十六(AJAX3)、XMLHttpRequest、Promise、简易axios封装、案例天气预报、lodash-debounce防抖
1. XMLHttpRequest
1.1 XMLHttpRequest-基本使用
/* 定义:XMLHttpRequest(XHR)对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。XMLHttpRequest 在 AJAX 编程中被大量使用。
*/// 1. 创建 XMLHttpRequest对象
const xhr = new XMLHttpRequest()// 2. 设置请求方法 和 请求URL
xhr.open('请求方法', 'URL地址')// 3. 监听 loadend 事件,接收响应结果
xhr.addEventListener('loadend', () => {console.log(xhr.response)
})// 4. 发起请求
xhr.send()<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>XMLHttpRequest-基础使用</title>
</head><body><h2>XMLHttpRequest-基础使用</h2><p class="list"><!-- 数据渲染到这里 --></p><script>/*** 需求: XMLHttpRequest获取省份数据,渲染到页面上* */// 1. 创建 XMLHttpRequest对象const xhr = new XMLHttpRequest()// 2. 设置请求方法 和 请求URL, 请求方法不能省略xhr.open('get', 'https://hmajax.itheima.net/api/province')// 3. 监听 loadend 事件,接收响应结果xhr.addEventListener('loadend', function () {// console.log(xhr.response) // JSON格式字符串const data = JSON.parse(xhr.response) // 将JSON格式字符串转为对象// console.log(data) // 对象// console.log(data.list) // 省份数组// 将数据渲染到页面document.querySelector('.list').innerHTML = data.list.join('--')})// 4. 发起请求xhr.send()</script>
</body></html>
1.2 XMLHttpRequest-查询参数
// 创建 URLSearchParams 对象
const params = new URLSearchParams({ key: value, key2: value2 })// 生成查询参数 key=value&key2=value
const queryString = params.toString()<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>XMLHttpRequest-查询参数</title>
</head><body><h2>XMLHttpRequest-查询参数</h2><p class="city"><!-- 城市渲染到这里 --></p><!-- XMLHttpRequest查询参数语法: 用 & 符号分隔的键/值对列表--><script>/*** 需求:通过 XMLHttpRequest 获取某个省份的所有城市,渲染到页面上*/// 1. 创建xhr对象const xhr = new XMLHttpRequest()// 2. 请求方法和url// 2.1 查询参数写法1:http://xxxxxx/?参数1=值&参数2=值...xhr.open('get', 'https://hmajax.itheima.net/api/city?pname=河南省')// 3. 拿到响应结果xhr.addEventListener('loadend', function () {const data = JSON.parse(xhr.response)document.querySelector('.city').innerHTML = data.list.join('--')})// 4. 发送请求xhr.send()</script>
</body></html>
1.3 案例1-地区查询
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例_地区查询</title><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.1.3/css/bootstrap.min.css" rel="stylesheet"><style>:root {font-size: 15px;}body {padding-top: 15px;}</style>
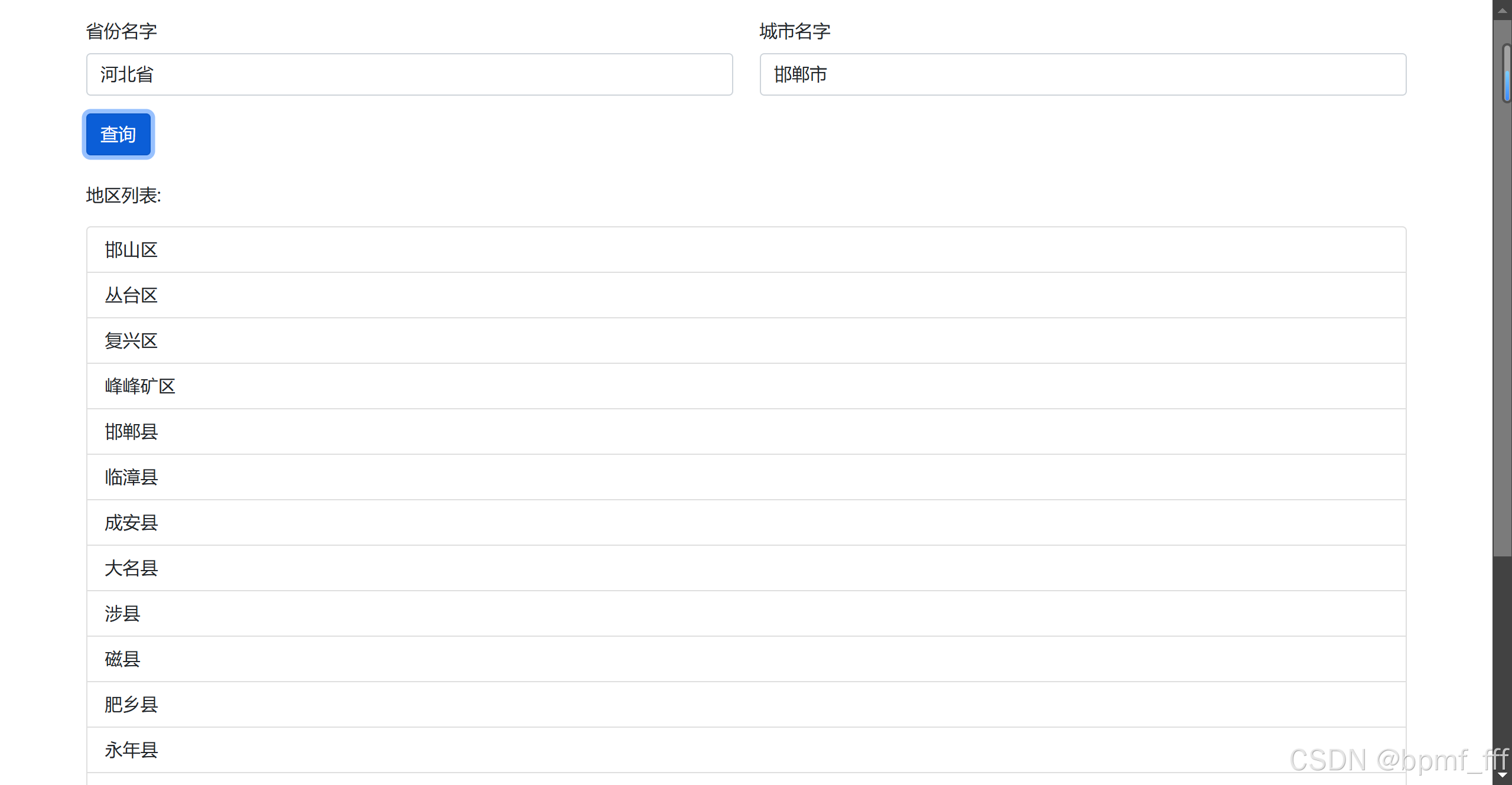
</head><body><div class="container"><form id="editForm" class="row"><!-- 输入省份名字 --><div class="mb-3 col"><label class="form-label">省份名字</label><input type="text" value="北京" name="province" class="form-control province" placeholder="请输入省份名称" /></div><!-- 输入城市名字 --><div class="mb-3 col"><label class="form-label">城市名字</label><input type="text" value="北京市" name="city" class="form-control city" placeholder="请输入城市名称" /></div></form><button type="button" class="btn btn-primary sel-btn">查询</button><br><br><p>地区列表: </p><ul class="list-group area-group"><!-- 示例地区 --><li class="list-group-item">东城区</li></ul></div><script src="https://cdn.bootcdn.net/ajax/libs/axios/1.3.2/axios.min.js"></script><script>/*** 需求: 根据省份和城市名字, 查询对应的地区列表* 1. 生成查询参数* 2. 调用接口* 3. 渲染数据*/document.querySelector('.sel-btn').addEventListener('click', function () {const pname = document.querySelector('.province').valueconst cname = document.querySelector('.city').value// 1. 创建xhr对象const xhr = new XMLHttpRequest()// 2. 请求方法和url// 2.2 查询参数写法2:// 2.2.1 创建 URLSearchParams 对象// URLSearchParams 拼接查询参数 new URLSearchParams({key:value,key2:value2})const params = new URLSearchParams({ pname, cname }) // 返回数据类似为对象,不能直接拼成url// 2.2.2 生成查询参数 key=value&key2=valueconst queryString = params.toString() // 转成字符串// 2.2.3 urlxhr.open('get', `https://hmajax.itheima.net/api/area?${queryString}`)// 3. 拿到响应结果xhr.addEventListener('loadend', function () {const data = JSON.parse(xhr.response)document.querySelector('.area-group').innerHTML = data.list.map(item => {return `<li class="list-group-item">${item}</li>`}).join('')})// 4. 发送请求xhr.send()})</script>
</body></html>
1.4 XMLHttpRequest-数据提交
/*XMLHttpRequest数据提交核心步骤:1. 请求头设置Content-Type2. 请求体携带符合要求的数据
*/
const xhr = new XMLHttpRequest()
xhr.open('请求方法', '请求URL')
xhr.addEventListener('loadend', () => {console.log(xhr.response)
})// 设置请求头 告诉服务器,提交的数据类型为JSON
xhr.setRequestHeader('Content-Type', 'application/json')// 请求体携带数据(和请求头设置的一致)
xhr.send('请求体数据')<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>XMLHttpRequest-数据提交</title>
</head><body><h2>XMLHttpRequest-数据提交</h2><button class="btn">点击注册</button><script>/*** 需求:使用xhr进行数据提交-完成注册功能*/const btn = document.querySelector('.btn')btn.addEventListener('click', function () {// 创建xhr对象const xhr = new XMLHttpRequest()// 请求方法及urlxhr.open('post', 'https://hmajax.itheima.net/api/register')// 监听loadend事件,接收响应结果xhr.addEventListener('loadend', function () {console.log(xhr.response)// {"code":10000,"message":"注册成功","data":{"id":182739,"account":"chlchl115"}}})const data = JSON.stringify({username: 'chlchl115',password: '123456'})// body 参数// 1.设置请求头:内容类型是application/json;// 2.发送数据,把这个数据在发送之前转jsonxhr.setRequestHeader("Content-Type", "application/json")// 发起请求xhr.send(data)})</script>
</body></html>2. Promise
2.1 认识-Promise
/* Promise浏览器的内置对象,管理异步操作,接收成功或失败的结果
*/// 使用步骤// 1. 实例化Promise对象
const p = new Promise((resolve, reject) => {// 2. 执行异步操作,并传递结果// 成功 resolve(成功结果) then()执行// 失败 reject(失败结果) catch()执行
})// 3. 接收结果
p.then(res => {// 成功
}).catch(err => {// 失败
})const p = new Promise((resolve, reject) => {resolve('成功')reject('失败')
})p.then(res => {console.log(res)
}).catch(error => {console.log(error)
})2.2 了解-Promise的状态
/* Promise的状态:一个Promise必然处于以下几种状态之一(3种)1. pending 待定(默认状态),既没有被兑现,也没有被拒绝: 实例化2. fullfilled 已兑现(成功): resolve -》then3. rejected 已拒绝(失败) : reject -》catchPromise对象一旦被兑现/拒绝,就是已敲定了,状态无法再改变
*/2.3 案例2-Promise + XHR 获取省份列表
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例-使用 Promise+XHR 获取省份列表</title>
</head><body><h2>案例-使用 Promise+XHR 获取省份列表</h2><button class="success">请求成功</button><button class="err">请求异常</button><div class="box"></div><script>const p = new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()xhr.open('get', 'https://hmajax.itheima.net/api/province')xhr.addEventListener('loadend', function () {// document.querySelector('')if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(xhr.response)}})xhr.send()})p.then(res => {console.log('成功', res)}).catch(error => {console.log('失败', error)})</script>
</body></html>3. 封装-简易axios
3.1 封装-简易axios-获取省份列表
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>封装-简易axios函数-获取省份列表</title>
</head><body><h2>封装-简易axios-获取省份列表</h2><div class="box"></div><script>// 封装 - 简易axios - 获取省份列表function myAxios(config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()xhr.open(config.method || 'get', config.url)xhr.addEventListener('loadend', function () {if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(xhr.response)}})xhr.send()})}// 获取省份列表myAxios({url: 'https://hmajax.itheima.net/api/province'}).then(res => {console.log(res)}).catch(error => {console.log(error)})// 获取新闻列表myAxios({url: 'https://hmajax.itheima.net/api/news'}).then(res => {console.log(res)}).catch(error => {console.log(error)})</script>
</body></html>3.2 封装-简易axios-获取地区列表
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>封装-简易axios函数-获取地区列表</title>
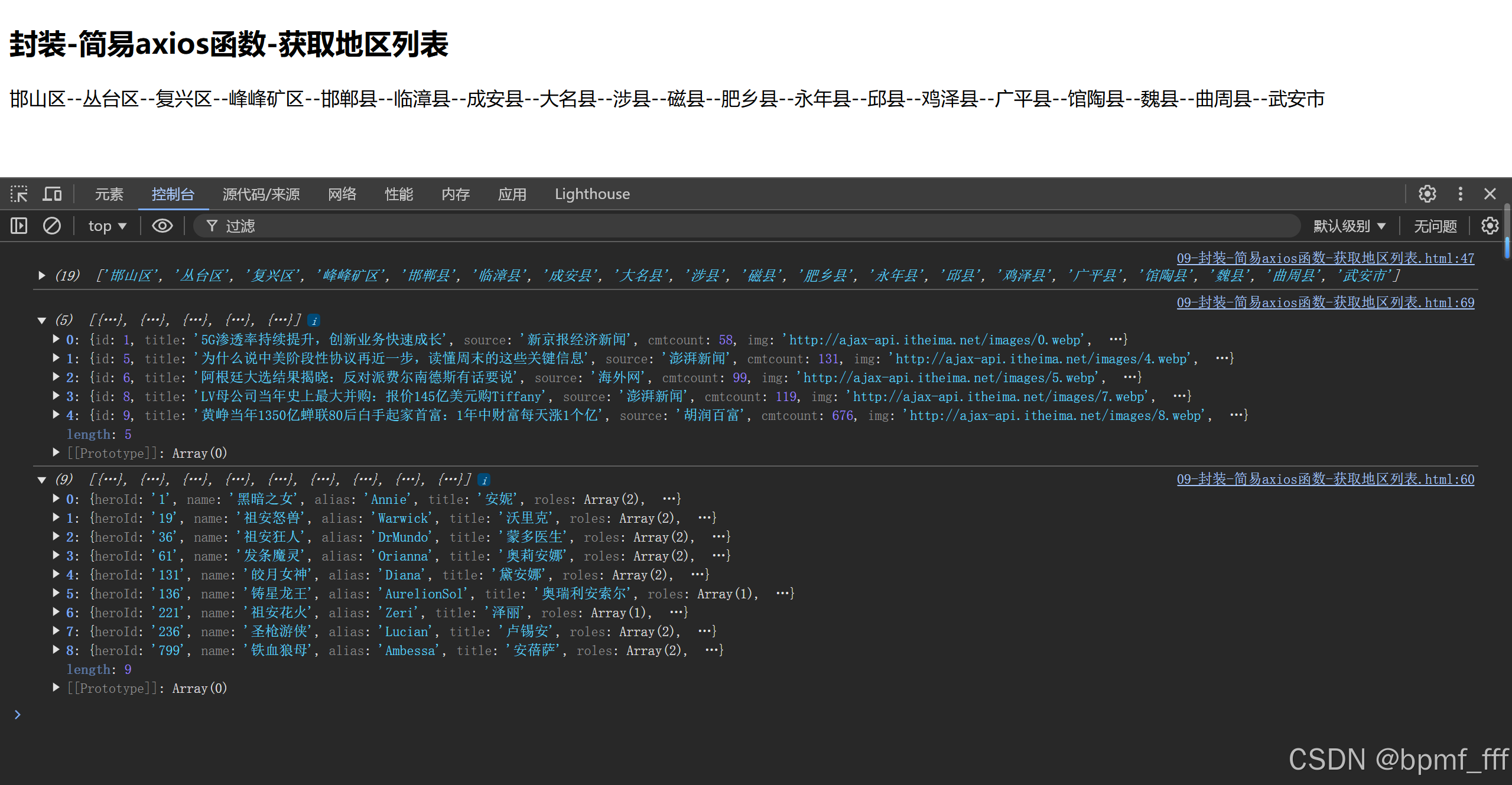
</head><body><h2>封装-简易axios函数-获取地区列表</h2><div class="box"></div><script>// 封装 - 简易axios函数 - 获取地区列表function myAxios(config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()// params 查询参数if (config.params) {const params = new URLSearchParams(config.params)config.url = config.url + `?${params.toString()}`}xhr.open(config.method || 'get', config.url)xhr.addEventListener('loadend', function () {if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(xhr.response)}})xhr.send()})}// 获取地区列表 有查询参数myAxios({url: 'https://hmajax.itheima.net/api/area',params: {pname: '河北省',cname: '邯郸市'}}).then(res => {console.log(res.list)document.querySelector('.box').innerHTML = res.list.join('--')}).catch(error => {console.log(error)})// 英雄百科-搜素 有查询参数myAxios({url: 'https://hmajax.itheima.net/api/lol/search',params: {q: '安'}}).then(res => {console.log(res.data)}).catch(error => {console.log(error)})// 获取-新闻列表 无查询参数myAxios({url: 'https://hmajax.itheima.net/api/news',}).then(res => {console.log(res.data)}).catch(error => {console.log(error)})</script>
</body></html>
3.3 封装-简易axios-注册用户
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>封装-简易axios函数-注册用户</title>
</head><body><h2>封装-简易axios函数-注册用户</h2><button class="btn">注册用户</button><script>// 封装 - 简易axios函数 - 注册用户function myAxios(config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()// 判断是否有params查询参数if (config.params) {const params = new URLSearchParams(config.params)config.url = config.url + `?${params.toString()}`}xhr.open(config.method || 'get', config.url)xhr.addEventListener('loadend', function () {if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(JSON.parse(xhr.response))}})// data:提交数据,用于设置请求体的数据。data对应body// 通常用于 POST、PUT 和 PATCH 请求,因为这些请求通常将数据作为请求体发送。if (config.data) {const data = JSON.stringify(config.data)xhr.setRequestHeader("Content-Type", "application/json")xhr.send(data)} else {xhr.send()}})}// 注册账号myAxios({url: 'https://hmajax.itheima.net/api/register',method: 'post',data: {username: 'chlchl116',password: '123456'}}).then(res => {console.log(res)}).catch(error => {console.log(error)})// 登录myAxios({url: 'https://hmajax.itheima.net/api/login',method: 'post',data: {username: 'chlchl116',password: '123456'}}).then(res => {console.log(res)}).catch(error => {console.log(error)})</script>
</body></html>3.4 案例3-天气预报
myAxios
function myAxios(config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest();// 判断是否有params查询参数if (config.params) {const params = new URLSearchParams(config.params);config.url = config.url + `?${params.toString()}`;}xhr.open(config.method || "get", config.url);xhr.addEventListener("loadend", function () {if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response));} else {reject(JSON.parse(xhr.response));}});// data:提交数据,用于设置请求体的数据。data对应body// 通常用于 POST、PUT 和 PATCH 请求,因为这些请求通常将数据作为请求体发送。if (config.data) {const data = JSON.stringify(config.data);xhr.setRequestHeader("Content-Type", "application/json");xhr.send(data);} else {xhr.send();}});
}
js
// 1. 封装查询天气函数 并渲染到页面
function getWeather(city) {myAxios({url: "https://hmajax.itheima.net/api/weather",params: {city,},}).then((res) => {// console.log(res);// console.log(res.data);const {area, // √date, // √dateLunar,// dateShort,dayForecast,psPm25,psPm25Level,temperature,todayWeather,weather,weatherImg, // √windDirection,windPower,} = res.data;// console.log(date);/* Object.keys(res.data).forEach((key) => {if (key == "dayForecast") {} else if (key == "todayWeather") {} else if (key == "weatherImg") {document.querySelector(`.${key}`).src = res.data[key];} else {document.querySelector(`.${key}`).innerHTML = res.data[key];}}); */document.querySelector(".title").innerHTML = `<span class="date">${date}</span><span class="calendar">农历 <span class="dateLunar">${dateLunar}</span></span>`;document.querySelector(".area").innerHTML = area;document.querySelector(".weather-box").innerHTML = `<div class="tem-box"><span class="temp"><span class="temperature">${temperature}</span><span>°</span></span></div><div class="climate-box"><div class="air"><span class="psPm25">${psPm25}</span><span class="psPm25Level">${psPm25Level}</span></div><ul class="weather-list"><li><img src=${weatherImg} class="weatherImg" alt=""><span class="weather">${weather}</span></li><li class="windDirection">${windDirection}</li><li class="windPower">${windPower}</li></ul></div>`;document.querySelector(".today-weather").innerHTML = `<div class="range-box"><span>今天:</span><span class="range"><span class="weather">${todayWeather.weather}</span><span class="temNight">${todayWeather.temNight}</span><span>-</span><span class="temDay">${todayWeather.temDay}</span><span>℃</span></span></div><ul class="sun-list"><li><span>紫外线</span><span class="ultraviolet">${todayWeather.ultraviolet}</span></li><li><span>湿度</span><span class="humidity">${todayWeather.humidity}</span>%</li><li><span>日出</span><span class="sunriseTime">${todayWeather.sunriseTime}</span></li><li><span>日落</span><span class="sunsetTime">${todayWeather.sunsetTime}</span></li></ul>`;document.querySelector(".week-wrap").innerHTML = dayForecast.map((item) => {return `<li class="item"><div class="date-box"><span class="dateFormat">${item.dateFormat}</span><span class="date">${item.date}</span></div><img src=${item.weatherImg} alt="" class="weatherImg"><span class="weather">${item.weather}</span><div class="temp"><span class="temNight">${item.temNight}</span>-<span class="temDay">${item.temDay}</span><span>℃</span></div><div class="wind"><span class="windDirection">${item.windDirection}</span><span class="windPower"><${item.windPower}</span></div></li>`;}).join("");}).catch((error) => {console.log(error);});
}// 2. 默认查询北京天气
getWeather("110100");// 3. 城市查询
const searchCity = document.querySelector(".search-city");
// const searchList = document.querySelector(".search-list");// 3.1 性能优化 利用lodash的debounce方法生成防抖函数(或使用间歇函数做)
// 函数表达式,需先定义后使用(类似常量变量)
const fn = _.debounce(function () {const city = searchCity.value.trim();myAxios({url: "https://hmajax.itheima.net/api/weather/city",params: {city,},}).then((res) => {console.log(res.data);document.querySelector(".search-list").innerHTML = res.data.map((item) => {return `<li class="city-item" data-code="${item.code}">${item.name}</li>`;}).join("");});
}, 800);
searchCity.addEventListener("input", fn);// 3.2 自做 性能差 输入框内只要有变化就会向服务器发送请请求
// input事件 搜索框内只要有数据 --> 下面列表就渲染城市数据,不用键盘事件keyup与回车Enter
// searchCity.addEventListener("keyup", function (e) {
/* searchCity.addEventListener("input", function () {// if (e.key === "Enter") {// console.log(1);// trim()方法 字符串去两边空格const city = searchCity.value.trim();myAxios({url: "https://hmajax.itheima.net/api/weather/city",params: {city,},}).then((res) => {console.log(res.data);document.querySelector(".search-list").innerHTML = res.data.map((item) => {return `<li class="city-item" data-code="${item.code}">${item.name}</li>`;}).join("");});// }
}); */// 4. 点击查询城市天气
document.querySelector(".search-list").addEventListener("click", function (e) {if (e.target.classList.contains("city-item")) {getWeather(e.target.dataset.code);}searchCity.value = "";
});

相关文章:
、XMLHttpRequest、Promise、简易axios封装、案例天气预报、lodash-debounce防抖)
十六(AJAX3)、XMLHttpRequest、Promise、简易axios封装、案例天气预报、lodash-debounce防抖
1. XMLHttpRequest 1.1 XMLHttpRequest-基本使用 /* 定义:XMLHttpRequest(XHR)对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。这允许网页在不影响用户操作的情况下,更…...

12.06 深度学习-预训练
# 使用更深的神经网络 经典神经网络 import torch import cv2 from torchvision.models import resnet18,ResNet18_Weights from torch import optim,nn from torch.utils.data import DataLoader from torchvision.datasets import CIFAR10 from torchvision import tr…...
)
【计算机网络】期末速成(2)
部分内容来源于网络,侵删~ 第五章 传输层 概述 传输层提供进程和进程之间的逻辑通信,靠**套接字Socket(主机IP地址,端口号)**找到应用进程。 传输层会对收到的报文进行差错检测。 比特流(物理层)-> 数据帧(数据链路层) -> 分组 / I…...

Python学习笔记10-作用域
作用域 定义:Python程序程序可以直接访问命名空间的正文区域 作用:决定了哪一部分区域可以访问哪个特定的名称 分类: 局部作用域(Local)闭包函数外的函数中(Enclosing)全局作用域࿰…...

Sui 主网升级至 V1.38.3
Sui 主网现已升级至 V1.38.3 版本,同时协议升级至 69 版本。请开发者及时关注并调整! 其他升级要点如下所示: 协议 #20199 在共识快速路径投票中设置允许的轮次数量。 节点(验证节点与全节点) #20238 为验证节点…...

linux的vdagent框架设计
1、vdagent Linux 的 spice 客户代理由两部分组成,一个系统范围的守护进程 spice-vdagentd 和一个 X11 会话代理 spice-vdagent,每个 X11 会话有一个。spice-vdagentd 通过 Sys-V initscript 或 systemd 单元启动。 如下图:spice-vdagent&a…...

vue3+elementPlus封装的一体表格
目录结构 源码 exportOptions.js export default reactive([{label: 导出本页,key: 1,},{label: 导出全部,key: 2,}, ])index.vue <template><div class"flex flex-justify-between flex-items-end"><div><el-button-group><slot name…...

判断是否 AGP7+ 的方法
如何判断? /*** 是否是AGP7.0.0及以上* param project* return*/static boolean isAGP7_0_0(Project project) {def androidComponents project.extensions.findByName("androidComponents")if (androidComponents && androidComponents.hasProp…...

使用 Streamlit +gpt-4o实现有界面的图片内容分析
在上一篇利用gpt-4o分析图像的基础上,进一步将基于 Python 的 Streamlit 库,结合 OpenAI 的 API,构建一个简洁易用的有界面图片内容分析应用。通过该应用,用户可以轻松浏览本地图片,并获取图片的详细描述。 调用gpt-4o…...

树莓集团是如何链接政、产、企、校四个板块的?
树莓集团作为数字影像行业的积极探索者与推动者,我们通过多维度、深层次的战略举措,将政、产、企、校四个关键板块紧密链接在一起,实现了资源的高效整合与协同发展,共同为数字影像产业的繁荣贡献力量。 与政府的深度合作政府在产业…...
中文文档-Fyne总览(二))
Fyne ( go跨平台GUI )中文文档-Fyne总览(二)
本文档注意参考官网(developer.fyne.io/) 编写, 只保留基本用法 go代码展示为Go 1.16及更高版本,ide为goland2021.2??????? ?这是一个系列文章: Fyne ( go跨平台GUI )中文文档-入门(一)-CSDN博客 Fyne ( go跨平台GUI )中文文档-Fyne总览(二)-CSDN博客 Fyne…...
-SQL基础语言学习)
MySQL数据库(3)-SQL基础语言学习
1. DDL数据定义语言 1.1 什么是DDL DDL(Data Definition Language,数据定义语言)是SQL语言的一部分,用于定义和修改数据库结构。DDL主要包括以下三类语句: 1.CREATE:用于创建数据库对象,如数…...

下拉框根据sql数据回显
vue <a-form-item label"XXXX" :labelCol"labelCol" :wrapperCol"wrapperCol" required><a-select v-decorator"[disputeType, validatorRules.disputeType]" style"width: 200px" placeholder"请选择XXXX&q…...

电池销售系统
文末获取源码和万字论文,制作不易,感谢点赞支持。 摘 要 在当今信息爆炸的大时代,由于信息管理系统能够更有效便捷的完成信息的管理,越来越多的人及机构都已经引入和发展以信息管理系统为基础的信息化管理模式,随之信…...

四、镜像构建
四、镜像构建 从镜像大小上来说,一个比较小的镜像只有十几MB,而内核文件需要一百多MB,因此镜像里面是没有内核的,镜像是在被启动为容器后直接使用宿主机的内核,而镜像本身则只提供相应的rootfs,即系统正常…...

FastAPI 响应状态码:管理和自定义 HTTP Status Code
FastAPI 响应状态码:管理和自定义 HTTP Status Code 本文介绍了如何在 FastAPI 中声明、使用和修改 HTTP 状态码,涵盖了常见的 HTTP 状态码分类,如信息响应(1xx)、成功状态(2xx)、客户端错误&a…...
)
C#设计模式--原型模式(Prototype Pattern)
原型模式是一种创建型设计模式,它允许通过复制现有对象来创建新对象,而无需通过构造函数。这种方式可以提高性能,特别是在创建复杂对象时。C# 中可以通过实现 ICloneable 接口或自定义克隆方法来实现原型模式。 案例 1:文档编辑器…...

使用Goland对6.5840项目进行go build出现异常
使用Goland对6.5840项目进行go build出现异常 Lab地址: https://pdos.csail.mit.edu/6.824/labs/lab-mr.html项目地址: git://g.csail.mit.edu/6.5840-golabs-2024 6.5840运行环境: mac系统 goland git clone git://g.csail.mit.edu/6.5840-golabs-2024 6.5840 cd 6.5840/src…...

使用kibana实现es索引的数据映射和索引模版/组件模版
1 数据映射 数据映射官方链接 1.1 日期映射案例 1.创建一条索引。把索引中的字段生日映射为日期,并制定映射后的格式为年月日 PUT http://10.0.0.91:9200/zhiyong18-luckyboy-date {"mappings": {"properties": {"birthday": {&q…...

基于elementui的远程搜索下拉选择分页组件
在开发一个练手项目的时候,需要一个远程搜索的下拉选择组件; elementui自带的el-select支持远程搜索;但如果一次性查询的数据过多;会导致卡顿。故自己实现一个可分页的远程下拉选择组件 效果: 代码: <…...

每日一题 LCR 074. 合并区间
LCR 074. 合并区间 对遍历顺序注意一下就可以 class Solution { public:vector<vector<int>> merge(vector<vector<int>>& intervals) {int n intervals.size();sort(intervals.begin(),intervals.end());int idx 0;vector<vector<int&g…...

Flink SQL
Overview | Apache Flink FlinkSQL开发步骤 Concepts & Common API | Apache Flink 添加依赖: <dependency><groupId>org.apache.flink</groupId><artifactId>flink-table-api-java-bridge_2.11</artifactId><version>…...

[免费]SpringBoot+Vue企业OA自动化办公管理系统【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的SpringBootVue企业OA自动化办公管理系统,分享下哈。 项目视频演示 【免费】SpringBootVue企业OA自动化办公管理系统 Java毕业设计_哔哩哔哩_bilibili 项目介绍 随着信息技术在管理上越来越深入…...

Linux下编译安装METIS
本文记录Linux下编译安装METIS的流程。 零、环境 操作系统Ubuntu 22.04.4 LTSVS Code1.92.1Git2.34.1GCC11.4.0CMake3.22.1 一、安装依赖 1.1 下载GKlib sudo apt-get install build-essential sudo apt-get install cmake 2.2 编译安装GKlib 下载GKlib代码, …...

LLM学习路径 - 渐进式构建知识体系
LLM学习路径 - 渐进式构建知识体系 文章目录 LLM学习路径 - 渐进式构建知识体系一、模型算法基础二、机器学习三、深度学习四、自然语言处理 (NLP)五、大规模语言模型 (LLM) References 一、模型算法基础 编程基础 Web 框架 深入学习 Gradio 与 Streamlit,理解其构…...
)
使用Unity脚本模拟绳索、布料(碰撞)
效果演示: 脚本如下: using System.Collections; using System.Collections.Generic; using UnityEngine;namespace PhysicsLab {public class RopeSolver : MonoBehaviour {public Transform ParticlePrefab;public int Count 3;public int Space 1;…...

Qt Chart 模块化封装曲线图
一 版本说明 二 完成示例 此文章包含:曲线轴设置,曲线切换,单条曲线显示,坐标轴。。。 三 曲线图UI创建 在UI界面拖放一个QWidget,然后在 Widget里面放一个 graphicsView 四 代码介绍 1 头文件 #include <QString> #in…...

【Linux】深入理解进程管理与fork系统调用的实现原理
【Linux】深入理解进程管理与fork系统调用的实现原理 进程基本概念描述进程-PCBtask_struct-PCB的一种task_ struct内容分类组织进程 查看进程通过系统调用获取进程标示符Fork 之后的代码共享1. **代码共享**2. **数据段不共享**总结 🌏个人博客主页:个人…...

C语言程序设计P5-2【应用函数进行程序设计 | 第二节】——知识要点:函数的参数及返回值和函数的调用及声明
知识要点:函数的参数及返回值和函数的调用及声明 视频: 目录 一、任务分析 二、必备知识与理论 三、任务实施 一、任务分析 1.求x的n次方的值也就是求n个x的乘积,可把x和n作为函数的形参,定义一个函数power来完成这个功能&am…...

【LeetCode】169.多数元素
题目连接: https://leetcode.cn/problems/majority-element/solutions/2362000/169-duo-shu-yuan-su-mo-er-tou-piao-qing-ledrh/?envTypestudy-plan-v2&envIdtop-interview-150 题目描述: 思路一: 使用哈希表unordered_map记录每个元…...

0x0118消息 WM_SYSTIMER
0x0118消息就是WM_SYSTIMER 编辑框出现输入光标时,产生的消息. 0x0118 would be the undocumented WM_SYSTIMER, which appears to be used for caret blinks. 0x0118是一个undocument 消息, 微软没有记录。 但在一些库的源码中可以看到,比如ATL的库文…...

【Linux内核】Hello word程序
创建测试目录 mkdir -p ~/develop/kernel/hello-1 cd ~/develop/kernel/hello-1 创建MakeFile文件和内核.c文件 nano Makefile nano hello-1.c 编写内容 /* * hello-1.c - The simplest kernel module. */ #include <linux/module.h> /* Needed by all modules */…...

黑马redis
Redis的多IO线程只是用来处理网络请求的,对于读写操作命令Redis仍然使用单线程来处理 Redisson分布式锁实现15问 文章目录 主线程和IO线程是如何协作的Unix网络编程中的五种IO模型Linux世界一切皆文件生产上限制keys *、flushdb、flushall等危险命令keys * 遍历查询100W数据花…...

Robust Depth Enhancement via Polarization Prompt Fusion Tuning
paper:论文地址 code:github项目地址 今天给大家分享一篇2024CVPR上的文章,文章是用偏振做提示学习,做深度估计的。模型架构图如下 这篇博客不是讲这篇论文的内容,感兴趣的自己去看paper,主要是分享环境&…...
Map)
集合框架(3)Map
Map接口 现实生活与开发中,我们常会看到这样的一类集合:用户ID与账户信息、学生姓名与考试成绩、IP地址与主机名等,这种一一对应的关系,就称作映射。Java提供了专门的集合框架用来存储这种映射关系的对象,即java.util…...

Java反射机制—Class
Java反射机制是指在运行时动态地获取类的信息以及操作类的成员变量、方法和构造方法的能力。反射机制通过使用Class类来实现,Class类是Java中表示类的类。 通过反射机制,我们可以在运行时动态地创建对象、调用方法、访问属性等。反射机制提供了一种强大…...

C# 新语法中的字符串内插$和{}符号用法详解
自C#6.0开始提供一个新的语法糖,即"$" 符号,配合“{}”使用,它的作用除了是对String.format的简化,还可设置其格式模板,实现了对字符串的拼接优化。 语法格式: $"string {变量表达式}” 语…...

WordPress 独立站是否需要 CDN:深度解析及必要性分析
WordPress 是目前全球最流行的开源内容管理系统(CMS),其易用性和丰富的插件生态使得它成为搭建独立站的首选。然而,随着流量的增加以及用户体验的需求,网站的速度和可靠性变得至关重要。在这种情况下,CDN&a…...

dell电脑开不了机怎么回事?戴尔电脑无法开机解决方法
dell戴尔电脑开不了机,这是很多使用dell电脑用户常遇到的问题。这种故障情况是由多种原因引起,包括硬件故障、软件问题或电源问题等等。dell电脑开不了机怎么办呢?下面便为大家介绍一下相关解决修复方法,帮助用户解决戴尔电脑无法…...

如何解决 JavaScript 中的数组方法不生效?
在 JavaScript 中,数组方法是常用的工具,可以用来对数组进行操作。常见的数组方法包括 push(), pop(), shift(), unshift(), map(), filter(), reduce() 等。 然而,有时候我们会遇到数组方法“失效”或者不按预期工作的情况。这个问题的原因…...

道可云人工智能元宇宙每日资讯|全国工商联人工智能委员会成立会议在南京举办
道可云元宇宙每日简报(2024年12月5日)讯,今日元宇宙新鲜事有: 全国工商联人工智能委员会成立会议在南京举办 全国工商联人工智能委员会成立会议日前在江苏省南京市举办。中央统战部副部长、全国工商联党组书记沈莹出席会议并讲话…...
)
华为HCIP-Datacom H12-821H12-831 (12月最新题库)
备考HCIP-datacom的小伙伴注意啦 !!! 2024年下半年12月份最新(H12-821和H12-831)题库带解析,有需要的小伙伴移动至文章末 H12-821: H12-831: 1.BGP 邻居建立过程的状态存在以下几种:那么建立一个成功的连接所经历的状态机顺序是 A、3-1-2-5-4 B、1-3-5-2-4 C、…...

模型案例:| 手机识别模型!
导读 2023年以ChatGPT为代表的大语言模型横空出世,它的出现标志着自然语言处理领域取得了重大突破。它在文本生成、对话系统和语言理解等方面展现出了强大的能力,为人工智能技术的发展开辟了新的可能性。同时,人工智能技术正在进入各种应用领…...

AWS创建ec2实例并连接成功
aws创建ec2实例并连接 aws创建ec2并连接 1.ec2创建前准备 首先创建一个VPC隔离云资源并且有公有子网 2.创建EC2实例 1.启动新实例或者创建实例 2.创建实例名 3.选择AMI使用linux(HVM) 4.选择实例类型 5.创建密钥对下载到本地并填入密钥对名称 6.选择自己创建的VPC和公有子网…...

短视频矩阵系统开发|技术源代码部署
短视频矩阵系统通过多账号运营管理、多平台视频智能分发等功能,助力企业实现视频引流、粉丝沉淀和转化。 短视频矩阵系统是一种创新的营销工具,它整合了多账号管理、视频智能分发、数据可视化等多种功能,为企业在短视频领域的发展提供了强大…...

C# GDI绘制的小熊进度条
C# GDI小熊进度条 1、添加自定义控件winform using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms;…...

java书 核心技术+卷一+4
5.4 对象包装器与自动装箱 package 反射; import java.util.AbstractList; import java.util.ArrayList; public class test {public static void main(String[] args) {int a10;ArrayList<Integer> xxnew ArrayList<>();xx.add(a); //自动装箱int bxx.get(0);//…...

用Python开发一个经典打砖块小游戏
Python 的 pygame 库让我们可以轻松开发经典的小游戏。今天,我们将实现一个“打砖块”小游戏,带你体验游戏开发的乐趣。 一、游戏设计 1.1 游戏规则 玩家通过移动滑板接住弹起的球。球撞击砖块会让砖块消失,玩家得分。如果球落地,游戏失败。1.2 技术点 碰撞检测:检测球与…...
RTCMultiConnection 跨域问题解决
js套件地址 https://github.com/muaz-khan/RTCMultiConnection server套件地址 https://github.com/muaz-khan/RTCMultiConnection-Server 要解决的就是server代码的跨域问题 原装写法: 解决写法: // 喜欢组合语法的自己组 const io new ioServer.S…...

使用GO--Swagger生成文档
概述 在前后端分离的项目中,后端配置swagger可以很好的帮助前端人员了解后端接口参数和数据传输。go-swagger 是一个功能全面且高性能的Go语言实现工具包,用于处理Swagger 2.0(即OpenAPI 2.0)规范。它提供了丰富的工具集&#x…...
