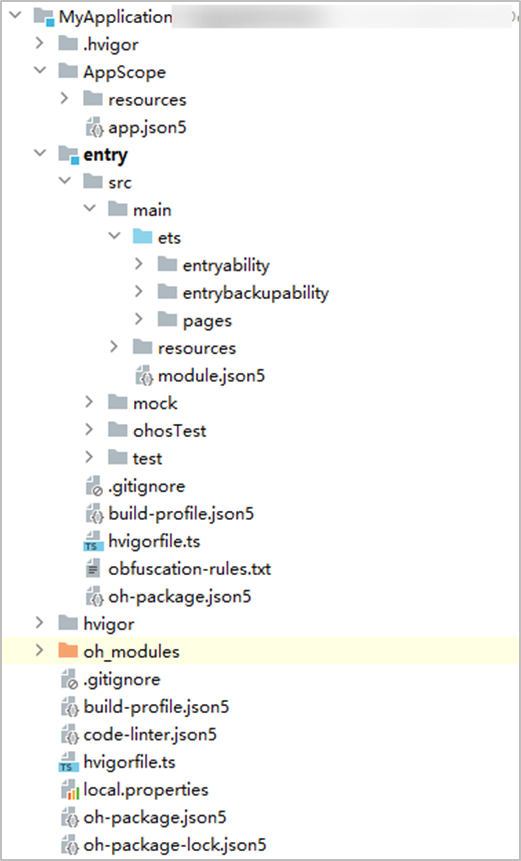
2、ArkTS工程目录结构(Stage模型)

- AppScope > app.json5:应用的全局配置信息,详见app.json5配置文件。
- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > entrybackupability:应用提供扩展的备份恢复能力。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源分类与访问。
- src > main > module.json5:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
- build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.ts:模块级编译构建任务脚本。
- obfuscation-rules.txt:混淆规则文件。混淆开启后,在使用Release模式进行编译时,会对代码进行编译、混淆及压缩处理,保护代码资产。详见开启代码混淆。
- oh-package.json5:用来描述包名、版本、入口文件(类型声明文件)和依赖项等信息。
- oh_modules:用于存放三方库依赖信息。
-
build-profile.json5:工程级配置信息,包括签名signingConfigs、产品配置products等。其中products中可配置当前运行环境,默认为HarmonyOS。
-
hvigorfile.ts:工程级编译构建任务脚本。
- oh-package.json5:主要用来描述全局配置,如:依赖覆盖(overrides)、依赖关系重写(overrideDependencyMap)和参数化配置(parameterFile)等。
3、构建第一个页面
- 使用文本组件。
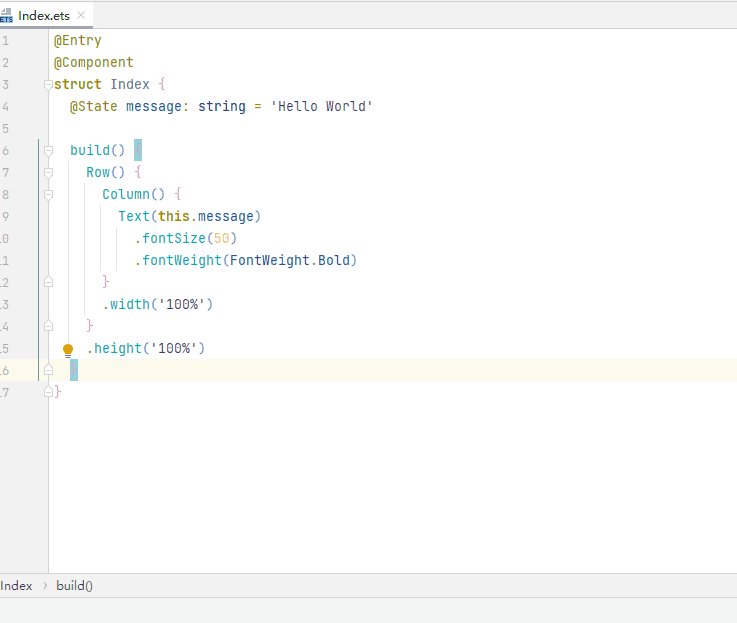
工程同步完成后,在Project窗口,点击entry > src > main > ets > pages,打开Index.ets文件,进行页面的编写。
针对本文中使用文本/按钮来实现页面跳转/返回的应用场景,页面均使用Row和Column组件来组建布局。对于更多复杂元素对齐的场景,可选择使用RelativeContainer组件进行布局。
Index.ets文件的示例如下:
// Index.ets @Entry @Component struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')} } - 添加按钮。
在默认页面基础上,我们添加一个Button组件,作为按钮响应用户点击,从而实现跳转到另一个页面。Index.ets文件的示例如下:
// Index.ets @Entry @Component struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)// 添加按钮,以响应用户点击Button() {Text('Next').fontSize(30).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%')}.width('100%')}.height('100%')} } - 在编辑窗口右上角的侧边工具栏,点击Previewer,打开预览器。第一个页面效果如下图所示:

4、构建第二个页面
- 创建第二个页面。
-
新建第二个页面文件。在Project窗口,打开entry > src > main > ets,右键点击pages文件夹,选择New > ArkTS File,命名为Second,点击回车键。可以看到文件目录结构如下:

说明
开发者也可以在右键点击pages文件夹时,选择New > Page > Empty Page,命名为Second,点击Finish完成第二个页面的创建。使用此种方式则无需再进行下文中第二个页面路由的手动配置。
-
配置第二个页面的路由。在Project窗口,打开entry > src > main > resources > base > profile,在main_pages.json文件中的"src"下配置第二个页面的路由"pages/Second"。示例如下:
{"src": ["pages/Index","pages/Second"] }
-
- 添加文本及按钮。
参照第一个页面,在第二个页面添加Text组件、Button组件等,并设置其样式。Second.ets文件的示例如下:
// Second.ets @Entry @Component struct Second {@State message: string = 'Hi there'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button() {Text('Back').fontSize(30).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%')}.width('100%')}.height('100%')} }
5、实现页面间的跳转
页面间的导航可以通过页面路由router来实现。页面路由router根据页面url找到目标页面,从而实现跳转。使用页面路由请导入router模块。
如果需要实现更好的转场动效,推荐使用Navigation。
- 第一个页面跳转到第二个页面。
在第一个页面中,跳转按钮绑定onClick事件,点击按钮时跳转到第二页。Index.ets文件的示例如下:
// Index.ets // 导入页面路由模块 import { router } from '@kit.ArkUI'; import { BusinessError } from '@kit.BasicServicesKit';@Entry @Component struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)// 添加按钮,以响应用户点击Button() {Text('Next').fontSize(30).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%')// 跳转按钮绑定onClick事件,点击时跳转到第二页.onClick(() => {console.info(`Succeeded in clicking the 'Next' button.`)// 跳转到第二页router.pushUrl({ url: 'pages/Second' }).then(() => {console.info('Succeeded in jumping to the second page.')}).catch((err: BusinessError) => {console.error(`Failed to jump to the second page. Code is ${err.code}, message is ${err.message}`)})})}.width('100%')}.height('100%')} } - 第二个页面返回到第一个页面。
在第二个页面中,返回按钮绑定onClick事件,点击按钮时返回到第一页。Second.ets文件的示例如下:
// Second.ets // 导入页面路由模块 import { router } from '@kit.ArkUI'; import { BusinessError } from '@kit.BasicServicesKit';@Entry @Component struct Second {@State message: string = 'Hi there'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button() {Text('Back').fontSize(30).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({top: 20}).backgroundColor('#0D9FFB').width('40%').height('5%')// 返回按钮绑定onClick事件,点击按钮时返回到第一页.onClick(() => {console.info(`Succeeded in clicking the 'Back' button.`)try {// 返回第一页router.back()console.info('Succeeded in returning to the first page.')} catch (err) {let code = (err as BusinessError).code; let message = (err as BusinessError).message; console.error(`Failed to return to the first page. Code is ${code}, message is ${message}`)}})}.width('100%')}.height('100%')} } - 打开Index.ets文件,点击预览器中的
按钮进行刷新。效果如下图所示:

6、使用真机运行应用
- 将搭载HarmonyOS系统的真机与电脑连接。具体指导及要求,可查看使用本地真机运行应用/服务。
- 点击File > Project Structure... > Project > SigningConfigs界面勾选Support HarmonyOS和Automatically generate signature,点击界面提示的Sign In,使用华为账号登录。等待自动签名完成后,点击OK即可。如下图所示:

- 在编辑窗口右上角的工具栏,点击
按钮运行。效果如下图所示:

三、编译器的使用
DevEco Studio支持使用多种语言进行应用/元服务的开发,包括ArkTS、JS和C/C++。在编写应用/元服务阶段,可以通过掌握代码编写的各种常用技巧,来提升编码效率。
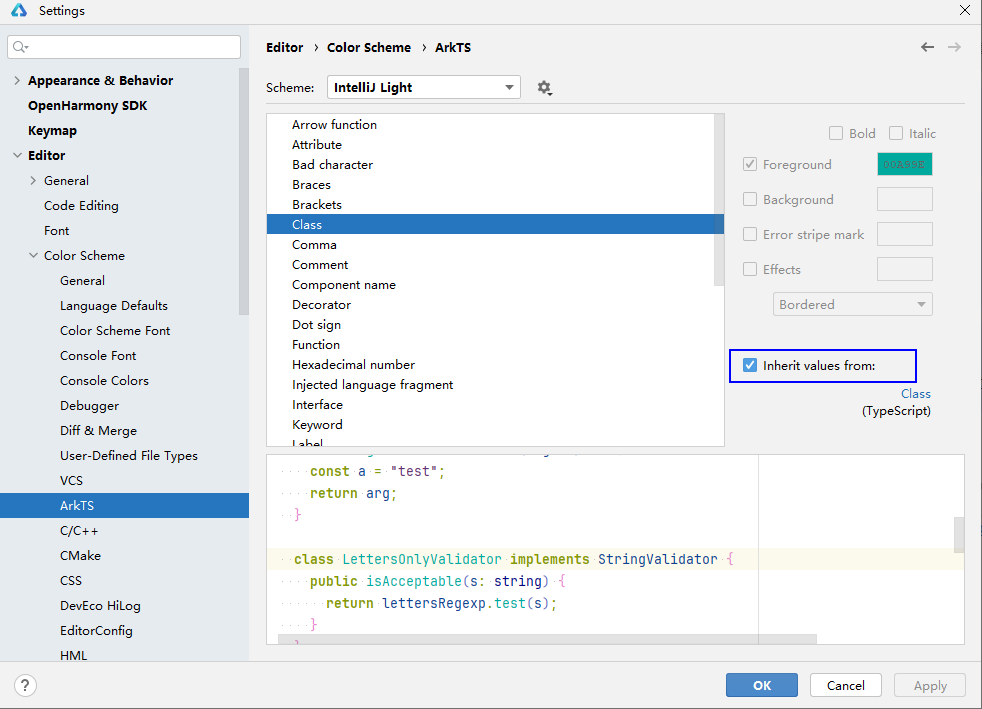
代码高亮
支持对代码关键字、运算符、字符串、类、标识符、注释等进行高亮显示,您可以打开File > Settings(macOS为DevEco Studio > Preferences)面板,在Editor > Color Scheme自定义各字段的高亮显示颜色。默认情况下,您可以在Language Defaults中设置源代码中的各种高亮显示方案,该设置将对所有语言生效;如果您需要针对具体语言的源码高亮显示方案进行定制,可以在左侧边栏选择对应的语言,然后取消“Inherit values from”选项后设置对应的颜色即可。

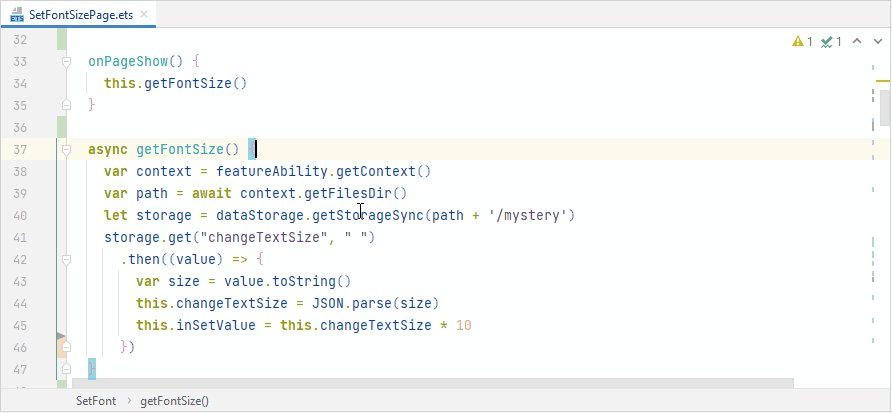
代码跳转
在编辑器中,可以按住Ctrl键(macOS为Command键),鼠标单击代码中引用的类、方法、参数、变量等名称,自动跳转到定义处。若单击定义处的类、变量等名称,当仅有一处引用时,可直接跳转到引用位置;若有多处引用,在弹窗中可以选择想要查看的引用位置。

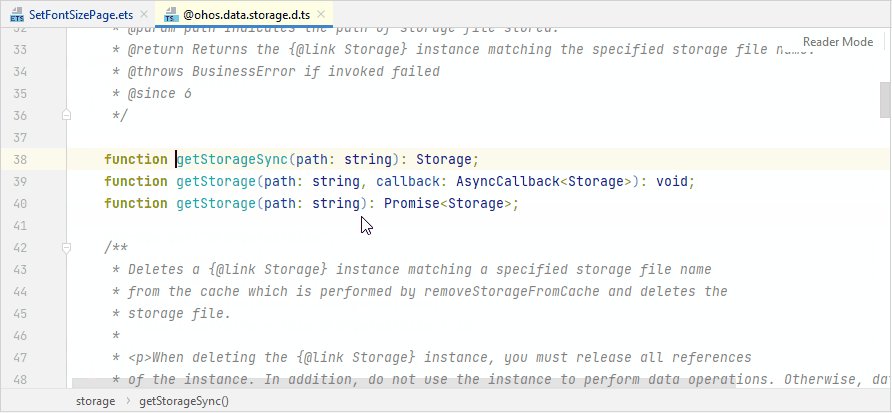
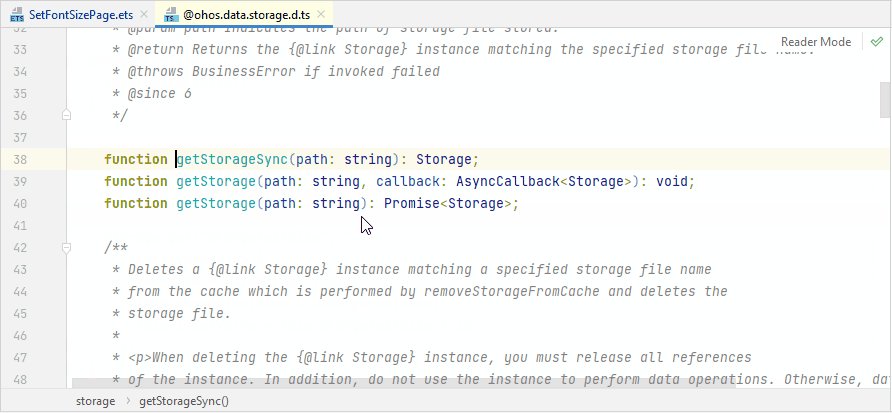
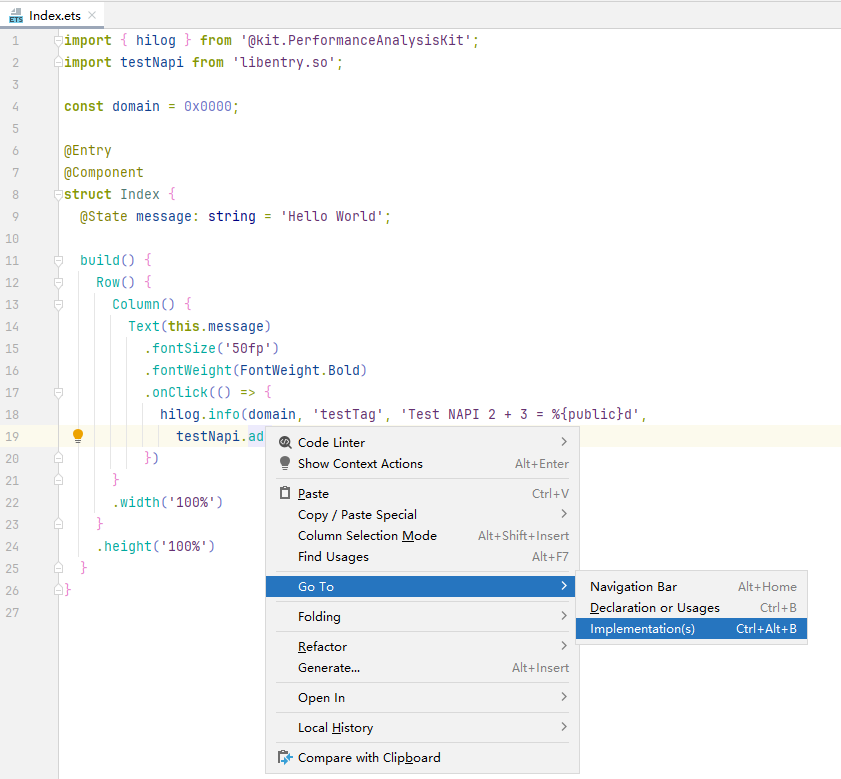
跨语言跳转
DevEco Studio支持在声明或引用了Native接口的文件中(如d.ts)跨语言跳转其对应的C/C++函数,从而提升混合语言开发时的开发效率。您可以选中接口名称单击右键,在弹出的菜单中选择Go To > Implementation(s)(或使用快捷键Ctrl+Alt+B,macOS为Command+Option+B)实现跨语言跳转。

代码格式化
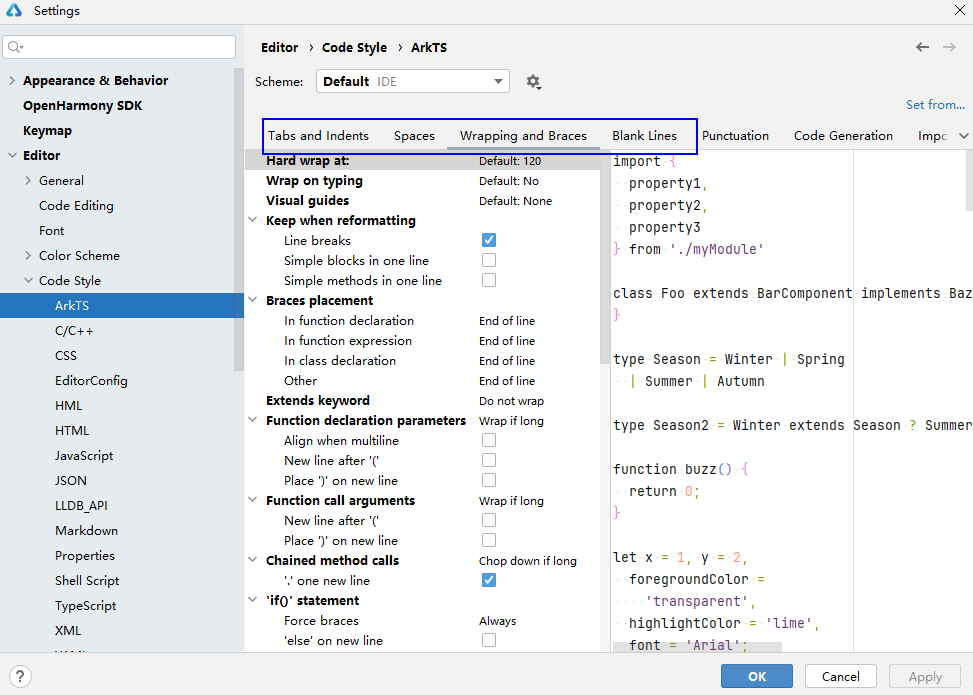
代码格式化功能可以帮助您快速的调整和规范代码格式,提升代码的美观度和可读性。默认情况下,DevEco Studio已预置了代码格式化的规范,您也可以个性化的设置各个文件的格式化规范,设置方式如下:在File > Settings > Editor > Code Style(macOS为DevEco Studio > Preferences > Editor > Code Style)下,选择需要定制的文件类型,如ArkTS,然后自定义格式化规范即可。

在使用代码格式化功能时,您可以使用快捷键Ctrl + Alt + L(macOS为Option+Command +L) 可以快速对选定范围的代码进行格式化。
如果在进行格式化时,对于部分代码片段不需要进行自动的格式化处理,可以通过如下方式进行设置:
- 在File > Settings >Editor > Code Style(macOS为DevEco Studio > Preferences > Editor > Code Style),单击“Formatter”,勾选“Turn formatter on/off with markers in code comments”。

- 在不需要进行格式化操作的代码块前增加“//@formatter:off”,并在该代码块的最后增加“//@formatter:on”,即表示对该范围的代码块不需要进行格式化操作。

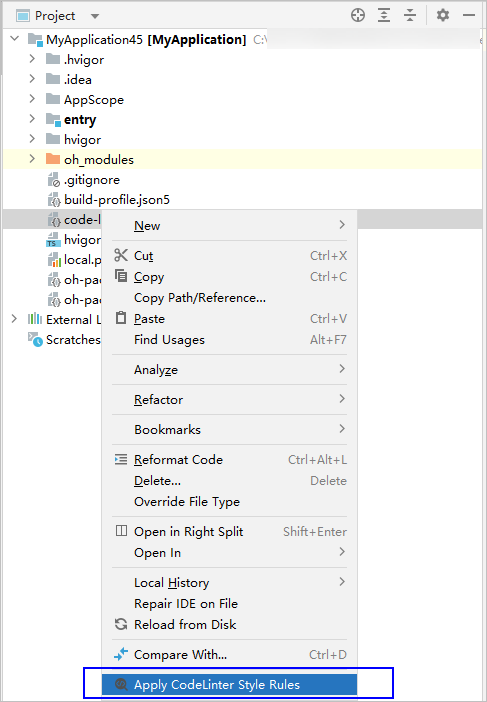
若工程已配置code-linter.json5文件,选中code-linter.json5文件右键选择Apply CodeLinter Style Rules,代码格式化规则将与已配置的code-linter.json5文件中相关规则保持一致。code-linter.json5文件配置请参考配置代码检查规则。

代码折叠
支持对代码块的快速折叠和展开,既可以单击编辑器左侧边栏的折叠和展开按钮对代码块进行折叠和展开操作,还可以对选中的代码块单击鼠标右键选择折叠方式,包括折叠、递归折叠、全部折叠等操作。

代码快速注释
支持对选择的代码块进行快速注释,使用快捷键Ctrl+/(macOS为Command+/)进行快速注释。对于已注释的代码块,再次使用快捷键Ctrl+/(macOS为Command+/)取消注释。

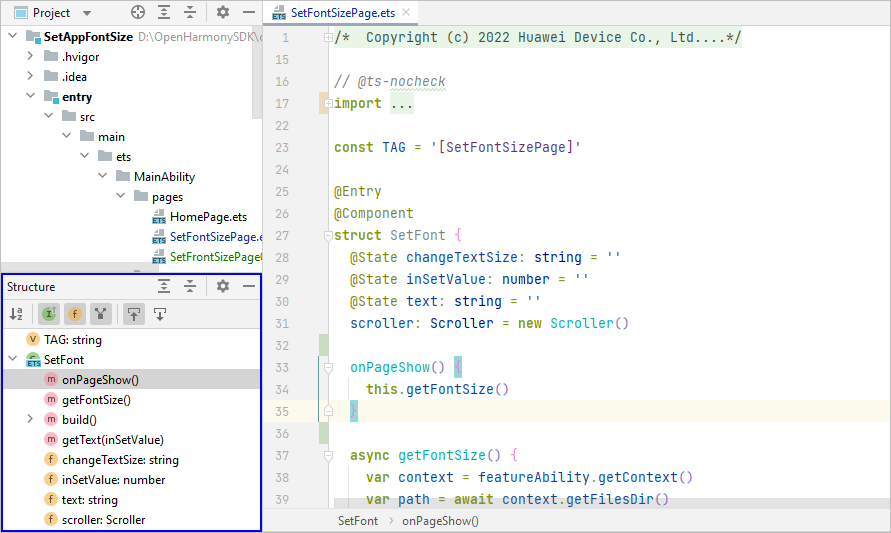
代码结构树
使用快捷键Alt + 7 / Ctrl + F12(macOS为Command+7)打开代码结构树,快速查看文件代码的结构树,包括全局变量和函数,类成员变量和方法等,并可以跳转到对应代码行。

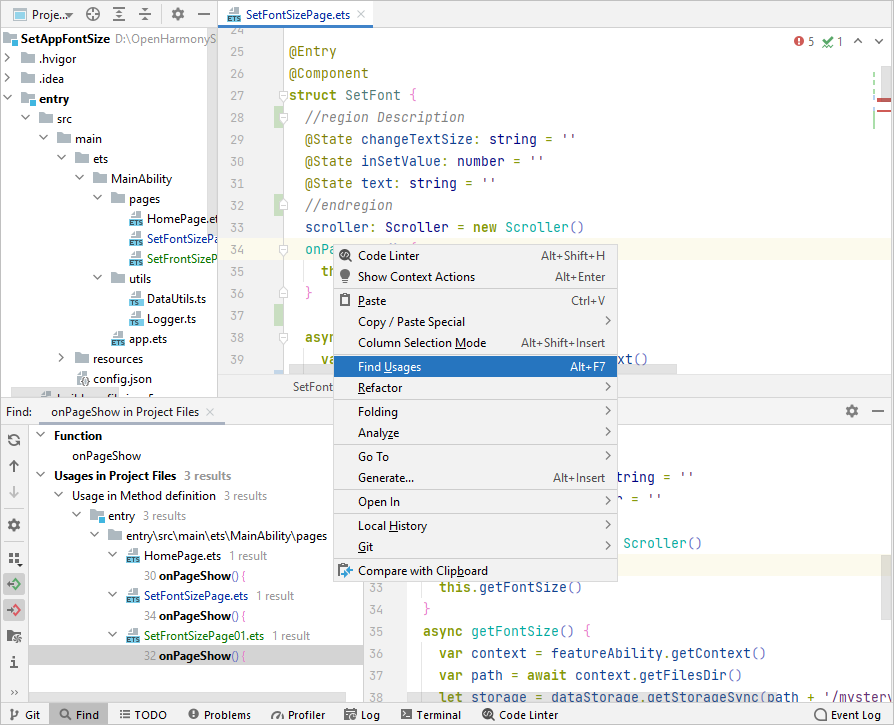
代码引用查找
提供Find Usages代码引用查找功能,帮助开发者快速查看某个对象(变量、函数或者类等)被引用的地方,用于后续的代码重构,可以极大的提升开发者的开发效率。
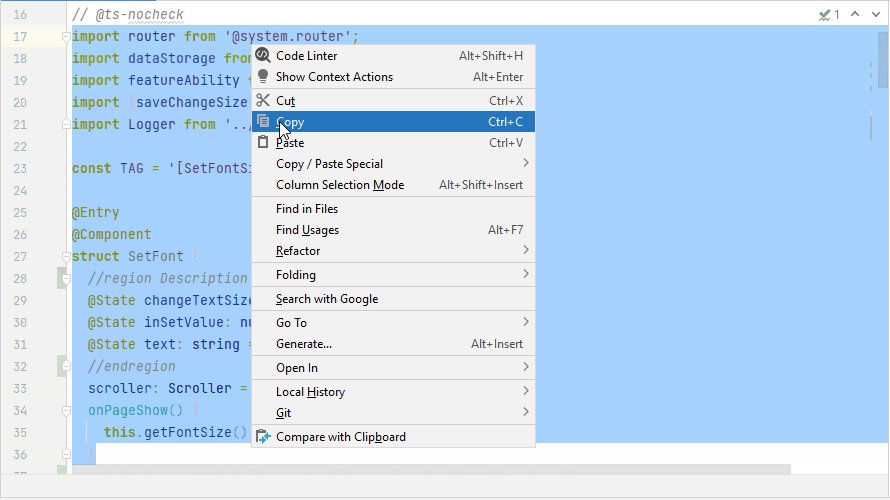
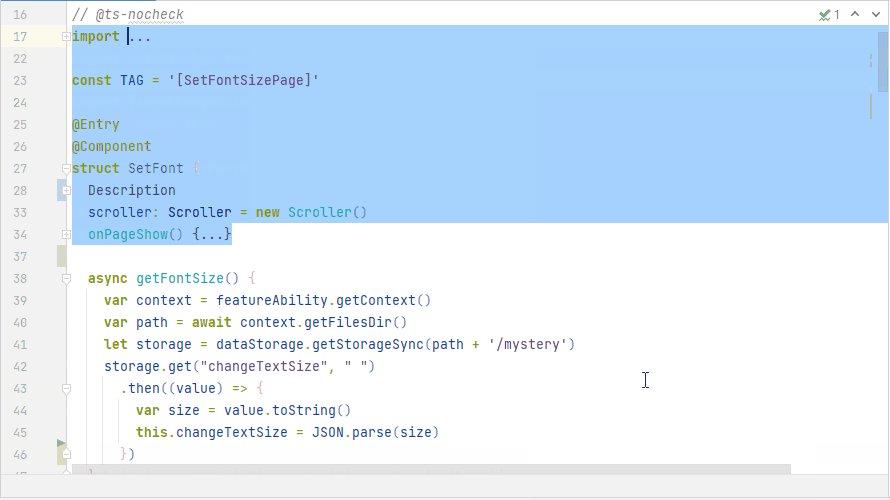
使用方法:在要查找的对象上,单击鼠标右键 > Find Usages或使用快捷键Alt +F7(macOS为Option + F7)。可点击![]() 图标查看变量赋值位置,点击
图标查看变量赋值位置,点击![]() 图标查看变量引用情况。
图标查看变量引用情况。

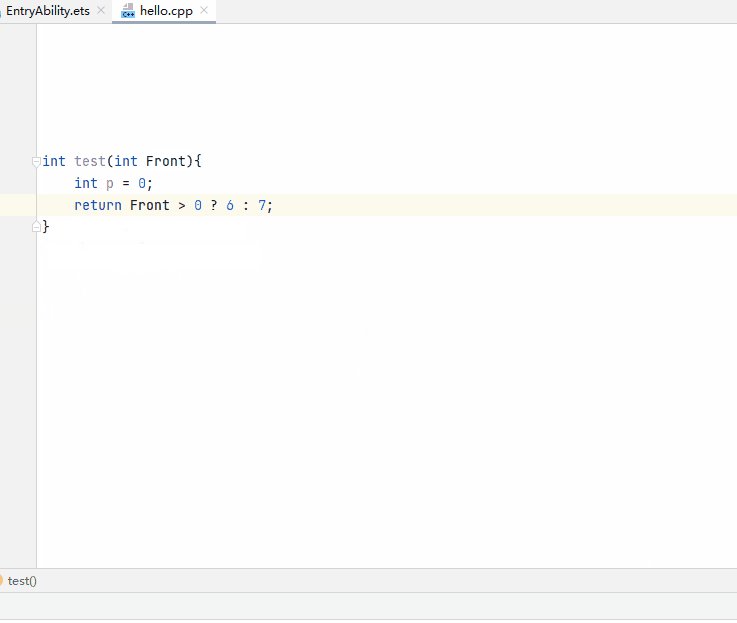
函数注释生成
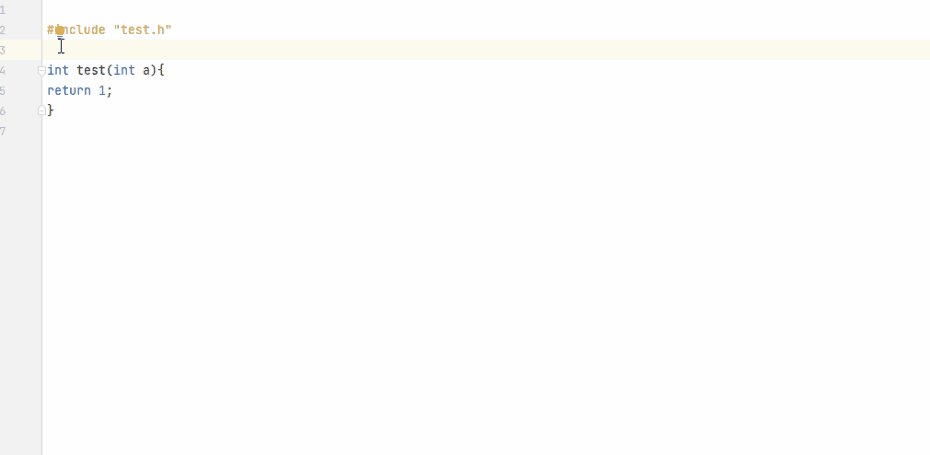
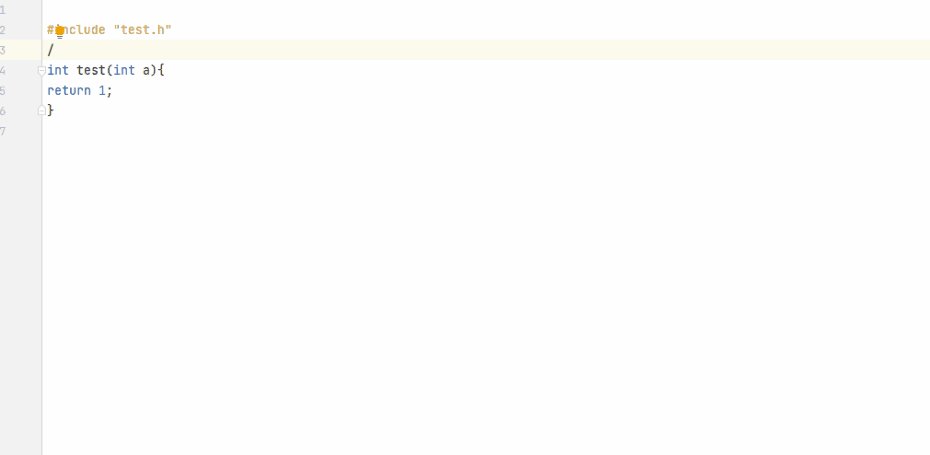
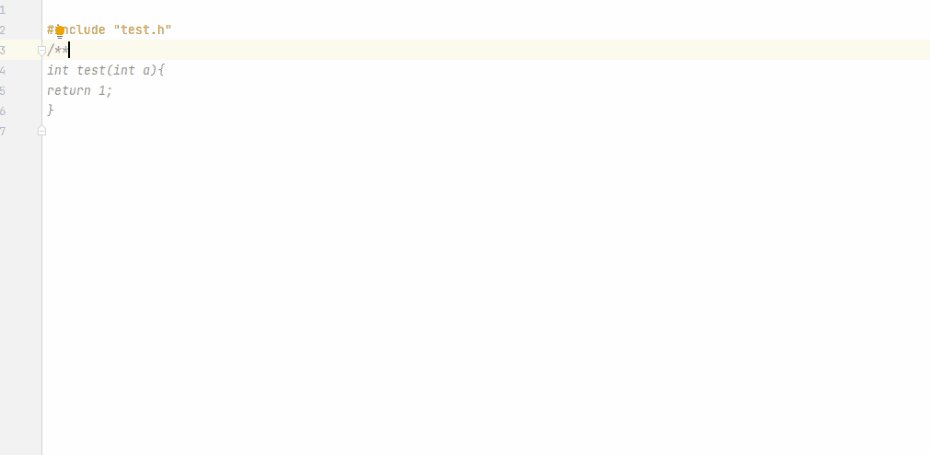
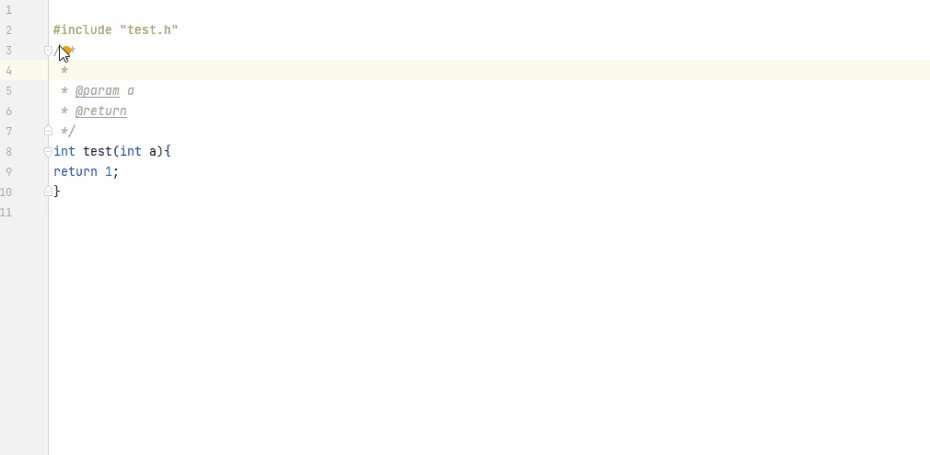
DevEco Studio支持在函数定义处,快速生成对应的注释。在函数定义的代码块前,输入“/**”+回车键,快速生成注释信息。说明C++文件同时支持使用“//!”+回车键快速生成注释。

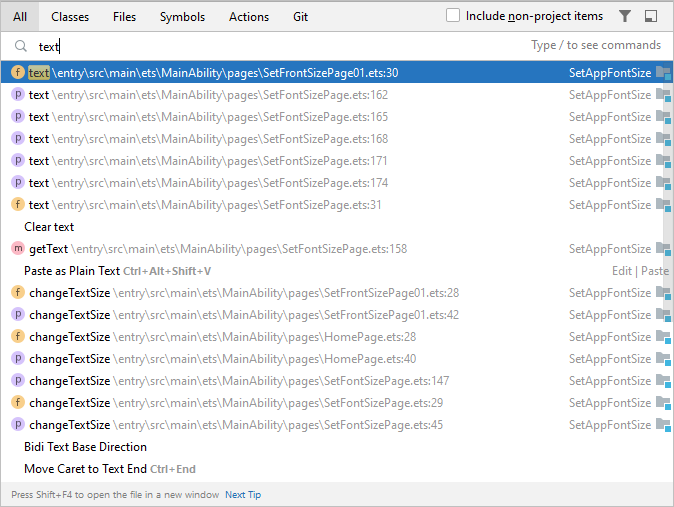
代码查找
通过对符号、类或文件的即时导航来查找代码。检查调用或类型层次结构,轻松地搜索工程里的所有内容。通过连续点击两次Shift快捷键,打开代码查找界面,在搜索框中输入需要查找内容,下方窗口实时展示搜索结果。双击查找的结果可以快速打开所在文件的位置。

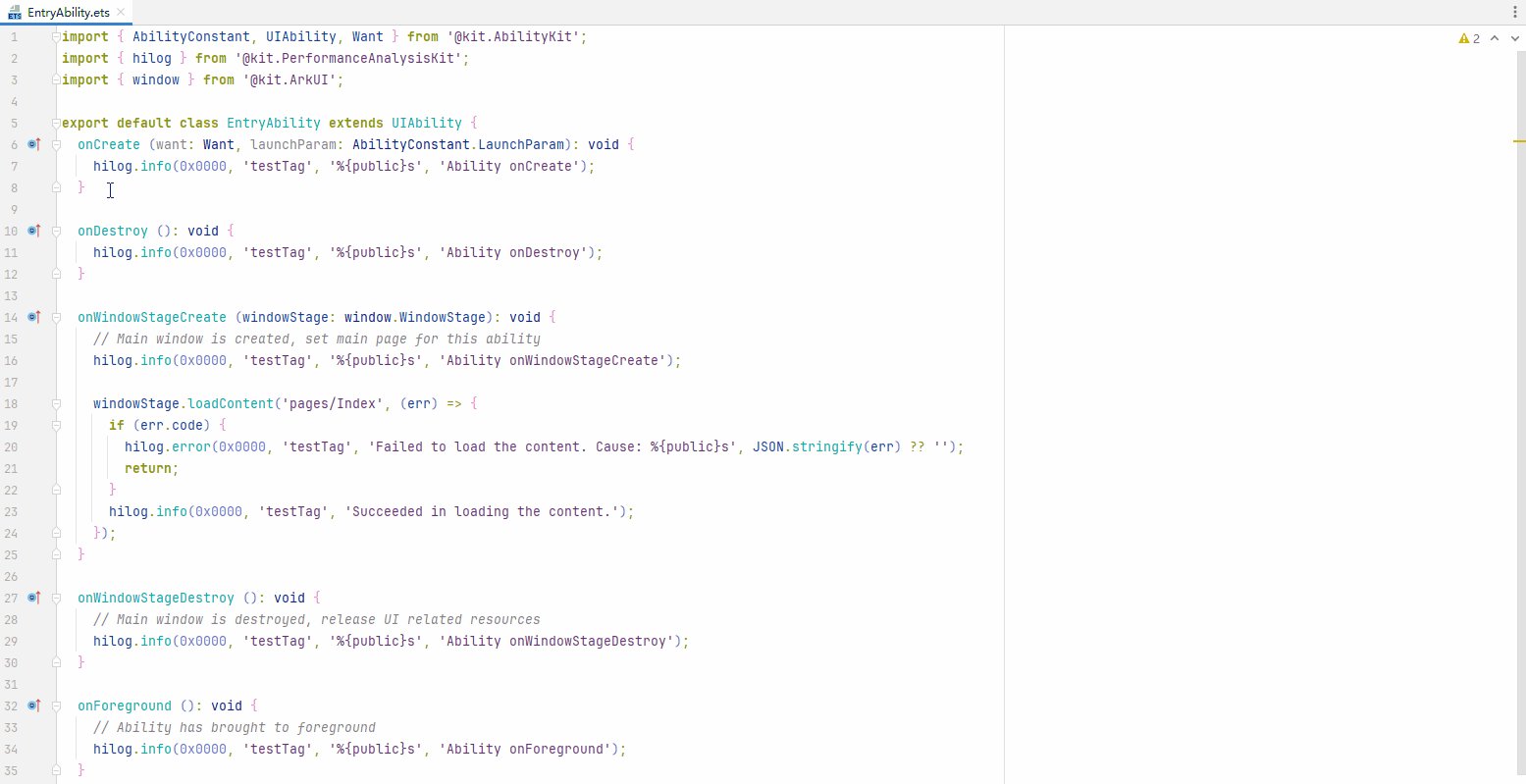
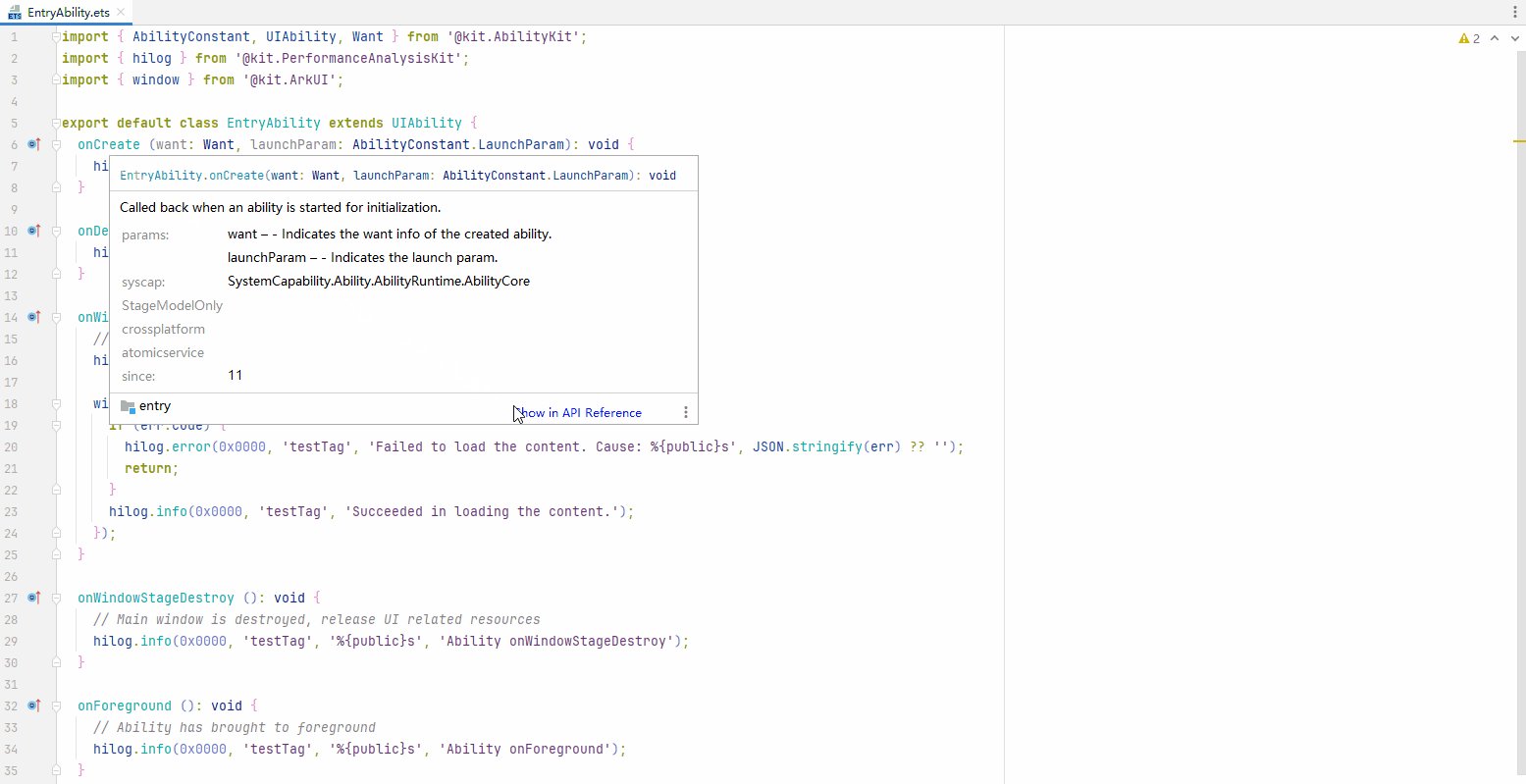
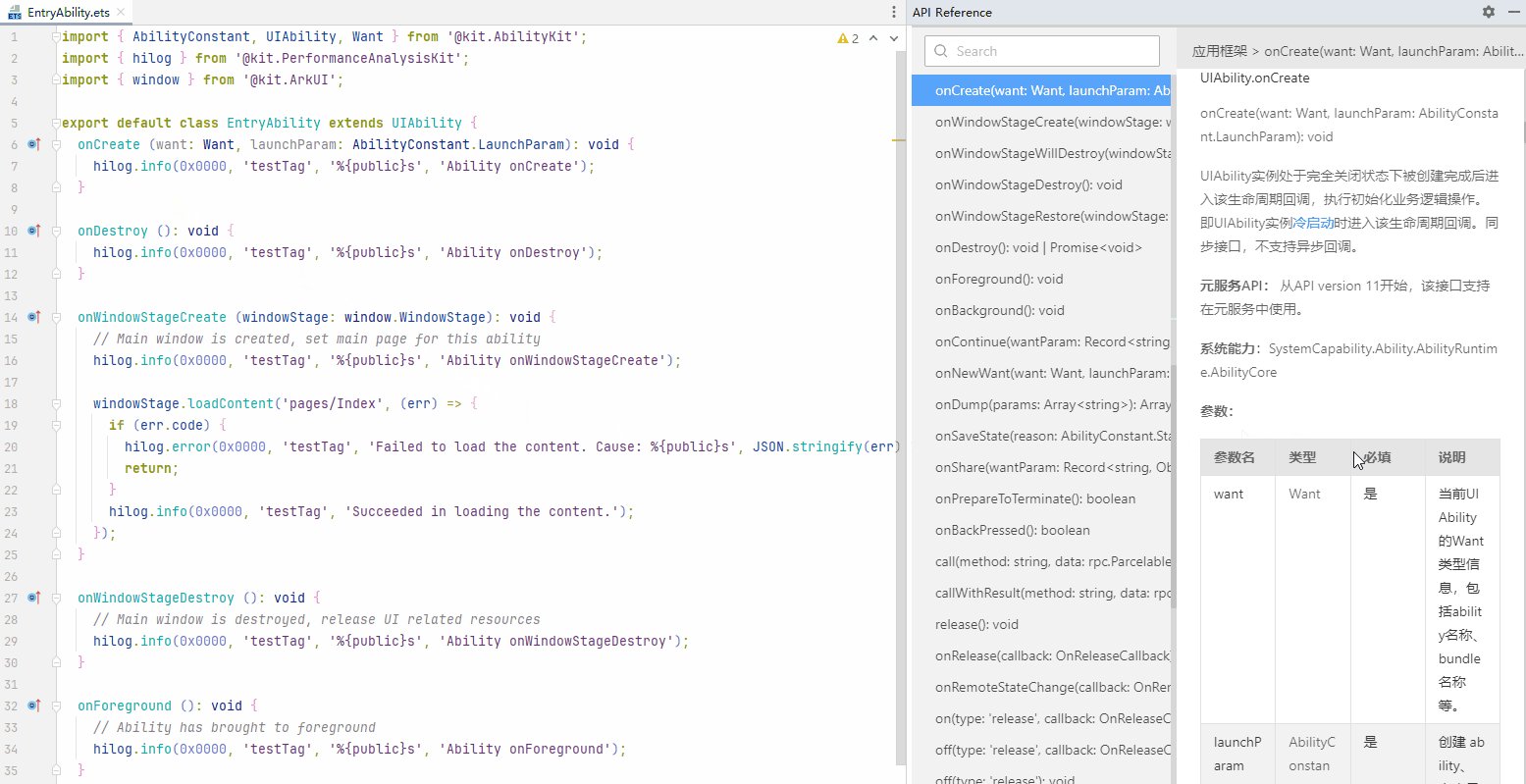
快速查阅API接口及组件参考文档
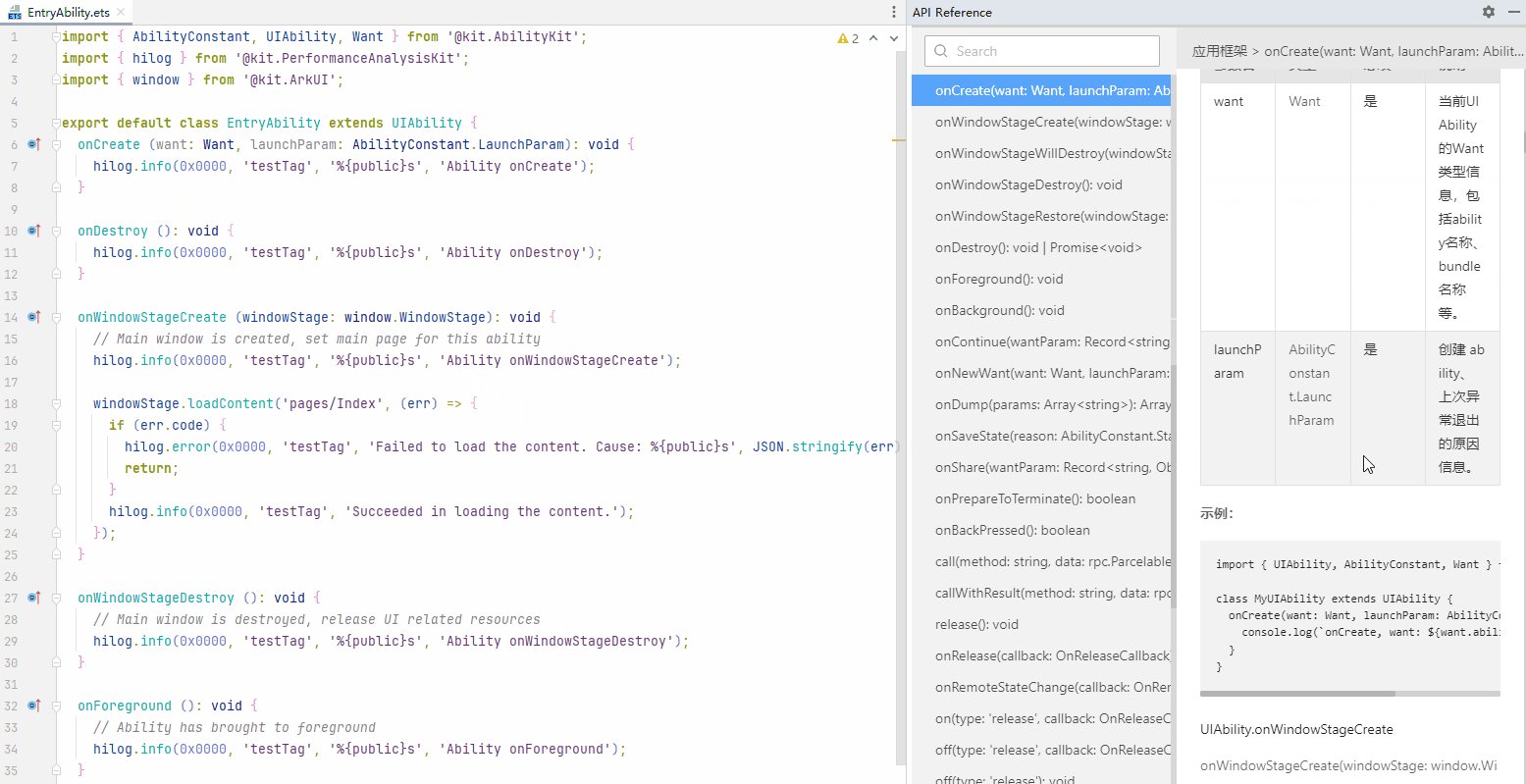
在编辑器中调用ArkTS/JS API或组件时,支持在编辑器中快速、精准调取出对应的参考文档。
可在编辑器中,鼠标悬停在需要查阅的接口或组件,弹窗将显示当前接口/组件在不同API版本下的参数等信息,单击弹窗右下角Show in API Reference,可以快速查阅更详细的API文档。
说明DevEco Studio集成了离线版API参考类文档,最新版本请参考官网HarmonyOS API参考。

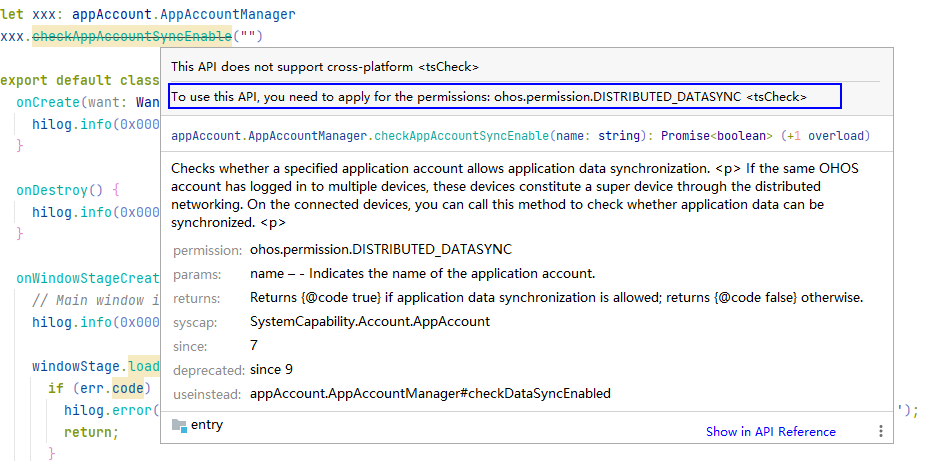
在弹窗中可以查看:
- 使用的API是否涉及权限申请或仅支持在测试框架下使用。
- 使用的接口状态。deprecated标签表示即将废弃的API接口,可使用useinstead标记的API进行替代,请开发时关注。

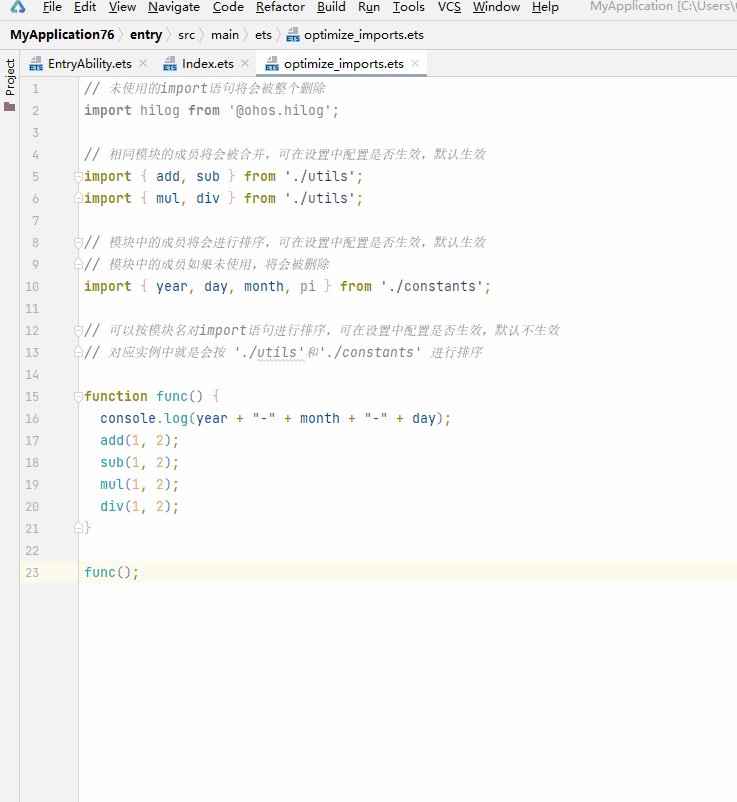
Optimize Imports功能
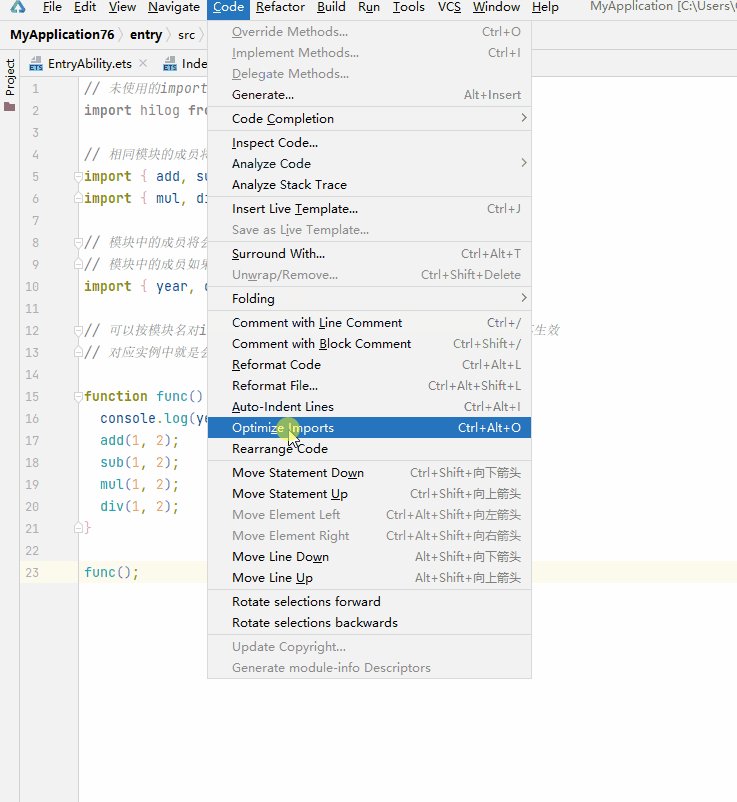
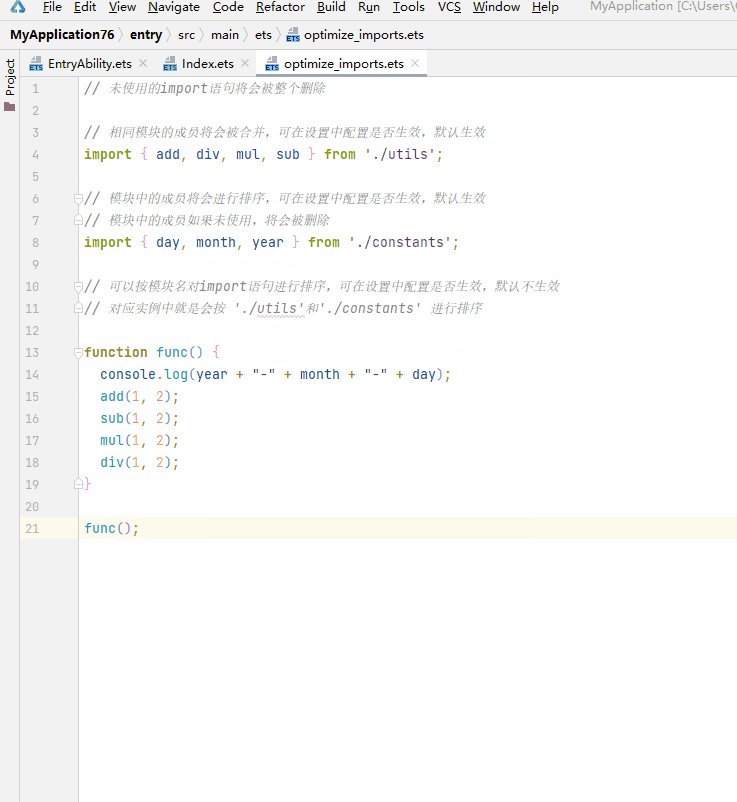
使用编辑器提供的Optimize Imports,可以快速清除未使用的import,并根据设置的规则对import进行合并或排序。选择文件或目录,使用快捷键Ctrl+Alt+O(macOS为Control+Option+O),或单击菜单栏Code > Optimize Imports。

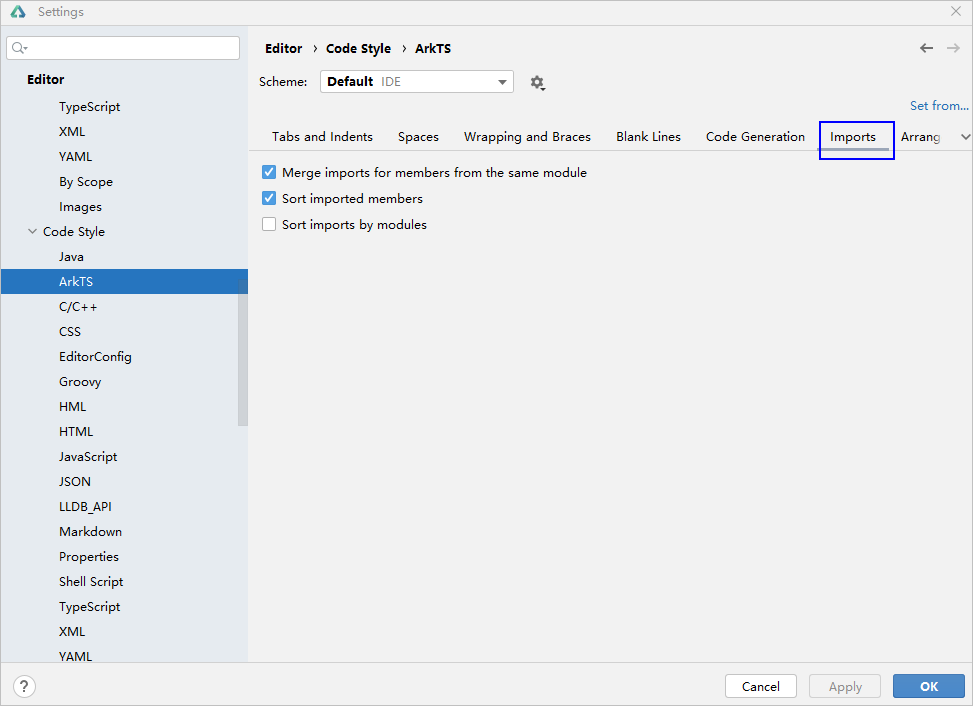
如需修改优化配置,进入File > Settings... > Editor > Code Style,选择开发语言(当前以ArkTS为例),在Imports标签页中,可选择在优化时是否需合并来自同一模块的import,是否需要对同一条import语句导入的元素进行排序,或对多条import语句按模块排序。

父/子类快速跳转
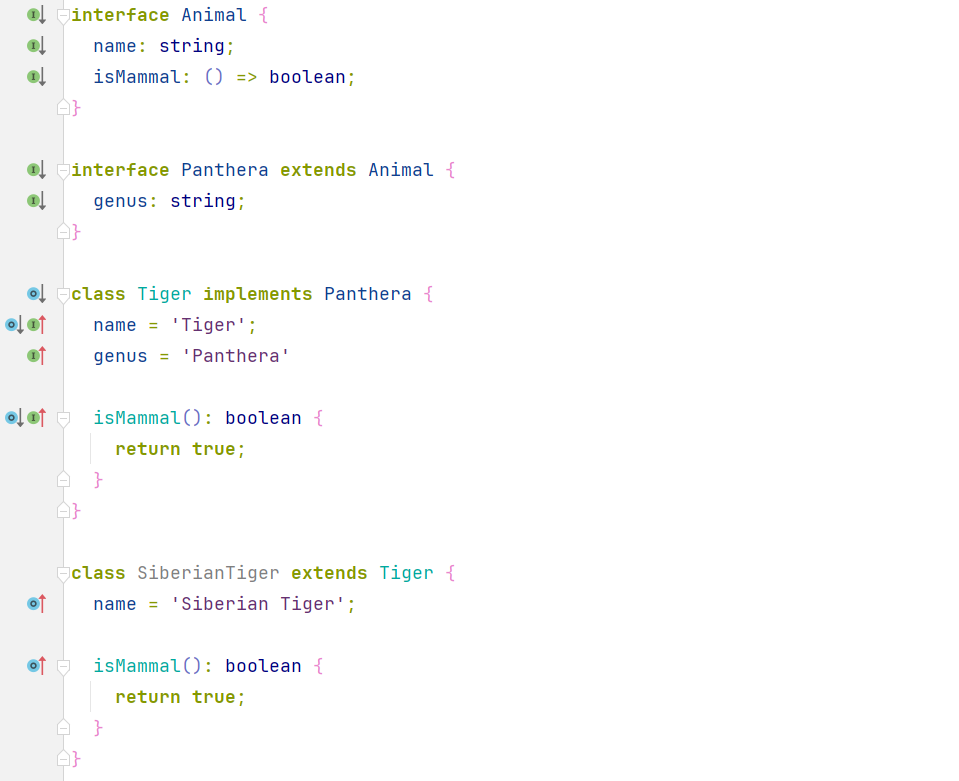
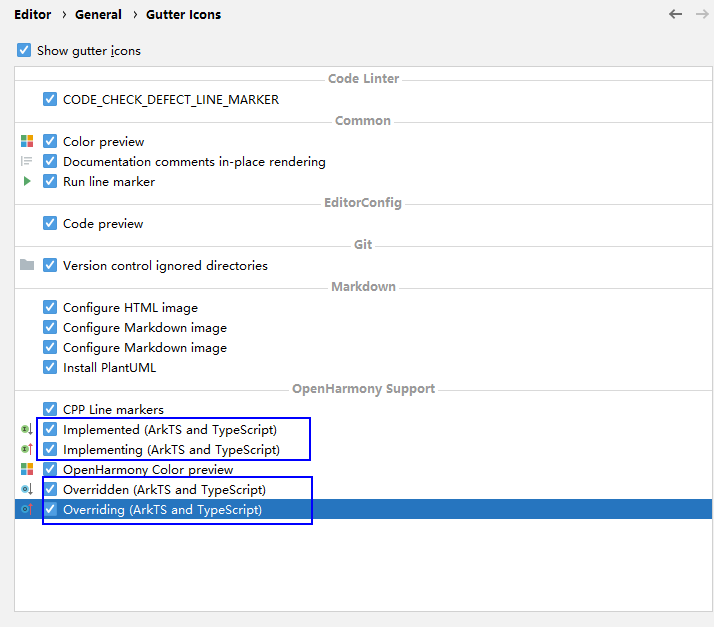
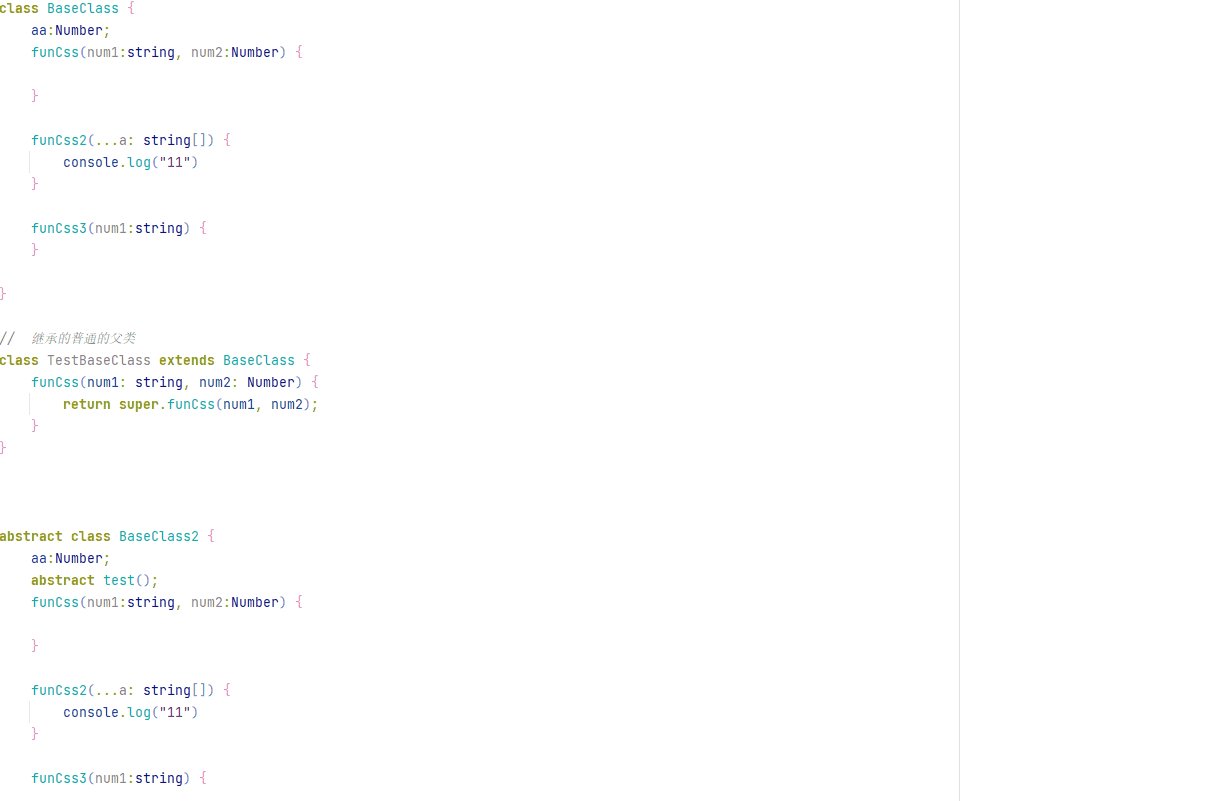
编辑器支持快速跳转至当前接口、类、方法、属性的子类/父类。点击代码编辑区域左侧的Gutter Icons(装订线图标)可以跳转到对应的父/子接口或类。如有多个继承关系,在弹窗的文件列表中选择需要查看的接口/类即可。
 Implemented:支持跳转到对应的实现类或子接口及其对应的属性/方法。
Implemented:支持跳转到对应的实现类或子接口及其对应的属性/方法。 Implementing:支持跳转到对应的父接口或父接口的属性/方法。
Implementing:支持跳转到对应的父接口或父接口的属性/方法。 Overridden:支持跳转到对应的子类或子类的属性/方法。
Overridden:支持跳转到对应的子类或子类的属性/方法。 Overriding:支持跳转到对应的父类或父类的属性/方法。
Overriding:支持跳转到对应的父类或父类的属性/方法。

本功能默认开启,可以通过菜单栏进入File > Settings > Editor > General > Gutter Icons,通过勾选或取消勾选Implemented、Implementing、Overridden、Overriding四项可以开启或关闭该功能。

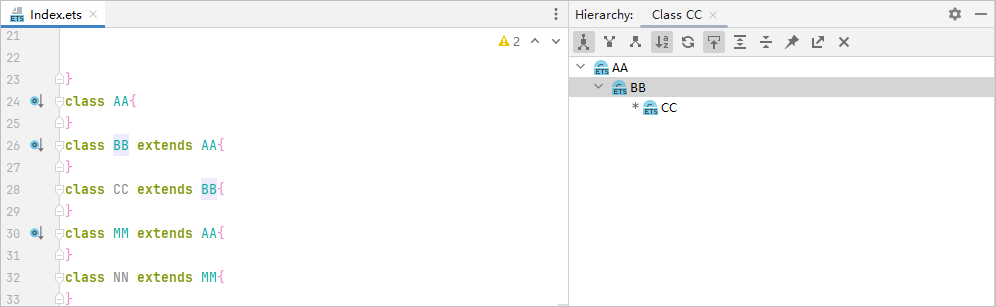
查看接口/类的层次结构
编辑器支持查看当前接口/类父类或子类的层次结构。选中或将光标放置于类/接口名称处,使用快捷键Ctrl+H,或在菜单栏Navigate页签下选择Type Hierarchy,在弹出的Hierarchy窗口中查看接口/类的继承关系结构。

Hierarchy窗口按钮功能:
| 图标 | 功能 |
|---|---|
|
| 显示所选类的父类和子类。 该功能不支持查看接口的继承关系。 |
|
| 显示当前类/接口的父类。 |
|
| 显示当前类/接口的子类。 |
|
| 按字母顺序对继承关系结构树中的所有同级元素进行排序。 |
|
| 更新显示所有的类/接口的继承关系结构。 |
|
| 默认双击结构树中类/接口名称时,编辑窗口将跳转至所选类/接口所在的代码位置。勾选该选项后,单击结构树中类/接口名称,即可跳转访问。 |
|
| 展开/折叠继承关系结构。 |
|
| 锁定当前Hierarchy窗口显示于编辑窗口上。 |
|
| 将类/接口的继承关系结构导出到文本文件中。 |
|
| 关闭工具窗口。 |
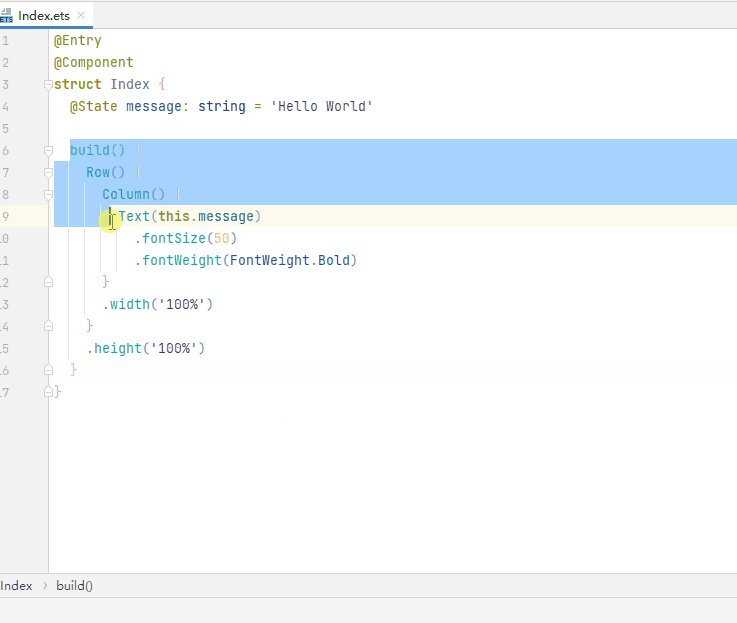
Extract Method
选中需要重构的代码使用Extract Method方法重构,Refactor>Extract Method
视频转gif网站:Video to animated GIF converter
代码生成补全
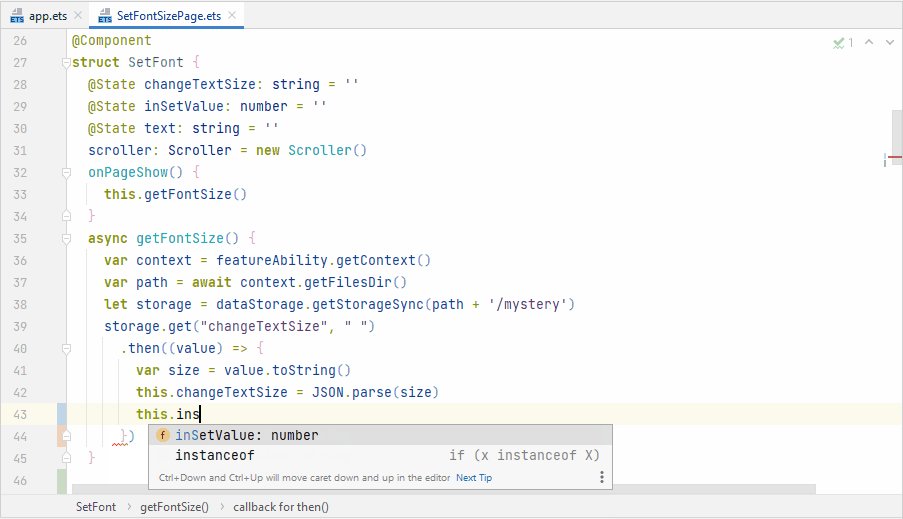
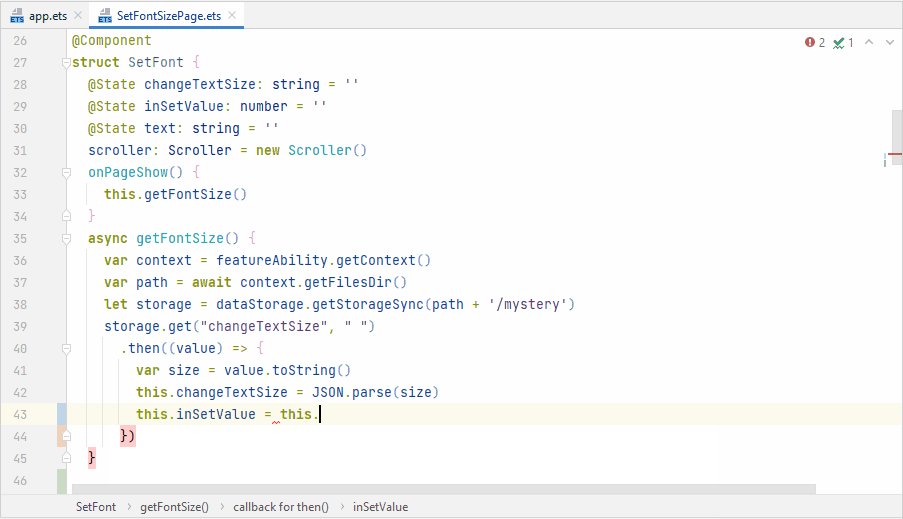
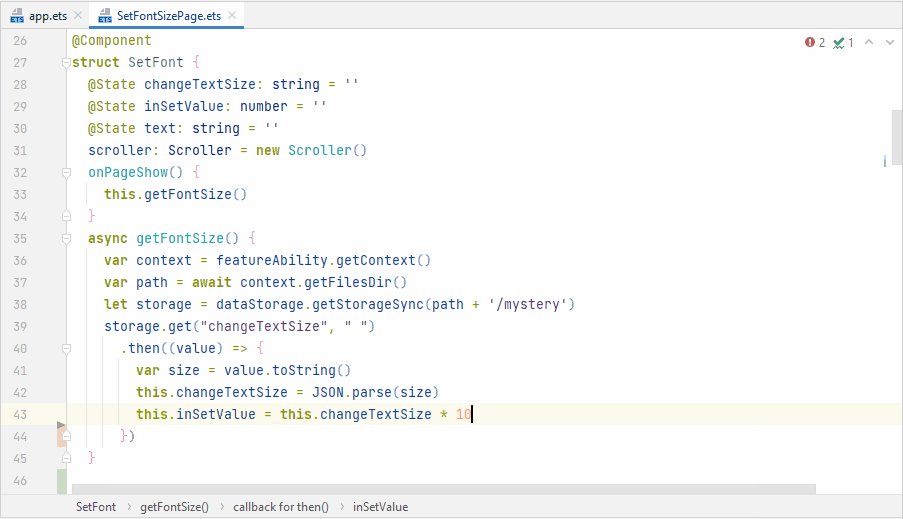
代码自动补全
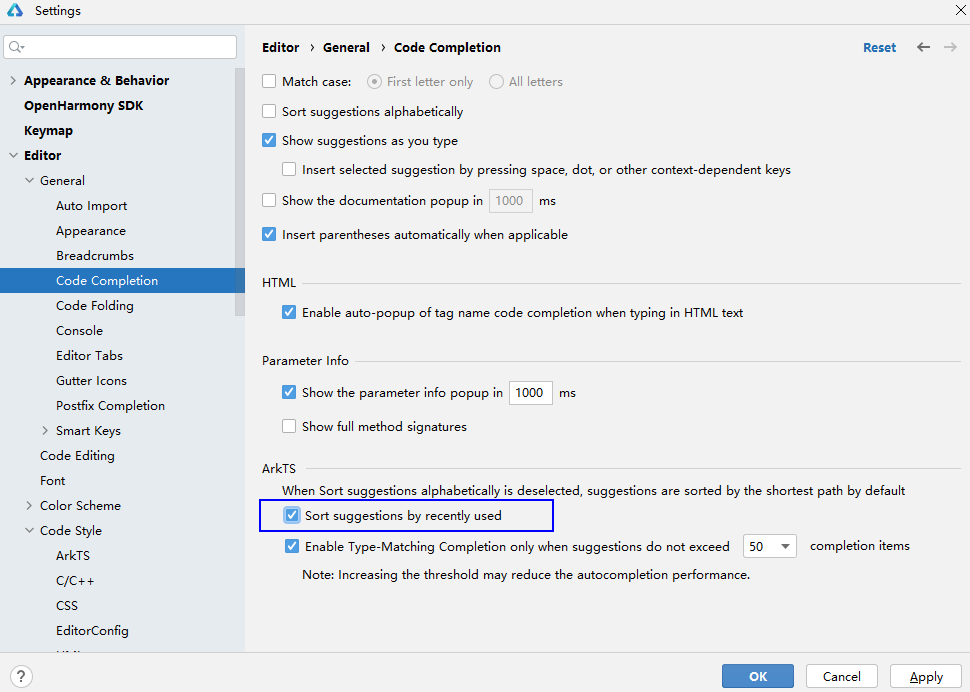
提供代码的自动补全能力,编辑器工具会分析上下文,并根据输入的内容,提示可补全的类、方法、字段和关键字的名称等,支持模糊匹配。
自动补齐功能默认按最短路径进行排序,如仅需按照最近使用过的类、方法、字段和关键字等名称提供补全内容排序,可以在File > Settings (MacOS为DevEco Studio > Preferences)> Editor > General > Code Completion 中勾选“Sort suggestions by recently used”。
说明
若已勾选代码补齐按最近使用排序但未生效,请检查Code Completion页面,确保“Sort suggestions alphabetically”已取消勾选。


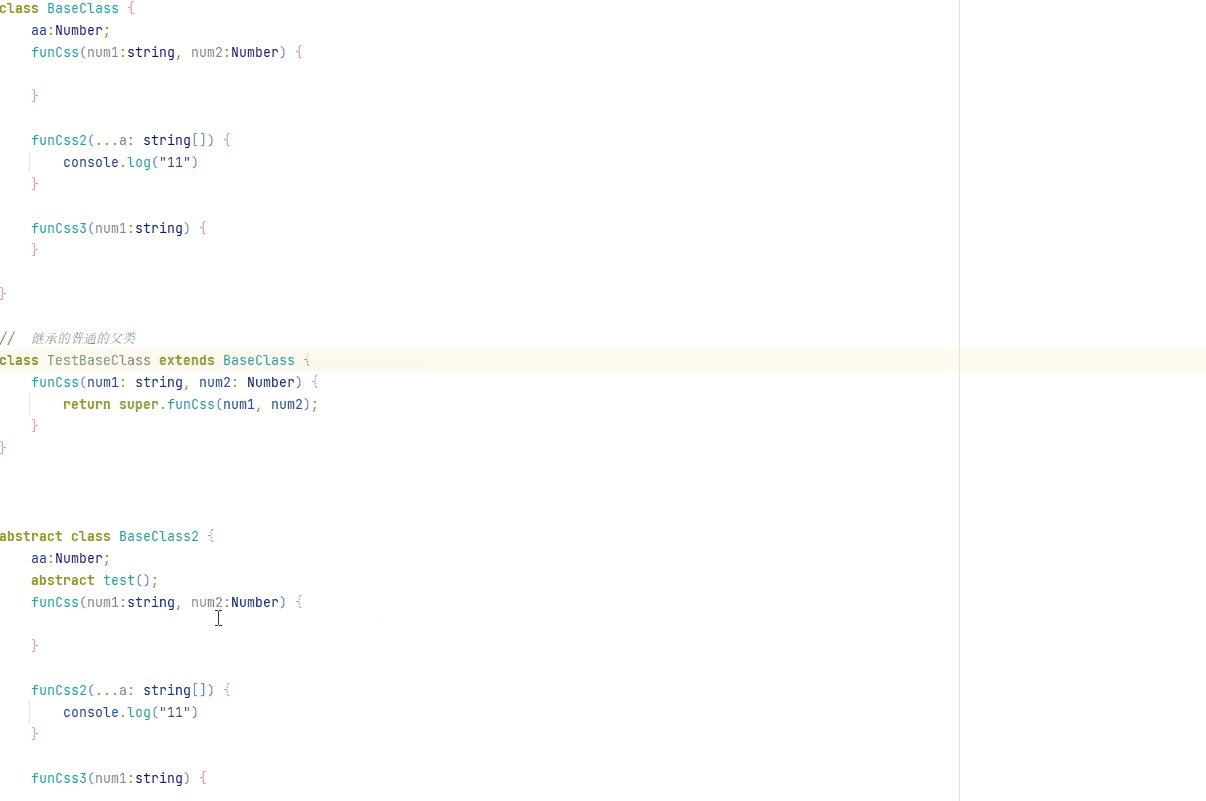
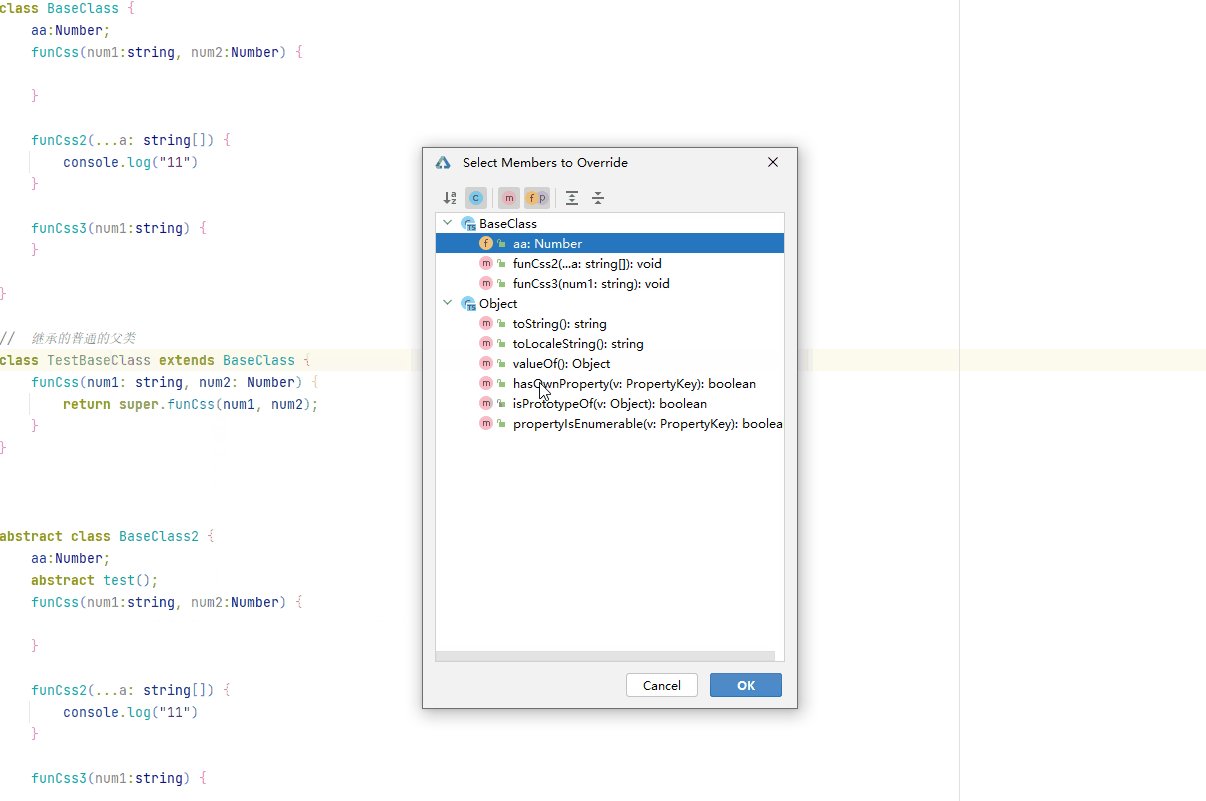
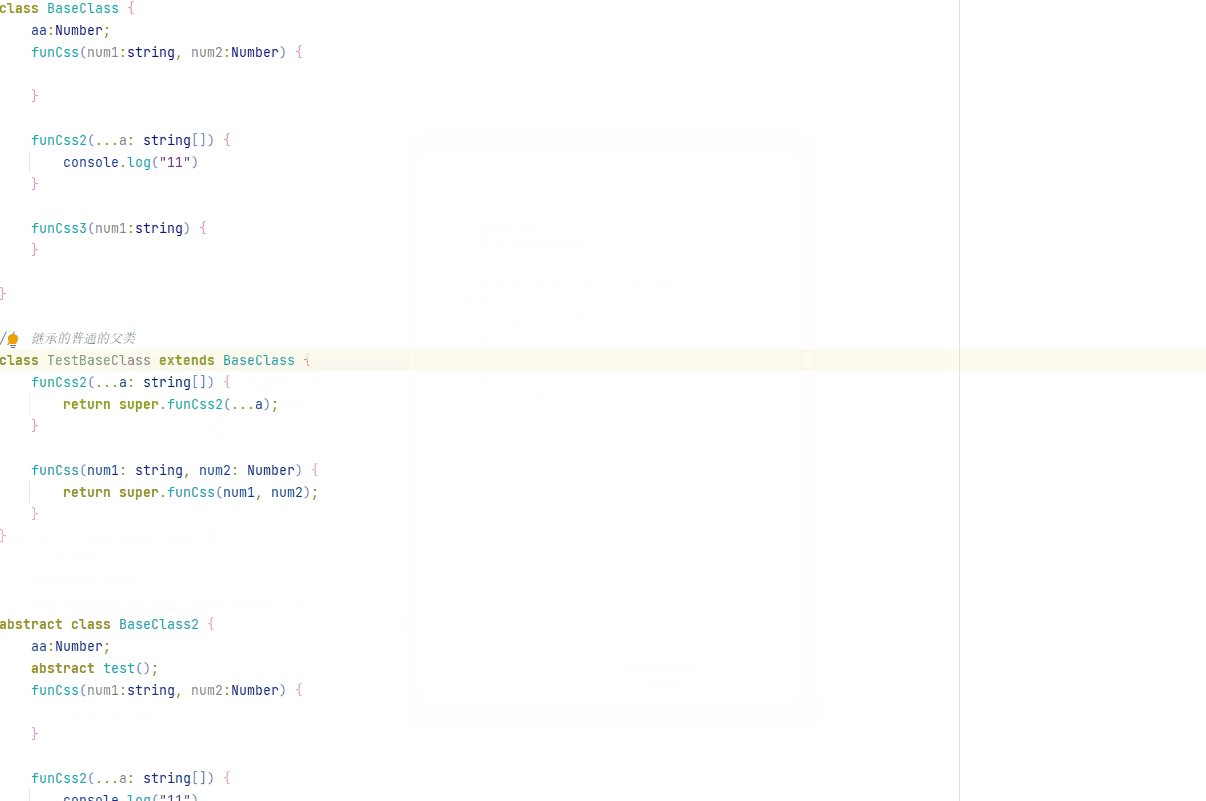
快速覆写父类
DevEco Studio提供Override Methods,辅助开发者根据父类模板快速生成子类方法,提升开发效率。将光标放于子类定义位置,使用快捷键Ctrl+O,或右键单击Generate...,选择Override Methods,指定需要覆写的对象(方法、变量等),点击OK将自动生成该对象的覆写代码。

快速生成构造器
编辑器支持为类快速生成一个对应的构造函数。
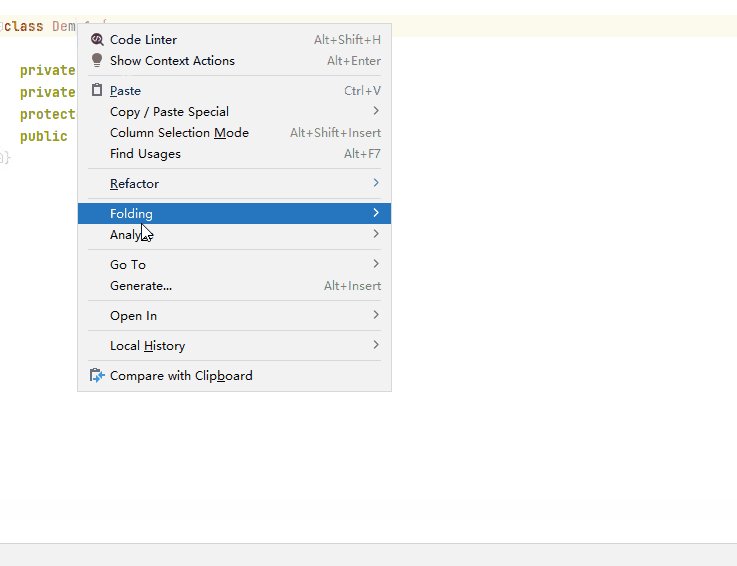
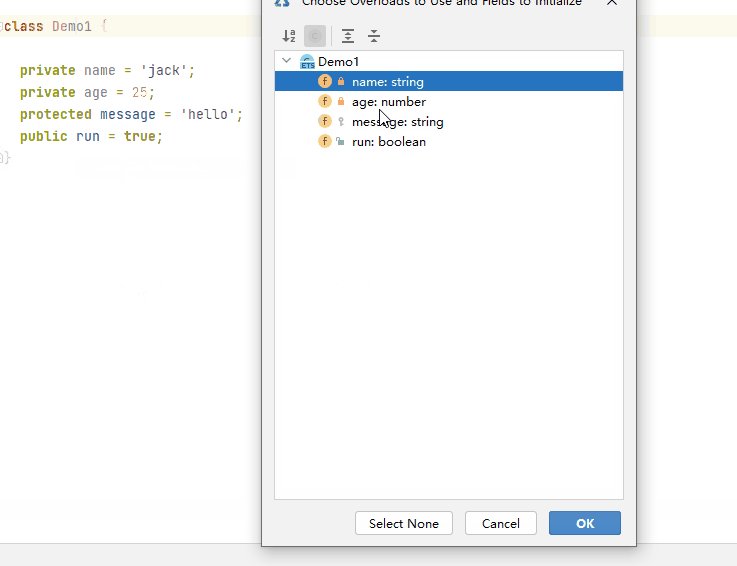
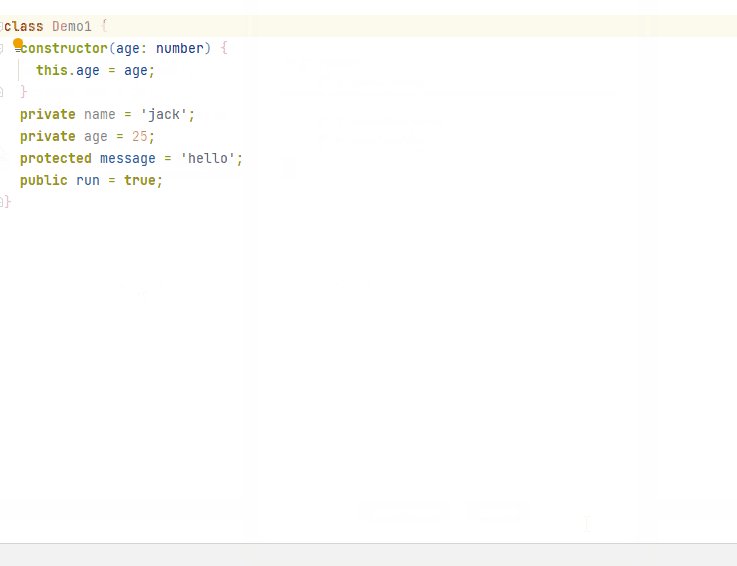
在类中使用快捷键Alt+Insert,或单击鼠标右键选择Generate...,在弹窗中选择Constructor,选择一个或多个需要生成构造函数的参数,点击OK。若选择Select None,则生成不带参数的构造器。

快速生成get/set方法
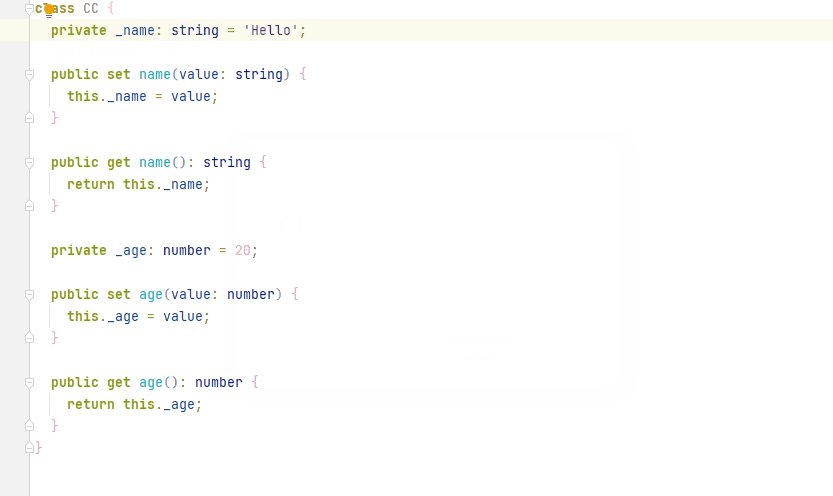
编辑器支持为类成员变量或对象属性快速生成get和set方法。
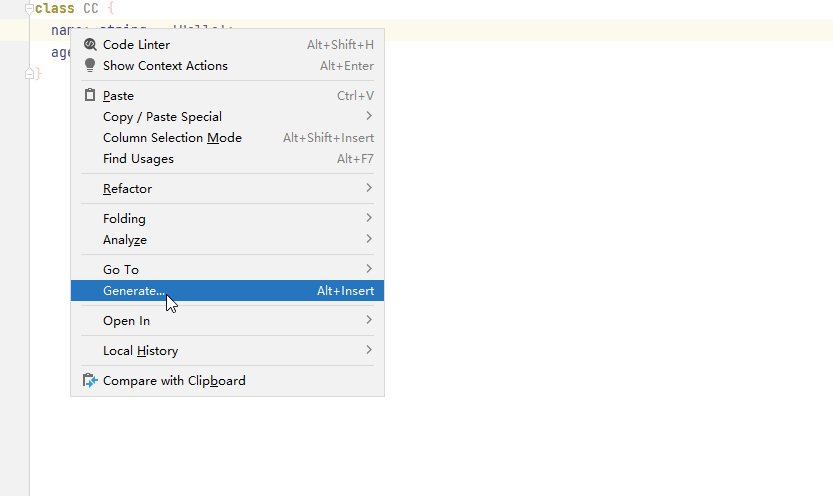
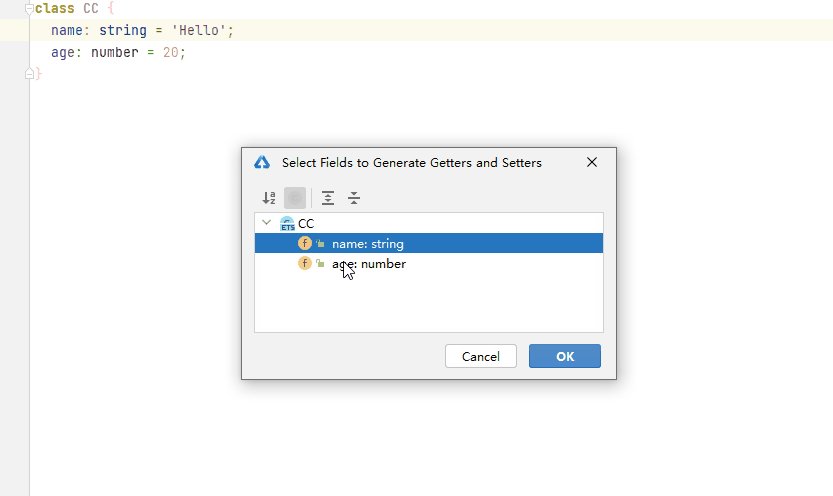
将光标放置在当前类中,单击右键选择Generate...>Getter and Setter,或者使用快捷键Alt+Insert,在菜单中选择Getter and Setter,完成方法快速生成。

快速生成声明信息到Index文件
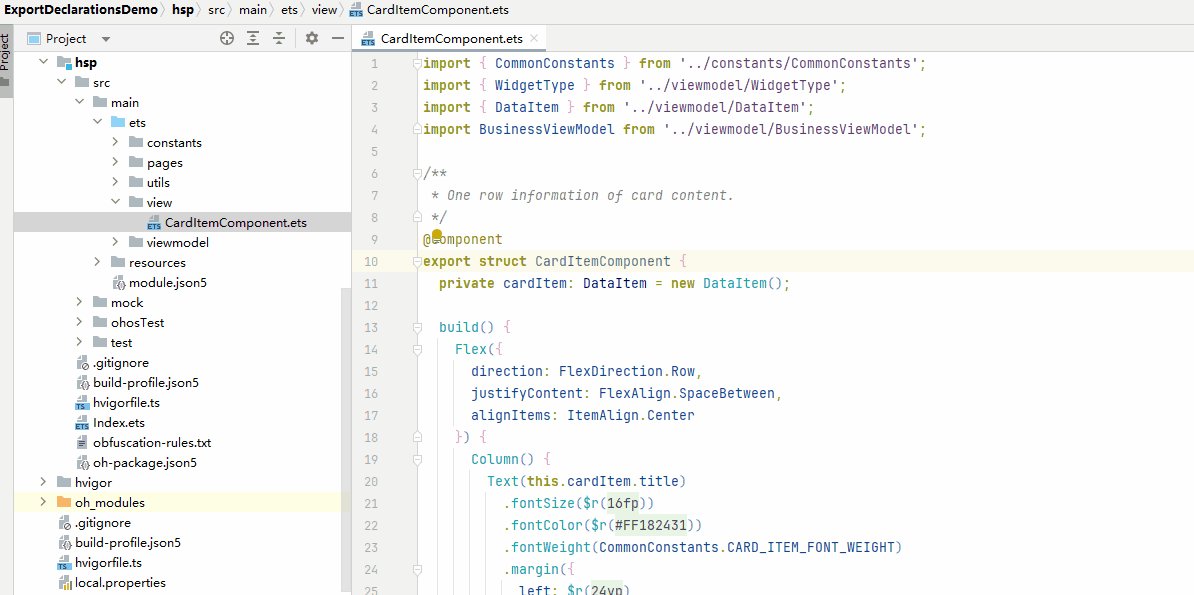
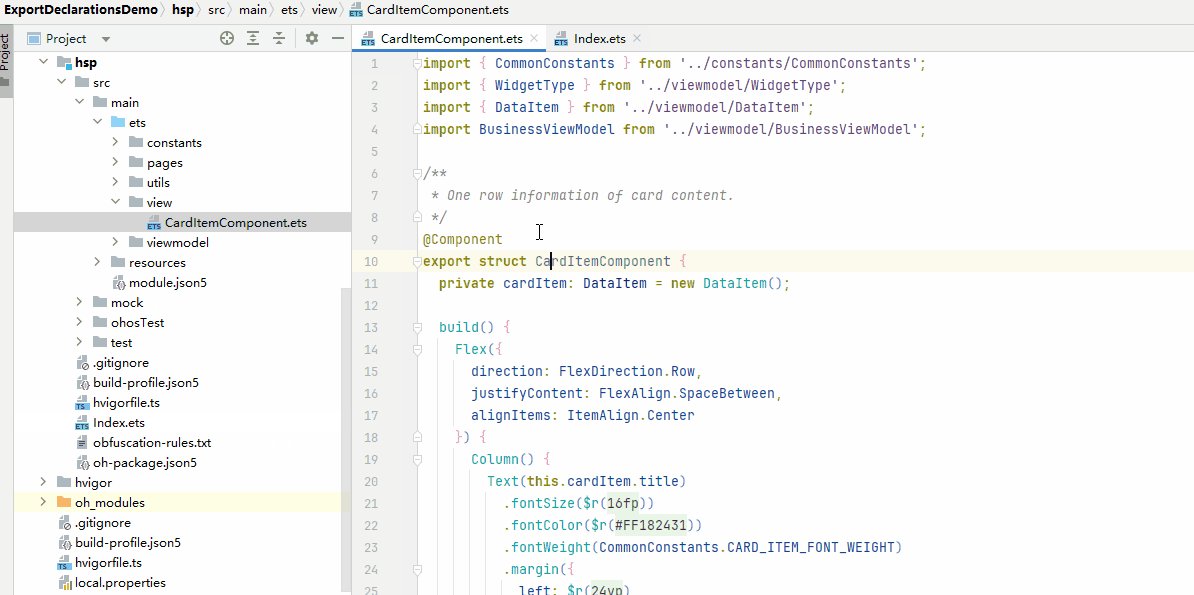
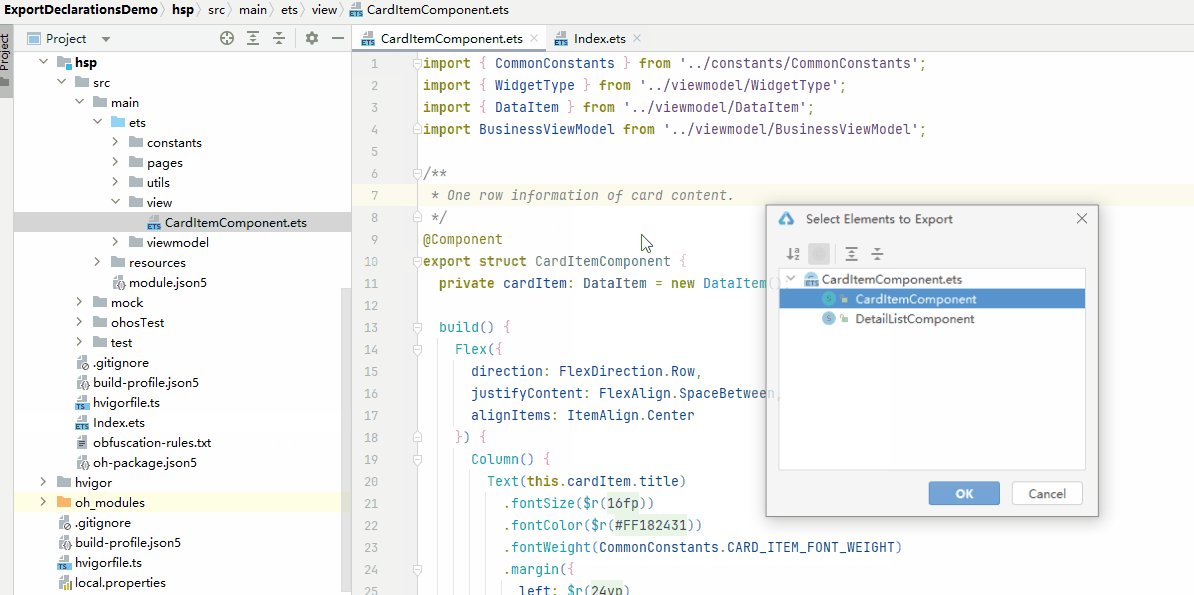
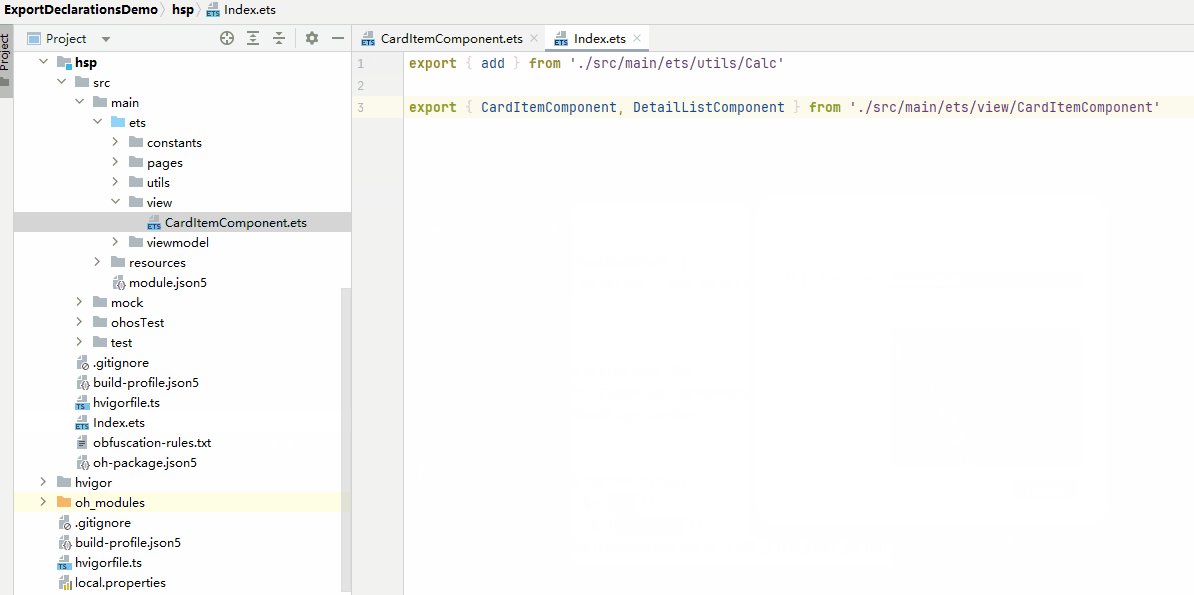
编辑器支持将HSP和HAR模块中变量、方法、接口、类等需要对外暴露的信息,通过Generate...>Declarations功能,批量在Index.ets文件中进行声明,便于其他模块调用。
在HSP或HAR模块内的文件编辑界面,单击右键选择Generate...>Declarations,或者使用快捷键Alt+Insert,在菜单中选择Declarations,按住快捷键Ctrl并选择需要声明的变量名、方法名、接口名、类名等,即可在模块的Index.ets文件中批量生成相应的声明信息。

代码实时检查及快速修复
实时检查
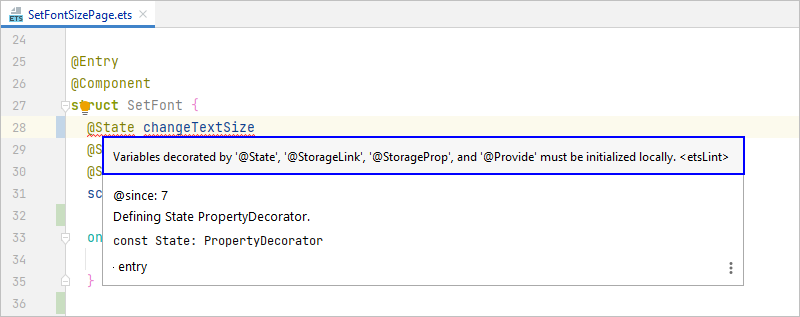
编辑器会实时的进行代码分析,如果输入的语法不符合编码规范,或者出现语义语法错误,将在代码中突出显示错误或警告,将鼠标放置在错误代码处,会提示详细的错误信息。
从DevEco Studio 4.0 Release版本开始,当compatibleSdkVersion≥10时,编辑器代码实时检查支持ArkTS性能语法规范检查。

说明
当前compileSDKVersion≥10且arkTSVersion≥1.1(默认)时ArkTS严格类型检查支持实时检查。
代码快速修复
DevEco Studio支持代码快速修复能力,辅助开发者快速修复ArkTS或C++代码问题。
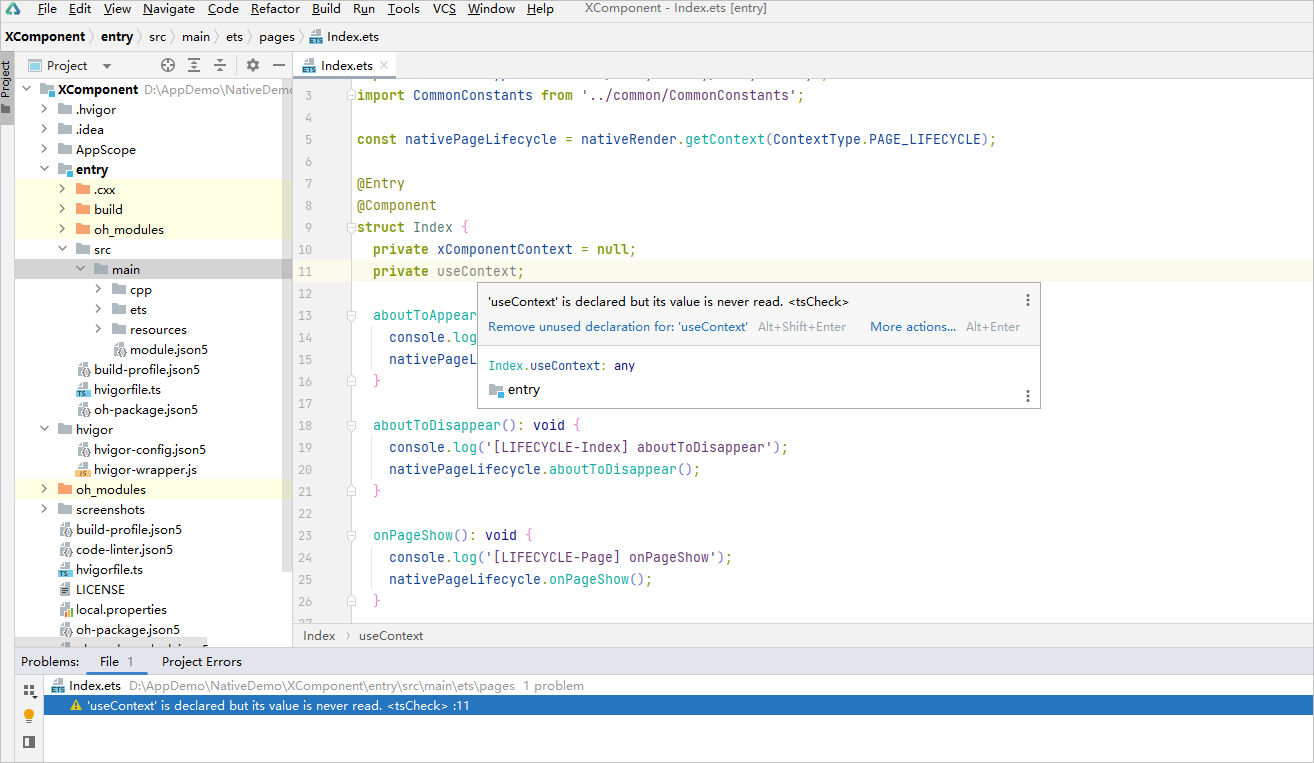
查看告警信息:使用双击Shift快捷键打开文件查询框,输入problems打开问题工具面板;双击对应告警信息,可以查看告警的具体位置及原因。
快速修复:将光标放在错误告警的位置,可在弹出的悬浮窗中查看问题描述和对应修复方式;单击More actions可查看更多修复方法。或是在页面出现灯泡图标时,可点击图标并根据相应建议,实现代码快速修复。

C++快速修复使用演示
下面通过示例展示C++代码中快速修复功能的使用方法。
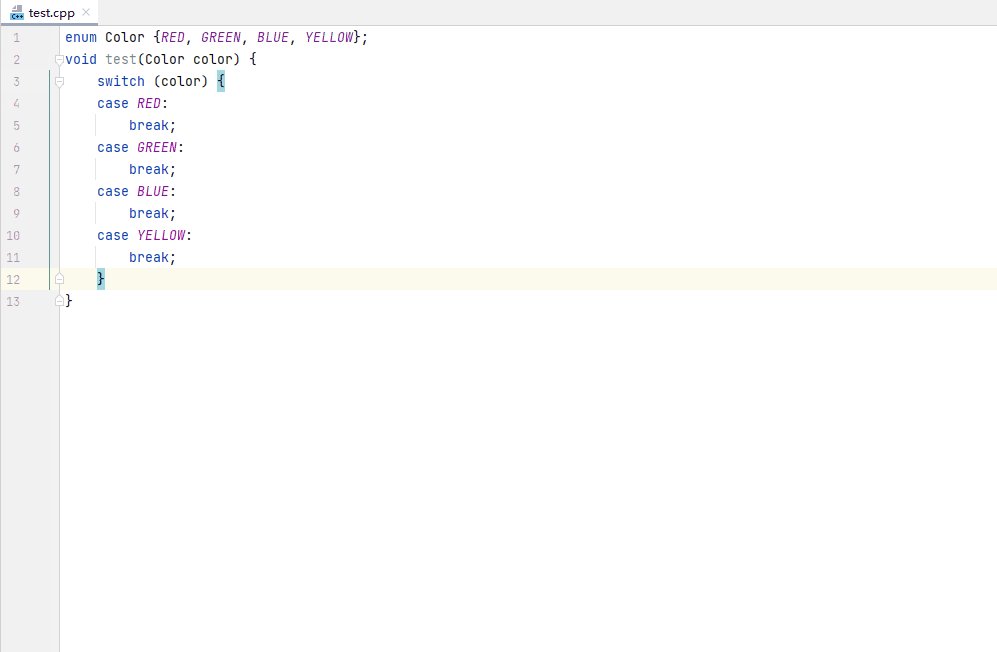
填充switch语句
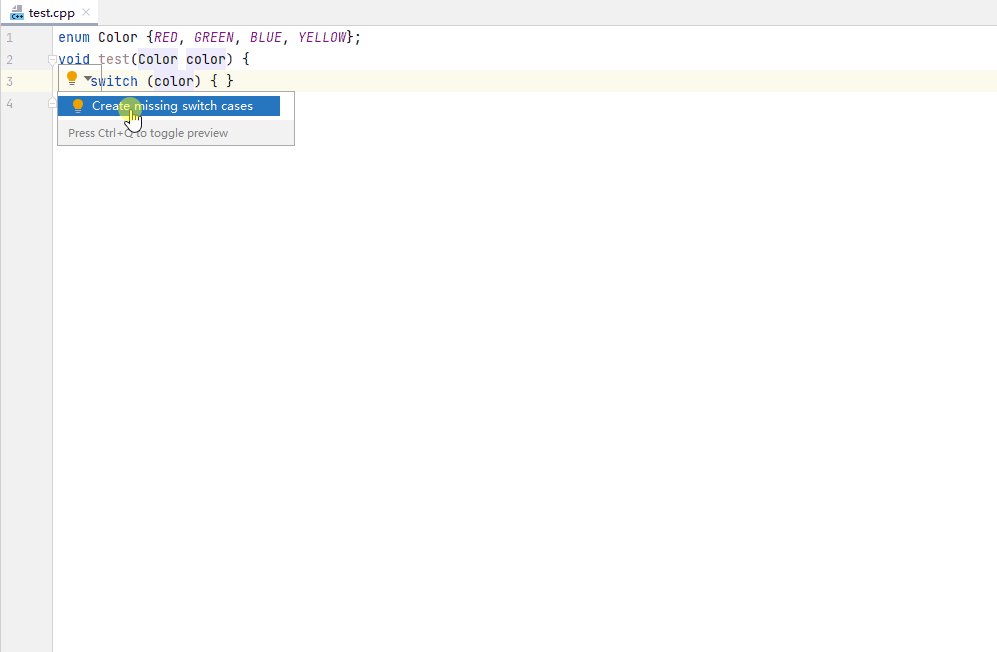
编辑器支持快速修复方式,对C++代码自动补齐switch条件表达式缺失的case条件,提升编码效率。
光标悬浮在switch表达式的条件变量处,点击灯泡图标,在下拉菜单中选择Create missing switch cases,完成缺失的case条件补充。

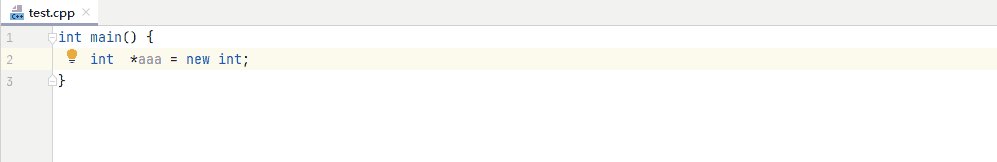
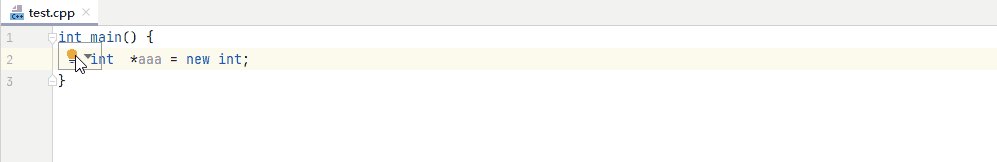
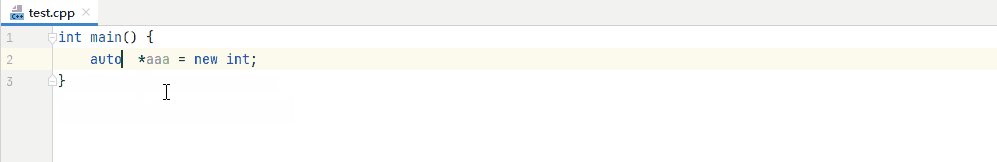
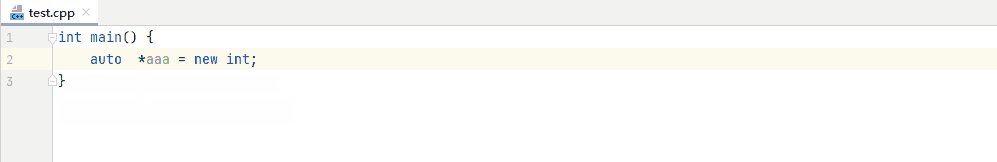
使用auto替换类型
编辑器中可以用 auto 替换 iterator,new expression,cast expression的声明类型。光标悬浮在类型名称处,点击灯泡图标,在下拉菜单中选择Replace the type with 'auto'完成替换。

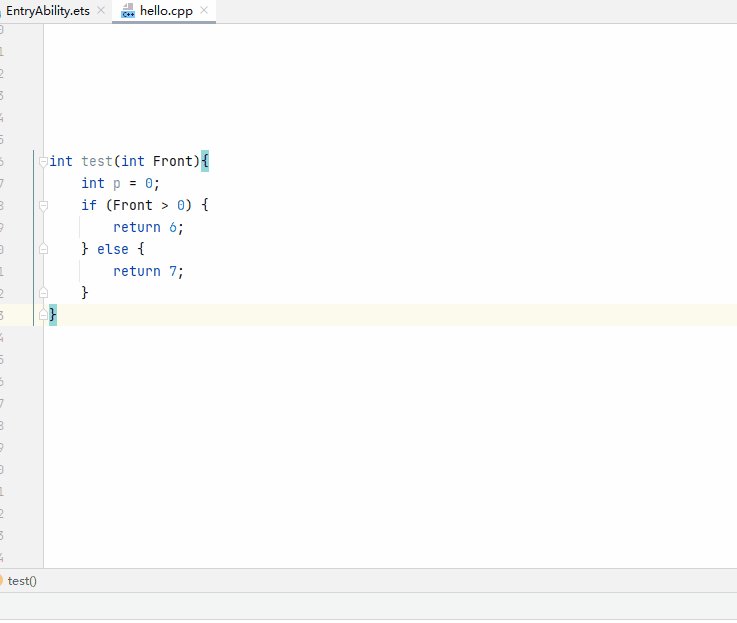
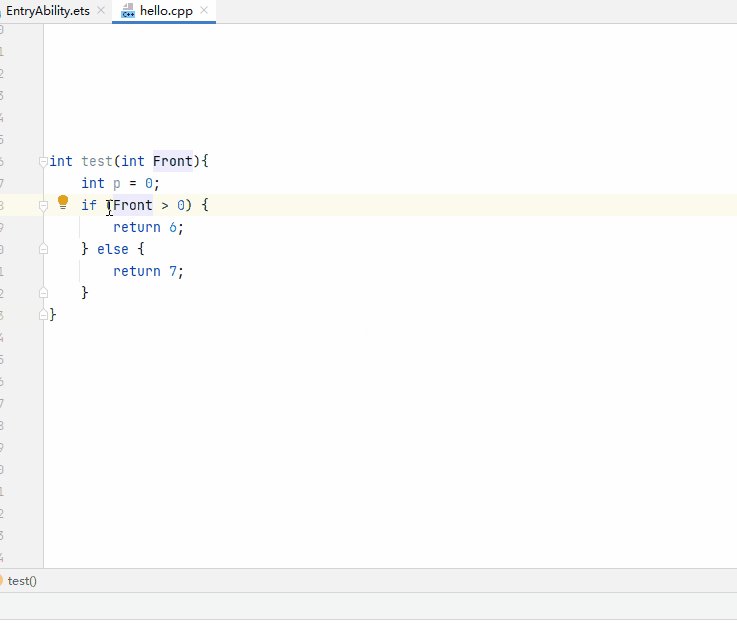
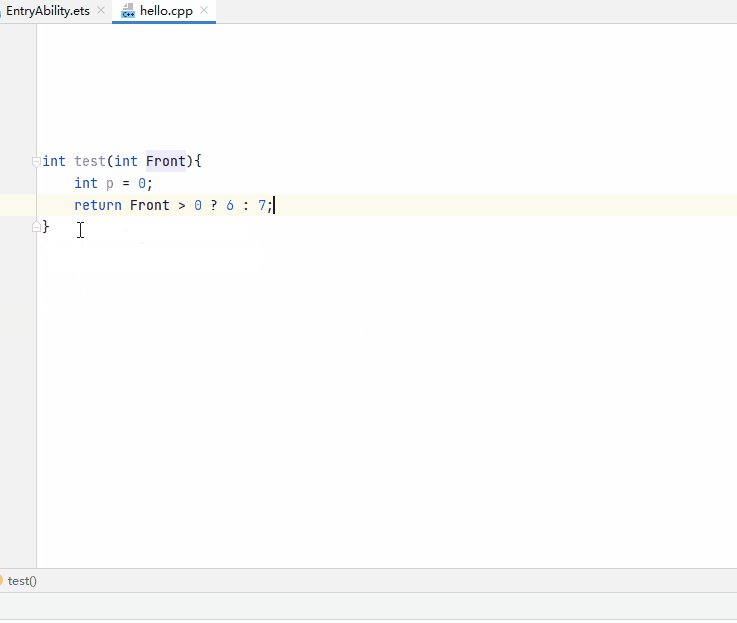
用?:三元操作符替换if-else
编辑器中支持将if-else语句替换为?:三元操作符。光标放在if表达式的条件处,左侧出现黄色灯泡图标,点击灯泡图标,在下拉菜单中选择Replace 'if else' with '?:'完成替换。

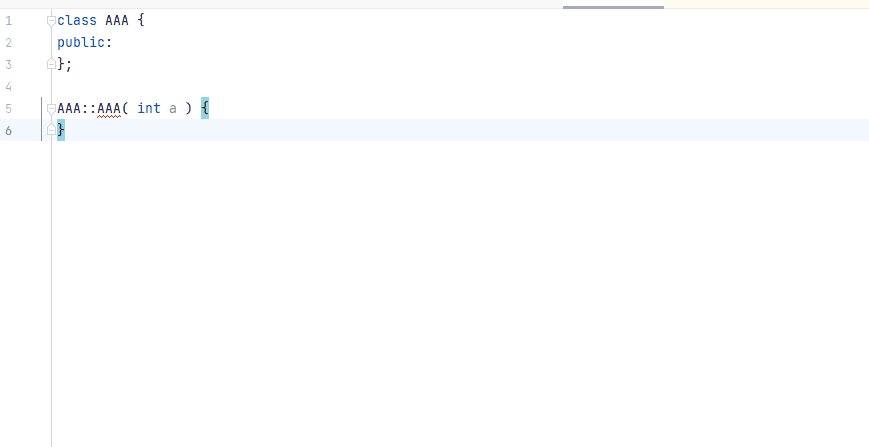
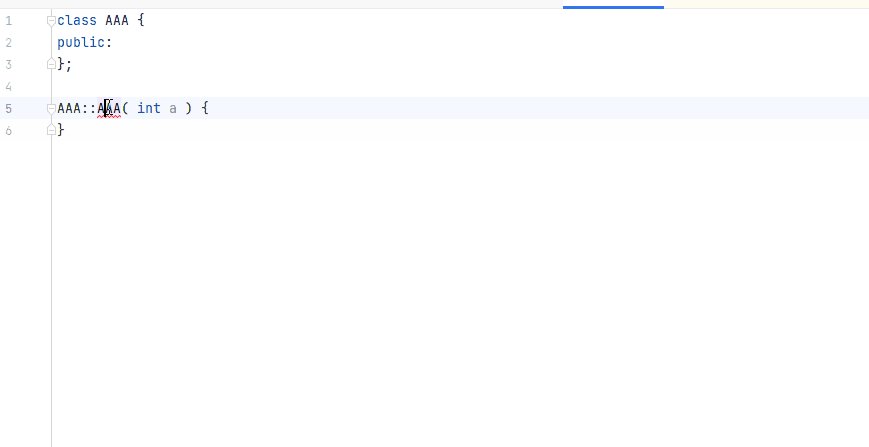
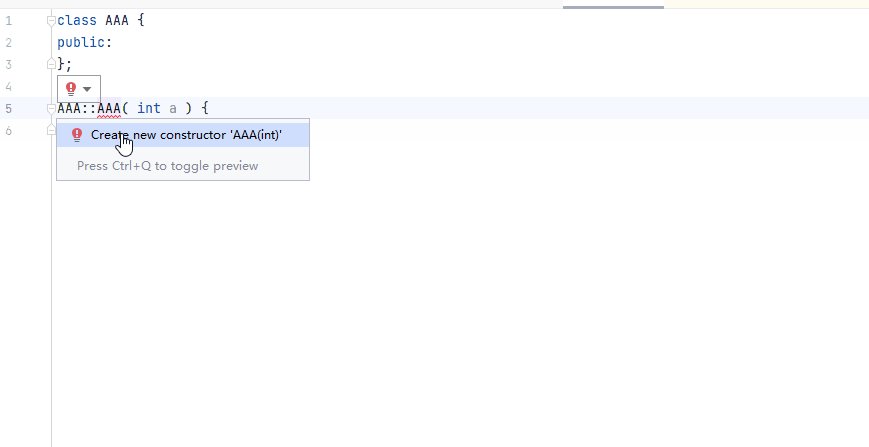
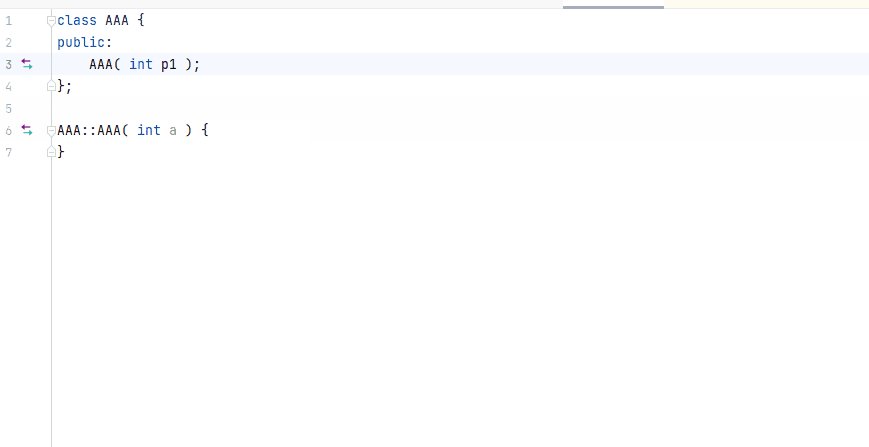
从使用处生成构造函数
如使用了未定义的构造函数,可通过quickfix方式快速生成相应的构造函数定义。点击构造函数名称,左侧出现红色灯泡后,点击灯泡图标选择Create new constructor 'xxx'生成构造函数。

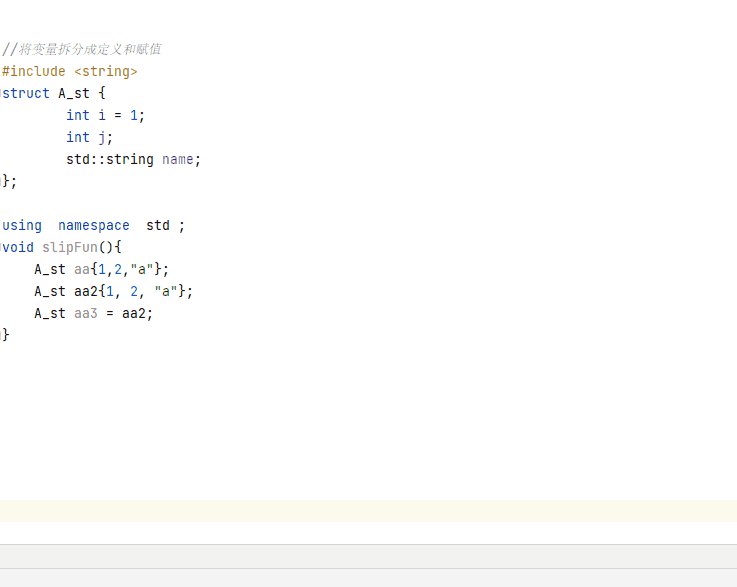
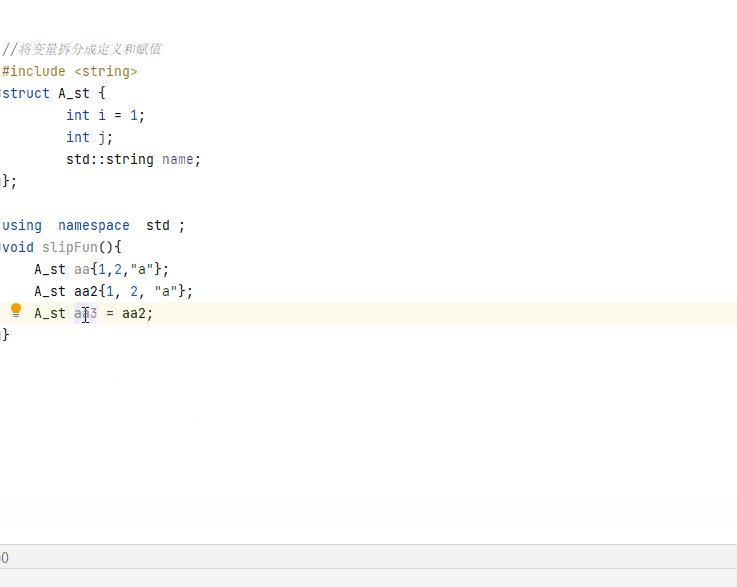
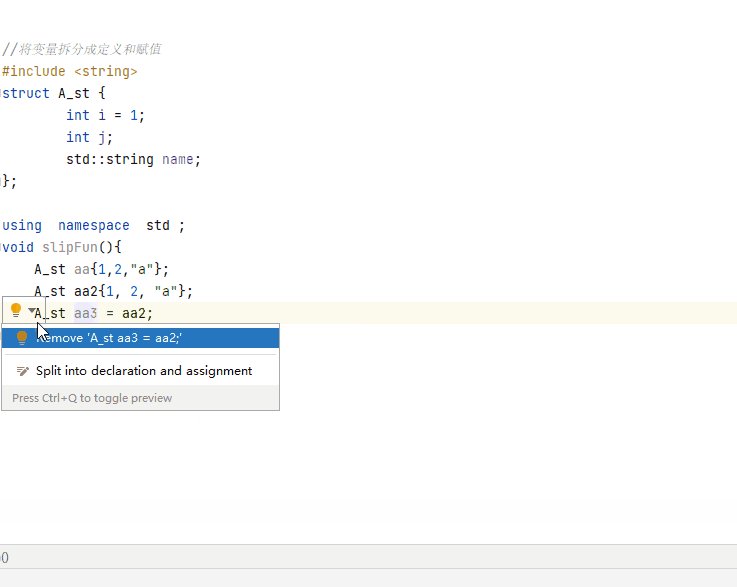
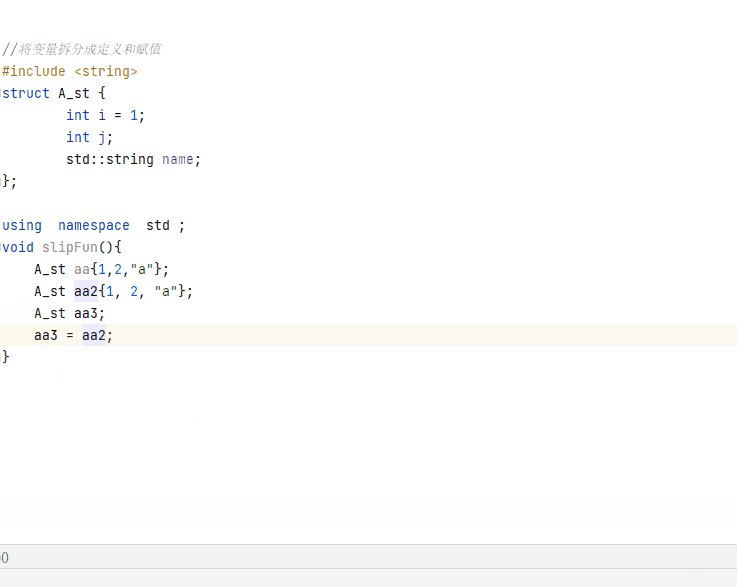
将变量拆分为声明和赋值
光标点击需要拆分的变量,左侧出现黄色灯泡后,点击灯泡图标选择Split into declaration and assignment,将变量的声明赋值语句拆分成声明语句和赋值语句。

代码code Linter检查
Code Linter代码检查
Code Linter针对ArkTS/TS代码进行最佳实践/编程规范方面的检查。检查规则支持配置,配置方式请参考配置代码检查规则。
开发者可根据扫描结果中告警提示手工修复代码缺陷,或者执行一键式自动修复,在代码开发阶段,确保代码质量。
检查方法:
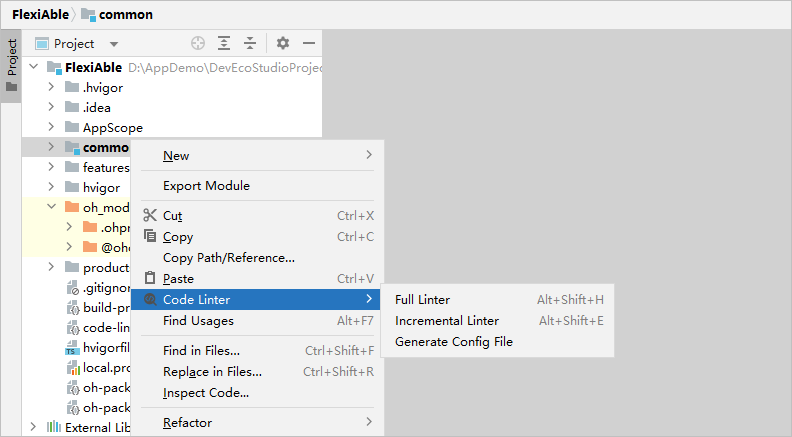
在已打开的代码编辑器窗口单击右键点击Code Linter,或在工程管理窗口中鼠标选中单个或多个工程文件/目录,右键选择Code Linter > Full Linter执行代码全量检查。

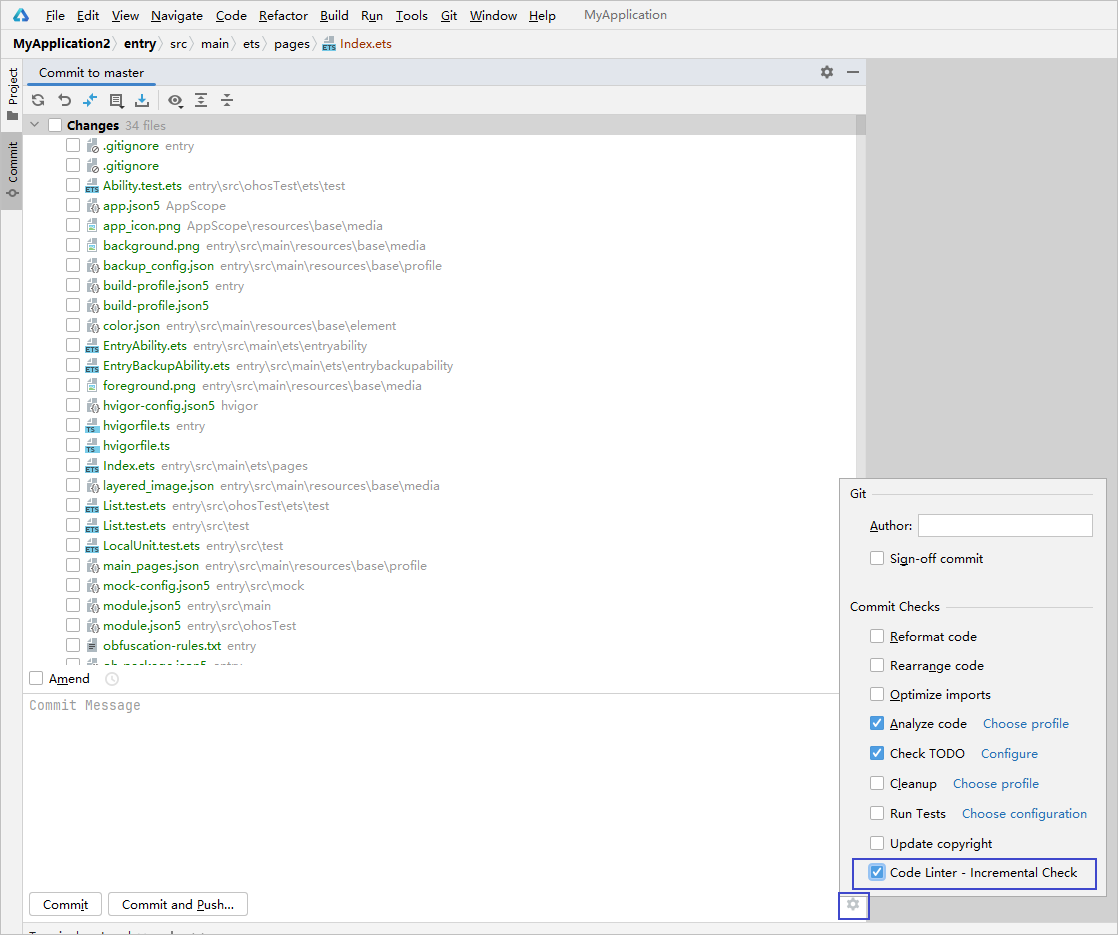
如只需对Git工程中增量文件(包含新增/修改/重命名)进行检查,可在commit界面右下角点击齿轮图标,选择Incremental Linter执行增量检查。

说明
- 若未配置代码检查规则文件,直接执行Code Linter,将按照默认的编程规范规则对.ets文件进行检查。
- Code Linter不对如下文件及目录进行检查:
- src/ohosTest文件夹
- src/test文件夹
- node_modules文件夹
- oh_modules文件夹
- build文件夹
- .preview文件夹
- hvigorfile.ts文件
- hvigorfile.js文件
配置代码检查规则
在工程根目录下创建code-linter.json5配置文件,可对于代码检查的范围及对应生效的检查规则进行配置,其中files和ignore配置项共同确定了代码检查范围,ruleSet和rules配置项共同确定了生效的规则范围。具体配置项功能如下:
files:配置待检查的文件名单,如未指定目录,将检查当前被选中的文件或文件夹中所有的.ets文件。
ignore:配置无需检查的文件目录,其指定的目录或文件需使用相对路径格式,相对于code-linter.json5所在工程根目录,例如:build/**/*。
ruleSet:配置检查使用的规则集,规则集支持一次导入多条规则。规则详情请参见Code Linter代码检查规则。目前支持的规则集包括:
- 通用规则@typescript-eslint
- 一次开发多端部署规则@cross-device-app-dev
- ArkTS代码风格规则@hw-stylistic
- 安全规则@security
- 性能规则@performance
- 预览规则@previewer
说明
- 以上规则集均分为all和recommended两种规则集。all规则集是规则全集,包含所有规则;recommended规则集是推荐使用的规则集合。all规则集包含recommended规则集。
- 不在工程根目录新建code-linter.json5文件的情况下,Code Linter默认会检查@performance/recommended和@typescript-eslint/recommended规则集包含的规则。
rules:可以基于ruleSet配置的规则集,新增额外规则项,或修改ruleSet中规则默认配置,例如:将规则集中某条规则告警级别由warn改为error。
overrides:针对工程根目录下部分特定目录或文件,可配置定制化检查的规则。
{"files": //用于表示配置适用的文件范围的 glob 模式数组。在没有指定的情况下,应用默认配置["**/*.js", //字符串类型"**/*.ts"],"ignore": //一个表示配置对象不应适用的文件的 glob 模式数组。如果没有指定,配置对象将适用于所有由 files 匹配的文件["build/**/*", //字符串类型"node_modules/**/*"],"ruleSet": //设置检查待应用的规则集["plugin:@typescript-eslint/recommended" //快捷批量引入的规则集, 枚举类型:plugin:@typescript-eslint/all, plugin:@typescript-eslint/recommended, plugin:@cross-device-app-dev/all, plugin:@cross-device-app-dev/recommended等],"rules": //可以对ruleSet配置的规则集中特定的某些规则进行修改、去使能, 或者新增规则集以外的规则;ruleSet和rules共同确定了代码检查所应用的规则{"@typescript-eslint/no-explicit-any": // ruleId后面跟数组时, 第一个元素为告警级别, 后面的对象元素为规则特定开关配置["error", //告警级别: 枚举类型, 支持配置为suggestion, error, warn, off{"ignoreRestArgs": true //规则特定的开关配置, 为可选项, 不同规则其下层的配置项不同}],"@typescript-eslint/explicit-function-return-type": 2, // ruleId后面跟单独一个数字时, 表示仅设置告警级别, 枚举值为: 3(suggestion), 2(error), 1(warn), 0(off)"@typescript-eslint/no-unsafe-return": "warn" // ruleId后面跟单独一个字符串时, 表示仅设置告警级别, 枚举值为: suggestion, error, warn, off},"overrides": //针对特定的目录或文件采用定制化的规则配置[{"files": //指定需要定制化配置规则的文件或目录["entry/**/*.ts" //字符串类型],"excluded":["entry/**/*.test.js" //指定需要排除的目录或文件, 被排除的目录或文件不会按照定制化的规则配置被检查; 字符串类型],"rules": //支持对overrides外公共配置的规则进行修改、去使能, 或者新增公共配置以外的规则; 该配置将覆盖公共配置{"@typescript-eslint/explicit-function-return-type": // ruleId: 枚举类型["warn", //告警级别: 枚举类型, 支持配置为error, warn, off; 覆盖公共配置, explicit-function-return-type告警级别为warn{allowExpressions: true //规则特定的开关配置, 为可选项, 不同规则其下层的配置项不同}],"@typescript-eslint/no-unsafe-return": "off" // 覆盖公共配置, 不检查no-unsafe-return规则}}]
}查看/处理代码检查结果
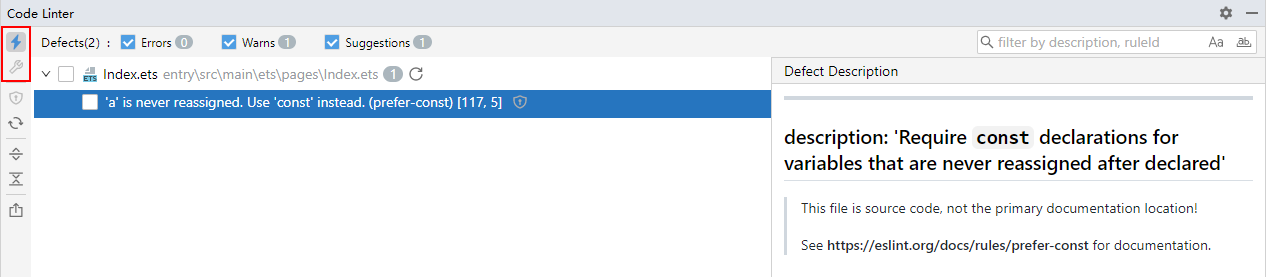
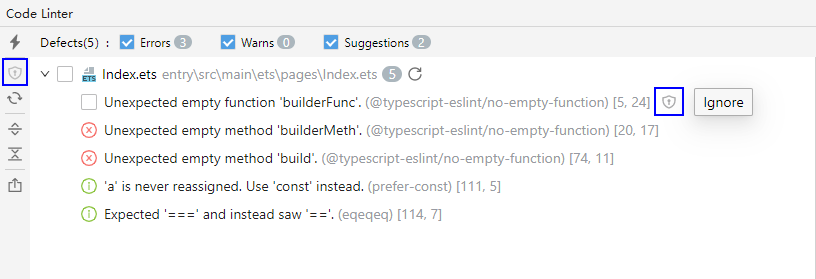
扫描完成后,在底部工具面板查看检查结果。勾选Defects中不同告警等级,可分别查看对应告警级别的信息。双击某条告警结果,可以跳转到对应代码缺陷位置;选中告警结果时,可以在右侧Defect Description窗口查看告警对应的规则详细说明,其中包含正向和反向示例,并根据其中的建议修改代码;搜索规则时,可设定是否全词匹配和大小写敏感。
单击![]() 图标,查看可修复的代码规则,点击
图标,查看可修复的代码规则,点击![]() 代码修复图标,可以一键式批量修复告警,并刷新检查结果。
代码修复图标,可以一键式批量修复告警,并刷新检查结果。

屏蔽告警信息:
- 在某些特殊场景下,若扫描结果中出现误报,点击单条告警结果后的
Ignore图标,可以忽略对告警所在行的code linter检查;或勾选文件名称或多条待屏蔽的告警,点击左侧工具面板Ingore图标批量执行操作;
- 在文件顶部添加注释/* eslint-disable */可以屏蔽整个文件执行code linter检查,在eslint-disable 后加入一个或多个以逗号分隔的规则Id,可以屏蔽具体检查规则;
- 在需要忽略检查的代码块前后分别添加/* eslint-disable */和/* eslint-enable */添加注释信息,再执行Code Linter,将不再显示该代码块扫描结果;在待屏蔽的代码行前一行添加/* eslint-disable-next-line */,也可屏蔽对该代码行的codelinter检查。
如需恢复忽略的报错信息,可以直接删除该行上方的注释,重新执行Code Linter检查。

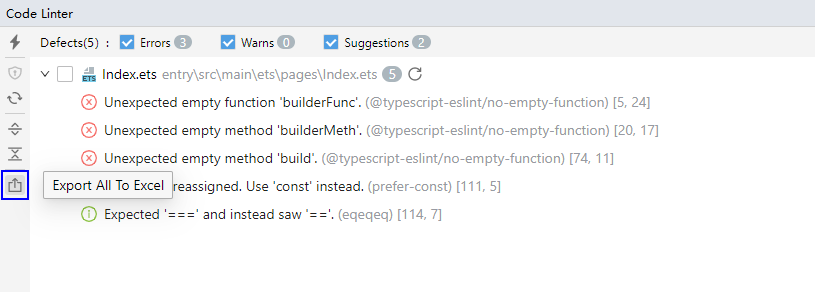
导出检查结果:点击工具面板左侧
![]()
导出按钮,即可导出检查结果到excel文件,包含告警所在行,告警明细,告警级别等信息。

实践说明
以@typescript-eslint/no-restricted-syntax(使用某类语法时,codelinter告警)、@typescript-eslint/naming-convention(命名风格校验)和@hw-stylistic/file-naming-convention(检查代码文件的命名风格)三个规则为例,介绍codelinter配置文件的使用方法。
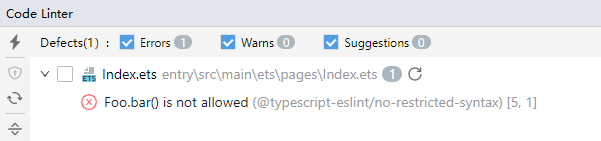
示例1:调用类Foo下bar方法时,Code Linter告警
在配置文件中定义规则
在ArkTS工程中,pages/Index.ets文件下增加以下用例:
class Foo {static bar() {}
}Foo.bar();在工程根目录下新建code-linter.json5文件(文件名不可修改),新增以下配置:
{"rules": {"@typescript-eslint/no-restricted-syntax": [// 告警级别: 枚举类型, 支持配置为error, warn, off"error",{// selector属性必选,配置要禁用的语法// 可通过特定DSL筛选待限制的语句,CallExpression表示方法调用表达式,后面的中括号里面是筛选条件(根据语法树Node节点来确定)// 其中callee.object.name根据指定的名称筛选调用方法的对象(class,namespace或module),以上示例中为"Foo"// callee.property.name则根据指定的名称筛选被调用的方法,以上示例中为"bar""selector": "CallExpression[callee.object.name='Foo'][callee.property.name='bar']",// message属性可选,配置要展示的报错信息"message": "Foo.bar() is not allowed"}]},
}说明
如需在code-linter.json5文件中配置其他字段,请参见配置代码检查规则。
执行代码检查
对pages/Index.ets文件执行代码检查,检查结果如下:

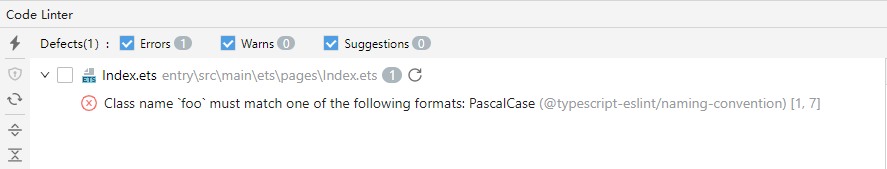
示例2:对类名Foo的命名风格校验
在配置文件中定义规则
在ArkTS工程中,pages/Index.ets文件下增加以下用例:
class foo { //此处构造一个命名风格错误的示例,foo为错误使用类名,正确类名应为Foobar() {}
}在工程根目录下新建code-linter.json5文件,新增以下配置:
{"rules": {"@typescript-eslint/naming-convention": ["error",{// selector属性必选,配置要检查的语法,这里配置的class表示检查自定义组件名"selector": "class",// format属性必选,配置期望的命名风格,支持枚举值,这里配置的PascalCase表示大驼峰风格"format": ["PascalCase"],// custom属性可选,配置用户自定义的命名风格"custom": {// regex属性必选,配置具体的正则"regex": "^[a-zA-Z]+$",// match属性必选,配置为true表示正则未命中时报错;配置为false表示正则命中时报错"match": true}}]},
}
| 字段名称 | 参数说明 | 是否必选 | 类型 | 支持配置的参数 |
|---|---|---|---|---|
| selector | 配置要检查的语法 | 是 | 字符串、字符串数组 |
|
| format | 配置期望的命名风格 | 是 | 字符串数组 |
|
| custom | 配置用户自定义的命名风格 | 否 | 对象 |
|
| leadingUnderscore/trailingUnderscore | 配置是否允许以下划线开头/以下划线结尾的命名风格 | 否 | 字符串 |
|
| prefix/suffix | 配置固定前缀/后缀的命名风格。如果前缀/后缀未匹配则报错 | 否 | 字符串数组 | 用户自定义前缀/后缀 |
| filter | 过滤特定的命名风格,检查或者不检查正则命中的命名 | 否 | 对象 | 配置格式与custom相似 match:设置为true表示只检查正则命中的名字,设置为false表示不检查正则命中的名字 regex:设置过滤的正则 说明 支持直接配置一个字符串,这个字符串配置的是regex,此时match相当于配置的是true。 |
| modifiers | 匹配修饰符,只有包含特定修饰符的命名才会检查 | 否 | 字符串数组 |
|
| types | 匹配类型,只有特定类型的名字才会检查 | 否 | 字符串数组 |
|
说明
以上配置的参数有校验优先级:filter > types > modifiers > validate leading underscore > validate trailing underscore > validate prefix > validate suffix > validate custom > validate format。
执行代码检查
对pages/Index.ets文件执行代码检查,检查结果如下:

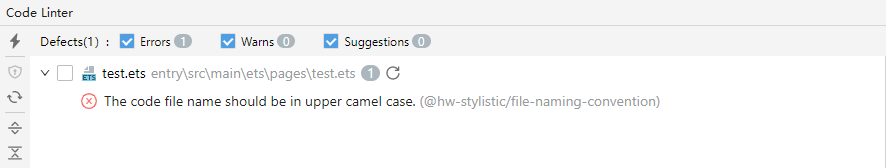
示例3:检查代码文件的命名风格
在配置文件中定义规则
在ArkTS工程中,pages目录下新建test.ets文件;
在工程根目录下新建code-linter.json5文件,新增以下配置:
{"rules": {"@hw-stylistic/file-naming-convention": [// 告警级别:枚举类型,支持配置为error,warn,off"error",{// selector属性可选,支持配置为code或者resources// code表示检查代码文件的命名风格// resources表示检查资源文件的命名风格"selector": "code"}]},
}说明
如果selector属性不配置,默认检查代码文件和资源文件的命名风格。
执行代码检查
对pages/test.ets文件执行代码检查,检查结果如下:

四、预览器的使用
查看ArkTS/JS预览效果
预览器支持ArkTS/JS应用/元服务“实时预览”和“动态预览”。
说明
- 预览支持Phone、Tablet、2in1、Car设备的ArkTS工程,支持Litewearable设备的JS工程。
- 预览器功能依赖于电脑显卡的OpenGL版本,OpenGL版本要求为3.2及以上。
- 预览时将不会运行Ability生命周期。
- 预览不支持引用HSP。引用了HSP的模块不支持预览,请直接在HSP内预览或模拟HSP。
- 预览场景下,不支持通过相对路径及绝对路径的方式访问resources目录下的文件。
- 预览不支持组件拖拽。
- 部分API不支持预览,如Ability、App、MultiMedia等模块。
- Richtext、Web、Video、XComponent组件不支持预览。
- 不支持调用C++库的预览。
- har在被应用/元服务使用时真机效果有区别,真机上实际效果应用不显示menubar,元服务显示menubar,但预览器都以不显示menubar为准。若开发har模块时,请注意被元服务使用时预览器效果与真机效果的不同。
- 实时预览:在开发界面UI代码过程中,如果添加或删除了UI组件,您只需Ctrl+S进行保存,然后预览器就会立即刷新预览结果。如果修改了组件的属性,则预览器会实时(亚秒级)刷新预览结果,达到极速预览的效果(当前版本极速预览仅支持ArkTS组件。支持部分数据绑定场景,如@State装饰的变量)。实时预览默认开启,如果不需要实时预览,请单击预览器右上角
 按钮,关闭实时预览功能。
按钮,关闭实时预览功能。 说明
开发者修改resources/base/profile目录下的配置文件(如main_pages.json/form_config.json),不支持触发实时预览,开发者需要点击重新加载

-

- 动态预览:在预览器界面,可以在预览器中操作应用/元服务的界面交互动作,如单击、跳转、滑动等,与应用/元服务运行在真机设备上的界面交互体验一致。

以ArkTS为例,使用预览器的方法如下:
- 创建或打开一个ArkTS应用/元服务工程。本示例以打开一个本地ArkTS Demo工程为例。
- 在工程目录下,打开任意一个.ets文件(JS工程请打开.hml/.css/.js页面)。
- 可以通过如下任意一种方式打开预览器开关,显示效果如下图所示:
- 通过菜单栏,单击View > Tool Windows > Previewer打开预览器。
- 在编辑窗口右上角的侧边工具栏,单击Previewer,打开预览器。

查看ArkUI预览效果
ArkUI预览支持页面预览与组件预览,下图中左侧图标![]() 为页面预览,右侧图标
为页面预览,右侧图标![]() 为组件预览。
为组件预览。

页面预览
ArkTS应用/元服务支持页面预览。页面预览通过在工程的ets文件头部添加@Entry实现。
@Entry的使用参考如下示例:
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}组件预览
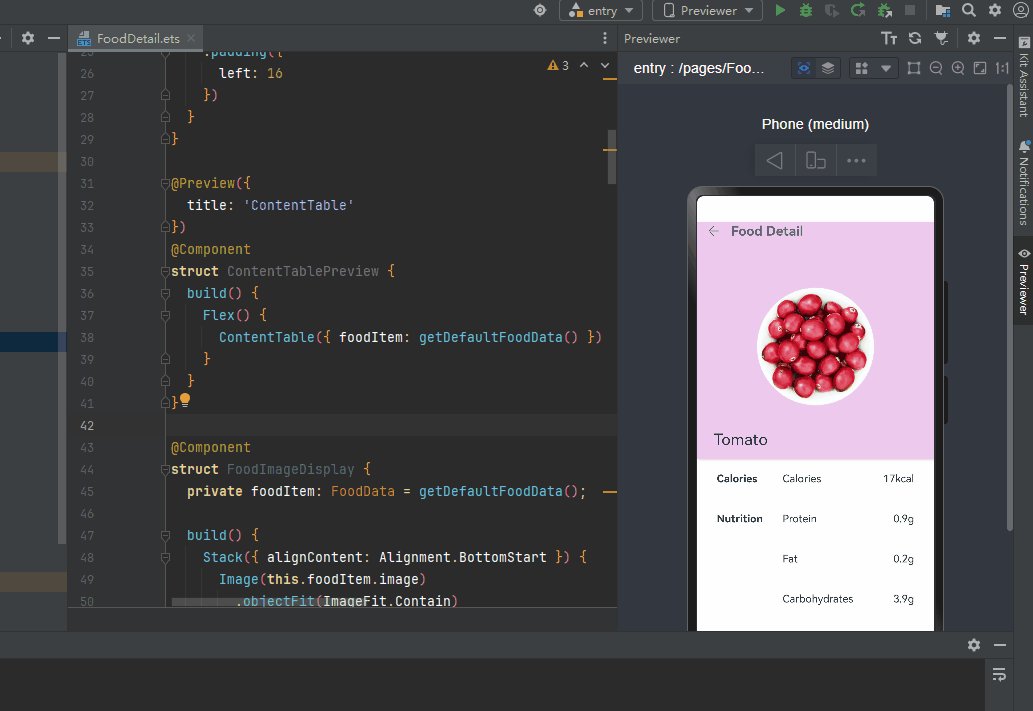
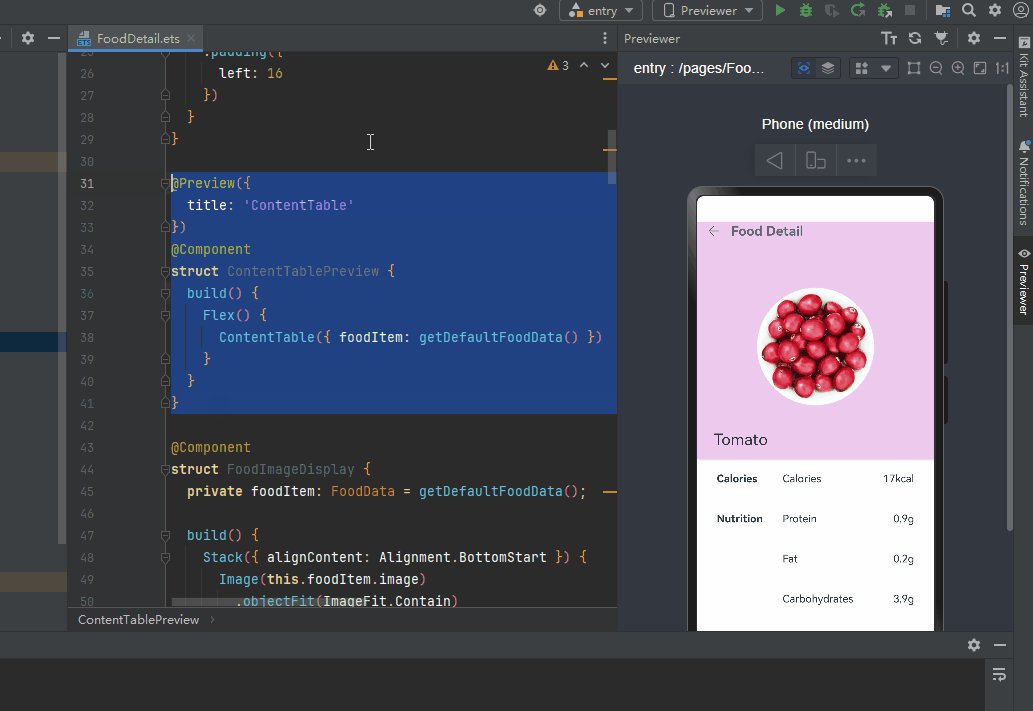
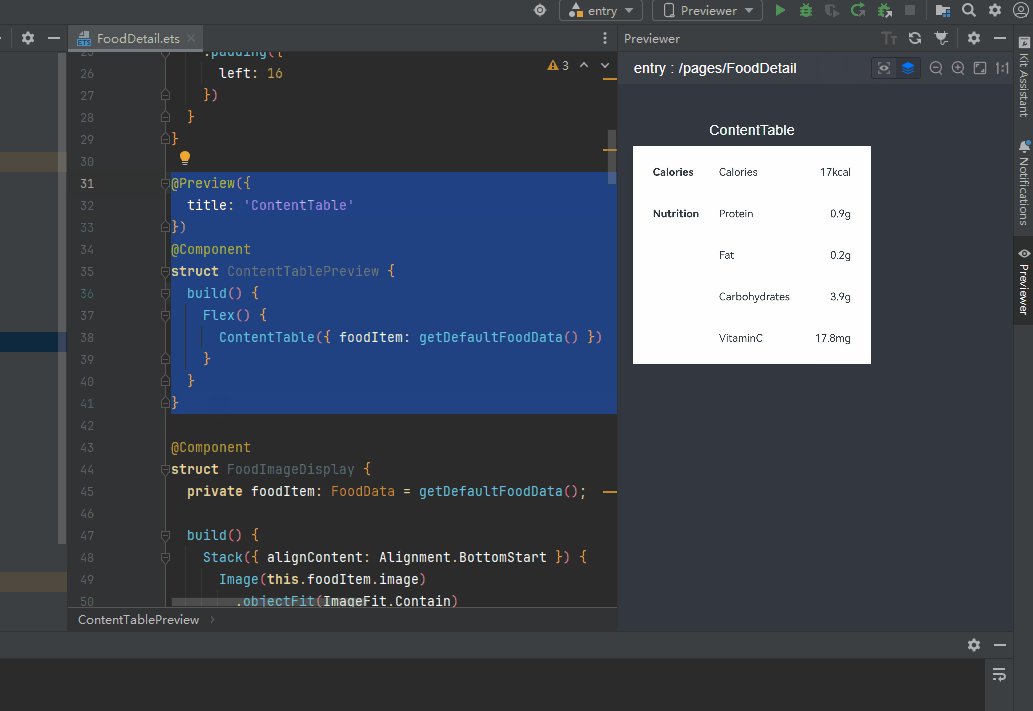
ArkTS应用/元服务支持组件预览。组件预览支持实时预览,不支持动态图和动态预览。组件预览通过在组件前添加注解@Preview实现,在单个源文件中,最多可以使用10个@Preview装饰自定义组件。
@Preview的使用参考如下示例:
@Preview({title: 'ContentTable'
})
@Component
struct ContentTablePreview {build() {Flex() {ContentTable({ foodItem: getDefaultFoodData() })}}
}页面预览
ArkTS应用/元服务支持页面预览。页面预览通过在工程的ets文件头部添加@Entry实现。
@Entry的使用参考如下示例:
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}组件预览
ArkTS应用/元服务支持组件预览。组件预览支持实时预览,不支持动态图和动态预览。组件预览通过在组件前添加注解@Preview实现,在单个源文件中,最多可以使用10个@Preview装饰自定义组件。
@Preview的使用参考如下示例:
@Preview({title: 'ContentTable'
})
@Component
struct ContentTablePreview {build() {Flex() {ContentTable({ foodItem: getDefaultFoodData() })}}
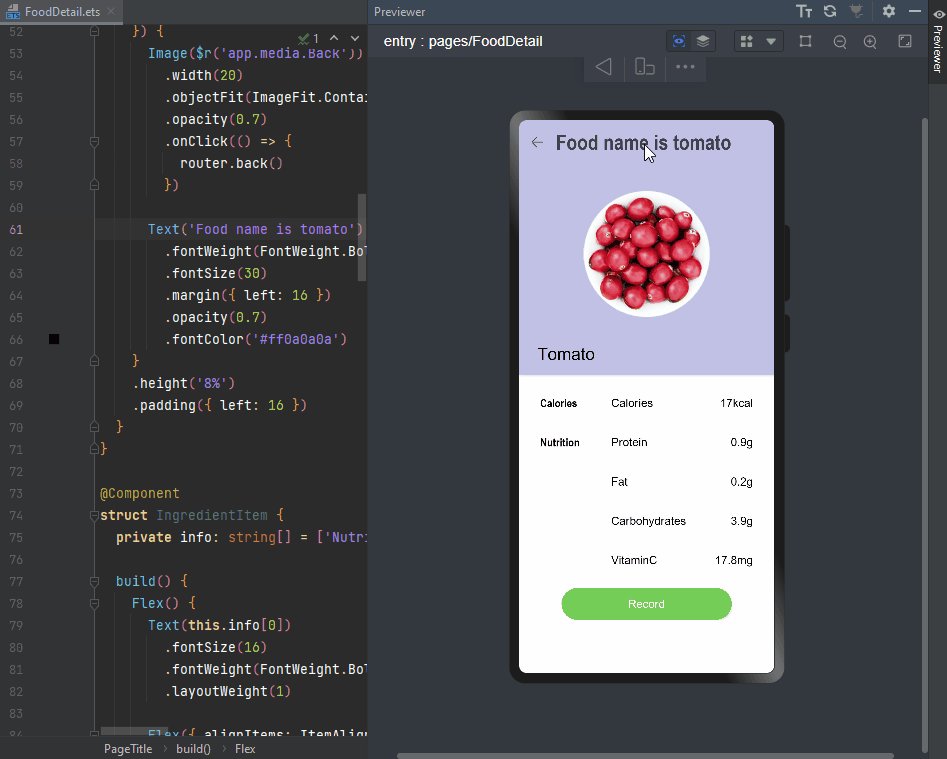
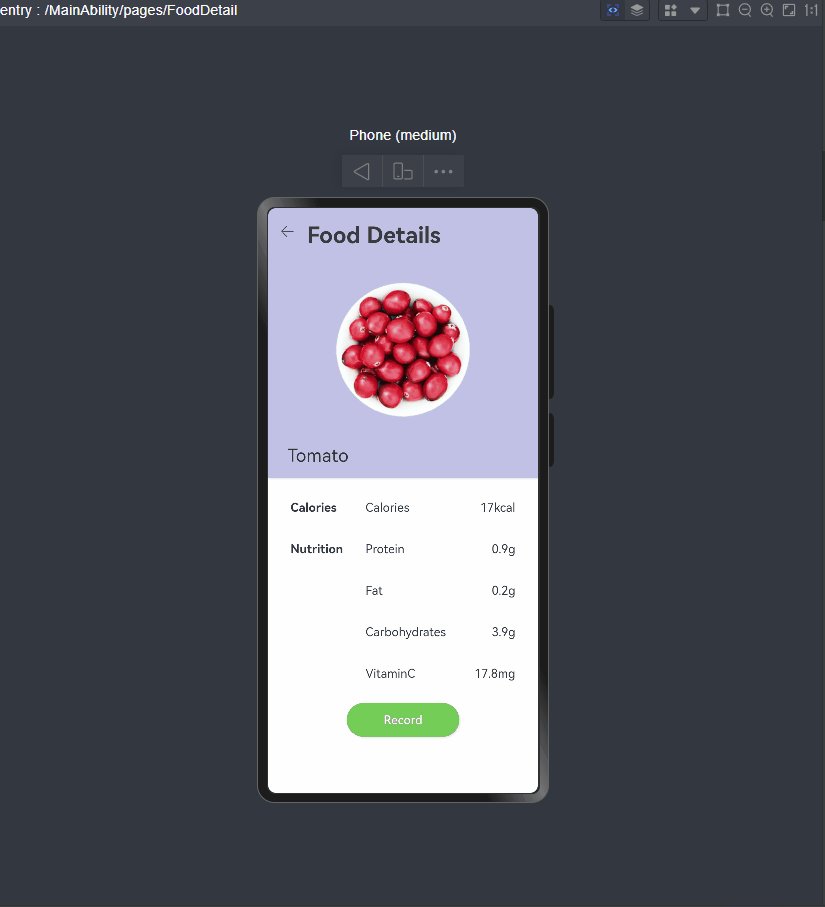
}以上示例的组件预览效果如下图所示:

组件预览默认的预览设备为Phone,若您想查看不同的设备,或者不同的屏幕形状,或者不同设备语言等情况下的组件预览效果,可以通过设置@Preview的参数,指定预览设备的相关属性。若不设置@Preview的参数,默认的设备属性如下所示:
@Preview({title: 'Component1', //预览组件的名称deviceType: 'phone', //指定当前组件预览渲染的设备类型,默认为Phonewidth: 1080, //预览设备的宽度,单位:pxheight: 2340, //预览设备的长度,单位:pxcolorMode: 'light', //显示的亮暗模式,当前支持取值为lightdpi: 480, //预览设备的屏幕DPI值locale: 'zh_CN', //预览设备的语言,如zh_CN、en_US等orientation: 'portrait', //预览设备的横竖屏状态,取值为portrait或landscaperoundScreen: false //设备的屏幕形状是否为圆形
})请注意,如果被预览的组件是依赖参数注入的组件,建议的预览方式是:定义一个组件片段,在该片段中声明将要预览的组件,以及该组件依赖的入参,并在组件片段上标注@Preview注解,以表明将预览该片段中的内容。例如,要预览如下组件:
@Component
struct Title {@Prop context: string; build() {Text(this.context)}
}建议按如下方式预览:
@Preview
@Component //定义组件片段TitlePreview
struct TitlePreview {build() {Title({ context: 'MyTitle' }) //在该片段中声明将要预览的组件Title,以及该组件依赖的入参 {context: 'MyTitle'}}
}Profile Manager
由于真机设备有丰富的设备型号,不同设备型号的屏幕分辨率可能不一样。因此,在HarmonyOS应用/元服务开发过程中,由于设备类型繁多,可能需要查看在不同设备上的界面显示效果。对此,DevEco Studio的预览器提供了Profile Manager功能,支持开发者自定义预览设备Profile(包含分辨率和语言),从而可以通过定义不同的预览设备Profile,查看HarmonyOS应用/元服务在不同设备上的预览显示效果。当前支持自定义设备分辨率及系统语言。
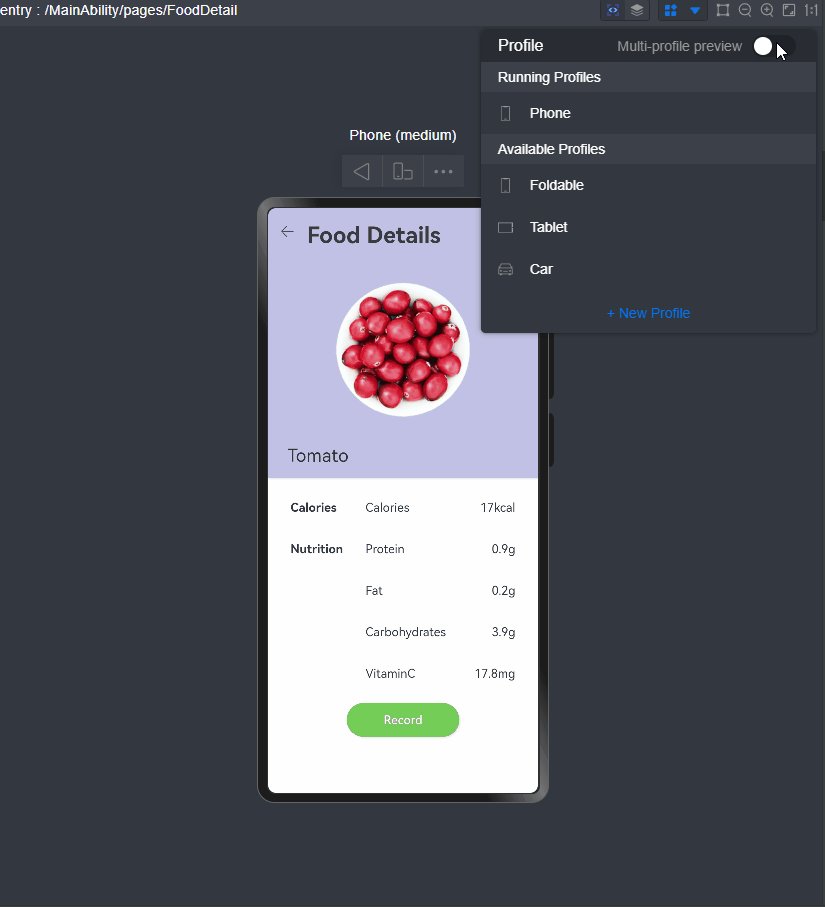
定义设备后,可以在Previewer右上角,单击![]() 按钮,打开Profile管理器,切换预览设备。
按钮,打开Profile管理器,切换预览设备。

同时,Profile Manager还支持多设备预览功能,具体请参考查看多端设备预览效果。
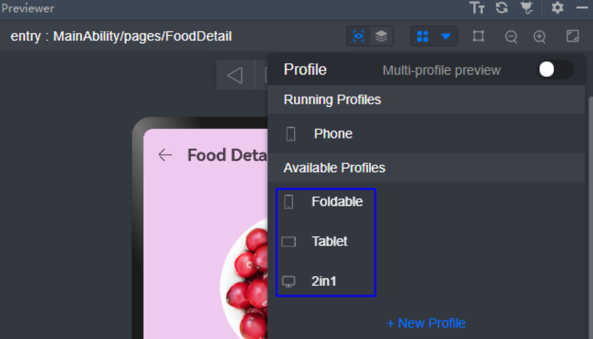
下面以自定义一款Phone设备为例,介绍设备Profile Manager的使用方法。
- 在预览器界面,打开Profile Manager界面。

-
在Profile Manager界面,单击+ New Profile按钮,添加设备。

-
在Create Profile界面,填写新增设备的信息,如Profile ID(设备型号)、Device type(设备类型)、Resolution(分辨率)和Language and region(语言和区域)等。其中Device type只能选择module.json5中deviceTypes字段已定义的设备。

-
设备信息填写完成后,单击OK完成创建。
查看多端设备预览效果
DevEco Studio支持HarmonyOS分布式应用/元服务开发,同一个应用/元服务可以运行在多个设备上。在HarmonyOS分布式应用/元服务的开发阶段,因不同设备的屏幕分辨率、形状、大小等不同,开发者需要在不同的设备上查看应用/元服务的UI布局和交互效果,此时便可以使用多端设备预览器功能,方便开发者在应用/元服务开发过程中,随时查看不同设备上的界面显示效果。
说明
多端设备预览最多同时支持4个设备的预览。
前面介绍了DevEco Studio支持ArkTS、JS应用/元服务的预览器功能,多端设备预览器支持ArkTS、JS应用/元服务在不同设备上的同时预览。如果两个设备支持的编码语言不同,就不能使用多端设备预览功能。
下面以ArkTS应用/元服务为例,介绍多端设备预览器的使用方法,JS应用/元服务的多端设备预览器使用方法相同。
- 在工程目录中,打开任意一个ets文件(JS请打开hml/css/js文件)。
- 可以通过如下任意一种方式打开预览器开关,显示效果如下图所示:
- 通过菜单栏,单击View > Tool Windows > Previewer,打开预览器。
- 在编辑窗口右上角的侧边工具栏,单击Previewer,打开预览器。
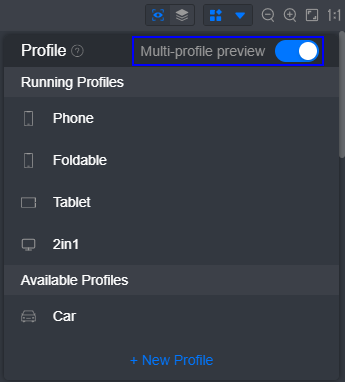
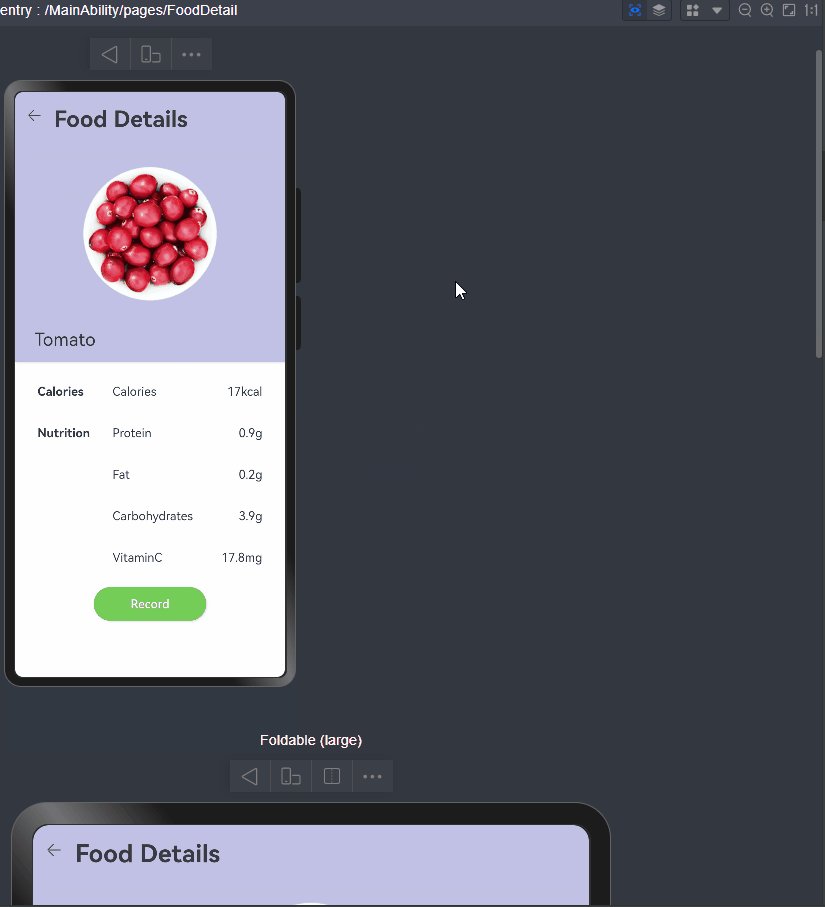
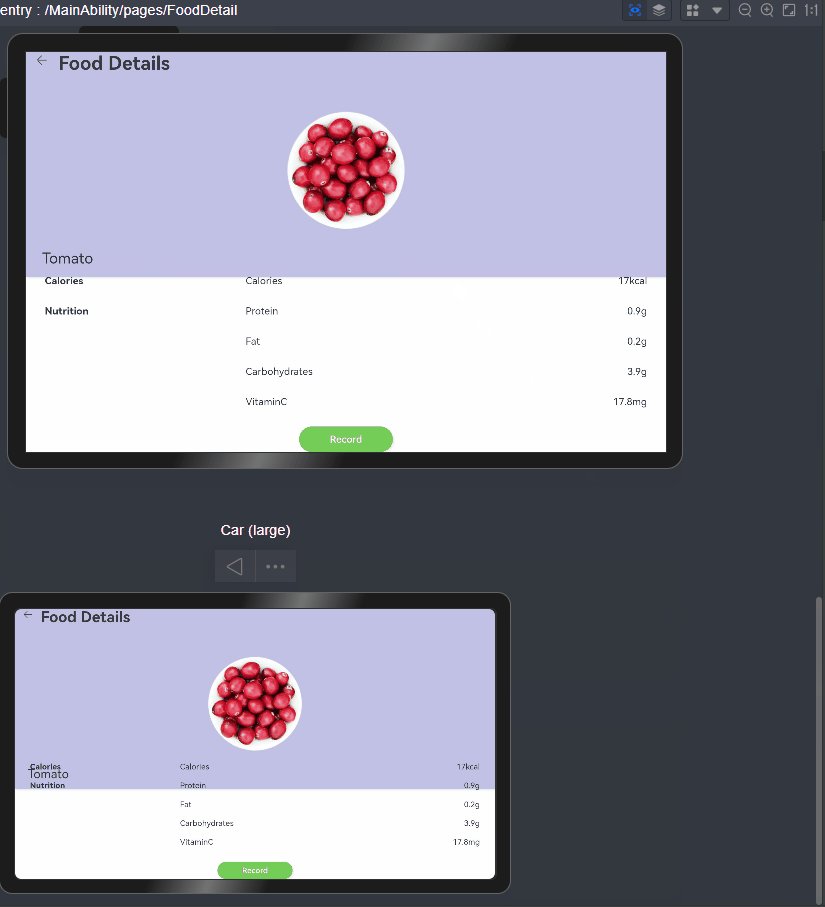
- 在Previewer窗口中,打开Profile Manager中的Multi-profile preview开关,同时查看多设备上的应用/元服务运行效果。
说明
多端设备预览不支持动画的预览,如果需要查看动画在设备上的预览效果,请关闭Multi-device preview功能后在单设备预览界面进行查看。

多设备预览效果如下图所示:

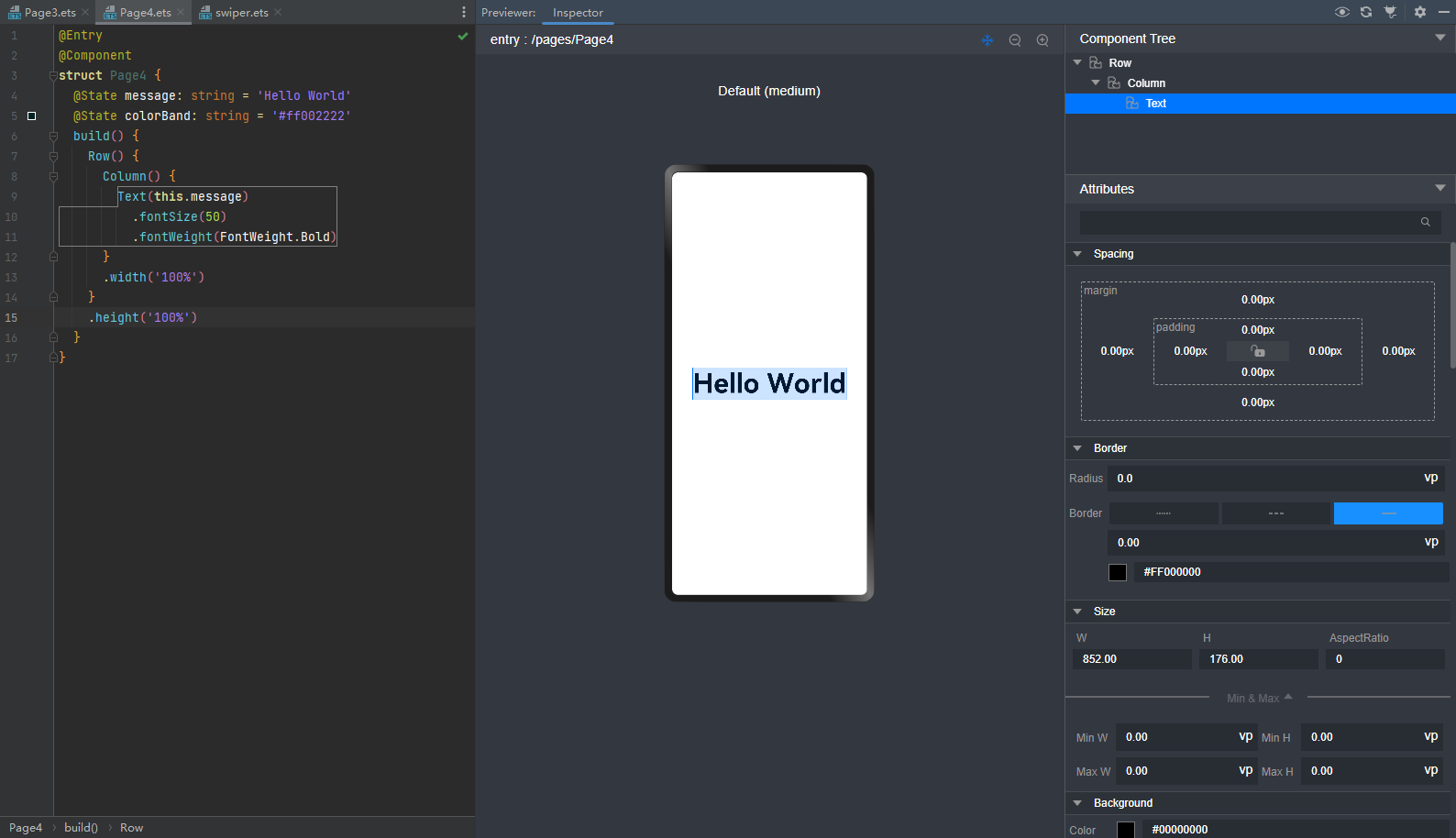
Inspector双向预览
DevEco Studio提供HarmonyOS应用/元服务的UI预览界面与源代码文件间的双向预览功能,支持ets文件与预览器界面的双向预览。使用双向预览功能时,需要在预览器界面单击![]() 图标打开双向预览功能。
图标打开双向预览功能。
说明
暂不支持服务卡片的双向预览功能。

开启双向预览功能后,支持代码编辑器、UI界面和Component Tree组件树三者之间的联动:
- 选中预览器UI界面中的组件,则组件树上对应的组件将被选中,同时代码编辑器中的布局文件中对应的代码块高亮显示。
- 选中布局文件中的代码块,则在UI界面会高亮显示,组件树上的组件节点也会呈现被选中的状态。
- 选中组件树中的组件,则对应的代码块和UI界面也会高亮显示。

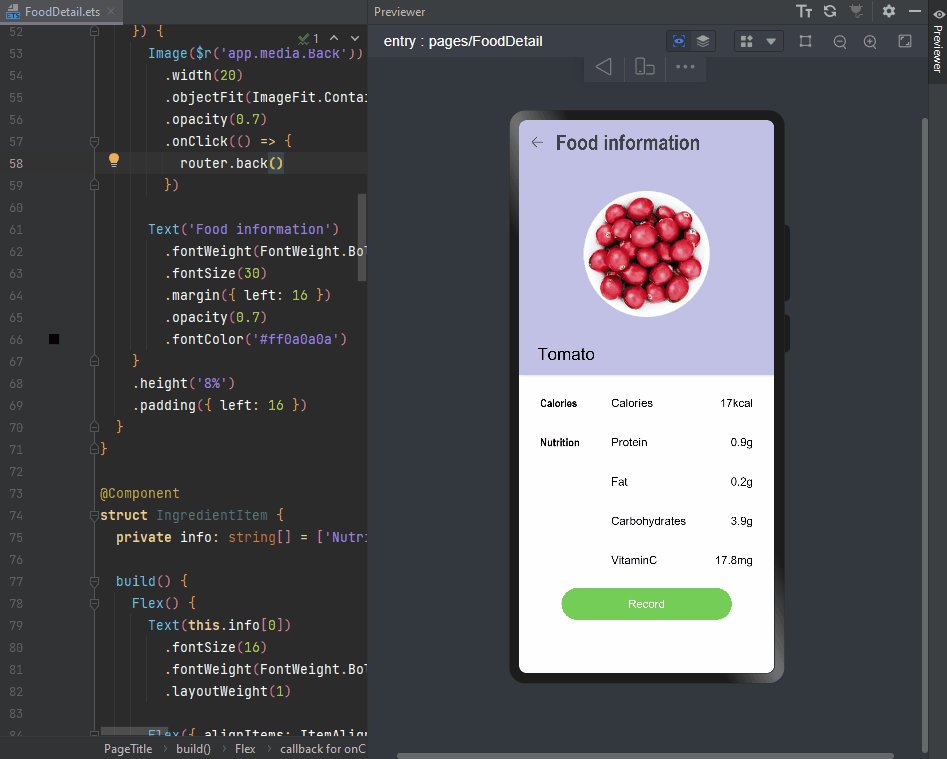
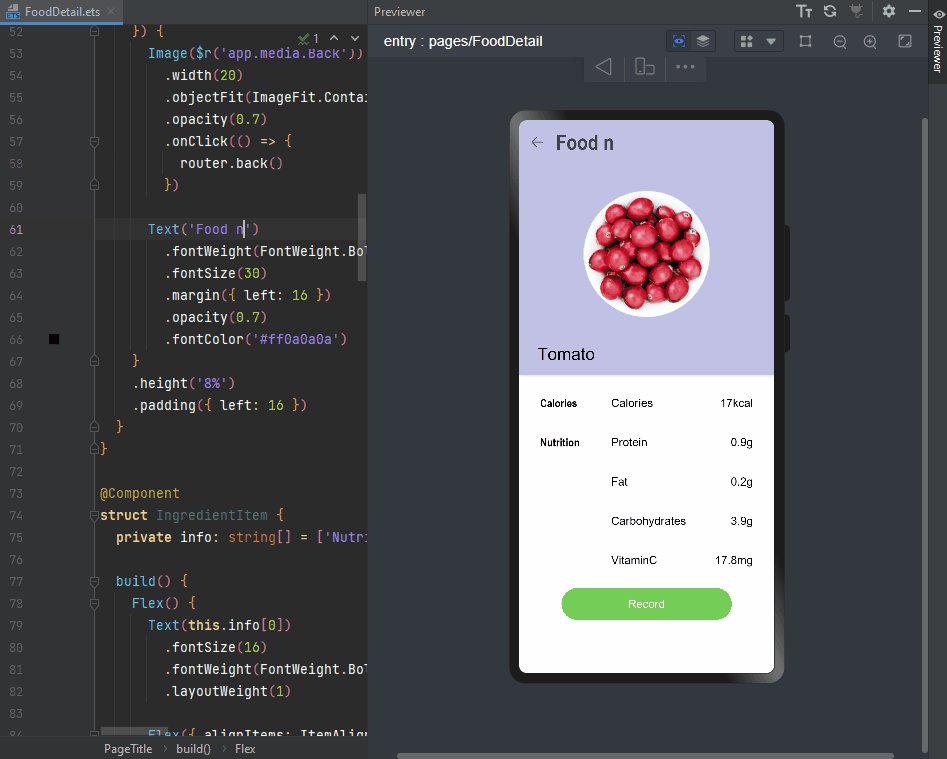
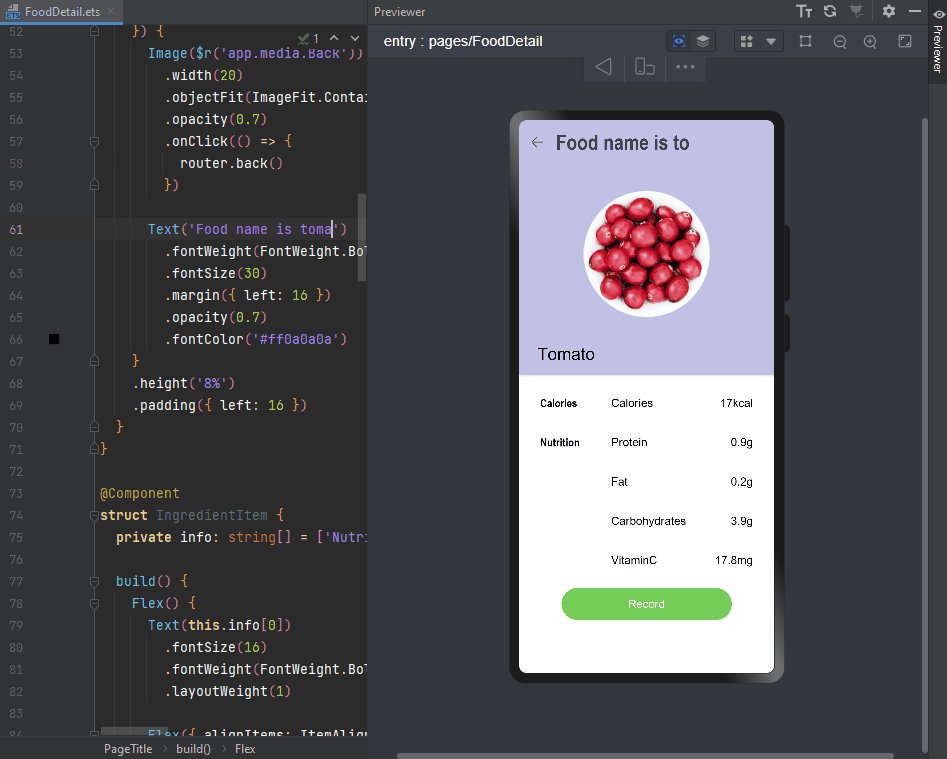
在预览界面还可以通过组件的属性面板修改可修改的属性或样式,在预览界面修改后,预览器会自动同步到代码编辑器中修改源码,并实时的刷新UI界面;同样的,如果在代码编辑器中修改源码,也会实时刷新UI界面,并更新组件树信息及组件属性。
说明
- 如果组件有做数据绑定,则其属性不支持在属性面板修改。
- 如果界面有使用动画效果或者带动画效果组件,则其属性不支持在属性面板修改。
- 多设备预览时,不支持双向预览。
预览数据模拟
说明
仅API 11及以上版本的Stage工程支持。
在预览场景中,由于代码的运行环境与真机设备上的运行环境不同,调用部分接口时无法获取到有效的返回值(例如获取电池电量信息等,在预览场景下batteryInfo.voltage返回的是一个固定的值0),这样开发者就无法在预览时查看到不同返回值带来的界面变化。因此,Hamock提供了预览场景的模拟功能,在不改变业务运行逻辑的同时,开发者可以模拟UI组件上的属性或方法,或模拟import的模块接口。
使用前提
使用Hamock在预览场景模拟,需要在工程或模块的oh-package.json5中添加该依赖,然后重新同步工程。
"devDependencies": {"@ohos/hamock": "1.0.0"
}UI组件上的Mock
Hamock提供了@MockSetup用于修饰Mock方法,仅支持声明式范式的组件。当开发者预览该组件时,预览运行时将在组件初始化时执行被@MockSetup修饰的方法。因此,开发者可以在这个被修饰的方法内重定义组件的方法或重赋值组件的属性,其将在预览时生效。
说明
@MockSetup修饰的方法仅在预览场景会自动触发,并先于组件的aboutToAppear执行。
UI组件的方法
- 在ArkTS页面代码中引入Hamock。
import { MockKit, when, MockSetup } from '@ohos/hamock'; - 在目标组件中定义一个方法,并用@MockSetup修饰该方法。在这个方法中,使用MockKit模拟目标方法。
import { MockKit, when, MockSetup } from '@ohos/hamock';@Entry
@Component
struct Index {...@MockSetuprandomName() {let mocker: MockKit = new MockKit();let mockfunc: Object = mocker.mockFunc(this, this.method1);// mock 指定的方法在指定入参的返回值when(mockfunc)('test').afterReturn(1);}...// 业务场景调用方法const result = this.method1('test'); // in previewer, result = 1
}UI组件的属性
- 在ArkTS页面代码中引入Hamock。
import { MockSetup } from '@ohos/hamock'; - 在目标组件中定义一个方法,并用@MockSetup修饰该方法。在这个方法中,对于需要Mock的属性,可以重新赋值。
import { MockSetup } from '@ohos/hamock';@Component
struct Person {@Prop species: string;// 在@MockSetup片段中,定义对象属性@MockSetuprandomName() {this.species = 'primates'}...// 业务场景调用属性(如果从初始化到调用期间,该属性无变化)const result = this.species // in previewer, result = primates
}说明
- ArkUI部分类型属性不支持Mock,如readonly、@ObjectLink。
- 被@Link/@Consume/@Prop/@BuilderParam装饰器修饰的变量,ArkUI语法要求父容器需要有对应属性的定义,因此更推荐开发者通过定义⼀个预览场景父容器(并通过父容器传递合适的数据)来预览这⼀类的组件。
模块的Mock
系统模块/依赖的模块
- 在src/mock目录下新建一个ArkTS文件,在这个文件内定义目标Module的Mock实现。
import router from '@ohos.router';// 定义或导入 routerParam 的返回值类型 interface PageRouterParam {name: string }// 定义 mock 实现 const MockRouter: Record<string, Object> = {'getParams': () => {return { name: 'Mocked' } as PageRouterParam;},// 复用原始实现'pushUrl': router.pushUrl,'replaceUrl': router.replaceUrl,... };export default MockRouter;说明- 如果用户在定义Mock的实现时,未复用原始实现,则在预览运⾏时,当业务代码调用到未被Mock的接口方法时,实际将调用到undefined的对象。
- 目标模块与Mock实现代码是⼀对⼀的关系。对同⼀个模块,只支持有⼀份Mock实现代码。预览运行时所有页面import该模块都将指向为Mock实现代码。
- 在Mock配置文件(src/mock/mock-config.json5)中定义目标Module与Mock实现的替换关系。该替换关系仅会在预览场景下生效。
{"@ohos.router": { // 待替换的moduleName"source": "src/mock/module/ohos/router.mock.ets" // mock代码的路径,相对于模块根目录},... } - 在原调用处中添加Hilog日志,方便在预览时,在Log中打印获取返回值,从而验证Mock是否生效。
hilog.debug(DomainNumber, logTag, 'Mock %{public}s', router.getParams()['name']);本地模块
- 在src/mock目录下新建一个ArkTS文件,在这个文件内定义目标Module的Mock实现。
// import local module import LibDefaultExport from '../../../main/ets/utils/CommonUtils'; // get origin default export import { methodA, ObjectB } from '../../../main/ets/utils/CommonUtils'; // get origin export on demandclass DefaultExportMock extends LibDefaultExport {// 定义mock实现public static getName(): String {return "Mocked Name";} };export {methodA,ObjectB, }export default DefaultExportMock;其中CommonUtils.ets文件示例如下:
export default class CommonUtils {public static getName(): String {return "origin name";}public static getTitle(): String {return "origin title";} }export const methodA = (): string => {return "methodA" }export const ObjectB: Object = new Object();说明
本地Module的Mock仅支持src/main/ets目录下的ArkTS或TS文件。
- 在Mock配置文件(src/mock/mock-config.json5)中定义目标Module与Mock实现的替换关系。该替换关系仅会在预览场景下生效。
{"utils/CommonUtils.ets": { // 本地module只支持ets/xxx的相对路径,并需明确文件后缀"source": "src/mock/module/utils/CommonUtils.mock.ts"},... } - 在原调用处中添加Hilog日志,方便在预览时,在Log中打印获取返回值,从而验证Mock是否生效。
hilog.debug(DomainNumber, logTag, 'Mock %{public}s', CommonUtils.getName());
相关文章:
)
HarmonyOS NEXT——DevEco Studio的使用(还没写完)
一、IDE环境的搭建 Windows环境 运行环境要求 为保证DevEco Studio正常运行,建议电脑配置满足如下要求: 操作系统:Windows10 64位、Windows11 64位 内存:16GB及以上 硬盘:100GB及以上 分辨率:1280*8…...
)
使用PageHelper实现分页查询(详细)
一:需求分析与设计 1.1 产品原型 (1)分页展示,每页展示10条数据,根据员工姓名进行搜索 (2)业务规则 1.2 接口设计 (1)操作:查询,请求方式…...

神经网络基础-从零开始搭建一个神经网络
一、什么是神经网络 人工神经网络(Articial Neural Network,简写为ANN)也称为神经网络(NN),是一种模仿生物神经网络和功能的计算模型,人脑可以看做是一个生物神经网络,由众多的神经元连接而成,…...

数据库原理与应用实验二 题目七
利用sql建立教材数据库,并定义以下基本表: 学生(学号,年龄,性别,系名) 教材(编号,书名,出版社编号,价格) 订购(学号,书号,数量) 出版社(编号,名称,地址) 1定义主码、外码、和价格、数量的取值范围。 2 在三个表中输入若干记录,注意如果输入违反完整…...

如何在 CentOS 7 命令行连接 Wi-Fi?如何在 Linux 命令行连接 Wi-Fi?
如何在 CentOS 7 命令行连接 Wi-Fi?如何在 Linux 命令行连接 Wi-Fi? 摘要 本教程覆盖如何在多种 Linux 发行版下通过命令行连接 Wi-Fi,包括: CentOS 7、Ubuntu、Debian、Arch Linux、Fedora、Alpine Linux、Kali Linux、OpenSU…...

【学习笔记】 强化学习:实用方法论
作者选择了由 Ian Goodfellow、Yoshua Bengio 和 Aaron Courville 三位大佬撰写的《Deep Learning》(人工智能领域的经典教程,深度学习领域研究生必读教材),开始深度学习领域学习,深入全面的理解深度学习的理论知识。 之前的文章参考下面的链接…...
:字段膨胀(Mapping 爆炸)问题的解决思路)
ElasticSearch深入解析(十):字段膨胀(Mapping 爆炸)问题的解决思路
文章目录 一、核心原理:动态映射的双刃剑1. 动态映射的工作机制2. 映射爆炸的触发条件3. 底层性能损耗 二、典型场景与案例分析1. 日志系统:动态标签引发的灾难2. 物联网数据:设备属性的无序扩展 三、系统性解决方案1. 架构层优化2. 配置层控…...

react18基础速成
1、项目搭建 npx create-react-app my-react-app(项目名) cd 项目名进入项目目录 终端输入 npm start 启动项目 浏览器查看 项目搭建成功 2、JSX JavaScript语法和HTML语法写在一起就是JSX语法 jsx只能返回一个根元素,即最外层的div&a…...

18、状态库:中央魔法仓库——React 19 Zustand集成
一、量子熔炉的诞生 "Zustand是记忆水晶的量子纠缠体,让状态流无需魔杖驱动即可自洽!"霍格沃茨炼金术研究院的工程师挥动魔杖,Zustand 的原子化状态流在空中交织成星轨矩阵。 ——基于《魔法国会》第2025号协议,Zustan…...

PyCharm中全局搜索无效
发现是因为与搜狗快捷键冲突了,把框选的那个勾选去掉或设置为其他键就好了...

【Hive入门】Hive与Spark SQL深度集成:执行引擎性能全面对比与调优分析
目录 引言 1 Hive执行引擎架构演进 1.1 Hive执行引擎发展历程 1.2 执行引擎架构对比 1.2.1 MapReduce引擎架构 1.2.2 Tez引擎架构 1.2.3 Spark引擎架构 2 执行引擎切换与配置指南 2.1 引擎切换配置方法 2.1.1 全局配置 2.1.2 会话级配置 2.2 资源管理配置 2.2.1 T…...

【算法基础】快速排序算法 - JAVA
一、算法基础 1.1 什么是快速排序 快速排序(Quick Sort)是一种高效的分治排序算法,由英国计算机科学家Tony Hoare于1960年提出。它的核心思想是: 选择一个基准元素(pivot)将数组分成两部分:小…...

Ubuntu 24.04 通过 update-alternatives 切换GCC版本
在 Ubuntu 中编译项目, 会遇到项目依赖于某个特定版本 GCC 的情况, 例如 Ubuntu 24.04 的默认 GCC 版本是 13, 但是有一些项目需要 GCC11才能正常编译, 在 Ubuntu 24.04 默认的环境下编译会报错. 这时候可以通过 update-alternatives 切换GCC版本. all 展示全部 用--all参数会…...

Linux中的时间同步
一、时间同步服务扩展总结 1. 时间同步的重要性 多主机协作需求:在分布式系统、集群、微服务架构中,时间一致性是日志排序、事务顺序、数据一致性的基础。 安全协议依赖:TLS/SSL证书、Kerberos认证等依赖时间有效性,时间偏差可能…...
——质量管理——时效性原则)
数据赋能(209)——质量管理——时效性原则
概述 数据时效性原则在数据收集、处理、分析和应用的过程中确保数据在特定时间范围内保持其有效性和相关性,为决策提供准确、及时的依据。在快速变化的市场环境中,数据时效性对于企业的竞争力和决策效率具有决定性的影响。 原则定义 数据时效性原则&a…...

AnimateCC教学:照片旋转飞舞并爆炸....
1.核心代码: <!DOCTYPE html> <html><head><meta charset="UTF-8" /><title>旋转照片演示</title><script src="https://code.createjs.com/1.0.0/createjs.min.js"></script><script src="http…...

腾讯混元-DiT 文生图
1 混元-DiT所需的模型大小一共是41G https://huggingface.co/Tencent-Hunyuan/HunyuanDiT https://colab.research.google.com/ HunyuanDiT_jupyter.ipynb %cd /content !GIT_LFS_SKIP_SMUDGE1 git clone -b dev https://github.com/camenduru/HunyuanDiT %cd /content/Hun…...

优化高搜索量还是低竞争关键词?SEO策略解析
在2025年的SEO环境中,关键词研究仍然是优化网站排名的基石。然而,一个常见的问题困扰着SEO从业者:在使用谷歌关键词规划师(Google Keyword Planner)进行关键词研究时,是否应该优先选择月搜索量较高的关键词…...

对比表格:数字签名方案、密钥交换协议、密码学协议、后量子密码学——密码学基础
文章目录 一、数字签名方案1.1 ECDSA:基于椭圆曲线的数字签名算法1.2 EdDSA:Edwards曲线数字签名算法1.3 RSA-PSS:带有概率签名方案的RSA1.4 数字签名方案对比 二、密钥交换协议2.1 Diffie-Hellman密钥交换2.2 ECDH:椭圆曲线Diffi…...

在MySQL中建索引时需要注意哪些事项?
在 MySQL 中建立索引是优化查询性能的重要手段,但不当的索引设计可能导致资源浪费、性能下降甚至拖慢写入速度。 所以我们我们首先要判断对于一个字段或者一些字段要不要建立索引。 适合建立索引的字段通常是: 主键字段:MySQL 会自动为主键…...

dstack 是 Kubernetes 和 Slurm 的开源替代方案,旨在简化 ML 团队跨顶级云、本地集群和加速器的 GPU 分配和 AI 工作负载编排
一、软件介绍 文末提供程序和源码下载 dstack 是 Kubernetes 和 Slurm 的开源替代方案,旨在简化顶级云和本地集群中 ML 团队的 GPU 分配和 AI 工作负载编排。 二、Accelerators 加速器 dstack 支持 NVIDIA 开箱即用的 、 AMD 、 Google TPU 和 Intel Gaudi 加速器…...

Linux 的 epoll 与 Windows 的 IOCP 详解
如果你在搞网络编程或者高性能服务器,一定要搞懂这两个模型——它们都是用来解决“多路复用”问题的工具,让你同时处理大量的网络连接变得高效又可控。 一、什么是“多路复用”? 简单说,就是你手里有很多任务(比如很多客户端的请求),但系统的核心(线程或者进程)资源…...
)
C# 方法(控制流和方法调用)
本章内容: 方法的结构 方法体内部的代码执行 局部变量 局部常量 控制流 方法调用 返回值 返回语句和void方法 局部函数 参数 值参数 引用参数 引用类型作为值参数和引用参数 输出参数 参数数组 参数类型总结 方法重载 命名参数 可选参数 栈帧 递归 控制流 方法包含了组成程序的…...

Webug4.0靶场通关笔记11- 第15关任意文件下载与第16关MySQL配置文件下载
目录 一、文件下载 二、第15关 任意文件下载 1.打开靶场 2.源码分析 3.渗透实战 三、第16关 MySQL配置文件下载 1.打开靶场 2.源码分析 3.渗透实战 (1)Windows系统 (2)Linux系统 四、渗透防御 一、文件下载 本文通过…...

More Effective C++学习笔记
条款1 指针与引用的区别 条款2 尽量使用C风格的类型转换 条款3 不要对数组使用多态 条款4 避免无用的缺省构造函数 条款5 谨慎定义类型转换函数 条款6 自增(increment)、自减(decrement)操作符前缀形式与后缀形式的区别 条款7 不要重载“&&”,“||”, 或“,” 条款8 理…...

如何设计抗Crosstalk能力强的PCB镀穿孔
一个高速PCB通道通常包含芯片SerDes IP、走线、穿层Via、连接器和Cable。 其中内层走线对于Crosstalk影响甚微(请参考什么? Stripline的FEXT为0! Why? ),而Via与连接器由于其参考路径较差的关系,…...

多线程系列三:这就是线程的状态?
1.认识线程的状态 NEW:Thread对象已经创建好了,但还没有调用start方法在系统中创建线程 RUNNABLE:就绪状态,表示这个线程正在CPU上执行,或准备就绪,随时可以去CPU上执行 BLOCKED:表示由于锁竞争…...
)
生成对抗网络(GAN, Generative Adversarial Network)
定义:一种通过对抗训练让两个神经网络(生成器与判别器)相互博弈的深度学习模型,用于生成逼真的数据(如图像、音频、文本等)。 一、核心思想:对抗博弈 GAN的核心是让两个神…...

用可视化学习逆置法
1.逆置法思路 目标:将这个彩色数组向右旋转3步 🔴1 → 🟠2 → 🟡3 → 🟢4 → 🔵5 → 🟣6 → ⚪7我们希望得到 🔵5 → 🟣6 → ⚪7 → 🔴1 → 🟠…...

家用服务器 Ubuntu 服务器配置与 Cloudflare Tunnel 部署指南
Ubuntu 服务器配置与 Cloudflare Tunnel 部署指南 本文档总结了我们讨论的所有内容,包括 Ubuntu 服务器配置、硬盘扩容、静态 IP 设置以及 Cloudflare Tunnel 的部署步骤。 目录 硬盘分区与扩容设置静态 IPCloudflare Tunnel 部署SSH 通过 Cloudflare Tunnel常见…...
)
【C++篇】类和对象(上)
目录 类的定义格式: 内敛函数: 类与struct的区别: 类的访问权限: 类域: 类的实例化: 对象大小: 计算对象的大小时,也存在内存对齐(与结构体一样)&…...

ES6/ES11知识点 续一
模板字符串 在 ECMAScript(ES)中,模板字符串(Template Literals)是一种非常强大的字符串表示方式,它为我们提供了比传统字符串更灵活的功能,尤其是在处理动态内容时。模板字符串通过反引号&…...

ES6入门---第二单元 模块二:关于数组新增
一、扩展运算符。。。 1、可以把ul li转变为数组 <script>window.onloadfunction (){let aLi document.querySelectorAll(ul li);let arrLi [...aLi];arrLi.pop();arrLi.push(asfasdf);console.log(arrLi);};</script> </head> <body><ul><…...

使用python加edge-tts实现文字转语音
文章目录 使用python加edge-tts实现文字转语音1. 使用 Python 安装 Edge-TTS2. 进一步优化3. 使用说明3.1 查看语音列表3.2 单语音转换3.3 批量生成所有语音3.4 改进亮点4. 使用教程最终代码文章创作不易使用python加edge-tts实现文字转语音 Edge-TTS(edge-tts Python 模块)本…...

如何用CSS实现HTML元素的旋转效果:从基础到高阶应用
在网页设计中,元素的动态效果能显著提升用户体验,而旋转效果是其中最常用的交互方式之一。CSS的transform属性提供了强大的旋转功能,结合动画(animation)和过渡(transition),开发者可…...

轻量级RTSP服务模块:跨平台低延迟嵌入即用的流媒体引擎
在音视频流媒体系统中,RTSP(Real-Time Streaming Protocol)服务模块通常扮演着“视频分发中心”的角色,它将编码后的音视频内容转为标准的流媒体格式,供客户端(播放器、云端平台、AI模块等)拉流…...

AVInputFormat 再分析
AVInputFormat 是 FFmpeg 中用于描述输入格式(如文件容器、设备流等)的核心结构体,属于 libavformat 库的一部分。其主要功能是定义解封装(demuxing)过程中如何解析不同格式的输入数据。以下是其关键特性与使用方式的总…...

wpf CommandParameter 传递MouseWheelEventArgs参数
在 WPF 中通过 CommandParameter 传递 MouseWheelEventArgs 参数时,需结合 事件到命令的转换机制 和 参数转换器 来实现。以下是具体实现方案及注意事项: 一、核心实现方法 1. 使用 EventToCommand 传递原始事件参数 通过 Interaction.Tr…...

摆脱养生误区泥沼,拥抱科学养生阳光
在养生的道路上,人们总是满怀热忱地追寻健康之道,然而,诸多似是而非的养生误区却如同泥沼一般,让不少人深陷其中,难以自拔。只有奋力摆脱这些误区的束缚,才能拥抱科学养生的温暖阳光,真正实现身…...
--事了拂衣去,深藏功与名)
FreeRtos实战从入门到精通--任务创建和删除(动态方法)--事了拂衣去,深藏功与名
FreeRtos是之前的一些聪明的工程师写的免费且开源的嵌入式实时操作系统代码,由于我们实际工作中不需要再去写rtos,我们只需要用就行了,所以博主这里只分享项目工程实战相关的内容,具体rtos源码,可以无需理会࿰…...

卷积神经网络进化史:从LeNet-5到现代架构的完整发展脉络
摘要 本文系统梳理卷积神经网络(CNN)从诞生到繁荣的发展历程。从1998年Yann LeCun开创性的LeNet-5出发,重点解析2012年引爆深度学习革命的AlexNet,并详细拆解后续演进的五大技术方向:网络深度化(VGG)、卷积功能强化(ResNet)、检测任务迁移(F…...

《Qt C++ 项目中升级 GCC 版本的完整指南》
Qt C++ 项目中升级 GCC 版本的完整指南 在 Qt C++ 项目中升级 GCC 版本可能会影响编译工具链、Qt 库兼容性以及项目配置。以下是针对不同操作系统的升级步骤和注意事项: 一、为什么需要升级 GCC 版本? C++ 标准支持:新版本 GCC 支持 C++17/20 等新标准特性性能优化:编译速…...

Baklib赋能企业知识管理数字化转型
Baklib驱动知识智慧转化 在数字化浪潮中,企业知识资产的碎片化与低效流转已成为制约业务创新的核心瓶颈。Baklib作为新一代知识中台,通过构建智能化的知识治理体系,将分散的文档、数据与经验转化为可复用的业务智慧。其核心能力体现在多模态…...
)
LeetCode240. 搜索二维矩阵 II(巧妙转换)
编写一个高效的算法来搜索m x n矩阵 matrix 中的一个目标值 target 。该矩阵具有以下特性: 每行的元素从左到右升序排列。 每列的元素从上到下升序排列。 题目中最关键的信息就是每行从左到右升序,每列从左到右升序,如果暴力的话就用不到…...

AVFormatContext 再分析二
说明 :将 avfromatContext 的变量依次打印分析,根据ffmpeg 给的说明,猜测,结合网上的文章字节写测试代码分析二。 37 AVInputFormat *iformat; /** * The input container format. * * Demuxing only, set by avfo…...

leetcode0096. 不同的二叉搜索树-medium
1 题目:不同的二叉搜索树 官方标定难度:中 给你一个整数 n ,求恰由 n 个节点组成且节点值从 1 到 n 互不相同的 二叉搜索树 有多少种?返回满足题意的二叉搜索树的种数。 示例 1: 输入:n 3 输出…...
)
【科研绘图系列】R语言绘制世界地图(map plot)
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍加载R包数据下载导入数据数据预处理画图输出图片系统信息介绍 【科研绘图系列】R语言绘制世界地图(map plot) 加载R包 library(ggmap) library(RColorBrewer) library(pals) …...

【原创】风云扫描王[特殊字符]OCR识别翻译!证件照
📣文字识别,文字提取,扫描翻译,证件扫描,表格识别,PDF加水印等一体的扫描应用。扫描任何东西,包括文件、纸质笔记、收据和书籍,把它们扫描成清晰的PDF文件和图像。使用OCR技术将图像…...
介绍)
Fabrice Bellard(个人网站:bellard.org)介绍
Fabrice Bellard 是法国人,国际知名程序员。 Fabrice Bellard(个人网站:bellard.org)是计算机领域最具影响力的程序员之一,其贡献跨越多个技术领域并持续推动开源生态发展。以下是其关键成就与技术贡献的梳理&…...
_Hibernate和Sleep功能介绍)
Linux电源管理(5)_Hibernate和Sleep功能介绍
原文:Linux电源管理(5)_Hibernate和Sleep功能介绍 1. 前言 Hibernate和Sleep两个功能是Linux PM的核心功能,它们的目的是类似的:暂停使用——>保存上下文——>关闭系统以节电>恢复系统——>恢复上下文——>继续使用。 本文…...











