Pinia: vue3状态管理
一、Pinia 的相关介绍
1. 什么是 Pinia
Pinia 是一个专门配合 vue.js 使用的状态管理, 从而实现跨组建通信或实现多个组件共享数据的一种技术

2. 使用 Pinia 的目的
我们的vuejs有俩个特性: 1> 数据驱动视图. 2> 组件化开发
基于这俩个特性, 我们引出pinia的使用目的
1> 多个组件数据保持同步(一个组件改变数据, 其他的相关组件数据也发生变化)
2> 数据的变化是可追踪的(谁改了谁负责)
3. Pinia 中存什么?
多个组件共享的数据( 公共数据), 而某个组件中的私有数据, 依然存储在组件自身内部
比如:
• 登陆的用户名需要在首页、个⼈中心页、搜索页、商品详情页 使用, 则用户名存储在Pinia中
• 新闻详情数据, 只有在新闻详情页查看, 则存储在组件自身内部

二、Pinia 的使用
我们使用一个案例来进行学习
◦ 需求1: App.vue(作为根组件)
◦ 需求2: ⼦组件Add和⼦组件Sub, 作为在App.vue的⼦组件
◦ 需求3: 三个组件共享库存数据(保持同步)

准备工作:
准备App.vue, Add.vue,Sub.vue

我们先把环境准备好:
1. 4个固定步骤
1> 下包: npm i pinia
2> 导入: import {createPinia} from 'pinia'
3> 创建: const pinia = createPinia()
4> 注册: app.use(pinia)
2. 定义仓库
1> 导入定义仓库的函数
import {defineStore} from 'pinia'
2> 创建仓库, 并导出
export const useXxxStore defineStore(仓库id,Setup函数或Option对象)
3. 使用仓库
import { useXxxStored } from '仓库模块的相对路径'
const XxxStore = useXxxStore()
进而通过XxxStore调用仓库提供的数据和修改方法
4. 关于 defineStore('仓库id',函数或对象) 的注意:
1> 仓库 id 必须唯一
2> defineStore的返回值推荐使用 useXxxStore 来命名
3> defineStore的第二个参数支持函数或者对象
1) 函数传参: 本质还是vue3的写法, ref 或者 reactive 提供响应式数据, computed计算或者新数据, 修改数据直接定义函数, 最终要把这些数据和函数返回即可
2) 对象传参: 对象中包含的几个选项
1. state: 提供共享的数据
2. actions: 修改共享数据的函数
3. getters: 基于state计算得到新数据
函数传参
Add.vue 使用 addStock() 数据++
Sub.vue 使用 subStock() 数据--
App.vue
计算库存的双倍值
对象传参
具体的代码
main.js
// 按需导入 createApp 函数
import { createApp } from 'vue'
// 导入 App.vue
import App from './App.vue'
// 导入pinia
import { createPinia } from 'pinia'
// 创建应用
const pinia = createPinia()
const app = createApp(App)
//注册
app.use(pinia)
app.mount('#app')
stock.js
// 导入定义仓库的函数
import { defineStore } from "pinia";
import { ref, computed } from 'vue'
// 定义仓库
// defineStore('仓库的id名称',函数或对象)
// 函数传参: 类似于和Vue3的组合式API
// export const useStockStore = defineStore('stock', () => {
// // 计算 stock 的俩倍值: 使用 computed 计算属性
// const doubleStock = computed(() => {
// return stock.value * 2;
// })// // 提供共享数据
// const stock = ref(100)
// // 修改共享数据// // 新增
// function addStock() {
// stock.value++;
// }
// // 减少
// function subStock() {
// stock.value--;
// }
// // 返回共享数据和修改函数
// return {
// stock,
// addStock,
// subStock,
// doubleStock
// }
// })
// 对象传参: Option Store
export const useStockStore = defineStore('stock', {//state: 存放共享数据, 类似于 Setup 传参的 ref 或 reactivestate: () => ({stock: 100}),//actions: 存放修改数据的函数, 类似于 Setup 传参时修改数据的函数actions: {//新增库存addStock() {this.stock++;},//库存减少subStock() {this.stock--;}},//getters: 存放计算属性,类似于 computed 此时存放的是计算库存的俩倍值getters: {doubleStock: (state) => state.stock * 2}
})Add.vue
<script setup>
// 按需导入 useStockStore 函数
import { useStockStore } from '@/store/stock';
// 调用函数, 获取仓库
const stockStore = useStockStore()
// console.log(stockStore)
</script><template><div class="add"><h3>Add组件</h3><p>已知库存数: {{ stockStore.stock }}</p><button @click="stockStore.addStock()">库存+1</button></div>
</template><style scoped></style>Sub.vue
<script setup>
// 导入 useStockStore 函数
import { useStockStore } from '@/store/stock';
// 获取库存仓库
const stockStore = useStockStore();
</script><template><div class="sub"><h3>Sub组件</h3><p>已知库存数: {{ stockStore.stock }}</p><button @click="stockStore.subStock()">库存-1</button></div>
</template><style scoped></style>App.vue
<script setup>
import Add from './components/Add.vue';
import Sub from './components/Sub.vue';
import { useStockStore } from './store/stock';
const stockStore = useStockStore()
// console.log(stockStore.getters.doubleStock)
</script>
<template><div><h1>根组件</h1><!-- 使用v-model.number 实现双向数据绑定的同时,指定里面的是数字, type里面改成number表示里面只能输入数字 -->库存总数: <input type="number" v-model.number="stockStore.stock"><p>stock 的翻倍值 ={{ stockStore.doubleStock }}</p><hr/><Add></Add><hr/><Sub></Sub></div>
</template><style>
#app{width: 350px;margin: 100px auto;padding: 5px 10px;border: 1px solid #ccc;
}
</style>三、Pinia 重构代办任务案例
效果:

1. 使用组件化开发的思想, 搭建页面
1> 准备TodoHeader, TodoMain, TodoFooter 3 个组件
2> 在 App.vue 进行组装, 展示出正常的界面
把待办任务列表放在Pinia实现数据共享

2. Pinia的使用步骤
1> 4个固定步骤: 下包, 导入, 创建, 注册
2> 定义仓库
export const useTodoStore = defineStore('todo',{
state: () =>({todos:[]}),
getters{},
actions:{}
})
3> 使用仓库
1) 导入仓库
2) 得到仓库
3) 通过仓库获取数据或调用方法
3. 添加各种功能:
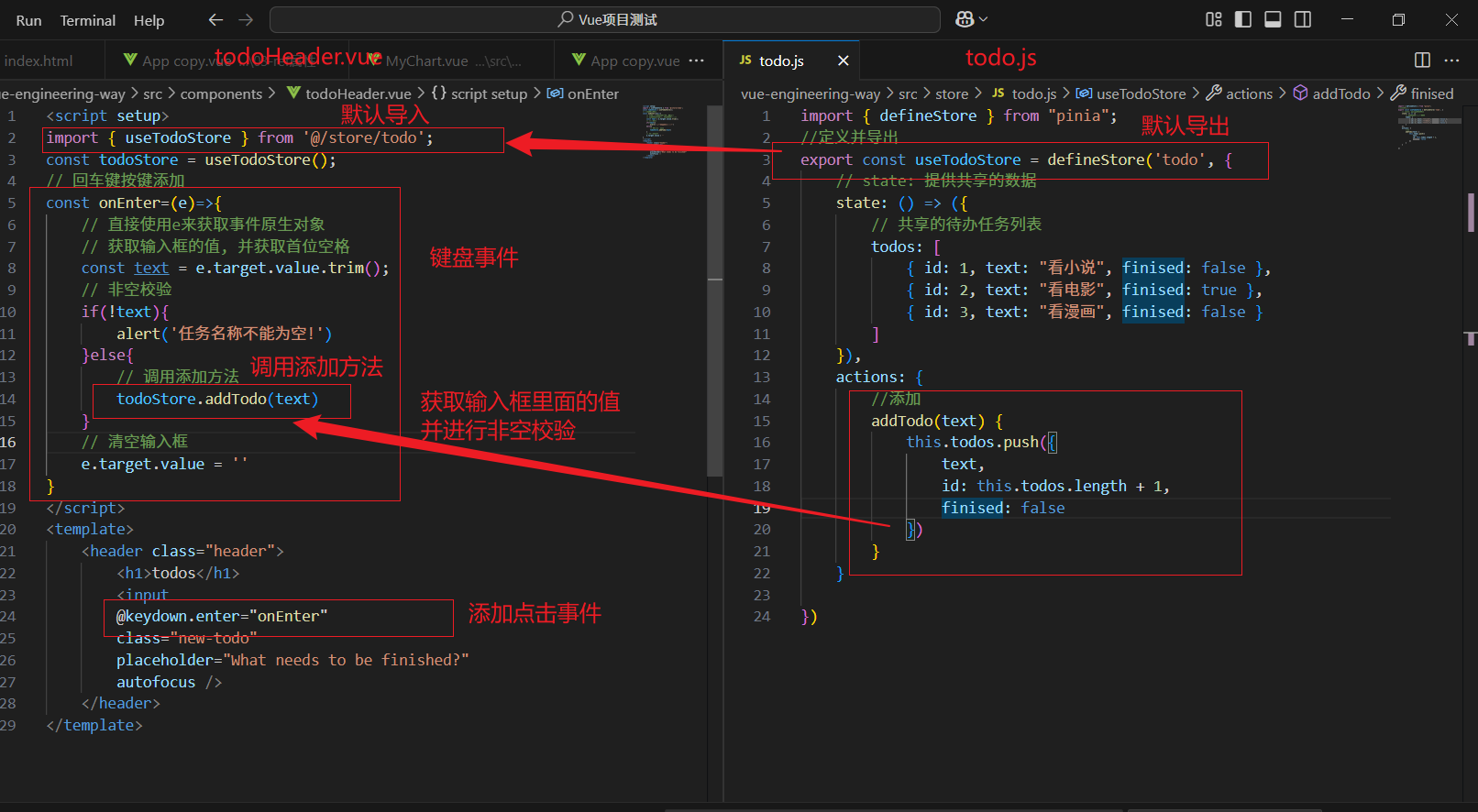
新增功能:
1> 在 todo 模块中, 定义添加方法
2> 在 TodoHeader 组件中, 调用添加方法, 传入参数

删除功能
1> 在 todo 模块中, 定义删除方法
2> 在 TodoMain 组件, 调用删除方法, 传入下标

小选全选功能
1. 小选全部选中, 全选需要选中; 否则全选不选中
1> 在 todo 模块中, 定义getters, 基于 todos 数组计算得到新的布尔值
2> 在 TodoMain组件中, 新定义一个计算属性isAllSelected,利用计算属性的完整写法: get+set

2. 全选选中, 小选全部选中; 否则小选都不选中
1> 利用 isAllSelected 的 set 函数, 接收全选的选中状态
2> 在 todo 模块中, 定义切换状态的函数, 遍历数组赋值即可

底部统计和清除功能
1. 底部统计: 显示几条未完成的任务
1> 在 todo 模块中, 计算数组中有几个对象的 finished 为 false, 定义 getters
2> 在 TodoFooter 组件中, 使用计算属性

2. 清除所有已完成
1> 在todo模块中, 定义清除已完成todo的方法
2> 在TodoFooter组件中, 调用清除方法

底部点击高亮和数据切换
1. 点击高亮
核心: 控制 a 标签动态绑定 selected 类
1> 在 todo 模块中, 定义一个数据, 积累当前选择类型, 一共有3种状态, 我们分别记录为: all, unfinished, finished
2> 动态的给 a 标签绑定 class, 并绑定点击事件,设置选择类型数据

2. 数据切换
1> 在todo模块中, 基于 type 和 todos 俩个已有的数据计算出需要展示的数据, 定义getters
2> 在TodoMain 组件中, 基于计算出的数据渲染列表

刚刚演示的是对象传参, 下面我们改写成函数传参

具体代码:
main.js
// 按需导入 createApp 函数
import { createApp } from 'vue'
// 导入 App.vue
import App from './App.vue'
// 导入pinia
import { createPinia } from 'pinia'
// 创建应用
const pinia = createPinia()
const app = createApp(App)
//注册
app.use(pinia)
app.mount('#app')
todo.js
import { defineStore } from "pinia";
import { ref, computed } from "vue";
// 记录选中的类型
// export const TODO_TYPE = {
// all: 'all', // 所有
// unfinished: 'unfinished', //未完成
// finished: 'finished' //已完成// }
//定义并导出, 对象传参
// export const useTodoStore = defineStore('todo', {
// // state: 提供共享的数据
// state: () => ({
// // 记录当前选择的类型, 默认值是all
// type: TODO_TYPE.all,
// // 共享的待办任务列表
// todos: [
// { id: 1, text: "看小说", finised: false },
// { id: 2, text: "看电影", finised: true },
// { id: 3, text: "看漫画", finised: false }
// ]
// }),
// //是否小选全部选中
// getters: {
// isAll: (state) => {
// return state.todos.every(item => item.finised)
// },
// //计算出所有未完成的todos
// unfinishedTodos: (state) => state.todos.filter((item) => !item.finised),
// //计算需要展示的todos
// showTodos: (state) => {
// //判断
// switch (state.type) {
// case TODO_TYPE.all:
// //返回所有数据
// return state.todos
// case TODO_TYPE.unfinished:
// //返回所有未完成的
// return state.todos.filter((item) => item.finised === false)
// case TODO_TYPE.finished:
// //返回所有已完成的
// return state.todos.filter((item) => item.finised)
// }
// }
// },
// //定义修改数据的函数
// actions: {
// //添加
// addTodo(text) {
// this.todos.push({
// text,
// id: this.todos.length + 1,
// finised: false
// })
// },
// //删除
// delTodo(i) {
// if (window.confirm('确认删除吗')) {
// this.todos.splice(i, 1)
// }
// },
// //切换状态
// toggleTodo(flag) {
// this.todos.forEach((item) => (item.finised = flag))
// },
// //清除已完成
// clearTodo() {
// //返回未完成的, 然后进行重新赋值
// this.todos = this.todos.filter(item => !item.finised)
// },
// // 设置类型
// setType(type) {
// this.type = type
// }
// }// })
// 定义并导出,
// 选中的类型
export const TODO_TYPE = {all: 'all', // 所有unfinished: 'unfinished', // 未完成finished: 'finished' // 已完成
}
// 定义并导出
export const useTodoStore = defineStore('todo', () => {// todos 数组const todos = ref([{ id: 1, text: 'Buy milk', finished: false },{ id: 2, text: 'Buy eggs', finished: true },{ id: 3, text: 'Buy bread', finished: false }])// 选择的类型const type = ref(TODO_TYPE.all)// 小选是否全部选中const isAll = computed(() => {return todos.value.every((item) => item.finished)})// 所有未完成的todosconst unfinishedTodos = computed(() => {return todos.value.filter((item) => !item.finished)})// 计算需要展示的todosconst showTodos = computed(() => {switch (type.value) {case TODO_TYPE.all:return todos.valuecase TODO_TYPE.unfinished:return todos.value.filter((item) => !item.finished)case TODO_TYPE.finished:return todos.value.filter((item) => item.finished)}})// 添加const addTodo = (text) => {todos.value.push({text,id: todos.value.length + 1,finished: false})}// 删除const delTodo = (i) => {if (window.confirm('确认删除么')) {todos.value.splice(i, 1)}}// 切换状态const toggleTodo = (flag) => {todos.value.forEach((item) => (item.finished = flag))}// 清除const clearTodo = () => {todos.value = todos.value.filter((item) => !item.finished)}// 设置选中类型const setType = (selectType) => {type.value = selectType}return {todos,type,isAll,unfinishedTodos,showTodos,addTodo,delTodo,toggleTodo,clearTodo,setType}
})
todoFooter.vue
<script setup>
import { useTodoStore,TODO_TYPE } from '@/store/todo';
const todoStore = useTodoStore()
</script>
<template><footer class="footer"><span class="todo-count"><strong>{{ todoStore.unfinishedTodos.length }}</strong> item left</span><ul class="filters"><li><a@click="todoStore.setType(TODO_TYPE.all)" href="#/" :class="{selected:todoStore.type === TODO_TYPE.all}">All</a></li><li><a @click="todoStore.setType(TODO_TYPE.unfinished)"href="#/active":class="{selected:todoStore.type === TODO_TYPE.unfinished}">Active</a></li><li><a @click="todoStore.setType(TODO_TYPE.finished)":class="{selected:todoStore.type === TODO_TYPE.finished}"href="#/completed">Completed</a></li></ul><!-- 删除已经完成的 --><button class="clear-completed"@click="todoStore.clearTodo()">Clear completed</button></footer>
</template>todoHeader.vue
<script setup>
import { useTodoStore } from '@/store/todo';
const todoStore = useTodoStore();
// 回车键按键添加
const onEnter=(e)=>{// 直接使用e来获取事件原生对象// 获取输入框的值, 并获取首位空格const text = e.target.value.trim();// 非空校验if(!text){alert('任务名称不能为空!')}else{// 调用添加方法todoStore.addTodo(text)}// 清空输入框e.target.value = ''
}
</script>
<template><header class="header"><h1>todos</h1><input @keydown.enter="onEnter"class="new-todo" placeholder="What needs to be finished?" autofocus /></header>
</template>todoMain.vue
<script setup>
// 导入 useTodoStore 函数
import { useTodoStore } from '@/store/todo';
//
import { computed } from 'vue';
// 获取仓库
const todoStore = useTodoStore()
// 计算属性: 小选和全选
const isAllSelected = computed({//把 isAll再包装一层, 这样计算属性就能既写get又写setget(){//获取自动触发, 必须有返回值return todoStore.isAll},// 赋值自动触发, 接收要赋予的新值set(flag){todoStore.toggleTodo(flag);}
})
// console.log(useTodoStore())
</script>
<template><section class="main"><inputv-model="isAllSelected" id="toggle-all" class="toggle-all" type="checkbox" /><label for="toggle-all">Mark all as complete</label><ul class="todo-list"><!-- 为ture 才会把这个类名加上 --><li v-for="(item,index) in todoStore.showTodos":key="item.id":class="{completed:item.finised}"><div class="view"><input v-model="item.finised"class="toggle" type="checkbox" /><label>{{ item.text }}</label><button class="destroy" @click="todoStore.delTodo(index)"></button></div></li></ul></section>
</template>App.vue
<script setup>
//导入样式文件
import './assets/style.css'
//导入三个组件
import todoFooter from './components/todoFooter.vue';
import todoHeader from './components/todoHeader.vue';
import todoMain from './components/todoMain.vue';
</script>
<template><section class="todoapp"><todo-header /><todo-main /><todo-footer /></section>
</template>style.css
@charset 'utf-8';html,
body {margin: 0;padding: 0;
}button {margin: 0;padding: 0;border: 0;background: none;font-size: 100%;vertical-align: baseline;font-family: inherit;font-weight: inherit;color: inherit;-webkit-appearance: none;appearance: none;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}body {font: 14px 'Helvetica Neue', Helvetica, Arial, sans-serif;line-height: 1.4em;background: #f5f5f5;color: #111111;min-width: 230px;max-width: 550px;margin: 0 auto;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;font-weight: 300;
}.hidden {display: none;
}.todoapp {background: #fff;margin: 130px 0 40px 0;position: relative;box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);
}.todoapp input::-webkit-input-placeholder {font-style: italic;font-weight: 400;color: rgba(0, 0, 0, 0.4);
}.todoapp input::-moz-placeholder {font-style: italic;font-weight: 400;color: rgba(0, 0, 0, 0.4);
}.todoapp input::input-placeholder {font-style: italic;font-weight: 400;color: rgba(0, 0, 0, 0.4);
}.todoapp h1 {position: absolute;top: -100px;width: 100%;font-size: 50px;font-weight: 200;text-align: center;color: #b83f45;-webkit-text-rendering: optimizeLegibility;-moz-text-rendering: optimizeLegibility;text-rendering: optimizeLegibility;
}.new-todo,
.edit {position: relative;margin: 0;width: 100%;font-size: 24px;font-family: inherit;font-weight: inherit;line-height: 1.4em;color: inherit;padding: 6px;border: 1px solid #999;box-shadow: inset 0 -1px 5px 0 rgba(0, 0, 0, 0.2);box-sizing: border-box;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.new-todo {padding: 16px 16px 16px 60px;height: 65px;border: none;background: rgba(0, 0, 0, 0.003);box-shadow: inset 0 -2px 1px rgba(0, 0, 0, 0.03);
}.main {position: relative;z-index: 2;border-top: 1px solid #e6e6e6;
}.toggle-all {width: 1px;height: 1px;border: none; /* Mobile Safari */opacity: 0;position: absolute;right: 100%;bottom: 100%;
}.toggle-all + label {display: flex;align-items: center;justify-content: center;width: 45px;height: 65px;font-size: 0;position: absolute;top: -65px;left: -0;
}.toggle-all + label:before {content: '❯';display: inline-block;font-size: 22px;color: #949494;padding: 10px 27px 10px 27px;-webkit-transform: rotate(90deg);transform: rotate(90deg);
}.toggle-all:checked + label:before {color: #484848;
}.todo-list {margin: 0;padding: 0;list-style: none;
}.todo-list li {position: relative;font-size: 24px;border-bottom: 1px solid #ededed;
}.todo-list li:last-child {border-bottom: none;
}.todo-list li.editing {border-bottom: none;padding: 0;
}.todo-list li.editing .edit {display: block;width: calc(100% - 43px);padding: 12px 16px;margin: 0 0 0 43px;
}.todo-list li.editing .view {display: none;
}.todo-list li .toggle {text-align: center;width: 40px;/* auto, since non-WebKit browsers doesn't support input styling */height: auto;position: absolute;top: 0;bottom: 0;margin: auto 0;border: none; /* Mobile Safari */-webkit-appearance: none;appearance: none;
}.todo-list li .toggle {opacity: 0;
}.todo-list li .toggle + label {/*Firefox requires `#` to be escaped - https://bugzilla.mozilla.org/show_bug.cgi?id=922433IE and Edge requires *everything* to be escaped to render, so we do that instead of just the `#` - https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/7157459/*/background-image: url('data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23949494%22%20stroke-width%3D%223%22/%3E%3C/svg%3E');background-repeat: no-repeat;background-position: center left;
}.todo-list li .toggle:checked + label {background-image: url('data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%2359A193%22%20stroke-width%3D%223%22%2F%3E%3Cpath%20fill%3D%22%233EA390%22%20d%3D%22M72%2025L42%2071%2027%2056l-4%204%2020%2020%2034-52z%22%2F%3E%3C%2Fsvg%3E');
}.todo-list li label {overflow-wrap: break-word;padding: 15px 15px 15px 60px;display: block;line-height: 1.2;transition: color 0.4s;font-weight: 400;color: #484848;
}.todo-list li.completed label {color: #949494;text-decoration: line-through;
}.todo-list li .destroy {display: none;position: absolute;top: 0;right: 10px;bottom: 0;width: 40px;height: 40px;margin: auto 0;font-size: 30px;color: #949494;transition: color 0.2s ease-out;
}.todo-list li .destroy:hover,
.todo-list li .destroy:focus {color: #c18585;
}.todo-list li .destroy:after {content: '×';display: block;height: 100%;line-height: 1.1;
}.todo-list li:hover .destroy {display: block;
}.todo-list li .edit {display: none;
}.todo-list li.editing:last-child {margin-bottom: -1px;
}.footer {padding: 10px 15px;height: 40px;text-align: center;font-size: 15px;border-top: 1px solid #e6e6e6;
}.footer:before {content: '';position: absolute;right: 0;bottom: 0;left: 0;height: 50px;overflow: hidden;box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2), 0 8px 0 -3px #f6f6f6,0 9px 1px -3px rgba(0, 0, 0, 0.2), 0 16px 0 -6px #f6f6f6,0 17px 2px -6px rgba(0, 0, 0, 0.2);
}.todo-count {float: left;text-align: left;
}.todo-count strong {font-weight: 300;
}.filters {margin: 0;padding: 0;list-style: none;position: absolute;right: 0;left: 0;
}.filters li {display: inline;
}.filters li a {color: inherit;margin: 3px;padding: 3px 7px;text-decoration: none;border: 1px solid transparent;border-radius: 3px;
}.filters li a:hover {border-color: #db7676;
}.filters li a.selected {border-color: #ce4646;
}.clear-completed,
html .clear-completed:active {float: right;position: relative;line-height: 19px;text-decoration: none;cursor: pointer;
}.clear-completed:hover {text-decoration: underline;
}.info {margin: 65px auto 0;color: #4d4d4d;font-size: 11px;text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);text-align: center;
}.info p {line-height: 1;
}.info a {color: inherit;text-decoration: none;font-weight: 400;
}.info a:hover {text-decoration: underline;
}/*Hack to remove background from Mobile Safari.Can't use it globally since it destroys checkboxes in Firefox
*/
@media screen and (-webkit-min-device-pixel-ratio: 0) {.toggle-all,.todo-list li .toggle {background: none;}.todo-list li .toggle {height: 40px;}
}@media (max-width: 430px) {.footer {height: 50px;}.filters {bottom: 10px;}
}:focus,
.toggle:focus + label,
.toggle-all:focus + label {box-shadow: 0 0 2px 2px #cf7d7d;outline: 0;
}
相关文章:

Pinia: vue3状态管理
一、Pinia 的相关介绍 1. 什么是 Pinia Pinia 是一个专门配合 vue.js 使用的状态管理, 从而实现跨组建通信或实现多个组件共享数据的一种技术 2. 使用 Pinia 的目的 我们的vuejs有俩个特性: 1> 数据驱动视图. 2> 组件化开发 基于这俩个特性, 我们引出pinia的使用目的 …...

初学Vue之记事本案例
初学Vue之记事本案例 案例功能需求相关Vue知识案例实现1.实现方法及代码2.演示 案例收获与总结 案例功能需求 基于Vue实现记事功能(不通过原生JS实现) 1.点击保存按钮将文本框的内容显示在特定位置,且清空文本框内容 2.点击清空按钮&#x…...

中国发布Web3计划:区块链列为核心基础技术,不排除发展加密资产应用!
在全球数字化浪潮汹涌、Web3概念方兴未艾之际,中国政府再次展现了其在区块链技术领域的雄心与布局。近日,北京市多个核心政府部门联合发布了一项名为《北京市区块链创新应用发展行动计划(2025–2027年)》的重要政策文件࿰…...
:两阶段终止(Two-Phase Termination))
并发设计模式实战系列(11):两阶段终止(Two-Phase Termination)
🌟 大家好,我是摘星! 🌟 今天为大家带来的是并发设计模式实战系列,第十一章两阶段终止(Two-Phase Termination),废话不多说直接开始~ 目录 一、核心原理深度拆解 1. 两阶段终止流…...

科学养生,解锁健康生活密码
健康是生命的基石,养生并非高深的学问,而是通过科学的生活方式,为身体构筑持久的健康防线。在现代快节奏生活中,掌握正确的养生方法,能有效提升生活质量,预防疾病侵袭。 均衡饮食是养生的核心。日常饮食应遵…...

计算机视觉——基于树莓派的YOLO11模型优化与实时目标检测、跟踪及计数的实践
概述 设想一下,你在多地拥有多个仓库,要同时监控每个仓库的实时状况,这对于时间和精力而言,都构成了一项艰巨挑战。从成本和可靠性的层面考量,大规模部署计算设备也并非可行之策。一方面,大量计算设备的购…...

初识 Java
文章目录 一、背景知识二、技术体系 一、背景知识 Java 是美国 sun(Stanford University Network)公司(2009 年被 Oracle 公司收购)在 1995 年推出的一门计算机高级编程语言 二、技术体系 Java SE(Java Standard Edition):标准版,Java 技术的核心和基…...

彩带飘落效果
文章目录 彩带效果适应场景HTML版本Vue3版本 彩带效果 彩带特效组件 适应场景 完成小结、版本升级等场景。提供HTM、Vue3版本。 HTML版本 <!doctype html> <html lang"zh-CN"><head><meta charset"UTF-8" /><meta name"…...

统计模式识别理论与方法
我们在前文《模式识别的基本概念与理论体系》中就已经提及“模式分类”。 具体内容看我的CSDN文章:模式识别的基本概念与理论体系-CSDN博客 模式的识别方法主要有统计模式识别方法和结构模式识别方法两大类。统计模式识别方法提出得较早,理论也较成熟…...

Ubuntu 安装 Cursor
Cursor 目前只有 Windows 和 Mac 版本,那么如何在 Ubuntu 上运行呢? 本质上是一个如何在 Ubuntu 运行 .appimage 的问题。 1. 下载 Cursor Linux 首先找到 Cursor 官网,下载 x64 安装包,如果你是 arm 架构,就下载 ar…...

前端八股 7
垃圾回收机制 系统周期性地找出暂时不再使用的变量的机制,释放其内存的机制 方法:古老引用计数法 创建一张引用表记录各种资源被引用的次数,当引用次数为0就回收 问题:当有两个对象互相引用时会造成内存泄漏 比如:…...

二、HTML
2.1 介绍 HTML(HyperText Markup Language,超文本标记语言) HTML是网页的骨架,用于定义网页的结构和内容。通过各种标签(如<div>、<p>、<a>、<img>等)来组织文本、图片、表格、表…...

EBO的使用
EBO 其实就是个索引,绑定在相应的VAO中,用来描述绘制顺序。比如在OpenGL绘制三角形的时候,假设有四个顶点,我称他们分别为1,2,3,4号顶点,常规绘制三角形函数是按三个点为一组&#x…...

AI大模型基础设施:NVIDIA的用于AI大语言模型训练和推理的几款主流显卡
英伟达(NVIDIA)在AI大语言模型(LLM)的训练和推理领域占据主导地位,其GPU因强大的并行计算能力和专为深度学习优化的架构而广受青睐。以下介绍几款主流的NVIDIA GPU,适用于AI大语言模型的训练和推理…...

面试手撕——迭代法中序遍历二叉树
思路 访问顺序和处理顺序不一致导致迭代法难写,体现在总要先遍历根节点,才能访问左右孩子,用null标记,null标记的节点表示已经访问过了,下一次可以处理,所以在当前栈顶节点不是null的时候,都要…...

SQL注入与简单实战
Example1 谁从小还没有一个当黑帽子的梦想呢,所以就来讲讲SQL💉🩸吧… 环境要求 sqlmap命令行工具使用Go语言安装包:waybackruls (需要在自己的电脑上部署) 寻找目标 url 对目标网站使用: echo https://xxx | wayb…...

ffmpeg 元数据
ffmpeg 元数据 1. 解释什么是ffmpeg元数据 ffmpeg元数据是指与音视频文件相关的附加信息,这些信息不直接影响音视频内容的播放,但提供了关于文件内容、创作者、版权、播放参数等的有用信息。元数据在音视频文件的处理、管理和共享中起着重要作用。 2.…...

Qwen3 正式发布
2025 年 4 月 29 日,阿里巴巴正式发布新一代通义千问模型 Qwen31。此次发布的 Qwen3 包含多种模型版本,具体如下: MoE 模型:有 Qwen3-235B-A22B(总参数 2350 亿,激活参数 220 亿)和 Qwen3-30B-A…...

[操作系统] 线程互斥
文章目录 背景概念线程互斥的引出互斥量锁的操作初始化 (Initialization)静态初始化动态初始化 加锁 (Locking)阻塞式加锁非阻塞式加锁 (尝试加锁/一般不考虑) 解锁 (Unlocking)销毁 (Destruction)设置属性 (Setting Attributes - 通过 pthread_mutex_init) 锁本身的保护互斥锁…...
时间序列(Time Series)论文总结)
KDD 2025 | (8月轮)时间序列(Time Series)论文总结
KDD 2025将在2025年8月3号到7号在加拿大多伦多举行,本文总结了KDD 2025(August Cycle)有关时间序列(Time Series)相关文章,共计11篇,其中1-10为Research Track,11为ADS Track。如有疏漏,欢迎补充…...

Spring MVC @PathVariable 注解怎么用?
我们来详细分析 Spring MVC 中的 PathVariable 注解。 PathVariable 注解的作用 PathVariable 注解用于从 URI 模板(URI Template)中提取值,并将这些值绑定到 Controller 方法的参数上。URI 模板是一种包含占位符的 URL 路径,这…...

PostgreSQL运算符
运算符 算数运算符 运算符描述示例加法SELECT 2 3; 结果为 5-减法SELECT 5 - 2; 结果为 3*乘法SELECT 2 * 3; 结果为 6/除法(对于整数相除,会截断小数部分)SELECT 5 / 2; 结果为 2 ,若要得到精确结果,可使用浮点数 …...
)
Ocelot与.NETcore7.0部署(基于腾讯云)
资料链接:https://download.csdn.net/download/ly1h1/90731290 1.效果 基于Ocelot,实现对3个微服务的轮询调用,实现不停机更新,无缝更新; 2.环境要求 1.部署环境:腾讯云的轻量化应用服务器 2.系统环境&…...
)
Umi-OCR项目(1)
最近接触到了一个项目,我在想能不能做出点东西出来。 目标:识别一张带表格的图片,要求非表格内容和表格内容都要识别得很好,并且可视化输出为word文档。 下面是第一步的测试代码,测试是否能够调用ocr能力。 import re…...

前端面试常问问题[From CV]
作为前端面试官,我会针对简历中的技术栈、项目经历和技能细节提出以下20个问题,并附上参考答案: 技术基础类问题 Q:请解释JavaScript事件循环机制,结合宏任务/微任务说明代码执行顺序 A:事件循环分为调用栈…...

C语言学习之动态内存的管理
学完前面的C语言内容后,我们之前给内存开辟空间的方式是这样的。 int val20; char arr[10]{0}; 我们发现这个方式有两个弊端:空间是固定的;同时在声明的时候必须指定数组的长度,一旦确定了大小就不能调整的。 而实际应用的过程中…...

CMake中的“包管理“模块FetchContent
背景介绍 C的包管理工具,好像除了微软家的vcpkg外,并没有一个特别有名的包管理器。 CMake其实也提供了基础的包管理功能。使用 FetchContent 模块系列命令可以下载项目依赖的源代码或者其他文件。 基本用法 FetchContent_Declare命令定义我们下载的内…...

python3基础
Python3 基础教程 1. Python简介 Python是一种高级、解释型、通用的编程语言,由Guido van Rossum于1989年底发明。Python的设计哲学强调代码的可读性和简洁性,其核心理念体现在"Python之禅"中: 优美胜于丑陋(Beautiful is better than ugly) 显式胜于隐式(E…...
,使用无迹卡尔曼滤波(UKF)的非线性滤波算法,MATLAB实现)
课题推荐——通信信号处理中的非线性系统状态估计(如信号跟踪、相位恢复等场景),使用无迹卡尔曼滤波(UKF)的非线性滤波算法,MATLAB实现
给出一个基于无迹卡尔曼滤波(UKF)的非线性滤波算法及其MATLAB实现,适用于通信信号处理中的非线性系统状态估计(如信号跟踪、相位恢复等场景)。该算法结合了非线性动态模型和观测模型,并通过UT变换避免雅可比…...
优化器nestloop参数化路径评估不准问题分析)
Postgresql源码(145)优化器nestloop参数化路径评估不准问题分析
相关 《Postgresql源码(133)优化器动态规划生成连接路径的实例分析》 1 问题 最近遇到一个问题,评估行数和真实行数存在较大差距,导致计划不准的问题。 nestloop内表评估是根据外表的参数来的。因为外表驱动表每取一条ÿ…...

【深度学习新浪潮】小米MiMo-7B报告内容浅析
一段话总结 该报告介绍了专为推理任务设计的大语言模型MiMo-7B,其在预训练阶段通过优化数据预处理、采用三阶段数据混合策略(处理约25万亿token)和引入MultiToken Prediction(MTP)目标提升推理潜力;后训练阶段构建13万可验证数学和编程问题数据集,结合测试难度驱动奖励…...

使用Python和Pandas实现的Snowflake权限检查与SQL生成用于IT审计
import snowflake.connector import pandas as pddef get_snowflake_permissions():# 连接Snowflake(需要替换实际凭证)conn snowflake.connector.connect(user<USER>,password<PASSWORD>,account<ACCOUNT>,warehouse<WAREHOUSE&g…...

spring 从application.properties中获取参数的四种方式
在Spring Boot中,自定义一个Starter时,从application.properties中获取参数主要有以下几种方法: 使用Value注解 这是最常用的方法之一,通过Value注解可以直接将application.properties中的属性值注入到Spring管理的Bean中。 imp…...

react学习笔记2——基于React脚手架与ajax
使用create-react-app创建react应用 react脚手架 xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目 包含了所有需要的配置(语法检查、jsx编译、devServer…)下载好了所有相关的依赖可以直接运行一个简单效果 react提供了一个用于创建react项…...

nim模块教程
导入一个模块 如果我们想要导入一个模块,并且和它的所有函数,我们要做的是写import <moduleName>在我们的文件里,这通常是在文件顶部进行的,这样我们就可以很容易地看到我们的代码使用了什么。 创建一个模块 first.nim …...

雅马哈SMT贴片机高效精密制造解析
内容概要 作为电子制造领域的核心装备,雅马哈SMT贴片机通过集成高速运动控制、智能视觉识别与模块化供料三大技术体系,构建了精密电子元件贴装的工业化解决方案。其YSM系列设备在5G通讯模组、汽车电子控制器及智能穿戴设备等场景中,实现了每…...

审计专员简历模板
模板信息 简历范文名称:审计专员简历模板,所属行业:其他 | 职位,模板编号:KSJYVR 专业的个人简历模板,逻辑清晰,排版简洁美观,让你的个人简历显得更专业,找到好工作。希…...
(指由宿主环境提供的依赖))
npm宿主依赖、宿主环境依赖(peerDependencies)(指由宿主环境提供的依赖)
文章目录 宿主环境依赖详解基本概念工作原理应用场景插件开发UI组件库 与其他依赖类型对比npm不同版本处理差异npm v3-v6npm v7 实际应用示例React插件开发 解决宿主依赖问题 宿主环境依赖详解 基本概念 宿主环境依赖(peerDependencies)是指包声明自身…...
 全攻略)
Android Kotlin 项目集成 Firebase Cloud Messaging (FCM) 全攻略
Firebase Cloud Messaging (FCM) 是 Google 提供的跨平台消息推送解决方案。以下是在 Android Kotlin 项目中集成 FCM 的详细步骤。 一、前期准备 1. 创建 Firebase 项目 访问 Firebase 控制台点击"添加项目",按照向导创建新项目项目创建完成后&#x…...

游戏引擎学习第252天:允许编辑调试值
回顾并为今天的工作设定目标 我们处理了调试值(debug value)的编辑功能。我们希望实现可以在调试界面中编辑某些值,为此还需要做一些额外的工作。 我们的问题在于:当某个调试值被编辑时,我们需要把这个“编辑”的操作…...

支持selenium的chrome driver更新到136.0.7103.49
最近chrome释放新版本:136.0.7103.49 如果运行selenium自动化测试出现以下问题,是需要升级chromedriver才可以解决的。 selenium.common.exceptions.SessionNotCreatedException: Message: session not created: This version of ChromeDriver only su…...

cPanelWHM 的 AutoSSL
在 cPanel&WHM 的第58版本中,开始增加了AutoSSL,这是一项非常棒的新功能。 什么是 AutoSSL? AutoSSL 是为了解决每个使用 cPanel&WHM 用户的最大难题:SSL 证书的安装和续期。有了 AutoSSL,这个问题就不再是问…...

MySQL数据同步之Canal讲解
文章目录 1 Canal搭建1.1 简介1.1.1 概述1.1.2 优点1.1.3 作用&核心组件 1.2 搭建 Canal1.2.1 准备工作1.2.1.1 检查配置1.2.1.2 MySQL配置 1.2.2 下载并安装 Canal1.2.3 配置 Canal Server1.2.3.1 全局配置1.2.3.2 实例配置1.2.3.3 配置目标系统1.2…...

完整迁移物理机Windows XP到PVE8
计划对2007年部署的windows_xp_professional _service_pack_2_x86系统主机,进行重新部署,由于确实环境包和软件包,无法从头部署,只能考虑带系统环境迁移。原主机年代台久远(1Ghz处理器,1G内存)G…...

量子加密通信:打造未来信息安全的“铜墙铁壁”
在数字化时代,信息安全已成为全球关注的焦点。随着量子计算技术的飞速发展,传统的加密算法面临着前所未有的挑战。量子计算机的强大计算能力能够轻易破解现有的加密体系,这使得信息安全领域急需一种全新的加密技术来应对未来的威胁。量子加密…...
 : 画廊问题)
11.多边形的三角剖分 (Triangulation) : 画廊问题
目录 1.Methodology 编辑2. Definition 3. Lower & Upper Bound 4.Hardness 5.Approximation & Classification 6. Necessity of floor(n/3) 1.Methodology 多边形三角剖分 点集三角剖分 2. Definition 假设存在一个艺术馆,里面存在很大艺术品需…...

[蓝桥杯 2023 国 Python B] 划分 Java
import java.util.*;public class Main {public static void main(String[] args) {Scanner sc new Scanner(System.in);int[] arr new int[41];int sum 0;for (int i 1; i < 40; i) {arr[i] sc.nextInt();sum arr[i];}sc.close();int target sum / 2; // 最接近的两…...

计算机网络——HTTP/IP 协议通俗入门详解
HTTP/IP 协议通俗入门详解 一、什么是 HTTP 协议?1. 基本定义2. HTTP 是怎么工作的? 二、HTTP 协议的特点三、HTTPS 是什么?它和 HTTP 有啥区别?1. HTTPS 概述2. HTTP vs HTTPS 四、HTTP 的通信过程步骤详解: 五、常见…...

渗透测试中的那些“水洞”:分析与防御
1. Nginx 版本泄露 风险分析: Nginx 默认会在响应头中返回 Server: nginx/x.x.x,攻击者可利用该信息匹配已知漏洞进行攻击。 防御措施: 修改 nginx.conf 配置文件,隐藏版本信息:server_tokens off;使用 WAF 进行信息…...

攻防世界 - Misc - Level 3 | 3-1
🌟 关注这个靶场的其它相关笔记:CTF 靶场笔记 —— 攻防世界(XCTF) 过关思路合集 0x01:考点速览 本题考察的是 Misc 中的流量分析题,想要通过此关,你需要具备以下技术: 会通过 010 …...










