HarmonyOS NEXT 诗词元服务项目开发上架全流程实战(一、项目介绍及实现效果)
在当今数字化时代,如何让传统文化与现代科技相结合,成为了一个值得思考的问题。诗词作为中国传统文化的重要组成部分,承载着丰富的历史信息和文化内涵。为了让更多人了解和欣赏诗词的魅力,我们决定开发一款基于HarmonyOS NEXT的诗词元服务应用。这款应用不仅能够提供诗词的欣赏功能,还能通过现代化的交互方式,让传统诗词焕发出新的生命力。
项目目标
目标是打造一个精神的栖息地,为文人墨客和诗词爱好者提供一个互动交流的平台。同时,我们希望通过这个项目,让更多人能快速上述鸿蒙应用开发,不要说你不会,更不要说难。直接从实战上手,直接看到学习成果,获得成就感。完整展示从开发到打包,从签名上架的全套流程。同时能够欣赏到中国传统文化的精髓,体验诗词带来的美好感受。在开发过程中,我们将注重用户体验,确保用户能够便捷地翻阅诗词,以及获取诗词的详细信息。

功能特性
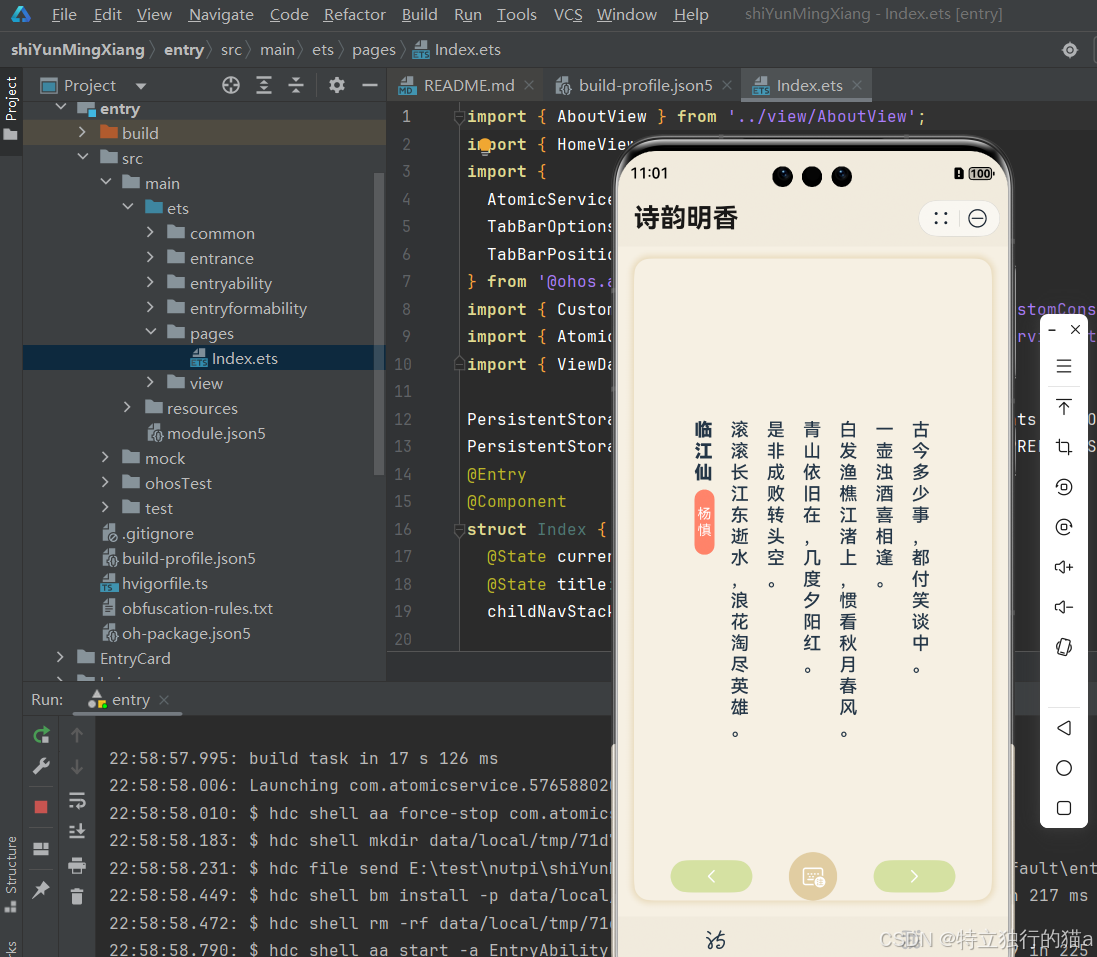
- 诗词展示:展示诗词的标题、作者、内容,支持翻页操作和查看诗词注释。
- 对话框交互:包含诗词解说对话框和建议与反馈对话框,提升用户交互体验。
- 页面导航:可通过 AtomicServiceTabs 组件在首页和关于页面间切换。
- 个人中心:展示作者及个人信息。
诗词展示
诗词展示功能是应用的核心之一,将展示诗词的标题、作者和正文内容。用户可以通过翻页操作来浏览不同的诗词。此外,我们还为每首诗词提供了详细的注释,包括词句的解释、背景介绍和作者的注解,帮助用户更好地理解诗词。
对话框交互
我们加入了诗词解说对话框和建议与反馈对话框,以提升用户的交互体验。诗词解说对话框可以显示诗词的详细解释、背景和注解,而建议与反馈对话框则让用户可以向我们提出建议或反馈意见,帮助我们不断改进应用。

页面导航
我们使用了AtomicServiceTabs组件,通过底部导航栏实现了首页和关于页面的切换。首页主要展示诗词内容,而关于页面则介绍项目背景和开发团队的信息。
数据内容
诗词数据以本地JSON格式存储,示例如下:
{"poet": "伟人","title": "致彭德怀同志","content": "山高路远坑深,大军纵横驰奔。\r\n谁敢横刀立马?唯我彭大将军。","intro": "1935年10月21日,红军到达吴起镇,毛泽东亲自督战迎敌,部署好战斗后,把指挥事宜交给彭德怀处理,战斗结束后,他当场赋此诗赠予彭德怀。这首诗中字里行间跳动着凯歌的欢快音符,更跳动着革命者那颗“爱将”之心。","comment": "","trans": "吴起镇山险路长沟深,中央红军骑马奔驰杀敌。有谁敢横刀立马,只有我彭德怀大将军。","annot": "坑深:地势险峻。\r\n唯我彭大将军:毛泽东写诗赠于,首句即用电文句,但改“沟深”为“坑深”。彭德怀收到这首诗后,将诗的末句“唯我彭大将军”改为“唯我英勇红军”,然后将原诗还给毛泽东。"
}
实现概述
读取JSON文件
为了实现诗词数据的展示,我们首先需要读取本地的JSON文件。以下是读取JSON文件的代码实现:
import { common } from "@kit.AbilityKit";
import { util } from "@kit.ArkTS";/*** @author: * @date: 2024/12/7 13:59* @description: 读取JSON文件* @version:*/
export function ReadJsonFile(fileStr: string): Promise<Array<Record<string, Object>>>{return new Promise<Array<Record<string, Object>>>(async (success, error) => {try {let context: common.UIAbilityContext = getContext() as common.UIAbilityContext;let jsonFile = await context.resourceManager.getRawFileContent(fileStr);let jsonString: string = util.TextDecoder.create('utf-8', {ignoreBOM: true}).decodeToString(jsonFile, { stream: false});success(JSON.parse(jsonString))} catch (e) {error([])}})
}
首页实现
首页通过AtomicServiceTabs组件实现页签切换,并展示诗词内容。以下是首页的实现代码:
import { AboutView } from '../view/AboutView';
import { HomeView } from '../view/HomeView';
import { AtomicServiceTabs, TabBarOptions, TabBarPosition } from '@ohos.atomicservice.AtomicServiceTabs';
import { CustomConstants } from '../common/constants/CustomConstants';
import { AtomicServiceNavigation } from '@ohos.atomicservice.AtomicServiceNavigation';
import { ViewData } from '../common/entity/ViewData';
import PersistentStorage from '@ohos.data.PersistentStorage';PersistentStorage.persistProp<ViewData[]>(CustomConstants.PRELOAD_DATA_KEY, []);
PersistentStorage.persistProp<string>(CustomConstants.PRELOAD_STATUS_KEY, "succeed");@Entry
@Component
struct Index {@State currentIndex: number = 0;@State title: ResourceStr = $r('app.string.app_name');childNavStack: NavPathStack = new NavPathStack();@BuildertabHomeContent() {HomeView()}@BuildertabAboutContent() {AboutView()}@BuildernavigationContent() {AtomicServiceTabs({tabContents: [() => {this.tabHomeContent()},() => {this.tabAboutContent()}],tabBarOptionsArray: [new TabBarOptions($r('app.media.house'), '', $r('app.color.grayscale_color'), $r('app.color.title_font_color')),new TabBarOptions($r('app.media.person'), '', $r('app.color.grayscale_color'), $r('app.color.title_font_color'))],tabBarPosition: TabBarPosition.BOTTOM,barBackgroundColor: $r('app.color.primary_color'),barOverlap: true,onTabBarClick: (index: number) => {if (index === 0) {this.title = $r('app.string.app_name');} else {this.title = "关于我们";}}})}@BuilderpageMap(name: string) {}build() {Column() {AtomicServiceNavigation({navigationContent: () => {this.navigationContent();},title: this.title,titleOptions: {backgroundColor: $r('app.color.primary_color'),isBlurEnabled: true},navDestinationBuilder: this.pageMap,navPathStack: this.childNavStack,mode: NavigationMode.Stack})}.width(CustomConstants.PAGE_FULL).height(CustomConstants.PAGE_FULL)}
}
诗词展示实现
在HomeView中,我们实现了诗词的展示和翻页功能。以下是诗词展示的实现代码:
import { curves } from "@kit.ArkUI";
import { CustomConstants } from "../common/constants/CustomConstants";
import { IntroDialogView } from "../common/dialog/IntroDialogView";
import { ReadJsonFile } from "../common/utils/ReadJsonFile";
import AlertDialog from '@ohos.promptDialog.AlertDialog';
import { DialogAlignment, BlurStyle } from '@ohos.promptDialog';@Preview
@Component
export struct HomeView {@State viewData: Array<Record<string, any>> = [];@State currentIndex: number = 0;re: RegExp = new RegExp("[。!?]");async aboutToAppear(): Promise<void> {await ReadJsonFile("data.json5").then((data) => {this.viewData = data as Array<Record<string, any>>;});}build() {Column() {Stack() {Scroll() {Flex({ direction: FlexDirection.Row, wrap: FlexWrap.NoWrap }) {Column({ space: CustomConstants.ROW_COLUMN_SPACES[3] }) {Text(this.viewData[this.currentIndex]?.title ?? "").width($r('app.float.size_20')).fontSize($r('app.float.font_size_18')).fontWeight(FontWeight.Bolder).fontColor($r('app.color.title_font_color'))Text(this.viewData[this.currentIndex]?.poet ?? "").width($r('app.float.size_20')).fontSize($r('app.float.font_size_14')).fontWeight(FontWeight.Normal).textAlign(TextAlign.Center).fontColor($r('app.color.start_window_background')).backgroundColor($r('app.color.tag_color')).backgroundBlurStyle(BlurStyle.COMPONENT_ULTRA_THIN).borderRadius($r('app.float.size_16')).padding({top: $r('app.float.size_16'),bottom: $r('app.float.size_16')})}.justifyContent(FlexAlign.Center).padding({left: $r('app.float.size_8'),right: $r('app.float.size_8')})Scroll() {Scroll() {Row({ space: 10 }) {ForEach(this.viewData[this.currentIndex]?.content.split(this.re), (item: string) => {if (item.trim() != "") {Column({ space: CustomConstants.ROW_COLUMN_SPACES[3] }) {Text(item.trim().replace("\n", "").replace("\r", "") + "。").width($r('app.float.size_20')).fontSize($r('app.float.font_size_18')).fontColor($r('app.color.title_font_color')).fontWeight(FontWeight.Medium)}.justifyContent(FlexAlign.Start).padding({left: $r('app.float.size_8'),right: $r('app.float.size_8')})}})}.justifyContent(FlexAlign.Start).alignItems(VerticalAlign.Top).padding({left: $r('app.float.size_8'),right: $r('app.float.size_8')}).transition(this.effect)}.layoutWeight(1).scrollBar(BarState.Off).scrollable(ScrollDirection.Horizontal).edgeEffect(EdgeEffect.Spring)}.layoutWeight(1).scrollBar(BarState.Off).scrollable(ScrollDirection.Vertical).edgeEffect(EdgeEffect.Spring)}.padding($r('app.float.size_20'))}.scrollable(ScrollDirection.Horizontal).scrollBar(BarState.Off).width(CustomConstants.PAGE_FULL).height(CustomConstants.PAGE_FULL).borderRadius($r('app.float.size_16')).shadow({radius: $r('app.float.size_10'),color: $r('app.color.primary_color')})Row() {Button() {// 上一页Text() {SymbolSpan($r('sys.symbol.chevron_left')).fontSize($r('app.float.font_size_24')).fontColor([$r('app.color.start_window_background')])}.width($r('app.float.size_81')).height($r('app.float.size_32')).textAlign(TextAlign.Center)}.type(ButtonType.Capsule).backgroundColor($r('app.color.secondary_color')).onClick(() => {this.currentIndex--;if (this.currentIndex < 0) {this.currentIndex = 0;}})// 注释Button() {Text() {SymbolSpan($r('sys.symbol.keyboard_badge_zhuyin')).fontSize($r('app.float.font_size_24')).fontColor([$r('app.color.start_window_background')])}.width($r('app.float.size_48')).height($r('app.float.size_48')).textAlign(TextAlign.Center)}.type(ButtonType.Circle).backgroundColor($r('app.color.primary_color')).onClick(() => {AlertDialog.show({title: this.viewData[this.currentIndex].title + '【释义】',message: '解释:\n' + this.viewData[this.currentIndex].trans + '\n\n赏析:\n' + this.viewData[this.currentIndex].intro + '\n\n注解:\n' + this.viewData[this.currentIndex].annot + '\n\n评价:\n' + this.viewData[this.currentIndex].comment,autoCancel: true,alignment: DialogAlignment.Center,backgroundColor: $r('app.color.primary_color'),backgroundBlurStyle: BlurStyle.NONE})})// 下一页Button() {Text() {SymbolSpan($r('sys.symbol.chevron_right')).fontSize($r('app.float.font_size_24')).fontColor([$r('app.color.start_window_background')])}.width($r('app.float.size_81')).height($r('app.float.size_32')).textAlign(TextAlign.Center)}.type(ButtonType.Capsule).backgroundColor($r('app.color.secondary_color')).onClick(() => {this.currentIndex++;if (this.currentIndex >= this.viewData.length) {this.currentIndex = 0;}})}.width(CustomConstants.PAGE_FULL).height($r('app.float.size_48')).justifyContent(FlexAlign.SpaceEvenly)}.width(CustomConstants.PAGE_FULL).height(CustomConstants.PAGE_FULL).alignContent(Alignment.Bottom)}.width(CustomConstants.PAGE_FULL).height(CustomConstants.PAGE_FULL).backgroundColor($r('app.color.mask_color')).padding({top: $r('app.float.size_12'),right: $r('app.float.size_16'),bottom: $r('app.float.size_64'),left: $r('app.float.size_16')})}// 创建TransitionEffectprivate effect: TransitionEffect =// 创建默认透明度转场效果,并指指定springMotion(0.6, 0.8)曲线TransitionEffect.OPACITY.animation({ curve: curves.springMotion(0.6, 0.8) })// 通过combine方法,这里的动画参数会跟随上面的TransitionEffect,也就是springMotion(0.6, 0.8).combine(TransitionEffect.scale({ x: 0, y: 0 }))// 添加旋转转场效果,这里的动画参数会跟随上面带animation的TransitionEffect,也就是springMotion().combine(TransitionEffect.rotate({ angle: 90 }))// 添加平移转场效果,这里的动画参数使用指定的springMotion().combine(TransitionEffect.translate({ y: 150 }).animation({ curve: curves.springMotion() }))// 添加move转场效果,这里的动画参数会跟随上面的TransitionEffect,也就是springMotion().combine(TransitionEffect.move(TransitionEdge.END));
}
总结
通过上述代码,我们实现了从读取JSON文件到展示诗词内容的全流程。接下来的开发中,我们将进一步优化用户体验,增强应用功能,确保用户能够流畅地欣赏到中国传统文化的瑰宝。
作者介绍
作者:csdn猫哥
原文链接:https://blog.csdn.net/yyz_1987
团队介绍
坚果派团队由坚果等人创建,团队拥有12个华为HDE带领热爱HarmonyOS/OpenHarmony的开发者,以及若干其他领域的三十余位万粉博主运营。专注于分享HarmonyOS/OpenHarmony、ArkUI-X、元服务、仓颉等相关内容,团队成员聚集在北京、上海、南京、深圳、广州、宁夏等地,目前已开发鸿蒙原生应用和三方库60+,欢迎交流。
相关文章:
)
HarmonyOS NEXT 诗词元服务项目开发上架全流程实战(一、项目介绍及实现效果)
在当今数字化时代,如何让传统文化与现代科技相结合,成为了一个值得思考的问题。诗词作为中国传统文化的重要组成部分,承载着丰富的历史信息和文化内涵。为了让更多人了解和欣赏诗词的魅力,我们决定开发一款基于HarmonyOS NEXT的诗…...

线性代数与数据学习
The Functions of Deep Learning (essay from SIAM News, December 2018) Deep Learning and Neural Nets...

Linux中的计划任务
一次性任务 功能介绍: 如果我们希望在将来的某个时间点去执行某件事件,这个事件执行完后任务就结束,那么我们 就可以使用一性计划任务。而要实现这种功能,我们需要任务 atd 服务。我们先查询一下系 统是否存在这个服务。 查看是…...

【C++】线程池
C 线程池介绍 什么是线程池? 线程池(Thread Pool) 是一种并发编程模型,用于管理和复用多个线程,避免频繁创建/销毁线程的开销。它通过预创建一组线程,并将任务提交到队列中,由空闲线程自动执行…...

美团社招一面
美团社招一面 做题 1、面试题 <style> .outer{width: 100px;background: red;height: 100px; }.inner {width: 50px;height: 50px;background: green; }</style> <div class"outer"><div class"inner"></div> </div>…...

C++:BST、AVL、红黑树
C:BST、AVL、红黑树 二叉搜索树(BST)二叉平衡搜索树(AVL)红黑树(RBT)三者对比什么情况下使用?C 标准库中的使用总结 二叉搜索树(BST) 二叉搜索树(Binary Sea…...

算法笔记.染色法判断二分图
题目:(来自AcWing) 给定一个 n 个点 m 条边的无向图,图中可能存在重边和自环。 请你判断这个图是否是二分图。 输入格式 第一行包含两个整数 n 和 m。 接下来 m 行,每行包含两个整数 u 和 v,表示点 u …...

在 IDEA 中写 Spark 程序:从入门到实践
在大数据处理领域,Apache Spark 凭借其出色的性能和丰富的功能受到广泛欢迎。而 IntelliJ IDEA 作为一款功能强大的 Java 集成开发环境,为编写 Spark 程序提供了极大的便利。本文将详细介绍如何在 IDEA 中搭建 Spark 开发环境并编写运行 Spark 程序&…...

[Spring] Sentinel详解
🌸个人主页:https://blog.csdn.net/2301_80050796?spm1000.2115.3001.5343 🏵️热门专栏: 🧊 Java基本语法(97平均质量分)https://blog.csdn.net/2301_80050796/category_12615970.html?spm1001.2014.3001.5482 🍕 Collection与…...

让数据优雅落地:用 serde::Deserialize 玩转结构体实体
前言 想象一下,服务器突然飞来一堆 JSON 数据,就像一群无头苍蝇冲进办公室,嗡嗡作响,横冲直撞。此刻,你的任务,就是把这群“迷路数据”安置进正确的格子里,分门别类,秩序井然,不混不乱,不漏一只。 好在 Rust 早就为我们备好瑞士军刀:serde::Deserialize。它不仅刀…...
)
【wpf】 WPF中实现动态加载图片浏览器(边滚动边加载)
WPF中实现动态加载图片浏览器(边滚动边加载) 在做图片浏览器程序时,遇到图片数量巨大的情况(如几百张、上千张),一次性加载所有图片会导致界面卡顿甚至程序崩溃。 本文介绍一种 WPF Prism 实现动态分页加…...

Flow原理
fun main() {runBlocking {launch {flow4.collect{println("---collect-4")}println("---flow4")}}val flow4 flow<Boolean>{delay(5000)emit(false) } 我们分析下整个流程 1.flow为什么之后在collect之后才会发送数据 2.collect的调用流程 我…...

业绩回暖、股价承压,三只松鼠赴港上市能否重构价值锚点?
在营收重返百亿俱乐部后,三只松鼠再度向资本市场发起冲击。 4月25日,这家坚果零食巨头正式向港交所递交上市申请书,若成功登陆港股,将成为国内首个实现“AH”双上市的零食品牌。 其赴港背后的支撑力,显然来自近期披露…...

基于大模型的胆总管结石全流程预测与临床应用研究报告
目录 一、引言 1.1 研究背景 1.2 研究目的与意义 1.3 研究方法和创新点 二、大模型在胆总管结石预测中的应用原理 2.1 大模型概述 2.2 模型构建的数据来源与处理 2.3 模型训练与优化 三、术前预测与准备 3.1 术前胆总管结石存在的预测 3.2 基于预测结果的术前检查方…...

QT—布局管理器之BoxLayout篇
1.布局管理器的概述 在Qt中,使用布局管理器的主要原因是它能够自动管理组件的大小和位置,从而实现灵活且动态的界面布局。布局管理器可以自动调整组件以适应窗口大小的变化,确保界面在不同分辨率和设备上都能保持良好的显示效果。这不仅减少了…...

如何在 IntelliJ IDEA 中编写 Speak 程序
在当今数字化时代,语音交互技术越来越受到开发者的关注。如果你想在 IntelliJ IDEA(一个强大的集成开发环境)中编写一个语音交互(Speak)程序,那么本文将为你提供详细的步骤和指南。 一、环境准备 在开始编…...

湖北理元理律师事务所:债务优化的法律机制与民生实践
在债务纠纷日益增多的社会背景下,合法、规范的债务管理服务成为民生需求的重要环节。湖北理元理律师事务所作为经国家司法局注册登记的债事服务机构,以法律为工具,探索出一套覆盖债务咨询、规划与风险防控的服务体系。 1.法律服务的专业化框…...

练习普通话,说话更有节奏
玲珑塔,塔玲珑,玲珑宝塔第一层,一张高桌四条腿, 一个和尚一本经。一个铙钹一口磬,一个木鱼一盏灯。 一个金玲,整四两,风儿一刮响哗愣。 玲珑塔,隔过两层数三层,三张高桌十…...

链表相关——Python实现
一、链表的创建及数据插入 示例代码: #1.定义一个结点类 class ListNode():def __init__(self,x,nextNone):self.valxself.nextnext #2.定义单链表 class LinkList():#2.1 创建一个头指针为空的链表def __init__(self,headNone):self.headNone#2.2 将数据插入链表…...

[OS_9] C 标准库和实现 | musl libc | offset
在你感觉有困难的时候,计算机 一定有解决办法 操作系统为我们提供了对象和操作它们的 API:我们学习了进程管理的 fork, execve, exit, waitpid;内存管理的 mmap;文件 (对象) 管理的 open, read, write, dup, close, pipe, …… 大…...

【氮化镓】质子辐照对 GaN-on-GaN PiN 二极管电导调制的影响
2025 年,中国科学技术大学的 Xuan Xie 等人采用实验研究的方法,深入探究了 10-MeV 和 50-MeV 质子辐照( fluence 最高达 11014 cm−2)对 kV 级垂直 GaN-on-GaN PiN 二极管的导电调制影响。研究背景在于空间应用中的功率电子电路易受质子、α 粒子和重离子等影响而降级甚至失…...
:简单但有“坑”的固定窗口计数器)
深入浅出限流算法(一):简单但有“坑”的固定窗口计数器
在现代分布式系统和 API 设计中,限流 (Rate Limiting) 是一个不可或缺的环节。它像一个尽职的门卫,保护着我们的服务资源,防止因突发流量或恶意攻击导致系统过载,同时也能确保资源的公平分配。 实现限流的算法多种多样࿰…...
)
项目上线流程梳理(Linux宝塔面板)
项目部署(Linux宝塔面板) 一、准备工作 1、 后端项目 梳理配置添加application-prod.yml使用maven进行打包生成jar包 2、前端项目 修改request.ts请求的后端端口(服务器地址)打包 二、服务器 1、服务器环境安装 2、初始化数…...

MCP Servers玩玩WebUI自动化
MCP Servers快速了解 一文搞懂 MCP Servers mcp server网站 https://mcpservers.orghttps://mcp.sohttps://glama.ai/mcp/servershttps://www.pulsemcp.com 一、安装&配置mcp clients mcp clients可以使用客户端(常见claude desktop,但claude需…...

永磁同步电机控制算法-转速环电流环SMC控制器
一、原理介绍 为改进传统PI转速环电流环控制器易超调、抗干扰性能差的问题,转速环采用一阶滑模控制器,电流环采用二阶滑模控制器。 二、仿真验证 在MATLAB/simulink里面验证所提算法,采用和实验中一致的控制周期1e-4,电机部分计…...

Nginx支持HTTP2/HTTP3的并用CURL测试
对比HTTP2和HTTP3 HTTP/3 相比 HTTP/2 的主要优势: 项目HTTP/2HTTP/3传输层基于 TCP( TLS)基于 QUIC(内置 TLS)建立连接速度慢,至少 2~3 次握手(TCP TLS)快,只需 1 次握…...

阅读MySQL实战45讲第11天
目录 引言: 基本原理 排序方式 索引排序 文件排序(File Sort) 优化建议 一、全字段排序 二、rowid 排序 如果 MySQL 认为排序的单行长度太大会怎么做呢? 1. 使用磁盘临时表 2. 分阶段排序 3. 产生警告或错误 三、全字段排序 VS ro…...

linux 使用nginx部署vue、react项目
前言 本文基于:操作系统 CentOS Stream 8 使用工具:Xshell8、Xftp8 1.安装依赖 安装gcc、gcc-c yum install gcc gcc-c -y安装pcre、pcre-devel yum install pcre pcre-devel -y安装zlib、zlib-devel yum install zlib zlib-devel -y安装openssl、…...

逆向设计——CWDM_splitter
一、创建结构 switchtolayout; selectall; delete;## SIM PARAMS num_wg = 4; wg_width = 0.5e-6; out_wg_dist = 1e-6; mode_width = 3*wg_width; total_wg_h = num_wg*wg_width + (num_wg-1)*out_wg_dist;opt_size_x=6e-6; opt_size_y=6e-6;size_x=opt_size_x+1e-6; size_y=o…...

单片机-89C51部分:7、中断
飞书文档https://x509p6c8to.feishu.cn/wiki/A5gcwyL5giq1JOkkcsscn8eLnzf 一、中断的作用 中断是为使单片机具有对外部或内部随机发生的事件实时处理而设置的,中断功能的存在,很大程度上提高了单片机处理外部或内部事件的能力。它也是单片机最重要的功…...

小波变换和图像的融合
看到一篇比较有趣的文章,是将小波变换融入到图像配准过程中。论文题目是Deformable medical image registration based on wavelet transform and linear attention。论文提出了一种基于小波变换和线性注意力的可变形医学图像配准方法,通过小波下采样模块…...

2799. 统计完全子数组的数目
给你一个由 正 整数组成的数组 nums 。 如果数组中的某个子数组满足下述条件,则称之为 完全子数组 : 子数组中 不同 元素的数目等于整个数组不同元素的数目。 返回数组中 完全子数组 的数目。 子数组 是数组中的一个连续非空序列。 示例 1ÿ…...

docker镜像构建常用参数
要退出出去ctrlpq,或者直接输入exit也可以直接退出 这样就生成了可以这么用,但安全性比较差,不利于审计 企业里构建的镜像这样: “.”是构建的地点是当前的意思;构建了一层在[2/2]RUN touch /leefile里面 发现有我…...

如何用postman进行批量操作
业务场景: 有些时候,我们会需要批量的将SAP B1系统中的几千条的数据删除或者取消单据,这个时候,一条条去操作,指定是到猴年马月了。SAP Business One本身提供了DTW这个工具,但是这个更新,可以操…...

【MCP】第三篇:Cline工具链路追踪——解码“协议引擎“的神经传导奥秘
【MCP】第三篇:Cline工具链路追踪——解码"协议引擎"的神经传导奥秘 一、引言二、CloudFlare AI Gateway2.1 核心定位2.2 核心能力2.3 与MCP协议逆向的深度契合 三、VSCode Cline与CloudFlare联调实战3.1 CloudFlare配置3.2 VSCode Cline配置3.3 联调实战…...

HTML标记语言_@拉钩教育【笔记】
目录 1.文本标签 2.格式化标签 3.图片标签 4.超链接标签 5.表格标签 6表单标签 6.1 6.2 6.3 7.行内框架(超链接内套一个页面) 8.多媒体标签(音/视频) 1.文本标签 2.格式化标签 3.图片标签 4.超链接标签 5.表格标签 6表单标签 6.1 6.2 6.3 7.行内框架(超链接内套一个…...

SDK游戏盾、高防IP、高防CDN三者的区别与选型指南
在网络安全防护领域,SDK游戏盾、高防IP和高防CDN是常见的解决方案,但各自的功能定位、技术实现和适用场景差异显著。本文将通过对比核心差异,帮助您快速理解三者特点并选择适合的防护方案。 一、核心功能定位 SDK游戏盾 功能核心:…...

C++中的格式化字符串
C中的格式化字符串 fmt 库简介 {fmt}是一个开源的、现代化的C格式化库,由Victor Zverovich创建。它提供了一种安全、快速且方便的字符串格式化方式,其设计理念受到了Python的str.format()的启发 fmt库的主要特点 易用性:使用简洁的语法&a…...
)
民办生从零学C的第十二天:指针(1)
每日励志:拼搏十年,征战沙场,不忘初心,努力成为一个浑身充满铜臭味的有钱人。 一.内存和地址 1.内存 计算机内存是一系列存储单元的集合,每个存储单元都有唯一的地址来标识。这些存储单元用于存储程序的数据和指令。…...

复习Vue136~180
1.使用create-vue创建项目 npm init vuelatest 项目目录和关键文件: new Vue() 创建一个应用实例 > createApp()、createRouter() createStore() 、将创建实例进行了封装,保证每个实例的独立封闭性。 禁用vue2的插件vuter 使用vue3的插件volar scrip…...

高炉项目中DeviceNET到Ethernet的转换奥秘
在工业自动化的世界中,高炉项目中的数据通信至关重要。其中DeviceNET和Ethernet作为两种主流的网络协议,扮演着不可或缺的角色。它们之间的转换不仅仅是技术上的桥梁,更是实现信息高效传递的关键。今天,我们就来揭开从DeviceNET到…...
)
awk之使用详解(Detailed Explanation of Using AWK)
awk使用详解 1. 入门 1.1 什么是 awk? ①Awk是一种文本处理工具,适用于处理结构化数据,例如表格数据。 ②它可以读取一个或多个文本文件,并执行模式扫描和处理等指定的操作。 ③基本逻辑涉及数据的提取,排序和计算…...

TDR阻抗会爬坡? 别担心,不是你的错,你只是不够了解TDR!
在背板系统或任何长走线设计里,你大概都碰过这画面: TDR 曲线一开始乖乖在 92 Ω,但越往末端、阻抗越爬越高,来到最高 97 Ω,心里瞬间凉半截 😒 ,「难不成... 板厂又翻车了吗?」 然…...

TypeScript之基础知识
基础知识 1. 基本类型 类型描述string字符串(如 "hello")number数字(整数或浮点数,支持二进制、八进制、十六进制)boolean布尔值(true/false)null空值(需显式声明&#x…...
)
SNMP协议之详解(Detailed Explanation of SNMP Protocol)
SNMP协议之详解 一、前言 SNMP,被形象地喻为网络世界大的工具箱,使他们能的“智慧守护者”,它为网络管理员装备了一套功能强够实现对网络设备状态的实时监控、性能数据的全面收集、远程配置的灵活管理以及故障事件的即时响应。借助SNMP&…...
)
机器学习-入门-线性模型(2)
机器学习-入门-线性模型(2) 3.4广义线性回归 一般形式: y g − 1 ( w T x b ) y g^{-1} \left( w^T x b \right) yg−1(wTxb) 单调可微的联系函数 (link function) 令 g ( ⋅ ) ln ( ⋅ ) g(\cdot) \ln (\cdot) g(⋅)ln(⋅) 则得到对数线性回归 ln …...

【问题】docker容器修改环境变量的方式
问题 启动n8n之后,docker容器提示: There is a deprecation related to your environment variables. Please take the recommended actions to update your configuration: 2025-04-28 09:20:08 - N8N_RUNNERS_ENABLED -> Running n8n without tas…...
)
基于 Spring Boot 瑞吉外卖系统开发(八)
基于 Spring Boot 瑞吉外卖系统开发(八) 自动填充公共字段 MyBatis-Plus公共字段自动填充,也就是在插入或者更新的时候为指定字段赋予指定的值,使用它的好处就是可以统一对这些字段进行处理,降低了冗余代码的数量。本…...
--中等)
LeetCode热题100--560.和为K的子数组(前缀和)--中等
1.题目 给你一个整数数组 nums 和一个整数 k ,请你统计并返回 该数组中和为 k 的子数组的个数 。 子数组是数组中元素的连续非空序列。 示例 1: 输入:nums [1,1,1], k 2 输出:2 示例 2: 输入:nums […...

搭建 Spark YARN 模式集群指南
在大数据处理领域,Apache Spark 凭借其卓越的性能和易用性广受青睐。而 YARN(Yet Another Resource Negotiator)作为 Hadoop 的资源管理框架,能高效管理集群资源。将 Spark 与 YARN 结合,以 YARN 模式搭建集群…...
