复习Vue136~180
1.使用create-vue创建项目
npm init vue@latest
项目目录和关键文件:
new Vue() 创建一个应用实例 => createApp()、createRouter() createStore() 、将创建实例进行了封装,保证每个实例的独立封闭性。
禁用vue2的插件vuter
使用vue3的插件volar
script写在最前面
不再要求唯一根元素
加上setup允许在script中直接编写组合式API
将创建的实例往id为app的盒子上挂载
createApp(App).mount('#app')
2.setup选项
- setup应写在beforeCreate()之前
- setup函数中,获取不到this (this是undefined)
- 数据 和 函数,需要在 setup 最后 return,才能模板中应用
<script>
export default {setup () {// 数据const message = 'hello Vue3'// 函数const logMessage = () => {console.log(message)}return {message,logMessage}},
}
</script>
<template><div>{{ message }}</div><button @click="logMessage">按钮</button>
</template>
通过 setup 语法糖简化代码
<script setup>
const message = 'this is a message'
const logMessage = () => {console.log(message)
}
</script>
这样就不用return了
3.reactive和ref函数
reactive作用:接收对象类型传参并返回一个响应式的对象
对象类型
<script setup>
import {reactive} from 'vue'
const state = reactive({count:100
})
const addCount = () => {state.count++
}</script><template><div><div>{{ state.count }}</div><button @click="addCount">+1</button></div>
</template>
ref: 接收简单类型 或 复杂类型,返回一个响应式的对象
本质:是在原有传入数据的基础上,外层包了一层对象,包成了复杂类型底层,包成复杂类型之后,再借助 reactive 实现的响应式。
注意点:
- 脚本中访问数据,需要通过 .value
- 在template中,.value不需要加 (帮我们扒了一层)
简单类型
<script setup>
import { ref } from 'vue'
const name = ref(0)
const setName = () => {name.value++
}
</script><template><div><div>{{ name }}</div><button @click="setName">+1</button></div>
</template>
推荐:以后声明数据,统一用 ref => 统一了编码规范
4.computed
const 计算属性 = computed(() => {return 计算返回的结果
})
<script setup>
import { computed, ref } from 'vue'// 声明数据
const list = ref([1, 2, 3, 4, 5, 6, 7, 8])// 基于list派生一个计算属性,从list中过滤出 > 2
const computedList = computed(() => {return list.value.filter(item => item > 2)
})const computedList2 = computed(() => {return list.value.filter(item => item > 3)
})//这时候就不用return
const AddNumber = () => {list.value.push(999)
}
// 定义一个修改数组的方法
const addFn = () => {list.value.push(666)
}
</script><template><div><div>原始数据: {{ list }}</div><div>计算后的数据: {{computedList2 }}</div><div>原始数据: {{ list }}</div><div>计算后的数据: {{ computedList }}</div><button @click="AddNumber" type="button">修改2/</button><button @click="addFn" type="button">修改</button></div>
</template>
5.watch函数
- 监视单个数据的变化
// watch(ref对象, (newValue, oldValue) => { ... })watch(count, (newValue, oldValue) => {console.log(newValue, oldValue)
})
- 监视多个数据的变化
// watch([ref对象1, ref对象2], (newArr, oldArr) => { ... })watch([count, nickname], (newArr, oldArr) => {console.log(newArr, oldArr)
})
- immediate 立刻执行(一进页面立刻触发)
watch(count, (newValue, oldValue) => {console.log(newValue, oldValue)
}, {immediate: true
})
- deep 深度监视, 默认 watch 进行的是 浅层监视
const ref1 = ref(简单类型) 可以直接监视
const ref2 = ref(复杂类型) 监视不到复杂类型内部数据的变化
deep 深度监视
watch(userInfo, (newValue) => {console.log(newValue)
}, {deep: true
})
- 对于对象中的单个属性,进行精确监视
只监视age不监视name
watch(() => userInfo.value.age, (newValue, oldValue) => {console.log(newValue, oldValue)
})
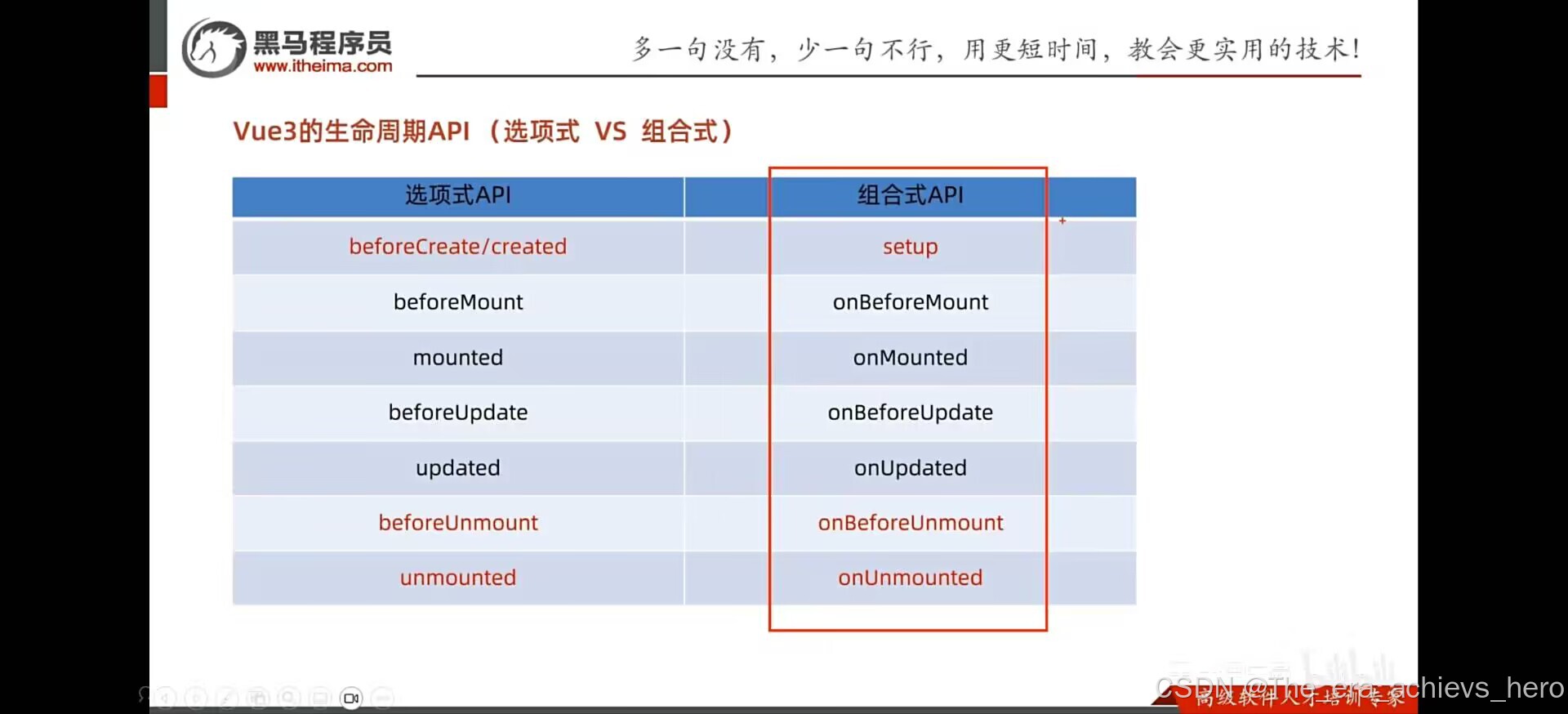
6.生命周期函数

写成函数的调用方式,可以调用多次,并不会冲突,而是按照顺序依次执行
onMounted(() => {console.log('mounted生命周期函数 - 逻辑2')
})
7.组合式下的父子通信
父传子
子组件中
注意:由于写了 setup,所以无法直接配置 props 选项
所以:此处需要借助于 “编译器宏” 函数接收子组件传递的数据
<template><!-- 对于props传递过来的数据,模板中可以直接使用 --><div class="son">我是子组件 - {{ car }} - {{ money }}<button @click="buy">花钱</button></div>
</template>
父组件
<template><div><h3>父组件 - {{ money }}<button @click="getMoney">挣钱</button></h3><!-- 给子组件,添加属性的方式传值 --><SonCom car="宝马车" :money="money"></SonCom></div>
</template>
子传父
子组件
const emit = defineEmits(['changeMoney'])
const buy = () => {emit('changeMoney', 5)
}
<template><!-- 对于props传递过来的数据,模板中可以直接使用 --><div class="son">我是子组件 - {{ car }} - {{ money }}<button @click="buy">花钱</button></div>
</template>父组件
const changeFn = (newMoney) => {money.value = newMoney
}
<template><div><h3>父组件 - {{ money }}<button @click="getMoney">挣钱</button></h3><!-- 给子组件,添加属性的方式传值 --><SonCom@changeMoney="changeFn"car="宝马车":money="money"></SonCom></div>
</template>
8.模板引用
模板引用(可以获取dom,也可以获取组件)
- 调用ref函数,生成一个ref对象
- 通过ref标识,进行绑定
- 通过ref对象.value即可访问到绑定的元素(必须渲染完成后,才能拿到)
模板引用的时机:组件挂载完毕
defineExpose编译宏的作用:显示暴露组件内部的属性和方法
<script setup>
import TestCom from '@/components/test-com.vue'
import { onMounted, ref } from 'vue'const inp = ref(null)// 生命周期钩子 onMounted
onMounted(() => {// console.log(inp.value)// inp.value.focus()
})
const clickFn = () => {inp.value.focus()
}// --------------------------------------
const testRef = ref(null)
const getCom = () => {console.log(testRef.value.count)testRef.value.sayHi()
}</script><template><div><input ref="inp" type="text"><button @click="clickFn">点击让输入框聚焦</button></div><TestCom ref="testRef"></TestCom><button @click="getCom">获取组件</button>
</template>
9.provide和inject
为了跨层级组件通信
- 顶层组件通过provide函数提供数据
- 底层组件通过inject函数获取数据
顶层组件
<script setup>
import CenterCom from '@/components/center-com.vue'
import { provide, ref } from 'vue'// 1. 跨层传递普通数据
provide('theme-color', 'pink')// 2. 跨层传递响应式数据
const count = ref(100)
provide('count', count)setTimeout(() => {count.value = 500
}, 2000)// 3. 跨层传递函数 => 给子孙后代传递可以修改数据的方法
provide('changeCount', (newCount) => {count.value = newCount
})</script><template>
<div><h1>我是顶层组件</h1><CenterCom></CenterCom>
</div>
</template>
底部组件
<script setup>
import { inject } from 'vue'
const themeColor = inject('theme-color')
// const themeColor = inject('theme-color')
const count = inject('count')
const change = inject('change')
const clickFn1 = () => {change(200)
}
const changeCount = inject('changeCount')
const clickFn = () => {changeCount(1000)
}
</script><template>
<div><h3>我是底层组件-{{ themeColor }} - {{ count }}</h3><button @click="clickFn">更新count</button><button @click="clickFn1">更新count</button></div>
</template>
10.defineOptions
可以用defineOptions定义任意的选项,(prop,emit,expose,slots除外)
defineOptions({name: 'IndexPage'
})
11.defineModel
<script setup>
import { defineModel } from 'vue'
const modelValue = defineModel()
</script><template>
<div><input type="text" :value="modelValue"@input="e => modelValue = e.target.value">
</div>
</template>
使用defineModel需要加配置
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue({script: {defineModel: true}}),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})
12.Pinia
是vuex的替代品
- 有更简单的API
- 与vue3新语法统一
- 去掉了modules的概念,每个store都是独立的模块
- 对TypeScript更友好
13.添加Pinia到vue项目
生成
import { defineStore } from 'pinia'
import { computed, ref } from 'vue'// 定义store
// defineStore(仓库的唯一标识, () => { ... })
export const useCounterStore = defineStore('counter', () => {// 声明数据 state - countconst count = ref(100)// 声明操作数据的方法 action (普通函数)const addCount = () => count.value++const subCount = () => count.value--// 声明基于数据派生的计算属性 getters (computed)const double = computed(() => count.value * 2)// 声明数据 state - msgconst msg = ref('hello pinia')return {count,msg,}
}
})
使用(导入后可直接使用)
<script setup>
import { useCounterStore } from '@/store/counter'
const counterStore = useCounterStore()
</script><template><div>我是Son1.vue - {{ counterStore.count }} - {{ counterStore.double }}<button @click="counterStore.addCount">+</button></div>
</template>
14.action异步
import { defineStore } from 'pinia'
import { ref } from 'vue'
import axios from 'axios'export const useChannelStore = defineStore('channel', () => {// 声明数据const channelList = ref([])// 声明操作数据的方法const getList = async () => {// 支持异步const { data: { data }} = await axios.get('http://geek.itheima.net/v1_0/channels')channelList.value = data.channels}// 声明getters相关return {channelList,getList}
})
15.storeToRef方法
import { storeToRefs } from 'pinia'
// 此时,直接解构,不处理,数据会丢失响应式
// 加storeToRefs就不丢失
const { count, msg } = storeToRefs(counterStore)
16.Pinia持久化
安装插件,导入插件,persist: true就行了
export const useCounterStore = defineStore('counter', () => {// 声明数据 state - msgconst msg = ref('hello pinia')return {count,double,addCount,subCount,msg,}
}, {// persist: true // 开启当前模块的持久化persist: {key: 'hm-counter', // 修改本地存储的唯一标识paths: ['count'] // 存储的是哪些数据}
})
17.大事件
createRouter 创建路由实例
配置 history 模式
- history模式:createWebHistory 地址栏不带 #
- hash模式: createWebHashHistory 地址栏带 #
console.log(import.meta.env.DEV)
vite 中的环境变量 import.meta.env.BASE_URL 就是 vite.config.js 中的 base 配置项
在 Vue3 CompositionAPI 中
- 获取路由对象 router useRouter
const router = useRouter() - 获取路由参数 route useRoute
const route = useRoute()
相关文章:

复习Vue136~180
1.使用create-vue创建项目 npm init vuelatest 项目目录和关键文件: new Vue() 创建一个应用实例 > createApp()、createRouter() createStore() 、将创建实例进行了封装,保证每个实例的独立封闭性。 禁用vue2的插件vuter 使用vue3的插件volar scrip…...

高炉项目中DeviceNET到Ethernet的转换奥秘
在工业自动化的世界中,高炉项目中的数据通信至关重要。其中DeviceNET和Ethernet作为两种主流的网络协议,扮演着不可或缺的角色。它们之间的转换不仅仅是技术上的桥梁,更是实现信息高效传递的关键。今天,我们就来揭开从DeviceNET到…...
)
awk之使用详解(Detailed Explanation of Using AWK)
awk使用详解 1. 入门 1.1 什么是 awk? ①Awk是一种文本处理工具,适用于处理结构化数据,例如表格数据。 ②它可以读取一个或多个文本文件,并执行模式扫描和处理等指定的操作。 ③基本逻辑涉及数据的提取,排序和计算…...

TDR阻抗会爬坡? 别担心,不是你的错,你只是不够了解TDR!
在背板系统或任何长走线设计里,你大概都碰过这画面: TDR 曲线一开始乖乖在 92 Ω,但越往末端、阻抗越爬越高,来到最高 97 Ω,心里瞬间凉半截 😒 ,「难不成... 板厂又翻车了吗?」 然…...

TypeScript之基础知识
基础知识 1. 基本类型 类型描述string字符串(如 "hello")number数字(整数或浮点数,支持二进制、八进制、十六进制)boolean布尔值(true/false)null空值(需显式声明&#x…...
)
SNMP协议之详解(Detailed Explanation of SNMP Protocol)
SNMP协议之详解 一、前言 SNMP,被形象地喻为网络世界大的工具箱,使他们能的“智慧守护者”,它为网络管理员装备了一套功能强够实现对网络设备状态的实时监控、性能数据的全面收集、远程配置的灵活管理以及故障事件的即时响应。借助SNMP&…...
)
机器学习-入门-线性模型(2)
机器学习-入门-线性模型(2) 3.4广义线性回归 一般形式: y g − 1 ( w T x b ) y g^{-1} \left( w^T x b \right) yg−1(wTxb) 单调可微的联系函数 (link function) 令 g ( ⋅ ) ln ( ⋅ ) g(\cdot) \ln (\cdot) g(⋅)ln(⋅) 则得到对数线性回归 ln …...

【问题】docker容器修改环境变量的方式
问题 启动n8n之后,docker容器提示: There is a deprecation related to your environment variables. Please take the recommended actions to update your configuration: 2025-04-28 09:20:08 - N8N_RUNNERS_ENABLED -> Running n8n without tas…...
)
基于 Spring Boot 瑞吉外卖系统开发(八)
基于 Spring Boot 瑞吉外卖系统开发(八) 自动填充公共字段 MyBatis-Plus公共字段自动填充,也就是在插入或者更新的时候为指定字段赋予指定的值,使用它的好处就是可以统一对这些字段进行处理,降低了冗余代码的数量。本…...
--中等)
LeetCode热题100--560.和为K的子数组(前缀和)--中等
1.题目 给你一个整数数组 nums 和一个整数 k ,请你统计并返回 该数组中和为 k 的子数组的个数 。 子数组是数组中元素的连续非空序列。 示例 1: 输入:nums [1,1,1], k 2 输出:2 示例 2: 输入:nums […...

搭建 Spark YARN 模式集群指南
在大数据处理领域,Apache Spark 凭借其卓越的性能和易用性广受青睐。而 YARN(Yet Another Resource Negotiator)作为 Hadoop 的资源管理框架,能高效管理集群资源。将 Spark 与 YARN 结合,以 YARN 模式搭建集群…...

服务器部署,Nginx安装和配置
Nginx简介 Nginx是一款轻量级和高性能的web服务器、反向代理服务器和电子邮件代理服务器。你可以使用Nginx实现网页的部署,解决跨域问题实现邮件服务器,甚至Nginx也可以实现音视频推流拉流服务器,Nginx可以实现的功能远超你的想象࿰…...

Java后端接口调用拦截处理:注解与拦截器的实现
在Java开发中,对后端接口调用进行拦截处理是一种常见的需求,通常用于权限验证、Token校验、状态更新等操作。本文将围绕 Spring框架的拦截器(Interceptor)、Spring AOP(面向切面编程) 和 Spring Security 三…...
(十四)——多态)
C++(初阶)(十四)——多态
多态 面向对象的其中一大特征。 多态多态的定义及构成多态的构成条件多态的实现条件多态的分类编译时多态性运行时的多态性 虚函数定义不能成为虚函数的函数 虚函数重写(覆盖)选择题虚函数重写的其他问题析构函数的重写override 和final关键字重载/重写…...

PyQt6基础_QThread
目录 前置 代码: 运行 正常运行 QThread运行报错 视频 前置 1 PySide6.QtCore.QThread - Qt for Python QThread官方文档 2 长时间任务可以放到QThread中执行,避免占用主线程导致界面卡顿无法操作 代码: import traceback,sys fro…...

工业通讯现场中关于EtherCAT转TCPIP网关的现场应用
在当今工业自动化的浪潮中,EtherCAT技术以其高效、实时的特性成为了众多制造业的首选。然而,随着工业互联网的发展,对于数据的远程访问和云平台集成的需求日益增长,这就需要将EtherCAT协议转化为更为通用的TCP/IP协议。于是开疆智…...

vite创建vue3项目并进行配置
创建项目 方式一 执行以下命令 之后输入项目名称 选择框架 选择语言 例如 pnpm create vite此方式创建的项目较为干净 0手起步 只包含一些基础依赖 例如vue vite等 项目目录如下 "scripts": {"dev": "vite","build": "vue-tsc -…...
(多维动态规划))
LeetCode 热题 100_最小路径和(92_64_中等_C++)(多维动态规划)
LeetCode 热题 100_最小路径和(92_64) 题目描述:输入输出样例:题解:解题思路:思路一(多维动态规划): 代码实现代码实现(思路一(多维动态规划&…...

关于常量指针和指向常量的指针
关于指针,对于常量指针和指向常量的指针也是傻傻分不清。看到定义时,不知道是指针不能变,还是指针指向的内容不能变量。 先看形式: const char * A; char * const B; 这两种有什么区别?傻傻分不清。 A这种定义&am…...

新时代下的存储过程开发实践与优化
随着现代应用系统的复杂度不断增加,数据库作为核心的数据存储和处理引擎,其性能和可靠性显得尤为重要。存储过程(Stored Procedure)作为一种封装在数据库中的应用逻辑,使得开发者能够在数据库层面实现数据操作、数据校…...

4月28日日记
2025年4月28日 星期一 晴 今天过得格外充实,也充满了收获与喜悦。 下午,我参加了学校的五四述职大会。各个学院的团委书记依次上台,汇报过去一年的工作成果。看着大家在台上分享着各自学院的精彩故事,我深受触动。他们所展示的活…...

大模型性能测试
当我们部署了大模型并对外提供服务时,我们通常都想了解一下大模型能够支持多少个并发访问,在不同的并发数下,模型的性能如何。了解这些信息有助于我们更好的对算力进行评估,为用户带来更好的性能体验。 大模型通常是通过API接口的…...

利用 Google Earth Engine 探索江宁区 2010 - 2020 年 EVI 时空变化
引言 增强型植被指数(Enhanced Vegetation Index,EVI)是一种用于量化植被生长状态和覆盖程度的重要指标,它在监测植被动态、生态环境评估以及气候变化研究等领域发挥着关键作用。Google Earth Engine(GEE)…...

IEC 61850标准协议解读 2.基于Java的MMS实现
专栏文章目录 第一章 IEC 61850标准协议解读 0.导言 第二章 IEC 61850标准协议解读 1.建模讲解 第三章 IEC 61850标准协议解读 2.基于Java的MMS实现 目录 专栏文章目录前言1 依赖库引入2 创建服务端3 创建客户端4 读写模型4.1 服务端读写4.2 客户端读写 5.报告6 文件服务6.1 读…...

花费7元训练自己的GPT 2模型
在上一篇博客中,我介绍了用Tensorflow来重现GPT 1的模型和训练的过程。这次我打算用Pytorch来重现GPT 2的模型并从头进行训练。 GPT 2的模型相比GPT 1的改进并不多,主要在以下方面: 1. GPT 2把layer normalization放在每个decoder block的前…...

【android bluetooth 协议分析 06】【l2cap详解 10】【通过avdtp连接流程,感受l2cap通道的生命周期变化】
本篇我们通过分析一个具体的实例,来直观感受一下 l2cap 中通道的 状态变化。 1. 环境描述: 车机: a2dp sink手机: a2dp source场景: 手机主动 触发 连车机 声明一下: 分析的btsnoop 和 logcat 还有源码,…...

如何在idea中写spark程序。
要在IntelliJ IDEA中编写Spark程序,你可以按照以下步骤进行: 1. 安装和配置Java:确保你的计算机上已经安装了Java Development Kit (JDK),并且已配置好 JAVA_HOME 环境变量。 2. 安装IntelliJ IDEA:下载并安装Inte…...
)
Pytest-mark使用详解(跳过、标记、参数 化)
1.前言 在工作中我们经常使用pytest.mark.XXXX进行装饰器修饰,后面的XXX的不同,在pytest中有不同的作 用,其整体使用相对复杂,我们单独将其抽取出来做详细的讲解。 2.pytest.mark.skip()/skipif()跳过用例 import pytest #无条…...

[Android] GKD v1.10.3
[Android] GKD 链接:https://pan.xunlei.com/s/VOOwKvmwpLoLl7fLi6wJZKK-A1?pwd8mey# GKD(详情请戳 作者项目地址)是一款免费开源简洁多规则的自动跳过广告的软件,整体基于kotlin开发,免root即可使用。简而言之&am…...

C22-作业练习之最大公约数与最小公倍数
作业练习之最大公约数与最小公倍数 代码 #include <stdio.h> int main() {//变量初始化int m,n;int i,gcd,lcm;//数据录入printf("请输入两个整数:");scanf("%d %d",&m,&n);//求最大公约数int min(m<n)?m:n; //找m与n的最小值for(imi…...

信号完整性简介第一篇
本章将讲述信号完整性相关问题。首先提出什么是高速系统设计中的信号完整性,其次结合影响信号完整性的各种因素,深入讨论在高速系统设计过程中会碰到的几类信号完整性问题,并对每一类问题提出相应的预防措施和解决方案。 需要说明࿰…...
)
Qt开发环境的安装与问题的解决(2)
文章目录 1. Qt开发环境安装的说明2. 通过安装包进行安装3. 通过在线下载程序 解决问题下载 https....网路错误问题解决开始安装--第一部分开始安装--第二部分 4. 建议配置环境变量(非必须)配置环境变量的意义 简介:这篇文章主要分享Qt开发环…...

STM32 ADC模数转换器
一、ADC简介 ADC(Analog-Digital Converter)模拟-数字转换器ADC可以将引脚上连续变化的模拟电压转换为内存中存储的数字变量,建立模拟电路到数字电路的桥梁12位逐次逼近型ADC,1us转换时间 输入电压范围:0~3.3V&#x…...

World of Warcraft [CLASSIC] Hunter[Grandel] R12
World of Warcraft [CLASSIC] Hunter[Grandel] R12 R13,[Freeblue] 可惜当时没有截图,唉,没有纪念 --- 挂机脚本...

kalibr:相机模型
文章目录 📚简介Kalibr标定支持的相机模型及适用场景📌 针孔相机模型(Pinhole)🌐 全向相机模型(Omnidirectional)🔍 特殊模型💡 选型建议⚠️ 注意事项📚简介 Kalibr作为多传感器标定的重要工具,支持多种相机模型以适应不同光学特性的视觉传感器。其核心相机…...

【AI News | 20250428】每日AI进展
AI Repos 1、dyad Dyad 是一款免费开源的本地化 AI 应用开发工具,兼容 Windows 和 Mac 双平台。支持使用自有 API 密钥灵活调用主流 AI 模型(包括 Gemini、GPT-4.1、Claude 等),内置数据库与身份验证系统可快速构建完整应用。 …...

DNS区域的类型
在BIND9中,type 用于定义DNS区域的类型,不同的类型决定了BIND如何处理该区域的DNS数据。以下是主要的类型及其作用详解: 1. master(主区域) 作用: 表示该区域是权威DNS服务器的主副本,负责存储…...

HTTP vs HTTPS:传输协议的安全演进与核心差异
HTTP(HyperText Transfer Protocol)和HTTPS(HTTP Secure)作为两种最常用的协议,其安全性和实现方式直接关系到用户隐私和数据完整性。 目录 一、HTTP与HTTPS的基础概念 二、HTTP与HTTPS的核心差异 …...

Android平台Unity引擎的Mono JIT机制分析
一、分析背景 Unity引擎开发游戏采用了C#语言,Unity采用了Mono的Jit机制实现C#逻辑代码动态编译和执行,Mono属于开源的工程,可通过查看Mono源码了解其中的处理。本文针对Mono的Jit动态编译和执行的机制进行分析,更好的了解Unity引擎在Android平台所采用的处理方式。 二、M…...

【java】接口
一、定义 1.接口中所有方法都是抽象方法和公共方法(可以省略 abstract、public),不可以有正常的方法,所有变量都是全局静态常量 2.能继承接口的只能是接口 3.接口和类的关系通过实现(重写(实现)…...
 —— 用Vuex完成购物车案例)
Vuex(二) —— 用Vuex完成购物车案例
目录 需求需求分析 组件分析组件通信 开发 准备环境准备模块结构商品列表组件 展示商品列表添加购物车 我的购物车组件 购物车列表商品数量和统计功能删除购物车商品 购物车列表组件 购物车列表全选操作数字加减并统计小计删除功能统计总数量和总钱数处理金额小数的问题 本地存…...

数字孪生的浪潮:从虚拟镜像到现实世界的 IT 变革
文章目录 数字孪生的本质:物理与虚拟的实时镜像数字孪生的演进:从工业试验到全行业热潮核心技术:数字孪生的基石与工具链物联网(IoT):数据采集云计算与大数据:模型存储AI 与机器学习:…...

Web开发之三层架构
实例: 分层解耦 耦合:衡量软件中各个层/各个模块的依赖关联程度。 内聚:软件中各个功能模块内部的功能联系。 软件设计原则:高内聚低耦合 控制反转:Inversion 0f Control,简称IQC。对象的创建控制权由程序自身转移到外部(容器),这种思想称为…...

社交电商和泛娱乐平台出海南美市场支付方式与策略
随着中国社交电商和泛娱乐平台加速全球化布局,南美市场凭借庞大的人口基数、快速增长的互联网渗透率和活跃的社交媒体使用率,成为出海企业的重要战略要地。然而,这片"新蓝海"的支付生态复杂多元,信用卡欺诈率高企,现金支付仍占主导,不同国家支付偏好差异显著。…...
Miniconda Windows10版本下载和安装
Miniconda Windows10版本下载和安装 步骤1:Miniconda3下载和安装 # 1、下载地址(Windows 64位) https://repo.anaconda.com/miniconda/Miniconda3-latest-Windows-x86_64.exe #2、双击进行安装 # 安装注意事项: 1. 安装路径建议&a…...

编译原理:由浅入深从语法树到文法类型
文法与语言基础:从语法树到文法类型 文法(Grammar)和语言(Language)是计算机科学和语言学中解析和理解语言结构的核心概念。无论是编程语言的编译器设计,还是自然语言处理(NLP)中的…...

初识Python
哈哈哈,为了让初学者对python进一步了解,懒惰的博主特地去问了AI,如何更加形象的形容python这一么语言 🌟 Python 是什么? 想象一下,编程语言是一群性格各异的人: C语言:穿格子衫的…...

C++ —— 正向迭代器与反向迭代器
目录 1. 正向迭代器(Forward Iterator) 1.1 基本概念 1.2 核心特性 1.3 典型使用 1.4 重要特点 2. 反向迭代器(Reverse Iterator) 2.1 基本概念 2.2 核心特性 2.3 典型使用 2.4 重要特点 3. 正反迭代器对比 4. 正反迭代…...

FDA会议类型总结
1. 会议类型及目的 1.1 Type A会议 1.1.1 争议解决会议 用于解决药物研发过程中与FDA产生的争议,明确双方分歧点。 通过讨论达成共识,避免因争议影响研发进度。 1.1.2 临床保留讨论会议 针对临床试验中出现的问题进行讨论,决定是否保留临床试验。 综合评估临床试验的安全性…...
)
数据结构算法竞赛训练网站OJ(Online Judge)
都是个人使用过的算法训练OJ,存个档 洛谷 https://www.luogu.org/ 个人使用最多的,题目较全,每题都有题解博客,社区比较完善。 PTA https://pintia.cn/ 学习数据结构和练习天梯赛的时候使用的。 牛客 https://ac.nowcoder.co…...
