快速掌握HTML
目录
- 1. HTML文件的基本结构
- * 前端开发工具搭建
- * vscode的三个插件
- * 编写第一个html代码
- * 快速生成代码框架
- *html特殊字符
- 2. 双标签
- 2.1 标题标签 h1
- 2.2 段落标签 p
- 2.3 格式化标签
- 2.4 超链接标签 a
- 2.5 表格标签
- 2.6 列表标签
- 1. 无序列表:ul标签( 快捷键:ul>li (ul下有li) )
- 2. 自定义列表:dl(总标签)下有dt(小标题),dt下有dd(各个点)
- 3. 有序列表:ol标签( ol>li )
- 3. 单标签
- 3.1 换行标签 br
- 3.2 图片标签 img
- 4. 表单标签
- 4.1 form标签 --- 表单域
- 4.2 input标签 --- 表单控件
- 4.3 label标签
- 4.4 select标签
- 4.6 textarea标签
- 5. 无语义标签
- 5.1 div标签
- 5.2 span标签
- 6. 实战演练
- 6.1 案例一
- 6.2 案例二
html,超文本标记语言。超文本指除文本之外的文件,如图片,视频等,标记指html中的标签。也就是说 html由标签组成
1. HTML文件的基本结构
标签之间组成一棵DOM树
<html><head><title>第一个页面</title></head><body>this is content.</body>
</html>
html标签:根标签
head标签:写页面的属性
body标签:页面的内容
title:页面标题
【展示效果】

* 前端开发工具搭建
常用的有sublime,IDEA,vscode。建议用vscode,这是企业开发前端时常用的工具。
sublime和IDEA如果是社区版功能会有问题。
* vscode的三个插件
- view-in-browser:方便拼写时修改标签
- Auto Rename Tag:在vscode内部可以直接运行代码
- Live Server:自动刷新页面
* 编写第一个html代码
* 快速生成代码框架
方式:!+ enter
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>hello html
</body>
</html>
【代码解释】
- !DOCTYPE html ,指定当前html版本
- lang=“en” ,指定当前页面内容语言(language)为英文(English)
- charset=“UTF-8”,浏览器解码规则为utf-8,没有这一行可能会乱码
注释标签:ctrl+/
注:创建文件时记得给文件名命名后加“ .html ”
html中标签分为双标签和单标签,下面详细介绍。
*html特殊字符
html中,一些特殊字符会和语法本身产生碰撞,所以有了特殊字符。
空格:
大于号:<
小于号:>
按位与:&
2. 双标签
创建标签的快捷方式:
- 批量创建:标签名*数量+enter,如(lu * 3)
- 多层创建:标签名>标签名+enter
2.1 标题标签 h1
h1~h6,数字越大,字体越小越细
【代码演示】
<body><h1>h1</h1><h2>h2</h2><h3>h3</h3><h4>h4</h4><h5>h5</h5><h6>h6</h6>
</body>
【效果展示】

2.2 段落标签 p
【代码演示】
<body><p>css中的1px并不等于设备的1px</p><p>在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素...没有一个定论。</p>
</body>
【效果展示】

2.3 格式化标签
- 加粗:strong标签和b标签(开发中用CSS加粗,html也能加粗)
- 倾斜:em标签和i标签
- 下划线:ins标签和u标签
- 删除线:del标签和s标签
注:strong标签表强调,而b标签只是加粗。
【代码演示】
<body><strong>加粗</strong> <b>再加粗</b><em>倾斜</em><del>删除线</del><ins>下划线</ins>
</body>
【效果展示】

2.4 超链接标签 a
超链接分为文字形式的超链接和图片形式的超链接
- href属性:点击后跳转到哪个界面。可引用其他网站的地址,也可用自己本地的地址
【代码演示】分别跳转到百度网页,自己的html文件及刷新(跳转到当前页面)
1.文字超链接
<body><a href="https://www.baidu.com/">跳转到百度</a><a href="01.html">跳转到自己写的01.html</a><a href="#">刷新</a>2.图片超链接<a href="https://www.baidu.com/"><img src="https://img2.baidu.com/it/u=307010402,522996328&fm=253&fmt=auto&app=138&f=JPEG?w=475&h=475"></a>
</body>
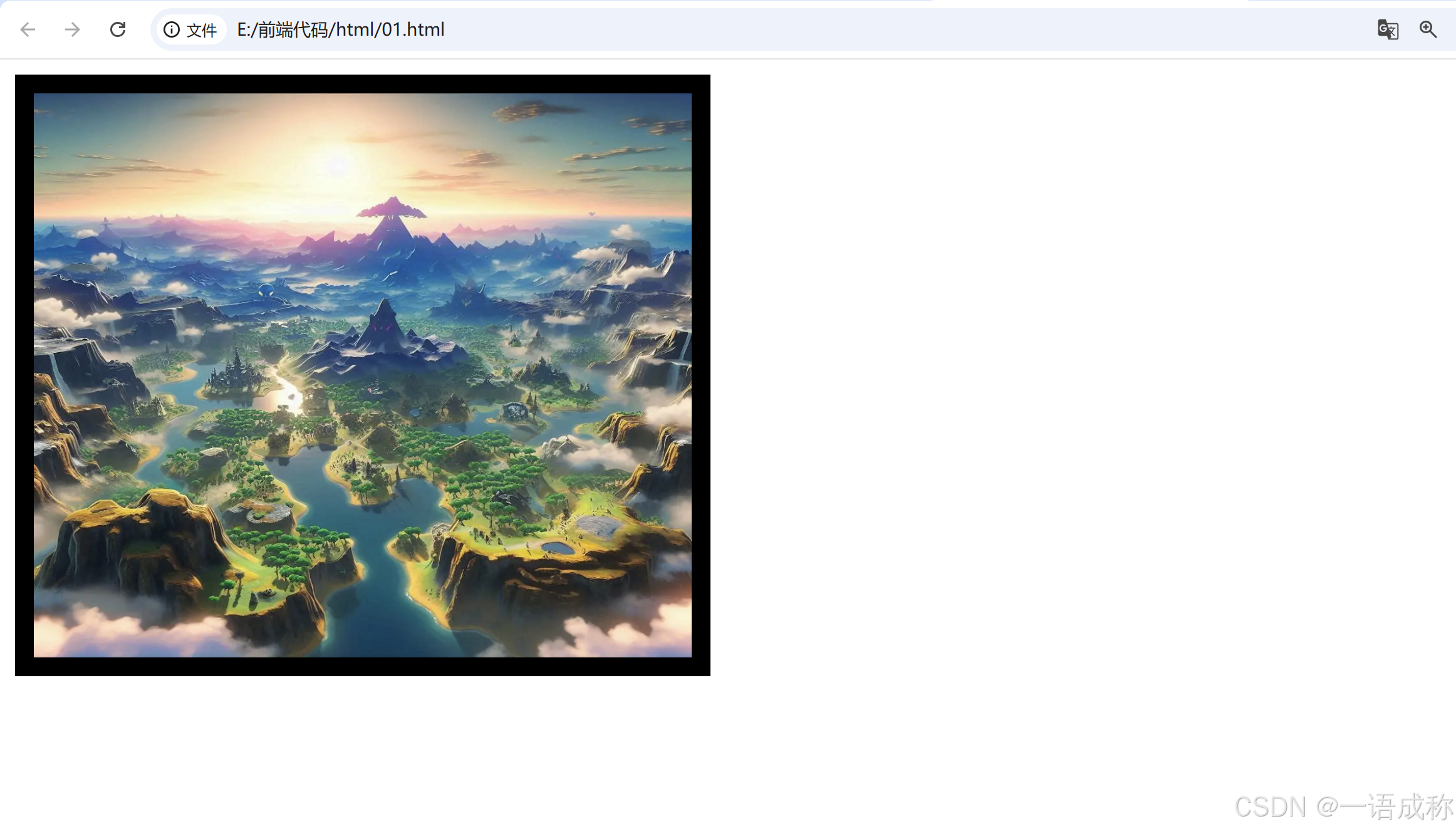
【效果展示】
文字超链接如下,

图片超链接如下,点击图片即可跳转

- target属性:重新在另一个页面打开
属性值可为_self(在本界面打开)和_blank(在新界面打开)
<a href="https://image.baidu.com/search/detail?ct=503316480&z=0&ipn=d&word=%E6%A0%80%E5%AD%90%E8%8A%B1%E5%9B%BE%E7%89%87&hs=0&pn=0&spn=0&di=7410818322373017601&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&ie=utf-8&oe=utf-8&cl=2&lm=-1&cs=2903421436%2C3091087493&os=2004657627%2C2159296369&simid=4211637932%2C347054584&adpicid=0&lpn=0&ln=30&fr=ala&fm=&sme=&cg=&bdtype=0&oriquery=%E6%A0%80%E5%AD%90%E8%8A%B1%E5%9B%BE%E7%89%87&objurl=https%3A%2F%2Fp6-pc-sign.douyinpic.com%2Ftos-cn-i-0813c001%2FoQDDIZfpESEBaNfEp9VnbB47aVAeAAWAAltLIU~tplv-dy-aweme-images%3Aq75.webp&fromurl=ippr_z2C%24qAzdH3FAzdH3Fooo_z%26e3B157ytg_z%26e3Bv54AzdH3Fg5pjAzdH3F0n9l89dlcd0lm9l8acl&gsm=&islist=&querylist=&dyTabStr=MCwzLDEsMiwxMyw3LDYsNSwxMiw5" target="_blank">点击</a>
【效果展示】

2.5 表格标签
表格分为表头(thead标签)和表格(tbody标签)内容两部分,二者展示样式不一样
table内包含tr,tr包含td或th
table标签内的属性,但这些属性vscode无法显示出来:
-
border:外边框黑色面积

-
cellspacing:每个单元格之间的距离,只要距离不为0,表格的白色框就会一直在

-
width/height:

-
cellpadding:表格内容和表格左边框之间的距离

-
align:表格整体位置( left / center / right )

【代码演示】
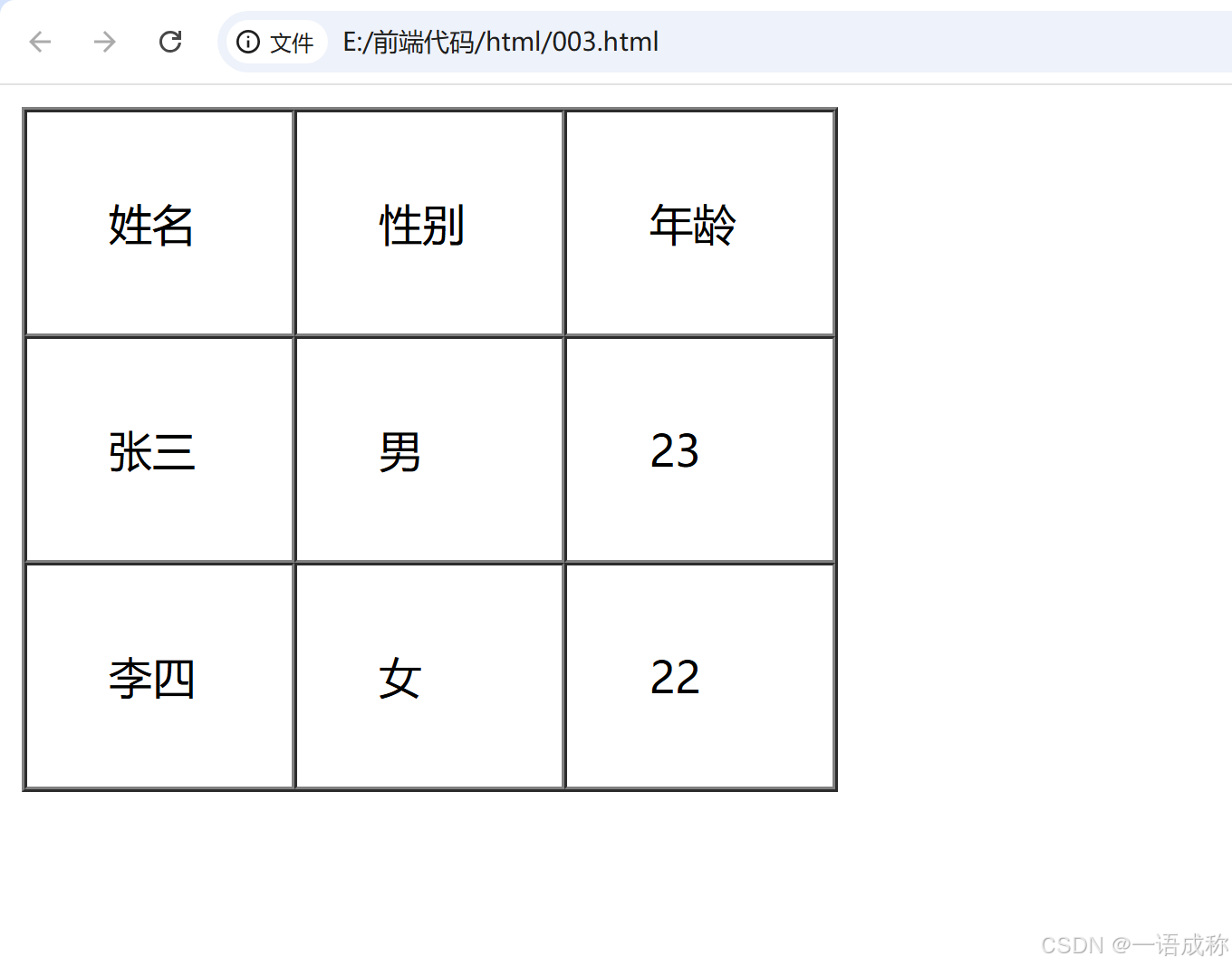
<table border="1px" cellspacing="0px" width="300px" height="200px" cellpadding="30px" align="center"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td>男</td><td>23</td></tr><tr><td>李四</td><td>女</td><td>22</td></tr>
</table>
【效果演示】

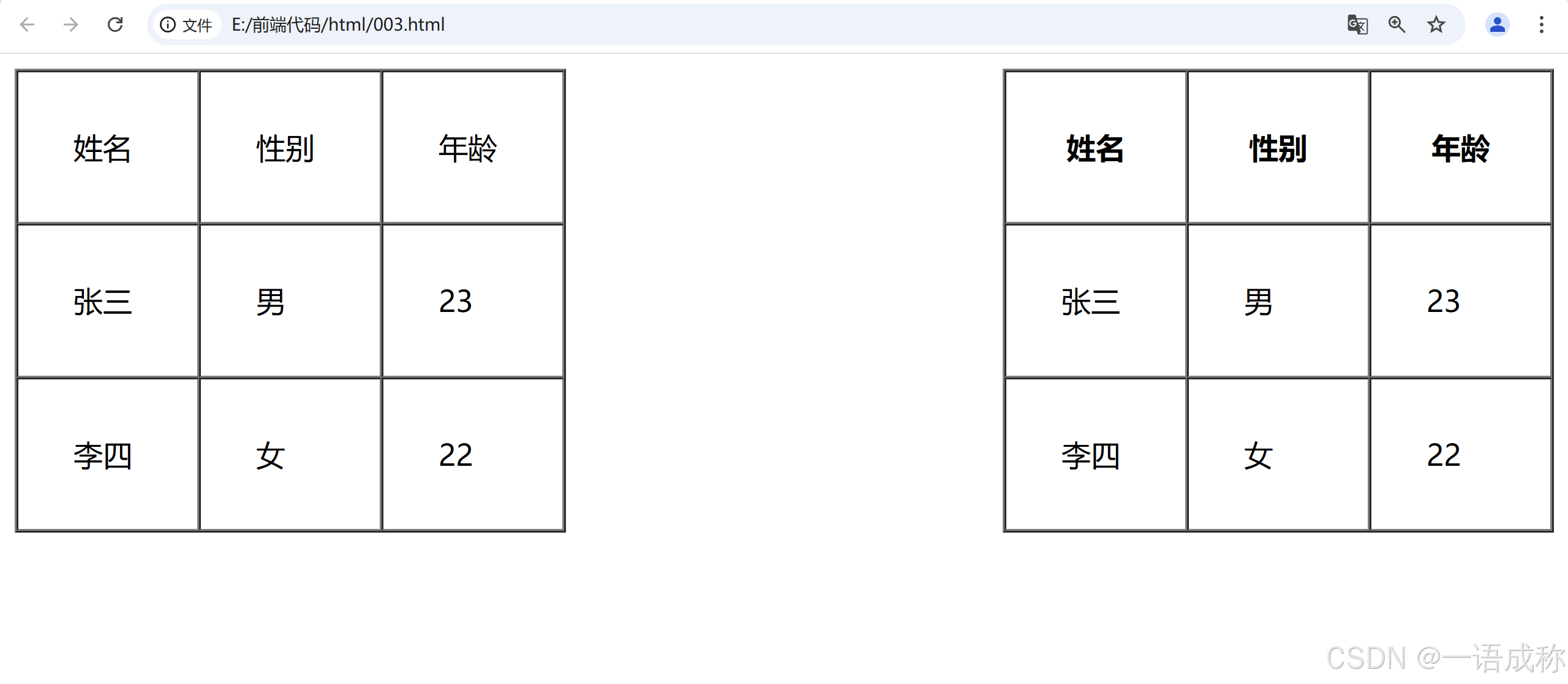
加不加thead和tbody标签有什么区别?
如下,左边是没加的,右边是加了的
【代码演示】
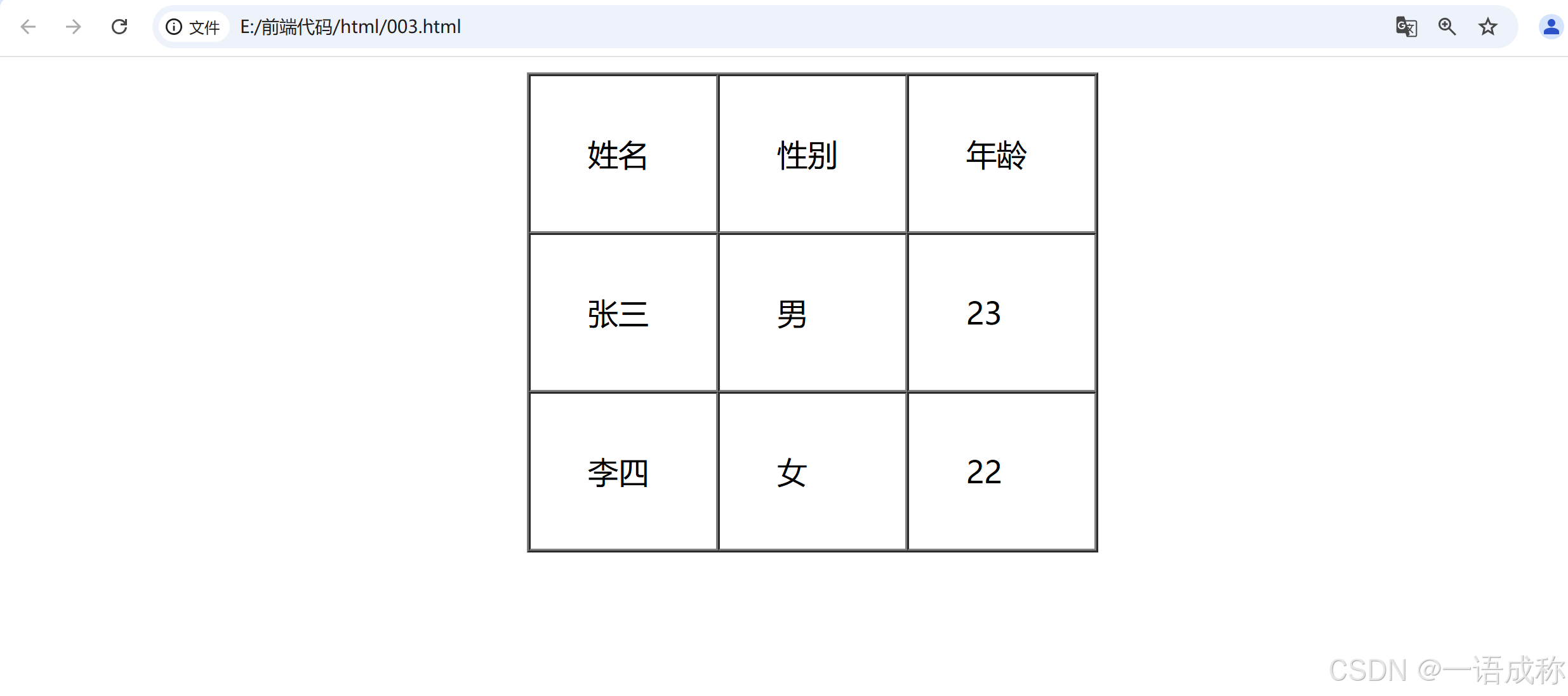
<body><table border="1px" cellspacing="0px" width="300px" height="200px" cellpadding="30px" align="left"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td>男</td><td>23</td></tr><tr><td>李四</td><td>女</td><td>22</td></tr></table>加<thead><tbody>标签<table border="1px" cellspacing="0px" width="300px" height="200px" cellpadding="30px" align="right"><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td>男</td><td>23</td></tr><tr><td>李四</td><td>女</td><td>22</td></tr></tbody></table>
</body>
【效果演示】

合并单元格:
-
合并行:rowspan属性
-
合并列:colspan属性
【代码演示】
<body><table border="1px" cellspacing="0px" width="300px" height="200px" cellpadding="30px" align="right"><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td rowspan="2">男</td><td>23</td></tr><tr><td>张二</td><!-- <td>男</td> --><td>20</td></tr><tr><td colspan="2">李四</td><td>女</td><td>22</td></tr></tbody></table>
</body>
【效果演示】

2.6 列表标签
1. 无序列表:ul标签( 快捷键:ul>li (ul下有li) )
无序列表可通过type属性更改图标形状,默认是实心圆。
center是实心圆;square是实心方块;circle是空心圆。
【代码演示】
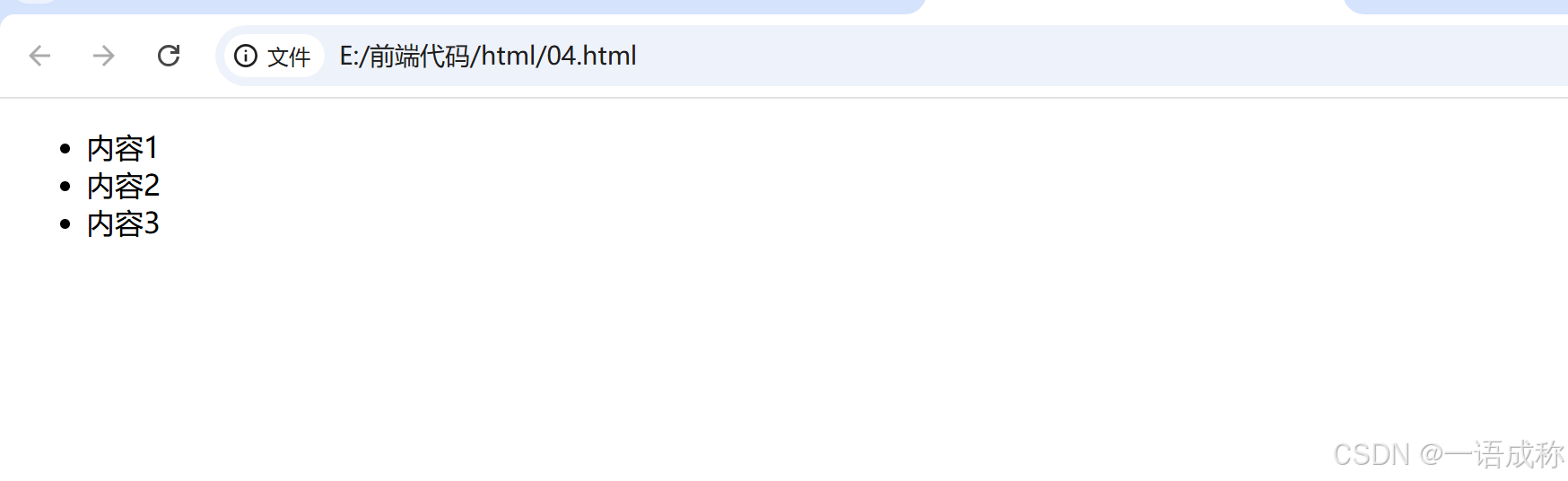
<body><ul><li>内容1</li><li>内容2</li><li>内容3</li></ul><!-- <ul type="circle"><li>内容1</li><li>内容2</li><li>内容3</li></ul>-->
</body>
【效果演示】

2. 自定义列表:dl(总标签)下有dt(小标题),dt下有dd(各个点)
【代码演示】
<body><dl><dt>小标题<dd>内容1</dd><dd>内容2</dd></dt></dl>
</body>
【效果演示】

3. 有序列表:ol标签( ol>li )
有序列表的编号可以通过type属性更换,默认是数字
a表示小写字母编号,A表示大写字母编号;i表示小写罗马数字编号,I表示大写罗马数字编号;1表示数字编号(默认)
【代码演示】
<body><ol><li>内容1</li><li>内容2</li><li>内容3</li></ol>
</body>
【效果演示】

3. 单标签
3.1 换行标签 br
< br > 和< br/ > 都可,建议用< br/ >
【代码演示】
<body>css中的1px并不等于<br/>设备的1px
</body>
【效果展示】

3.2 图片标签 img
- src属性:指定图片路径
img标签必须搭配src属性,用来指定图片路径(绝对路径/相对路径)
- 相对路径:相对当前html文件的位置
- 绝对路径:图片路径;网上的图片资源(图片地址)
- alt属性:写一段字,只在图片路径写错时才展示
【代码演示】
<body>
<!-- 正确路径 src="c:\Users\DELL\Desktop\无标题.png"--><img src="c:\Users\DELL\sktop\无标题.png" alt ="图片加载失败">
</body>

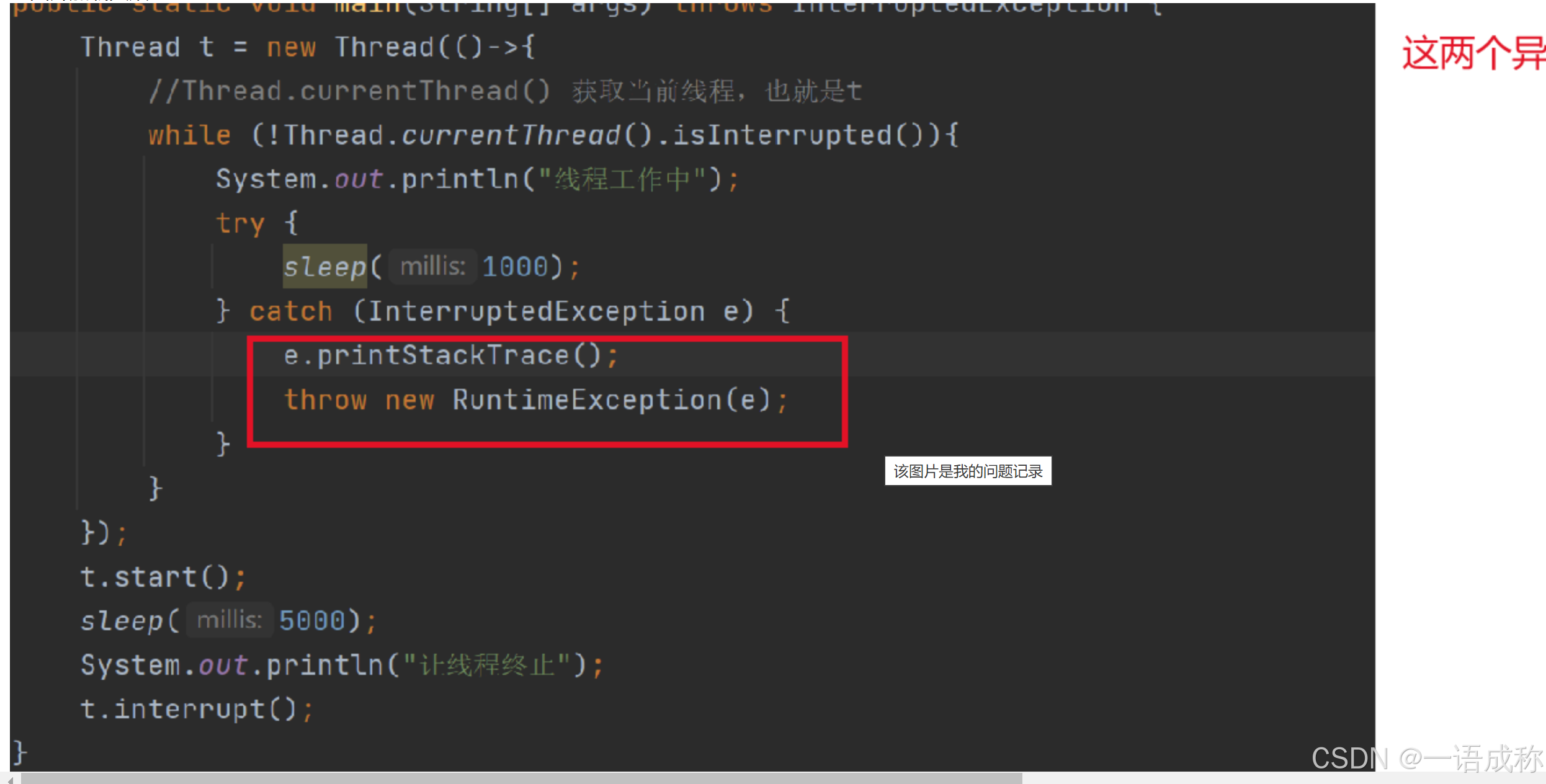
2. title属性:鼠标放到图片的位置会显示文字
【代码演示】
<body><img src="c:\Users\DELL\Desktop\无标题.png" title="该图片是我的问题记录">
</body>

3. width/height属性:改图片大小
【代码演示】
<body><img src="c:\Users\DELL\sktop\无标题.png" width="800px" height="500px">
</body>
【效果演示】

- border属性:给图片加边框
【代码演示】
<img src="https://q4.itc.cn/q_70/images01/20240613/92c30890d68a40569526099dedeee794.jpeg" alt = "图片加载失败" width="350px" height="300px" border= "10px">
【效果演示】

4. 表单标签
表单就是用户登录看到的界面,可以进行输入账号密码等操作。
表单分为两个部分,表单域(表单元素包含在内)和表单控件(输入框,按钮等)。
4.1 form标签 — 表单域
form标签内的action属性填服务器地址。
4.2 input标签 — 表单控件
表单控件,指单行文本框, 按钮, 单选框, 复选框。
type(必填)属性值如下,
- 为text / password:文本框/密码框
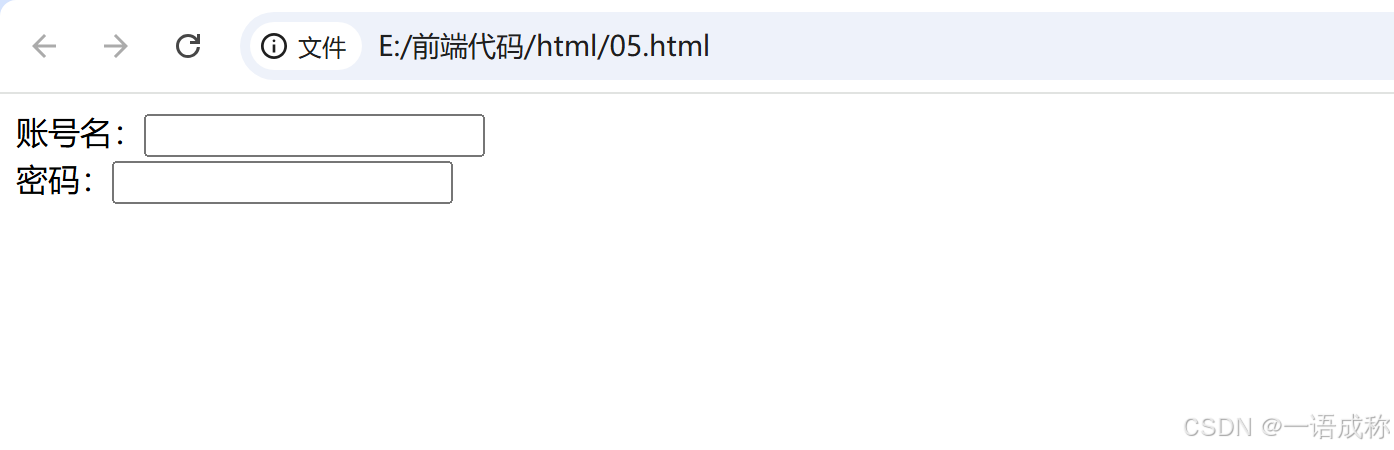
【代码演示】
<body><form action="">账号名:<input type="text"><br>密码:<input type="password"><br><button>登录</button></form>
</body>
【效果演示】

- 为radio:单选框。再加一个同名的name属性,才是真正的单选框;再加checked属性值为checked确定默认选项(不同浏览器默认选项不同,有时在该标签写了checked属性,默认选项还是另一个)。
【代码演示】
<body><form action="">账号名:<input type="text"><br>密码:<input type="password"><br>性别:<input type="radio" name="cheng" >男<input type="radio" name="cheng" checked="checked">女</form>
</body>
【效果演示】

- 为checkbox:复选框(可以多选)
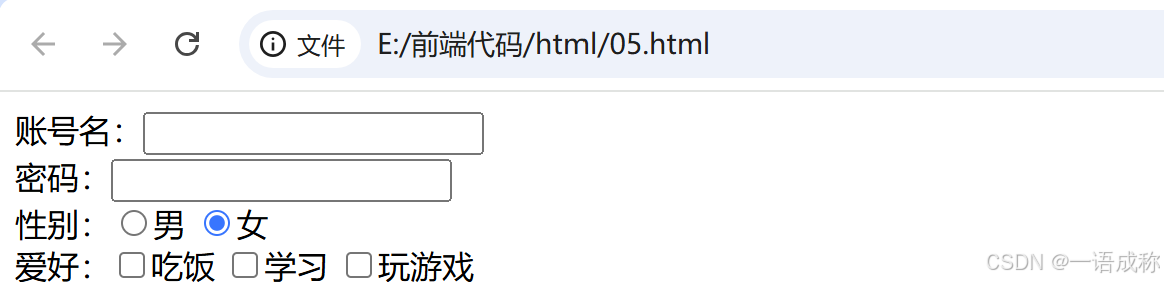
【代码演示】
<body><form action="">账号名:<input type="text"><br>密码:<input type="password"><br>性别:<input type="radio" name="cheng" >男<input type="radio" name="cheng" checked="checked">女<br>爱好:<input type="checkbox">吃饭<input type="checkbox">学习<input type="checkbox">玩游戏</form>
</body>
【效果演示】

- 为button:按钮,不写value属性什么也没有。按钮点击没反应是因为需要搭配JS。
【代码演示】
<body><form action="">账号名:<input type="text"><br>密码:<input type="password"><br>性别:<input type="radio" name="cheng" >男<input type="radio" name="cheng" checked="checked">女<br>爱好:<input type="checkbox">吃饭<input type="checkbox">学习<input type="checkbox">玩游戏<br><input type="button" value="登录"></form>
</body>
【效果演示】

- 为submit:提交按钮。提交后,会将数据提交到指定网址(相当于变相清空文本框)
【代码演示】
<body><form action="https://www.baidu.com/">账号<input type="text"><input type="submit"></form>
</body>
【效果演示】

- 为reset:重置(清空)框的内容。
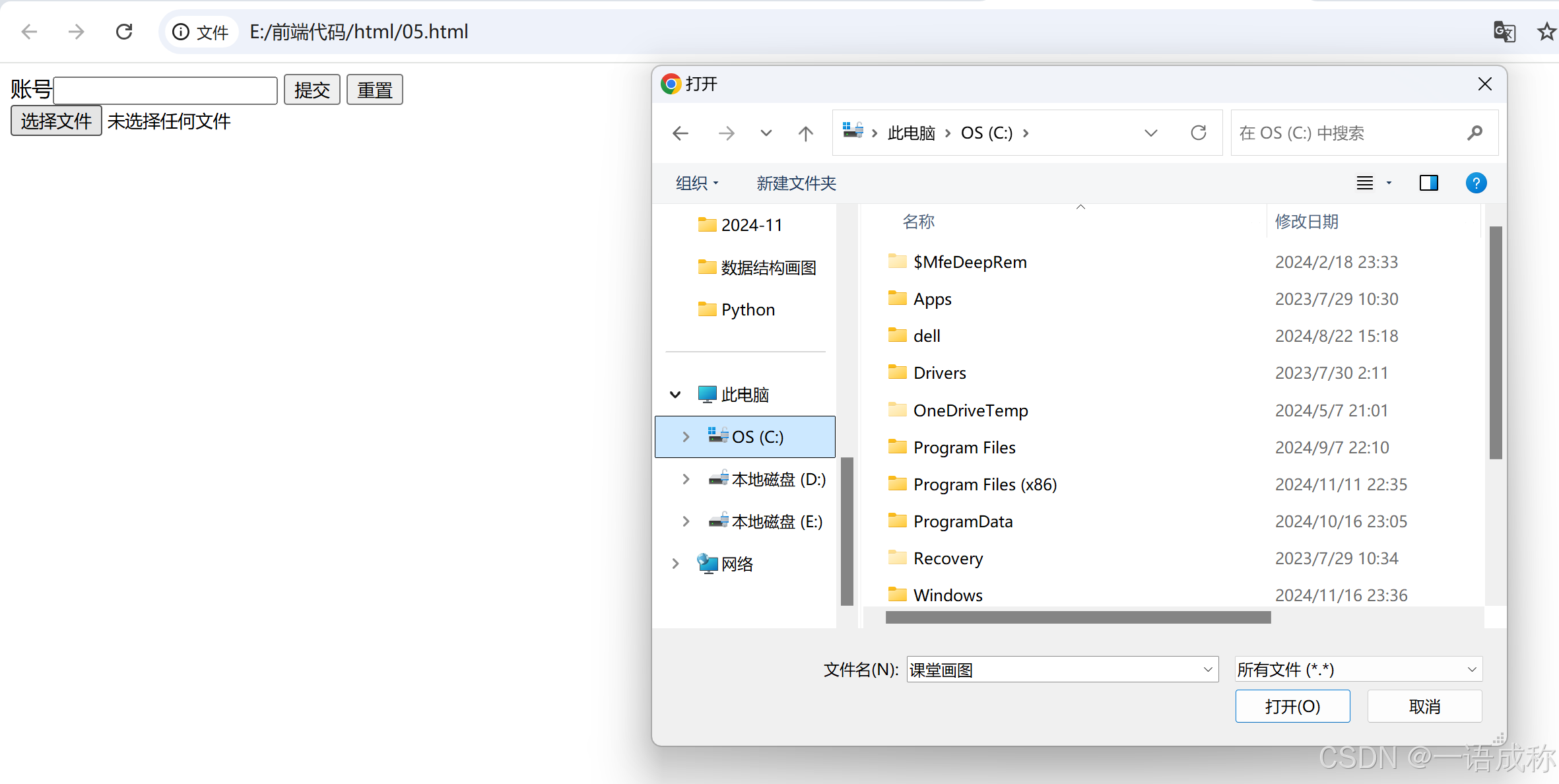
<body><form action="https://www.baidu.com/">账号<input type="text"> <input type="reset"><br><input type="file"></form>
</body>
- 为file:选择文件。可以在电脑上选取文件。
【代码演示】
<body><form action="https://www.baidu.com/">账号<input type="text"> <input type="submit"> <input type="reset"><br><input type="file"></form>
</body>
【效果演示】
选择文件前

选择文件中

选择文件后

4.3 label标签
搭配input标签使用,用label标签后,点击文字也可选中,提升了用户的使用体验。
for属性表示,label标签和谁发生关联。
【代码演示】
<body><label for="male"><input type="radio" name="sex" id="male">男</label><label for="female"><input type="radio" name="sex" id="female"> 女</label>
</body>
4.4 select标签
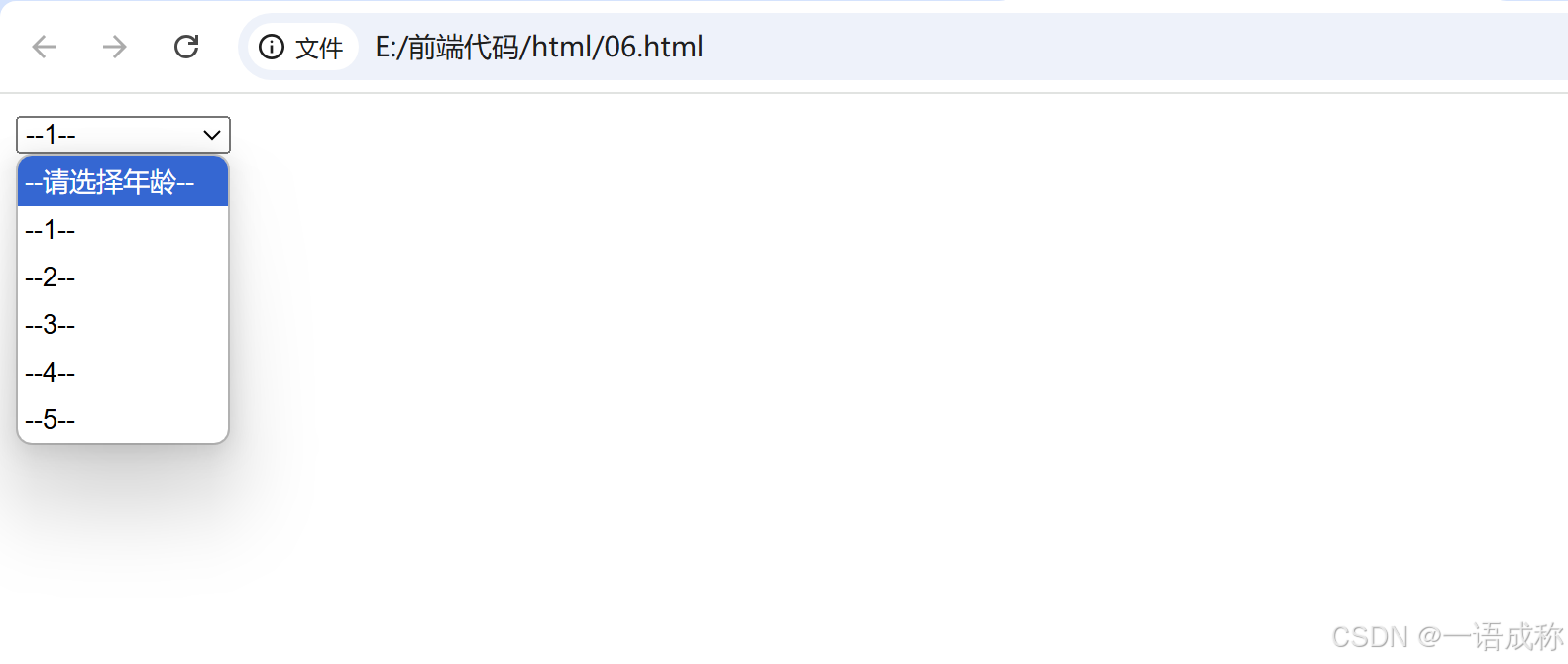
只有select标签时,网页只有选择作用,但没有选项。需要用option标签列出选项,默认选项用selected属性,赋值为selected。
【代码演示】
<body><select><option>--请选择年龄--</option><option selected="selected">--1--</option><option>--2--</option><option>--3--</option><option>--4--</option><option>--5--</option></select>
</body>
【效果展示】

4.6 textarea标签
比如简历中的自我介绍,就需要用到文本域标签。超过cols,rows等属性值,就会出现滚轮。
【代码演示】
<body><textarea name="" id="" cols="10" rows="10"> </textarea>
</body>
【效果展示】

5. 无语义标签
之前学的标签都有固定用途,但无语义标签不同啥都能干,一般用于设计页面布局。
5.1 div标签
div标签里可以嵌套div标签,span标签,及上面说的所有标签。
div标签独占一行,是一个大盒子。
【代码演示】
<body><div><div>吃饭</div><div>睡觉</div><div>打游戏</div></div>
</body>
【效果演示】

5.2 span标签
span标签不独占一行,是一个小盒子。
【代码演示】
<body><div><div>吃饭</div><div>睡觉</div><div>打游戏</div></div>
</body>
【效果演示】

6. 实战演练
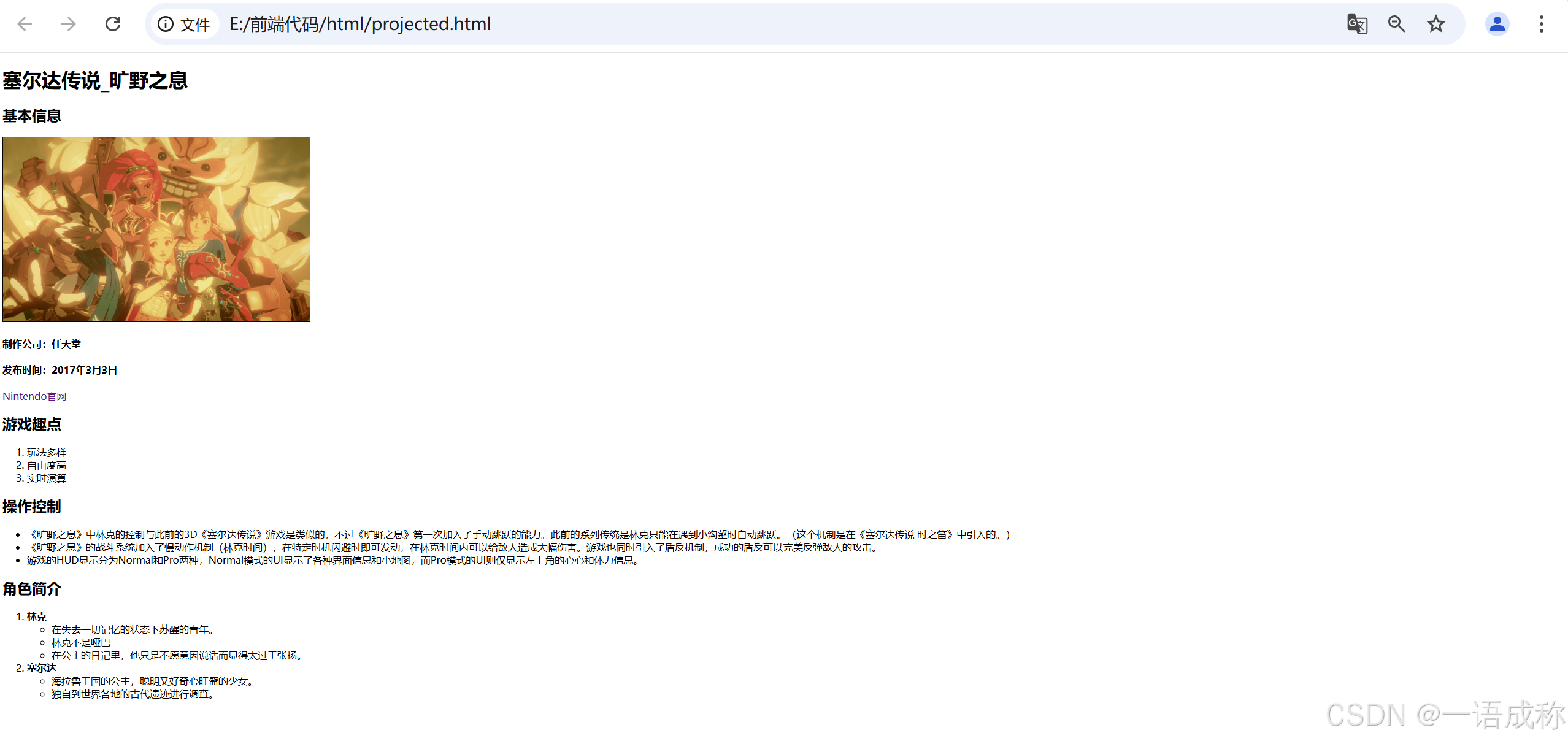
6.1 案例一
【代码演示】
<body><h1>塞尔达传说_旷野之息</h1><div><h2>基本信息</h2><img src="https://i0.hdslb.com/bfs/archive/7a40b9c53a3a5f64c86b6e073c763ba4043c18ad.jpg" alt="图片加载失败" title="塞尔达相关图片" border="1px" width="500px" height="300px"><span><p>制作公司:任天堂</p></span><span><p>发布时间:2017年3月3日</p></span><span><a href="https://www.baidu.com/link?url=Z_HAiqmwdc2BqoxtKaluYXnFp1AFiN1_Qa6Q5nhOhszIXWkrzYWCWzel_U4lTwSx&wd=&eqid=a4c120fc0038f7ff0000000667513c68">Nintendo官网</a></span></div><div><h2>游戏趣点</h2><ol type="1"><li>玩法多样</li><li>自由度高</li><li>实时演算</li></ol><h2>操作控制</h2><ul><li>《旷野之息》中林克的控制与此前的3D《塞尔达传说》游戏是类似的,不过《旷野之息》第一次加入了手动跳跃的能力。此前的系列传统是林克只能在遇到小沟壑时自动跳跃。(这个机制是在《塞尔达传说 时之笛》中引入的。)</li><li>《旷野之息》的战斗系统加入了慢动作机制(林克时间),在特定时机闪避时即可发动,在林克时间内可以给敌人造成大幅伤害。游戏也同时引入了盾反机制,成功的盾反可以完美反弹敌人的攻击。</li><li>游戏的HUD显示分为Normal和Pro两种,Normal模式的UI显示了各种界面信息和小地图,而Pro模式的UI则仅显示左上角的心心和体力信息。</li></ul><h2>角色简介</h2><ol><li><strong>林克</strong></li><ul type="circle"><li>在失去一切记忆的状态下苏醒的青年。</li><li>林克不是哑巴</li><li>在公主的日记里,他只是不愿意因说话而显得太过于张扬。</li></ul><li><strong>塞尔达</strong></li><ul><li>海拉鲁王国的公主,聪明又好奇心旺盛的少女。</li><li>独自到世界各地的古代遗迹进行调查。</li></ul></ol></div>
</body>
【效果演示】

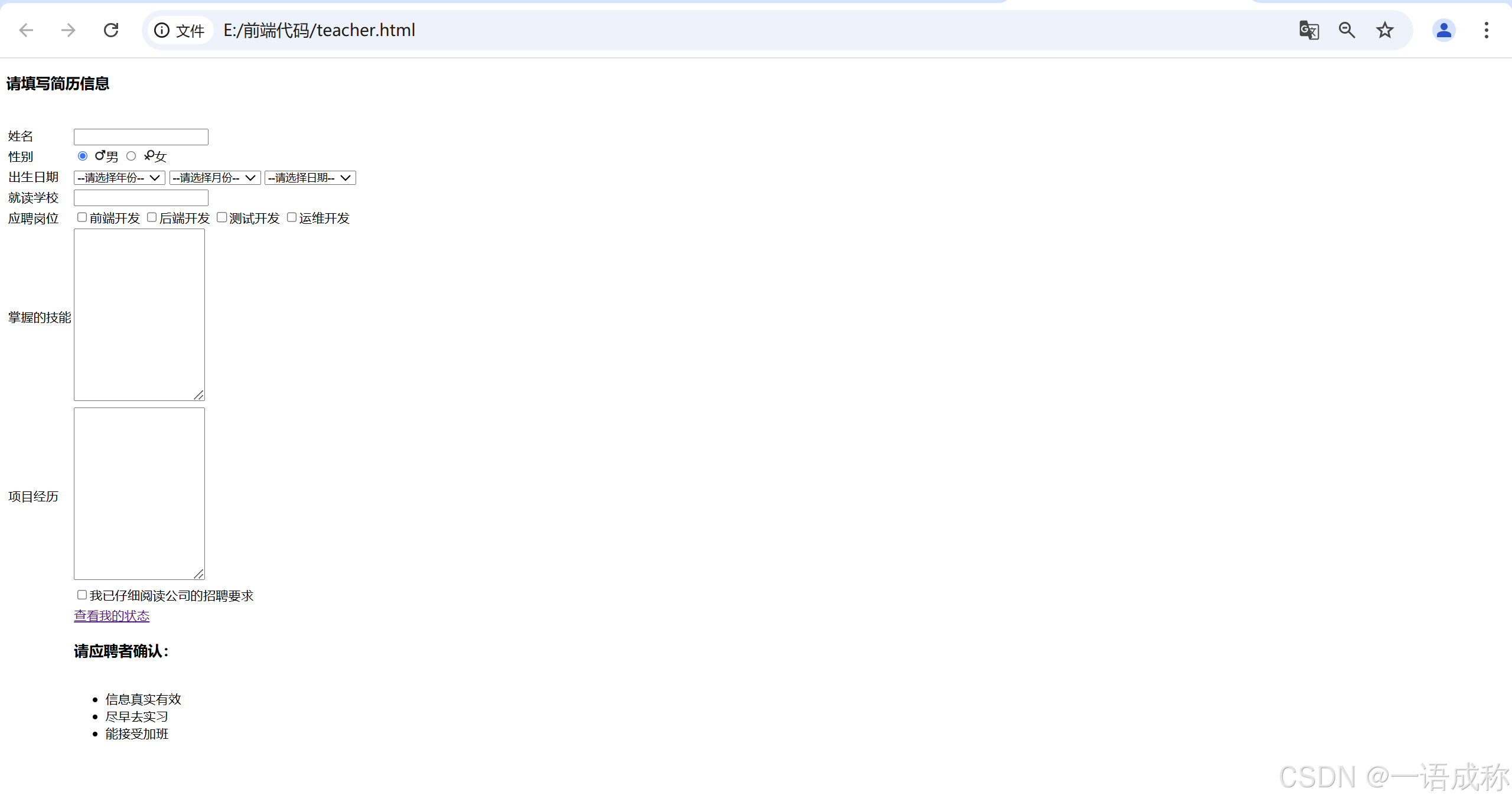
6.2 案例二
【代码演示】
<body><table><thead><h3>请填写简历信息</h3></thead><tr><td><label for="111">姓名</label></td><td><input type="text" id="111"></td></tr><tr><td>性别</td><td><label for="002"><input type="radio" name="001" id="002" checked="checked"> <img src="c:\Users\DELL\Desktop\dae56d1beed3003d8cbb84d92ea18b1.png" alt="加载失败" width="15" height="15">男</label> <label for="003"><input type="radio" name="001" id="003"> <img src="c:\Users\DELL\Desktop\899df21a79556141d3560542b468008.png" width="15" height="15">女</label></td> </tr><tr><td>出生日期</td><td><select><option>--请选择年份--</option><option>--2000--</option><option>--2001--</option></select><select><option>--请选择月份--</option><option>--1--</option><option>--2--</option> </select> <select><option>--请选择日期--</option><option>--1--</option><option>--2--</option></select></td></tr><tr><td><label for="school">就读学校</label></td><td><input type="text" id="school"></td></tr><tr><td>应聘岗位 </td><td><label for="1"><input type="checkbox" id="1">前端开发</label><label for="2"><input type="checkbox" id="2">后端开发</label><label for="3"><input type="checkbox" id="3">测试开发</label><label for="4"><input type="checkbox" id="4">运维开发</label></td></tr><tr><td>掌握的技能</td><td><textarea cols="20" rows="15px"></textarea></td><br></tr><tr><td>项目经历</td><td><textarea cols="20" rows="15px"></textarea></td></tr><tr><td></td><td><input type="checkbox">我已仔细阅读公司的招聘要求</td></tr><tr><td></td><td><a href="https://www.baidu.com/">查看我的状态</a></td></tr><tr><td></td><td><h3>请应聘者确认:</h3></td></tr><tr><td></td><td><ul><li>信息真实有效</li><li>尽早去实习</li><li>能接受加班</li></ul></td><td></td><td></td></tr></table>
</body>
【效果演示】

相关文章:

快速掌握HTML
目录 1. HTML文件的基本结构* 前端开发工具搭建* vscode的三个插件* 编写第一个html代码* 快速生成代码框架 *html特殊字符2. 双标签2.1 标题标签 h12.2 段落标签 p2.3 格式化标签2.4 超链接标签 a2.5 表格标签2.6 列表标签1. 无序列表:ul标签( 快捷键:u…...

Linux 音频驱动实验
音频是我们最常用到的功能,音频也是 linux 和安卓的重点应用场合。I.MX6ULL 带有 SAI接口,正点原子的 I.MX6ULL ALPHA 开发板通过此接口外接了一个 WM8960 音频 DAC 芯片,本章我们就来学习一下如何使能 WM8960 驱动,并且通过 WM89…...

【分布式】Redis分布式缓存
一、什么是Redis分布式缓存 Redis分布式缓存是指使用Redis作为缓存系统来存储和管理数据的分布式方案。在分布式系统中,多台服务器共同对外提供服务,为了提高系统的性能和可扩展性,通常会引入缓存来减轻数据库的压力。Redis作为一种高性能的…...

几个Linux系统安装体验: 一些系统对比和使用记录
本文对一些系统做对比,并记录一些使用过程。 背景 本文所记录的内容,不保证绝对性,也不代表任何方的意见、意思、看法、观点。如有不适,权当笑料。 个人使用记录 centos7 centos7为笔者的主力系统,生产工具。虚拟机…...

c++数据结构算法复习基础--11--高级排序算法-快速排序-归并排序-堆排序
高阶排序 1、快速排序 冒泡排序的升级算法 每次选择一个基准数,把小于基准数的放到基准数的左边,把大于基准数的放到基准数的右边,采用 “ 分治算法 ”处理剩余元素,直到整个序列变为有序序列。 最好和平均的复杂度:…...

特朗普画像
任务内容 Description 特朗普当选了,网上流传着很多段子,也出了特朗普的头像。有人说,特朗普 的头像像一团云。所以今年马云去了美国和特朗普谈中美企业的发展。那么你能帮 忙打印出特朗普的头像吗? 抽象派认为,特朗普…...
)
torch如何产生3d随机变形场(DVFs)
随机变形场(Deformation Vector Fields, DVFs)是一种在图像处理和计算机视觉中常用的技术,用于生成变形后的图像或增强数据集的多样性。它通过创建一个在空间中定义的位移场,以实现图像的随机变形。以下是生成随机DVFs的主要步骤和方法: 1. 随机噪声生成 随机变形场的基…...
)
【PlantUML系列】用例图(三)
目录 一、组成部分 二、典型案例 一、组成部分 参与者(Actors):使用关键字 actor 后跟参与者的名称。用例(Use Cases):使用关键字 usecase 后跟用例的名称和编号(可选)。系统边界…...
)
PHP使用RabbitMQ(正常连接与开启SSL验证后的连接)
代码中包含了PHP在一般情况下使用方法和RabbitMQ开启了SSL验证后的使用方法(我这边消费队列是使用接口请求的方式,每次只从中取出一条) 安装amqp扩展 PHP使用RabbitMQ前,需要安装amqp扩展,之前文章中介绍了Windows环…...
,MATLAB代码)
距离与AoA辅助的三维测距算法(适用于四个基站的情况的单点定位),MATLAB代码
本MATLAB 代码实现了一个基于LOS/NLOS混合环境的单点定位系统,主要用于估计目标物体的单点位 文章目录 代码运行结果源代码代码功能概述主要步骤分析初始化部分 绘图与输出 代码运行结果 定位结果如下: 命令行的坐标和误差输出: 部分代码…...

计算机网络原理之HTTP与HTTPS
一、前言 为了理解HTTP,我们有必要事先了解一下TCP/IP协议簇。 通常我们使用的网络(包括互联网)是在TCP/IP协议簇的基础上运作的。而HTTP属于它内部的一个子集。 计算机与网络设备要相互通信,双方必须基于相同的方法。比如&#…...

使用did包进行多期DID分析
本例中,样例数据来自 Callaway 和 Sant’Anna (2020),研究问题是各州提高最低工资对县级青少年就业率影响。 样例数据集包含 2003 年至 2007 年 500 个县级青少年就业率的数据,其中一些州在 2004 年首次接受治疗,也有一些在 2006…...

Windows宝塔面板下IIS环境如何部署SSL证书?
Windows宝塔面板下IIS环境如何部署SSL证书? 平时服务器linux宝塔用的较多,所以linux系统宝塔,如何部署SSL证书还是比较熟悉,今天遇到一个windows的部署SSL证书,还是头一次,所以记录一下,以防忘…...

【MySQL】函数
函数 1.日期函数2.字符串函数3.数学函数4.其他函数 点赞???收藏???关注??? 你的支持是对我最大的鼓励,我们一起努力吧??? 在mysql中其实内置了很多的函数操作,这些函数可以让我们在数据统计的时候以及查表的时候进行各自各样的操作。 1.日…...

面试复盘 part 02·1202-1207 日
作品集讲述部分 分析反思 作品集讲述部分,视觉讲述部分需要更换,需要换成其他视觉相关的修改 具体话术 这是一个信息展示优化方案,用户为财务,信息区分度不足,理解成本较高,因此选择需要降低理解成本。…...

RISC-V 汇编语言
安装RISCV工具链 riscv-gnu-toolchain工具链和模拟器安装记录 - 知乎 (zhihu.com) riscv-gnu-toolchain工具链分elf-gcc、linux-gnu-gcc两个版本,以及对应的32位和64位版本。两个版本的主要区别是: riscv32-unknown-elf-gcc、riscv64-unknown-elf-gcc…...

MySQL Explain 指南
MySQL Explain 指南 idselect_typetablepartitionstypepossible_keyskeykeylenrefrowsfilteredExtra 使用 explain 执行 DML 语句时,数据不会发生变化。explain 的结果可能包含多行数据,每行对应一个表。若涉及 union 操作,MySQL 会创建临时表…...

keil报错---connection refused due to device mismatch
解决办法如下: 记得改成1 把Enable取消...

ubuntu下的chattts 学习4:Advanced Usage
源码 import ChatTTS import torch import torchaudiochat ChatTTS.Chat() chat.load(compileFalse) # Set to True for better performance ################################### # Sample a speaker from Gaussian.rand_spk chat.sample_random_speaker() print(rand_spk)…...

Ubuntu桌面突然卡住,图形界面无反应
1.可能等待几分钟,系统会自动反应过来。你可以选择等待几分钟。 2.绝大多数情况系统是不会反应过来的,这时候可以进入tty终端直接注销用户。 (1)Ubuntu有6个tty终端,按住CtrlAltF1可以进入tty1终端,(同理CtrlAltF2&a…...
_20241207)
毕设记录_论文阅读(动磁式音圈电机的开发与应用)_20241207
前言 提醒: 文章内容为方便作者自己后日复习与查阅而进行的书写与发布,其中引用内容都会使用链接表明出处(如有侵权问题,请及时联系)。 其中内容多为一次书写,缺少检查与订正,如有问题或其他拓展…...

我有一个Python项目,已经用docker打包镜像也push了,k8s怎么部署呢?
要在Kubernetes (k8s) 部署你的Python项目,你需要创建一系列的Kubernetes资源定义文件(通常是以.yaml为扩展名),这些文件描述了你希望在集群中运行的应用程序。以下是部署的基本步骤: 1. **准备Docker镜像**࿱…...
原理与目标函数)
GAN(生成对抗网络)原理与目标函数
GAN(生成对抗网络)原理与目标函数 什么是 GAN? GAN 是一种生成模型,全名是 生成对抗网络 (Generative Adversarial Network)。它由两个部分组成: 生成器 (Generator, G):负责生成“假数据”。判别器 (Di…...

[Java]项目入门
这篇简单介绍一些入门的有关项目和行业的知识,并带着实现一个小项目。便于已经编程入门的各位准备进阶到下一个阶段。 先大致地介绍,一个完整的项目(不看客户端、服务端的分类)基本可以划分为三部分: 1.前端。比如你现在看到的CSDN页面就是一…...

自定义指令,全局,局部,注册
让输入框自动获取焦点(每次刷新自动获取焦点) <template><div><h3>自定义指令</h3><input ref"inp" type"text"></div> </template><script> export default {mounted(){this.$refs.inp.focus…...
的升级换代,将有利于促进【PCIe交换芯片】市场的发展)
存储类内存,非易失性内存)的升级换代,将有利于促进【PCIe交换芯片】市场的发展
摘要 根据 HengCe(恒策咨询)的统计及预测,2023年全球PCIe交换芯片市场销售额达到了10.05亿美元,预计2030年将达到23.81亿美元,年复合增长率(CAGR)为12.5%(2024-2030)。地…...
)
泷羽sec-burp(7)
免责声明 学习视频来自 B 站up主泷羽sec,如涉及侵权马上删除文章。 笔记的只是方便各位师傅学习知识,以下代码、网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。 泷羽sec官网:http…...
)
OpenCV图像处理——二值化原理与代码实现(C++/Python)
概述 在 OpenCV 中,二值化(Binarization)是一种图像处理操作,它的目的是将一幅灰度图像转换为仅包含两种像素值(通常为 0 和 255,分别代表黑色和白色)的二值图像。通过设定一个合适的阈值&…...

Scala 高阶模式案例解析:从入门到实战
引言 Scala 作为一种功能强大的多范式编程语言,因其函数式编程特性而广受欢迎。其中,高阶模式(High-Order Patterns)是 Scala 函数式编程的核心概念之一,为开发者提供了解决复杂问题的优雅方式。本篇文章将全面解析 S…...

30天学会Go--第8天 GO语言 Gin Web框架学习与实践
30天学会Go–第8天 GO语言 Gin Web框架学习与实践 文章目录 30天学会Go--第8天 GO语言 Gin Web框架学习与实践前言一、Gin 的简介与安装1.1 Gin 的特点1.2 安装 Gin 二、Gin 的基础用法2.1 路由2.1.1 基本路由2.1.2 路由参数2.1.3 查询参数2.1.4 路由分组 2.2 中间件2.2.1 使用…...
学R-Learning R,In R)
用R(语言)学R-Learning R,In R
一、安装swirl包 在R语言控制面板,对话框输入以下命令: swirl 是一个非常有用的 R 包,它允许你通过交互式教程来学习 R 语言。以下是使用 swirl 包的基本步骤: 安装 swirl 包:首先,你需要在 R 中安装 swi…...

【银河麒麟操作系统运维】某平台多台虚拟机异常重启分析及处理
了解更多银河麒麟操作系统全新产品,请点击访问 麒麟软件产品专区:https://product.kylinos.cn 开发者专区:https://developer.kylinos.cn 文档中心:https://documentkylinos.cn 现象描述 某虚拟化平台多台虚拟机于凌晨触发异常…...

线性代数中的谱分解
一、谱分解的基本原理 谱分解(Spectral Decomposition)是线性代数中的一个重要概念,特别是在研究矩阵的特征值和特征向量时。它指的是将一个矩阵分解为其特征值和特征向量的组合,从而简化矩阵的运算和分析。谱分解通常适用于对称…...
)
synchronized(juc)
目录 线程一:interrupt设计模式两阶段终止模式interrupt打断park线程 二:守护线程三:线程状态五个状态(从操作系统角度来说)六种状态(从java API的角度) 共享模型之管程一:上下文切换的安全问题临界区和竟态条件 二:synchronized解决安全问题…...

HTML Input 文件上传功能全解析:从基础到优化
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

深入理解Spring事务
目录 什么是Spring事务为什么需要Spring事务Spring事务的实现 Spring事务的传播机制Spring事务的底层原理 EnableTransactionManagement --开启Spring管理事务Import(TransactionManagementConfigurationSelector.class) --提供两个beanAutoProxyRegistrar --启用AOP的功能&am…...

React学习笔记2-初识React
这篇七个点:1 环境搭建, 2 JSX, 3 组件,4 数据流,5 生命周期,6 React与DOM,7 实例 1 环境搭建 1.1 引用React CDN <!DOCTYPE html> <html lang"en"> <head><met…...

【5G】Spectrum 频谱
频谱是移动运营商的关键资产,可用的频谱是定义移动网络容量和覆盖范围的重要因素。本章讨论了5G的不同频谱选项、它们的特性以及5G早期部署阶段的预期频谱。5G是首个旨在利用大约400 MHz到90 GHz之间所有频段的移动无线系统。5G还设计用于在许可、共享和非许可频谱带…...

解决流网络中不存在s~u~t路径的节点的最大流问题
解决流网络中不存在s~u~t路径的节点的最大流问题 问题分析伪代码C代码示例解释在流网络问题中,我们通常会假设对于所有的节点v ∈ V,都存在一条从源点s到汇点t经过v的路径。然而,当这一假设不成立时,即存在某些节点u,使得不存在路径sut,我们需要证明在这种情况下,网络中…...

springboot的 nacos 配置获取不到导致启动失败及日志不输出问题
前言 问题 1. 本地启动应用时,一切正常,但是部署 docker 后,会因为获取不到 nacos 中的配置导致服务启动失败。 2.当 docker 中的服务一直重启,可能会突然某一次启动成功,之后只要不重新构建 docker 镜像&am…...

word poi-tl 图表功能增强,插入图表折线图、柱状图、饼状图
目录 问题解决问题poi-tl介绍 功能实现引入依赖功能介绍 功能实例饼图模版代码效果图 雷达图(模版同饼图)代码效果图 柱状图(模版同饼图)代码效果图 附加CustomCharts 工具类CustomChartSingleSeriesRenderData 数据对象CustomCha…...

SpringBoot 项目如何集成 JWT
SpringBoot 项目如何集成 JWT JWT JSON Web Token (JWT) 是一个开放标准(RFC 7519),它定义了一种紧凑的、自包含的方式,用于作为 JSON 对象在各方之间安全地传输信息。 在 Oauth2 中,其实就是返回访问令牌 (access_token&#…...

如何查看电脑刷新率
Windows 系统 通过显示设置查看: 右键点击桌面空白处,选择 “显示设置”。在打开的窗口中,找到 “高级显示设置”。点击 “显示适配器属性”。在弹出的窗口中,选择 “监视器” 选项卡,即可看到当前的屏幕刷新率。使用 …...
)
MVC基础——市场管理系统(一)
文章目录 项目地址一、创建项目结构1.1 创建程序以及Controller1.2 创建View1.3 创建Models层,并且在Edit页面显示1.4 创建Layou模板页面1.5 创建静态文件css中间件二、Categories的CRUD2.1 使用静态仓库存储数据2.2 将Categorie的列表显示在页面中(List)2.3 创建_ViewImport.…...

面向对象中多态的含义
多态性的定义 多态(Polymorphism)是面向对象编程中的一个重要概念。它是指同一个函数名或操作符在不同的对象或情境下具有不同的行为。简单来说,就是 “多种形态”。例如,在一个图形处理程序中,有 “计算面积” 这个操…...

L2G3000-LMDeploy 量化部署实践
文章目录 LMDeploy 量化部署实践闯关任务环境配置W4A16 量化 KV cacheKV cache 量化Function call LMDeploy 量化部署实践闯关任务 环境配置 conda create -n lmdeploy python3.10 -y conda activate lmdeploy conda install pytorch2.1.2 torchvision0.16.2 torchaudio2.1.…...

ubuntu下的chattts 学习5:Example: self introduction
代码 import ChatTTS import torch import torchaudiochat ChatTTS.Chat() chat.load(compileFalse) # Set to True for better performance ################################### inputs_en """ chat T T S is a text to speech model designed for dialogu…...

IDEA的service窗口中启动类是灰色且容易消失
大家在学习Spring Cloud的过程中,随着项目的深入,会分出很多个微服务,当我们的服务数量大于等于三个的时候,IDEA会给我们的服务整理起来,类似于这样 但是当我们的微服务数量达到5个以上的时候,再启动服务的时候,服务的启动类就会变成灰色,而且还容易丢失 解决方法 我们按住…...

vue中pdf.js的使用,包括pdf显示,跳转指定页面,高亮关键词
目录 一、下载pdf.js 二、引入到本地的项目中 三、实现预览pdf 四、跳转到指定页面 五、利用pdf里面的find查找关键词 六、修改页面大小为实际大小 一、下载pdf.js https://github.com/mozilla/pdf.js 里面有很多的版本, 高版本的可能浏览器不兼容或者还要考…...

Cherno C++学习笔记 P32 字符串
这篇文章我们来讲字符串。字符串可以说是最重要的变量类型了,因为对字符串的读写极大地影响到我们的程序和用户之间的交互。甚至很多很庞大的程序就只是在处理字符串。 对于字符串,我们同时需要有关于数组和指针的关系,字符串的实现与数组是…...
