Uniapp 自定义TabBar + 动态菜单实现教程(Vuex状态管理详解)
大家好,我是一诺。今天跟大家分享一下uniapp 封装自定义底部导航栏(TabBar) 过程中的思考和实践。通过本文,你将学会如何打造一个功能完善、可自由定制的TabBar组件!
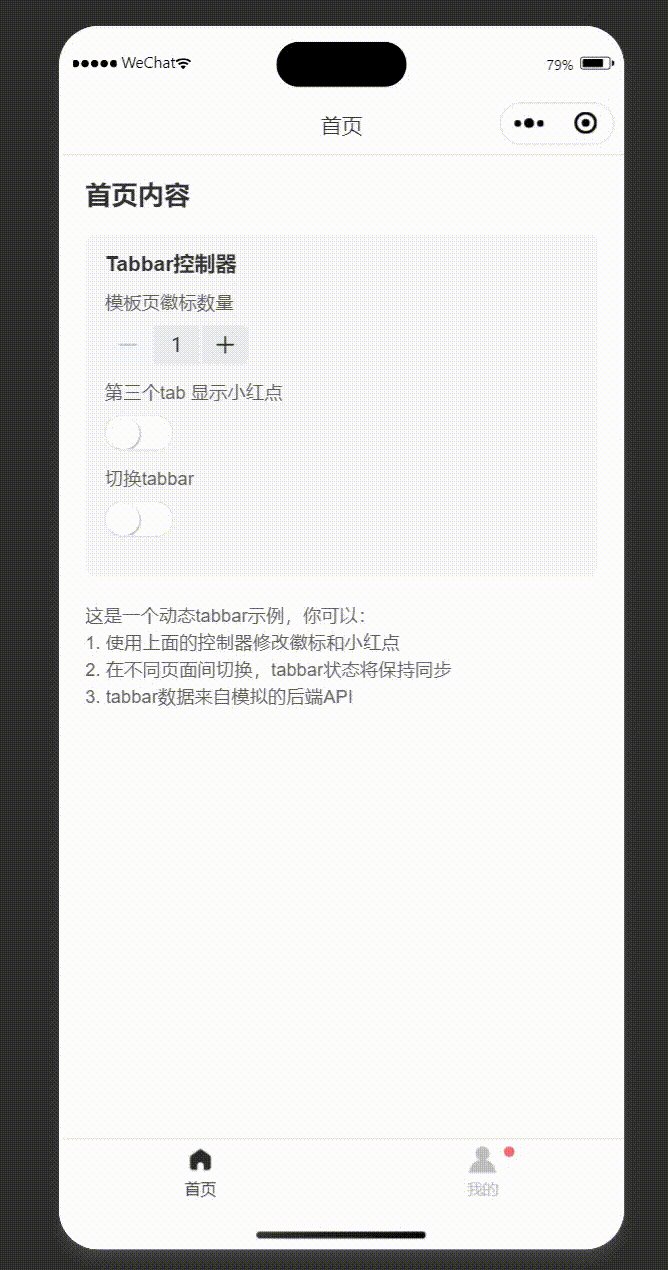
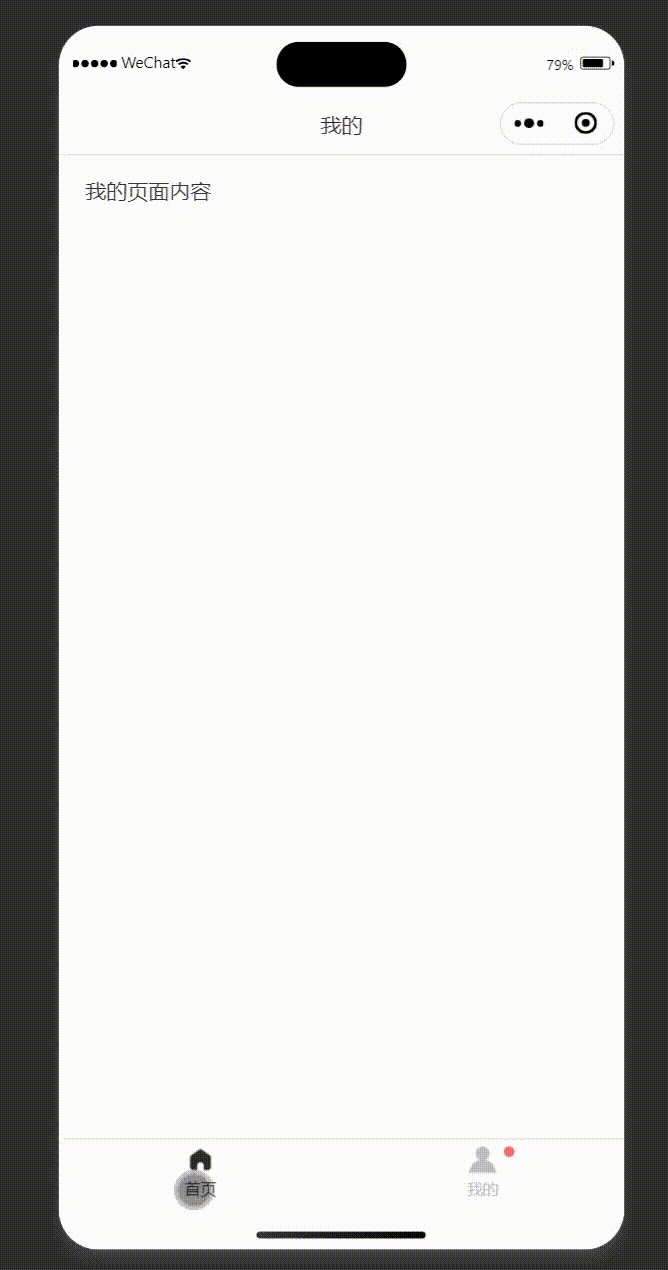
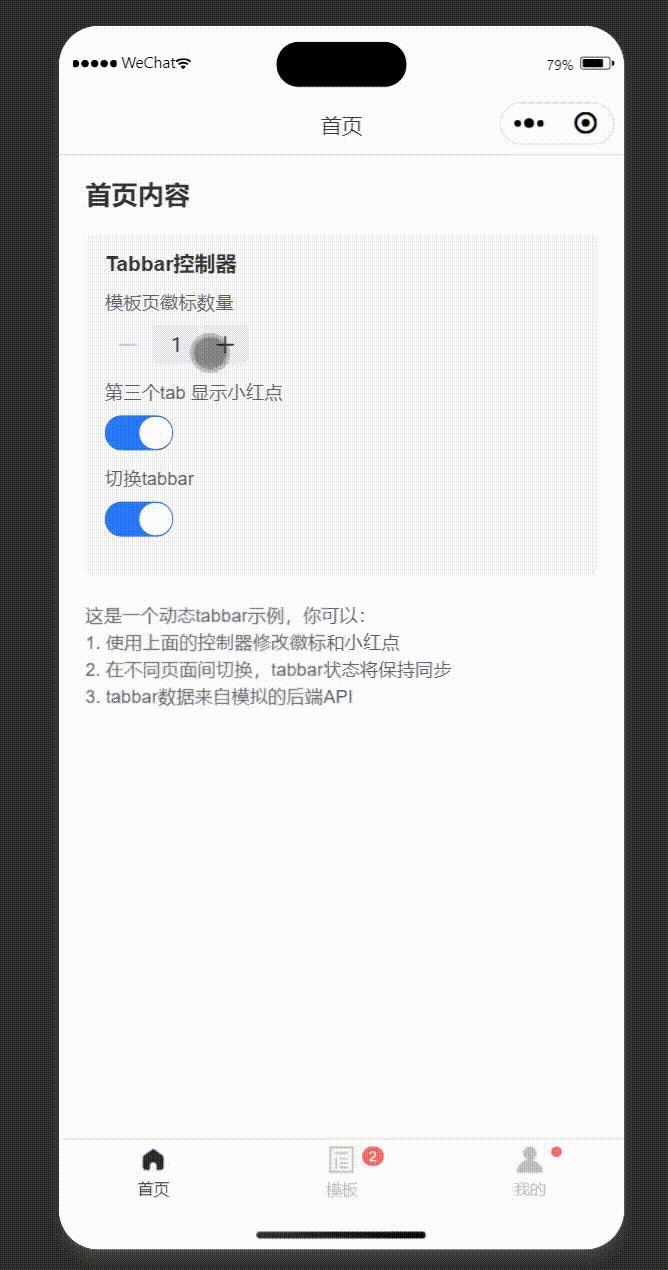
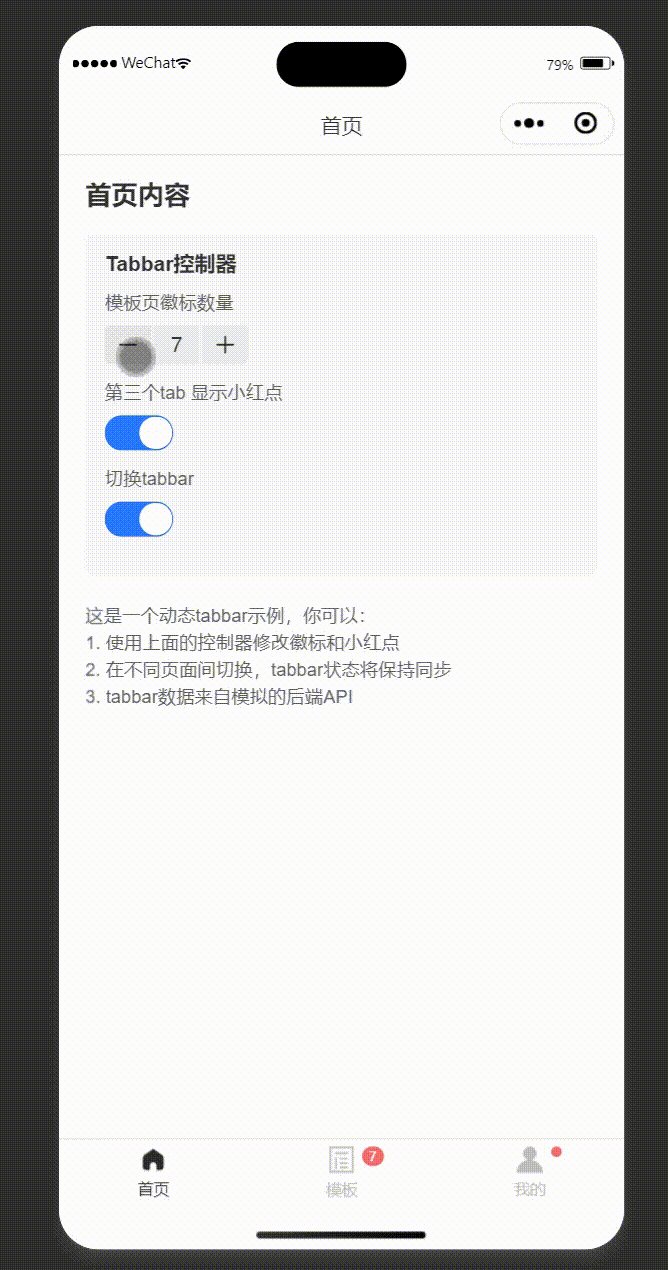
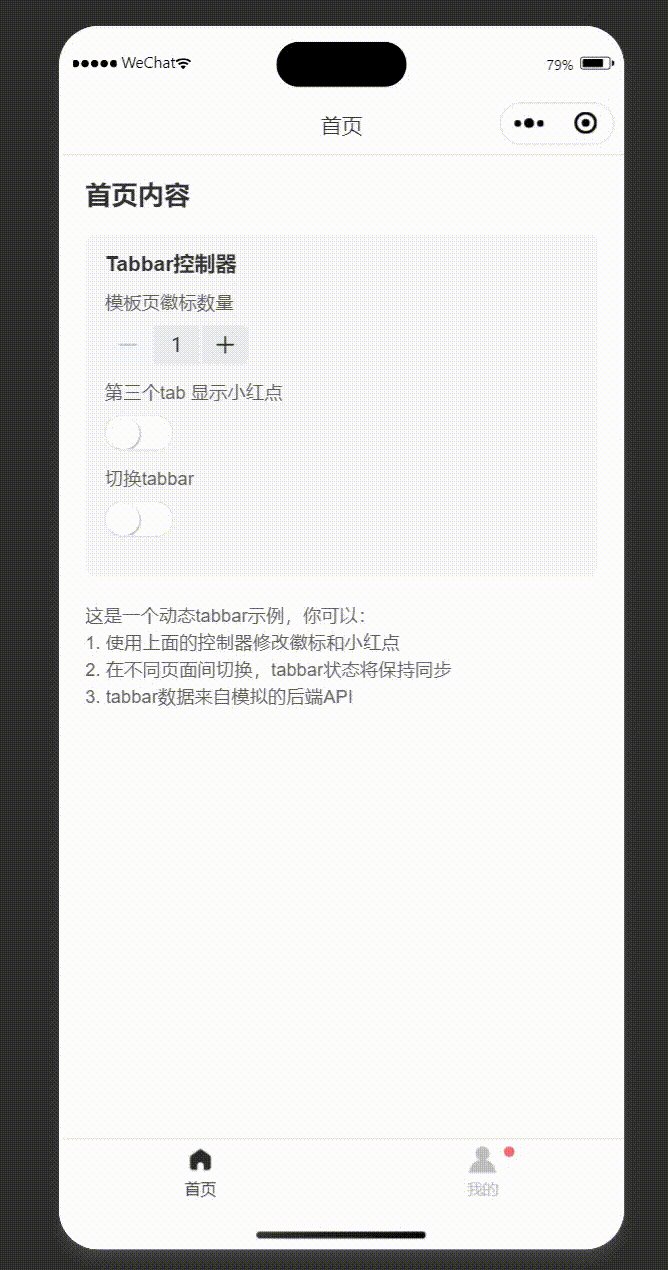
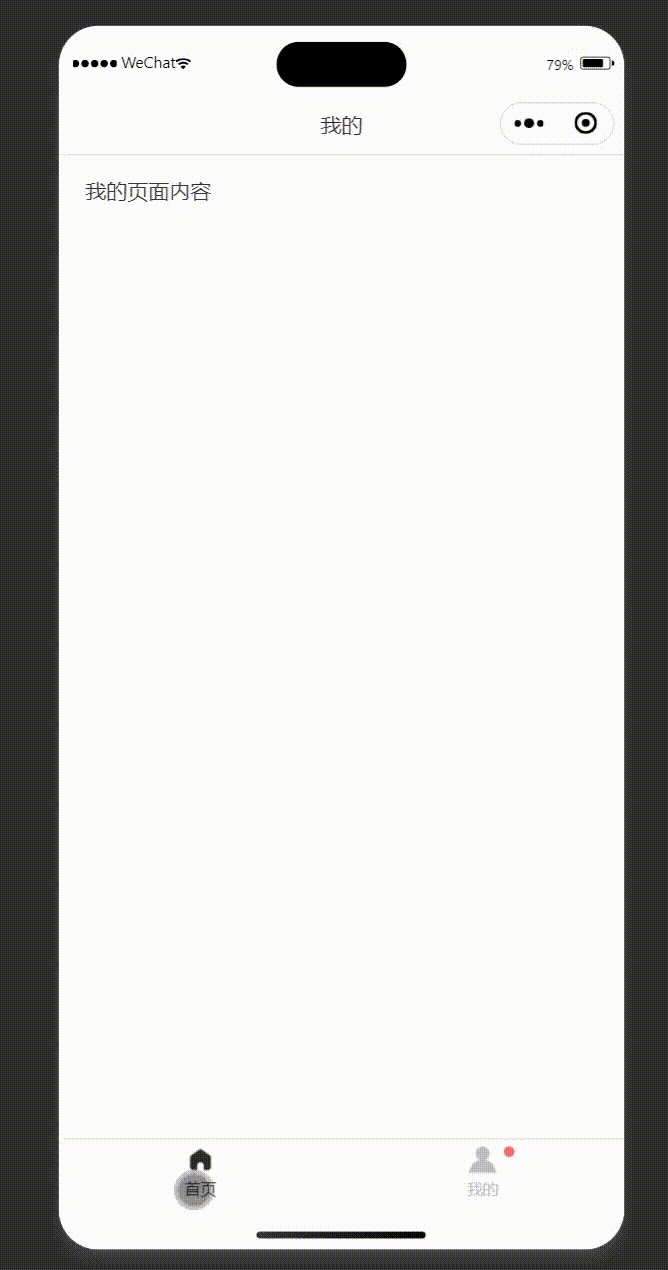
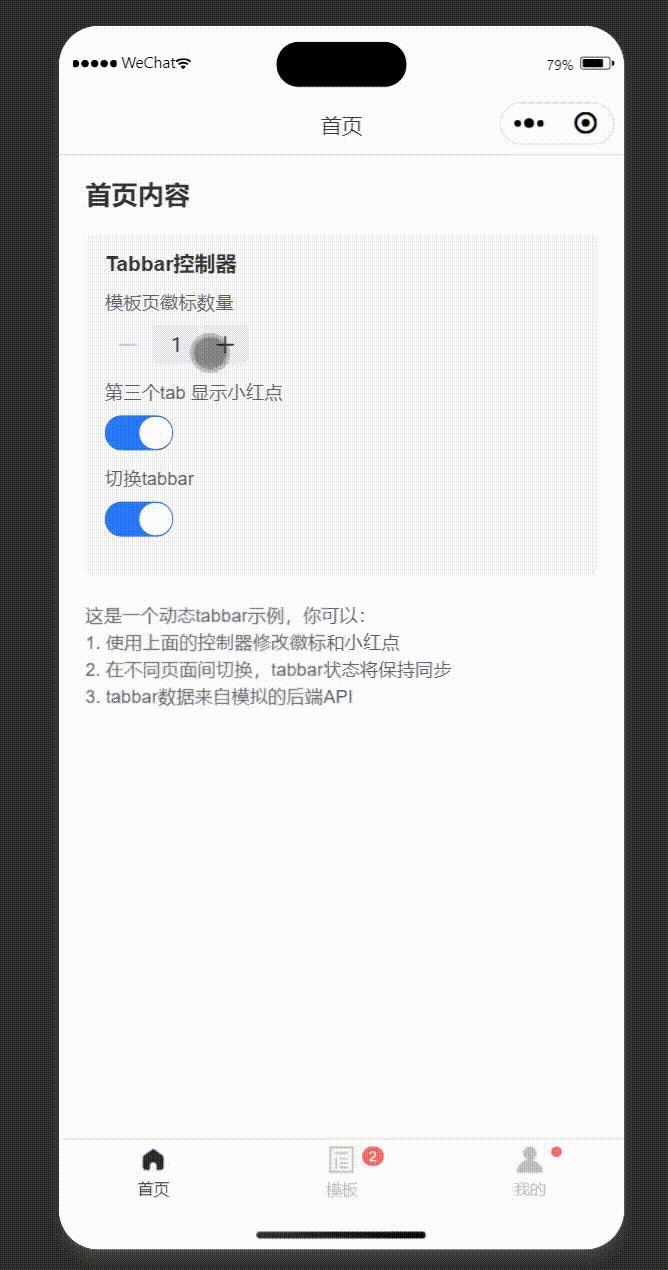
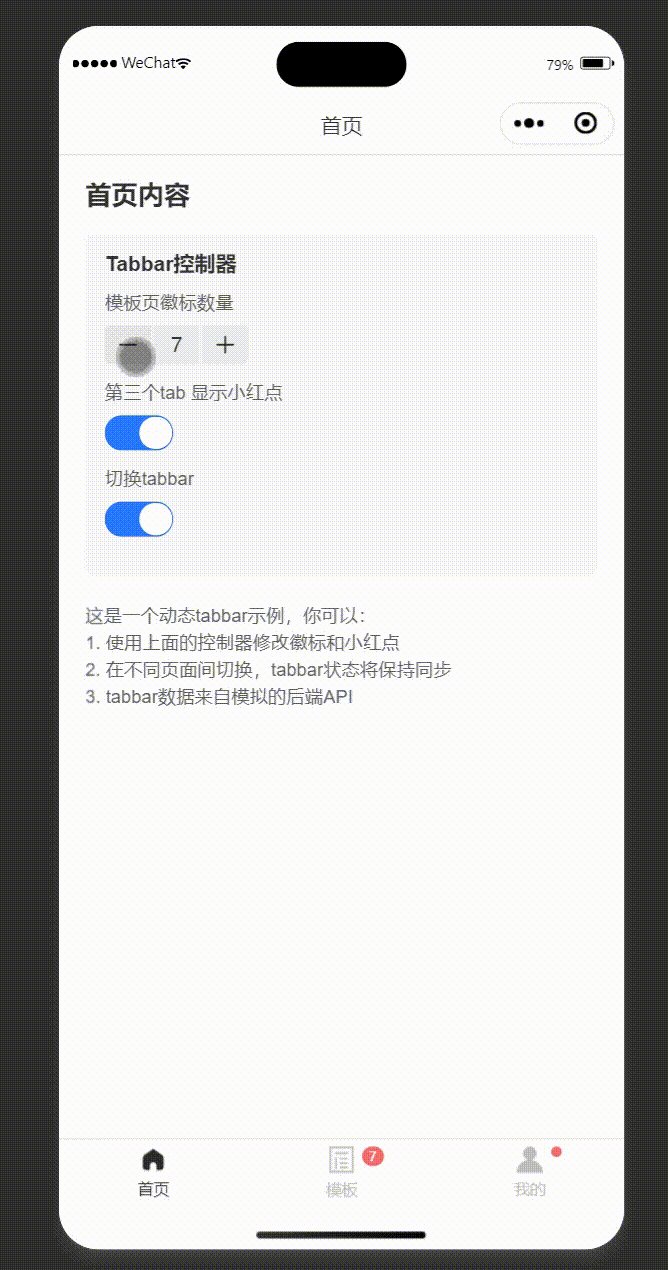
先看效果:
- 支持自定义图标和样式
- 动态显示徽标和小红点
- 自动隐藏(单菜单模式)
- 从后端动态获取菜单配置

一、为什么要自定义 TabBar?
在开发 uniapp 应用时,框架自带的 TabBar 往往难以满足定制化需求:
- 原生 TabBar 样式受限,难以实现复杂的视觉效果
- 无法动态控制 TabBar 的显示与隐藏
- 难以实现小红点、徽标等交互元素
- 不支持动态配置(如从后端获取菜单配置)
于是,我决定封装一个功能完善、易于使用、可扩展的自定义 TabBar 组件。
二、设计思路
设计这个组件时,我首先梳理了几个核心需求:
- 支持动态配置菜单项(数量、图标、文字等)
- 实现徽标、小红点等提示元素
- 在单菜单情况下自动隐藏 TabBar
- 记住页面跳转前的选中状态
- 自动关联当前页面路径与选中状态
整体设计思路如下图所示:

三、实现效果展示
下面是我们要实现的几种效果:
- 基础TabBar
- 带徽标的TabBar
- 带小红点的TabBar

现在,让我们来看看如何实现这些效果。
四、核心实现
1. 组件结构
我们的自定义 TabBar 主要包含三个部分:
- store/tabbar.js // Vuex状态管理
- 各页面集成 // 页面中引入组件
下面是完整的文件结构:
project/
├── components/
│ └── common/
│ └── CustomTabbar.vue
├── store/
│ └── tabbar.js
└── pages/├── home/│ └── index.vue├── my/│ └── index.vue└── ... 其他页面
2. 状态管理设计
状态管理是整个组件的核心,我采用了 Vuex 进行集中管理:
// store/tabbar.js
export default {state: {// 底部导航栏配置tabbarList: [{pagePath: '/pages/home/index',iconPath: '/static/tabbar/shouye.png',selectedIconPath: '/static/tabbar/shouye_select.png',text: '首页',count: 0,isDot: false,customIcon: true},// 更多菜单项...],// 当前激活的tabbar索引activeTabIndex: 0,// 是否已初始化了首页跳转initialJumpCompleted: false},// getters, mutations, actions...
}
这种设计的优势在于:
- 所有页面共享同一个状态,保证了一致性
- 便于实现复杂的业务逻辑(如从后端获取配置、动态更新徽标等)
- 可以方便地持久化菜单状态
3. 组件核心逻辑
组件的核心逻辑包含以下几个方面:
路径与选中状态同步:
// 根据当前路径更新激活的tabbar索引
updateActiveIndexByPath(path) {if (!path) return// 查找匹配的tabbar项const index = this.tabbarList.findIndex(item => {const itemPath = item.pagePath.startsWith('/') ? item.pagePath: '/' + item.pagePathreturn itemPath === path})if (index !== -1 && this.activeIndex !== index) {this.activeIndex = index}
}
处理菜单切换与页面跳转:
// 切换tabbar
onChange(index) {// 如果点击当前已选中的选项,不做任何操作if (this.activeIndex === index) return// 更新当前选中的索引this.activeIndex = index// 获取目标路径const path = this.tabbarList[index].pagePathif (path) {// 避免重复跳转const targetPath = path.startsWith('/') ? path : '/' + pathif (this.currentPath === targetPath) return// 执行页面跳转this.navigateTo()}
}
4. 页面自动跳转设计
我们需要在应用启动时,将用户从首页跳转到配置的第一个菜单页面。这个逻辑设计如下:

这种设计确保了用户只在首次进入应用时自动跳转,避免了在其他情况下的干扰。
五、完整组件代码
CustomTabbar.vue 代码:
<template><view class="custom-tabbar" v-if="shouldShowTabbar"><uv-tabbar:value="activeIndex":fixed="true":placeholder="true":safeAreaInsetBottom="true":activeColor="activeColor":inactiveColor="inactiveColor":backgroundColor="backgroundColor":borderTop="borderTop"@change="onChange"><uv-tabbar-itemv-for="(item, index) in tabbarList":key="index":text="item.text":badge="item.count":dot="item.isDot":name="index"><template #active-icon v-if="item.customIcon"><image :src="item.selectedIconPath" class="tab-icon"mode="aspectFit"></image></template><template #inactive-icon v-if="item.customIcon"><image :src="item.iconPath" class="tab-icon"mode="aspectFit"></image></template></uv-tabbar-item></uv-tabbar></view>
</template><script>
import { mapGetters, mapMutations } from 'vuex'export default {name: 'CustomTabbar',data() {return {// tabbar样式配置activeColor: '#2c2c2c',inactiveColor: '#bfbfbf',backgroundColor: '#ffffff',borderTop: true,currentPath: '', // 存储当前路径}},computed: {...mapGetters(['tabbarList', 'activeTabIndex', 'shouldShowTabbar']),activeIndex: {get() {return this.activeTabIndex},set(val) {this.setActiveTabIndex(val)}}},created() {// 获取当前路径this.getCurrentPath()// 页面加载时获取tabbar配置this.fetchTabbarData()},mounted() {// 不再需要单独的事件监听// 但仍保留此方法用于兼容性,避免现有页面出错uni.$on('tabbarPageShow', this.handlePageShow)},beforeDestroy() {// 移除页面显示监听uni.$off('tabbarPageShow', this.handlePageShow)},// 添加页面生命周期钩子onShow() {// 页面显示时自动更新路径this.getCurrentPath()console.log('Tabbar onShow 自动触发路径更新')},onLoad() {// 页面加载时获取初始路径this.getCurrentPath()console.log('Tabbar onLoad 自动触发路径更新')},watch: {// 监听页面路径变化currentPath(newPath) {if (newPath) {this.updateActiveIndexByPath(newPath)}}},methods: {...mapMutations(['setActiveTabIndex']),// 处理页面显示事件 (为了兼容性保留)handlePageShow() {console.log('通过事件触发路径更新 (旧方式)')this.getCurrentPath()},// 切换tabbaronChange(index) {// 如果点击当前已选中的选项,不做任何操作if (this.activeIndex === index) return// 更新当前选中的索引this.activeIndex = index// 获取目标路径const path = this.tabbarList[index].pagePathif (path) {// 如果当前已经在该路径,不进行跳转const targetPath = path.startsWith('/') ? path : '/' + pathif (this.currentPath === targetPath) {console.log('当前已在目标页面,不重复跳转')return}// 执行页面跳转this.navigateTo(path)}},// 统一处理页面跳转navigateTo(path) {console.log('执行页面跳转到:', path)// 使用redirectTo跳转uni.redirectTo({url: path,success: () => {console.log('跳转成功:', path)// 跳转成功后更新当前路径setTimeout(() => {this.getCurrentPath()}, 100)},fail: (err) => {console.error('redirectTo跳转失败', err)// 如果redirectTo失败,尝试使用switchTabuni.switchTab({url: path,success: () => {console.log('switchTab跳转成功:', path)// 跳转成功后更新当前路径setTimeout(() => {this.getCurrentPath()}, 100)},fail: (switchErr) => {console.error('switchTab也失败了', switchErr)}})}})},// 获取当前路径getCurrentPath() {const pages = getCurrentPages()if (pages.length > 0) {const newPath = '/' + pages[pages.length - 1].routeconsole.log('当前路径:', newPath)if (this.currentPath !== newPath) {this.currentPath = newPath}}},// 根据当前路径更新激活的tabbar索引updateActiveIndexByPath(path) {if (!path) return// 查找匹配的tabbar项const index = this.tabbarList.findIndex(item => {// 移除开头的斜杠以进行比较const itemPath = item.pagePath.startsWith('/') ? item.pagePath: '/' + item.pagePathreturn itemPath === path})if (index !== -1) {// 只有当索引不同时才更新,避免不必要的重渲染if (this.activeIndex !== index) {console.log('根据路径更新选中索引:', index, '路径:', path)this.activeIndex = index}}},// 从后端获取tabbar配置数据async fetchTabbarData() {try {// 调用store中的action获取tabbar数据await this.$store.dispatch('fetchTabbarConfig',{type:1})// 数据获取后,根据当前路径更新选中项if (this.currentPath) {console.log('根据路径更新选中索引:', this.currentPath)this.updateActiveIndexByPath(this.currentPath)}} catch (error) {console.error('获取tabbar数据失败', error)}}}
}
</script><style lang="scss">
.custom-tabbar {.tab-icon {width: 20px;height: 20px;margin-bottom: 5px;}
}
</style>
vuex/tabbar.js 状态管理代码
/** @Description: 底部导航栏状态管理*/
import { getTabbarConfig, updateTabbarBadge, updateTabbarDot } from '@/api/tabbar'export default {state: {// 底部导航栏配置tabbarList: [],// 当前激活的tabbar索引activeTabIndex: 0,// 是否已初始化了首页跳转initialJumpCompleted: false,// 是否正在进行跳转(防止重复跳转)isRedirecting: false},getters: {tabbarList: state => state.tabbarList,activeTabIndex: state => state.activeTabIndex,// 获取默认首页路径(接口返回的第一个菜单项)defaultHomePath: state => {if (state.tabbarList && state.tabbarList.length > 0) {return state.tabbarList[0].pagePath}return '/pages/home/index' // 默认首页路径},// 是否应该显示tabbar(至少有2个菜单项)shouldShowTabbar: state => state.tabbarList && state.tabbarList.length >= 2},mutations: {// 设置tabbar列表setTabbarList(state, list) {if (Array.isArray(list) && list.length > 0) {state.tabbarList = list}},// 设置当前激活的tabbar索引setActiveTabIndex(state, index) {state.activeTabIndex = index},// 更新某个tabbar项的徽标数量updateTabbarBadge(state, { index, count }) {if (state.tabbarList[index]) {console.log(' { index, count }', { index, count })console.log(`更新tabbar ${index} 的徽标数量为 ${count}`)state.tabbarList[index].count = count}},// 更新某个tabbar项的小红点updateTabbarDot(state, { index, isDot }) {if (state.tabbarList[index]) {state.tabbarList[index].isDot = isDot}},// 标记初始跳转已完成setInitialJumpCompleted(state, status) {state.initialJumpCompleted = status},// 设置是否正在跳转setIsRedirecting(state, status) {state.isRedirecting = status}},actions: {// 从后端获取tabbar配置async fetchTabbarConfig({ commit, dispatch, getters, state },data) {console.log('开始获取tabbar配置',data)const tabbarData = await getTabbarConfig(data)try {// 如果已经获取过数据且有内容,则不重复获取if (state.tabbarList && state.tabbarList.length > 0) {console.log('已有菜单数据,无需重新获取')// 检查是否需要跳转(针对index页面)const currentPages = getCurrentPages()const currentRoute = currentPages.length > 0 ? '/' + currentPages[currentPages.length - 1].route : ''if (currentRoute === '/pages/index/index') {dispatch('redirectToFirstMenu', currentRoute)}return tabbarData}console.log('开始获取菜单数据')// 如果没有获取到数据,返回空数组if (!tabbarData || !Array.isArray(tabbarData) || tabbarData.length === 0) {console.warn('获取到的菜单数据为空')return []}console.log('获取到菜单数据:', tabbarData)commit('setTabbarList', tabbarData)// 获取当前页面路径const currentPages = getCurrentPages()const currentRoute = currentPages.length > 0 ? '/' + currentPages[currentPages.length - 1].route : ''console.log('当前页面路径:', currentRoute)// 需要自动跳转的页面(首页或中转页)const autoRedirectPages = ['/pages/index/index', '/pages/home/index']// 检查是否在需要跳转的页面if (autoRedirectPages.includes(currentRoute)) {console.log('当前在首页或中转页,准备跳转到第一个菜单')await dispatch('redirectToFirstMenu', currentRoute)}return tabbarData} catch (error) {console.error('获取tabbar配置失败:', error)return []}},// 重定向到第一个菜单页面redirectToFirstMenu({ commit, getters, state }, currentRoute) {// 避免重复跳转if (state.isRedirecting) {console.log('正在跳转中,不重复触发')return Promise.resolve()}commit('setIsRedirecting', true)return new Promise((resolve) => {const firstMenuPath = getters.defaultHomePath// 如果没有有效的菜单路径,不执行跳转if (!firstMenuPath) {console.warn('没有有效的菜单路径,取消跳转')commit('setIsRedirecting', false)resolve()return}// 如果当前已经在第一个菜单页面,则不需要跳转if (currentRoute === firstMenuPath) {console.log('当前已在第一个菜单页面,无需跳转')commit('setIsRedirecting', false)resolve()return}console.log('准备跳转到第一个菜单页面:', firstMenuPath)uni.redirectTo({url: firstMenuPath,success: () => {console.log('已跳转到第一个菜单页面:', firstMenuPath)// 标记为已完成跳转commit('setInitialJumpCompleted', true)commit('setIsRedirecting', false)resolve()},fail: (error) => {console.error('redirectTo跳转失败,尝试switchTab:', error)// 尝试使用switchTab跳转uni.switchTab({url: firstMenuPath,success: () => {console.log('switchTab跳转成功:', firstMenuPath)commit('setInitialJumpCompleted', true)commit('setIsRedirecting', false)resolve()},fail: (switchErr) => {console.error('所有跳转方式都失败:', switchErr)commit('setIsRedirecting', false)resolve() // 即使失败也要解析promise}})}})})},// 更新tabbar徽标数量async updateBadge({ commit }, { index, count }) {try {commit('updateTabbarBadge', { index, count })await updateTabbarBadge(index, count)return true} catch (error) {console.error('更新tabbar徽标失败:', error)return false}},// 更新tabbar小红点async updateDot({ commit }, { index, isDot }) {try {await updateTabbarDot(index, isDot)commit('updateTabbarDot', { index, isDot })return true} catch (error) {console.error('更新tabbar小红点失败:', error)return false}}}
}
模拟接口请求代码示例
/** @Description: Tabbar API服务*/// 获取tabbar配置
export function getTabbarConfig(data) {// 这里模拟异步请求获取tabbar配置// 实际项目中应该替换为真实的API请求console.log('getTabbarConfig',data)// 控制返回的菜单模式
// 0: 返回3个菜单项,标准模式
// 1: 返回顺序颠倒的3个菜单项
// 2: 只返回1个菜单项(我的)return new Promise((resolve) => {setTimeout(() => {// 模拟后端返回的数据let tabbarData;switch (data.type) {case 1:// 菜单顺序:我的 -> 模板 -> 首页tabbarData = [{pagePath: '/pages/home/index',iconPath: '/static/tabbar/shouye.png',selectedIconPath: '/static/tabbar/shouye_select.png',text: '首页',count: 0,isDot: false,customIcon: true},{pagePath: '/pages/template/index',iconPath: '/static/tabbar/moban.png',selectedIconPath: '/static/tabbar/moban_select.png',text: '模板',count: 2,isDot: false,customIcon: true},{pagePath: '/pages/my/index',iconPath: '/static/tabbar/wodedangxuan.png',selectedIconPath: '/static/tabbar/wodedangxuan_select.png',text: '我的',count: 0,isDot: true,customIcon: true},];break;case 2:// 只返回1个菜单项tabbarData = [{pagePath: '/pages/my/index',iconPath: '/static/tabbar/wodedangxuan.png',selectedIconPath: '/static/tabbar/wodedangxuan_select.png',text: '我的',count: 0,isDot: false,customIcon: true}];break;case 3:default:// 标准顺序:首页 -> 模板 -> 我的tabbarData = [{pagePath: '/pages/home/index',iconPath: '/static/tabbar/shouye.png',selectedIconPath: '/static/tabbar/shouye_select.png',text: '首页',count: 0,isDot: false,customIcon: true},{pagePath: '/pages/my/index',iconPath: '/static/tabbar/wodedangxuan.png',selectedIconPath: '/static/tabbar/wodedangxuan_select.png',text: '我的',count: 0,isDot: true,customIcon: true}];break;}resolve(tabbarData);}, 500);});
}// 更新tabbar徽标数量
export function updateTabbarBadge(index, count) {// 实际项目中可能需要调用API通知后端更新return Promise.resolve({ success: true });
}// 更新tabbar小红点状态
export function updateTabbarDot(index, isDot) {// 实际项目中可能需要调用API通知后端更新return Promise.resolve({ success: true });
}
六、我踩过的坑及解决方案
坑1: 重复跳转导致的死循环
问题: 点击其他菜单项后,应用会自动跳回第一个菜单项,形成死循环。
原因: 每次获取菜单配置后都执行了首页跳转逻辑,没有区分首次加载和后续操作。
解决方案:
// 添加一个状态标记是否已完成初始跳转
state: {initialJumpCompleted: false
},// 只在未完成初始跳转时执行
if (!state.initialJumpCompleted) {// 跳转逻辑...commit('setInitialJumpCompleted', true)
}
坑2: 页面返回时TabBar状态不同步
问题: 从非TabBar页面返回时,TabBar选中状态没有正确更新。
最初解决方案:
// 在每个页面的onShow生命周期中手动发送事件
onShow() {uni.$emit('tabbarPageShow')
}// 在组件中监听该事件
mounted() {uni.$on('tabbarPageShow', this.handlePageShow)
}
优化解决方案:
// 直接使用组件的页面生命周期钩子
onShow() {// 页面显示时自动更新路径this.getCurrentPath()
}
这种方式不再需要在每个页面手动发送事件,降低了耦合性,提高了维护性。
坑3: 页面跳转后路径未更新
问题: 页面跳转后,组件的当前路径没有及时更新。
解决方案: 在跳转成功后添加延时获取路径
uni.redirectTo({url: path,success: () => {// 跳转成功后更新当前路径setTimeout(() => {this.getCurrentPath()}, 100)},// ...
})
七、设计模式与最佳实践
在这个组件的设计中,我应用了几个常见的设计模式:
1. 观察者模式
Vuex的状态管理本质上是一种观察者模式。组件订阅(观察)Vuex中的状态变化,当状态发生变化时,相关组件会自动更新。
// 在组件中观察Vuex状态
computed: {...mapGetters(['tabbarList', 'activeTabIndex', 'shouldShowTabbar'])
}
2. 单一职责原则
每个部分都有明确的职责:
- Vuex模块负责状态管理和业务逻辑
- 组件负责UI渲染和用户交互
- 页面负责集成和提供上下文
3. 适配器模式
为了处理不同页面跳转方式的兼容性问题,我们实现了一个统一的导航方法:
// 统一处理页面跳转
navigateTo(path) {// 使用redirectTo跳转uni.redirectTo({url: path,fail: (err) => {// 如果redirectTo失败,尝试使用switchTabuni.switchTab({url: path,// ...})}})
}
八、代码优化与性能考量
在组件的迭代过程中,我进行了一系列优化:
1. 减少不必要的计算和渲染
// 只有当索引不同时才更新,避免不必要的重渲染
if (this.activeIndex !== index) {this.activeIndex = index
}
2. 精简事件流
最初版本中,每个页面需要手动触发事件来更新TabBar状态:
// 页面中
onShow() {uni.$emit('tabbarPageShow')
}
优化后,利用组件的生命周期钩子自动处理,不再需要外部触发:
// 组件中直接使用生命周期钩子
onShow() {this.getCurrentPath()
}
九、使用方式与示例
1. 在页面中使用组件
<template><view class="page"><view class="content">页面内容</view><custom-tabbar /></view>
</template>
<script>
import CustomTabbar from '@/components/common/CustomTabbar.vue'export default {components: {CustomTabbar}
}
</script>2. 配置菜单项
// 方式1: 直接在Vuex中配置
tabbarList: [{pagePath: '/pages/home/index',text: '首页',// ...},// ...
]// 方式2: 从API获取配置
async fetchTabbarConfig({ commit }) {const tabbarData = await getTabbarConfig()commit('setTabbarList', tabbarData)
}
3. 动态控制徽标和小红点
// 在任何页面中调用
this.$store.dispatch('updateBadge', { index: 1, // 第二个菜单项count: 5 // 显示数字5
})this.$store.dispatch('updateDot', { index: 2, // 第三个菜单项isDot: true // 显示小红点
})
十、个人思考与总结
通过这次自定义TabBar组件的开发,我有以下几点思考和收获:
- 组件设计要考虑扩展性最初我只考虑了静态配置的TabBar,后来需求变成了从后端获取配置。幸好我使用了Vuex状态管理,使这个改动变得相对容易。
- 生命周期的重要性合理利用框架提供的生命周期钩子,可以减少很多手动代码。最开始我让每个页面手动发送事件,后来发现直接用onShow钩子更合理。
- 状态管理的价值Vuex不仅仅是存储数据,更重要的是提供了一套状态管理机制。它让菜单状态的同步、持久化变得简单可靠。
- 避免过度设计最初版本有很多"可能用到"的功能,但后来证明是不必要的复杂性。我学会了先满足核心需求,再考虑扩展。
- 调试与日志的重要性添加足够的日志信息对排查复杂交互问题至关重要。特别是在处理页面跳转和状态同步时,日志帮我找出了很多隐藏问题。
最后,我想说的是,一个看似简单的底部导航栏,要做好其实并不容易。它涉及到路由管理、状态同步、用户交互等多方面的知识。希望我分享的这些经验和思考能对你有所帮助。
如果你有任何问题或建议,欢迎在评论区留言交流!
管一诺
追求简单高效的代码,分享有温度的技术
相关文章:
)
Uniapp 自定义TabBar + 动态菜单实现教程(Vuex状态管理详解)
大家好,我是一诺。今天跟大家分享一下uniapp 封装自定义底部导航栏(TabBar) 过程中的思考和实践。通过本文,你将学会如何打造一个功能完善、可自由定制的TabBar组件! 先看效果: 支持自定义图标和样式动态…...

4月21日日记
新的一周开始了,好消息是未来这两周都每周只用上3天课,因为这周四五是运动会,下周四五是五一! 非常好的周一!收到了wxx和san还有小林的礼物!! wxx的是一个定制的有小排球的蓝牙影响࿰…...

2025高频面试算法总结篇【其他】
文章目录 直接刷题链接直达LRU Cache买卖股票的最佳时机系列实现一个HashMap环形链表寻找重复数缺失的第一个正数螺旋矩阵字符串相乘分发糖果 直接刷题链接直达 LRU Cache 头尾两个伪节点(避免判断) 双向链表146. LRU 缓存 买卖股票的最佳时机系列 121…...
)
vue项目中使用antvX6(可拖拽,vue3)
参考 先知demons 这位大佬的这篇文章:https://blog.csdn.net/wzy_PROTEIN/article/details/136305034?utm_mediumdistribute.pc_relevant.none-task-blog-2defaultbaidujs_baidulandingword~default-0-136305034-blog-136032209.235v43pc_blog_bottom_relevance_ba…...

文档处理控件Aspose.Words 教程:在 Word 中删除空白页完整指南
Word 文档中的空白页总是令人烦恼。如果您想从 Word 文档中删除空白页,以获得更清晰的演示文稿或整理文件,那么您来对地方了。本指南涵盖了使用 Aspose.Words编码解决方案和在 Microsoft Word 中手动删除方案,让您可以灵活地选择最适合自己的…...

自动驾驶最新算法进展
自动驾驶技术的算法进展迅速,涵盖感知、预测、规划、端到端学习等多个领域。以下是2023年至2024年的关键进展及实例: 1. 感知与融合 BEVTransformer的进化:特斯拉的Occupancy Networks升级至支持动态场景建模,结合NeRF技术…...

OpenCV训练题
一、创建一个 PyQt 应用程序,该应用程序能够: 使用 OpenCV 加载一张图像。在 PyQt 的窗口中显示这张图像。提供四个按钮(QPushButton): 一个用于将图像转换为灰度图一个用于将图像恢复为原始彩色图一个用于将图像进行…...

34、Spark实现读取XLS文件
需求背景: 有一些xls大文件数据。使用spark-excel(spark-excel)来读取时,文件太大会oom;工具提供的流式读取参数:maxRowsInMemory 也只支持xlsx类型文件。搜索了poi流式读取xls的方案,HSSFEvent…...

为什么RPN生成的候选框,要使用rcnn来进行分类和回归操作?
一句大白话总结:RPN是广撒网捕鱼,RCNN是细化鱼的分类和具体尺寸 在目标检测任务中,RPN(区域提议网络) 生成的候选框需要经过 RCNN(如 Fast R-CNN、Faster R-CNN) 进行分类和回归,这…...

固定总价合同工程范围变更,如果规避风险
一、合同签订阶段 工程范围的锁定 清单式列举 兜底条款:在合同附件中以 “正负零以上主体结构”“XX 型号设备采够” 等具体描述界定承包范围,同时约定 “超出本附件描述的工程内容视为变更”111。 设计深度要求:对于 EPC 项目,需…...

windows传文件给mac, linux或者其他windows
如果你想把你本地windows的文件传递给mac, linux或者其他windows电脑, 你会使用什么方法呢? 方法一 经常写python的朋友, 肯定会说, 我会用 SimpleHTTPServer python -m SimpleHTTPServer 8000生成一个超链接, 然后在其他机器上直接下载这个链接. 方法二 scp命令 Use SC…...

AI音乐解决方案:1分钟可切换suno、udio、luno、kuka等多种模型,suno风控秒切换 | AI Music API
你有没有觉得,suno风控来了,就要停服了? 你有没有觉得,对接多种音乐模型,让你很疲乏? 你有没有觉得,音乐模型,中文咬字不清楚,让你很苦恼? 别怕࿰…...
)
LeetCode 热题100题解(Java版本)
一、哈希 1、两数之和 https://leetcode.cn/problems/two-sum/?envType=study-plan-v2&envId=top-100-liked使用HashMap,遍历数组,判断当前元素的“补数”是否存在,如果存在直接返回结果,否则在Map中记录当前元素及其下标。 时间复杂度 O(n) 空间复杂度 O(n) class …...

突破传统!SEARCH-R1如何让LLM与搜索引擎协同推理?
大语言模型(LLMs)虽强大,但在复杂推理和获取最新信息方面存在局限。本文介绍的SEARCH-R1框架,通过强化学习让LLMs能自主与搜索引擎交互,在多个问答数据集上性能大幅提升。想知道它是如何做到的吗?快来一探究…...
)
C语言复习笔记--字符函数和字符串函数(下)
在上篇我们了解了部分字符函数及字符串函数,下面我们来看剩下的字符串函数. strstr 的使用和模拟实现 老规矩,我们先了解一下strstr这个函数,下面看下这个函数的函数原型. char * strstr ( const char * str1, const char * str2); 如果没找到就返回NULL指针. 下面我们看下它的…...

Git SSH 密钥多个 Git 来源
1. 生成 SSH 密钥 ssh-keygen -t rsa -b 4096 -C "997959066qq.com" 2. 输入指定路径 3. 增加 config文件在.ssh文件下 # GitHub 主账户 Host github.dis.comHostName github.disney.comUser gitIdentityFile ~/.ssh/id_rsa# 其他 Git 服务器 Host github.comHost…...

华为盒式交换机堆叠配置
1. 堆叠线缆连线图(如下图) 2. 配置Swtich1: [HUAWEI] sysname Switch1 [Switch1] interface stack-port 0/1 [Switch1-stack-port0/1] port interface xgigabitethernet 0/0/3 xgigabitethernet 0/0/4 enable Warning: Enabling stack function may cause configuration l…...

map和set的使用
序列式容器和关联式容器 c标准库为我们提供了多种容器类型,可以大体分为两类:序列式容器和关联式容器。 序列式容器按照线性顺序储存数据,元素的位置取决与插入的时间和地点。关联式容器基于键值对存储元素,提供高效的键查找能力…...

VMware制作Windows虚拟机模板注意点
1 、删除右下角的热删除 这个是必须的!虚拟机的高级参照中添加devices.hotplug “FALSE”,关闭USB设备热插拔,防止用户把虚拟桌面的网卡删除掉。 2、移除CD/DVD驱动器 这个建议!移除CD/DVD驱动器,此项操作…...
)
公有云攻防5(云函数)
Serverless概述 无服务器(Serverless)不是表示没有服务器,而是表示当您在使用Serverless时,您无需关心底层的资源,也无需登录服务器和优化服务器,只需关注最核心的代码片段,即可跳过复杂的、繁琐的基本工作。 Serverless 拥有近乎无限的扩容能力,空闲时,不运行任何资…...

【计算机网络】第五章 局域网技术
以太网技术 以太网的诞生 网络适配器和MAC地址 单播MAC地址 广播MAC地址 CSMA/CD协议 CSMA/CD协议的基本原理 共享式以太网---广播特性 MA多址接入 CS载波监听---先听后说 CD碰撞检测---边听边说 载波监听检测到总线空闲,但总线并不一定空闲。 使用CSMA/CD协议的…...

傲来云分享,负载均衡:提升网站性能与稳定性
在网站或应用的流量不断增加时,单台服务器往往无法承载过多的并发请求,导致性能下降和响应延迟。负载均衡技术正是为了解决这个问题,它可以将流量分发到多台服务器,从而提高系统的可扩展性、处理能力和可靠性。今天,我…...
之推导式)
Python基础总结(九)之推导式
文章目录 一、列表推导式1.1 列表推导式的格式1.2 列表推导式的注意事项1.3 列表推导式示例 二、 字典推导式2.1 字典推导式格式2.2 字典推导式注意事项2.3 字典推导式示例 三、 元组推导式3.1 元组推导式格式3.3 元组推导式示例 Python中的推导式有列表推导式,字典…...

程序员学商务英文之Terms of Payment Packing
Dia-3: Packing 1 包装-1 1. I’m here to improve my communication skill of English. 我来这里是为了提升我的英文沟通技能。 2. What a co-incidence! Fancy meeting you here. 这么巧!真没想到在这见到你。 3. Some birds aren’t meant to be caged…...

学生管理系统项目中的相关问题总结
目录 1. 项目中哪里体现出了封装性及其好处? 2. 项目中的setter/getter模式与封装性 什么是setter/getter?有什么用?怎么自动生成? 3.项目中某些类的toString()方法 4. 项目中几个常用方法解析 5. 项目中的面向对象设计 1…...

AI驱动下的企业学习:人力资源视角下的范式重构与价值觉醒
一、传统企业学习体系的系统性失效 当企业学习市场规模突破3600亿美元,人均年投入达1400美元的历史高位时,这场看似繁荣的图景背后却暗藏结构性危机。正如一份2024年研究报告所指出的,66%的企业仍倾向于通过外部招聘而非内部培养获取AI人才&…...

工厂模式:简单工厂模式
工厂模式 简单工厂模式:子类对象较多,则引入工厂类来创建 简单工厂模式 流程: 实例: 某电视机厂为各个品牌代工生产电视机,可以使用简单工厂的模式来实现 #include <iostream> #include <vector> using…...

Java并发编程-线程池
Java并发编程-线程池 线程池运行原理线程池生命周期线程池的核心参数线程池的阻塞队列线程池的拒绝策略线程池的种类newFixedThreadPoolnewSingleThreadExecutornewCachedThreadPoolnewScheduledThreadPool 创建线程池jdk的Executors(不建议,会导致OOM)jdk的ThreadP…...

ios17 音频加载失败问题
现象: 项目中有2个MP3 格式的音频,在iOS17 下 一个可以播,一个不能播,但是在浏览器可 正常播放 原因: 不能播的mp3是因为其编码格式为mpeg-4 AAC 编码格式 正常的mpeg audio 是可以播放的 解决&am…...

HarmonyOS:Navigation实现导航之页面设置和路由操作
导读 设置标题栏模式设置菜单栏设置工具栏路由操作页面跳转页面返回页面替换页面删除移动页面参数获取路由拦截 子页面页面显示类型页面生命周期页面监听和查询 页面转场关闭转场自定义转场共享元素转场 跨包动态路由系统路由表自定义路由表 示例代码 Navigation组件适用于模块…...

ADB -> pull指令拉取手机文件到电脑上
ADB Pull命令 在Android开发中,ADB的pull命令可以帮助我们将文件从设备拷贝到电脑上。 基本语法 adb pull <设备文件路径> [本地目标路径]<设备文件路径>:必需参数,指定要拉取的设备上的文件或文件夹[本地目标路径]࿱…...

Android Studio打开xml布局文件内存会快速增加如何设置
打开xml布局文件内存快速增加的原因是预览设置问题,直接在file-setting-editor-ui tools-editor view mode-resource: 选择code 就好了...

Spring Boot集成Keycloak
前言 本文参考A Quick Guide to Using Keycloak with Spring Boot,整理实战中遇到的问题。 Docker 安装 Keycloak 下载镜像 quay下载镜像 docker pull quay.io/keycloak/keycloak 失败的话,可再次尝试。 启动keycloak docker run -p 6060:8080 -…...

实验七 shell程序设计
实验七 shell程序设计 一、实验目的 理解shell的工作原理,学会编写shell脚本。 二、实验内容 1.编写不同功能的脚本程序。 2.利用chmod修改文件权限。 3.掌握脚本文件执行的方法。 三、主要实验步骤 1.创建一个名为zs_lab7的目录,下边实验步骤都在…...

FlaskRestfulAPI接口的初步认识
FlaskRestfulAPI 介绍 记录学习 Flask Restful API 开发的过程 项目来源:【Flask Restful API教程-01.Restful API介绍】 我的代码仓库:https://gitee.com/giteechaozhi/flask-restful-api.git 后端API接口实现功能:数据库访问控制…...

自定义错误码的必要性
为什么要使用错误码,直接返回一个错误信息不好么? 下面介绍一下,在程序开发中使用错误码的必要性~ 便于排查问题 想象你开了一家奶茶店,顾客下单后可能出现各种问题: 没珍珠了(错误码:50…...

快手砍掉本地生活的门槛
一场本地商家的效率革命。 作者|景行 编辑|杨舟 “两斤鸡翅根七块九,两盒蓝莓九块钱,两公斤卫生纸十四块九一提。” 这是朝阳佳惠超市,在快手一则普通的短视频内容。 佳惠超市在辽宁省朝阳市有22家分店,打开佳惠超市的相关快手…...

Python+Word实现周报自动化的完整流程
一、技术方案概述 自动化报表解决方案基于以下技术组件: Python 作为核心编程语言python-docx 库用于处理 Word 文档pandas 库用于数据处理和分析matplotlib 或 plotly 库用于数据可视化Word 模版作为报表的基础格式 这种方案的优势在于:保留了 Word 文…...

PCIE Spec ---Base Address Registers
7.5.1.2.1 Base Address Registers (Offset 10h - 24h) 在 boot 到操作系统之前,系统软件需要生产一个内存映射的 address map ,用于告诉系统有多少内存资源,以及相应功能需要的内存空间,所以在设备的 PCI 内存空间中就有了这个 …...

list的学习
list的介绍 list文档的介绍 list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向其前一个元素和后一…...

numpy、pandas内存优化操作整理
前言 python作为一款不怎么关注数据类型的语言,不同类型的数据可以往同一个变量中放置 这也就直接导致,作为熟悉C这种一个变量只有一个类型的程序员来说,在解读python程序时,想搞清楚变量中到底存的是什么数据类型的时候时常很头…...
)
【OSG学习笔记】Day 5: 坐标系与变换节点(Transform)
在前面的学习中,我们对 OpenSceneGraph(OSG)有了基础的认识。 今天,我们将深入探讨 OSG 中的坐标系和变换节点(Transform),并通过平移、旋转、缩放模型以及父子节点层级变换的实战操作,加深对这些概念的理解。 坐标系 1. 基础坐标系 在 OSG 里,使用的是右手坐标系…...

使用 Logstash 迁移 MongoDB 数据到 Easysearch
大家好!在前面的文章中,我们已经详细介绍了如何通过 Logstash 和 Canal 工具实现 MySQL 数据向 Easysearch 的迁移。如果您正在使用 MongoDB 作为数据存储,并希望将其数据迁移到 Easysearch 中,这篇指南或许能为您提供一些帮助。 …...

在线查看【免费】vsd, vsdx/wmf, emf /psd, eps/pdf ,ofd, rtf/xmind/bpmn/eml/epub文件格式网
可以免费在线查看 .docx/wps/Office/wmf/ psd/ psd/eml/epub/dwg, dxf/ txt/zip, rar/ jpg/mp3 m.gszh.xyz m.gszh.xyz 免费支持以下格式文件在线查看类型 支持 doc, docx, xls, xlsx, xlsm, ppt, pptx, csv, tsv, dotm, xlt, xltm, dot, dotx, xlam, xla, pages 等 Office 办…...
:以冠军精神定义运动营养新时代)
富诺健康旗下运动营养品牌力爆(LIPOW):以冠军精神定义运动营养新时代
在全民健身热潮持续升温的今天,运动已不仅是竞技场上的较量,更是普通人突破自我的健康生活方式。《全民健身计划(2021-2025年)》中指出,“十三五”时期,全民健身国家战略深入实施,全民健身公共服…...

自定义多头注意力模型:从代码实现到训练优化
引言 在自然语言处理和序列生成任务中,自注意力机制(Self-Attention)是提升模型性能的关键技术。本文将通过一个自定义的PyTorch模型实现,展示如何构建一个结合多头注意力与前馈网络的序列生成模型(如文本或字符生成)。该模型通过创新的 MaxStateSuper 模块实现动态特征…...

vue部署到nginx服务器 启用gzip
要在使用Vue.js构建的应用程序上启用Nginx的Gzip压缩,你可以通过配置Nginx来实现这一功能,这样可以显著减少传输到客户端的数据量,从而加快页面加载速度。以下是如何配置Nginx以启用Gzip压缩的步骤: 1. 确认你的Vue.js应用已经构…...

Node.js和js到底什么关系
Node.js 和 JavaScript(JS)是紧密关联但本质不同的技术,它们的关系可以从以下几个关键维度进行解析: 1. 定义与角色 JavaScript: 一种高级、解释型的编程语言,最初设计用于浏览器端,负责网页的…...

如何开发一套TRS交易系统:架构设计、核心功能与风险控制
TRS(总收益互换)作为场外衍生品的重要工具,近年来在跨境投资、杠杆交易和风险对冲领域备受关注。2021年Archegos资本因TRS交易爆仓导致百亿美元级市场震荡,凸显了TRS系统设计的关键性。本文将从技术实现角度,解析TRS交…...

基于SpringBoot的高校体育馆场地预约管理系统-项目分享
基于SpringBoot的高校体育馆场地预约管理系统-项目分享 项目介绍项目摘要目录总体功能图用户实体图赛事实体图项目预览用户个人中心医生信息管理用户管理场地信息管理登录 最后 项目介绍 使用者:管理员 开发技术:MySQLJavaSpringBootVue 项目摘要 随着…...
